Jak lepiej dodawać produkty w WooCommerce i dostosowywać je? Obszerny przewodnik z przykładami
Opublikowany: 2018-06-22Sprzedaż komputerów i maksymalizacja zysków dzięki up-sellingowi może być wyzwaniem. W tym przewodniku dowiesz się, jak dodawać produkty do WooCommerce. Następnie pokażę ci, jak użyć darmowej wtyczki do dostosowania strony produktu WooCommerce. Jako przykład zobaczysz konstruktora komputerów WooCommerce z MacBookiem Pro. W końcu będziesz gotowy sprzedawać konfigurowalne produkty w swoim sklepie WooCommerce i osiągać większe zyski.
️ Czy uważasz, że WooCommerce jest ubogi w opcje lub zbyt skomplikowany podczas dodawania produktów?
Dzisiaj pokażę Ci, jak dodawać produkty i dostosowywać je w swoim WooCommerce za pomocą darmowej wtyczki !
Spis treści
- Jak dodać produkty WooCommerce — Szybki przewodnik
- Dostosuj produkty WooCommerce - przykład konstruktora komputerów
- Dostosuj stronę produktu konstruktora komputerów WooCommerce
- Produkty WooCommerce z niestandardowymi polami
- Podsumowanie i więcej informacji o wtyczce
Jak dodać produkty WooCommerce — Szybki przewodnik
Zobaczmy, jak stworzyć produkty w kilku krokach:
Produkty w WooCommerce

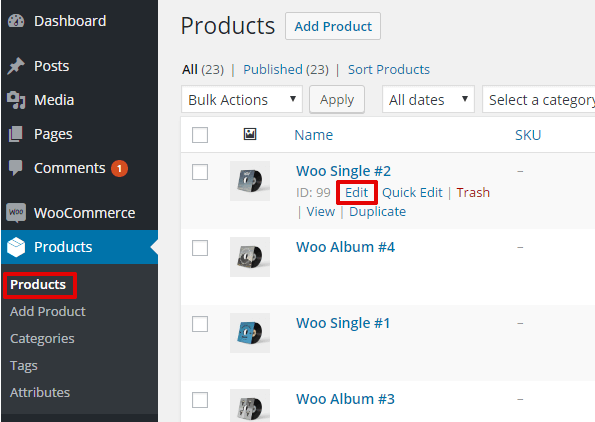
Lista produktów WooCommerce Najpierw przejdź do menu Produkty , aby dodawać i usuwać produkty oraz zarządzać nimi.
Dodaj lub edytuj produkt
Następnie kliknij przycisk Dodaj nowy lub edytuj istniejący produkt.

Edytuj produkty WooCommerce Ustaw produkt WooCommerce
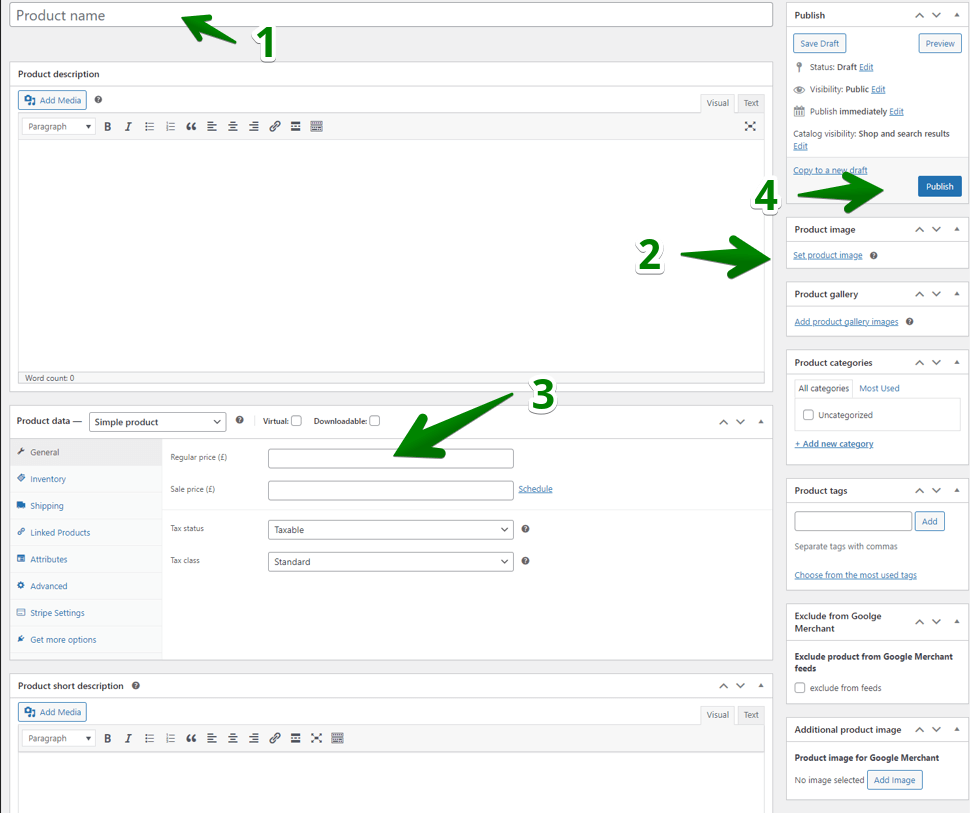
Teraz wybierz nazwę produktu, jego opis i zdjęcie. Przejdź również do sekcji Dane produktu , aby określić cenę, stan magazynowy, atrybuty, podatek itp.

Jak dodać produkty WooCommerce w kilku krokach Następnie opublikuj nowy produkt (lub zaktualizuj istniejący). Otóż to!
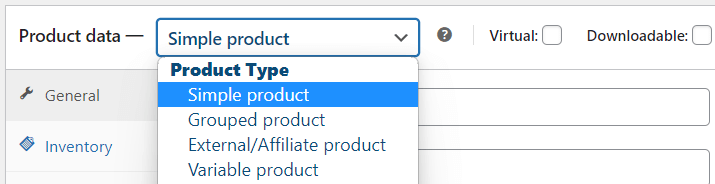
Wybierz typ produktu
Możesz również wybrać rodzaj produktu:

Typy produktów WooCommerce Kategorie i tagi produktów
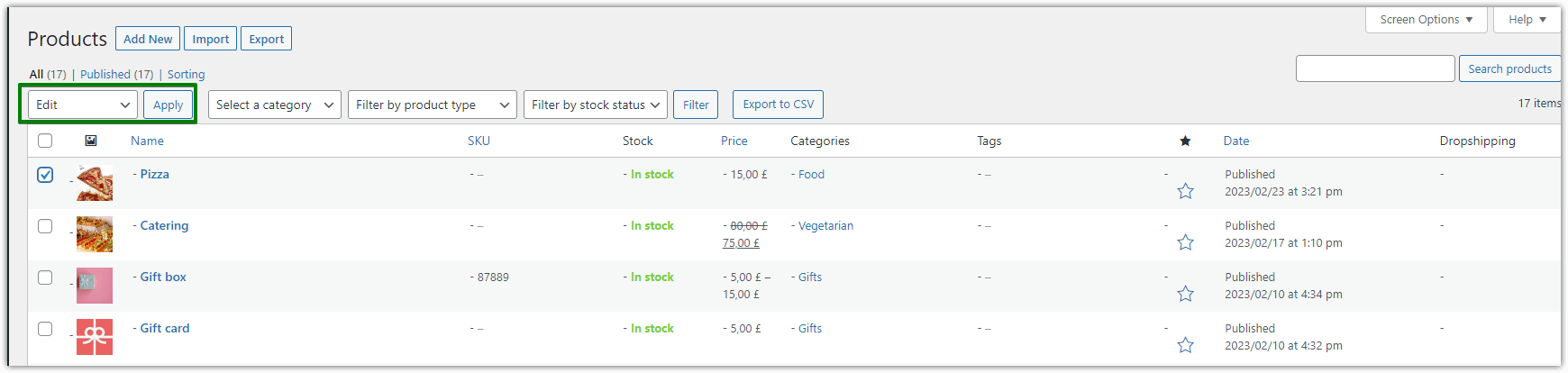
Oczywiście istnieje wiele dodatkowych rzeczy, które możesz skonfigurować, takich jak kategoria produktów lub tagi, aby lepiej uporządkować swoje produkty. Zaznaczam, że niektóre dane produktów możesz także szybko i szybciej edytować za pomocą opcji Edytuj na głównym ekranie Produktu:

Edytuj produkty WooCommerce Jak personalizować produkty w WooCommerce?
️ Myślę, że jesteś gotowy, aby dodać produkty . Dzięki kreatorowi produktów WooCommerce możesz przygotowywać produkty i korzystać z dodatkowych danych (takich jak atrybuty, tagi, galeria produktów).
W następnej części pokażę Ci, jak dostosować produkty WooCommerce za pomocą niestandardowych pól, aby oferować znacznie więcej !
Dostosuj produkty WooCommerce - przykład konstruktora komputerów
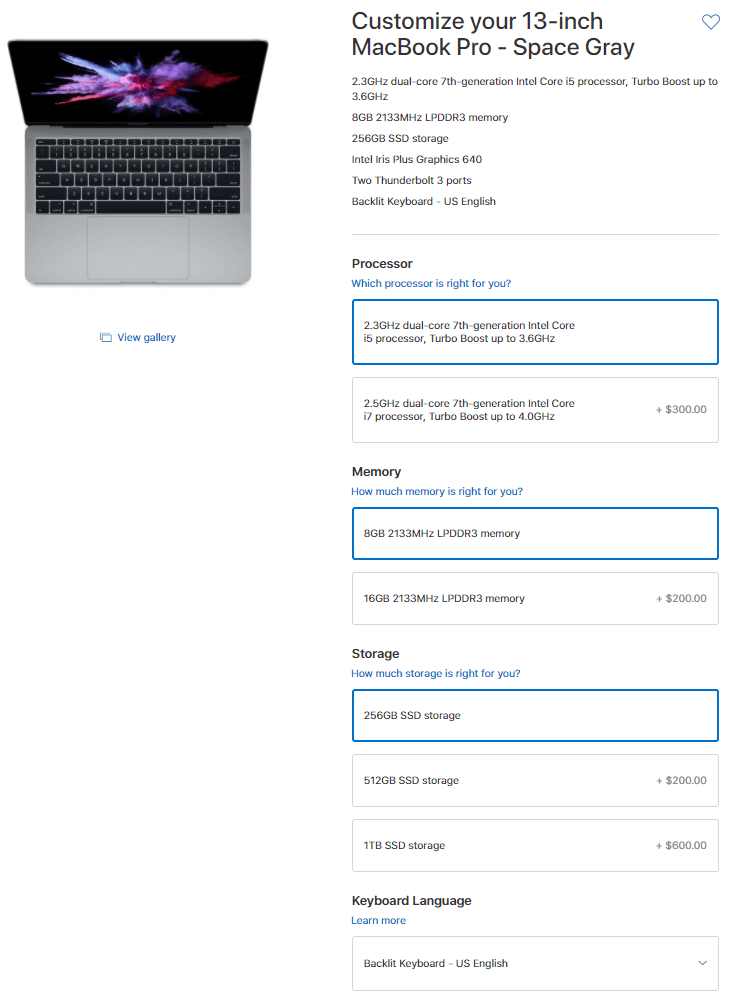
Czy kiedykolwiek byłeś na stronie Apple? Ogólnie rzecz biorąc, pozwalają one wybrać komponenty komputera , które chcesz kupić.
Jak wspomniałem, zdecydowałem się użyć MacBooka Pro jako przykładu dla tego przewodnika. W tym momencie będziemy pracować na prawdziwym przykładzie.
Zasadniczo tak wygląda ich kreator:

W tym przewodniku skonfigurujemy opcje kreatora w identyczny sposób, aby stworzyć dostosowywalny produkt WooCommerce — narzędzie do tworzenia komputerów .
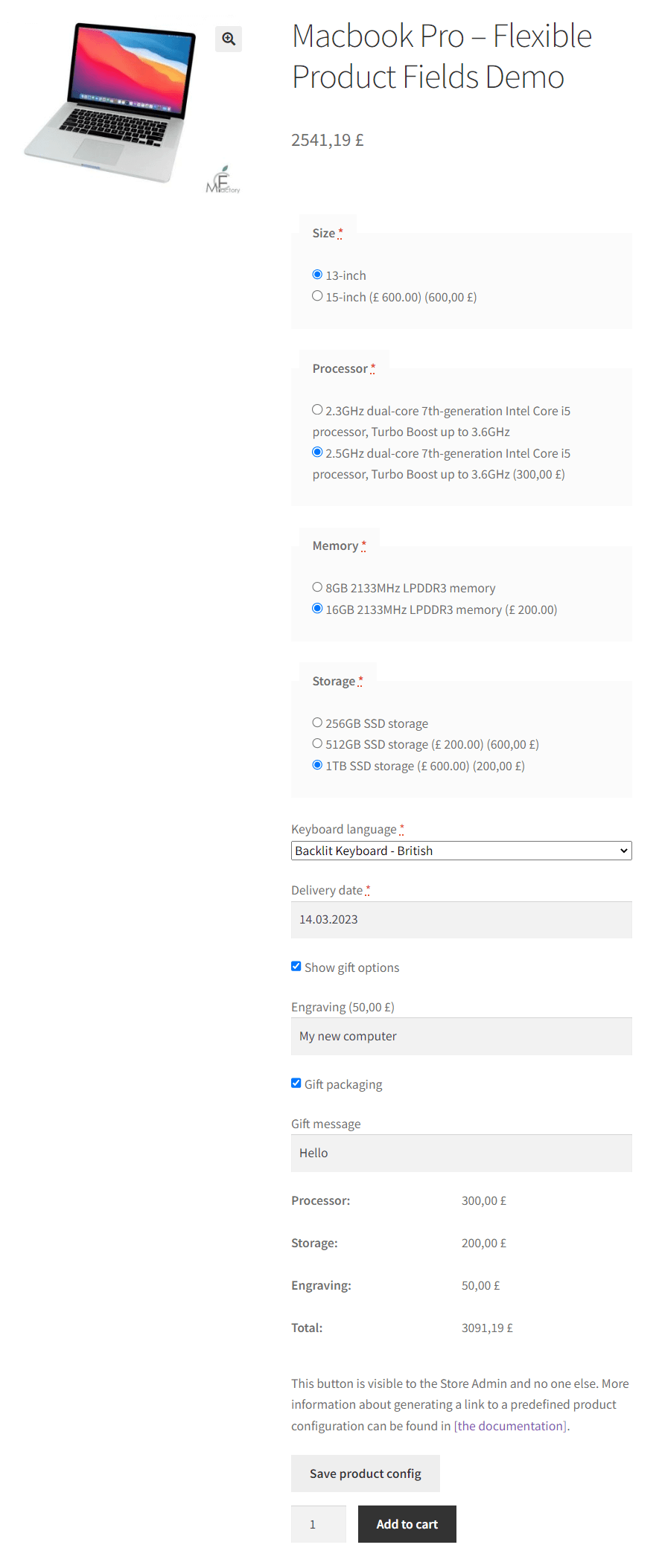
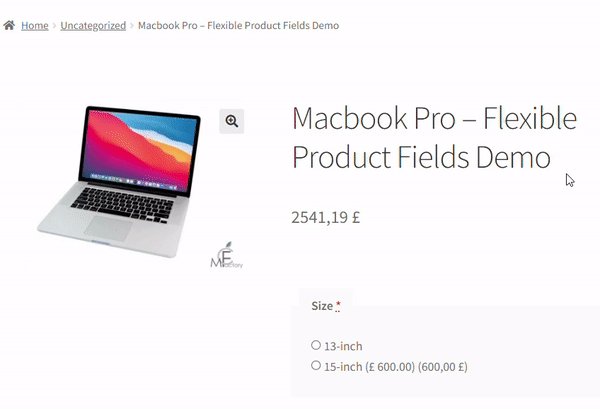
Po skonfigurowaniu będzie wyglądać tak:

Oczywiście nie wygląda dokładnie tak, jak ten na stronie Apple. To jest podstawowa konfiguracja, aby zademonstrować ci, jak to działa.
Spójrz na inną rzecz, którą chcę ci pokazać, zanim przejdziemy dalej:

Ten kalkulator pojawia się, gdy wybierzesz opcję w kreatorze komputerów WooCommerce.
Dostosuj stronę produktu konstruktora komputerów WooCommerce
Po pierwsze, potrzebujesz elastycznych pól produktów , naszej wtyczki umożliwiającej właścicielom sklepów dodawanie niestandardowych pól i dodatków do produktów WooCommerce (i opcjonalnie pobieranie za nie opłat) . W tym przewodniku użyjemy tej wtyczki.
Elastyczne pola produktów WooCommerce
Utwórz kreatora produktów, aby sprzedawać grawerunki, opakowania na prezenty, wiadomości na prezenty, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
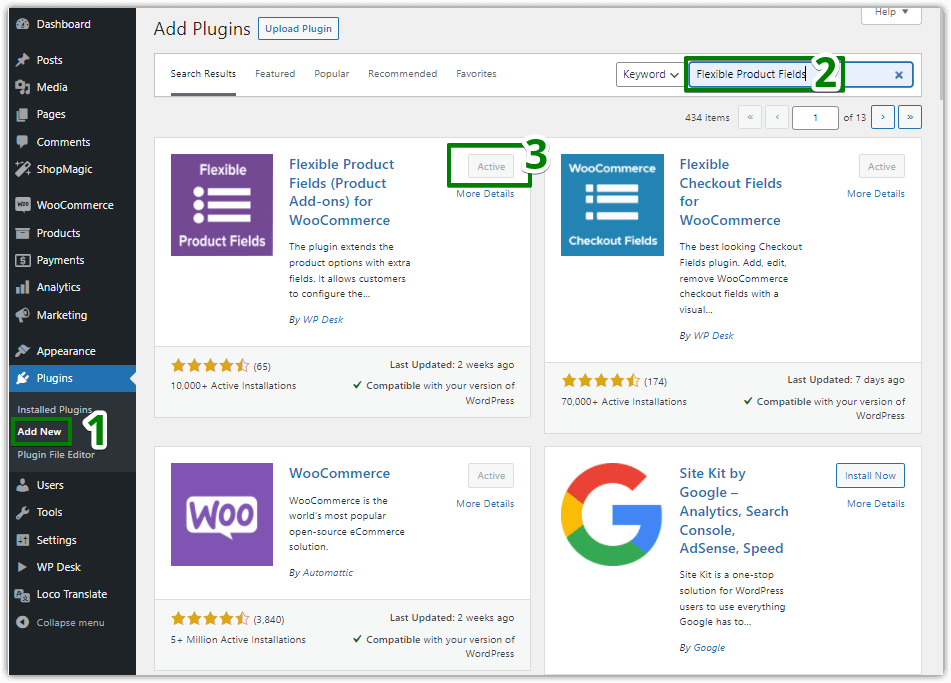
Pobierz za darmo lub Przejdź do WordPress.orgMożesz pobrać go za darmo z WordPress.org lub zainstalować bezpośrednio z sekcji wtyczek Twojego sklepu, wyszukując elastyczne pola produktów :

️ Aby objąć wszystkie omawiane tutaj przypadki użycia, będziesz potrzebować wersji PRO wtyczki . Krótko mówiąc, bezpłatna wersja nie oferuje pobierania opłat od klientów za dodatkowe opcje . Możesz jednak sprawdzić, czy metoda dodatkowych pól odpowiada Twoim potrzebom.

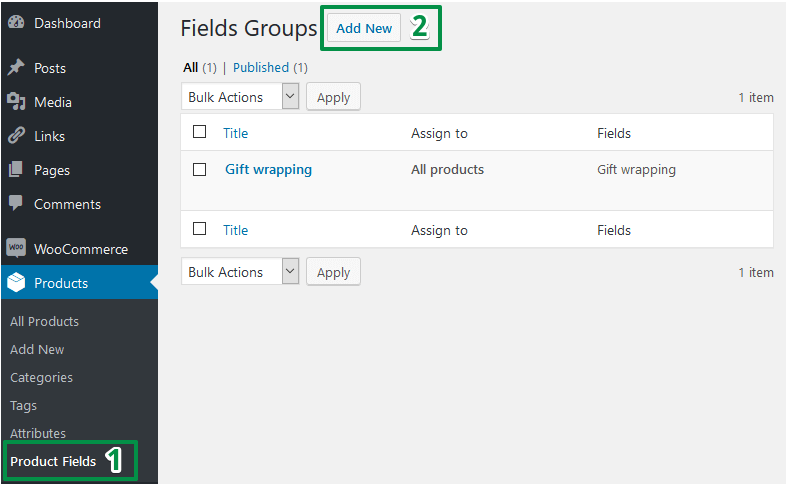
️ Po zainstalowaniu wtyczki skonfigurujmy ją. Wybierz Produkty → Pola produktów w menu WordPress (1). Następnie musisz dodać nową grupę pól (2):

Dostosuj produkty WooCommerce za pomocą niestandardowych pól
W końcu dotarliśmy do sekcji konfiguracji pól. Chcę, aby ten artykuł był dla Ciebie łatwy, dlatego poprowadzę Cię krok po kroku. Już wkrótce będziesz mógł samodzielnie stworzyć kreatora MacBooka w swoim sklepie .
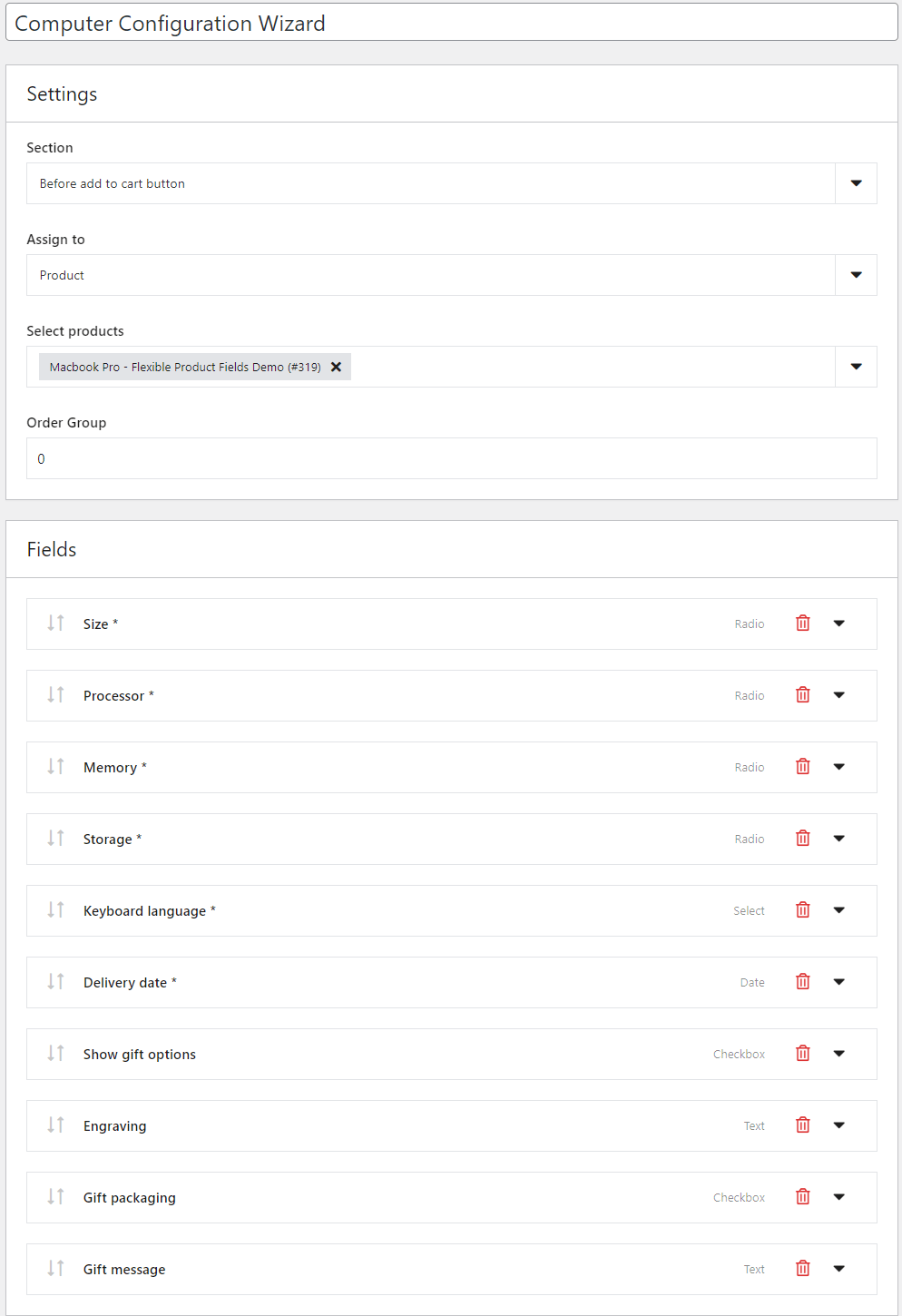
Ogólna konfiguracja naszego kreatora komputerów WooCommerce wygląda jak poniżej:

Może ci się to wydawać przytłaczające, ale nie martw się. Jak już wspomniałem, przeprowadzę Cię krok po kroku przez konfigurację, aby dostosować stronę produktu WooCommerce za pomocą nowych pól . Zacznijmy zatem!
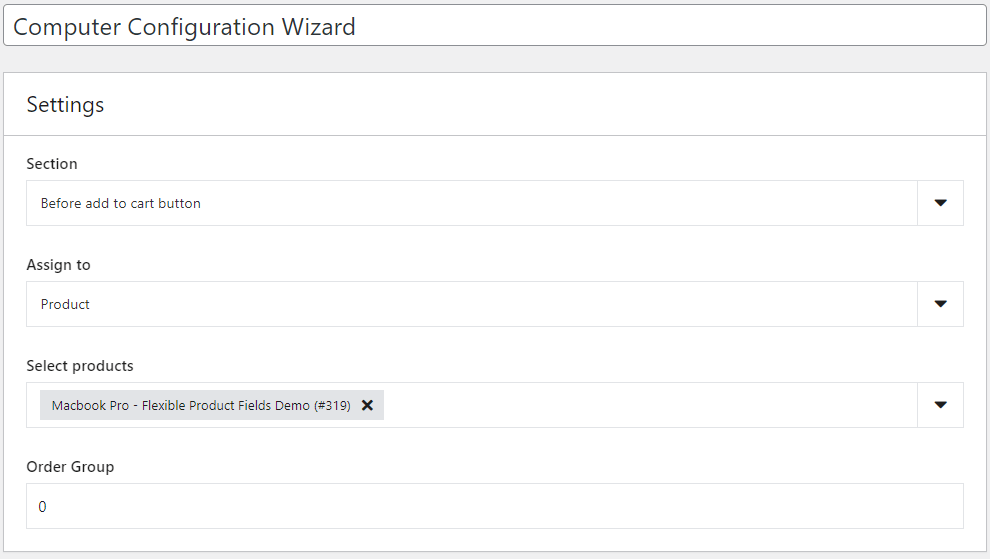
Ustawienia główne

W ustawieniach sekcji możesz wybrać miejsce wyświetlania pól na stronie produktu.
Następnie możesz przypisać tę grupę do :
- wybrany produkt(y),
- wszystkie produkty w Twoim sklepie,
- lub wybrane kategorie.
W tym momencie przypisuję pola do produktu (MacBook Pro). Jest to jedyna opcja dostępna w darmowej wersji . W swoim sklepie możesz zastosować przypisanie do kategorii, np. komputery. W takim przypadku będziesz potrzebować wersji PRO.
Na koniec spójrz na opcję zamówienia . Jeśli dodasz więcej niż 1 grupę pól do produktu, możesz ustawić kolejność ich wyświetlania.
Dodaj pola
Następnym krokiem jest dodanie nowych pól produktów do naszego kreatora komputerów WooCommerce. Zapewne zauważyłeś już listę dodatków. Będziesz musiał dodawać je jeden po drugim.

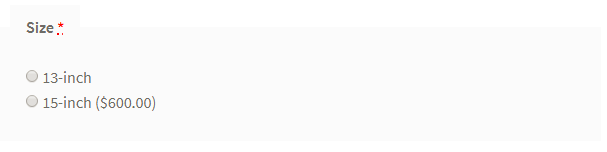
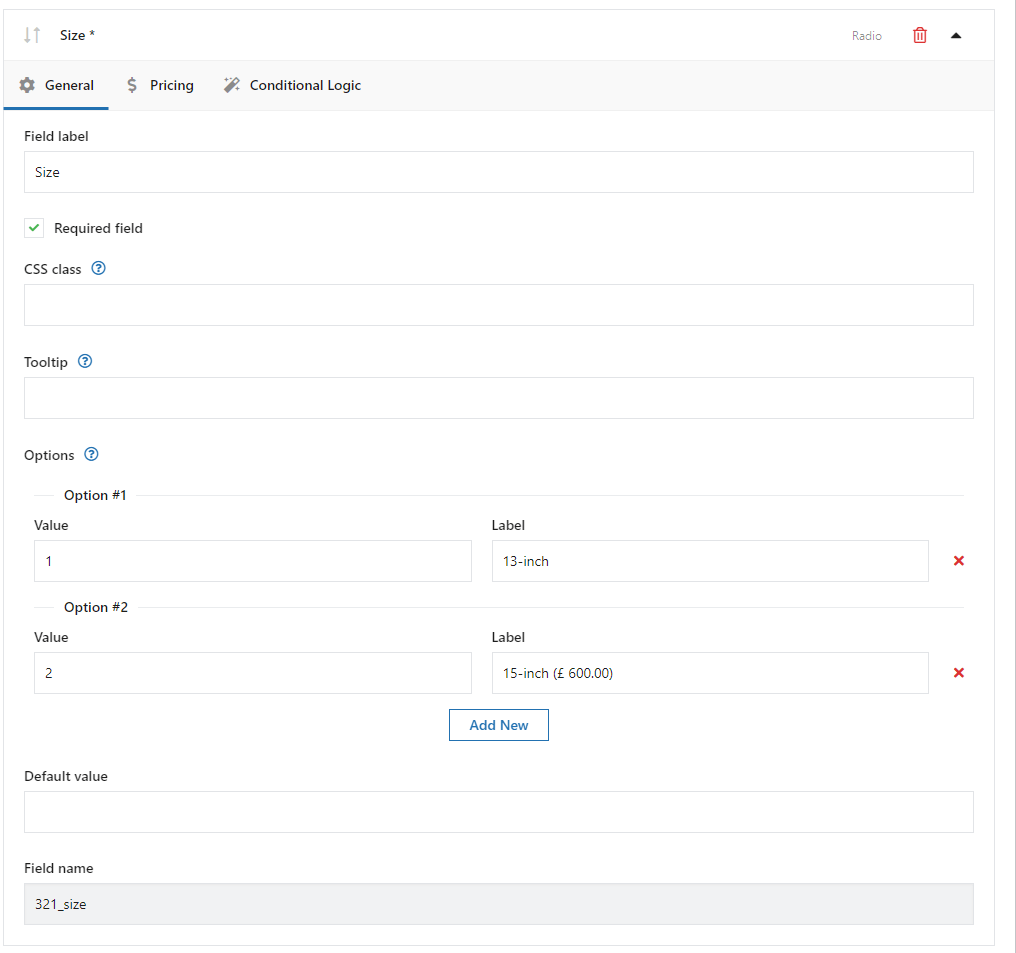
Rozmiar (pole radiowe)
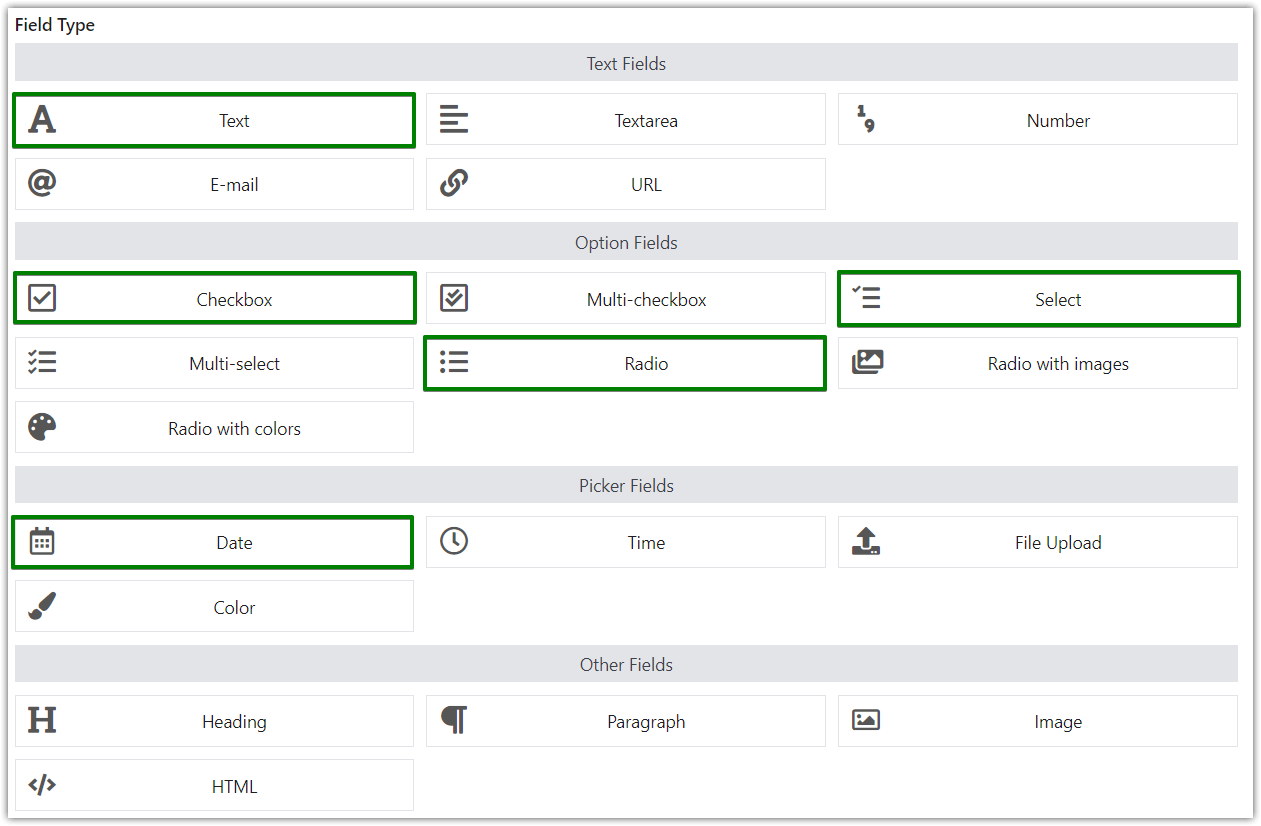
Aby oferować różne rozmiary, musisz skonfigurować pole radiowe.

Najpierw wprowadź nazwę pola w polu Etykieta . Następnie wybierz Radio z Typ pola . Wymagane jest następna opcja. Należy z niej skorzystać, w przeciwnym razie klient będzie mógł złożyć zamówienie bez wybierania rozmiaru. Skąd możesz wiedzieć, jakiego rozmiaru potrzebują?

Prędzej czy później możesz chcieć stylizować pola na swój sposób. W tej sytuacji można użyć opcji klasy CSS .

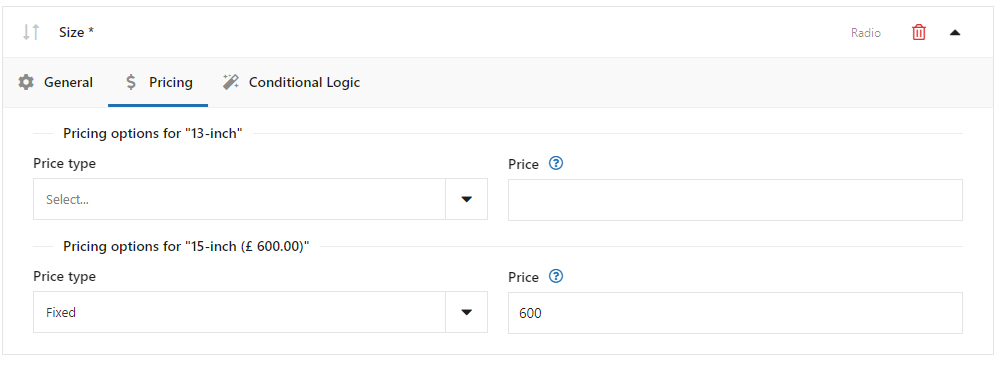
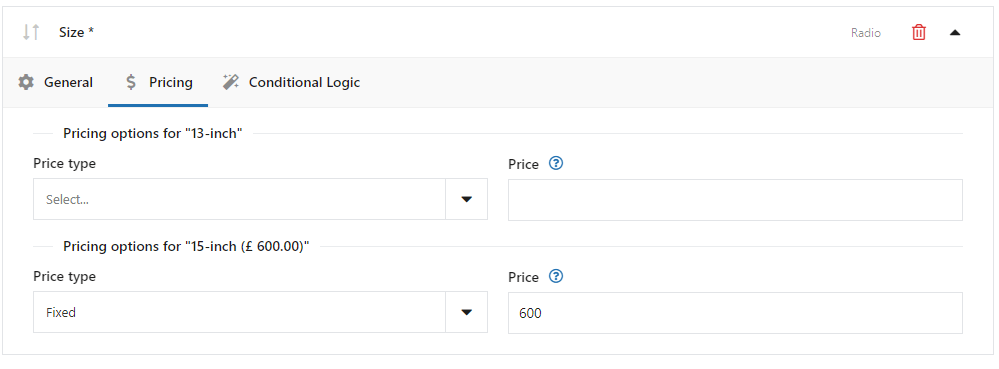
W sekcji Opcje możesz ostatecznie skonfigurować rozmiary, które chcesz oferować w swoim sklepie. W tym przypadku używamy rozmiarów 13-calowych i 15-calowych. Drugi kosztuje 600 dolarów więcej. Oto jak to ustawić: przejdź do zakładki Cennik i dodaj dodatkowe ceny:

Nie używamy logiki warunkowej , ostatniej opcji. Jednak użyjemy go później w naszym kreatorze komputerów WooCommerce.
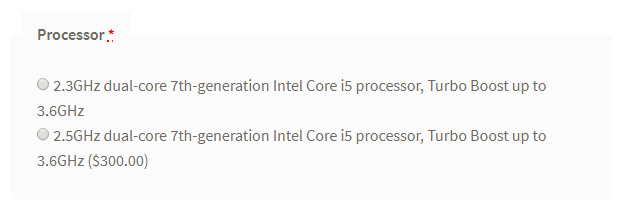
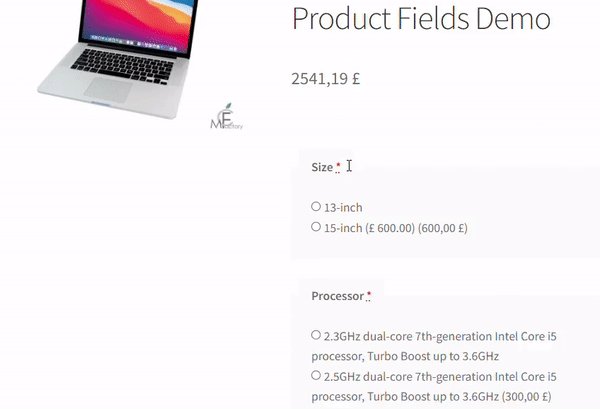
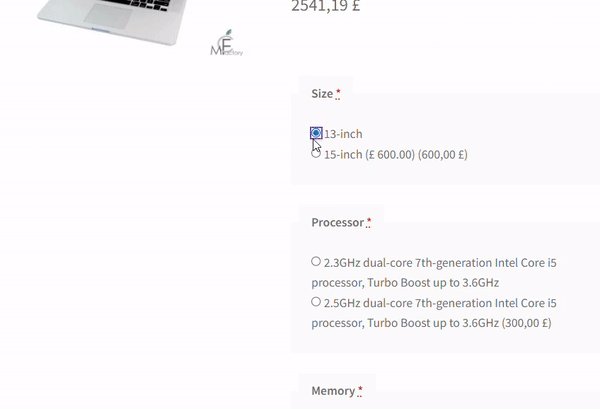
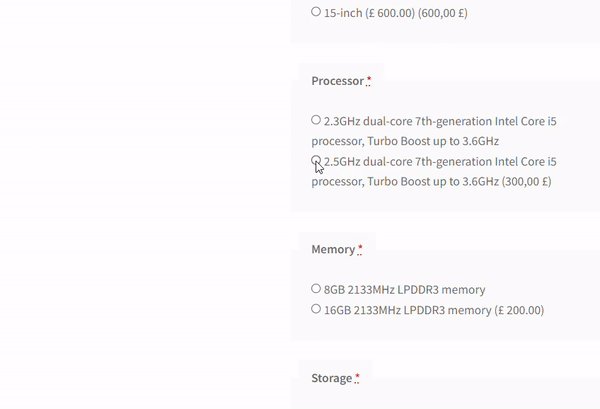
Procesor (pole radiowe)

Procesor jest również polem radiowym, można je skonfigurować w taki sam sposób jak pole Rozmiar . To samo dotyczy dodania ceny dodatkowej do wybranych opcji.

Podczas gdy w Rozmiarze zarówno wartość, jak i etykieta były takie same, tutaj używamy różnych wartości i etykiet. Wartość jest widoczna tylko dla administratora sklepu i przechowywana w bazie danych. Etykieta jest widoczna dla klientów na stronie produktu.
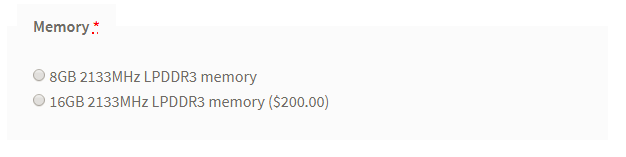
Pamięć (pole radiowe)

Tym razem wiesz wszystko. Wystarczy podać opcje pamięci naszemu kreatorowi komputerów WooCommerce. Postępuj dokładnie tak samo, jak w poprzednich krokach.
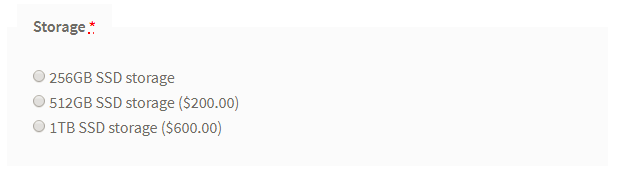
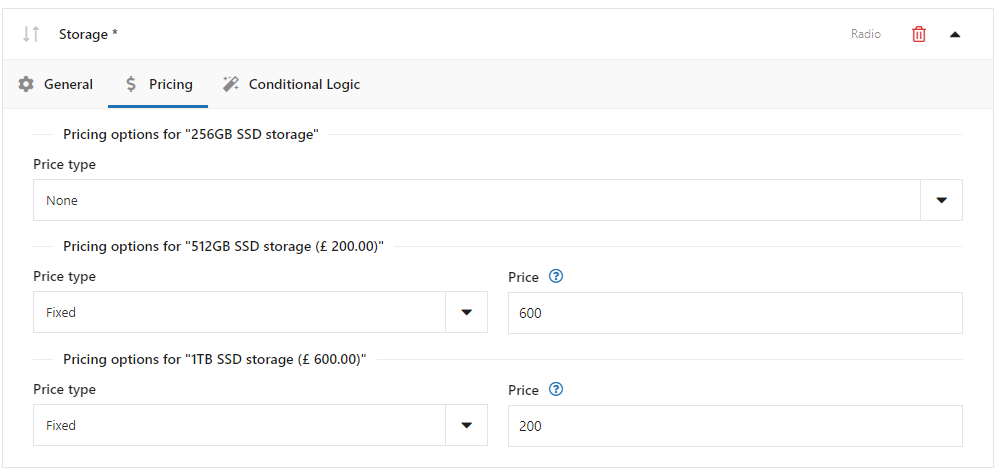
Przechowywanie (pole radiowe)

Wiesz już, jak skonfigurować to pole radiowe. Jedyną różnicą jest to, że będziesz musiał dodać 2 dodatkowe ceny. Patrzeć:

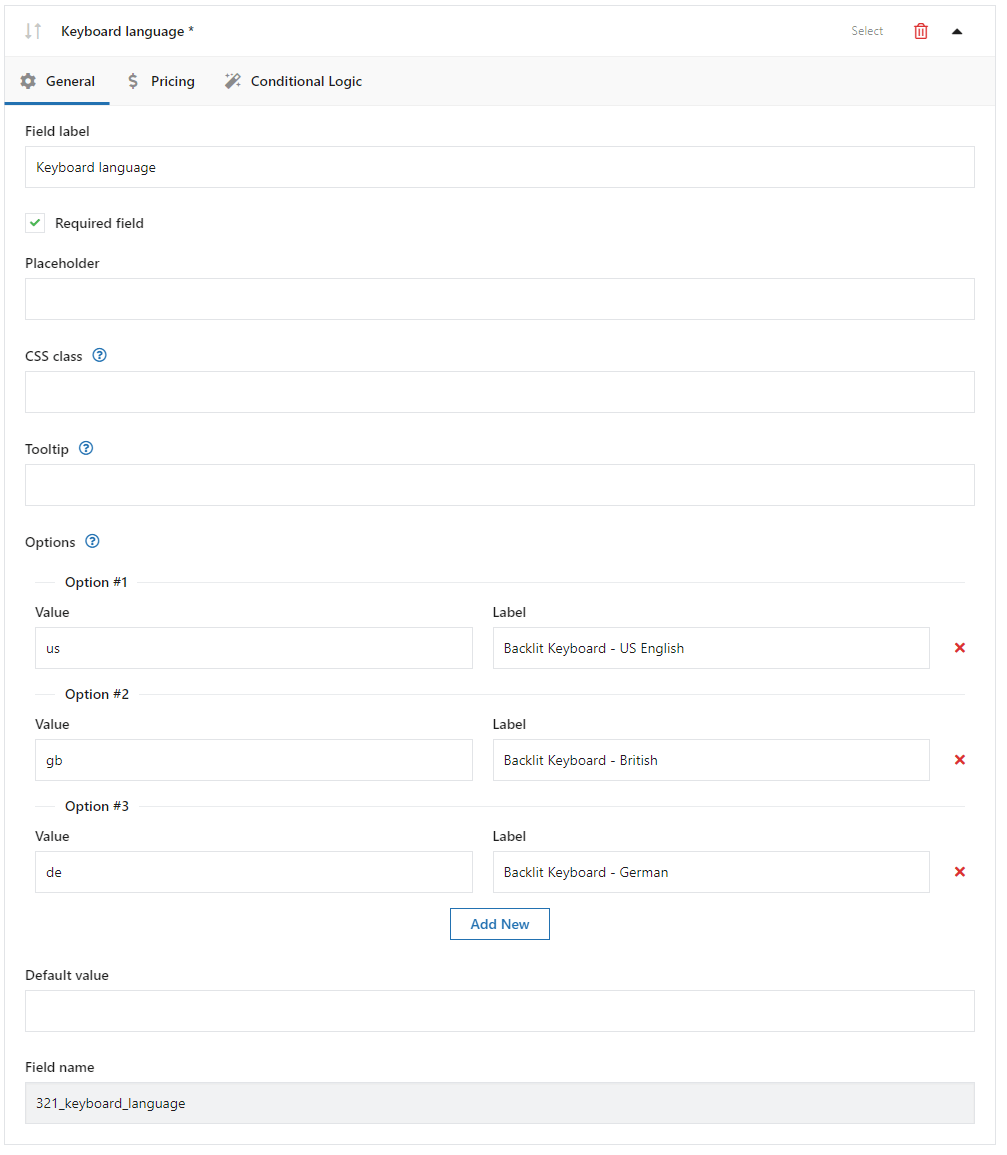
Język klawiatury (wybierz pole)

Tym razem skonfigurujesz nowy typ pola: wybierz pole .
Konfiguracja jest bardzo podobna do poprzedniej. Główną różnicą jest wybór w typie pola .

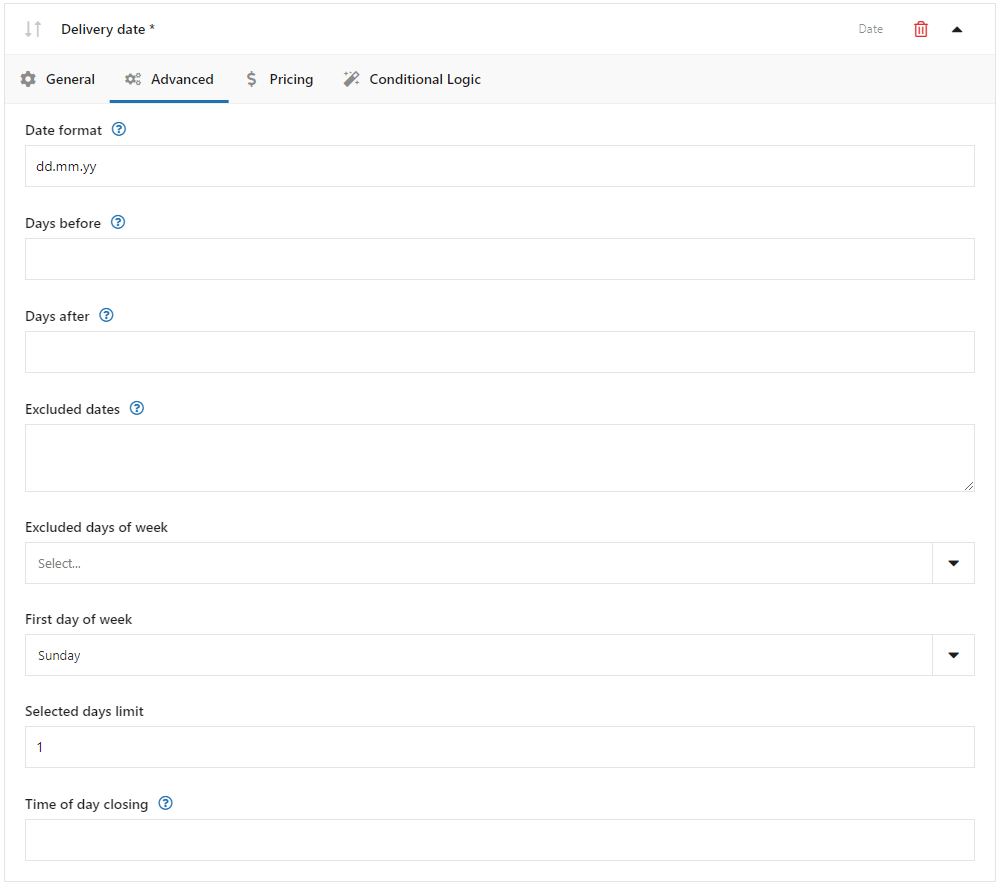
Data dostawy (pole daty)

Tutaj możesz zobaczyć inny typ pola. To jest pole daty. Ogólne ustawienia są dość podobne do poprzednich, ale w zakładce Zaawansowane dostępne są dodatkowe funkcje:

️ Niektóre z funkcji to:
- format daty
- dni przed
- dni po
Za pomocą dni przed i dni po możesz ustawić przedział czasowy dat dostępnych do wyboru przez klienta. Może to być przydatne, gdy zaoferujesz grawerowanie produktu, ponieważ potrzebujesz czasu na jego wykonanie.
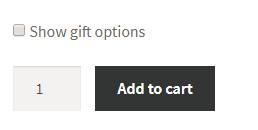
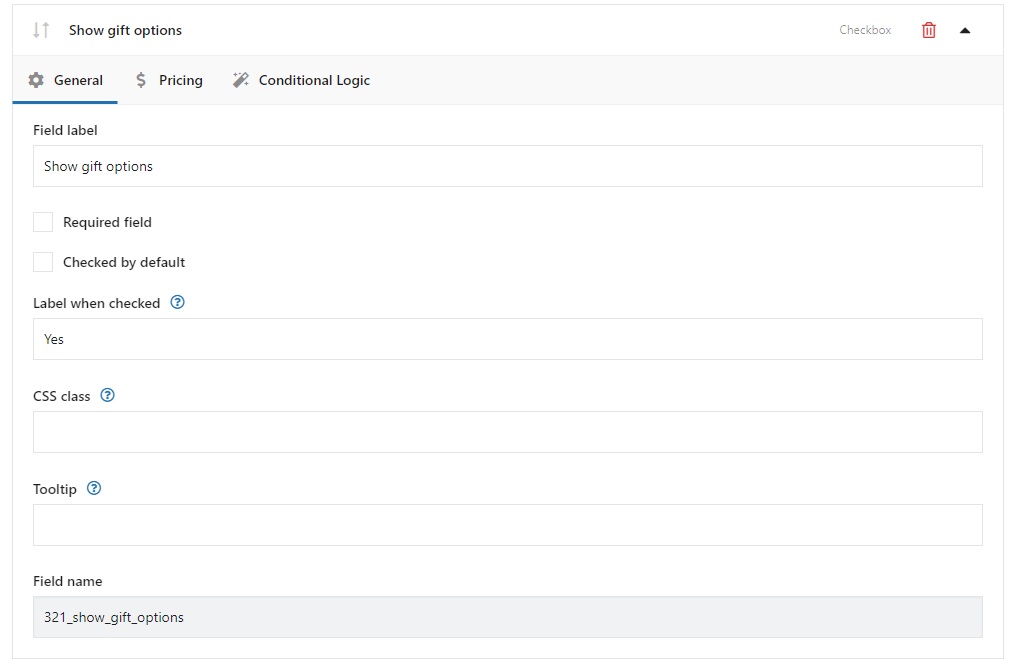
Pokaż opcje prezentów (pole wyboru)
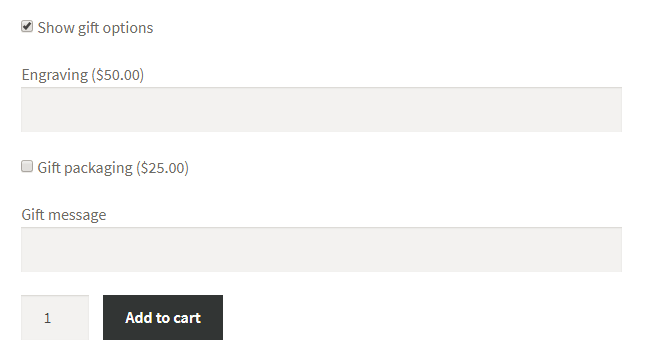
To pole produktowe będzie bardzo ważne w naszej konfiguracji. Domyślnie wygląda to tak:

Gdy klient zaznaczy to pole, pojawią się nowe pola.

To jest logika warunkowa . Jednak nie ustawiasz opcji logiki warunkowej dla tego pola. Dodajesz pole w normalny sposób iw tym momencie musisz się martwić o zakładkę logiki warunkowej .

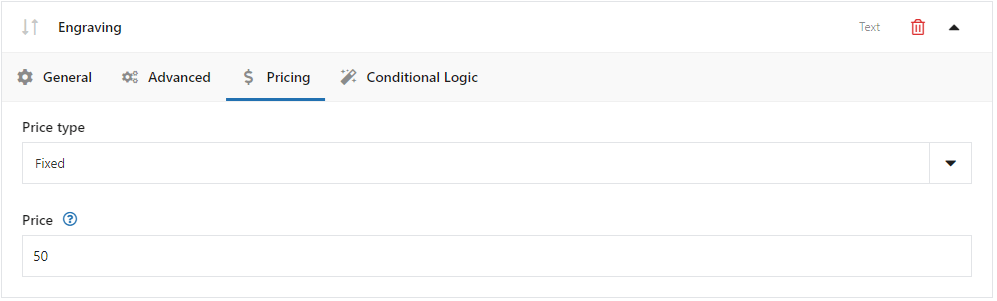
Grawerowanie (pole tekstowe)
Jest to proste pole, w którym klient może umieścić tekst np. grawer.

To pole powinno pojawić się tylko wtedy, gdy klient zaznaczy pole wyboru Pokaż opcje prezentów .
W tej sytuacji należy skonfigurować logikę warunkową dla tego pola.
Zacznij od dostosowania dodając dodatkową cenę w zakładce Cennik:

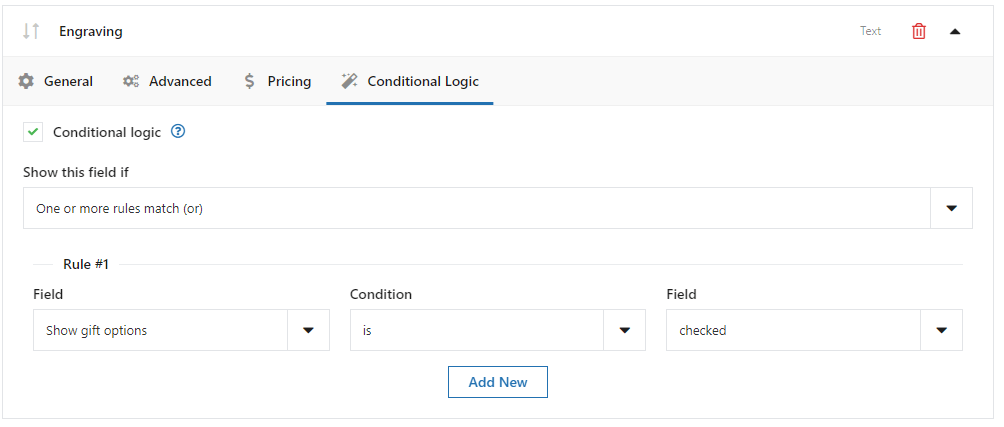
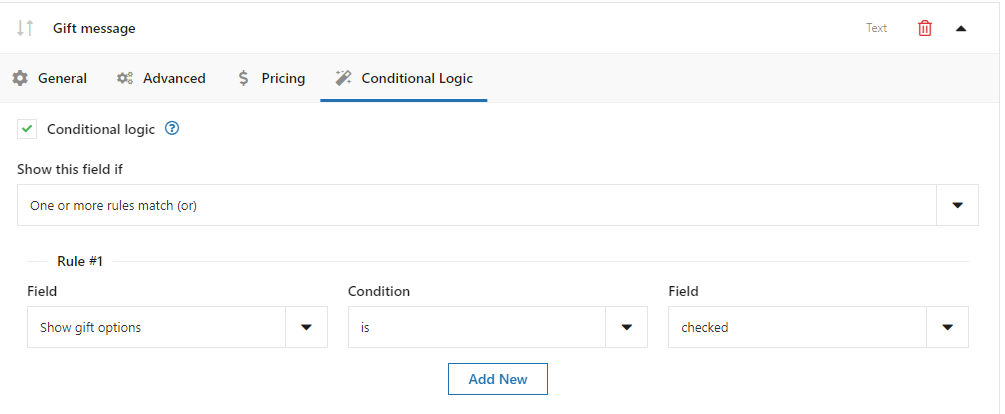
A teraz przejdźmy do zakładki Logika warunkowa, gdzie dodamy również tę dodatkową funkcję:

Jak widać powyżej zaznaczyłem opcję logiki warunkowej . W Regułach ustawiłem, że to pole pojawia się, gdy pole Pokaż opcje prezentów jest równe zaznaczeniu .
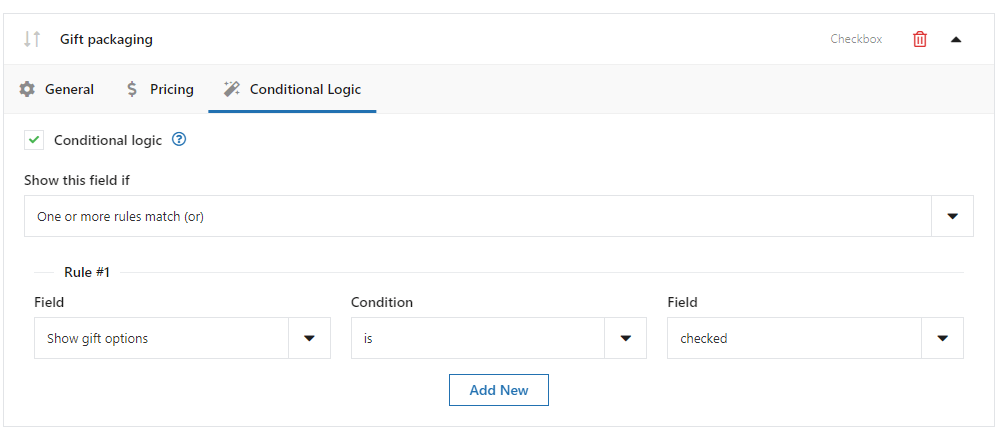
Opakowanie prezentowe (pole wyboru)

Musisz ustawić logikę warunkową dla tego pola w taki sam sposób jak powyżej. Możesz również dodać dodatkową cenę, jeśli chcesz, aby klient dopłacił za opakowanie na prezent. Wiesz już, jak dodać dodatkowe ceny

Wiadomość prezentowa (pole tekstowe)

Wreszcie ostatni. Tutaj również musisz ustawić logikę warunkową .

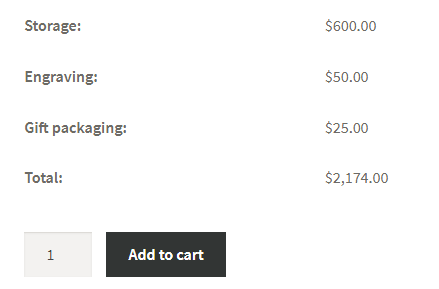
Jeszcze raz spójrzmy na efekt, który osiągnęliśmy:

Elastyczne pola produktów PRO WooCommerce 59 $
Utwórz kreatora produktów, aby sprzedawać grawerunki, opakowania na prezenty, wiadomości na prezenty, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Dodaj do koszyka lub Wyświetl szczegółyPodsumowanie i więcej informacji o wtyczce
W tym artykule wyjaśniłem, jak dodać produkty WooCommerce, a następnie dostosować je za pomocą darmowej wtyczki!
Nauczyłeś się również, jak stworzyć swojego konstruktora komputerów w wyniku przeczytania tego Przewodnika konstruktora komputerów WooCommerce . Mam nadzieję, że to ci pomogło i że jesteś teraz gotowy do sprzedaży produktów z możliwością dostosowania w swoim sklepie WooCommerce. Czy jesteś gotowy, aby skonfigurować kreatora komputerowego w swoim sklepie?
W końcu możesz mieć kilka pytań. Śmiało pytaj! Skorzystaj z sekcji komentarzy poniżej.
Wreszcie, nie omówiłem wszystkich funkcji wtyczki w tym artykule. Myślę, że nasz przewodnik po opcjach dodatkowych produktów WooCommerce może być dla Ciebie interesujący. To kolejny świetny artykuł. Przeczytaj, jeśli chcesz dowiedzieć się więcej przypadków użycia tej wtyczki.