Jak ograniczyć kupon na podstawie atrybutów w WooCommerce?
Opublikowany: 2022-09-15To jedna inteligentna funkcja, którą możesz mieć w swoim sklepie WooCommerce. Możesz pokazać / wykluczyć kupony ze zniżek na niektóre produkty, które mają określone atrybuty.
Co oznacza pokazywanie/wykluczanie kuponów na podstawie atrybutów produktu?
Uprośćmy to na przykładzie.
Zastanów się, czy sprzedajesz w swoim sklepie łącznie pięćdziesiąt koszulek. Różne kolory, rozmiary, rodzaj kołnierzyka (atrybuty).
Jednak chcesz zaoferować stałą zniżkę 20% tylko wtedy, gdy użytkownik doda czerwoną koszulkę do koszyka, niezależnie od innych atrybutów .
- Teraz możesz pokazać i zastosować kupon tylko wtedy, gdy użytkownik doda do koszyka dowolny wariant w kolorze czerwonym.
- LUB nie pokazuj i nie stosuj kuponu, gdy użytkownik doda do koszyka dowolny wariant w kolorze czerwonym.
- Możesz nawet ustawić oba ograniczenia razem – zastosuj kupon tylko na wszystkie warianty w kolorze czerwonym, nie stosuj kuponu na wszystkie warianty w kolorze niebieskim.
A jak to łatwo zrobić? Korzystanie z wtyczki Smart Coupons .
Dla tych, którzy są tutaj po raz pierwszy, Smart Coupons to najpopularniejsza wtyczka kuponów WooCommerce.
Sklepowe karty kredytowe / upominkowe, generowanie zbiorcze, importowanie-eksportowanie CSV, ograniczanie kuponów na podstawie lokalizacji, bramki płatności, Smart Coupons to znacznie więcej.
Uzyskaj inteligentne kupony
Kroki, aby wyświetlić kupon rabatowy na podstawie atrybutu produktu za pomocą inteligentnych kuponów
Weźmy ten sam przykład koszulki.
Jest sezon na Czarny Piątek i chcesz zaoferować 20% zniżkę zryczałtowaną tylko wtedy, gdy użytkownik doda do koszyka czerwoną koszulkę niezależnie od innych atrybutów.

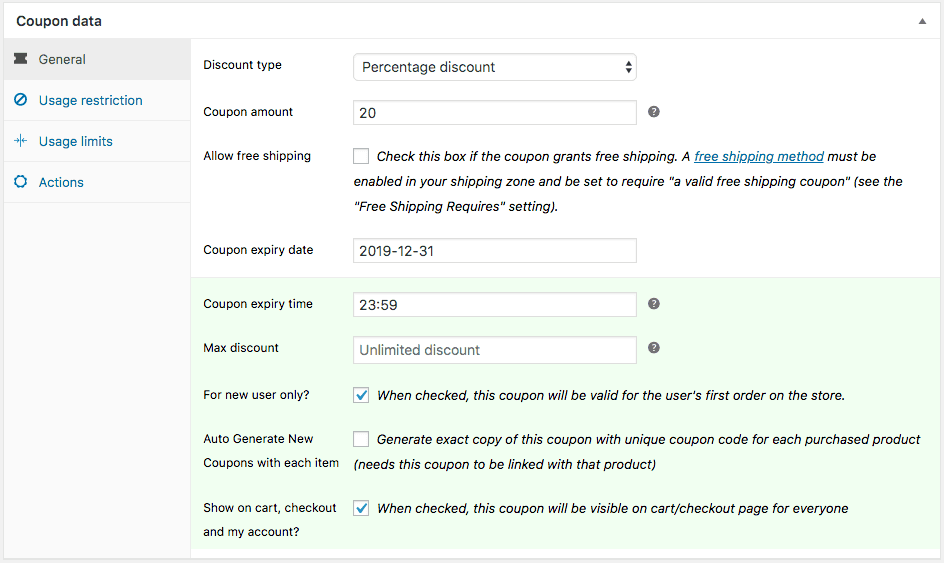
Krok 1
- Przejdź do
WooCommerce > Coupons > General - Wybierz rodzaj rabatu jako Rabat procentowy i ustaw kwotę kuponu na 20.
- Uzupełnij pozostałe dane zgodnie z własnymi wymaganiami.
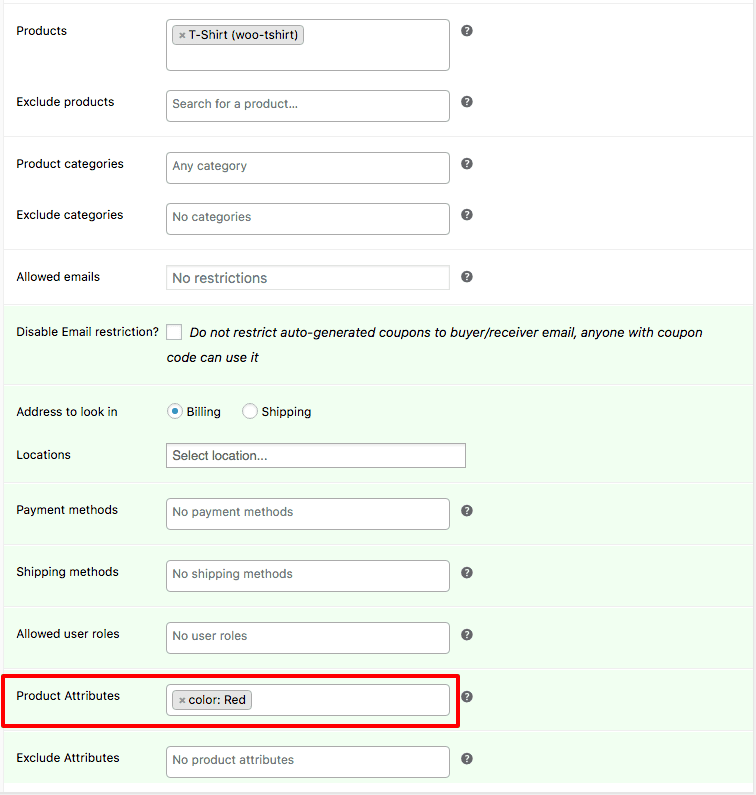
Krok 2
To jest główna sekcja, w której można ustawić regułę atrybutu w obszarze Ograniczenie użytkowania:

- Przejdź do
Usage restriction > Products > Select T-shirt - Wypełnij inne szczegóły, aby uzyskać więcej ograniczeń dotyczących kuponów – lokalizacja, metody płatności, metody wysyłki i Dozwolone role użytkowników.
- W
Product Attributeswybierz Kolor jakoRed - Kliknij Zastosuj
Gratulacje! Skończyłeś z ograniczaniem kuponów na podstawie atrybutu produktu w Twoim sklepie WooCommerce.
Tak więc za każdym razem, gdy użytkownik doda czerwoną koszulkę polo lub czerwoną koszulkę z dekoltem w serek, zostanie wyświetlony kupon rabatowy 20%.
Jeśli użytkownik doda koszulkę w kolorze czarnym lub niebieskim, kupon nie zostanie wyświetlony.
Wypróbuj demo na żywo

Kroki, aby wykluczyć atrybut produktu z kuponu
Jest to dokładnie przeciwieństwo powyższego przykładu.
W takim przypadku chcesz zastosować kupon 20% na wszystkie kolory T-shirtów z wyjątkiem koloru czerwonego .
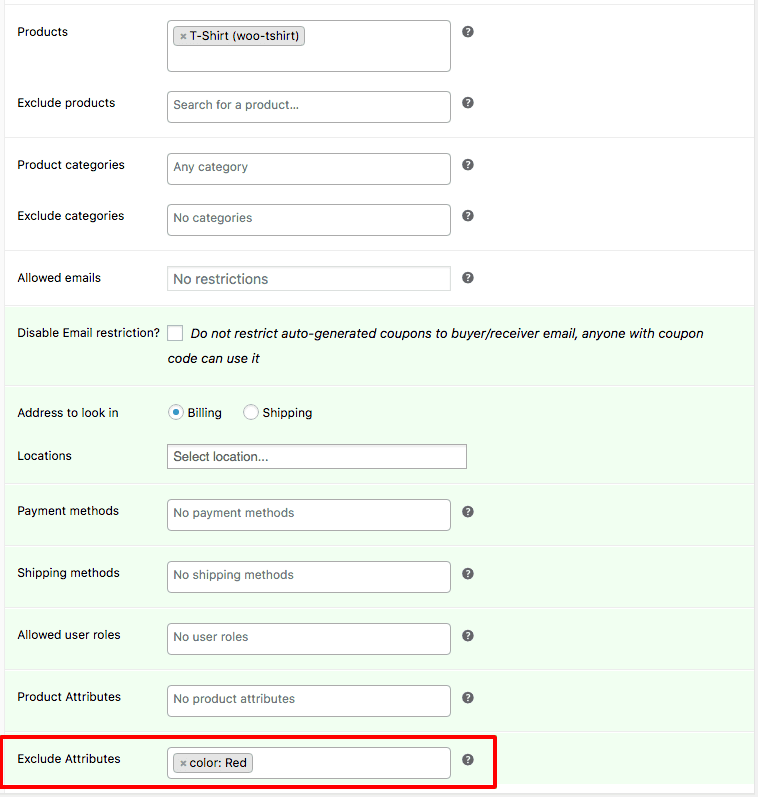
Tak jak w kroku 2 dla powyższego przykładu,

- Idź do
Usage restriction > Products > T-shirt - Wypełnij inne szczegóły
- W
Exclude Attributeswybierz Kolor jakoRed - Kliknij Zastosuj
Tak więc za każdym razem, gdy użytkownik doda czarną koszulkę polo lub niebieską koszulkę z dekoltem w serek, zostanie wyświetlony kupon rabatowy 20% .
Jeśli użytkownik doda jakąkolwiek czerwoną koszulkę, kupon nie zostanie wyświetlony.
Wypróbuj demo na żywo
Korzyści z pokazywania / wykluczania kuponu na podstawie atrybutu produktu
Oszczędza dodawanie ograniczeń dla każdego produktu
To największa zaleta tej funkcji.
Rozważ ten sam przykład koszulki powyżej, gdzie na 50, 25 to koszulki w kolorze czerwonym.
Wcześniej musisz dodać wszystkie 25 T-shirtów pojedynczo.
Ale teraz możesz wykonać tę samą pracę w jednym kroku . Po prostu dodaj regułę, aby pokazać kupon na podstawie atrybutu – Kolor jako czerwony. Gotowe!
Zwiększ średnią wartość zamówienia
Kiedy sprzedajesz produkt oparty na wartości za pomocą kuponu rabatowego, zwiększy to średnią wartość zamówienia.
Zwiększ sprzedaż
Znasz moc segmentacji. Jeśli oferujesz zniżki tylko określonym użytkownikom i na określone produkty, jest bardziej prawdopodobne, że dokonają konwersji.
Pokaż powiązane produkty
Kiedy składasz ofertę sprzedaży krzyżowej ze zniżką, pokazujesz produkty, których mogą potrzebować użytkownicy. Daje to lepszą widoczność Twoich produktów i zwiększa szanse na sprzedaż.
Sprzedawaj produkty o niskiej sprzedaży
Ta taktyka pomaga również oczyścić zapasy produktów o niskiej sprzedaży podczas oferty.
Pięć najlepszych przykładów użycia funkcji Pokaż / Wyklucz produkt Smart Coupons
Jak wspomniano w kroku 2 w powyższym przykładzie, musisz dodać lub wykluczyć atrybuty z przykładu wymienionego poniżej. Inne rzeczy, takie jak zniżka kuponów, limit użytkowania i wszystkie, również muszą zostać zmienione.
Oferuj stałą zniżkę na podstawie jednego atrybutu
Najlepiej nadaje się do – produktów cyfrowych w sezonie Black Cyber
Chcesz zaoferować duży rabat tylko na licencje dożywotnie, a nie na plany miesięczne i roczne. Twoje portfolio produktów składa się, powiedzmy, z 35 produktów cyfrowych.
Tutaj atrybutem jest Okres Licencji.
Wybierz Usage restriction > Product Attributes . Następnie wybierz License Period: Lifetime .
Oferuj wiele rabatów na podstawie jednego atrybutu
Najlepiej nadaje się do – sklepy odzieżowe i modowe
W takim przypadku chcesz oferować różne rabaty na różne warianty rodzaju odzieży. Powiedz jak 50% zniżki na XXL, 40% na XL i L, 30% na rozmiary M i S. Nie chcesz ograniczać innych atrybutów, takich jak kolor, typ kołnierza, wzór.
- Utwórz kupon rabatowy 50%, jak pokazano w kroku 1. Następnie
WybierzUsage restriction > Product Attributes > Size: XX. - Utwórz kupon 40% zniżki, jak pokazano w kroku 1. Następnie
WybierzUsage restriction > Product Attributes > Size: XL, Size: L. - Utwórz kupon 30% zniżki, jak pokazano w kroku 1. Następnie
WybierzUsage restriction > Product Attributes > Size: M, Size: S.
Oferuj jednorazową zniżkę na podstawie wielu atrybutów
Najlepiej nadaje się do – Sklepy spożywcze
Chcesz oferować opakowanie kawy 250 g/m2 na 40%, gdy użytkownik doda opakowanie kawy o rozmiarze 2 kg lub opakowanie kawy o smaku czekoladowym.
Tutaj atrybutami są wielkość i smak.
Wybierz Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Sprzedaż krzyżowa oparta na jednym atrybucie
Najlepiej nadaje się do – Artykuły elektroniczne
Najczęstszy przykład. Sprzedajesz telefon o wielkościach pamięci – 32GB, 64GB, 128GB, 256GB, 512GB.
Ale chcesz sprzedać kartę pamięci tylko wtedy, gdy do koszyka zostaną dodane telefony o pojemności 32 GB lub 64 GB dowolnej firmy lub o dowolnej innej specyfikacji .
Tutaj atrybutem jest Pamięć.
Wybierz Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Jeśli więc użytkownik doda jeden z tych dwóch wariantów do koszyka, zostanie wyświetlony kupon.
Wyklucz konkretny atrybut
Najlepiej nadaje się do – Twoje najbardziej opłacalne produkty
Załóżmy, że sprzedajesz książki online w oparciu o kategorie — science fiction, literatura faktu, morderstwo, horror, dramat, akcja itp. Powiedzmy 25 kategorii.
Teraz książki oparte na morderstwie i akcji sprzedają się najlepiej po pełnej cenie. Chcesz więc wykluczyć je z rabatu na okres wyprzedaży. Wszystkie książki będą oferowane z 15% zniżką.
Tutaj atrybutem jest kategoria.
Wybierz Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Tak więc, gdy użytkownik doda jakąkolwiek książkę z kategorii Akcja lub Morderstwo, kupon nie zostanie wyświetlony ani zastosowany.
To były przykłady, które mogłeś spotkać w prawdziwym życiu, prawda?
Wniosek
Jest to jedna z najłatwiejszych w użyciu funkcji i duża oszczędność czasu dla Twojego sklepu WooCommerce.
Jeśli za każdym razem będziesz próbował to robić za pomocą kodu, spędzisz frustrujące godziny. Ale dzięki Smart Coupons to bułka z masłem.
