WooCommerce + Gutenberg 3.7.0 – przyjaciele czy wrogowie? Czy z łatwością wykorzystamy blokowanie produktów w naszym nowym edytorze WP?
Opublikowany: 2018-09-06Cześć przyjaciele! Jak niedawno obiecałem w moim poście z przeglądem Gutenberga, wkrótce dowiemy się, jak zarządzać produktami w Twoim sklepie internetowym za pomocą Gutenberga.
Dzisiaj paliło mnie, żeby z dumą zaprezentować obszerną recenzję i nazwać ją na przykład czymś w rodzaju „eCommerce + Gutenberg – jak edytor pomaga sprzedawać online? – Ucz się i zarabiaj”. I wiedziałem, że byłoby wspaniale zdobyć zupełnie nowe doświadczenie w zarządzaniu moim sklepem eCommerce, a w szczególności moimi produktami.
Jeden mały problem zmienił moje plany i, cóż, jak dotąd nie zobaczysz wielu malowniczych migawek i szczegółowych poradników, jak sprawić, by Twój sklep zabłysnął dzięki Gutenbergowi. Teraz zamierzam zrewidować nowe rozwiązanie eCommerce dla Gutenberga, którego byłem naprawdę ciekawy.
Blok produktów WooCommerce Gutenberg – rozwiązanie problemu
Mam stronę WP, na której testuję kilka nowych ciekawych rozwiązań do blogowania i sprzedaży online. Za każdym razem, gdy próbuję nowych rozszerzeń, dodatków lub wtyczek, wyciągam własne wnioski co do ich skuteczności dla moich osobistych potrzeb. Dzielę się również moją opinią z tymi, którzy prawdopodobnie mają takie same potrzeby jak moje i chcą poznać opinie na temat konkretnych wtyczek przed użyciem ich na swoich nowych stronach internetowych.
Zapewne zapytasz: „Czy testujesz wtyczki premium? Nie? Ale jeśli testujesz tylko darmowe, to dlaczego inni nie mogą zrobić tego samego? Mogą po prostu zainstalować dowolną wtyczkę i przetestować ją bez czytania informacji zwrotnych”.
Oczywiście, że mogą! Ale jedynym problemem jest czas. Czasami spędzam godziny na testowaniu wielu stosów wtyczek, zanim wybiorę odpowiednią, działającą bez błędów i oferującą funkcjonalność, której naprawdę potrzebuję.
Chętnie oszczędzam czas, moi drodzy przyjaciele! Nie będziesz musiał przeglądać stosów bezużytecznych rozwiązań, zanim wybierzesz to, które jest proste, intuicyjne i wydajne dla Twojej witryny.
Dlatego tym razem chciałbym powiedzieć kilka podstawowych słów na temat korzystania z wtyczki opracowanej specjalnie do dodawania produktów za pośrednictwem Gutenberga – ulepszonego i rozszerzonego wizualnego edytora WordPress, który z powodzeniem zastąpił klasyczny.
To jest WooCommerce Gutenberg Products Block, który wciąż mam nadzieję przetestować w najbliższej przyszłości. (Tydzień temu mogłem go zainstalować i aktywować całkowicie za darmo, przynajmniej nie było żadnych powiadomień, że powinienem uaktualnić do wersji Pro).
Zobaczmy, jakie wymagania ma wtyczka:
• Najnowsza wersja wtyczki Gutenberg;
• WooCommerce 3.3.0 lub nowszy;
• PHP w wersji 5.2.4 lub nowszej (zalecany jest PHP 7.2 lub nowszy);
• MySQL w wersji 5.0 lub nowszej (zalecany MySQL 5.6 lub nowszy).
To dobrze, teraz zobaczmy, co mam:
• Wersja PHP: 5.6.33-0+deb8u1;
• Wersja MySQL: 5.6.39;
• Gutenberg 3.7.0;
• WooCommerce 3.4.5.
Wygląda na to, że wszystko jest w porządku. Więc nic nie stoi na przeszkodzie, abym wypróbował tę wtyczkę, prawda?
Cóż, ponieważ mam już zainstalowany i skonfigurowany WooCommerce, po prostu nie wahałem się, więc zainstalowałem i aktywowałem edytor Gutenberg za pomocą zaledwie kilku kliknięć. Zaraz po aktywacji zaproponowano mi wypróbowanie nowej wtyczki funkcji; i to był WooCommerce Gutenberg Products Block.

Oczywiście byłem zainteresowany i od razu włączyłem wtyczkę. Wszystko było dobrze, a blok Produkty stał się dostępny na liście bloków Gutenberga. Byłem szczęśliwy. Miałem nadzieję, że nieco później wypróbuję tę wtyczkę do tworzenia produktu dla mojego sklepu.

Następnego dnia postanowiłem zrobić recenzję domyślnych bloków Gutenberga, aby podzielić się z wami tutaj. Postanowiłem tymczasowo dezaktywować blok produktów WooCommerce Gutenberg, a następnie aktywować go później w celu sprawdzenia.
Minął prawie tydzień i dzisiaj postanowiłem wrócić do mojego pomysłu, aby skorzystać z możliwości dodawania produktów i zarządzania nimi w Gutenberg za pomocą Bloku Produktów. Sprawdziłem wymagania wtyczki i zrozumiałem, że mój serwer je spełnia. WooCommerce i Gutenberg są już aktywne i gotowe do pracy, więc bez wahania aktywowałem wtyczkę Products Block.
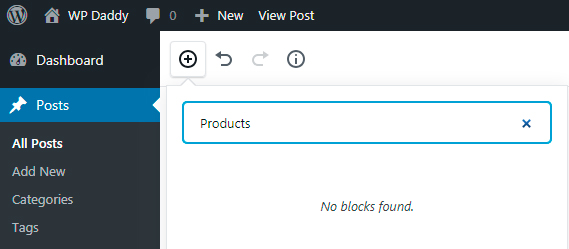
Poszedłem do Posty -> Wszystkie posty i znalazłem tam istniejący post, kliknąłem link Edytuj, aby otworzyć post z Gutenbergiem. Byłem zaskoczony, gdy dowiedziałem się, że na liście bloków nie ma żadnego bloku Produkty.


Hmm, byłem zakłopotany i utworzyłem nowy post (opcja Dodaj nowy) i wynik był taki sam.
Czy można naprawić problem? Zobaczmy.
Kilka słów o tym, co zrobiłem, aby dowiedzieć się, czy udało się rozwiązać problem (możesz pominąć ten opis i przewinąć w dół, aby zobaczyć wynik).
1. Po raz kolejny sprawdziłem, czy mój serwer spełnia wymagania wtyczki. Wszystko było dobrze.
2. Następnie usunąłem wszystkie wtyczki, aby wykluczyć konflikt.
3. Następnie dezaktywowałem i usunąłem Gutenberg i WooCommerce, a także usunąłem wtyczkę funkcji Blok produktów.
4. Wyczyściłem pamięć podręczną witryny i pamięć podręczną przeglądarki.
5. Zamieniłem mój domyślny motyw WordPress na Storefront (polecany przez WooCommerce).
6. Ponownie zainstalowałem i aktywowałem WooCommerce i Gutenberg. A potem zainstalowałem i aktywowałem blok produktów WooCommerce Gutenberg.
7. Sprawdziłem listę bloków w Gutenbergu, nic…
Wszystko to nie pomogło, więc…
1. …postanowiono wypróbować inny serwer (również spełnił wymagania). Zainstalowałem WooCommerce, a następnie Gutenberga na innej stronie internetowej i zaoferowano mi natychmiastową instalację i aktywację Bloku Produktów dla Gutenberga, więc to zrobiłem. Jednak blok produktów nigdy się nie pojawił…
2. Próbowałem tego wszystkiego nawet w różnych przeglądarkach, ale nic się nie zmieniło.
3. Próbowałem tego wszystkiego z różnymi motywami WordPress, nic…
Tylko krótki kod!
Strona główna wtyczki na WordPress.org mówi, że błędy powinny być zgłaszane w repozytorium GitHub, więc poszedłem tam, aby przeczytać, co mówią ludzie.
Jeden z problemów otwartych kilka dni temu zawierał wiadomość, że ten błąd został potwierdzony jako problem, ale bloki nadal działały w interfejsie, ponieważ były skrótami według pochodzenia.
Jeden z użytkowników powiedział, że istniejący blok został przywrócony do klasycznego bloku z krótkim kodem:
[kolumny produktów=”…” ids=”…” orderby=”data”]
Wygląda na to, że powinienem zdefiniować liczbę kolumn, w których chcę, aby moje produkty były wyświetlane, a następnie wstawić identyfikatory produktów oddzielone przecinkami do shortcode? Albo nie?
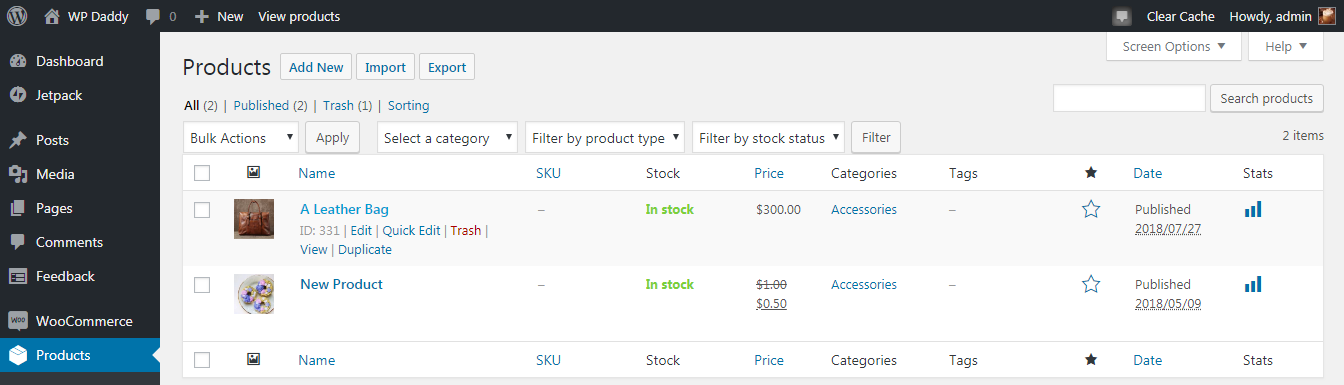
Postanowiłem wypróbować to na mojej stronie, aby upewnić się, że to naprawdę działa. Mam tylko kilka testowanych produktów na mojej liście produktów,

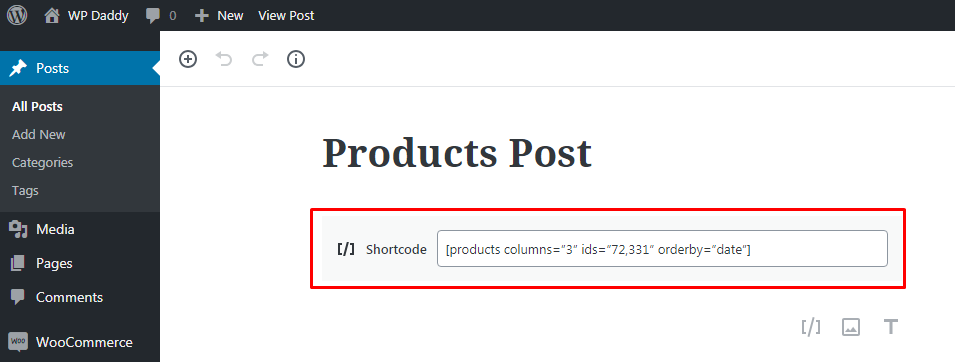
więc wstawiłem ich identyfikatory do shortcode i dostałem coś takiego:

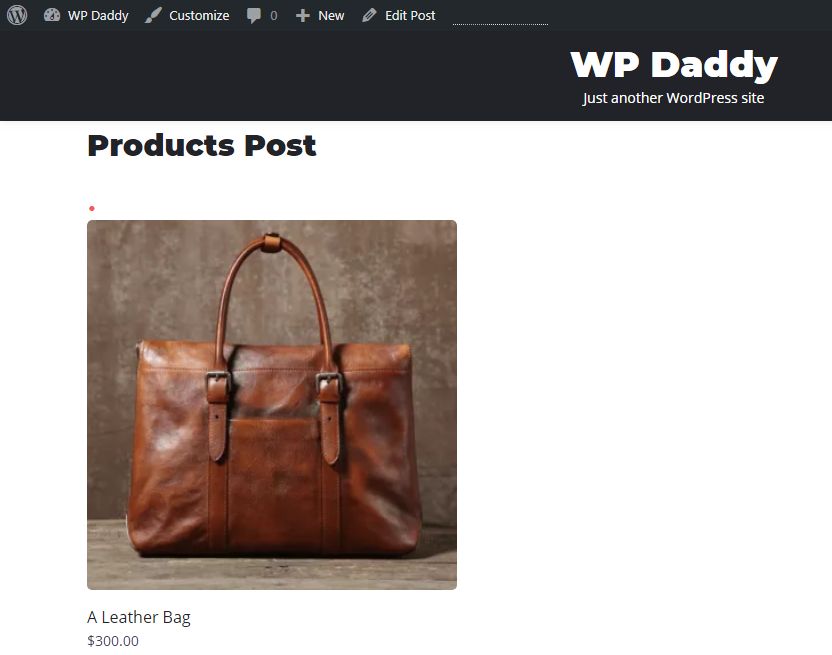
Zaktualizowałem swój post i uruchomiłem na żywo, aby zobaczyć, jak to wyglądało. Nie, to nie zadziałało, tylko jeden produkt został wyświetlony.

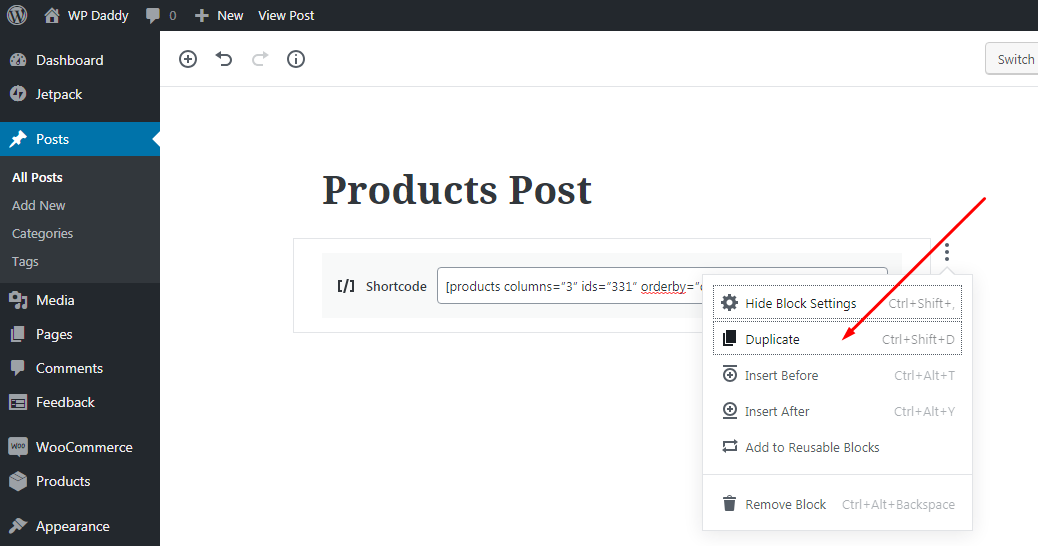
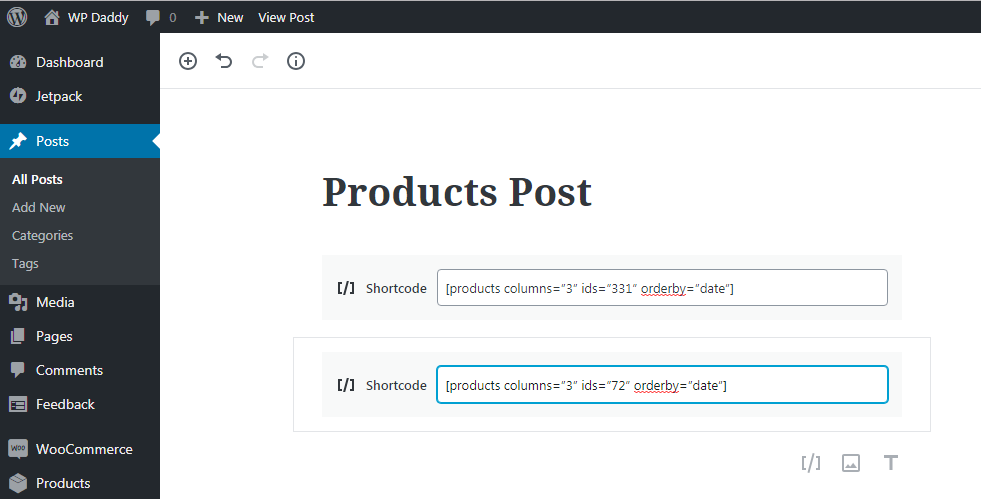
Edytowałem więc mój post i dodałem jeszcze jeden shortcode (właściwie po prostu zduplikowałem pierwszy blok shortcode i zmieniłem identyfikator produktu w moim nowym bloku).

A potem miałem jeden identyfikator produktu w każdym shortcodzie.

Zaktualizowałem post i teraz…
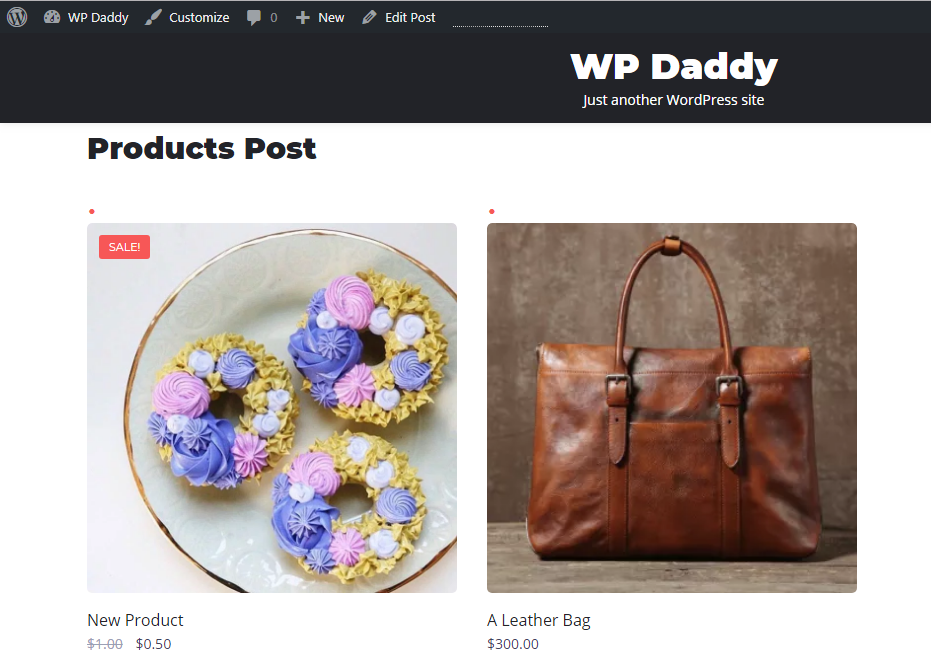
To działa! Wyświetlane są wszystkie produkty.

Szkoda, że pojawiło się wiele postów promujących tę nową wtyczkę funkcji WooCommerce Products Block dla Gutenberga, ale w rezultacie otrzymujemy to, co widzimy teraz, blok do tej pory nie działa. Przynajmniej nie działa tak, jak musi i jak obiecano i przedstawiono… Mam nadzieję, że zaktualizuję ten post, gdy tylko ten błąd zostanie naprawiony.
Twój,
Melany H.
Po aktualizacji 13 września 2018 r.:
Wreszcie! Aktualizacja Gutenberg 3.8.0 została wydana, teraz WooCommerce Gutenberg Products Block działa tak, jak musi! Przeczytaj nową recenzję.
