Jak zbudować niestandardowy sklep WooCommerce za pomocą Elementora?
Opublikowany: 2020-09-16Szukasz sposobu na skonfigurowanie sklepu WooCommerce za pomocą Elementora? Szukasz łatwego sposobu na dostosowanie swojego sklepu WooCommerce za pomocą kreatora stron Elementor? Wylądowałeś we właściwym miejscu! W tym samouczku WooCoomerce Elementor omówię każdy krok konfiguracji sklepu WooCommerce za pomocą Elementora.
Niestandardowy wygląd sklepu WooCommerce może mieć duży wpływ na wydajność Twojego sklepu. Ale dostosowywanie części WooCommerce nie jest takie proste. Nawet z Elementor Pro otrzymujesz widżety, które pozwalają dostosować elementy WooCommerce, ale często nie mają dobrych opcji dostosowywania.
Ale to nie znaczy, że nie możesz dostosować swojego sklepu WooCommerce tak, jak chcesz. W tym samouczku przeprowadzę Cię krok po kroku przez proces dostosowywania części sklepu WooCommerce za pomocą Elementora. Pod koniec tego samouczka WooCommerce Elementor będziesz miał niestandardowy, działający sklep WooCommerce.
Nie tylko to! Zrobimy to wszystko za pomocą wersji Elementor FREE.
Tak! Zgadza się!
Będę używał zupełnie nowego kreatora WooCommerce dodatku PowerPack Pro, aby dostosować strony WooCommerce.
W tym samouczku zacznę od podstaw. Następnie omówię każdy aspekt wymagany do założenia sklepu eCommerce w wersji Elementor Free i WooCommerce przy użyciu dodatku PowerPack.
Więc bez zbędnych ceregieli, wskoczmy do tego!
W tym samouczku użyjemy tych trzech wtyczek:
- Elementor Darmowa wersja: Elementor to kreator stron, którego będziemy używać w tym samouczku. Jest to prosty konstruktor frontonu typu „przeciągnij i upuść”, który pozwala dostosować witrynę bez kodowania. Zdobądź Elementora.
- WooCommerce Plugin: Ta bezpłatna wtyczka umożliwia skonfigurowanie sklepu eCommerce w witrynie WordPress bez dotykania jednej linii kodu. Zdobądź WooCommerce
- PowerPack dla Elementora: Ponieważ będziemy korzystać z bezpłatnej wersji Elementora, dostosujemy nasz sklep WooCommerce za pomocą kreatora WooCommerce PowerPack. Zdobądź PowerPacka.
Jeśli nie masz pewności, dlaczego używamy tych wtyczek; oto krótkie wyjaśnienie:
Dlaczego WooCommerce i Elementor?
WooCommerce pozwala skonfigurować cały sklep za pomocą kilku kliknięć, a dzięki potężnemu kreatorowi konfiguracji nie musisz się martwić o szczegóły techniczne.
Wystarczy, że wprowadzisz dane i informacje o swoim sklepie, a WooCommerce zajmie się tym samym.
WooCommerce automatycznie dodaje części eCommerce do twoich witryn eCommerce, takich jak strona koszyka lub strona kasy.
Kiedy użytkownik kupuje produkt, przechodzi przez właściwą drogę zakupową krok po kroku.
Ta podróż zwykle zaczyna się od dodania produktu do koszyka > strony koszyka > strony kasy > płatności i na końcu strony z podziękowaniem. Wtyczka WooCommerce obsługuje to wszystko.
A więc… Dlaczego dostosowujemy WooCommerce za pomocą Elementora?
WooCommerce jest niezawodny, jeśli chodzi o funkcjonalność, ale jeśli chcesz wprowadzić zmiany w projekcie, niewiele możesz tutaj zrobić.
Możesz wprowadzić kilka podstawowych zmian w elementach sklepu, takich jak zmiana koloru lub typografii, ale jeśli chcesz zmienić wygląd swojego sklepu, będziemy potrzebować dodatkowej pomocy.
W tym celu użyjemy kreatora stron Elementor. Dzięki Elementorowi masz mnóstwo opcji do łatwego dostosowywania i zmieniania wyglądu swojej witryny WordPress.
Elementor ma potężny interfejs edytora, który umożliwia przeciąganie i upuszczanie elementów, takich jak tekst, obraz lub suwaki, w celu łatwego tworzenia niestandardowego układu.
Przeczytaj także: Ponad 10 powodów, dla których warto korzystać z Elementora.
Możesz dosłownie stworzyć niestandardowy projekt motywu za pomocą motywu Hello i wtyczki Elementor. Nie martw się! Nie będziemy tego robić, ale jeśli będziesz postępować zgodnie z tym samouczkiem, będziesz mógł całkowicie dostosować swoją witrynę.
W porządku, Elementor jest wymagany… ale dlaczego PowerPack?
Elementor ma dwie wersje: darmową i Pro . W bezpłatnej wersji masz wiele opcji, ale jeśli chcesz dostosować wygląd swojej witryny WooCommerce, będziesz potrzebować wersji Pro .
Przeczytaj także: Porównanie Elementor Free VS Pro
Dzięki PowerPack for Elementor możesz tworzyć strony i części WooCommerce za pomocą darmowej wersji Elementor.
Niedawno do PowerPacka dodaliśmy kreatora WooCommerce. Teraz każdy może tworzyć i dostosowywać części WooCommerce bez pomocy Elementor Pro.
Oprócz kreatora WooCommerce, PowerPack zawiera wiele potężniejszych widżetów, z których będziemy korzystać w tym samouczku.
Jedyne, czego będziesz potrzebować, to wtyczka WooCommerce, wersja Elementor Free i dodatek PowerPack Pro. Możesz wybrać dowolny motyw, ale jeśli chcesz mojej rekomendacji, sugeruję, że Hello Theme by Elementor byłby wystarczająco dobry!
Okej, myślę, że teraz rozumiemy, dlaczego będziemy używać kombinacji trzech widżetów.
Teraz zacznijmy konfigurować nasz sklep WooCommerce. W tym momencie zakładam, że masz witrynę internetową działającą na WordPress.
Jeśli nie masz działającej strony internetowej, poczekaj! Cofnij się o kilka kroków. Zdobądź dobrą nazwę domeny i plan hostingowy. Skonfiguruj swoją witrynę i zainstaluj WordPress. Gdy już to zrobisz, będziemy kontynuować nasz samouczek WooCommerce Elementor.
Stwórzmy nasz epicki sklep WooCommerce!
Instalowanie i konfigurowanie wtyczek
1) Wtyczka WooCommerce
W tej sekcji dokonam instalacji nowej wtyczki WooCommerce na stronie WordPress. Jeśli nie wiesz, jak zainstalować wtyczkę WooCommerce, nie martw się. Po prostu podążaj dalej!
Jeśli masz już zainstalowaną i skonfigurowaną wtyczkę WooCommerce w swojej witrynie, możesz pominąć ten krok.
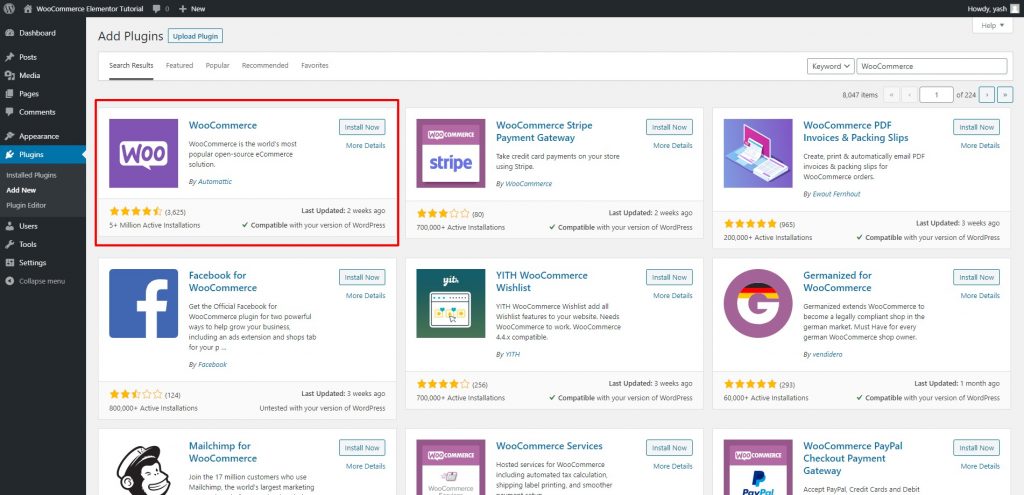
Krok 1: Zaloguj się do panelu administracyjnego swojej witryny WordPress. Teraz przejdź do wtyczek > Dodaj nowy .
Krok 2: Poszukaj wtyczki WooCommerce i zainstaluj WooCommerce. Po zainstalowaniu kliknij przycisk aktywacji .

Krok 3: Po kliknięciu przycisku aktywacji zostaniesz przekierowany do kreatora konfiguracji WooCommerce, który będzie wyglądał tak.

Kliknij przycisk Tak, proszę .
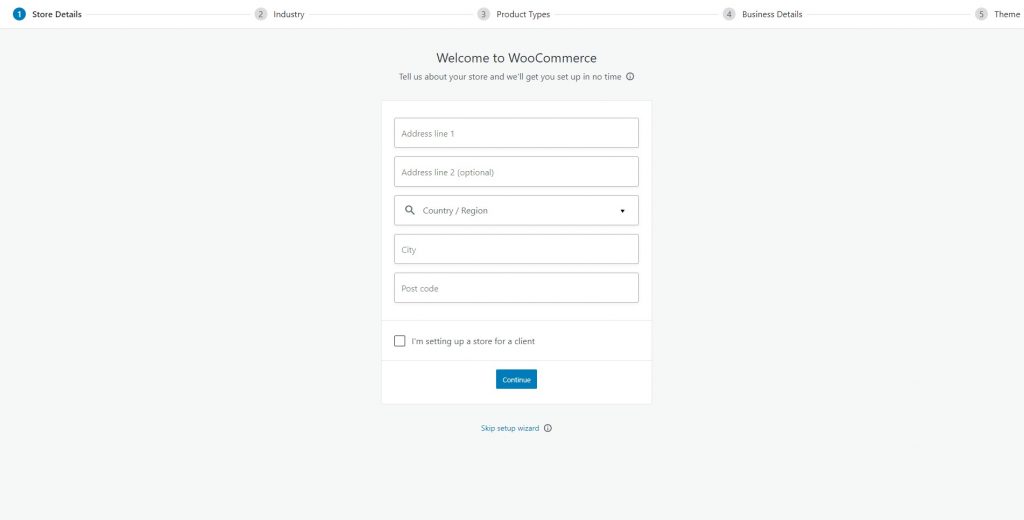
Krok 4: Postępuj zgodnie z instrukcjami kreatora instalacji. Teraz wprowadź dane swojego sklepu w pierwszym kroku.

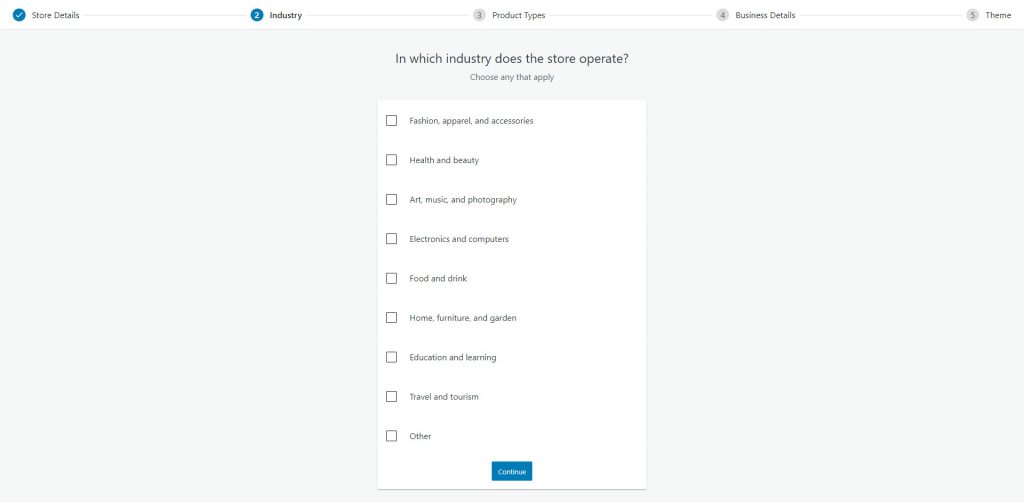
Krok 5: Po kliknięciu kontynuuj wybierz branżę, dla której chcesz skonfigurować swój sklep. Kliknij przycisk Kontynuuj.

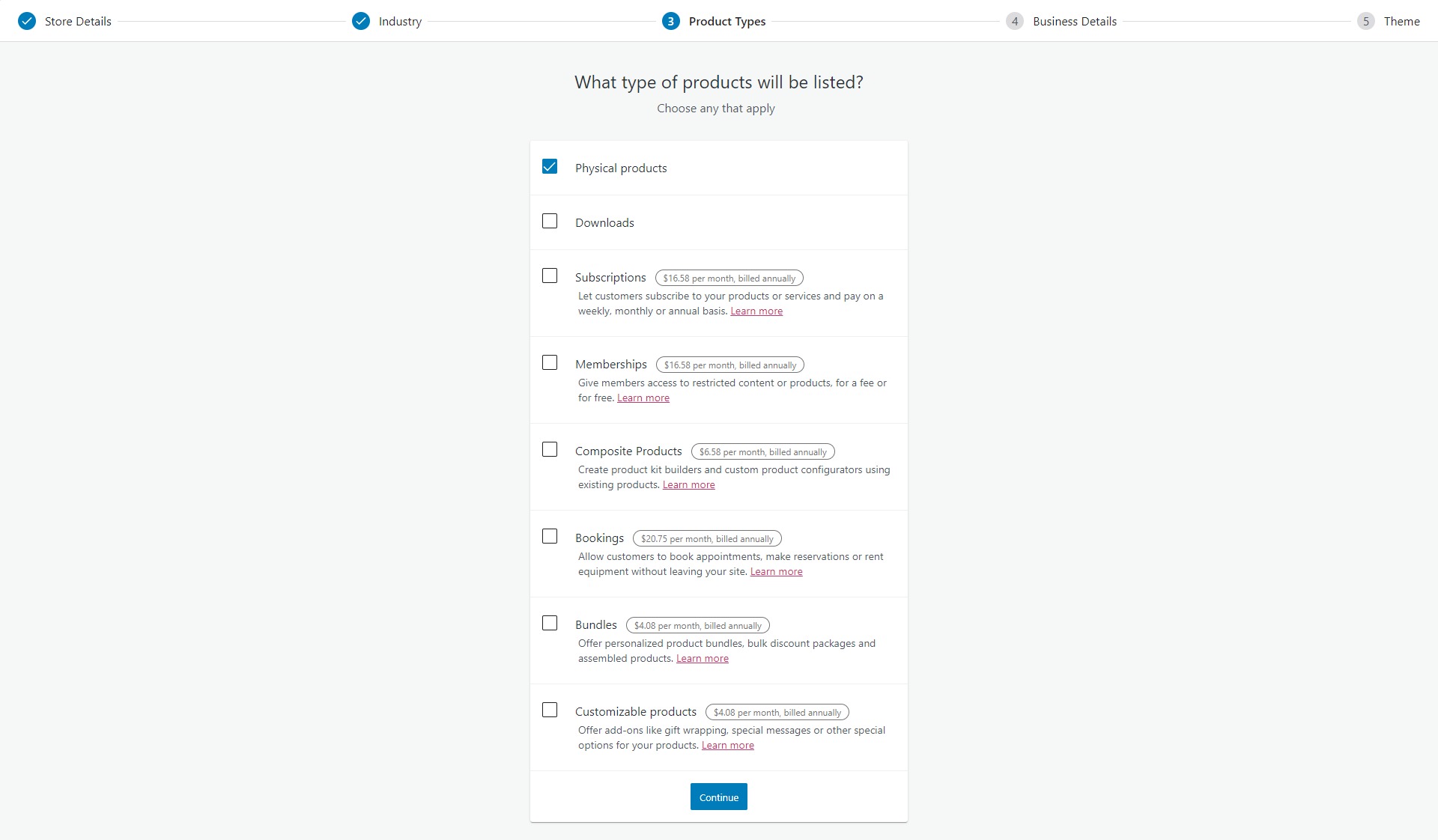
Krok 6: Wszystko to jest całkiem proste i na następnym ekranie wybierz rodzaj produktu, który będziesz sprzedawać. W moim samouczku wybieram Produkty fizyczne .

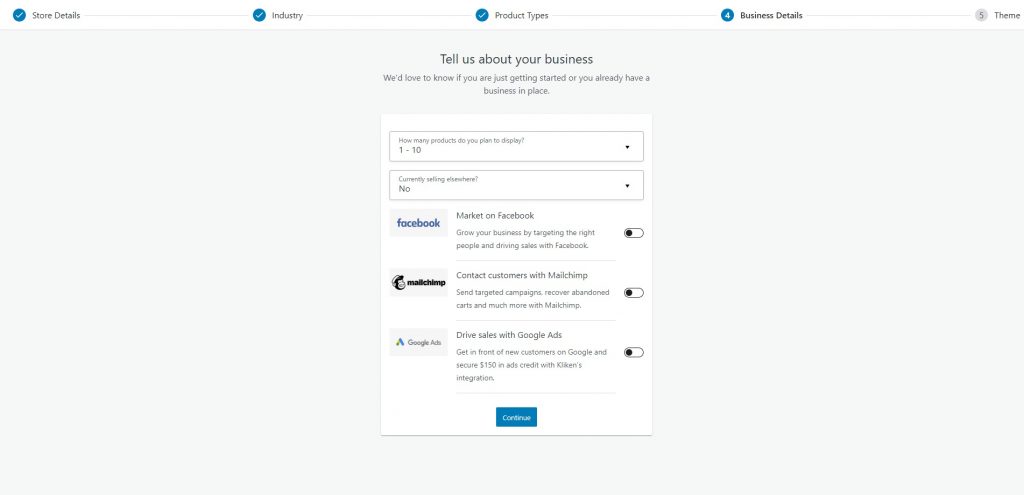
Krok 7: Po kliknięciu na Kontynuuj wprowadź, ile produktów planujesz sprzedawać.

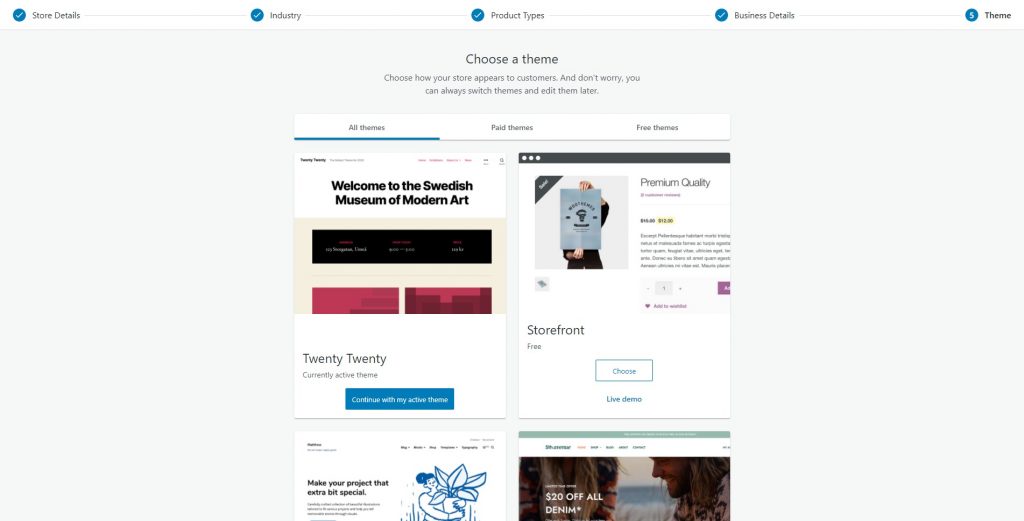
Krok 8: W ostatnim kroku masz możliwość wyboru motywu dla swojego sklepu. Możesz wybrać dowolny motyw. Wybieram motyw Hello Elementor.

Po zakończeniu zostaniesz przekierowany do backendu WooCommerce. Tutaj będziesz sprawdzać swoje zamówienia, wymieniać produkty i wszystko śledzić.
Zakończmy najpierw proces konfiguracji.
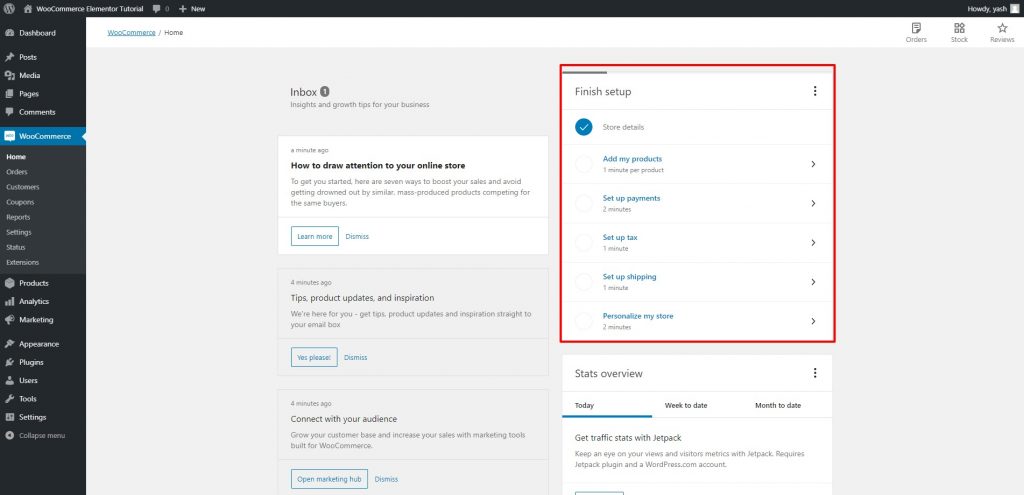
Zobaczysz opcję zakończenia konfiguracji w prawym górnym rogu. Tutaj możesz wykonać wszystkie oczekujące zadania, takie jak dodawanie produktów, szczegóły dotyczące podatku i płatności itp.

Teraz, jeśli dotarłeś tak daleko bez pomyłki, jestem pewien, że możesz iść dalej bez żadnych problemów. Śmiało dodaj nowe produkty, szczegóły płatności i informacje podatkowe, aby ukończyć proces konfiguracji sklepu.

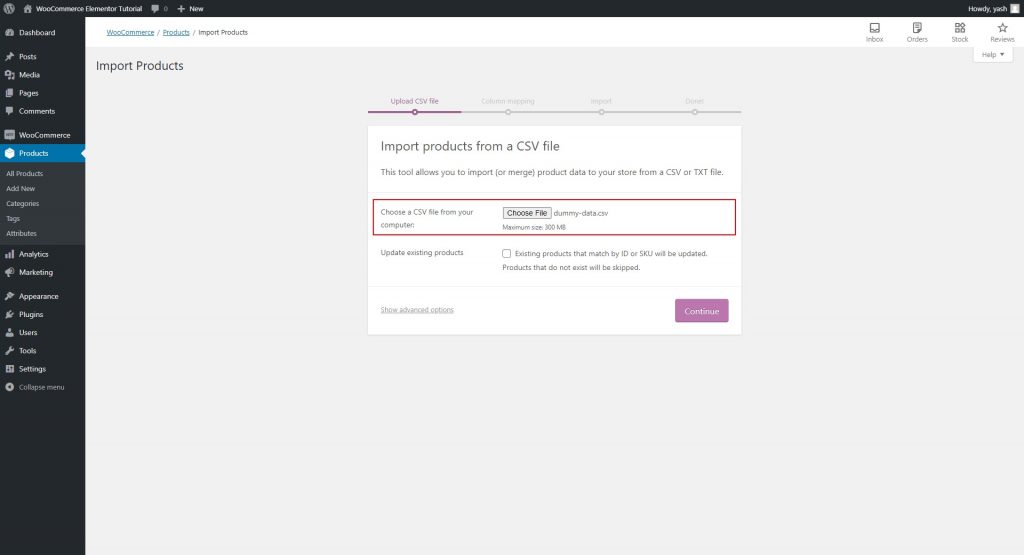
Na przykład tutaj importuję dane produktów CSV jako przykładowe dane do samouczka.
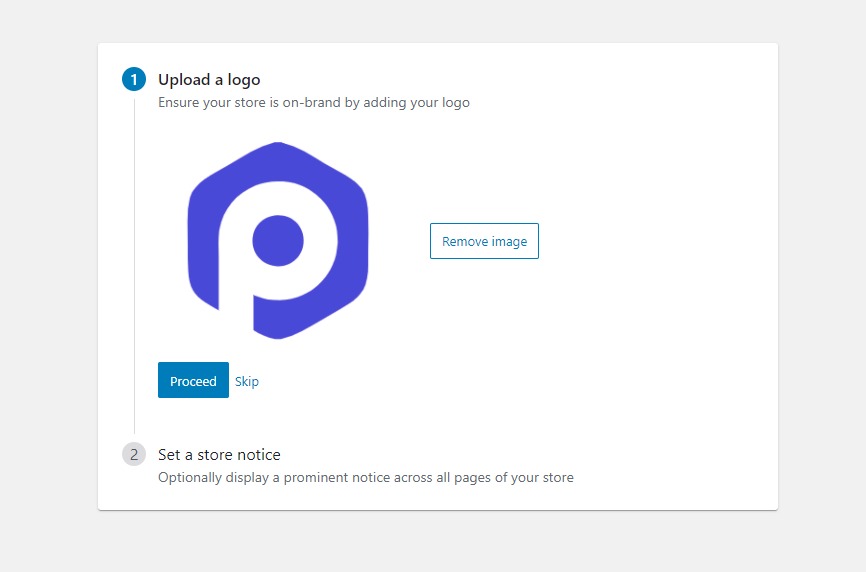
Śmiało i spersonalizuj swój sklep, dodając swoje logo itp. Można to zrobić za pomocą sprawdzonej wcześniej zakładki Zakończ konfigurację. Będzie to wyglądać tak:

Po zaznaczeniu wszystkich zakładek w tej tabeli, wszystko będzie gotowe. Możemy teraz skonfigurować Elementora i PowerPacka.
2) Wtyczka Elementora
W przypadku Elementora będziemy postępować zgodnie z tą samą procedurą.
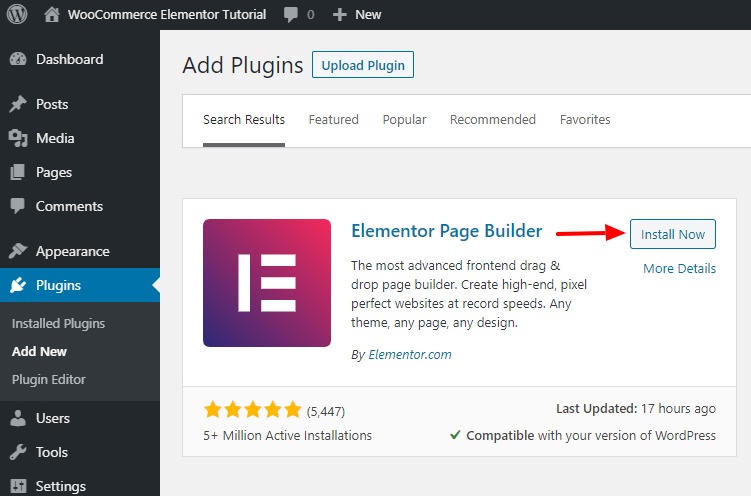
Krok 1: Przejdź do pulpitu administratora WordPress. Przejdź do Wtyczki> Dodaj nowy i wyszukaj „Elementor”. Zainstaluj i aktywuj wtyczkę.

Zostaniesz automatycznie przekierowany do szybkiego przewodnika. Możesz przez to przejść i zapoznać się z konstruktorem.
W każdym razie przejdziemy tutaj krok po kroku, jak używać Elementora do konfigurowania stron.
Teraz skonfigurujmy ostatnią, ale najważniejszą wtyczkę do samouczka, PowerPack for Elementor.
3) PowerPack dla Elementora
Zainstalujmy i skonfigurujmy teraz PowerPacka.
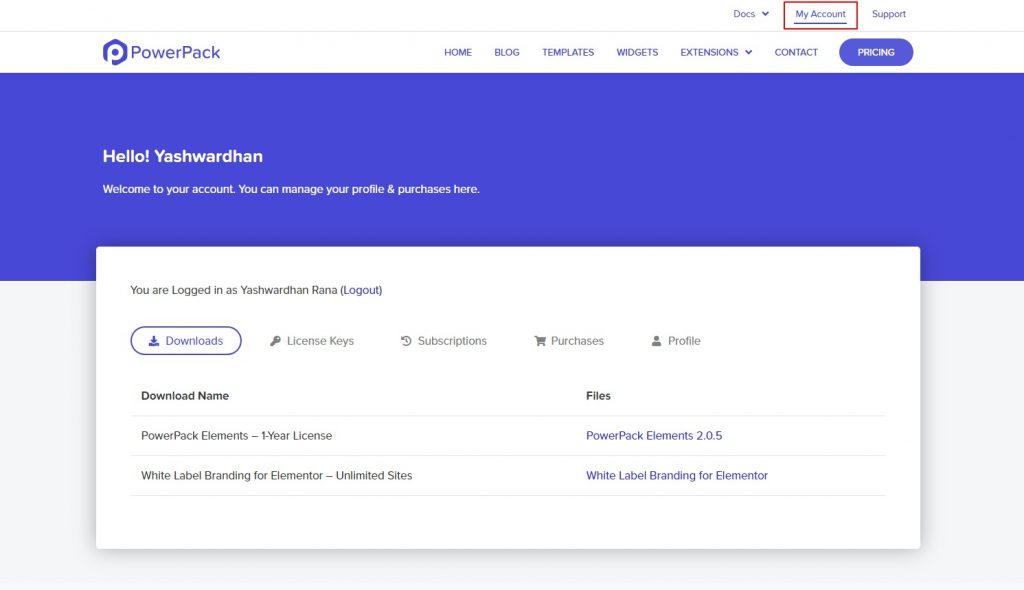
Krok 1: Przejdź do obszaru Moje konto na PowerPackelements.com i zaloguj się na swoje konto.

Jeśli nie masz konta w PowerPack, możesz pobrać wersję PowerPack Pro tutaj.
Wiem, że pokochasz PowerPack, ale jeśli nie jesteś pewien, nie martw się! Pochodzi z 14-dniową gwarancją zwrotu pieniędzy!
Jesteśmy z Tobą!

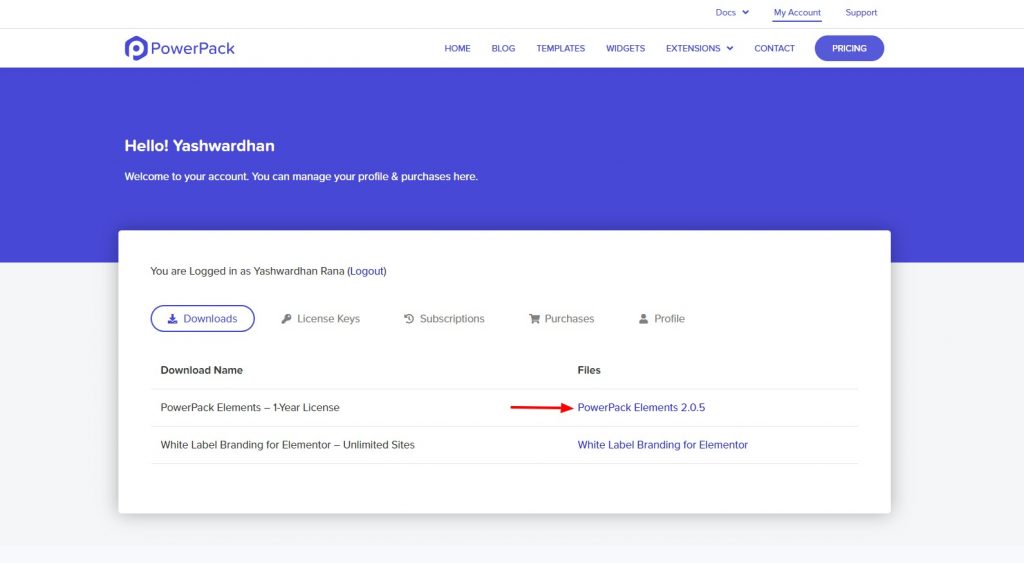
Krok 2: Po zalogowaniu się do obszaru Moje konto przejdź do Pobrane, a następnie kliknij produkt, który chcesz pobrać.
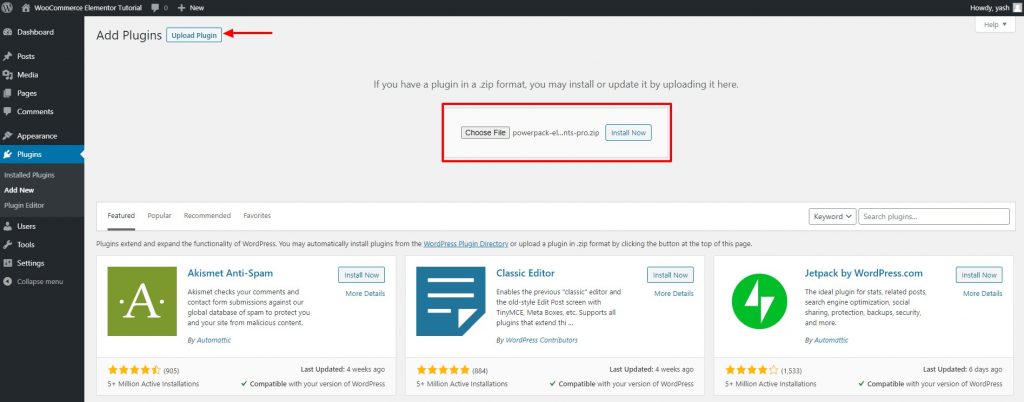
Krok 3: Po pobraniu pliku ZIP wróć do swojej witryny WordPress. Teraz przejdź do Wtyczki> Dodaj nowy.
Krok 4: Teraz, tym razem, będziemy przesyłać plik zip. Kliknij przycisk Wybierz plik i wybierz plik, który chcesz zainstalować. W naszym przypadku będzie to plik zip PowerPack.

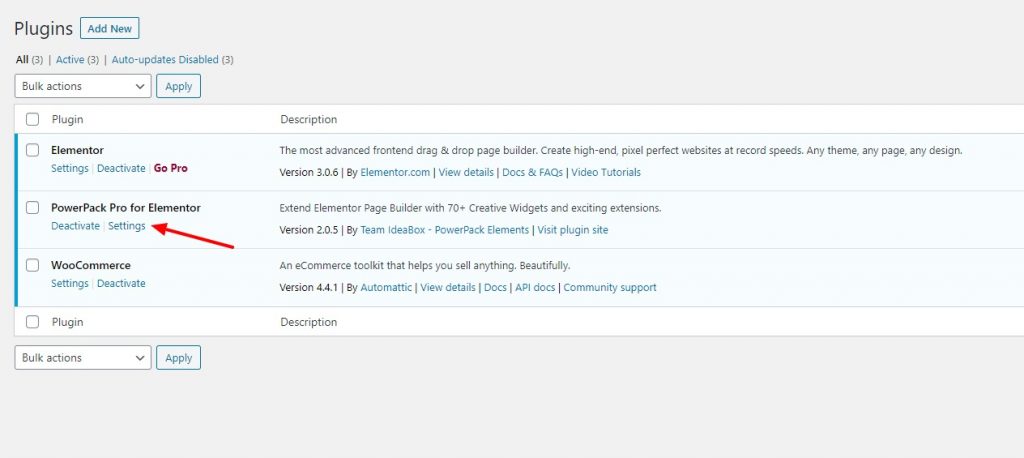
Krok 5: Po zakończeniu instalacji kliknij przycisk Aktywuj .
Krok 6: Teraz przejdź do ustawień PowerPack i wprowadź swoją licencję, aby aktywować wtyczkę.

Teraz wszyscy jesteśmy gotowi. Możemy bezpośrednio przejść do dostosowywania stron naszego sklepu.
Zacznijmy od strony Produkt. W końcu to właśnie tam nasz użytkownik rozpocznie swoją podróż.
Załóżmy naszą pierwszą stronę!
Konfiguracja strony sklepu WooCommerce za pomocą Elementora
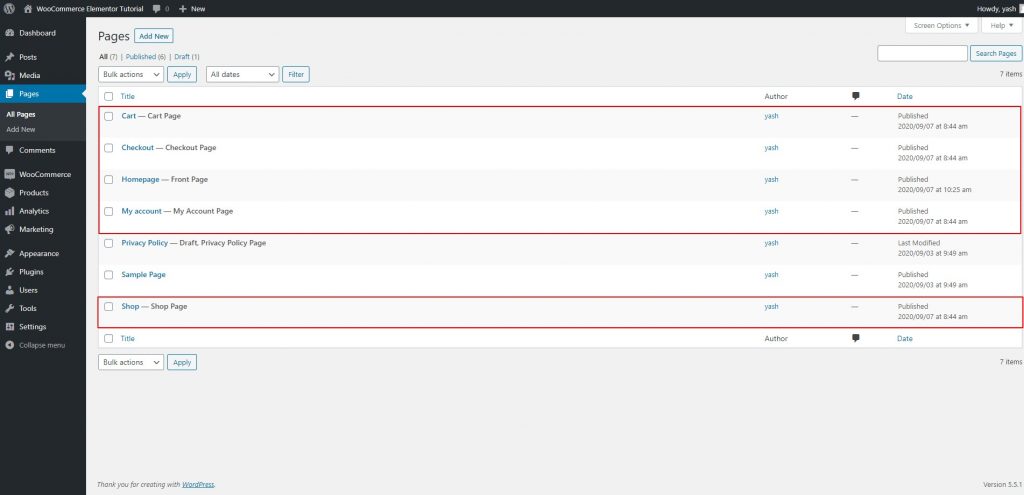
WooCommerce automatycznie dodaje niektóre strony do Twoich witryn, takie jak sklep, strona kasy i koszyk.

Ale w przypadku strony produktów WooCommerce dodamy nowy szablon Elementor, a później przypiszemy go w ustawieniach.
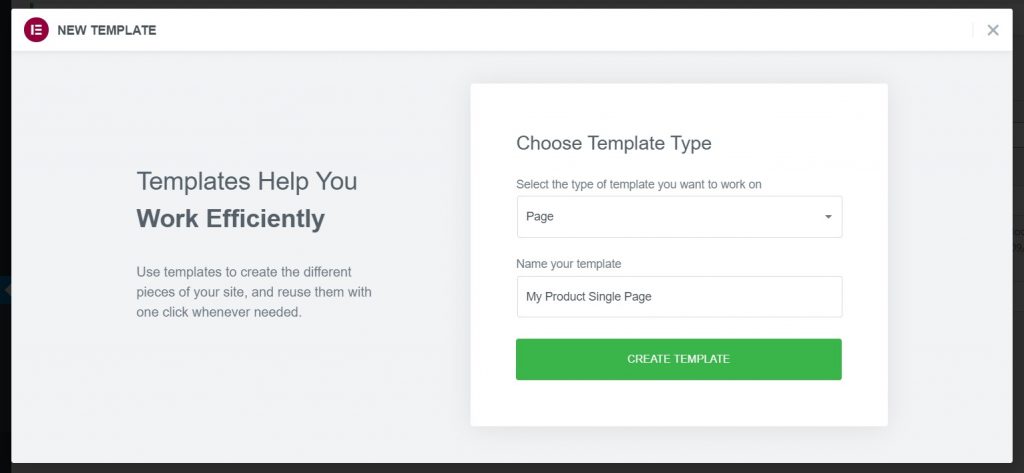
Krok 1: Przejdź do Elementora > Zapisane szablony > Dodaj nowy .
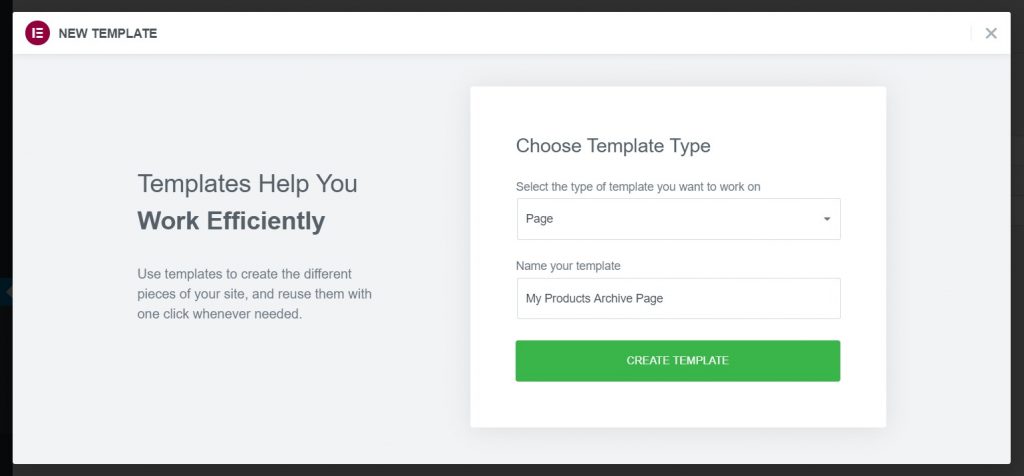
Wybierz typ szablonu jako Strona i nadaj swojemu szablonowi odpowiednią nazwę.

Krok 2: Teraz, gdy tylko klikniesz przycisk Utwórz szablon , edytor załaduje się. Możesz zobaczyć domyślny styl swojej strony w edytorze, ale nie martw się, zmienimy to.
Zacznijmy od zmiany układu strony.
Dostosowywanie strony produktów WooCommerce za pomocą Elementor
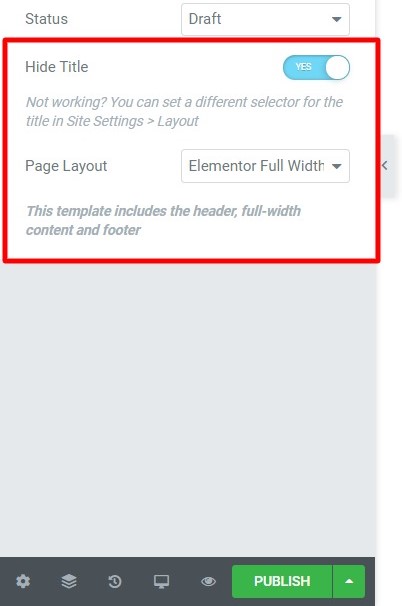
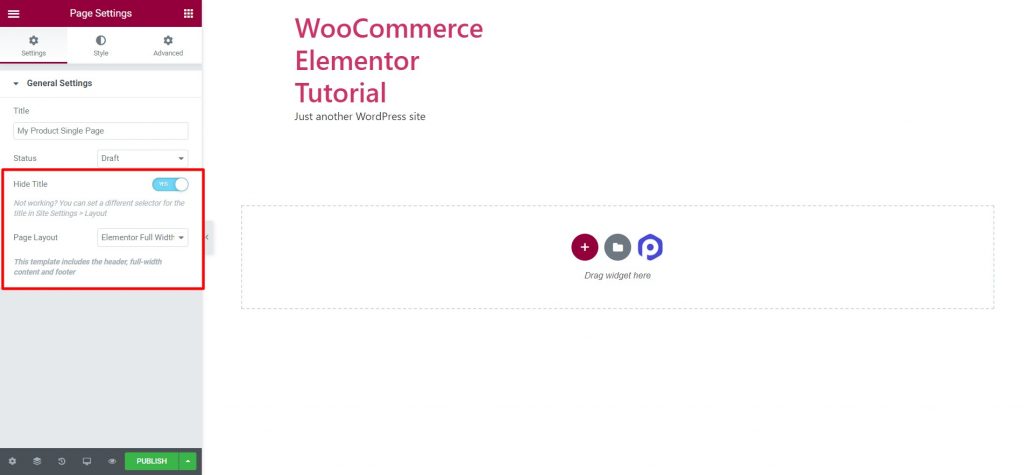
Krok 3: Kliknij małą ikonę koła (⚙) w lewym dolnym rogu strony. Spowoduje to otwarcie ustawień strony. Teraz zmień układ strony na pełną szerokość lub kanwę.

Układ o pełnej szerokości pozostawi nagłówek i stopkę na stronie, a układ kanwy zapewni całkowicie pustą przestrzeń do pracy.
Wybiorę tutaj układ o pełnej szerokości .
Oh! i kiedy to robię. Dzięki PowerPack możesz również tworzyć niestandardowe projekty nagłówków i stopek ! Sprawdź konstruktor nagłówków i stopek.
Jeśli chcesz dowiedzieć się, jak utworzyć niestandardowy nagłówek lub stopkę za pomocą Elementora za darmo, obejrzyj ten film:
Wracając do naszej strony, zacznijmy od dodania widżetu Siatka produktów.

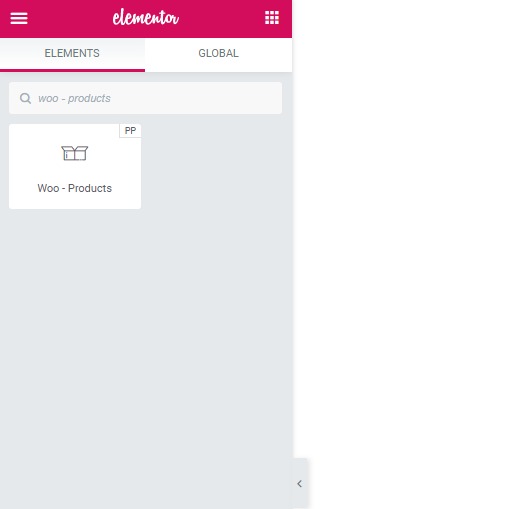
Krok 4: Na pasku widżetów wyszukiwania znajdź „Woo – Produkty” i przeciągnij i upuść widżet na stronę. Jak tylko upuścisz widżet, od razu zobaczysz produkty.

Teraz masz trzy zakładki po lewej stronie, Treść, Styl i Zaawansowane. Będziemy głównie pracować z kartą Treść i styl.
Zakładka treści umożliwia zmianę zawartości widżetu .
A karta stylu informuje widżet , jak powinna wyglądać zawartość .
Krok 5: Możesz łatwo wprowadzić zmiany na karcie treści i stylu. Jeśli chcesz wiedzieć, jak możesz to zrobić, oto film referencyjny, którego możesz użyć:
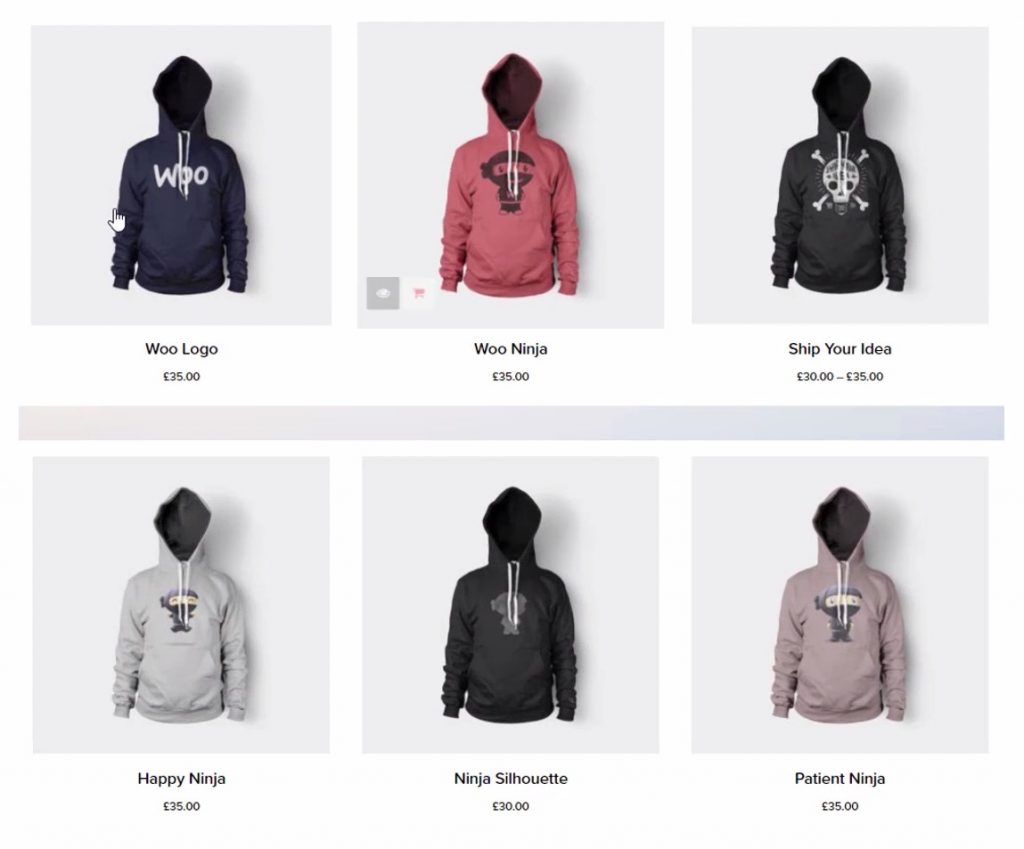
Po wprowadzeniu zmian, które chciałem wprowadzić, tak wygląda moja siatka produktów:

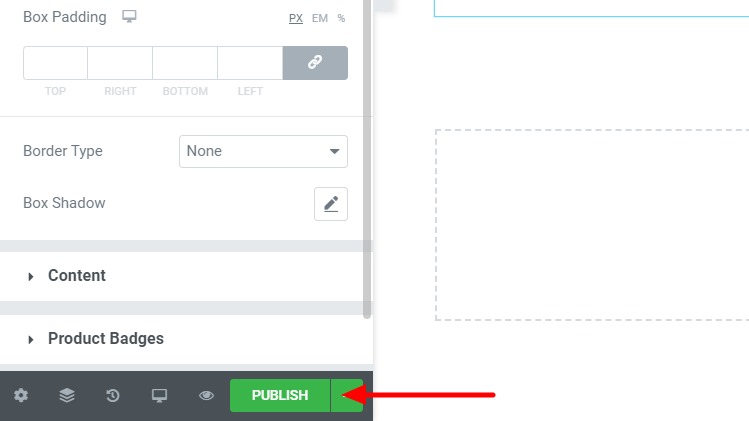
Krok 6: Możesz przejść dalej i zbadać opcje, a kiedy skończysz, wystarczy opublikować stronę. Poszukaj przycisku publikowania w lewym dolnym rogu strony. Kliknij go, a zmiany zostaną wprowadzone na żywo.

Teraz pomyślnie stworzyliśmy naszą stronę produktów. Stwórzmy pojedynczą stronę Produktu.
Tworzenie pojedynczej strony WooCommerce z Elementor
Ponownie dodamy nowy szablon, tak jak zrobiliśmy to dla archiwum lub strony produktów.
Krok 1: Przejdź do szablonów Elementor i dodaj nowy szablon strony i nadaj mu odpowiednią nazwę.

Krok 2: Kliknij przycisk Utwórz szablon, a gdy znajdziesz się w edytorze, zmień układ na pełną szerokość. Wyłącz tytuł strony, tak jak zrobiliśmy to w przypadku strony archiwum produktów.

Krok 3: Teraz po prostu opublikuj stronę tak, jak jest. Wprowadzimy zmiany po małym wymaganym kroku.
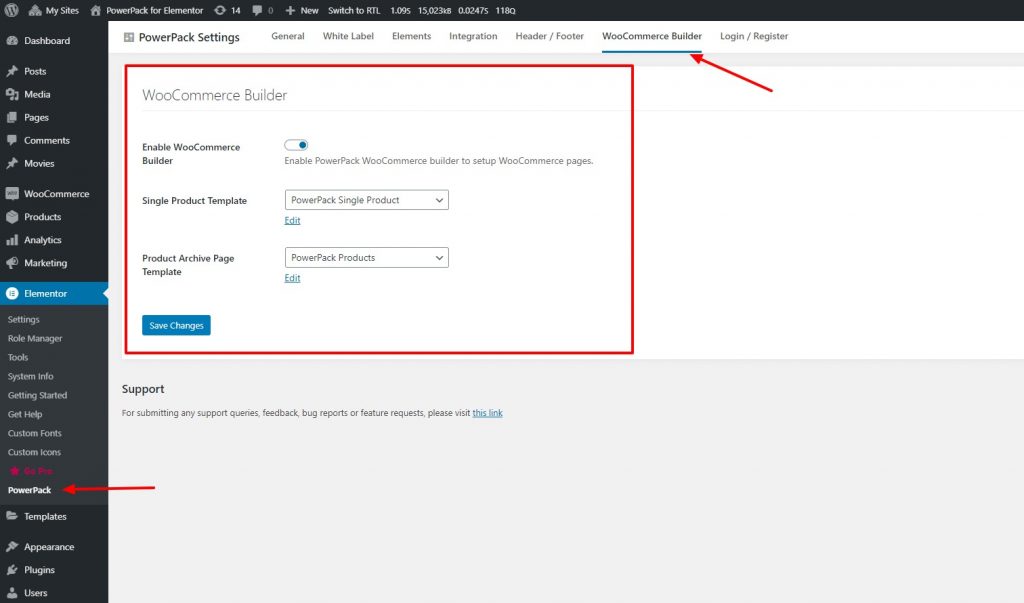
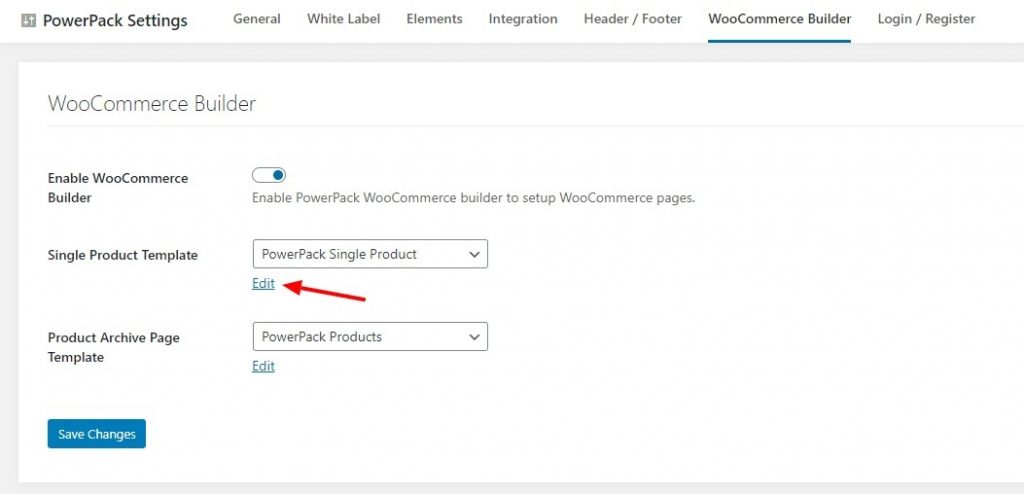
Krok 4: Po opublikowaniu strony wróć do pulpitu administratora WordPress. Teraz przejdź do Elementor > Ustawienia PowerPack > WooCommerce Builder.

Krok 5: Włącz kreator WooCommerce i wybierz szablon strony, który utworzyłeś z listy dla pola: Szablon pojedynczego produktu .
Krok 6: W tym czasie wybierz szablon, który utworzyłeś dla produktów lub stronę sklepu w menu rozwijanym Szablon strony archiwum produktów . Po zakończeniu kliknij przycisk Zapisz zmiany.
Krok 7: Teraz wrócimy do edycji naszej strony pojedynczego produktu. W tym celu kliknij przycisk edycji pod listą rozwijaną szablonu pojedynczego produktu. Spowoduje to załadowanie edytora i teraz możesz dostosować układ strony pojedynczego produktu.

Dostosowywanie pojedynczej strony WooCommerce za pomocą Elementor
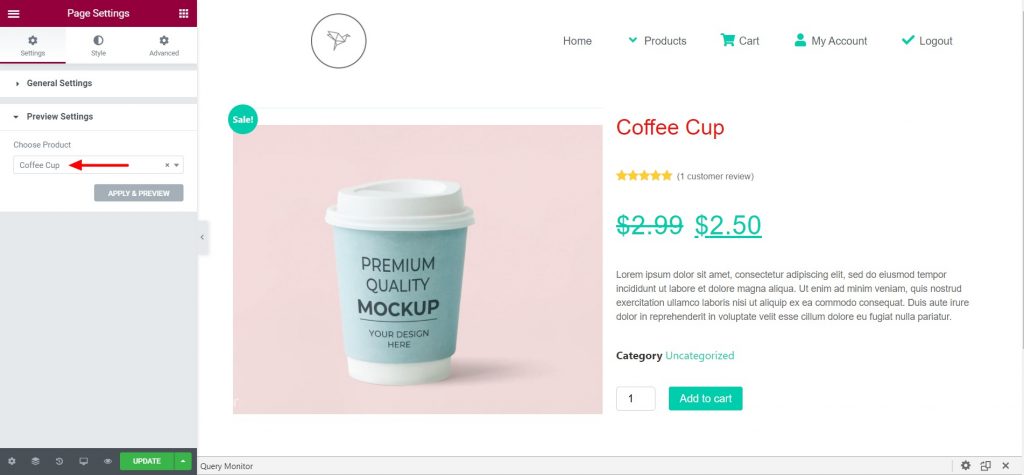
Krok 8: Gdy znajdziesz się w edytorze, najpierw kliknij ikonę koła w lewym dolnym rogu i wybierz produkt ze swojego sklepu w ustawieniach podglądu.

Dzięki kreatorowi WooCommerce PowerPack otrzymujesz mnóstwo widżetów, których możesz użyć w połączeniu, aby stworzyć układ pojedynczej strony.
Tutaj dodałem układ 2 kolumn. W lewej kolumnie dodałem widżet obrazu produktu, a w prawej kolumnie następujące widżety:
- Tytuł produktu
- Ocena produktu Woo
- Cena produktu Woo
- Zawartość produktu
- Dodaj do koszyka
To tylko prosty projekt, który stworzyłem dla mojej strony internetowej. Jeśli chcesz stworzyć inny format, możesz to łatwo zrobić. Wystarczy przeciągnąć i upuścić widżet na stronę, a widżet przyjmie właściwości produktu wybranego do podglądu.
Krok 9: Gdy skończysz, opublikuj stronę, a pojedyncza strona zacznie działać bezbłędnie na wszystkich stronach pojedynczego produktu.
Jeśli wolisz obejrzeć film o tym, jak możesz dostosować stronę, możesz to sprawdzić tutaj:
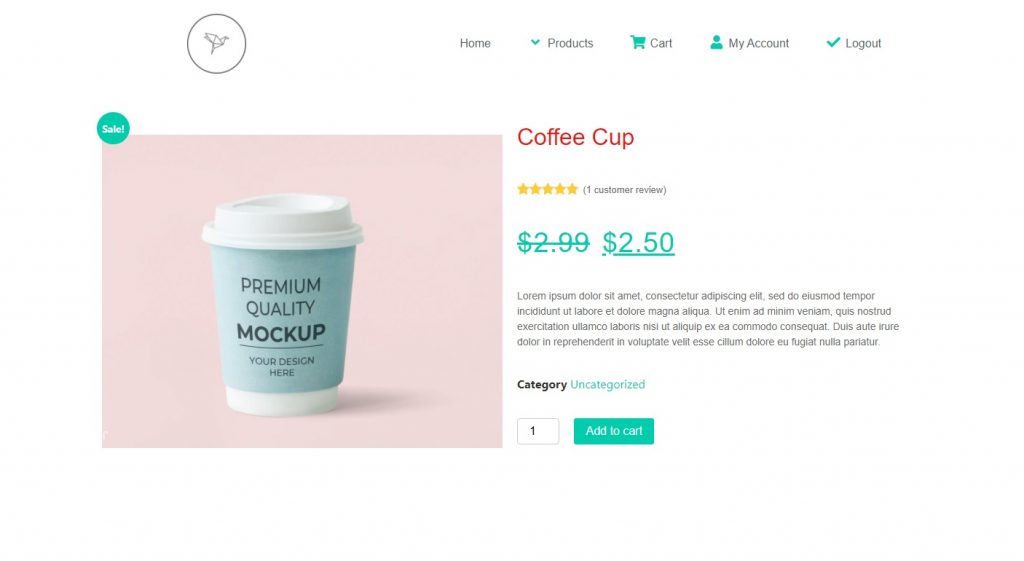
Po wprowadzeniu kilku poprawek i zmian w widżetach, moja strona pojedynczego produktu wygląda tak.

Na razie mamy gotową stronę produktu oraz stronę archiwum/sklepu. Teraz musimy uzupełnić pozostałe strony.
Dostosujmy stronę, którą widzi typowy użytkownik po dodaniu produktu do koszyka.
Zgadza się, strona koszyka.
Dostosowywanie strony koszyka WooCommerce za pomocą Elementor
Aby dostosować stronę koszyka WooCommerce, nie musimy tworzyć szablonu strony Elementor. Możemy bezpośrednio edytować stronę koszyka WooCommerce.
Ponownie, w tej sekcji użyjemy dodatku Cart Page Styler z PowerPack.
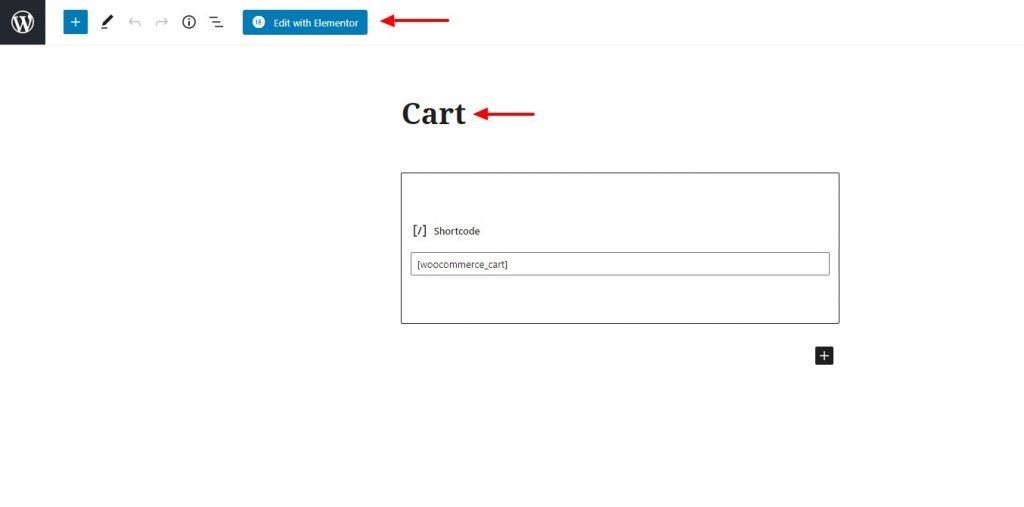
Krok 1: Przejdź do Pulpit nawigacyjny administratora WP> Strony . Teraz poszukaj strony koszyka i kliknij przycisk edycji. Otwórz stronę za pomocą edytora Elementor, klikając przycisk Edytuj za pomocą przycisku Elementor .

Krok 2: Gdy jesteś w edytorze, zmień układ na pełną szerokość i wyłącz tytuł strony, jeśli chcesz.
Krok 3: Usuń istniejący koszyk WooCommerce ze strony. Po prostu idź dalej i całkowicie usuń tę sekcję.
Krok 4: Teraz dodamy widżet koszyka PowerPacka. Poszukaj widżetu Woo – Koszyk i przeciągnij go i upuść na stronie.
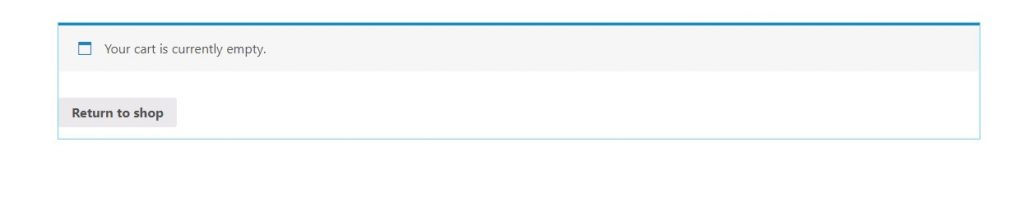
Jeśli zobaczysz taki komunikat, wróć do strony swojego sklepu i dodaj kilka produktów do koszyka.

Po dodaniu kilku produktów będziesz mógł zobaczyć swój koszyk i jego zawartość. Jeśli nadal nie widzisz koszyka w edytorze, odśwież stronę, a będzie działać.
Teraz zaczniemy dostosowywać nasz koszyk.
Dostosowywanie strony koszyka WooCommerce za pomocą Elementor
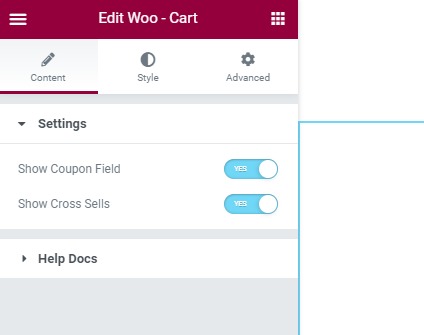
Krok 5: Z zakładki Treść otrzymujesz opcje włączania lub wyłączania pola kuponu i sprzedaży krzyżowej. Jeśli tego nie chcesz, możesz go wyłączyć za pomocą przycisków przełączania.

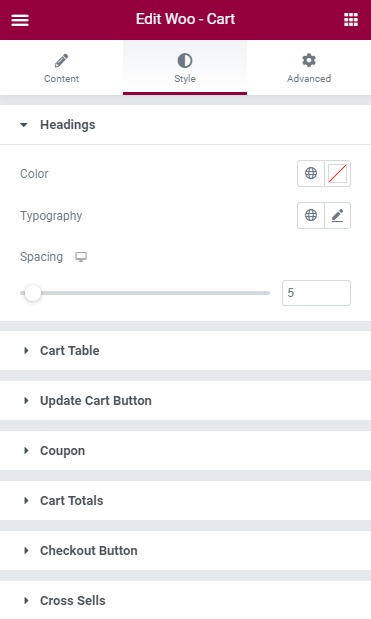
Krok 6: Teraz, przechodząc do zakładki stylu, masz opcje dostosowania wyglądu i projektu wszystkich sekcji i produktów osobno.

Śmiało wypróbuj ustawienia i ustaw je na wartości, które lubisz. Zapraszam do dostosowania wyglądu i stylu swojej strony koszyka.
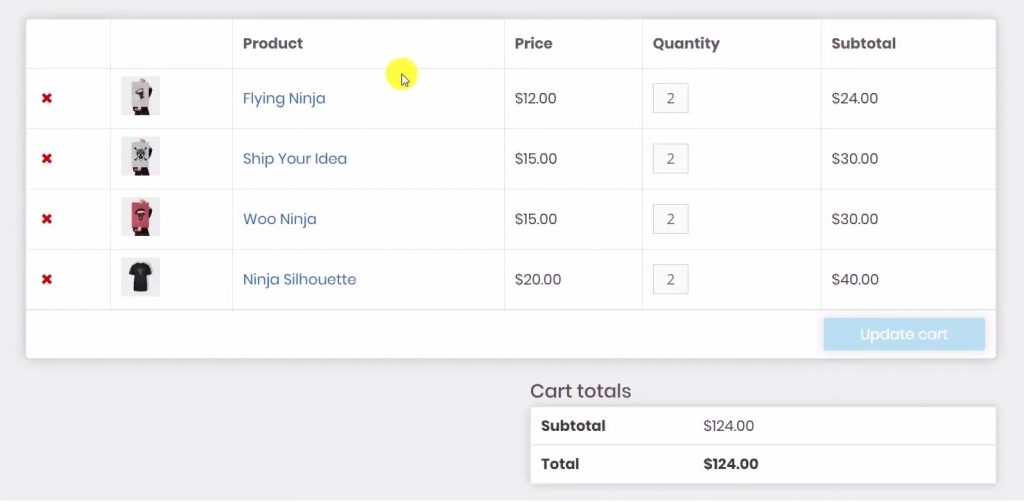
Po wprowadzeniu wszystkich tych zmian, oto jak wygląda nasza strona koszyka:

Jeśli potrzebujesz pomocy z tym samym, możesz obejrzeć ten film, który omawia każdą opcję widżetu koszyka.
Krok 7: Teraz, po zakończeniu edycji, śmiało opublikuj stronę. Później przypiszemy tę stronę w ustawieniach WooCommerce.
Teraz dostosujmy stronę, którą użytkownik zobaczy po stronie koszyka: Strona kasy.
Tworzenie strony kasy WooCommerce z Elementor
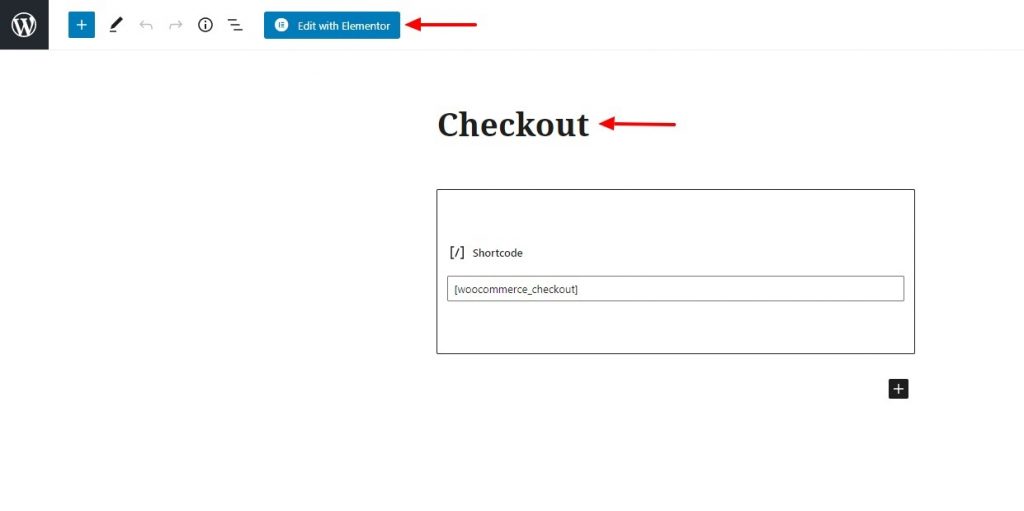
Krok 1: W tym celu ponownie będziemy edytować istniejącą stronę kasy. Otwórz stronę i kliknij Edytuj za pomocą przycisku Elementor .

Krok 2: Teraz zmień układ strony na pełną szerokość i usuń tytuł, jeśli chcesz. Usuń również istniejącą sekcję kasy ze strony.
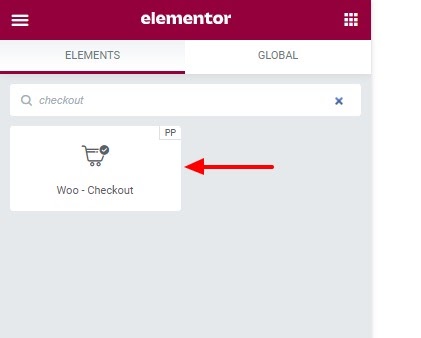
Teraz dodaj widżet kasy PowerPack na stronie. Po prostu przeciągnij i upuść go na stronie.

Po dodaniu widżetu możesz rozpocząć dostosowywanie strony kasy.
Krok 3: W przypadku treści możesz wybrać układ jednej kolumny lub układ dwóch kolumn. Możesz także włączyć lub wyłączyć pole dodatkowych informacji.
Krok 4: W przypadku stylizacji możesz dostosować i zmienić prawie każdą część strony kasy.
Jeśli nie masz pewności, jak dostosować widżet, możesz obejrzeć ten film.
Śmiało i wprowadź zmiany, które chcesz, a kiedy skończysz, opublikuj stronę jak każdą inną stronę.
Mamy teraz tak wiele do zrobienia! Jedyne, co pozostało do utworzenia, to strona Moje konto. Zróbmy to!
Dostosowywanie strony Moje konto WooCommerce za pomocą Elementor
Również w tej części użyjemy dodatku PowerPack dla Elementora.
PowerPack jest dostarczany z potężnym widżetem Moje konto, a za pomocą tego widżetu możesz dostosować wygląd obszaru Konto użytkownika.
Tak jak poprzednio, będziemy wprowadzać zmiany na istniejącej stronie Moje konto.
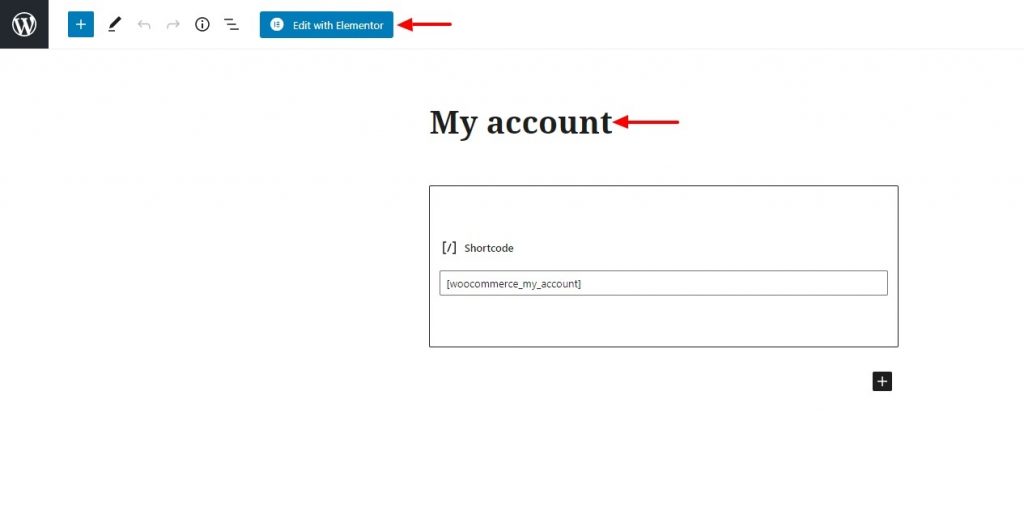
Krok 1: Otwórz stronę i załaduj ją za pomocą edytora Elementor. Wprowadź te same zmiany, które wprowadziliśmy wcześniej, tj. Nadanie mu właściwej nazwy, zmiana układu na pełną szerokość lub płótno oraz usunięcie istniejącej sekcji Moje konto.

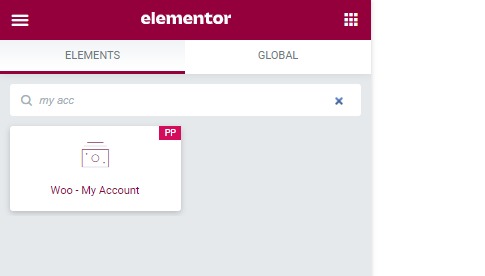
Krok 2: Gdy znajdziesz się w edytorze, dodamy widżet Moje konto. Po prostu przeciągnij i upuść widżet na stronie.

Teraz zacznijmy dostosowywać widżet.
Dostosowywanie strony Moje konto WooCommerce za pomocą Elementor
Krok 3: Na karcie Treść możesz wybrać punkt końcowy, który chcesz dostosować. Jeśli dostosowujesz kartę Pobieranie, możesz ustawić punkt końcowy dla tego samego, a zobaczysz wprowadzaną tam zmianę.
Krok 4: Ponadto możesz również włączyć lub wyłączyć karty. Na przykład, jeśli chcesz wyświetlić zakładkę linku do wylogowania, możesz ją wyłączyć za pomocą przycisku przełączania.
Krok 5: Przechodząc do Stylizacji , możesz zmienić wygląd i działanie wszystkich kart indywidualnie. Możesz dostosować karty, tabele, przyciski, formularze, a nawet powiadomienia, korzystając z opcji stylizacji. Śmiało i wprowadź zmiany, które chcesz tutaj.
Jeśli chcesz obejrzeć film, który pomoże Ci założyć stronę Moje konto, oto film, który zrobiłem właśnie w tym celu:
Krok 6: Po wprowadzeniu zmian przejdź dalej i opublikuj stronę.
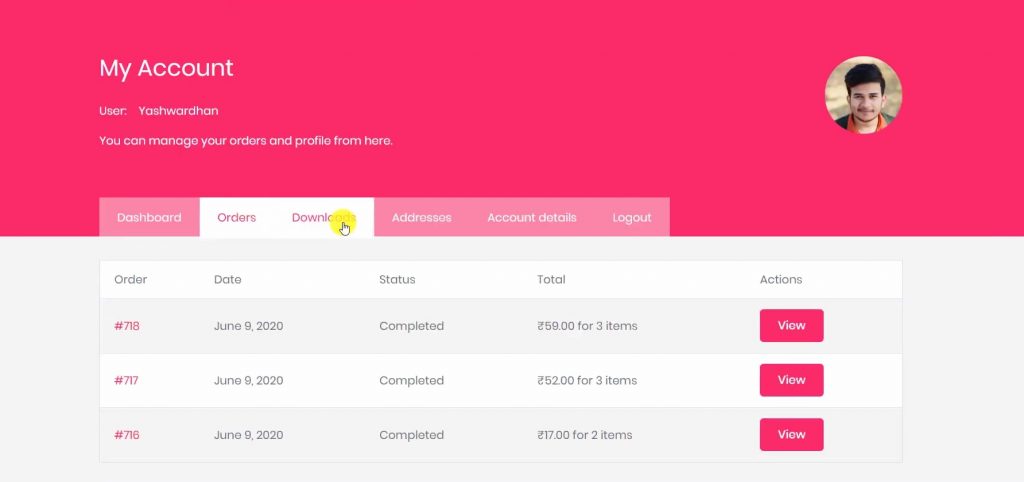
Oto jak wygląda nasza strona Moje konto:

W końcu mamy działający sklep!
Hurra! Pomyślnie skonfigurowałeś niestandardowy działający sklep WooCommerce z Elementor Free i PowerPack!
Świetna robota! 🎉
Możesz śmiało przetestować swój sklep. Jeśli chcesz jeszcze bardziej dostosować sklep, zawsze możesz wrócić i wprowadzić żądane zmiany.
Zacznij sprzedawać ze swoim sklepem WooCommerce Elementor!
Jestem pewien, że za pomocą tego samouczka byłbyś w stanie skonfigurować swój sklep WooCommerce bez potrzeby korzystania z Elementor Pro.
Możesz zrobić o wiele więcej dzięki dodatkowi PowerPack dla Elementora. Istnieje ponad 70 kreatywnych widżetów, których możesz użyć do dostosowania swoich stron Elementora. Jeśli chcesz dowiedzieć się więcej o dodatku PowerPack dla Elementora, sprawdź tutaj.
Jakie są twoje przemyślenia na temat tego samouczka WooCommerce Elementor? Udostępnij, jeśli ten przewodnik okazał się przydatny!
