Prosty przewodnik po konfiguracji niestandardowych pól w WooCommerce Checkout
Opublikowany: 2018-07-31W tym artykule chcę pokazać, jak wyświetlić niestandardowe pola kasy na stronie zamówienia WooCommerce. Istnieje wiele nowych pól, które możesz dodać do kasy WooCommerce, na przykład niestandardowe dane wejściowe. Więcej typów pól pokażę w artykule!
Czy chcesz wyświetlić więcej pól na stronie kasy, ponieważ brakuje Ci tej opcji w WooCommerce ? Trochę niespokojne jest dodanie fragmentu niestandardowego kodu znalezionego w Internecie lub drogiego, kiedy trzeba za to zapłacić!
Czy nie byłoby wspaniale dodać dane wejściowe, kolor, kod HTML, obraz, obszar tekstowy i pola niestandardowe do strony kasy za pomocą wtyczki ? Dzisiaj poznasz łatwy i szybki sposób na dostosowanie formularza zamówienia w WooCommerce. Zaczynajmy!
Spis treści
- Po co dodawać pola niestandardowe do formularza zamówienia?
- Wtyczka dostosowywania pól kasy
- Wyświetl niestandardowe pola na stronie zamówienia WooCommerce
- Opcje pól niestandardowych
- Ustawienia główne
- Walidacja
- Ustaw swoją klasę CSS
- Wybierz miejsce wyświetlania pola
- Logika warunkowa
- Jakich typów pól mogę używać?
Po co dodawać pola niestandardowe do formularza zamówienia?
Istnieją różne sposoby korzystania z niestandardowych pól na stronie kasy.
Załóżmy, że sprzedajesz usługi. Możesz dodać pole Prześlij do kasy WooCommerce, aby Twoi klienci mogli wysłać Ci podsumowanie projektu. Żadnych dodatkowych e-maili!
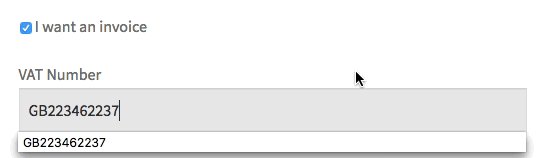
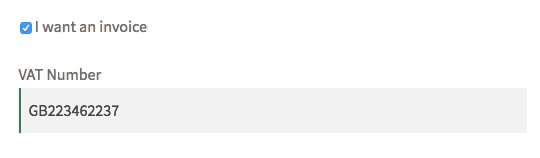
Sprzedajesz swoje produkty w modelu B2B? Wtedy przydatne będzie proste pole tekstowe. W ten sposób możesz dodać pole NIP.

Być może potrzebujesz informacji do celów marketingowych. Na przykład możesz zapytać swoich klientów, jak Cię znajdują. W takim przypadku możesz użyć przycisku radiowego z kilkoma opcjami do wyboru przez klientów.
Ale jest sposób!
Poznajmy elastyczne pola kasy - wtyczkę do zarządzania formularzem zamówienia kasy WooCommerce i dodawania niestandardowych pól!
Elastyczne pola kasy
Dzięki wtyczce możesz łatwo dodawać niestandardowe pola do kasy, zmieniać ich kolejność lub usuwać określone pola z formularza zamówienia.
Elastyczne pola kasy WooCommerce
Dodaj niestandardowe pola WooCommerce. Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza kasy.
Pobierz za darmo lub Przejdź do WordPress.orgObejrzyj ten film, aby zobaczyć, co ta wtyczka (wersja BEZPŁATNA) może zrobić z Twoją stroną kasy:
Ponad 80 000 sklepów korzysta z tej wtyczki na całym świecie!
Ponadto nasza wtyczka ma ocenę 4,6 na 5 gwiazdek . Spójrz na niektóre recenzje:


Co więcej, możesz pobrać tę wtyczkę za darmo! Teraz dodajmy kilka pól!
Wyświetl niestandardowe pola na stronie zamówienia WooCommerce
Po zainstalowaniu i aktywacji wtyczki możesz zacząć dodawać pola.
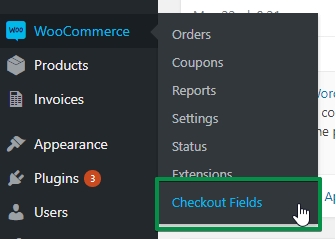
Przejdź do WooCommerce → Pola kasy :

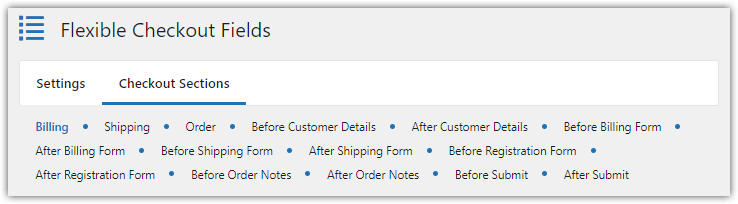
Spójrz na sekcje kasy:

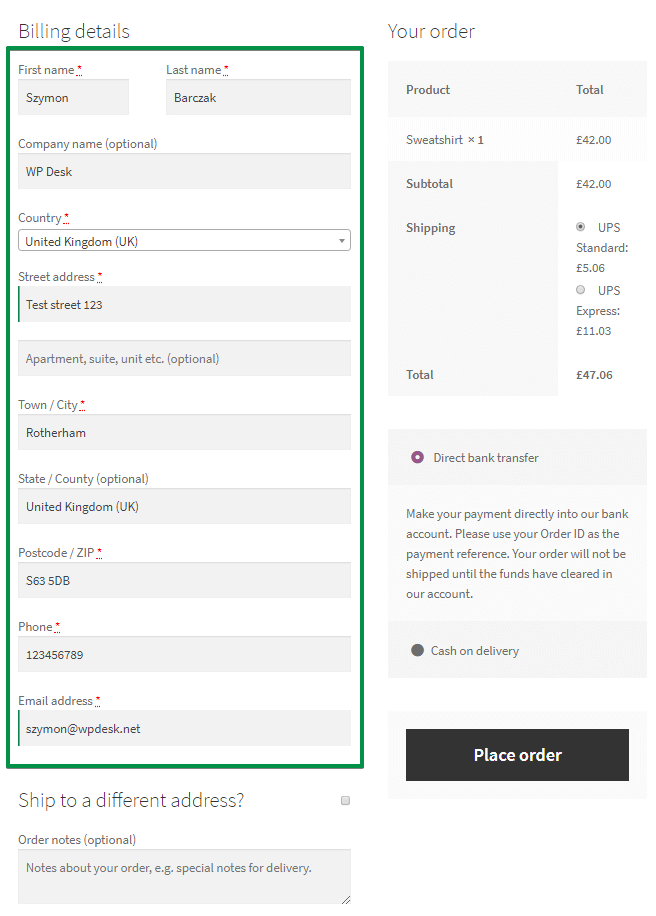
Płatność jest opcją domyślną. Tutaj możesz skonfigurować, jakie pola pojawią się na stronie kasy:

Jednak ta wtyczka daje o wiele więcej opcji. Możesz dodać dowolne pole niestandardowe po lub przed:
- Szczegóły klienta
- Formularz rozliczeniowy
- Formularz wysyłki
- Formularz rejestracyjny
- Uwagi dotyczące zamówień
- Przycisk Prześlij
Znajdziesz je w zakładce Sekcje niestandardowe .
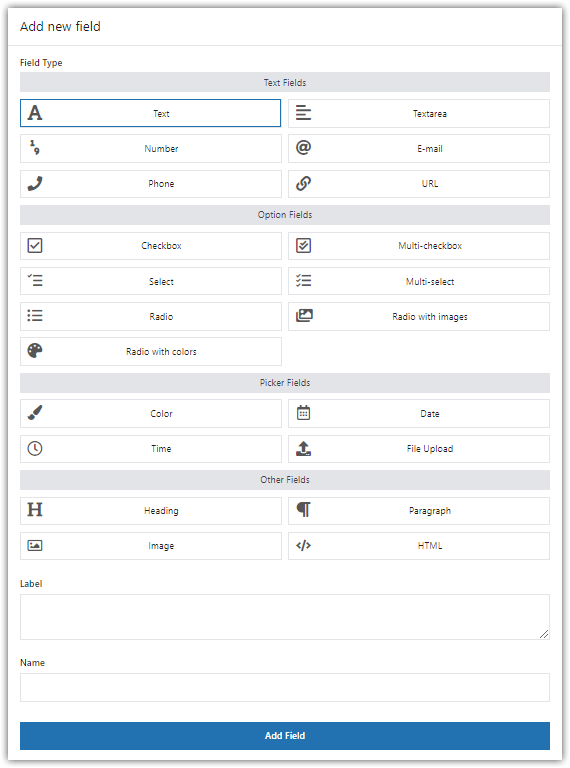
Teraz, aby dodać nowe pole, wybierz typ pola, podaj etykietę i kliknij przycisk Dodaj pole :

Elastyczne pola kasy WooCommerce
Dodaj niestandardowe pola WooCommerce. Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza kasy.
Pobierz za darmo lub Przejdź do WordPress.orgKonfiguracja pól
Pokażę ci teraz, jak używać ustawień wtyczki do zarządzania wyglądem pól kasy. Możesz użyć:
Ustawienia główne
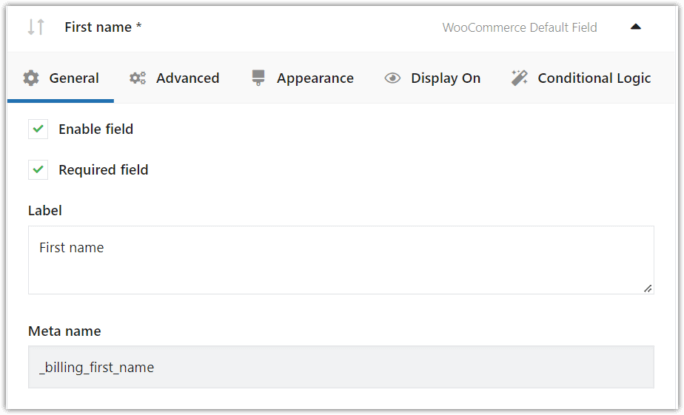
Możesz skonfigurować zarówno pola niestandardowe, jak i standardowe. Wystarczy kliknąć pole, aby wyświetlić wszystkie opcje konfiguracji.

Ustawienia niestandardowych pól zamówienia WooCommerce. Zakładka Ogólne. Możesz włączyć lub wyłączyć dowolne pole. Tak, możesz również wyłączyć domyślne pola WooCommerce.
Możesz także ustawić pole zgodnie z wymaganiami. W ten sposób klient nie będzie mógł złożyć zamówienia bez interakcji z polem. Dla pola daty interakcja oznacza ustawienie daty, dla pola tekstowego oznacza podanie tekstu itp.
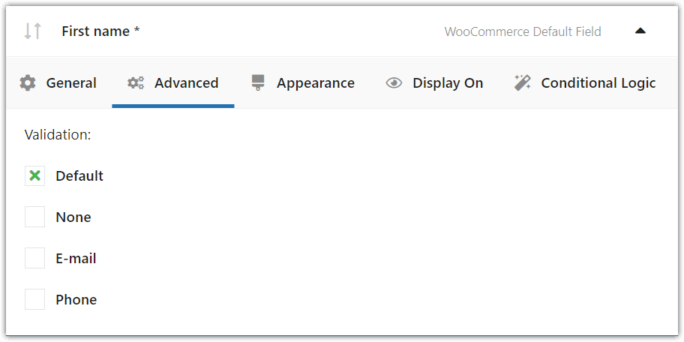
Walidacja
Możesz użyć zarówno domyślnej, jak i niestandardowej walidacji.

Pole niestandardowe Walidacja pola strony kasy WooCommerce Warto wspomnieć, że możesz użyć niestandardowej walidacji, jeśli chcesz rozszerzyć standardowe.
Możesz przeczytać artykuł o walidacji pól kasy . Powinieneś to sprawdzić! To świetna cecha tej wtyczki
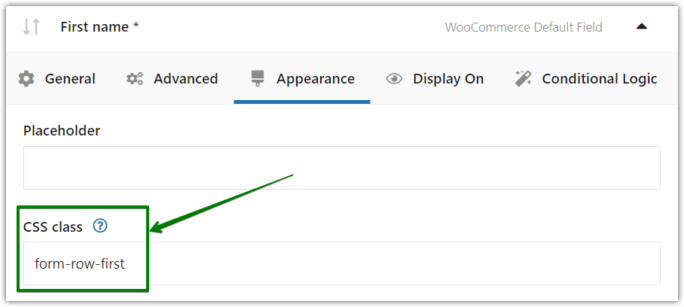
Ustaw swoją klasę CSS
Możesz zmienić wygląd pól w swoim sklepie. Wystarczy przejść do zakładki Wygląd w ustawieniach pola. Tutaj możesz ustawić swoje klasy CSS:

Zmodyfikuj niestandardowe pola Strona kasy WooCommerce. Stylizacja CSS. Wybierz miejsce wyświetlania pola

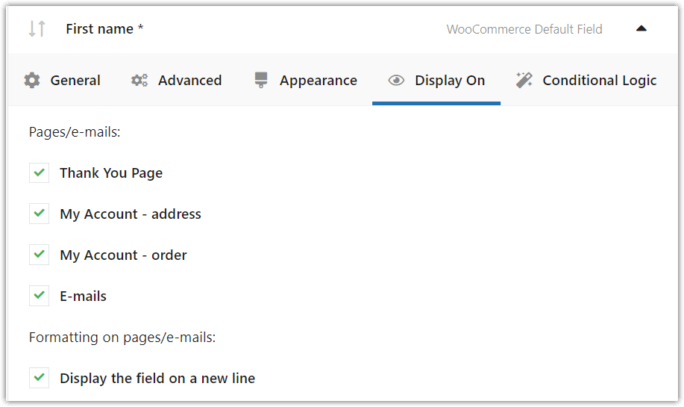
Wybierz, gdzie pojawią się niestandardowe pola WooCommerce. Możesz skonfigurować miejsce, w którym wtyczka ma wyświetlać pole. Domyślnie wyświetla pole na:
- Strona z podziękowaniami
- Moje konto - zakładka adres
- Moje konto - zakładka Zamówienia
- W wiadomościach e-mail (o zamówieniach)
Jeśli nie chcesz wyświetlać tych pól w żadnym z tych miejsc, po prostu usuń zaznaczenie opcji.
Logika warunkowa
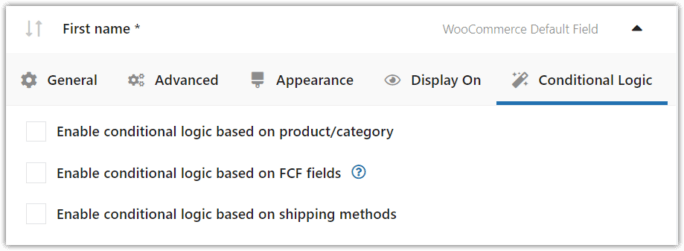
Karta Zaawansowane umożliwia skonfigurowanie logiki warunkowej. To funkcja PRO.


Zamów niestandardowe pola WooCommerce - ustaw logikę warunkową dla pól. Istnieją trzy opcje:
- logika warunkowa pól,
- logika konfiguracji produktów/kategorii,
- logika warunkowa metody wysyłki.
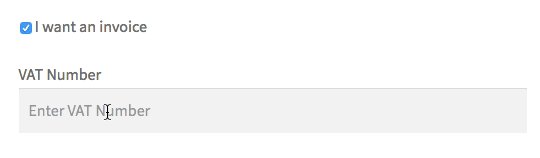
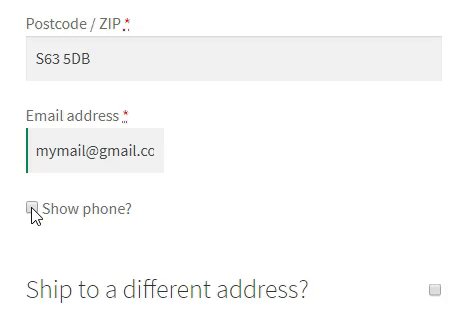
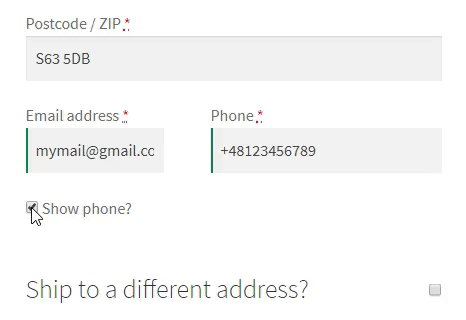
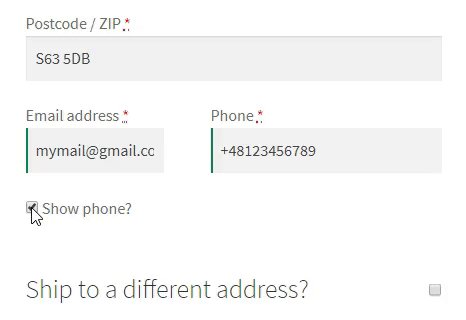
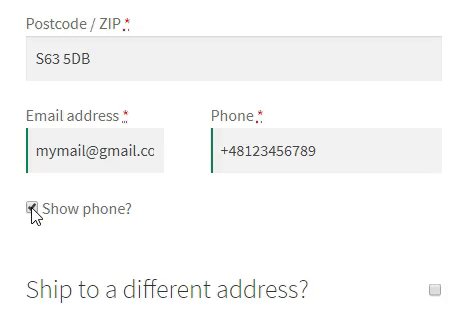
Oznacza to, że wtyczka wyświetla pole, gdy obecne jest inne pole. Na przykład, gdy klient zaznacza pole wyboru:

Inną opcją jest sytuacja, gdy w kasie klienta znajduje się zdefiniowany produkt (lub produkt ze zdefiniowanej kategorii) lub klient wybiera zdefiniowaną metodę wysyłki w kasie.
Biurko WPElastyczne pola kasy PRO WooCommerce 59 $
Dodaj niestandardowe pola WooCommerce. Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza kasy.
Dodaj do koszyka lub Wyświetl szczegółyOstatnia aktualizacja: 2023-03-27Współpracuje z WooCommerce 7.1 - 7.6.x
Pola dostępne we wtyczce Flexible Checkout Fields
Zobaczmy listę pól kasy, które możesz dodać do strony kasy WooCommerce
Nie musisz dodawać każdego pola do kasy, aby się o tym przekonać. Spójrz na kilka przykładów!
Tekst jednowierszowy
Po pierwsze, możesz dodać pola wejściowe do strony kasy WooCommerce.

Więc nie jesteś już ograniczony do domyślnych danych wejściowych WooCommerce, możesz dodawać niestandardowe!
Pole wyboru
Jest też pole wyboru!

Nagłówek
Dodaj nagłówek, aby uporządkować pola kasy.

Tekst akapitu
Możesz również dodać niestandardową wiadomość do formularza.

HTML lub zwykły tekst

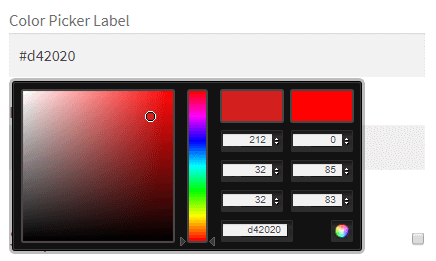
Narzędzie do wybierania kolorów
A co z próbnikiem kolorów na stronie kasy WooCommerce? Możesz go użyć do tworzenia próbek kolorów dla produktów WooCommerce !

Przycisk radiowy (PRO)
Ten typ pola jest dostępny w wersji PRO wtyczki, gdzie możesz użyć standardowego radia lub radia z kolorami lub radia z obrazami! Przeczytaj więcej o niestandardowych polach radiowych !

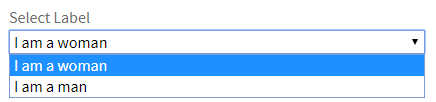
Wybierz (rozwiń) (PRO)
Ten typ pola jest również dostępny w wersji PRO wtyczki.

Możesz sprawdzić wszystkie funkcje wersji PRO na stronie wtyczki:
Elastyczne pola kasy PRO WooCommerce 59 $
Dodaj niestandardowe pola WooCommerce. Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza kasy.
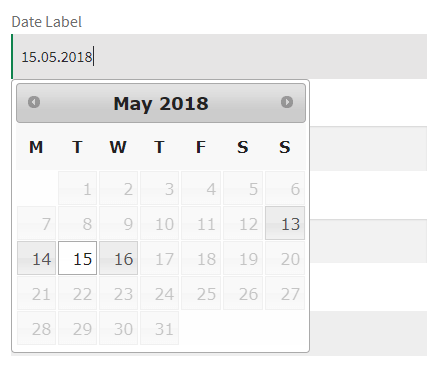
Dodaj do koszyka lub Wyświetl szczegółySelektor dat (PRO)
Jest to bardzo przydatne, gdy chcesz pozwolić klientom wybrać datę dostawy lub dokładny czas zamówienia WooCommerce. Czytaj więcej →

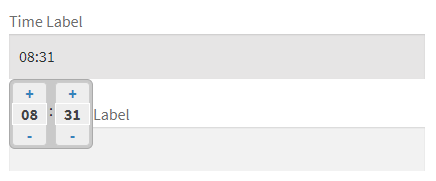
Selektor czasu (PRO)

Przesyłanie plików (PRO)
To prawdopodobnie najlepsze niestandardowe pole na stronie formularza zamówienia WooCommerce, które możesz dodać, aby zmniejszyć liczbę dodatkowych e-maili!

Streszczenie
W tym artykule nauczyłeś się, jak dodawać niestandardowe pola WooCommerce do strony realizacji zamówienia.
Jednak ta wtyczka ma o wiele więcej funkcji. Na przykład możesz zmienić lub ukryć domyślne pola kasy WooCommerce. Wszystkie funkcje opisaliśmy w dokumentacji wtyczki .
Czekamy na Twoją opinię w sekcji komentarzy poniżej.