Jak dostosować i zamienić przycisk Dodaj do koszyka WooCommerce?
Opublikowany: 2022-09-15Każda witryna e-commerce ma dziś na celu zapewnienie klientom elastyczności w kupowaniu pożądanych towarów za pomocą jednego kliknięcia. Dzięki WooCommerce możesz wyświetlać przyciski Dodaj do koszyka na stronach produktów/listach produktów lub na dowolnej innej stronie bez żadnego wysiłku.
Te przyciski Dodaj do koszyka WooCommerce są atrakcyjne wizualnie i znacznie przyczyniają się do sukcesu sklepów internetowych, ponieważ bezpośrednio wpływają na sprzedaż.
W tym blogu dowiemy się o konfigurowaniu niestandardowych adresów URL/przycisków Dodaj do koszyka WooCommerce, dostosowywaniu przycisków Dodaj do koszyka za pomocą kodu i wtyczek oraz zastępowaniu przycisków Dodaj do koszyka przyciskami Kup teraz w celu bezpośredniej realizacji transakcji.
Zacznijmy.
Domyślny przycisk/URL WooCommerce Dodaj do koszyka

Domyślny przycisk Dodaj do koszyka WooCommerce zawsze pojawia się na wszystkich stronach pojedynczych produktów, z wyjątkiem produktów zewnętrznych / stowarzyszonych, które należą do innych źródeł.
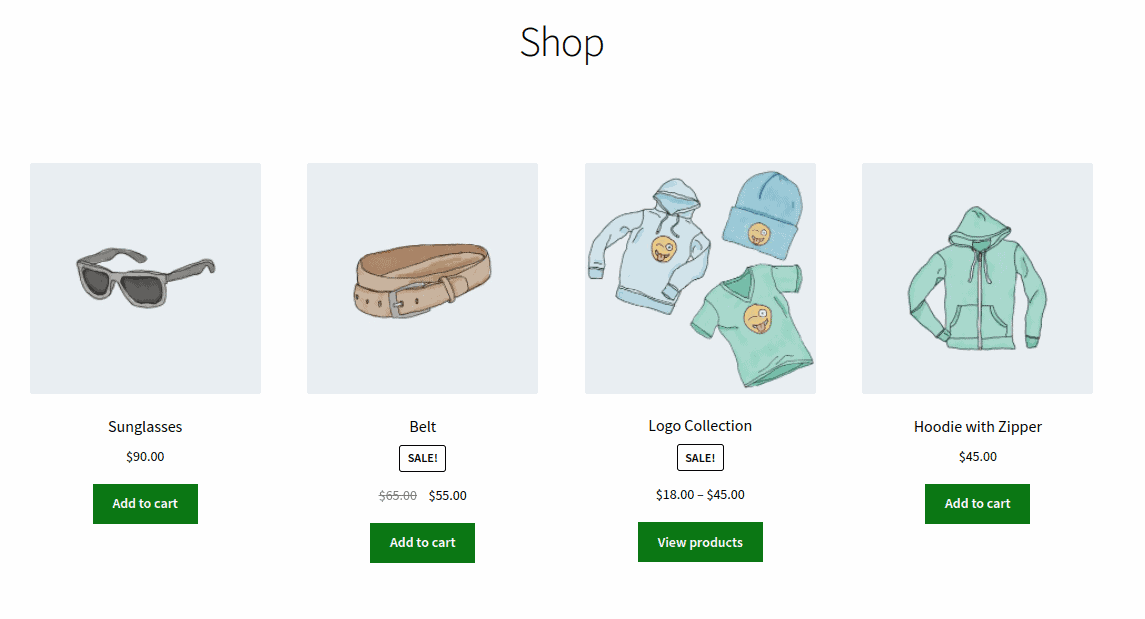
Możesz również zobaczyć przyciski Dodaj do koszyka pod produktami na stronie sklepu, gdzie wyświetlane są wszystkie produkty, strony kategorii, strony tagów lub strony filtrów produktów.
Teksty na przyciskach mogą się różnić w zależności od rodzaju produktu. Na przykład zamiast przycisku Dodaj do koszyka pojawi się przycisk Kup teraz, aby przyspieszyć realizację transakcji (więcej o tym później).
Jak utworzyć niestandardowy adres URL Dodaj do koszyka?
Tutaj możesz po prostu zastąpić domyślny adres URL przycisku, a reszta zostanie załatwiona. Ta metoda jest przydatna, gdy chcesz umieścić przyciski dodawania do koszyka na niestandardowych stronach docelowych, tabelach cen, postach na blogu i innych.
Zobaczmy, jak utworzyć niestandardowe linki/przyciski HTML WooCommerce Dodaj do koszyka dla prostych i zmiennych produktów.
Dodaj adres URL do koszyka dla prostych produktów
Możesz łatwo dodać proste produkty do koszyka za pomocą niestandardowego adresu URL.
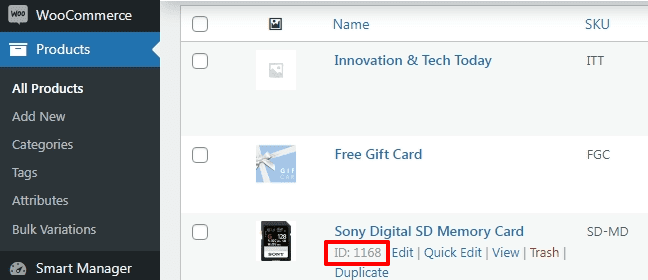
Przejdź do WooCommerce > Products . Najedź pod tytułem produktu, aby znaleźć identyfikator produktu i użyj następującego linku:
https://twojadomena.com/?add-to-cart=X&quantity=Y .

Oczywiście zastąp nazwę domeny i identyfikator produktu odpowiednio własną domeną i żądanym identyfikatorem produktu.
Spowoduje to dodanie jednego produktu do koszyka. Aby dodać ten sam produkt w większej ilości, użyj tego adresu URL:
https://twojadomena.com/?add-to-cart=1168&quantity=5 .
Dodaj do koszyka i przekieruj do kasy
Po dodaniu produktu do koszyka najlepszą opcją jest przekierowanie klientów na stronę kasy.
W tym przypadku adres URL to:
https://twojadomena.com/checkout/?add-to-cart=1168&quantity=1 .
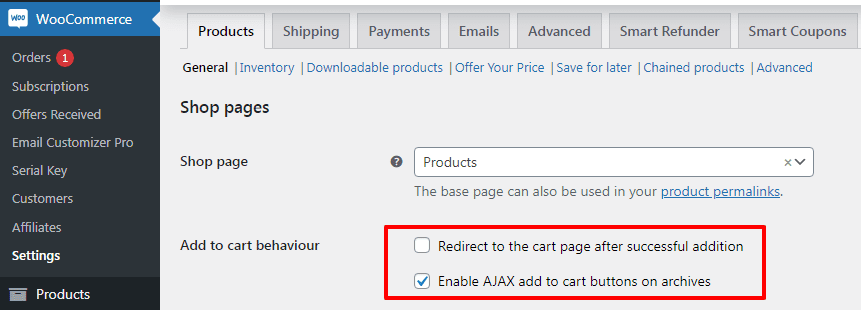
Pamiętaj, aby to zadziałało, musisz zaznaczyć opcję „Włącz przyciski dodawania AJAX do koszyka w archiwach” w WooCommerce > Settings > Products > General , a także wyłączyć opcję „Przekieruj do strony koszyka po pomyślnym dodaniu”.

Zamiast kasy, jeśli chcesz przekierować użytkowników na inne strony niż strona kasy, adres URL będzie wyglądał następująco:
https://twojadomena.com/twoja_strona_niestandardowa/?add-to-cart=1168&quantity=1 .
Dodaj do koszyka URL dla produktów zmiennych
To też jest bardzo proste. Podobnie jak w przypadku prostych produktów, musisz zastąpić identyfikator produktu identyfikatorem odmiany produktu.
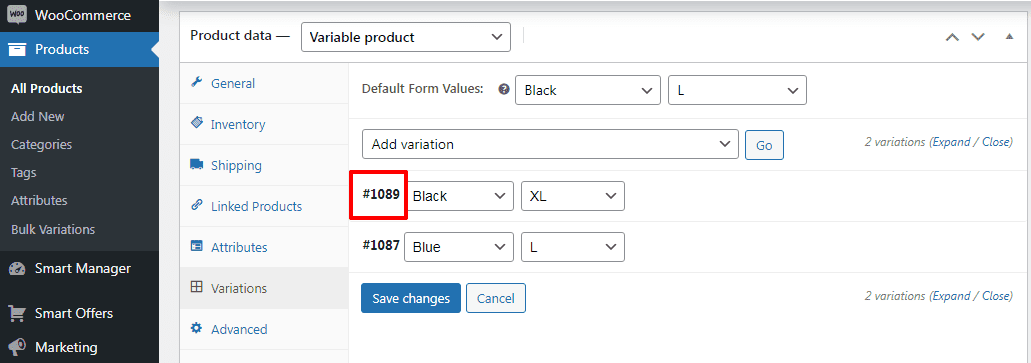
Przejdź do WooCommerce > Products . Wybierz zmienny produkt. Kliknij zakładkę Variations . Znajdziesz identyfikatory produktów, jak pokazano. Gdy już masz identyfikatory, tworzenie adresów URL to spacer po parku.

Aby dodać odmianę produktu z ilością jeden, adres URL będzie wyglądał następująco:
https://twojadomena.com/?add-to-cart=1089&quantity=1 .
Aby dodać odmianę produktu z ilością pięć, adres URL będzie wyglądał następująco:
https://twojadomena.com/?add-to-cart=1089&quantity=5 .
Aby dodać odmianę produktu z ilością jeden do koszyka i przekierować na stronę kasy, adres URL będzie wyglądał następująco:
https://twojadomena.com/checkout/?add-to-cart=1089&quantity=1 .
Aby dodać odmianę produktu z ilością jeden do koszyka i przekierować na dowolną inną stronę niż strona kasy, adres URL będzie wyglądał następująco:
https://twojadomena.com/twoja_niestandardowa_strona/?add-to-cart=1089&quantity=1 .
Wystarczająco proste? Przejdźmy do dostosowywania przycisku Dodaj do koszyka.
Dlaczego dostosowujesz domyślny przycisk Dodaj do koszyka WooCommerce?
Wyobraź sobie, że odwiedzasz dowolny sklep WooCommerce, aby kupić artykuły spożywcze i płacić za każdy przedmiot osobno. Czy zakup nie byłby niewygodny dla kupującego? Co więcej, inicjowanie wielu transakcji zakupów jest bez wątpienia czasochłonne.
W tym miejscu funkcja Dodaj do koszyka w WooCommerce okazuje się być dobrodziejstwem dla kupujących online. Kupujący mogą wybrać żądane produkty i umieścić je w koszyku. Gdy wszystkie produkty zostaną umieszczone w koszyku, kupujący mogą przejść do kasy. Stanowi to w kierunku wspaniałego doświadczenia klienta.
Domyślne ustawienia mogą załatwić sprawę. Jednak w zależności od rodzaju produktu i portfolio produktów wymagane jest dostosowanie. Nie ma jednego uniwersalnego podejścia.
. Metoda ta sprawdza się szczególnie dobrze w sklepach sprzedających tylko jeden produkt lub w przypadku, gdy klienci chcieliby kupić pojedynczy produkt w sklepie wieloproduktowym.
Z drugiej strony przycisk Dodaj do koszyka jest niezwykle przydatny w sklepach, które sprzedają dużo produktów. Odwiedzający przeglądają wiele produktów w sklepie, dodają/usuwają produkty z koszyka przed przejściem do strony kasy.
Tak więc, w oparciu o wymagania, dostosowany przycisk (tekst, kolor, ikona, miejsce docelowe) oparty na wyglądzie Twojej marki zapewni lepsze konwersje.
Jak dostosować przyciski Dodaj do koszyka?
Czasami domyślne przyciski Dodaj do koszyka mogą nie wyglądać atrakcyjnie na stronie. Możesz dopasować je do koloru Twojej marki. Lub niewłaściwe miejsce docelowe może utrudnić konwersje.
W takich przypadkach WooCommerce oferuje doskonałą elastyczność w dostosowywaniu przycisków Dodaj do koszyka na wszystkich poziomach. Możesz dostosować przyciski przy minimalnym wysiłku.
Przyjrzymy się pewnym technicznym sposobom, wtyczkom i alternatywnym sposobom dostosowywania tych przycisków Dodaj do koszyka. Sposoby techniczne mogą być trochę trudne. Aby bezpiecznie dodawać fragmenty kodu, zapoznaj się z tym dokumentem.
Zmiana tekstu przycisku Dodaj do koszyka WooCommerce
Możesz zmienić tekst przycisku Dodaj do koszyka WooCommerce, aby był bardziej atrakcyjny i atrakcyjny dla klientów. Oto kilka pomysłów na tekst przycisków, których możesz użyć dla przycisków zakupu:
- Dodaj do torby
- Dodaj przedmiot(y) do koszyka
- Dodaj do mojego koszyka
- Dodaj do mojej torby na zakupy
Aby zmienić domyślny tekst przycisku Dodaj do koszyka, wykonaj następujące czynności:

- Przejdź do
WordPress Admin panel > Appearance > Theme Editor. - Otwórz plik Funkcje motywu / functions.php.
- Dodaj następujący kod na dole pliku function.php.
// Aby zmienić tekst dodawania do koszyka na stronie pojedynczego produktu
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
funkcja storeapps_custom_single_add_to_cart_text() {
return __( 'Dodaj do koszyka', 'woocommerce' );
}
// Aby zmienić tekst dodawania do koszyka na stronie sklepu
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text' );
funkcja storeapps_custom_product_add_to_cart_text() {
return __( 'Dodaj do koszyka', 'woocommerce' );
}
Jak widać, ten kod dotyczy pojedynczych produktów i strony kolekcji. Pozwoli ci to zmienić tekst na Add To Bag . Możesz jednak zmienić go na dowolne inne niestandardowe teksty, zastępując wszystkie frazy „Dodaj do koszyka” w kodzie wybranymi tekstami.
Kliknij przycisk „Aktualizuj plik”, aby zapisać zmiany i przejdź do interfejsu, aby sprawdzić, jak niestandardowy tekst przycisku Dodaj do koszyka WooCommerce wyświetla się w Twoim sklepie.

Zmiana koloru przycisku Dodaj do koszyka WooCommerce
Kolor przycisku Dodaj do koszyka odgrywa główną rolę w zachęcaniu klientów do zakupu produktów. Upewnij się, że kolor przycisku odpowiada schematowi kolorów witryny.
Mimo że większość motywów WooCommerce oferuje domyślne kolory dla wszystkich typów przycisków w całej witrynie, powinieneś upewnić się, że pasują one do projektu Twojego sklepu i zmienić kolor przycisku Dodaj do koszyka WooCommerce, aby się wyróżniał.
Aby zmienić kolor przycisku Dodaj do koszyka WooCommerce, musisz dodać fragment kodu CSS do arkusza stylów motywu (znanego głównie jako plik style.css). Możesz uzyskać do niego dostęp, przechodząc do WordPress Admin panel > Appearance > Customizer .
Następnie przechodzisz do nowego okna z listą opcji. Tutaj możesz zmienić kolor przycisku Dodaj do koszyka na trzy sposoby.
Zmień kolor przycisku Dodaj do koszyka w całej witrynie
Pierwszym sposobem jest przejście do sekcji Buttons > Background Color .
Tutaj możesz zmienić kolor tła i kolor tekstu przycisku Dodaj do koszyka. Ale dzięki tej opcji zmienisz kolor wszystkich przycisków na wszystkich stronach.
Zmień kolor przycisku Dodaj do koszyka na różnych stronach
Drugi sposób to przejście do Archiwum Sklepu/Pojedynczy Produkt. Dzięki opcji Archiwum sklepu możesz nie tylko zmienić kolor tła i tekstu, ale także dostosować pozycję przycisku Dodaj do koszyka wyświetlanego na stronach archiwum sklepu WooCommerce.
Na stronie pojedynczego produktu możesz również zmienić kolor tła i tekstu przycisku Dodaj do koszyka oraz efekt najechania.
Zmień kolor przycisku Dodaj do koszyka za pomocą kodu CSS
Trzecia to sekcja Dodatkowe CSS, w której można dodać niestandardowy kod, aby zmienić kolor przycisku Dodaj do koszyka WooCommerce.
Skopiuj poniższy kod i wklej go w sekcji WordPress admin > Customizer > Additional CSS lub w pliku „style.css” i zmień kolory na te, które chcesz.
/* Przycisk Dodaj do koszyka na stronie pojedynczego produktu */
.pojedynczy-produkt .produkt .pojedynczy_dodaj_do_koszyka.przycisk {
kolor tła: #0c7815;
kolor: #FFFFFF;
}
/* przycisk Dodaj do koszyka w archiwum (np. sklep, strona kategorii) */
.woocommerce .produkt .add_to_cart_button.button {
kolor tła: #0c7815;
kolor: #FFFFFF;
}
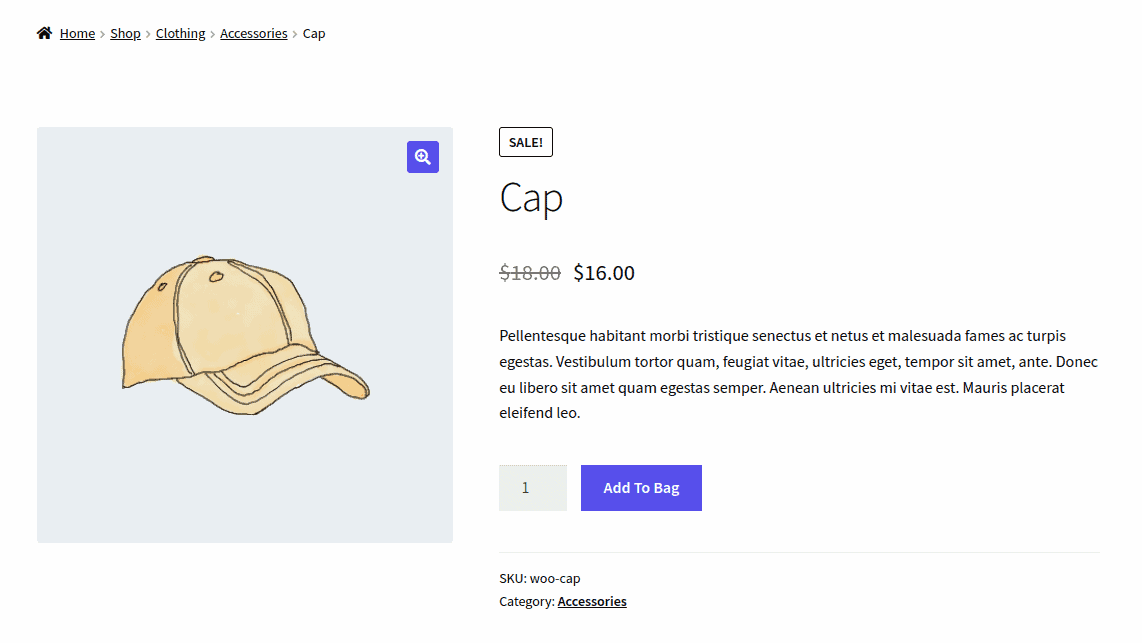
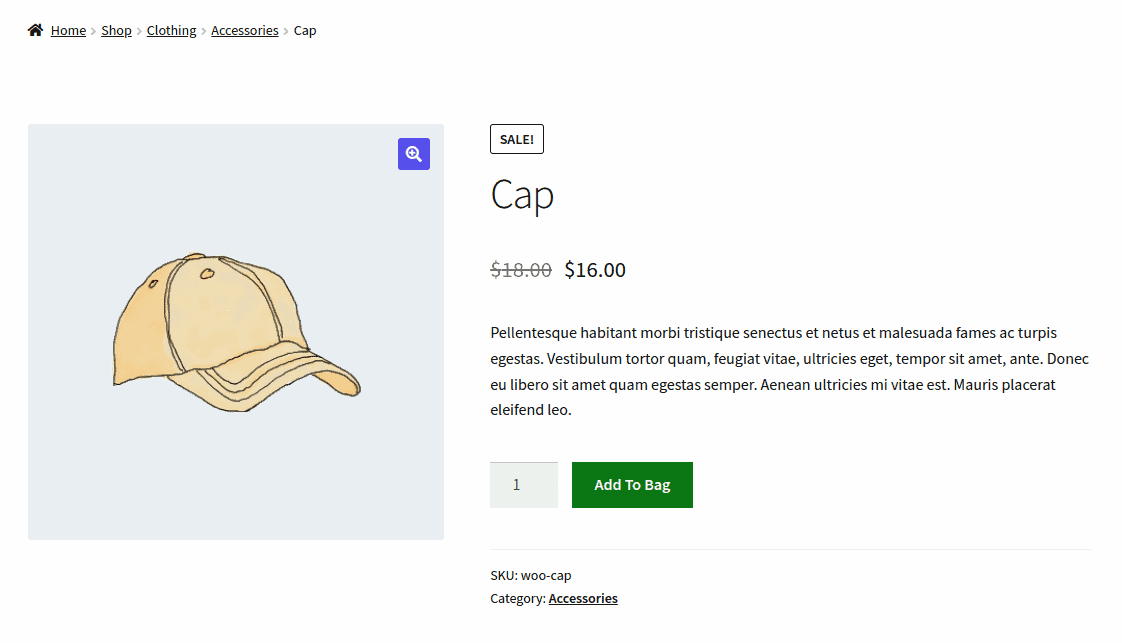
Jak widać na obrazku, zmieniliśmy kolor przycisku Dodaj do koszyka z niebieskiego na zielony.

Umieszczanie przycisków Dodaj do koszyka na stronach internetowych za pomocą shortcode
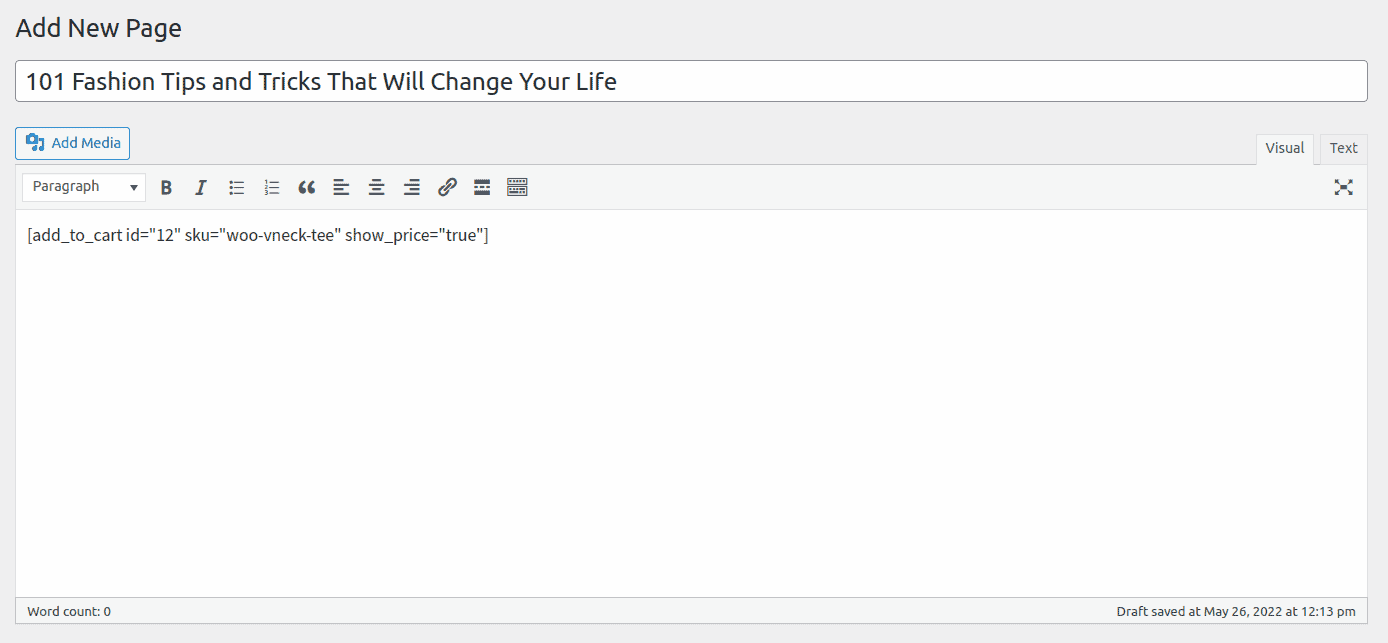
Możesz użyć skróconego kodu, aby wyświetlić przyciski Dodaj do koszyka na dowolnej stronie witryny bez żadnych kłopotów. Na przykład, jeśli napisałeś blog o stylizacji ubrań, możesz umieścić ten krótki kod, aby utworzyć przyciski zakupu bezpośrednio w treści bloga.
WooCommerce ma wbudowany [add_to_cart] , dzięki któremu możesz wstawić przycisk dla konkretnego produktu w dowolnym miejscu swojego sklepu internetowego. Wystarczy dodać ID i/lub SKU produktu, dla którego chcesz wyświetlić przycisk Dodaj do koszyka.

Dodatkowo możesz podać cenę produktu: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
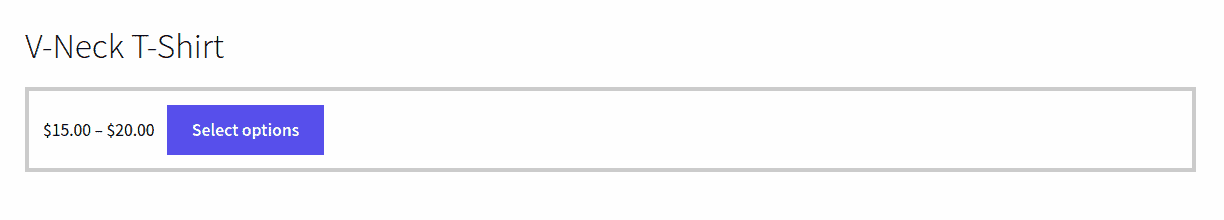
W przypadku prostych produktów wyświetli przycisk dodawania do koszyka. Ale przycisk Select options będzie wyświetlany dla różnych produktów.

Dodaj tekst przed/po przycisku Dodaj do koszyka na stronie pojedynczego produktu
Innym sposobem dostosowania przycisku Dodaj do koszyka w WooCommerce jest dodanie tekstu przed lub po przycisku Dodaj do koszyka na stronach pojedynczych produktów.
Dodaj tekst przed przyciskiem Dodaj do koszyka
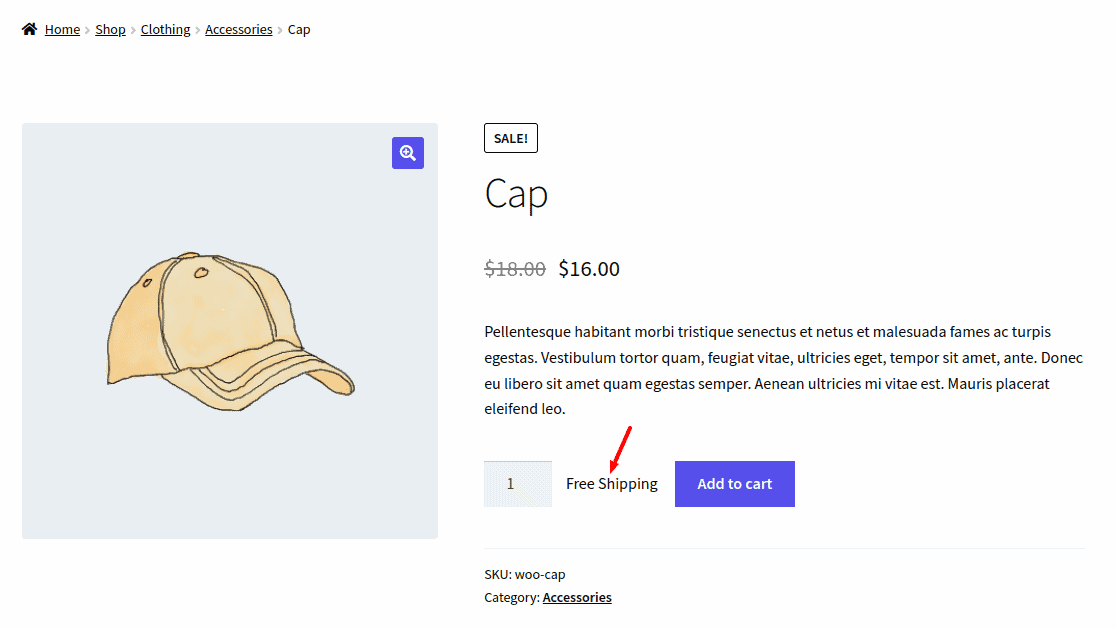
Zwykle nad przyciskiem Dodaj do koszyka znajduje się krótki opis produktu. Możesz jednak wspomnieć o powiadomieniu, gwarancji, bezpłatnej wysyłce, polityce zwrotów itp. przed opcją Dodaj do koszyka.
Na przykład możesz dodać tekst „Bezpłatna dostawa”, używając instrukcji echo.
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
funkcja storeapp_before_add_to_cart_btn(){
echo „Bezpłatna dostawa”;
}
Skopiuj powyższy kod i wklej go do pliku functions.php motywu pliku, a następnie kliknij Aktualizuj plik, aby zapisać wszystko.

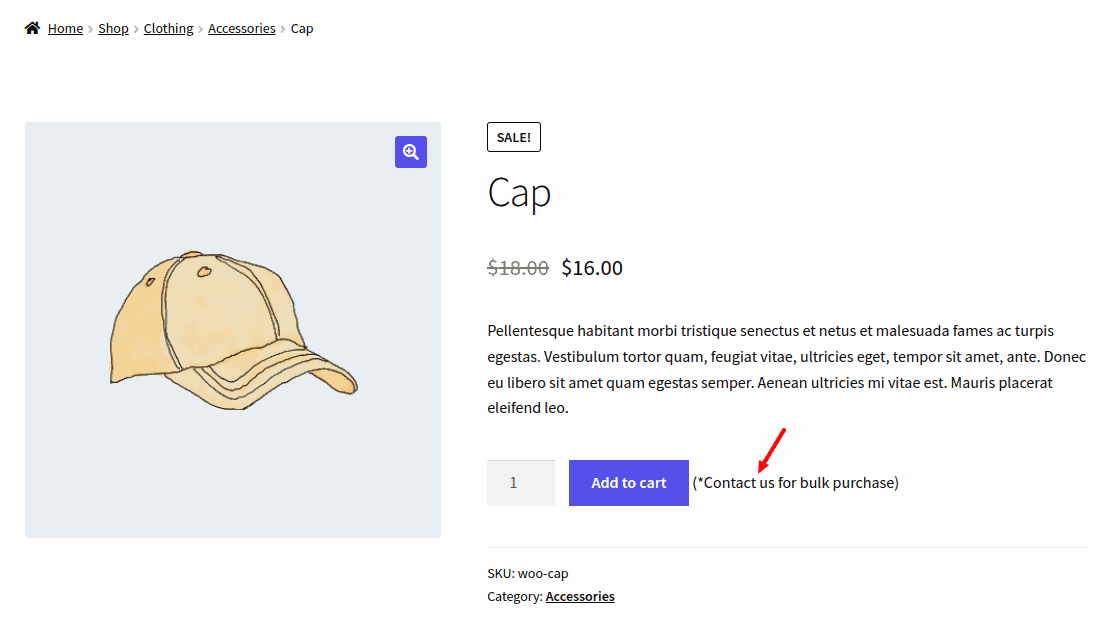
Dodaj tekst po przycisku Dodaj do koszyka
Możesz również dodać własny tekst po przycisku Dodaj do koszyka. Może to być przydatne do powiadamiania klientów, że mogą istnieć rabaty na zakupy hurtowe. W poniższym przykładzie dołączę tekst Skontaktuj się z nami w sprawie zakupu zbiorczego pod przyciskiem Dodaj do koszyka, dodając ten fragment kodu na dole pliku function.php motywu podrzędnego:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn' );
funkcja content_after_addtocart_button_func() {
// Treść echa.
Echo '
(*Skontaktuj się z nami w sprawie zakupu hurtowego)
';
}
Skopiuj i wklej ten kod do pliku, a następnie zapisz go.

Dostosuj przycisk Dodaj do koszyka za pomocą ikony
Oprócz zmiany tekstu możesz zastąpić tekst ikoną lub dodać ikonę obok tekstu przycisku. Jest to możliwe za pomocą niektórych wtyczek wymienionych poniżej.
Te wtyczki pomagają również dostosować przyciski bez kodu.
Wtyczki przycisku Dodaj do koszyka WooCommerce
Pisanie kodu jest jednym ze sposobów tworzenia przycisków Dodaj do koszyka. Jeśli jednak jesteś kimś, kto nie ma żadnej wiedzy na temat kodowania, idealnym rozwiązaniem jest wykorzystanie gotowych do użycia wtyczek do dostosowywania przycisków. Oto dwie najczęściej używane wtyczki.
Ostateczny niestandardowy przycisk dodawania do koszyka dla WooCommerce
Ta wtyczka oferuje dodatkowe dostosowania do zaprojektowania przycisku, który z pewnością przyciągnie uwagę klientów.
Cechy:
- Dostosuj tekst przycisku dla prostych produktów, produktów zmiennych i produktów zgrupowanych
- Dostosuj kolor tła przycisku
- Ustawianie koloru, gdy klient najedzie na przycisk
- Dostosowywanie koloru, rozmiaru i promienia obramowania przycisku
- Dodawanie ikon koszyka na przycisku
- Ustawianie gradientu jako tła, gdy klient najedzie na przycisk
- Używanie obrazów jako przycisku
- Dostosowywanie pola ilości sztuk za pomocą ikon dodawania i odejmowania
- Tworzenie własnych stylów przycisków w całej witrynie
- Ta wtyczka jest również kompatybilna ze wszystkimi motywami WordPress.
Niektóre funkcje są dostępne tylko w wersji Pro.
Pobierz teraz
Niestandardowy przycisk Dodaj do koszyka WooCommerce
Jak sama nazwa wskazuje, ta wtyczka może być używana do dostosowywania przycisków Dodaj do koszyka, aby były bardziej atrakcyjne dla klientów.
Cechy :
- Dostosuj tekst na przycisku dodawania do koszyka.
- Umieść ikonę obok tekstu w przycisku.
- Wyświetlaj ikonę koszyka zamiast całego tekstu.
- Kompatybilny z większością motywów WordPress.
Pobierz teraz
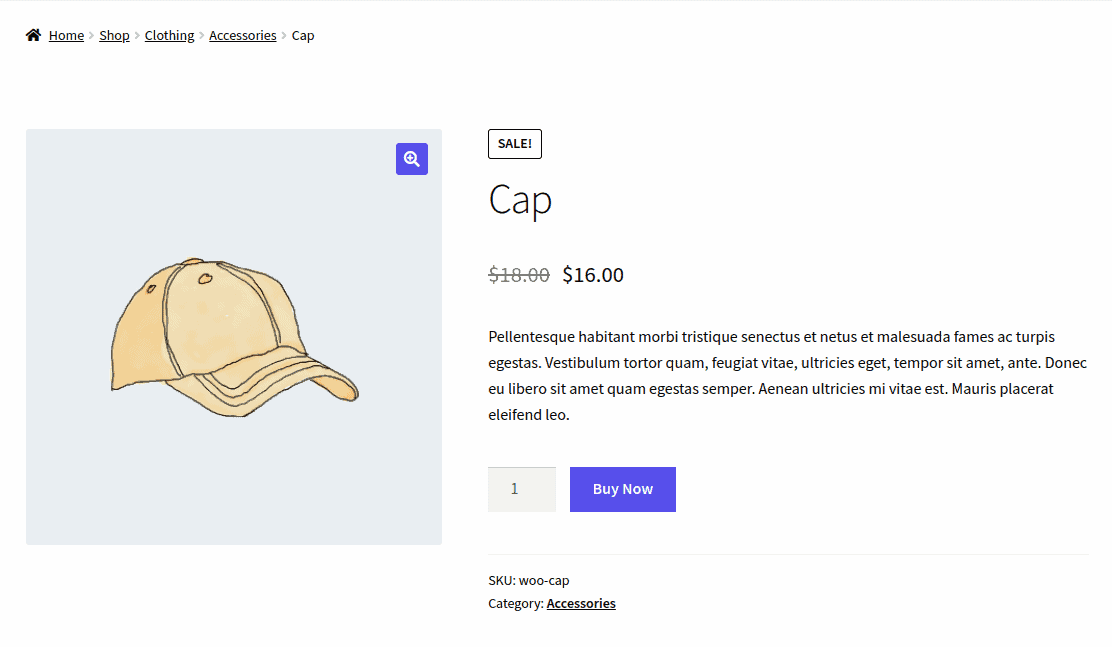
Jak zastąpić przycisk Dodaj do koszyka przyciskami Kup teraz?
Zastąpienie przycisku Dodaj do koszyka przyciskiem Kup teraz pozwala klientom pominąć długotrwały proces zakupu i realizacji transakcji jednym kliknięciem. Przyczynia się to znacznie do poprawy komfortu użytkowania.
Kasjer z StoreApps może pomóc Ci utworzyć przycisk Kup teraz za pomocą kilku kliknięć.

Jest to doskonała wtyczka do optymalizacji procesu realizacji transakcji WooCommerce. Możesz dostosować sklep eCommerce do:
- Bezpośrednia kasa za pomocą przycisków szybkiego kup teraz (Pomiń koszyk i przejdź do kasy).
- Zamówienie jednym kliknięciem za pomocą przycisków szybkiego kup teraz (bez koszyka, kasy, ekranów płatności).
- Jednostronicowe kasy ze wszystkimi informacjami o zamówieniach, płatnościach i wysyłce na jednej stronie.
Oprócz tego ta wtyczka umożliwia również aktywację bocznego panelu koszyka, który wyświetla wszystkie produkty znajdujące się w koszyku bez konieczności odwiedzania strony koszyka.
Co więcej, możesz również zachęcić klientów do zakupu większej liczby produktów za pomocą funkcji powiadomienia o koszyku i rekomendacji produktów.
Wtyczka Cashier jest również kompatybilna z subskrypcjami WooCommerce.
Pobierz wtyczkę kasjera
Wniosek
Optymalizacja przycisków Dodaj do koszyka z pewnością ma do odegrania znaczącą rolę w poprawie doświadczeń zakupowych.
Za pomocą wspomnianego tutaj kodu i wtyczek możesz łatwo dostosować przyciski Dodaj do koszyka WooCommerce zgodnie z wymaganiami i zwiększyć liczbę konwersji.
Mam nadzieję, że ten blog okazał się przydatny. Wszelkie pytania lub sugestie, podziel się nimi w polu komentarzy.
