Jak dostosować filtry produktów ajax WooCommerce do swojego sklepu
Opublikowany: 2023-03-31Co stanie się z Twoim sklepem, jeśli odwiedzający będą mieli trudności ze znalezieniem dokładnie tego, czego szukają? Kupujący online spędzają mało czasu, szukając czegoś w jednym miejscu, zwłaszcza jeśli nie jesteś znaną marką. Dlatego mogą opuścić Twój sklep, gdy znalezienie pożądanych produktów zajmuje im dużo czasu.
Jeśli nie sprzedajesz wielu rodzajów produktów, ten problem może nie wystąpić. Ale kiedy sklep sprzedaje dziesiątki, setki lub tysiące artykułów, konieczne jest uporządkowanie ich według określonych standardów, aby odwiedzający mogli je szybko znaleźć. Poza tym filtrowanie produktów jest niezbędnym krokiem, aby pomóc odwiedzającym szybko i łatwo dotrzeć do ich ulubionych produktów, poprawiając w ten sposób wrażenia klientów i zwiększając sprzedaż.
Dlatego w tym artykule są obecne filtry produktów WooCommerce Ajax.
Jako właściciel sklepu chcesz wiedzieć, jak tworzyć filtry produktów dla swojego sklepu WooCommerce. Czytaj dalej, aby poznać drogę. W tej chwili przedstawimy Ci potężne narzędzie, które pomoże Ci doskonale wykonać to zadanie.
Czym są filtry produktów WooCommerce?
Właściciele sklepów WooCommerce wykorzystają filtry produktów, aby zoptymalizować proces wyszukiwania w swoich sklepach. W oparciu o cechy produktów i wymagania klientów narzędzie filtrujące podzieli Twoje produkty według różnych kryteriów, takich jak rozmiary, kolory, marki i ceny.
Gdy odwiedzający użyją filtrów do wyszukiwania, w wyniku zostaną wyświetlone tylko elementy pasujące do ich kryteriów. Tymczasem inne produkty, które nie zawierają wybranych funkcji, zostaną usunięte. Na przykład masz filtr produktów według koloru. Jeśli odwiedzający chcą kupić białe dżinsy, wybiorą atrybut „biały” z filtra. Wtedy strona pokaże tylko białe dżinsy, podczas gdy dżinsy w innych kolorach będą ukryte w wynikach wyszukiwania sklepu.
Im inteligentniejsze są filtry produktów, tym bardziej zadowoleni są klienci z oferowanych wyników. Następnie szybko otrzymają potrzebne produkty, dodadzą je do koszyka, a na koniec stworzą dla Ciebie sprzedaż.
Filtry produktów są bardzo pomocne, ale nie pasują do wszystkich typów firm. Idealnie nadaje się do sklepu sprzedającego dużą liczbę produktów o różnych atrybutach, takich jak kolory, rozmiary, materiały i marki. Ale jeśli Twój sklep jest na małą skalę i sprzedaje tylko kilka produktów, nie jest konieczne stosowanie tej funkcji.
Dlaczego filtry produktów są ważne dla Twojego sklepu?
Gdy Twój sklep ma duży katalog produktów, konieczne jest znalezienie sposobu, aby pomóc klientom zbliżyć się do dokładnie tego, czego szukają. Nadszedł czas, abyś zastosował filtry produktów, które przyniosą sporo korzyści. Zobaczmy, jakie korzyści zyskasz, tworząc filtry produktów dla swojego sklepu.
Popraw nawigację
Spośród niezliczonych stron produktów w sklepie, w jaki sposób możesz skierować odwiedzających do produktu, którego szukają? Dzięki filtrom produktów z łatwością nawigują między stroną sklepu/kategorii a stronami produktów. Gdy klienci użyją narzędzia filtrującego, aby wybrać kryteria wyboru dla swoich żądanych produktów, zostanie wyświetlona lista artykułów spełniających ich wymagania. Jeśli wyniki wyszukiwania utworzone przez filtr spełnią ich wymagania, odwiedzą produkty i być może dokonają zakupu.
Zwiększ widoczność produktu
Twój sklep ma kilka wysokiej jakości, ale mniej popularnych artykułów. Aby je wypromować, będziesz chciał zwiększyć ich widoczność, aby dotrzeć do większej liczby klientów. W takim przypadku filtry produktów mogą Ci bardzo pomóc. Podczas konfigurowania filtra możesz utworzyć specjalne atrybuty dla tych elementów. Następnie, gdy potencjalni klienci będą filtrować produkty według tych atrybutów, produkty, które chcesz promować, pojawią się przed oczami klientów.
Zwiększ doświadczenie użytkownika
Nie wszyscy odwiedzający chcą zobaczyć cały sklep i odkryć dziesiątki lub setki pozycji. Wielu z nich będzie chciało znaleźć w Twoim sklepie konkretną pozycję. Filtr produktów zawęzi wyszukiwanie produktów, oszczędzając w ten sposób czas na szukanie poszukiwanych produktów. Jeśli potrafisz skonfigurować skuteczny filtr produktów, przyniesiesz ogromną satysfakcję klientom. Stamtąd zostaną dłużej w Twoim sklepie. To dobra okazja do promocji innych produktów. Poza tym, gdy Twój sklep zrobi na nich dobre wrażenie, prawdopodobnie wrócą do sklepu, aby następnym razem kupić więcej.
Domyślne filtry produktów WooCommerce
Domyślnie WooCommerce zapewnia widżety filtrów produktów. Wykonując kilka prostych kroków poniżej, możesz dodać je do paska bocznego swojego sklepu.
W zależności od używanego motywu interfejs deski rozdzielczej będzie nieco inny. Tutaj skonfigurujemy domyślne filtry produktów z motywem Woostify.
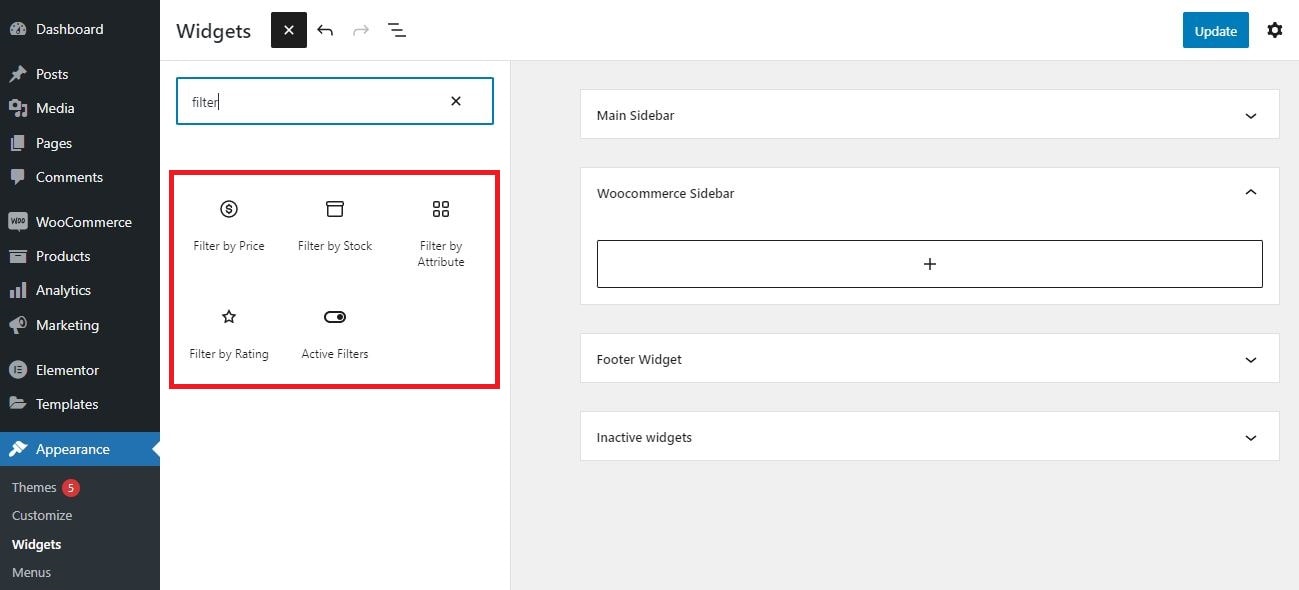
Najpierw przejdź do Wygląd > Widżety . Następnie kliknij ikonę + obok Widżetów, aby wyświetlić listę widżetów. Znajdziesz tutaj pięć widżetów filtrów produktów, w tym Filtruj według ceny , Filtruj według zapasów , Filtruj według atrybutu , Filtruj według oceny i Aktywne filtry produktów.
Możesz skonfigurować filtry dla paska bocznego WooCommerce . Następnie filtry pojawią się na pasku bocznym strony sklepu/produktu.
Jeśli chcesz dodać dowolny filtr do paska bocznego, po prostu kliknij ikonę + obok Widżetów i wybierz widżet.

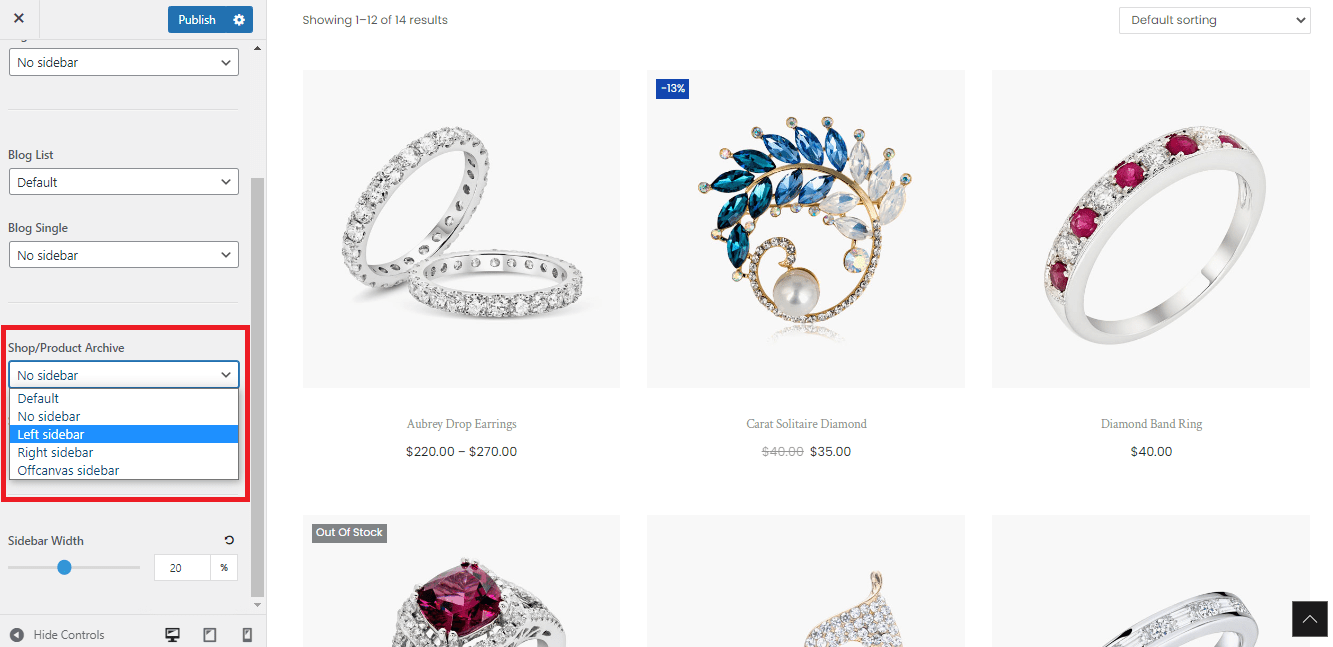
Następnie, aby filtry były wyświetlane tak, jak chcesz w interfejsie użytkownika, przejdź do Dostosuj > Układ > Pasek boczny i wybierz opcję w Archiwum sklepu/produktu . Tutaj wybieramy Lewy pasek boczny, aby wyświetlić te filtry.

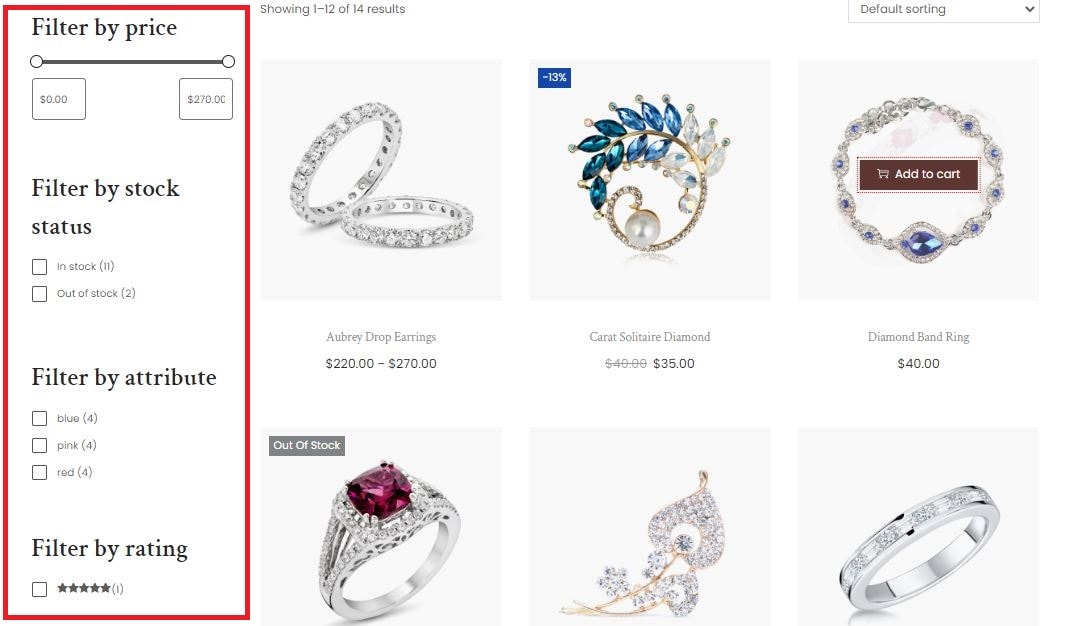
Teraz zobaczysz, jak filtry wyświetlają się i działają na lewym pasku bocznym.

Jak widzisz, dodanie domyślnych widżetów filtrów do Twojego sklepu WooCommerce zajmuje tylko około minuty. Korzystanie z tej domyślnej funkcji wiąże się jednak z pewnymi ograniczeniami.
Po pierwsze, funkcja Ajax nie jest obsługiwana; w związku z tym strona zostanie ponownie załadowana po zastosowaniu dowolnego filtra, co wpłynie na wydajność witryny.
Po drugie, domyślnie WooCommerce oferuje kilka opcji filtrowania produktów, które mogą nie być w stanie zaspokoić wszystkich potrzeb klientów.
Poza tym nie ma wielu niestandardowych opcji, dzięki którym filtry te będą bardziej atrakcyjne lub bardziej odpowiednie dla Twoich produktów. W szczególności Filtruj według atrybutu będzie wyświetlany na liście pól wyboru, a Filtruj według ceny będzie suwakiem, jak pokazano na powyższym obrazku.
Dlatego, aby uzyskać zaawansowane filtry z większą liczbą niestandardowych opcji i obsługą technologii Ajax, będziesz potrzebować profesjonalnego narzędzia do filtrowania produktów.
Czas na inteligentny filtr produktów. Jest to zaawansowana funkcja oferowana przez motyw Woostify. Czytaj dalej, aby dowiedzieć się więcej o tym potężnym narzędziu do filtrowania.
Przedstawiamy inteligentny filtr produktów Woostify
W porównaniu z domyślnymi widżetami filtrów, Inteligentny filtr produktów zapewnia więcej opcji tworzenia nowych filtrów i dostosowywania ich.
Istnieje ponad 10 rodzajów filtrów do wyboru. Na ich podstawie możesz tworzyć filtry produktów według różnych kryteriów, takich jak atrybuty, kategorie, tagi, ceny, daty, zamówienia i inne dane produktów. Podczas gdy domyślny WooCommerce pozwala tylko na wyświetlanie filtrów na pasku bocznym, ten dodatek zapewnia użytkownikom dwa układy, w tym pionowy i poziomy.
Jeśli dostosujesz stronę sklepu za pomocą Elementora zamiast domyślnej strony sklepu, Inteligentny filtr produktów obsługuje również konfigurowanie filtrów. W części Jak skonfigurować filtr produktów WooCommerce z Elementorem , poinstruujemy Cię o konkretnych krokach.
Co więcej, Smart Product Filter sprawia, że Twój system filtrów jest responsywny i przyjazny dla użytkownika dzięki funkcji ładowania Ajax. Gdy klienci skorzystają z większej liczby opcji filtrowania, istniejąca strona nie zostanie odświeżona. Ta funkcja jest odpowiednia dla dużych sklepów, które sprzedają wiele różnych produktów. Następnie ładowanie Ajax pomaga zapewnić klientom lepsze wrażenia z zakupów.
Szacuje się, że aż 76% dorosłych Amerykanów robi zakupy na smartfonach. Chwytając ten punkt, zespół Woostify oferuje opcję optymalizacji mobilnej. Aby dowiedzieć się, jak to zrobić, zapoznaj się z częścią Jak zoptymalizować filtry produktów na urządzeniach mobilnych .
Udostępniliśmy przegląd interesujących funkcji Inteligentnego Filtra Produktów. W tej chwili możesz być podekscytowany wiedząc, jak korzystać z dodatku. W kolejnych częściach pokażemy Ci, jak:
- Skonfiguruj inteligentny filtr produktów
- Skonfiguruj poziomy układ filtrów produktów
- Skonfiguruj filtr produktów WooCommerce za pomocą Elementora
- Zoptymalizuj filtry produktów na urządzeniach mobilnych
Nasz przewodnik wideo na temat korzystania z inteligentnego filtra produktów
Oto nasz film o tym, jak skonfigurować filtry produktów ajax WooCommerce. Mam nadzieję, że szczegółowe kroki pomogą Ci łatwo stworzyć system filtrowania produktów dla Twojego sklepu.
Aby dogłębnie zrozumieć zalety każdej funkcji, czytaj dalej. Przeanalizujemy je szczegółowo.
Jak skonfigurować inteligentny filtr produktów Woostify
Aby skonfigurować Inteligentny Filtr Produktów, wykonaj 4 poniższe kroki:
Krok 1: Włącz inteligentny filtr produktów
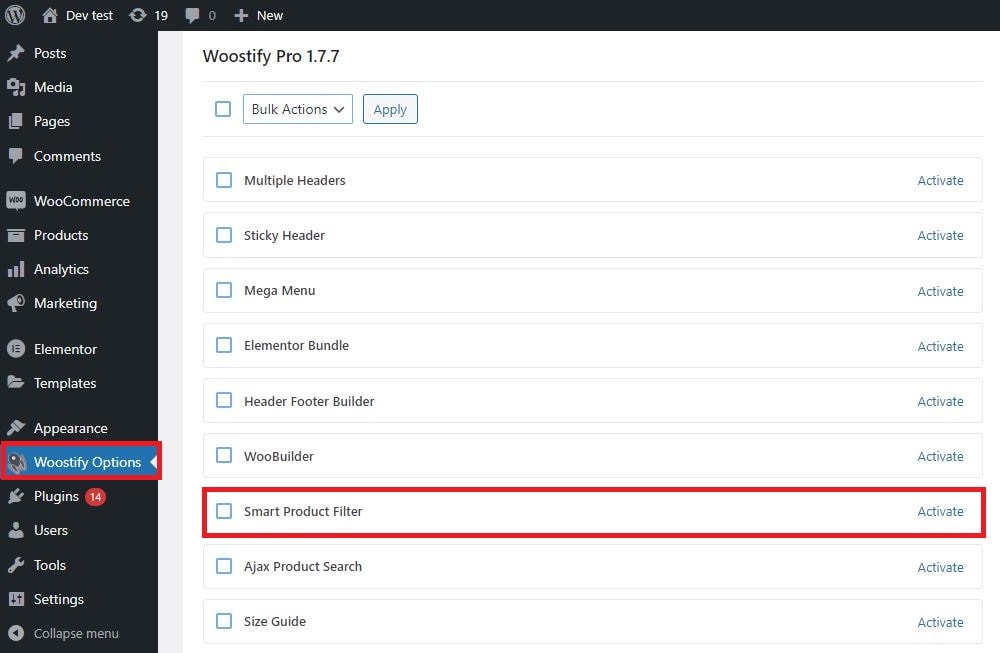
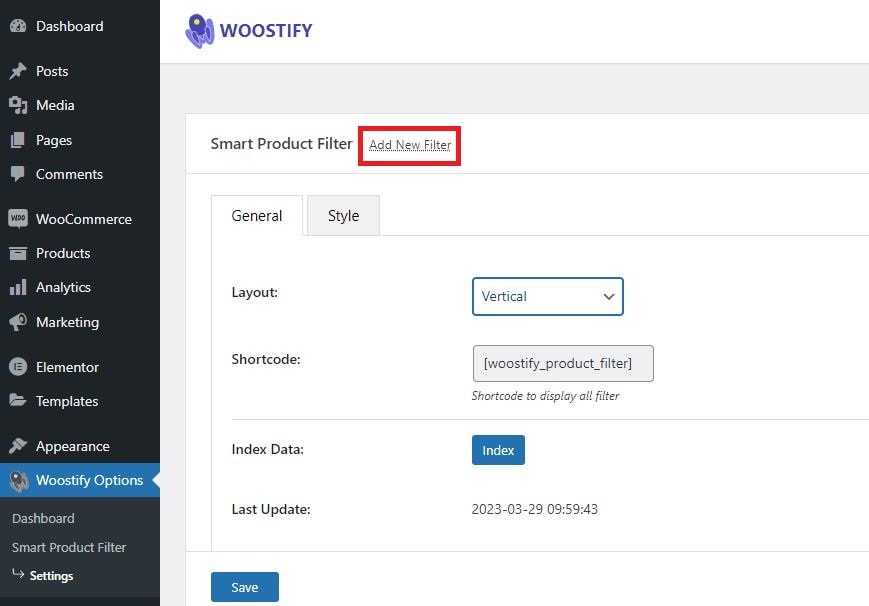
Na pulpicie nawigacyjnym WooCommerce przejdź do opcji Woostify > Inteligentny filtr produktów i kliknij Aktywuj , aby włączyć dodatek. Następnie przejdź do dodatku, aby utworzyć filtry produktów.

Krok 2: Dodaj nowe filtry
Dodatek oferuje wiele opcji i pozwala dodawać niezliczone filtry. Najpierw, aby utworzyć nowe filtry, naciśnij Dodaj nowy filtr .

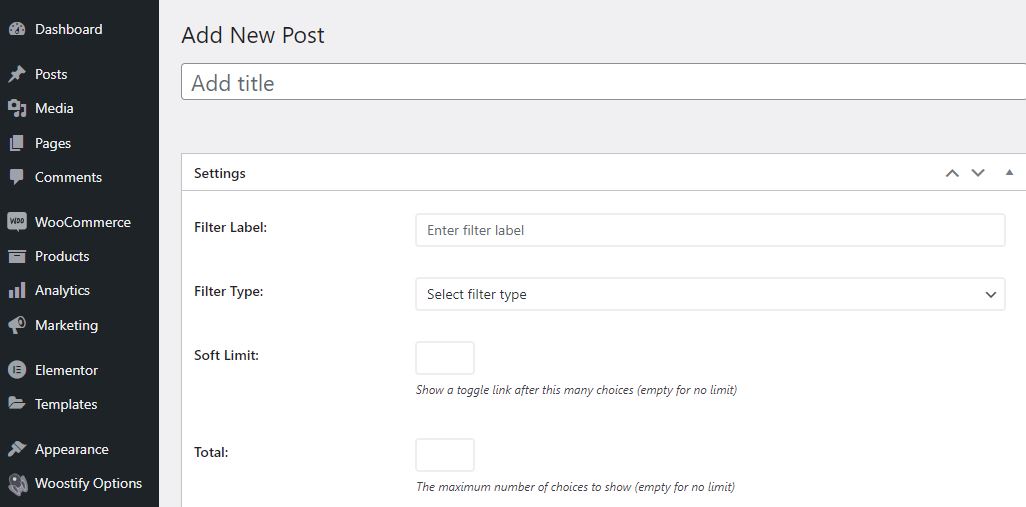
W zakładce Dodaj nowy post dodajesz tytuł i uzupełniasz ustawienia, w tym:
- Etykieta filtra : jest to nazwa filtra wyświetlana w interfejsie użytkownika.
- Typ filtra : decyduje o sposobie działania filtrów.
- Miękki limit + suma : wybrany typ filtra zadecyduje, czy te dwie sekcje zostaną wyświetlone, czy nie.

W sekcji Typ filtra dostępnych jest do 10 opcji do wyboru. Dla każdego typu filtra następna konfiguracja będzie wyświetlana inaczej. W zależności od charakterystyki Twoich produktów sam zdecydujesz ile i jakie filtry ustawisz dla swojego sklepu.
Na przykład wybieramy typ filtra Szukaj . Następnie pojawi się sekcja Search Placeholder. Wypełnisz to pole tekstem, takim jak Wpisz do wyszukania, Wyszukaj produkty lub Wyszukaj elementy tutaj. Jeśli wybierzemy opcję Wybierz typ filtra, zostanie wyświetlona lista sekcji zawierająca Źródło danych, Suma, Warunek i Sortuj według.
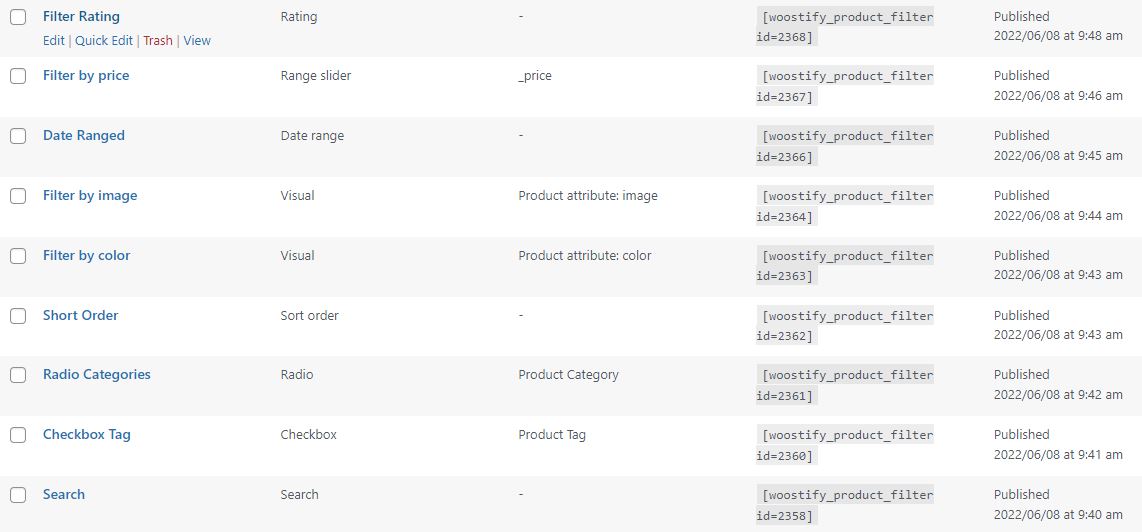
Po wprowadzeniu ustawień naciśnij przycisk Publikuj , aby zapisać nowe filtry produktów.
Poniżej znajduje się 9 filtrów, które dodaliśmy do sklepu.

Krok 3: Edytuj ustawienia Woostify Product Filter
Po utworzeniu filtrów produktów kontynuujesz tworzenie dla nich podstawowych ustawień, klikając Ustawienia .
Obraz przedstawiający kliknięcie opcji Ustawienia
W części Ustawienia dostępne są dwie sekcje, w tym Ogólne i Styl .

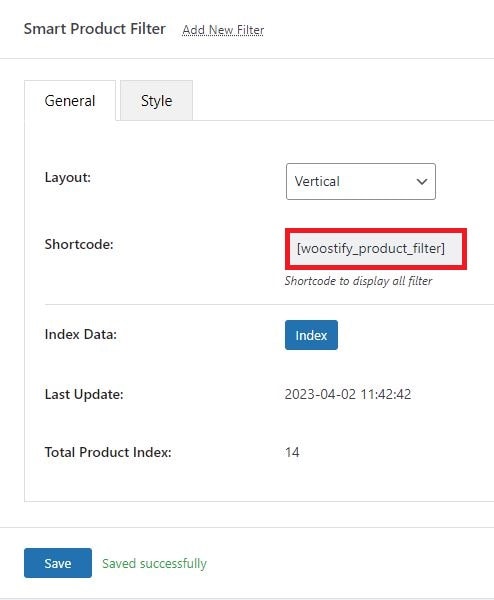
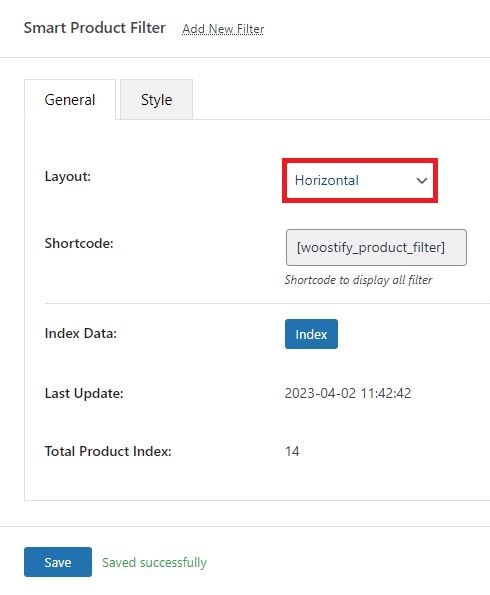
Przejdź do sekcji Ogólne , aby:
- Ustaw układ jako Poziomy lub Pionowy : Tutaj wybierzemy układ pionowy. Aby Twoja strona sklepu wyświetlała się w układzie poziomym, musisz zrobić kolejny krok. Poinstruujemy Cię na ten temat w artykule [Jak skonfigurować poziomy układ filtrów produktów].
- Ustaw shortcode automatycznie jako woostify_product_filter . Ten krótki kod wstawisz w miejscu, w którym chcesz dodać filtry produktów.
- Wyklucz wszystkie niedostępne produkty z wyników wyszukiwania, które są wyświetlane po zastosowaniu filtrów produktów przez klientów.
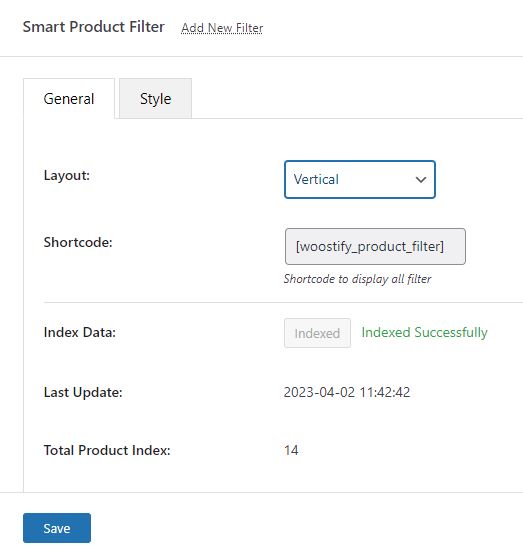
- Indeksuj dane , aby zaktualizować wszystkie dane produktów w swoim sklepie dla dodatku. Zaraz po pomyślnym zindeksowaniu danych, Ostatnia aktualizacja zostanie zmieniona na zaktualizowany moment, a Total Product Index pokaże całkowitą liczbę produktów, do których zastosowano filtry.
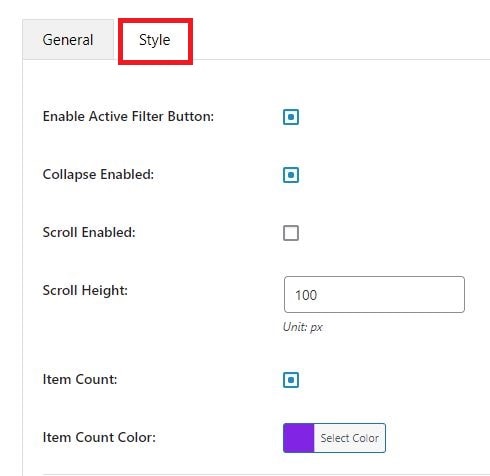
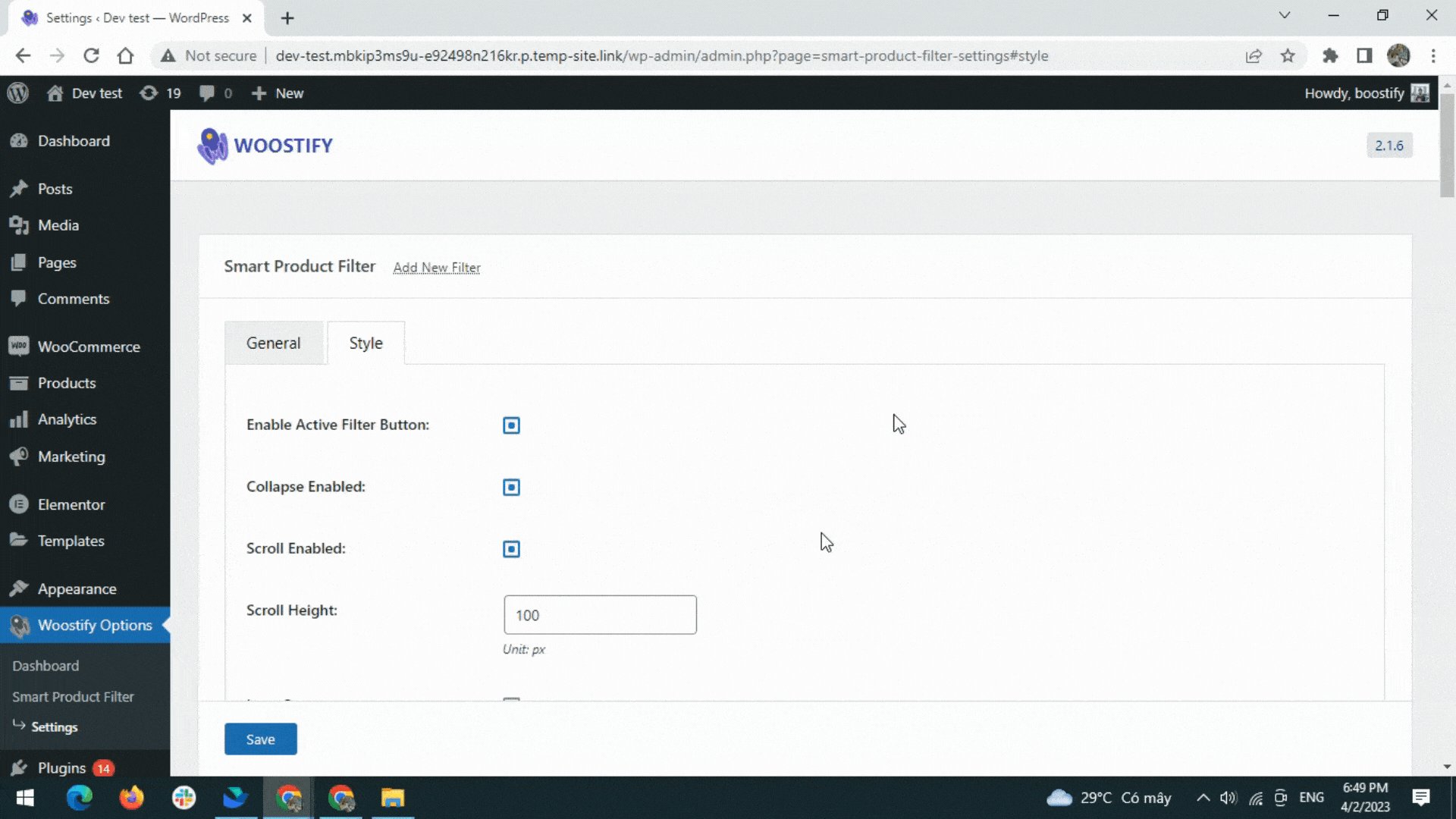
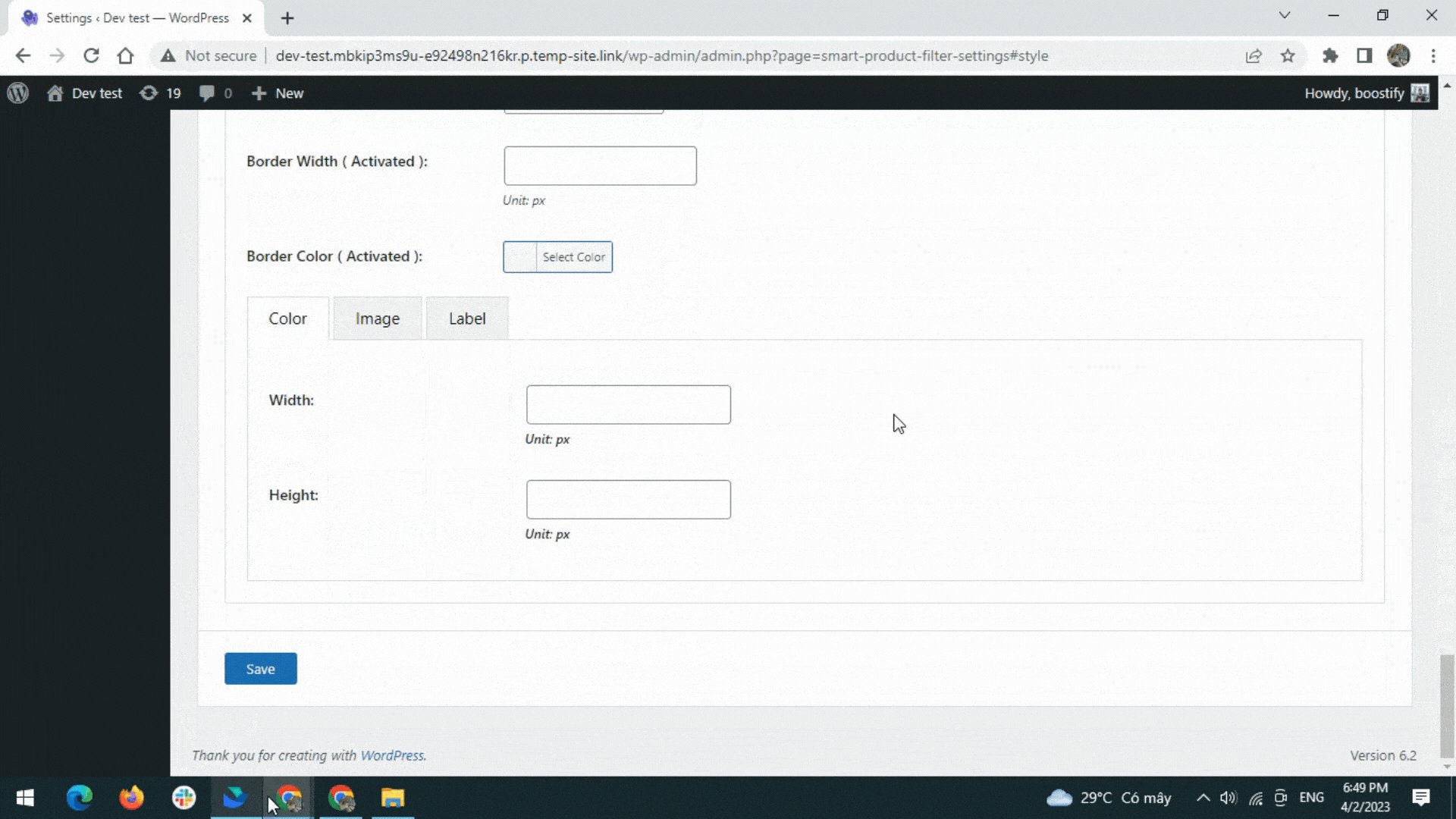
Teraz przejdź do sekcji Styl , aby edytować wszystkie poniższe opcje:

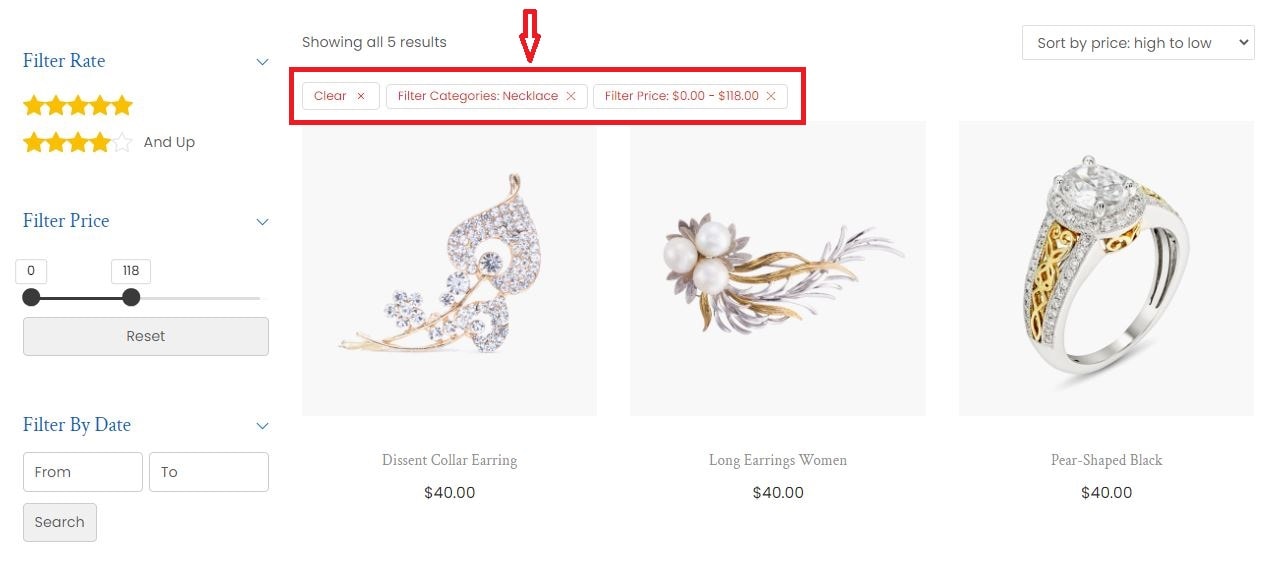
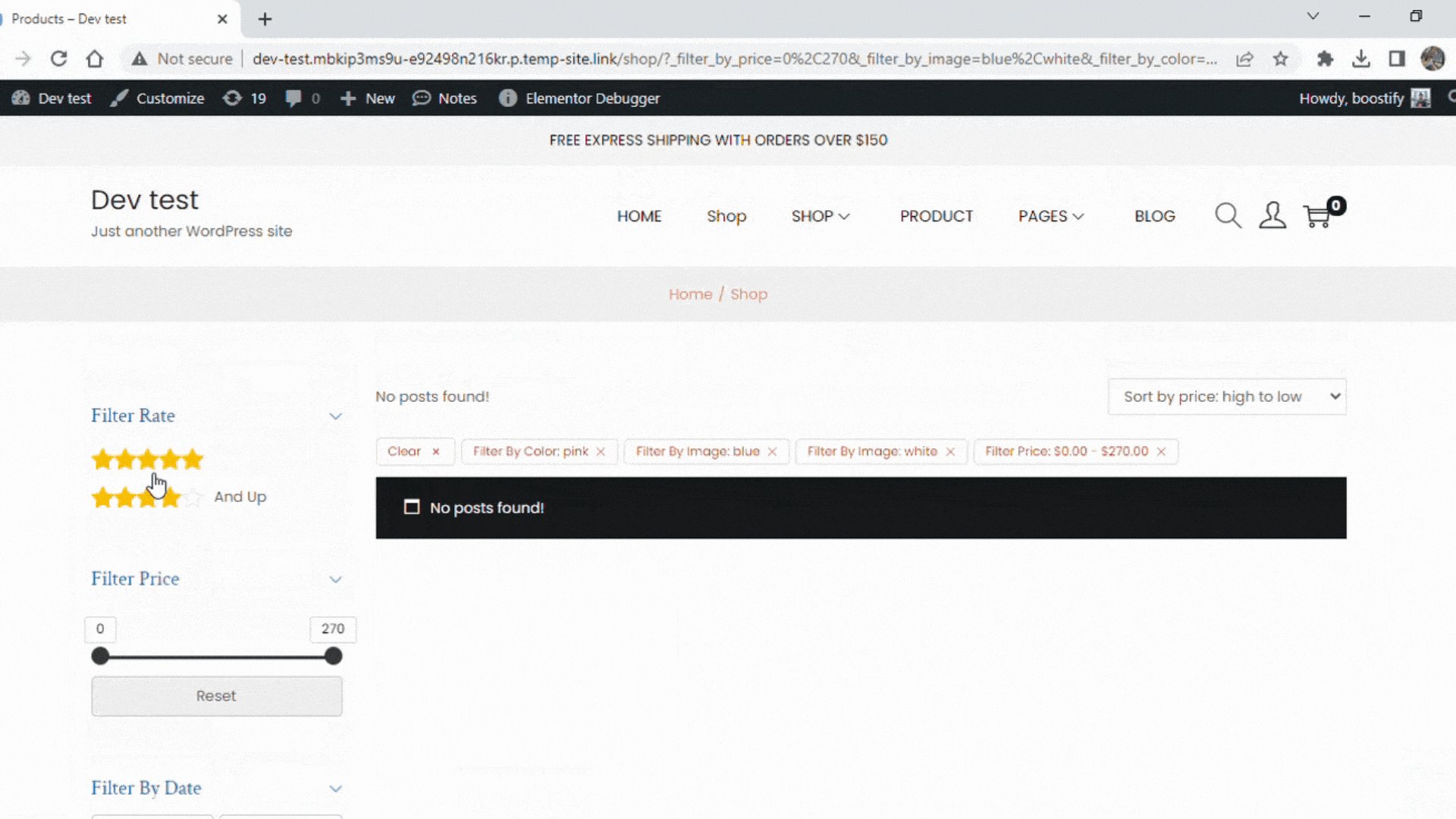
- Włącz przycisk aktywnego filtra : Ten przycisk umożliwia przeglądanie wszystkich aktualnie zastosowanych filtrów. Pomaga klientom sprawdzić, jakich filtrów używają.

- Zwijanie włączone : opcja zwijania umożliwia pokazywanie lub ukrywanie zawartości dla każdego filtra.

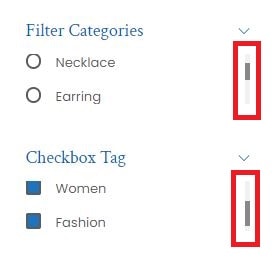
- Przewijanie włączone : Możesz użyć przewijania filtrów z długą pionową listą opcji. Poza tym dodatek pozwala dostosować wysokość przewijania .

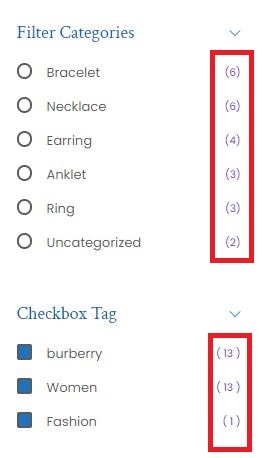
- Item Count : liczba elementów dla każdego filtra pola wyboru. Możesz także ustawić kolor liczby elementów .

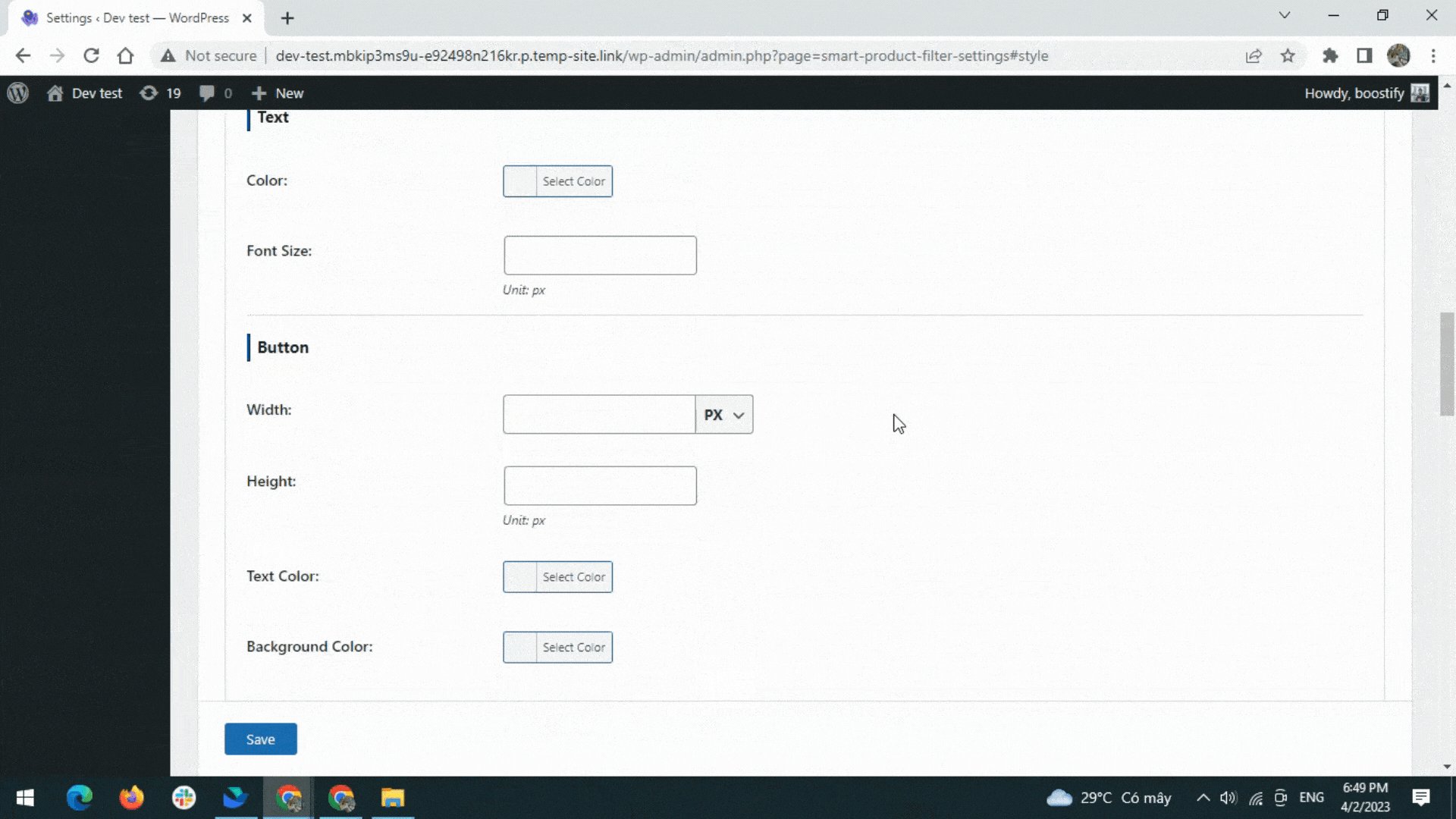
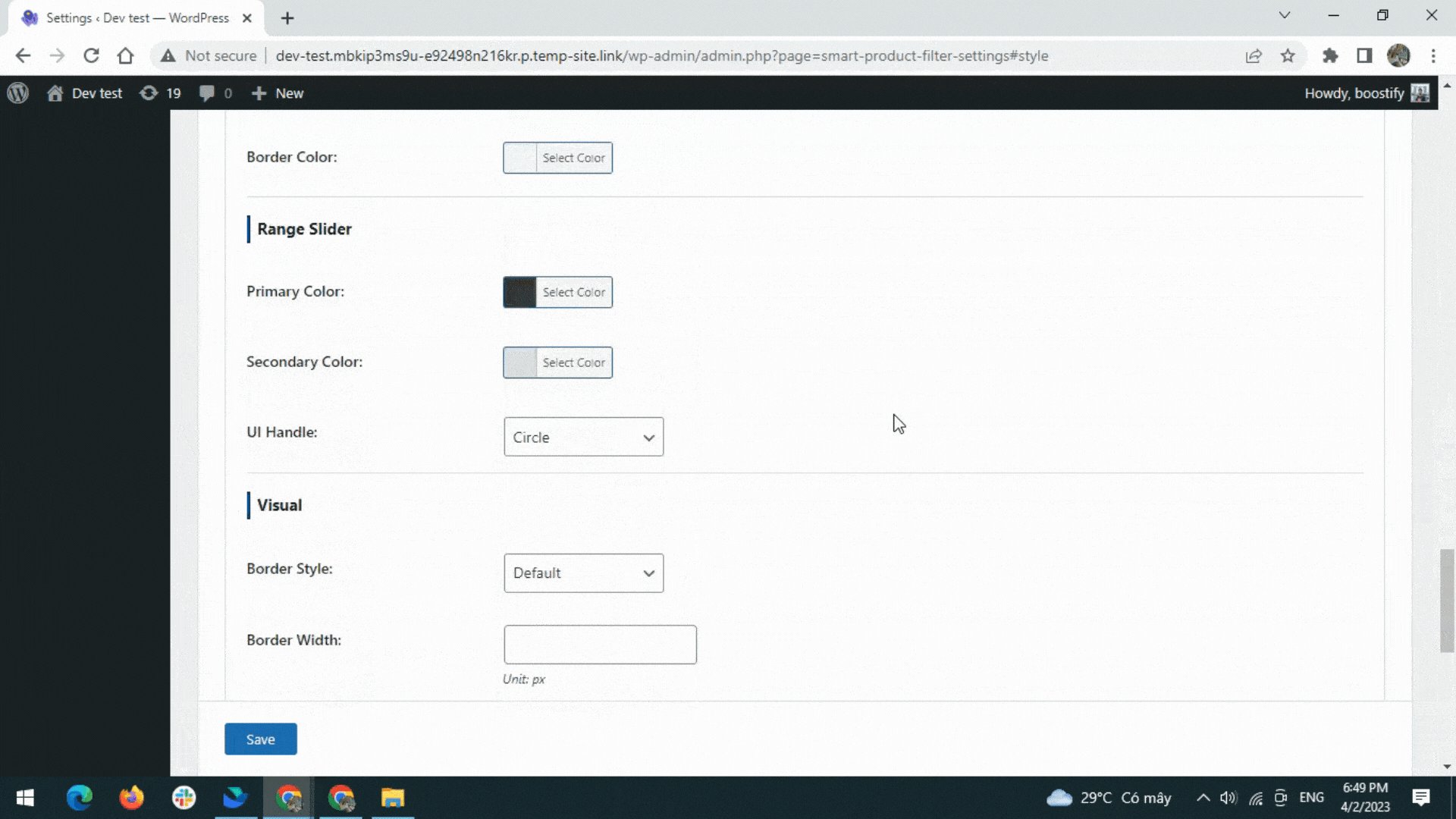
Następnie, aby Twoje filtry były bardziej atrakcyjne dla klientów, dodatek zapewnia użytkownikom liczne opcje dostosowywania. Poniżej możesz zmienić rozmiary i kolory sekcji. W przypadku filtrów zastosowanych do filtrów, których nie utworzyłeś w kroku 3, po prostu je zignoruj.

- Aktywny filtr
- Filtruj tytuł
- Tekst
- Przycisk
- Pola wyboru
- Radio
- Wejście
- Suwak zakresu
- Wizualny

Po zakończeniu ustawień w sekcjach Ogólne i Styl kliknij Zapisz , aby zaktualizować wszystkie zmiany.
Krok 4: Dodaj filtr produktów do paska bocznego WooCommerce
Jak wspomniano powyżej, musisz dodać krótki kod filtra produktu do miejsca, w którym chcesz wyświetlić filtry. Następnie pierwszym krokiem jest skopiowanie krótkiego kodu.

Następnie w panelu WooCommerce przejdź do Wygląd > Widżety .

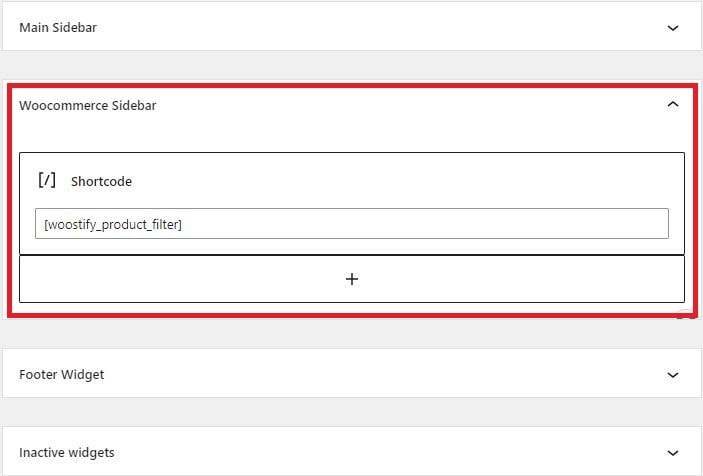
Jeśli zdecydujesz się dodać krótki kod do głównego paska bocznego, twoje filtry pojawią się na pasku bocznym wszystkich stron w całej witrynie. Ale jak zwykle właściciele sklepów będą chcieli mieć je na stronie sklepu. Aby to zrobić, przejdziesz do paska bocznego WooCommerce , aby dodać krótki kod.
Po przejściu do paska bocznego WooCommerce kliknij ikonę + , wyszukaj Shortcode z listy widżetów i wklej skopiowany shortcode do pola, jak na obrazku.

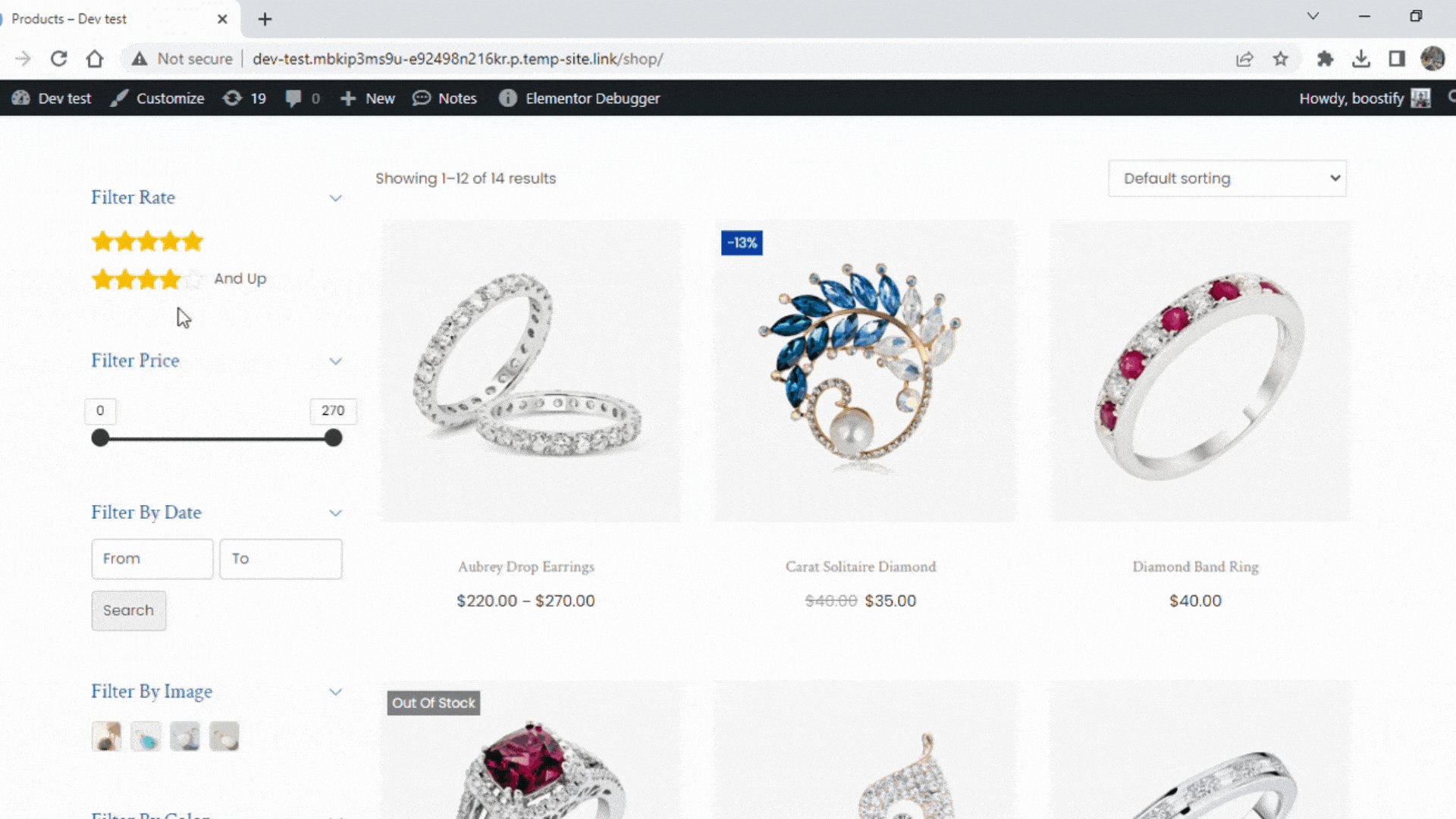
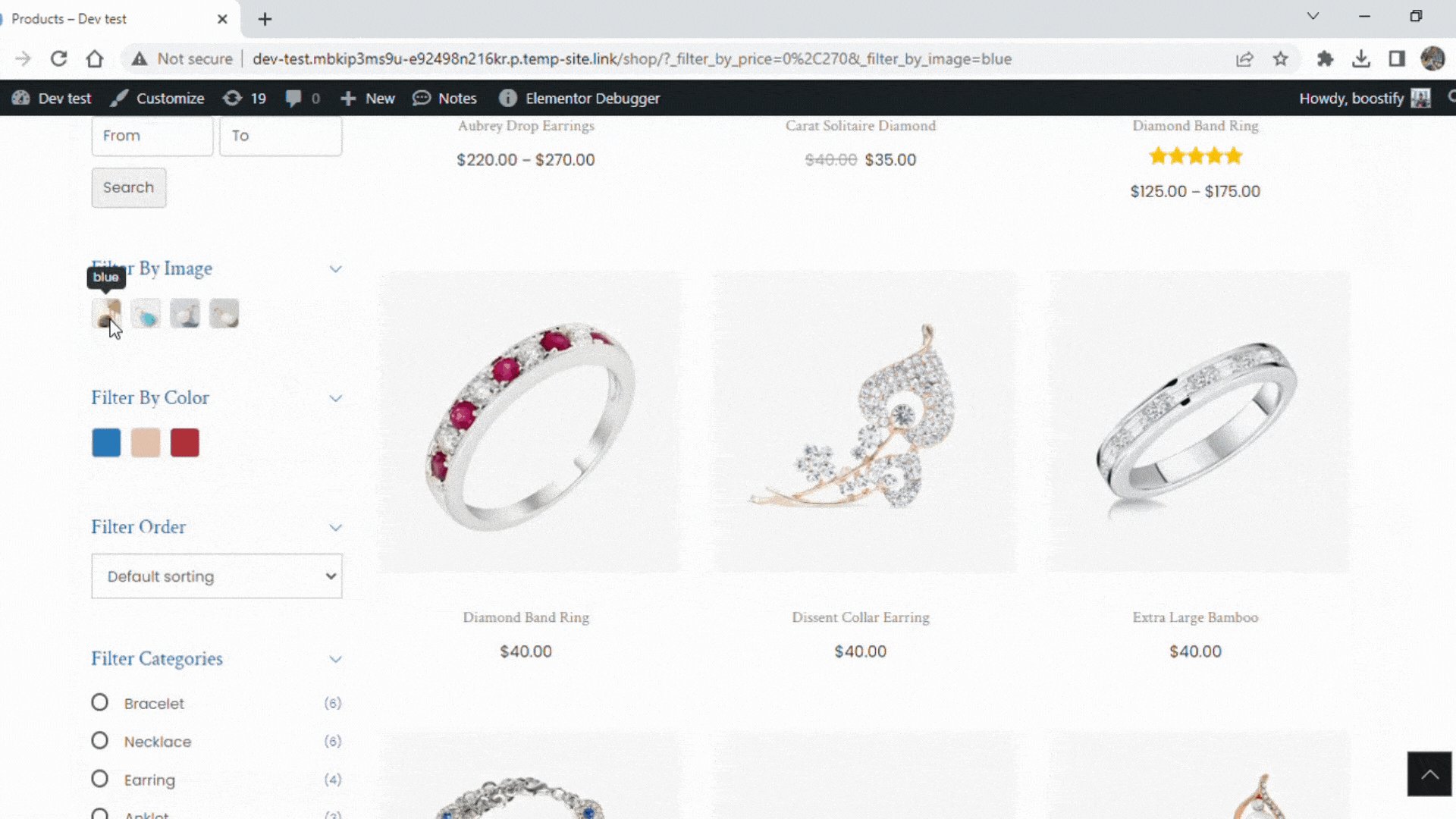
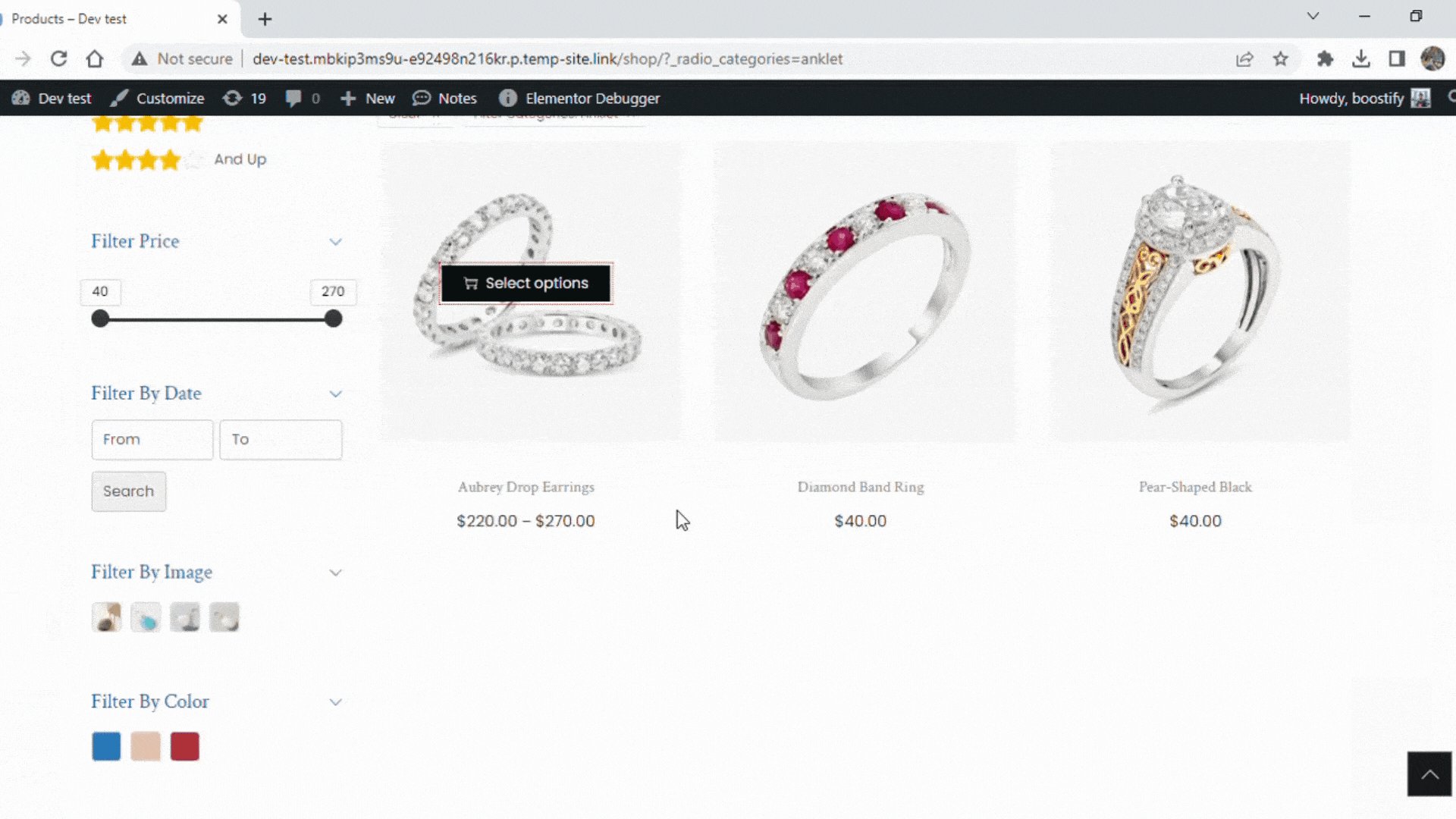
Teraz możesz odwiedzić stronę sklepu, aby sprawdzić, jak filtry produktów wyświetlają się w Twoim sklepie WooCommerce.

Jak skonfigurować poziomy układ filtrów produktów
Po wykonaniu czterech powyższych kroków filtry produktów będą wyświetlane na prawym lub lewym pasku bocznym strony sklepu. Innymi słowy, są ustawione w układzie pionowym.
Co więc trzeba zrobić, aby mieć filtry poziome?
Postępuj zgodnie z przewodnikiem, który przedstawiamy poniżej, aby wiedzieć, jak to zrobić.
Krok 1: Włącz układ poziomy dla inteligentnego filtra produktów
W sekcji Ogólne zmień układ na Poziomy i Zapisz zmianę.

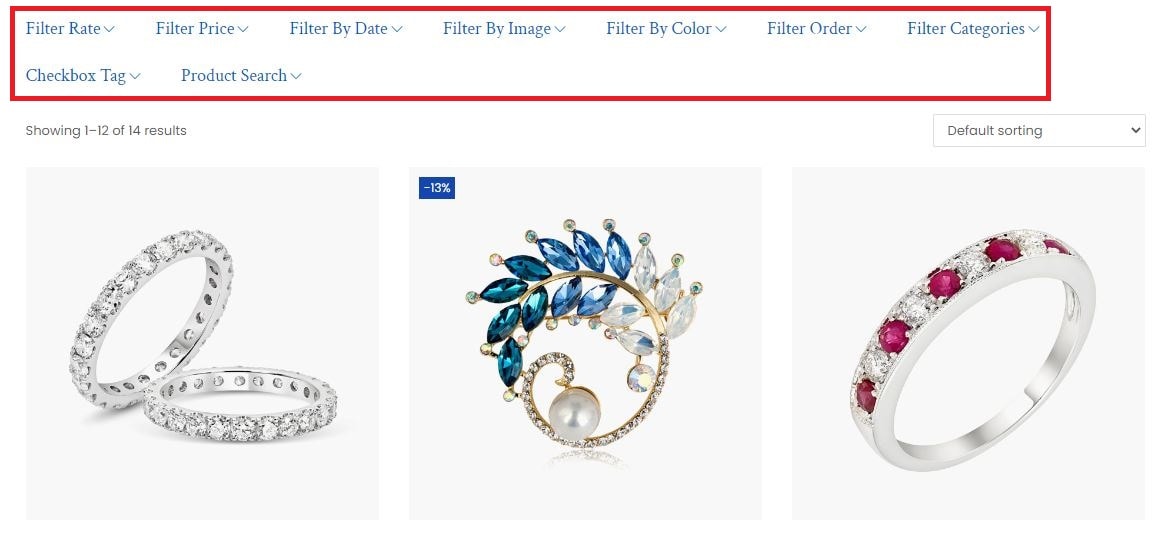
W tym kroku będziesz mieć filtry produktów z układem poziomym, jak na poniższym obrazku. Ale strona sklepu i te filtry będą bardziej przyciągać wzrok, gdy usuniesz pasek boczny.
Krok 2: Wyłącz pasek boczny na stronie sklepu
Paski boczne są ważne dla sklepów WooCommerce. To powiedziawszy, jeśli chcesz wyświetlać zawartość (filtry produktów) w układzie poziomym, paski boczne nie są już potrzebne.
Aby usunąć pasek boczny ze strony sklepu, przejdź do Wygląd > Dostosuj .

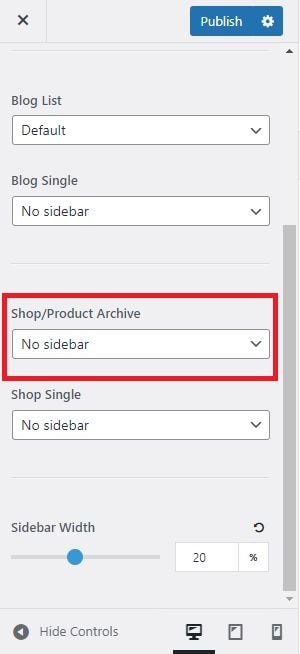
Po przejściu do interfejsu dostosowywania przejdź do strony sklepu i wybierz Układ > Pasek boczny. Następnie wybierz Brak paska bocznego dla Sklepu/Archiwum produktów . Podczas edycji podgląd na żywo dostosowywacza pozwoli Ci zobaczyć, jak zmieniają się filtry produktów.

Teraz sprawdź, jak wyświetla się strona sklepu na interfejsie.

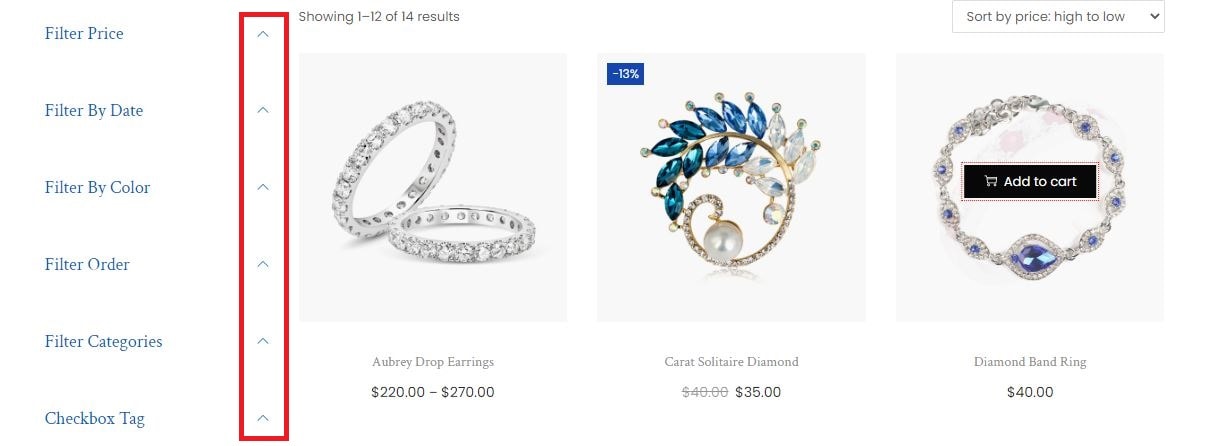
Jak widać, ponieważ ukryliśmy pasek boczny, biała przestrzeń po lewej stronie została usunięta. Zamiast tego produkty wraz z filtrami są w układzie poziomym i zajmują cały ekran. Dzięki temu projektowi nie zobaczysz określonych opcji dla każdego filtra. Pojawią się rozwijane ikony. Kliknij je, aby zobaczyć szczegółowe informacje o filtrach.
Zakończyliśmy proces dodawania i dostosowywania filtrów produktów do domyślnej strony sklepu. Więc w sklepie na zamówienie, jak możemy to zrobić?
Jak skonfigurować filtr produktów WooCommerce za pomocą Elementora
Woostify umożliwia dostosowanie strony sklepu za pomocą Elementora. Zapewnia również użytkownikom opcję dodawania filtrów produktów do niestandardowej strony. Więc teraz, czytaj dalej, aby zobaczyć, jak wykonać to zadanie.
Krok 1: Utwórz niestandardową stronę sklepu
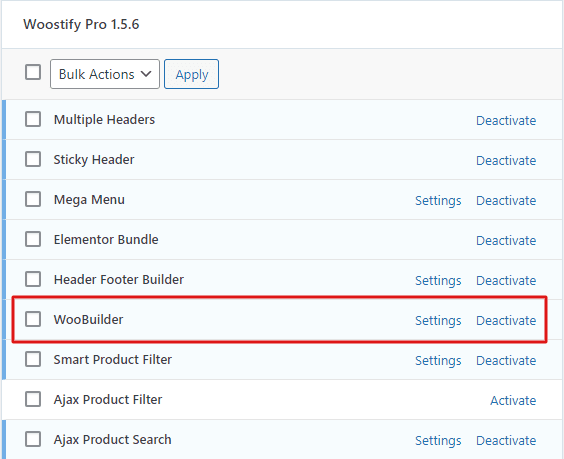
Najpierw musisz przejść do opcji Woostify i aktywować WooBuilder .

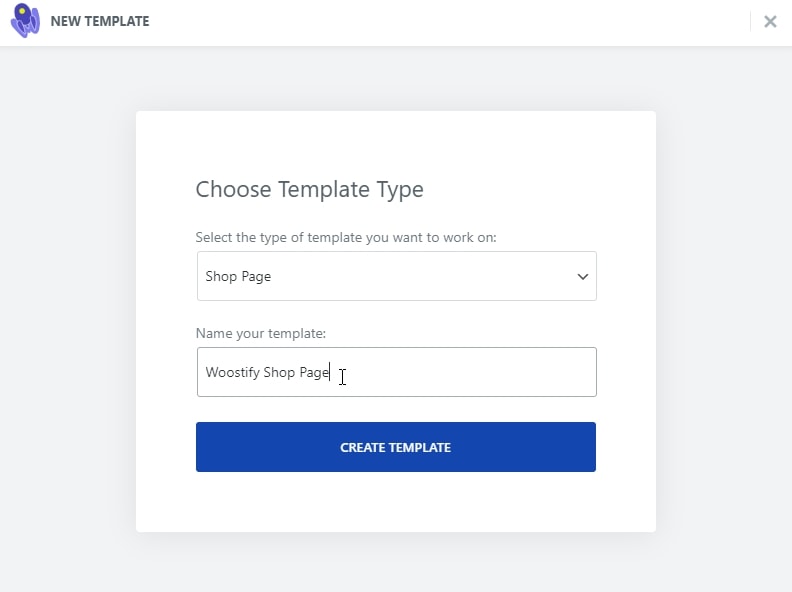
Następnie przejdź do WooBuilder, aby utworzyć nową stronę sklepu WooCommerce. Wybierz typ strony sklepu, nazwij szablon i UTWÓRZ SZABLON .

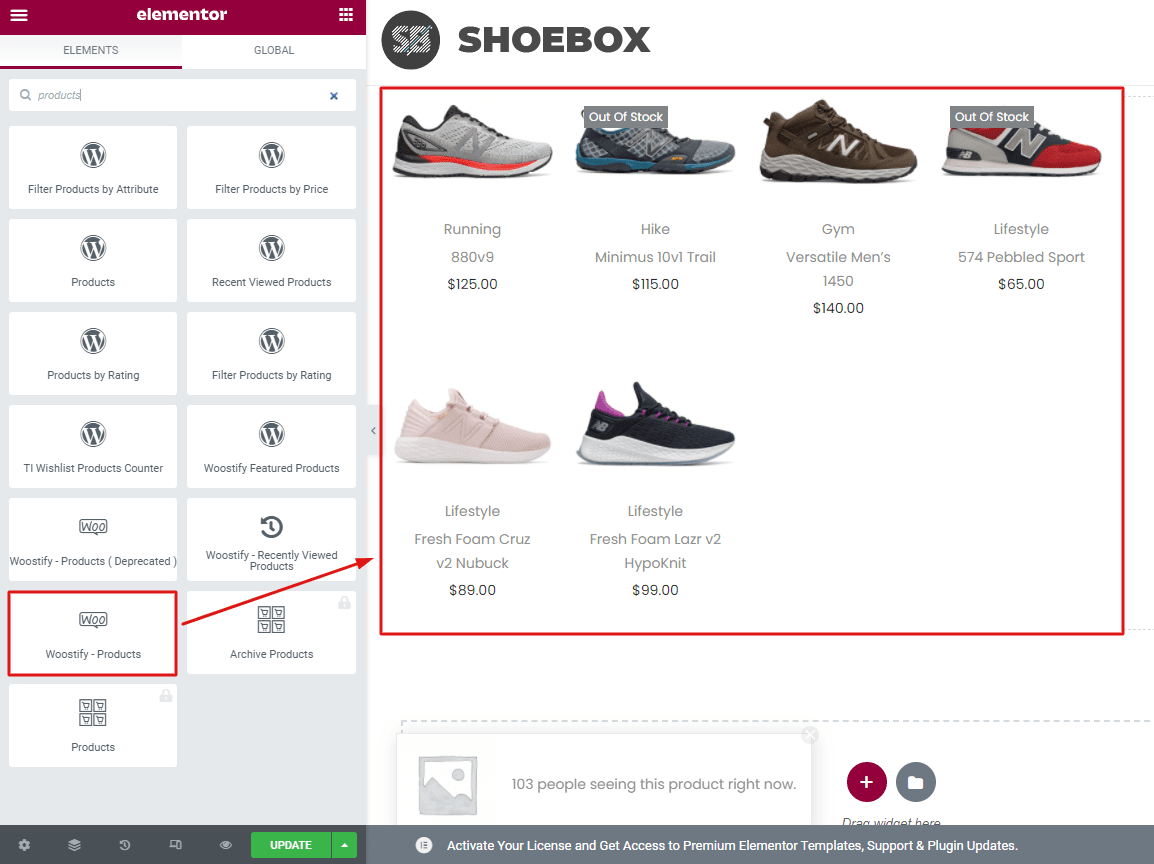
Teraz możesz dostosować stronę sklepu za pomocą Elementora. Tutaj będziemy upuszczać i upuszczać widżet Woostify – Produkty , aby zbudować podstawową stronę sklepu. Istnieje wiele innych widżetów do projektowania strony sklepu. Aby dowiedzieć się więcej, przeczytaj ten post.

Krok 2: Dodaj filtry produktów do strony sklepu Elementor
Aby wyświetlić filtry produktów na tej niestandardowej stronie sklepu, wykonaj poniższe czynności:
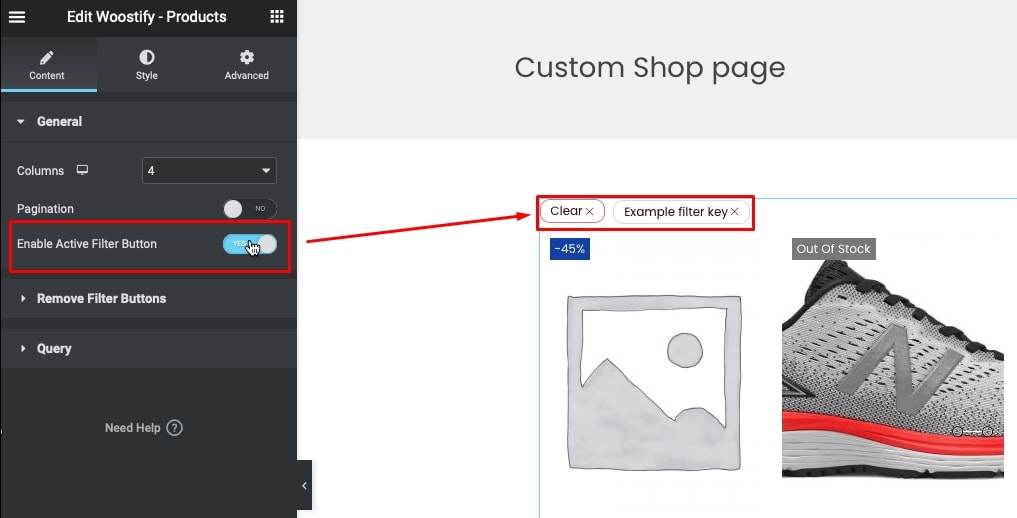
- Włącz przycisk Włącz aktywny filtr : jego funkcja jest podobna do tej w sekcji Ogólne w Ustawieniach , gdy ustawisz go jako domyślną stronę sklepu. Sprawdź [tutaj].

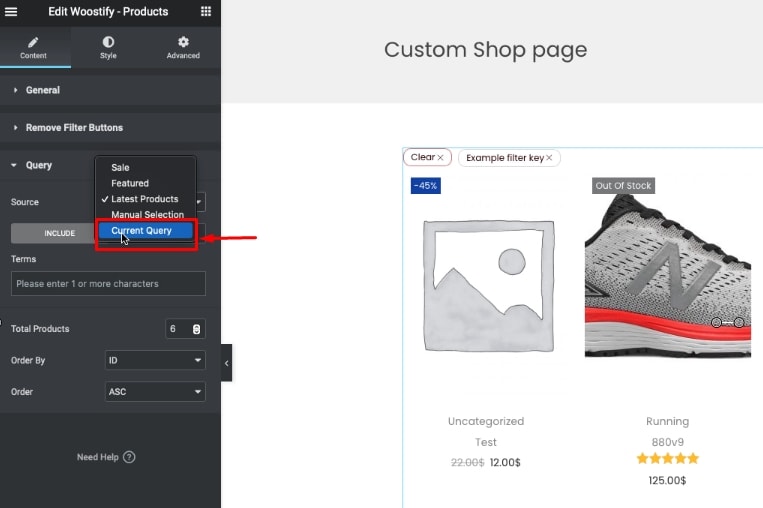
- Następnie w sekcji Zapytanie wybierz Bieżące zapytanie , aby zastosować filtry produktów do wszystkich produktów na istniejącej stronie.

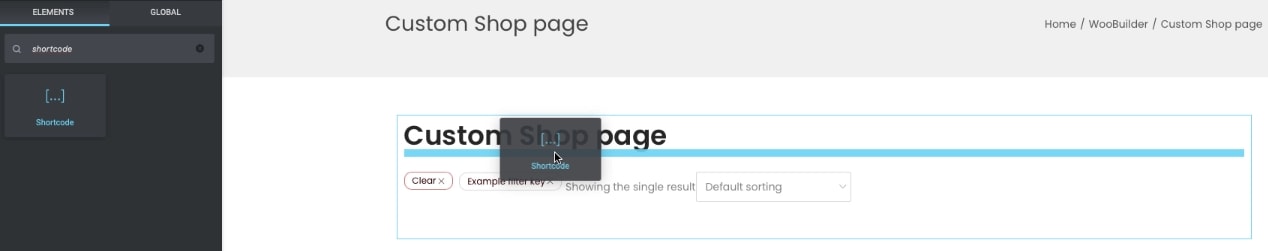
- W panelu widżetów Elementor wyszukaj widżet Shortcode , a następnie przeciągnij go i upuść do edytora stron. Możesz umieścić go nad przyciskiem Aktywny filtr .

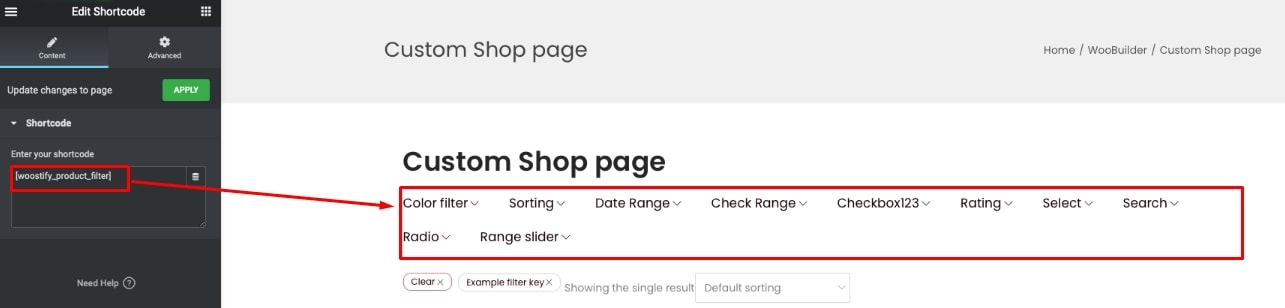
- Skopiuj globalny krótki kod filtra [woostify_product_filter] i wklej go w polu krótkiego kodu. Następnie będziesz mieć układ filtrów umieszczony poziomo, jak pokazano na obrazku.

- Aby utworzyć układ pionowy filtrów produktów Elementor, wybierz strukturę dwukolumnową:
Przeciągnij i upuść widżet Woostify – Produkty do jednej z kolumn. Następnie włącz przycisk aktywnego filtra i wybierz Bieżące zapytanie zgodnie z ustawieniem dla [układu poziomego w Elementorze]. Krótki kod filtra produktu zostanie dodany do pozostałej kolumny.
Następnie musisz także przejść do sekcji Ogólne w Ustawieniach , aby zmienić układ na Pionowy .
To wszystko, jeśli chodzi o proces konfigurowania układu pionowego w Elementorze. Teraz odwiedź sklep, aby zobaczyć, jak filtry produktów wyświetlają się w układzie pionowym.
Jak zoptymalizować filtry produktów na urządzeniach mobilnych
Dzięki naszym narzędziom możesz nie tylko tworzyć różne układy filtrów za pomocą Elementora, ale także optymalizować je pod kątem urządzeń mobilnych.
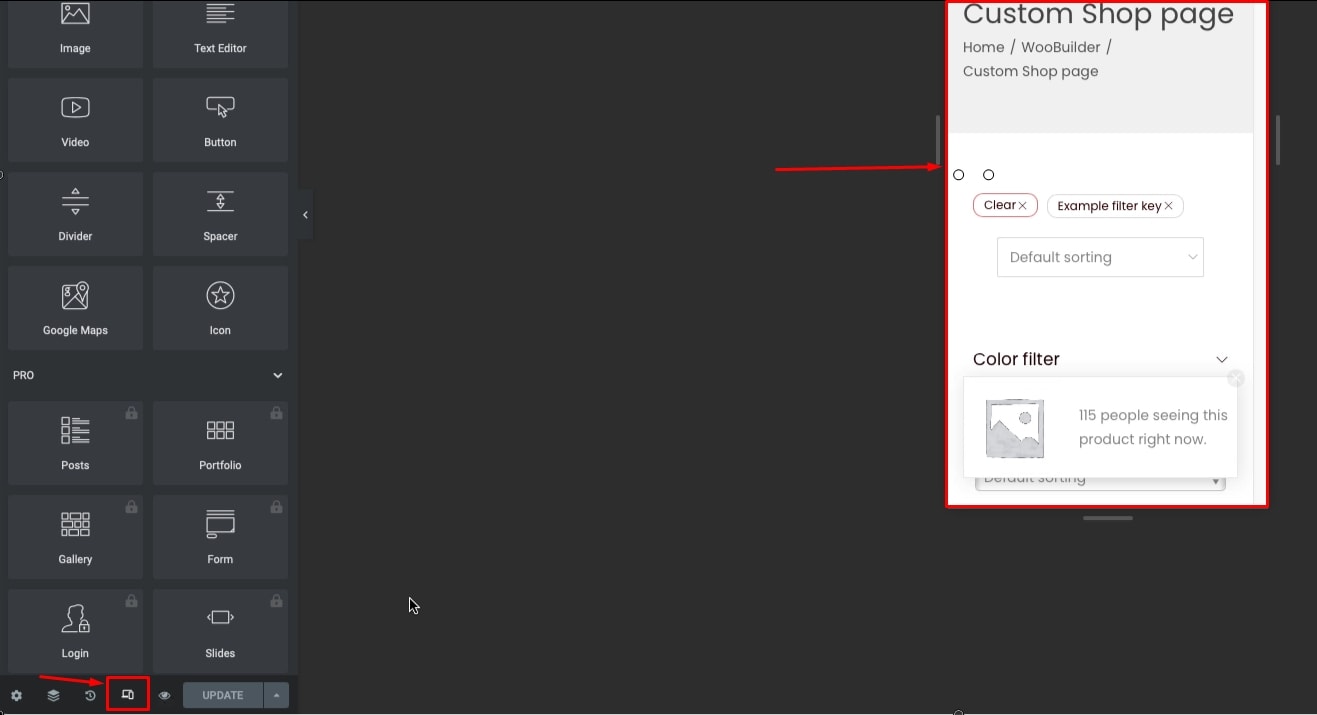
Na niestandardowej stronie sklepu utworzonej za pomocą Elementora zobaczysz ikonę telefonu komórkowego w lewym dolnym rogu strony. Kliknij tutaj, aby zobaczyć, jak filtry produktów wyświetlają się na urządzeniach mobilnych.

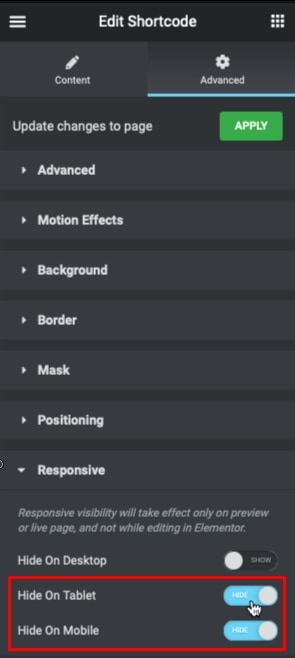
Spójrz na wyświetlacz, aby sprawdzić, czy nie występują problemy z filtrami produktów, gdy są one wyświetlane na urządzeniach mobilnych. Jeśli stwierdzisz, że filtry produktów nie działają dobrze na tabletach i telefonach komórkowych, możesz przejść do sekcji Zaawansowane i włączyć opcje Ukryj na tablecie i Ukryj na telefonie komórkowym.

Jeśli jednak nadal chcesz, aby filtry produktów działały na urządzeniach mobilnych, Woostify może Ci pomóc.
Po zaktualizowaniu swojej wersji do Woostify Pro możesz korzystać nie tylko z Inteligentnego Filtra Produktów, ale także z wielu innych interesujących funkcji, takich jak WooBuilder, Elementor i Woostify – Toggle Sidebar . Ta funkcja pomoże Ci naprawić wyświetlanie filtra na telefonach komórkowych.
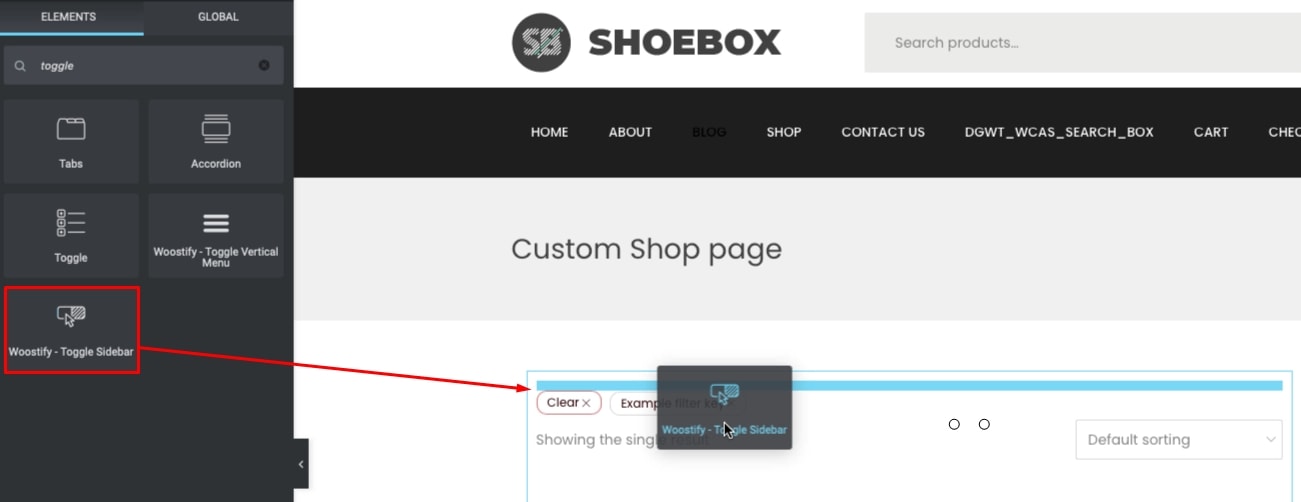
Wyszukaj Woostify – Przełącz pasek boczny w polu wyszukiwania tutaj. Następnie przeciągnij i upuść go nad aktywnym filtrem. Dzięki tej funkcji pasek boczny utworzony dla normalnego ekranu (pulpitu) zostanie usunięty. Zamiast tego skonfiguruje pionowy układ filtra, który zapewnia dobry wygląd na telefonie komórkowym.

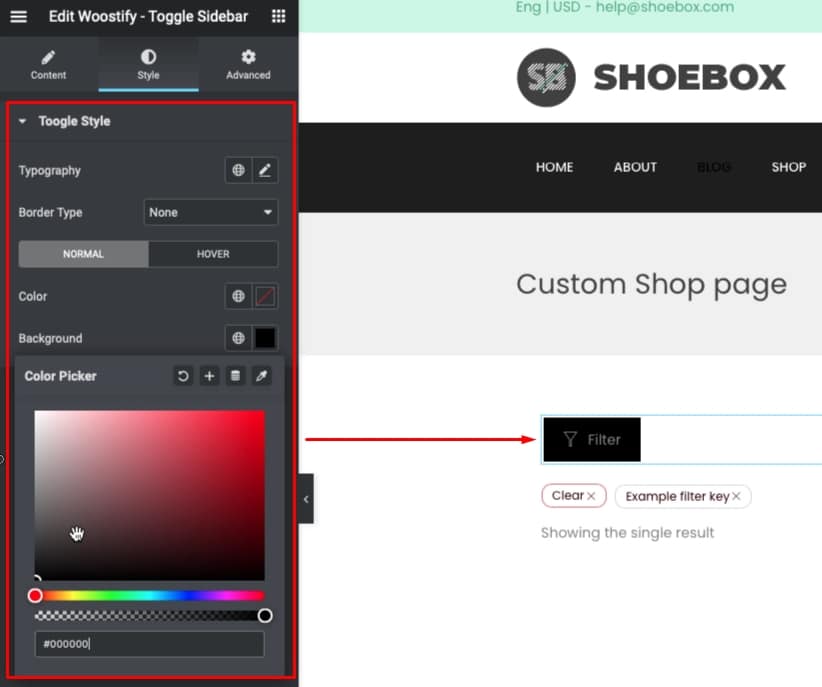
Woostify oferuje również opcję dostosowania tego przełącznika. Możesz więc edytować typografię, edytować obramowanie i wybrać kolor przełącznika, aby bardziej przyciągał wzrok.

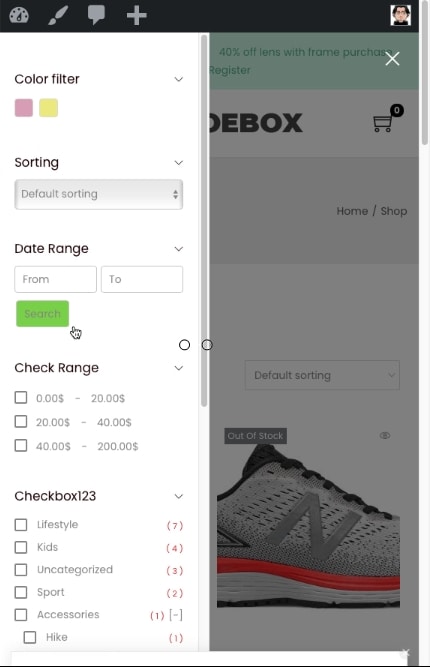
Teraz optymalizacja mobilna została zakończona. Zobacz, jak zmienia się strona sklepu i filtry produktów na urządzeniach mobilnych.

Na ostatnie słowo,
Jeśli szukasz sposobu na zaoferowanie klientom szybszego i łatwiejszego wyszukiwania produktów w Twoim sklepie WooCommerce, warto rozważyć Inteligentny Filtr Produktów.
Podsumujemy, co ten dodatek może zapewnić Twojemu sklepowi:
- Zapewnij do 10 typów filtrów, aby filtrować produkty według dowolnych kryteriów, atrybutów, taksonomii, cen i innych danych produktów.
- Zezwalaj na wyświetlanie filtrów produktów w dwóch układach, pionowym i poziomym.
- Zaoferuj opcję dostosowania strony sklepu (za pomocą WooBuilder i Elementora) i wyświetlania na niej filtrów produktów.
- Wsparcie ładowania strony w Ajax
- Zoptymalizuj wyświetlanie filtra dla urządzeń mobilnych (Woostify – Toggle Sidebar).
Jeśli potrafisz właściwie wykorzystać powyższe funkcje, możesz przenieść zakupy w swojej witrynie na wyższy poziom.
Dziękuję bardzo za przeczytanie naszego artykułu. Jeśli masz jakieś uwagi lub pytania, zostaw komentarz w polu poniżej. Chętnie otrzymamy każdą informację zwrotną. Dzięki jeszcze raz!
