Niestandardowe atrybuty na stronie produktu (lepsze niż daje WooCommerce)
Opublikowany: 2021-10-08Dodawanie niestandardowych atrybutów w WooCommerce jest dość łatwe. Ale nadal jest widoczny na stronie produktu w sekcji informacji dodatkowych. Dzisiaj pokażę Ci, jak wyświetlać niestandardowe atrybuty na stronie produktu WooCommerce lepiej niż WooCommerce. Użyję darmowej wtyczki do tworzenia niestandardowych pól, które pozwolą Ci z łatwością dostosować produkty WooCommerce!
Domyślnie możesz używać atrybutów globalnych lub specyficznych dla produktu. Jednak w WooCommerce brakuje możliwości dostosowania typu pola atrybutów lub umożliwienia klientom dostosowywania produktów w oparciu o dostępne funkcje produktu.
Skorzystajmy z bezpłatnej wtyczki ze świetnym i przejrzystym interfejsem użytkownika, aby łatwo dodawać atrybuty produktów WooCommerce przy użyciu 18 typów pól! I pokaż je na stronie produktu, aby umożliwić dostosowywanie produktów w swoim sklepie WooCommerce i zwiększyć sprzedaż!
Spis treści
- Atrybuty produktów i niestandardowe atrybuty w WooCommerce
- Niestandardowe atrybuty produktu z bezpłatnym rozszerzeniem WooCommerce
- Podsumowanie i więcej informacji o wtyczce
Atrybuty produktów i niestandardowe atrybuty w WooCommerce
Domyślnie możesz używać standardowych atrybutów produktu WooCommerce (globalnych lub opartych na produkcie).

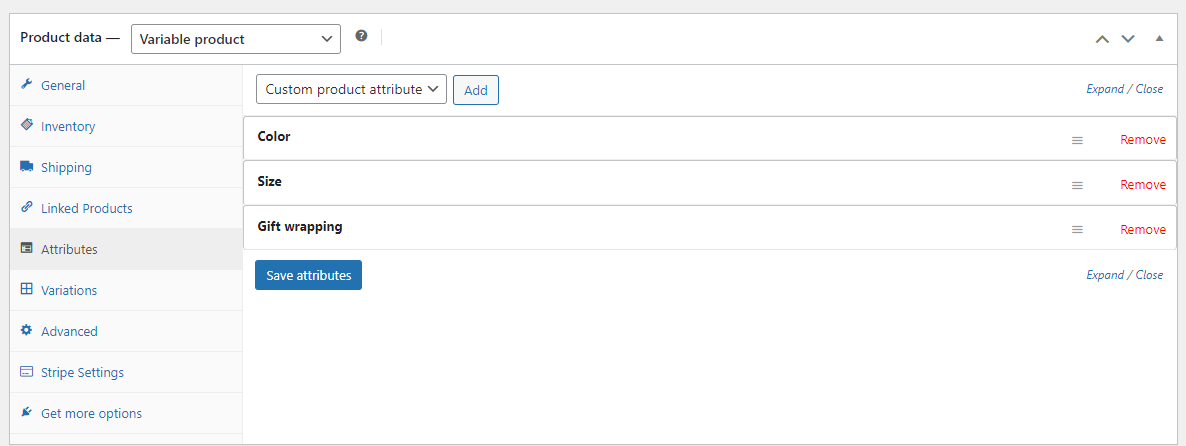
Możesz ustawić globalne atrybuty w Produkty → Atrybuty . Będą dostępne później dla wszystkich produktów WooCommerce. Oczywiście możesz również dodać atrybut specyficzny dla produktu podczas edycji produktu w sekcji Dane produktu → Atrybuty → poprzez dodanie atrybutu Produkt niestandardowy .
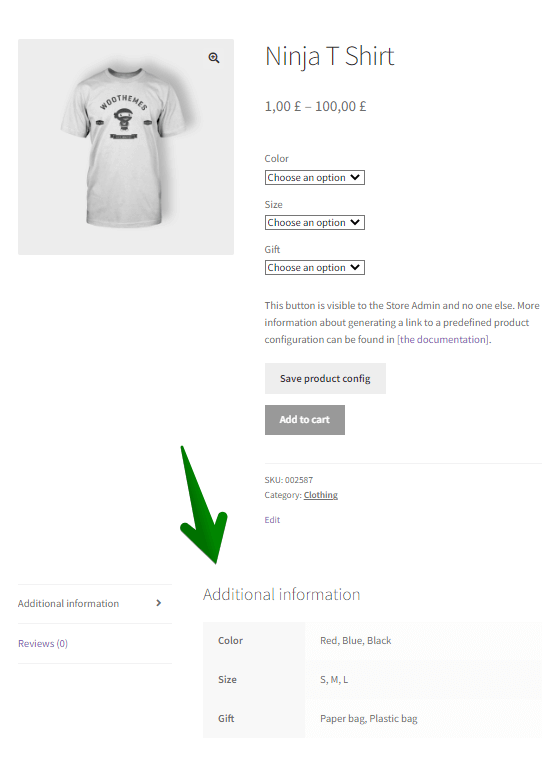
Ale domyślny sposób dodawania atrybutów WooCommerce może ci nie wystarczyć. Atrybuty produktu pojawią się tylko w sekcji Informacje dodatkowe na stronie produktu WooCommerce.

Niestandardowe atrybuty produktu z bezpłatnym rozszerzeniem WooCommerce
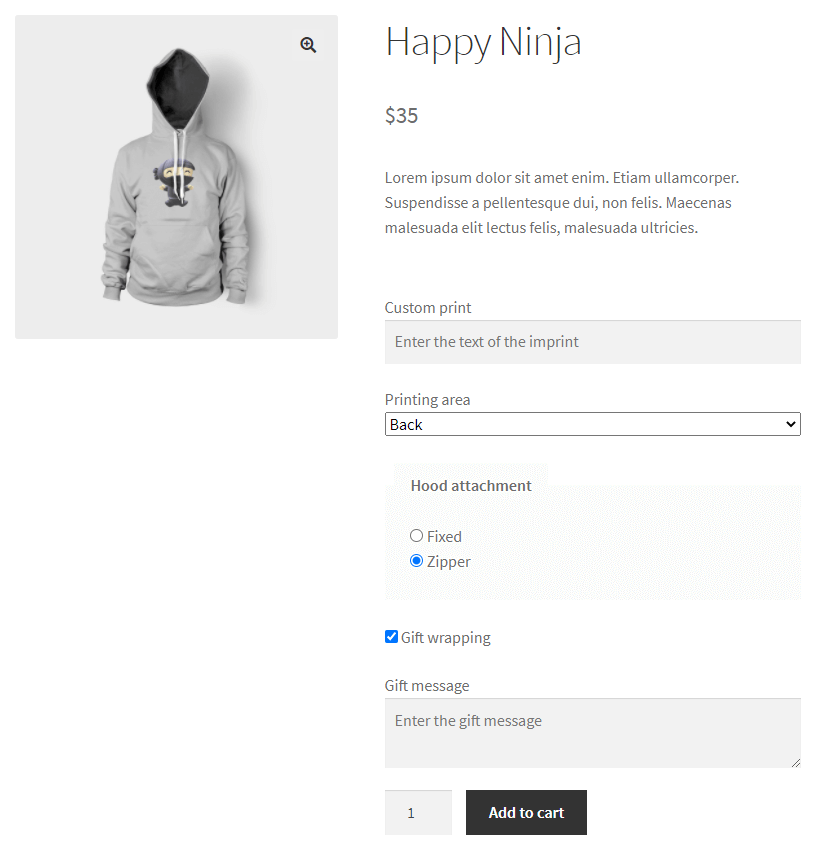
Istnieje lepszy sposób dodawania atrybutów do produktów WooCommerce!

W ten sposób pozwolisz klientom łatwiej kupować spersonalizowane produkty bezpośrednio na stronie produktu WooCommerce!

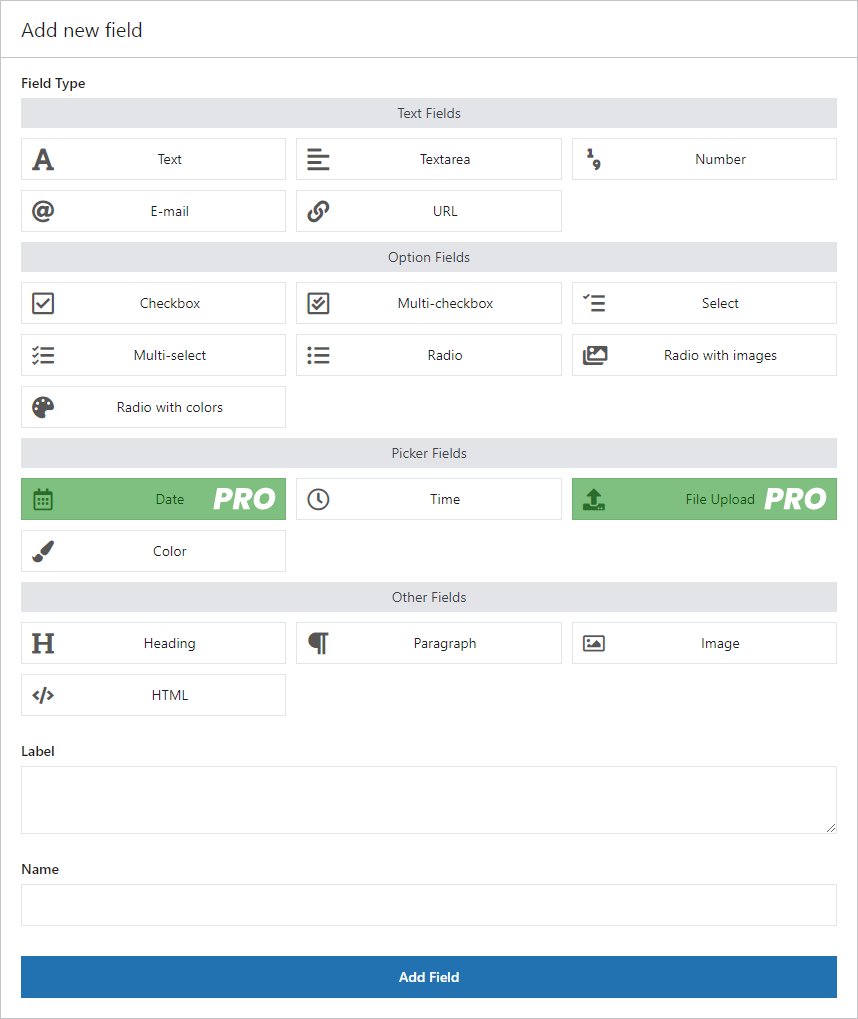
Co więcej, możesz użyć 18 rodzajów pól!
Pobierz bezpłatną wtyczkę i zacznij tworzyć lepsze produkty WooCommerce z niestandardowymi atrybutami i nowymi polami!
Elastyczne pola produktów WooCommerce
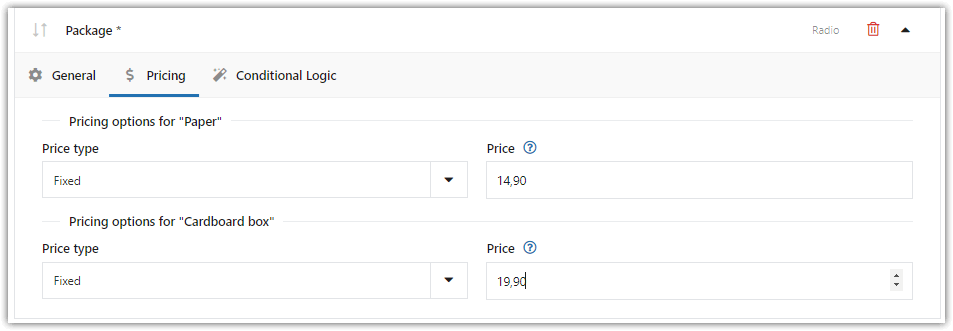
Utwórz kreatora produktów, aby sprzedawać grawerunki, opakowania na prezenty, wiadomości na prezenty, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Pobierz za darmo lub Przejdź do WordPress.orgElastyczne pola kasy WooCommerce
Edytuj, dodaj nowe lub ukryj niepotrzebne pola w formularzu zamówienia WooCommerce. Chodzi o konwersje i lepsze wrażenia użytkownika.
Pobierz za darmo lub Przejdź do WordPress.orgZmiany w panelu Elastyczne pola produktów
Panel Flexible Product Fields to teraz nowoczesne i proste w użyciu ustawienia oparte na ReactJS. Jest to wydajna i deklaratywna biblioteka JavaScript służąca do budowy złożonych interfejsów użytkownika. ReactJS umożliwia programistom tworzenie interfejsów użytkownika przy użyciu izolowanych i małych fragmentów kodu — zwanych komponentami. Dzięki temu możliwe jest dodawanie nowych atrybutów, opcji i funkcji bez pracochłonnego przepisywania istniejącego kodu.


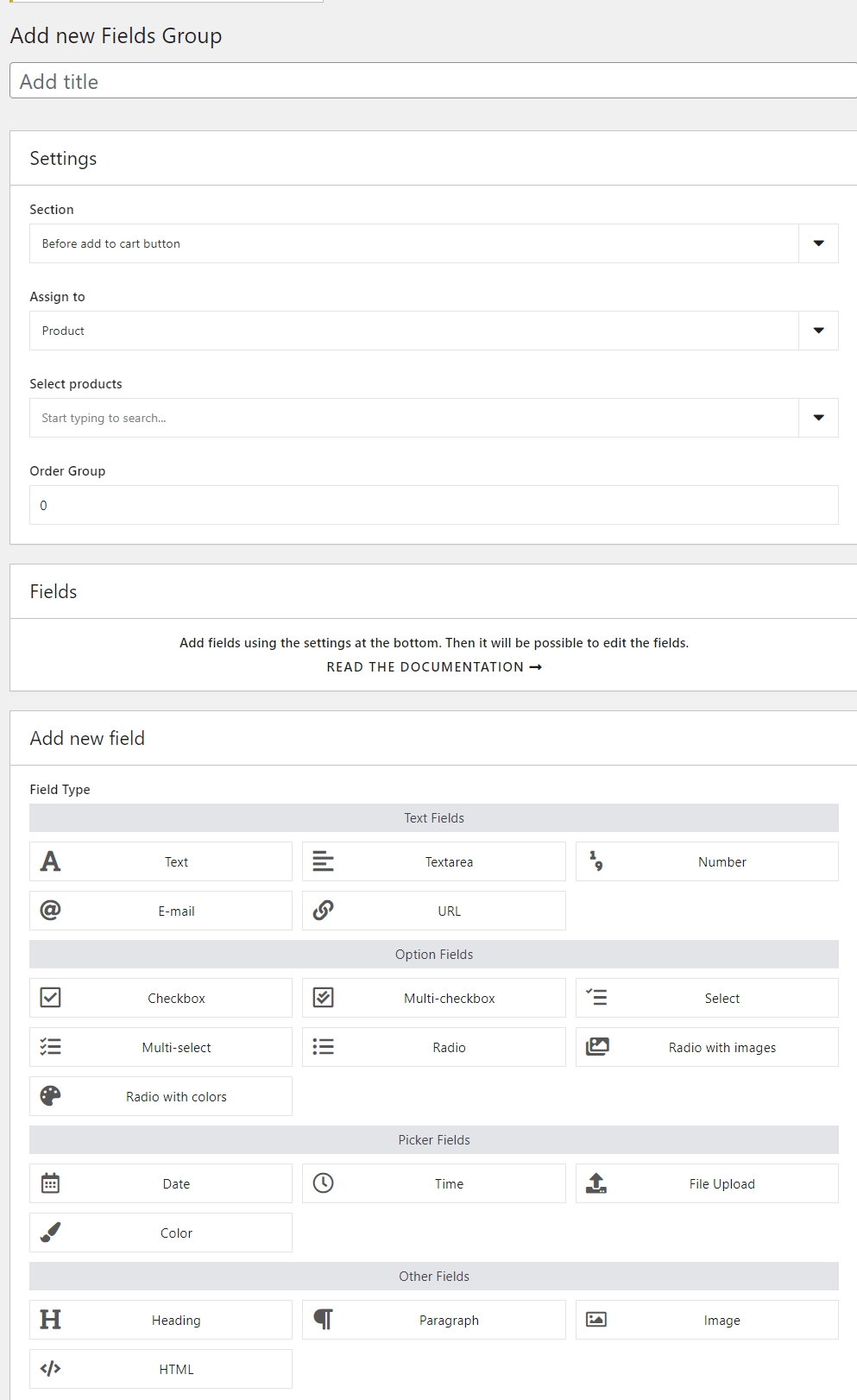
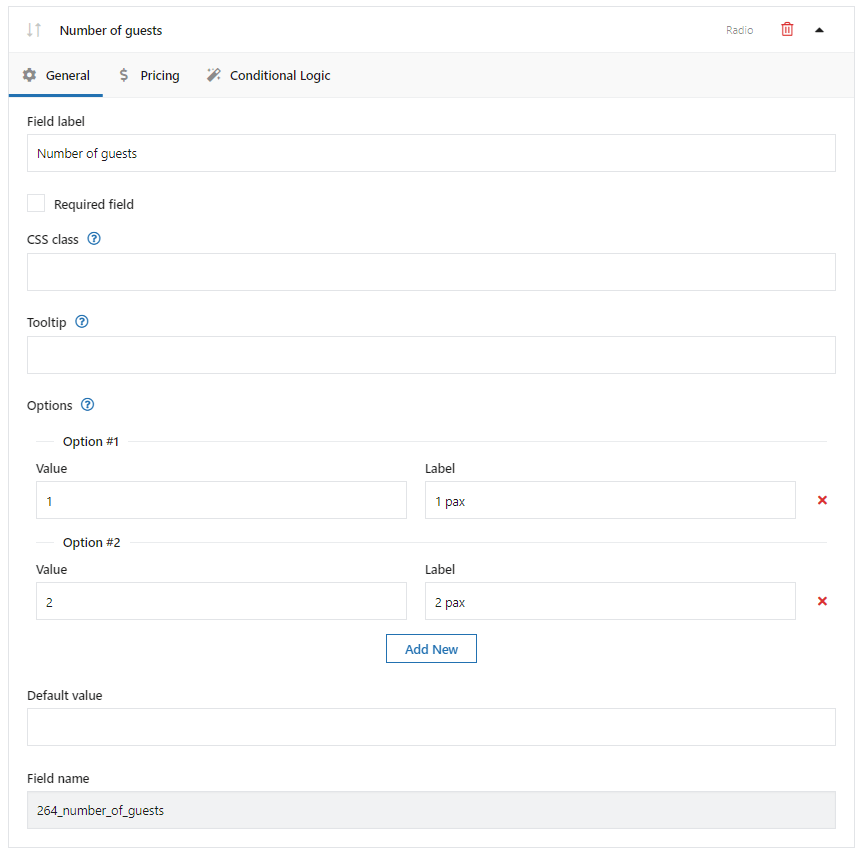
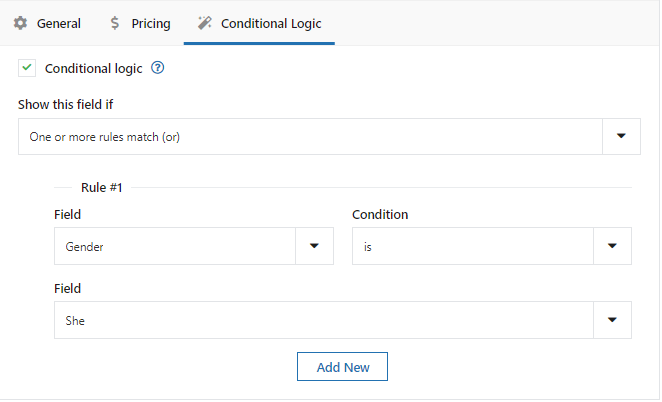
Przykładowe ustawienia pól



Nie zapomnij zaktualizować wtyczki
W sumie odświeżony panel z ustawieniami grupy pojawia się teraz w nowym oknie. Zawiera te same opcje, co poprzednia wersja. Ale ustawienia pól zostaną umieszczone na kartach, aby ułatwić dodawanie nowych opcji .
Stare karty terenowe były przeładowane ustawieniami i informacjami. Dodanie kolejnych utrudniłoby poruszanie się po panelu.
Ale najbardziej widoczną zmianą będzie oczywiście czysty i nowoczesny design. Mamy nadzieję, że zmiany zostaną dobrze przyjęte!
Elastyczne pola produktów WooCommerce
Utwórz kreatora produktów, aby sprzedawać grawerunki, opakowania na prezenty, wiadomości na prezenty, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Pobierz za darmo lub Przejdź do WordPress.orgPodsumowanie i więcej informacji o wtyczce
Dzisiaj pokazałem ci, jak dodać niestandardowe atrybuty produktu i pokazać je na stronie produktu WooCommerce. Pozwól swoim klientom kupować spersonalizowane produkty WooCommerce w oparciu o nowe atrybuty , niestandardowe pola i wiele opcji produktów!
Jeśli masz jakieś pytania, zostaw komentarz poniżej!