Skorzystaj z narzędzia do tworzenia niestandardowych stron produktów WooCommerce (darmowa wtyczka)!
Opublikowany: 2018-07-23Czy potrzebujesz konfiguratora produktów WooCommerce i narzędzia do tworzenia niestandardowych stron produktów? W tym artykule pokażę, jak użyć darmowej wtyczki do dostosowania projektu strony produktu WooCommerce i dodania niestandardowych pól. Wykorzystam Flexible Product Fields - darmową wtyczkę WooCommerce. Przeczytaj więcej i śledź mnie krok po kroku przez konfigurację!
Czy czasami brakuje Ci łatwego sposobu na dostosowanie wyglądu lub dodanie większej liczby pól do produktów WooCommerce ?
Pozwól, że pokażę Ci darmową wtyczkę do WooCommerce do dodawania niestandardowych pól i zarządzania pojedynczą stroną produktu !
Spis treści
- Darmowy kreator strony produktu WooCommerce
- Dostosuj produkty WooCommerce za pomocą elastycznych pól produktów
- Niestandardowa konfiguracja produktu — przewodnik krok po kroku
Darmowy kreator strony produktu WooCommerce
Flexible Product Fields to bardzo potężna wtyczka. Ten kreator produktów WooCommerce umożliwia dodawanie różnych typów pól, które z łatwością wzbogacą Twoją stronę produktu.

Możesz chcieć dodać następujące typy pól:
- Tekst
- pole tekstowe
- Numer
- Adres URL
- Pole wyboru
- Wiele pól wyboru
- Wybierać
- Radio
- Wielokrotny wybór
- Radio z kolorami
- Czas
- Kolor
- Nagłówek
- Ustęp
- Obraz
- HTML
- Data
- Udostępnianie pliku
- Radio z obrazami
Pokażę ci, jak zainstalować i skonfigurować tę wtyczkę w dalszej części tego artykułu.
Stwórz niestandardowy produkt WooCommerce - pierścionek
W tym przewodniku użyję pierścionka jako przykładu. Na koniec pokażę Ci inne przykładowe przypadki użycia.
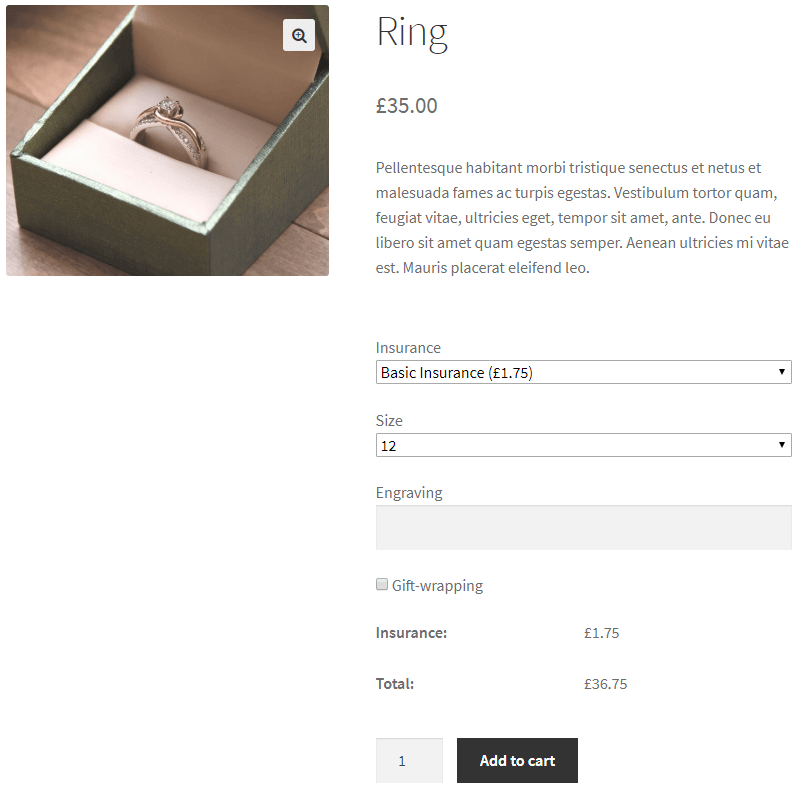
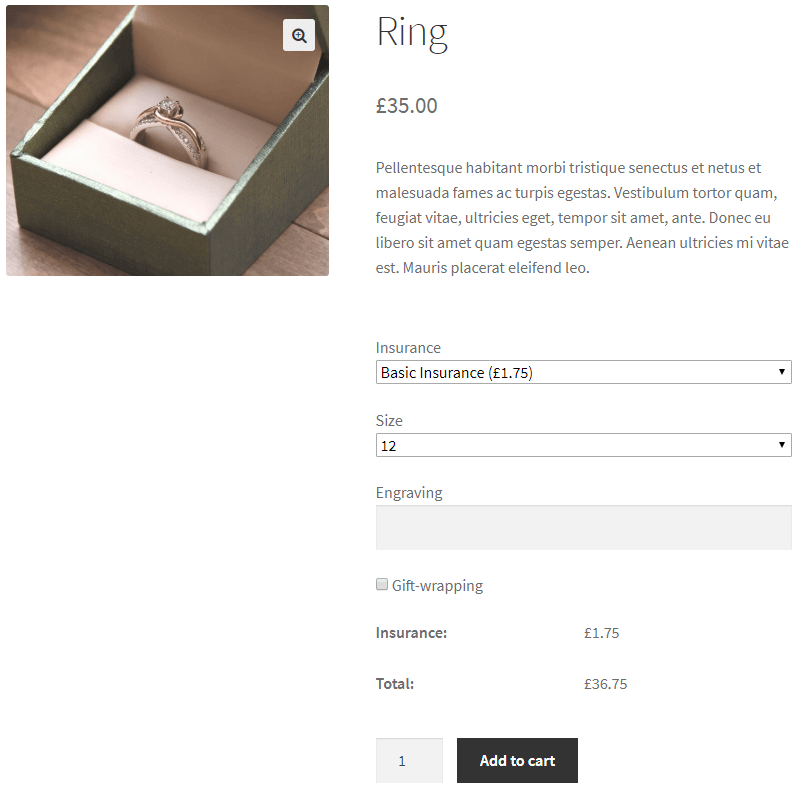
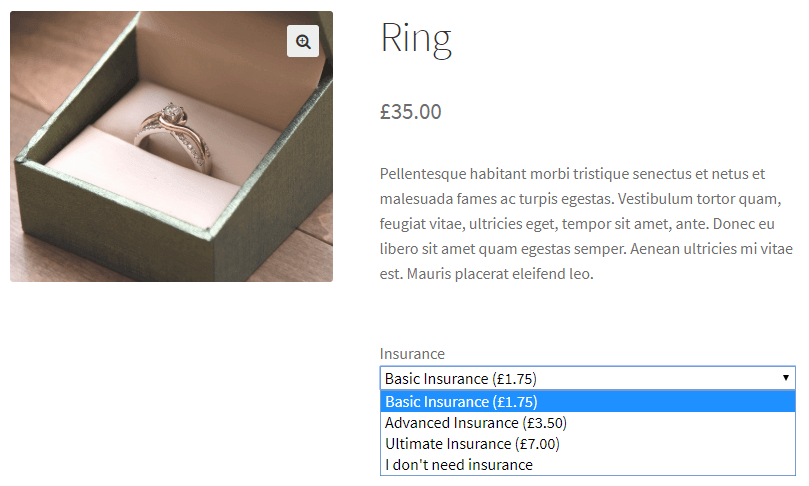
Spójrz ponownie na naszą stronę produktu spersonalizowaną za pomocą nowych pól:

To jest podstawowa konfiguracja i stylizacja pól w domyślnym motywie WooCommerce: Storefront
Teraz zdecydowałem się dodać następujące dodatkowe opcje do mojego pierścionka:
- Ubezpieczenie
- Rozmiar
- Rytownictwo
- i pakowania prezentów
Oczywiście możesz dodać swoje.
Ubezpieczenie
Pole ubezpieczenia to pole wyboru:

Klient może dodać ubezpieczenie. „Ubezpieczenie podstawowe” to pierwsza, domyślna opcja. Klient może zrezygnować z ubezpieczenia (opcja „nie potrzebuję ubezpieczenia”).
Cena ubezpieczenia obliczana jest jako procent ceny pierścionka:
- Ubezpieczenie podstawowe - 5% ceny produktu
- Zaawansowane ubezpieczenie - 10% ceny produktu
- Ultimate Insurance - 20% ceny produktu
Możesz także ustawić stałą cenę opcji pola. Później pokażę konfigurację.
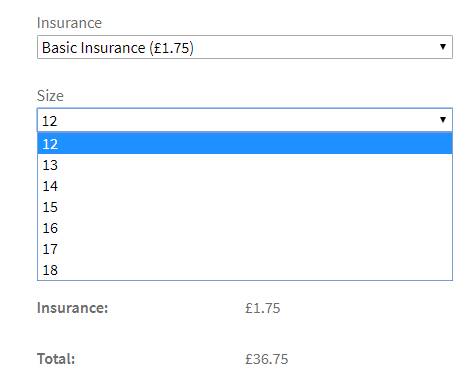
Rozmiar
Następne pole to „Rozmiar”:
To będzie kolejne pole wyboru, które dodamy do naszej strony produktu.

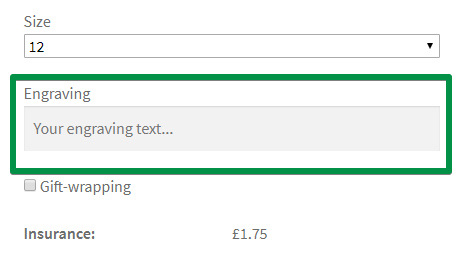
Grawerowanie i pakowanie prezentów
Kolejnym polem jest „Grawerowanie”.
To będzie pole tekstowe, które dodamy.
Klienci mogą podać swój tekst do wygrawerowania na pierścionku.
Dodano również opcję „Pakowanie prezentów” z dodatkowym polem wyboru:

Teraz pokażę ci, jak skonfigurować wszystkie pola, które właśnie dodałem za pomocą naszego narzędzia do tworzenia stron pojedynczego produktu WooCommerce
Dostosuj produkty WooCommerce za pomocą elastycznych pól produktów
Narzędzie do tworzenia stron produktów WooCommerce
Kreator produktów WooCommerce. Ta wtyczka pozwala dodać dodatkowe pole do strony produktu. Dodaje również wycenę i logikę warunkową!
Pobierz za darmo lub Przejdź do WordPress.orgObejrzyj ten film, aby dowiedzieć się, co ten kreator niestandardowych produktów WooCommerce ma do zaoferowania w swojej bezpłatnej wersji:

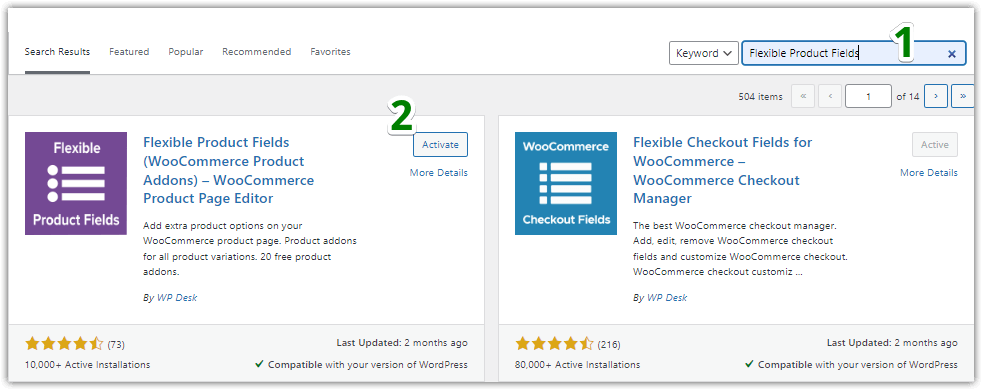
Pobierz i zainstaluj wtyczkę
Najpierw potrzebujeszdarmowej wersji Flexible Product Fields .Możesz pobrać go za darmo z WordPress.org lub zainstalować bezpośrednio z sekcji wtyczek Twojego sklepu, wyszukując elastyczne pola produktów :

Dostosuj pola produktów
Następnie wybierz Produkty → Pola produktów w menu WordPress:

Teraz możesz rozpocząć dostosowywanie strony produktu.
Niestandardowa konfiguracja produktu — przewodnik krok po kroku
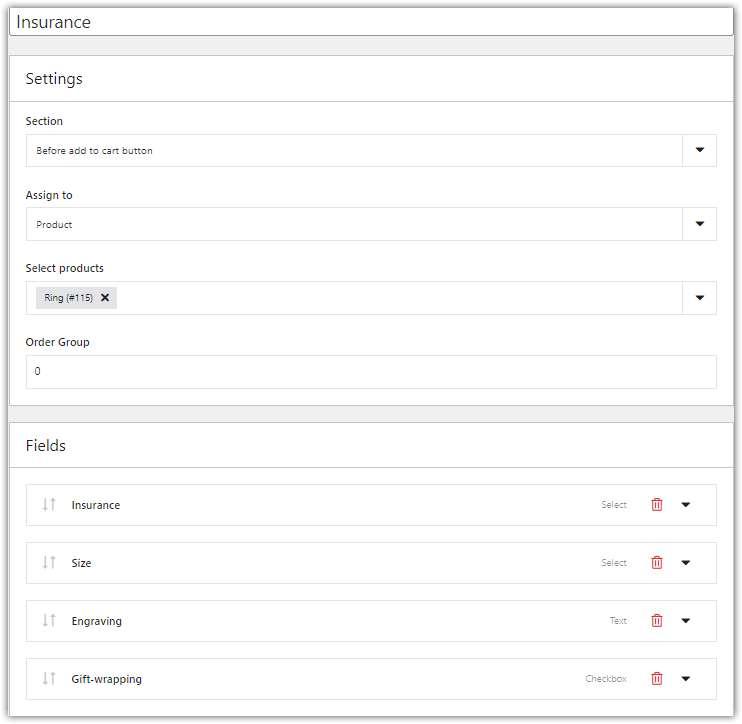
Spójrz na ekran konfiguracji:

Przypisałem grupę pól do produktu: Ring .
Pozwól, że przeprowadzę Cię krok po kroku przez konfigurację wtyczki.
Dodaj nowe pole
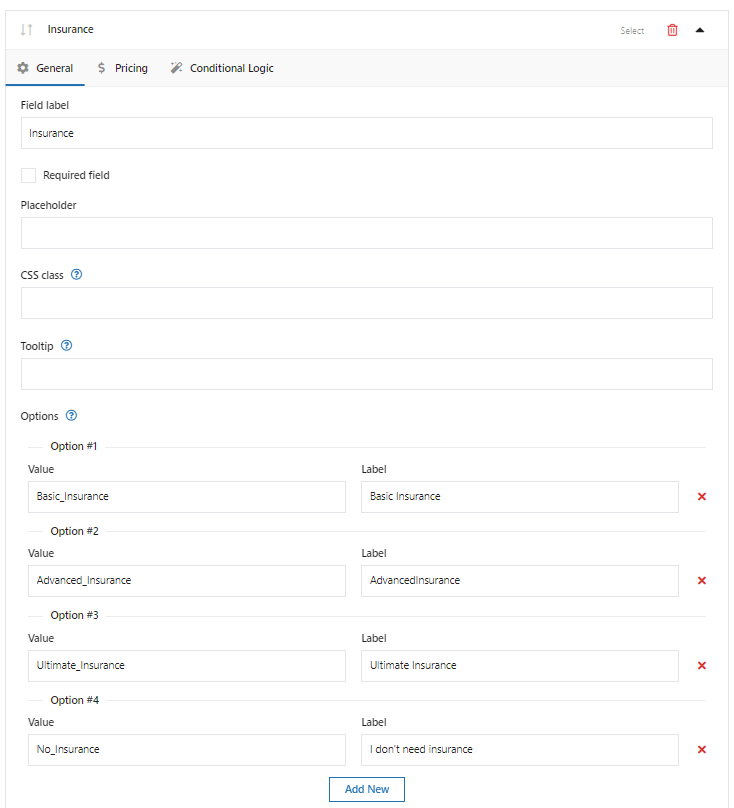
Najpierw wybieram pole Select z listy dostępnych pól i definiuję jego etykietę .
Następnie w zakładce Ogólne skonfigurowałem opcje, jak widać poniżej:

Dodanie opcji ubezpieczenia w polu Wybierz Przeczytaj o ulepszonych dodatkowych opcjach produktów dla produktów WooCommerce .Dodaj ceny do pola
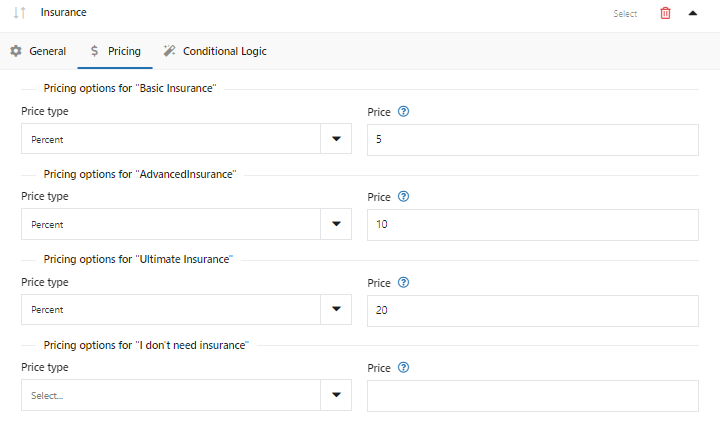
W zakładce Ceny ustawiłem Typ ceny jako Procent , jak powiedziałem wcześniej w tym artykule:

Dodanie ceny typu procentowego w zakładce Ceny Przeczytaj więcej o tym, jak dodać dodatkowe pola cenowe do produktu WooCommerce .Dodaj opcję Wybierz dla rozmiarów
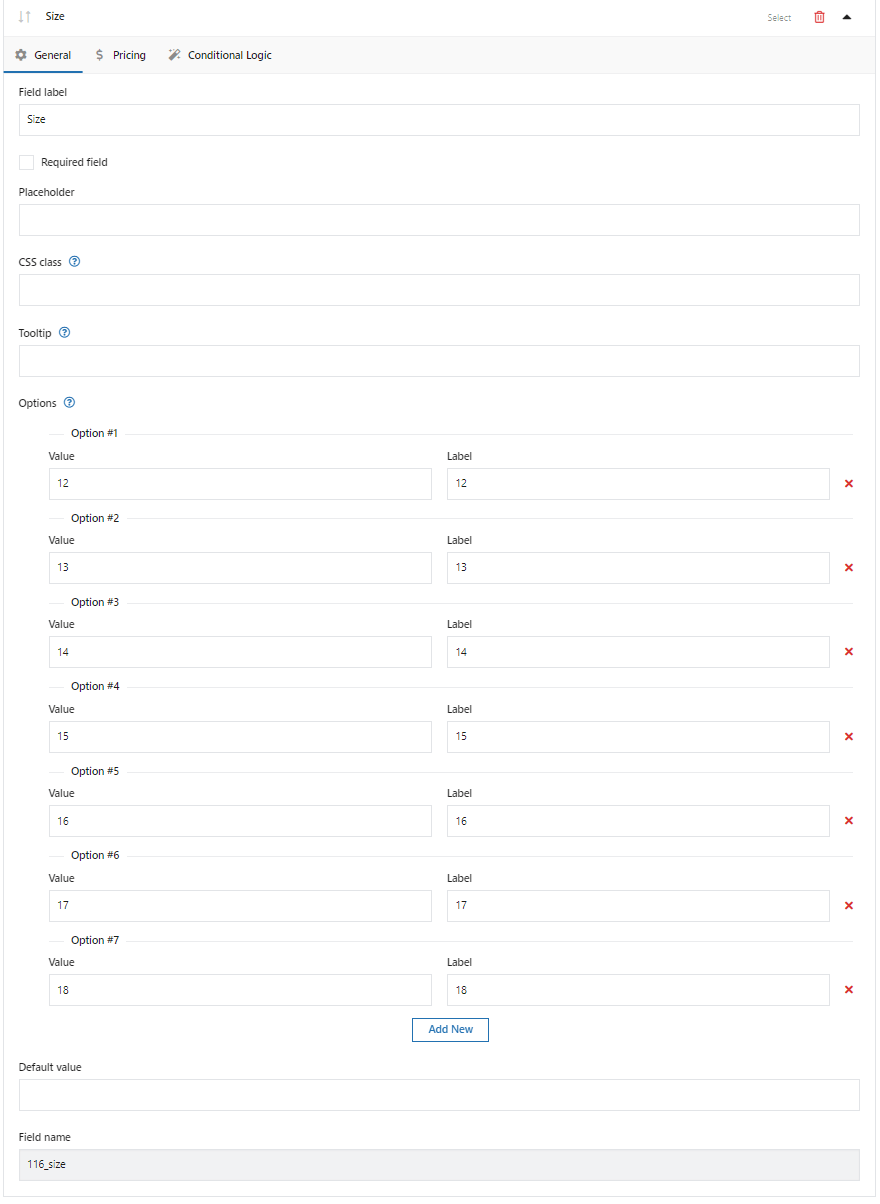
Następnie utworzyłem i skonfigurowałem opcje pola Rozmiar . To także typ Select .

Definiowanie etykiet i wartości rozmiarów za pomocą narzędzia do tworzenia stron produktów WooCommerce Dodaj pole tekstowe do grawerowania
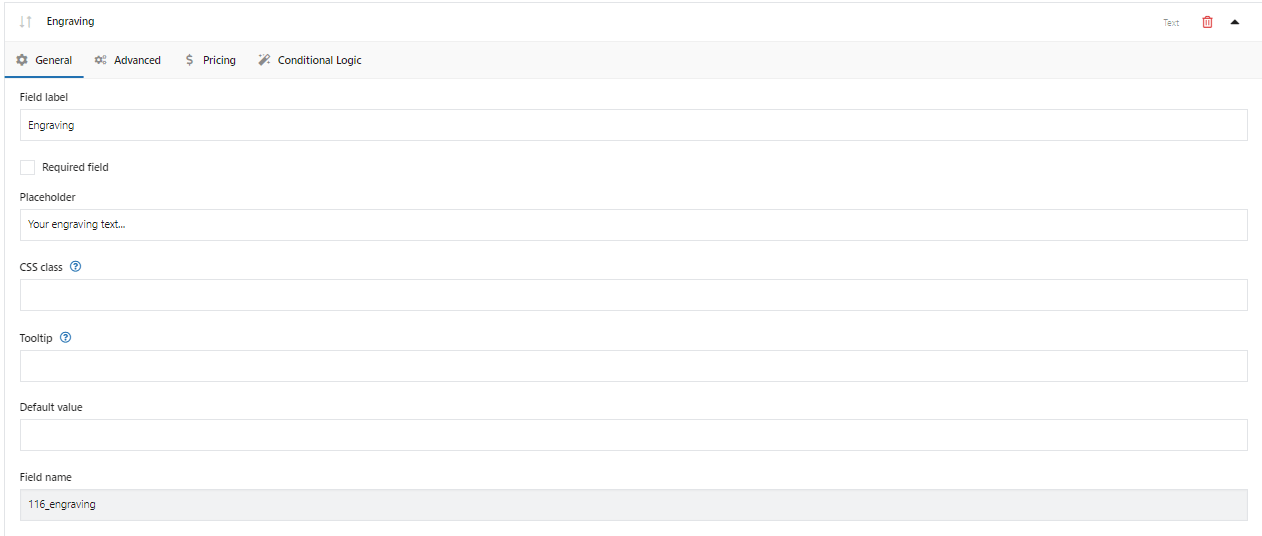
Czas dodać pole grawerowania. To jest typ pola tekstowego . Ponadto ustawiłem Placeholder . Patrzeć:

Dodanie opcji graweru do produktu Dodaj pole wyboru do pakowania prezentów
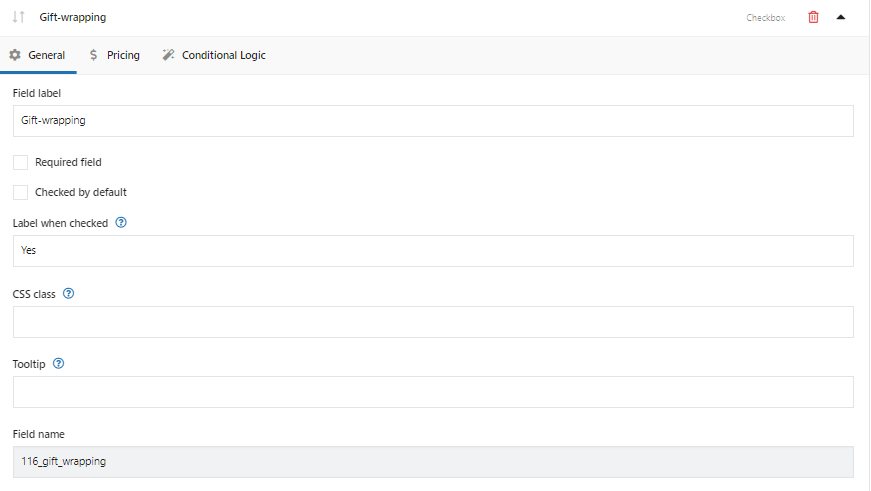
Ostatnim polem jest pole „Pakowanie prezentów”. Jest to pole typu Checkbox . Klient może wybrać tę opcję lub nie.

Dodanie pola wyboru do pakowania prezentów
To wszystko! Pomyślnie skonfigurowaliśmy konfigurator produktów niestandardowych WooCommerce dla pierścionka.
Streszczenie
W tym artykule nauczyłeś się, jak skonfigurować konfigurator produktów niestandardowych WooCommerce w swoim sklepie. Czekamy na Twoją opinię w sekcji komentarzy poniżej.
Ponadto stworzyliśmy już wiele innych przypadków użycia, takich jak:
- rezerwacja pokoi
- zamawianie cateringu
- konfigurator samochodów
- konfigurator komputerowy