Galeria produktów WooCommerce dla Elementora: Dostosuj sklep internetowy bez kodowania
Opublikowany: 2021-09-22Bez względu na to, jak niesamowitą posiadasz kolekcję produktów, jeśli nie możesz ich pięknie wyeksponować na swojej stronie, trudno będzie przyciągnąć potencjalnych klientów. Właśnie dlatego wprowadziliśmy widżet galerii produktów WooCommerce dla Elementora, który pozwala pięknie prezentować swoje produkty w układzie galerii bez kodowania.

Korzystając z tego widżetu z Essential Addons For Elementor , możesz sprawić, że Twój sklep internetowy będzie wyglądał bardziej atrakcyjnie. Twoi klienci mogą łatwo znaleźć pożądane produkty z Twojej galerii produktów. Dowiedzmy się, jak korzystać z widżetu „Galeria produktów Woo” z Essential Addons, aby łatwo wyróżnić swój sklep internetowy.
Zaprezentuj swoją galerię produktów WooCommerce bez kodowania
Większość sklepów internetowych zazwyczaj używa strony galerii produktów, aby wyświetlić wszystkie swoje produkty w jednym miejscu. Jeśli zechcesz dodać jeden, będziesz mógł pomóc swoim klientom przeglądać wszystkie produkty jednocześnie. Sprawia również, że Twoja witryna wygląda atrakcyjnie i atrakcyjnie dla potencjalnych klientów.
Najlepszą częścią korzystania z widżetu galerii produktów Woo w sklepie internetowym jest to, że możesz dostosować wszystko do swojego wyboru bez żadnego kodowania. Począwszy od typografii po kolor tła, możesz to wszystko zmienić. Możesz nawet dodawać kategorie do swoich produktów WooCommerce i projektować ich wygląd . Będziesz mieć również możliwość wyboru układu galerii zdjęć produktu.

Na przykład nie ma alternatywy dla dodawania tagów „wyprzedaż” w celu ogłoszenia wyprzedaży z rabatem. Korzystając z Galerii produktów WooCommerce, możesz bez wysiłku używać tagów sprzedaży na swoich produktach i dostosowywać je. Musisz poznać wszystkie ustawienia, aby jak najlepiej wykorzystać ten niesamowity widżet. Właśnie dlatego ten widżet umożliwia dodanie kilku przydatnych przycisków „wezwania do działania” w stylu, który można wykorzystać w sklepie internetowym.
Interaktywna strona internetowa jest lepsza niż lista produktów. Dzięki widżetowi „Galeria produktów EA Woo” możesz sprawić, że Twój sklep internetowy będzie bardziej przyciągał wzrok i przyciągnął potencjalnych klientów do zakupu Twoich produktów.
Jak łatwo stworzyć galerię produktów WooCommerce w Elementorze?
Tworzenie witryny WooCommerce dla sklepu internetowego za pomocą Elementora jest łatwiejsze, ponieważ możesz zaprojektować swoją witrynę za pomocą niesamowitych widżetów. Zanim zaczniesz tworzyć stronę internetową za pomocą Elementora , musisz najpierw dodać swoje produkty do sklepu WooCommerce. Teraz jesteś gotowy do zainstalowania i aktywacji wszystkich przydatnych wtyczek, których potrzebujesz, aby zacząć korzystać z widżetu Galerii Produktów WooCommerce na swojej stronie internetowej. Poznajmy wszystkie niezbędne wtyczki, które musisz zainstalować.
Rzeczy, których potrzebujesz, aby stworzyć galerię produktów WooCommerce
- Elementor : Jeśli chcesz stworzyć galerię produktów WooCommerce bez kodowania, musisz najpierw zainstalować i aktywować Elementor , a potem możesz już iść.
- WooCommerce : Oczywiście musisz zainstalować i aktywować wtyczkę WooCommerce , aby stworzyć sklep internetowy na WordPress.
- Essential Addons for Elementor : Ponieważ widżet „Woo Product Gallery” pochodzi z Essential Addons for Elementor, musisz zainstalować i aktywować Essential Addons w swojej witrynie .
Krok 1: Aktywuj widżet galerii produktów WooCommerce
Sprawmy, aby Twoja witryna WooCommerce była bardziej interaktywna i dynamiczna, korzystając z galerii produktów WooCommerce dla Elementora. Zanim zaczniesz, upewnij się, że masz już skonfigurowany sklep WooCommerce.
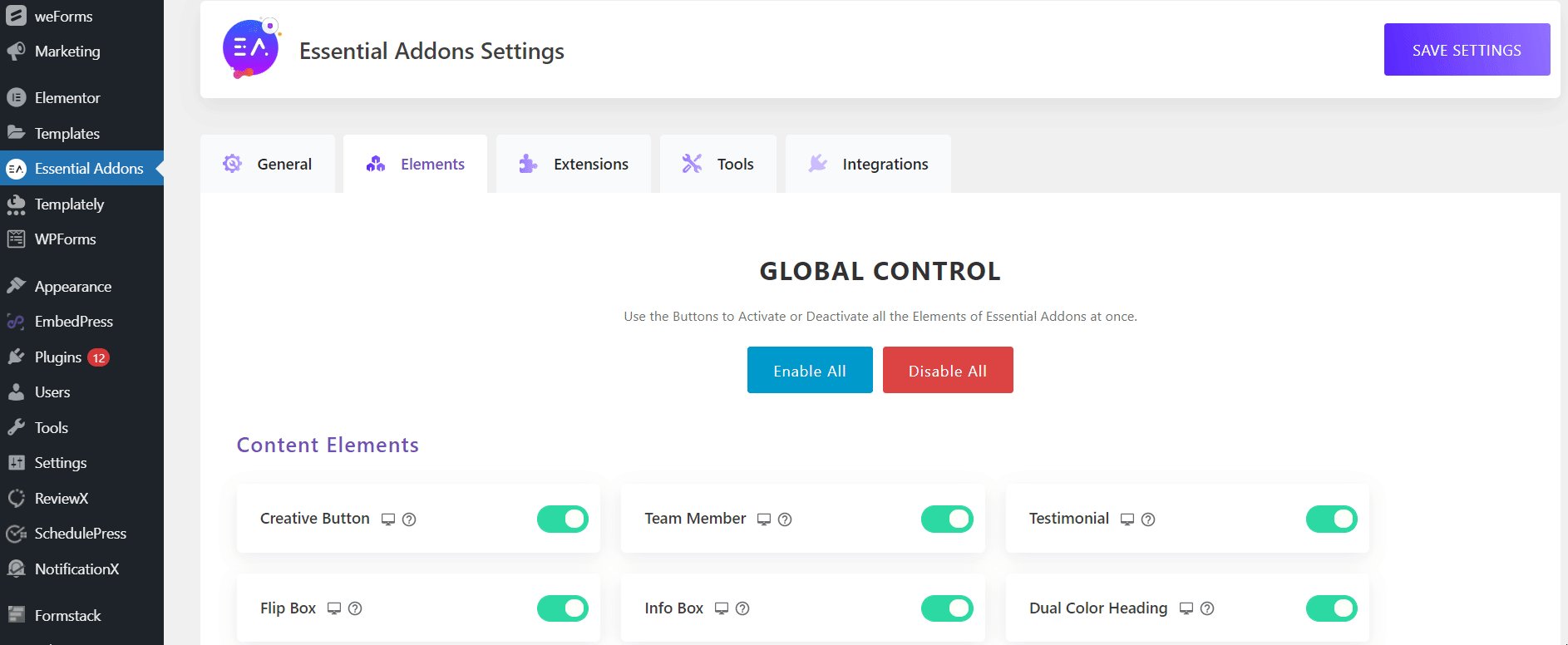
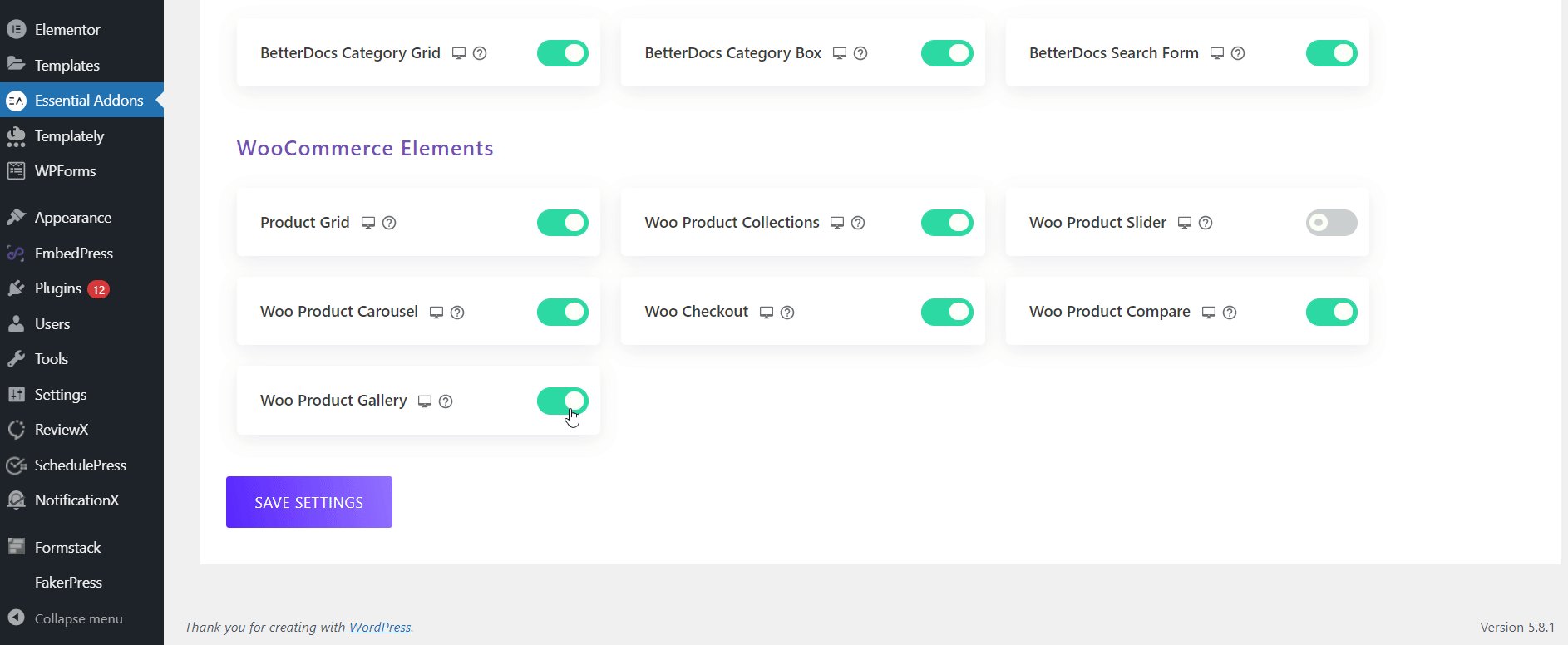
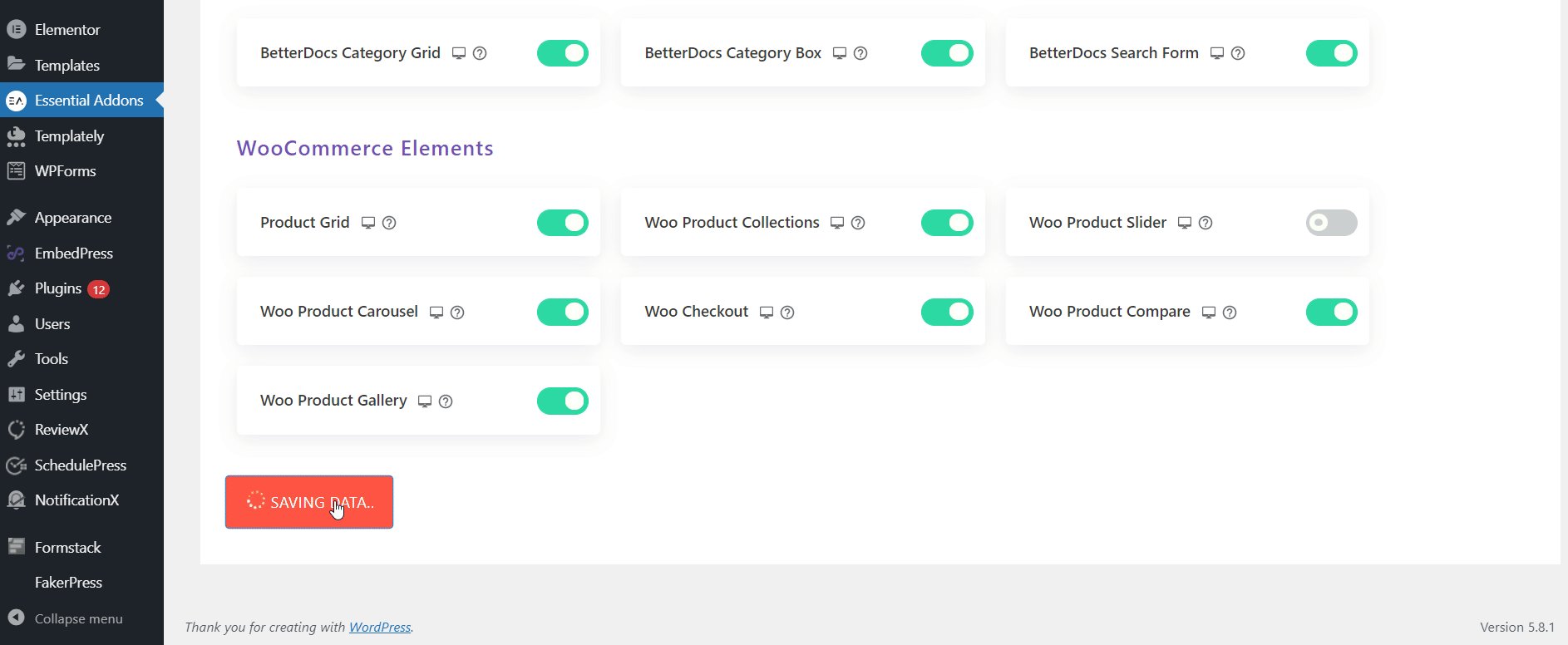
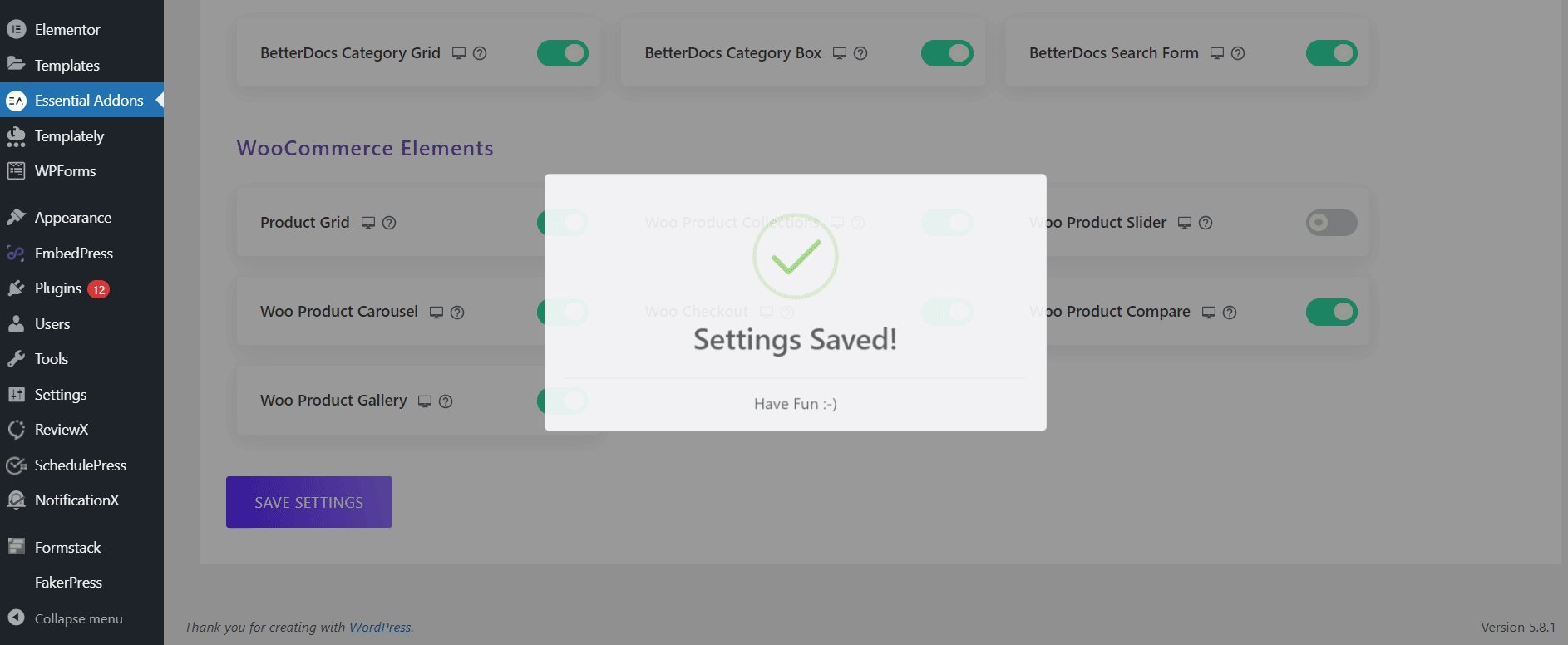
Galeria produktów WooCommerce musi być najpierw włączona w Elementorze. W panelu WordPress przejdź do Essential Addons → Elements i upewnij się, że widżet „ Woo Product Gallery ” jest włączony. Pamiętaj, aby kliknąć przycisk „Zapisz ustawienia” , aby potwierdzić, że zmiany zostały zapisane.

Na karcie „Elementy” w Elementorze wyszukaj widżet „ Galeria produktów EA Woo ”. Łatwo przeciągnij i upuść element w dowolnym miejscu, w którym chcesz pokazać galerię.

Krok 2: Rozpocznij dostosowywanie ustawień treści
Po pomyślnym upuszczeniu elementu we właściwym miejscu możesz zacząć dostosowywać zawartość do swojej witryny WooCommerce.
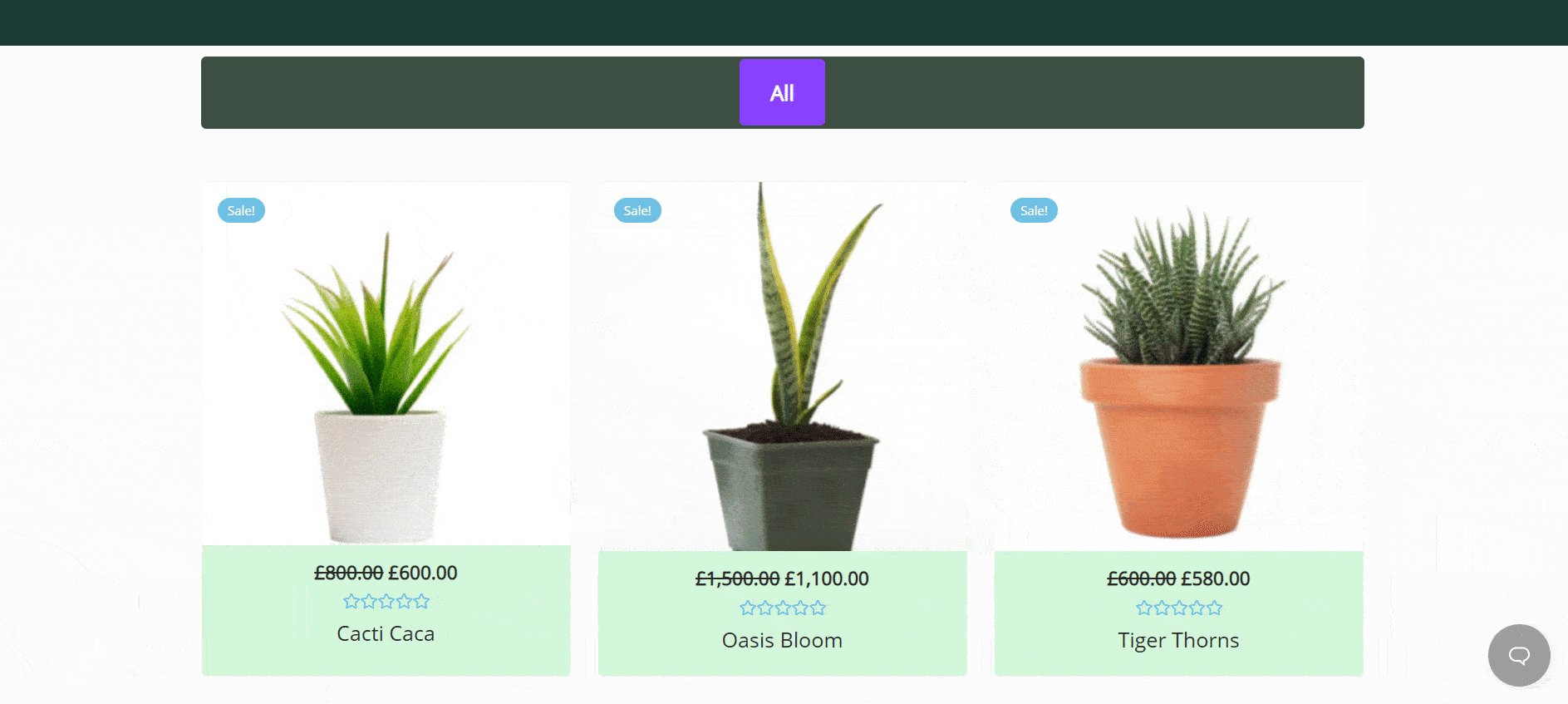
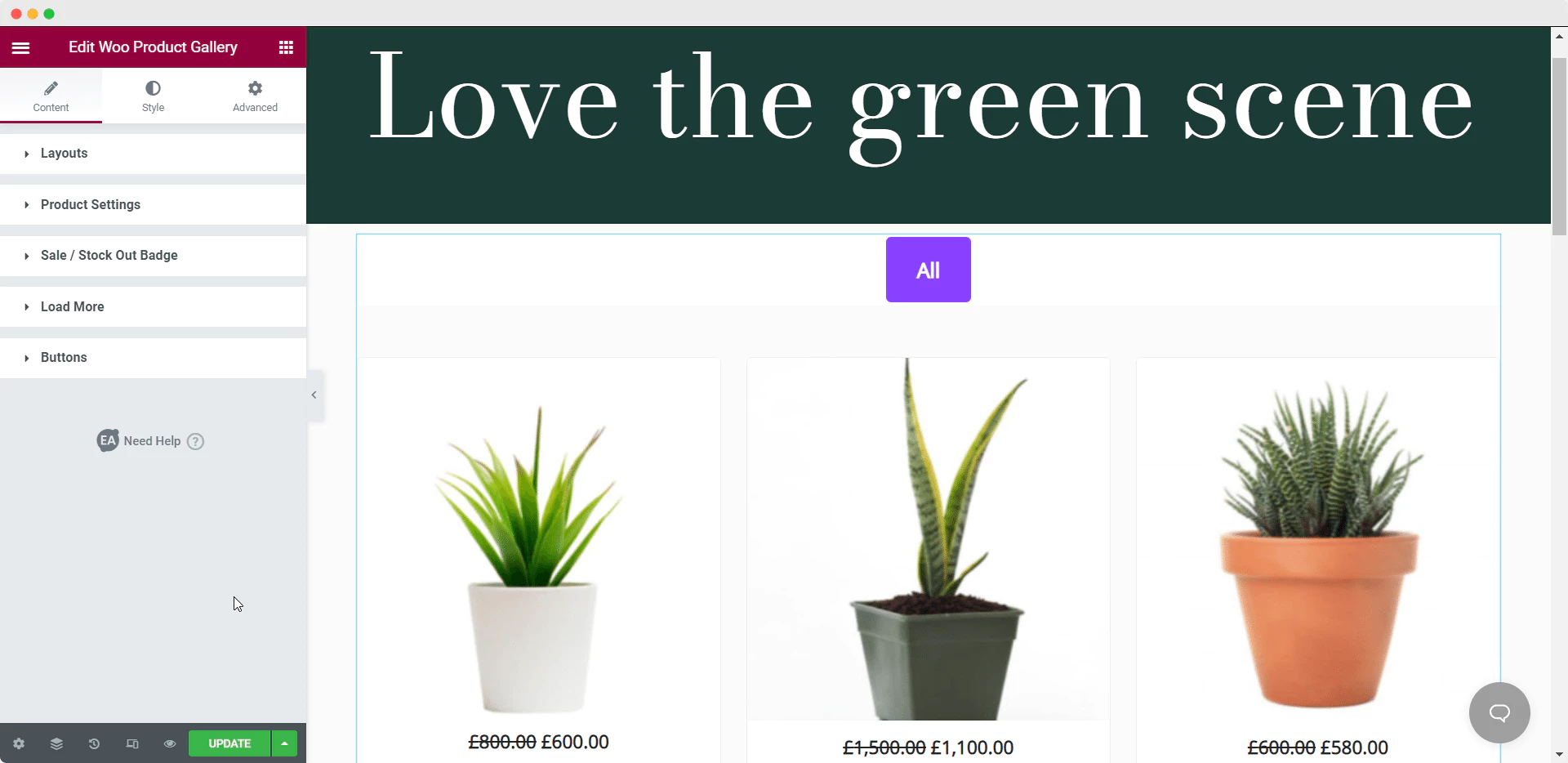
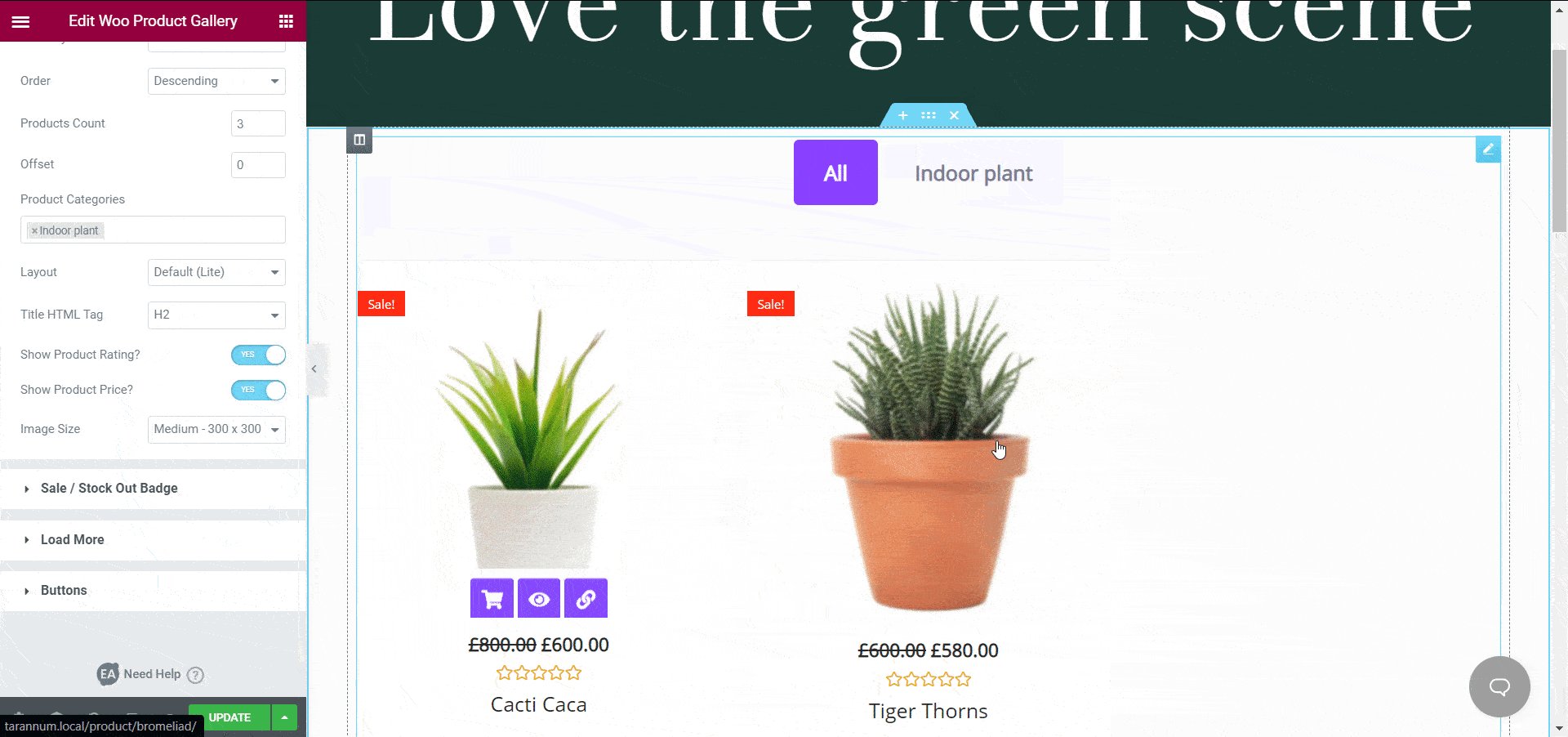
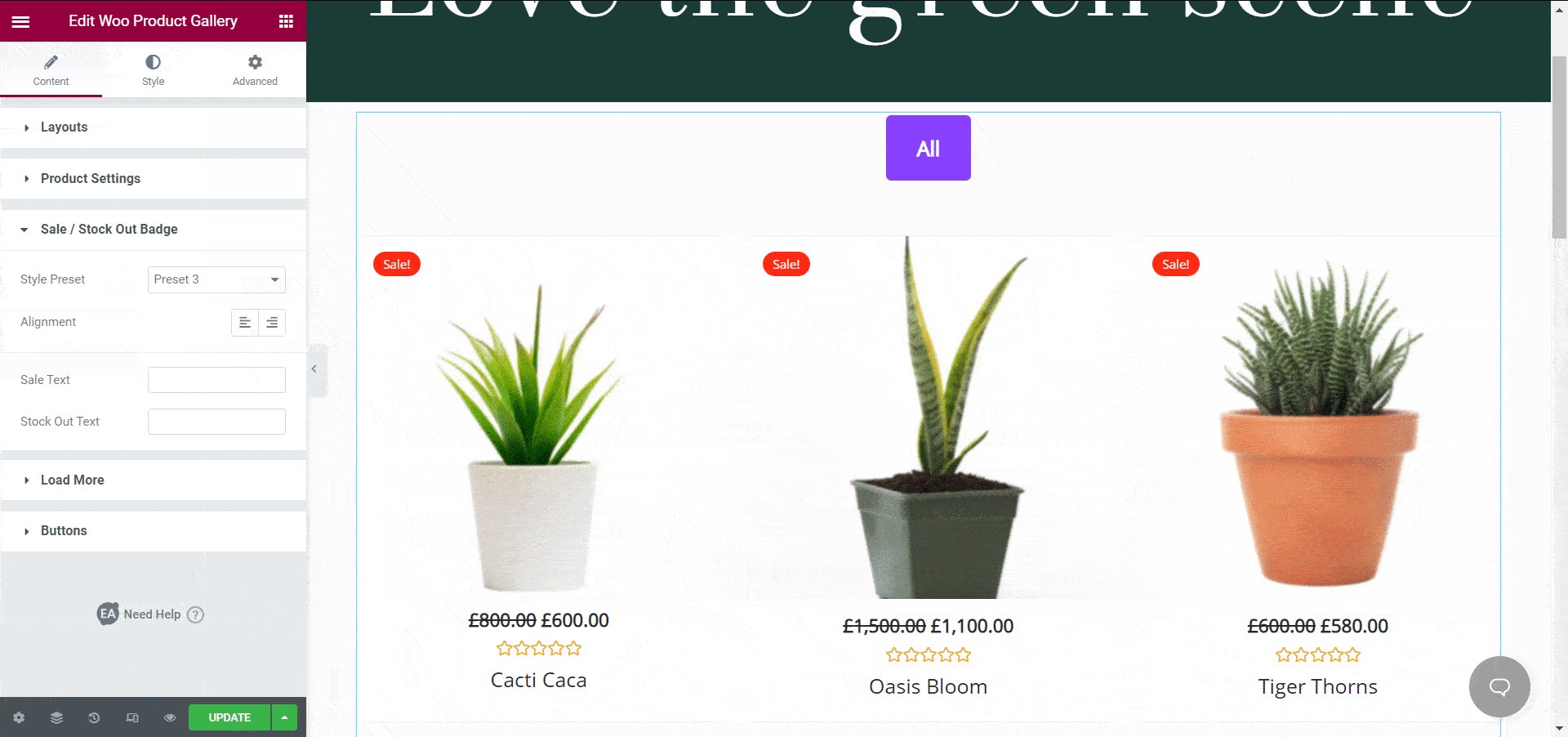
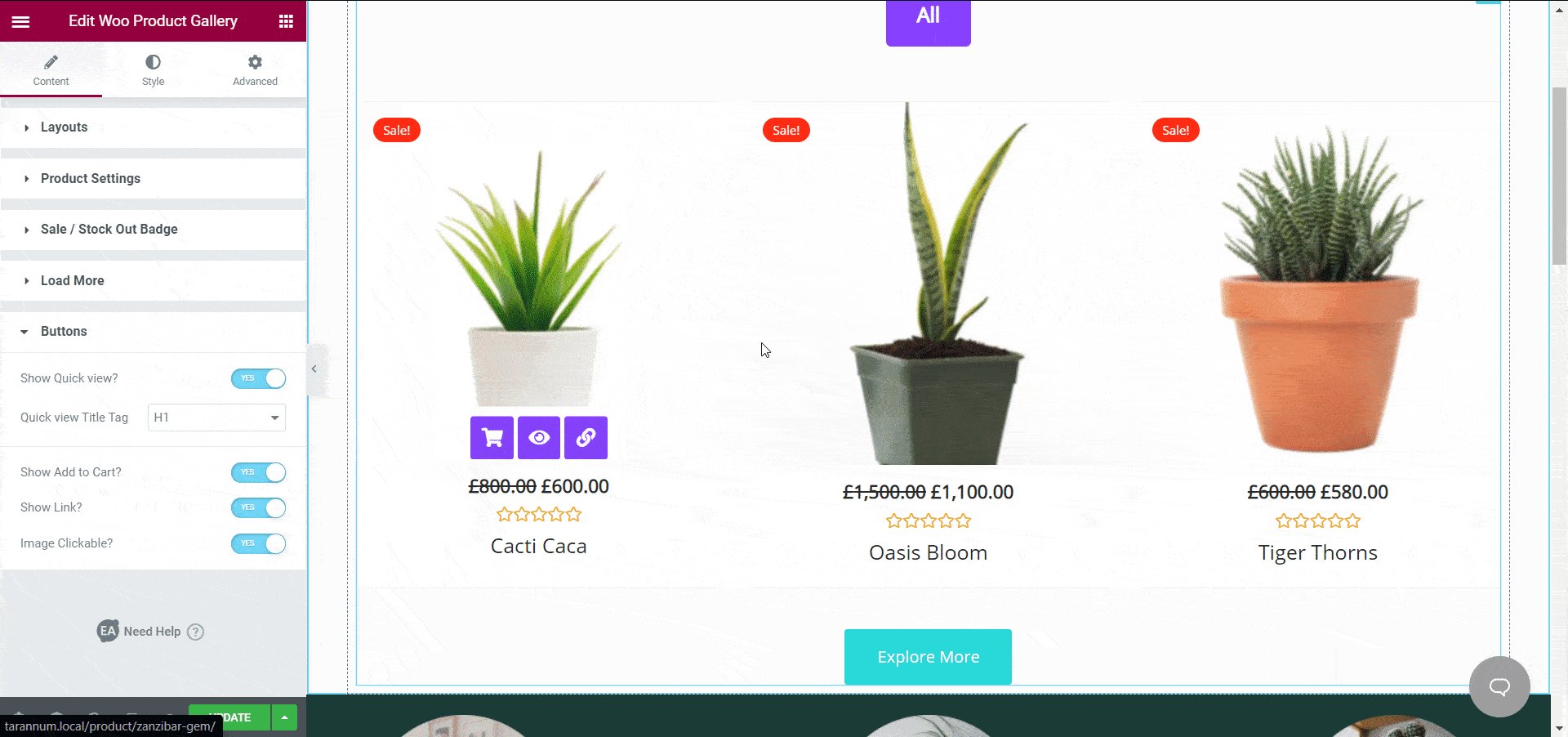
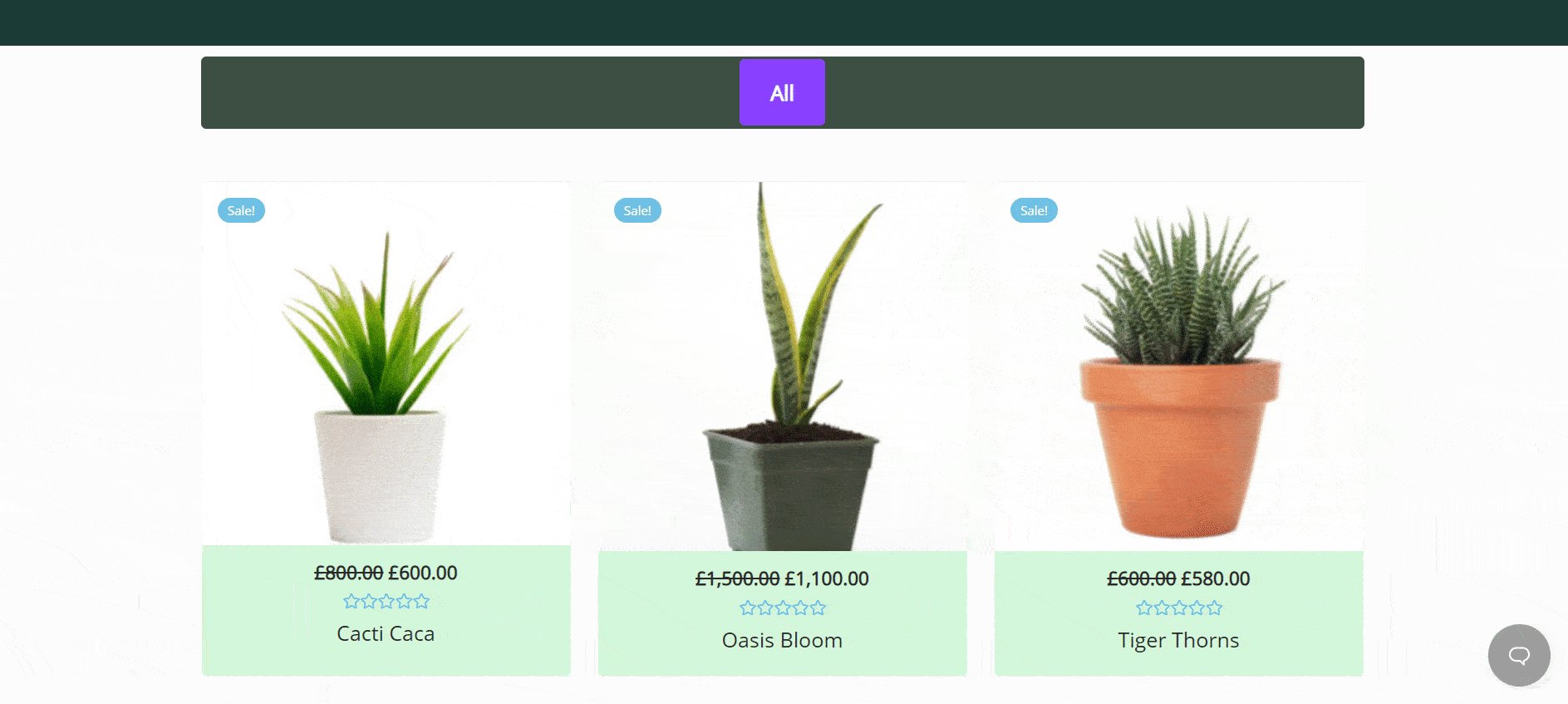
Na karcie treści możesz dostosować „Układy”, „Ustawienia produktu”, „Wyprzedaż” lub „Zapasy”, przyciski „Załaduj więcej” i tak dalej. W oparciu o Twój motyw WooCommerce musisz wybrać odpowiedni wzór do zaprojektowania swojej witryny. Na potrzeby tego bloga z samouczkami projektujemy sklep internetowy WooCommerce oparty na roślinach.

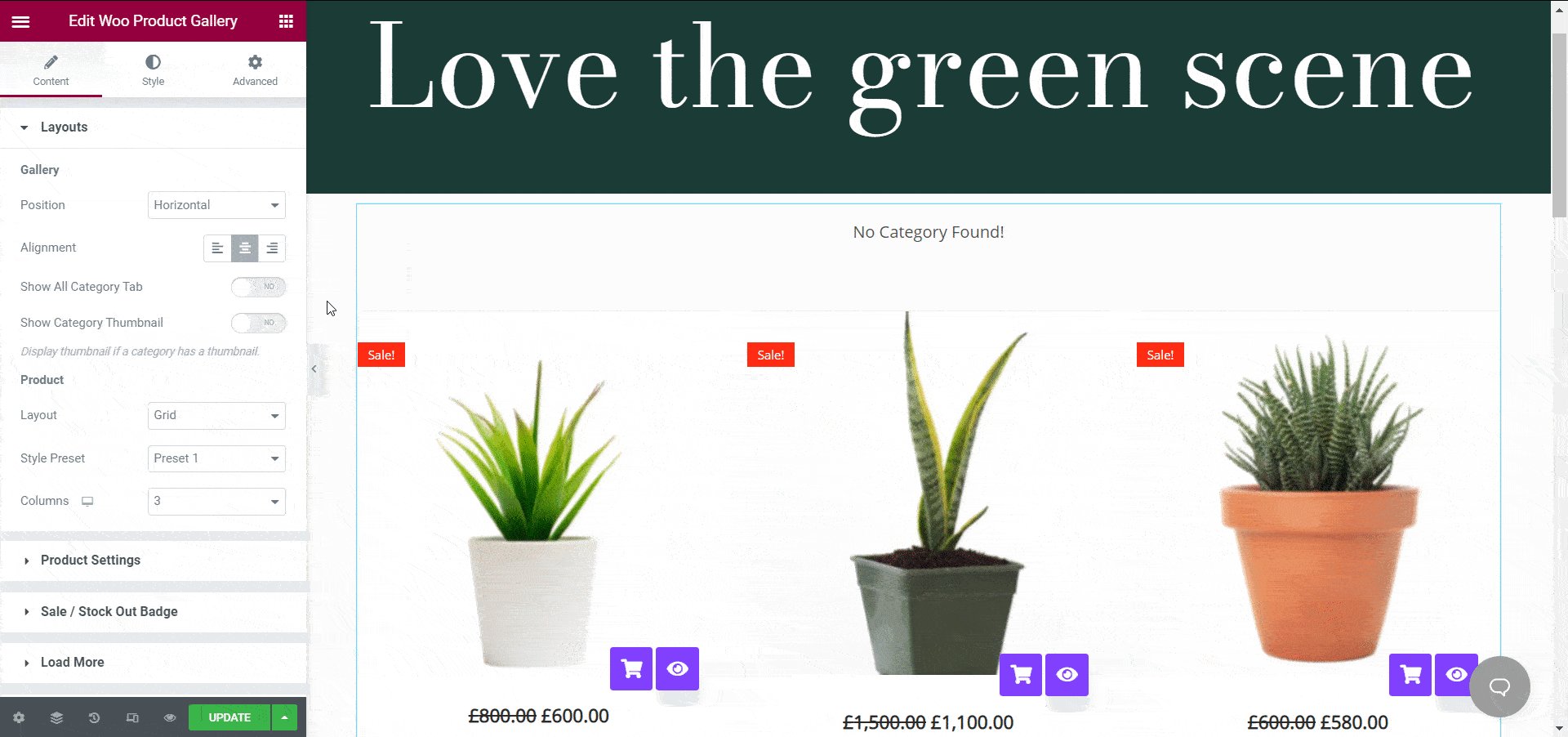
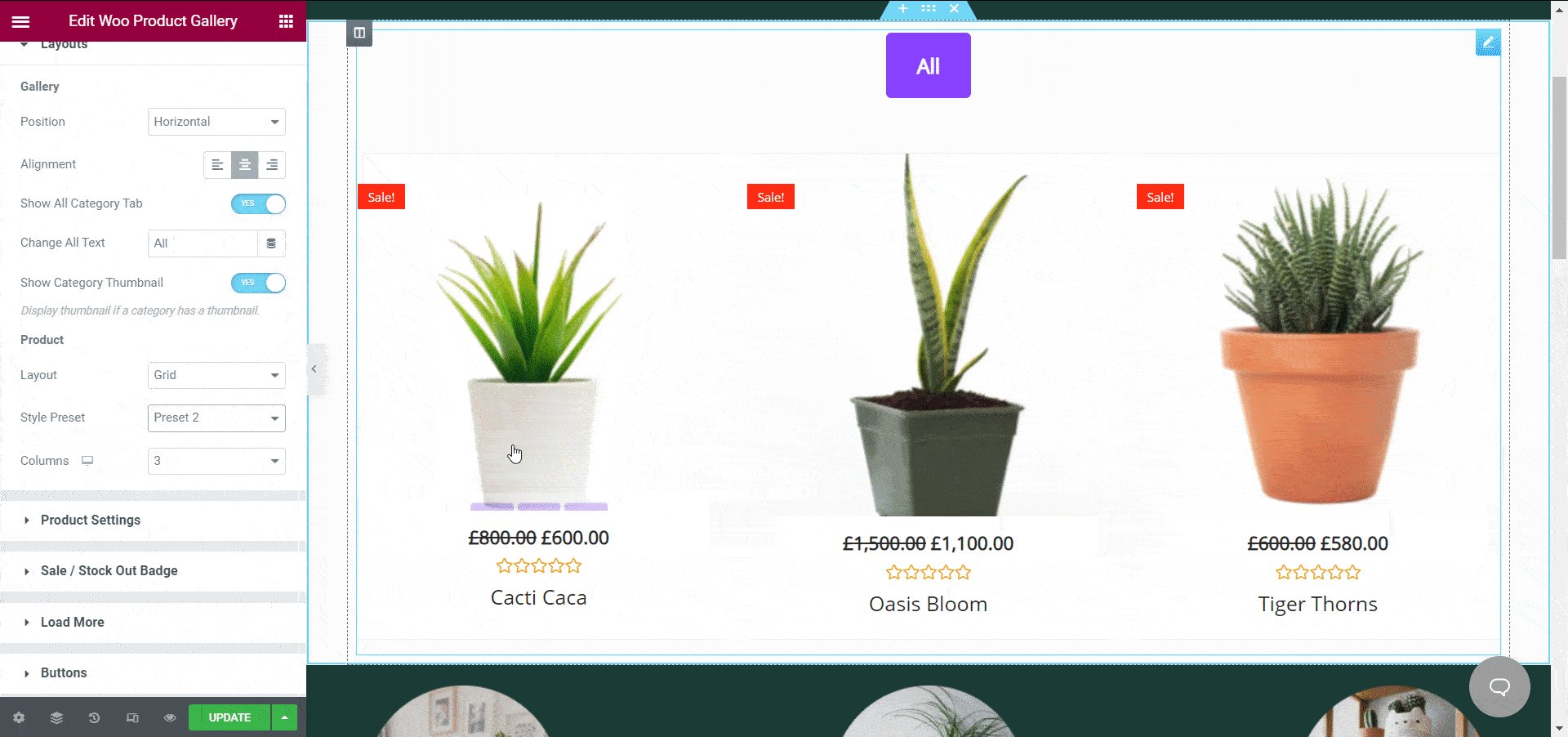
Dostosuj ustawienia układu
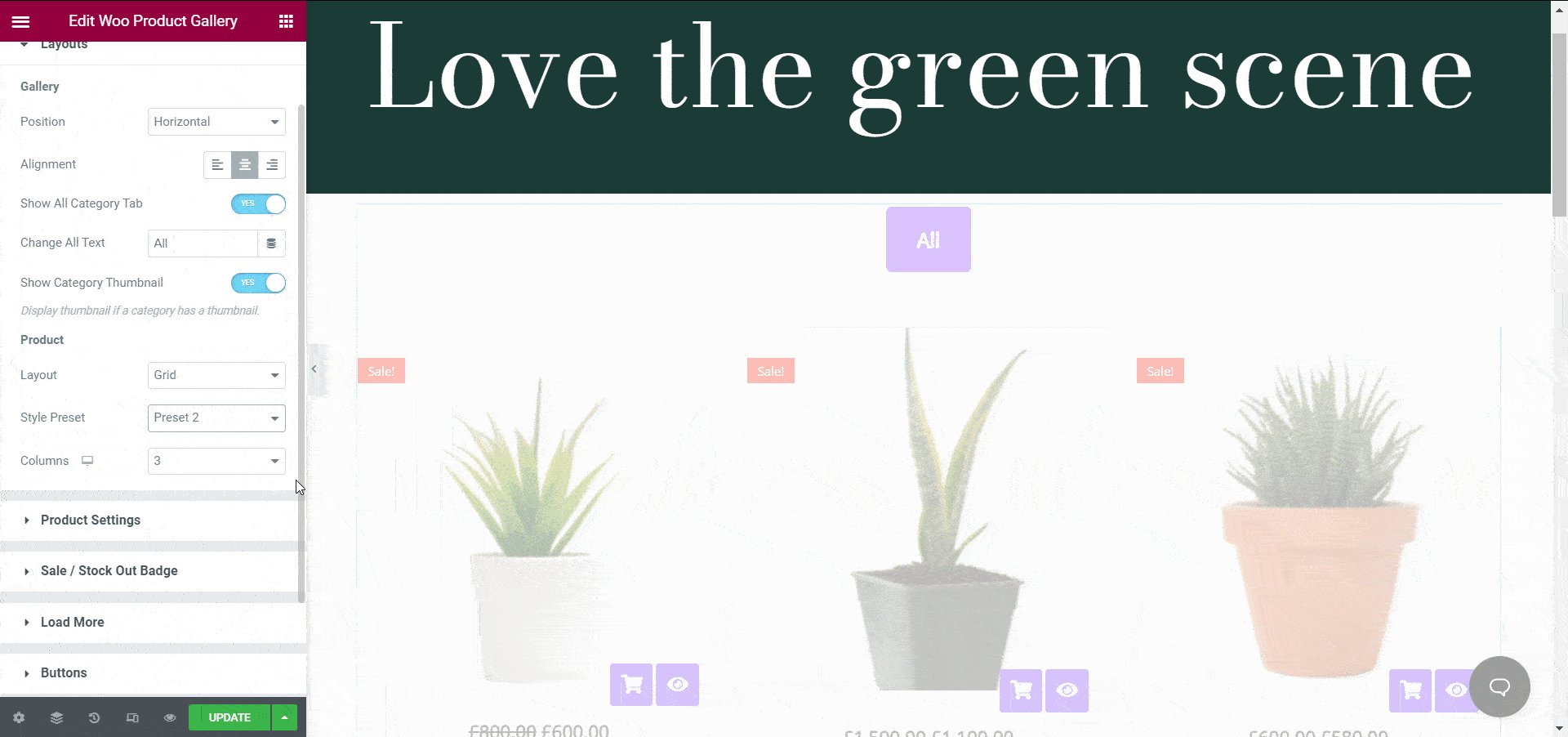
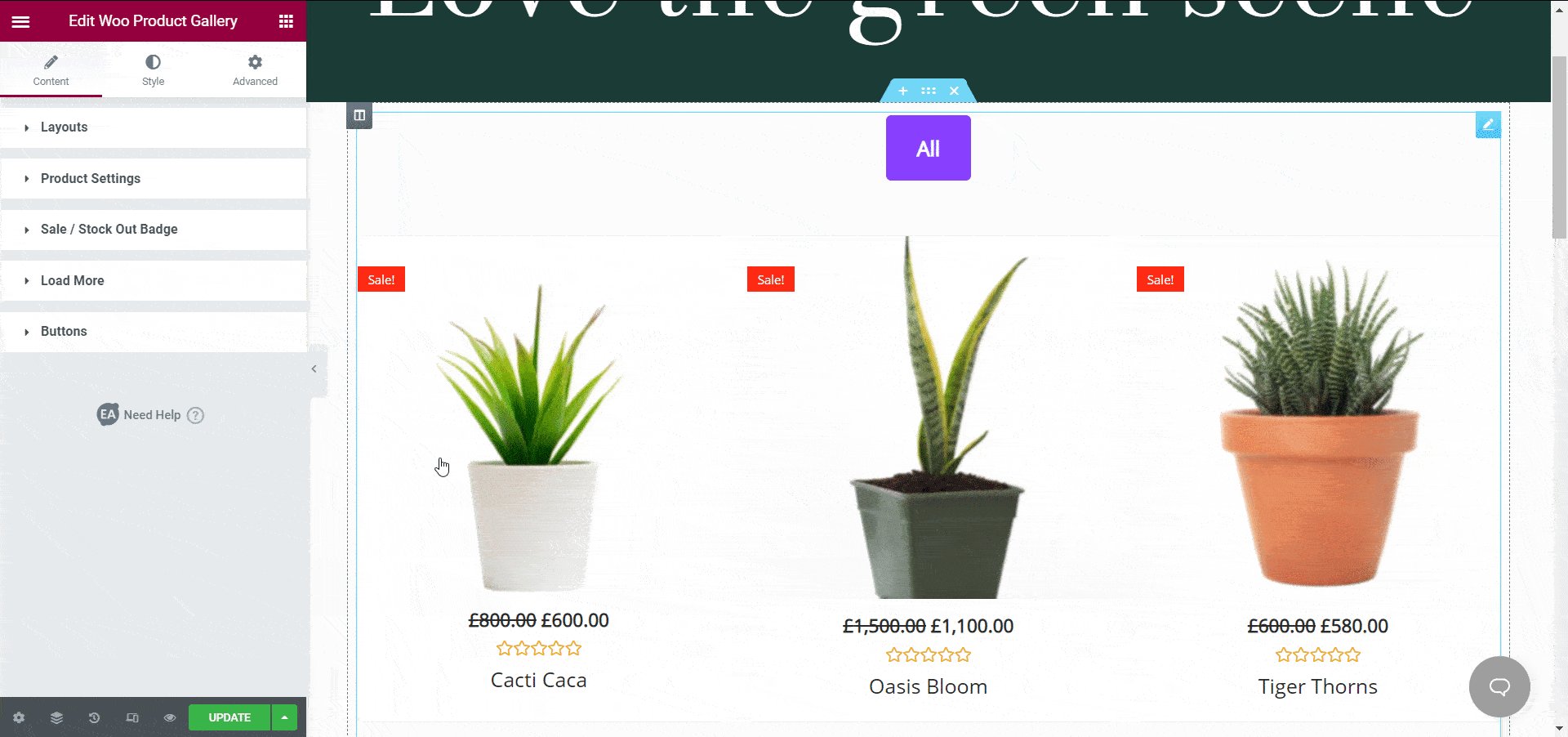
Widżet „Galeria produktów Woo” ma dwa różne układy z czterema wstępnie ustawionymi stylami, aby elastycznie dostosować Twój sklep internetowy. W sekcji „Układ” możesz zmienić liczbę kolumn dla swoich produktów WooCommerce. Na przykład prezentacja czterech kolumn może wydawać się zaśmiecona w Twojej witrynie. Możesz pokazać trzy kolumny, aby było to minimalne.

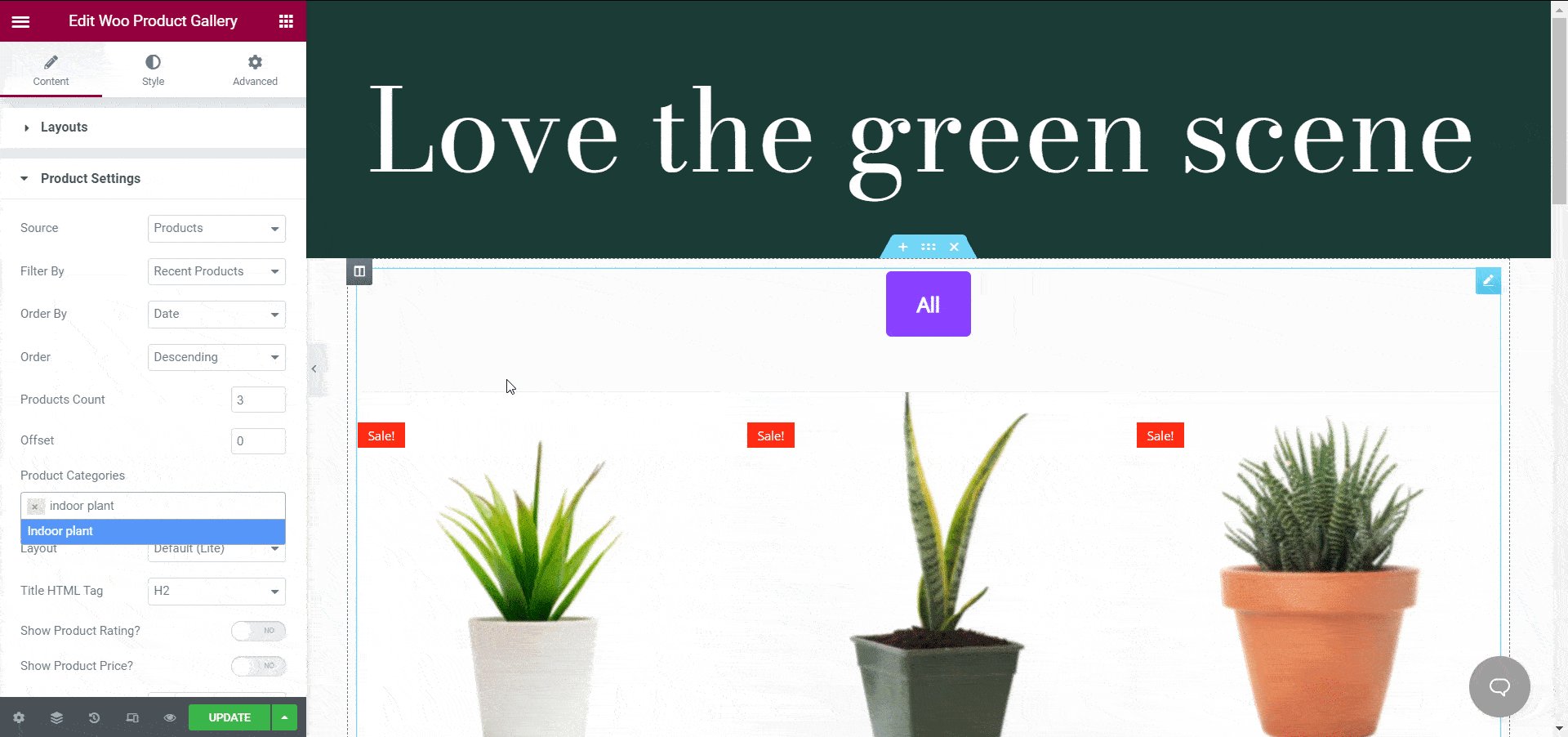
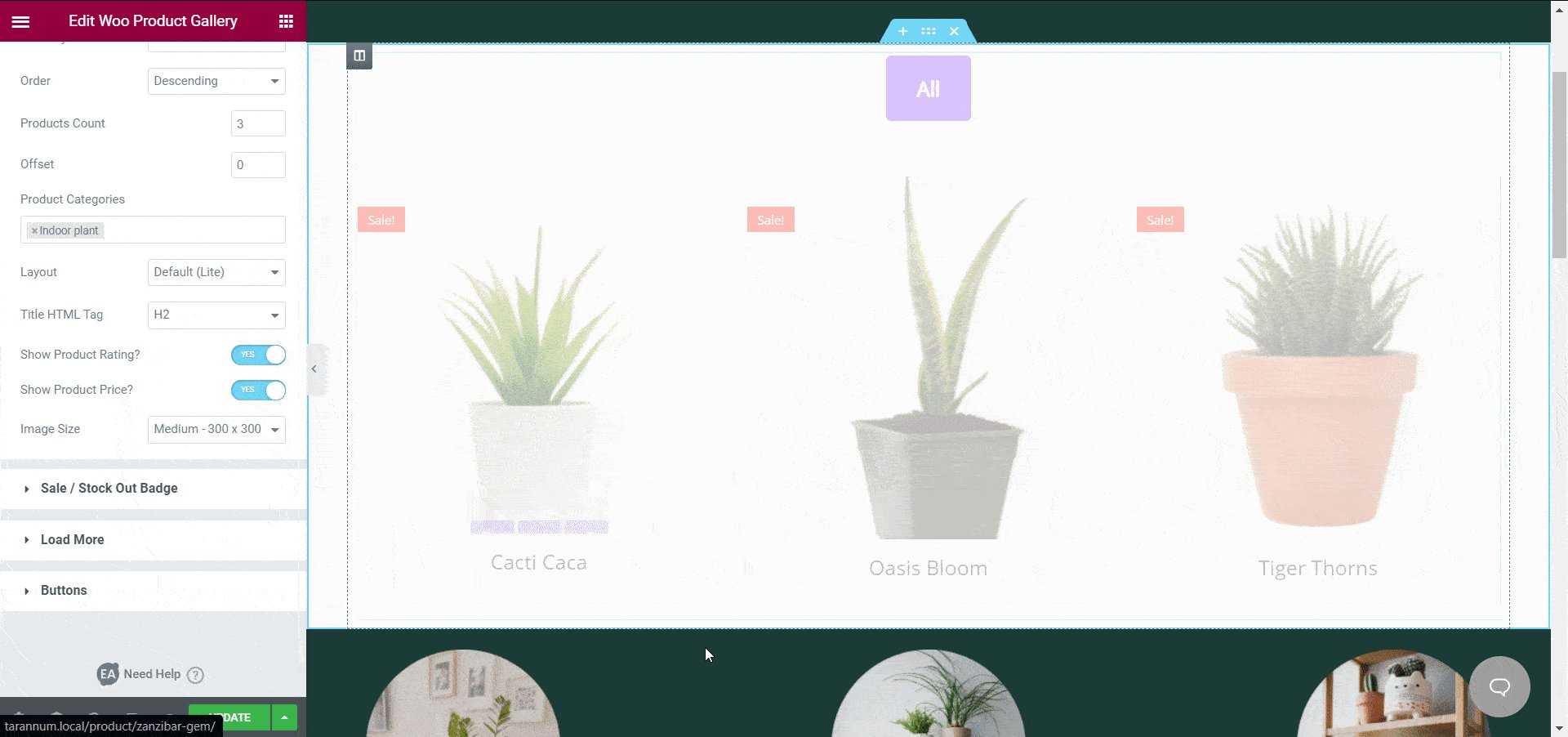
Elastycznie konfiguruj ustawienia produktu

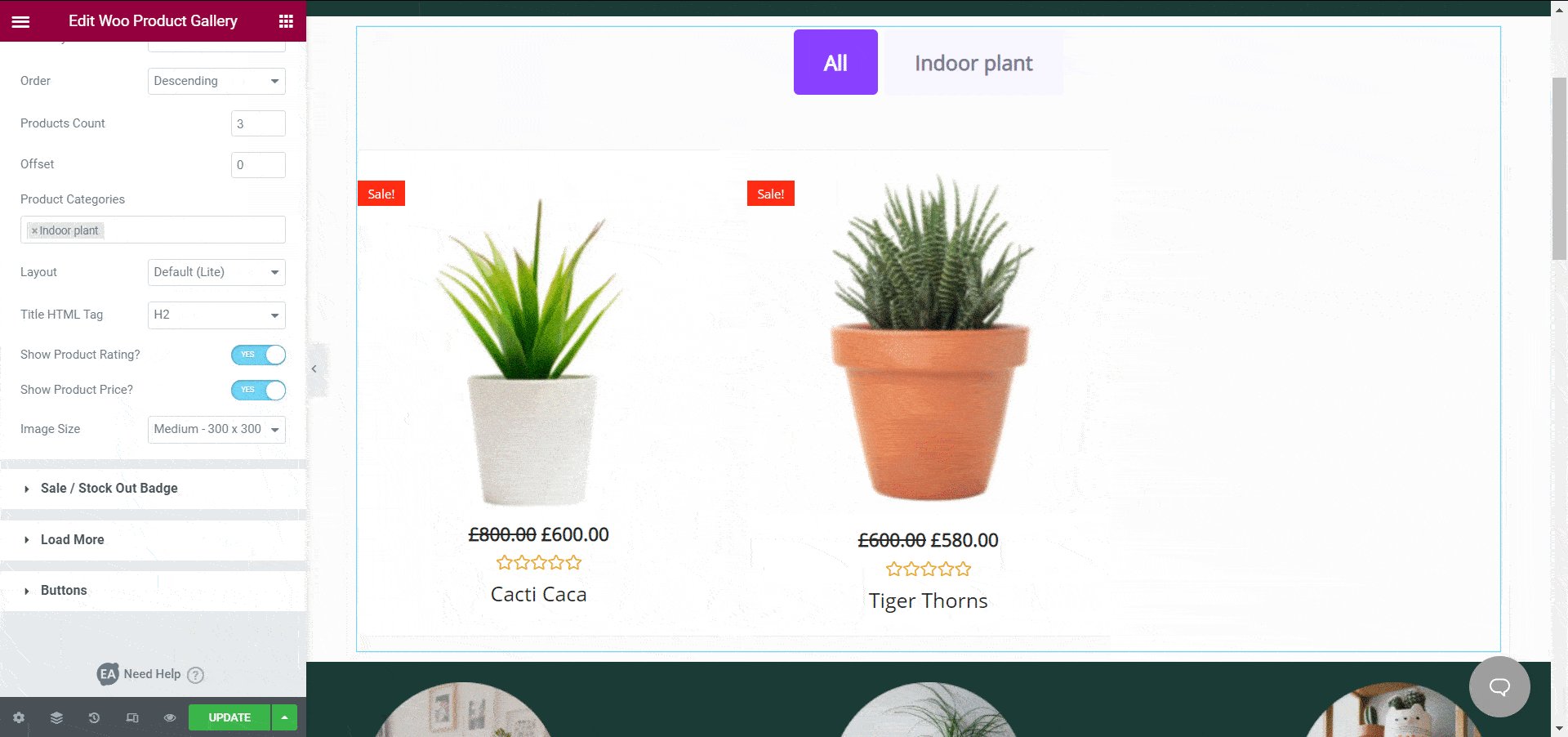
Jak wspomniano wcześniej, możesz tworzyć kategorie dla swoich produktów za pomocą galerii produktów WooCommerce dla Elementora. Dodanie kategorii z sekcji „Ustawienia produktu” ułatwia klientom znalezienie pożądanych produktów.

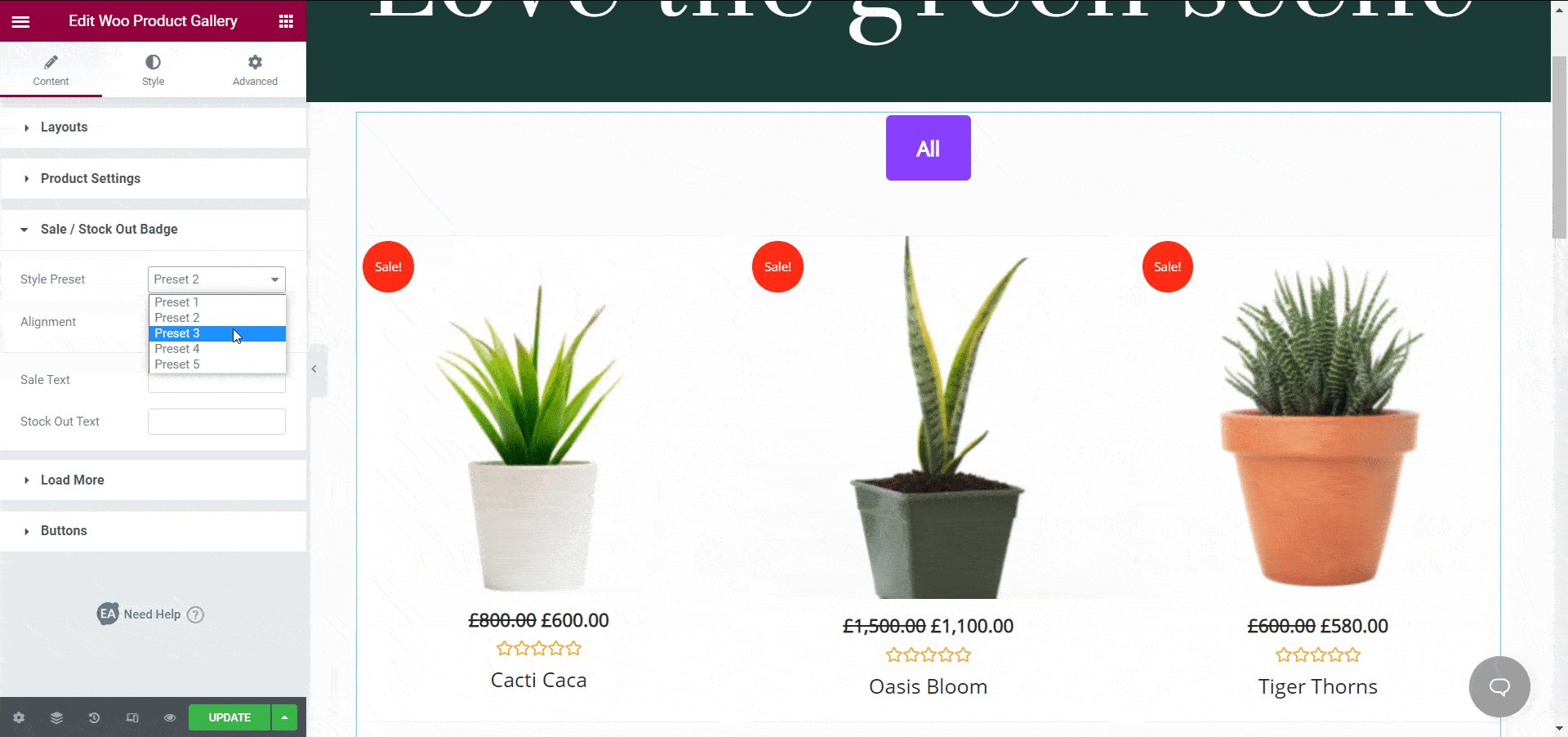
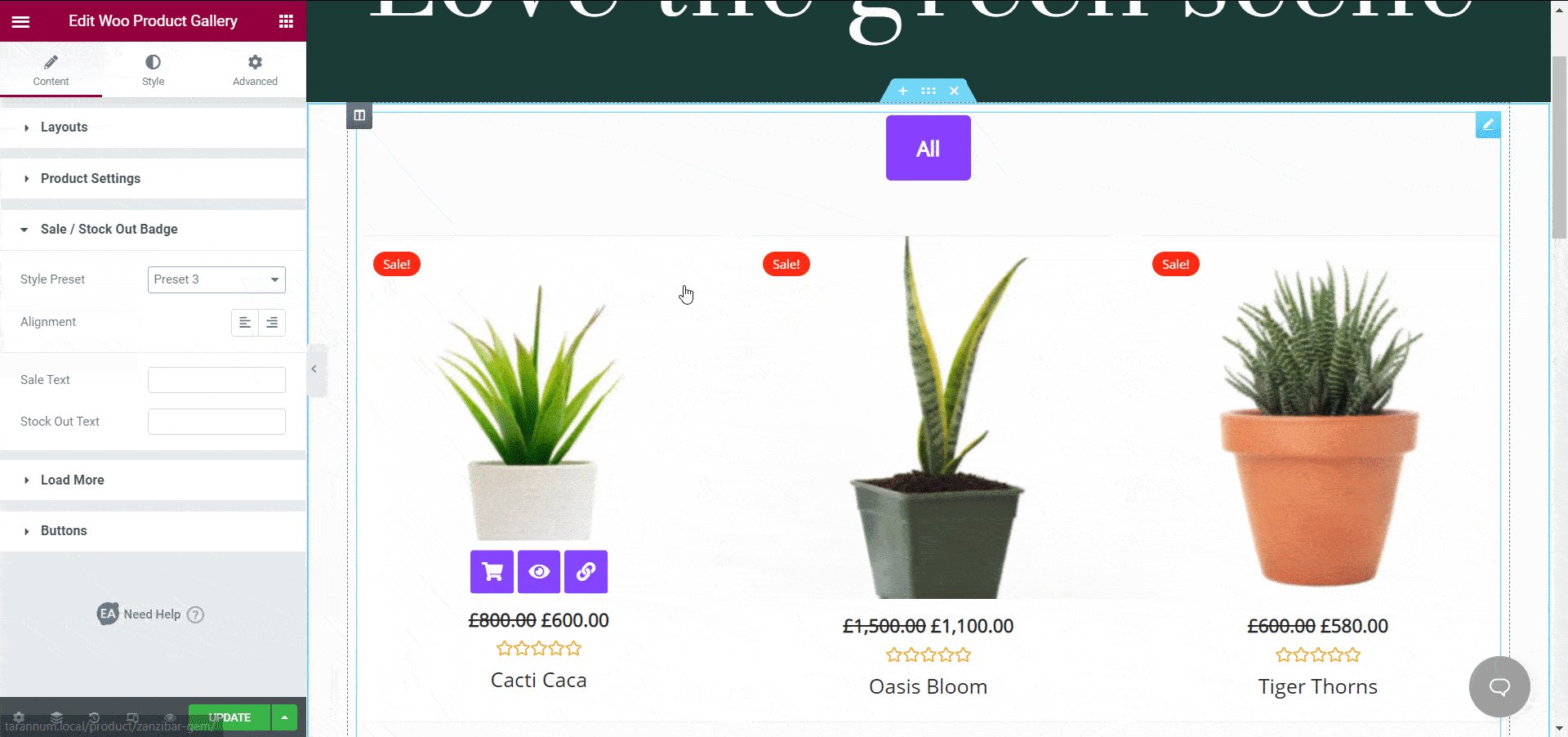
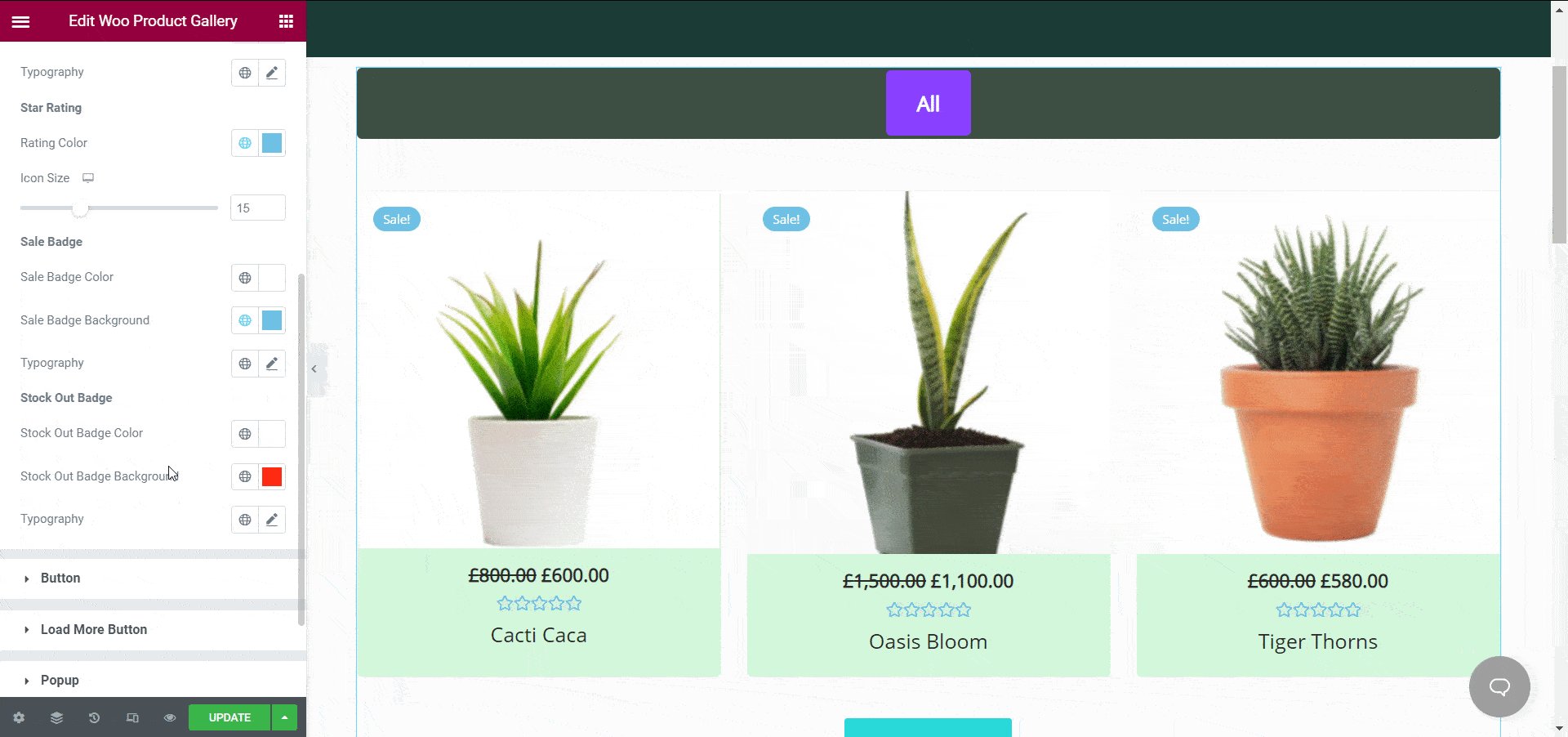
Dodaj znaczek sprzedaży do każdego produktu
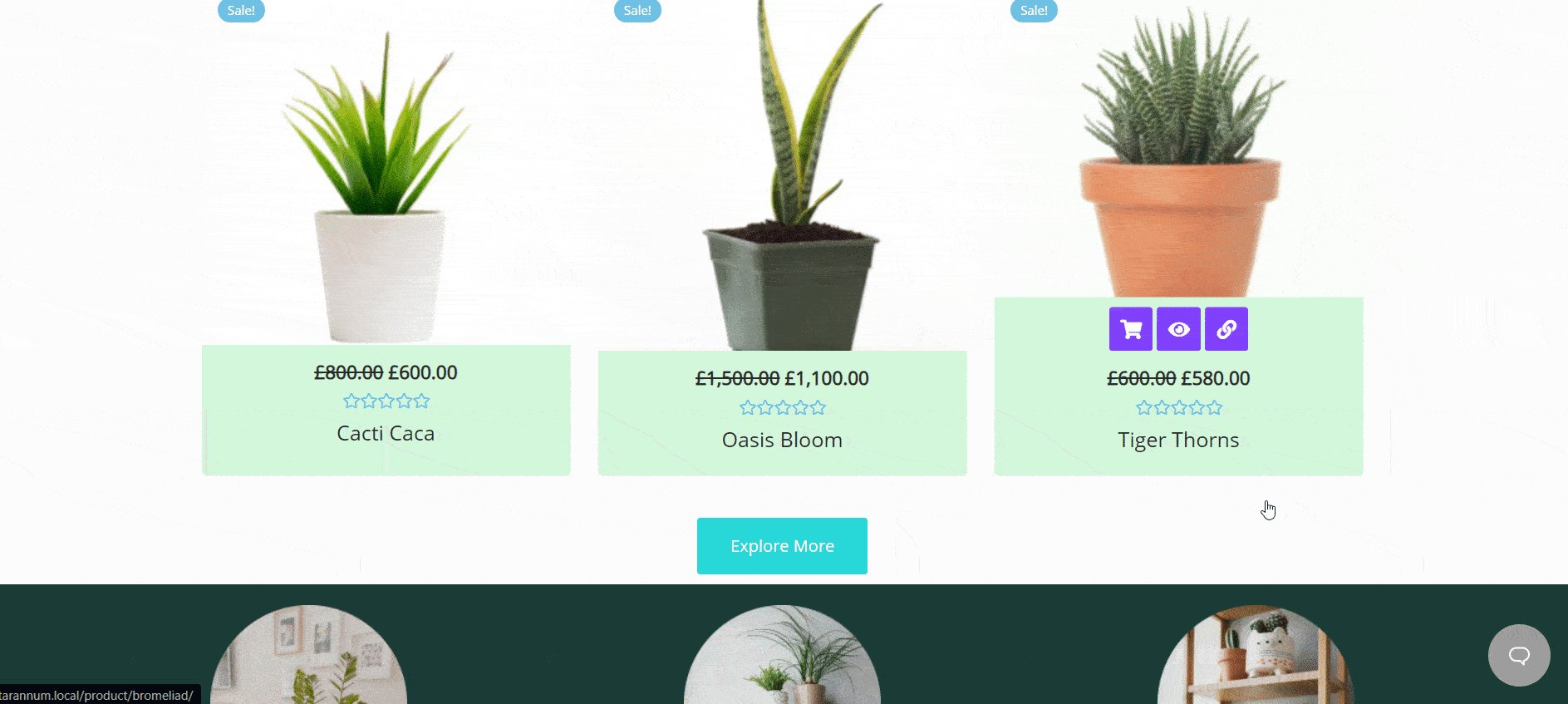
Oprócz dodawania cen do produktów WooCommerce, możesz dodać odznakę sprzedaży lub zaopatrzyć się w nią. Załóżmy, że prowadzisz kampanię wyprzedaży w swoim sklepie WooCommerce, możesz dodać tag „Wyprzedaż” do wszystkich swoich produktów, bawiąc się ustawieniami „ Odznaka wyprzedaż/zapas ”. Masz możliwość dostosowania tej plakietki zgodnie ze swoimi preferencjami.

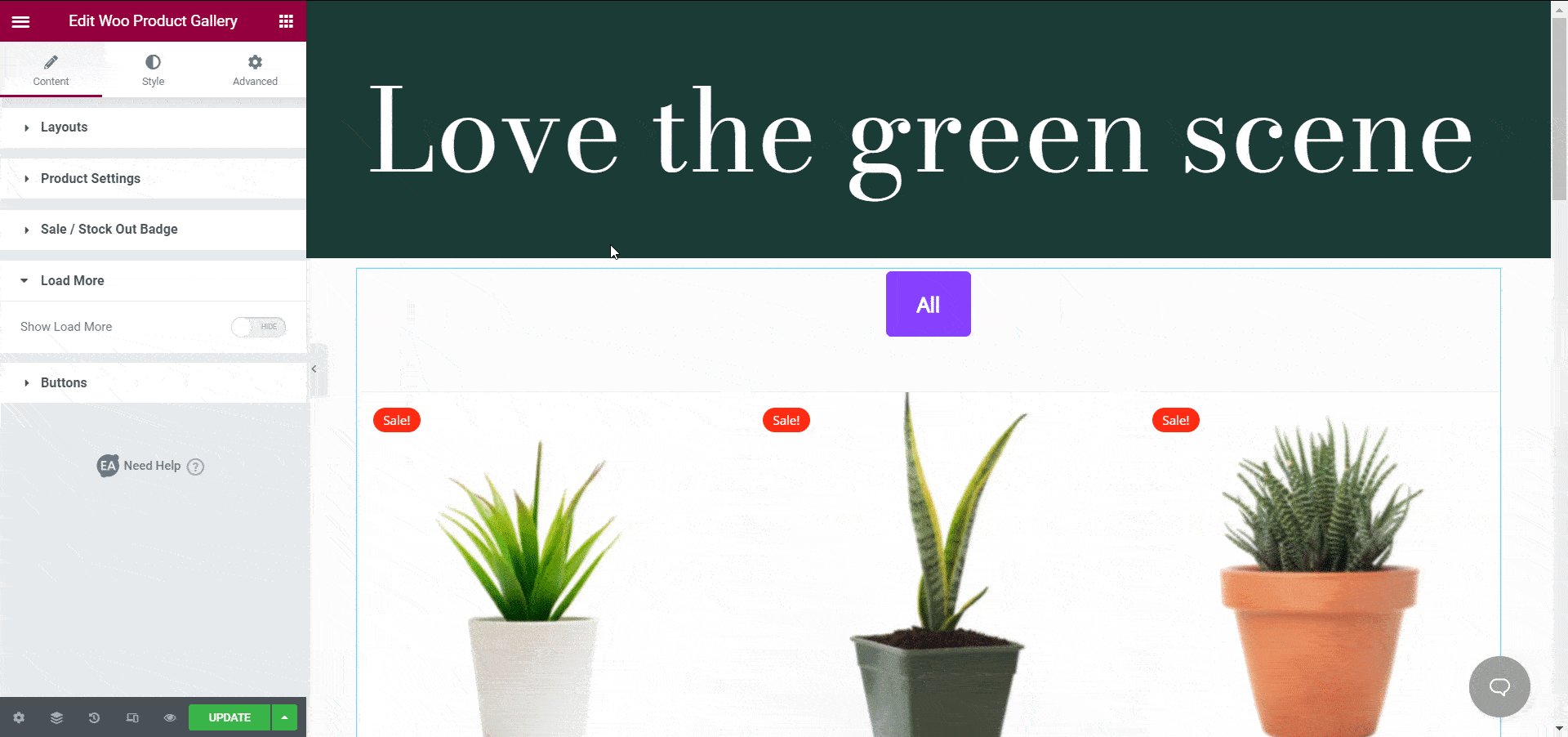
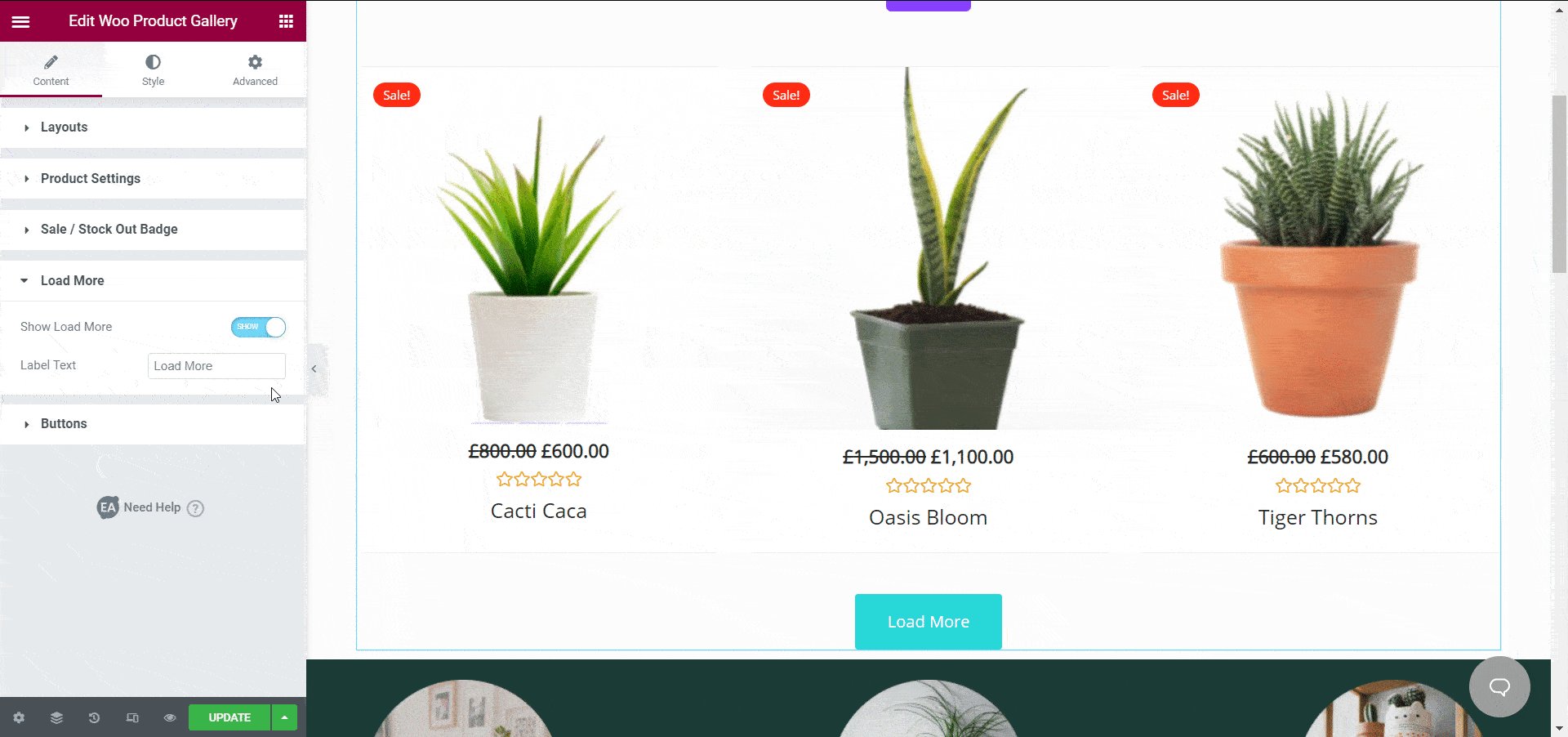
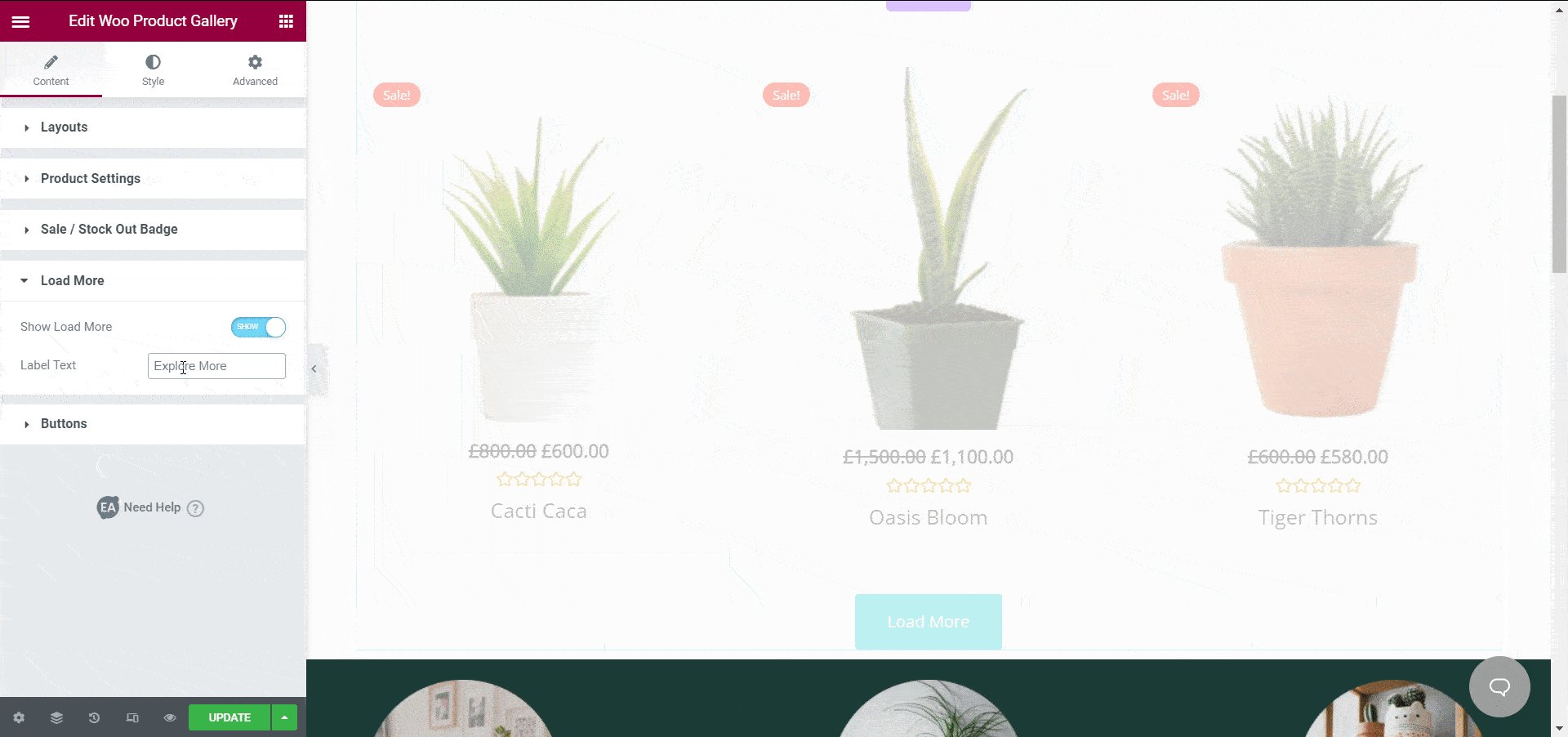
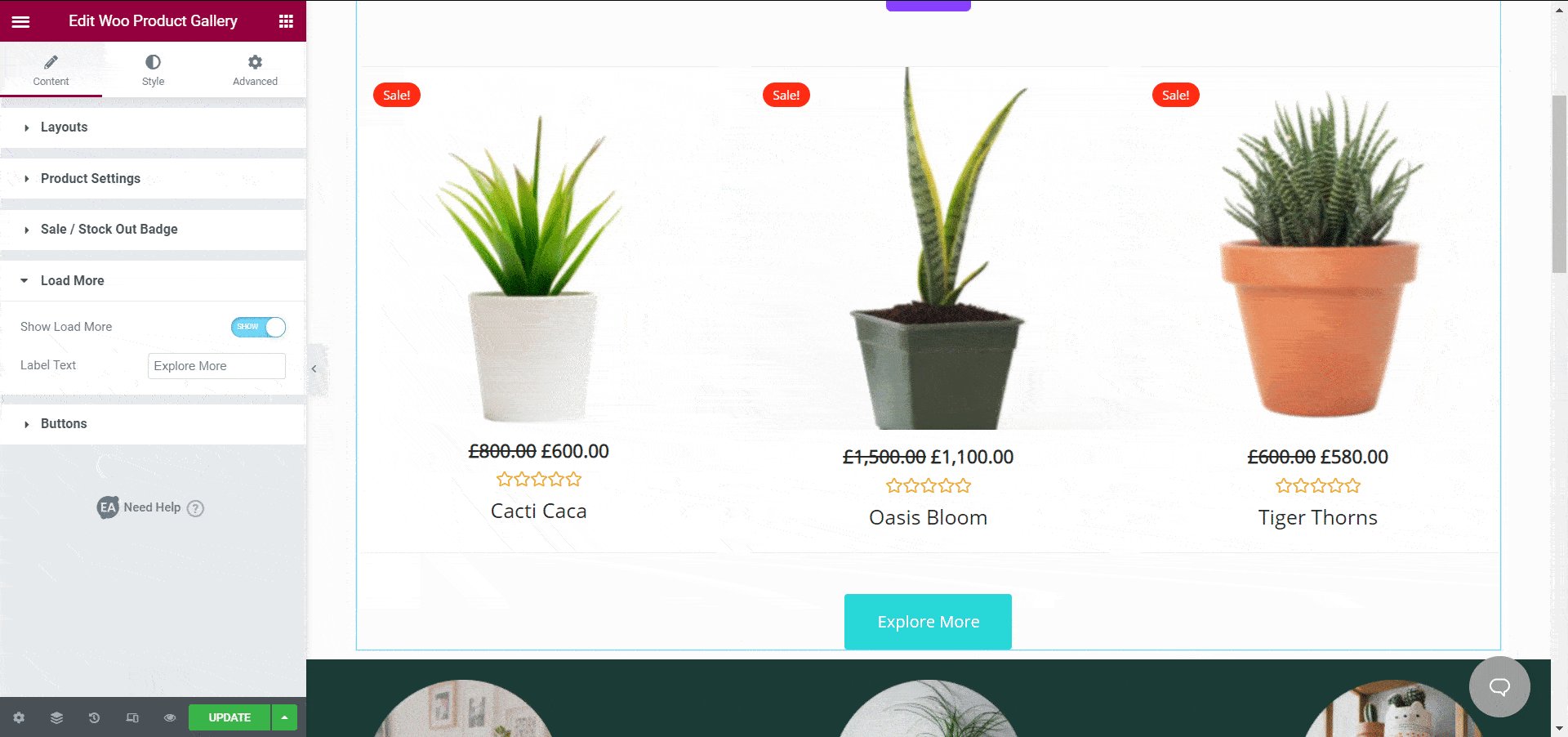
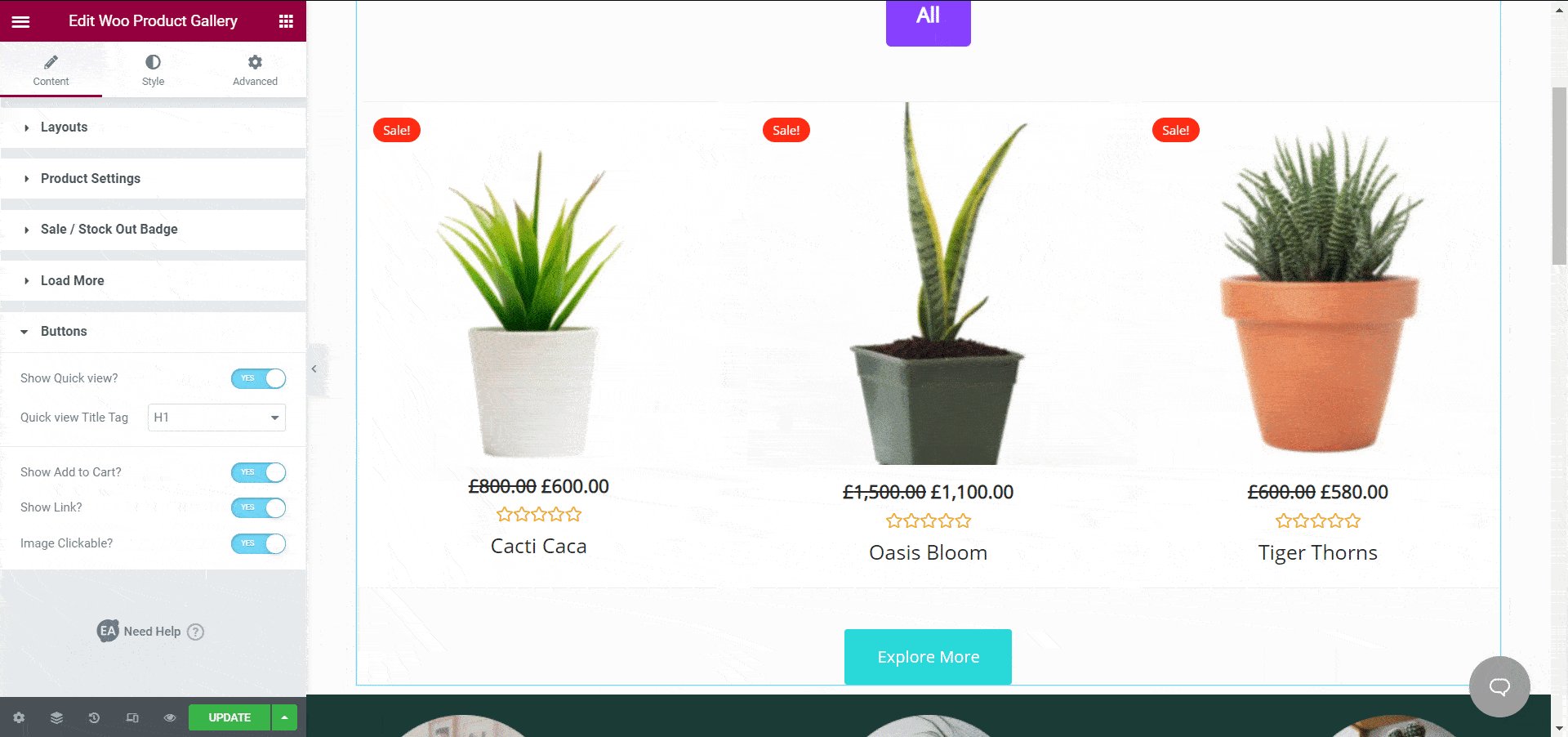
Twórz atrakcyjne przyciski do swojego sklepu
Za pomocą tego widżetu możesz przełączać przycisk „Załaduj więcej” z innymi przyciskami wezwania do działania, aby poprawić wrażenia użytkownika. Jeśli Twój potencjalny klient uzna zawartość Twojej witryny za atrakcyjną, może być zainteresowany, aby dowiedzieć się więcej i kliknąć przycisk „Załaduj więcej” . Tak więc ten prosty przycisk jest przydatny dla Twojej witryny WooCommerce i możesz go skonfigurować za pomocą widżetu „Galeria produktów EA Woo” dla Elementora.

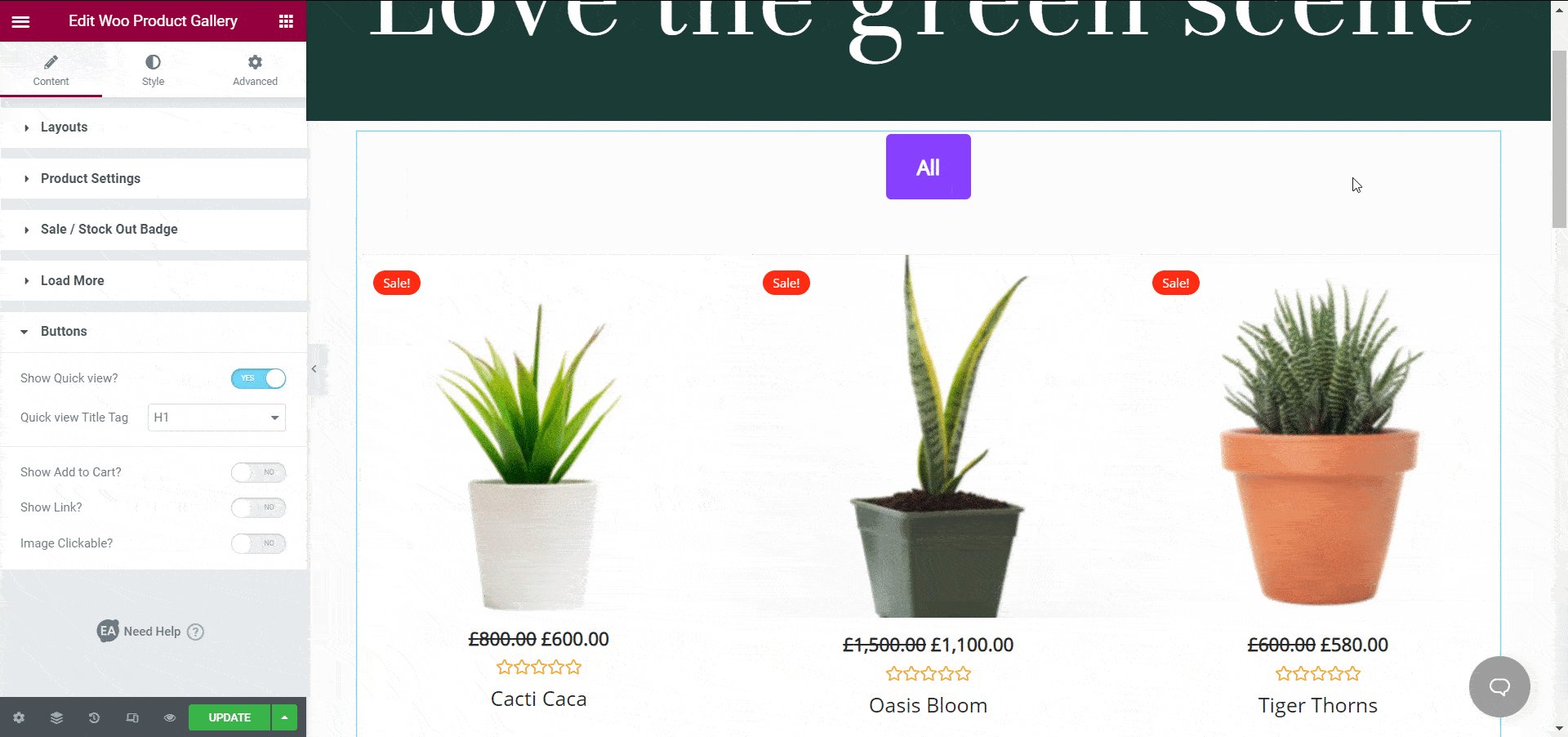
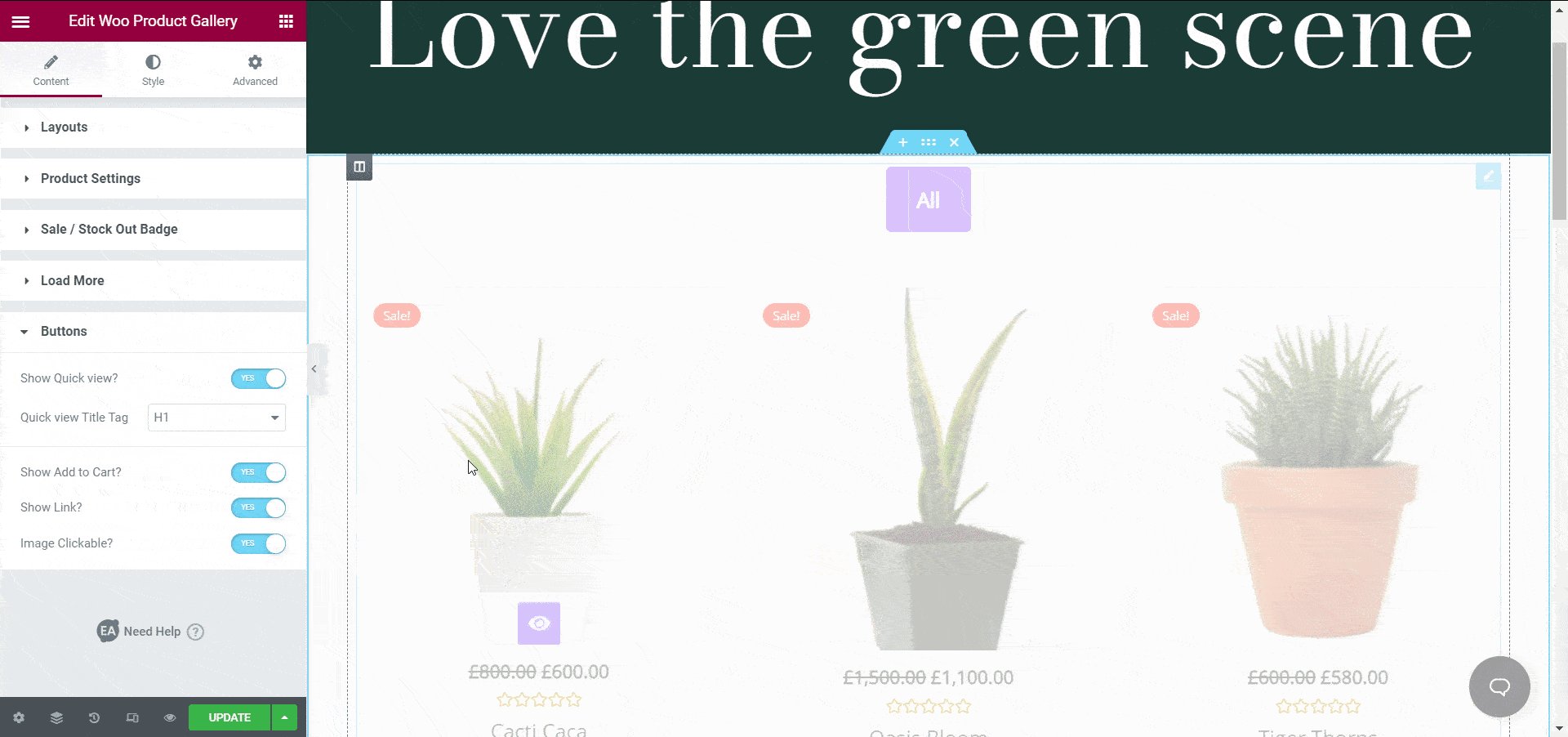
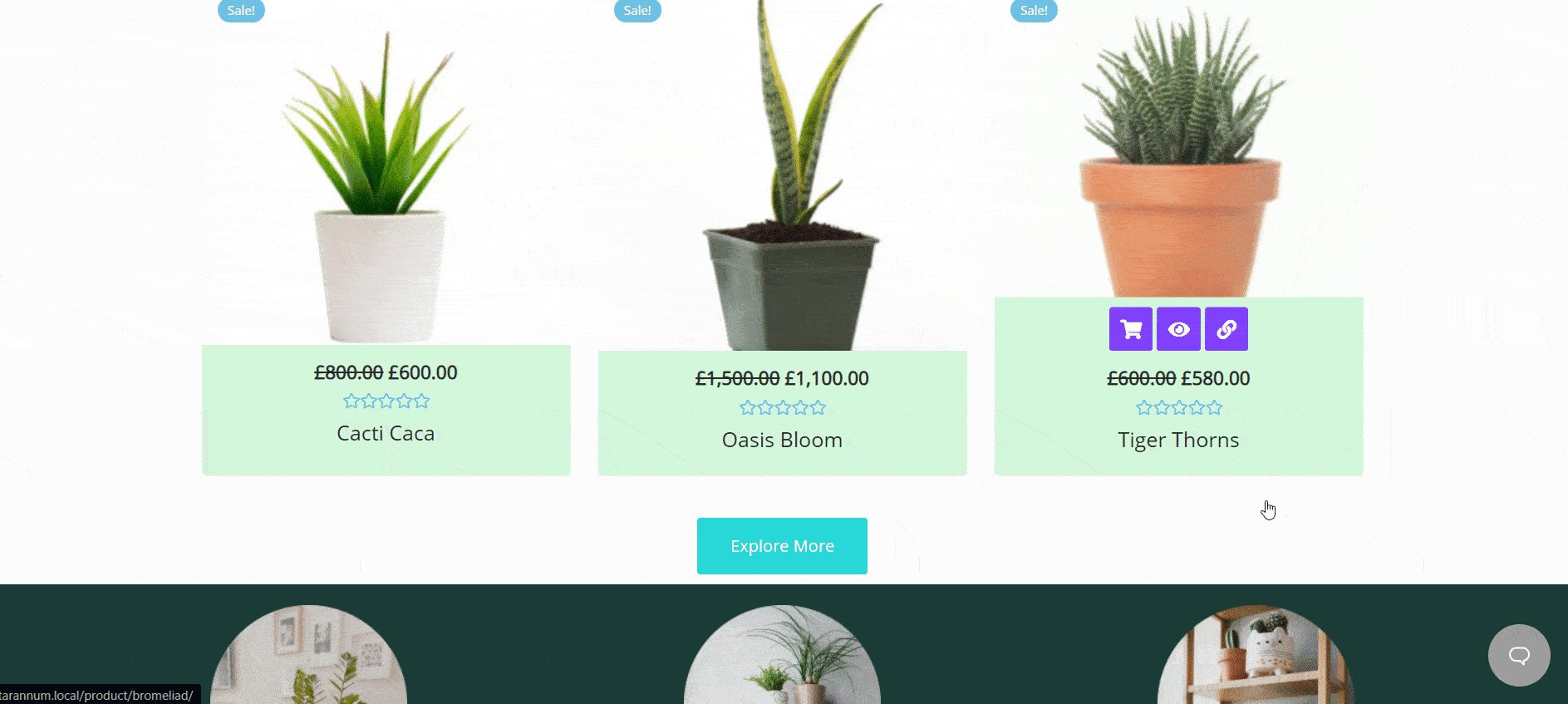
W opcji „Przycisk” tego widżetu dostępne są trzy opcje, takie jak „ Pokaż szybki podgląd ”, „ Pokaż dodaj do koszyka” i „ Obraz, który można kliknąć ”. Możesz łatwo wyświetlić przyciski, które chcesz pokazać przy swoich produktach WooCommerce. Przycisk „Pokaż szybki podgląd” w końcu przyda się Twoim klientom, aby szybko sprawdzić produkt z przydatnymi szczegółami. Nie muszą klikać w produkt i widzieć szczegóły. Zaoszczędzi to ich czas, a użyteczność Twojej witryny natychmiast wzrośnie.

Jeśli wraz z produktami wyświetlasz przycisk „Dodaj do koszyka” , zachęcasz również potencjalnych klientów do podjęcia natychmiastowych działań. Kiedy umieszczasz przyciski wezwania do działania w rozsądnym miejscu na swojej stronie WooCommerce, ludzie mają tendencję do natychmiastowego podejmowania niezbędnych działań. W ten sposób prosty, ale użyteczny krok może pomóc w zwiększeniu sprzedaży .
Obrazy, które można kliknąć, są bardziej atrakcyjne niż statyczne obrazy produktów. Dlatego możesz uczynić swoją witrynę bardziej interaktywną , po prostu umożliwiając klikanie zdjęć produktów. Gdy ktoś kliknie jedno z Twoich zdjęć produktów, zobaczy szczegóły i podejmie kroki, gdy będziesz się nimi poruszać.
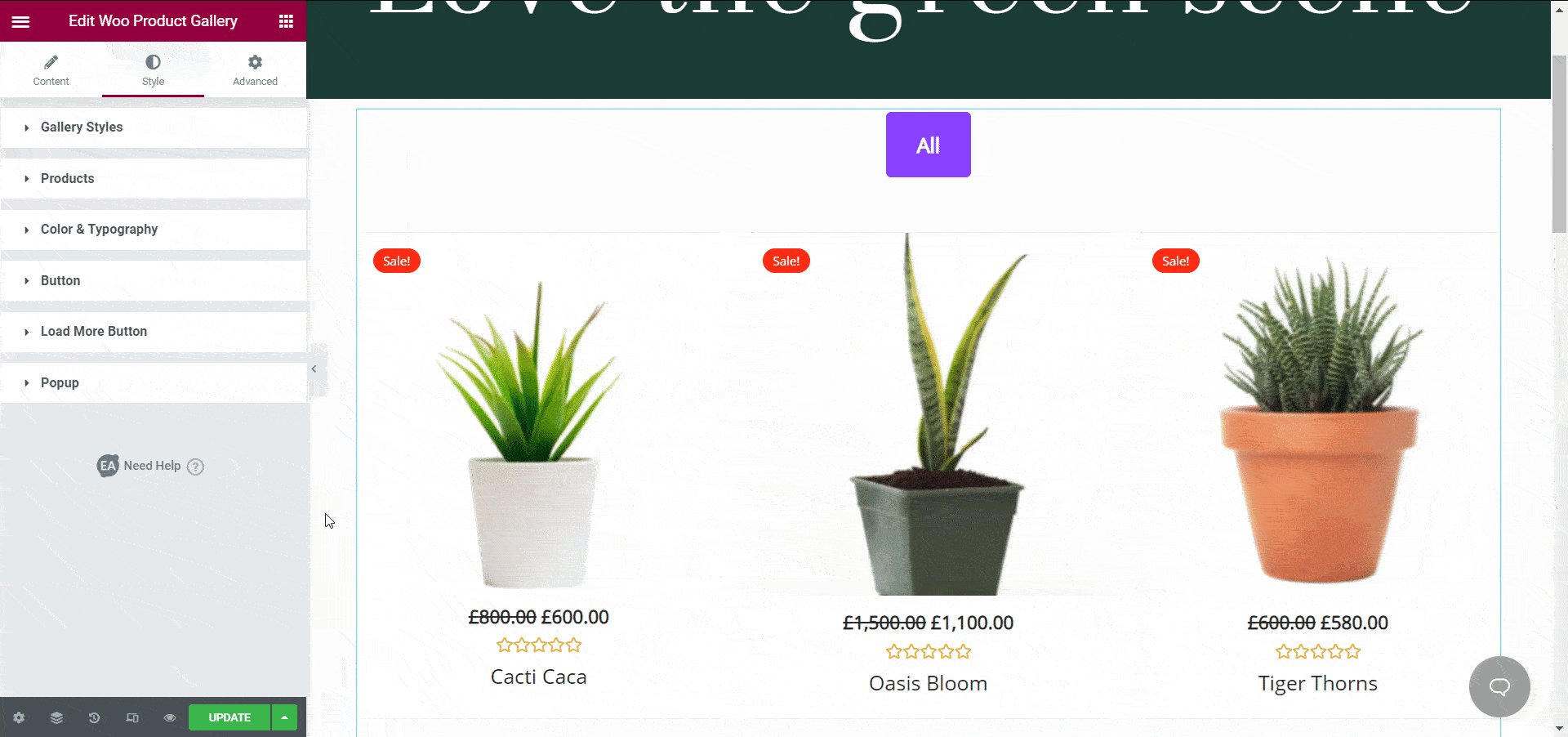
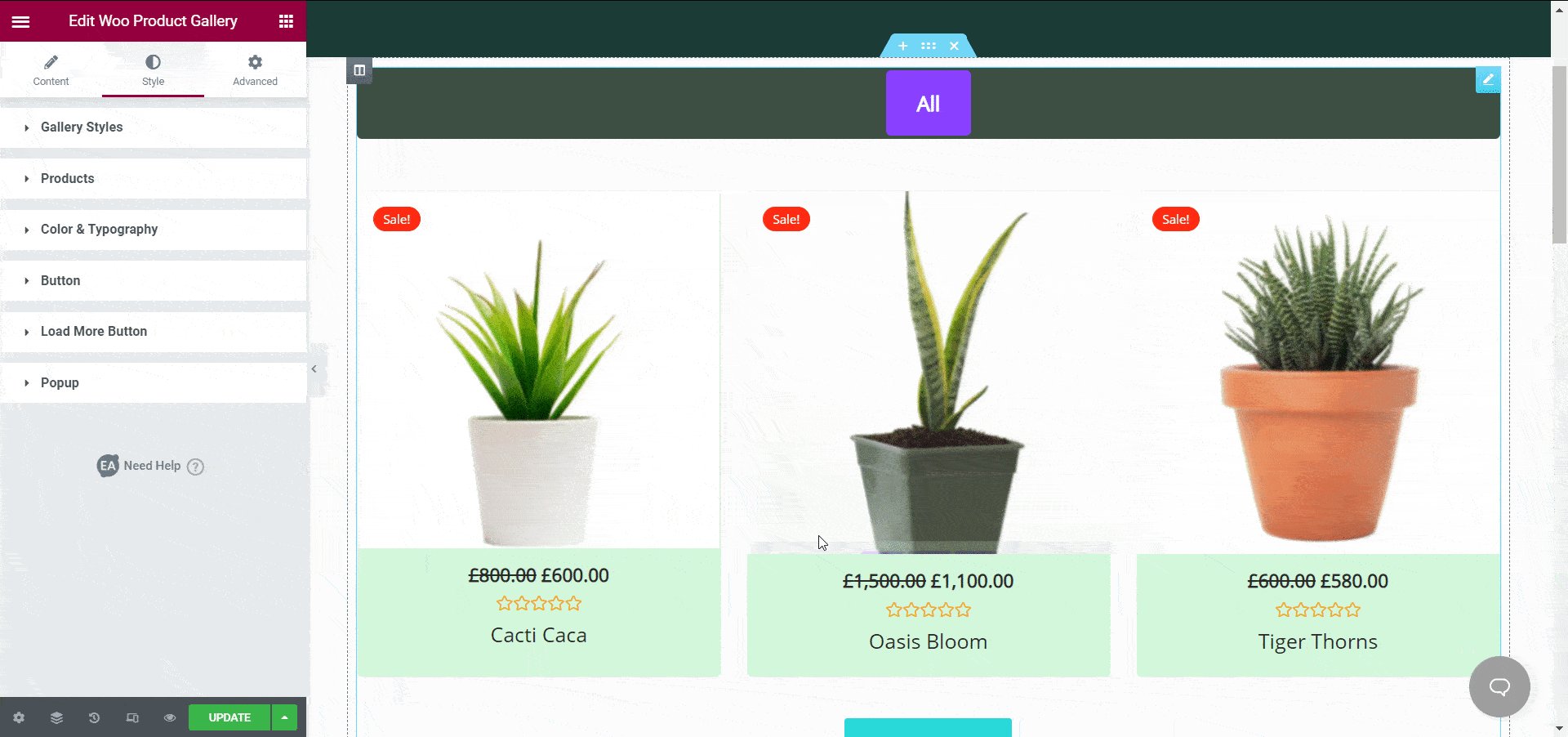
Krok 3: Stylizuj swoją galerię produktów WooCommerce
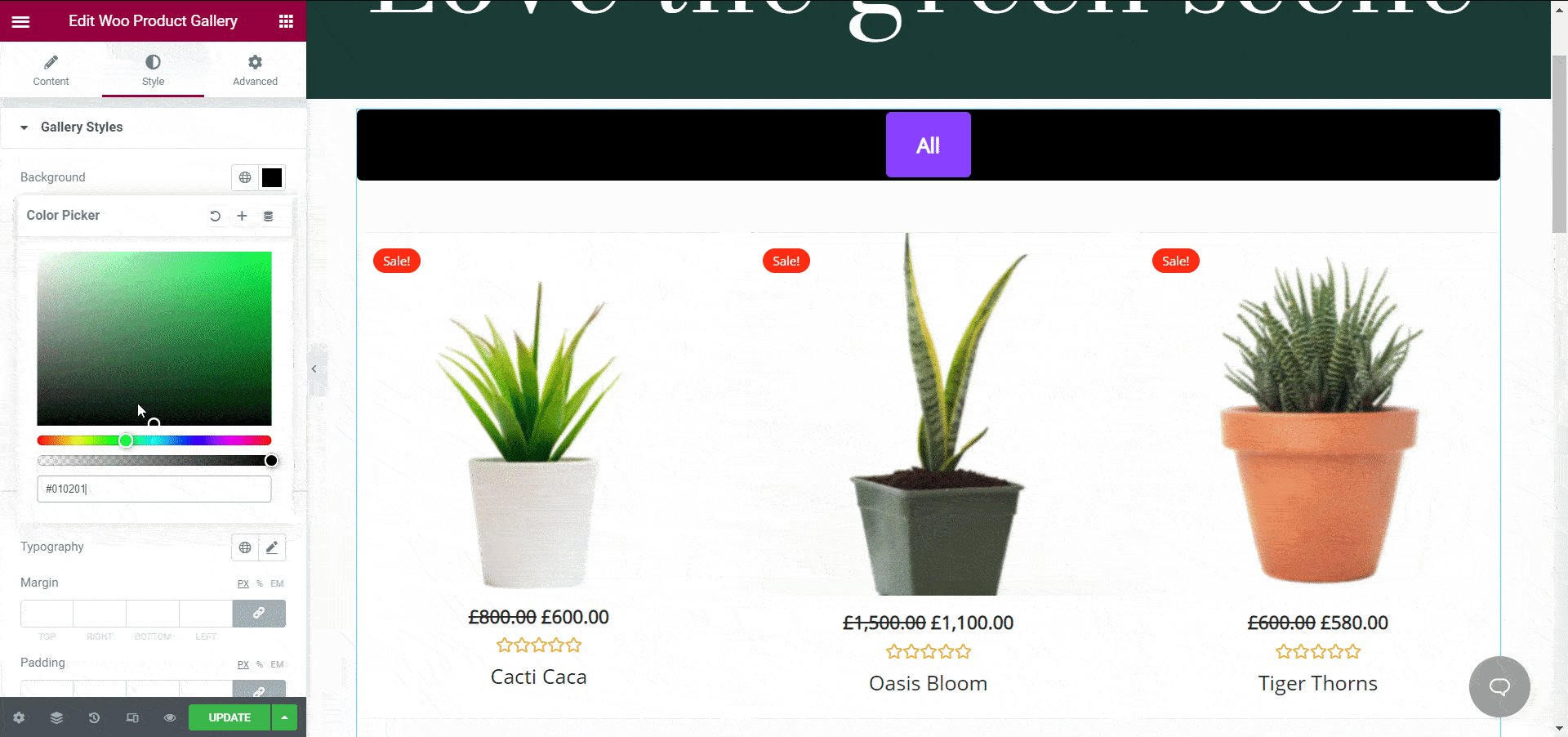
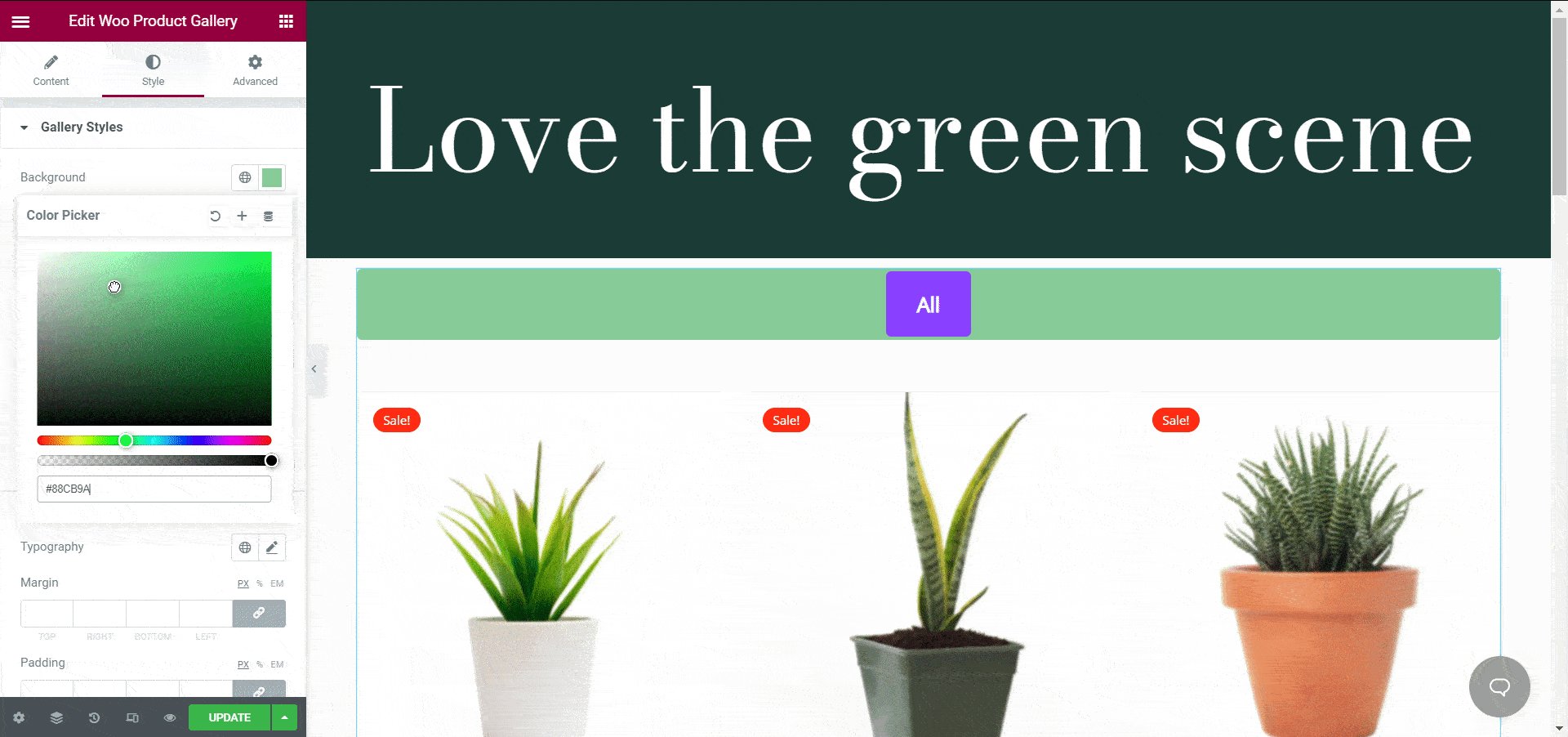
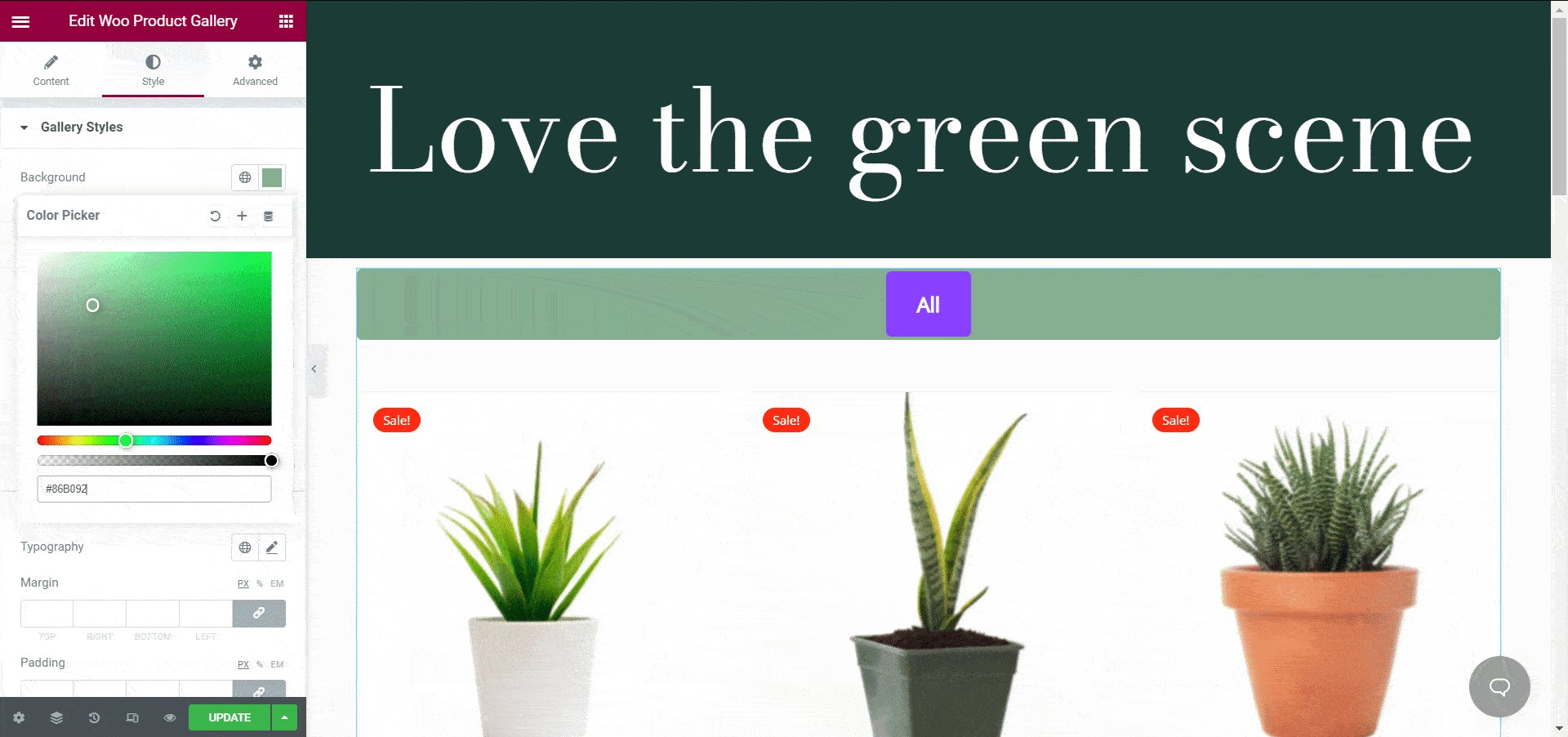
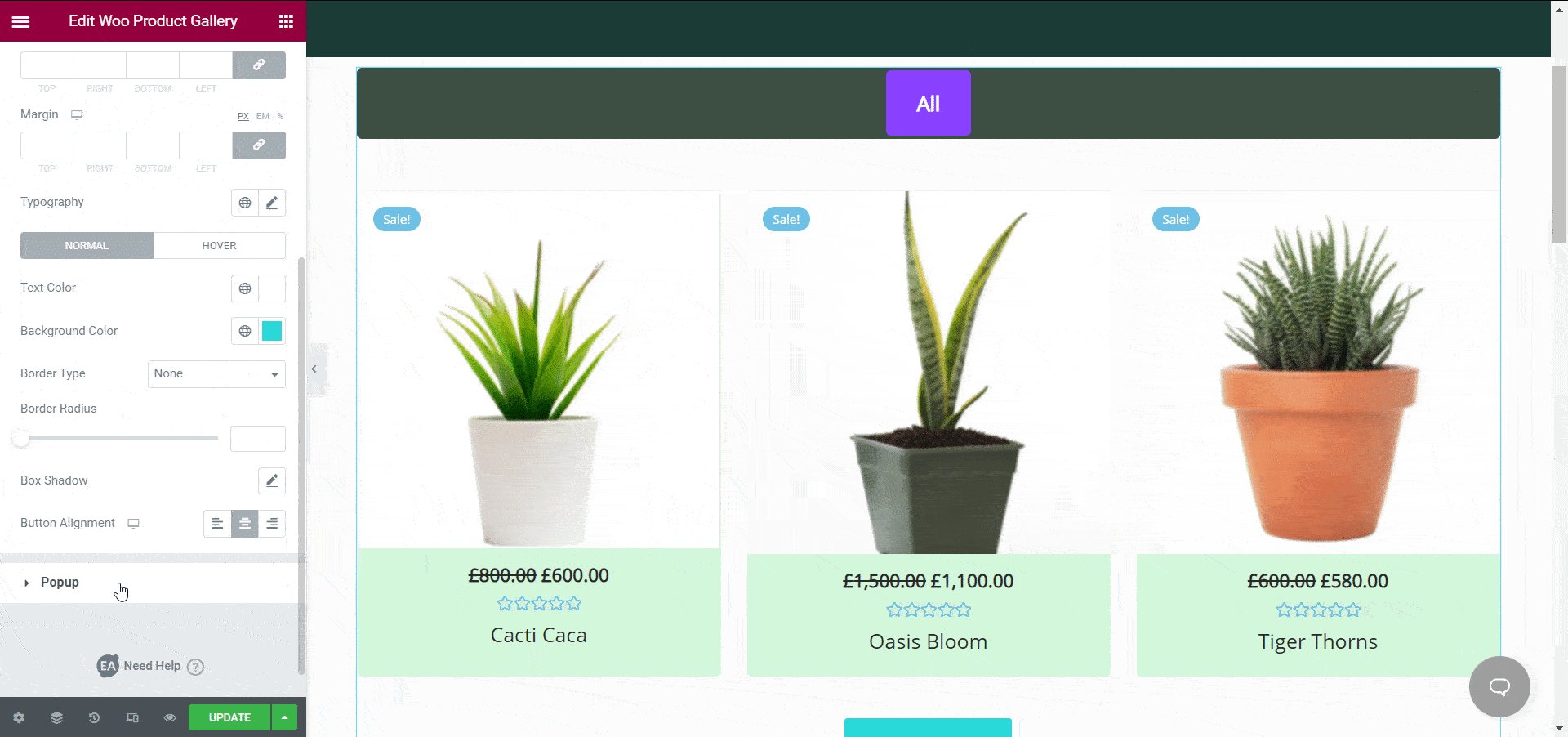
Ponieważ skonfigurowałeś sposób, w jaki chcesz wyświetlać produkty WooCommerce w swoim sklepie internetowym, nadszedł czas na zaprojektowanie układu z sześcioma różnymi opcjami stylizacji. Otrzymasz opcje projektowania dla „ Style galerii ”, „Produkty” , „Kolor i typografia” , „Przycisk” , „Załaduj więcej” i „Popup”. Możesz edytować wygląd i zmienić kolor tła swojej galerii za pomocą opcji Style galerii. Na potrzeby tego bloga ustawiliśmy kolor tła na zielony, aby pasował do motywu naszego sklepu z roślinami. Możesz zmienić kolor tła elementów, rodzaj obramowania i wiele innych.

Oprócz dostosowania tych opcji, możesz także zmienić dopełnienie, wyrównanie lub cień pudełka, jeśli zajdzie taka potrzeba. Będziesz jeszcze lepszy w projektowaniu własnej strony internetowej, jeśli odkryjesz wszystkie te możliwości podczas dostosowywania swojej witryny WooCommerce.
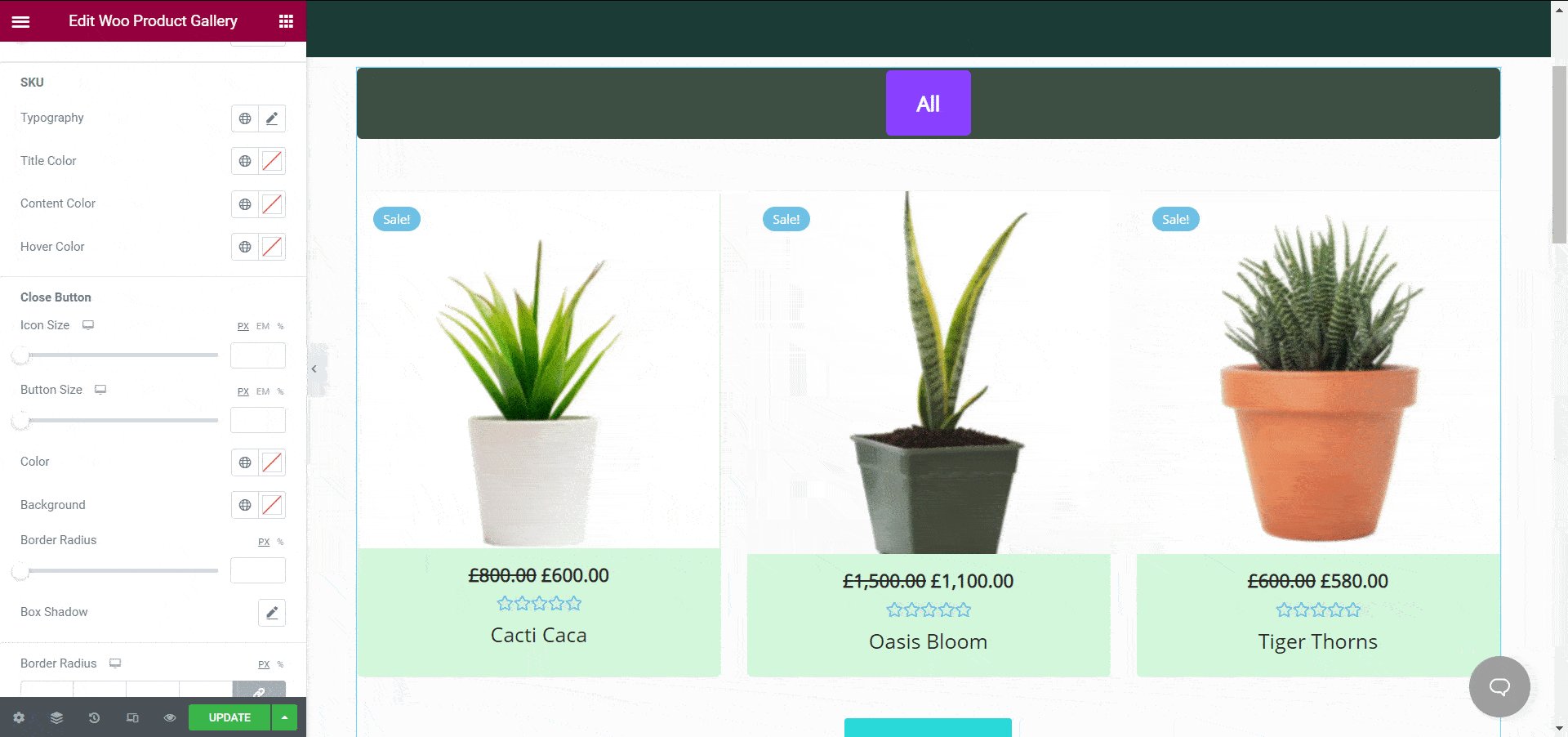
Sprawdź wszystkie dostępne ustawienia, aby zobaczyć, jak możesz poprawić wygląd swojej witryny. Na przykład w sekcji „ Kolor i typografia ” można zmienić rozmiar czcionki, kolory czcionek i inne elementy . Aby wyróżnić swoją galerię produktów WooCommerce, możesz również dostosować i zaprojektować opcje w sekcjach „ Załaduj więcej ” i „Popup” . Aby uzyskać więcej wskazówek, jak stylizować galerię produktów WooCommerce, możesz zapoznać się z naszą szczegółową dokumentacją tutaj .

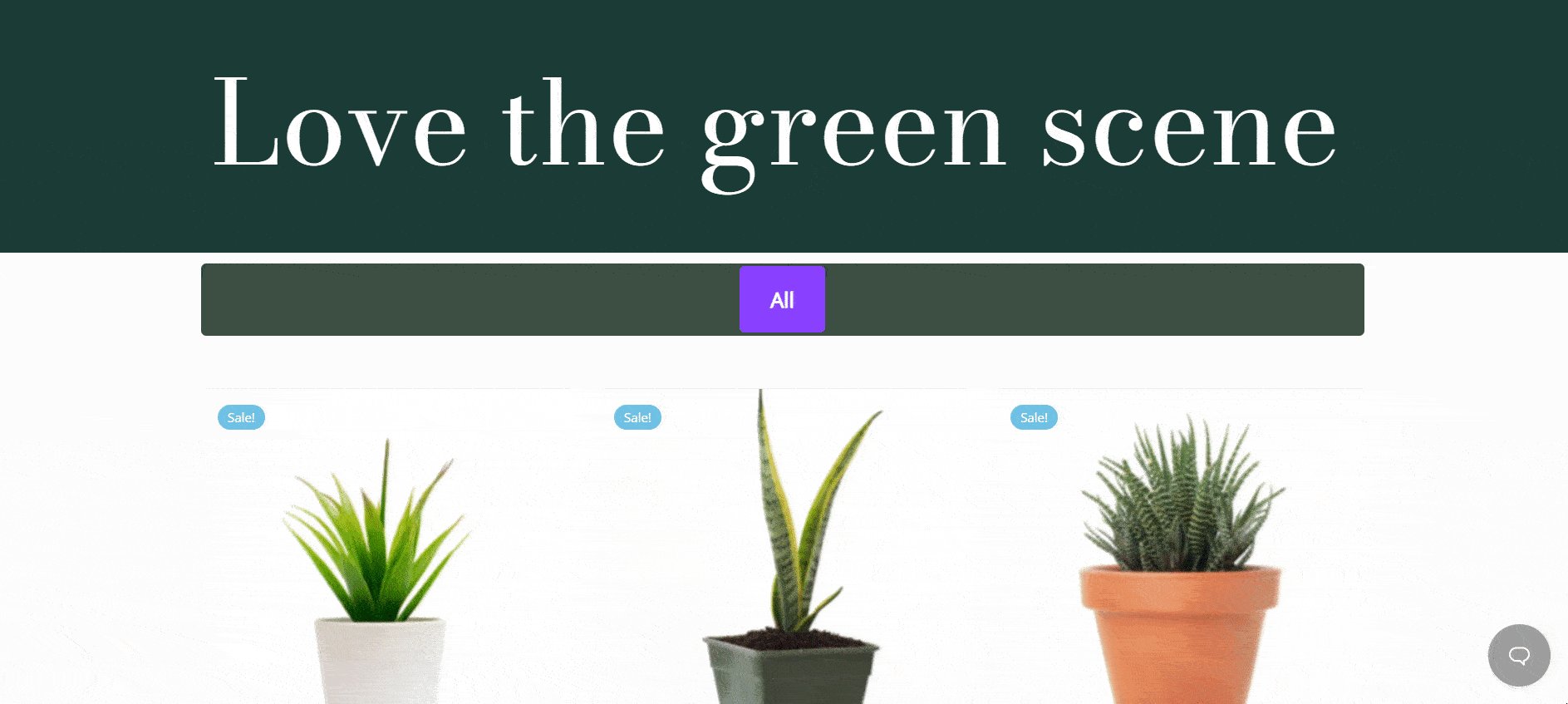
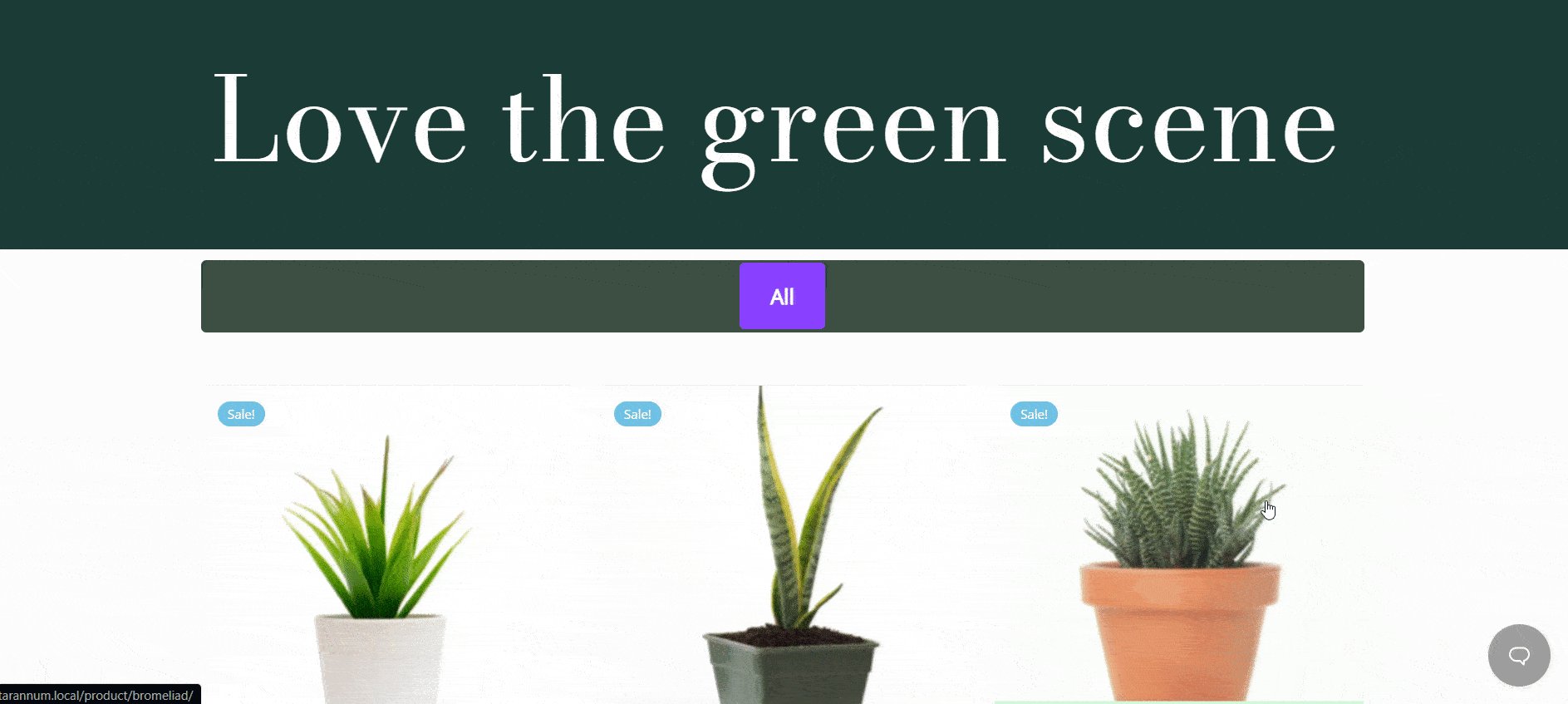
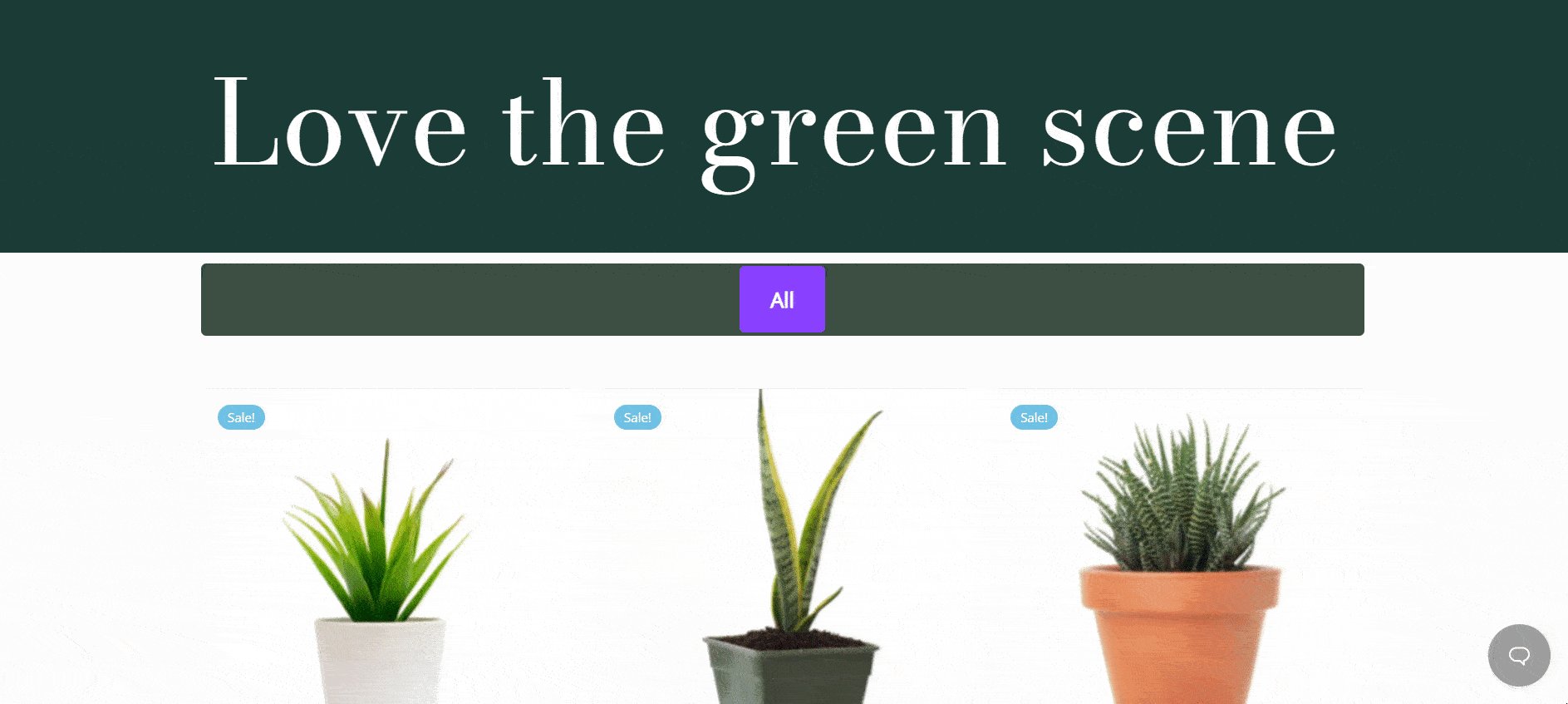
Teraz możesz opublikować swoją stronę, jeśli jesteś zadowolony z wyglądu swojej galerii produktów. Spójrz na galerię produktów WooCommerce, którą stworzyliśmy w Elementorze na potrzeby tego samouczka.

Jak widać, Essential Addons for Elementor bardzo ułatwia stworzenie oszałamiającego sklepu internetowego, pomagając stworzyć atrakcyjną i interaktywną galerię produktów WooCommerce bez kodowania. Wypróbuj sam i skontaktuj się z naszym zespołem pomocy, jeśli potrzebujesz pomocy.
Aby uzyskać więcej informacji na temat najnowszych dodatków do Elementora, samouczków dotyczących projektowania stron internetowych, porad i wskazówek i nie tylko, zasubskrybuj nasz blog lub dołącz do naszej przyjaznej społeczności na Facebooku .
Bonus: Twórz wyjątkowe strony internetowe za pomocą gotowych szablonów
Czy lubisz tworzyć strony internetowe na Elementorze? Możesz uzyskać wyłączny dostęp do ponad 1000 gotowych szablonów z Templately, najlepszej chmury szablonów dla WordPress z unikalnymi funkcjami współpracy w chmurze. Zarejestruj konto już dziś i zacznij tworzyć piękne strony internetowe w ciągu kilku minut.