28 haków kasowych WooCommerce: więcej niż wizualny przewodnik
Opublikowany: 2022-09-15Jedną z najlepszych cech WooCommerce jest personalizacja. Za pomocą haczyków możesz dodawać treści na stronach produktów, stronie koszyka i stronie kasy.
W tym przewodniku wymieniono wszystkie haki do kasy WooCommerce oraz miejsca, w których można je umieścić na stronie kasy i po co.
Zróbmy krótki przegląd tego, czym są haki, ich typy, a następnie przejdźmy do haczyków strony kasy.
Czym są haki?
Hooki w WordPressie pozwalają zmieniać lub dodawać kod bez modyfikowania podstawowych plików.
Nazywa się je haczykami, ponieważ działa jak prawdziwy haczyk do trzymania przedmiotów. W świecie e-commerce haczyki trzymają dodatkowe programy.
Aby poprawić wrażenia klientów, właściciele sklepów i programiści używają tych haków. Tutaj dodadzą akapity, opisy produktów, ikony, obrazy, logo i teksty.
Dwa główne rodzaje haczyków
Chociaż istnieje wiele haczyków WordPress, możesz je podzielić na dwa typy:
- Haki do akcji
- Haki filtracyjne
Haki do akcji
Haki akcji umożliwiają dodanie dodatkowej funkcjonalności w dowolnym miejscu witryny. Ten haczyk może służyć do dodawania dodatkowych widżetów, menu, a nawet wiadomości.
Oto przykład haka akcji:
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
funkcja storeapps_before_checkout_billing_form() {
// dodaj tutaj swój kod
}
Gdzie woocommerce_before_checkout_billing_form to hak, a storeapps_callback_function to funkcja, którą tworzymy, aby dodać nasze niestandardowe skrypty.
Haki filtracyjne
Hooki filtrów umożliwiają modyfikację istniejącej funkcji. W tych hakach nie dodajesz niczego nowego, a jedynie zmieniasz lub filtrujesz dane.
Na przykład:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb' );
funkcja storeapps_change_breadcrumb( $content ) {
$content .= "StoreApps";
zwróć $treść;
}
Innym przykładem może być zmiana przycisków Dodaj do koszyka w całym sklepie za pomocą filtra.
Dlaczego warto korzystać z hooków w WooCommerce?
Nie ma prawie możliwości, aby zignorować i nie używać tych haków, gdy zobaczysz, co mogą zrobić. Wszystko w Twoim sklepie można dostosować, dzięki czemu możesz stworzyć sklep WooCommerce, który chcesz za pomocą tych haków.
Nie będziesz musiał się martwić tymi konsekwencjami, jeśli użyjesz haków. Zmiana motywów nie wpłynie na zmiany. Więc lepiej trzymać się haczyków, aby uniknąć wszystkich bólów głowy i ryzyka.
Ponieważ kasa jest najważniejszą stroną dla każdego sklepu, spójrzmy na haki strony kasy WooCommerce.
Wszystkie haki do kasy WooCommerce

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
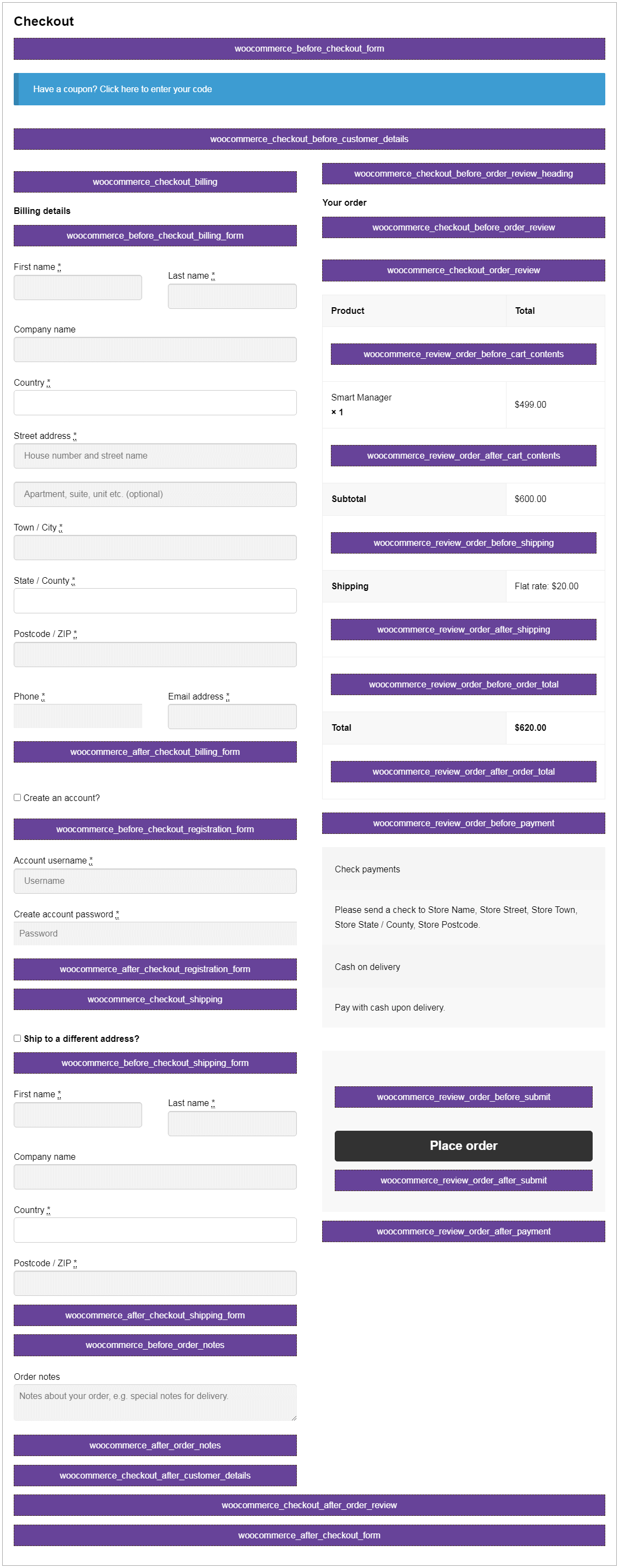
Przyjrzyjmy się szczegółowo każdemu haczykowi, gdzie jest umieszczony i jak można go dodać.
1. woocommerce_before_checkout_form
Hak jest zdefiniowany przed formularzem kasowym. Jest on umieszczony nad polem kuponu na stronie kasy.
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
funkcja storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_details
Hak jest zdefiniowany w formularzu kasowym tuż przed danymi klienta.
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
funkcja storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
}
3. woocommerce_checkout_billing
To jest nowy haczyk dodany do strony kasy. Szablon formularza rozliczeniowego na stronie kasy jest dołączany za pomocą tego haka.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
funkcja storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
Hak jest definiowany przed rozpoczęciem formularza rozliczeniowego.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
funkcja storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
Hak jest definiowany po wypełnieniu formularza rozliczeniowego.
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
funkcja storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
Hak jest zdefiniowany w szablonie formularza rozliczeniowego po formularzu tworzenia konta. Zostanie to wykonane dla użytkowników-gości.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
funkcja storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
Ten hak jest zdefiniowany w szablonie formularza rozliczeniowego. Zostanie to wykonane dla użytkowników-gości.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
funkcja storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_shipping
Ten hak jest zdefiniowany w szablonie formularza wysyłkowego przed formularzem wysyłkowym.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
funkcja storeapps_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
Ten hak jest zdefiniowany tuż przed rozpoczęciem formularza wysyłki.
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
funkcja storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
Hak ten jest definiowany po wypełnieniu formularza wysyłkowego.

add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
funkcja storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notes
Ten hak jest zdefiniowany przed polem uwag do zamówienia na stronie kasy.
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
funkcja storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notes
Ten hak jest zdefiniowany po polu uwag do zamówienia na stronie kasy.
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
funkcja storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_after_customer_details
Hak zakładamy po uzupełnieniu danych klienta tj. po polach billing & shipping.
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
funkcja storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_after_customer_details</h2>';
}
14. woocommerce_checkout_before_order_review_heading
Ten haczyk jest zdefiniowany w szablonie kasy przed nagłówkiem przeglądu zamówienia, tj. „Twoje zamówienie”. Ten hak został dodany w WooCommerce v3.6.0.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
funkcja storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
Hak jest zdefiniowany w głównym szablonie kasy. Szablon tabeli przeglądu zamówień jest dołączany za pomocą tego haka.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
funkcja storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
Ten haczyk jest zdefiniowany przed szczegółami zamówienia na stronie kasy.
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
funkcja storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
Ten zaczep jest zdefiniowany w treści tabeli zamówień przed zawartością.
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
funkcja storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
Ten zaczep jest zdefiniowany w treści tabeli zamówień po całej zawartości.
add_action( 'woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10 );
funkcja storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
Ten hak jest zdefiniowany przed sekcją wysyłki w tabeli zamówień.
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
funkcja storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
Ten hak jest zdefiniowany po sekcji wysyłki w tabeli szczegółów zamówienia.
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
funkcja storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
Ten haczyk jest zdefiniowany przed sekcją sumy i za sekcją wysyłki w tabeli szczegółów zamówienia.
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
funkcja storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
Ten hak jest zdefiniowany po sekcji sumy i w tabeli szczegółów zamówienia.
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
funkcja storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_payment
Ten zaczep jest zdefiniowany przed sekcją metod płatności na stronie kasy.
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
funkcja storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
Ten haczyk jest zdefiniowany przed przyciskiem „Złóż zamówienie” na stronie kasy.
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
funkcja storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
Ten haczyk jest zdefiniowany po przycisku „Złóż zamówienie” na stronie kasy.
add_action( 'woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10 );
funkcja storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
Ten haczyk jest zdefiniowany po całej sekcji płatności, w tym przycisku „Złóż zamówienie”.
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
funkcja storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
Ten hak jest zdefiniowany po sekcji przeglądu zamówienia na stronie kasy, która zawiera tabelę szczegółów zamówienia i sekcję płatności.
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
funkcja storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
Ten hak jest zdefiniowany na końcu formularza zamówienia.
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
funkcja storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
Usuwanie domyślnych działań na stronie kasy
Domyślnie tylko niektóre z hooków są używane przez WooCommerce do dodania:
- formularz logowania przed formularzem kasy (woocommerce_checkout_login_form)
- formularz kuponu przed formularzem kasy (woocommerce_checkout_coupon_form)
- tabela przeglądu zamówień do sekcji przeglądu zamówień (woocommerce_order_review)
- tabela płatności również do sekcji przeglądu zamówień (woocommerce_checkout_payment)
Ten kod można łatwo usunąć, jak pokazano poniżej. Możesz również zapoznać się z tym dokumentem na temat bezpiecznego dodawania fragmentów kodu WordPress.
/** * Usuń domyślne haki kasowe WooCommerce */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
Niestandardowy edytor pól kasy w WooCommerce
Powyższe przykłady pokazują, jak dodać kilka tekstów z prostymi fragmentami kodu do strony kasy WooCommerce.
Ale co z niestandardowymi polami kasy? Kodowanie niestandardowe wymagałoby znacznie więcej pracy.
Ale z pomocą Kasjera możesz edytować / dodawać / usuwać podstawowe pola WooCommerce, a także dodawać niestandardowe pola do sekcji wysyłki, rozliczeń i pól dodatkowych.
Zawijanie
Mam nadzieję, że ten przewodnik pomógł ci omówić wszystkie kluczowe haki do kasy WooCommerce.
Użyj ich, aby ulepszyć stronę kasy swojego sklepu internetowego. Najważniejsze jest to, że strona kasy jest jak brama do twoich klientów, a te haki mogą poprawić ogólne wrażenia użytkownika sklepu, jeśli są mądrze używane.
Aby uzyskać większą optymalizację kasy, wtyczki kasy WooCommerce są zawsze do Twojej dyspozycji.
