Łatwy sposób na dodanie pola wyboru daty i godziny do kasy WooCommerce
Opublikowany: 2018-08-07Dowiedz się, jak dodać nowe pole, takie jak selektor daty i godziny dostawy, w formularzu kasy WooCommerce. Pokażę ci łatwą metodę w tym artykule za pomocą wtyczki. Zobaczysz, jak zaimplementować taki selektor daty/godziny do kasy WC.
Czy Twoi klienci WooCommerce kontaktują się z Tobą w celu ustalenia dokładnej daty lub godziny dostawy? Czy byłoby miło zautomatyzować to i uniknąć dodatkowych e-maili/rozmów telefonicznych ?
W tym artykule pokażę Ci, jak w ciągu kilku minut dodać selektor daty i godziny dostawy w kasie WooCommerce za pomocą wtyczki. Zaczynajmy!
Spis treści
- Selektor daty i godziny kasy WooCommerce — szybkie wprowadzenie
- Dodaj pole selektora dat — wtyczka
- Jak dodać selektor daty kasy WooCommerce — kroki
Selektor daty i godziny kasy WooCommerce — wprowadzenie
Szanuję Twój czas. Dlatego najpierw chcę Wam pokazać efekt końcowy . W ten sposób będziesz pewien, że to jest to, czego szukasz.
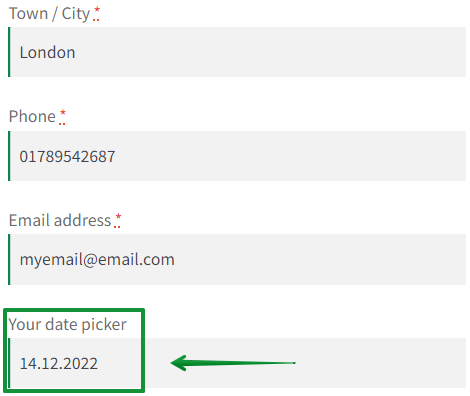
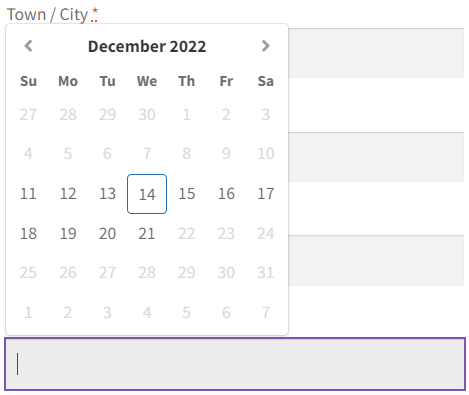
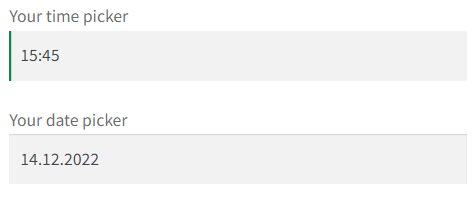
Mam domyślny styl kasy w moim sklepie (dowiedz się, jak możesz ustawić swój). Używam motywu Storefront. Tak więc mój selektor daty kasy WooCommerce wygląda tak:

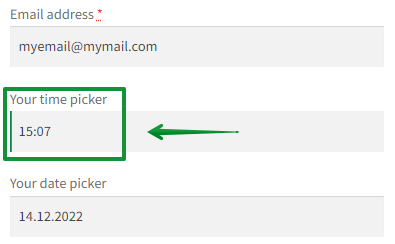
Oczywiście możesz dodać więcej pól (takich jak pole czasu) i zmienić ich kolejność.

Możesz umieścić nowe pole w dowolnym miejscu w formularzu zamówienia WooCommerce !
W razie potrzeby możesz również ustawić to pole zgodnie z wymaganiami. Istnieje wiele innych opcji, takich jak logika warunkowa lub walidacja niestandardowa. Więcej na ten temat opowiem w dalszej części tego artykułu.
Dodaj nowe pole kasy (selektor daty)
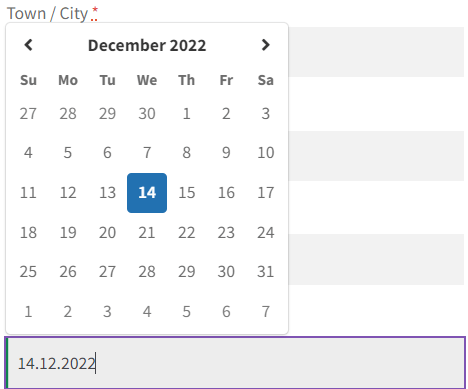
Zobaczmy więc pole wyboru nowego pola kasy WooCommerce - nazwijmy to selektorem daty dostawy :

Nie ustawiłem żadnego przedziału czasowego. Jednak jest to oczywiście możliwe!
Poniżej możesz zobaczyć pole wyboru, w którym ustawiam zakres czasu:
- 3 dni wcześniej
- 7 dni później
Spójrz na pole z maksymalnym zakresem dat:

Gdzie mogę zobaczyć wartość dla klienta?
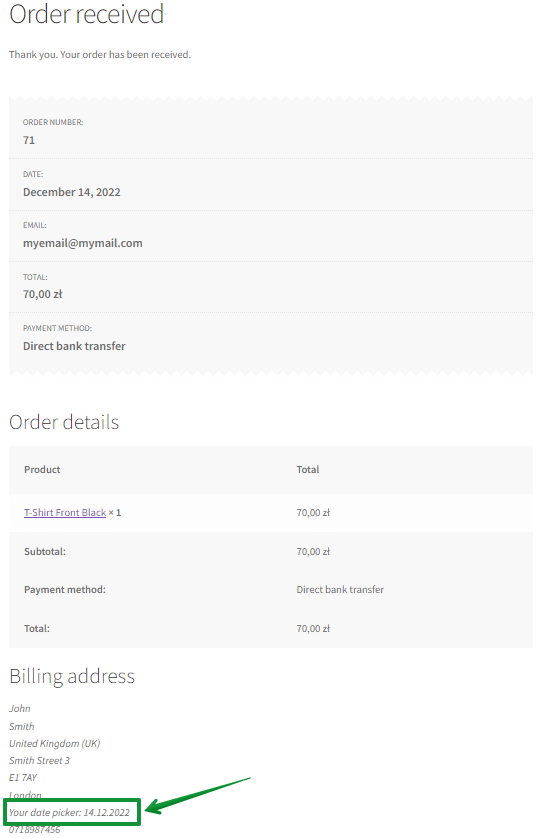
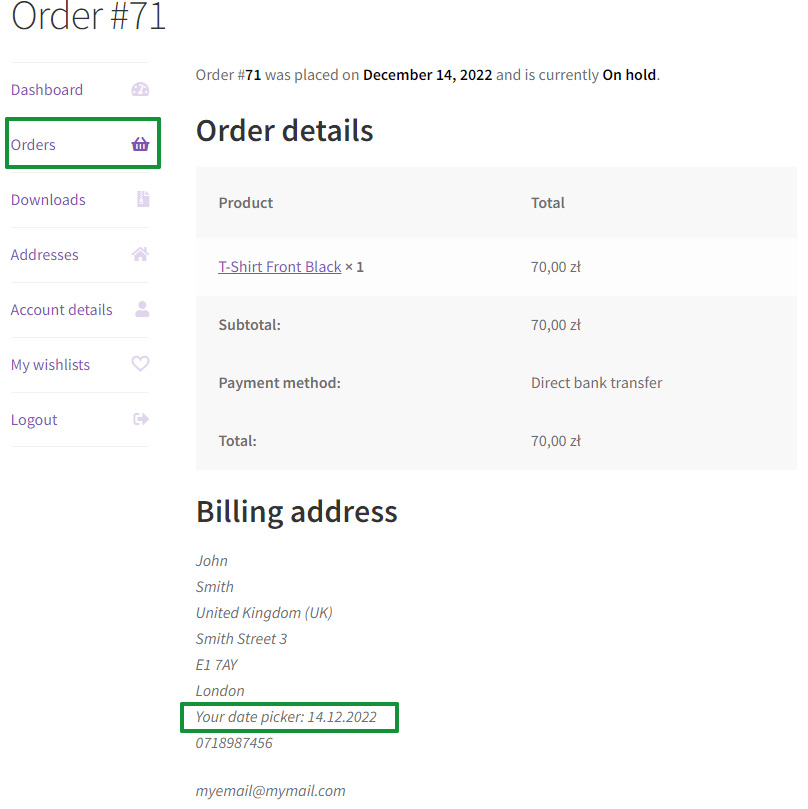
Informacja o wartości z selektora daty dostawy pojawi się w szczegółach zamówienia WooCommerce .

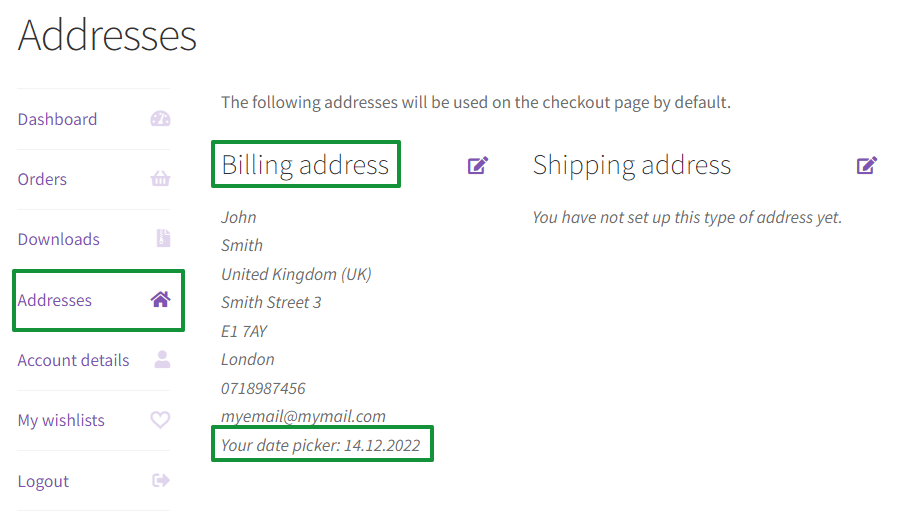
To pole jest domyślnie edytowalne. Oznacza to, że Twoi klienci mogą edytować wartość pola na stronie Moje konto.
Oto pole daty w Moje konto - Adresy:

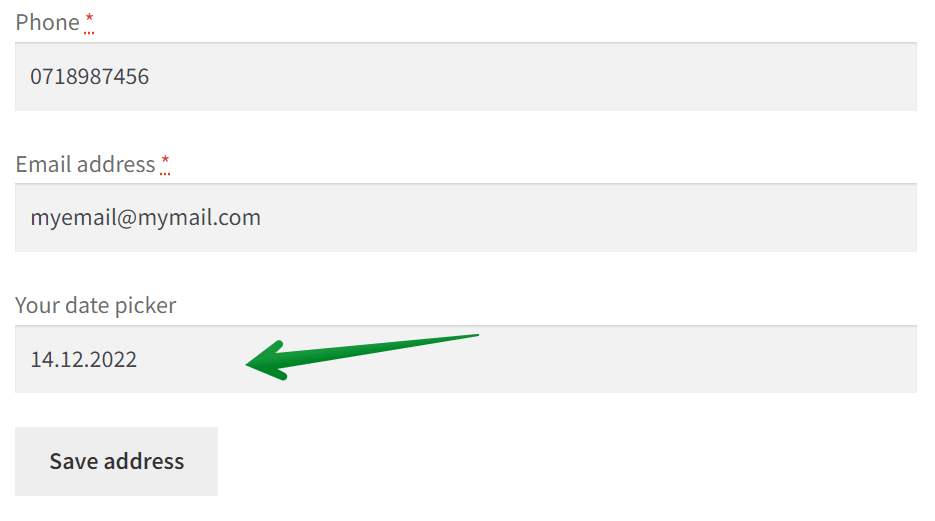
A to tryb edycji:

Ponadto klient może sprawdzić wartość pola w Zamówieniach:

Więc mam nadzieję, że to jest to, czego szukasz! W związku z tym pokażę Ci, jaką wtyczkę musisz skonfigurować, aby dodać takie pole daty dostawy w kasie WooCommerce .
WooCommerce Checkout z selektorem dat - wtyczka

Elastyczne pola kasy PRO WooCommerce 59 $
Dodaj pola wyboru daty i godziny WooCommerce. To łatwe i szybkie! Dzięki elastycznym polom płatności możesz pozwolić swoim klientom odebrać datę i godzinę dostawy w kasie WooCommerce!
Dodaj do koszyka lub Wyświetl szczegółyElastyczne pola kasy umożliwiają oczywiście utworzenie selektora daty lub godziny kasy WooCommerce. Możesz jednak znacznie więcej!

Jest to wtyczka, która pozwala dostosować pola kasy WooCommerce! Na przykład dzięki tej wtyczce możesz:
- łatwo dodawać niestandardowe pola do kasy WooCommerce,
- edytuj obecne,
- lub zmienić kolejność pól w kasie itp.
Chcę, żebyś wiedział, że ponad 236 703 sklepów na całym świecie codziennie korzysta z tej wtyczki. Ludzie oceniają tę wtyczkę na 4,6 z 5 gwiazdek .
Możesz pobrać tę wtyczkę za darmo, aby dodać nowe następujące typy pól:
- Tekst
- pole tekstowe
- Numer
- Telefon
- Adres URL
- Pole wyboru
- Kolor
- Nagłówek
- Ustęp
- Obraz
- HTML
Będziesz jednak potrzebować wersji PRO, aby dodać selektor daty i godziny kasy WooCommerce oraz więcej typów pól, takich jak:
- Wiele pól wyboru
- Wybierać
- Wielokrotny wybór
- Radio
- Czas
- Radio z obrazami
- Udostępnianie pliku
- Radio z kolorami
- Data
Elastyczne pola kasy WooCommerce
Dodaj pola wyboru daty i godziny WooCommerce. To łatwe i szybkie! Dzięki elastycznym polom płatności możesz pozwolić swoim klientom odebrać datę i godzinę dostawy w kasie WooCommerce!
Pobierz za darmo lub Przejdź do WordPress.orgJak dodać selektor daty kasy WooCommerce — kroki
- Najpierw kup i zainstaluj wersję PRO wtyczki. Kup wtyczkę →
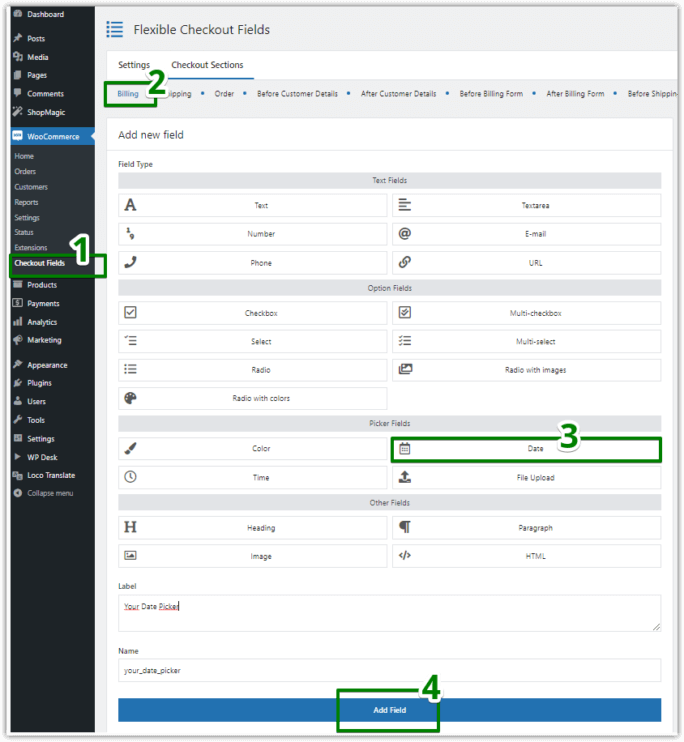
- Następnie przejdź do WooCommerce → Pola kasy :

- Ponadto możesz tutaj edytować różne sekcje. Domyślnie edytujemy sekcję Płatności . Możesz jednak dodać WooCommerce Checkout Datepicker, gdziekolwiek chcesz.Wtyczka Flexible Checkout Fields umożliwia dodawanie niestandardowych pól do różnych sekcji kasy. Z łatwością zmodyfikujesz sekcję Zamówienie, Wysyłka lub Rozliczenia. Możesz także dodać pola przed lub po:
- Szczegóły klienta
- Formularz rozliczeniowy
- Formularz wysyłki
- Formularz rejestracyjny
- Uwagi dotyczące zamówień
- Przycisk Prześlij
Może to być Datepicker WooCommerce Checkout, ale nie musi. Jak powiedziałem wcześniej, Flexible Checkout Fields umożliwia utworzenie 10 rodzajów pól.
- Wybierz typ pola , podaj etykietę i kliknij przycisk Dodaj pole .
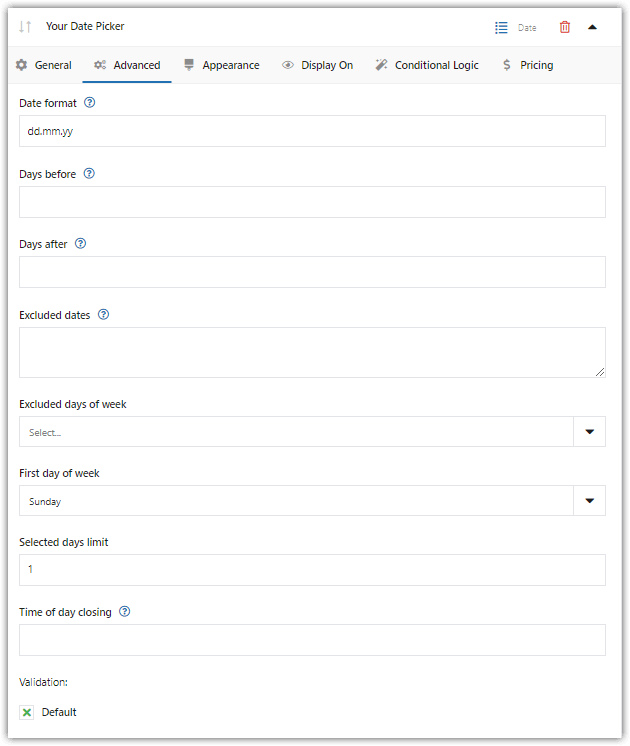
- Następnie możesz zmodyfikować ustawienia tego nowego pola. Spójrz, tutaj możesz ustawić przedział czasowy:
 Jak widać, istnieje opcja sprawdzania poprawności . Czy musisz dodać niestandardową weryfikację do tego Datepicker WooCommerce Checkout? Przeczytaj nasz przewodnik dotyczący niestandardowej walidacji WooCommerce Checkout →
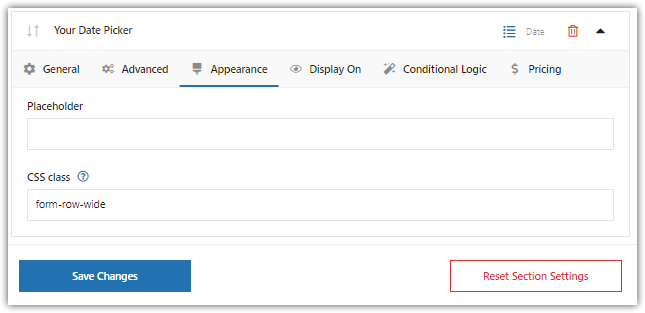
Jak widać, istnieje opcja sprawdzania poprawności . Czy musisz dodać niestandardową weryfikację do tego Datepicker WooCommerce Checkout? Przeczytaj nasz przewodnik dotyczący niestandardowej walidacji WooCommerce Checkout → - Następna opcja, Wygląd . Możesz ustawić własną klasę CSS w polu. Stylizuj pole daty dostawy WooCommerce !

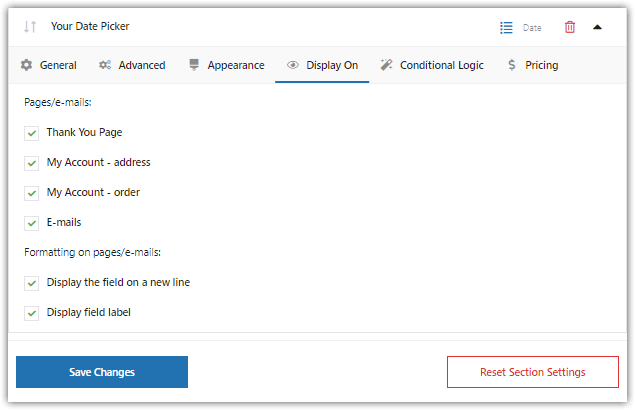
- Dzięki opcji Wyświetlanie włączone możesz ustawić miejsce wyświetlania selektora daty WooCommerce Checkout. Na przykład możesz ustawić wtyczkę tak, aby wyświetlała to pole tylko w kasie . W ten sposób użytkownik nie będzie mógł zmienić wartości tego pola w Moim koncie.

- Ostatnia opcja: Zaawansowane . Tutaj możesz skonfigurować logikę warunkową. Nie będę poruszał tego tematu w tym artykule. Jeśli potrzebujesz logiki warunkowej dla swoich pól, zajrzyj do naszego Przewodnika po logice warunkowej →
To wszystko — właśnie dodaliśmy selektor daty do kasy WooCommerce. Ponadto pamiętaj, że możesz też dodać selektor czasu!

Streszczenie
Podsumowując, w tym artykule nauczyłeś się, jak dodać nowe pole WooCommerce Checkout - Delivery Date (i Time picker). Jak ci się podoba ta metoda? Daj nam znać w sekcji komentarzy poniżej! Co najważniejsze, zadawaj nam pytania, jeśli coś jest dla Ciebie niejasne.