Jak zrobić wyskakujące okienko z kuponem w WooCommerce?
Opublikowany: 2021-05-03
Jednym z największych wyzwań związanych z oferowaniem kuponów rabatowych jest to, że czasami klienci mogą być całkowicie nieświadomi, że masz uruchomione promocje. Możesz wysyłać klientom e-maile lub publikować powiadomienia o kuponach w swoim sklepie, ale podzbiór użytkowników może przegapić każdy sygnał. Właśnie tam na ratunek przychodzą wyskakujące okienka WooCommerce.
Jeśli jest jedna przydatna rzecz w wyskakujących okienkach, to to, że trudno je przegapić. Wdrożenie wyskakującego okienka WooCommerce to świetny sposób na upewnienie się, że wszyscy odwiedzający są świadomi, że oferujesz zniżkę, a wyskakujące okienka z kuponami są stosunkowo łatwe do wdrożenia.
W tym artykule pokażemy, jak utworzyć wyskakujące okienko kuponu WooCommerce za pomocą OptinMonster i jak kontrolować warunki koszyka za pomocą kuponów zaawansowanych. Weźmy się za to!
Dlaczego warto korzystać z wyskakujących okienek kuponów w WooCommerce
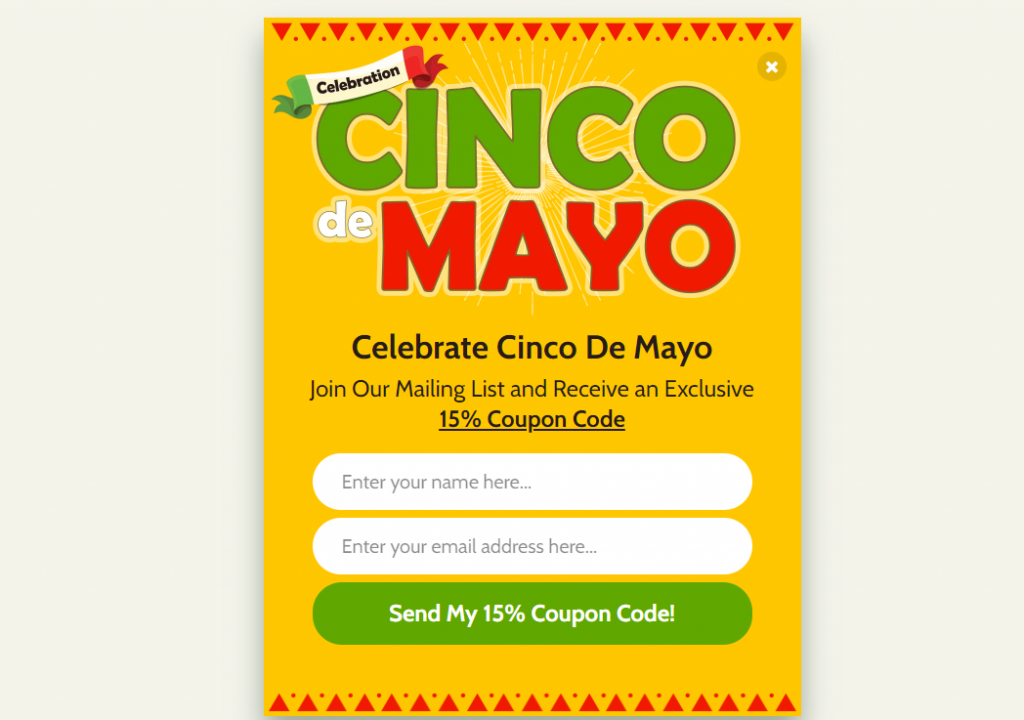
Bądźmy szczerzy, wyskakujące okienka nie mają znakomitej reputacji. Przez długi czas wyskakujące reklamy były zmorą większości internautów. W dzisiejszych czasach wyskakujące okienka są znacznie bardziej skromne, a renomowane witryny nie używają ich do reklam. Zamiast tego wiele witryn używa wyskakujących okienek do reklamowania zniżek lub zachęcania do zapisania się na listę e-mailową:

Nowoczesne wyskakujące okienka nie pojawiają się w nowych oknach. Znajdują się w elementach strony, które pojawiają się nad treścią, jakby na innej warstwie. Ta prosta zmiana sprawia, że nowoczesne wyskakujące okienka są o wiele bardziej przyjazne dla użytkownika.
Jeśli spojrzysz na wyskakujące okienka według liczb, nie można zaprzeczyć, że są one skutecznym narzędziem marketingowym. Badanie wyskakujących okienek o wysokiej skuteczności wykazało, że średni współczynnik konwersji wynosi około 9,28%. Mniej zoptymalizowane wyskakujące okienka mają średnie współczynniki konwersji około 3,1%.
Obie liczby są fantastyczne z marketingowego punktu widzenia. Wyskakujące okienka z kuponami WooCommerce mogą być doskonałym sposobem na pokazanie odwiedzającym ofert, które w innym przypadku mogliby przegapić. Dają jednak również świetną okazję do pozyskania subskrybentów wiadomości e-mail i promowania określonych produktów.
Jak zrobić wyskakujące okienko z kuponem WooCoommerce (4 kroki)
Istnieje wiele narzędzi, których możesz użyć do tworzenia i publikowania wyskakujących okienek i ofert WooCommerce. Jeden z naszych ulubionych nosi nazwę OptinMonster, ponieważ zapewnia szeroką bibliotekę szablonów wyskakujących okienek, z których można korzystać. Wtyczka umożliwia również tworzenie formularzy zgody na e-mail i pływających pasków.
Aby korzystać z OptinMonster, musisz zarejestrować bezpłatne konto na ich stronie internetowej. Gdy to zrobisz, będziesz mógł połączyć to konto ze swoją witryną WordPress za pomocą wtyczki OptinMonster. Zrób to, a następnie przejdź do kroku numer jeden.
Krok 1: Wygeneruj kod kuponu WooCommerce
Zanim zrobisz cokolwiek innego, wygenerujmy kod kuponu, który udostępnisz za pomocą wyskakującego okienka WooCommerce. W tym procesie użyjemy wtyczki Advanced Coupons, która dodaje szeroki zakres funkcji do wbudowanej funkcjonalności kuponów WooCommerce.
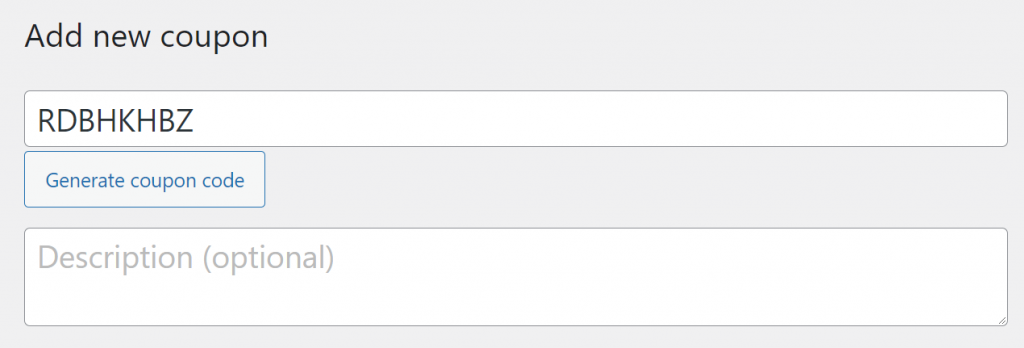
Uzyskaj dostęp do pulpitu WordPress i przejdź do Kupony> Dodaj nowy. Kliknij Generuj kod kuponu i napisz opis swojego kuponu:

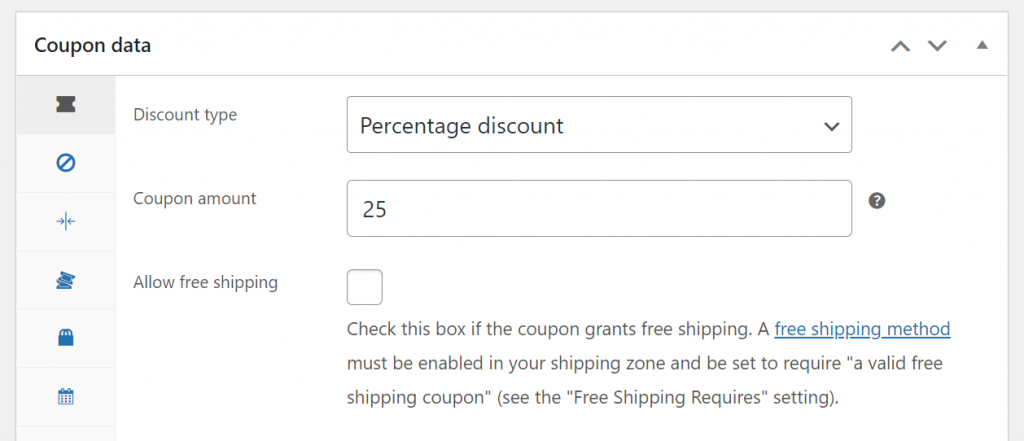
Zanotuj ten kod kuponu, ponieważ będziesz go potrzebować, gdy zaczniesz pracować nad wyskakującym okienkiem WooCommerce. Na razie przewiń w dół do pola Dane kuponu i wybierz typ rabatu oraz kwotę kuponu:

Kupon rabatowy 25% bez warunków może być jednak niebezpieczny. Dlatego tak ważne jest, aby nigdy nie zapomnieć o ustaleniu niektórych ograniczeń dotyczących kuponów i/lub warunków koszyka.
Krok 2: Skonfiguruj warunki kuponów
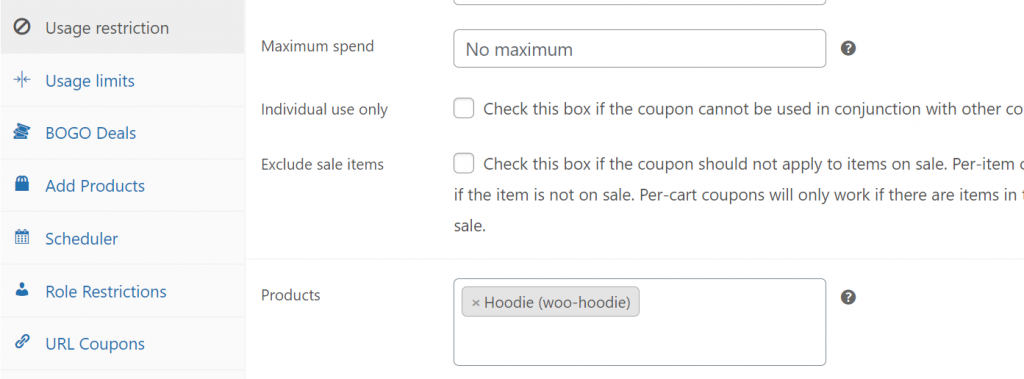
Jeśli przejdziesz do zakładki Dane kuponu > Ograniczenia użytkowania , będziesz mógł zdecydować, do których produktów lub kategorii przedmiotów kupon rabatowy powinien dotyczyć:

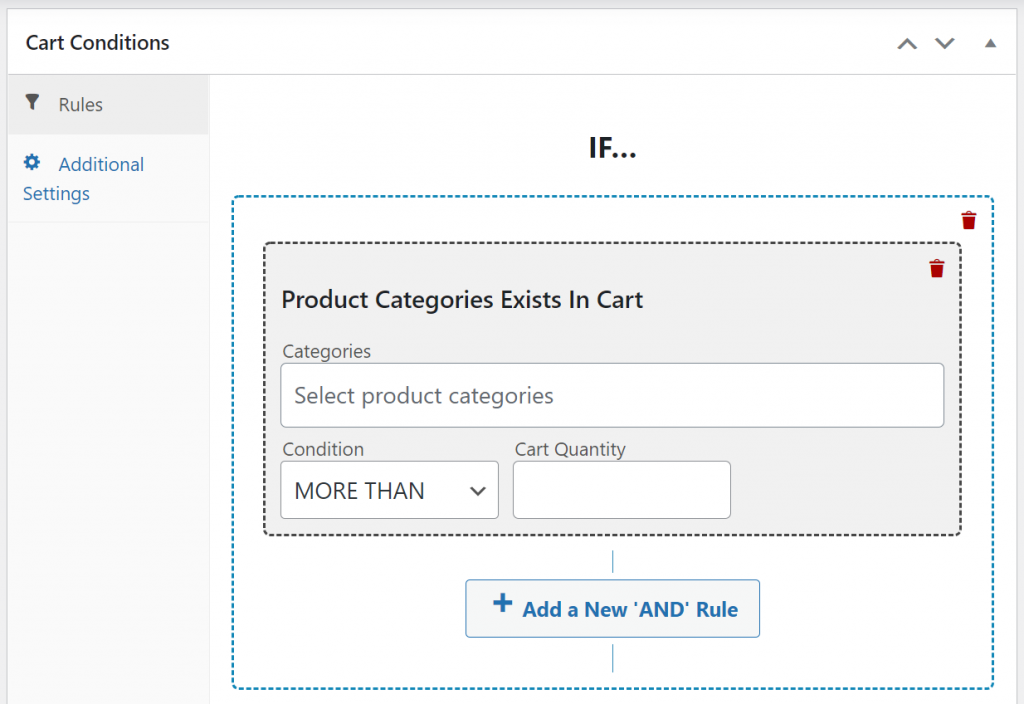
Inną opcją jest skorzystanie z systemu warunków koszyka, który jest częścią Advanced Coupons Premium. Ten system umożliwia konfigurowanie i/lub reguły przy użyciu szerokiego zakresu z góry określonych warunków:

Gdy już zdecydujesz, jaki rodzaj kuponu chcesz utworzyć, czas zabrać się do pracy nad wyskakującym okienkiem. Jeśli nie masz pewności, jaki rodzaj rabatu zaoferować, przejrzyj archiwum naszego bloga. Regularnie publikujemy samouczki na temat tworzenia określonych rodzajów ofert, takich jak kupony powitalne lub automatycznie stosowane rabaty.

Krok 3: Utwórz wyskakujące okienko WooCommerce
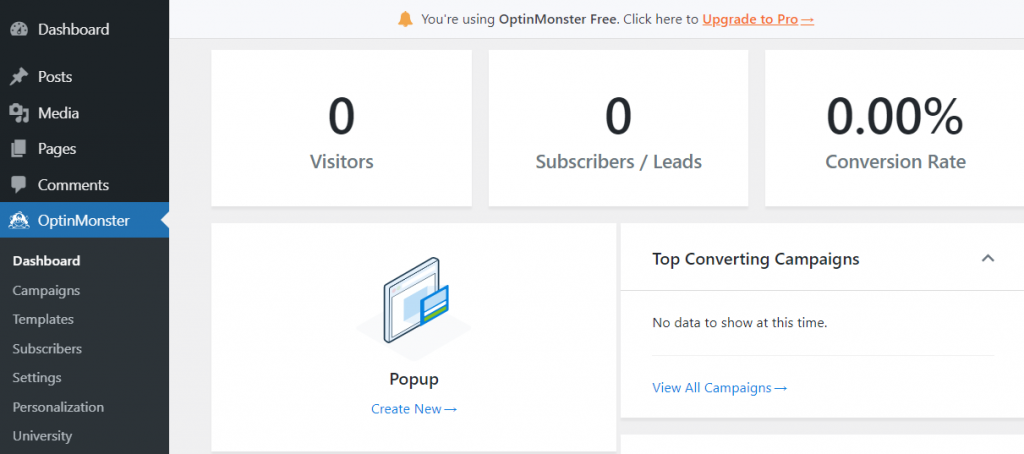
Tworzenie wyskakujących okienek za pomocą OptinMonster jest niezwykle proste. Aby rozpocząć, kliknij na OptinMonster w menu pulpitu WordPress i wybierz opcję Utwórz nowy pod Popup :

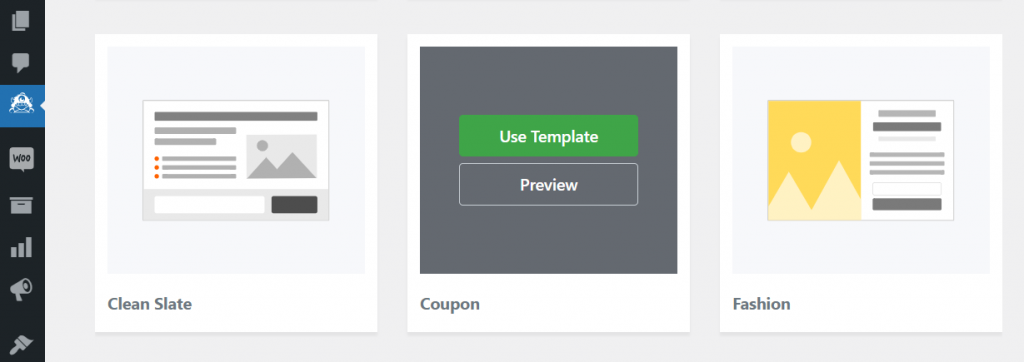
OptinMonster pokaże Ci listę szablonów, których możesz użyć, aby uzyskać przewagę nad projektem wyskakującego okienka WooCommerce. Do wyboru są dziesiątki opcji, choć niektóre z nich ograniczają się do kont premium OptinMonster.
W tym samouczku użyjemy szablonu kuponu , ale możesz wybrać dowolną opcję. Najedź myszą na preferowany projekt i kliknij Użyj szablonu :

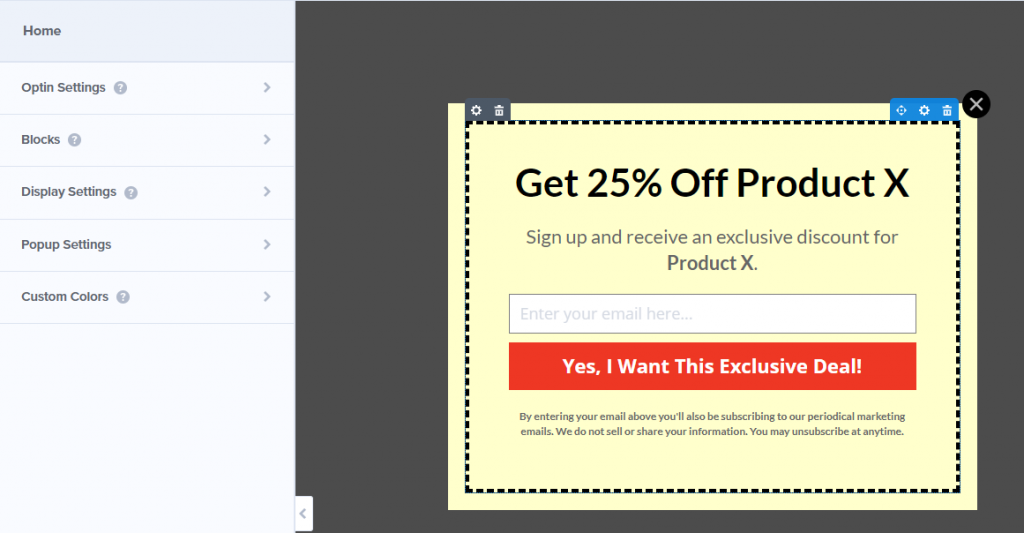
Wtyczka poprosi o ustawienie nazwy dla wyskakującego okienka dla własnych rekordów. Teraz zobaczysz projekt, który wygląda tak, obok edytora OptinMonster:

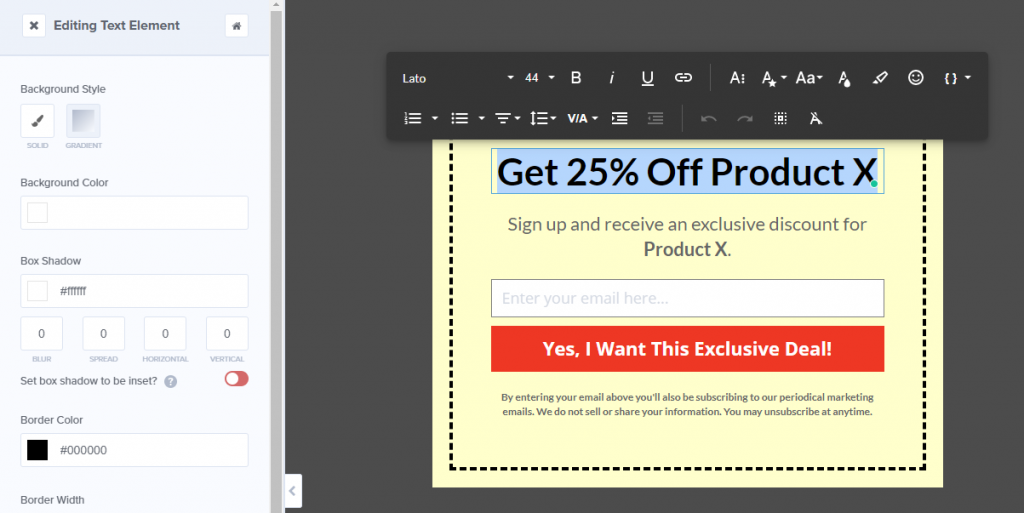
Możesz wybrać dowolny element w projekcie, aby go edytować. Jeśli zaznaczysz tekst, zobaczysz wszystkie opcje, których można oczekiwać od edytora tekstu:

Dwa najważniejsze elementy w naszym projekcie to pole e-mail i przycisk potwierdzenia. W naszym wyskakującym okienku WooCommerce potrzebujemy formularza rejestracji e-mail, który wyświetla kod kuponu po zarejestrowaniu się odwiedzających.
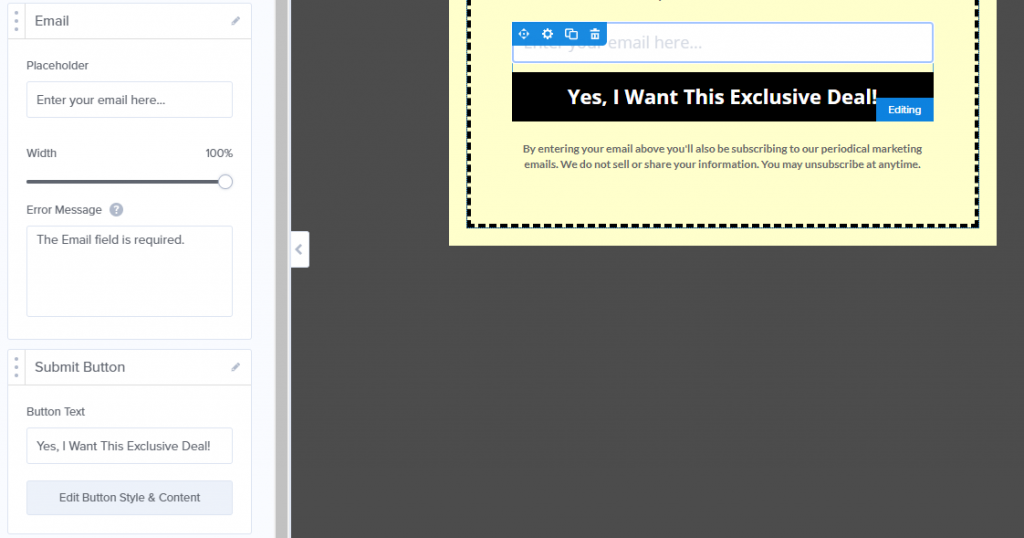
Wybierz pole e-mail, a będziesz mógł edytować jego tekst zastępczy, a także znajdujący się pod nim przycisk przesyłania:

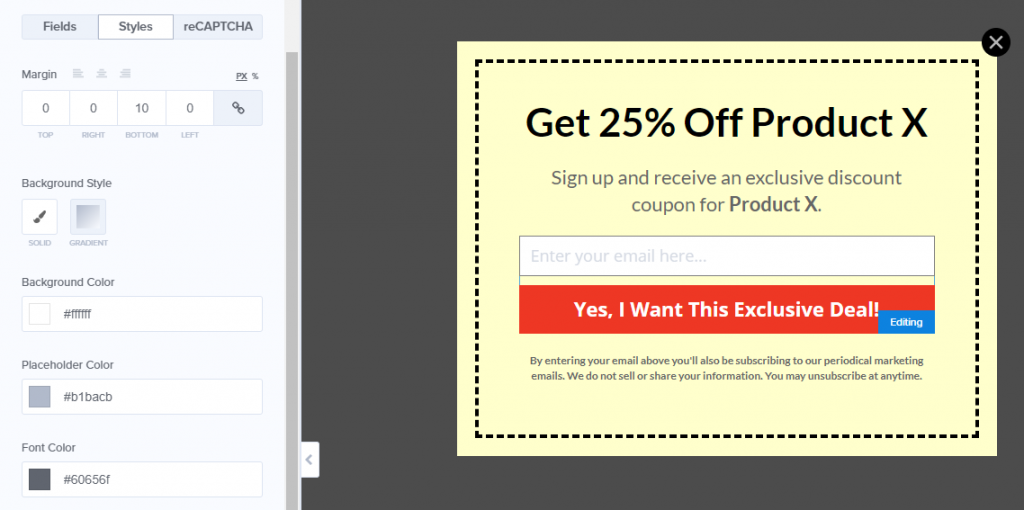
Oprócz edycji tekstu wyskakującego okienka WooCommerce, możesz także dostosować jego styl. Każdy element zawiera własną kartę Style z wieloma unikalnymi opcjami:

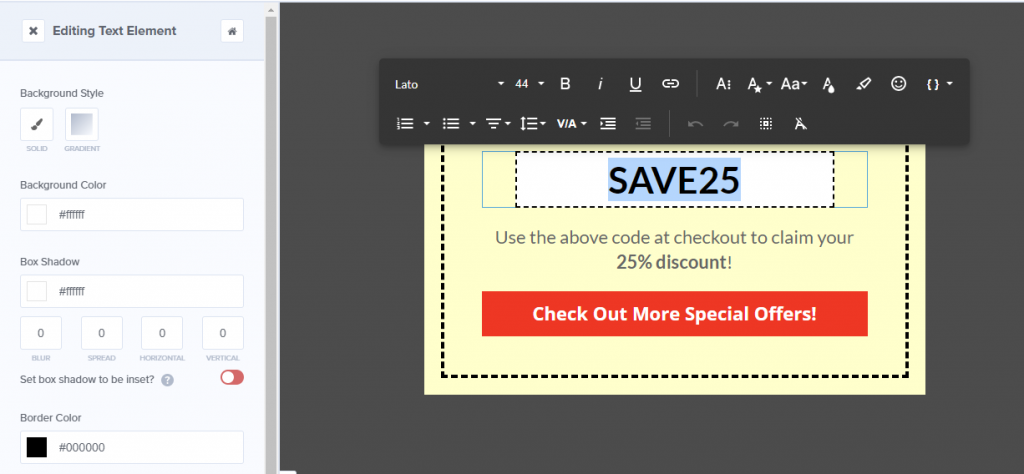
Gdy będziesz zadowolony z projektu wyskakującego okienka. Kliknij kartę Sukces obok opcji Optin u góry ekranu. To pokaże Ci, co zobaczą Twoi odwiedzający, gdy wprowadzą swój adres e-mail i klikną przycisk potwierdzenia w pierwszej części wyskakującego okienka:

Ponieważ masz już kupon, zastąp tekst zastępczy, który widzisz w wyskakującym okienku Sukces , tym kodem. Teraz możesz śmiało zapisać projekt kuponu, ale nie zamykaj jeszcze edytora.
Krok 4: Skonfiguruj warunki wyświetlania wyskakującego okienka kuponu WooCommerce
W idealnym przypadku wyskakujące okienko z kuponem WooCommerce nie pojawi się dla każdego odwiedzającego za każdym razem, gdy odwiedzi Twój sklep. OptinMonster umożliwia skonfigurowanie warunków wyświetlania dla każdego wyskakującego okienka, które tworzysz, więc zróbmy to.
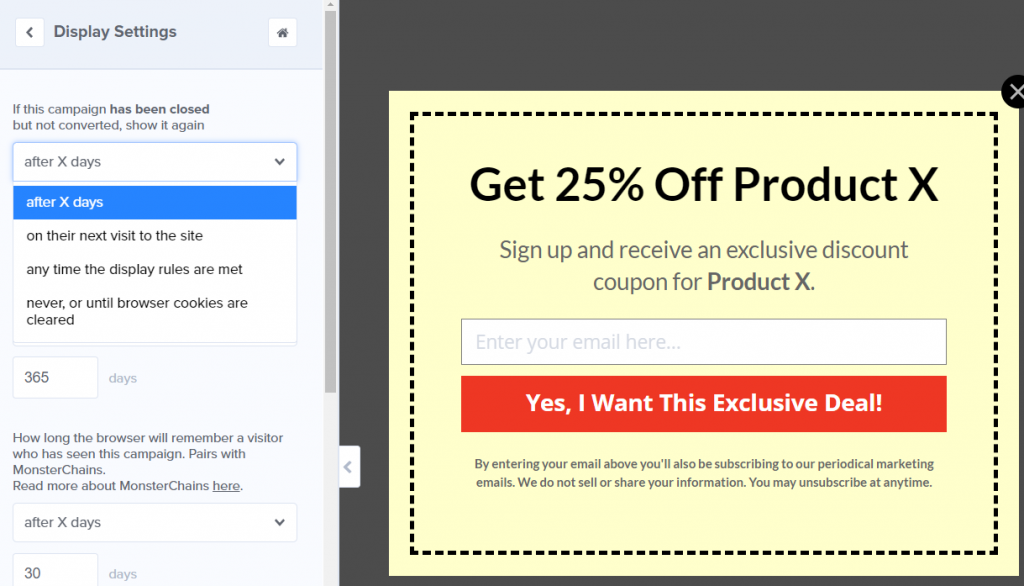
Wróć do zakładki Optin i kliknij opcję Ustawienia wyświetlania w menu po lewej stronie. OptinMonster zawiera opcję decydowania, kiedy ponownie wyświetlić wyskakujące okienko dla klientów, którzy zamkną ofertę bez konwersji:

Ponieważ większość kuponów nie jest ofertami stałymi, zalecamy wybranie opcji „ nigdy” lub „do czasu wyczyszczenia plików cookie przeglądarki ”. W ten sposób, jeśli gość nie jest zainteresowany, nie będzie musiał ponownie oglądać wyskakującego okienka.
Zapisz zmiany w wyskakującym okienku ponownie i opublikuj je. Teraz wyskakujące okienko kuponu WooCommerce powinno być aktywne dla każdego, kto odwiedza Twoją witrynę.
Wniosek
Wyskakujące okienka z kuponami WooCommerce są jednym z najlepszych narzędzi do Twojej dyspozycji, aby zapewnić, że odwiedzający nie przegapią Twoich ofert. Dzięki odpowiednim narzędziom możesz nawet używać tych wyskakujących okienek do powiększania swojej listy e-mail, co zapewnia możliwość pozostawania w kontakcie z bazą klientów.
Jeśli chcesz tworzyć wyskakujące okienka, które bezproblemowo współpracują z WooCommerce, polecamy OptinMonster. Działa idealnie razem z kuponami zaawansowanymi, co czyni je idealnym połączeniem zwiększającym konwersję w Twoim sklepie.
Masz pytania dotyczące tworzenia wyskakującego okienka kuponu WooCommerce? Porozmawiajmy o nich w sekcji komentarzy poniżej!
