Nowy widżet: Przedstawiamy karuzelę produktów WooCommerce dla Elementora
Opublikowany: 2021-04-07W przypadku każdej firmy zajmującej się handlem elektronicznym utrzymanie zaangażowania klientów i pozostawanie w witrynie jest absolutnie niezbędne. Przedstawiamy karuzelę produktów EA WooCommerce dla Elementora, aby łatwo tworzyć karuzelę produktów bez kodowania i poprawiać wrażenia użytkownika dla odwiedzających.

Korzystając z EA Woo Product Carousel by Essential Addons for Elementor, możesz łatwo utworzyć animowaną karuzelę lub suwak produktów dla swojego sklepu WooCommerce bez kodowania i poprawić wrażenia z zakupów.
Spis treści
Zaangażuj swoich klientów za pomocą widżetu karuzeli produktów
Karuzela produktów WooCommerce lub suwak produktów to najprostszy sposób na zaprezentowanie wszystkich produktów i ofert w witrynie. To świetny sposób zarówno na utrzymanie zaangażowania odwiedzających witrynę, jak i na łatwe przeglądanie dużej liczby produktów w witrynie eCommerce.
W rzeczywistości możesz nawet zwiększyć sprzedaż eCommerce , dodając przyciski „Dodaj do koszyka” do karuzeli produktów WooCommerce. W ten sposób, jeśli klientowi spodoba się produkt, może łatwo dodać go do koszyka i kupić podczas procesu kasowego.
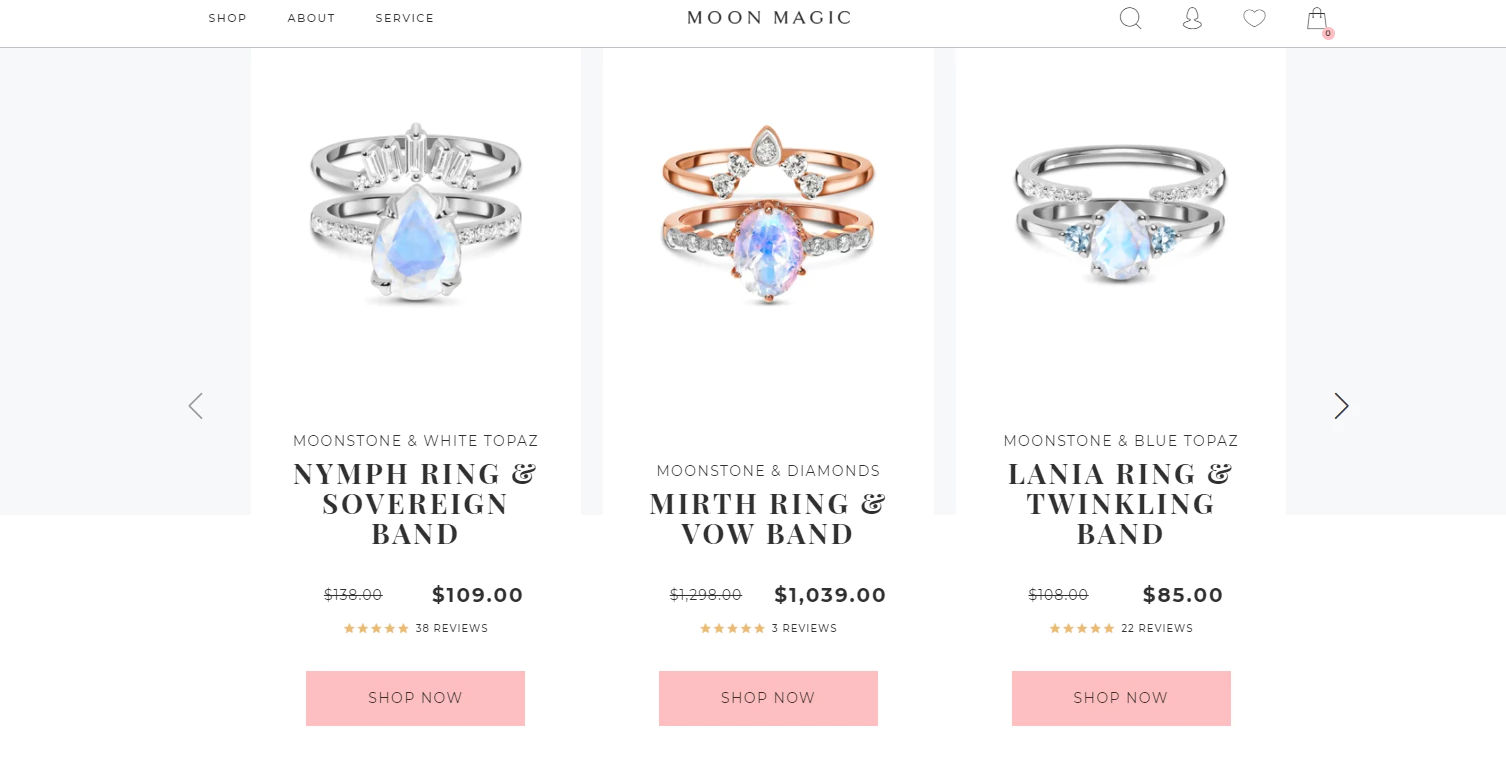
Aby uzyskać pomysły, spójrz, jak Moon Magic zaprojektował karuzelę produktów z przyciskami do dodawania produktów do koszyka.

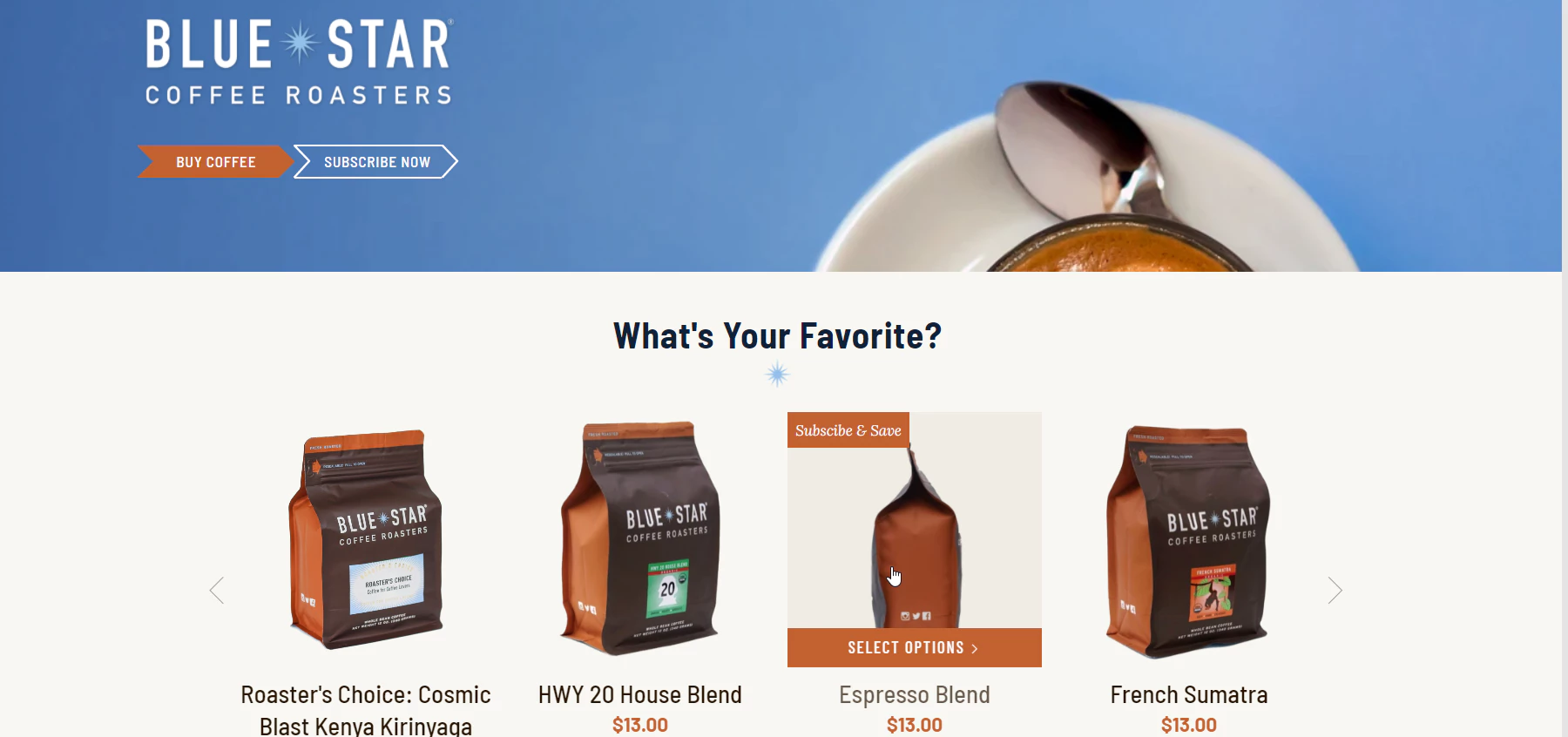
Innym powodem, dla którego wiele witryn eCommerce używa karuzeli produktów WooCommerce lub dowolnych animowanych suwaków produktów, jest to, aby mogły natychmiast przyciągnąć uwagę odwiedzających witrynę. Gdy tylko potencjalny klient trafi na Twoją stronę internetową, zauważy animowaną karuzelę produktów na Twojej stronie i będzie mógł łatwo znaleźć to, czego szuka.
Suwak produktu to także kreatywny sposób na promowanie i wyróżnianie najlepiej sprzedających się produktów, nowości lub ofert specjalnych oraz zachęcanie odwiedzających do ich zakupu.

Przedstawiamy widżet karuzeli produktów WooCommerce z niezbędnych dodatków do Elementora
Teraz, jeśli chcesz stworzyć karuzelę produktów dla swojego sklepu internetowego, możesz to zrobić bez kodowania. Z pomocą Essential Addons for Elementor , najpopularniejszej biblioteki widżetów dla kreatora witryn Elementor z ponad 1 milionem aktywnych użytkowników , możesz utworzyć suwak produktu dla swojego sklepu WooCommerce w mniej niż 5 minut.

Dzięki widżetowi Karuzela produktów EA Woo z Essential Addons możesz stworzyć oszałamiający i atrakcyjny suwak produktu z czterema pięknymi, gotowymi układami i zaawansowanymi opcjami stylizacji. Możesz dodać animacje najechania kursorem, efekty okładki, przyciski „Dodaj do koszyka” i wiele więcej, aby wyróżnić karuzelę produktów WooCommerce i zainteresować odwiedzających Twoją witrynę.

Jak stworzyć karuzelę produktów WooCommerce w Elementorze?
Jeśli znasz już Elementor , utworzenie suwaka produktu za pomocą widżetu Karuzela produktów EA Woo będzie dla Ciebie bardzo proste. A jeśli dopiero zaczynasz tworzyć strony za pomocą Elementora, zawsze możesz zapoznać się z naszym kompletnym przewodnikiem po Elementorze dla początkujących, aby dowiedzieć się, jak korzystać z tego popularnego narzędzia do tworzenia witryn typu „przeciągnij i upuść”.
Wszystko, co musisz zrobić, to skonfigurować sklep WooCommerce (jeśli jeszcze tego nie zrobiłeś), dodać produkty, a następnie zainstalować Essential Addons dla Elementora , aby rozpocząć. Poniżej przedstawiamy krótką listę kontrolną rzeczy, których będziesz potrzebować, aby ci to ułatwić.
Rzeczy, których będziesz potrzebować, zanim zaczniesz
️ Elementor : Aby utworzyć suwak produktu dla swojego sklepu WooCommerce bez kodowania, musisz zainstalować i aktywować Elementor w swojej witrynie.
️ WooCommerce : Upewnij się, że masz zainstalowaną wtyczkę WooCommerce dla WordPress, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować sklep i dodać produkty.
️ Essential Addons for Elementor : Ponieważ widżet EA Woo Product Carousel jest elementem Essential Addons for Elementor, musisz zainstalować i aktywować Essential Addons w swojej witrynie.
Jeśli skończyłeś konfigurować wszystko zgodnie z powyższą listą kontrolną, możesz zacząć. Postępuj zgodnie z instrukcjami krok po kroku podanymi poniżej, aby dowiedzieć się, jak utworzyć karuzelę produktów WooCommerce w Elementorze.
Krok 1: Aktywuj widżet karuzeli produktów EA Woo w Elementorze
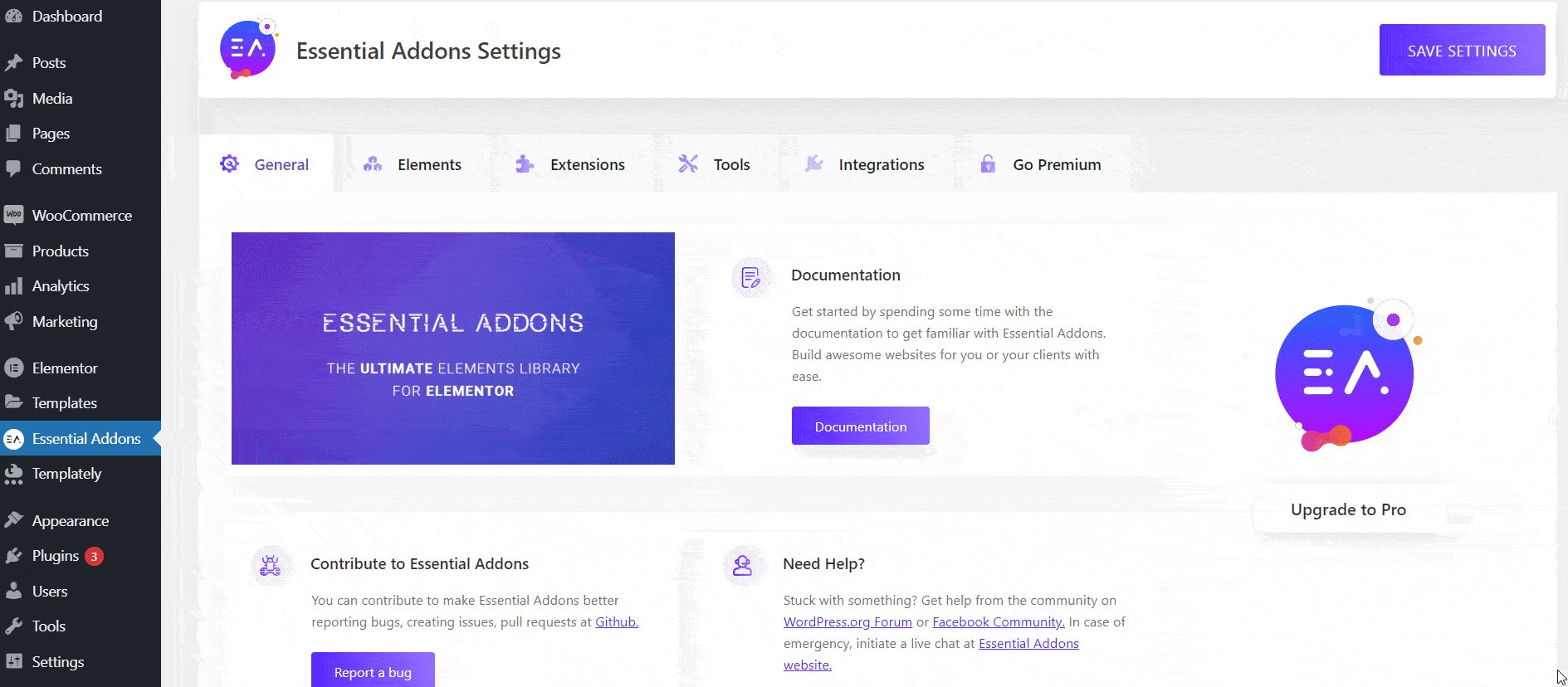
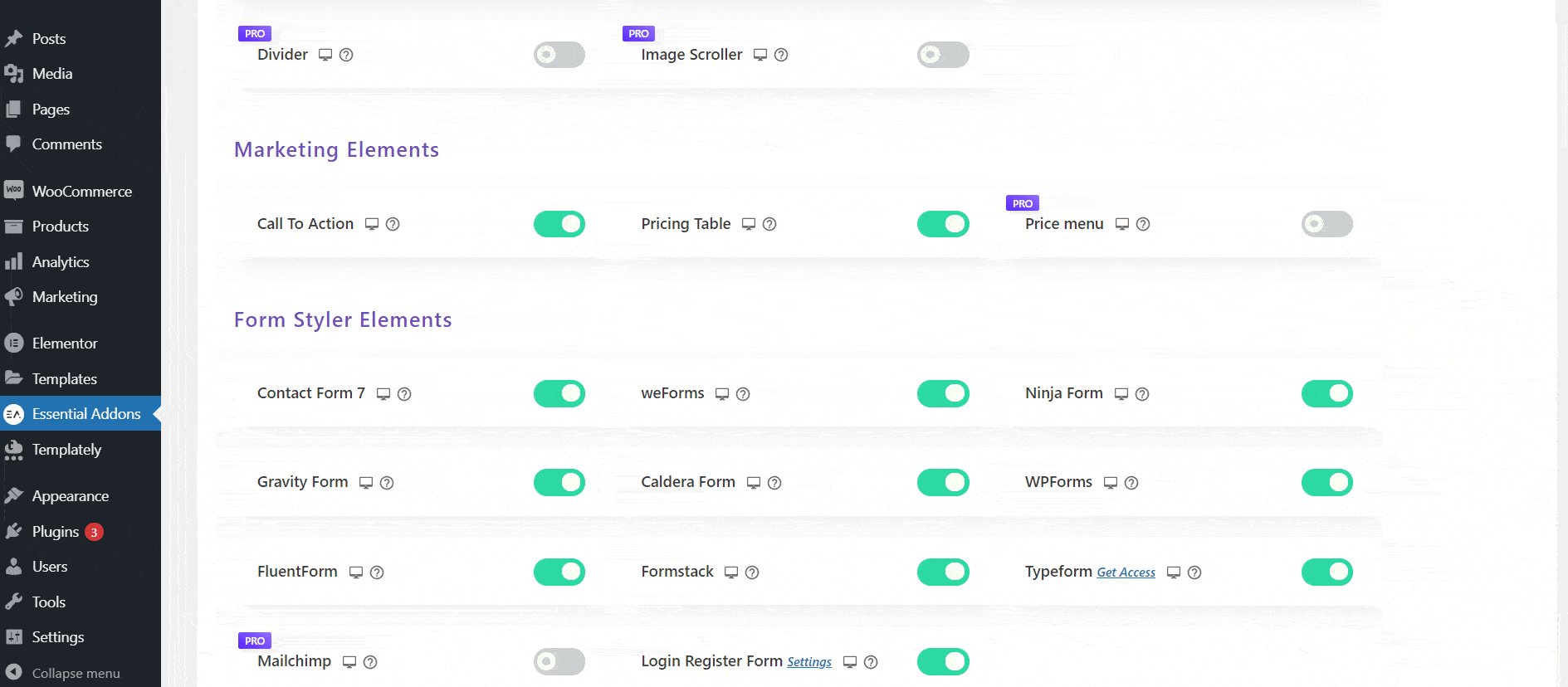
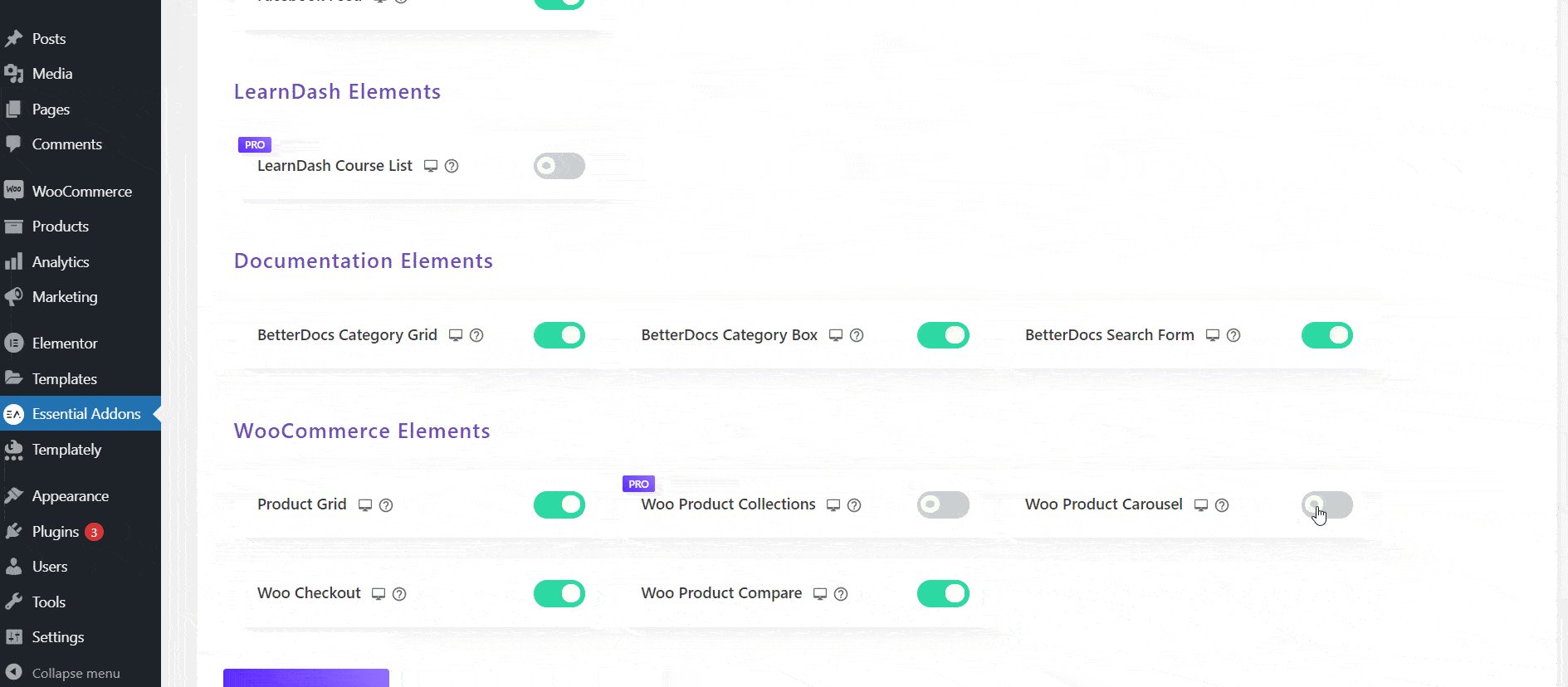
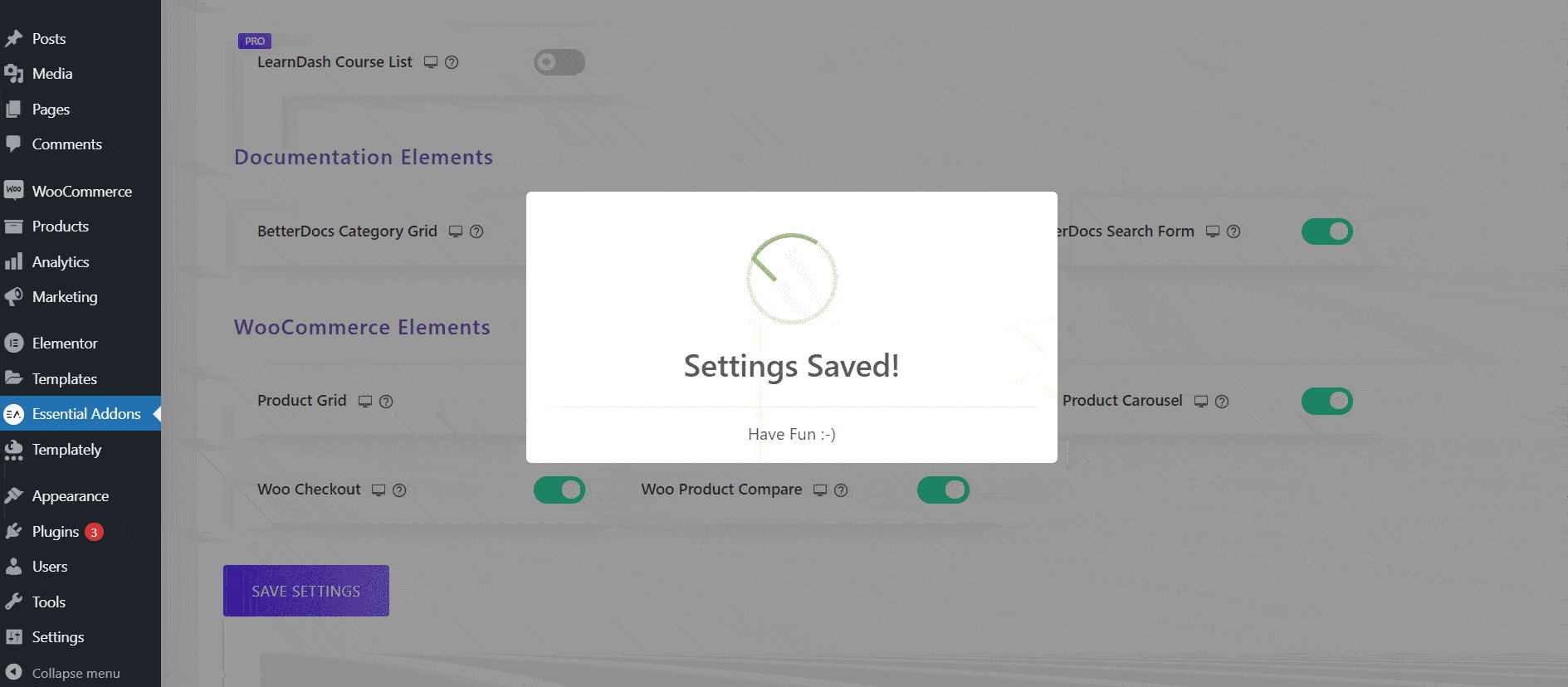
Najpierw aktywujemy widżet karuzeli produktów WooCommerce w Elementorze. Aby to zrobić, przejdź do Essential Addons → Elements z pulpitu WordPress, jak pokazano poniżej. W tym miejscu upewnij się, że widżet „Karuzela produktów Woo” jest włączony. Jeśli tak nie jest, możesz włączyć widżet, aby został aktywowany. Nie zapomnij kliknąć przycisku „Zapisz ustawienia ”, gdy skończysz.

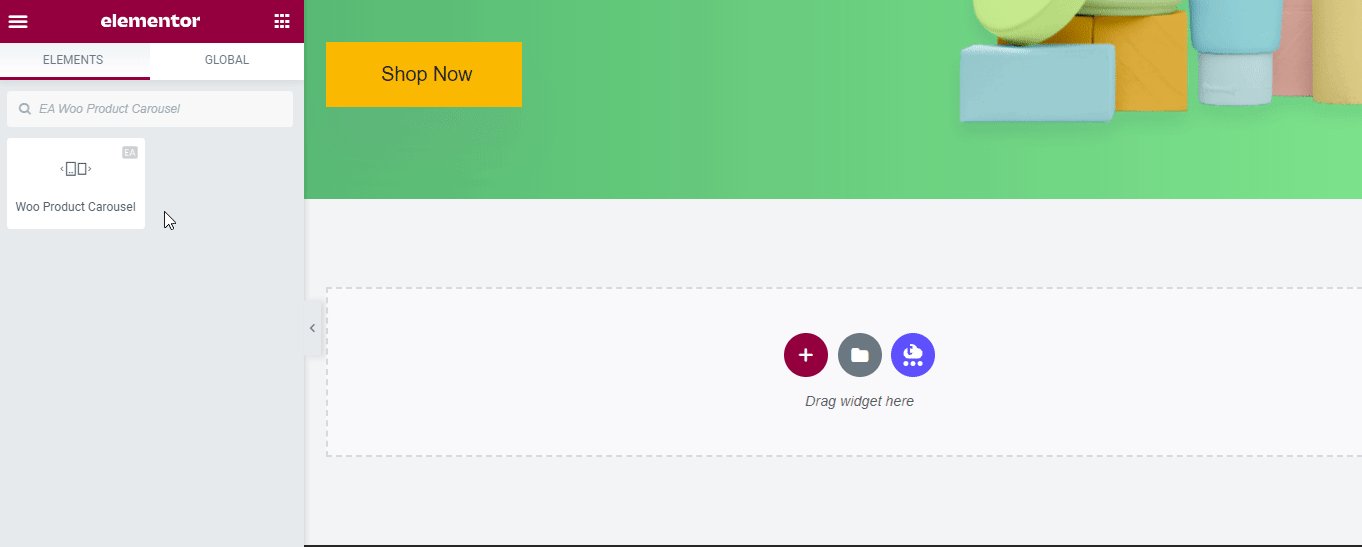
Następnie wróć do strony, na której chcesz wyświetlić suwak produktu dla swojego sklepu eCommerce. Otwórz stronę w Edytorze Elementor i poszukaj widżetu „Karuzela produktów Woo” w zakładce „ELEMENTY”.

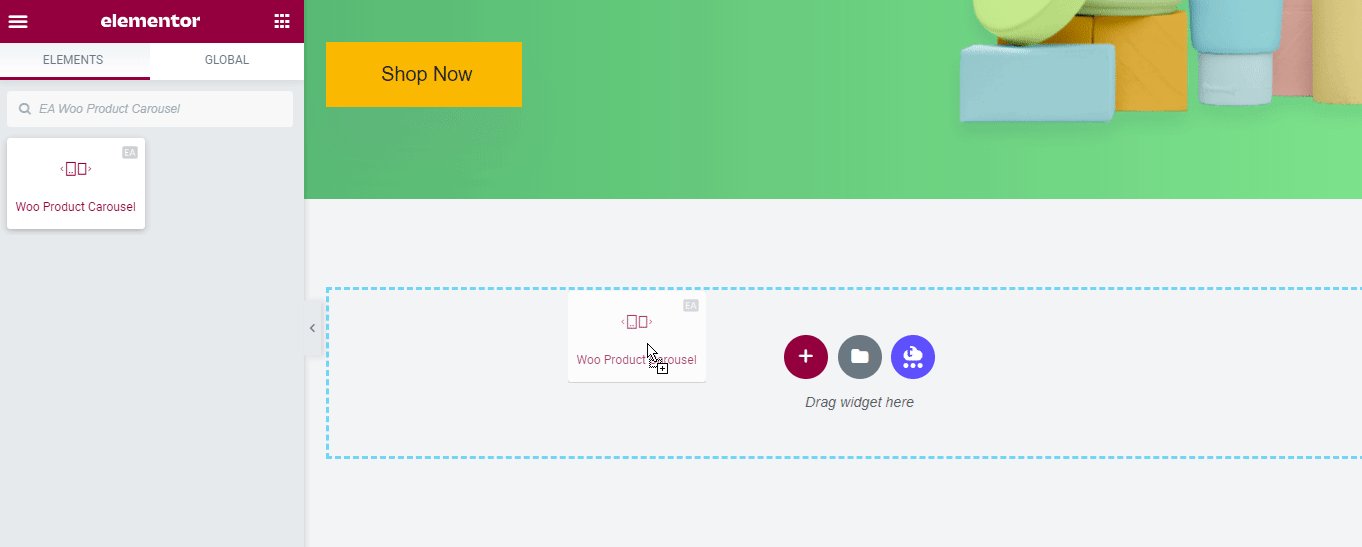
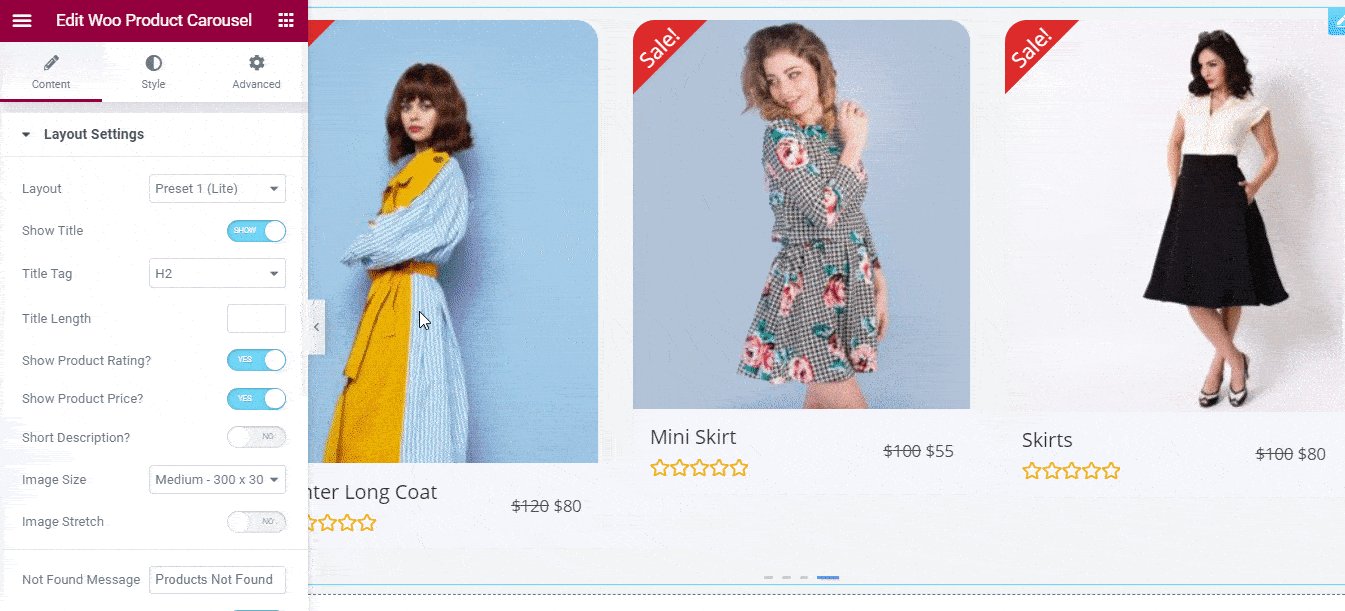
Możesz teraz po prostu przeciągnąć i upuścić widżet w dowolnym miejscu na swojej stronie. Gdy to zrobisz, zobaczysz na swojej stronie karuzelę produktów WooCommerce. Tak to będzie domyślnie wyglądać; możesz później dostosować go do swoich preferencji. Wkrótce do tego dojdziemy.

Krok 2: Skonfiguruj swoją karuzelę produktów WooCommerce
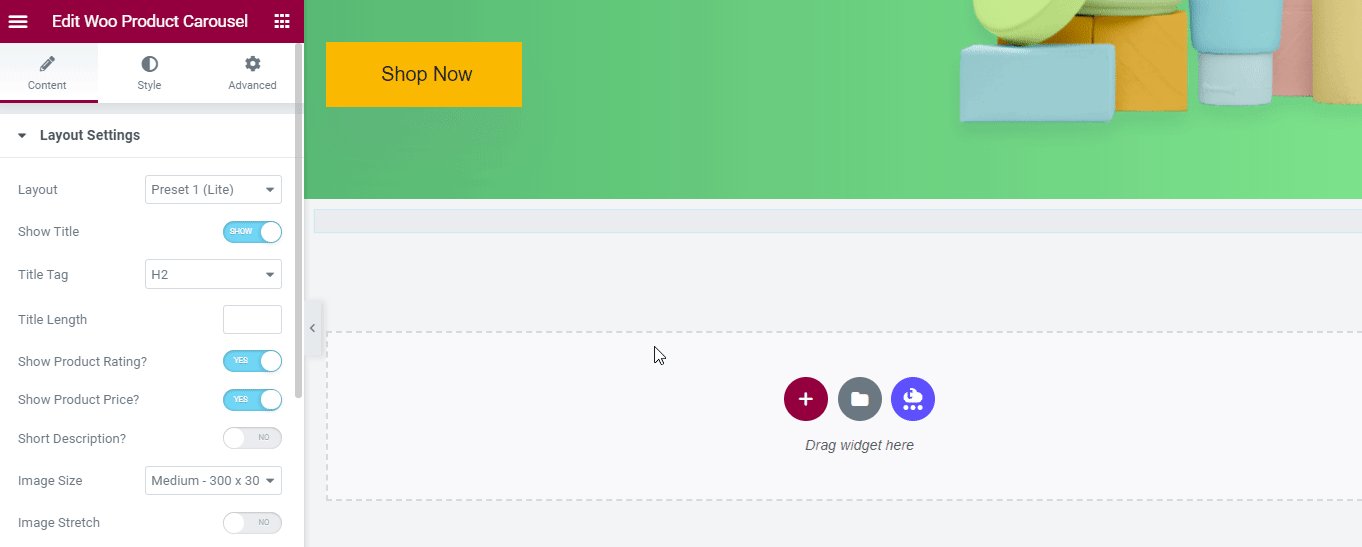
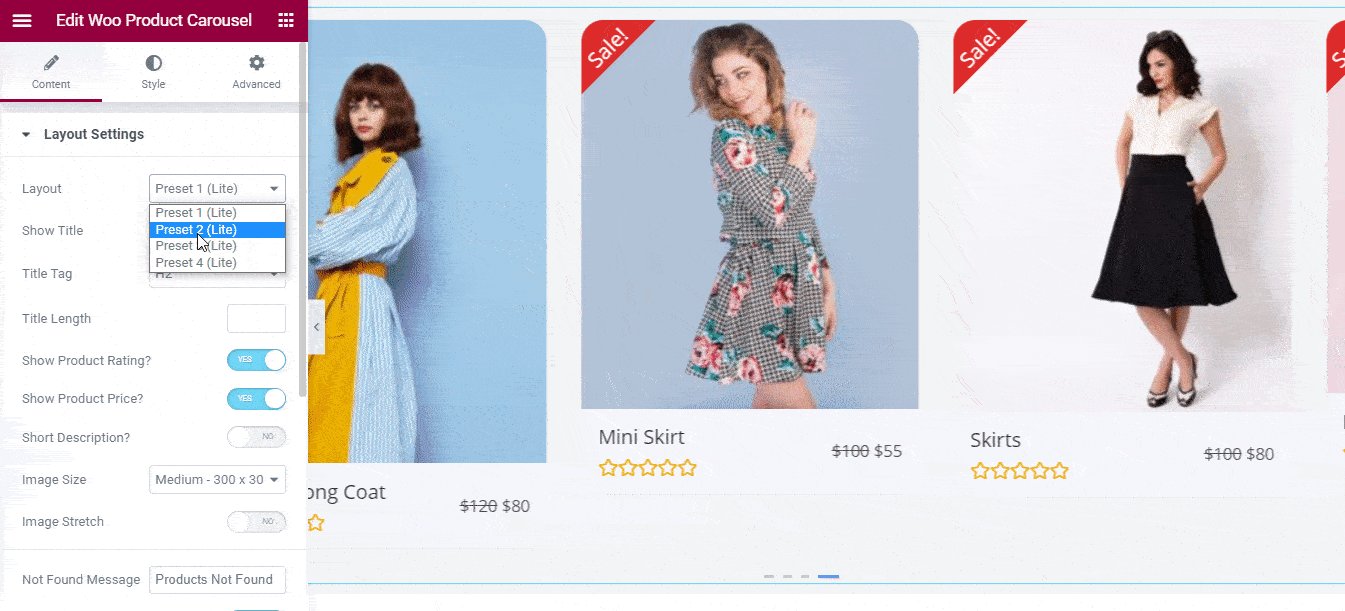
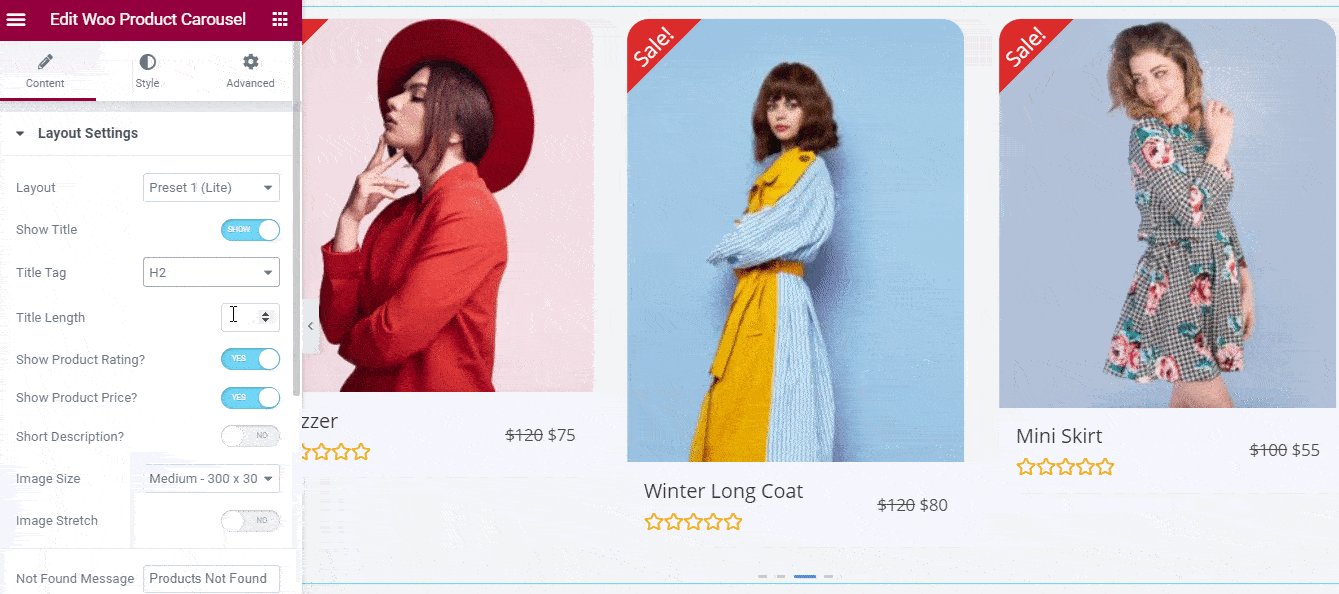
W zakładce „Treść” w Edytorze Elementor zobaczysz wiele różnych opcji konfiguracji zawartości karuzeli produktów WooCommerce. W ustawieniach „Układ” można wybrać jeden z czterech różnych wstępnie ustawionych układów suwaka produktu.

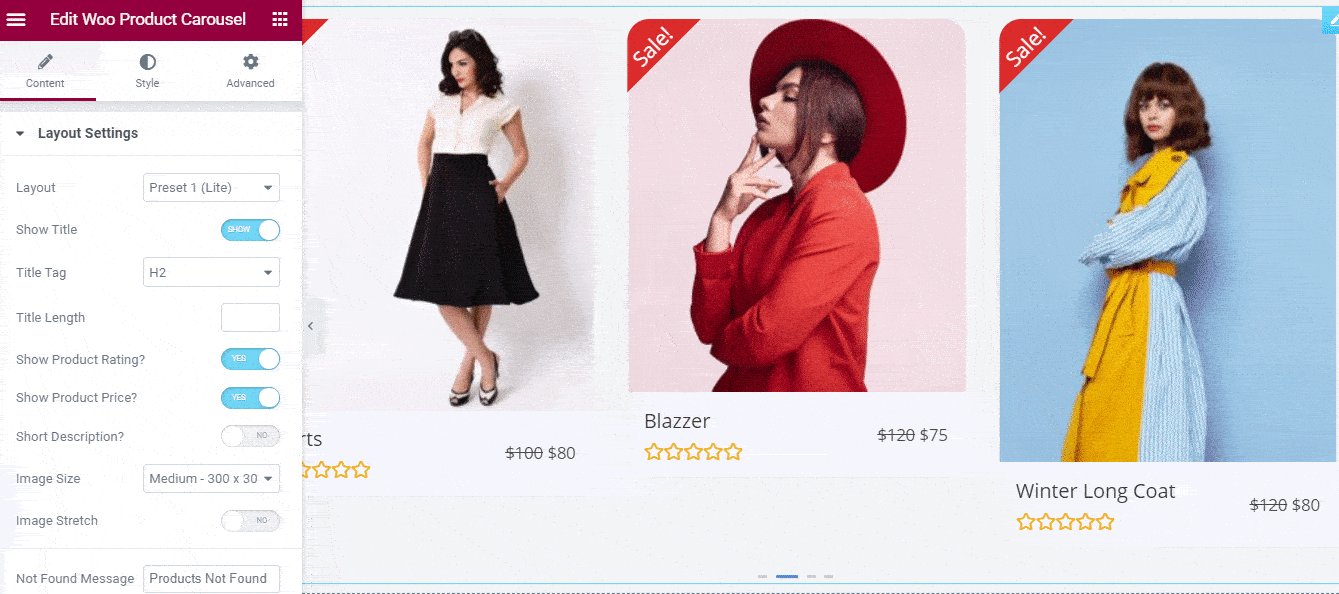
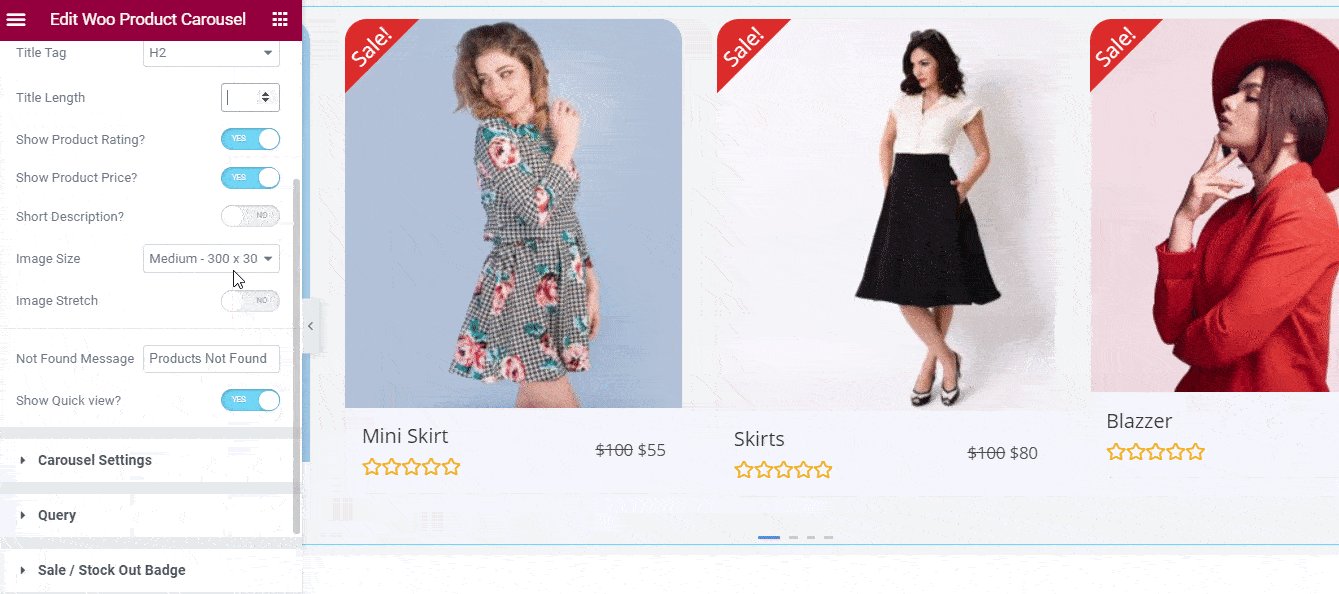
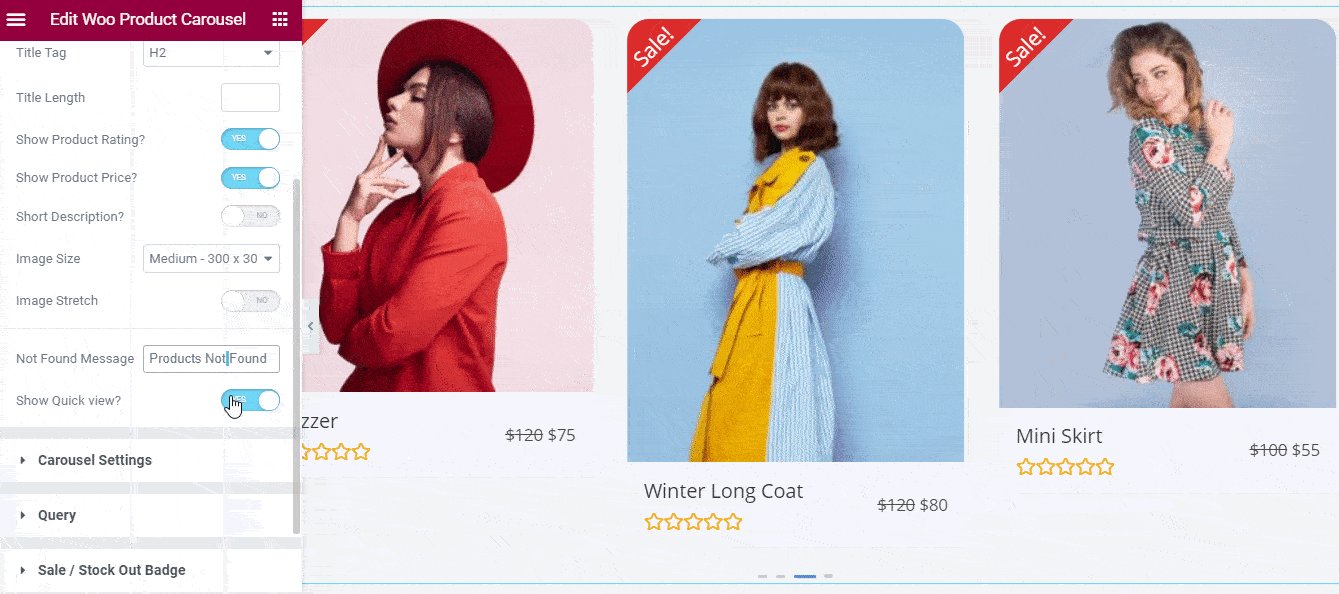
Możesz jeszcze bardziej skonfigurować opcje w ustawieniach „Układ” , aby zmienić tytuły w suwaku produktu, pokazać lub ukryć oceny produktu, cenę, opis, dostosować rozmiar obrazu i wiele więcej.

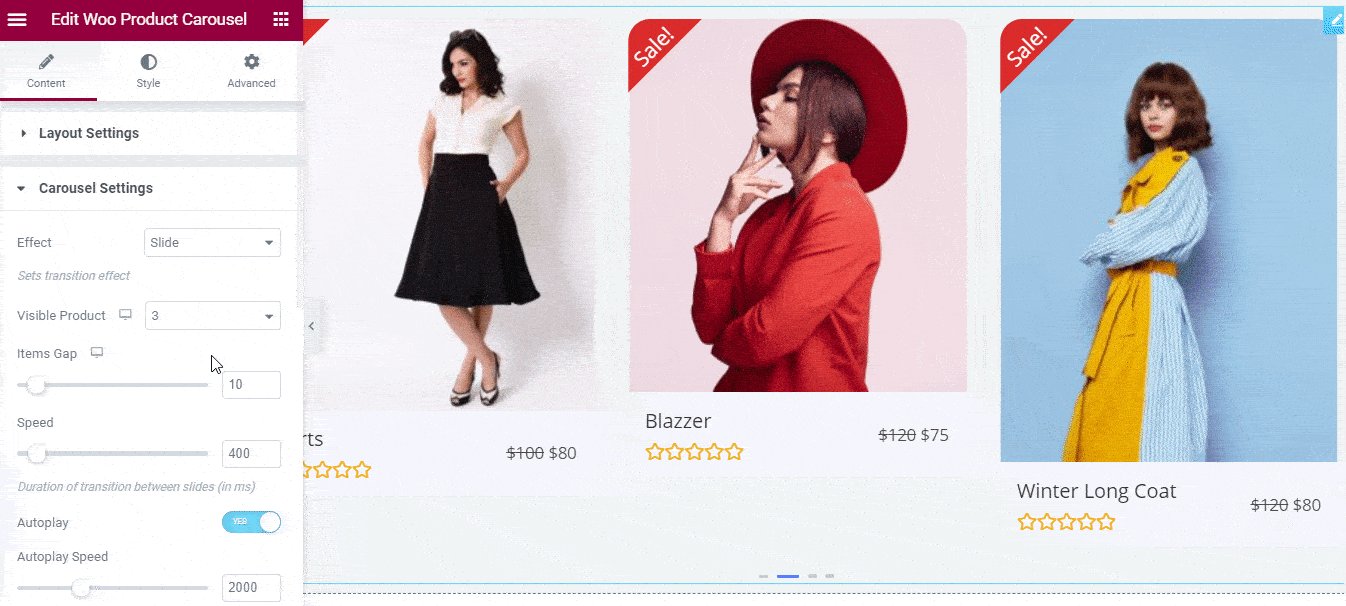
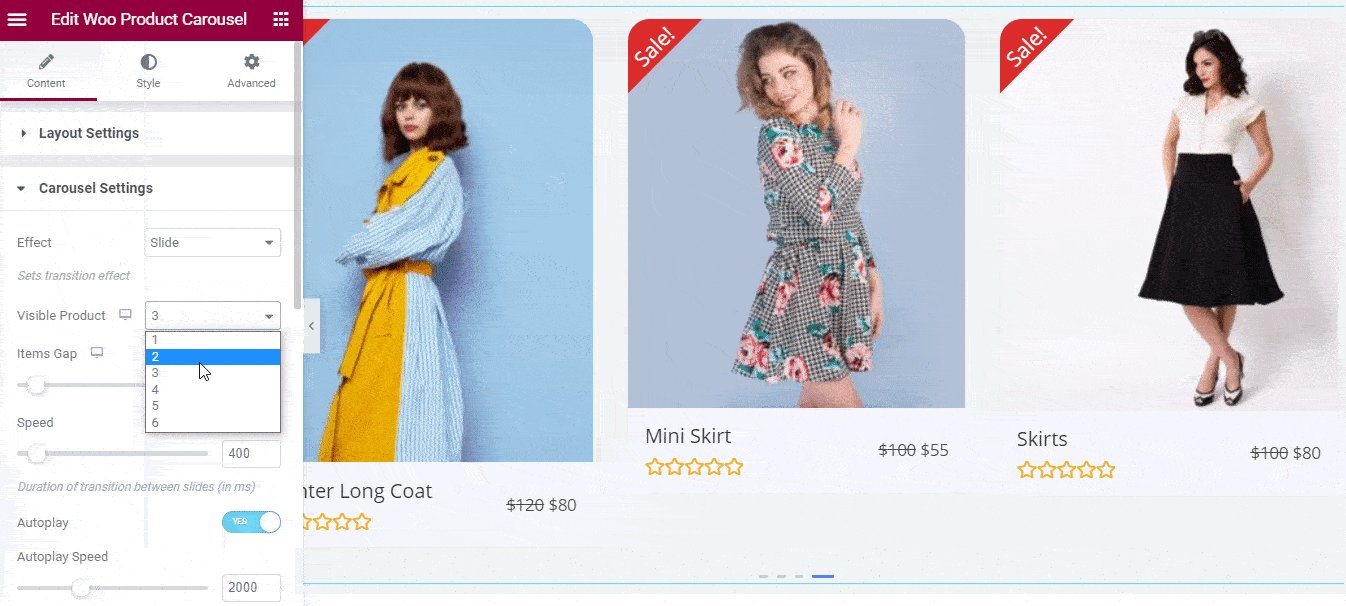
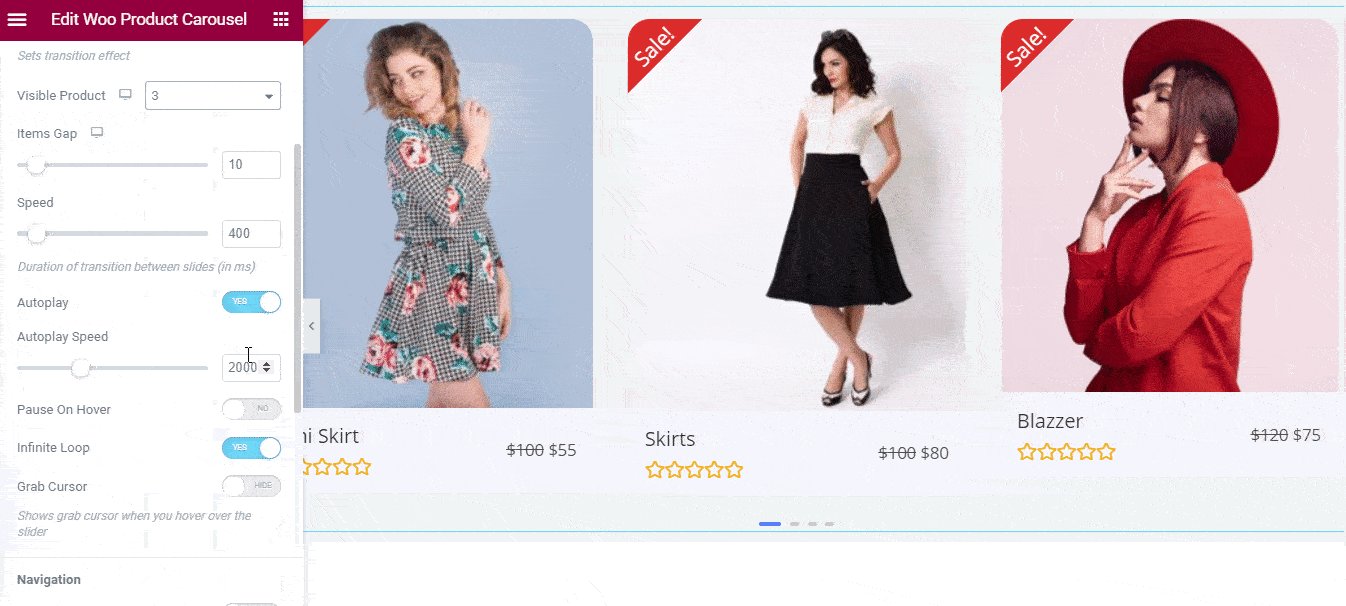
Następnie pojawiają się ustawienia „Karuzela” , które, jak sama nazwa wskazuje, umożliwiają wprowadzanie zmian, takich jak dostosowanie efektu suwaka, wybór liczby wyświetlanych produktów, dostosowanie odstępu między poszczególnymi pozycjami i inne szczegóły.
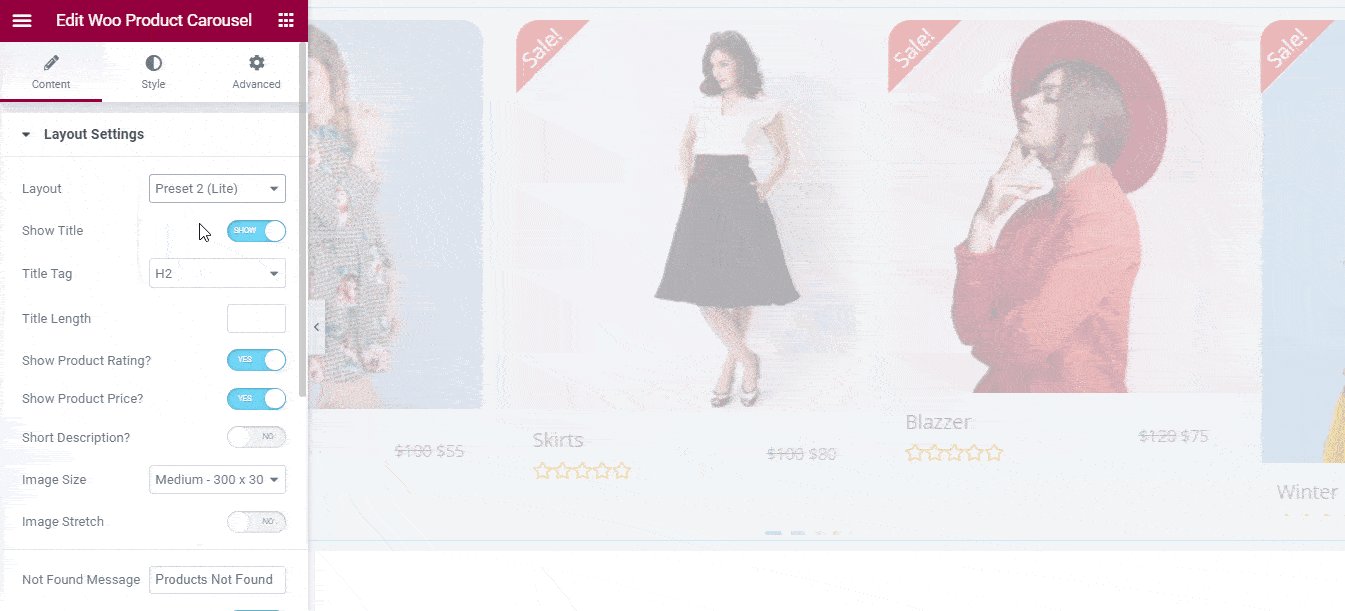
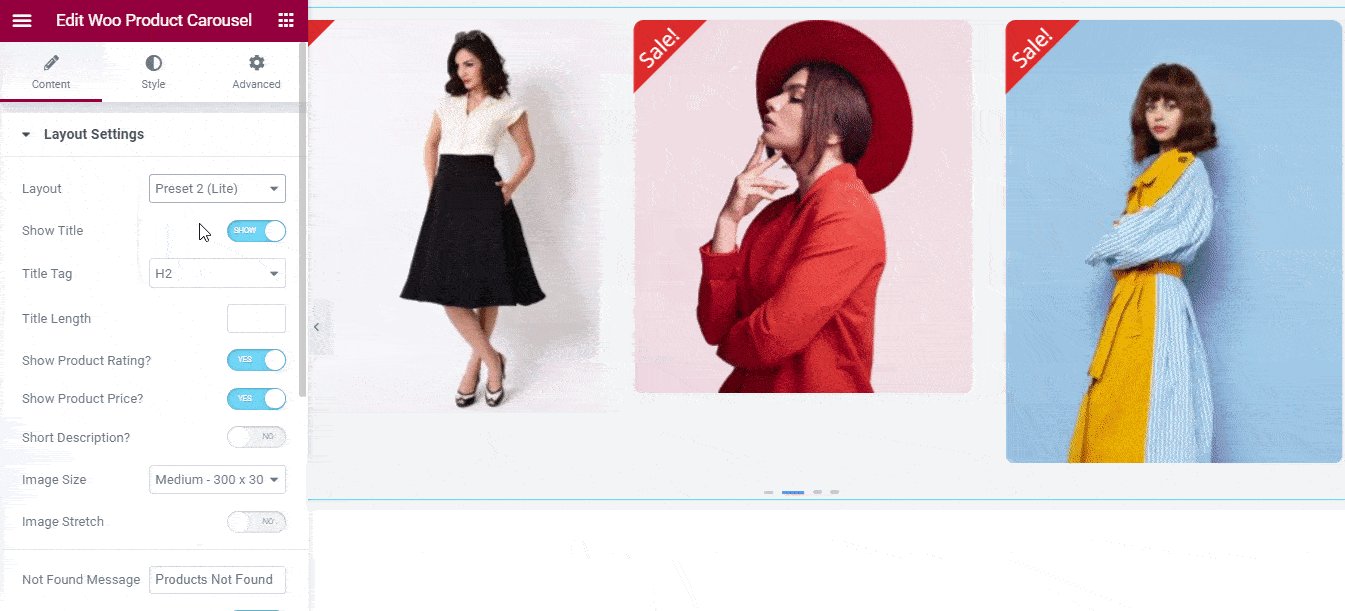
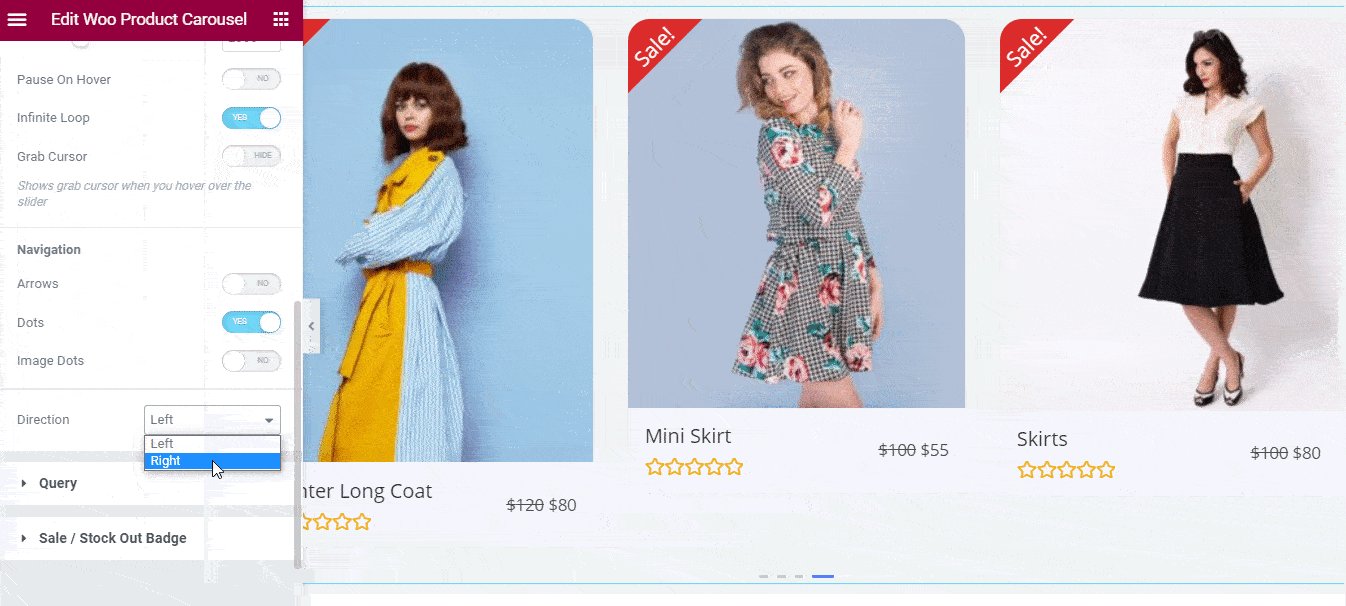
W tej chwili możesz wybrać między efektem „Slajdu” a efektem „Coverflow” dla swojej karuzeli produktów WooCommerce. Możesz także dostosować szybkość animacji i dodać opcje nawigacji, dostosowując ustawienia widżetu karuzeli produktów EA Woo.

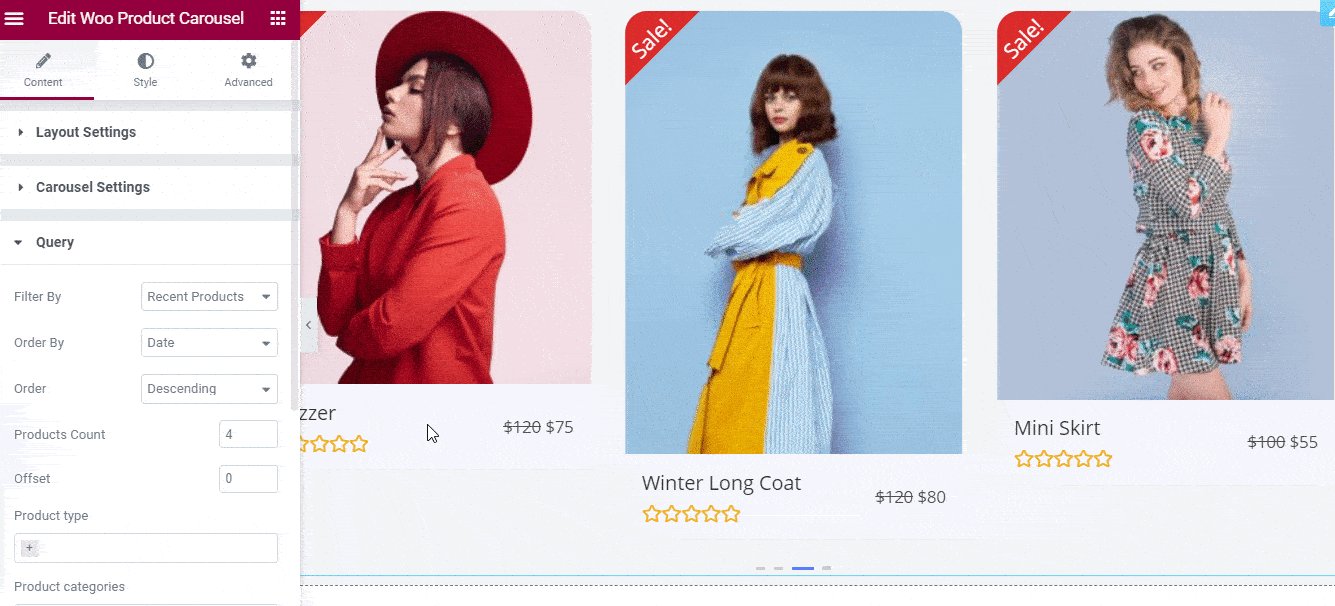
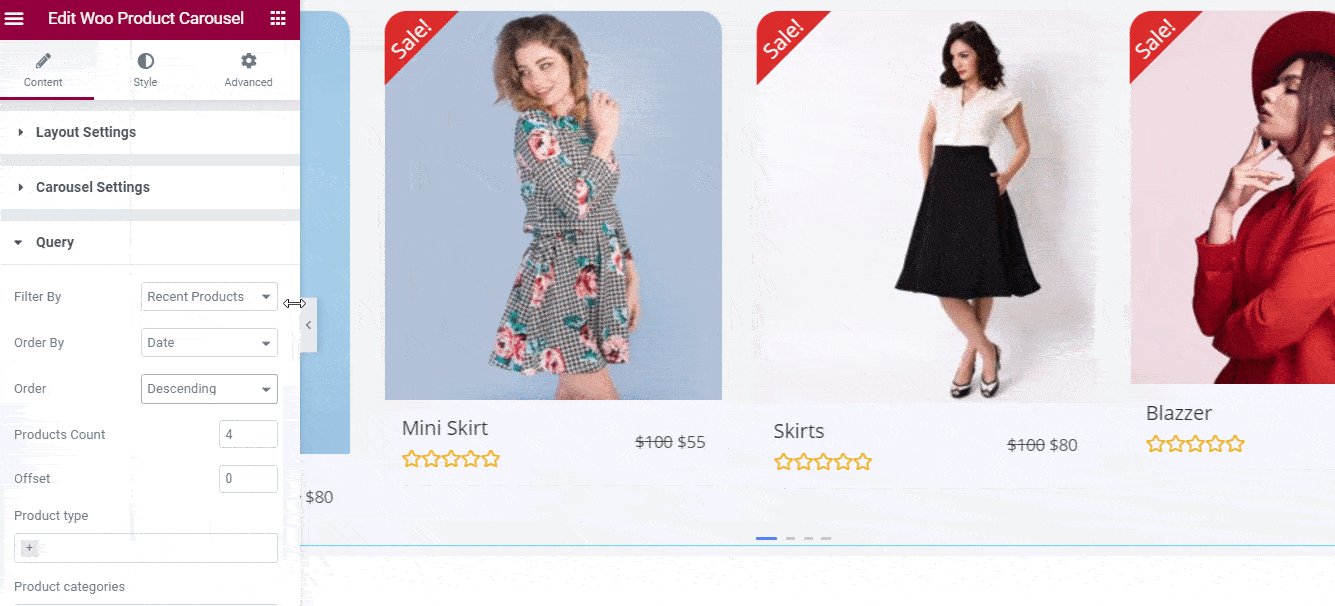
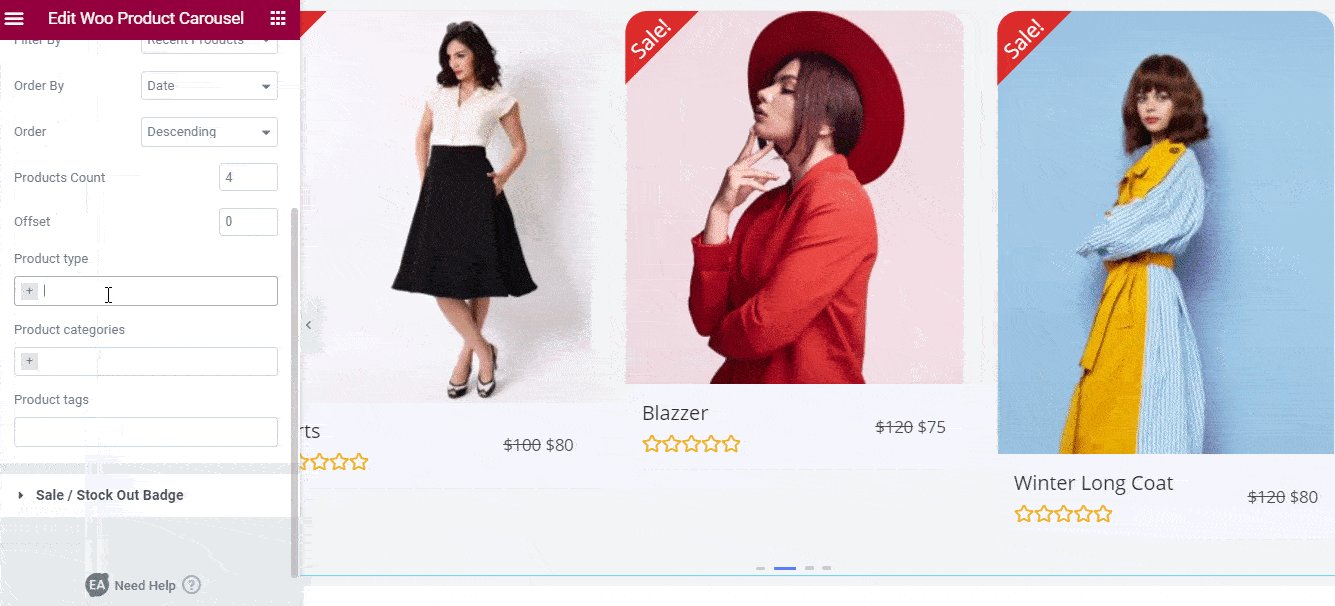
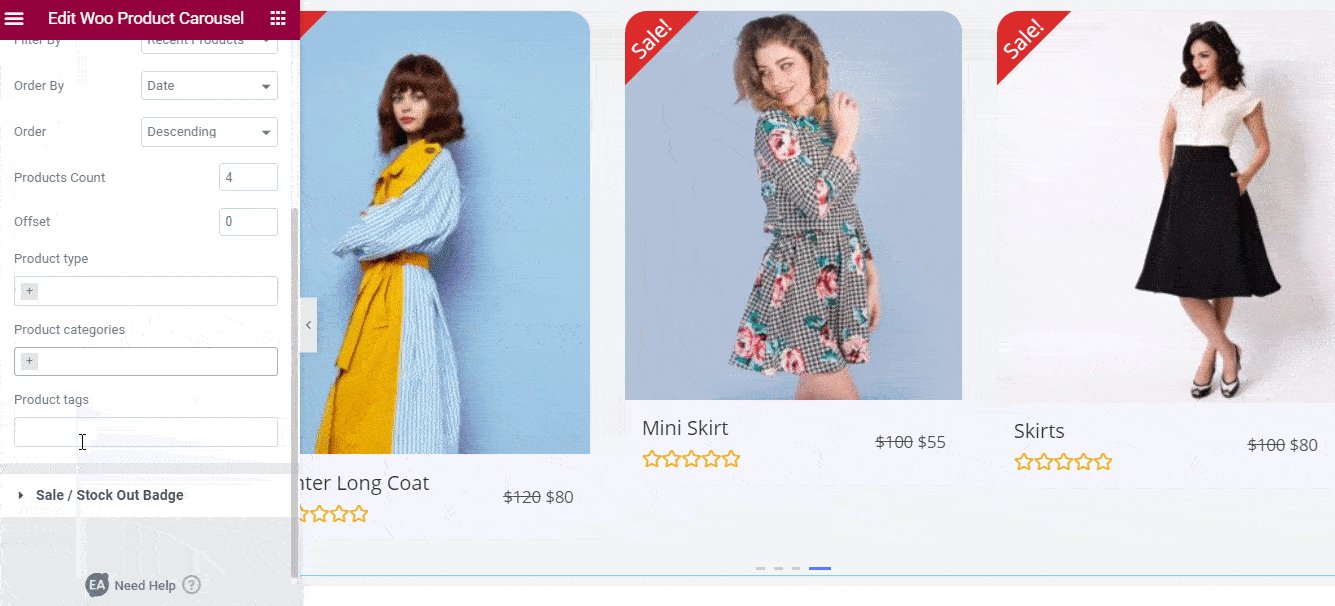
Po ustawieniach „Karuzela” dostępne są ustawienia „Zapytania” , które pozwalają filtrować produkty, zmieniać kolejność i prezentować je według tagów lub kategorii. Innymi słowy, opcje w ustawieniach „Zapytania” kontrolują, które produkty powinny być wyświetlane w Twojej karuzeli, aby ułatwić Ci ten proces.

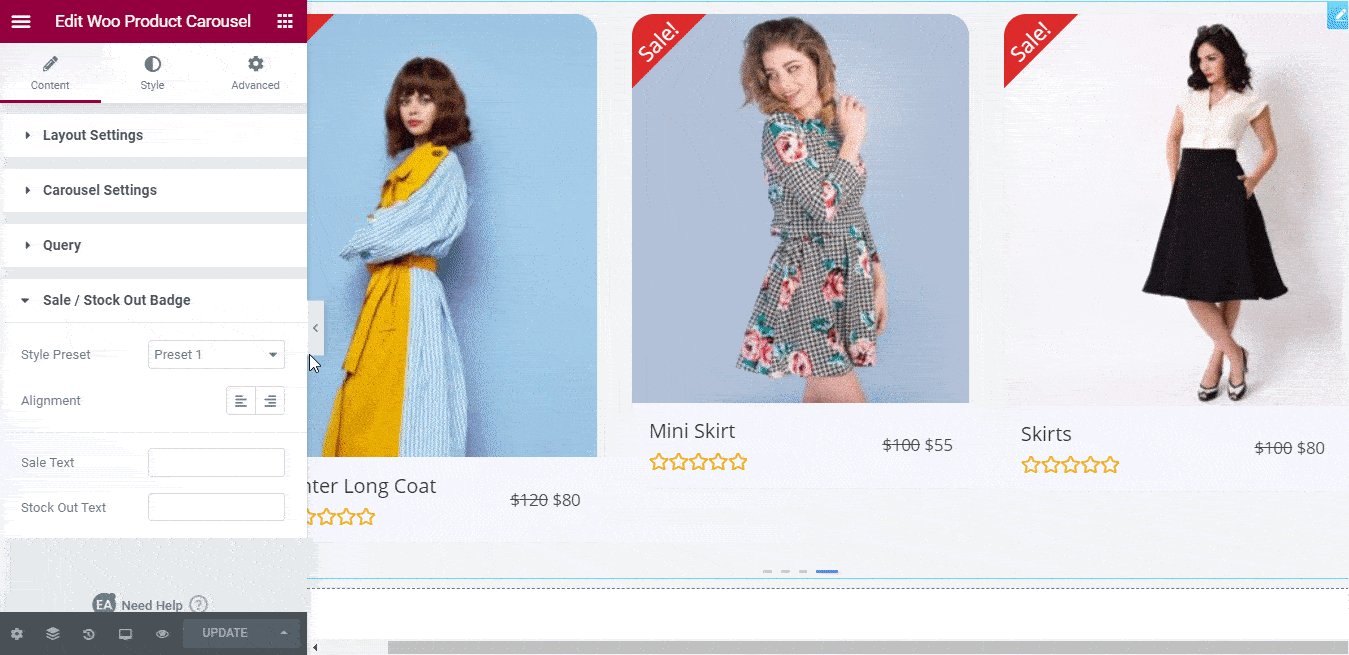
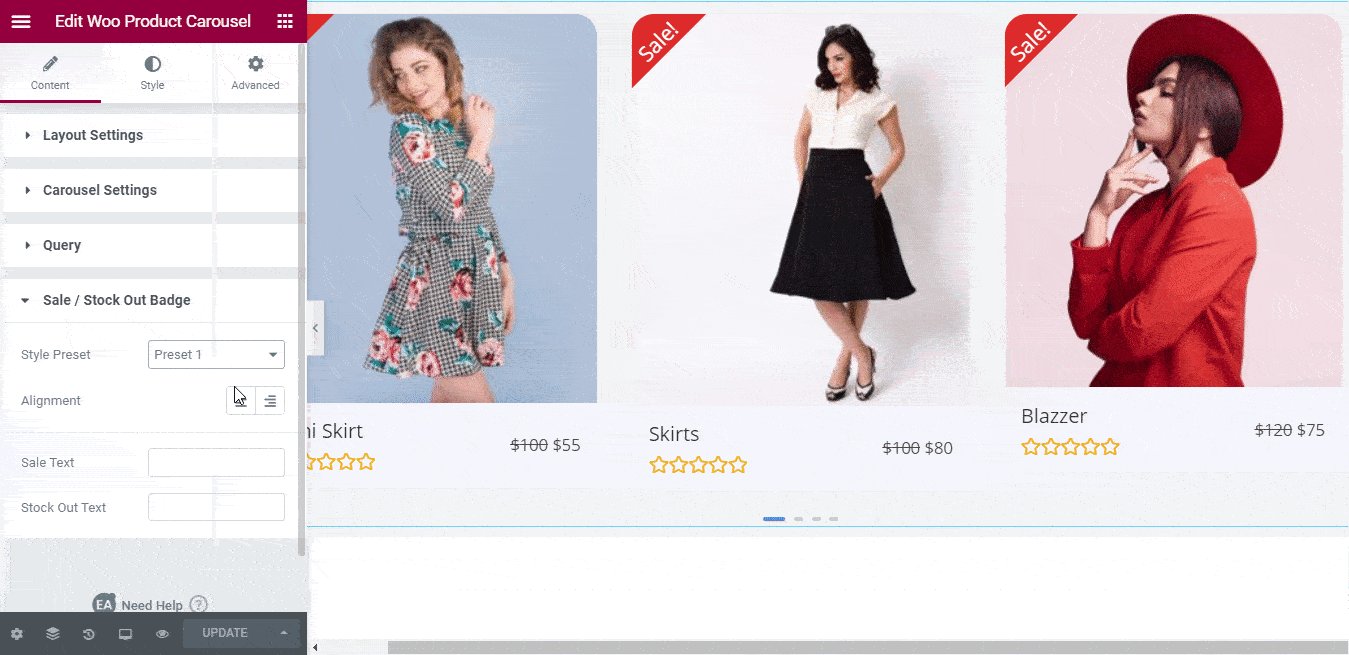
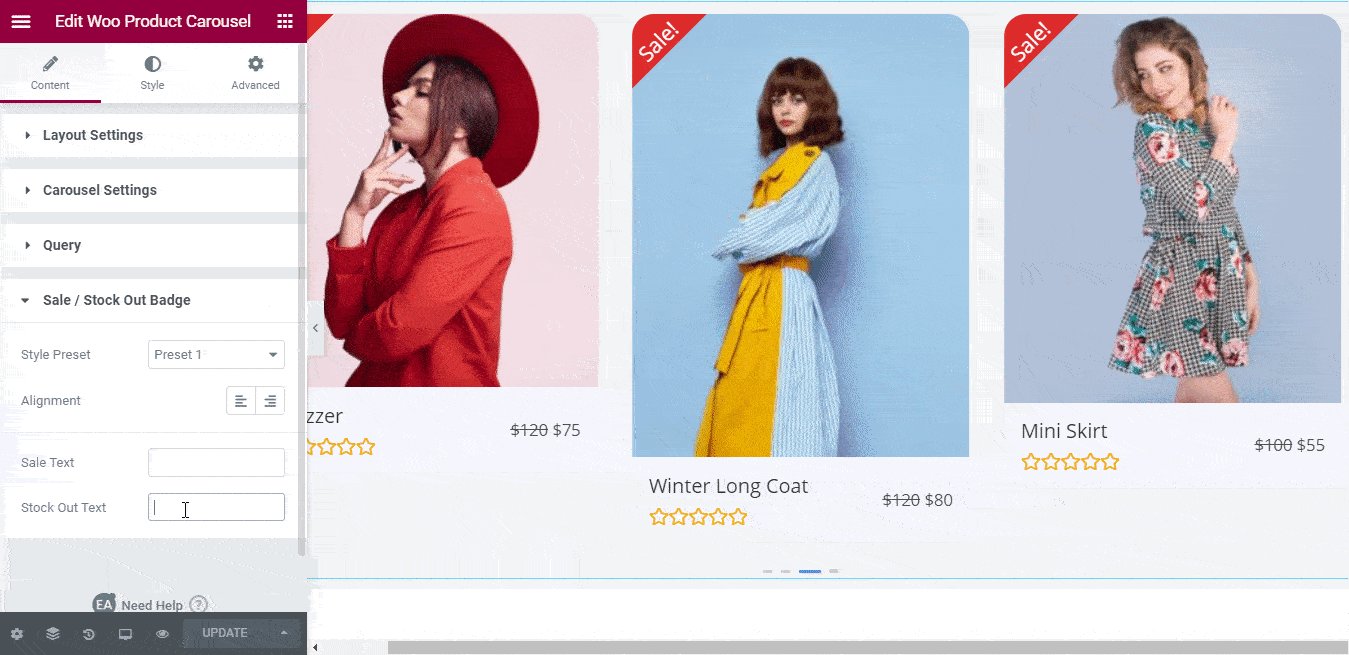
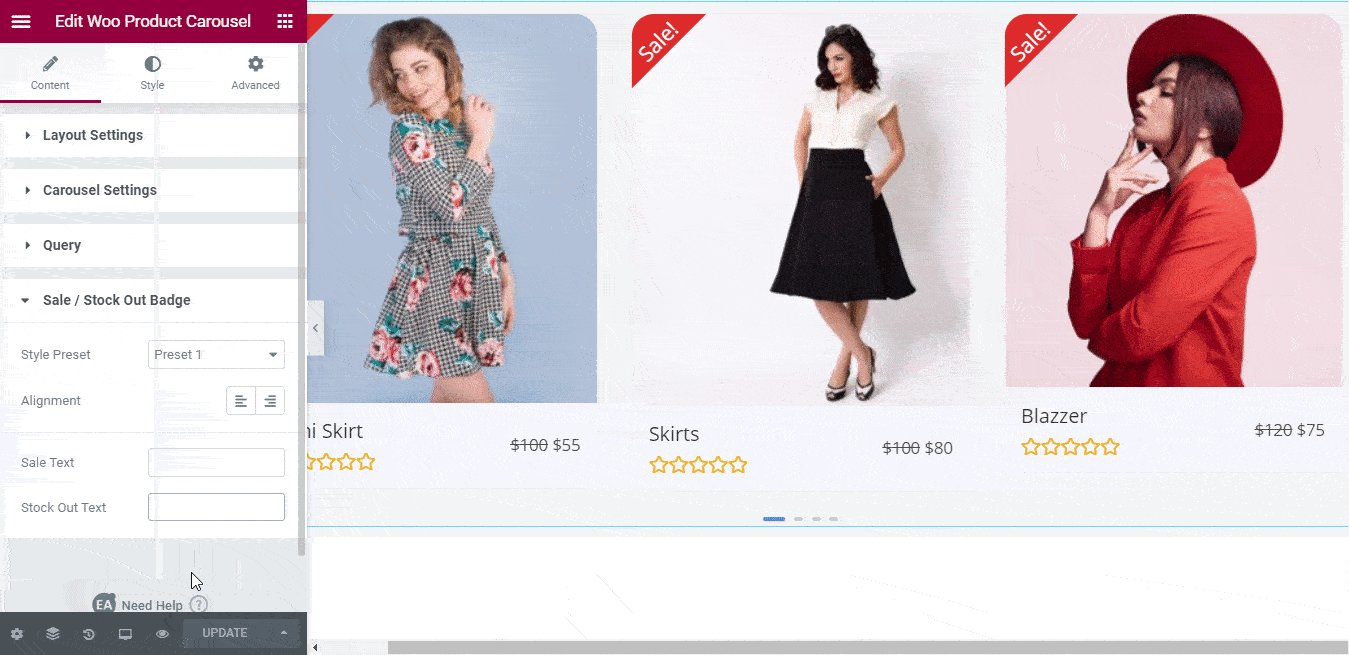
Poza tym, jeśli chcesz poinformować swoich klientów, kiedy produkt został wyprzedany lub które produkty są w sprzedaży, możesz skonfigurować opcje w ustawieniach „Odznaka wyprzedaży/wyprzedaży” . Tutaj możesz wybierać spośród 5 gotowych układów do wyświetlania produktów niedostępnych lub wyprzedaży. Możesz także dodać własny niestandardowy tekst i zmienić wyrównanie plakietki według własnego uznania.

Jeśli skończyłeś konfigurować zawartość widżetu karuzeli produktów EA Woo, przejdźmy do stylizacji suwaka produktu w Elementorze.
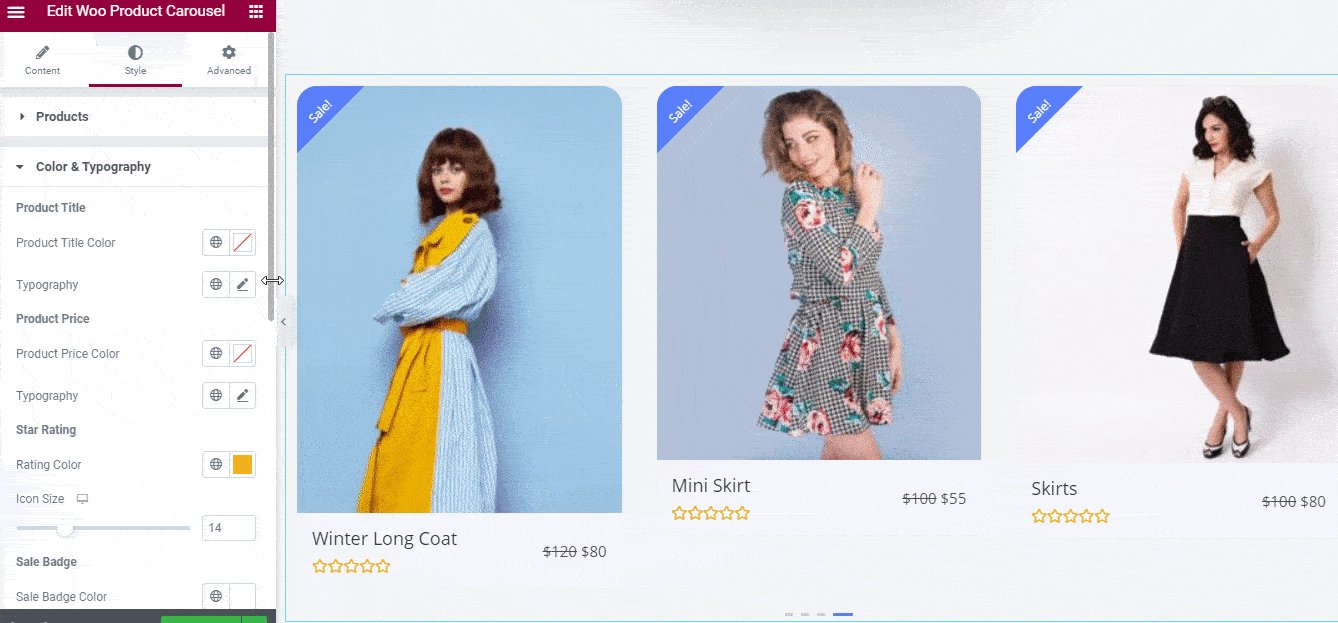
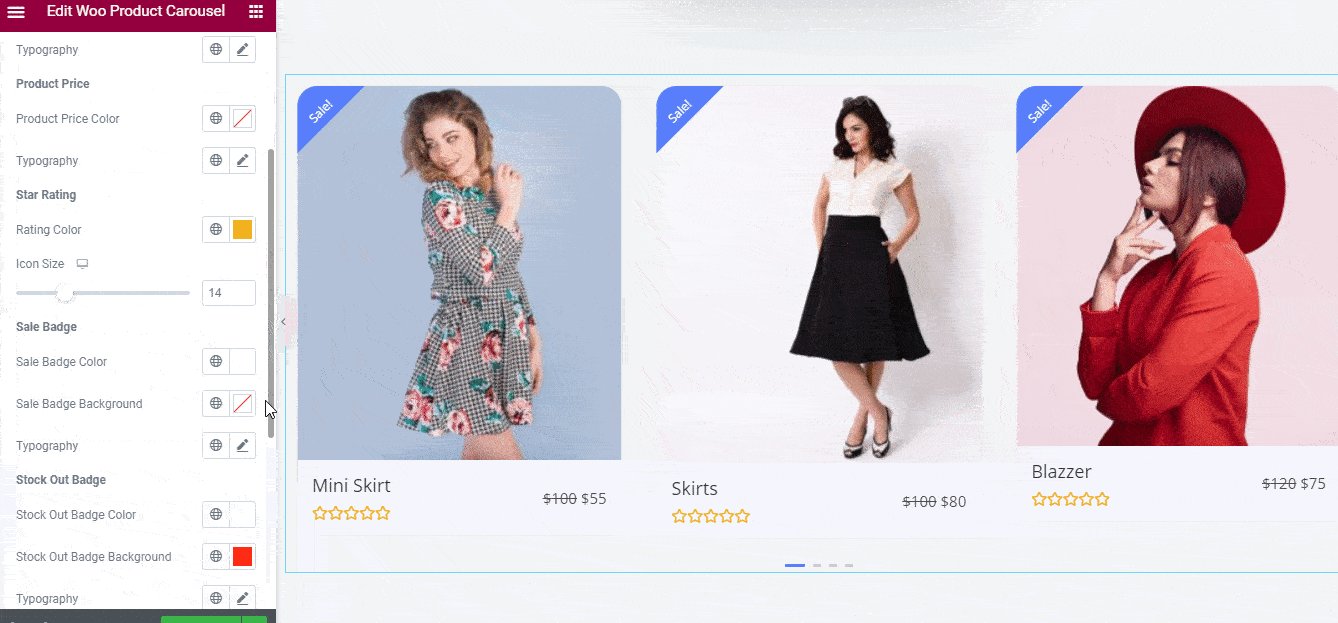
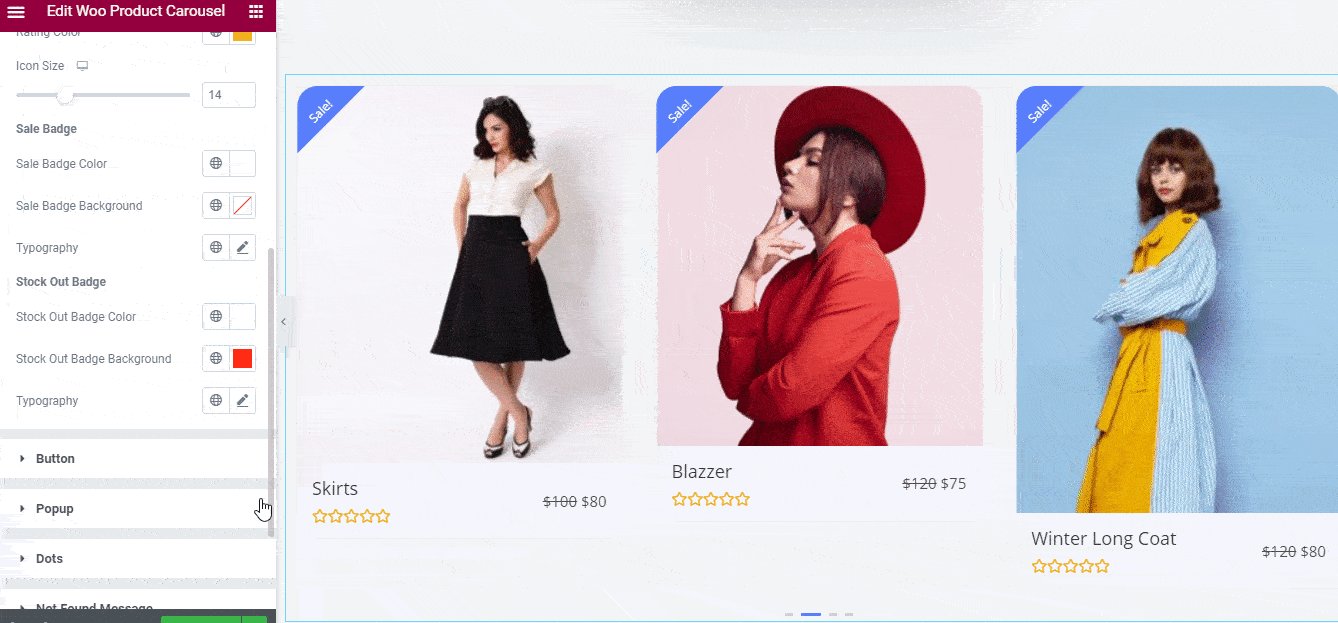
Krok 3: Stylizuj karuzelę produktów WooCommerce w Elementorze
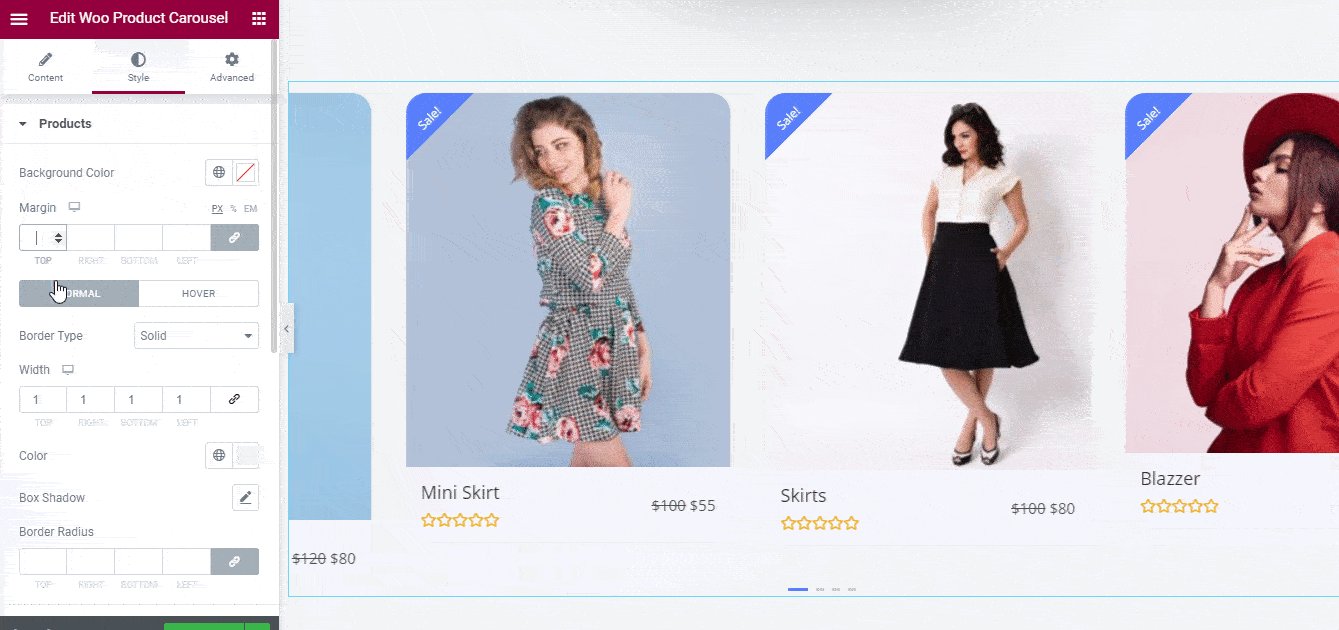
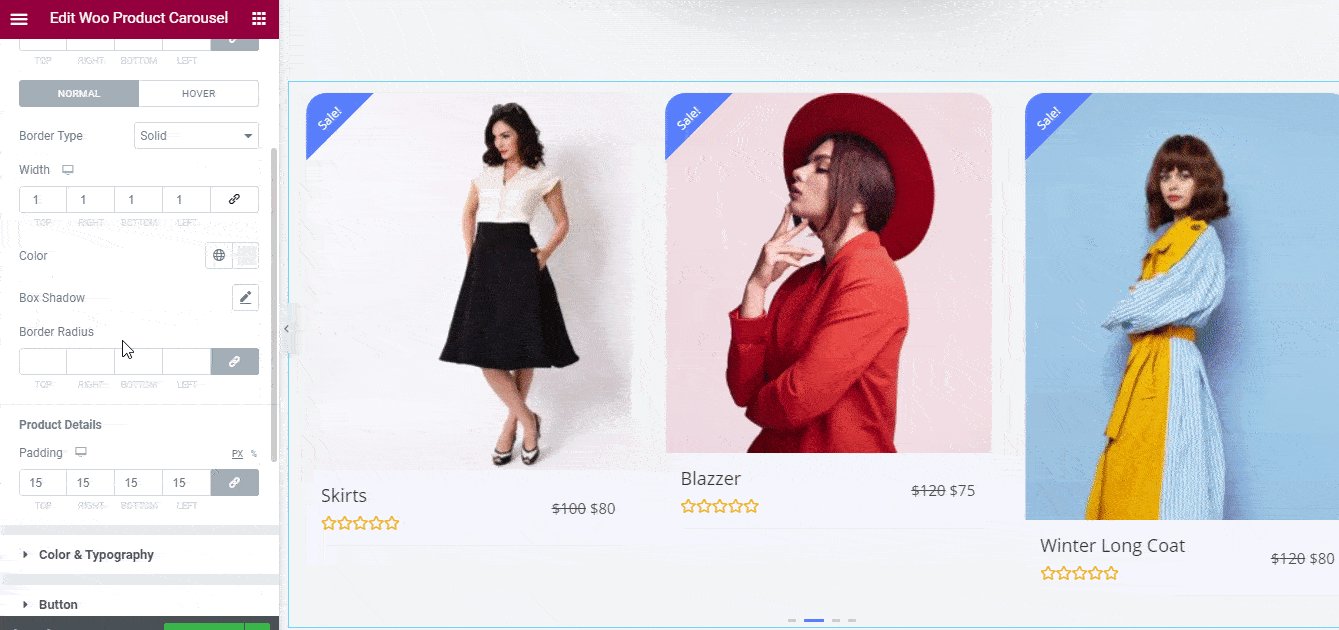
Możesz dodać swój osobisty charakter do swojej karuzeli produktów WooCommerce w Elementorze bez kodowania, klikając kartę „Styl” w Edytorze Elementor i zmieniając tam ustawienia.
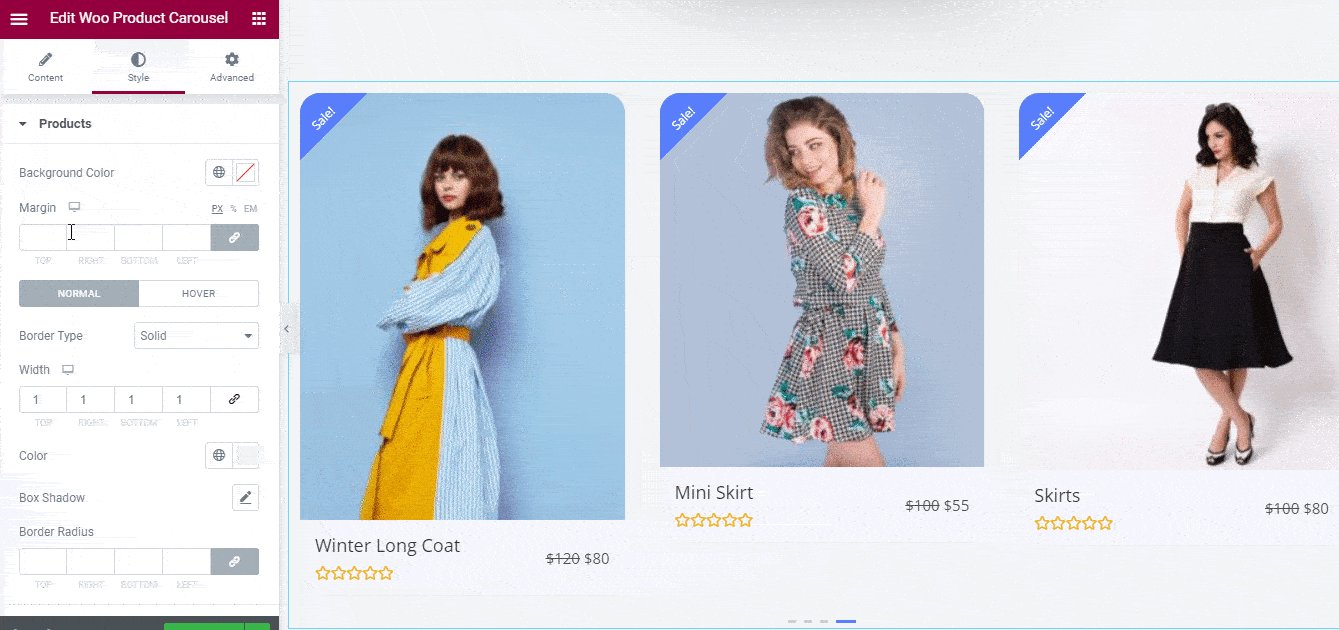
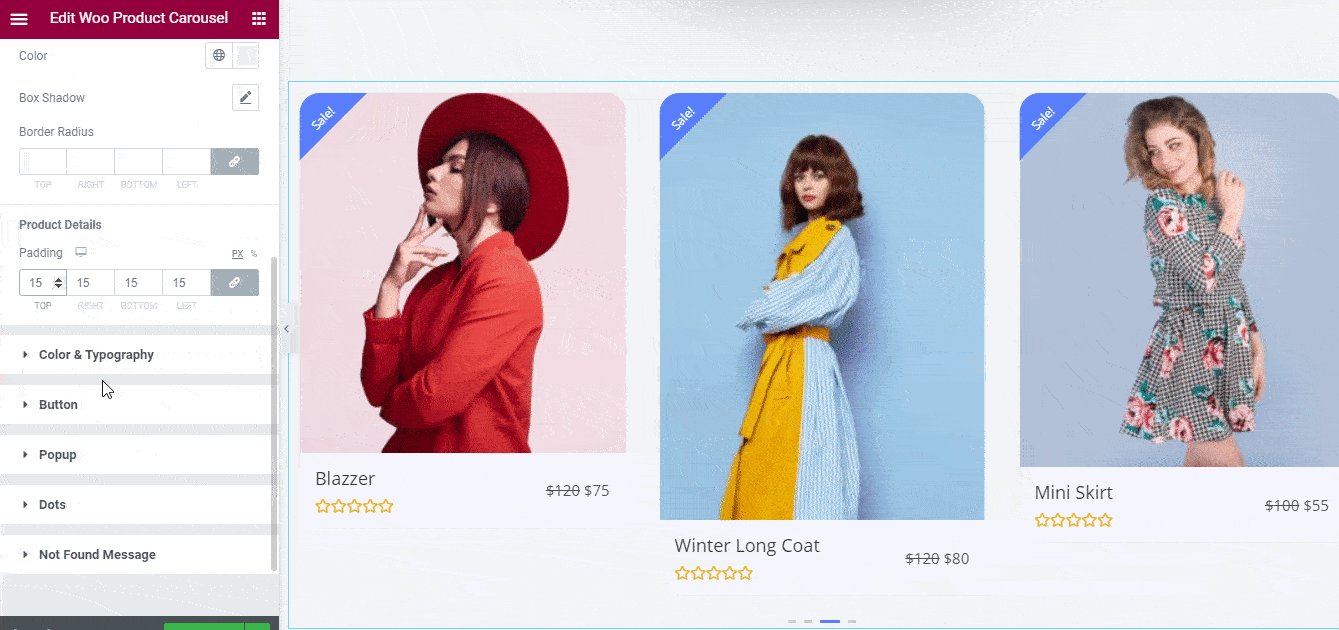
Zobaczysz tam kilka różnych opcji. Na przykład w ustawieniach „Produkty” znajdziesz opcje zmiany kolorów tła, obramowania, marginesów, a nawet dodawania cieni do ramek, aby wysunąć suwak produktu.

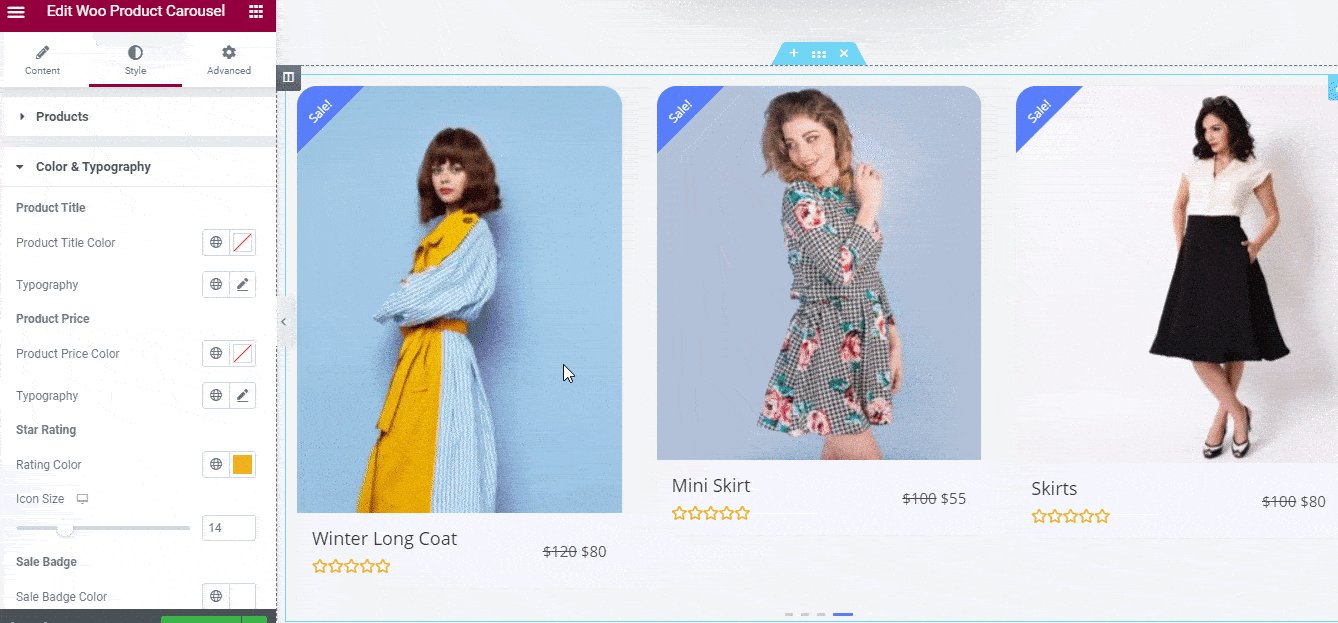
Podobnie w sekcji „Kolory i typografia” znajdziesz opcje zmiany stylów i kolorów czcionek w tytułach, cenie i ocenach produktów. Możesz również zastosować te zmiany do swojej plakietki sprzedaży lub wyczerpania zapasów.

Istnieje wiele innych opcji do odkrycia w zakładce „Styl” z widżetem Karuzela produktów EA Woo . Możesz dostosować przyciski „Dodaj do koszyka”, animacje wyskakujących okienek i wiele więcej. Zachęcamy do eksperymentowania z tymi różnymi opcjami według własnych upodobań. Jeśli potrzebujesz pomocy, zapoznaj się z naszą szczegółową dokumentacją tutaj, aby dowiedzieć się, jak stylizować widżet karuzeli produktów EA Woo.
Kiedy już skończysz, możesz opublikować karuzelę produktów WooCommerce , po prostu zapisując zmiany, a następnie klikając przycisk „Opublikuj” w Elementorze. Spójrz na karuzelę produktów, którą stworzyliśmy w tym samouczku.

Jak widać, teraz bardzo łatwo jest stworzyć oszałamiającą karuzelę produktów WooCommerce w Elementorze za pomocą Essential Addons. W ciągu kilku minut możesz stworzyć atrakcyjny suwak produktu, aby przyciągnąć odwiedzających Twoją witrynę i zwiększyć sprzedaż w handlu elektronicznym za pomocą widżetu Karuzela produktów EA Woo .
Wypróbuj już dziś i podziel się z nami swoim doświadczeniem; chcielibyśmy poznać Twoją opinię. Nie zapomnij zasubskrybować naszego bloga, aby uzyskać więcej zabawnych samouczków, nowości i aktualizacji.
Jeśli masz jakieś pytania, zawsze możesz skontaktować się z naszym zespołem pomocy technicznej lub dołączyć do naszej przyjaznej społeczności na Facebooku , aby uzyskać dalszą pomoc.
Bonus: Błyskawicznie zbuduj swój sklep WooCommerce dzięki DARMOWYM pakietom szablonów Elementor
Chcesz natychmiast zbudować piękny sklep WooCommerce bez kodowania? Następnie pobierz te ekskluzywne, bezpłatne pakiety szablonów Elementor od Templately i stwórz swój sklep internetowy za pomocą zaledwie kilku kliknięć.