Jak wyświetlić selektor daty na stronie produktu WooCommerce
Opublikowany: 2021-04-02Możesz chcieć dodać niestandardowe pola do strony produktu WooCommerce, w tym selektor daty. Pozwól klientom wybrać dokładny dzień (lub dni) otrzymania produktów lub usług. Dzisiaj pokażę ci, jak dodać datepicker na stronie produktu WooCommerce za pomocą wtyczki WordPress.
Wielokrotne czytanie dodatkowych informacji o zamówieniu może nie być najlepszą opcją uzyskiwania wyborów od klientów.
Dodajmy 18 niestandardowych pól z bezpłatnym konfiguratorem produktów, aby uzyskać od klientów szczegółowe informacje na temat sprzedawanego produktu lub usługi. Możesz także dodać pola wyboru daty i przesyłania plików w wersji PRO tej wtyczki WordPress dla WooCommerce.
Spis treści
- Dostosuj stronę produktu WooCommerce za pomocą bezpłatnej wtyczki
- Selektor daty na stronie produktu WooCommerce
- Jak dodać selektor daty do produktu WooCommerce
- Podsumowanie i więcej informacji o wtyczce
Dostosuj stronę produktu WooCommerce
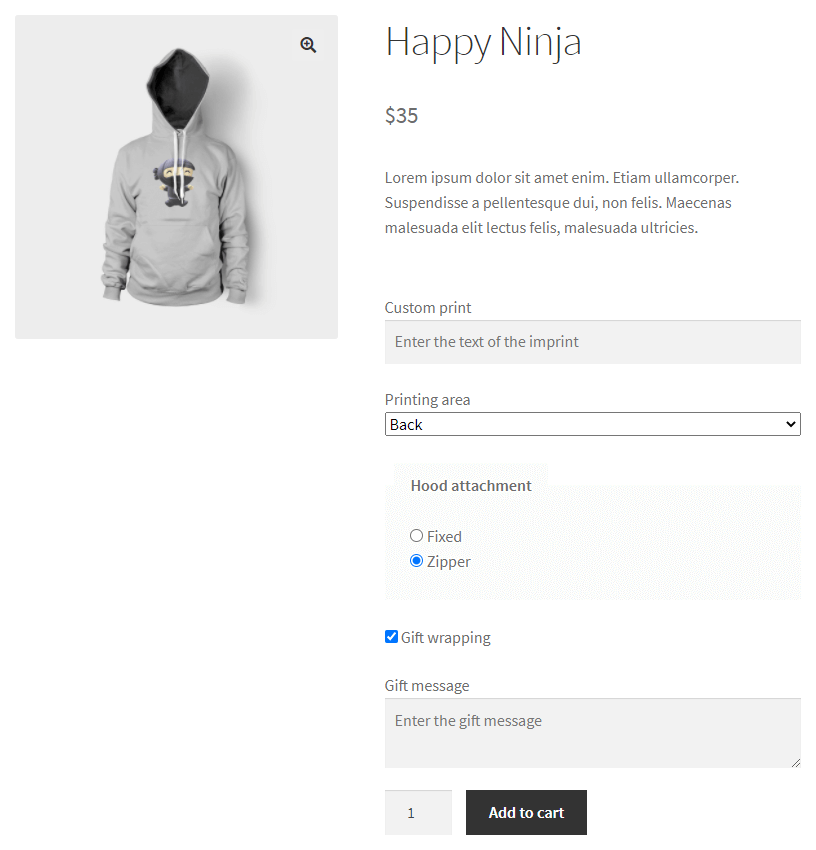
Używanie atrybutów i odmian nie zawsze jest najlepszą opcją. Rzućmy okiem na stronę produktu WooCommerce z niestandardowymi polami .

Pobierz bezpłatną wtyczkę i zacznij dostosowywać swoje produkty WooCommerce już dziś !
Elastyczne pola produktów WooCommerce
Dodaj datepicker WooCommerce na stronie produktu. Wyklucz określone daty i dni tygodnia. Zdefiniuj godziny zamknięcia.
Pobierz za darmo lub Przejdź do WordPress.orgDodanie nowych pól produktowych to tylko kilka kliknięć!

Selektor daty na stronie produktu WooCommerce
Zobaczmy teraz, jak dodać selektor daty.
To pole jest dostępne w wersji PRO wtyczki.

Odwiedź stronę produktu, aby zobaczyć wszystkie funkcje wtyczki.
Elastyczne pola produktów PRO WooCommerce 59 $
Dodaj datepicker WooCommerce na stronie produktu. Wyklucz określone daty i dni tygodnia. Zdefiniuj godziny zamknięcia.
Dodaj do koszyka lub Wyświetl szczegółyMożesz także skorzystać z ustawień pola:
- Wykluczone daty
- Wykluczone dni tygodnia
- Wybrany limit dni
- Pora zamknięcia dnia
Możesz więc dostosować pole selektora dat do swoich potrzeb :

Zobaczmy, jak dodawać, ustawiać i używać selektora dat.
Jak dodać selektor daty do produktu WooCommerce
Dodaj selektor daty
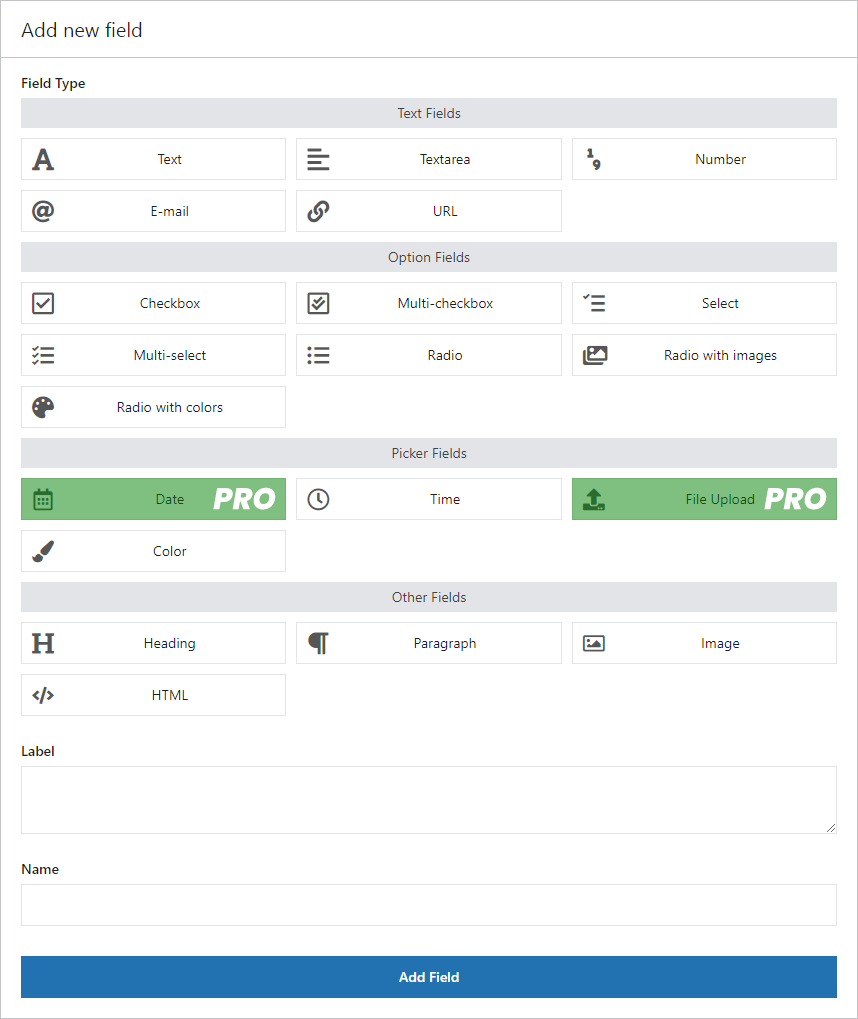
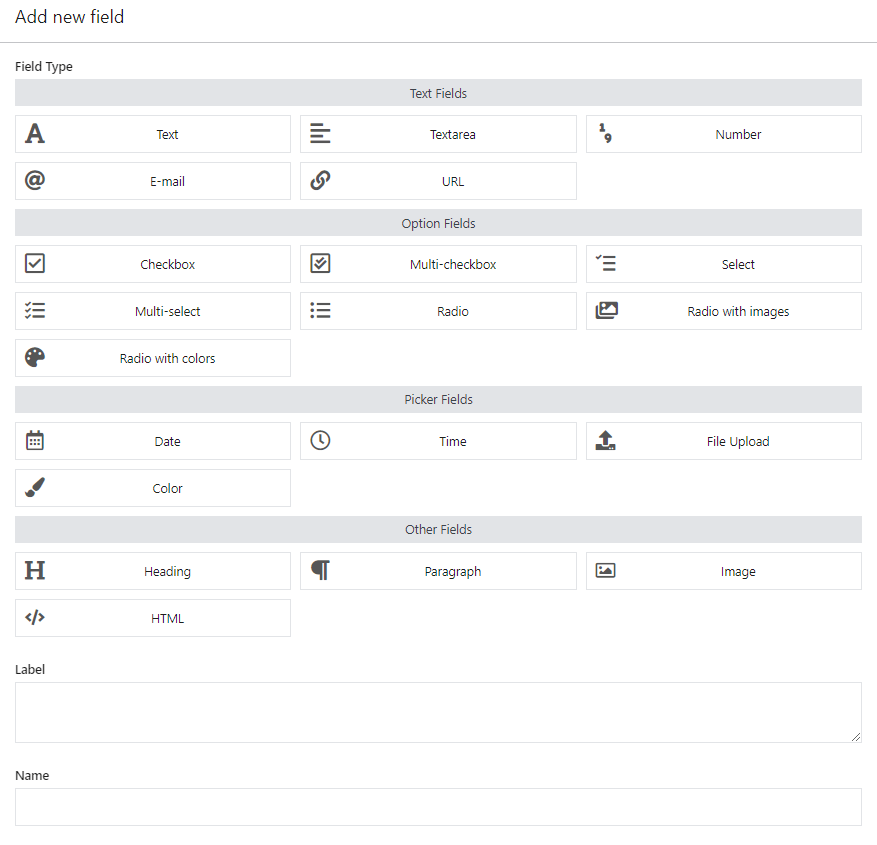
Najpierw dodaj nowe pole daty . Znajdziesz go wśród pól Picker:

Dodanie selektora daty WooCommerce Wybierz ustawienia pola
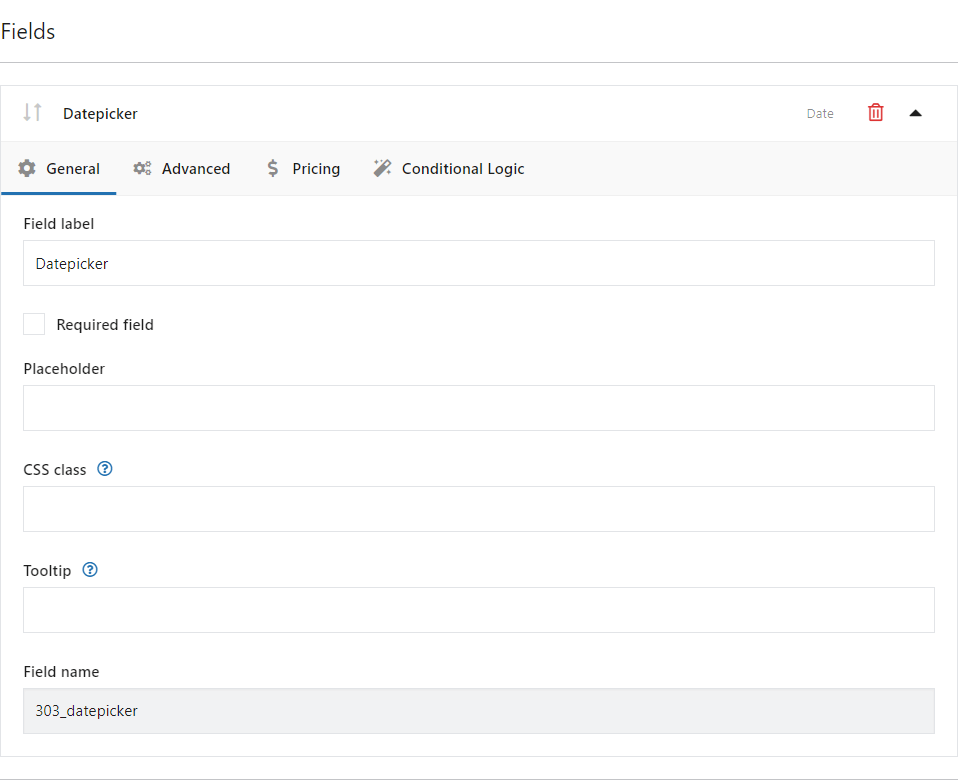
Następnie użyj ustawień ogólnych:

WooCommerce Datepicker — ustawienia ogólne Zaawansowane ustawienia
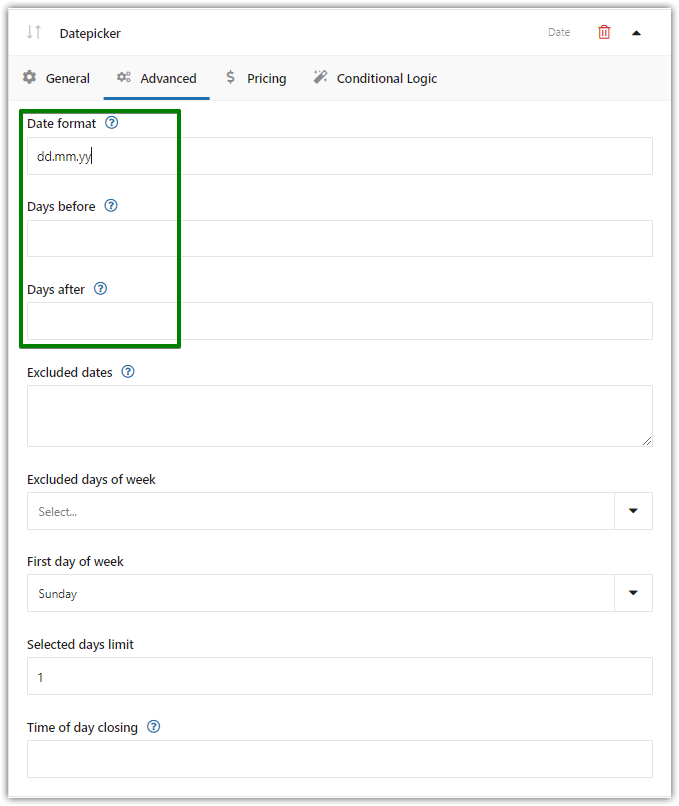
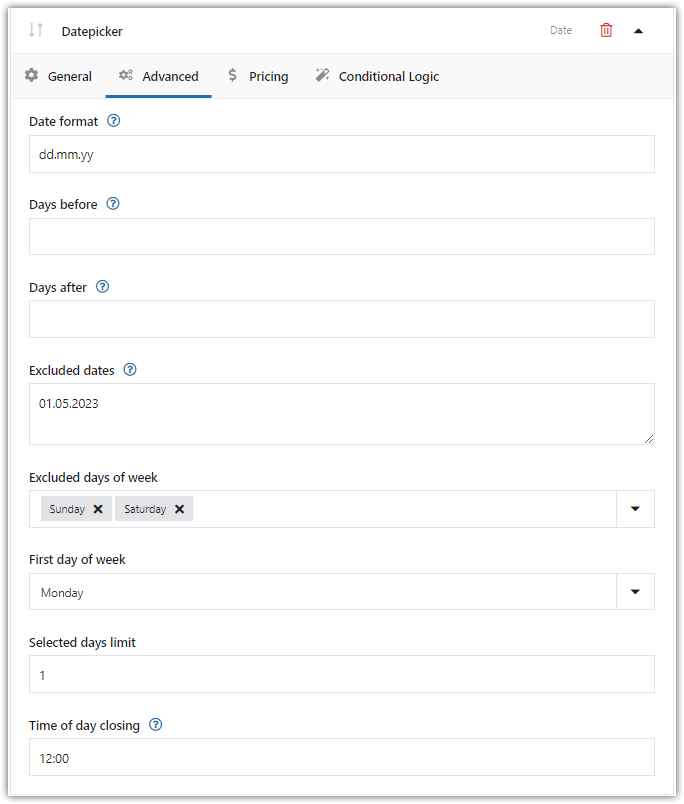
Następnie zdecyduj o opcjach selektora dat dotyczących samej daty, takich jak format daty, dni przed i dni po:

Wtyczka WooCommerce Datepicker — ustawienia zaawansowane Wykluczone daty
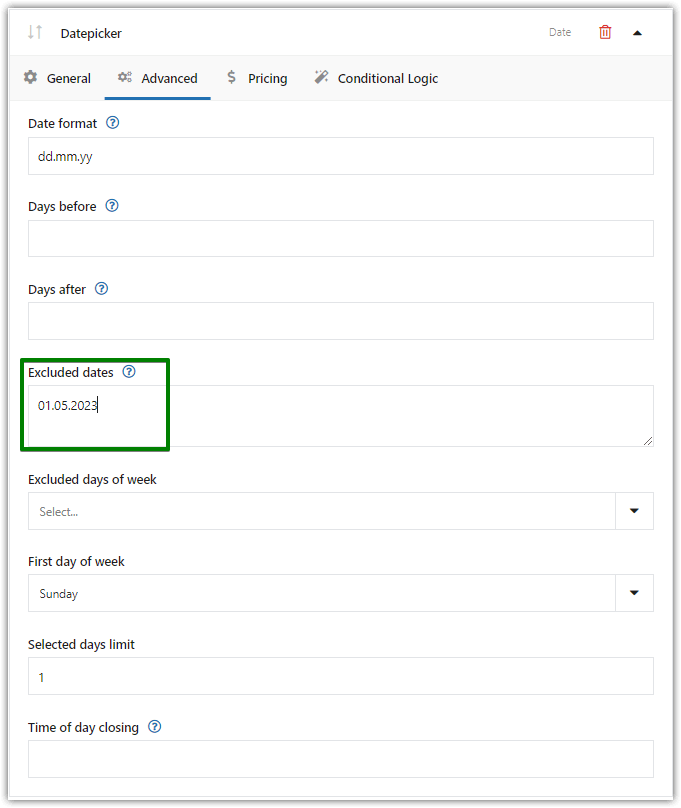
Funkcja ta pozwala na wprowadzenie konkretnych dat dostępnych dla użytkownika . Takie wykluczenie dat kalendarzowych przyda się do wskazania np. dni wolnych od pracy (lub wykluczonych z innego powodu). W tym artykule zobaczysz kilka przykładów działania tego pola.
Wprowadź konkretne daty, oddzielając je przecinkami. Użyj formatu WordPress, np. dd.mm.yy. Następnie zapisz zmiany.

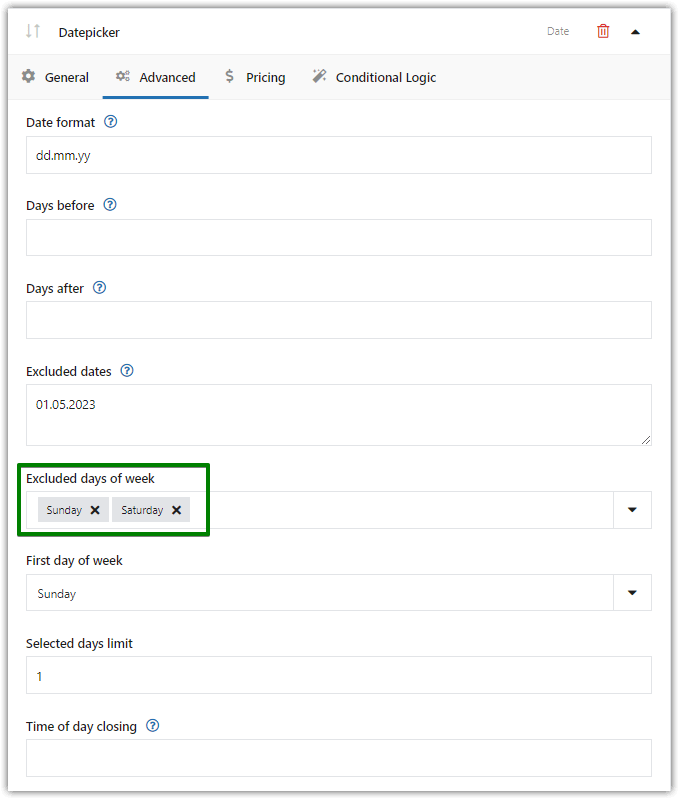
Tutaj możesz wykluczyć daty Wykluczone dni tygodnia
W panelu możesz również wykluczyć określone daty lub dni tygodnia . Funkcja przyda się np. do ograniczenia kalendarza do dni roboczych (z wyłączeniem soboty i niedzieli).
Wybrałem wykluczoną datę (01.05.2023) oraz 2 wykluczone dni tygodnia (sobota i niedziela).


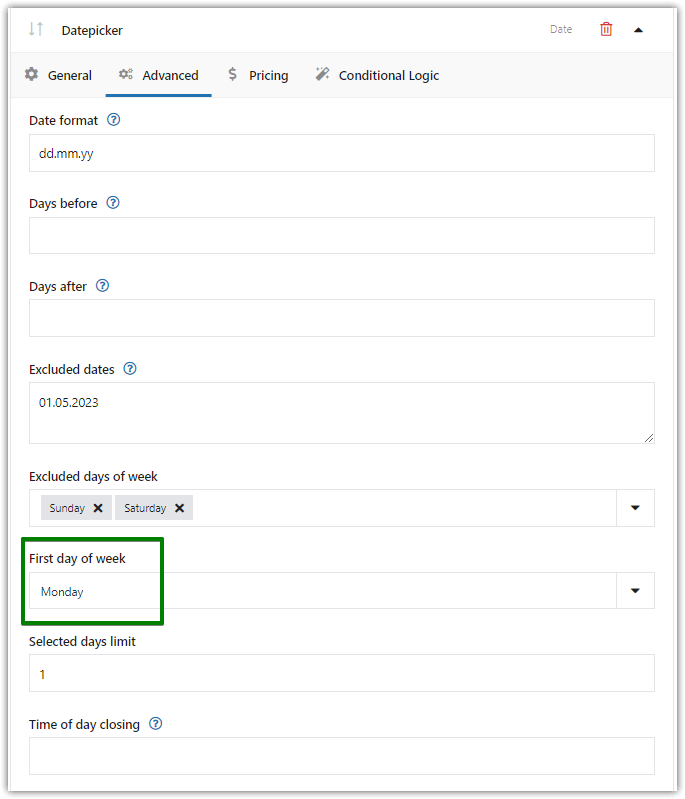
Wyklucz dowolne dni tygodnia Pierwszy dzień tygodnia
Następnie możesz zdecydować, który dzień tygodnia pojawi się jako pierwszy w kalendarzu.

Określ pierwszy dzień tygodnia Wybrany limit dni
Możliwe jest również wskazanie więcej niż jednej daty. To ustawienie określa maksymalną liczbę dat dostępnych do wyboru w kalendarzu . Funkcja przyda się np. w sytuacji, gdy produkt oferowany jest na abonament i dostarczany jest tylko w określone dni (catering).
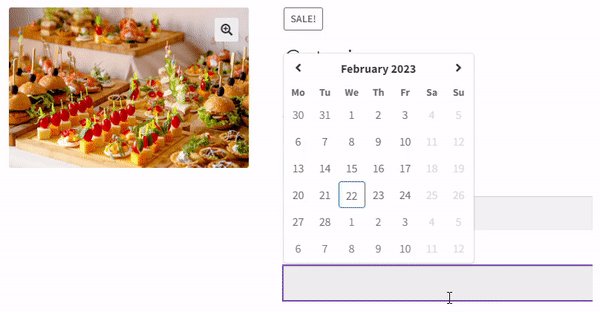
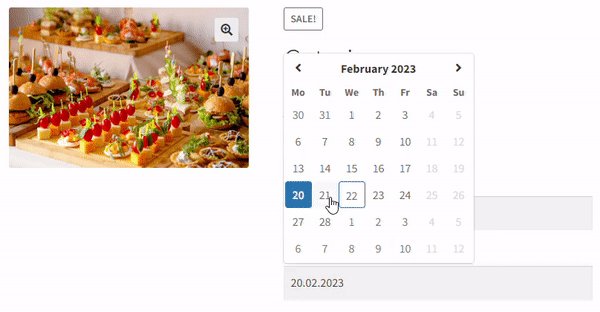
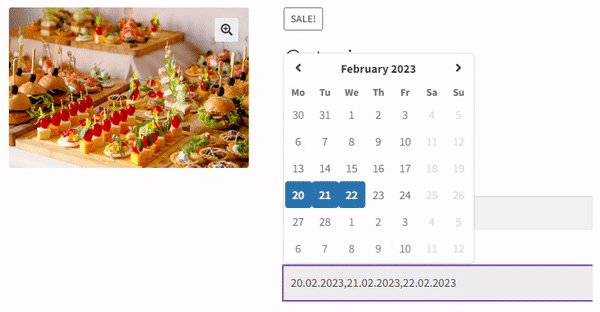
Początkowy limit wynosi „1” i pozwala użytkownikowi wybrać jedną datę w selektorze dat na stronie produktu WooCommerce. W moim przypadku ustawię limit dni na 3 .

WooCommerce datepicker: Wybrany limit dni Zobacz, jak to działa :

Limit wybranych dni: elastyczne pola produktów Pora zamknięcia dnia
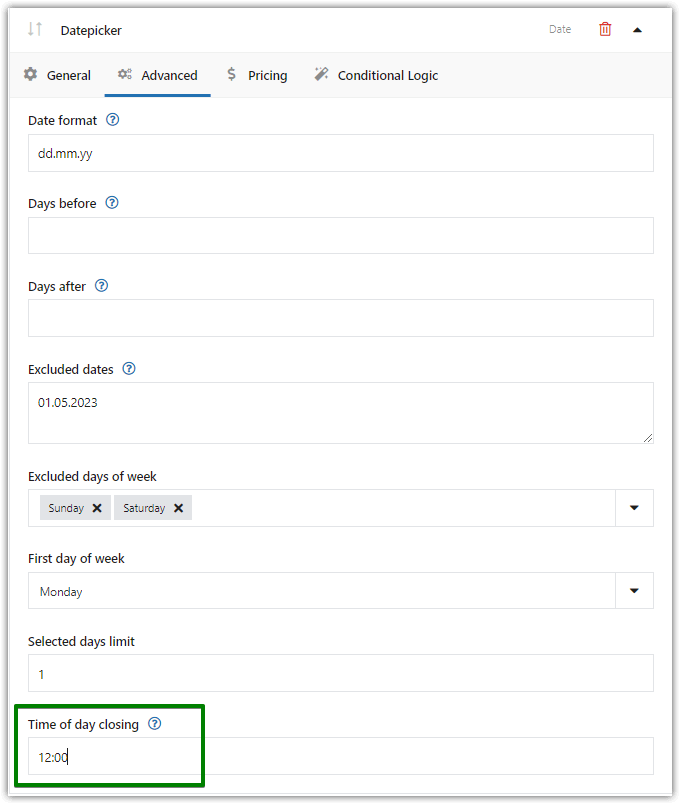
Jeśli chcesz, możesz również ograniczyć klientom wybór bieżącego dnia po określonej godzinie .
Ta funkcja wprowadza nowe wprowadzanie tekstu w panelu do wprowadzania czasu zamknięcia dnia roboczego. Po przekroczeniu tego czasu wybranie aktualnej daty nie będzie możliwe. Funkcja przyda się np. w przypadku, gdy pole wskazuje datę dystrybucji produktu, a zamówienia nie są przyjmowane po określonej godzinie .
Wprowadź konkretną godzinę w formacie GG:MM (np. 12:00). Pozostaw to pole puste, aby godzina zamknięcia to 23:59. Zapisz zmiany.

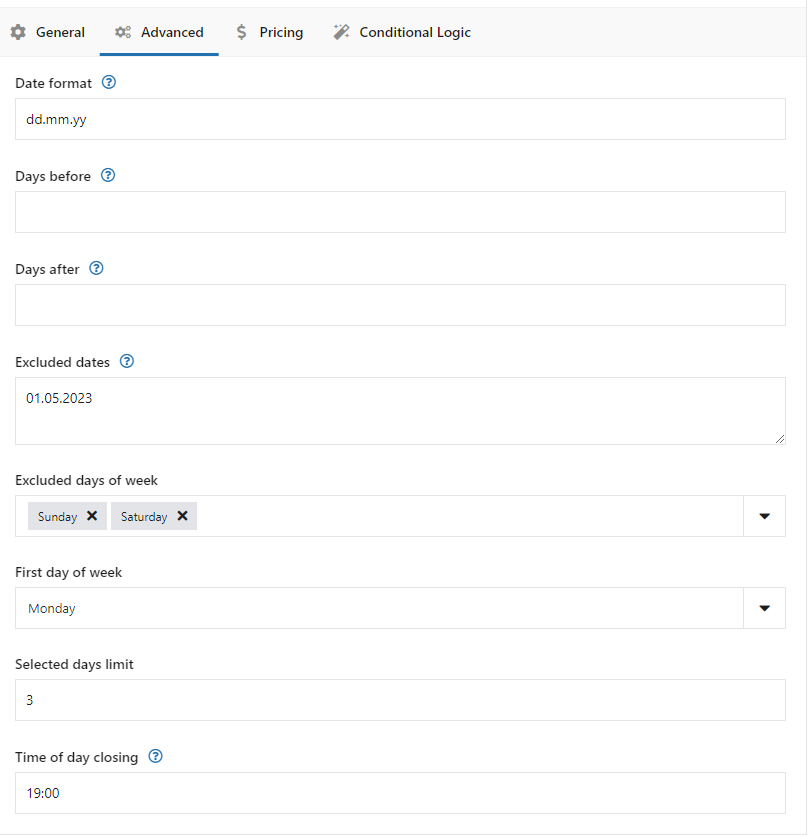
Definiowanie godziny zamknięcia dnia Pole wyboru daty Ustawienia zaawansowane
Spójrz na całą stronę ustawień :

Wykluczanie dat z polem datepicker Selektor daty produktu
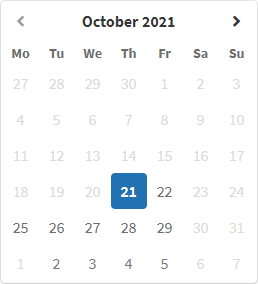
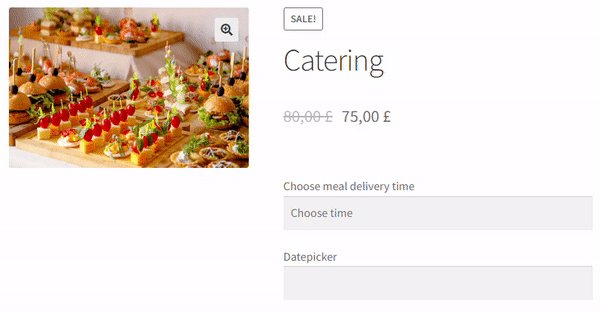
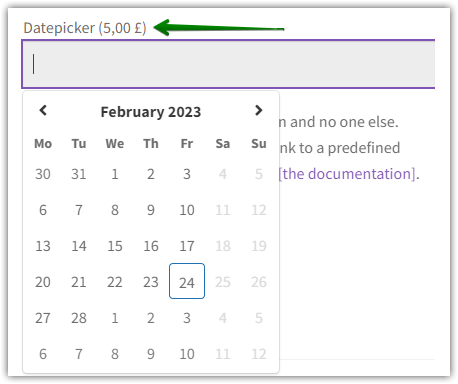
Na koniec zobaczmy końcowy efekt selektora dat na stronie produktu WooCommerce :

Selektor daty produktu WooCmmerce: wykluczone daty
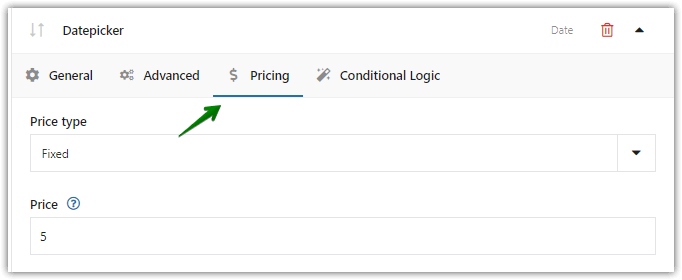
cennik
Możesz również zdecydować o doliczeniu opłaty stałej lub procentowej, gdy klient sam wybierze dowolny termin.

Zdefiniuj dowolną dopłatę, gdy klient sam wybierze termin Jak widać, ta wtyczka WordPress jest świetnym rozszerzeniem WooCommerce, które może również dodać dodatkową opłatę, gdy klient użyje datepicker do określenia daty (dat).

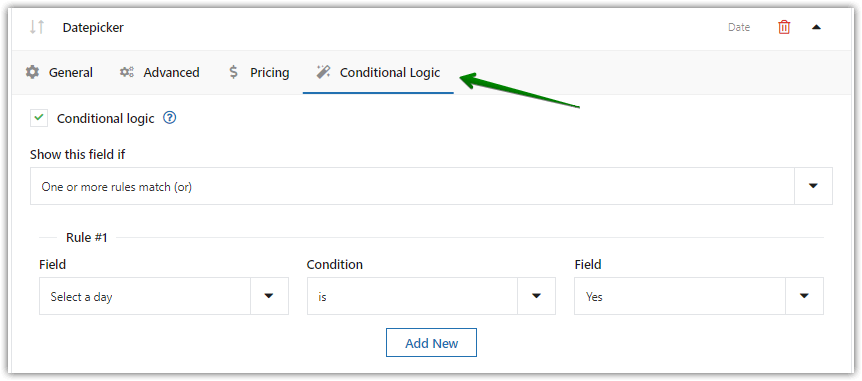
Dopłata przy wyborze terminu Logika warunkowa
Na koniec możesz zdecydować o pokazaniu lub ukryciu pola w oparciu o dodatkowe zasady .
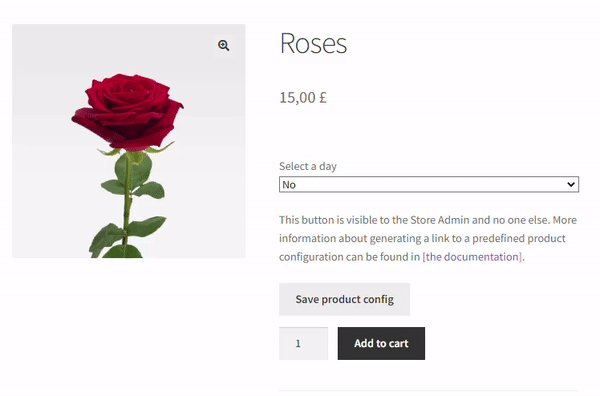
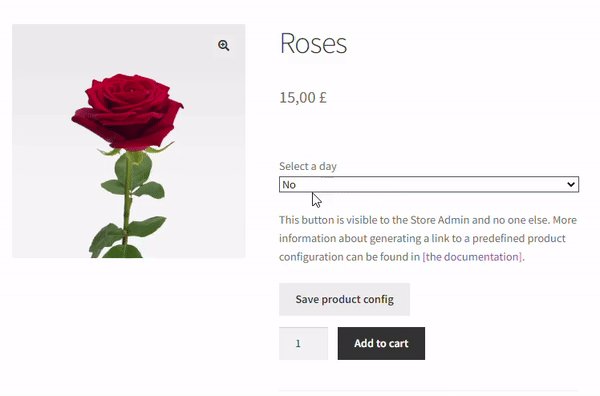
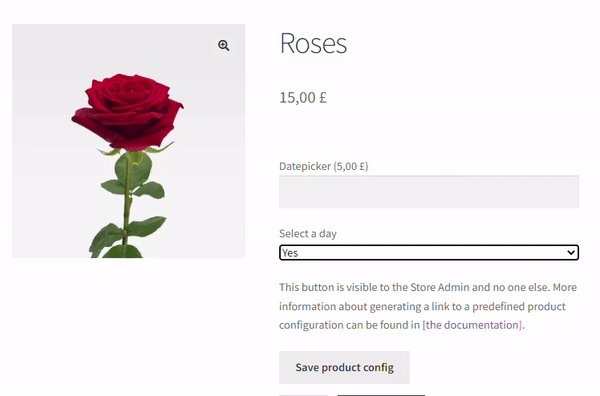
Na przykład możesz wyświetlić selektor daty tylko wtedy, gdy klient zaznaczy pole wyboru. Oczywiście należy ustawić takie dodatkowe pole jak select lub checkbox.

Możesz także dodać logikę warunkową (PRO) Jest to przydatne, jeśli chcesz zbudować stronę produktu WooCommerce z dynamicznymi i elastycznymi opcjami !

Logika warunkowa
Podsumowanie i więcej informacji o wtyczce
Dzisiaj nauczyłeś się, jak dodać datepicker, aby pojawił się na stronie produktu WooCommerce za pomocą wtyczki WordPress!
Jeśli masz jakieś pytania, zostaw komentarz poniżej.
Na koniec zobacz wszystkie funkcje elastycznych pól produktów i przeczytaj dokumentację wtyczki .
Elastyczne pola produktów PRO WooCommerce 59 $
Dodaj datepicker WooCommerce na stronie produktu. Wyklucz określone daty i dni tygodnia. Zdefiniuj godziny zamknięcia.
Dodaj do koszyka lub Wyświetl szczegóły