Jak stworzyć stronę kasy WooCommerce za pomocą Elementora
Opublikowany: 2020-07-02Jeśli jesteś właścicielem firmy internetowej, prawdopodobnie już wiesz, jak ważne jest posiadanie strony kasy WooCommerce , która jest zarówno atrakcyjna, interaktywna, jak i łatwa w użyciu dla odwiedzających Twoją witrynę. Jednak prawdopodobnie nie wiedziałeś, że możesz łatwo stworzyć piękną stronę kasy dla swojego sklepu internetowego w mniej niż 5 minut!

Najlepsza część? Aby to zrobić, nie musisz mieć żadnego doświadczenia w kodowaniu. Wszystko, co musisz zrobić, to założyć sklep WooCommerce, aby sprzedawać swoje produkty, i użyć kreatora stron Elementor , aby stworzyć piękną stronę kasy WooCommerce.
Spis treści
Uproszczenie realizacji transakcji WooCommerce w celu poprawy komfortu użytkownika
Aby mieć zadowolonych klientów, którzy wrócą do Twojego sklepu internetowego, musisz skupić się na poprawie doświadczenia klienta. Aby to zrobić, musisz upewnić się, że Twój sklep internetowy ładuje się szybko i płynnie oraz jest łatwy do zrozumienia.
Z tego powodu ważne jest, aby uprościć stronę kasy WooCommerce, aby poprawić wrażenia odwiedzających witrynę. Na szczęście jest to bardzo łatwe i nie wymaga umiejętności kodowania!
Rzeczy, których będziesz potrzebować, aby zaprojektować stronę kasy WooCommerce
Aby zaprojektować stronę kasy WooCommerce, musisz najpierw upewnić się, że masz zainstalowane następujące wtyczki WordPress:
- WooCommerce: Bez zainstalowanej wtyczki WooCommerce nie można założyć sklepu Woocommerce. Upewnij się więc, że masz zainstalowaną i aktywowaną również tę wtyczkę.
- Elementor: Aby skonfigurować sklep WooCommerce bez konieczności kodowania, upewnij się, że zainstalowałeś i aktywowałeś Elementor.
- Essential Addons for Elementor: ta wtyczka zawiera mnóstwo fajnych, przydatnych elementów lub widżetów dla Twojej witryny. W tym samouczku będziesz potrzebować elementu EA Woo Checkout , aby szybko zaprojektować stronę kasy WooCommerce. Możesz dowiedzieć się, jak zainstalować Essential Addons dla Elementora tutaj .
Obejrzyj samouczek wideo
Jak stworzyć stronę kasy WooCommerce z Elementor w około 5 minut?
Teraz, gdy zainstalowałeś i aktywowałeś wszystkie wymienione powyżej wtyczki, nadszedł czas, aby utworzyć stronę kasy WooCommerce. Zanim jednak będziesz mógł to zrobić, musisz skonfigurować swój sklep WooCommerce z Elementorem , jeśli jeszcze tego nie zrobiłeś.
Po skonfigurowaniu sklepu WooCommerce wykonaj następujące kroki, aby utworzyć stronę kasy WooCommerce za pomocą Elementora i EA Woo Checkout .
Krok 1: Przypisz nową stronę jako stronę kasy WooCommerce
Wtyczka WooCommerce zawiera domyślną stronę kasy. Jednak aby zaprojektować własną piękną stronę kasy za pomocą EA Woo Checkout , musisz zastąpić domyślną stronę kasy inną Twoją stroną.

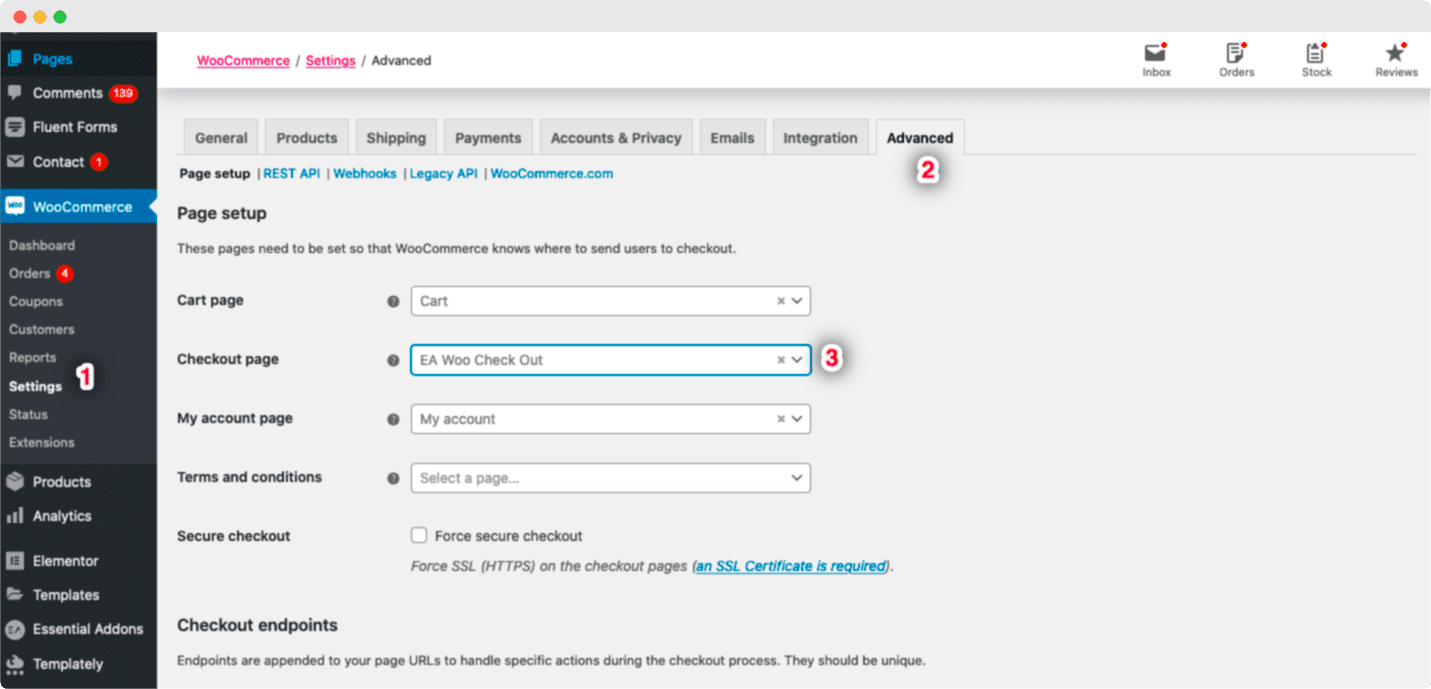
Aby to zrobić, utwórz nową stronę z pulpitu WordPress. Następnie przejdź do WooCommerce -> Ustawienia i kliknij zakładkę „Zaawansowane”. Tutaj możesz przypisać żądaną stronę jako stronę kasy. Po prostu kliknij opcję Strona kasy i wybierz dowolną stronę z menu rozwijanego jako stronę kasy WooCommerce.

Krok 2: Aktywuj EA Woo Checkout
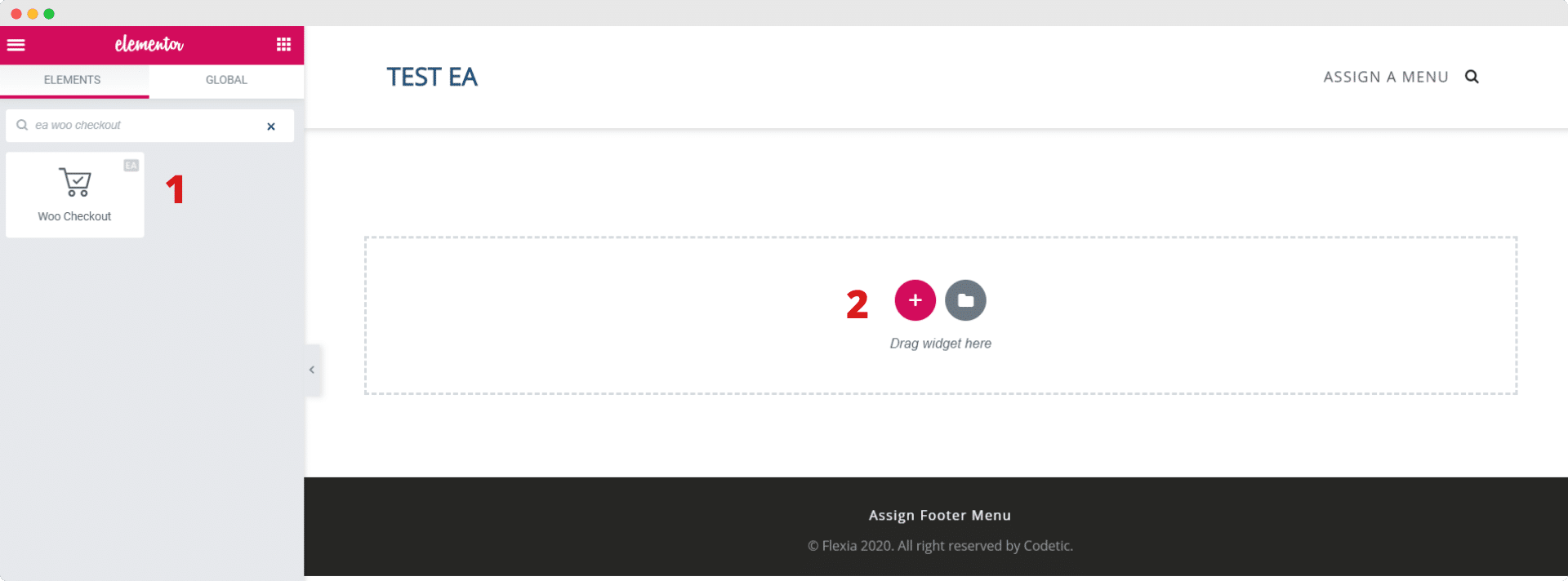
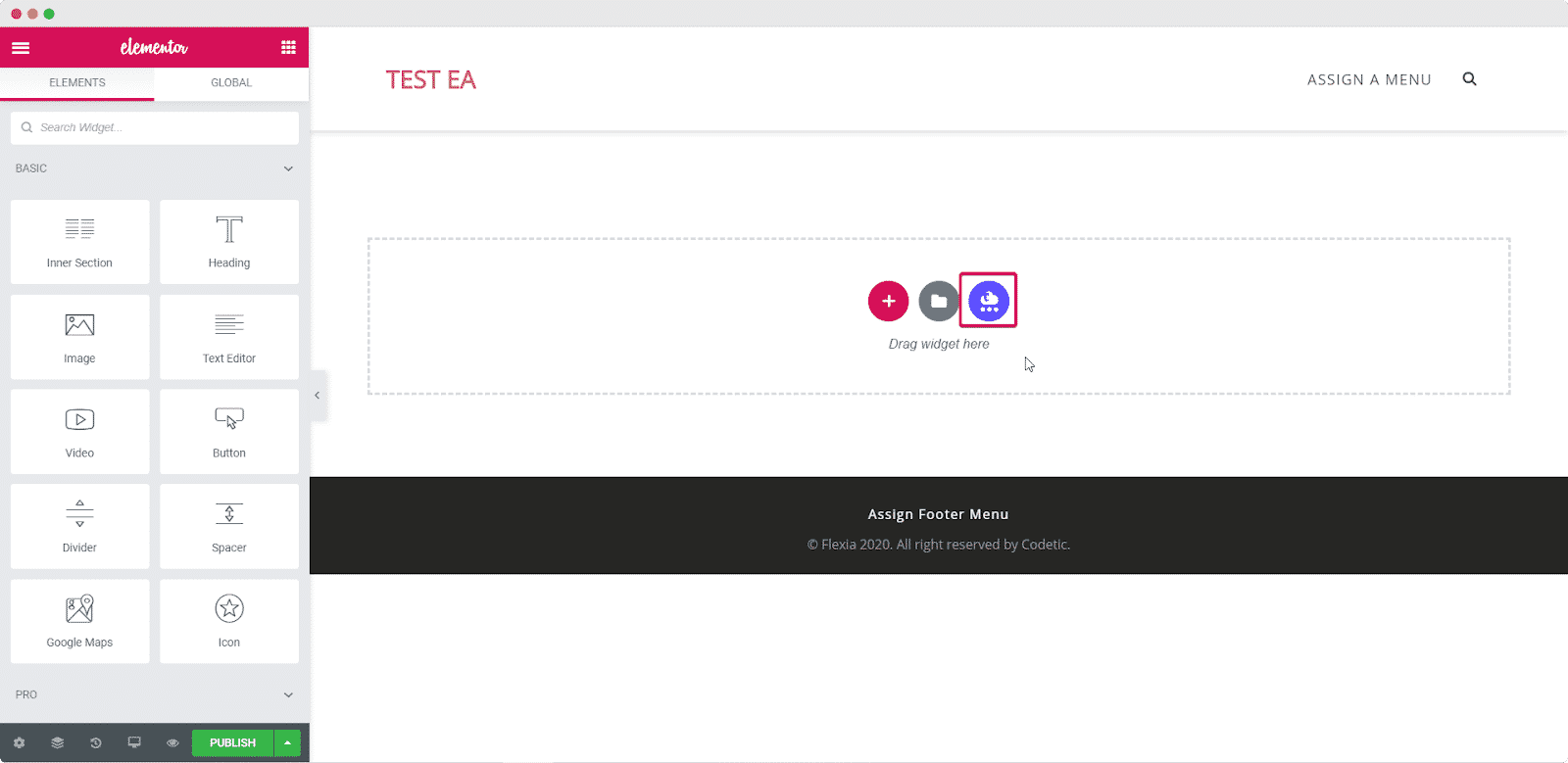
Następnie musisz aktywować element EA Woo Checkout . Aby to zrobić, musisz edytować swoją stronę WooCommerce Checkout za pomocą Edytora Elementor. Znajdź element „EA Woo Checkout” w opcji „Szukaj” w zakładce „ELEMENTY”.
Teraz wszystko, co musisz zrobić, to po prostu przeciągnąć i upuścić element „Woo Checkout” do „Przeciągnij widżet tutaj” lub do sekcji „+”.

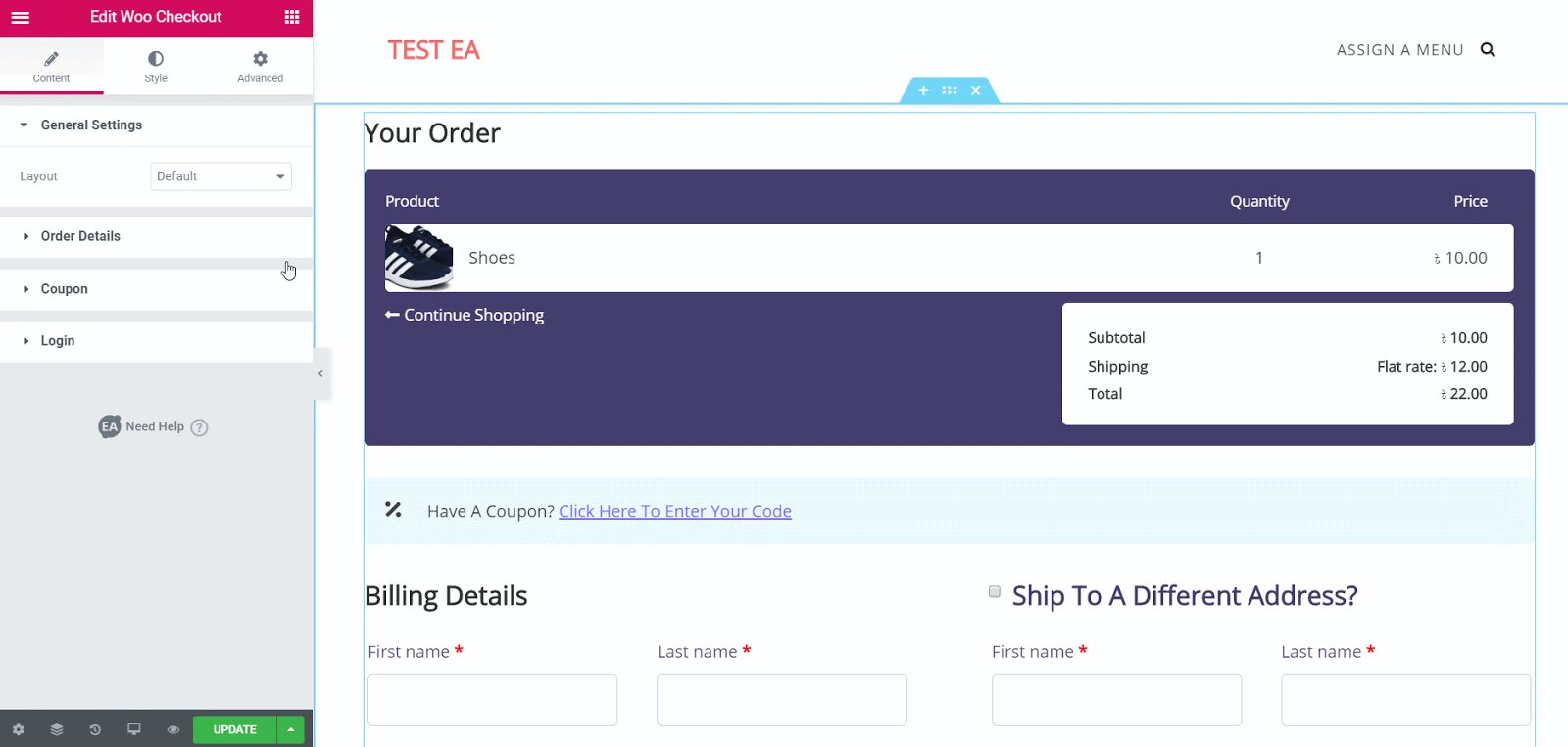
Po przeciągnięciu i upuszczeniu elementu do dowolnej sekcji strony będzie to domyślny układ, który zobaczysz.

Krok 3: Edytuj zawartość swojej strony kasy Woo
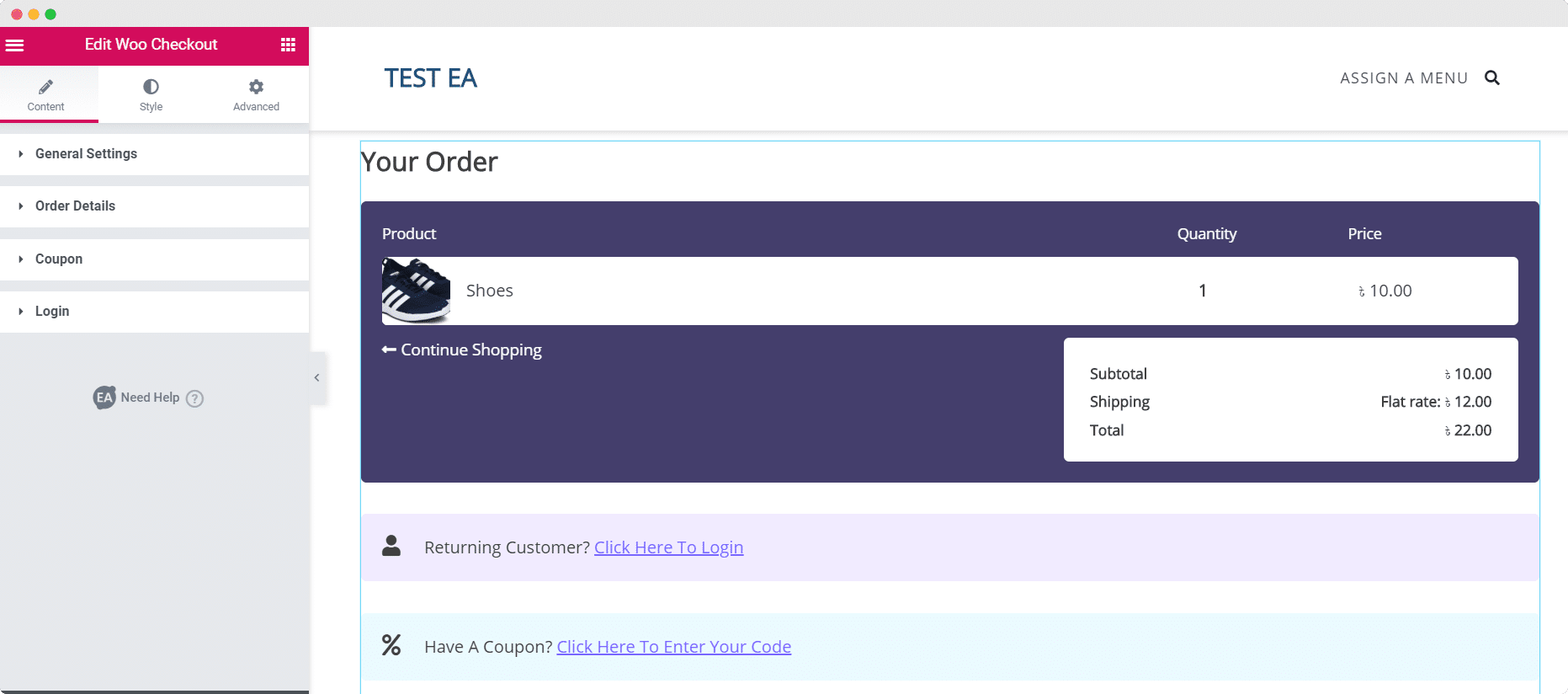
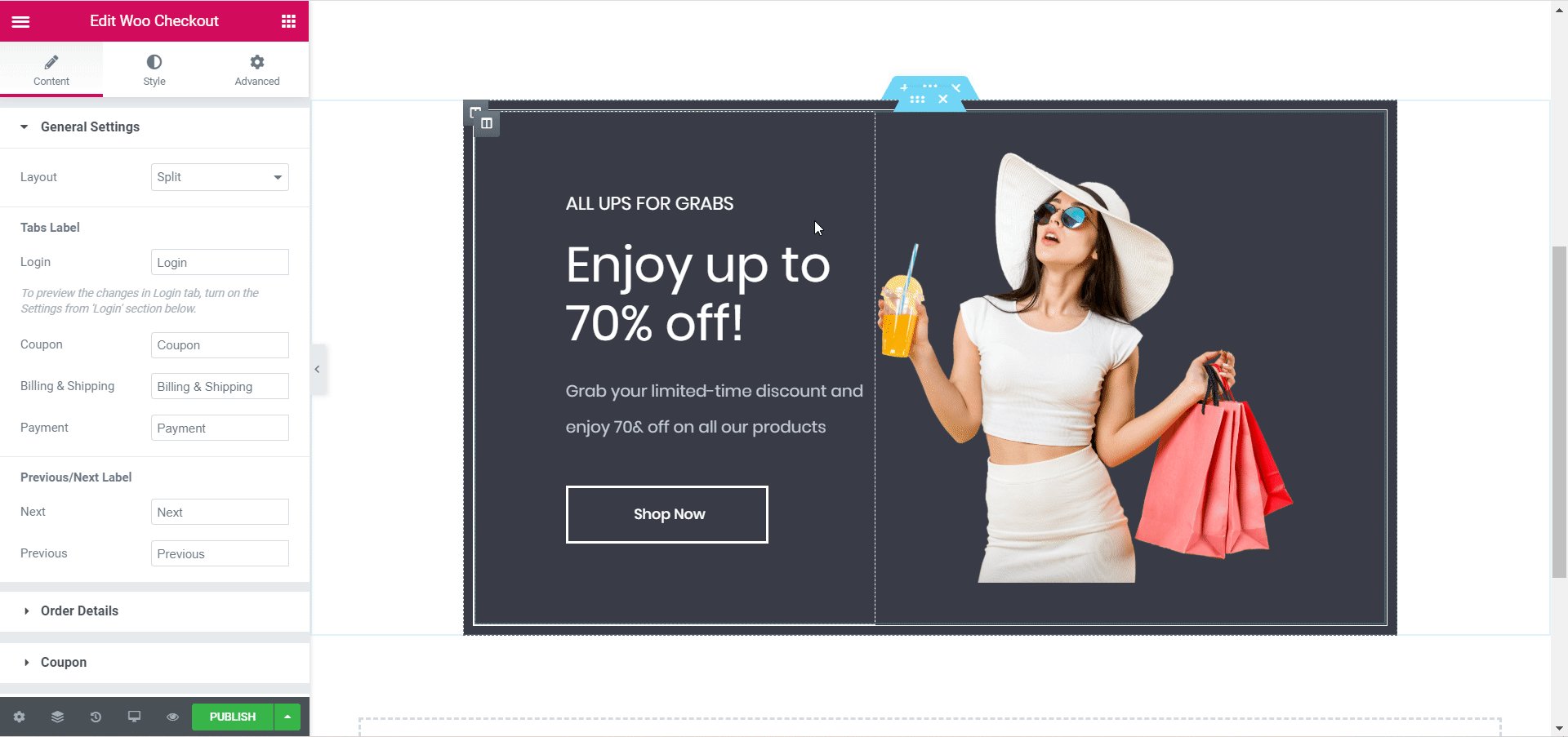
Teraz, po pomyślnej aktywacji elementu EA Woo Checkout , możesz zacząć edytować zawartość swojej strony Woo Checkout, aby była bardziej odpowiednia dla Twojego sklepu WooCommerce.
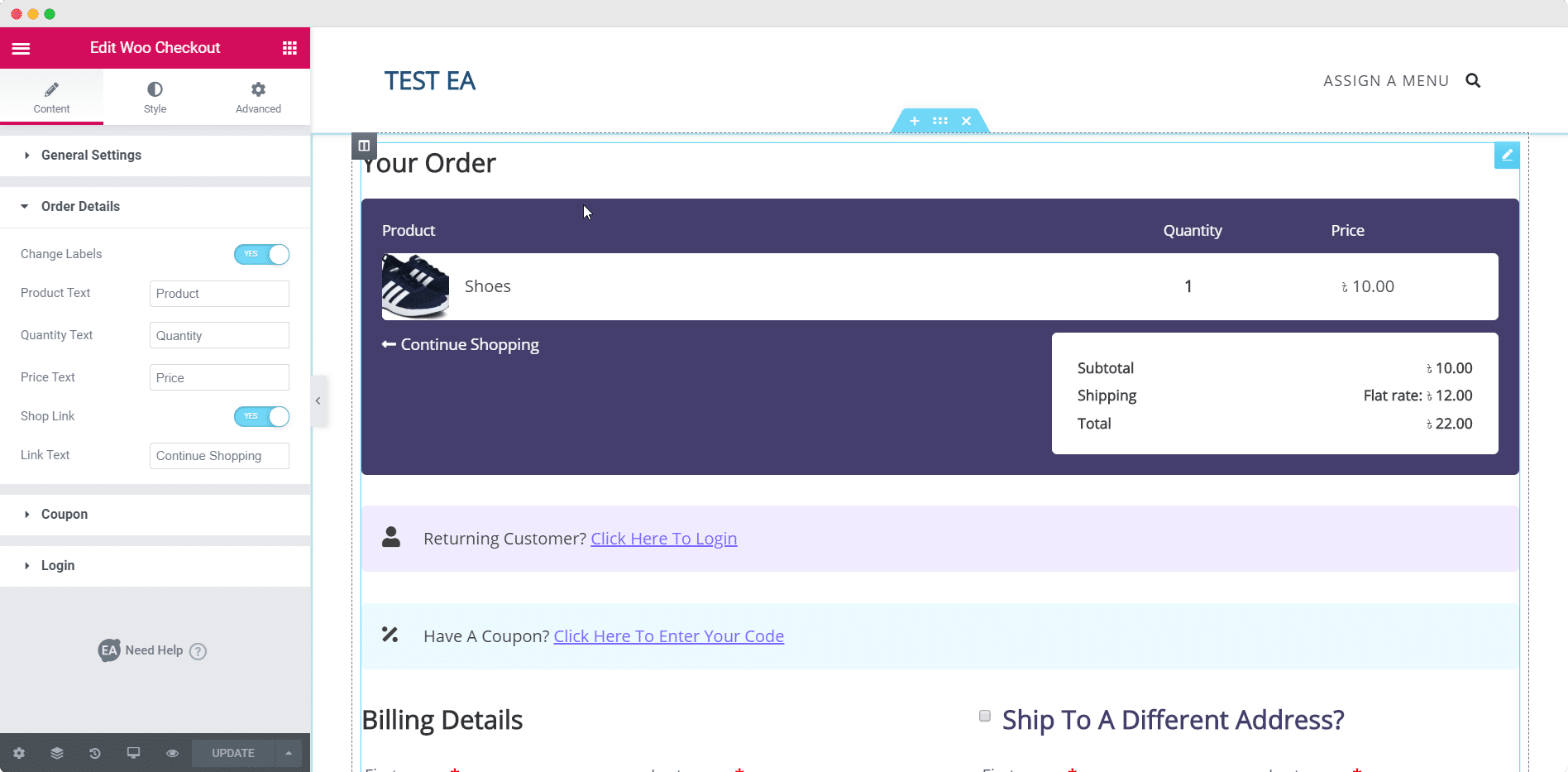
W zakładce „Treść” zobaczysz kilka opcji, takich jak Ustawienia ogólne, Szczegóły zamówienia i inne. Możesz skonfigurować te ustawienia, aby dostosować zawartość swojej strony Woo Checkout w dowolny sposób.

Więcej informacji na temat konfigurowania ustawień treści w EA Woo Checkout znajdziesz na naszej stronie z dokumentacją.
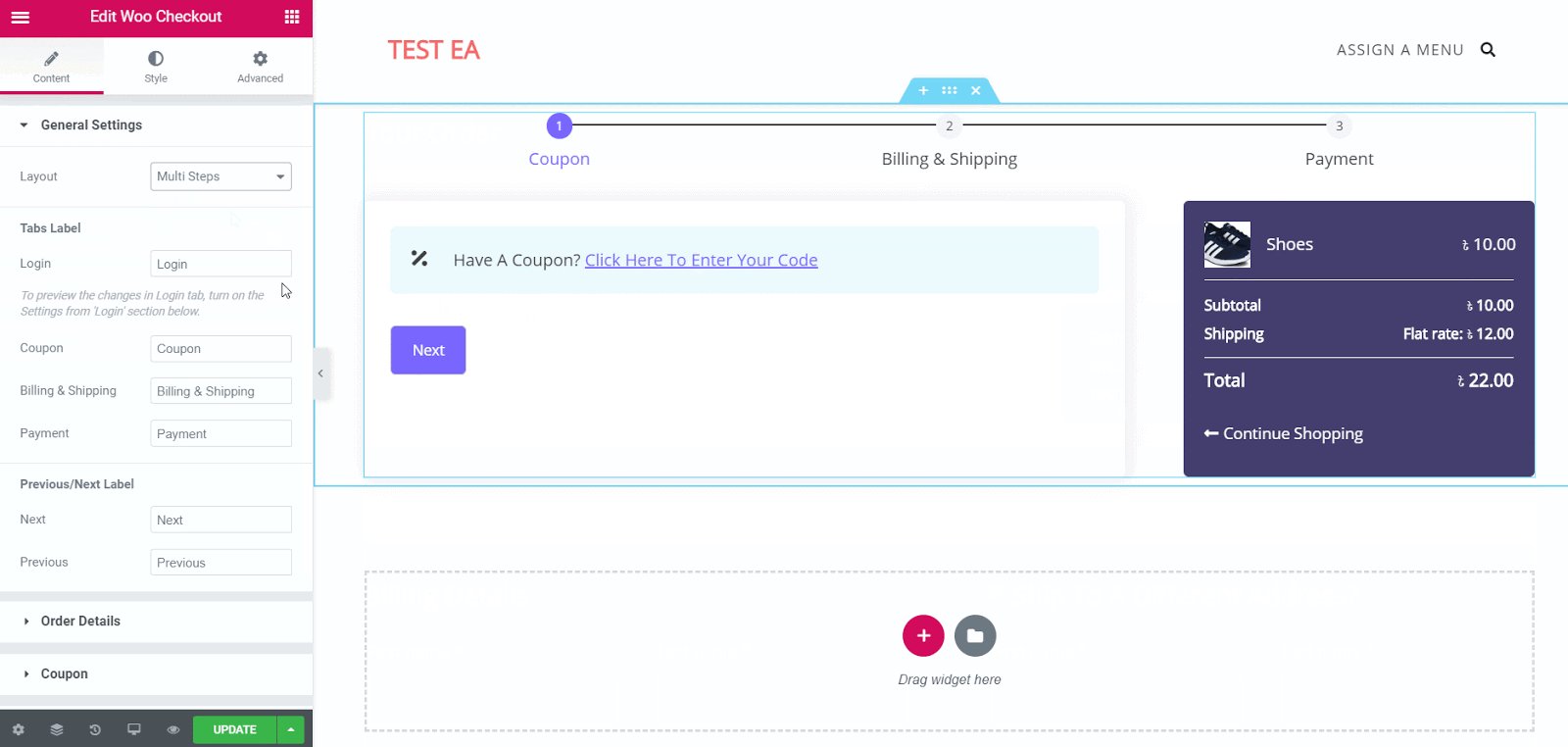
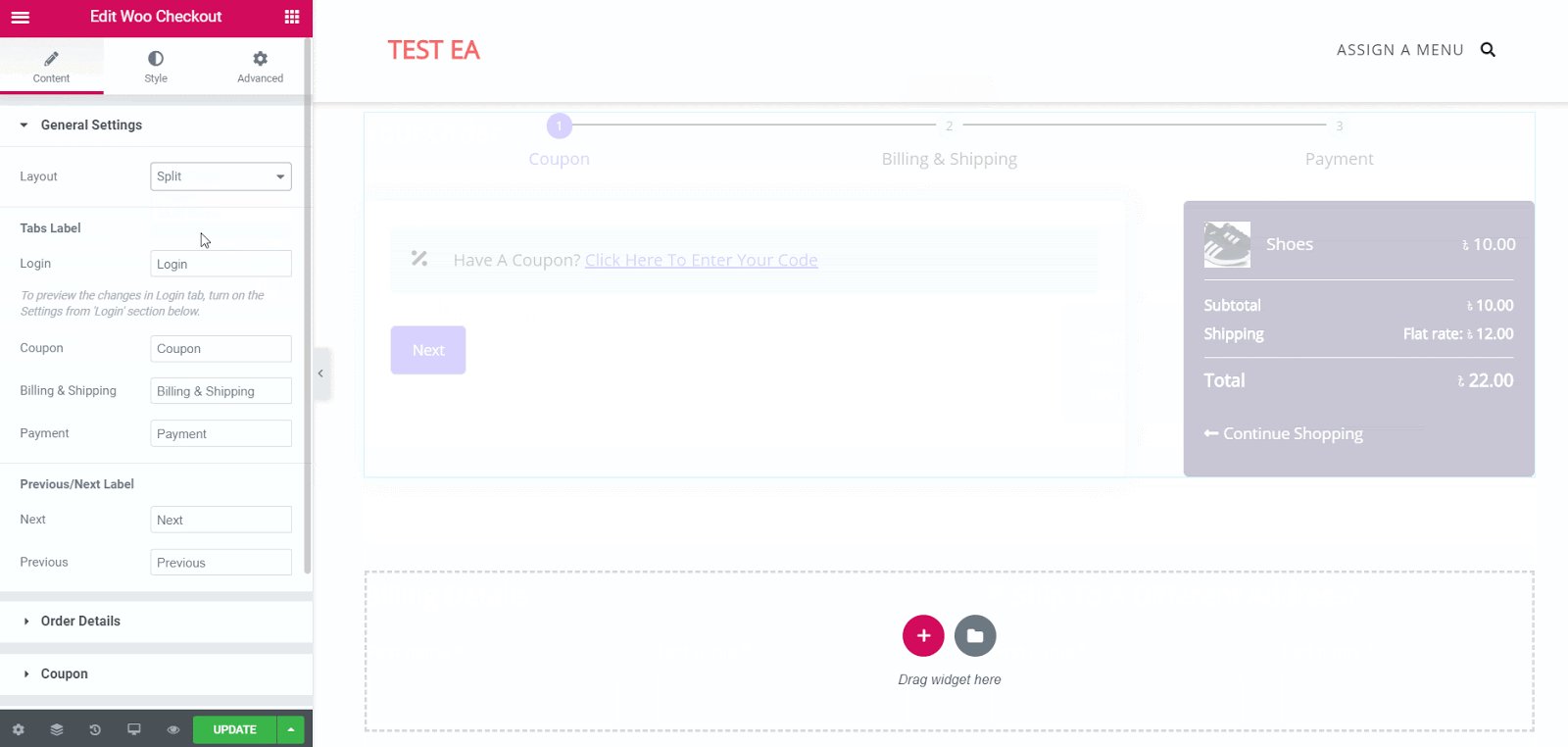
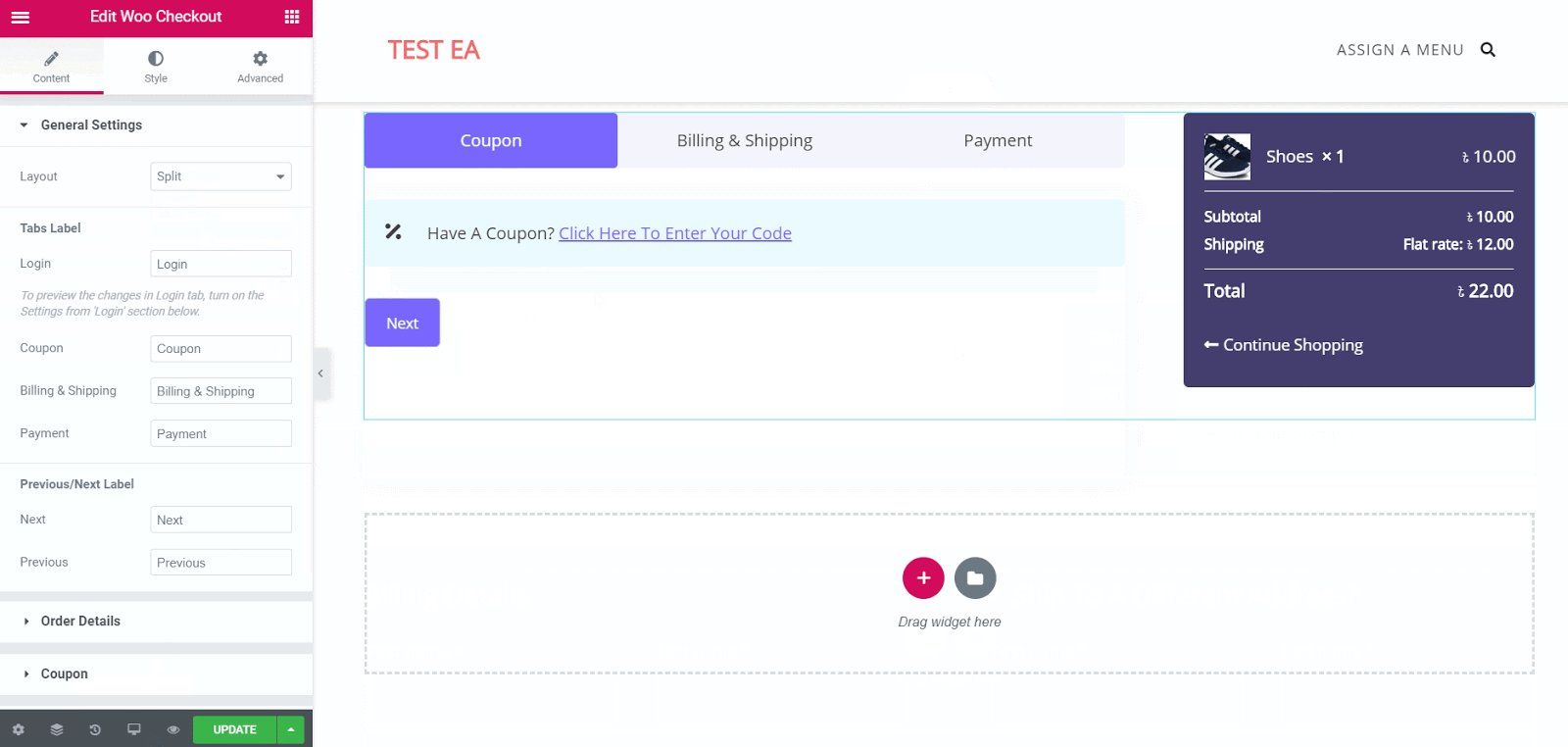
Jeśli masz wersję pro Essential Addons , możesz wybrać jeden z dwóch dodatkowych układów — układ wieloetapowy i układ dzielony.

Układ Multi Steps i Split Layout zawierają kilka dodatkowych opcji stylizacji, dzięki którym Twoja strona Woo Checkout naprawdę się wyróżnia. Możesz przeczytać więcej o tym, jak działają w naszej dokumentacji.
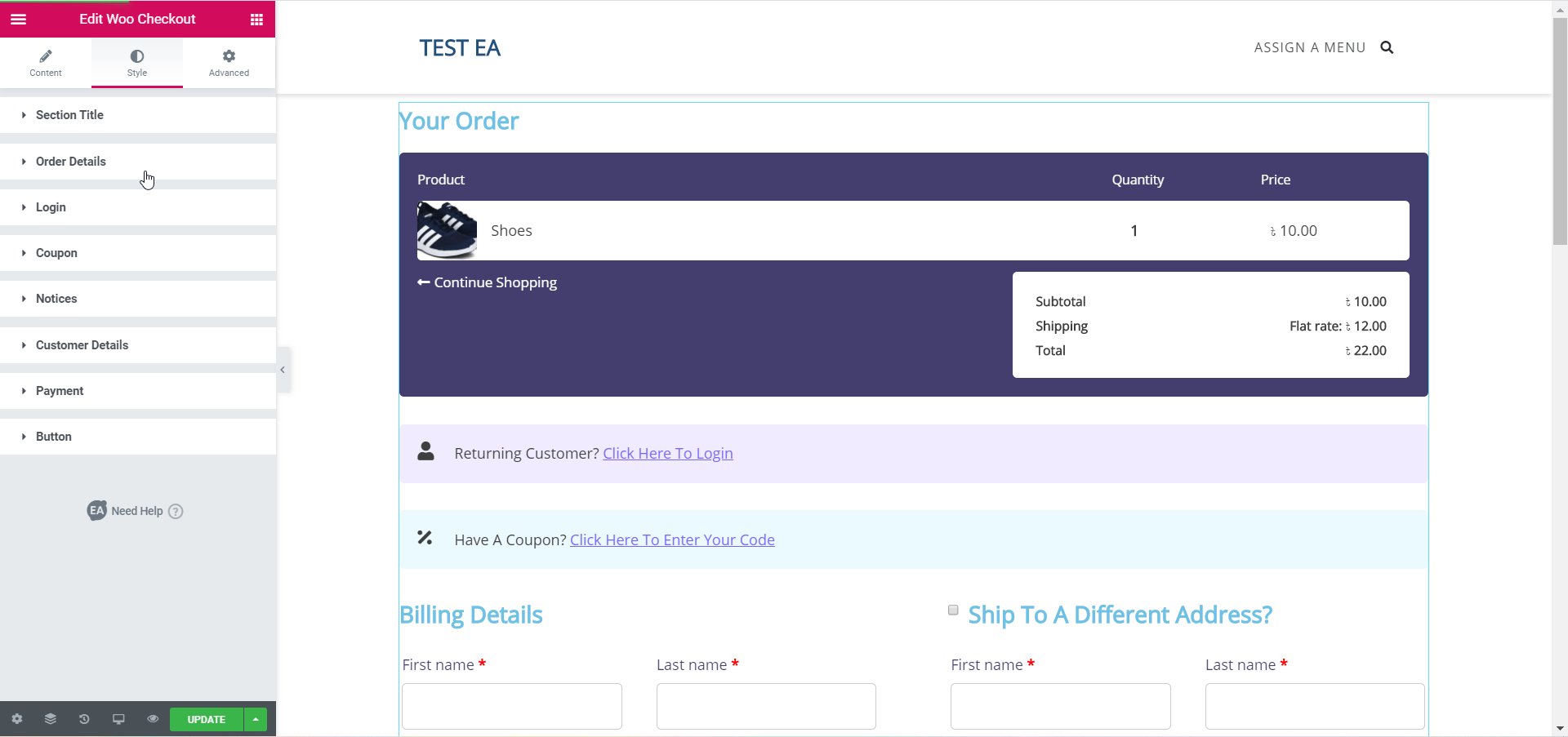
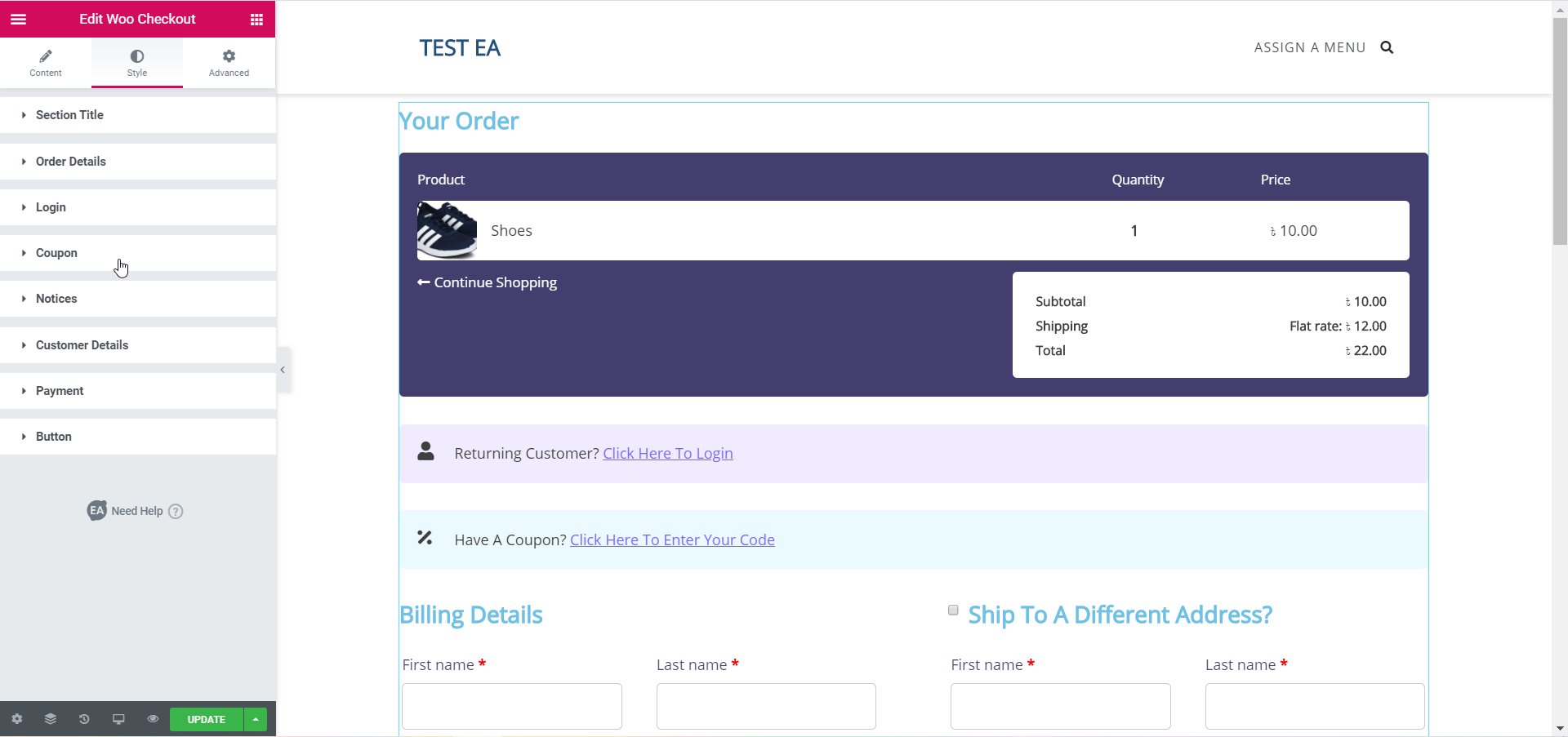
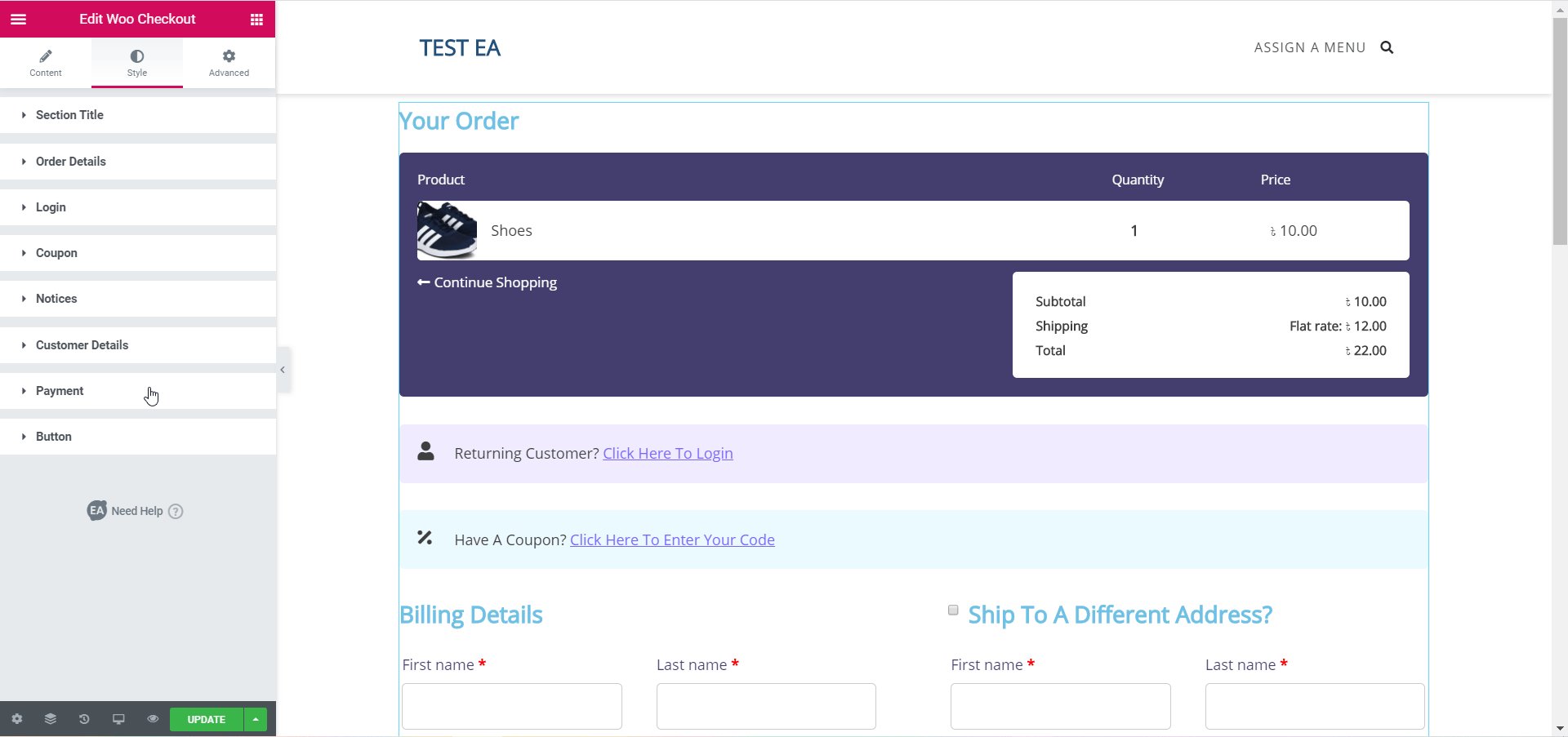
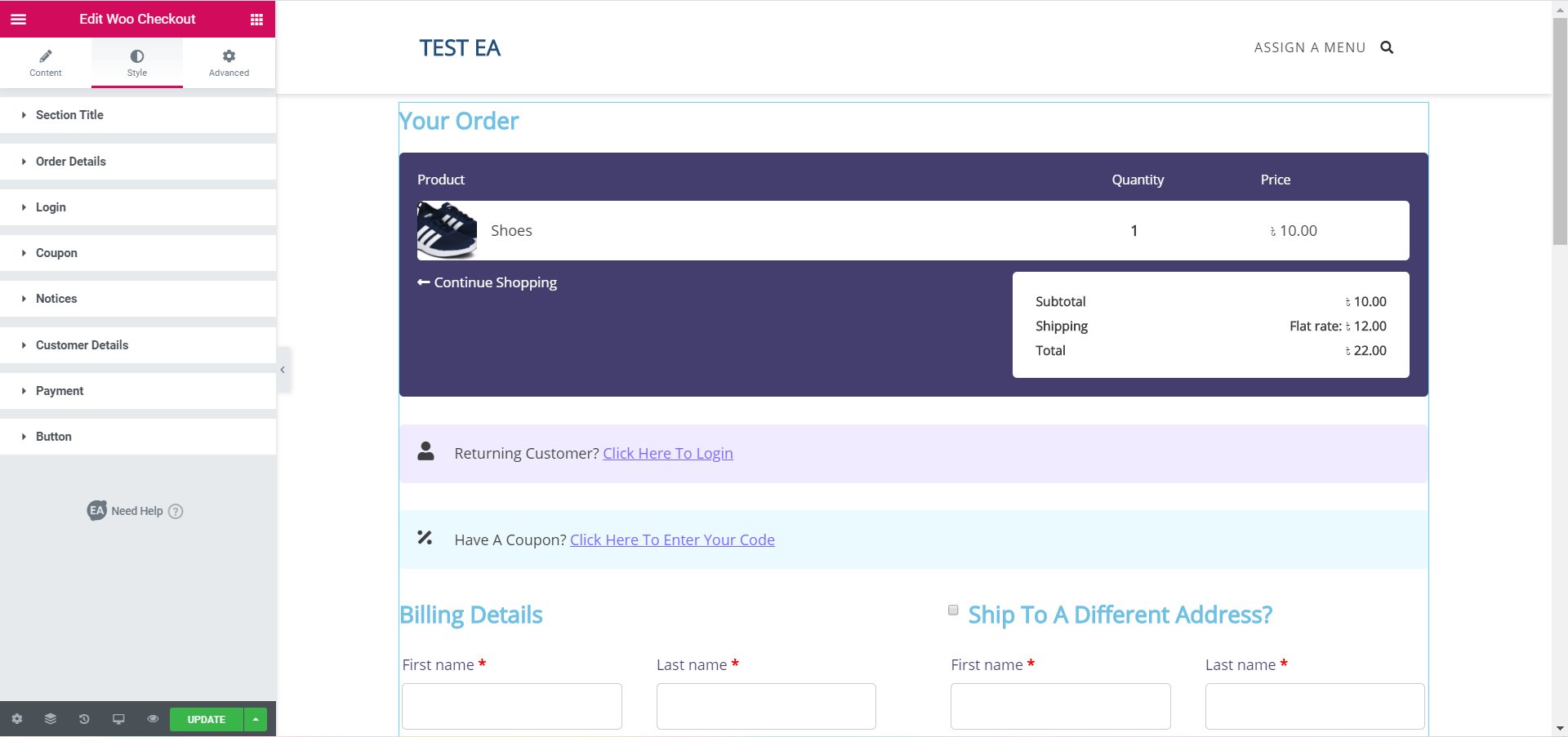
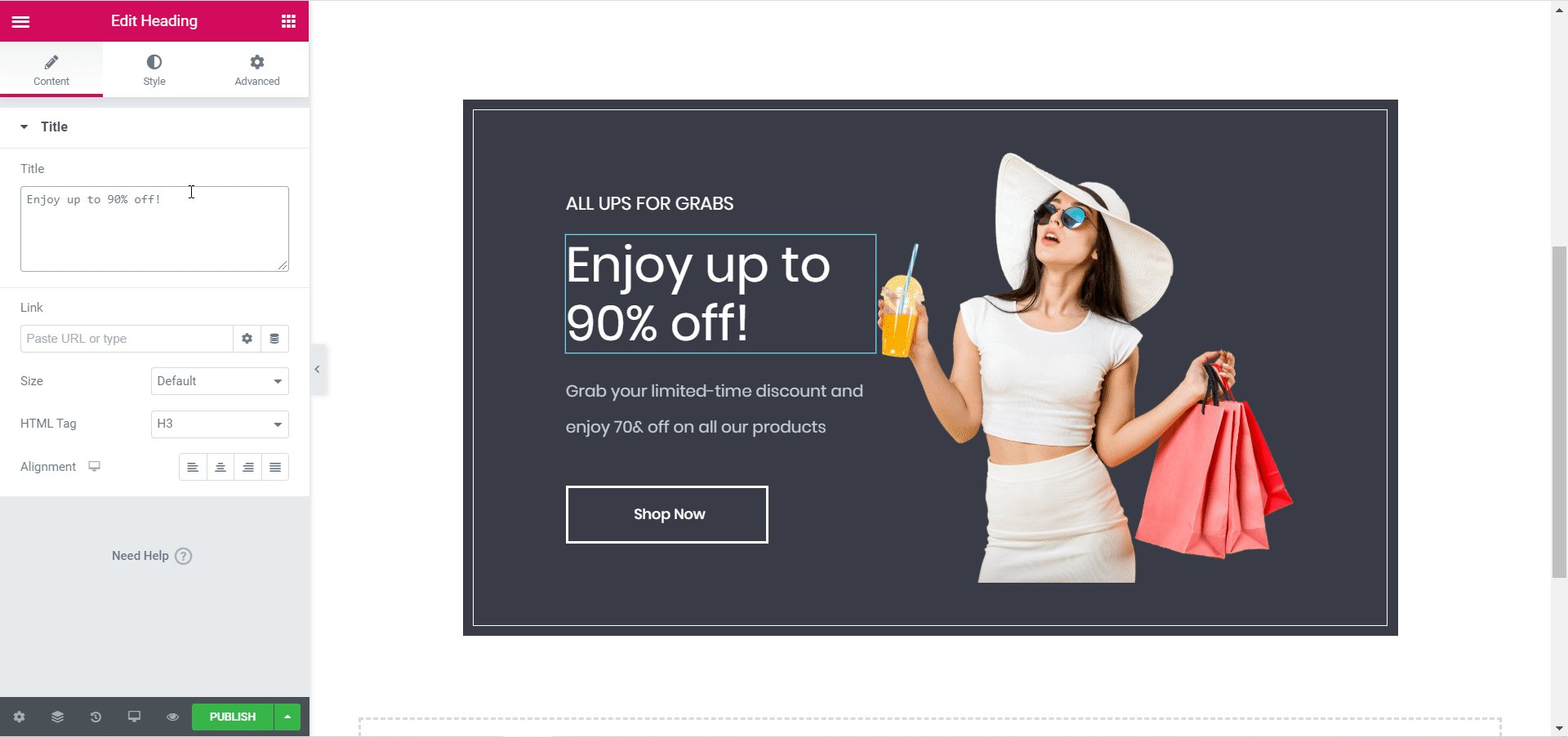
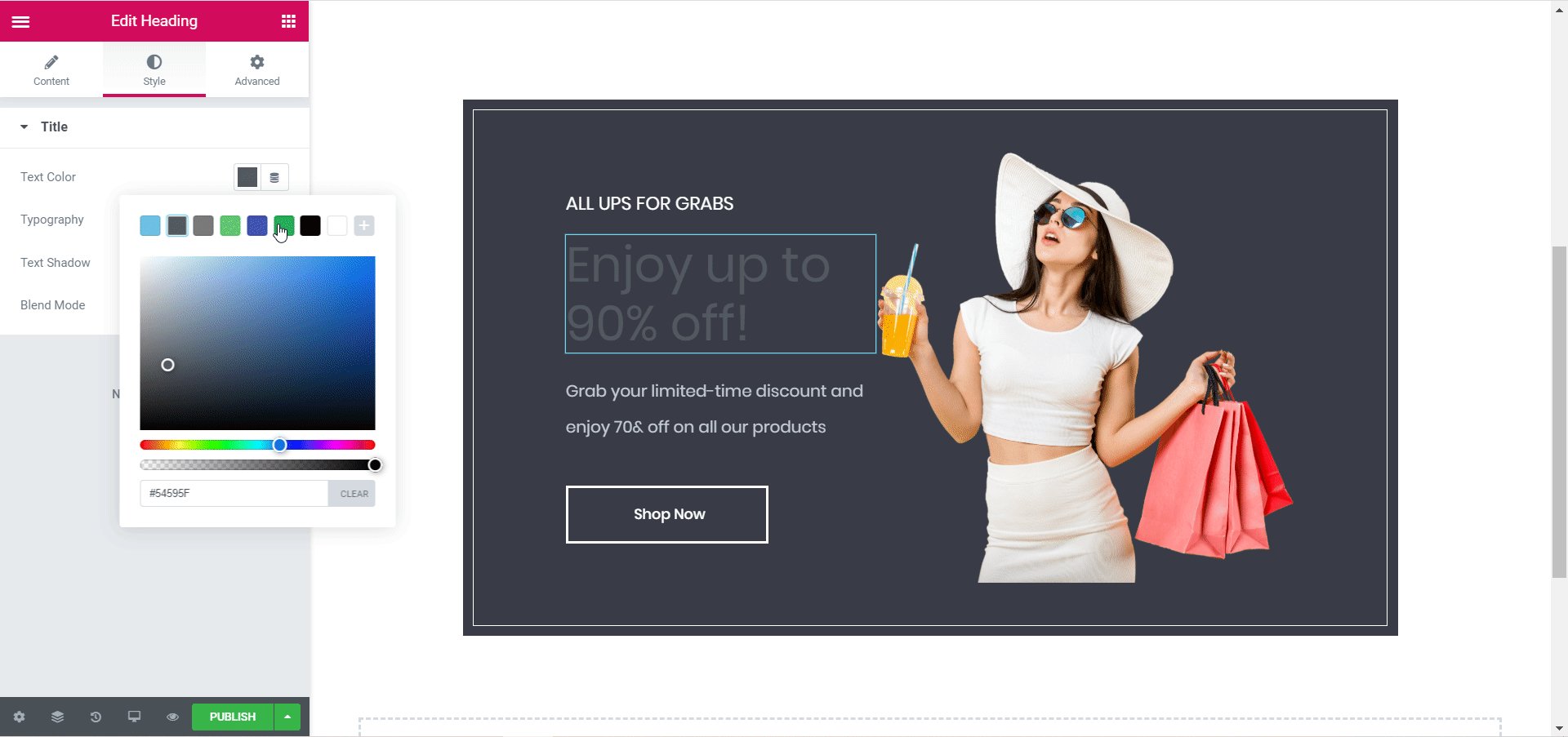
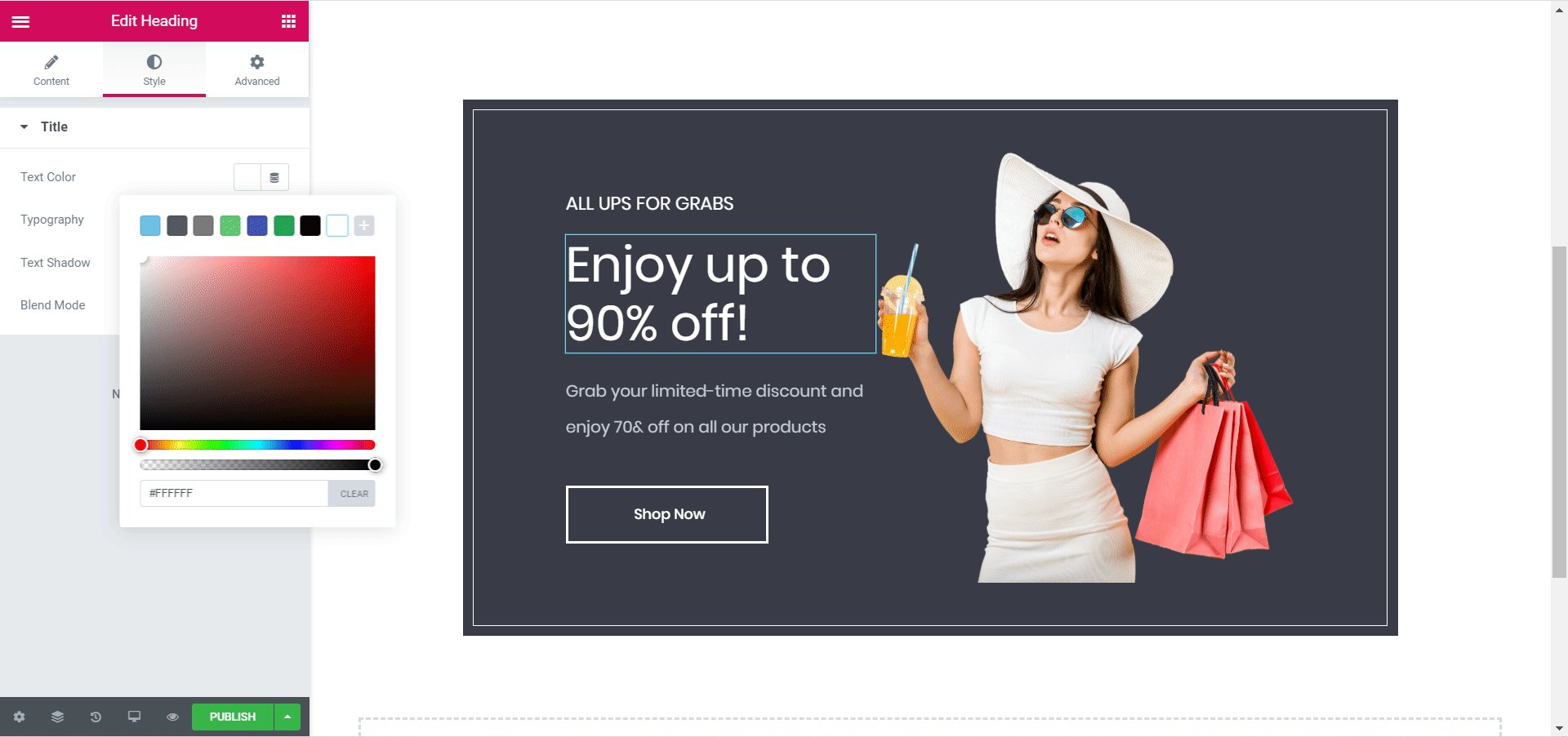
Krok 4: Wystylizuj swoją stronę kasy Woo
Kiedy skończysz edytować zawartość swojej strony Woo Checkout, nadszedł czas, aby zacząć ją stylizować, aby wyglądała bardziej atrakcyjnie dla klientów.
Dostępnych jest mnóstwo opcji, dzięki którym możesz dowolnie stylizować swoją stronę Woo Checkout. Wystarczy kliknąć kartę „Styl”, aby dostosować różne obszary strony. Zobaczysz wiele różnych opcji, takich jak „Tytuł sekcji”, „Szczegóły zamówienia”, „Login”, „Kupon” i inne.

Dostosuj i wypróbuj wszystkie opcje lub odwiedź naszą stronę z dokumentacją, aby dowiedzieć się, jak stylizować EA Woo Checkout . Wystarczy kilka kliknięć, aby zmienić kolory, typografię i wiele więcej, aby Twoja strona Woo Checkout była wyróżniająca się wśród klientów.
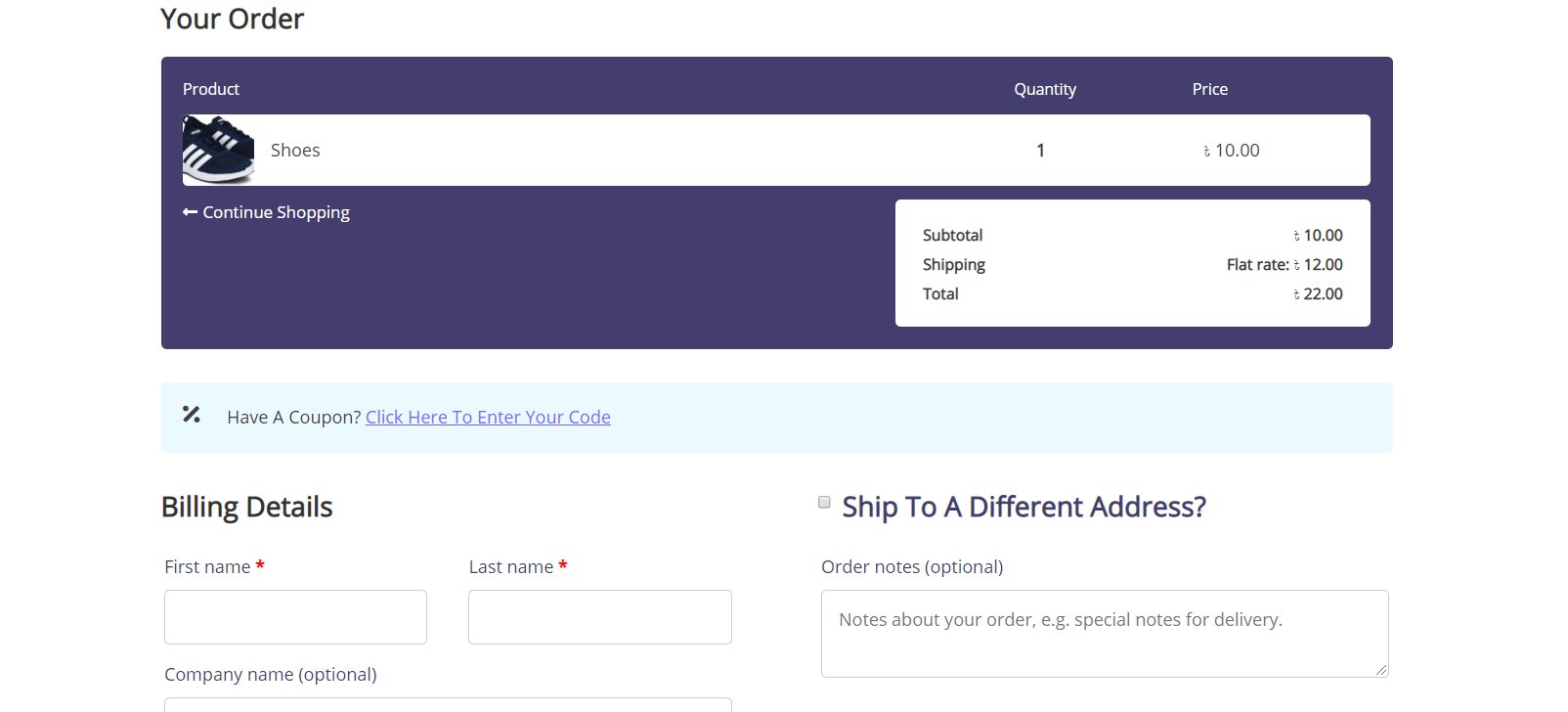
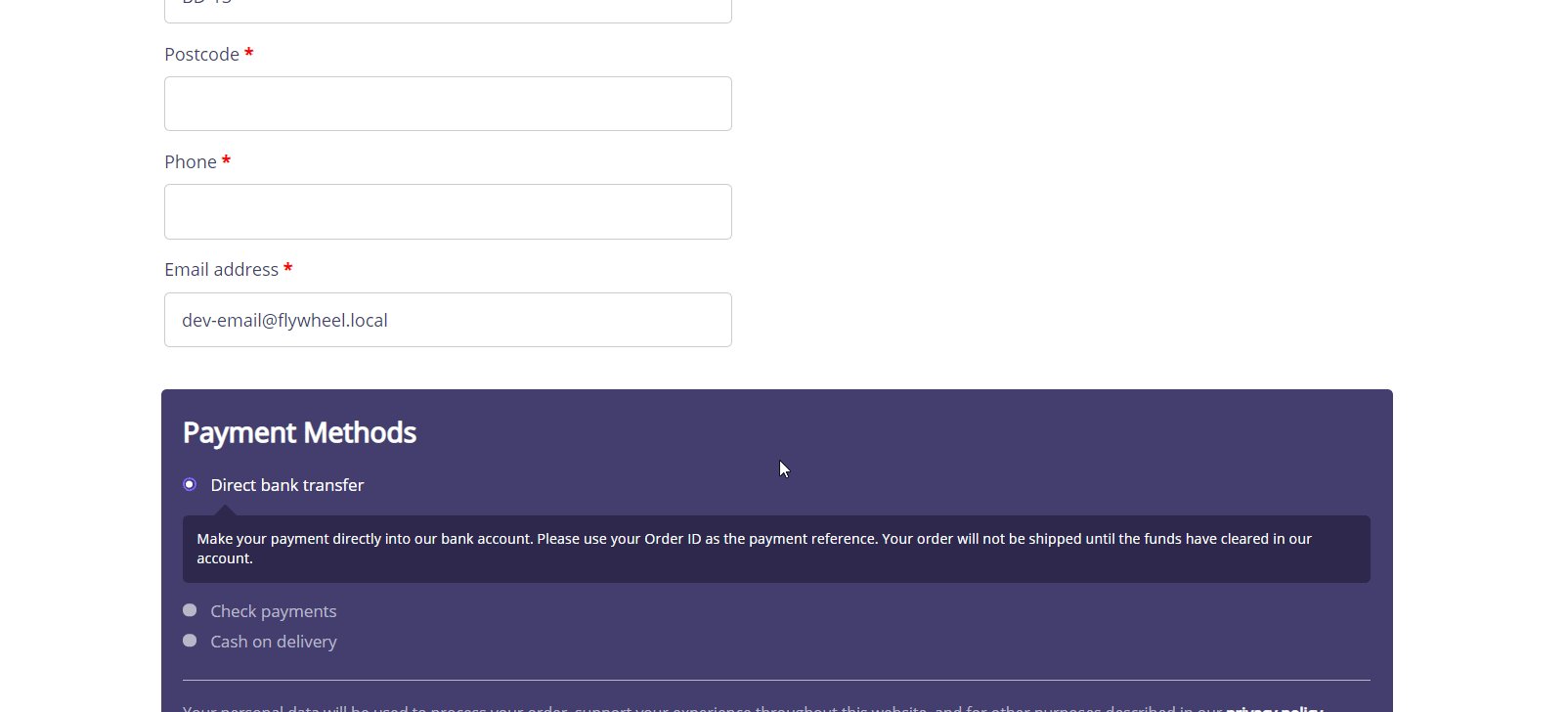
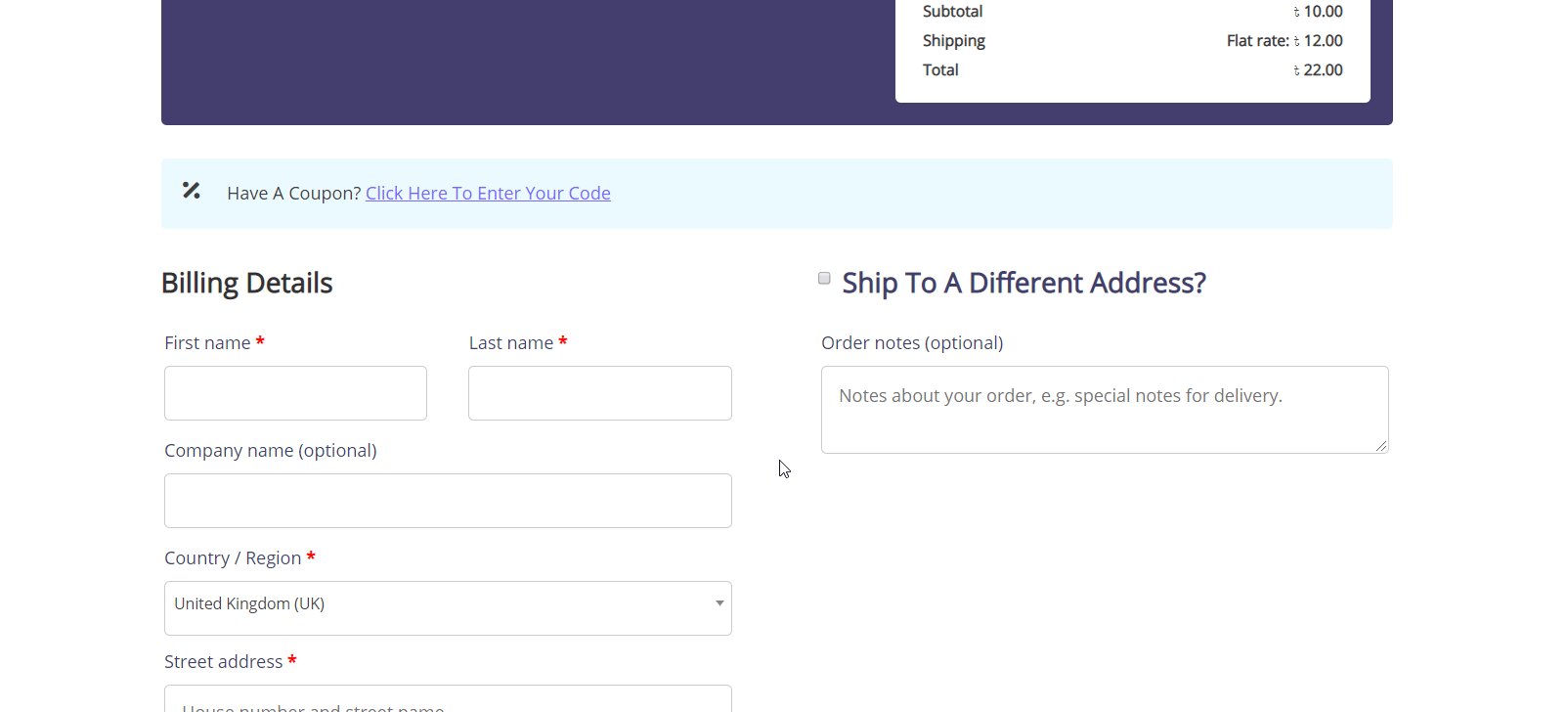
Krok 5: Zapisz zmiany i zobacz ostateczny wynik
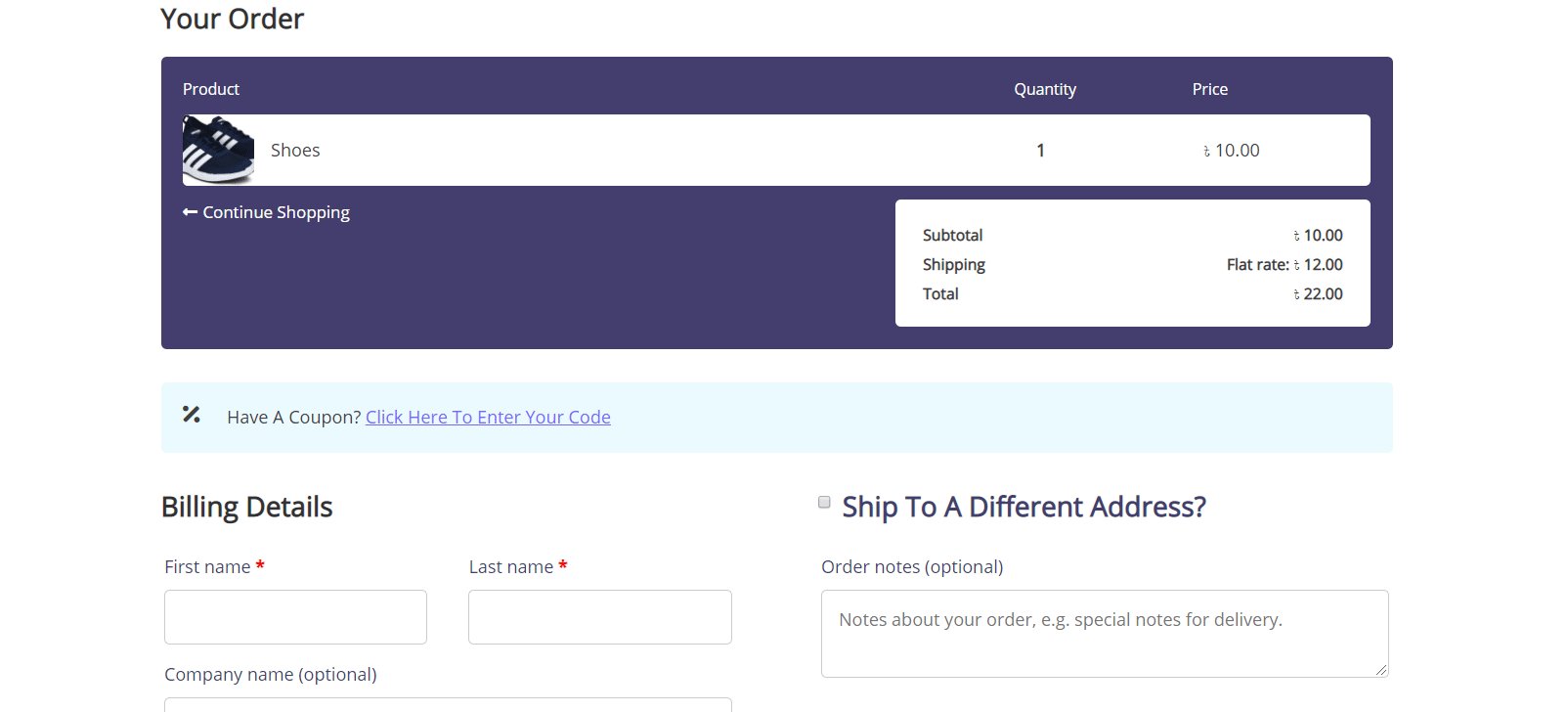
Jeśli skończyłeś stylizować swoją stronę kasy Woo, pamiętaj, aby zapisać zmiany. Możesz wyświetlić podgląd końcowego wyniku przed opublikowaniem swojej strony.

BONUS: Pakiet szablonów WooCommerce dla Elementora [ZA DARMO]
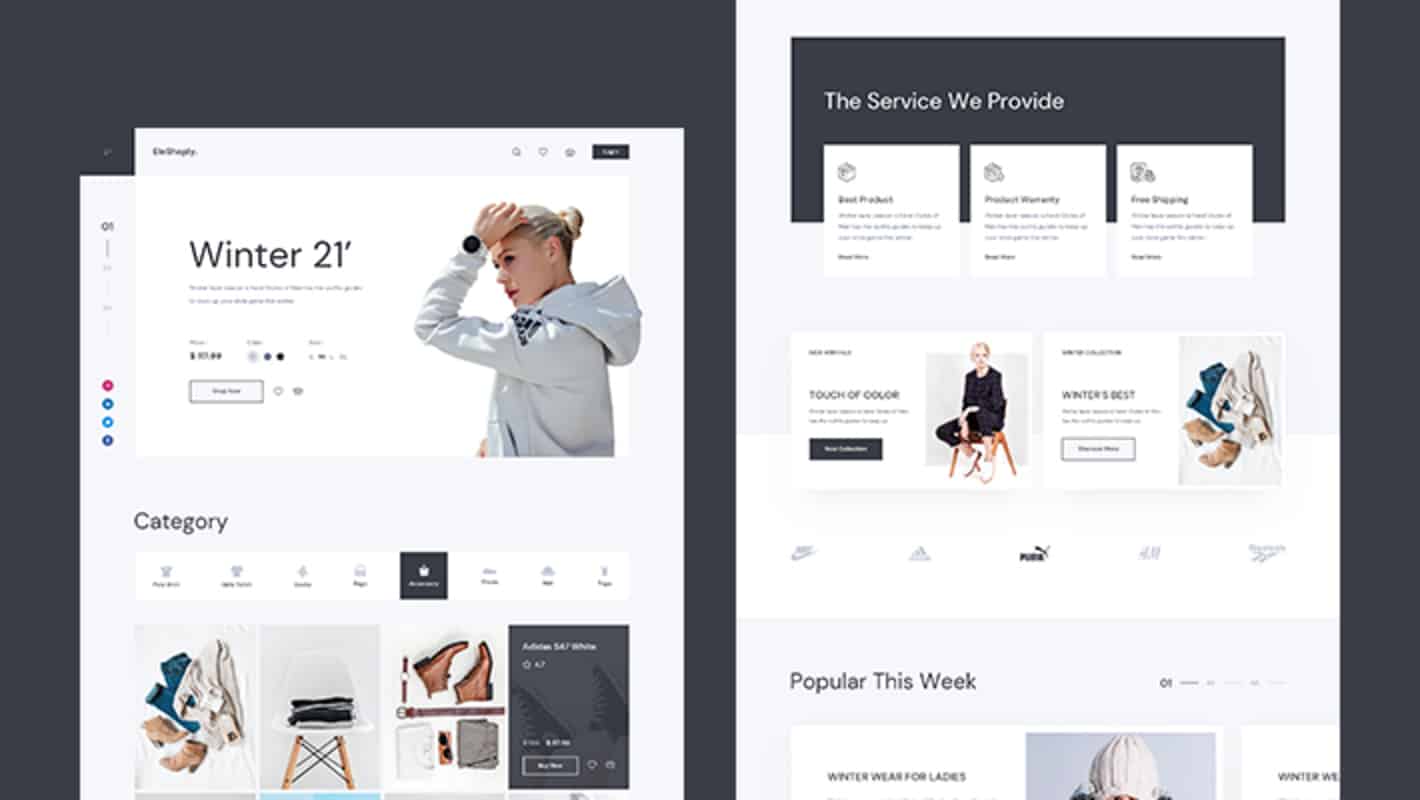
Rozglądałeś się za idealnym szablonem WooCommerce dla Elementora i czułeś się zawiedziony? Cóż, mamy dla Ciebie dobrą wiadomość. Przedstawiamy Pakiet szablonów EleShoply od Templately – oszałamiający szablon Elementor do stworzenia sklepu eCommerce bez kodowania . Ten oszałamiający gotowy pakiet szablonów zawiera wiele stron wraz z gotowym projektem strony kasy WooCommerce.

Zawiera również kilka pięknych, gotowych do użycia stron, w tym:
- Strona główna
- Strona kolekcji produktów
- Pojedyncza strona produktu
- Strona koszyka na zakupy
- Strona konta
- Strona kasy
- Strona o nas
- Strona kontaktowa
Możesz natychmiast stworzyć oszałamiającą stronę kasy WooCommerce, korzystając z tego gotowego szablonu Elementor w dwóch prostych krokach:
Krok 1: Włóż pakiet szablonów EleShoply z Templately
Najpierw załóż konto na Templately i zainstaluj wtyczkę Templately do WordPressa. Następnie edytuj przypisaną stronę kasy Woo za pomocą Edytora Elementor. Zobaczysz niebieską ikonę Szablony.

Po kliknięciu tej ikony otworzy się wyskakujące okienko, w którym zobaczysz wszystkie szablony Elementora dostępne w Templately. Wyszukaj „EleShoply” i wstaw stronę EleShoply Checkout do swojej witryny Elementor.

Krok 2: Dostosuj stronę do swojego stylu
Teraz możesz dostosować swoją stronę kasy Woo, aby dodać do niej swój osobisty styl. Po zakończeniu dostosowywania strony realizacji transakcji po prostu zapisz zmiany i opublikuj je, aby świat mógł je zobaczyć.

Ostatnie słowa
Otóż to! Jesteś gotowy, aby opublikować swoją stronę kasy Woo. Konfiguracja i stylizacja strony kasy w dowolny sposób zajmuje nie więcej niż pięć minut. I nie musisz nawet dotykać ani jednej linii kodu, aby to zrobić! Wypróbuj Elementora i sprawdź Essential Addons , aby uzyskać inne fajne, przydatne elementy.
Jeśli nadal masz więcej pytań, możesz przejrzeć naszą stronę dokumentacji lub skontaktować się z naszym zespołem pomocy technicznej w celu uzyskania dalszej pomocy.
Podobał Ci się ten samouczek? Podziel się z nami swoimi przemyśleniami w komentarzach poniżej.
