WooCommerce: Jak dostosować kasę do konwersji
Opublikowany: 2020-06-06Miałem zaszczyt przemawiać na WCEU 2020 dzięki WooCommerce, który gościł mnie w swoim torze Sponsora. To była krótka i słodka przemowa błyskawicy pierwszego dnia (piątek), zatytułowana „ Dostosowywanie kasy WooCommerce w celu poprawy konwersji ”, po której nastąpiła sesja kodowania na żywo w sobotę.
Oto nagranie wideo z błyskawicznej przemowy, a także kilka fragmentów PHP i CSS, które możesz skopiować/wkleić , aby poprawić swój WooCommerce Checkout i od razu oczekiwać wzrostu współczynnika konwersji. Ciesz się filmem, a następnie przetestuj fragmenty, które znajdziesz poniżej!
Wideo: Dostosowywanie kasy WooCommerce w celu poprawy konwersji
WooCommerce Checkout to najważniejsza strona Twojej witryny. Co oznacza, że musisz to zoptymalizować.
W tej prezentacji przyjrzę się udanym witrynom e-commerce B2C i zobaczę, co robią. Może uda nam się zidentyfikować trendy i słabości i zacząć nad tym pracować.
Uwaga: dostępne są napisy. Wystarczy kliknąć przycisk „CC” w prawym dolnym rogu odtwarzacza wideo.
10 fragmentów optymalizacji współczynnika konwersji PHP i CSS WooCommerce Checkout
W kolejnej sesji udostępniłem swój ekran i zacząłem kodować na żywo to, czego nauczyliśmy się podczas błyskawicznej rozmowy. Krótko mówiąc, postanowiliśmy podjąć działania w następujących punktach:
- Usuń nagłówek, pasek boczny i stopkę, aby nie rozpraszać uwagi, a klient był w pełni skoncentrowany na jedynym pozostałym wezwaniu do działania – przycisku „ZAPŁAĆ”
- Przenieś podsumowanie zamówienia, wybór metody wysyłki i płatności na prawą stronę, aby było zawsze widoczne
- Podziel długi układ złożony z fakturowania, wysyłki, notatek zamówienia, formularza kuponu itp. w wizualnych krokach
- Przenieś formularz kuponu na dół, aby uniknąć oszustwa kuponowego
- Zachowaj formularz wysyłki zawsze „otwarty”, ponieważ jest to najważniejsza sekcja dla B2C
- Przenieś formularz rozliczeniowy poniżej formularza wysyłkowego
- Usuń niepotrzebne pola rozliczeniowe/wysyłkowe; im więcej pól, tym niższy współczynnik konwersji!
- Spraw, aby wybór metody wysyłki bardziej się wyróżniał, ponieważ domyślny układ jest dość słaby
- Dodaj link „edytuj koszyk”, aby użytkownicy mogli wrócić do strony koszyka i edytować swoje zamówienie
- Dodaj plakietki bezpieczeństwa / telefon / często zadawane pytania, aby klient mógł zaufać Twojej firmie online
Ale zanim zaczniesz kodować, spójrzmy na stos narzędzi.
Motyw : Użyłem oficjalnego motywu WooCommerce, Storefront. To już jest dostarczane z wbudowanym dostosowaniem CSS do kasy. Moim kolejnym faworytem mógł być Shoptimizer, motyw stworzony z myślą o szybkości i konwersjach WooCommerce. W każdym razie, ponieważ jeden z fragmentów dotyczy usuwania nagłówka i stopki ze strony kasy, skorzystałem z wizualnego przewodnika po haczykach motywu Storefront, więc wiem, których haczyków użyć.
Haki : oprócz korzystania z mojego wizualnego przewodnika po haczykach dla Storefront, musimy również znać wszystkie haki WooCommerce Checkout. Mój przewodnik po wizualnych hakach WooCommerce na stronie kasy jest idealny do tego, czego potrzebujemy.
Dokumenty : WooCommerce ma fajny dokument, który wyjaśnia, jak dostosować pola kasy. W jednym z fragmentów usuniemy niektóre pola rozliczeń/wysyłki, więc jest to obowiązkowe odniesienie.
1. Fragment PHP: Usuń nagłówek, pasek boczny i stopkę @ WooCommerce Checkout Page
Ten fragment dotyczy tylko motywu Storefront . Musisz dostosować kod do swojego spersonalizowanego motywu.
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
W witrynie Storefront po usunięciu paska bocznego z powyższym wywołaniem remove_action układ nie zostanie automatycznie dostosowany do pełnej szerokości. Pasek boczny zniknie, ale jego „spacja” pozostanie i przesunie formularz kasy w lewo.
Oznacza to, że potrzebujemy również trochę CSS, aby to naprawić:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
2. Fragment kodu CSS: Przenieś przegląd zamówienia do prawego górnego rogu @ WooCommerce Checkout Page
Motyw Storefront już to robi po wyjęciu z pudełka! Wygląda więc na to, że studiowali również trendy w e-commerce i zdecydowali, że to właściwy wybór.
Oczywiście większość motywów nie robi tego domyślnie. Dla inspiracji możesz spróbować skopiować CSS Storefronta (może być konieczna zmiana niektórych selektorów):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
Teraz chciałbym, aby cały przegląd zamówień był „lepki”. Oznacza to, że gdy użytkownik przewinie w dół, aby na przykład wypełnić pola kasy, pole przeglądu zamówienia (teraz w prawym górnym rogu) powinno pozostać widoczne i „naprawione” na górze przeglądarki.
Wypróbowałem następujący CSS, ale niestety nie działa (motyw Storefront). Czy możesz pomóc?
#order_review {
position: sticky;
top: 0;
}
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
3. Fragment PHP: Przenieś formularz kuponu na dół @ WooCommerce Checkout Page
W tym celu możemy skorzystać z wizualnego przewodnika po hakach. Najpierw go usuwamy, a następnie odczytujemy na samym dole.
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
4. PHP Snippet: Utrzymuj formularz wysyłki zawsze „otwarty” @ WooCommerce Checkout Page
Na szczęście, jeśli spojrzysz na plik szablonu form-shipping.php, WooCommerce daje nam tutaj filtr:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
Co oznacza, że mogę teraz zakodować prosty fragment kodu PHP, aby zastąpić to zachowanie:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
5. CSS Snippet: Przenieś formularz rozliczeniowy poniżej formularza wysyłki @ WooCommerce Checkout Page
Przede wszystkim formularze rozliczeniowe i wysyłkowe muszą być wypełnione w pełnej szerokości. Motyw Storefront już to robi, więc jeśli używasz innego motywu, spróbuj z tym:

.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
Gdy już ustawisz fakturowanie i wysyłkę jeden nad drugim, teraz chcemy umieścić najpierw formularz wysyłkowy (na górze), a następnie formularz rozliczeniowy (na dole). Zrobienie tego za pomocą PHP jest możliwe, ale jest o wiele ładniejszy sposób na to: CSS flex .
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
Krótko mówiąc, deklaruję, że dane klienta (opakowanie formularzy rozliczeń i wysyłki) są wyświetlane jako „flex”. W ten sposób mogę użyć właściwości „order” i zmienić kolejność pionową elementów div Billing i Shipping.
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
6. Fragment PHP: Podziel długi układ złożony z fakturowania, wysyłki, przeglądu zamówienia na kroki wizualne @ WooCommerce Checkout Page
Tutaj ponownie korzystamy z wizualnego przewodnika po haczykach i drukujemy 3 nowe div w określonych pozycjach (nad wysyłką, nad rozliczeniem, nad przeglądem zamówienia).
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
Oczywiście potrzebujemy również trochę CSS:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
7. Fragment PHP: usuń niepotrzebne pola rozliczeniowe/wysyłkowe @ WooCommerce Checkout Page
Tutaj na ratunek przychodzi odniesienie do dokumentacji, które udostępniłem powyżej. Filtr „ woocommerce_checkout_fields ” pozwala nam „usunąć” pola, których nie potrzebujemy.
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
8. Fragment PHP (pomysł): Spraw, aby wybór metody wysyłki wyróżniał się bardziej @ WooCommerce Checkout Page
To najtrudniejszy fragment, a to dlatego, że WooCommerce nie jest pod tym względem zbyt elastyczny. Aby to zademonstrować, musimy najpierw dowiedzieć się, w jaki sposób generowany jest formularz metody wysyłki.
W szablonie zamówienia „przegląd zamówienia” znajdujemy następujące PHP:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
Oczywiste jest, że musimy zbadać, jak działa funkcja wc_cart_totals_shipping_html() , aby zobaczyć, czy istnieją filtry, które pozwalają nam dostosować dane wyjściowe.
Niestety ta funkcja po prostu wywołuje plik szablonu cart-shipping.php dzięki funkcji wc_get_template() ; Mówię niestety, ponieważ ten sam szablon jest również używany na stronie koszyka.
Teraz robi się to bardziej skomplikowane niż ja, ale jeśli chcemy pobrać formularz metody wysyłki z tej tabeli przeglądu zamówienia, zasadniczo musimy napisać lub stworzyć własny niestandardowy szablon (np. checkout-shipping.php), umieścić go w / folder woocommerce naszego motywu podrzędnego, a następnie użyj filtra wc_get_template , aby załadować nasz alternatywny szablon tylko na stronie kasy. Trochę skomplikowane, ale wykonalne – zostawię to Tobie
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
9. Fragment PHP: Dodaj link „edytuj koszyk” @ WooCommerce Checkout Page
Ponieważ usunęliśmy wszystkie linki ze strony kasy, uczciwie jest dać użytkownikowi szansę powrotu do strony koszyka w przypadku, gdy chce zmienić ilość lub usunąć produkty.
Możesz wybrać dowolny hak WooCommerce Checkout, ale w tym przypadku wybrałem „woocommerce_checkout_before_order_review”, który znajduje się tuż pod nagłówkiem „Twoje zamówienie”.
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
Przy odrobinie CSS możesz również umieścić to w tym samym wierszu co „Twoje zamówienie” i zaoszczędzić trochę miejsca.
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
10. Fragment PHP: Dodaj numer telefonu @ WooCommerce Checkout Page
Możesz dodać dowolną treść do strony realizacji transakcji, głównie jeśli pomoże to potencjalnym klientom zaufać Twojej firmie.
Zwykle dodajesz bezpieczne plakietki płatności, FAQ lub linki kontaktowe, a także natychmiastowy sposób na skontaktowanie się z Tobą (czat na żywo i numer telefonu).
Oto jak dodać numer telefonu tuż pod przyciskiem „ZŁÓŻ ZAMÓWIENIE” na stronie kasy.
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
Potrzebujesz wizualnego dowodu? Kliknij tutaj, aby wyświetlić dostosowanie strony WooCommerce Checkout „przed” i „po” zrzutach ekranu.
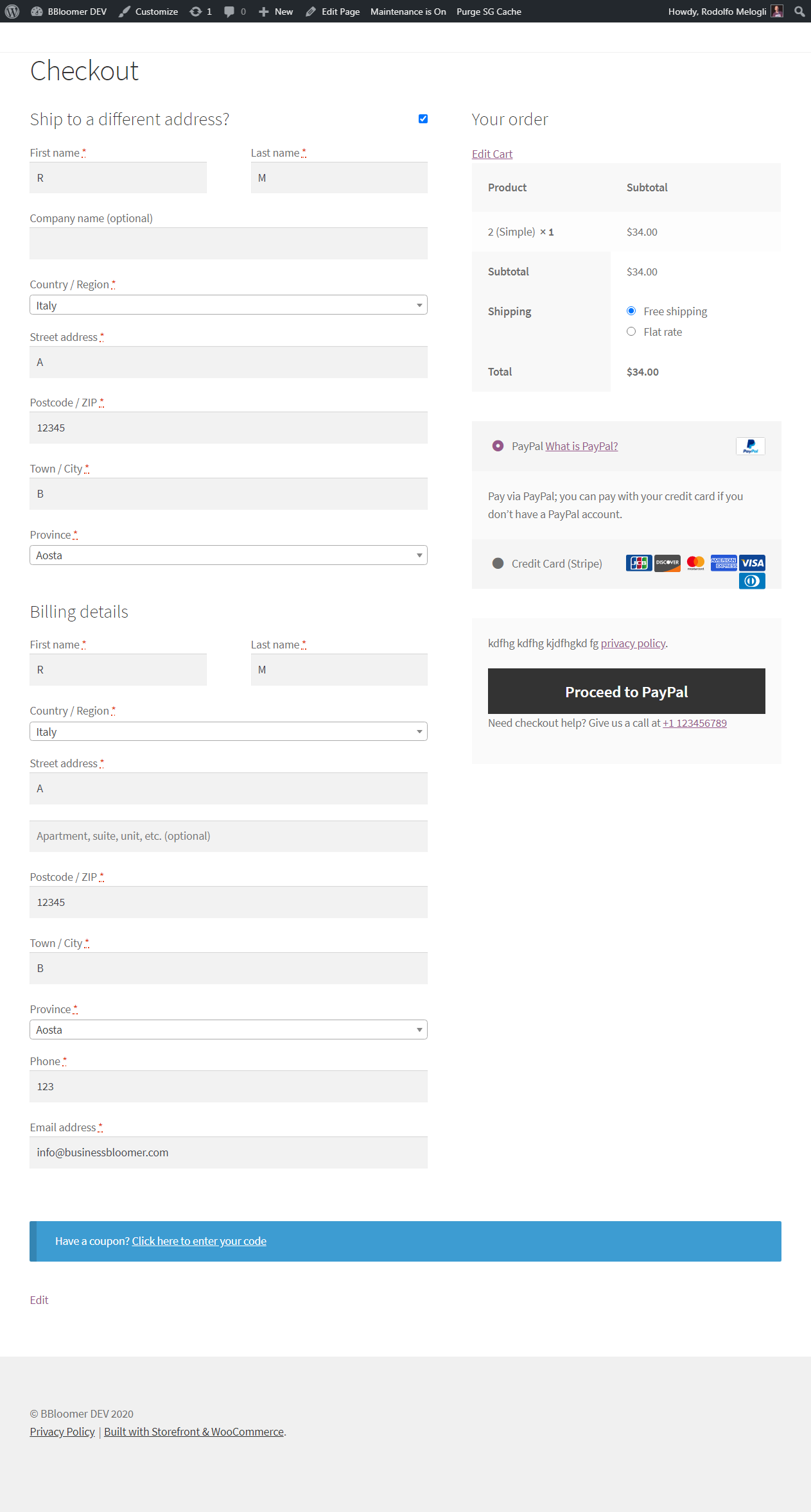
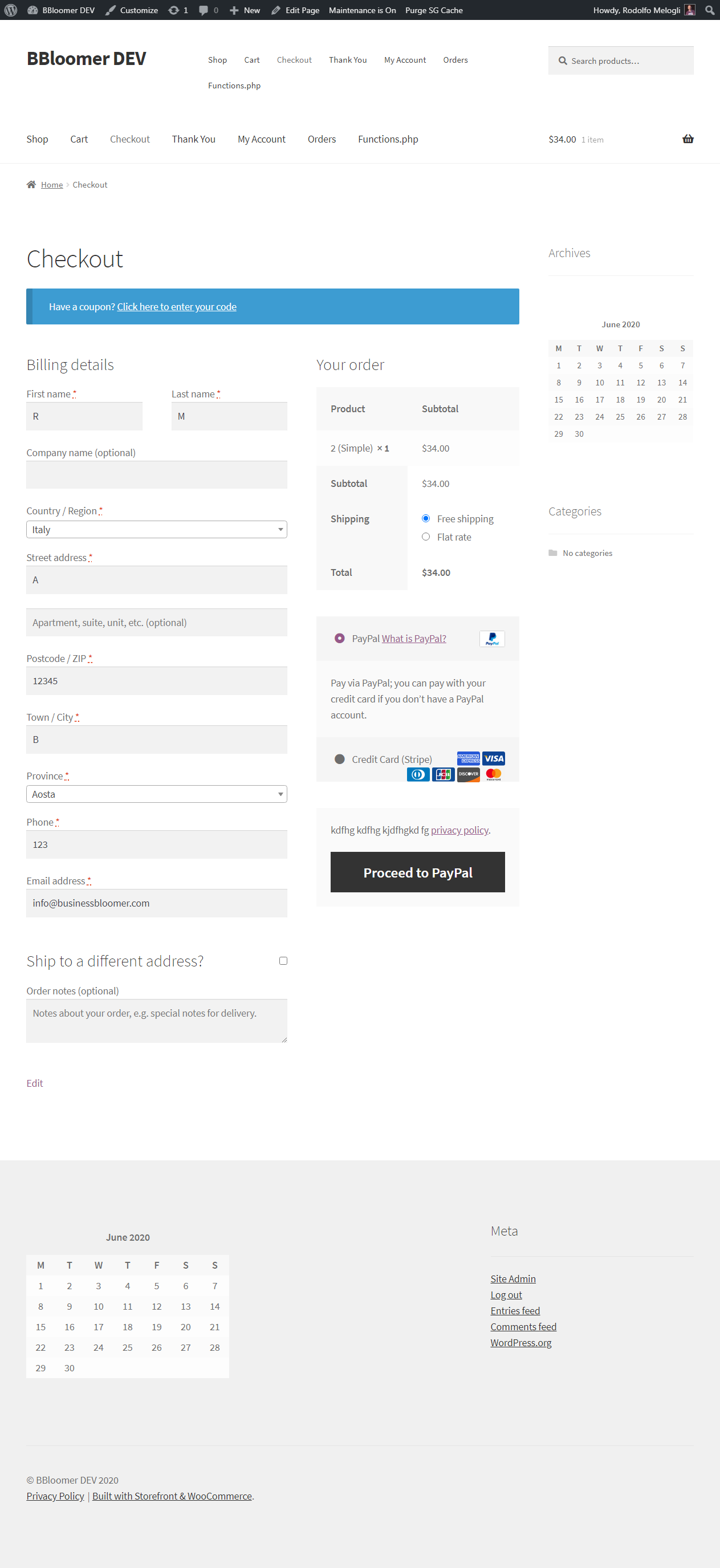
Dostosowanie strony kasy WooCommerce: Zrzuty ekranu „przed” i „po”
Zanim

Później