Jak utworzyć zasady rabatowe WooCommerce za pomocą kuponów (krok po kroku)
Opublikowany: 2021-01-06
WooCommerce to potężna i elastyczna wtyczka, której możesz użyć do zbudowania witryny e-commerce. Jednak jeśli chodzi o zarządzanie kuponami, domyślnie masz ograniczone możliwości.
Dobrą wiadomością jest to, że możesz użyć naszej wtyczki Advanced Coupons, aby rozszerzyć i ulepszyć funkcjonalność i funkcje systemu. Dokładniej, możesz go użyć do tworzenia złożonych reguł rabatowych WooCommerce dla swoich kuponów.
W tym poście przedstawimy Ci zasady rabatowe WooCommerce i wyjaśnimy korzyści z ich stosowania. Następnie przeprowadzimy Cię przez proces tworzenia reguł rabatowych WooCommerce z kuponami w czterech prostych krokach. Zacznijmy!
Wprowadzenie do zasad rabatów WooCommerce
Kupony to skuteczny sposób na przyciągnięcie uwagi konsumentów i zachęcenie ich do zakupów w Twoim sklepie internetowym. WooCommerce zawiera podstawowe opcje tworzenia kuponów. Na przykład możesz włączyć korzystanie z kodów kuponów i generować jednorazowe rabaty.
Aby jednak w pełni wykorzystać możliwości zarządzania kuponami, zalecamy korzystanie z reguł rabatowych WooCommerce. Reguły rabatowe WooCommerce to ustawienia konfiguracyjne, których możesz użyć do tworzenia różnych rodzajów rabatów i stosowania ograniczeń i ograniczeń użytkowania kuponów.
Dostęp do tej funkcji można uzyskać za pośrednictwem kuponów zaawansowanych. Wtyczka zapewnia obszerną kolekcję funkcji do generowania i konfigurowania kuponów. Obejmuje to narzędzie do tworzenia „warunków koszyka”, którego możesz użyć, aby umożliwić klientom stosowanie rabatów na podstawie różnych zasad i warunków.
Zaawansowane warunki koszyka i zasady rabatów Kupony pozwalają Ci kontrolować, w jaki sposób Twoje kupony są wykorzystywane, a także przez kogo są używane. Na przykład możesz użyć reguł rabatowych WooCommerce, aby:
- Ustawiaj zasady rabatowe oparte na roli lub statusie, takie jak ograniczanie kuponów dla gości lub zarejestrowanych użytkowników
- Generuj kupony, aby zastosować tylko do określonych kategorii produktów
- Ogranicz wykorzystanie kuponów na podstawie cen i warunków koszyka, takich jak minimalna łączna kwota lub liczba pozycji koszyka
- Zaoferuj zniżkę na pierwsze zamówienie nowym klientom
- Utwórz jeden kupon na wiele zniżek
Krótko mówiąc, kupony zaawansowane umożliwiają ustalanie dynamicznych cen i promocji dla Twojego sklepu internetowego. Tworząc reguły rabatowe WooCommerce z kuponami, możesz zachęcić klientów do większych wydatków i uzyskać większą kontrolę nad sposobem wykorzystania kuponów.
Jak utworzyć zasady rabatowe WooCommerce za pomocą kuponów (krok po kroku)
Teraz, gdy już lepiej rozumiesz, jakie są zasady rabatów i korzyści płynące z korzystania z nich z kuponami, nadszedł czas, aby zabrać się do pracy. Przyjrzyjmy się, jak w czterech prostych krokach stworzyć reguły rabatowe WooCommerce z kuponami!
Uwaga: w tym samouczku zakładamy, że masz już skonfigurowane wtyczki WooCommerce i Advanced Coupons.
Krok 1: Utwórz nowy kupon
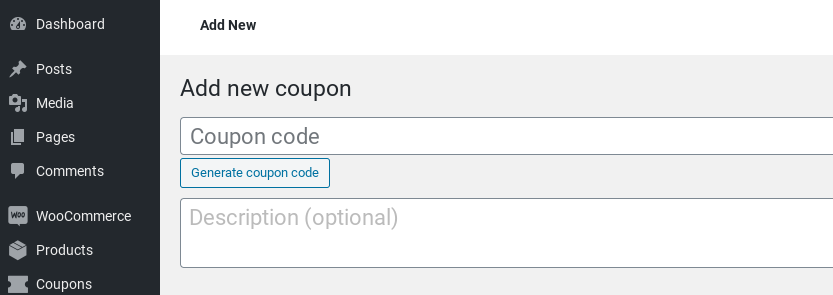
Pierwszym krokiem jest stworzenie nowego kuponu. Aby to zrobić, przejdź do Kupony > Dodaj nowy z pulpitu nawigacyjnego:

Utwórz kod kuponu lub automatycznie wyrenderuj go, klikając przycisk Wygeneruj kod kuponu . Możesz również dodać opis kuponu, ale nie jest to wymagane.
Jeśli masz w swojej witrynie kupon, dla którego chcesz utworzyć reguły rabatowe WooCommerce, przejdź do opcji Kupony > Wszystkie kupony . Następnie z listy wybierz link Edytuj pod kuponem, do którego chcesz zastosować reguły rabatowe WooCommerce.
Krok 2: Skonfiguruj ustawienia i ograniczenia kuponów
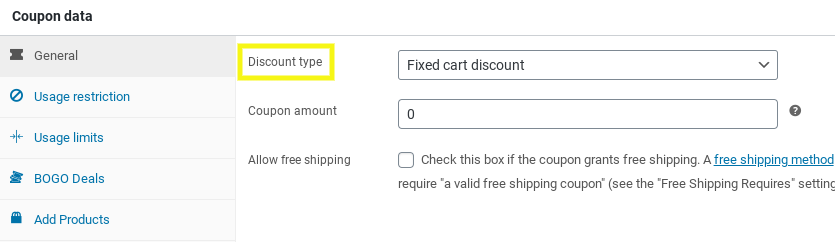
Następnie przewiń w dół do sekcji „Dane kuponów”. W menu rozwijanym „Typ rabatu” wybierz rodzaj rabatu, który chcesz zastosować (procentowy, stały produkt lub stały koszyk) oraz kwotę kuponu:

W razie potrzeby kontynuuj wypełnianie ogólnych informacji o kuponie. Na przykład możesz wprowadzić datę ważności i włączyć bezpłatną wysyłkę.
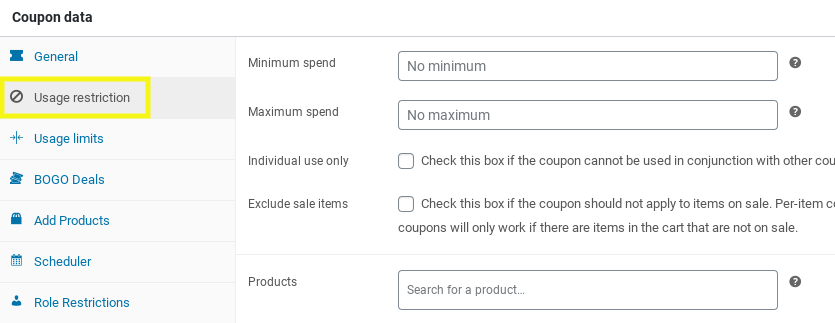
Możesz także ustawić ograniczenia użytkowania i ograniczenia. Na karcie Ograniczenie użytkowania dostępne są opcje konfigurowania minimalnych lub maksymalnych wydatków oraz określania określonych produktów lub kategorii produktów do wykluczenia:

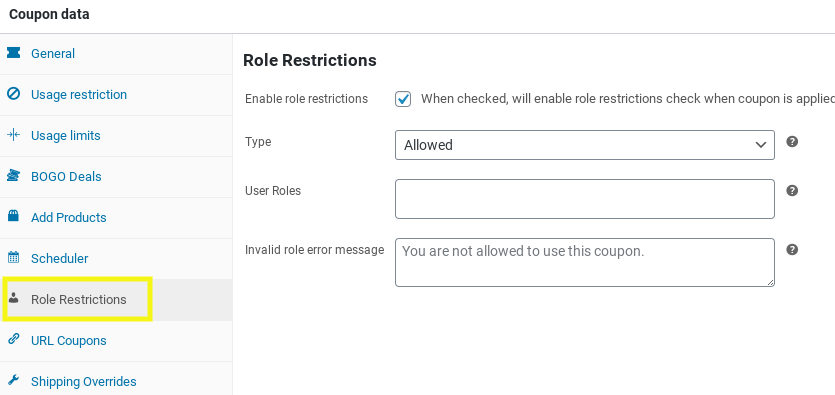
Możesz zdefiniować ograniczenia kuponów na podstawie ról użytkowników na karcie Ograniczenia ról :


Istnieje wiele innych opcji dostosowywania i konfiguracji, których możesz użyć dla swojego kuponu. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym kuponów zaawansowanych.
Krok 3: Określ warunki koszyka, aby dodać regułę rabatu
Teraz czas na ustalenie warunków koszyka. Jak wspomnieliśmy wcześniej, ta funkcja kuponów zaawansowanych pozwala zdefiniować i zastosować szeroki zakres reguł rabatowych WooCommerce. Niezależnie od tego, które warunki koszyka określisz dla kuponu, zostaną sprawdzone, gdy klient zastosuje je podczas realizacji transakcji.
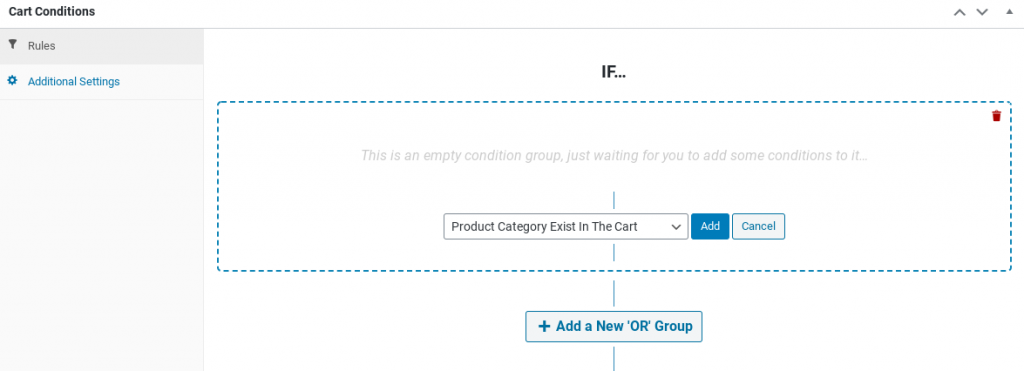
Przejdź do sekcji „Warunki koszyka” znajdującej się w panelu „Dane kuponów”. W oknie Reguły możesz wybrać warunek koszyka do dodania jako regułę rabatu:

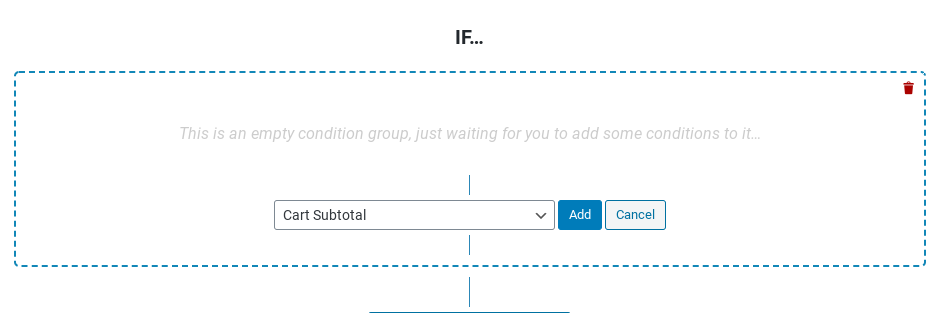
Na przykład, być może chcesz utworzyć regułę, aby kupon można było zastosować tylko wtedy, gdy suma częściowa koszyka wynosi określoną kwotę. Jeśli tak, wybierz opcję Suma częściowa koszyka z menu rozwijanego, a następnie przycisk Dodaj :

Następnie możesz wprowadzić sumę częściową. Do jednego kuponu możesz zastosować jedną lub wiele reguł. Załóżmy, że chcesz, aby kupon był używany tylko wtedy, gdy suma częściowa przekracza określoną kwotę i jeśli w koszyku znajduje się konkretna kategoria produktu.
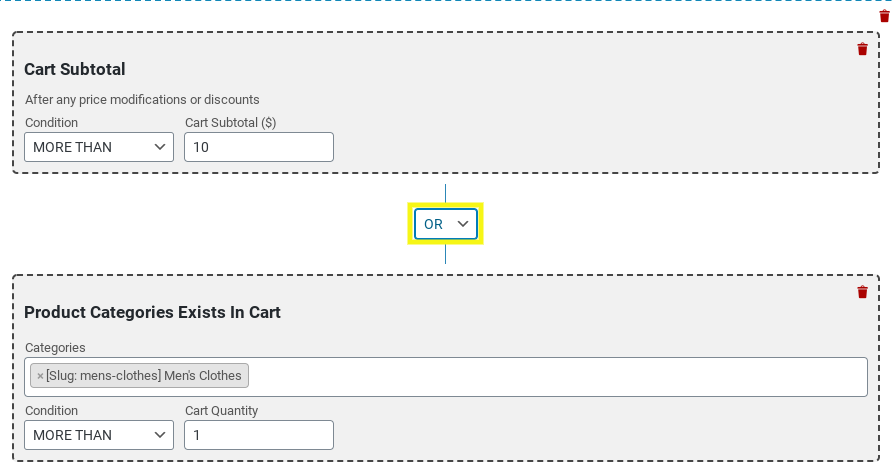
Aby to zrobić, kliknij przycisk Dodaj nową grupę 'LUB' , wybierz kategorię produktu w koszyku z listy opcji, a następnie ponownie kliknij przycisk Dodaj .
Możesz sprawić, że obydwa warunki muszą być spełnione, aby kupon mógł zostać zastosowany, albo jeden lub drugi. Po prostu wybierz AND lub OR z menu rozwijanego znajdującego się pomiędzy dwiema regułami rabatowymi:

Kiedy skończysz, kliknij przycisk Zapisz warunki koszyka na dole ekranu. Następnie wybierz przycisk Opublikuj , aby zaktualizować zmiany i wprowadzić zniżkę w życie.
Krok 4: Przetestuj swój kupon, aby upewnić się, że zasady rabatowe WooCommerce działają
Po utworzeniu kuponu i dodaniu reguł rabatowych WooCommerce jedyną rzeczą do zrobienia jest upewnienie się, że wszystko działa tak, jak powinno. Aby to zrobić, odwiedź swój sklep e-commerce jako nowy użytkownik lub gość.
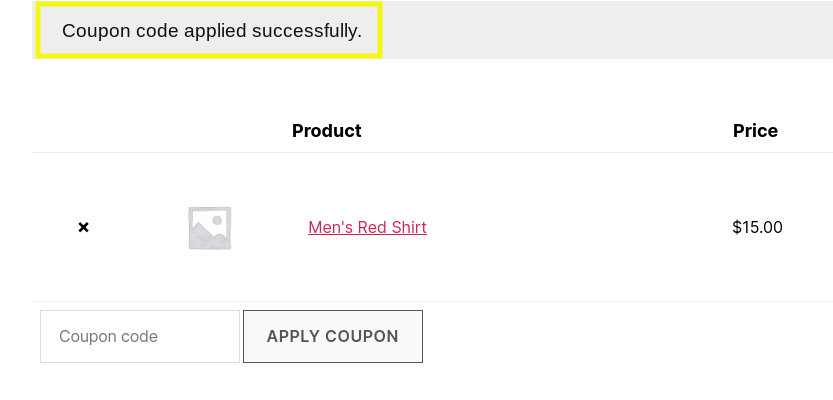
Dodaj przedmiot do koszyka i upewnij się, że spełniasz warunki i wymagania określone dla zasad rabatu. Przejdź przez proces kasy jak zwykle i zastosuj kod kuponu:

Po zastosowaniu powinien pojawić się komunikat o zastosowaniu kuponu. Jeśli możesz zastosować kupon na podstawie utworzonych reguł rabatowych, wiesz, że test się powiódł!
Wniosek
Oferowanie kuponów do Twojego sklepu internetowego to potężny sposób na przyciągnięcie nowych klientów i zwiększenie lojalności wśród już istniejących. Aby zmaksymalizować kontrolę nad sposobem wykorzystania kuponów (i przez kogo), dobrym pomysłem jest tworzenie i stosowanie reguł rabatowych WooCommerce.
Aby utworzyć reguły rabatowe WooCommerce z kuponami zaawansowanymi, wykonaj następujące cztery proste kroki:
- Utwórz nowy kupon
- Skonfiguruj ustawienia kuponu
- Określ warunki koszyka, aby dodać regułę rabatu
- Przetestuj swój kupon, aby upewnić się, że działa
Czy odniosłeś sukces w oferowaniu rabatów swoim klientom WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
