WooCommerce: Przegląd płaskich motywów
Opublikowany: 2022-08-10
Niezwykłe i bezbłędne wrażenia użytkownika są kluczem do budowania udanej obecności online dla firm eCommerce. Jak często Twoi klienci wchodzą na Twoją stronę internetową, rozpraszają się podczas wykonywania innych spraw lub opuszczają Twój sklep z powodu niejasnego układu wiekowego?
Według statystyk 38% odwiedzających witrynę przestaje angażować się w witryny z powodu nieatrakcyjnej treści i układu strony. Dlatego przyciąganie uwagi klientów i oferowanie wysokiej jakości obsługi poprzez atrakcyjny i intuicyjny projekt strony jest ważne, aby zapewnić utrzymanie klientów i zwiększyć sprzedaż.
A motyw Twojego sklepu to jeden z ważnych elementów, który pomaga utrzymać zainteresowanie odwiedzających i ułatwia nawigację po stronie. Chociaż możesz wybierać spośród wielu motywów dla swojej witryny WooCommerce, wybór uniwersalnego motywu, który zapewnia doskonałą wydajność, oferuje wysokie możliwości dostosowywania i ułatwia wrażenia użytkownika, jest tym, czego potrzebujesz, aby zapewnić wysoką jakość obsługi.
W tym artykule omówiono jeden z tak ważnych motywów – motyw Flatsome WordPress. Zaczniemy od krótkiego przeglądu i zobaczymy jego interfejs, funkcje, zalety i koszt, aby pomóc Ci określić, czy jest to właściwy wybór dla Twojego sklepu eCommerce. Chodźmy!
Flatsome: krótki przegląd
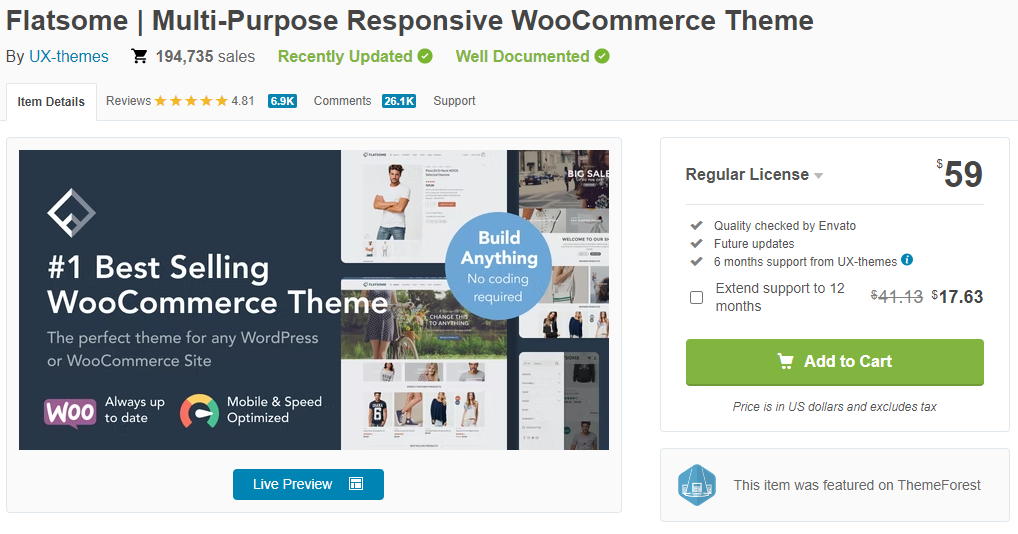
Flatsome – uniwersalny, responsywny motyw WooCommerce opublikowany w 2013 roku, jest jednym z najlepiej ocenianych i popularnych motywów w ThemeForest. W ciągu kilku dni osiągnie 200 000 sprzedaży na ThemeForest .
Motywy UX zaprojektowały i opracowały łatwy w użyciu i dostosowany motyw Flatsome — idealny dla osób niebędących programistami i początkujących.
Flatsome 3.15.6 to najnowsza wersja motywu, która zawiera o wiele więcej funkcji i opcji niż poprzednia wersja Flatsome 3.0. Ponadto motyw zapewnia wysoką wydajność i niezawodność oraz został zaprojektowany z myślą o skalowalności.
Poza tym zawiera przyszłe aktualizacje i bezproblemowo integruje się z WooCommerce. Zacznijmy od przeglądu motywu Flatsome wraz z jego instalacją i konfiguracją.
Płaska instalacja i konfiguracja
Gdy zainstalujesz motyw Flatsome i otworzysz go na pulpicie nawigacyjnym zaplecza WordPress – wylądujesz na tej stronie.
Tutaj musisz kliknąć przycisk Kreator konfiguracji – który przeprowadzi Cię przez proces, aby rozpocząć i skonfigurować motyw w swoim sklepie WooCommerce.
Możesz pominąć kreatora konfiguracji i kliknąć przycisk „Nie teraz” . Aby ponownie uruchomić i skonfigurować później, przejdź do Flatsome> Setup> Wizard na pulpicie WordPress.
Możesz też kliknąć „Let's Go!” przycisk, aby rozpocząć konfigurację. Po kliknięciu tego przycisku wprowadź kod zakupu, aby zarejestrować motyw i kliknij przycisk „Zarejestruj” .
Konfiguracja pozwala na stworzenie własnego motywu potomnego – który zapisze wszelkie zmiany lub modyfikacje, które wprowadzisz w przypadku aktualizacji motywu.
Następnie konfiguracja wymaga zainstalowania wielu wtyczek, w tym:
- WooCommerce
- Formularz kontaktowy 7 (wymagane)
- Nextend Google Connect (wymagane)
- Nextend Facebook Connect (wymagane)
- Nieograniczone paski boczne Woosidebars (wymagane)
- Odśwież miniatury (wymagane)
- Lista życzeń YITH WooCommerce (wymagane)
Możesz teraz pominąć ten krok lub później określić wtyczki, które chcesz zainstalować, z pulpitu WordPress. Możesz także zainstalować alternatywy wtyczki, takie jak WPForms, zamiast Formularza kontaktowego 7. Jednak motyw będzie nadal działał poprawnie bez natychmiastowej instalacji tych wtyczek.
Następnie możesz utworzyć zawartość demonstracyjną swojej witryny — zwłaszcza jeśli instalujesz i używasz motywu w zupełnie nowej witrynie bez zawartości, co ułatwia późniejsze dostosowywanie i edytowanie zawartości zgodnie z własnymi upodobaniami. Możesz też pominąć ten krok, jeśli korzystasz z istniejącej witryny internetowej.
Następnie prześlij swoje gotowe logo, wybierz gotowy projekt, przejdź przez wsparcie i dokończ konfigurację Flatsome.
Tak więc konfiguracja motywu Flatsome jest dość szybka i prosta, ponieważ intuicyjnie prowadzi przez kolejne kroki i pozwala w razie potrzeby pominąć niektóre kroki.
Teraz, gdy widzieliśmy, jak skonfigurować motyw, przejdźmy do funkcji Flatsome i projektowania.
Najlepsze płaskie funkcje dla WooCommerce
Aby edytować za pomocą Flatsome, przejdź do Strony> Dodaj nowy i kliknij Edytuj za pomocą UX Builder na następnej stronie.
Wylądujesz na tej stronie.
Przyjrzyjmy się po kolei wszystkim funkcjom Flatsome:
- Intuicyjny interfejs
Flatsome ma płynny interfejs, ułatwiając dodawanie i usuwanie wybranych elementów.
Po kliknięciu przycisku „Dodaj elementy” na pasku bocznym zobaczysz wiele opcji elementów – w tym układ, treść i sklep.
Możesz wybierać spośród szerokiej gamy elementów, takich jak sekcja, wiersz, suwak, siatka, nagłówek strony, blok, stos, obraz, ikona, pole wyszukiwania, tabele cen, galeria i portfolio. Ponadto możesz tutaj przeglądać wszystkie elementy Flatsome.
Poza tym motyw jest bardzo responsywny – umożliwiając podgląd wersji mobilnej, tabletowej i komputerowej Twojej witryny jednym kliknięciem. Na przykład wystarczy kliknąć ikony wyświetlane na pasku bocznym po prawej stronie, aby wyświetlić podgląd sklepu eCommerce na różnych urządzeniach, jak pokazano poniżej.
- Rozbudowany zestaw opcji projektowania motywów
Projekt Twojego sklepu jest jednym z kluczowych aspektów przyciągania odwiedzających. Im bardziej jest kreatywny i prosty, tym dłużej odwiedzający chcą pozostać i angażować się w Twoją witrynę.
Flatsome oferuje wiele atrakcyjnych gotowych szablonów projektów o najwyższej jakości, jeśli nie masz gotowego niestandardowego projektu strony. Kolor, rozmieszczenie bloków, ikony, rozmiar obrazu i projekt tła wszystkich motywów są doskonałe i atrakcyjne dla projektu.
- Konstruktor nagłówków i edytor frontonu
Flatsome oferuje doskonałe opcje dostosowywania nagłówków dzięki narzędziu Header Builder.
Po przejściu do Wygląd i kliknięciu opcji Dostosuj na zapleczu WordPress w swoim sklepie, zobaczysz kilka opcji dostosowywania, w tym nagłówek, styl, blog i układ, jak pokazano poniżej.
Kliknięcie menu Nagłówek zapewnia intuicyjny konstruktor nagłówków typu „przeciągnij i upuść”, aby dostosować nagłówek do swoich wymagań.
Możesz dostosować rozmieszczenie menu za pomocą edytora przeciągania i upuszczania i łatwo dodawać dowolne elementy z przycisków, formularza wyszukiwania, menu pionowego i niestandardowego kodu HTML. Ponadto edytor pozwala również dostosować styl, w tym wysokość, szerokość i kolor.

Możesz także wyświetlić podgląd wersji na komputery, urządzenia mobilne i tablety dostosowanego nagłówka za pomocą edytora konstruktora nagłówków.
Work Sharp, sklep eCommerce, to doskonały przykład strony internetowej wykorzystującej motyw Flatsome. Mają prosty, elegancki nagłówek z małymi menu animacji po najechaniu kursorem, dzięki czemu strona główna witryny jest interaktywna.
- Konstruktor UX
Podobnie jak Avada ma własny kreator stron na żywo, Fusion Builder – Flatsome jest wyposażony w UX Builder.
Umożliwia łatwą edycję poszczególnych elementów witryny i natychmiastowe wyświetlanie zmian na żywo w witrynie. Ten kreator zawiera 36 różnych elementów treści – w tym tytuł, suwak, sekcje i produkty.
Tutaj możesz łatwo dostosować tekst, rozmiar czcionki, wyrównanie i kolor treści.
Po prostu kliknij konkretny element, który chcesz dostosować i zmień jego tekst, wyrównanie lub rozmiar zgodnie z wymaganiami.
- Mieszkanie typu studio
Jedną z najwspanialszych i godnych uwagi cech motywu Flatsome jest jego Flatsome Studio. Jest to biblioteka cyfrowa z obszernym zestawem bezpłatnych obrazów, sekcji i wstępnie zaprojektowanych układów — które można zaimportować jednym kliknięciem.
Możesz wybierać spośród setek elementów i szablonów dla sekcji takich jak eCommerce, stopka, siatka, kampanie, kontakt i referencje.
Na przykład Infobest, rumuńska witryna programistyczna, wykorzystuje Flatsome do zaprojektowania swojej witryny internetowej. Używają szablonu referencji motywu z biblioteki Flatsome Studio, aby wyświetlać recenzje klientów w całej witrynie i zwiększać wiarygodność marki.
- Wbudowany suwak
Wbudowany element suwaka to kolejna ważna funkcja edytora front-end, ułatwiająca dodawanie slajdów w witrynie z efektami najechania i animacjami.
Jako slajdy możesz dodawać dowolne elementy, od banerów, obrazów i siatek — każdy slajd ma kolor nakładki, animację, podpis i efekt najechania.
Możesz łatwo dostosować nawigację suwaka, automatyczne slajdy i ustawienia zaawansowane.
- optymalizacja wyszukiwarki
Szybkość i wydajność Twojej witryny odgrywają kluczową rolę w wydajności optymalizacji witryn pod kątem wyszukiwarek (SEO). Im dłużej trwa ładowanie Twojego sklepu eCommerce, tym wyższe współczynniki odrzuceń i niższy ranking SEO Twojej witryny w wyszukiwarkach.
Dlatego ważne jest, aby wybrać motyw, który oferuje wielofunkcyjne funkcje, a także większą szybkość i wydajność.
Flatsome jest dostarczany z lekkim frameworkiem CSS i JavaScript – który doskonale nadaje się do zapewnienia szybszego ładowania strony. Poza tym wykorzystuje inteligentne leniwe ładowanie na wszystkich obrazach i tłach – dzięki czemu obrazy ładują się tylko wtedy, gdy są potrzebne, co ponownie przyspiesza ładowanie witryny.
Co więcej, motyw utrzymuje efekty paralaksy i animacje CSS na poziomie co najmniej 60 klatek na sekundę, dzięki czemu strona internetowa jest płynna i wydajna.
- Elastyczne opcje stylizacji
Przechodząc do menu Wygląd > Dostosuj > Styl , możesz dostosować kolor i typografię swojej witryny lub dodać niestandardowy kod CSS — wybierając spośród nieograniczonych opcji kolorów i ponad 700 czcionek Google.
Ponadto możesz również dostosować stopkę, blog, menu, strony i widżety swojej witryny, korzystając z rozszerzonych opcji dostosowywania i stylizacji.
- Wsparcie i dokumentacja
Flatsome oferuje niezawodną pomoc i wsparcie z dokumentacją online, wsparciem e-mail premium, filmami, prośbami o funkcje i dostępem do społeczności Flatsome z użytkownikami korzystającymi z motywu.
Możesz uzyskać dostęp do tego wsparcia, przechodząc do Flatsome > Help & Guides na pulpicie nawigacyjnym WordPress. Otrzymasz również 6 miesięcy dedykowanego wsparcia w zakresie motywów UX z przyszłymi aktualizacjami. Dodatkowo możesz przedłużyć to wsparcie do 12 miesięcy z dodatkowymi opłatami w wysokości 17,63 USD.
Oto link do obszernego wsparcia Flatsome:
- Samouczki wideo na kanale Flatsome na YouTube
- Ogromny zbiór artykułów w bazie wiedzy Flatsome
- Wsparcie online dostępne przez Themeforest
- Płaskie przykłady, aby zobaczyć różne przypadki użycia i czerpać inspirację z
Dlatego za każdym razem, gdy napotkasz jakiekolwiek trudności – możesz skorzystać z dowolnego z tych kanałów wsparcia, aby szybko rozwiązać swoje pytania.
Inne płaskie funkcje
Oto lista innych ważnych funkcji Flatsome, które sprawiają, że jest to jeden z najpopularniejszych motywów WooCommerce:
- Twórz niestandardowe bloki z najczęściej używanymi elementami i wyświetlaj bloki za pomocą skróconego kodu na dowolnym poście lub na stronie – wygodne i oszczędzające czas rozwiązanie.
- Możliwość łatwego projektowania stron kasy .
- Rzuć okiem na strony kategorii, aby zobaczyć produkty.
- Dodaj do koszyka opcję ze stron kategorii.
- Funkcjonalność QuickZoom dla stron produktów.
- Opcja katalogowa umożliwiająca wyświetlanie produktów bez cen.
- Różne opcje filtrowania i opcje układu list kategorii.
- Opcja wyszukiwania na żywo pozwala odwiedzającym zobaczyć i znaleźć to, czego szukają, podczas pisania.
- Gotowy do WPML.
Możesz także zobaczyć nowe funkcje i przeczytać nowy dziennik zmian wydań Flatsome 3.14 i Flatsome 3.13.
Płaski przegląd cen
Zwykła licencja motywu Flatsome kosztuje 59 USD (bez podatków) za jedną witrynę.
A jego licencja rozszerzona kosztuje 2950 USD , jeśli chcesz używać motywu dla wielu stron internetowych lub wielu użytkowników. Pobiera również dodatkowy koszt 17,63 USD za przedłużenie wsparcia o 12 miesięcy.
Wniosek: czy powinieneś wybrać Flatsome?
Zdecydowanie powinieneś rozważyć motyw Flatsome dla swojego sklepu WooCommerce, biorąc pod uwagę jego bezproblemową integrację z WooCommerce, projekt zoptymalizowany pod kątem SEO, szeroką gamę elementów i elastyczne opcje stylizacji.
Jego interfejs i konstruktor frontonu są również dość łatwe w użyciu i zrozumieniu. Tak, zapoznanie się ze wszystkimi elementami i funkcjami wymaga trochę czasu i trochę nauki. Ale po zapoznaniu się z interfejsem – nie ma odwrotu.
Tak więc, niezależnie od tego, czy jesteś początkującym, czy biegłym programistą internetowym, sprawdź i wybierz niedrogi, przyjazny dla użytkownika i oparty na wydajności motyw Flatsome, aby z łatwością budować profesjonalnie wyglądające sklepy eCommerce.
