12 błędów, które właściciele sklepów WooCommerce popełniają ze swoimi obrazami produktów
Opublikowany: 2022-03-09
Jeśli chcesz zwiększyć sprzedaż i generować konwersje w swoim sklepie internetowym, ważne jest, aby zwracać szczególną uwagę na zdjęcia produktów WooCommerce. Niestety, istnieje kilka typowych błędów dotyczących zdjęć produktów, które popełniają właściciele witryn, a które mogą zaszkodzić ich firmom.
Jednak dobrą wiadomością jest to, że zapoznanie się z tymi błędami może pomóc w ich uniknięciu. Dowiedzenie się, czego nie robić z obrazami produktów WooCommerce, może pomóc w ulepszeniu sklepu e-commerce, poprawie User Experience (UX) i ostatecznie generowaniu większych przychodów.
W tym poście zaczniemy od omówienia kluczowej roli, jaką odgrywają Twoje zdjęcia produktów. Następnie przedstawimy Ci listę 12 najczęstszych błędów, których należy unikać. Wskoczmy!
Znaczenie obrazów produktów WooCommerce
Sposób wyświetlania obrazów w witrynie ma ogromne znaczenie. Pozwalają odwiedzającym lepiej zrozumieć Twój produkt i zorientować się, czego mogą się spodziewać.
Korzystanie z wysokiej jakości zdjęć może przedstawić Twoją markę jako profesjonalną, wiarygodną i godną zaufania. Jeśli Twoi kupujący nie będą mieli dokładnego wyobrażenia o tym, jak wyglądają przedmioty, nie będą szczególnie zmotywowani do ich zakupu.
Prawidłowo obsługiwane obrazy produktów WooCommerce mogą pomóc zwiększyć sprzedaż i zwiększyć lojalność klientów. Mogą również pomóc zoptymalizować witrynę w celu uzyskania lepszych pozycji w rankingu, zwiększenia ruchu i zaangażowania w ten proces.
12 błędów, które właściciele sklepów WooCommerce popełniają ze swoimi obrazami produktów
Teraz, gdy rozumiemy więcej, dlaczego zdjęcia produktów są tak ważne, przyjrzyjmy się, czego z nimi nie robić. Poniżej znajduje się 12 błędów obrazu produktu WooCommerce, których należy unikać.
1. Nie dostarczanie w ogóle zdjęć produktów
Ważne jest, aby wszystkie produkty prezentowane w Twoim sklepie WooCommerce miały dołączone obrazy. W przeciwnym razie Twoi klienci nie będą mogli sobie wyobrazić, co kupują. Zamiast tego będą mogli oprzeć swoją percepcję lub decyzję tylko na opisie i tekście. Nie jest to skuteczne ani atrakcyjne wizualnie.
2. Nieprawidłowe ustawienie polecanych obrazów
Jeśli obrazy produktów WooCommerce nie są poprawnie ustawione, może to sprawić, że Twoja witryna będzie wyglądać nieprofesjonalnie. Jest to szczególnie ważne w przypadku obrazu głównego lub polecanego, ponieważ to ten, który kupujący zobaczą jako pierwszy.
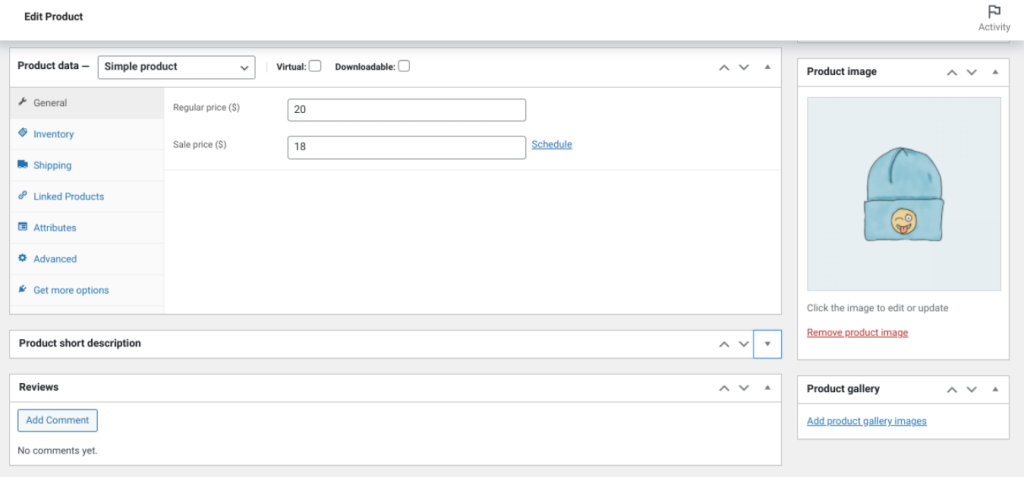
W WooCommerce głównym obrazem będzie ten, który wybierzesz jako obraz produktu :

Główny obraz może podjąć lub złamać decyzję o kliknięciu produktu, aby dowiedzieć się o nim więcej i przeglądać inne produkty w Twoim sklepie. Jeśli chcesz dodać różne punkty widzenia produktu (co zalecamy), możesz wybrać Dodaj zdjęcia z galerii produktów .
3. Brak odpowiedniego rozmiaru zdjęć produktów
Obrazy o dziwnych rozmiarach, zamazane lub o nieprawidłowych wymiarach mogą skutkować negatywnym pierwszym wrażeniem. Twój motyw powinien zawierać więcej informacji o tym, jakie są prawidłowe wymiary polecanych obrazów. Zalecamy jednak wybór obrazu o wymiarach co najmniej 800 x 800 pikseli (px).
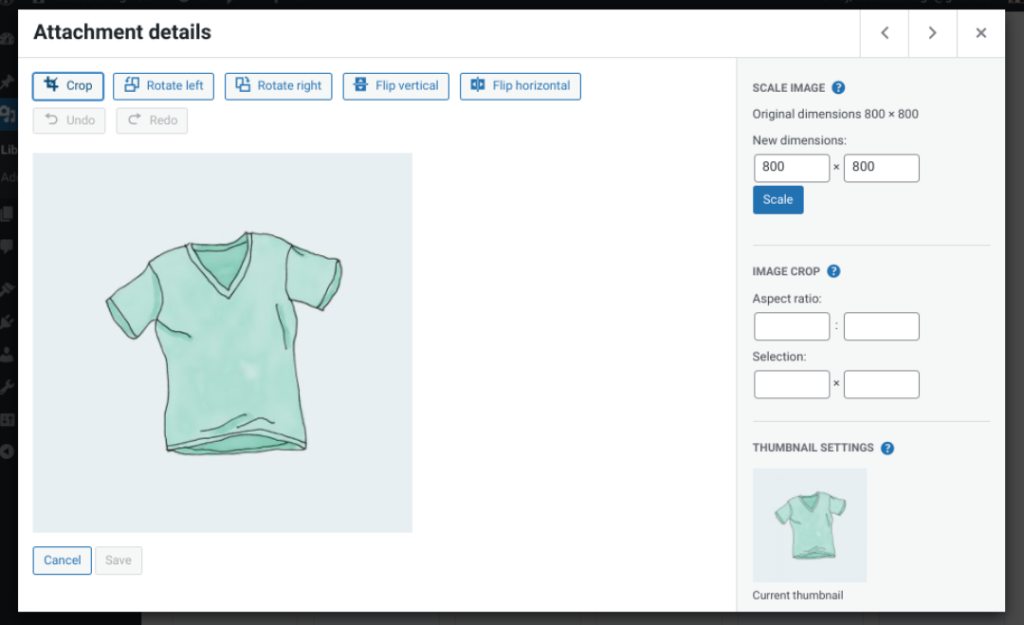
Możesz zmienić rozmiar obrazów przed ich przesłaniem lub edytując je w Bibliotece multimediów:

Upewnienie się, że Twoje zdjęcia mają odpowiednią rozdzielczość i rozmiar, może przedstawiać Twoje produkty w lepszym świetle. W końcu, jeśli wizerunek twojego produktu jest niskiej jakości, dlaczego klienci mieliby zakładać, że jakość samego produktu będzie inna?
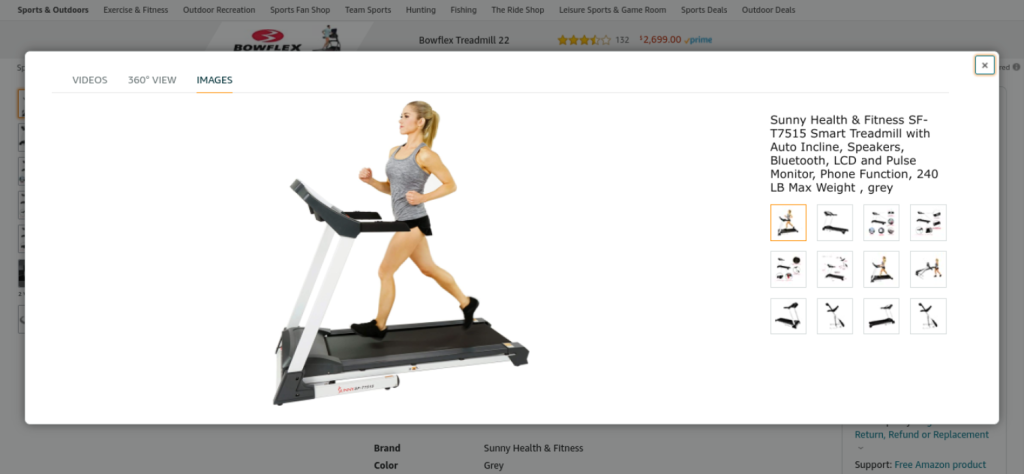
4. Zapominając o powiększeniu widoku
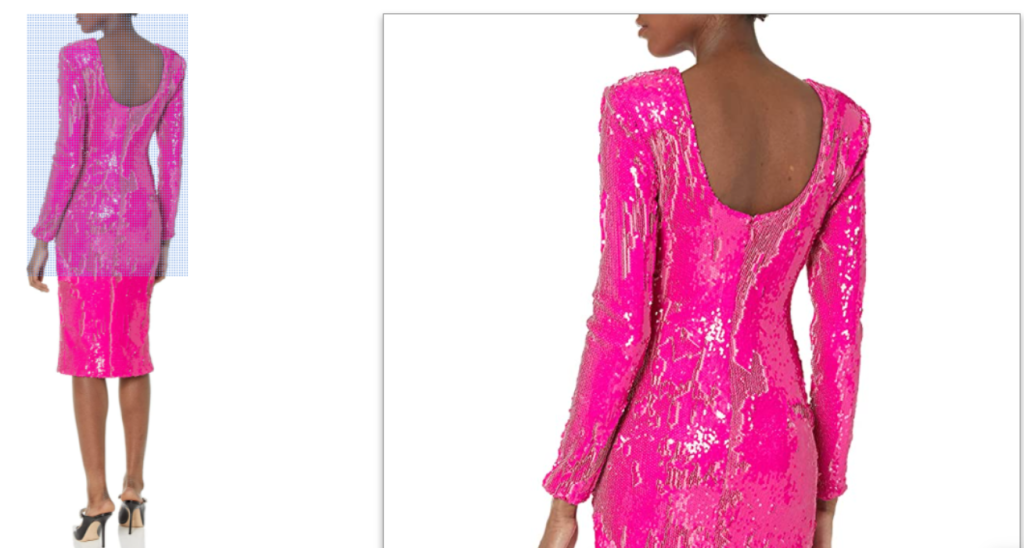
W tym samym duchu, co upewnienie się, że Twoje obrazy mają odpowiedni rozmiar, ważne jest również, aby zapewnić odwiedzającym zbliżenie Twoich produktów:

Ludzie lubią widzieć szczegóły, zwłaszcza dotyczące aspektów produktów, które zazwyczaj sprawdzają osobiście, jeśli kupują w trybie offline. Większość ludzi chciałaby na przykład zobaczyć zbliżenie materiału, z którego wykonana jest część garderoby.
Zapewnienie tego poziomu wglądu może pomóc w zarządzaniu oczekiwaniami. Kupujący byliby mniej zadowoleni z produktu, który znaleźli w Internecie, gdyby mogli zobaczyć jego jakość z bliska.
5. Nieusunięcie tła, aby produkt wyskoczył
Jeśli chodzi o zdjęcia produktów WooCommerce, ważne jest, aby w centrum uwagi znajdowały się przedmioty. Jednym ze sposobów, aby wyskoczyły, jest usunięcie tła:

To eliminuje wszelkie możliwe elementy rozpraszające uwagę i może sprawić, że obrazy będą wyglądać bardziej profesjonalnie i wysokiej jakości. Istnieją usługi, za pomocą których można usunąć tło. Większość z nich jest niedroga, kosztuje tylko kilka dolarów. Możesz także zapłacić komuś, aby to zrobił, korzystając z platformy takiej jak Upwork.
6. Pomijanie zdjęcia stylu życia z galerii
Skutecznym sposobem na podkreślenie zalet swoich produktów jest pokazanie ich w użyciu. Dlatego zalecamy umieszczenie zdjęcia stylu życia w galeriach zdjęć produktów WooCommerce, które przedstawiają człowieka noszącego lub używającego przedmiotu:

Może pomóc w zapewnieniu kontekstu i podzieleniu standardowych obrazów dotyczących tylko produktów. Wiele przykładów można znaleźć na stronach produktów Amazon.

7. Brak optymalizacji obrazów produktów WooCommerce
Obrazy zazwyczaj mają duże rozmiary plików. Gdy masz ich dużo, może to negatywnie wpłynąć na wydajność i szybkość Twojej witryny, dlatego tak ważna jest optymalizacja obrazów. Istnieje wiele narzędzi, za pomocą których możesz to zrobić.
Niektóre popularne przykłady to Imagify i Smush:

Te wtyczki WordPress ułatwiają kompresję i optymalizację obrazów bez szkody dla ich jakości. Możesz także zoptymalizować je za pomocą oprogramowania lub witryny usługi optymalizacji obrazu, takiej jak TinyPNG, przed przesłaniem ich do biblioteki multimediów WordPress.
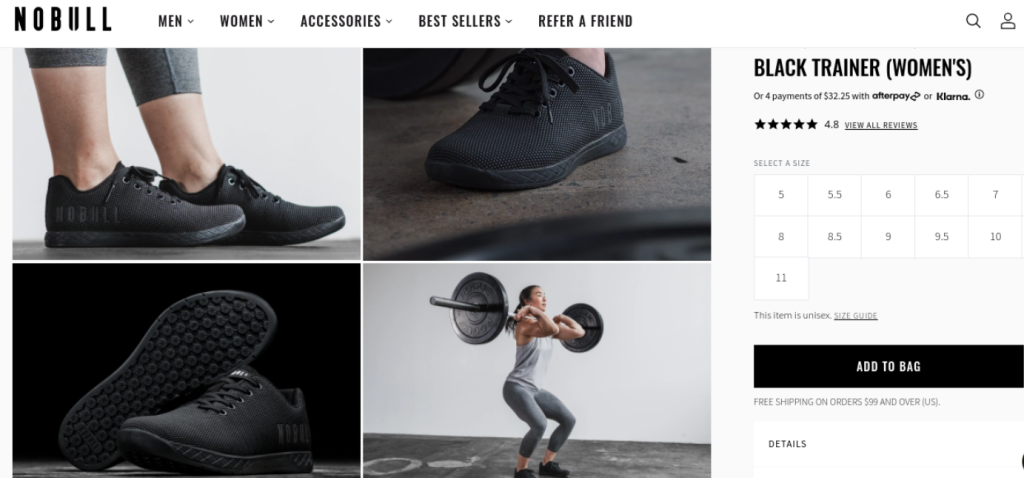
8. Pokazuje tylko jeden punkt widzenia
Jeśli chcesz wyróżnić swoje produkty i dać kupującym pełny obraz ich wyglądu, ważne jest, aby przedstawić wiele punktów widzenia:

Wyświetlanie tylko jednego kąta może ograniczyć zrozumienie przedmiotu przez klientów. Uniemożliwia im również uzyskanie pełnego obrazu tego, czego się spodziewać. Zamiast tego powinni być w stanie przeglądać różne punkty widzenia i pod różnymi kątami, aby ocenić produkt podobnie jak w sklepie.
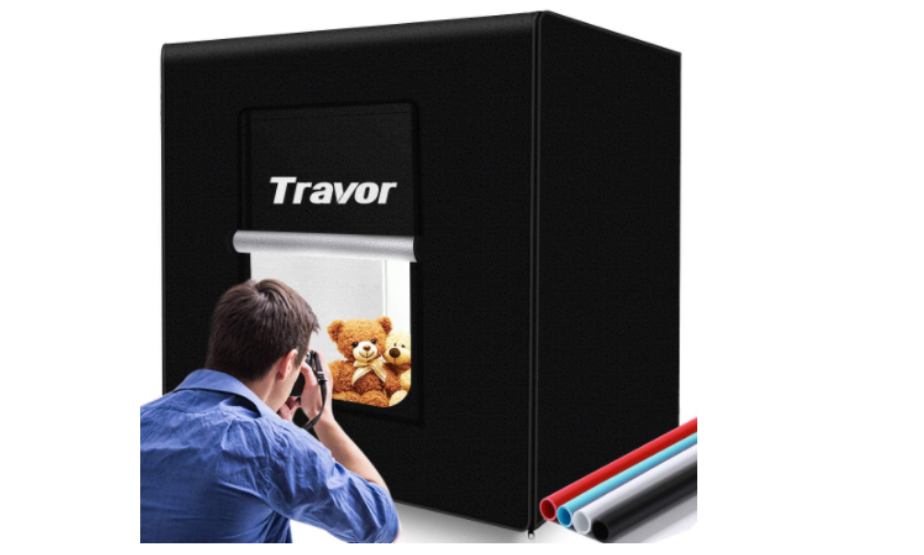
9. Nieużywanie lightboxa ze zdjęciami
Photo lightbox to pudełko wykonane z nieodblaskowego materiału. Pomaga zapewnić neutralne (zwykle białe) tło dla zdjęć produktów, które niweluje wszelkie cienie lub odbicia z innych źródeł światła:

Nieużywanie lightboxa fotograficznego może skutkować nieprofesjonalnymi obrazami o niskiej jakości. Dlatego zalecamy zainwestowanie w jedną, zwłaszcza jeśli planujesz zajmować się własną fotografią. Wiele z nich jest dostępnych za stosunkowo tanie na Amazon, tak jak ten pokazany powyżej.
10. Brak dostosowania poziomów w celu dodania kontrastu i nasycenia
Edycja zdjęć produktów WooCommerce ma kluczowe znaczenie dla przedstawienia ich w najlepszym możliwym świetle (dosłownie). Brak dostosowania poziomów zdjęć oznacza, że nie dostrajasz ciemnych i jasnych punktów. Ma to kluczowe znaczenie dla dodania kontrastu i poprawy nasycenia.
Możesz to łatwo zrobić za pomocą oprogramowania takiego jak Photoshop lub Lightroom. Alternatywnie możesz użyć narzędzia do edycji obrazu online, takiego jak Pixlr:

Jeśli potrzebujesz wskazówek dotyczących dostosowywania i edytowania zdjęć, możesz zapoznać się z samouczkiem YouTube. Istnieje wiele dostępnych dla każdego rodzaju oprogramowania lub platformy do edycji.
11. Zapominanie o korzystaniu z sieci dostarczania treści (CDN)
Niedostarczanie obrazów z sieci CDN może negatywnie wpłynąć na wydajność Twojej witryny. Sieci CDN pomagają bezproblemowo dostarczać pliki statyczne, takie jak obrazy, aby poprawić szybkość i czas ładowania stron.
Nieużycie jednego z nich powoduje niepotrzebne obciążenie serwera, powodując przeciążenie i powolne renderowanie obrazu.
Do wyboru jest wiele usług CDN. Szczególnie polecamy BunnyCDN:

Ta platforma zawiera funkcję trwałej pamięci podręcznej, która na stałe przechowuje kopię twoich plików. Jest również wyposażony w funkcję SmartEdge, która kieruje klientów do najbardziej odpowiedniej strony.
12. Pomijanie widoku 3D
Jak wspomnieliśmy, mądrym pomysłem jest uwzględnienie wielu punktów widzenia na zdjęciach produktów. Dołączenie widoku 3D (lub 360) to również kolejna doskonała opcja.
Chociaż jest to stosunkowo nowy rodzaj technologii obrazowania produktów, jej zastosowanie może znacznie pomóc klientom lepiej zrozumieć Twoje produkty i zaprezentować je w nowoczesny, skuteczny sposób:

Dostępne są różne narzędzia i usługi, które pozwalają wygenerować widok 3D produktu, aby klienci mogli go lepiej zwizualizować. Na przykład możesz użyć platformy takiej jak 360 Product Viewer. To narzędzie pozwala skonfigurować dowolny produkt za pośrednictwem wirtualnego studia fotograficznego w model 3D.
Wniosek
Twoje zdjęcia produktów odgrywają ważną rolę w Twoim sklepie WooCommerce. Jeśli jednak nie są odpowiednio zwymiarowane, zoptymalizowane i wyeksponowane, może to sprawić, że Twoja marka będzie wydawać się nieprofesjonalna i niegodna zaufania.
Jak omówiliśmy w tym artykule, istnieje wiele różnych błędów, których powinieneś unikać ze zdjęciami produktów WooCommerce. Obejmuje to brak wystarczającej liczby punktów widzenia i kątów, nieużywanie funkcji Lightbox i CDN oraz zapominanie o ich optymalizacji przed lub po przesłaniu ich do witryny.
Masz pytania dotyczące korzystania ze zdjęć produktów WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
