Ukryj produkty i kategorię produktów w WooCommerce (pełny poradnik)
Opublikowany: 2023-12-29Czasami nie chcesz wyświetlać niektórych produktów lub danych w swoim WooCommerce. W tym artykule dowiesz się, jak ukryć produkty, całe kategorie produktów lub określone dane produktów w WooCommerce. Najważniejsze wskazówki na ten temat starałem się uzyskać na przykładach!
Spis treści
- Jak ukryć kategorie produktów w WooCommerce
- Ukrywanie określonych produktów
- Usuń powiązane produkty
- Ukryj cenę produktu, SKU lub kategorię na stronie produktu
- Jak zbiorczo zmienić dane produktów w WooCommerce
Jak ukryć kategorie produktów w WooCommerce
Zacznijmy od większych puzzli. Możesz ukryć całe kategorie produktów w WooCommerce na potrzeby testów lub tymczasowych działań rozwojowych. Bez względu na powód, możesz skorzystać z wbudowanego motywu/ustawień Woo, dostosować krótkie kody WooCommerce, aby wyświetlać produkty tylko z wybranych kategorii, lub użyć niestandardowego kodu, wtyczki lub kombinacji tych opcji.
Usuń kategorię produktu w WooCommerce
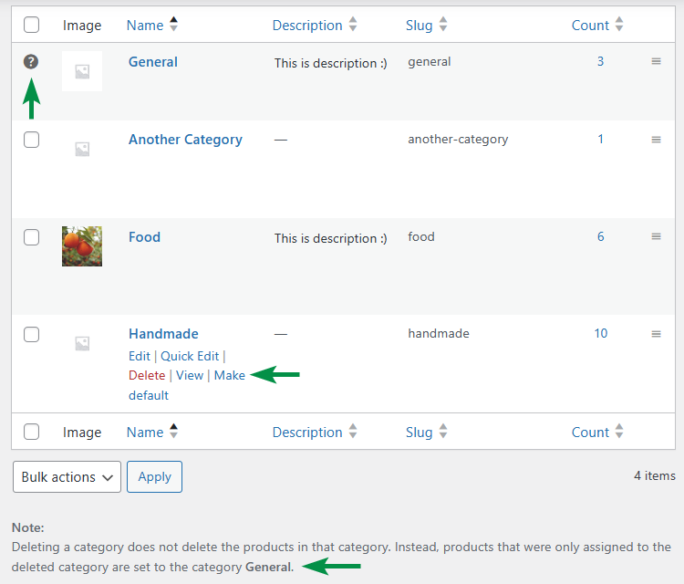
Jeśli chcesz ukryć określoną kategorię swoich produktów i nie będziesz z niej korzystać w przyszłości, najszybszym rozwiązaniem będzie całkowite usunięcie kategorii produktów WooCommerce.

Jeśli chcesz usunąć kilka kategorii jednocześnie, możesz skorzystać z akcji zbiorczych. Twoje produkty zostaną przeniesione do kategorii domyślnej, ale oczywiście możesz zmienić kategorię domyślną przed usunięciem kategorii , aby produkty znalazły się w wybranej przez Ciebie kategorii️.

Podobnie możesz ukryć niektóre kategorie produktów WooCommerce, zmieniając nazwę kategorii, czyniąc ją kategorią podrzędną , dzięki czemu nie będzie już kategorią nadrzędną.

Dostosuj krótkie kody WooCommerce - wyklucz kategorie
Możesz także ukryć kategorie produktów w WooCommerce, modyfikując skróty . Oczywiście, jeśli używasz krótkich kodów WooCommerce w swoich postach lub stronach, aby wyświetlać produkty.
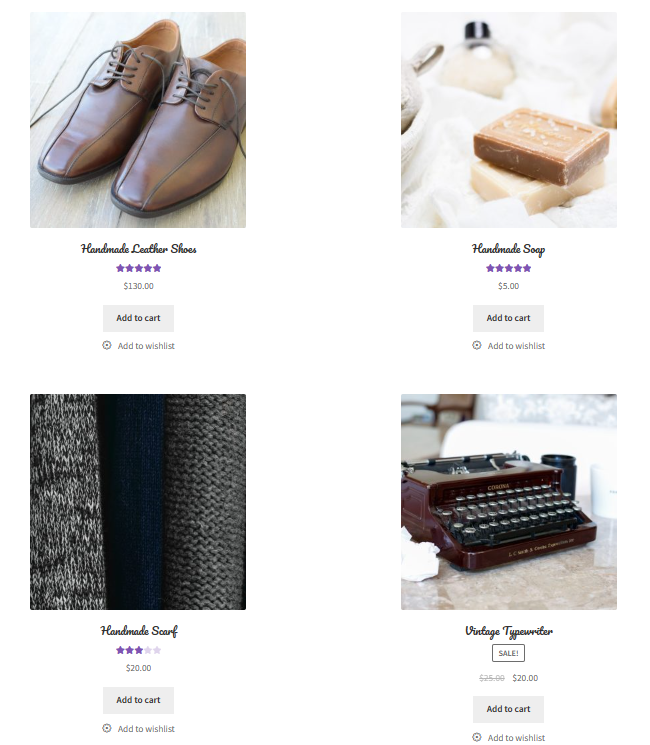
Na przykład możesz wyświetlić wszystkie produkty, ale pominąć te z jednej lub więcej kategorii , używając krótkiego kodu: kategoria produktów="jedzenie, inna-kategoria, ogólne" cat_operator="NIE W" Orderby="rating" Order="DESC" limit ="4" kolumny="2":

Kupujący zobaczą produkty ze wszystkich kategorii z wyjątkiem trzech, które dodałem w krótkim kodzie.

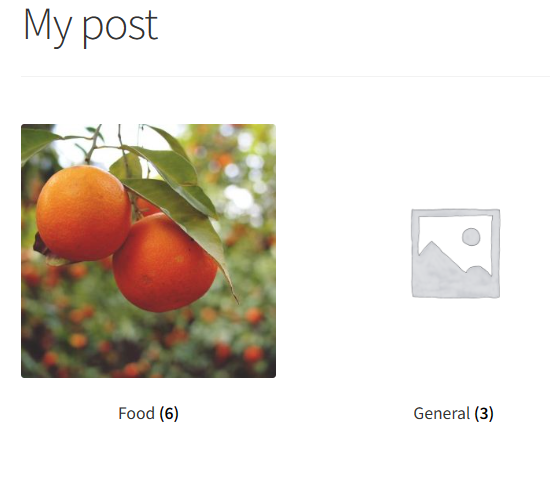
Możliwe jest także wyświetlenie listy wybranych kategorii za pomocą krótkiego kodu produktu_kategorii ids="" kolumny="4" (w moich przykładach wybrałem dwa identyfikatory kategorii):

Możesz znaleźć identyfikator każdej kategorii produktów WooCommerce, najeżdżając na link Edytuj w Produkty → Kategorie wewnątrz pokazanego adresu URL (poszukaj wartości tag_ID ).
Dostosuj opcje wyświetlania/motywu WooCommerce
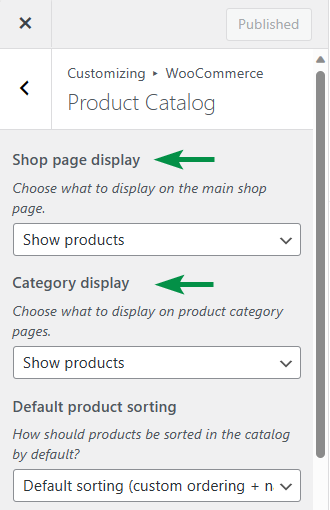
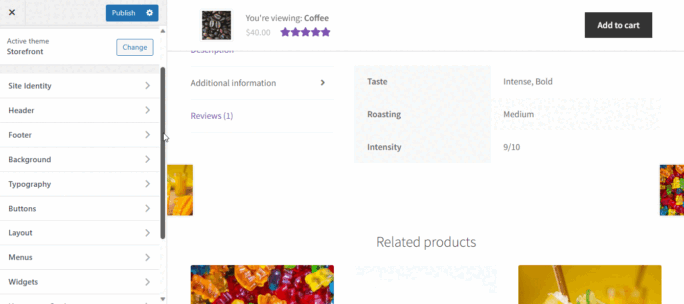
Ostatnią opcją, jeśli nie chcesz używać wtyczki lub niestandardowego kodu, jest użycie opcji motywu . Przejdź do Wygląd → Dostosuj (w moim przykładzie używam Storefront).

Następnie przejdź do WooCommerce → Katalog produktów i wybierz, co domyślnie będzie wyświetlane na stronie sklepu i stronie kategorii.

Oczywiście masz lepszą kontrolę dzięki krótkim kodom WooCommerce lub zmianie nazwy/usuwaniu określonej kategorii produktów. Możesz także dodać niestandardowy kod , na przykład do pliku Functions.php motywu, aby całkowicie ukryć produkty przed wyświetlaniem w Twoim sklepie, podłączając się do Zapytania o produkt WooCommerce .
Ukrywanie określonych produktów
Aby ukryć niektóre produkty WooCommerce na domyślnych stronach sklepu , możesz przenieść je do kosza (można je przywrócić, aby nie zostały całkowicie usunięte) ️.

Możesz także zmienić widoczność produktów na „ukrytą”, tak aby domyślne strony ich nie wyświetlały.

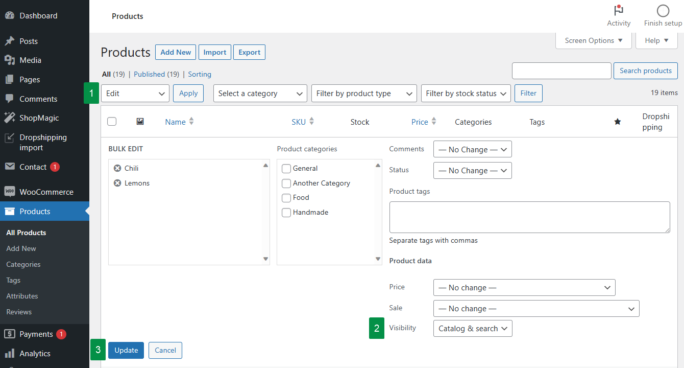
Jest to również możliwe dzięki opcji Szybka Edycja i edycji większej liczby produktów jednocześnie.

Jeśli używasz krótkich kodów WooCommerce, możesz zdecydować, które produkty wyświetlić, używając identyfikatorów, SKU, widoczności lub ukryć produkty w oparciu o konkretny atrybut (i jego warunki), tag lub kategorię, za pomocą NOT_IN dla operatorów terminów, operator_tagów i operator_kotów. Zobaczmy 3 przykłady krótkiego kodu umożliwiającego modyfikację produktów wyświetlanych/ukrywanych w WooCommerce.
Pokaż konkretne produkty na podstawie identyfikatorów
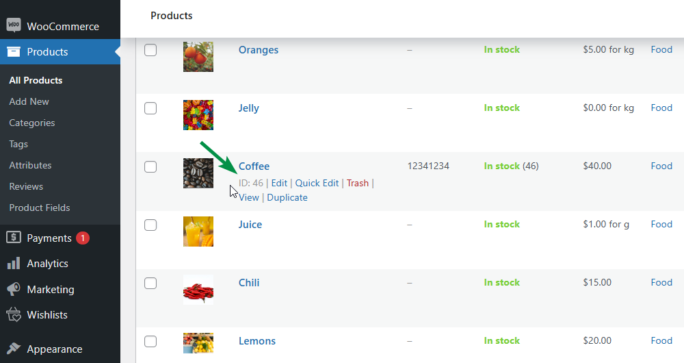
Po pierwsze, możesz użyć krótkiego kodu ids="100,120,140" produktów, aby wyświetlić tylko te 3 produkty. Identyfikator produktu możesz znaleźć, najeżdżając kursorem na produkt na liście produktów w WooCommerce.

Ukryj wszystkie produkty WooCommerce z wyjątkiem polecanych
Następnie możesz użyć krótkiego kodu, aby wyświetlić tylko polecane produkty: widoczność produktów = „polecane”, na przykład, jeśli chcesz udostępnić najlepsze produkty w poście na blogu. Możesz sprawdzić, które produkty znajdują się na liście produktów w WooCommerce:

Ukryj produkty WooCommerce na podstawie atrybutu, tagu i kategorii
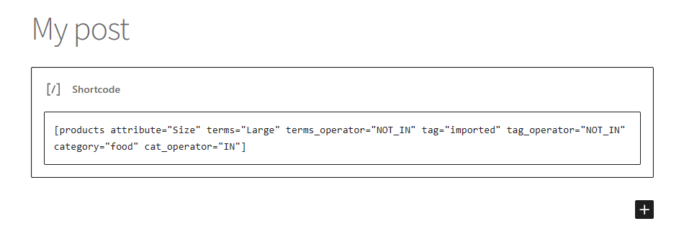
Na koniec możesz użyć krótkiego kodu produktów z niektórymi parametrami, aby ukryć produkty z pewnymi atrybutami, tagami lub kategoriami . Użyj atrybutu produktów="Rozmiar" terminów="Large" terminy_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" kategoria="food" cat_operator="IN", aby ukryć duże produkty lub produkty z tagiem „importowane” i z kategorii innych niż „żywność”.

Usuń powiązane produkty
Czasami chcesz ukryć sekcję Powiązane produkty , aby nie była wyświetlana na stronie produktu. Istnieją 3 opcje ukrycia sekcji Powiązane produkty na stronie produktu .

Użyj CSS
Pierwszy z nich jest dość łatwy. Dodaj section.related.products {display:none;} do CSS motywu, na przykład w Wygląd → Dostosuj → Dodatkowy CSS .

Możliwe może być również użycie ustawień motywu - poszukaj sekcji Powiązane produkty.
Dostosuj szablon
Jeśli masz dostęp i chcesz to zrobić, możesz dostosować szablon produktu w swoim motywie (lub motywie podrzędnym) i usunąć tam sekcję Powiązane produkty. Oczywiście nie będziesz musiał wtedy ukrywać tego za pomocą CSS. To podejście będzie lepsze w przypadku optymalizacji (mniej kodu i ładna struktura HTML). Niektóre motywy mogą również zastąpić domyślny układ.
Usuń akcję Powiązane produkty
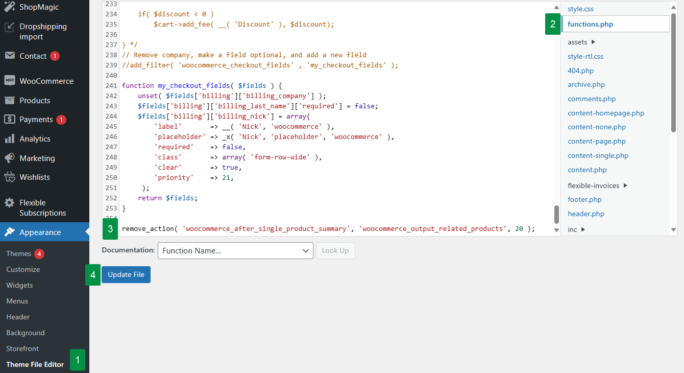
Na koniec możesz usunąć akcję generowania powiązanych produktów ze stron pojedynczych produktów za pomocą poniższego kodu (dodaj go do plikufunctions.php swojego motywu - pamiętaj o tym po zmianie lub aktualizacji motywu). Podałem Ci również kod umożliwiający ukrycie produktów przeznaczonych do sprzedaży dodatkowej.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

Moim zdaniem ta opcja to najszybszy sposób na ukrycie sekcji Powiązane produkty️ .
Ukryj cenę produktu, SKU lub kategorię na stronie produktu
Ostatnią kwestią związaną z ukrywaniem produktów, którą chciałem Państwu pokazać, jest usuwanie określonych informacji ze strony produktu . Na przykład cena produktu, SKU lub jego kategoria.
Możesz to zrobić analogicznie do ukrywania sekcji Powiązane produkty za pomocą jednej z poniższych metod️.
Użyj CSS
Najprostszym i dość skutecznym sposobem jest ukrycie ceny produktu, SKU i kategorii za pomocą odpowiedniej deklaracji CSS. Na przykład, aby ukryć cenę produktu (nie wiem, dlaczego chcesz to zrobić), możesz użyć: body.single-product p.price {display:none;} lub nawet szczegółowo dla cen regularnych i promocyjnych : body.single-product p.price del {} i body.single-product p.price ins {} .
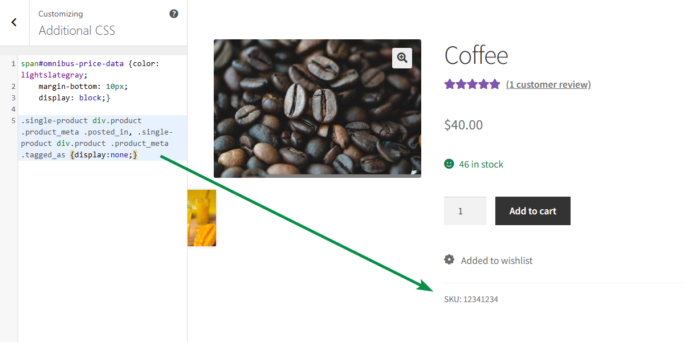
Aby ukryć SKU, tagi lub kategorię produktu, najlepiej ukryć elementy meta za pomocą CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Jak się domyślasz, możesz ukryć tylko jeden lub dwa elementy meta, korzystając z wybranej części deklaracji CSS, np .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Takie podejście jest dość wydajne i szybkie . W moim przykładzie chciałem pokazać tylko SKU produktu. Jak wspomniano wcześniej, dodaj niestandardowy kod CSS do pliku style.css, edytora CSS motywu lub Dodatkowy CSS w Wygląd → Dostosuj .

Dostosuj szablon
Możesz także dostosować pliki szablonów PHP w swoim motywie (motywie podrzędnym) i usunąć/zarządzać informacjami dla stron pojedynczych produktów.
Usuń akcję WooCommerce
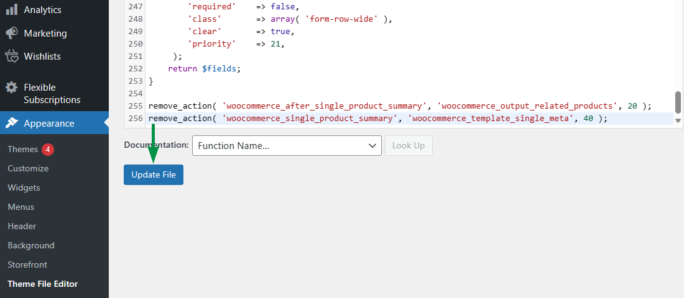
Na koniec usuń całą sekcję meta na stronie produktu za pomocą jednej linii kodu . Dodaj go do pliku Functions.php swojego motywu (dodaj go ponownie po zmianie lub aktualizacji motywu) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

To podejście nie jest najlepsze, jeśli chcesz pozostawić jakąś część meta, ale zawsze możesz użyć w tej akcji niestandardowej funkcji, zamiast ją usuwać. Aby to zrobić, użyj:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Jak zbiorczo zmienić dane produktów w WooCommerce
Domyślnie WooCommerce umożliwia szybką aktualizację danych produktu za pomocą opcji Szybka edycja/edycja na ekranie Produkty.
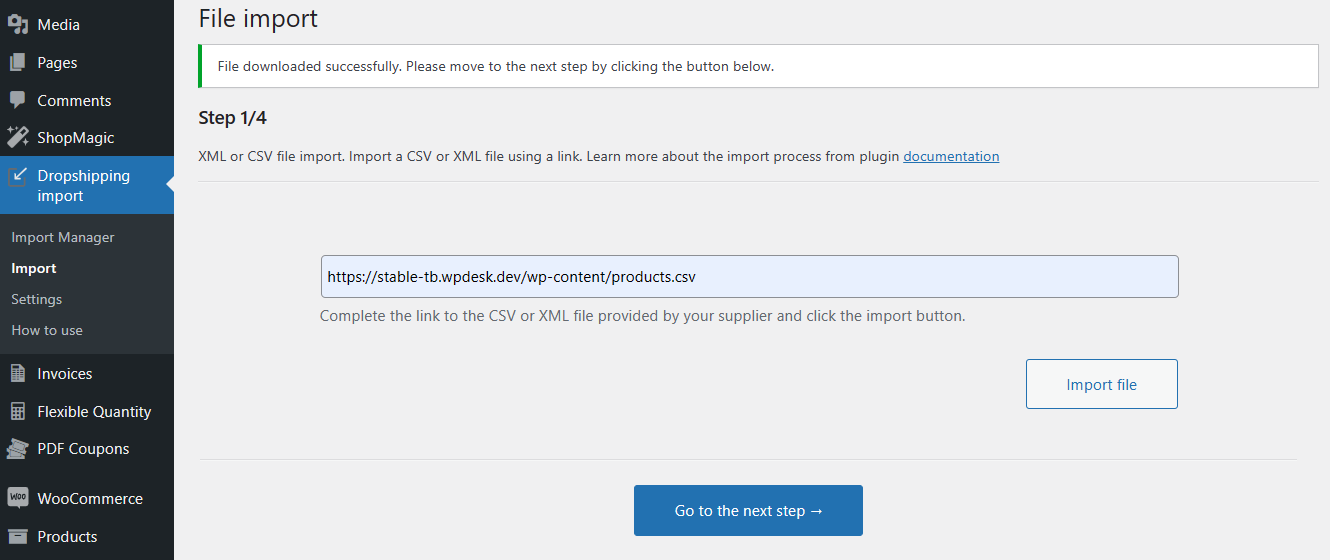
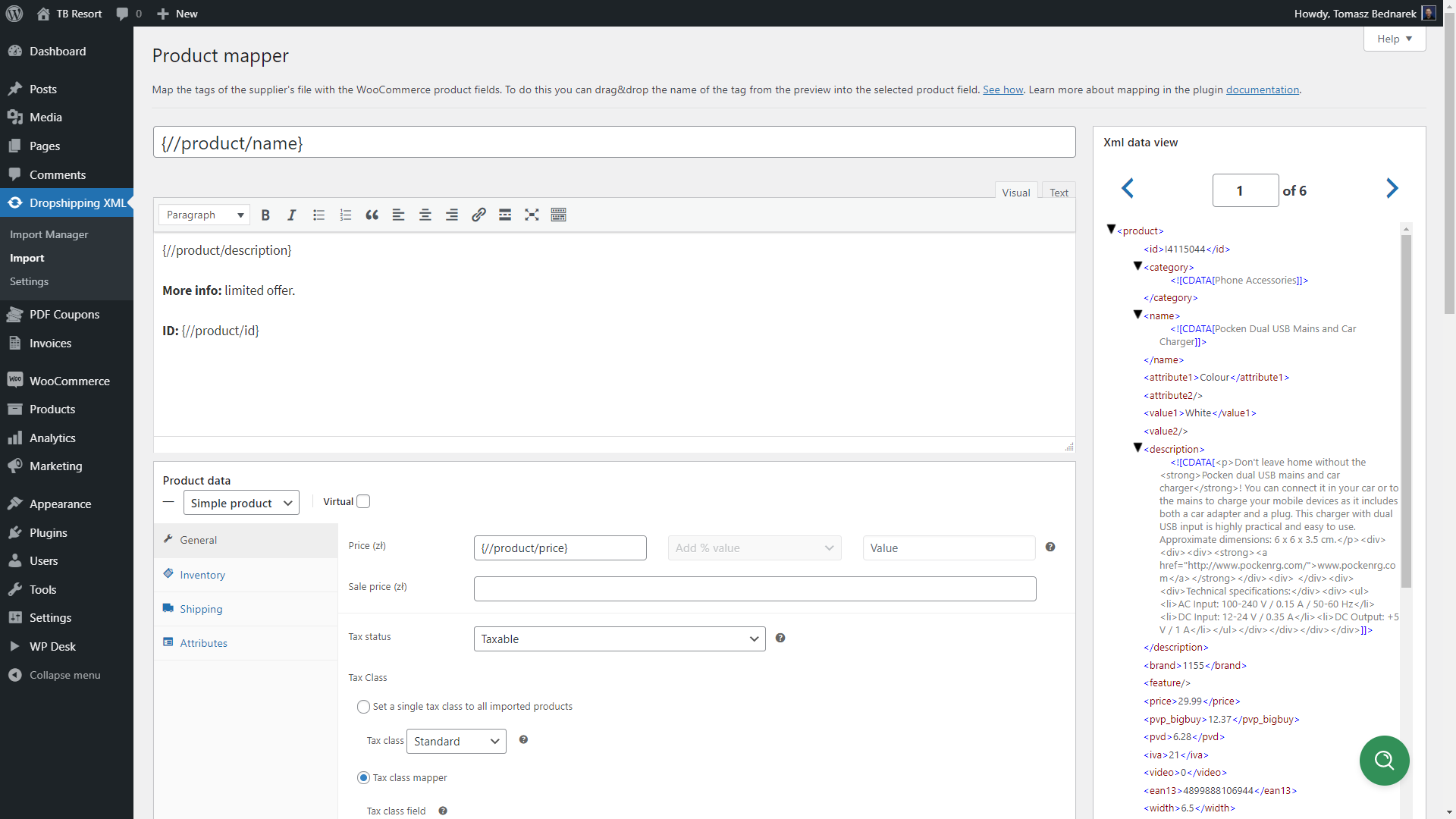
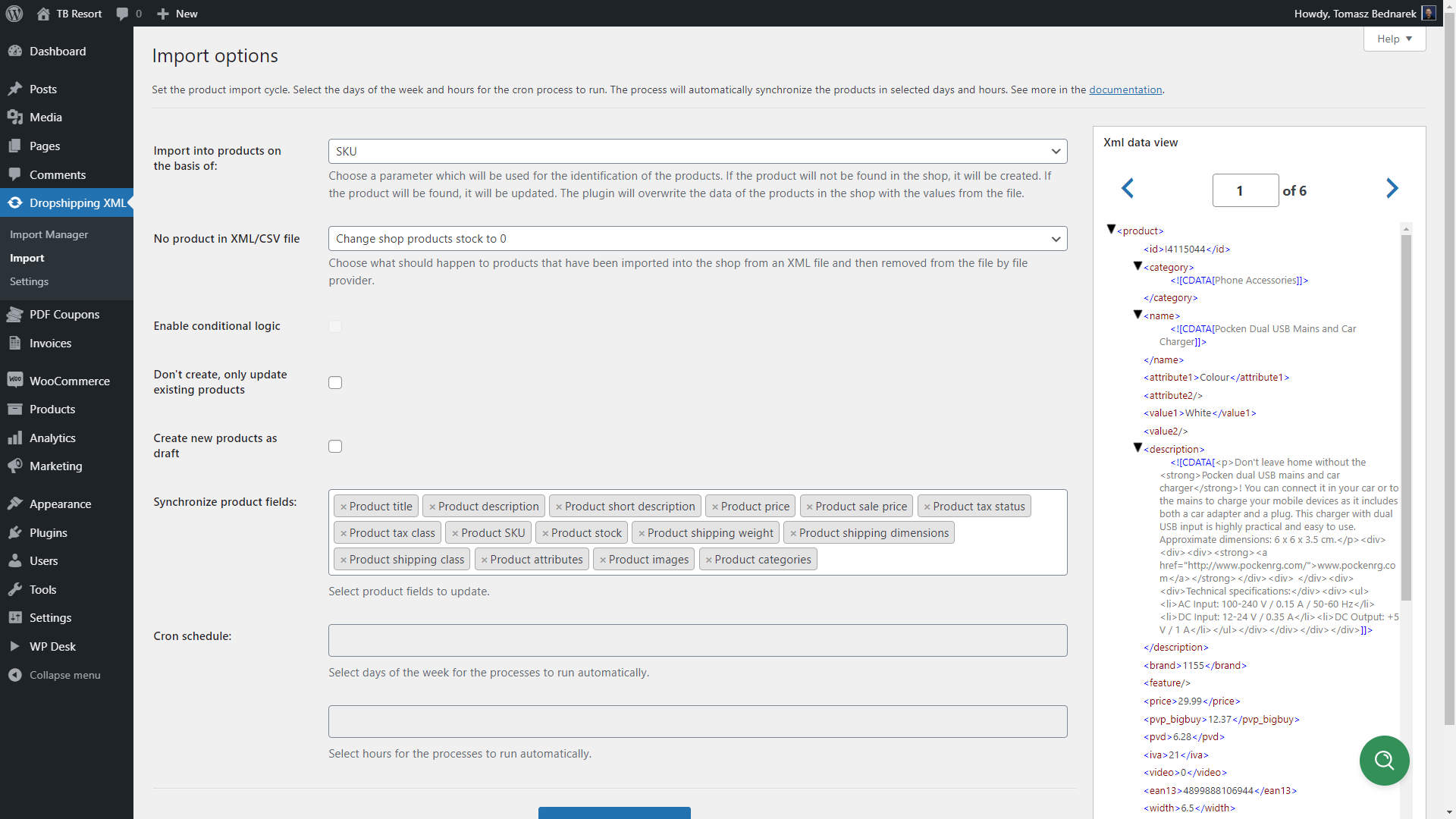
Jeśli interesuje Cię zbiorcza aktualizacja danych produktów lub import produktów do WooCommerce, chcę dać Ci jeszcze jedną wskazówkę . Skorzystaj z naszej bezpłatnej wtyczki importera produktów WooCommerce, aby importować i aktualizować produkty w ciągu kilku minut !



Pobierz darmową wtyczkę !
Dropshipping Importuj produkty dla WooCommerce
Importuj i synchronizuj produkty hurtowe z produktami WooCommerce. Dodaj marżę do cen produktów importowanych. Użyj logiki warunkowej. Ułatw sobie pracę.
Aktywne instalacje: ponad 1000 |Ocena WordPressa:
Streszczenie
Dzisiaj pokazałem, jak ukryć produkty, kategorie produktów i określone dane produktów na stronie produktu WooCommerce.
Jeśli masz jakieś pytania dotyczące ukrywania kategorii lub naszej wtyczki importera produktów dla WooCommerce, zostaw komentarz poniżej.
Na koniec zachęcam do przeczytania naszych wpisów na blogu, na przykład o skrótach WooCommerce , SEO WooCommerce czy projektowaniu i rozwoju WordPressa !
