Przedstawiamy widżet porównywania produktów EA WooCommerce dla Elementora
Opublikowany: 2021-02-10Jeśli masz podobne rodzaje produktów w swoim sklepie WooCommerce, Twoi klienci mogą chcieć je porównać, aby zdecydować, który z nich chcą kupić. Ale tworzenie porównania produktów w Elementorze może być trudne do tej pory! Przedstawiamy widżet EA WooCommerce Product Compare , który umożliwia tworzenie porównań bez kodowania.

Dzięki temu zaawansowanemu widżetowi z Essential Addons for Elementor możesz natychmiast tworzyć atrakcyjne tabele porównawcze produktów lub wykresy dla swojego sklepu WooCommerce bezpośrednio z Elementor Page Builder .
Spis treści
Jak możesz poprawić wrażenia zakupowe użytkowników dzięki porównywaniu produktów WooCommerce?
Kupujący online często chcą porównać ceny i cechy podobnych produktów, ponieważ chcą kupić ten, który jest dla nich odpowiedni. Niezależnie od tego, czy jest to sklep jubilerski, czy internetowy sklep elektroniczny , klienci będą chcieli porównać Twoje produkty, aby zdecydować, który z nich jest dla nich najlepszy. Kiedy nie mogą się dowiedzieć, jaki konkretny produkt wybrać, Twoi klienci mogą czuć się sfrustrowani i w ogóle nie kupować.
Aby temu zapobiec, możesz poprawić wrażenia z zakupów odwiedzającego witrynę, tworząc tabelę porównawczą produktów lub wykres dla swojego sklepu WooCommerce. A najłatwiej to zrobić za pomocą Elementora .
Przedstawiamy widżet porównywania produktów EA WooCommerce
Essential Addons for Elementor ma kilka widżetów WooCommerce, które pomogą Ci z łatwością zbudować sklep eCommerce za pomocą Elementora. Od pomocy w projektowaniu pięknych stron WooCommerce Checkout po wyświetlanie kolekcji produktów, możesz stworzyć w pełni funkcjonalną witrynę zakupów online bez żadnego kodowania, korzystając z Elementor i Essential Addons .

Teraz, dzięki wprowadzeniu widżetu porównywania produktów EA WooCommerce dla Elementora, nie musisz ręcznie tworzyć całej listy funkcji ani tabeli porównawczej dla swoich produktów. Ten zaawansowany element z Essential Addons for Elementor pozwala dodać trzy lub więcej produktów jednocześnie i stylizować je tak, jak chcesz.

Jak korzystać z porównania produktów WooCommerce w Elementorze?
Korzystanie z elementu porównywania produktów EA WooCommerce jest bardzo łatwe, zwłaszcza jeśli znasz już narzędzie do tworzenia stron Elementor. Wszystko, co musisz zrobić, to przeciągnąć i upuścić element w dowolne miejsce na swojej stronie, dodać produkty i gotowe. Ale zanim zaczniesz, musisz upewnić się, że masz wszystkie niezbędne rzeczy do korzystania z elementu porównywania produktów EA WooCommerce.
Rzeczy, których będziesz potrzebować:
Elementor : To wydaje się oczywiste, ale jeśli chcesz utworzyć tabelę lub tabelę porównawczą produktów dla swojego sklepu WooCommerce bez kodowania, musisz zainstalować i aktywować Elementor w swojej witrynie.
WooCommerce : Ponieważ ten samouczek jest przeznaczony specjalnie dla witryny WooCommerce, musisz upewnić się, że masz zainstalowaną wtyczkę WooCommerce dla WordPress, a następnie skonfigurować swój sklep zgodnie z instrukcjami wyświetlanymi na ekranie.
Essential Addons for Elementor : Widżet EA WooCommerce Product Compare jest elementem Essential Addons for Elementor, więc musisz zainstalować i aktywować Essential Addons w swojej witrynie.
Jeśli masz już te niezbędne wtyczki, możesz zacząć. Postępuj zgodnie z instrukcjami krok po kroku podanymi poniżej, aby dowiedzieć się, jak korzystać z widżetu porównywania produktów EA Woo w Elementorze .
Krok 1: Aktywuj widżet porównania produktów EA Woo w Elementor
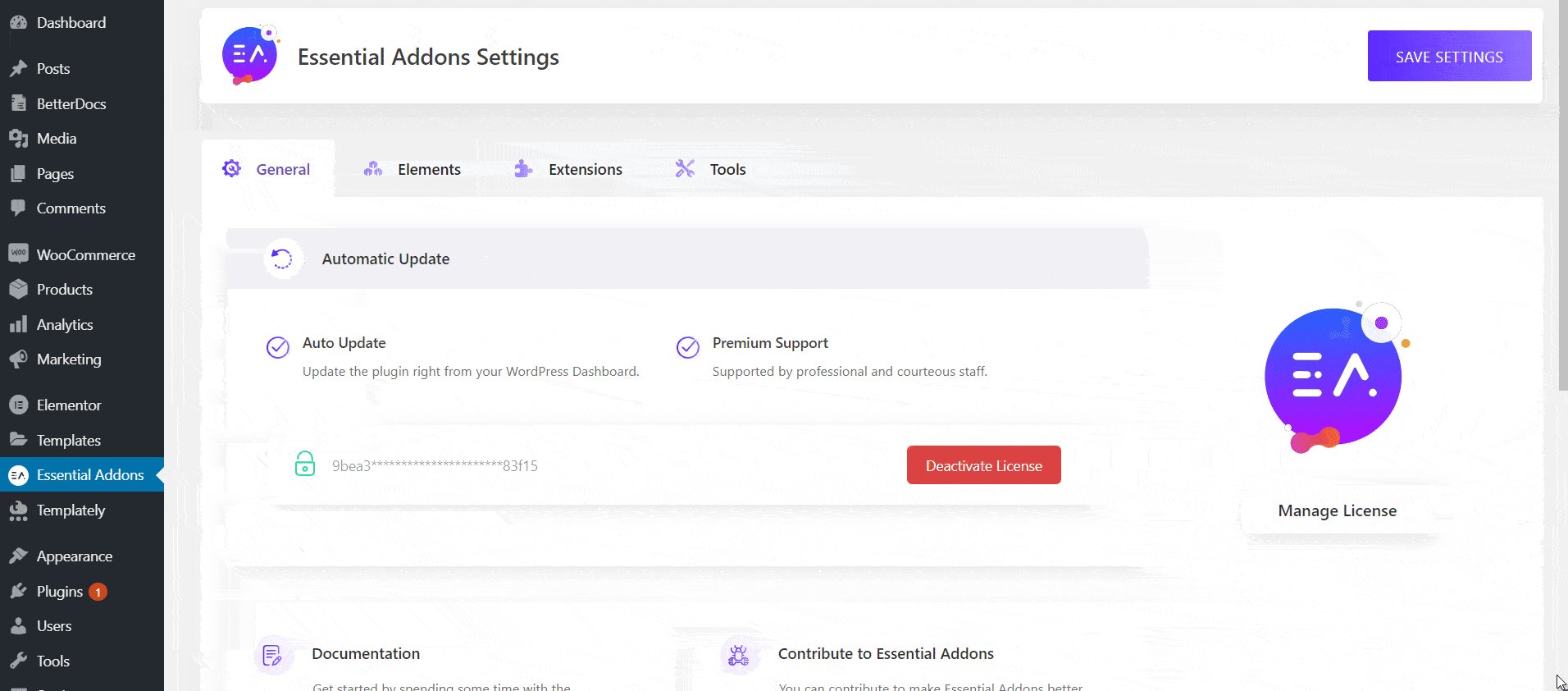
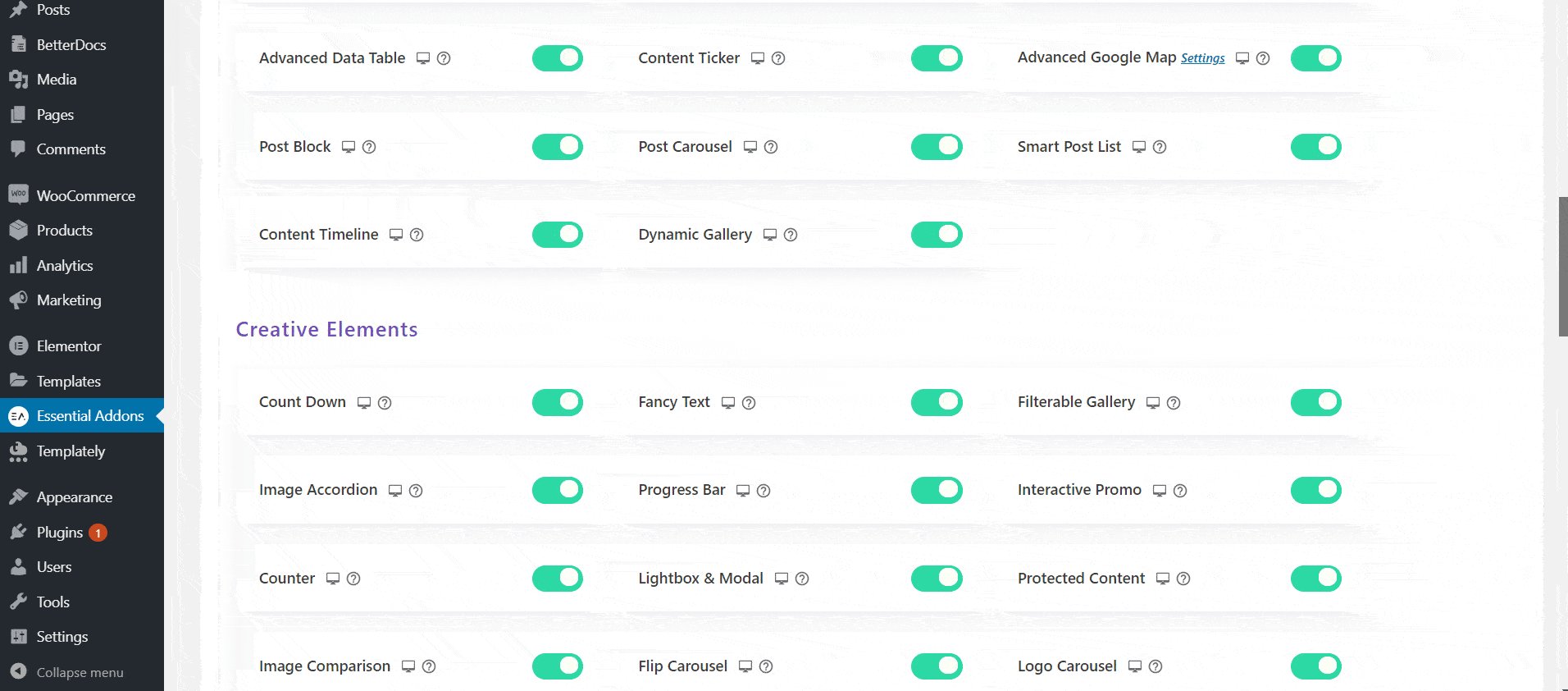
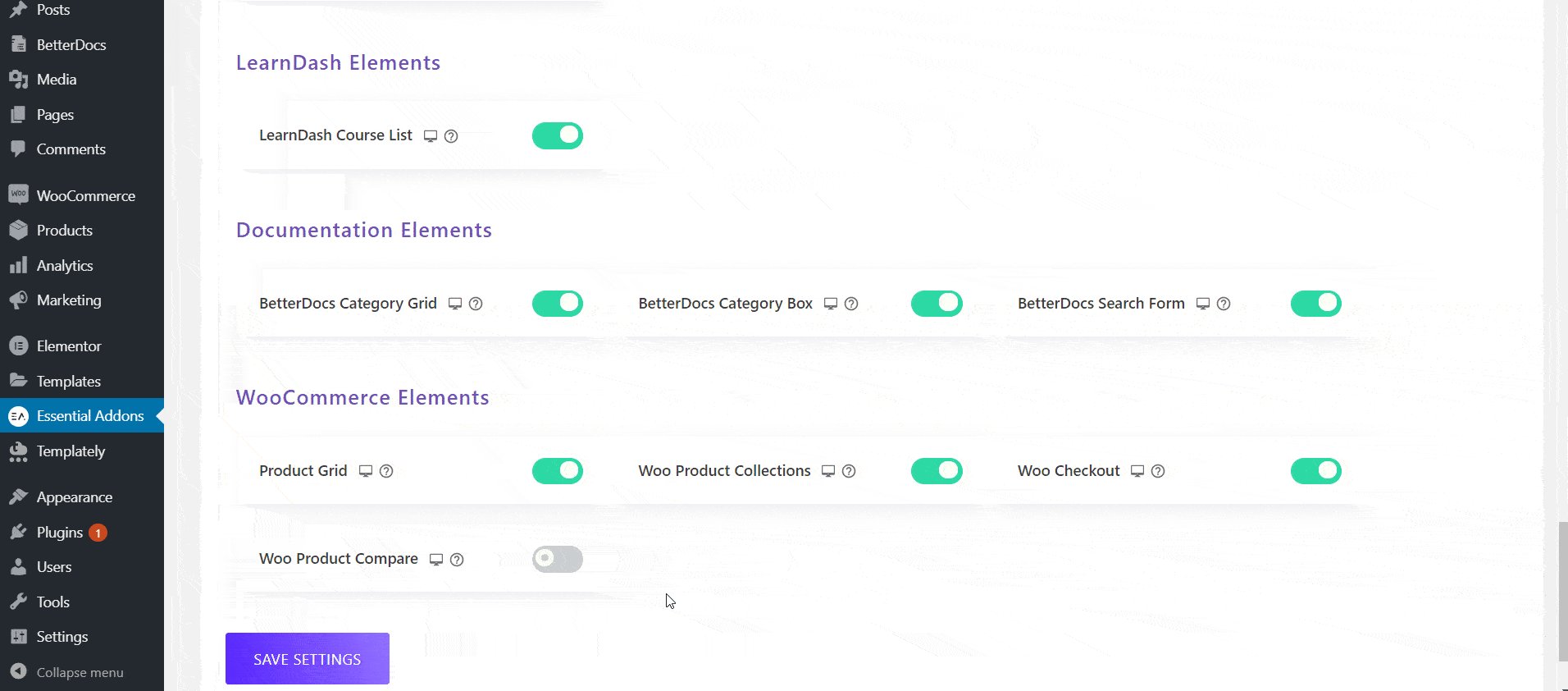
Pierwszą rzeczą, którą musisz zrobić, to aktywować element WooCommerce Product Compare. Aby to zrobić, najpierw przejdź do pulpitu WordPress i przejdź do Essential Addons → Elements , jak pokazano poniżej. Przewiń stronę w dół i upewnij się, że element „Porównanie produktów Woo” jest włączony. Jeśli tak nie jest, po prostu przełącz, aby włączyć element i kliknij przycisk „Zapisz ustawienia ”.

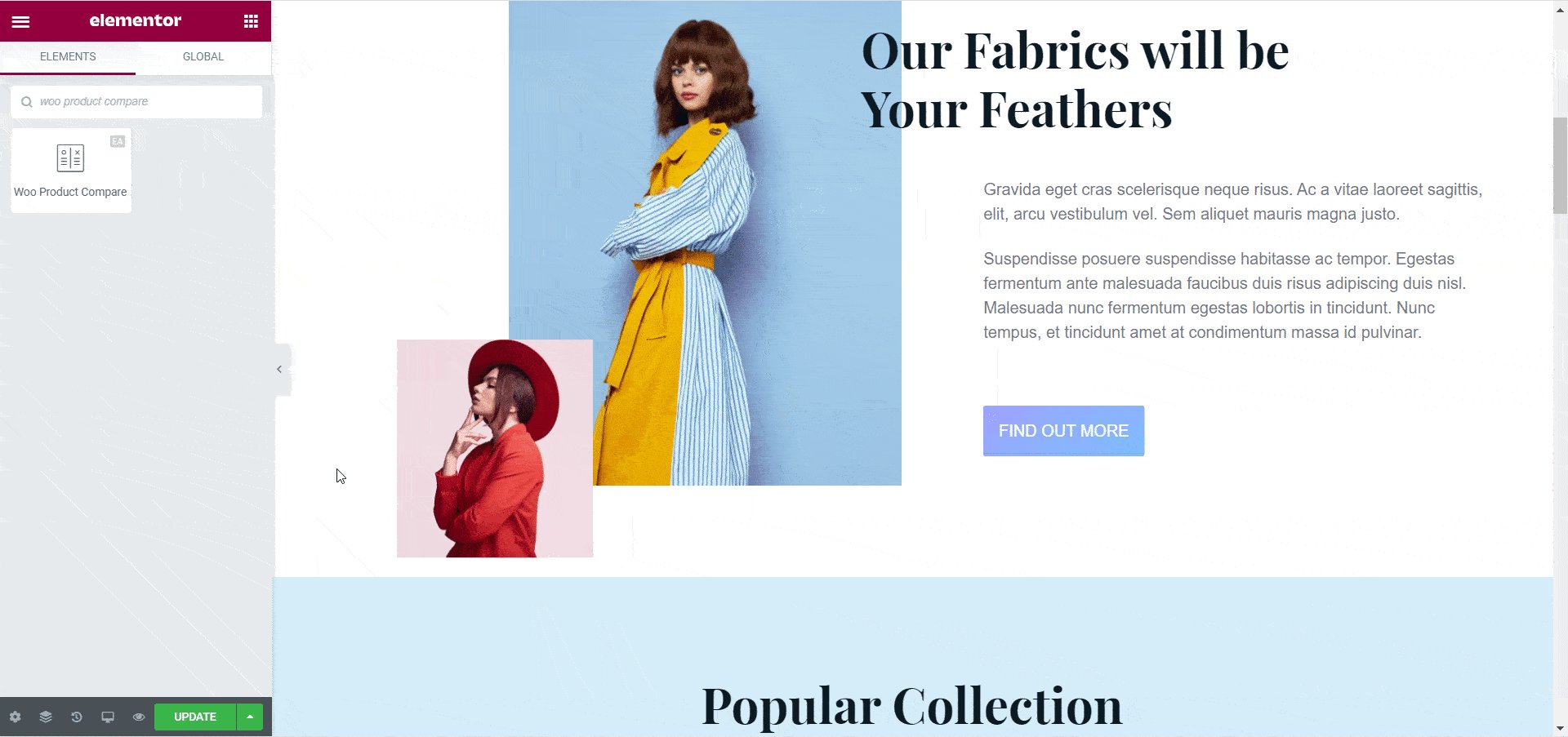
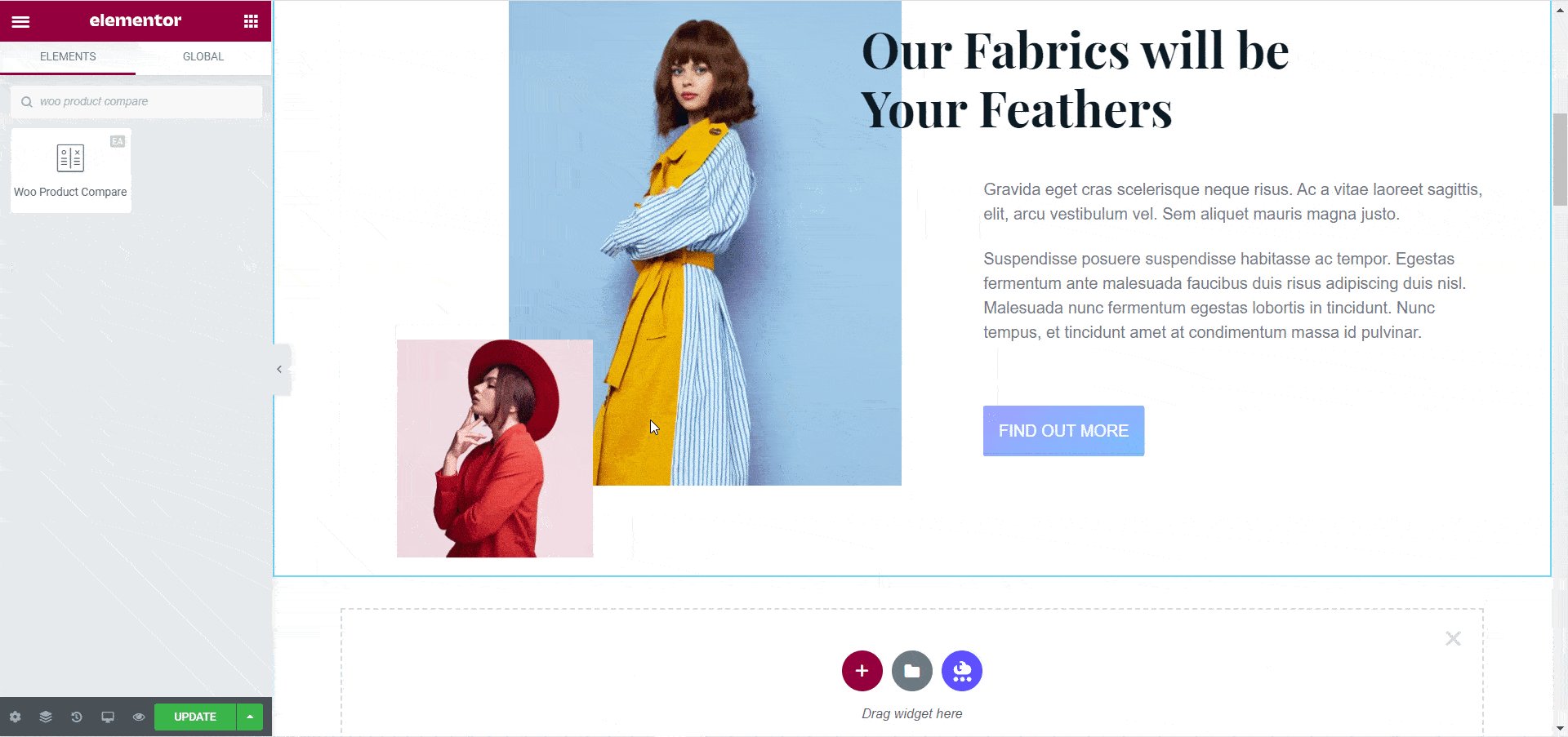
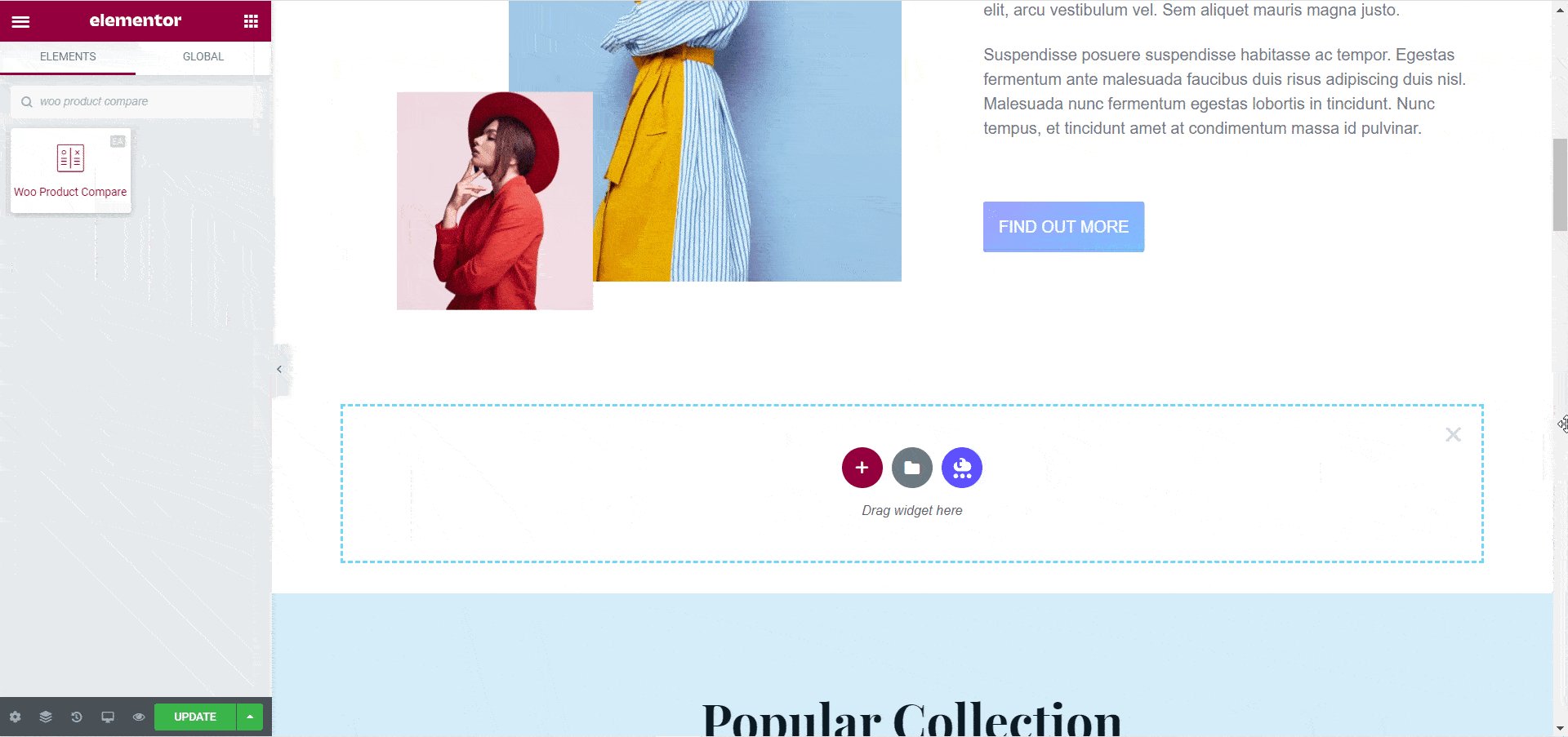
Po zakończeniu tego kroku możesz wrócić do strony, na której chcesz wyświetlić tabelę porównawczą produktów. Kiedy edytujesz stronę za pomocą Elementora, poszukaj elementu „Porównanie produktów Woo” w zakładce „ELEMENTY”. Po prostu przeciągnij i upuść element w dowolnym miejscu na stronie, aby aktywować go w swojej witrynie.

Krok 2: Zmodyfikuj zawartość do porównania produktów WooCommerce
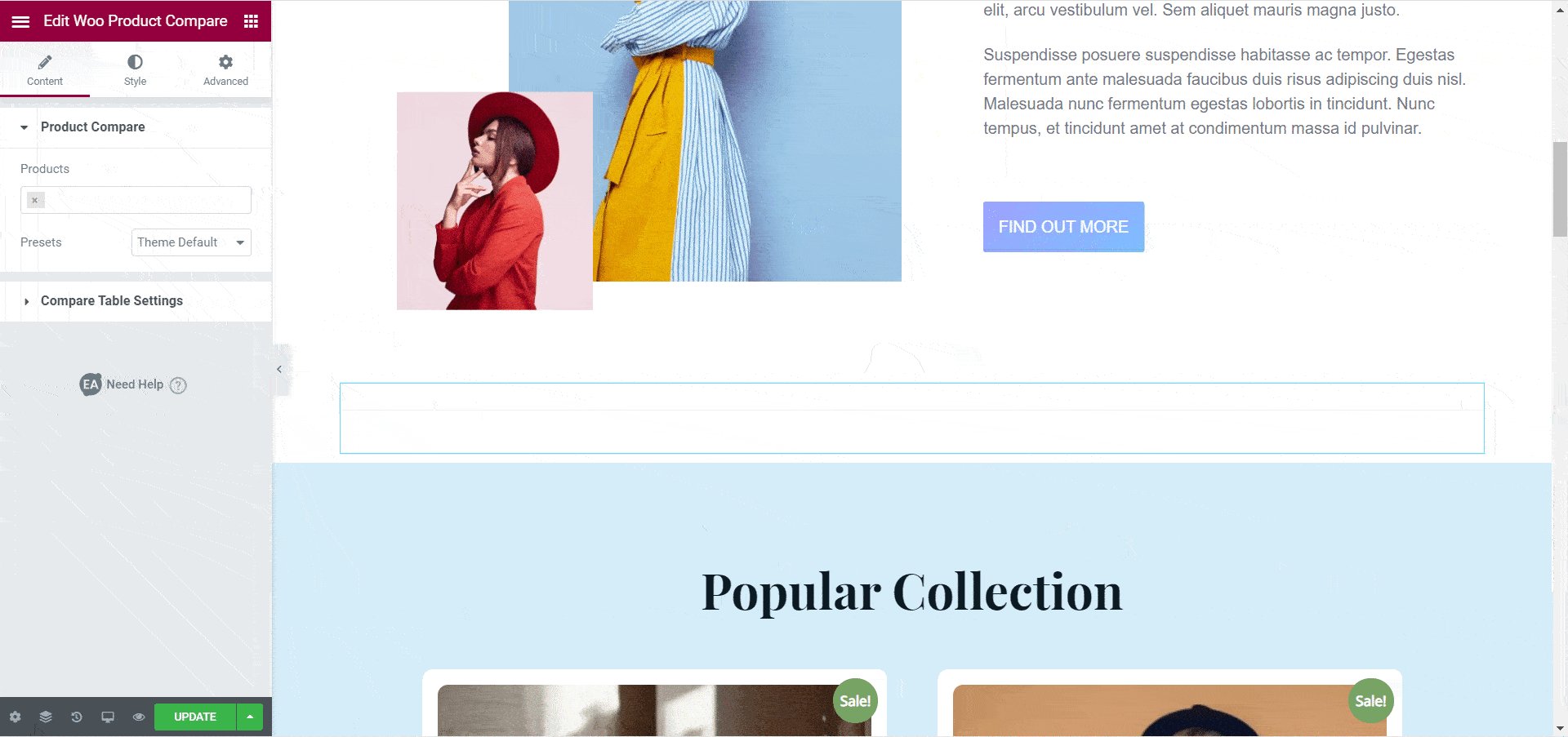
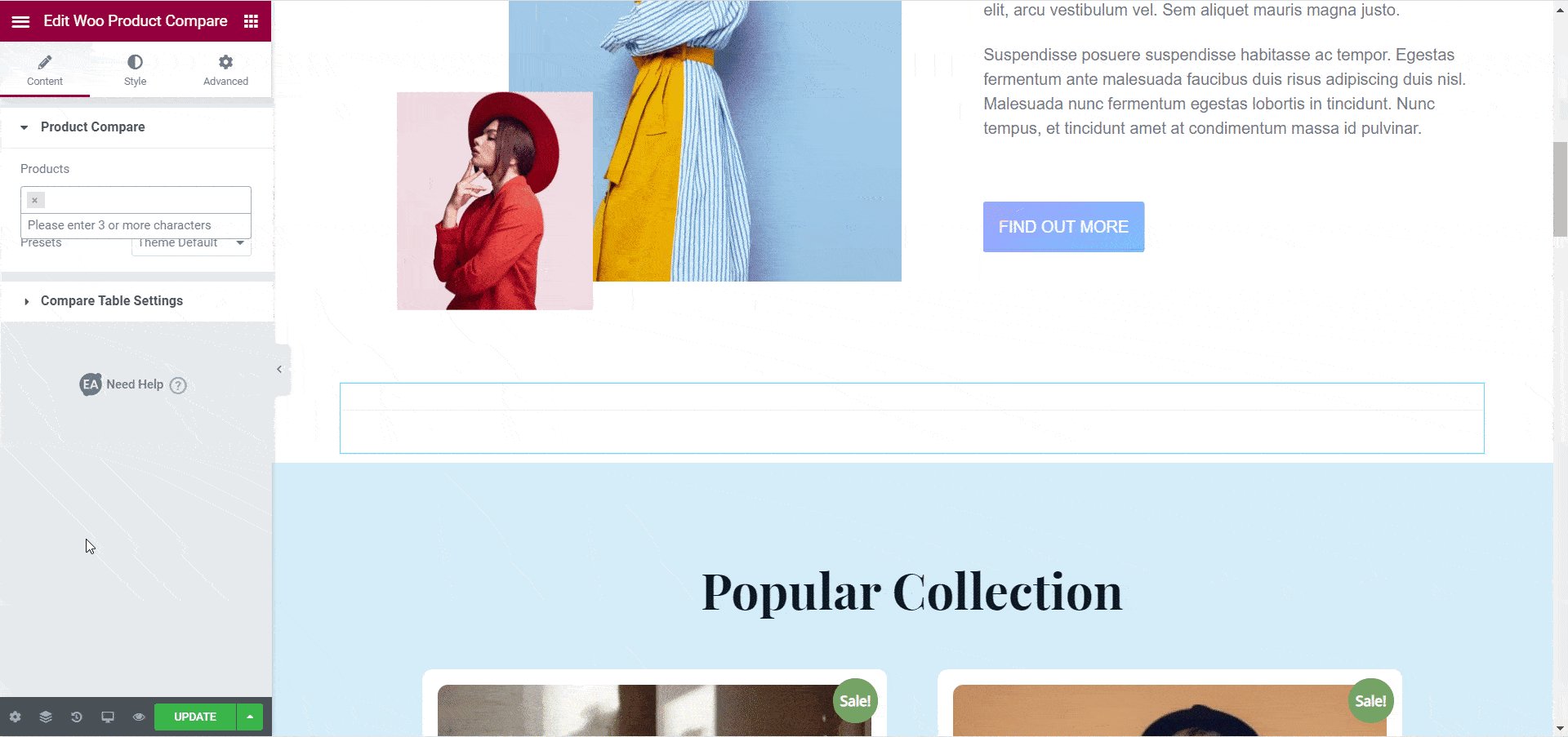
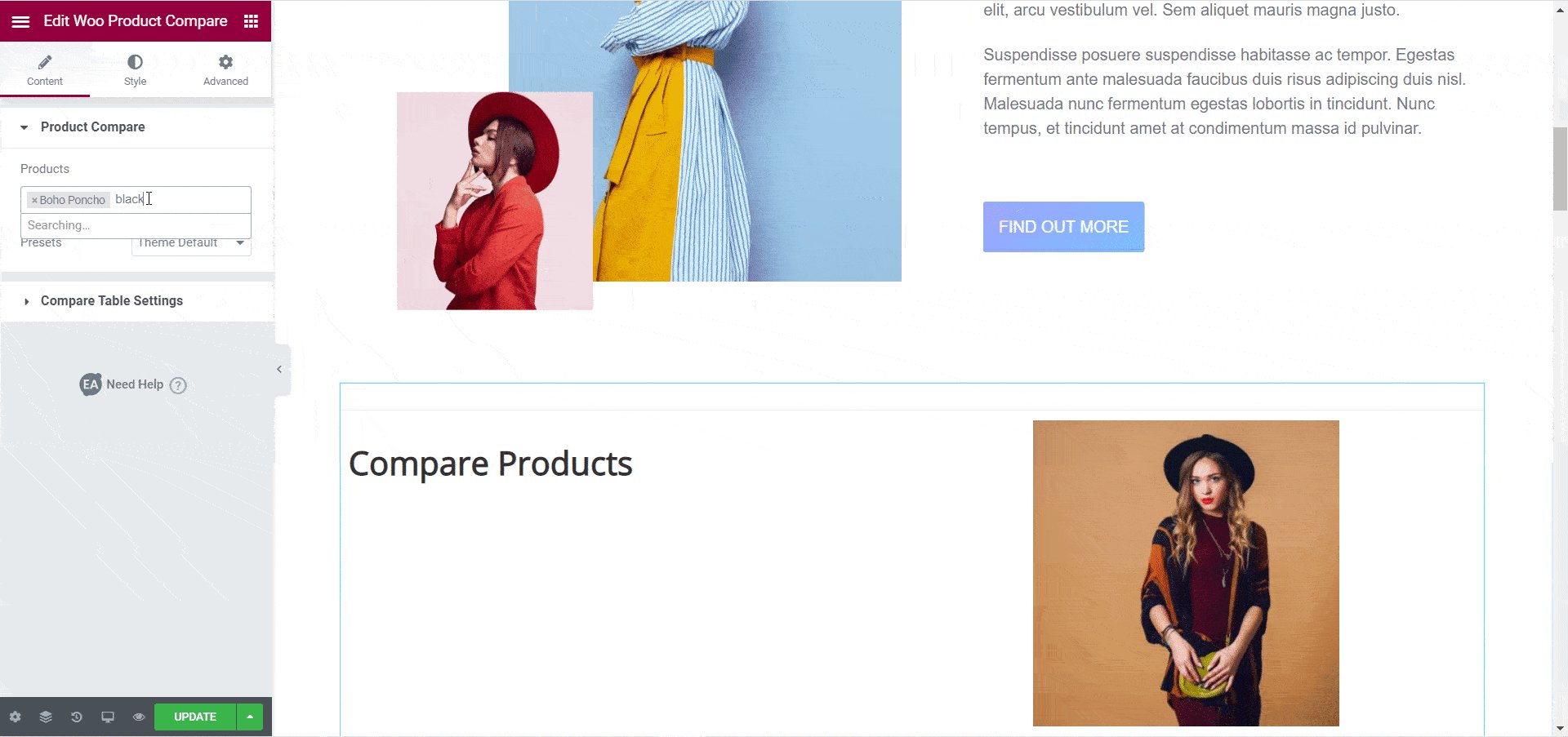
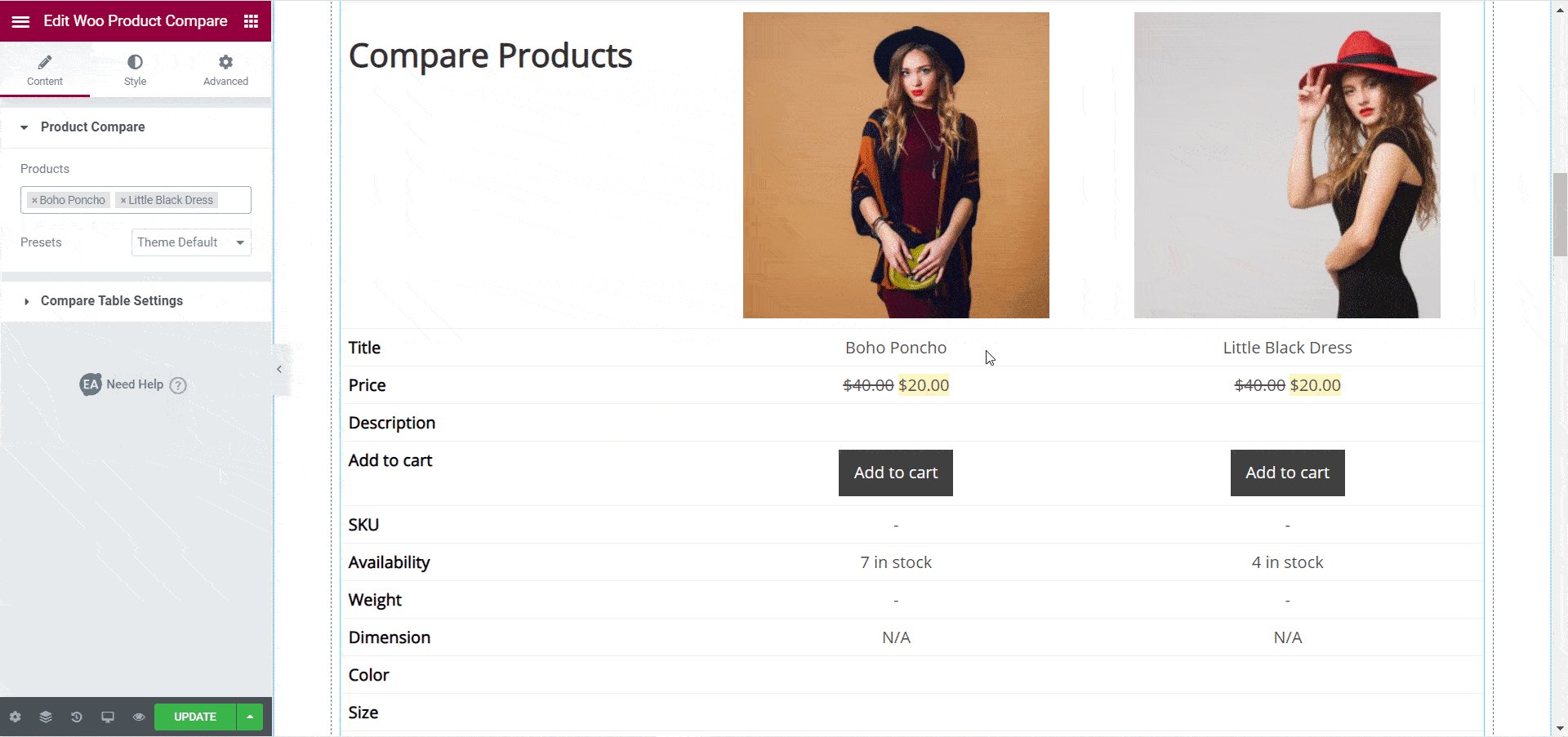
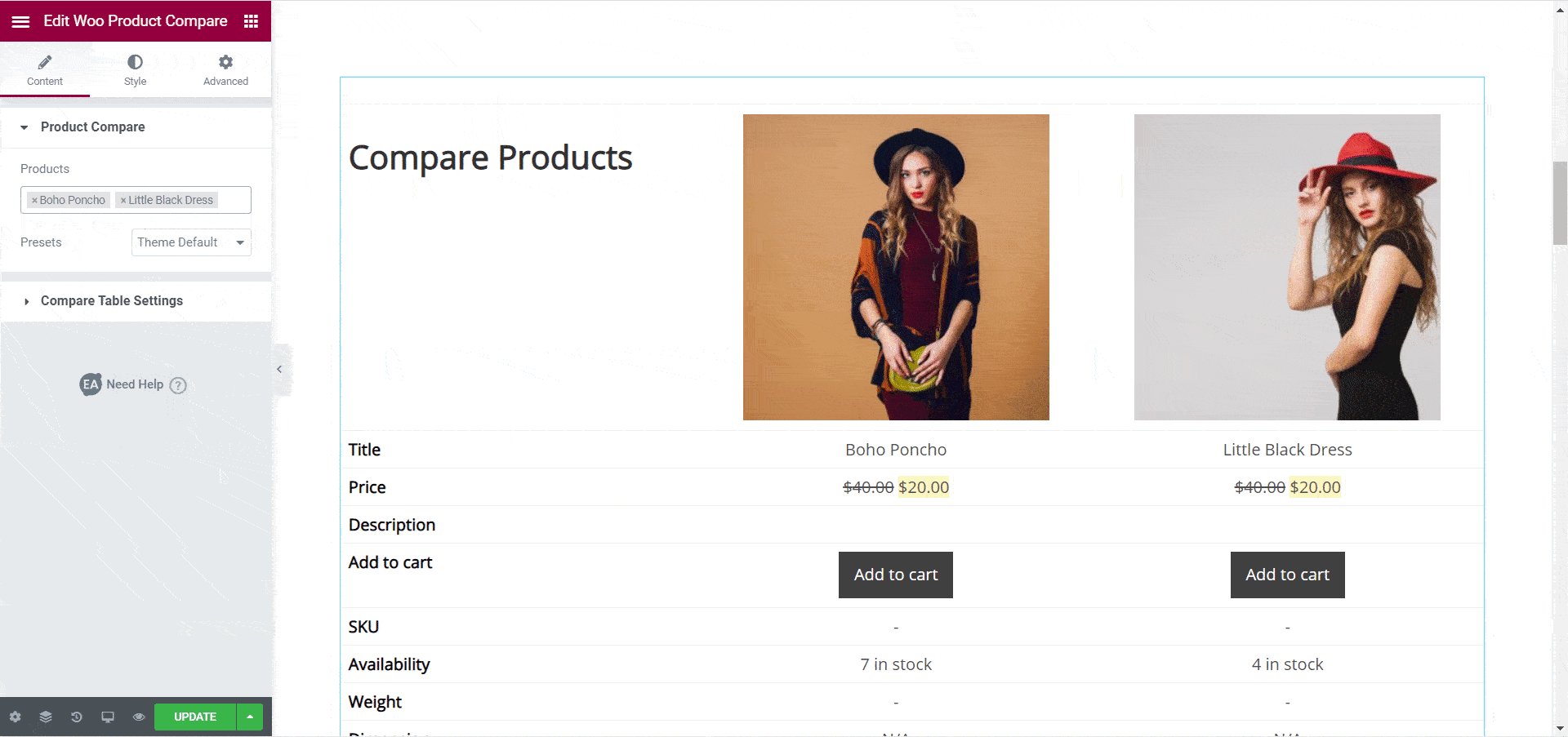
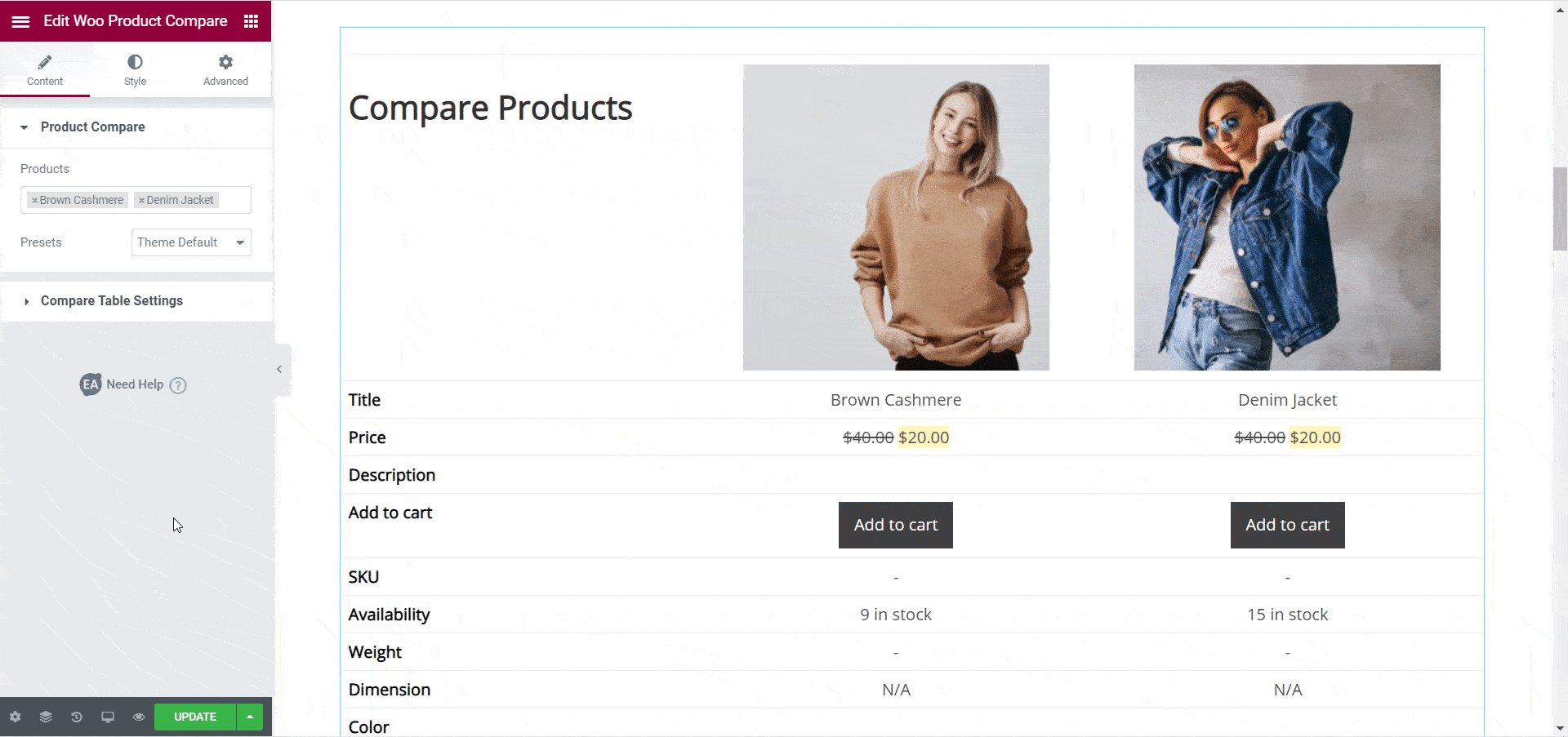
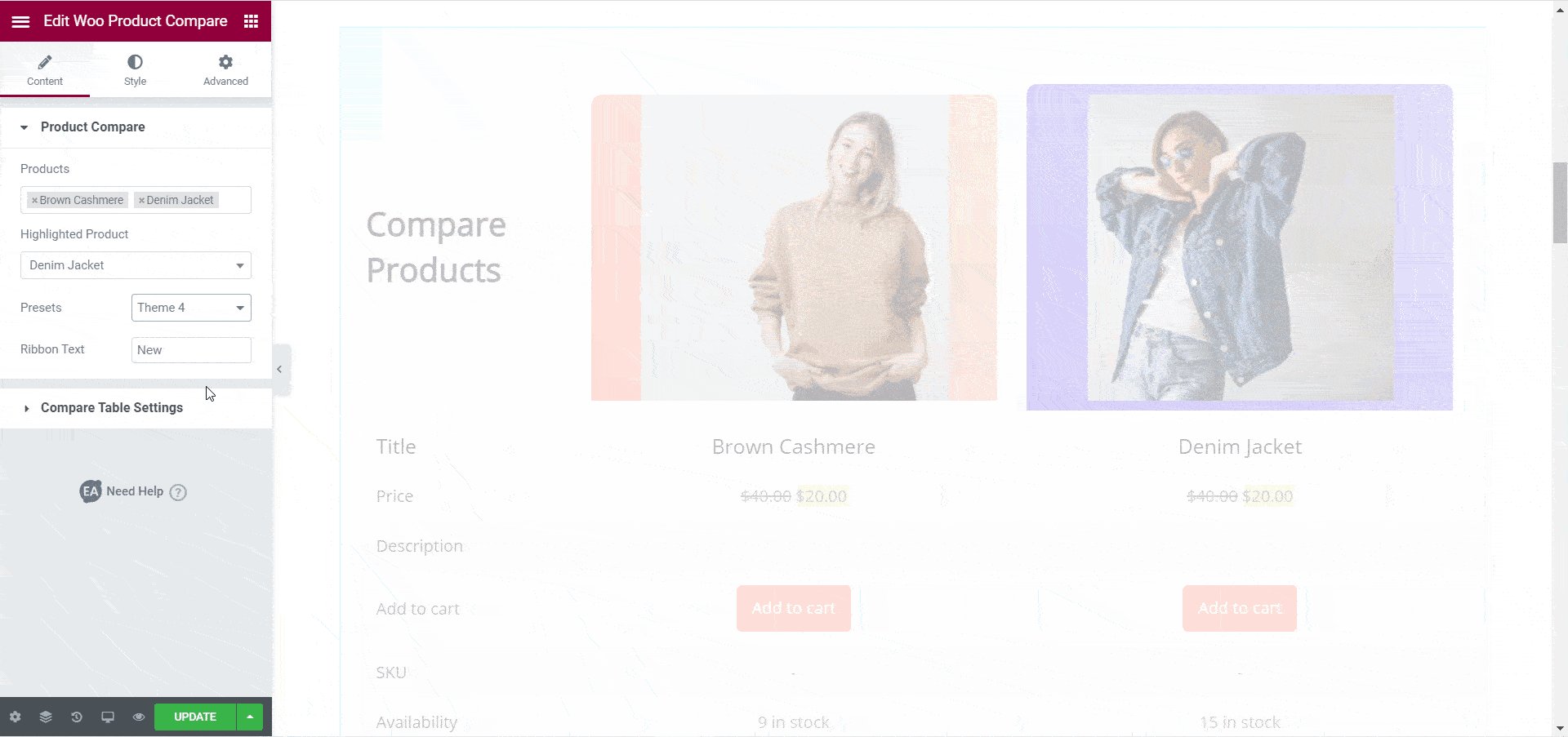
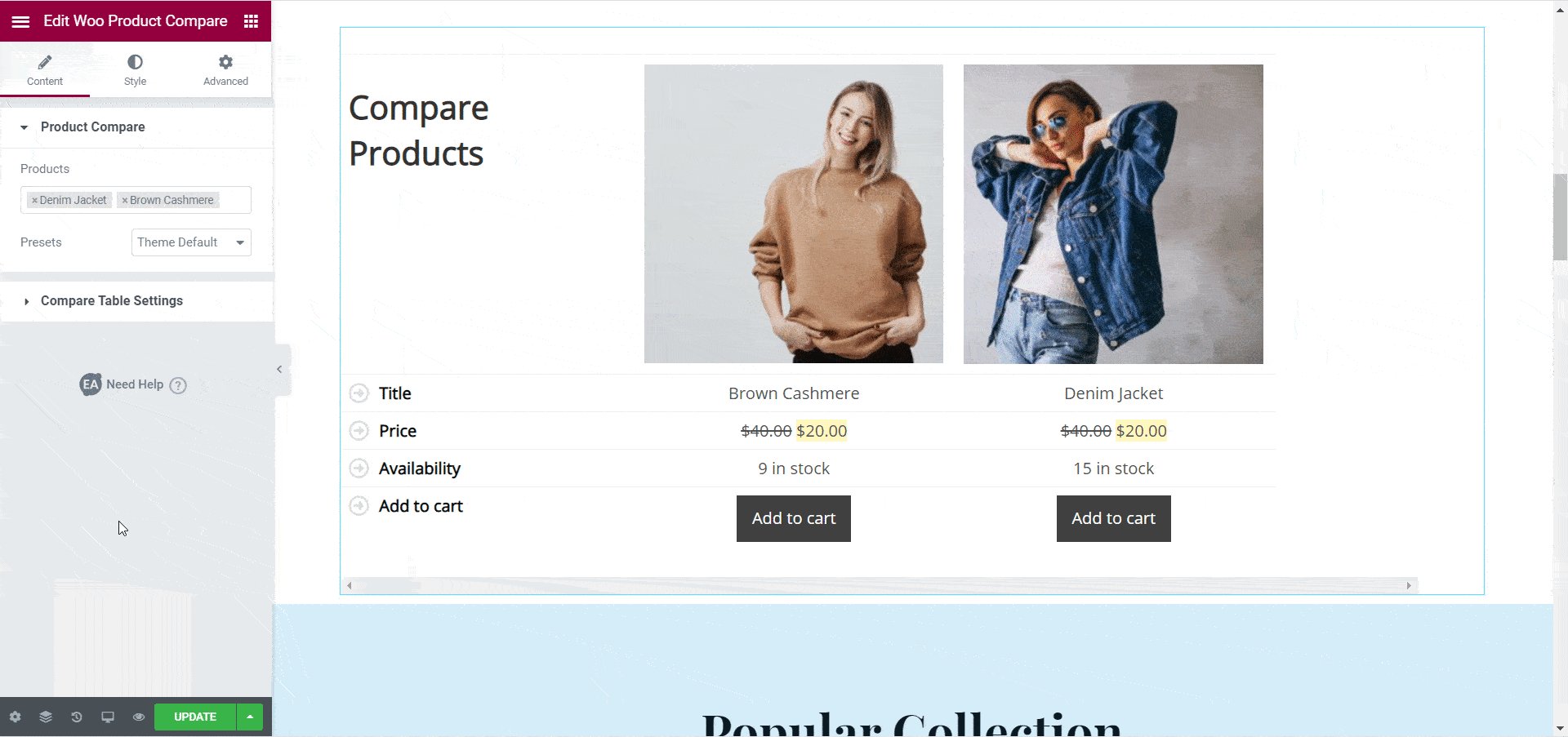
Twoja tabela porównawcza produktów nie będzie widoczna od razu, ponieważ musisz najpierw wybrać produkty, które chcesz wyświetlić za pomocą elementu Woo Product Compare. Możesz to zrobić, klikając opcję „Porównaj produkty” w zakładce „Treść” . Tutaj możesz wpisać nazwę swoich produktów WooCommerce, aby dodać je do tabeli porównawczej produktów.


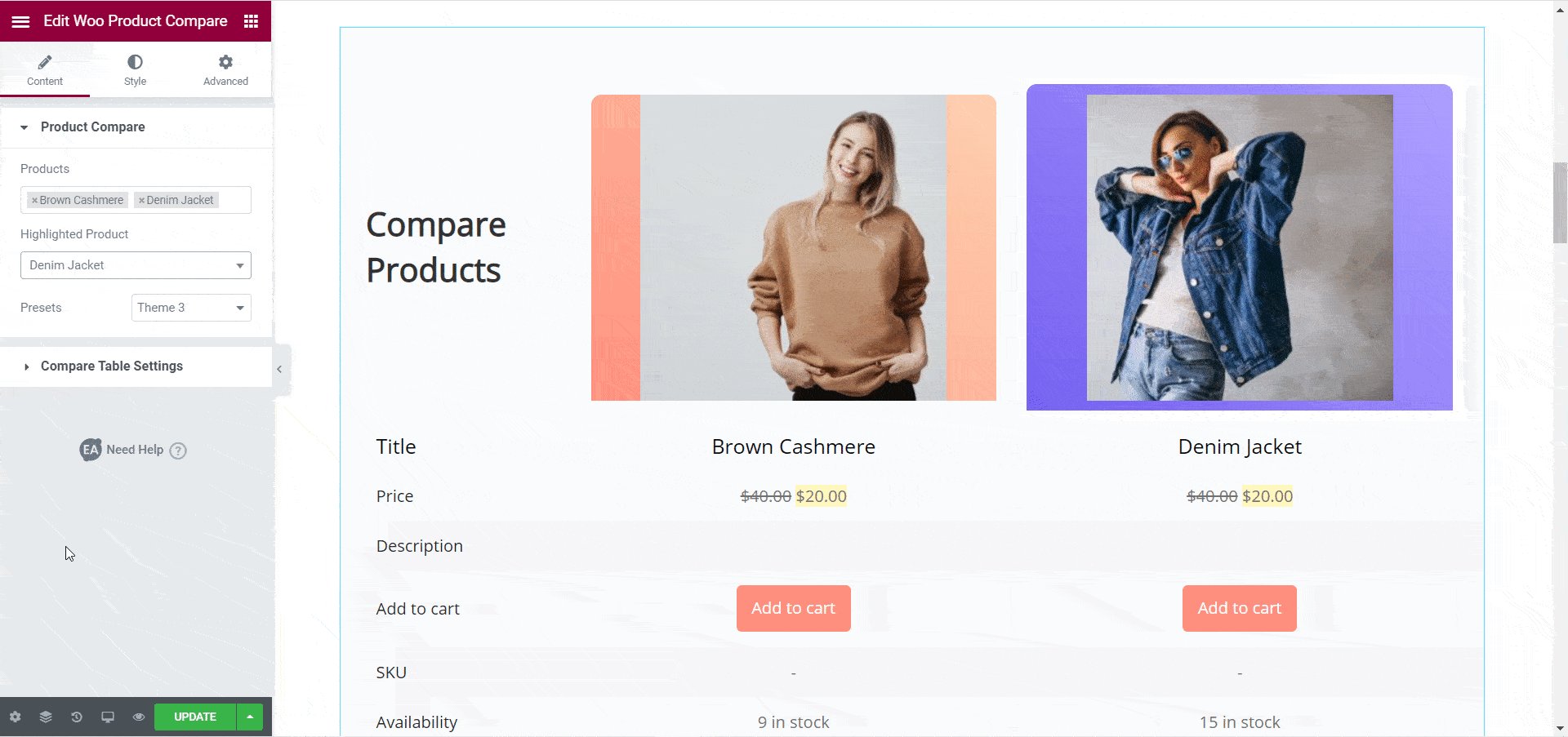
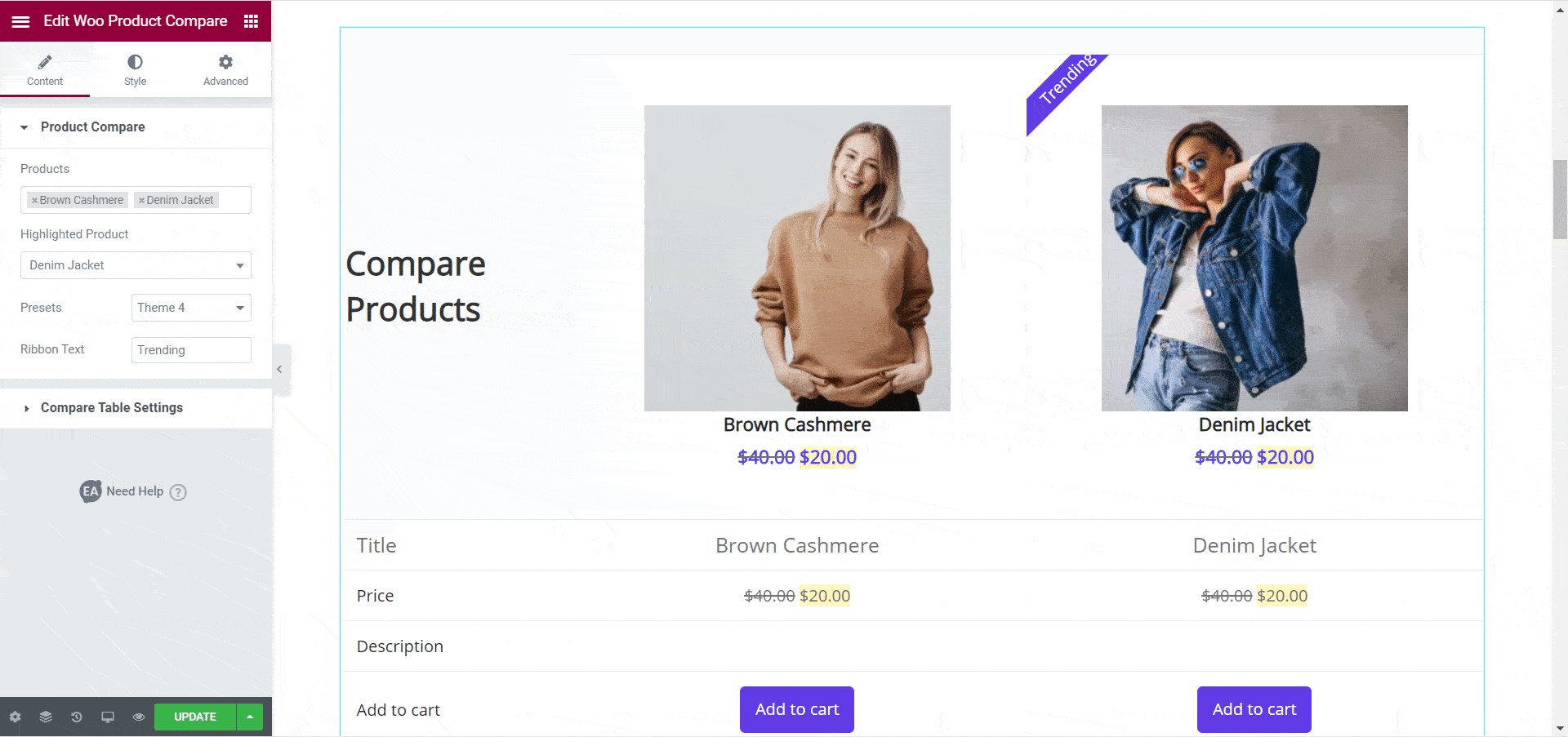
Następnie możesz wybrać motyw dla swojej tabeli porównawczej. Dzięki temu możesz decydować o ogólnym projekcie tabeli porównawczej, którą później możesz bardziej szczegółowo stylizować. W tej chwili dostępnych jest sześć gotowych motywów z elementem Woo Product Compare. Wśród nich „Motyw 3” i „Motyw 4” zawierają opcję wyróżnienia konkretnego produktu.

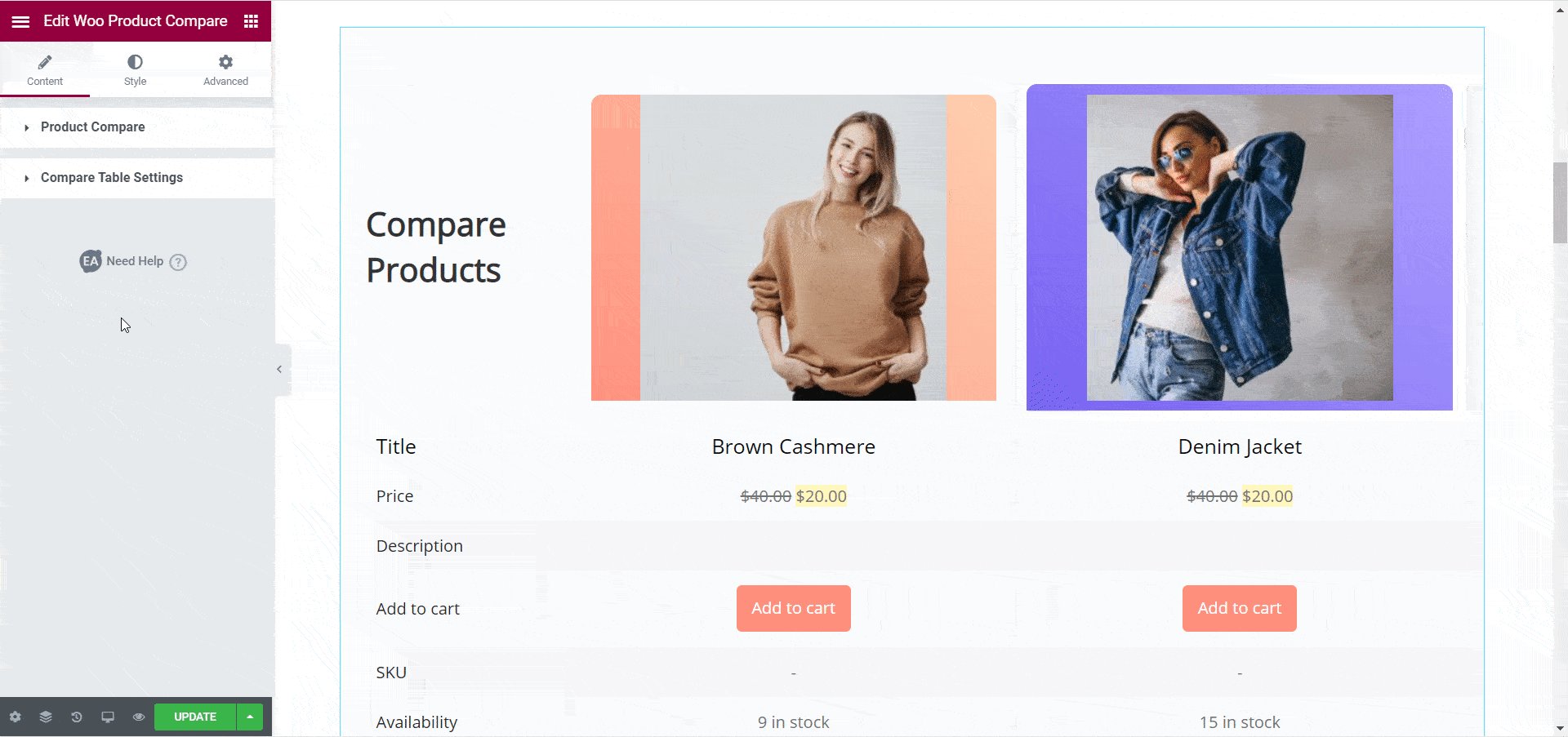
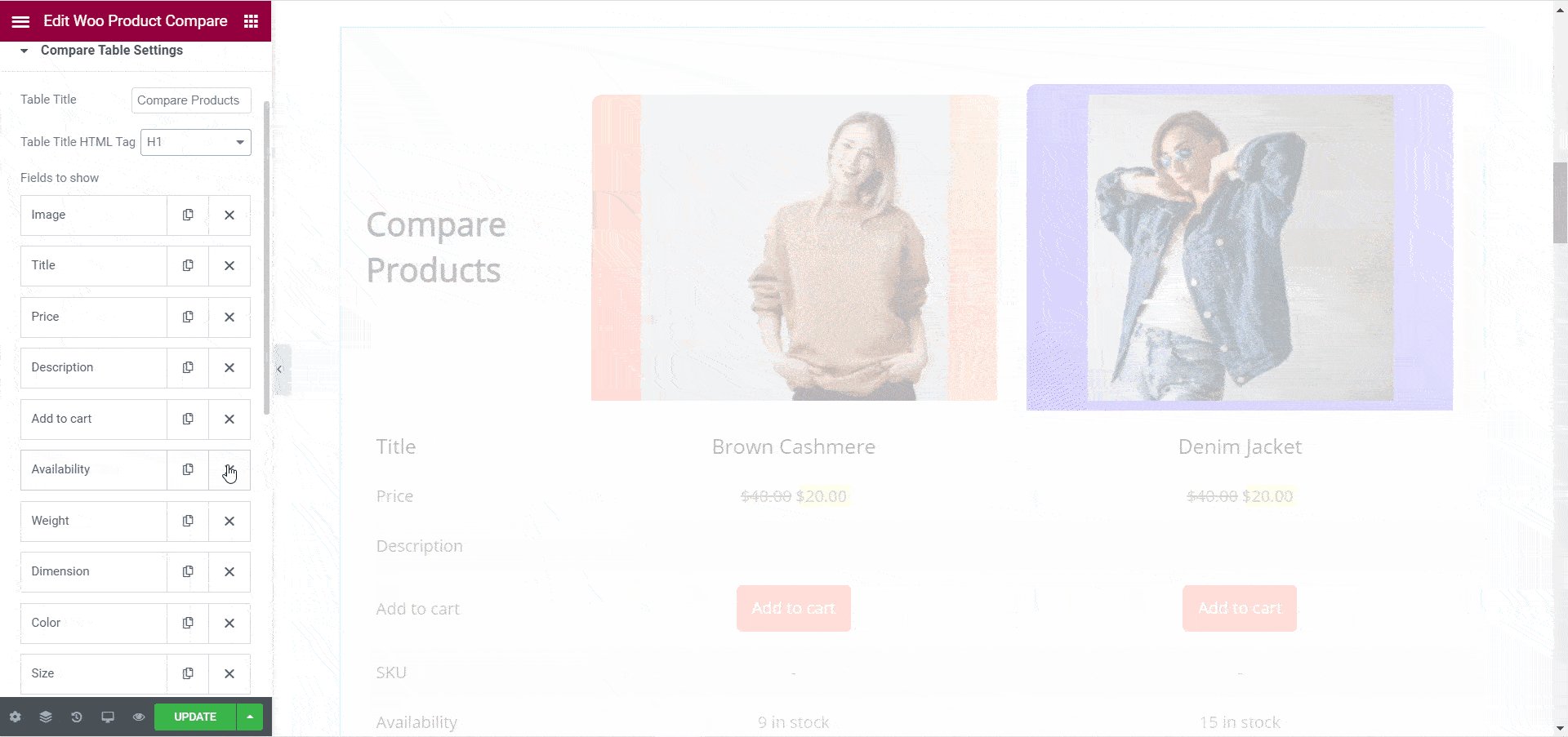
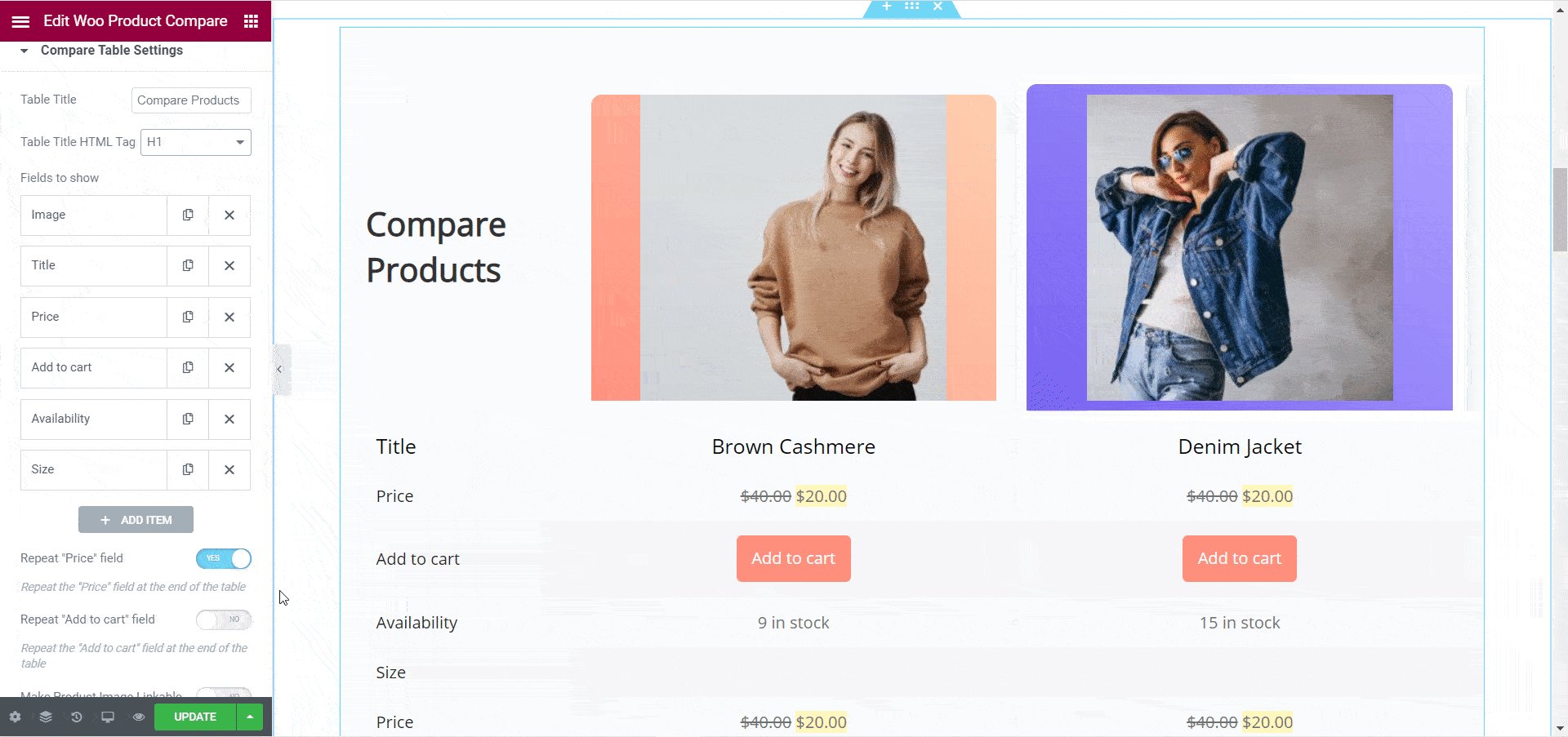
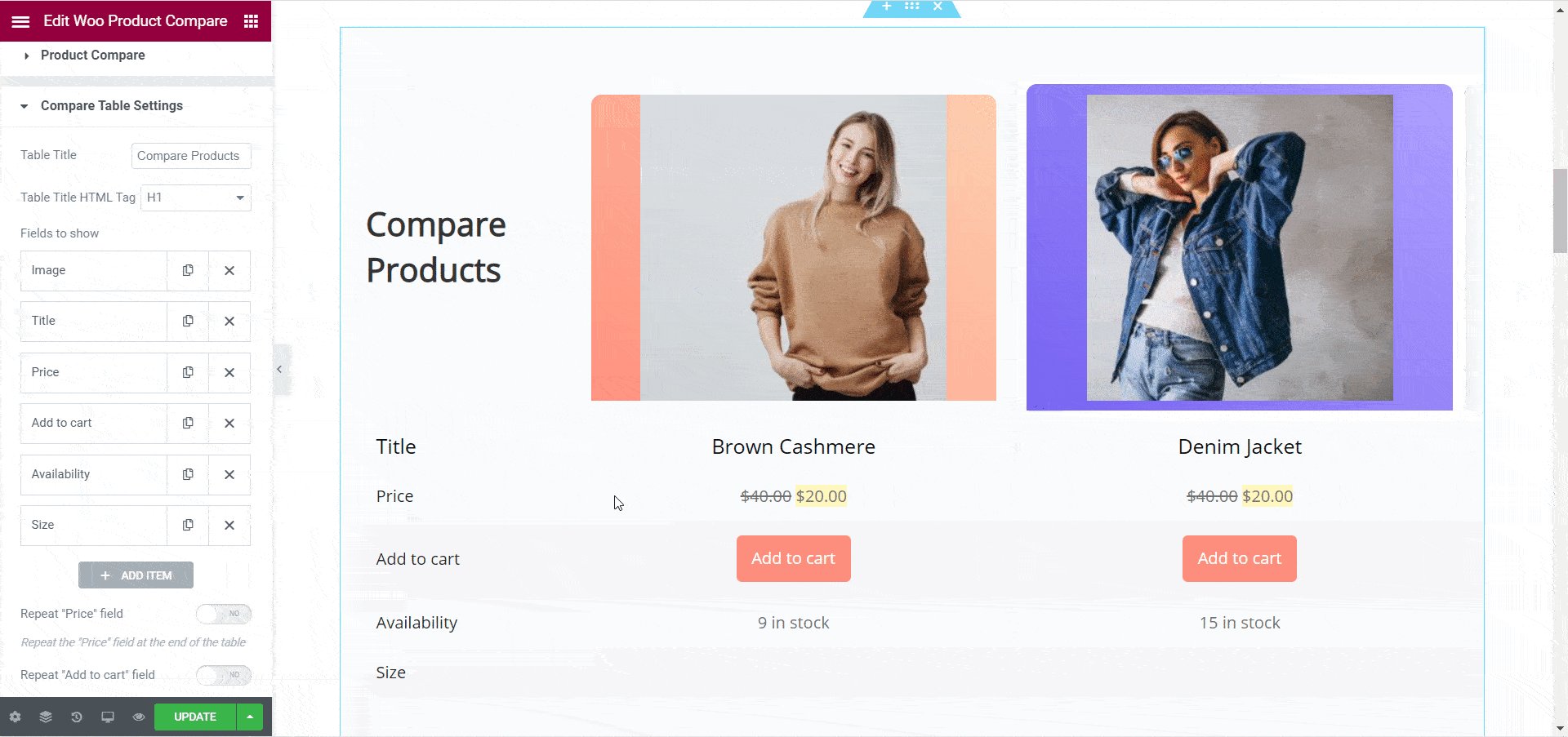
Po dodaniu produktów, które chcesz wyświetlić w tabeli porównawczej produktów, musisz zmodyfikować zawartość, którą chcesz wyświetlić w tabeli. Możesz to łatwo zrobić za pomocą elementu Porównywania produktów Woo. W zakładce „Treść” kliknij opcję „Porównaj ustawienia tabeli” . W tym miejscu możesz zmienić tytuł tabeli, a także tag tytułu.
Oprócz tego w ustawieniach „Pola do wyświetlenia” możesz również wybrać, które funkcje mają być wyświetlane . Domyślnie element Porównanie produktów Woo wyświetla 11 różnych pól, w tym „Obraz”, „Cena”, „Tytuł”, „Opis”, „Dodaj do koszyka”, „Dostępność”, „Waga”, „Kolor” i wiele innych .

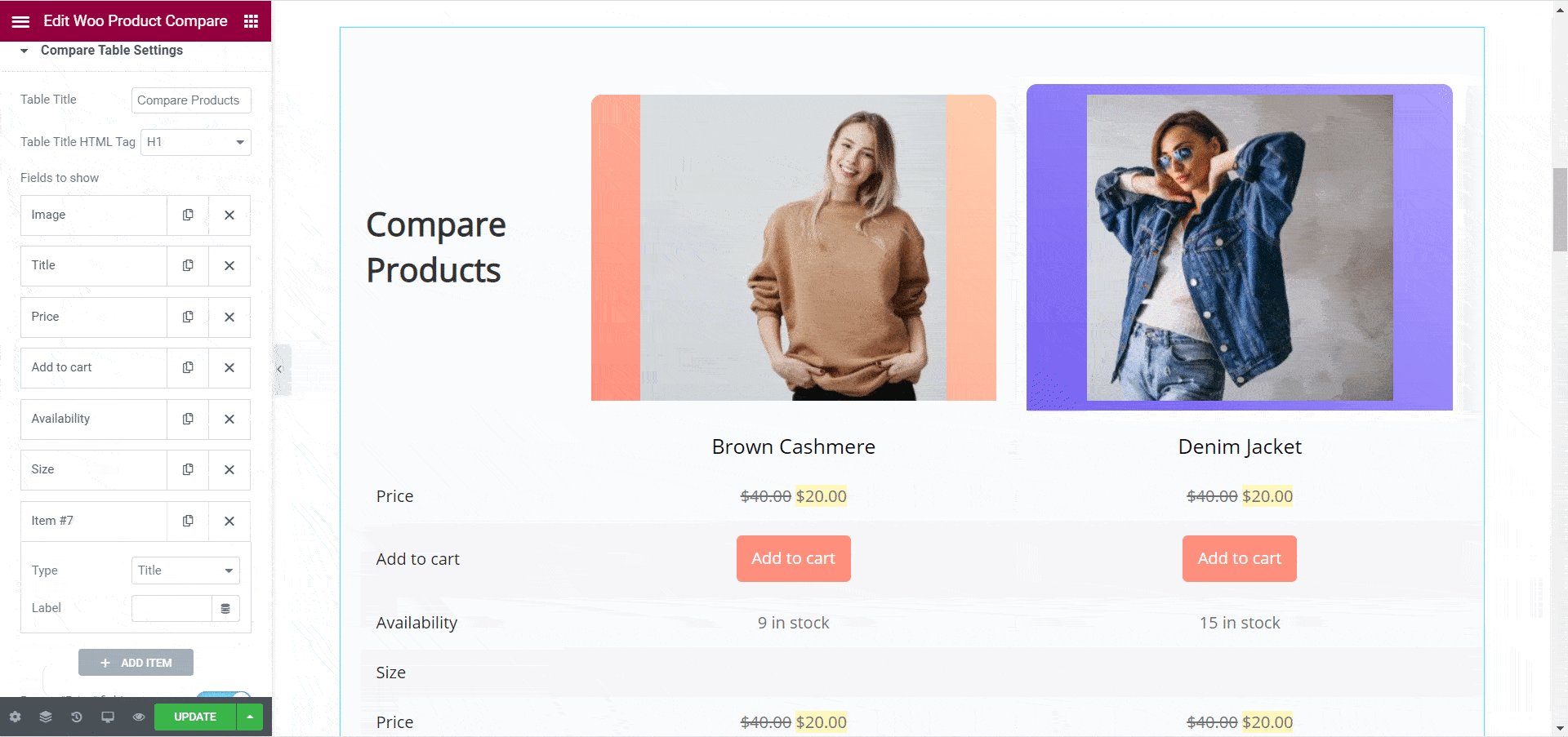
Jeśli chcesz usunąć dowolne pole, po prostu kliknij ikonę „X” obok nazwy pola nazwy. Jeśli chcesz dodać nowe pole lub funkcję, po prostu kliknij przycisk „+ Dodaj element” , jak pokazano poniżej. Dodając nowe pole, możesz również wybrać typ pola i jego etykietę.
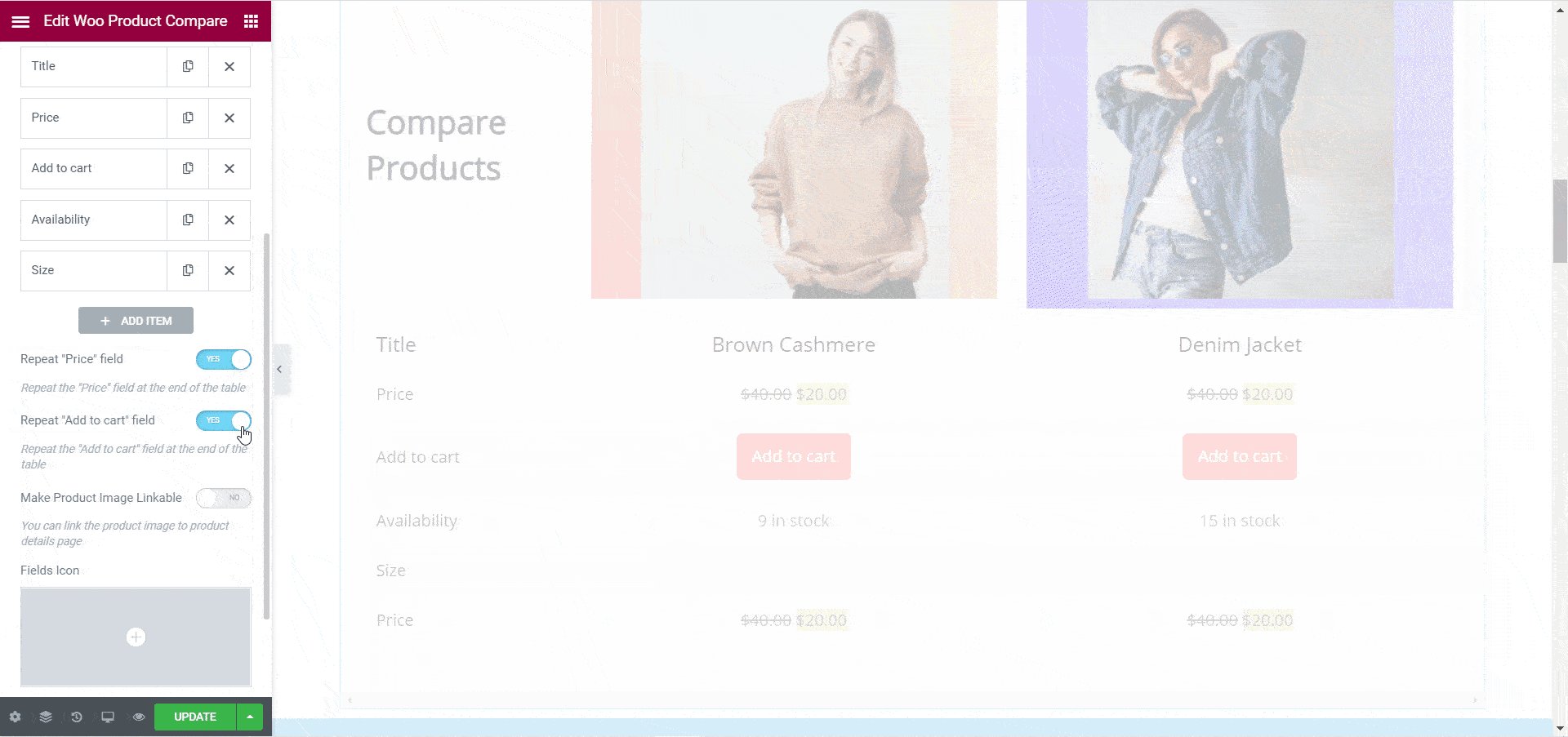
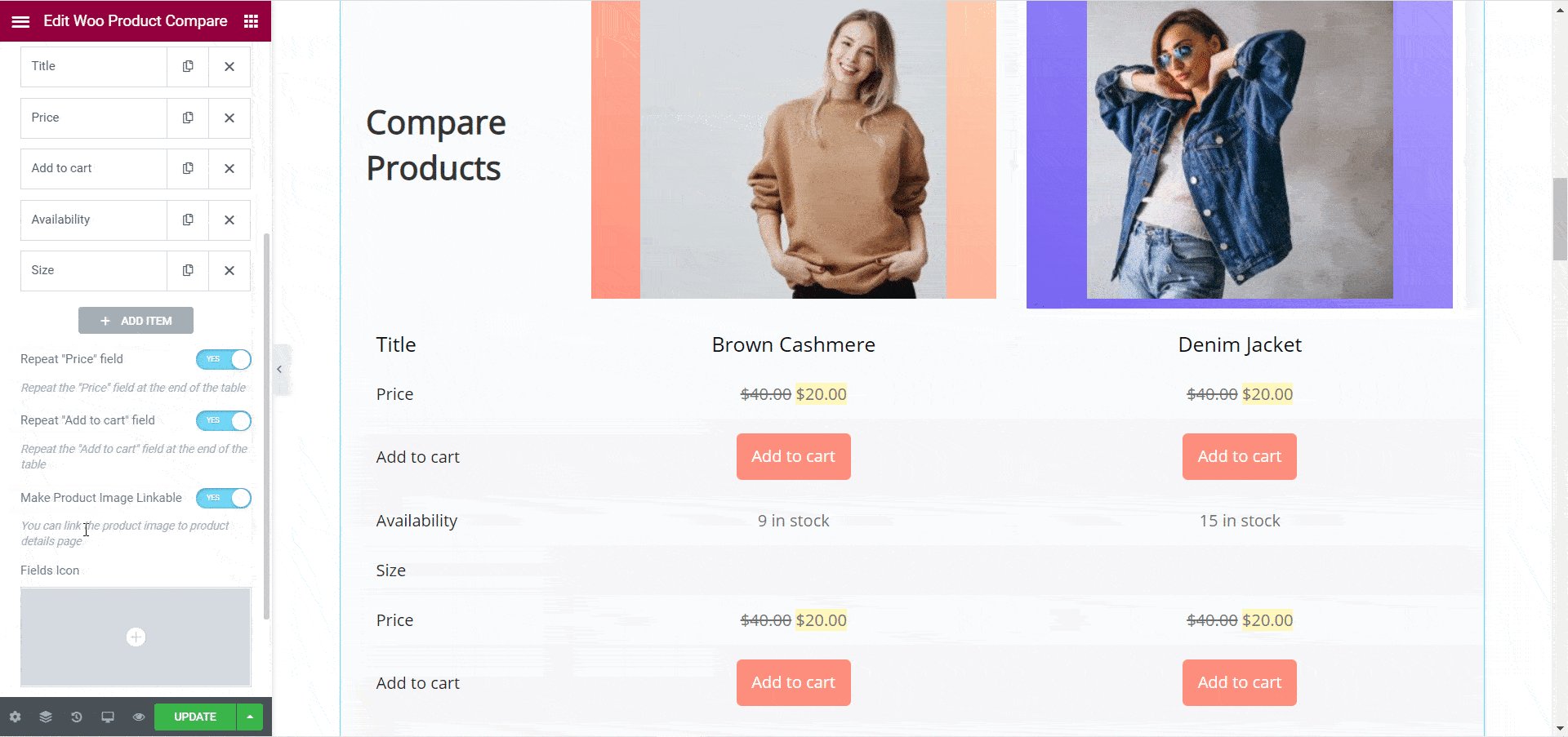
Oprócz tego masz również możliwość powtórzenia niektórych pól, które mogą być ważne dla Twojego sklepu. Na przykład możesz wybrać powtórzenie pola „Cena” lub „Dodaj do koszyka” na końcu tabeli, jak pokazano poniżej. Możesz również wybrać opcję klikania obrazów produktów, aby odwiedzający witrynę byli przekierowywani na stronę szczegółów produktu po kliknięciu obrazu.
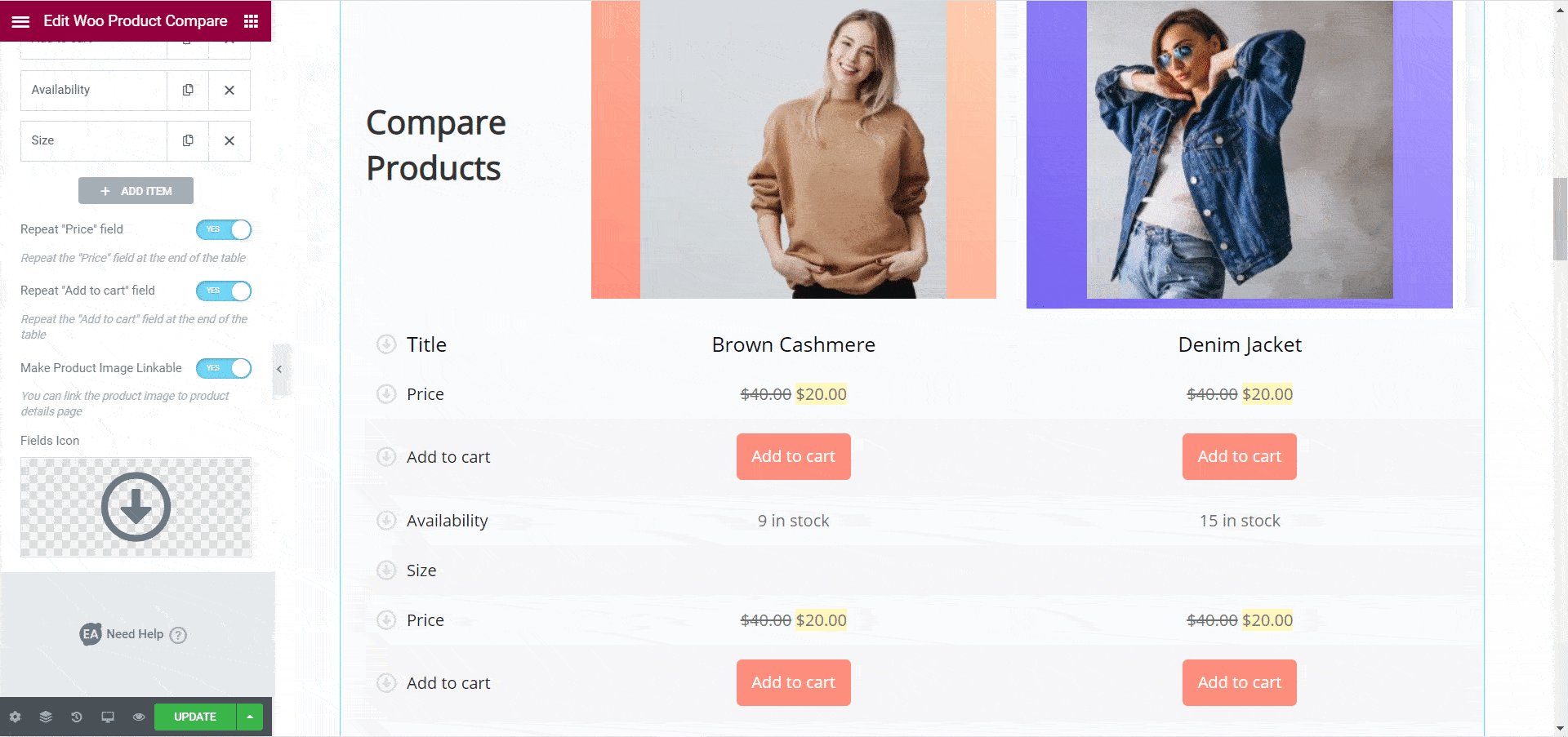
Na koniec możesz również dodać ikony, które będą wyświetlane dla każdego pola. W opcji „Porównaj ustawienia tabeli” istnieje możliwość ustawienia ikony dla pól produktu.

Krok 3: Dostosuj tabelę porównawczą produktów WooCommerce
Jeśli skończyłeś dodawać zawartość do widżetu porównywania produktów WooCommerce, nadszedł czas, aby go dostosować. Możesz dowolnie stylizować tabelę porównawczą produktów za pomocą edytora Elementor.
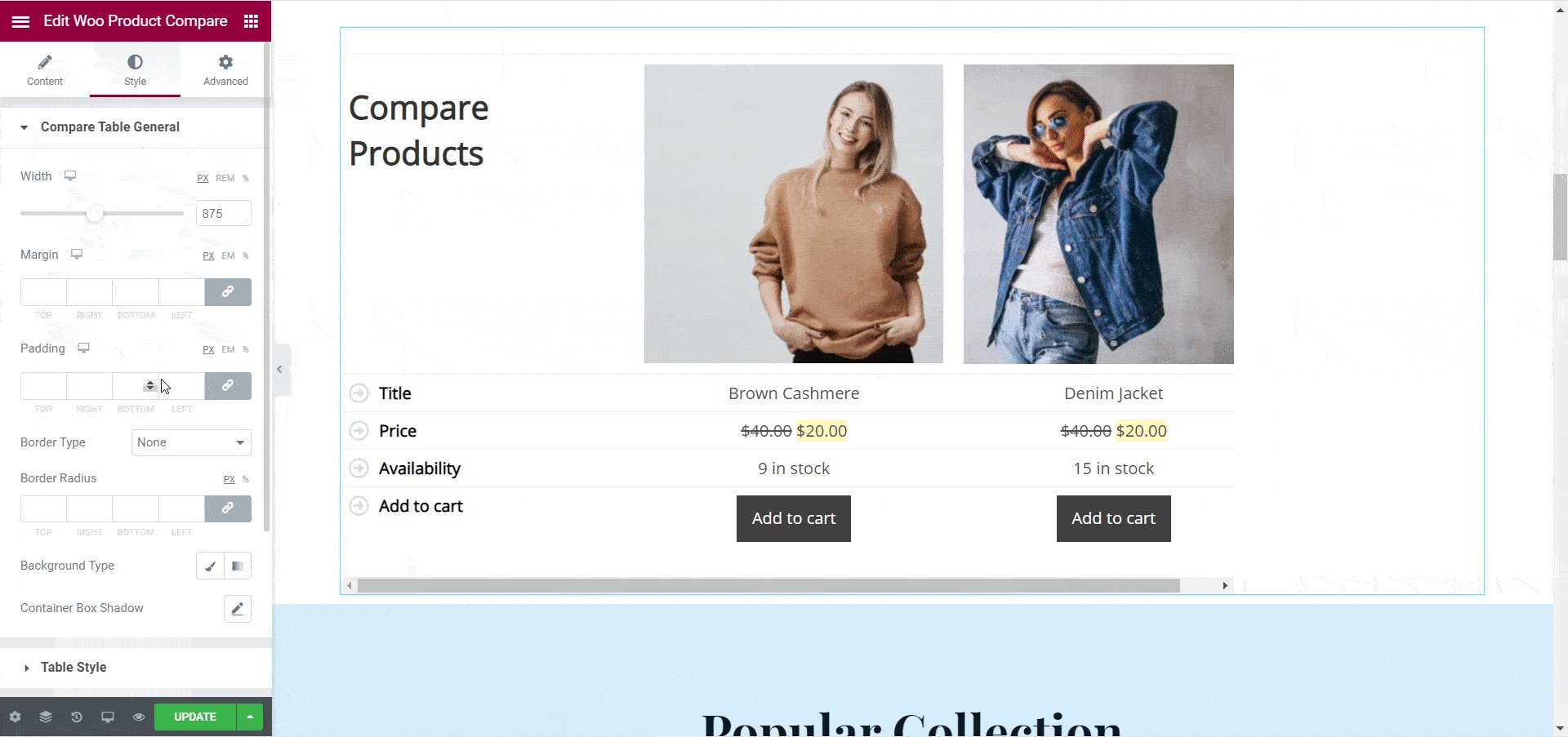
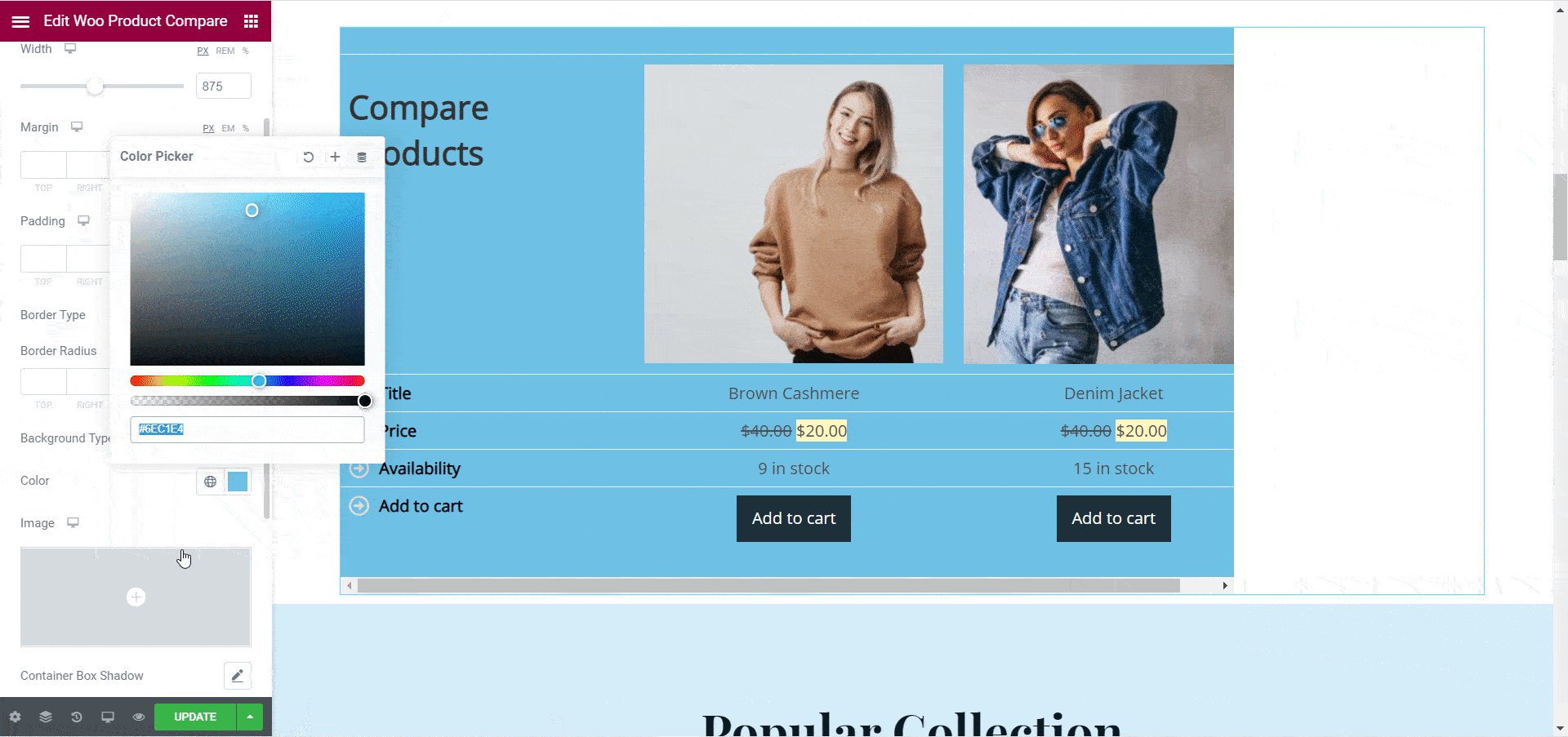
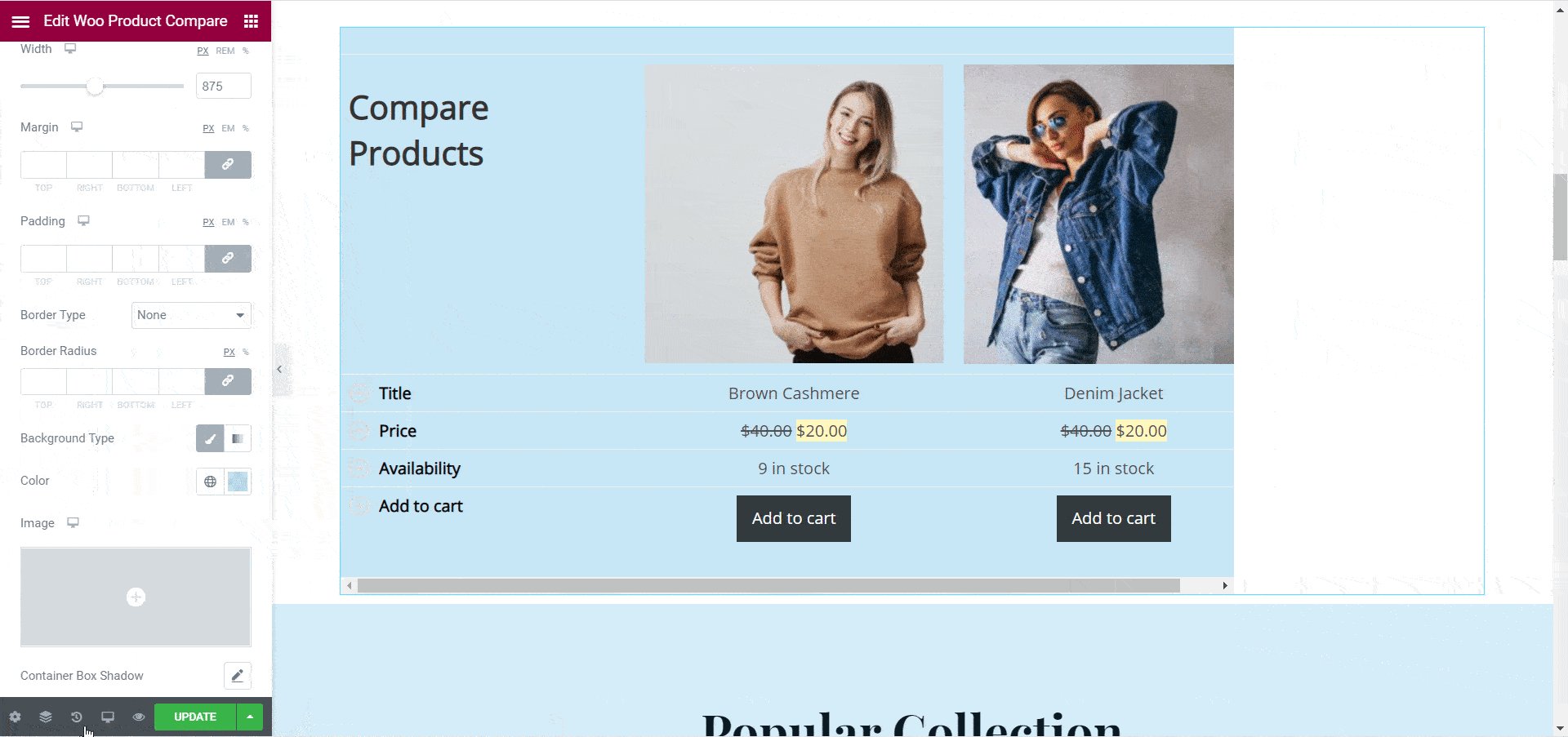
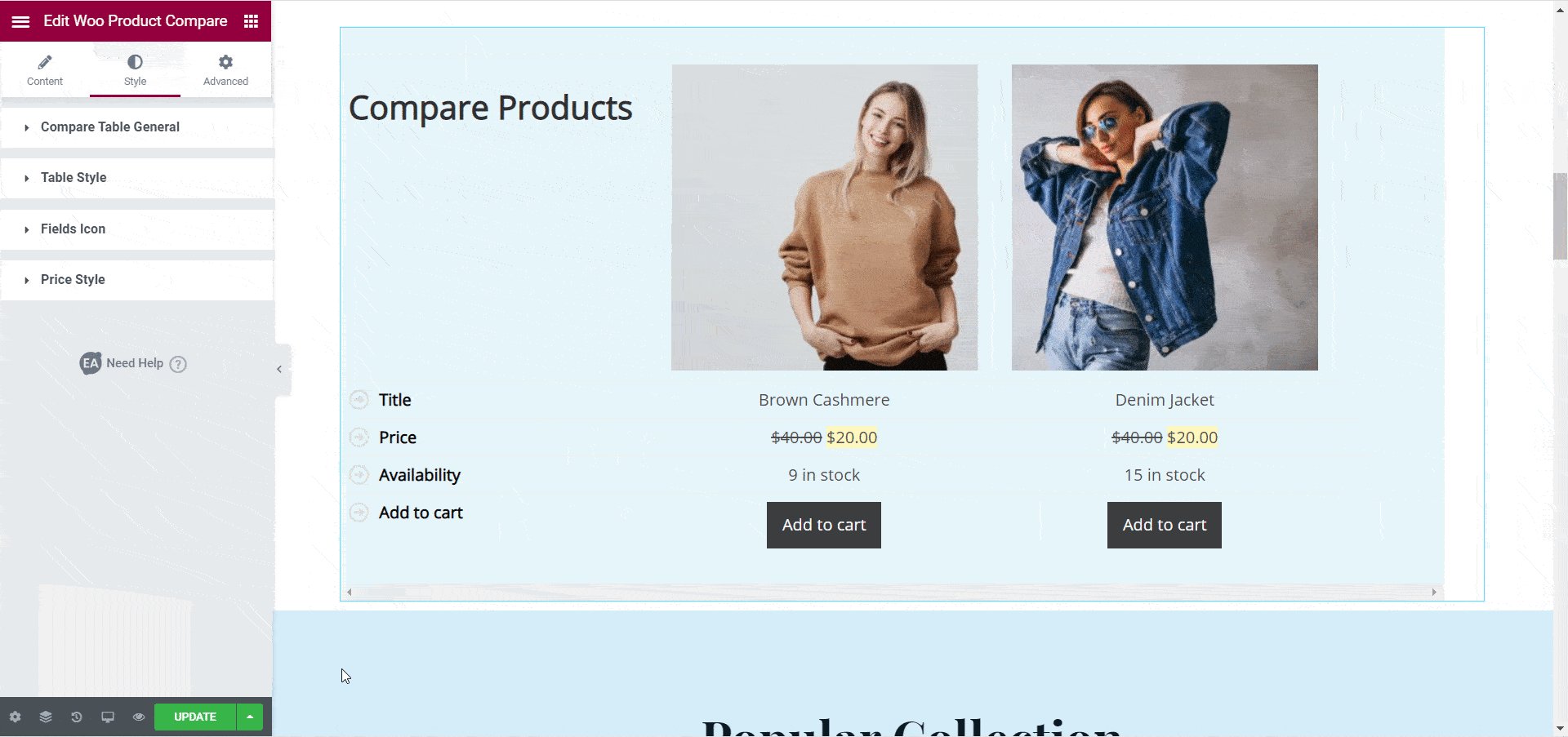
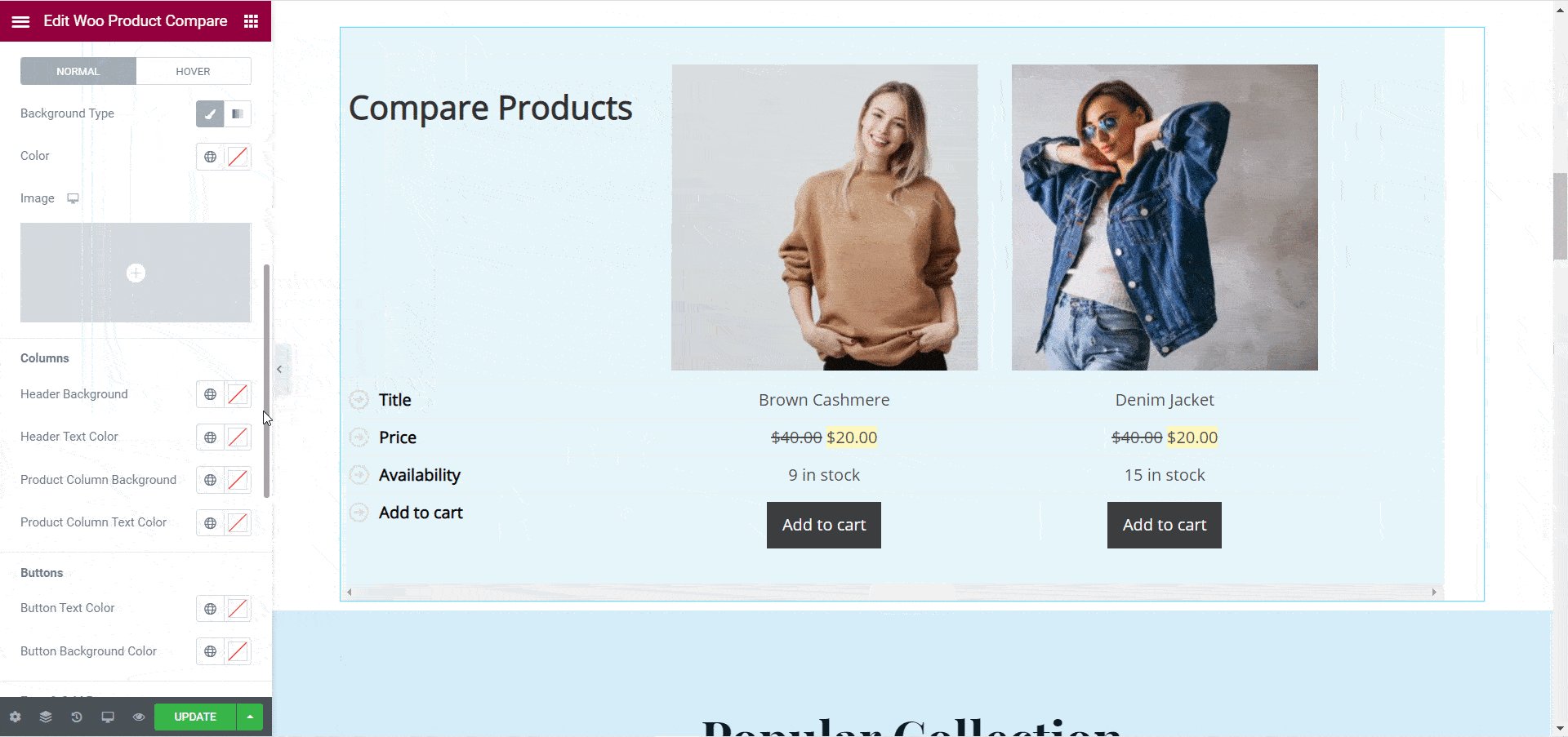
Aby to zrobić, kliknij element Porównanie produktów Woo, a następnie przejdź do zakładki „Styl” . Tutaj zobaczysz mnóstwo różnych opcji, aby dostosować tabelę porównawczą produktów. Na przykład w sekcji „Porównaj ogólne tabele” będziesz musiał uzyskać kilka opcji stylizacji tabeli. Możesz zmienić margines, szerokość i dopełnienie, dostosować kolory tła i wiele więcej.

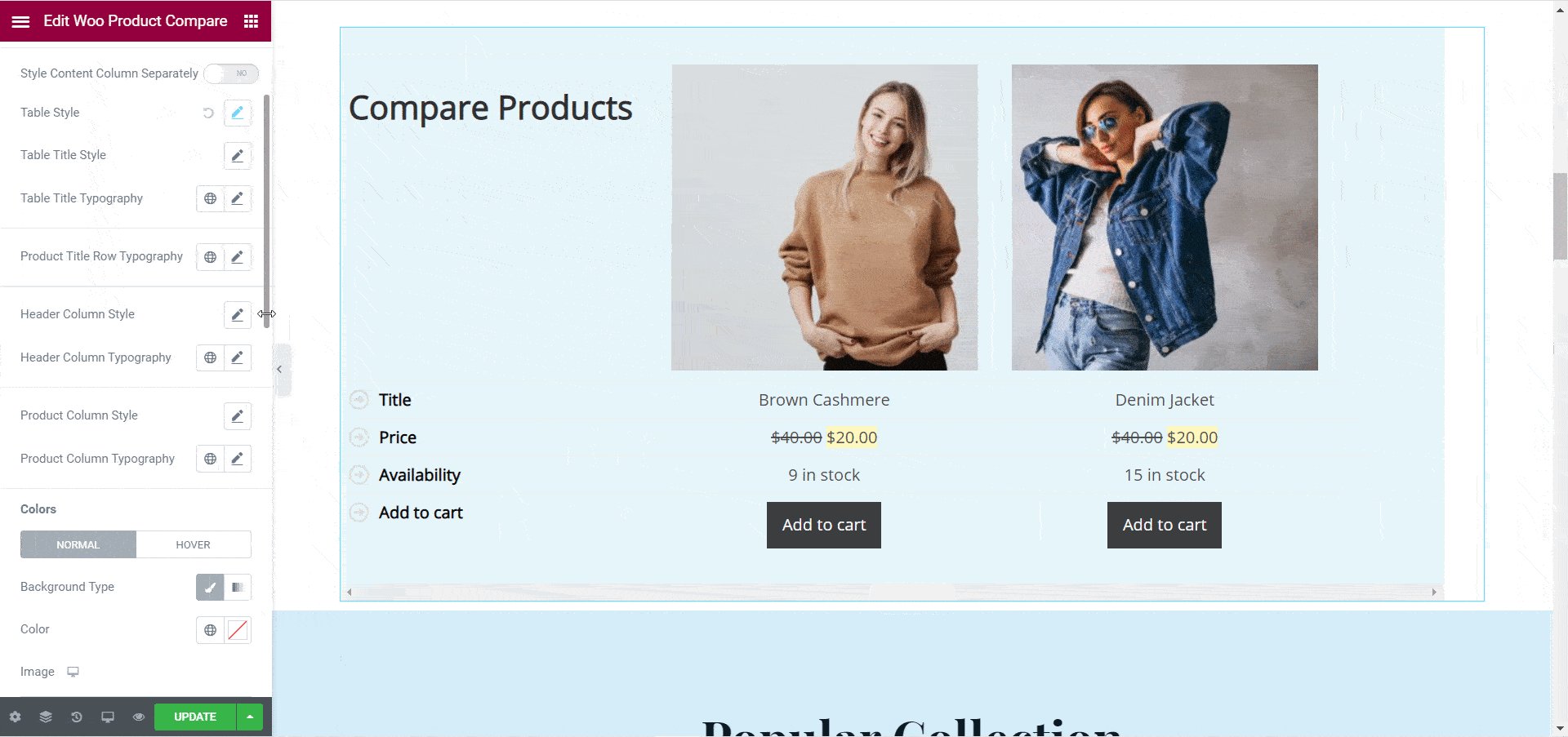
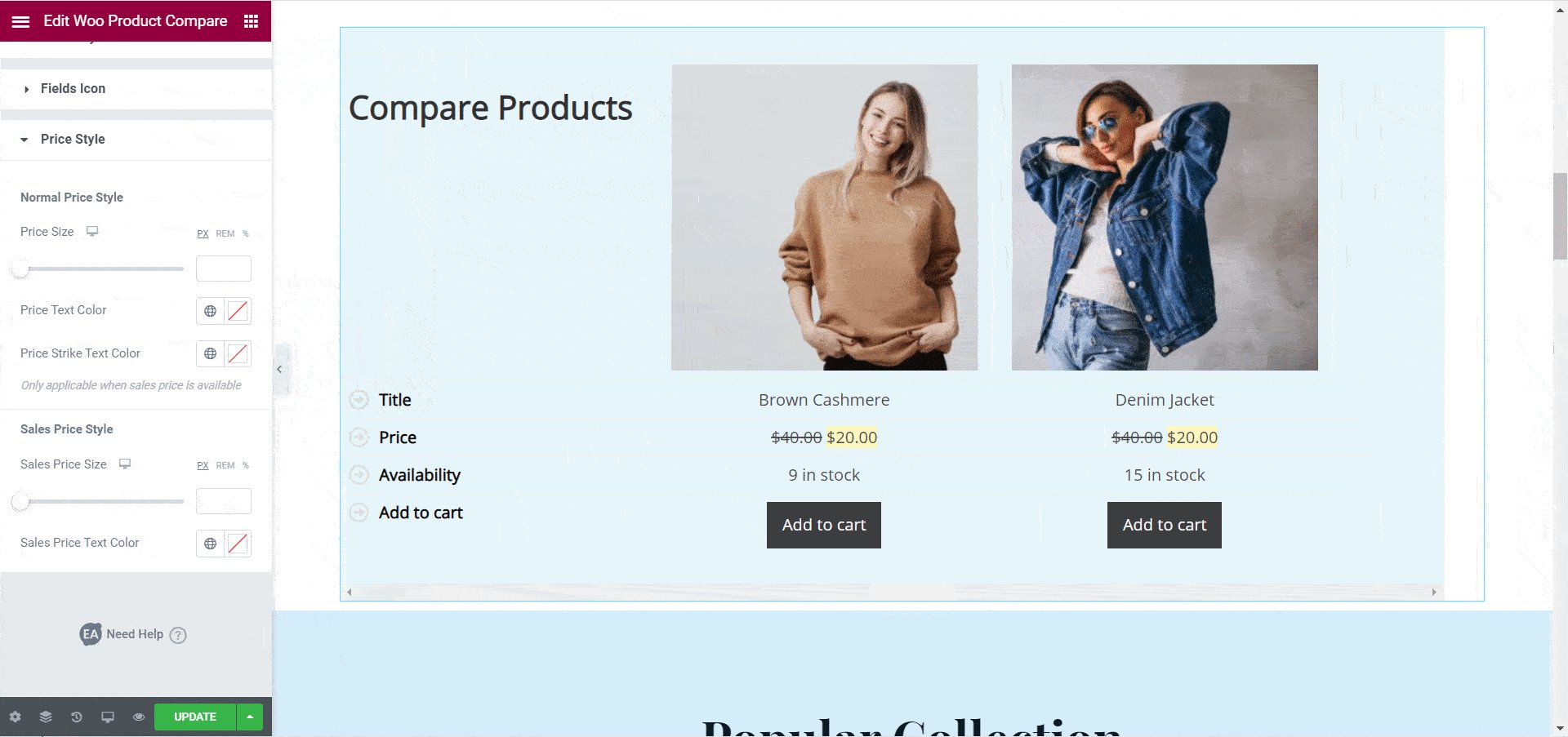
Podobnie w sekcji „Styl tabeli” możesz dostosować każdy aspekt tabeli porównawczej produktów. Możesz nawet osobno dostosować kolumnę treści, włączając opcję „ Stylizuj kolumnę treści osobno” . Możesz dostosować kolumny nagłówka, kolumny produktów, style tytułów tabel, ikony pól, style cen i wiele więcej za pomocą elementu Porównanie produktów Woo.
Zapoznaj się z naszą szczegółową dokumentacją dotyczącą elementu porównania produktów Woo , aby dowiedzieć się więcej o tym, jak dostosować tabelę porównawczą produktów.

Wreszcie, kiedy skończysz, w ten sposób zostanie wyświetlona tabela porównawcza produktów dla Twojego sklepu WooCommerce.

Jak widać, dość łatwo jest utworzyć tabelę porównawczą produktów za pomocą elementu WooCommerce Product Compare z Essential Addons for Elementor . Teraz możesz poprawić wrażenia zakupowe odwiedzających witrynę w witrynie WooCommerce i pomóc im szybciej podjąć decyzję o zakupie dzięki temu przydatnemu widżetowi.
Wypróbuj już dziś i podziel się z nami swoimi przemyśleniami. Chcielibyśmy poznać Twoją opinię i poprawić wrażenia z tworzenia stron dzięki Elementor . Jeśli napotkasz jakiekolwiek problemy lub masz jakiekolwiek pytania, możesz skontaktować się z naszym zespołem pomocy technicznej lub dołączyć do naszej przyjaznej społeczności na Facebooku , aby uzyskać dalszą pomoc.
Bonus: zgarnij DARMOWE szablony WooCommerce dla Elementora
Chcesz tworzyć wspaniałe witryny WooCommerce w Elementorze bez kodowania? Następnie przejdź do Templately i sprawdź te oszałamiające gotowe pakiety szablonów Elementor dla WooCommerce.