Co to są bloki WooCommerce? Przewodnik dla początkujących po budowaniu wysoko konwertujących stron produktów
Opublikowany: 2025-04-25Prawie wszyscy zaczynają teraz działalność e -commerce. Ci, którzy tworzą swoją stronę internetową w WordPress, tworzą swój sklep z WooCommerce.
Ale nie wszystkie sklep WooCommerce konwertuje. Aby stworzyć wysoko konwersującą stronę docelową produktów, musi to być przyciągające uwagę, łatwe w nawigacji i przyjazne dla użytkownika. Tutaj bloki WooCommerce mogą pomóc w zbudowaniu jednego.
Aby odpowiedzieć na to pytanie, ten blog bada różne możliwości korzystania z bloków, szczególnie dla WooCommerce i najlepszej wtyczki, która może pomóc w stworzeniu angażującego sklepu.
Co to są bloki WooCommerce?
Potrzebujesz różnych elementów, aby zbudować potężną, wysoko konwersującą stronę internetową e-commerce w WordPress. Bloki WooCommerce to potężne narzędzie zintegrowane z WooCommerce, które pozwala tworzyć niestandardowe elementy dla Twojego sklepu.
Bez kodowania wiedzy możesz dodać różne elementy i zorganizować układ sklepu WooCommerce za pomocą bloków.
Aby korzystać z bloków WooCommerce, możesz użyć motywu blokowego z różnymi szablonami, które można edytować w edytorze witryny. Oznacza to, że dzięki temu motywowi możesz dostosować stronę produktu i nagłówek, stopkę, pasek boczny i inne elementy Twojej witryny.
Oto niektóre z poniższych bloków, których możesz użyć w swoim sklepie WooCommerce:
- Cały blok produktów: pokaż wszystkie produkty swojego sklepu WooCommerce w różnych układach. Ten dynamiczny blok wyświetla wszystkie dostępne produkty w układzie siatki, umożliwiając klientom łatwe przeglądanie i zakupy.
- Szczegóły produktu Blok: Aby podać krótki opis produktu w sklepie, używany jest blok szczegółów produktu. Tutaj możesz dodać pochodzenie, funkcje i wyłączność produktu, aby zapewnić przewagę konkurencyjną.
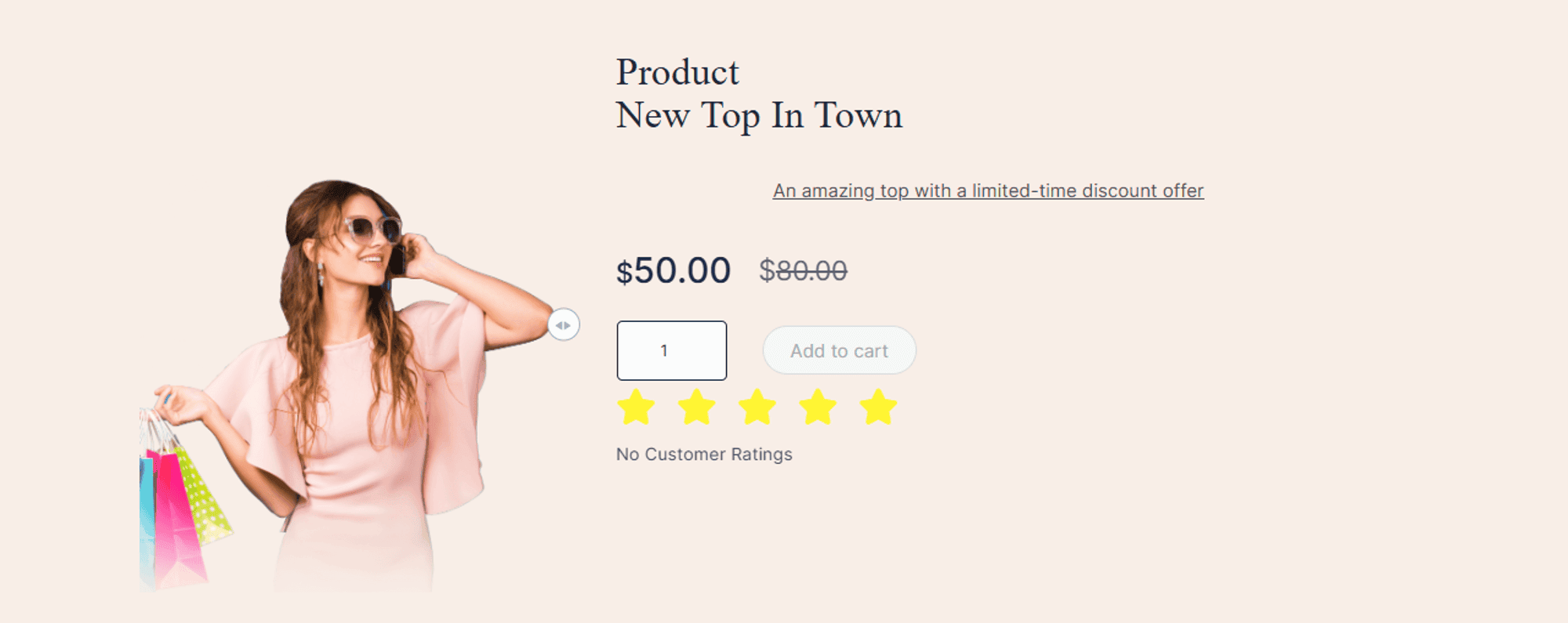
- Blok wyceny produktu: Ceny odgrywa kluczową rolę w decyzjach dotyczących zakupu klientów. Korzystając z bloku cenowego produktu, możesz wyróżnić rabaty, pokazując oryginalną cenę wraz z ceną oferty, co wyróżniają oferty.
- Ocena produktu i przeglądu: Zbuduj zaufanie potencjalnych klientów, pokazując oceny produktu i recenzje, które kupują Twoi lojalni klienci. Korzystanie z bloku pozwala go zaprezentować i dostosować sekcję, aby wyglądała bardziej atrakcyjnie dla odwiedzających sklep.
- Dodaj do bloku Cart: Aby stworzyć bezproblemowy wrażenia zakupu, sklep potrzebuje bloku „Dodaj do koszyka”. Możesz dostosować te bloki, aby je uczynić na podstawie wytycznych marki i usprawnić proces zakupu, aby zwiększyć konwersje.
Jakie są korzyści z korzystania z bloków WooCommerce?
Bloki WooCommerce stały się potężne z niesamowitymi opcjami.
- Przeciągnij i upuść: tworzenie strony staje się proste ze względu na łatwe przeciąganie i upuszczenie elementów.
- Opcja dostosowywania: W blokach WooCommerce użytkownicy mogą dostosowywać bloki do niestandardowych kolorów lub czcionek.
- Nie potrzebne kodowanie: jakakolwiek osoba nietechniczna może używać bloków do ich prostego użycia bez użycia żadnego kodu.
- Zaawansowane filtrowanie: Włącz filtrowanie dynamiczne, aby uzyskać lepsze wrażenia ze sklepu.
- Skalowalność: bloki są wysoce skalowalne bez wpływu na projekt sklepu.
Ważne jest wybór odpowiedniej wtyczki, która sprawia, że proces produkcji sklepu WooCommerce jest łatwy i wydajny. Dlatego, aby uzyskać korzyść, musisz również pracować mądrzej.
Kluczowe elementy wysoko konwertującej strony docelowej produktu
Bloki mogą być różnych typów. Różne typy bloków służą różnym celom dla sklepu WooCommerce. Po pierwsze, musisz zrozumieć kluczowe elementy, których powinieneś użyć, aby stworzyć udaną i wysoko konwertującą stronę docelową produktów.
Wysokiej jakości obrazy i filmy
Wyobraź sobie, że Twoi klienci są w Twoim sklepie e -commerce, ale każdy obraz produktu w tym sklepie jest rozmyty. Frustrujące dla potencjalnych klientów, prawda?
Dlatego potrzebujesz wysokiej jakości zdjęć produktów do swojego sklepu.
Kiedy klienci znajdują swój oczekiwany produkt, najpierw przyciąga ich uwagę, to obraz wysokiej jakości lub wideo. Według pierwszego wrażenia należy skupić się na przesłaniu wysokiej jakości obrazu produktu dla Twojego sklepu.
Clear Call-to-Action (CTA)
Jeśli klient jest zdeterminowany, aby kupić produkt w Twoim sklepie, następnie będzie szukał wyraźnego wezwania do działania (CTA).
Ta CTA może być jak przycisk „Dodaj do koszyka”, przycisk „Kup teraz” lub „Chwyć ofertę”, podczas gdy trwa specjalna oferta itp.
W WooCommerce musisz zrobić jasne CTA dla swoich klientów, aby znali podróż do zakupu produktu i lepiej zrozumieć proces zakupu. Jest to więc kluczowy element strony docelowej produktu.
Dowody społeczne i recenzje
Pomyśl tylko, że Twoje produkty sprzedają się szybko, ponieważ większość klientów jest zadowolona z twojego produktu i odnoszą się do innych z różnych platform recenzji i mediów społecznościowych.
Jeśli możesz pokazać tę ocenę swoim nowym odwiedzającym, ludzie otrzymają zaufanie do Twojego produktu. Nie zawahają się kliknąć przycisku „Kup teraz”.
Dlatego upewnij się, że zebrałeś i dodałeś dowód społeczny i pozytywne recenzje z różnych platform, aby przekształcić swoją stronę docelową w wysoko konwertującą.
Ceny i rabaty
W oparciu o ceny wyświetlane na swoim produkcie klienci decydują, czy kupią produkt, czy nie. Ponieważ niektóre produkty mogą nie być przystępne dla wszystkich.
Jeśli klienci nie znajdą cen i rabatów, Twój produkt może pozostać niesprzedany.
Dlatego ceny są kluczową częścią Twojego sklepu WooCommerce. Ponadto prezentowanie rabatów może zachęcić klientów do korzystania z ofert i oszczędzania pieniędzy.
Podczas konfigurowania sklepu upewnij się, że wyświetlane są wyświetlane ceny produktu i oferty rabatowe.
Przewodnik: Jak zbudować wysoko konwertującą stronę docelową produktów?
Aby stworzyć atrakcyjną i wpływową stronę docelową, możesz użyć bloków Gutenberg. Aby uzyskać bardziej ulepszone opcje, możesz zainstalować niezbędne bloki.
Jest to wtyczka WordPress dla Gutenberga, w której możesz wypróbować różne kreatywne bloki, aby Twoja witryna wyglądała bardziej oszałamiająco i interaktywnie.
Aby zbudować wysoko konwertującą stronę WooCommerce, będziemy używać gotowych szablonów z wtyczki Templally. Możesz zaimportować pełną stronę WooCommerce i dostosować bloki w Gutenberg.
Aby uzyskać te wtyczki, wykonaj proste kroki poniżej:
- Przejdź do wtyczki i wybierz „Dodaj nową wtyczkę”
- Następnie z paska wyszukiwania poszukaj „niezbędnych bloków”
- Podobnie poszukaj „temperatury”
- Kliknij „Zainstaluj”, a następnie „aktywuj”.
Przejdźmy teraz do tego, jak możesz tworzyć wysoko konwertujące strony do lądowania dla swojego sklepu WooCommerce z blokami.

Utwórz wysoką stronę produktu
W Templatelie możesz wybrać konkretną stronę produktu, albo możesz zaimportować pełną witrynę, aby stworzyć kompletną stronę WooCommerce.
Tutaj, w samouczku, powiedzmy, że zaimportujemy pełną witrynę. Postępuj zgodnie z poniższymi krokami, aby stworzyć kompletną stronę internetową.
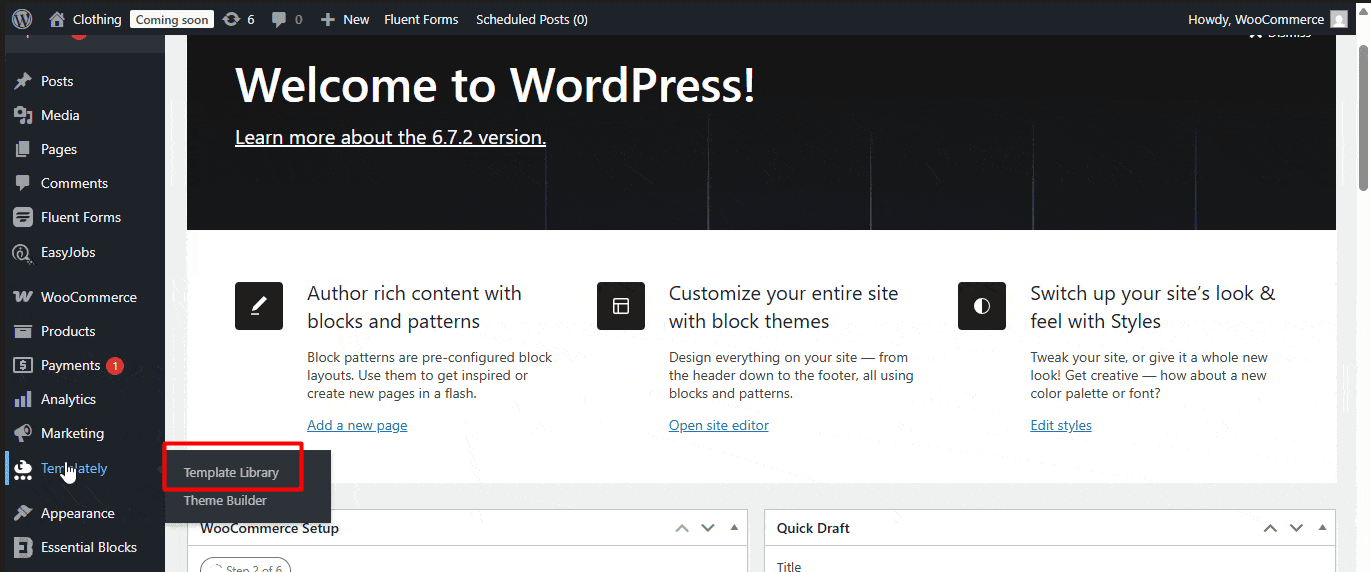
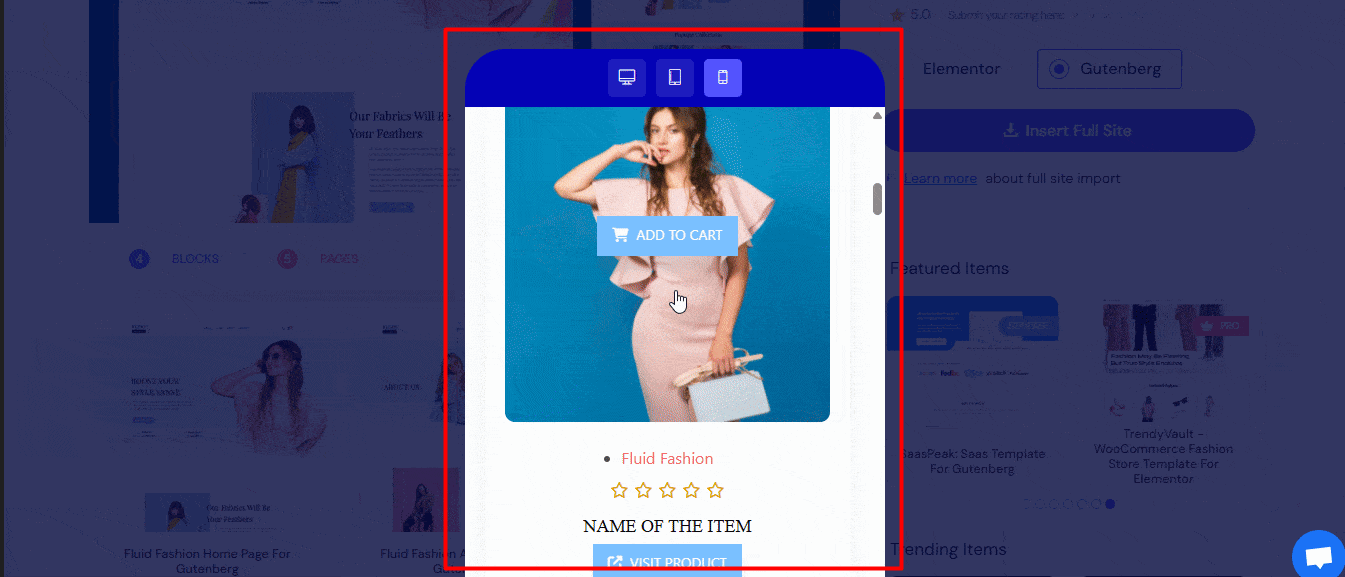
- Idź do tymczasowo z paska bocznego.
- Wybierz „Bibliotekę szablonów”
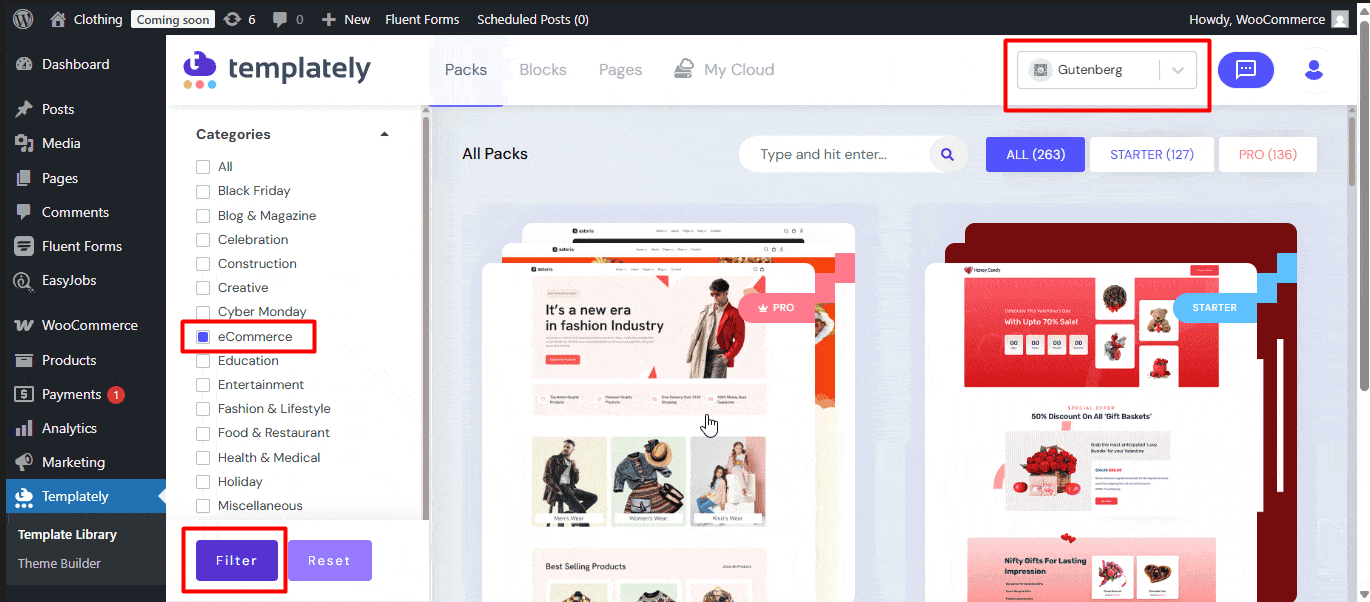
- Wybierz „Gutenberg” z prawego menu rozwijanego.
- Z lewego paska bocznego wybierz kategorię „eCommerce” i kliknij „Filtr”.
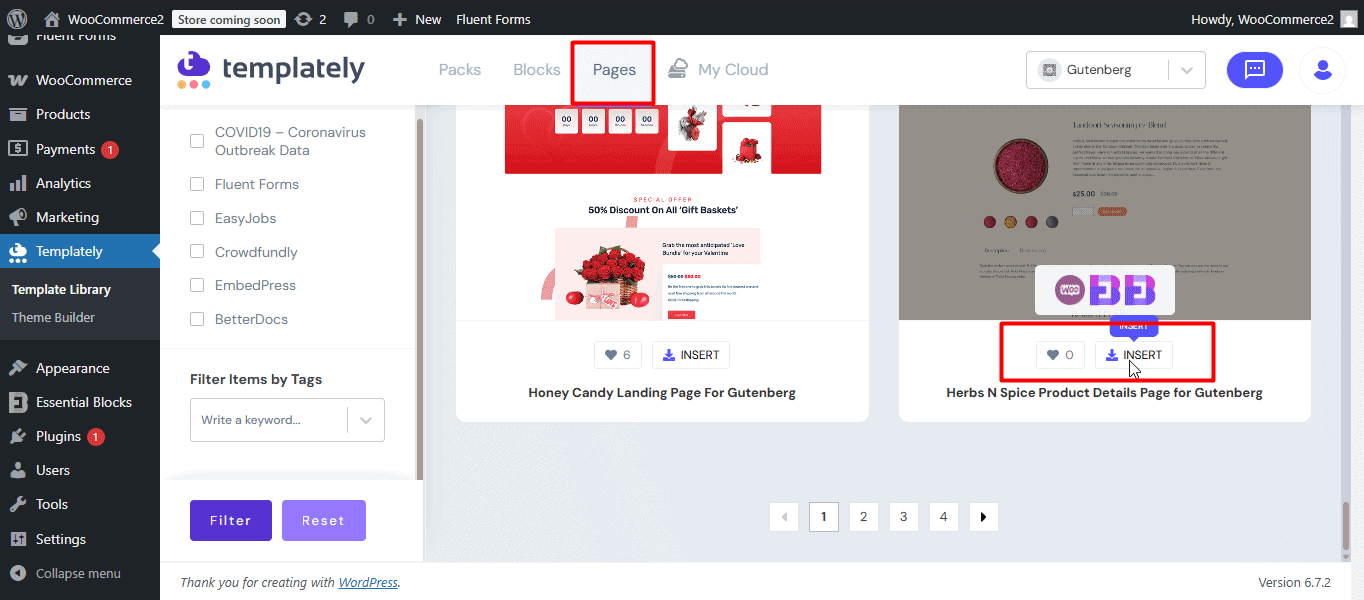
- Następnie przejdź do zakładki „Strony”, aby wstawić stronę produktu.
- Kliknij „Wstaw”
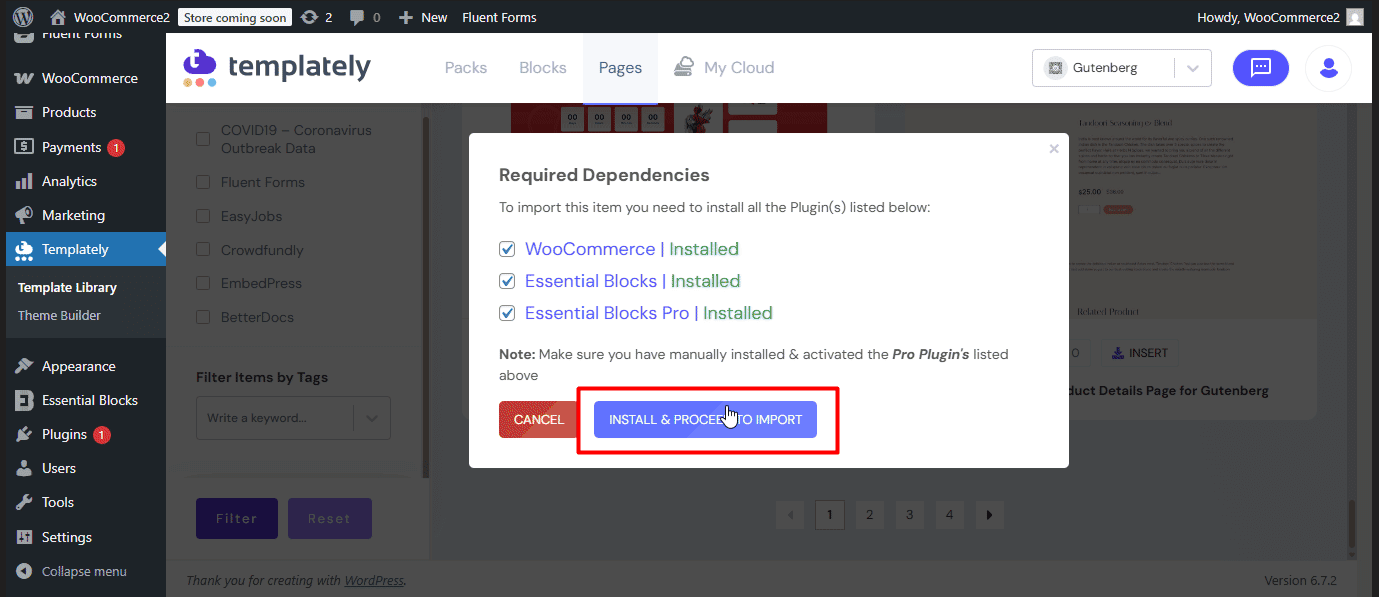
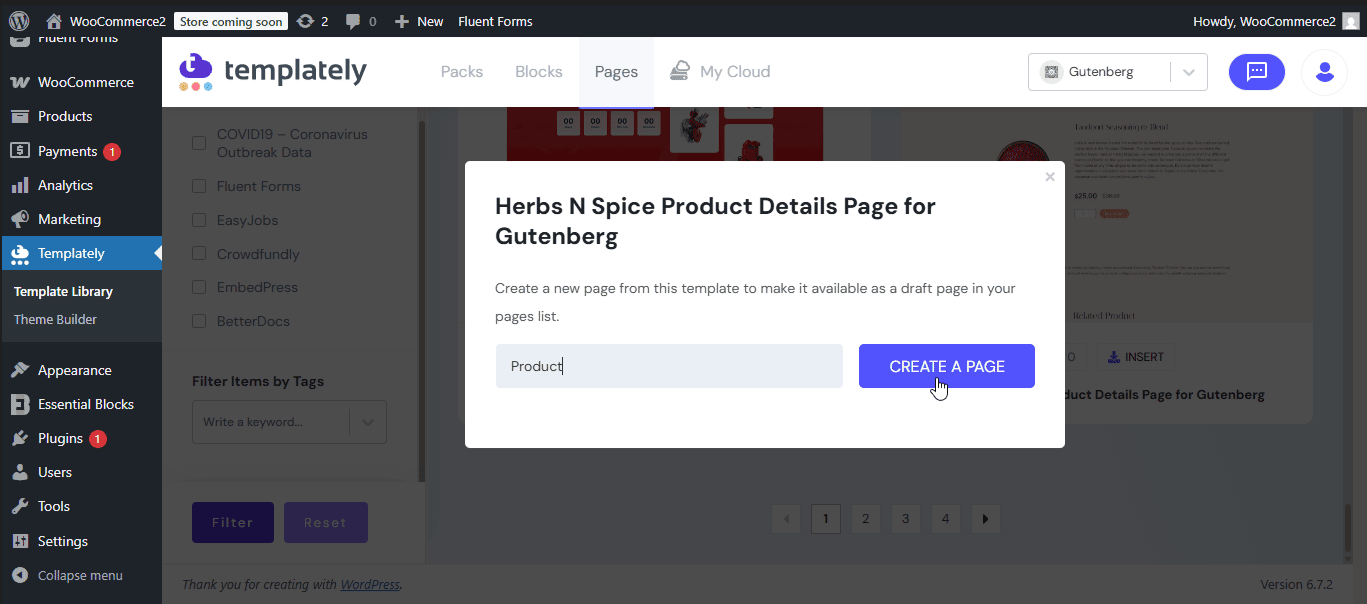
- Naciśnij „Zainstaluj i kontynuuj” i podaj nazwę swojej strony produktu.
- Kliknij „Utwórz stronę”, a strona produktu jest gotowa.





Blok wyceny produktu
Załóżmy teraz, że chcesz zmodyfikować swoją stronę produktu i pokazać ofertę rabatową tutaj. Możesz to dodać do niezbędnych bloków. Aby to zrobić, postępuj zgodnie z poniższymi krokami:
- Kliknij „Edytuj szablon” po kliknięciu strony Utwórz.
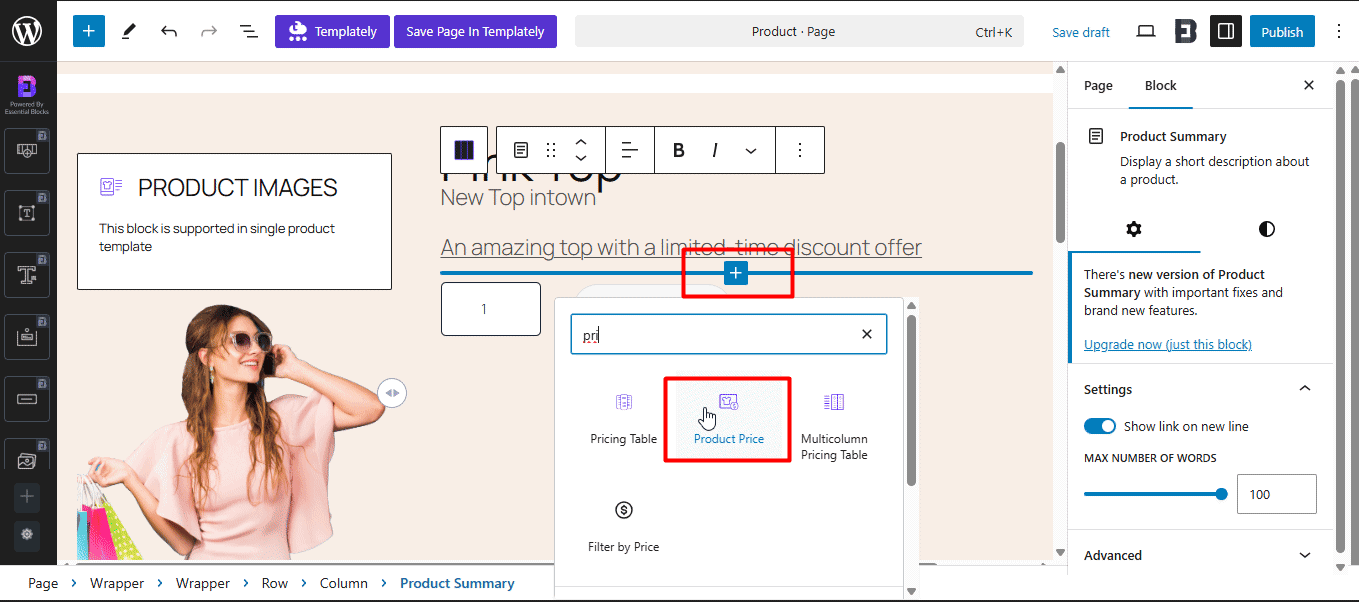
- Kliknij ikonę „Dodaj blok” za pomocą znaku plus i wyszukaj „Ceny produktu”
- Wybierz blok i dodaj go.
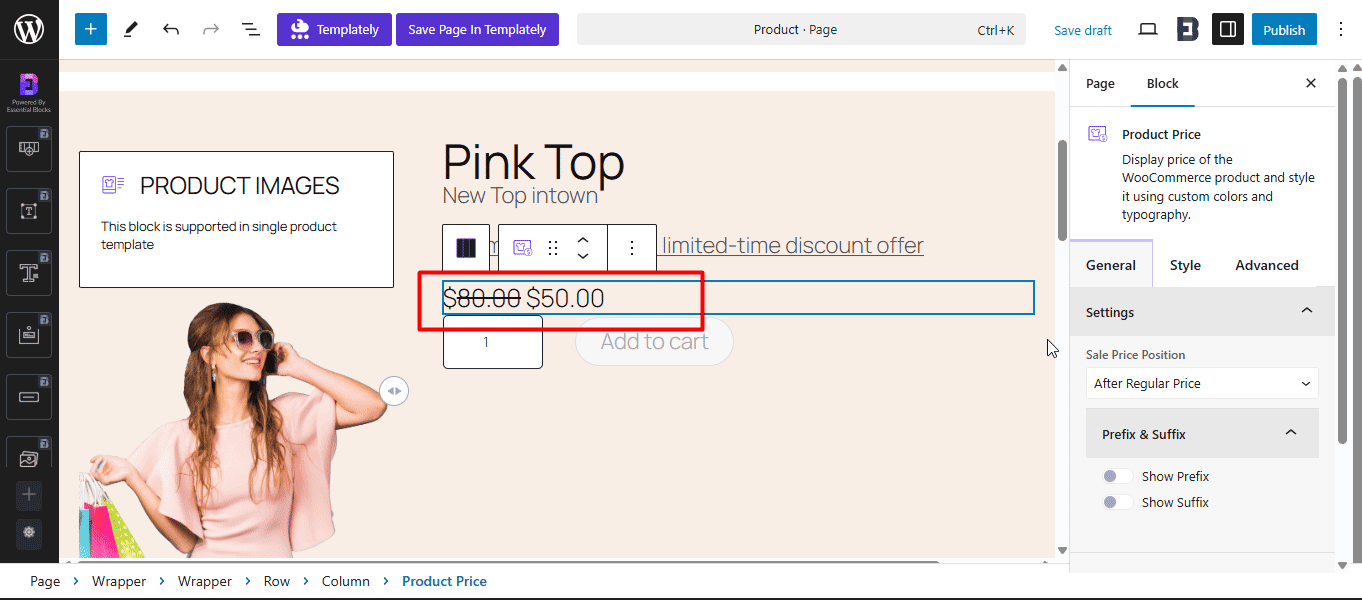
- Możesz zobaczyć cenę StrikeThrough, aby porównać obecne ceny z poprzednimi.
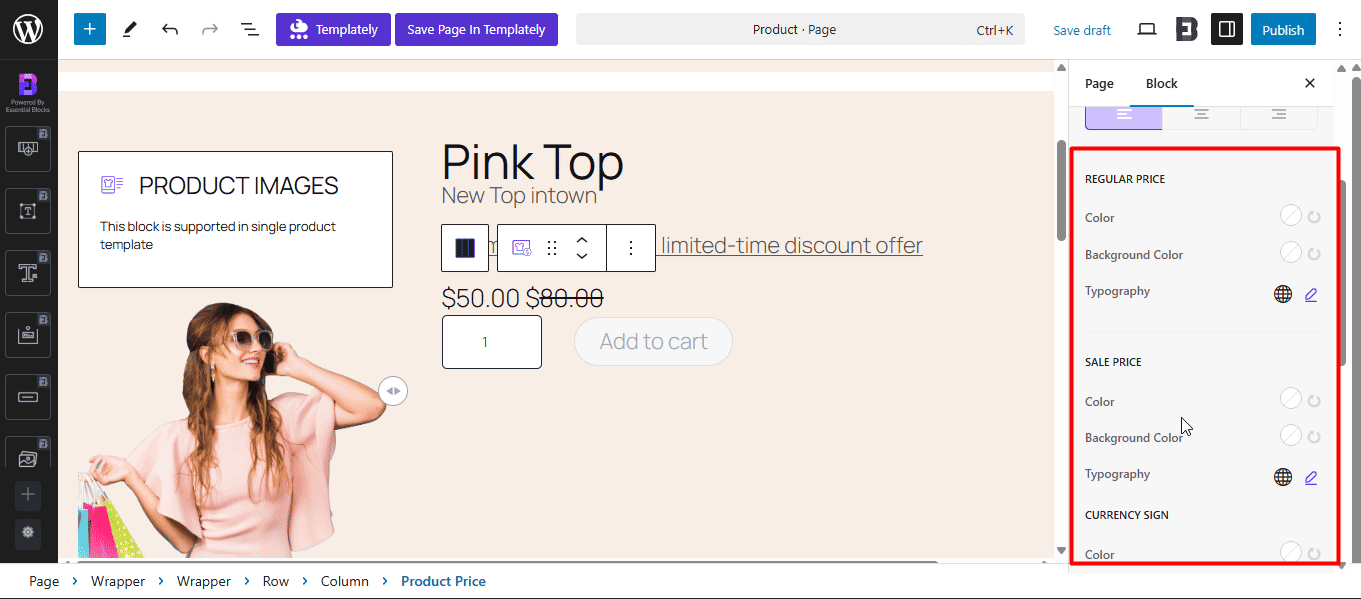
- Możesz także dostosować i zmienić różne style lub dodać animacje z opcji.



Jak ten blok tworzy unikalną stronę produktu?
- Pokazuje klientom porównywane ceny.
- Oczyszcza ofertę rabatową.
- Dostępne opcje stylizacji mogą przyciągnąć uwagę klientów.
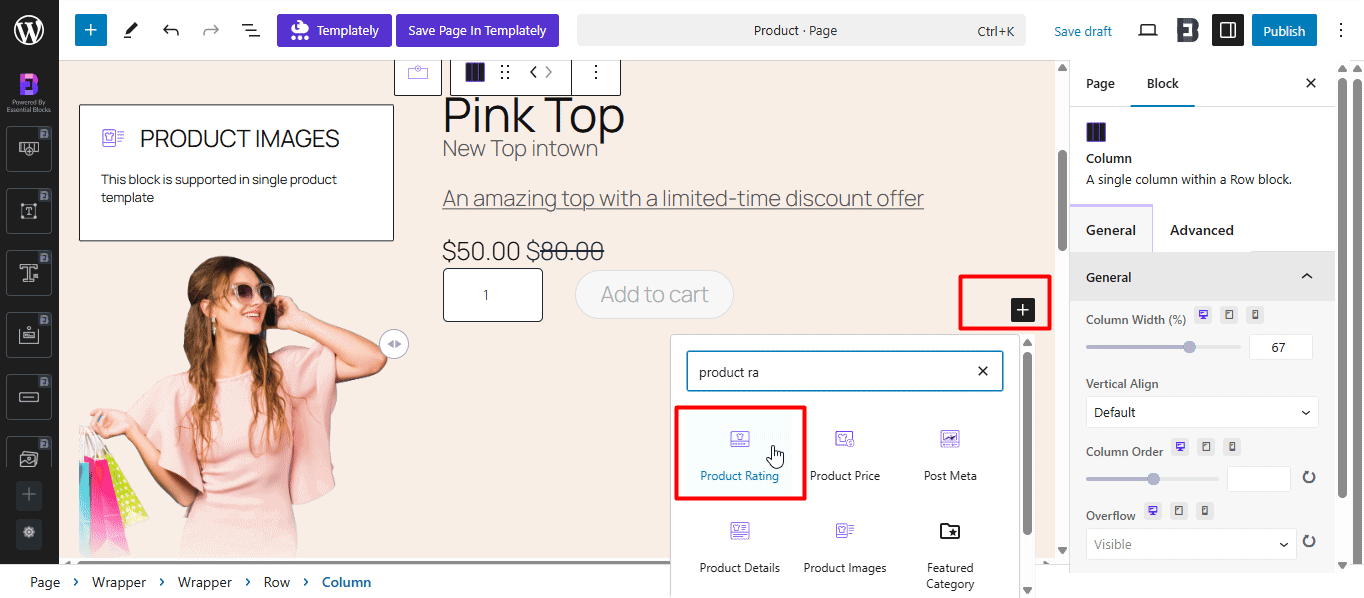
Blok oceny produktu
Powiedzmy, że aby zdobyć zaufanie potencjalnych klientów, chcesz dodać blok recenzji. Oto jak możesz to zrobić:
- Kliknij ikonę „+”, aby dodać nowy blok.
- Następnie wyszukaj blok „ocena produktu”.
- Kliknij ikonę bloku, aby ją dodać.
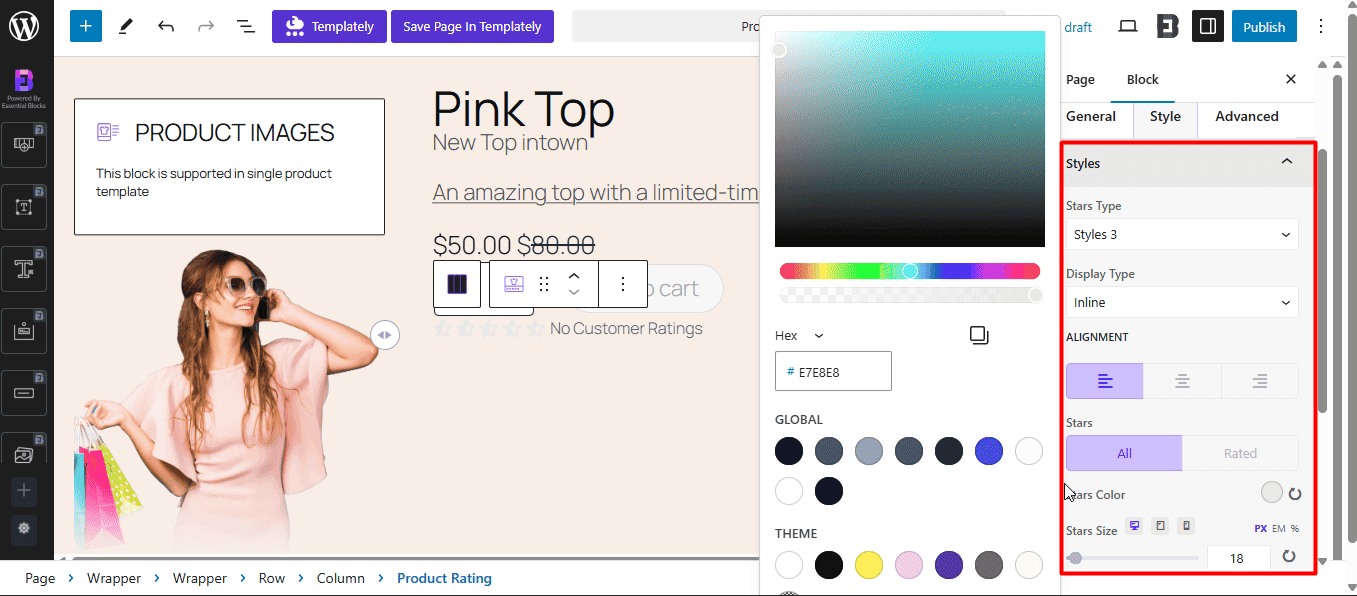
- Wybierz różne opcje stylu, zmień kolor gwiazdy lub wybierz różne podgląd, jak chcesz.


Jak ten blok tworzy unikalną stronę produktu?
- Pokazuje klientom jakość produktu.
- Buduj zaufanie i autentyczność dzięki prostym ikonom oceny.
Podobnie możesz użyć różnych bloków od niezbędnych bloków, aby strona produktu wyglądała oszałamiająca i uzyskać przewagę konkurencyjną w branży e -commerce.
Optymalizuj pod kątem telefonu komórkowego
Większość Twoich klientów może pochodzić z urządzeń mobilnych. Musisz więc upewnić się, że Twój sklep WooCommerce jest dobrze zoptymalizowany dla urządzeń mobilnych i tabletów.
W niezbędnych blokach możesz wybrać ten krok, aby Twoje bloki były kompatybilne z telefonem komórkowym i tabletem.
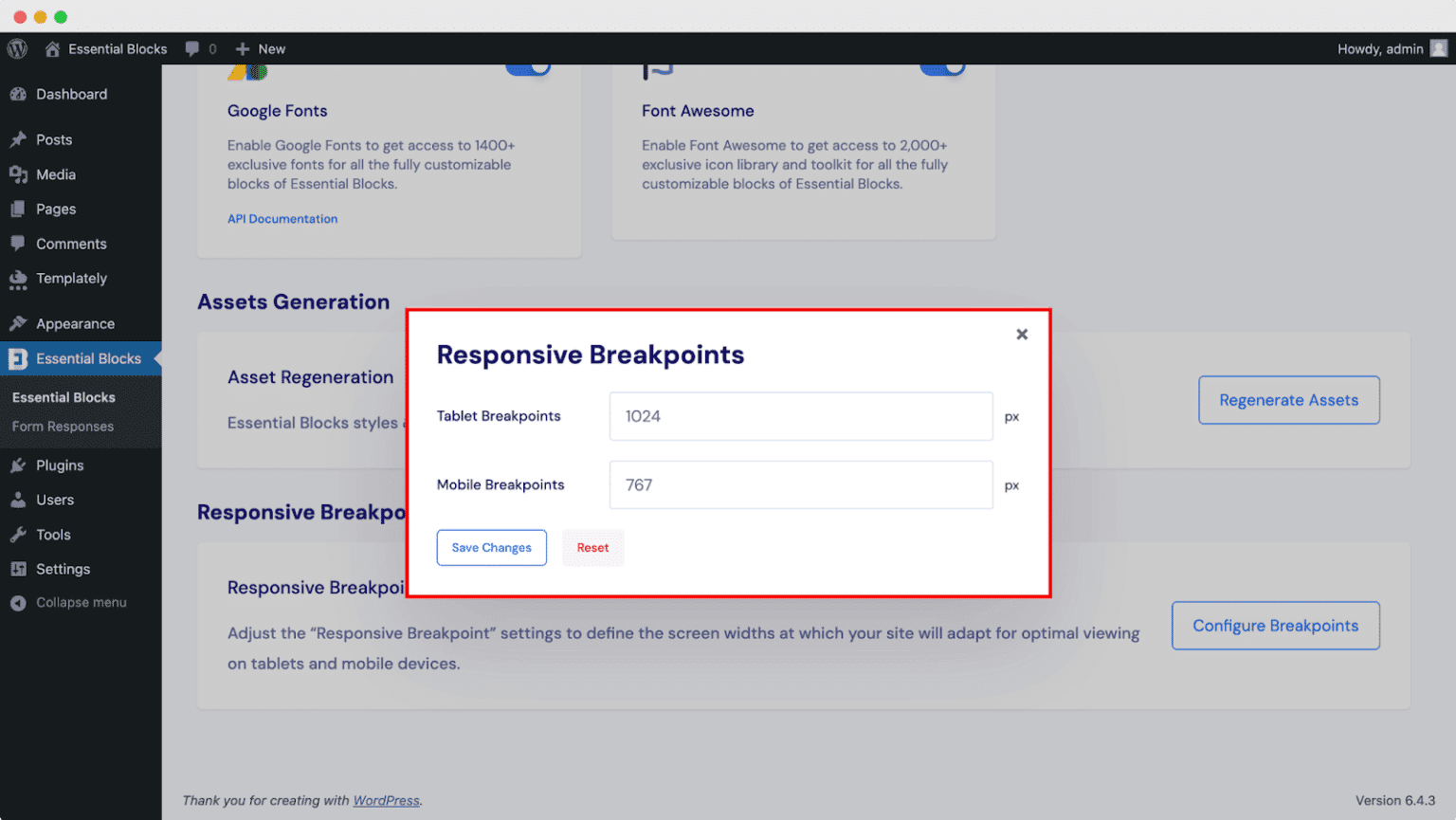
- Przejdź do wtyczki „Essential Blocks” z pulpitu nawigacyjnego WordPress.
- Kliknij „Ustawienia” i przewiń w dół do „responsywnych punktów przerwania”
- Po kliknięciu opcji otrzymasz wyskakujący ekran. Teraz zaktualizowane o nowe wartości w pikselach. Wybierz piksel, jak chcesz, aby twoje bloki nie rozbiły się na tym ekranie.

Po wybraniu możesz sprawdzić reakcję swojej witryny.

Ostateczny wynik
Wreszcie, Twoja strona produktu o wysokiej zawartości jest gotowa do sklepu WooCommerce. Kodowanie nie jest wymagane; Po prostu proste funkcje przeciągania i upuszczania, aby zwiększyć Twoją firmę.

Najlepsze praktyki maksymalizacji konwersji
Maksymalizacja konwersji jest ostatecznym celem sklepu WooCommerce. Dzięki korzystaniu z bloków konieczne jest również utrzymanie najlepszych praktyk dla sklepu.
- Korzystanie z testowania A/B dla różnych układów strony: niekoniecznie żaden układ będzie działał dobrze. W oparciu o klientów docelowych różne układy strony mogą działać inaczej. Więc uruchom test A/B różnych stron, aby zrozumieć, który układ produktu działa lepiej.
- Wdrażanie szybkich opcji kasy: Klienci nie lubią wychodzić podczas sprawdzania produktu. Aby zmaksymalizować zysk, upewnij się, że masz opcje kasy, które będą minimalne i łatwe w nawigacji.
- Zapewnienie szybkiej prędkości obciążenia strony: Szybkie ładowanie sprawia, że klienci pozostają na stronie docelowej i eksplorują więcej produktów. Upewnij się, że masz szybką prędkość ładowania strony, minimalizując bloki, używając zoptymalizowanych obrazów itp.
- Optymalizacja pod kątem reakcji mobilnej: na całym świecie jest 6,92 miliarda użytkowników smartfonów. Ta liczba pokazuje, jak szybko rosną użytkownicy mobilni. Dlatego upewnij się, że Twój sklep WooCommerce jest również dobrze zoptymalizowany i reaguje na telefon komórkowy.
Typowe błędy, których należy unikać podczas tworzenia bloków
Mimo że bloki mogą sprawić, że Twoje wrażenia z budowania sieci są płynne, istnieją kilka typowych błędów, które zwykle popełniają użytkownicy.
Aby zrobić udany sklep WooCommerce, upewnij się, że unikniesz tych błędów.
- Przeciążenie za pomocą zbyt wielu bloków: może to zmniejszyć prędkość witryny. Czasami, aby było bardziej fantazyjne i stylowe, użytkownicy mogą korzystać z niektórych nie ważnych bloków w swoim sklepie. To obniża także jakość projektu witryny. Więc użyj odpowiedniego bloku dla odpowiedniej strony docelowej.
- Ignorowanie recenzji klientów: Czasami kupcy ignorują sekcję recenzji klientów, aby zmniejszyć zadanie zaangażowania. Ale negatywnie wpływa to również na autentyczność produktu. Dlatego utworzenie bloku recenzji klienta jest niezbędne, aby uzyskać opłacalny wynik w przyszłości.
- Korzystanie z obrazów niskiej jakości: Właściciele sklepów mogą korzystać z obrazów niskiej jakości z Internetu, aby zaoszczędzić koszty i wysiłek fotografii. Ale ostatecznie pozostawia to niezadowolenie dla klientów, ponieważ nie otrzymują odpowiedniego przeglądu produktu.
- Pisanie ogólnych opisów: Pisząc opis sklepu WooCommerce, upewnij się, że jest dobrze napisany, właściwie wykonany z badaniami słów kluczowych i dobrze zoptymalizowany dla wyszukiwarek, aby Twój sklep mógł uszeregować dla produktu, gdy ludzie go szukają.
Wniosek
Budowanie wysokiej konwersji strony produktu może być trudne, ale dzięki blokom WooCommerce jest to świetne rozwiązanie bez żadnej wiedzy kodowania.
Dzięki najlepszej wtyczce blokowej w WordPress możesz gwałtownie zwiększyć sprzedaż swojego sklepu WooCommerce w krótkim czasie.
Po co więc czekać na najlepszą stronę produktu? Wypróbuj bloki WooCommerce już dziś!
