Jak dodać logikę warunkową do pól kasy WooCommerce?
Opublikowany: 2018-06-22W tym przewodniku dowiesz się, jak skonfigurować logikę warunkową dla pól kasy w Twoim sklepie WooCommerce. Poprowadzę Cię krok po kroku przez konfigurację. W końcu będziesz mógł samodzielnie skonfigurować pola warunkowe kasy WooCommerce!
Czy kiedykolwiek chciałeś ukryć niektóre pola na podstawie pewnych warunków , takich jak kraj, miasto lub dane do wysyłki?
Zobaczmy, jak ustawić warunkowe pola kasy w WooCommerce za pomocą wtyczki!
Spis treści
- Edytor pól kasy WooCommerce
- Pola płatności warunkowych — funkcje
- Logika warunkowa kasowania pola telefonu
- Pola warunkowe produktu/kategorii
- Logika warunkowa WooCommerce dla numeru VAT
- Elastyczne faktury dla WooCommerce
- Warunkowa metoda wysyłki w kasie
Edytor pól kasy WooCommerce
Aby kontynuować korzystanie z tego przewodnika , potrzebujesz wtyczki, ponieważ WooCommerce nie ma wbudowanej logiki warunkowej .
Stworzyliśmy elastyczne pola płatności. Jedną z najpotężniejszych funkcji, które opracowaliśmy we wtyczce, jest obsługa logiki warunkowej .
Ale nie wierz nam na słowo, ponad 80 000 sklepów WooCommerce na całym świecie codziennie korzysta z wtyczki.

Często dodajemy nowe funkcje lub naprawiamy błędy w tej wtyczce. Ludzie naprawdę to doceniają!
Ta wtyczka wykorzystuje również wygląd i styl WordPress i jest bardzo łatwa w użyciu dzięki przejrzystemu interfejsowi.
Zobacz, zanim zaczniemy:

Co więcej, możesz bezpłatnie pobrać elastyczne pola płatności ! Obejrzyj ten film, aby zobaczyć, co ta wtyczka oferuje w darmowej wersji:
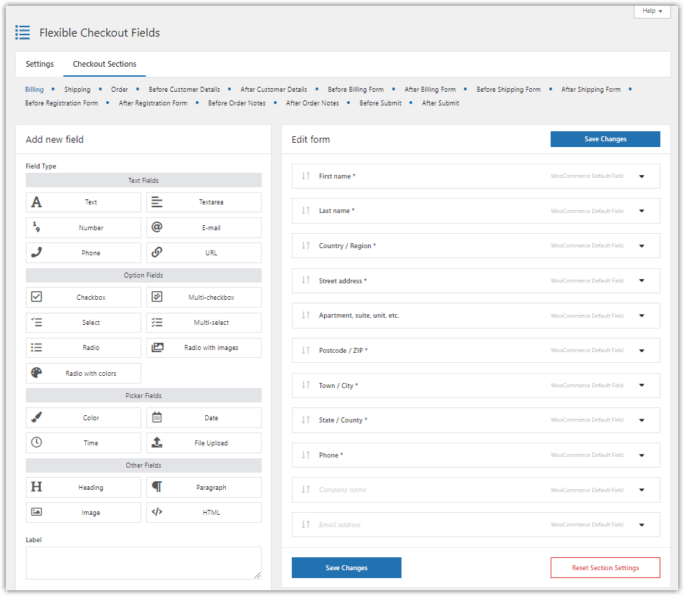
Edytor pól kasy WooCommerce dla warunków
Łatwe warunki warunkowe WooCommerce. Elastyczne pola kasy to Twój wybór, aby ustawić logikę warunkową WooCommerce.
Dodaj do koszyka lub Wyświetl szczegółyFunkcje pól płatności warunkowych WooCommerce
Teraz pokażę ci, jak skonfigurować logikę warunkową dla pola telefonicznego.
Będziesz potrzebować wersji PRO, ponieważ darmowa nie obsługuje warunkowych pól kasy WooCommerce.
Logikę warunkową można skonfigurować na trzy sposoby:
- pola,
- produkty lub kategorie,
- wybrany sposób wysyłki.
Pokażę ci je wszystkie.
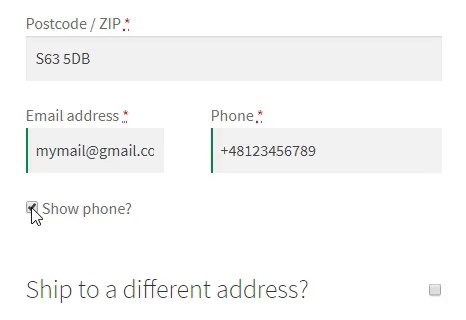
Użyjemy funkcji pól warunkowych kasy WooCommerce z polem wyboru. Skonfigurujemy, aby pole telefonu było wyświetlane, gdy klient zaznaczy opcję Pokaż telefon? pole wyboru.
Logika warunkowa kasowania pola telefonu
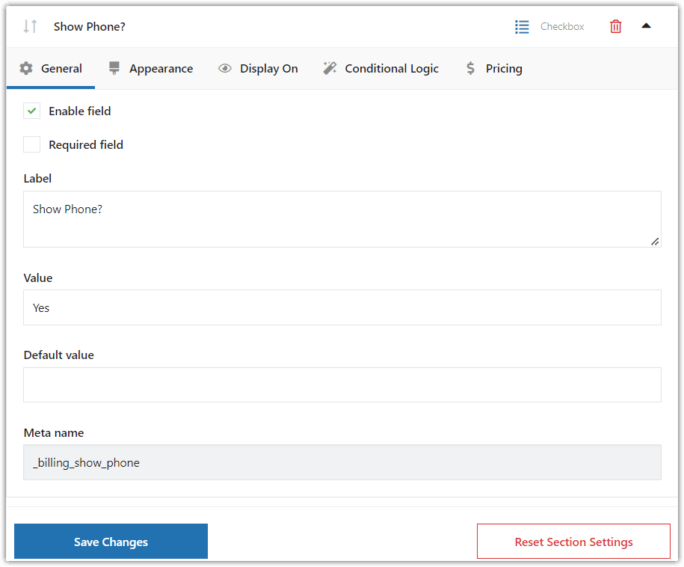
Najpierw musisz utworzyć nowe pole niestandardowe.
Wybierz pole wyboru jako typ pola. Ustaw Pokaż telefon? jako etykieta:

Meta name będzie nazwą pola w Twojej bazie danych. Nie musisz zmieniać domyślnego.
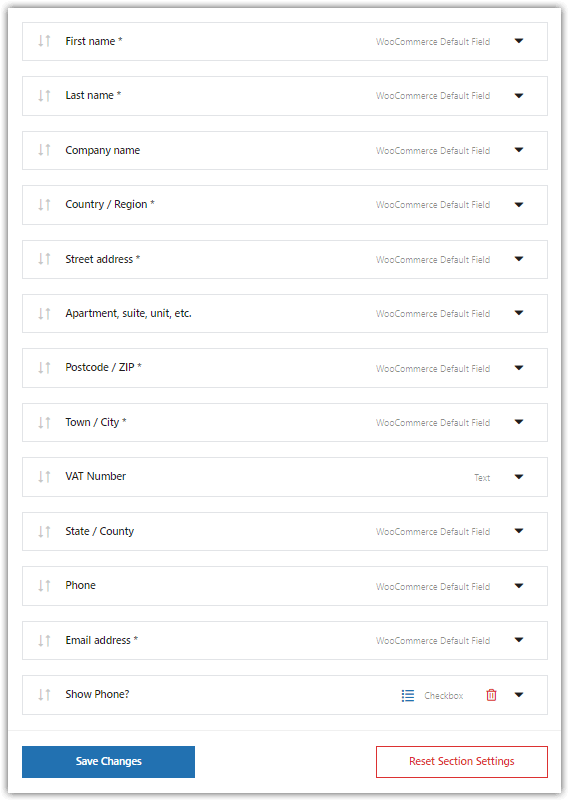
Kliknij Dodaj pole . Następnie, jak widać, na ekranie konfiguracji pojawia się pole:

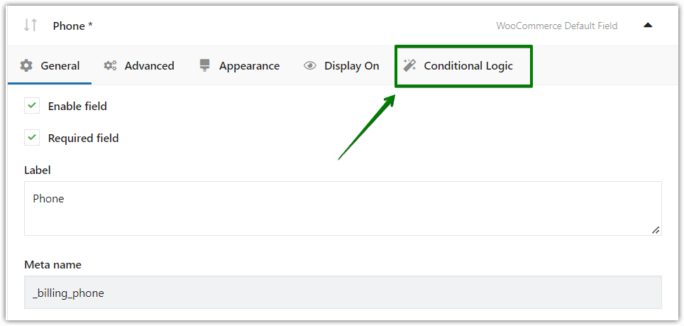
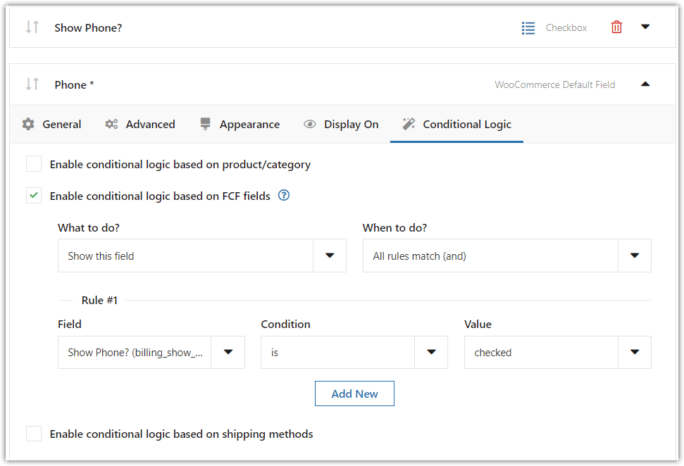
Przejdź do domyślnego pola Phone WooCommerce i kliknij zakładkęLogika warunkowa .

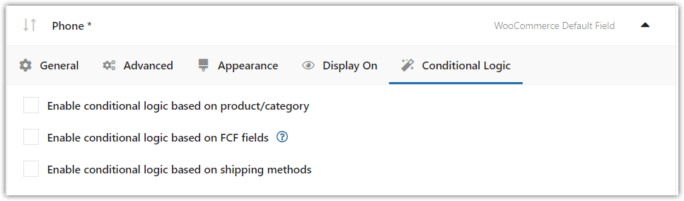
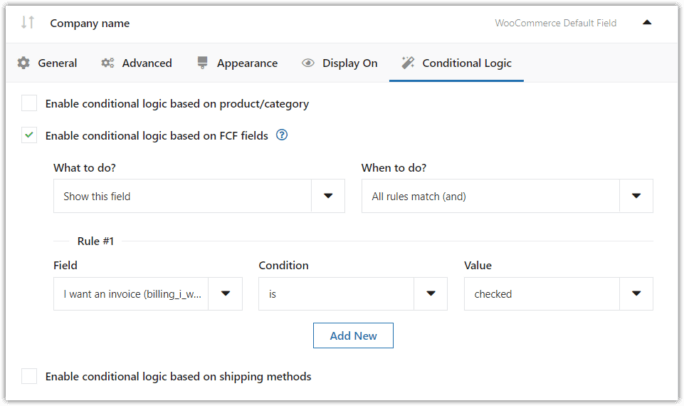
Tutaj znajdziesz ustawienia pól warunkowych kasy WooCommerce:

Zaznacz pole wyboru Włącz logikę warunkową na podstawie pól FCF :

Dodaj nową regułę. Wybierz niestandardowe pole w regule (Pokazać telefon?).
Zapisz ustawienia i gotowe.
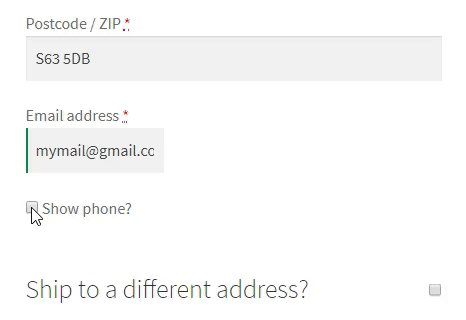
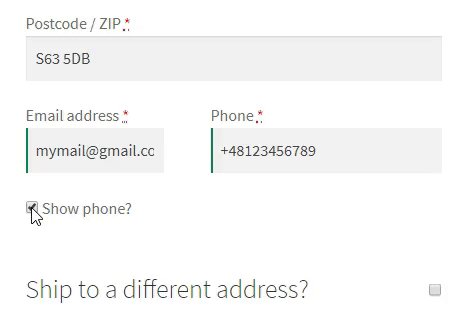
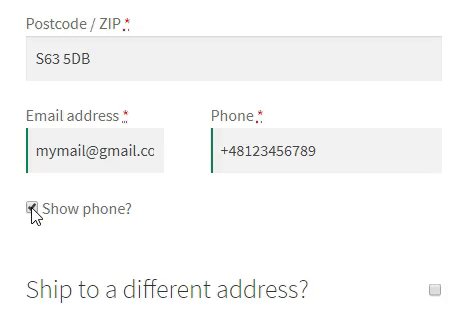
Patrzeć:

Działa tak jak chcieliśmy!
Logika warunkowa kasy produktu/kategorii
Istnieje drugi sposób konfiguracji pól.
Możesz także użyć logiki warunkowej produktu/kategorii.
Załóżmy, że sprzedajesz koszulki z niestandardowymi projektami. Chcesz, aby Twoi klienci mogli opisywać Ci swoje projekty. Ponadto potrzebujesz numeru telefonu, aby omówić z nimi projekt.
W kasie znajduje się domyślne pole Telefon, ale być może Twoi klienci chcieliby podać inny numer telefonu. W ten sposób mogą skierować Cię bezpośrednio do Kierownika ds. Marketingu zamiast do Księgowego lub Kierownika Biura.
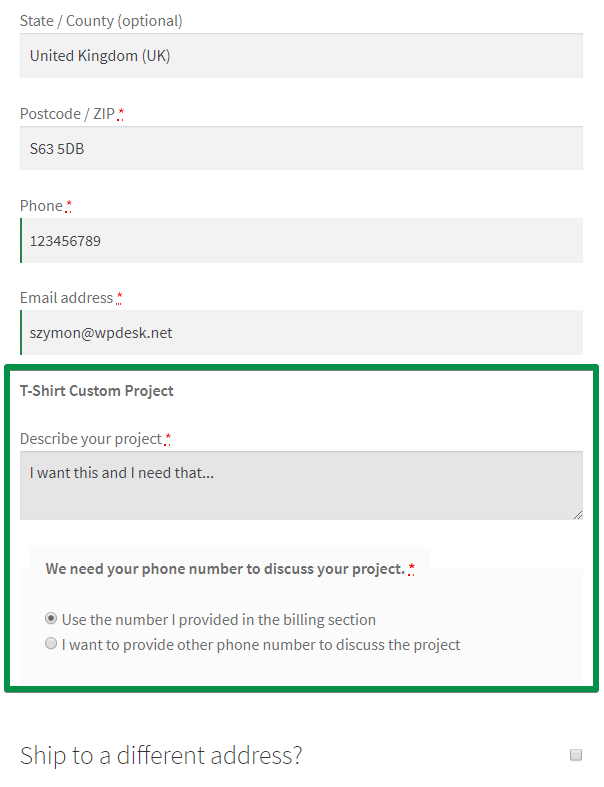
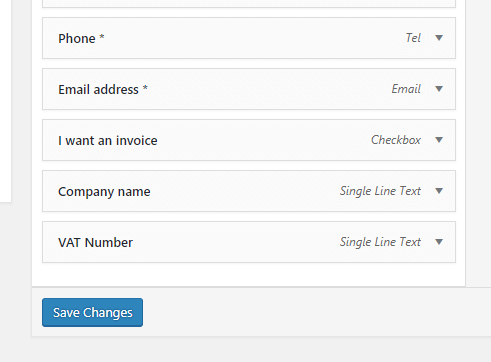
Potrzebujemy więc takich pól:

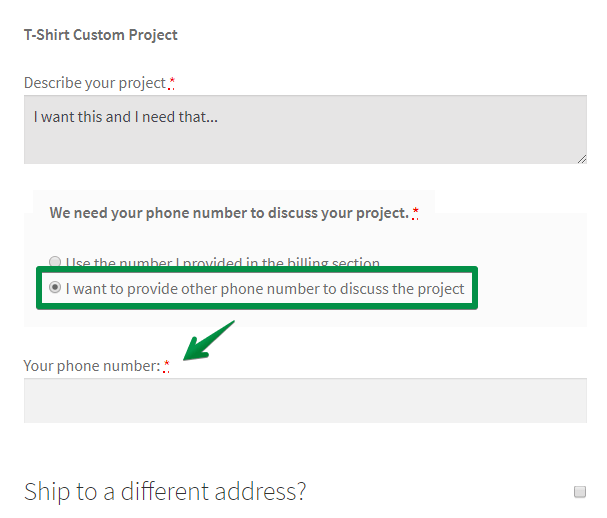
Gdy klient wybierze drugą opcję, wyskakuje kolejne pole telefonu:


Jak skonfigurować te pola w ten sposób?
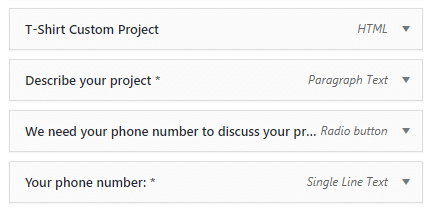
Najpierw musisz dodać te pola:

(Projekt „ T-Shirt Custom Project ” to prosty tekst HTML. Użyłem znacznika HTML <strong>, aby go pogrubić).
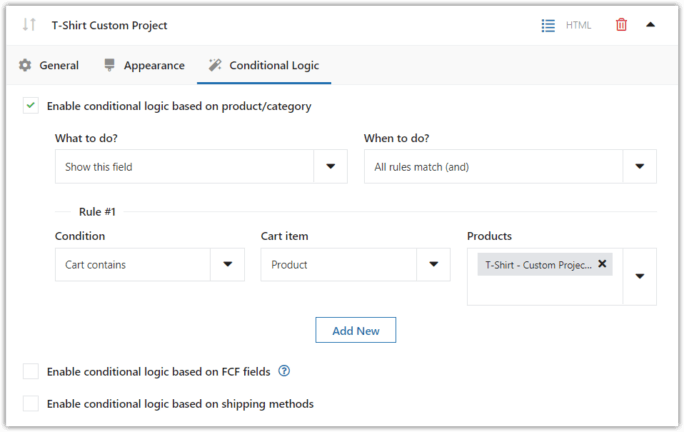
Następnie musisz skonfigurować logikę warunkową:

Jak widzisz, skonfigurowałem wtyczkę tak, aby wyświetlała pole, gdy w koszyku znajduje się produkt T-Shirt - Custom Project . Musisz skonfigurować logikę warunkową w ten sam sposób dla następnych dwóch pól.
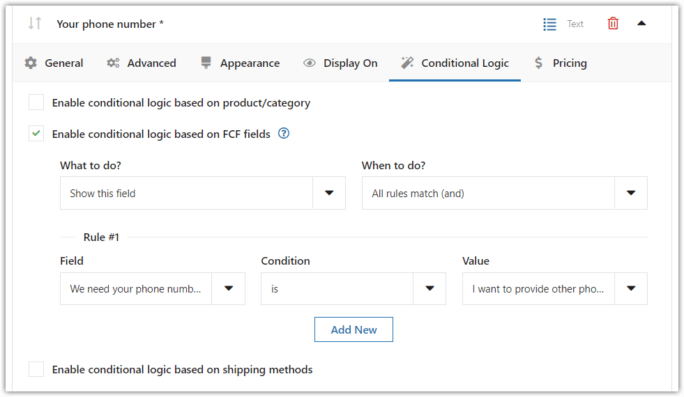
Jednak w przypadku ostatniego pola ( Twój numer telefonu ) musisz zamiast tego użyć logiki warunkowej pól. To dlatego, że wtyczka powinna wyświetlać to pole, gdy klient wybierze konkretną opcję w polu radia. Mam na myśli opcję „ Chcę podać inny numer telefonu do omówienia projektu” .
Patrzeć:

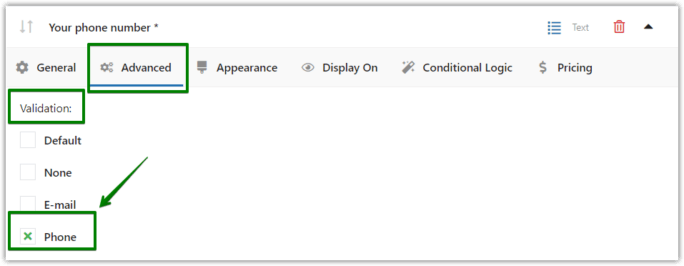
Możesz także użyć weryfikacji numeru telefonu dla tego pola:

Dowiedz się więcej o walidacji kasy WooCommerce →
Pole płatności warunkowej NIP
Możesz również użyć logiki warunkowej dla pola numeru VAT.
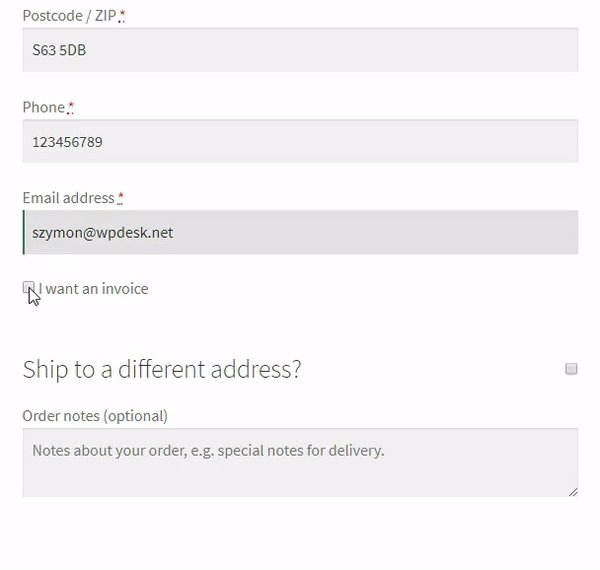
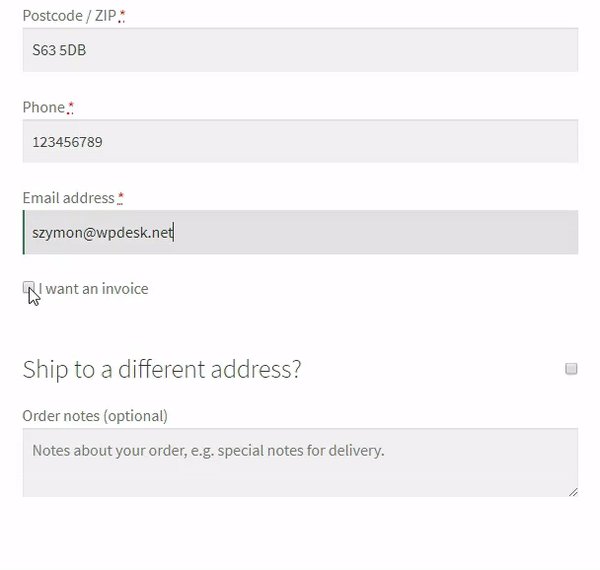
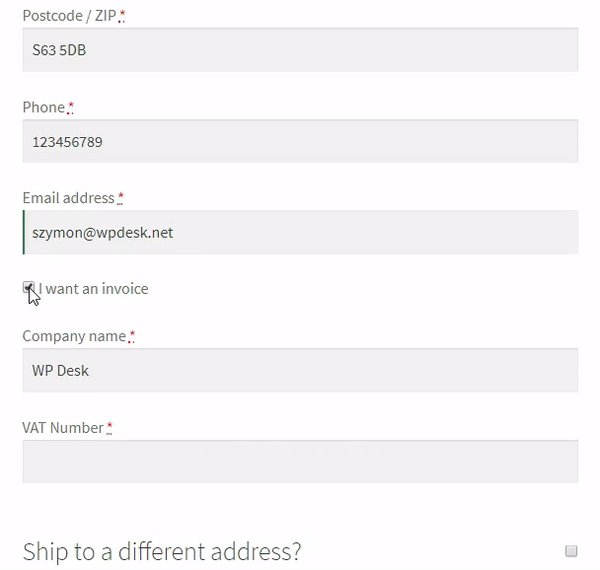
Domyślnie WooCommerce wyświetla pole Nazwa firmy zaraz po polach Imię i Nazwisko . Pole jest opcjonalne. Jednak lepiej to ukryć, chyba że klient chce fakturę.
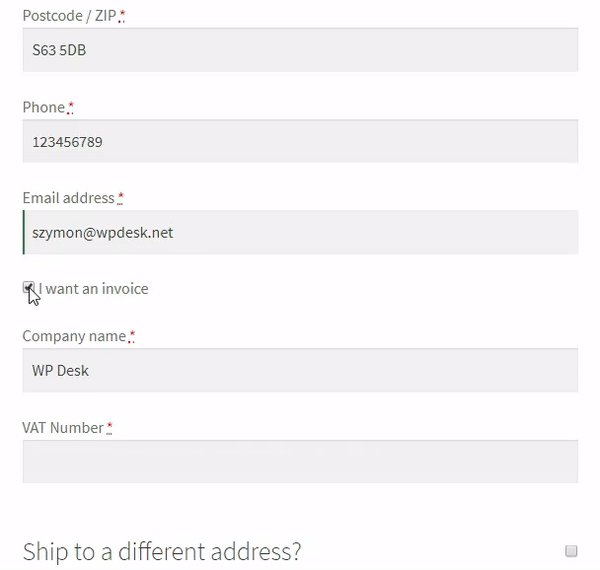
Możesz po prostu przesunąć pole na dół. Następnie możesz po prostu utworzyć pole wyboru Chcę fakturę i pole Numer VAT .

Następnie należy skonfigurować logikę warunkową dla pól Nazwa firmy i NIP .

Pamiętaj, aby ustawić te pola jako Wymagane .
Spójrz na efekt końcowy:

Bonus: Jest inne rozwiązanie.
Elastyczne faktury dla WooCommerce
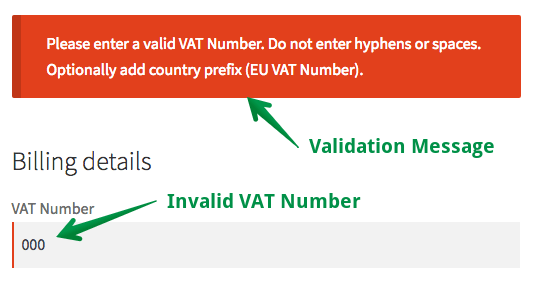
Stworzyliśmy wtyczkę Elastyczne faktury. Nie tylko dodaje pole numeru VAT, ale także sprawdza poprawność numeru VAT podanego przez klientów.

Więcej informacji znajdziesz w naszym artykule: 3 sprawdzone sposoby na dodanie pola NIP w WooCommerce
PS Chcesz zmienić wygląd pól? Sprawdź nasz przewodnik po stylach CSS.
Pole płatności warunkowej metody wysyłki dla WooCommerce
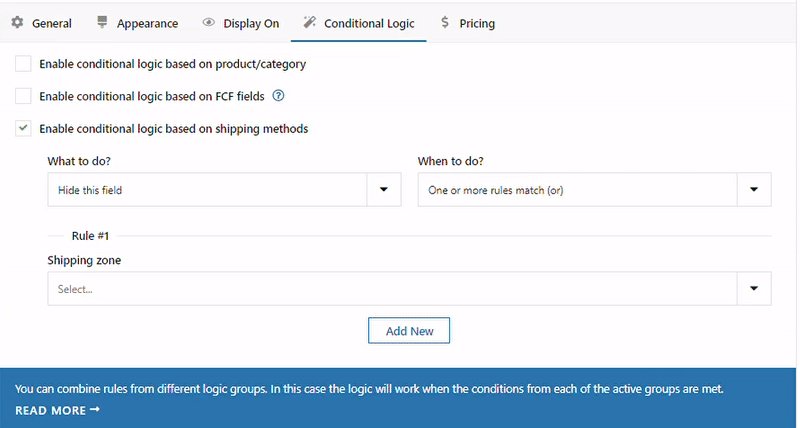
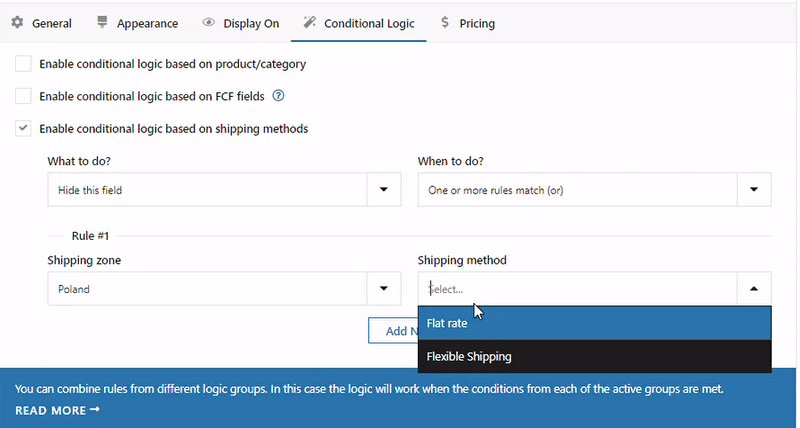
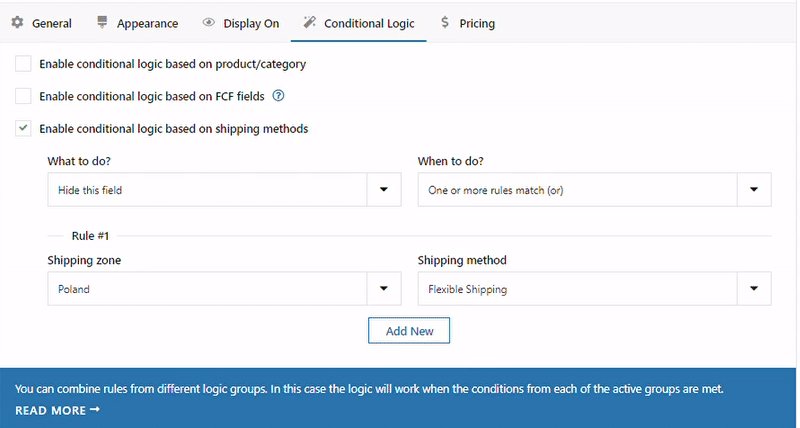
Dzięki tej funkcji będziesz mógł wyświetlać lub ukrywać pola kasy, gdy klient wybierze określoną metodę wysyłki na stronie kasy. W tym celu wystarczy zaznaczyć opcję Włącz logikę warunkową opartą na metodach wysyłki i dodać nową regułę .

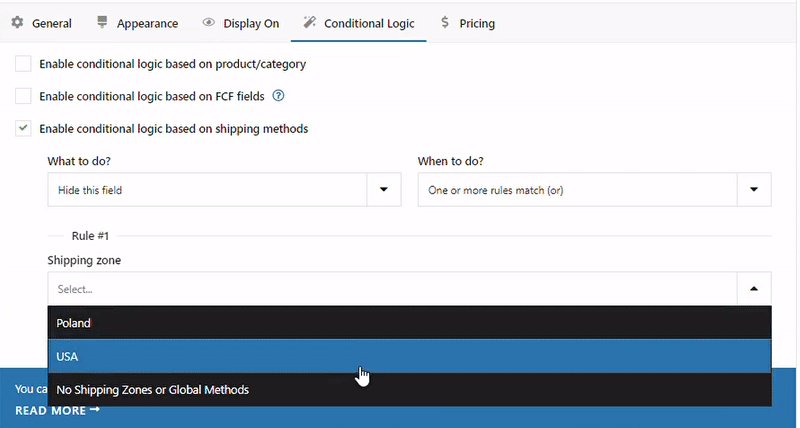
W sekcji Reguła zobaczysz pole wyboru. W pierwszym wybierz kraj, dla którego nie chcesz pokazywać metod wysyłki. Wybierz strefę wysyłki , możesz wybrać strefę wysyłki, która obejmuje metodę wysyłki. A następnie w drugim polu Wybierz metodę wysyłki wybierz metody wysyłki, które są uwzględnione w wybranej strefie wysyłki. Tutaj użyłem metody wysyłki, którą skonfigurowałem za pomocą wtyczki Flexible Shipping.
Chcieć wiedzieć więcej? Możesz przeczytać nasz kompletny przewodnik na temat ukrywania lub pokazywania pól kasy w oparciu o metodę wysyłki w WooCommerce.
Streszczenie
W tym krótkim przewodniku nauczyłeś się konfigurować pola warunkowe kasy WooCommerce. Jeśli masz jakieś pytania, po prostu skorzystaj z sekcji komentarzy poniżej.
Odwiedź stronę produktu Flexible Checkout Fields, aby zobaczyć wszystkie funkcje wtyczki .
Edytor pól kasy WooCommerce dla warunków
Łatwe warunki warunkowe WooCommerce. Elastyczne pola kasy to Twój wybór, aby ustawić logikę warunkową WooCommerce.
Dodaj do koszyka lub Wyświetl szczegółyMożesz także wypróbować wtyczkę w swoim darmowym demo !