Jak zdyskontować pierwsze zamówienie w WooCommerce (krok po kroku)
Opublikowany: 2020-08-25
Wyróżnienie się na tle konkurencji w celu przyciągnięcia większej liczby klientów jest wyzwaniem bez względu na rodzaj prowadzonej witryny e-commerce. Krajobraz handlu internetowego jest zaciekły, szczególnie w epoce gigantów, takich jak Amazon. Zniżka przy pierwszym zamówieniu może poprawić Twoje perspektywy na tym froncie.
Oferowanie rabatu nowym klientom to fantastyczny sposób na przyciągnięcie nowych klientów i rozpoczęcie rozpowszechniania informacji o swoim sklepie. Umowa przyciąga nowych leadów, dzięki czemu możesz zrobić dobre pierwsze wrażenie i zamienić ich w lojalnych fanów.
W tym artykule omówimy, dlaczego zniżka za pierwsze zamówienie jest przydatną taktyką. Następnie przeprowadzimy Cię przez proces konfiguracji w WooCommerce za pomocą naszej wtyczki Advanced Coupons. Zanurzmy się!
Dlaczego powinieneś zdyskontować pierwsze zamówienie klienta?
Rabat za pierwsze zamówienie to rodzaj „lidera strat”. Jest to strategia marketingowa, w której detaliści tracą na produkcie lub usłudze, aby przyciągnąć nowych klientów i stymulować sprzedaż.
Chodzi o to, aby zaproponować ofertę, która przyciągnie klientów do drzwi, a następnie zachwyci ich na tyle, aby przekonać ich do zakupu więcej. Jeśli zostanie to zrobione dobrze, zwiększona sprzedaż może z nawiązką zrekompensować początkową stratę z tytułu rabatów przy pierwszym zamówieniu.
Używanie WooCommerce do dyskontowania pierwszego zamówienia klienta to sprytny sposób na przyciągnięcie nowych kupujących. Daje to możliwość nawiązania z nimi relacji i przekształcenia ich w długoterminowych powracających kupujących.
Jak zdyskontować pierwsze zamówienie w WooCommerce (w 4 krokach)
Zdyskontowanie pierwszego zamówienia w WooCommerce jest łatwe dzięki kuponom zaawansowanym. Możesz skorzystać z Warunków koszyka, aby mieć pewność, że zniżka dotyczy tylko zamówień po raz pierwszy. Następnie możesz wybrać, czy zastosować kupon automatycznie, czy podać kod, który kupujący wprowadzą ręcznie.
Pamiętaj, że warunki koszyka użyte w tym samouczku wymagają wersji premium kuponów zaawansowanych. Zanim zaczniesz, upewnij się, że masz go zainstalowany i aktywowany na swojej stronie WordPress obok WooCommerce.
Krok 1: Utwórz nowy kupon
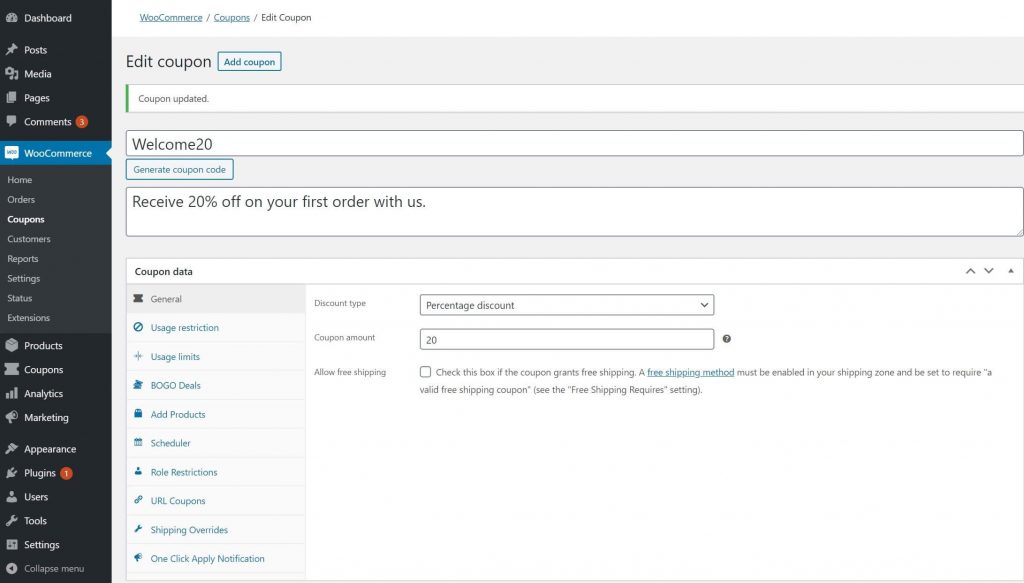
Pierwszą rzeczą, którą musisz zrobić, to przejść do pulpitu WordPress i utworzyć nowy kupon. Na pasku bocznym wybierz Kupony > Dodaj nowy . Wprowadź kod kuponu (lub wygeneruj go za pomocą przycisku) i opcjonalny opis:

Następnie przewiń w dół do sekcji Dane kuponu .
Krok 2: Skonfiguruj swój kupon
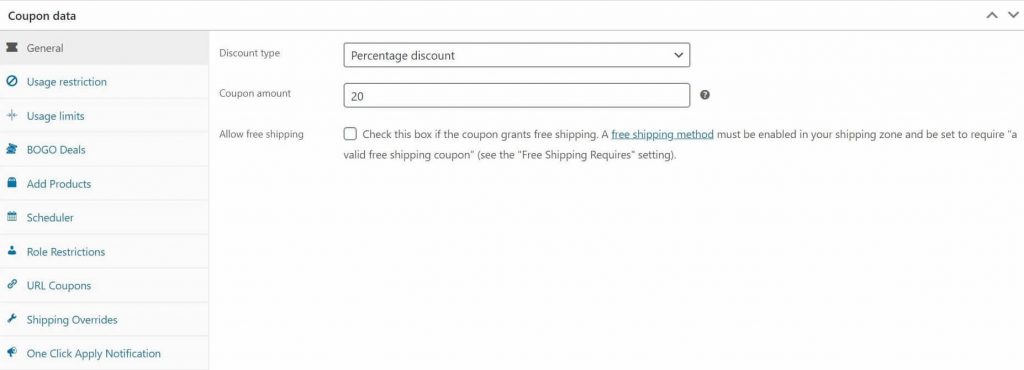
Teraz nadszedł czas na skonfigurowanie kuponu, zaczynając od rodzaju i kwoty rabatu. Te ustawienia będą unikalne dla każdej firmy i tego, jaki rabat najlepiej sprawdzi się w Twoim sklepie. W tym przykładzie użyjemy 20% zniżki na całkowite zamówienie.
Aby to ustawić, wybierz kartę Ogólne w sekcji Dane kuponu . Zmień listę rozwijaną Typ rabatu na Rabat procentowy i wprowadź wartość procentową w polu Kwota kuponu :

Istnieje również wiele innych opcji dostosowywania kuponu. WooCommerce zawiera funkcję ustawiania dat wygaśnięcia i ograniczania, ile razy można zastosować rabat. Dzięki kuponom zaawansowanym zyskujesz dostęp do wielu innych ustawień, takich jak:
- Planowanie kuponów
- Ograniczanie rabatów do określonych ról użytkownika
- Stosowanie kuponów do kategorii produktów
- Oferowanie zniżki na wysyłkę
Istnieją dwie inne opcje, które warto wziąć pod uwagę, rabatując na każde pierwsze zamówienie w WooCommerce. Ponieważ kupujący, którzy otrzymają tę ofertę, będą nowi w Twojej witrynie, pomocne może być programowe zastosowanie kuponu zamiast konieczności wpisywania kodu.
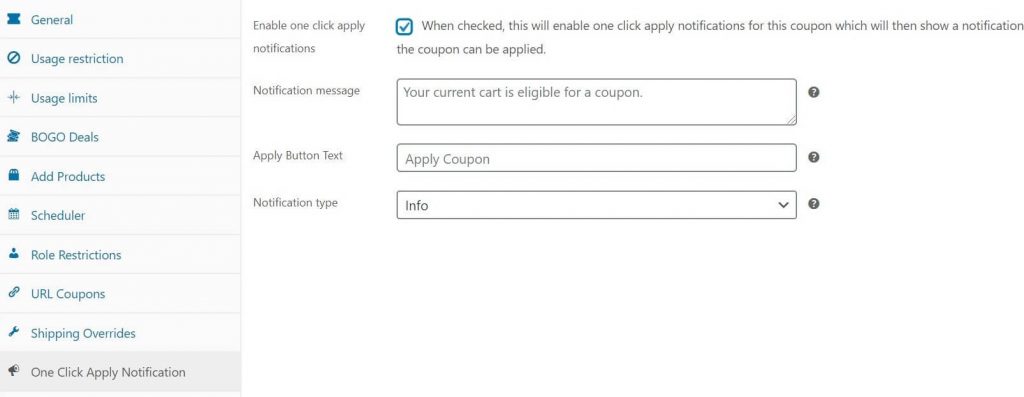
Aby to zrobić, możesz włączyć ustawienie One Click Apply Notification w sekcji Dane kuponu . Spowoduje to wyświetlenie alertu kwalifikującym się klientom i umożliwienie im kliknięcia przycisku w celu zaakceptowania rabatu:

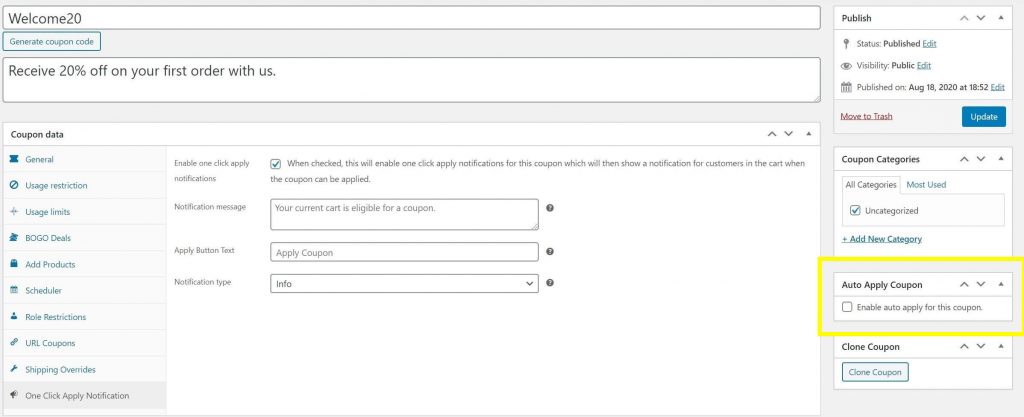
Jeśli wolisz, aby kupon był stosowany automatycznie za każdym razem, gdy klienci spełniają wymagania, zaznacz pole wyboru Automatycznie zastosuj kupon po prawej stronie ekranu:

Po zakończeniu konfigurowania kuponu przewiń w dół do sekcji Warunki koszyka .

Krok 3: Ustaw reguły kuponów, aby miały zastosowanie tylko do pierwszych zamówień klientów
Następnym krokiem jest upewnienie się, że rabat WooCommerce dotyczy tylko pierwszego zamówienia każdego klienta. Możesz to skonfigurować za pomocą Warunków koszyka.
Warunki koszyka to funkcja kuponów zaawansowanych, która pozwala określić szeroki zakres zasad rabatów. Kwalifikowalność każdego klienta zostanie sprawdzona pod kątem tych warunków, zanim będzie mógł zastosować odpowiedni kupon.
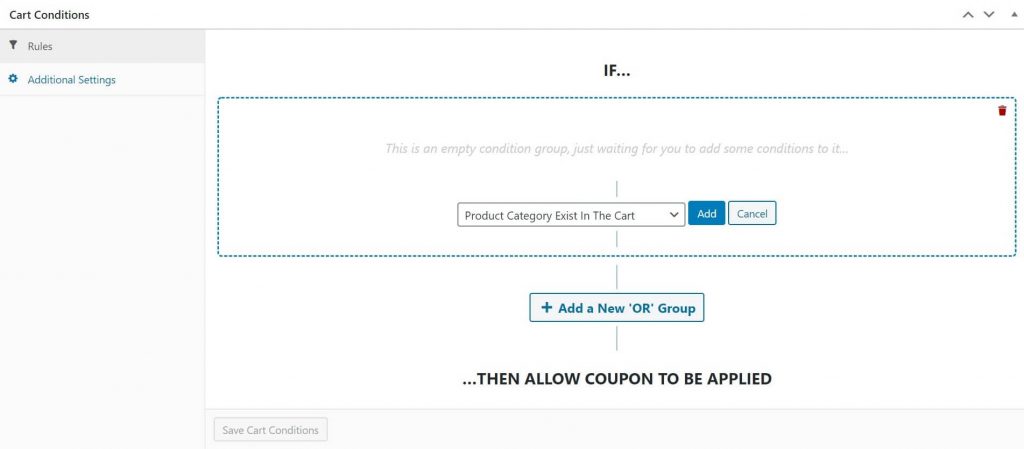
Okienko ustawień warunków koszyka znajduje się w edytorze kuponów, w sekcji Dane kuponu :

Aby sprawdzić, czy to pierwszy raz, gdy klient kupuje od Ciebie, musisz połączyć dwa warunki: Status zalogowania klienta i Całkowity wydatek klienta .
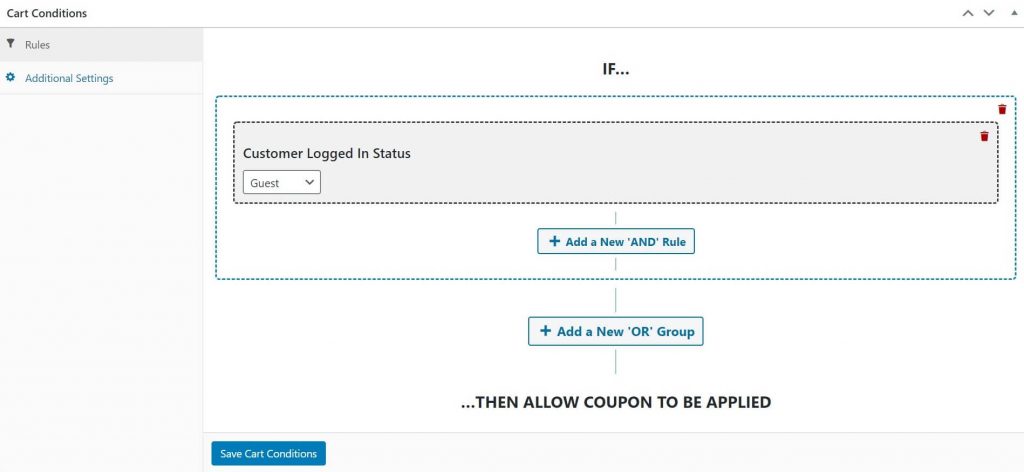
Z listy rozwijanej wybierz Status zalogowania klienta i kliknij Dodaj. Następnie w nowym menu, które się pojawi, wybierz Gość :

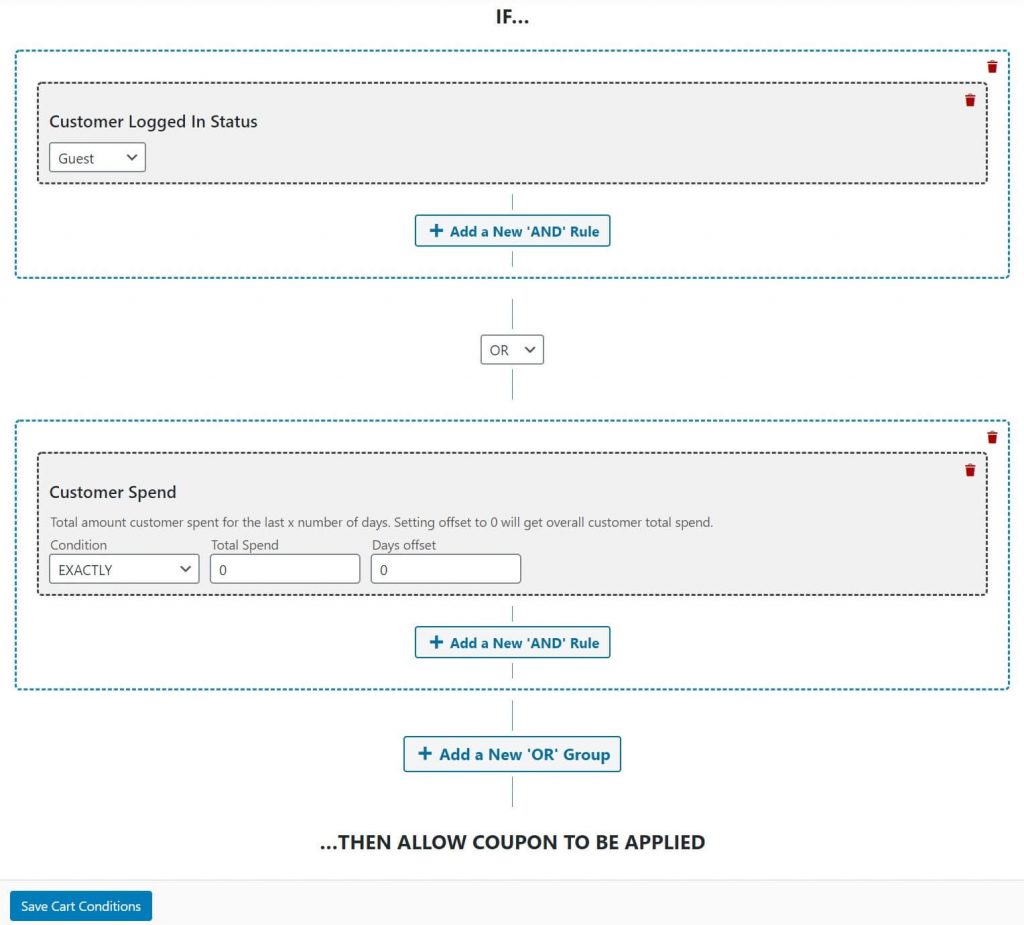
Następnie kliknij Dodaj nową grupę „LUB” . Tym razem wybierz z listy Całkowite wydatki klienta i kliknij Dodaj. Pojawi się kilka nowych opcji. W tym celu chcemy pozostawić je z ustawieniami domyślnymi, którymi są:
- Stan: dokładnie
- Całkowite wydatki: 0
- Przesunięcie dni: 0
Możesz jednak je poprawić, jeśli chcesz użyć tego warunku do innego rodzaju rabatu.
Oto ostateczne warunki koszyka, które powinieneś ustawić:

Te warunki pozwolą sprawdzić, czy Twój klient jest gościem lub ma całkowitą historię wydatków równą zero. Jeśli którekolwiek z powyższych jest prawdziwe, otrzymają zniżkę.
Kliknij przycisk Zapisz warunki koszyka , a następnie kliknij przycisk Opublikuj u góry edytora, aby aktywować zniżkę.
Wymagaj od klientów zalogowania się, aby otrzymać zniżkę
Teraz możesz chcieć, aby klient się zalogował, aby otrzymać zniżkę. Zachęca to nowych kupujących do tworzenia kont, co daje możliwość uruchamiania bardziej ukierunkowanych kampanii marketingowych, śledzenia dodatkowych analiz sprzedaży i nie tylko.
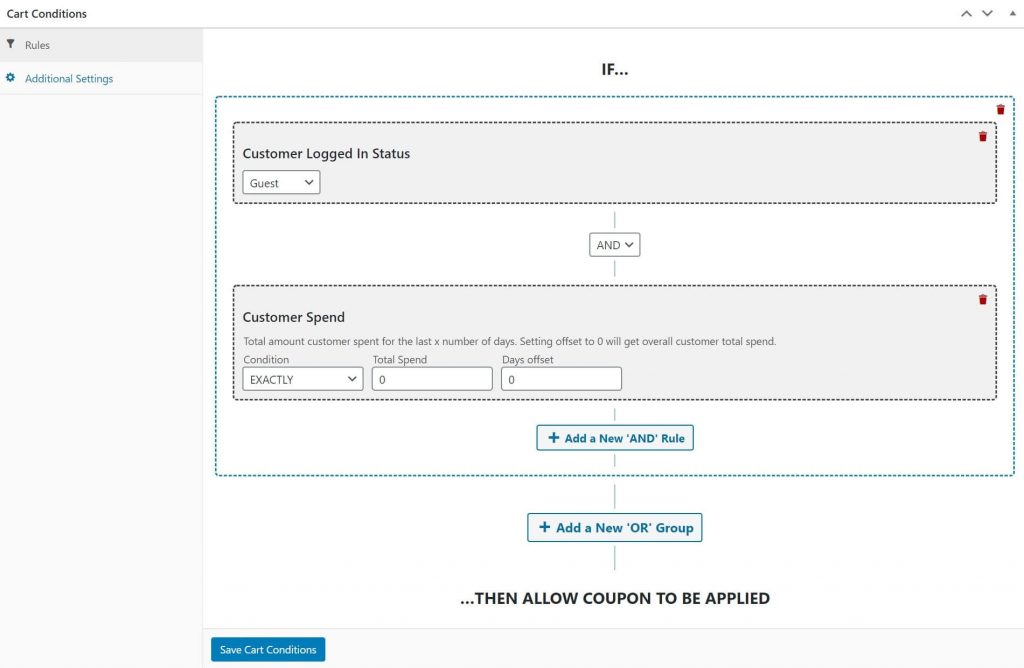
W takim przypadku zamiast ustawiać Status zalogowania klienta na Gość, należy wybrać z listy rozwijanej opcję Zalogowany . Musisz także zmienić regułę z OR na AND .
Oto jak powinny wyglądać te ustawienia:

Ta konfiguracja będzie wymagała, aby klient był zalogowany i miał całkowitą historię zamówień równą zero. Po zakończeniu kliknij opcję Zapisz warunki koszyka .
Krok 4: Przetestuj swój kupon
Teraz Twoja zniżka dla klienta po raz pierwszy jest gotowa. Jedyne, co pozostało do zrobienia, to przetestować i upewnić się, że działa.
W razie potrzeby utwórz nowe konto w swojej witrynie, aby historia wydatków wynosiła zero. Następnie dodaj kilka produktów do koszyka i przejdź przez proces kasy, aby upewnić się, że kupon został prawidłowo zastosowany.
Jeśli ustawisz kupon, aby był stosowany automatycznie lub powiadamiał klientów o spełnieniu warunków, sprawdź również te funkcje.
Wniosek
Oferowanie rabatu kupującym po raz pierwszy to doskonały sposób na przyciągnięcie nowych klientów i rozwój marki. Dzięki WooCommerce i kuponom zaawansowanym nie może być prostsze.
Wystarczy wykonać te cztery proste kroki, aby ustawić zniżkę na pierwsze zamówienie:
- Utwórz nowy kupon.
- Skonfiguruj opcje kuponu.
- Ustaw kupon, aby zastosować go do nowych klientów korzystających z reguł koszyka.
- Przetestuj kupon.
Czy udało Ci się zaoferować zniżki dla kupujących po raz pierwszy? Daj nam znać o tym w sekcji komentarzy poniżej!
