Przedstawiamy suwak produktu WooCommerce dla Elementora: Stwórz atrakcyjną karuzelę produktów
Opublikowany: 2021-05-20Stworzenie atrakcyjnej witryny eCommerce, która naprawdę angażuje Twoich klientów, jest ważne dla każdego biznesu internetowego. A prostym sposobem na to jest piękne wyeksponowanie swoich produktów. Dlatego stworzyliśmy i wydaliśmy suwak produktu WooCommerce dla Elementora .

Dzięki temu nowemu widżetowi z Essential Addons for Elementor możesz teraz łatwo tworzyć atrakcyjne karuzele produktów i przyciągnąć uwagę odwiedzających witrynę. Zobaczmy, jak wykorzystać suwak produktu EA Woo , aby wyróżnić swoją witrynę eCommerce.
Wyświetlaj produkty WooCommerce za pomocą animowanego suwaka
Korzystając z widżetu EA Woo Product Slider , możesz teraz łatwo tworzyć piękne, animowane suwaki do wyświetlania Twoich produktów WooCommerce.
Suwak produktu WooCommerce jest pod pewnymi względami podobny do karuzeli produktów . W obu przypadkach pięknie prezentujesz swoje produkty i zwiększasz sprzedaż w swoim sklepie internetowym, dodając przyciski „Dodaj do koszyka” .
Ale dzięki suwakowi produktu EA Woo możesz cieszyć się nieco większą elastycznością. Możesz dodać przyciągające wzrok opisy produktów, aby przekazać klientom więcej informacji o swoim produkcie, a tym samym zachęcić ich do zakupu.

Co więcej, możesz również wyróżnić swój suwak produktu WooCommerce , dowolnie go dostosowując bez kodowania. Możesz wybierać spośród gotowych układów, aby natychmiast sprawić, że suwak produktu WooCommerce będzie wyglądał atrakcyjnie, wyświetlać oceny w postaci gwiazdek dla swoich produktów, aby zwiększyć wiarygodność i wiele więcej.
Jak stworzyć suwak produktu WooCommerce w Elementorze?
Dla tych z Was, którzy lubią budować strony za pomocą Elementora , widżet Karuzela produktów EA Woo pomoże Ci stworzyć oszałamiający suwak produktu bez kodowania dla Twojego sklepu internetowego, postępując zgodnie z poniższym przewodnikiem krok po kroku.
Zachęcamy również do zapoznania się z naszym kompletnym przewodnikiem po Elementorze dla początkujących, aby dowiedzieć się, jak korzystać z tego popularnego narzędzia do tworzenia witryn typu „przeciągnij i upuść”.
Zanim zaczniesz, musisz najpierw skonfigurować sklep WooCommerce (jeśli jeszcze tego nie zrobiłeś), dodać wszystkie produkty do swojego sklepu, a następnie zainstalować Essential Addons dla Elementora , aby rozpocząć. Poniżej przedstawiamy krótką listę kontrolną rzeczy, których będziesz potrzebować, aby ci to ułatwić.
Rzeczy, których będziesz potrzebować, aby utworzyć suwak produktu WooCommerce
️ Elementor : Aby utworzyć suwak produktu dla swojego sklepu WooCommerce bez kodowania, musisz zainstalować i aktywować Elementor w swojej witrynie.
️ WooCommerce : Upewnij się, że masz zainstalowaną wtyczkę WooCommerce dla WordPress, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować sklep i dodać produkty.
️ Niezbędne dodatki do Elementora : Ponieważ widżet suwaka produktu EA Woo jest elementem Essential Addons for Elementor, musisz zainstalować i aktywować Essential Addons w swojej witrynie.
Po zainstalowaniu i aktywowaniu tych wtyczek możesz utworzyć suwak produktu WooCommerce w Elementorze.
Krok 1: Aktywuj widżet suwaka produktu EA Woo w Elementor
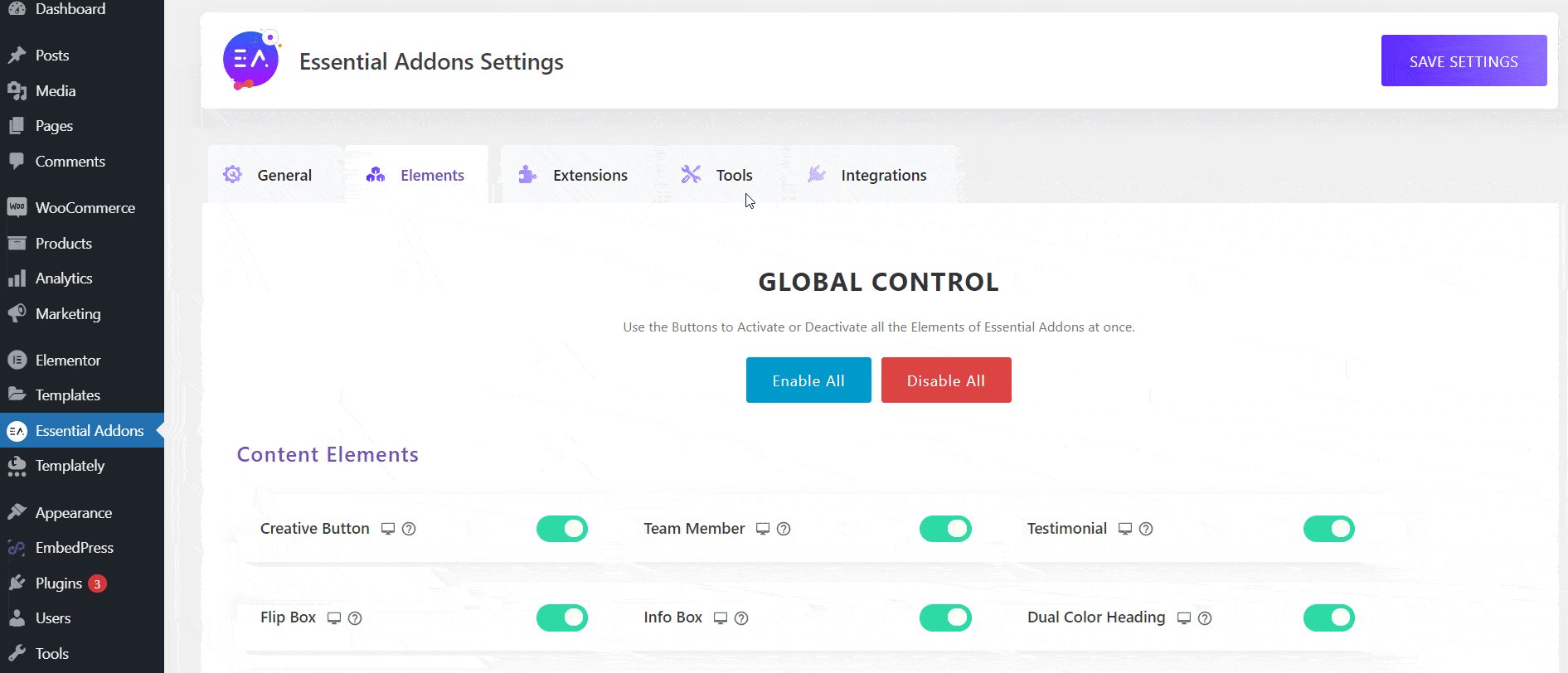
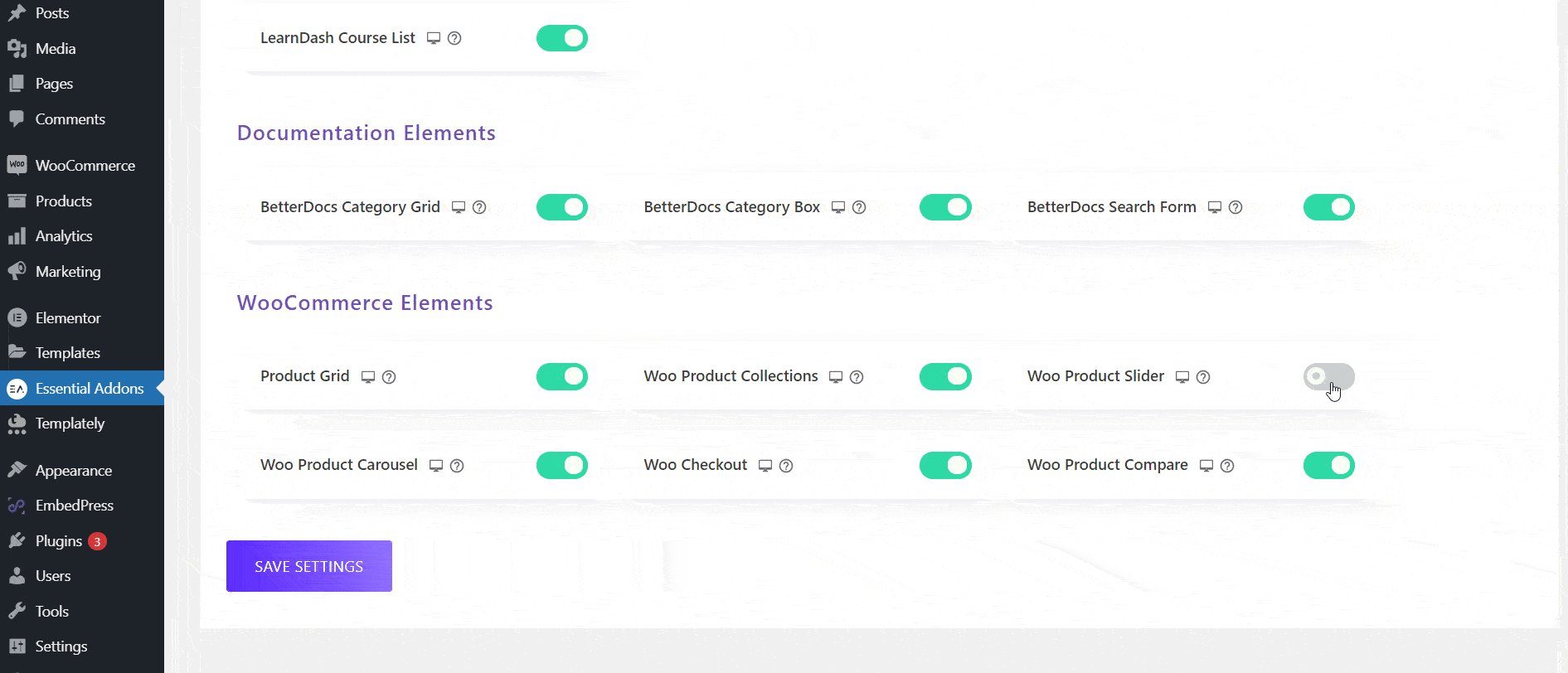
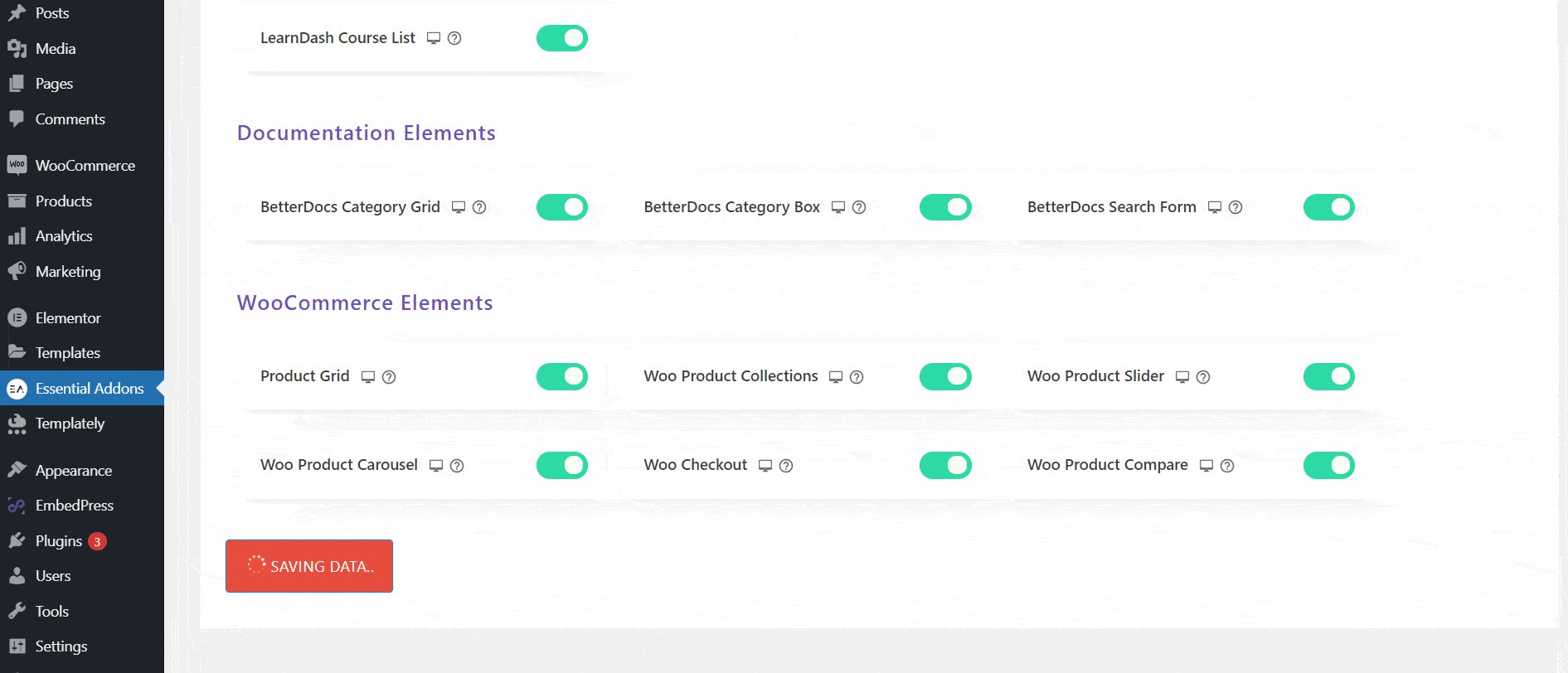
Pierwszym krokiem jest aktywacja widżetu WooCommerce Product Slider w Elementorze. Po prostu przejdź do Essential Addons → Elements z pulpitu WordPress, a następnie upewnij się, że widżet „Woo Product Slider” jest włączony. Jeśli nie jest włączony, zawsze możesz go przełączyć, aby go włączyć. Nie zapomnij kliknąć przycisku „Zapisz ustawienia ”, aby upewnić się, że zmiany zostały zapisane.

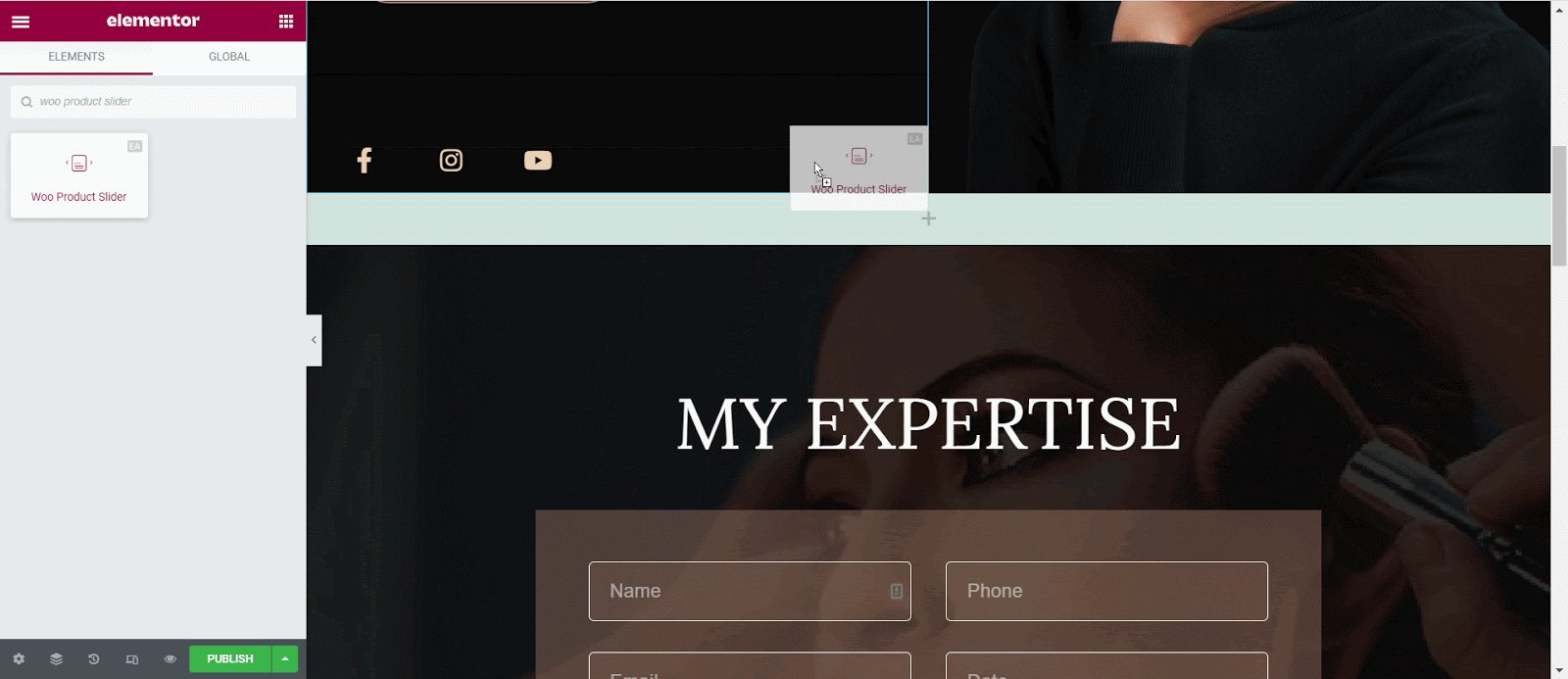
Następnie otwórz nową stronę w Edytorze Elementor i wyszukaj widżet „Woo Product Slider” w zakładce „ELEMENTS”.
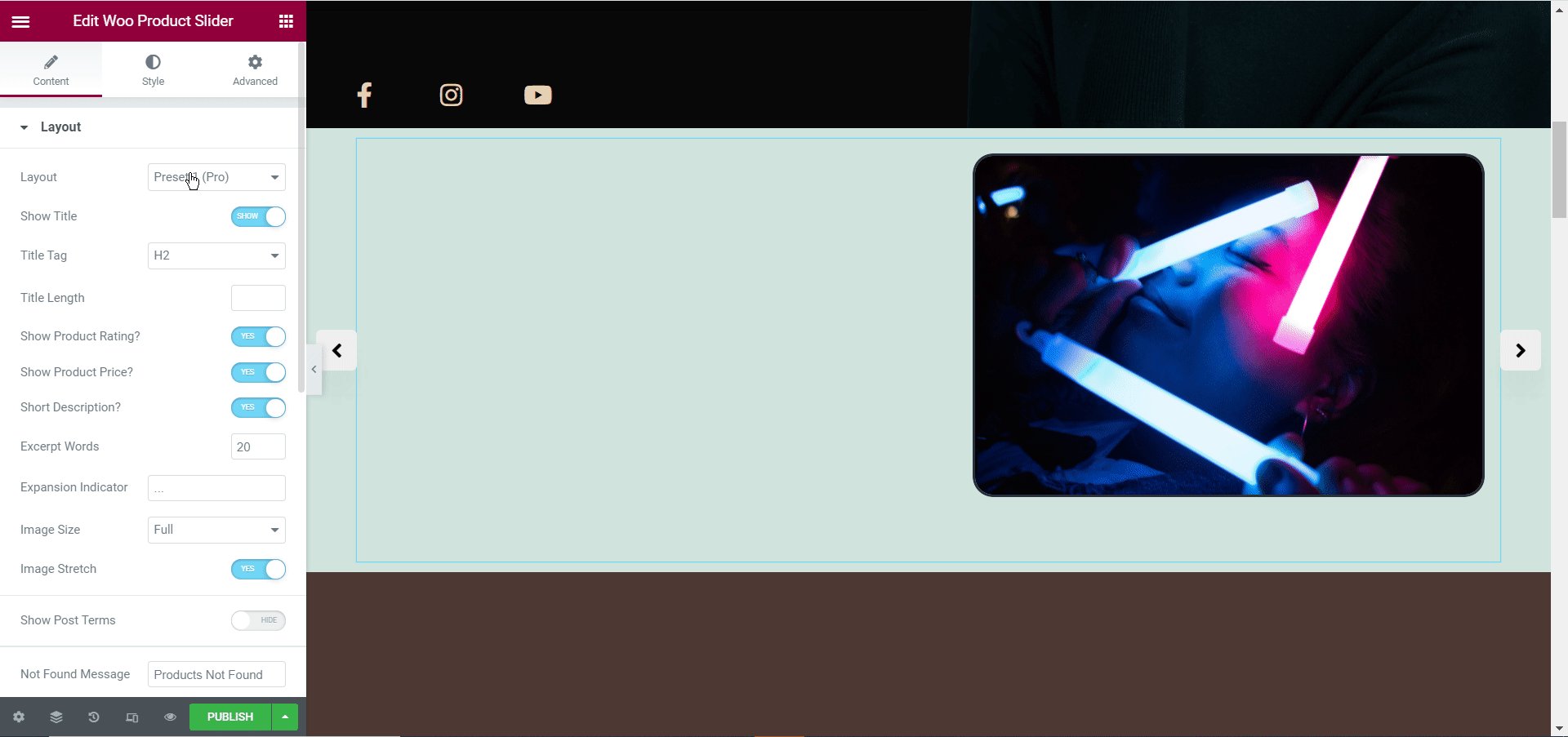
Teraz przeciągnij i upuść widżet w dowolnym miejscu na stronie, a suwak produktu WooCommerce powinien pojawić się domyślnie, jak pokazano poniżej.

Krok 2: Skonfiguruj swój suwak produktu WooCommerce
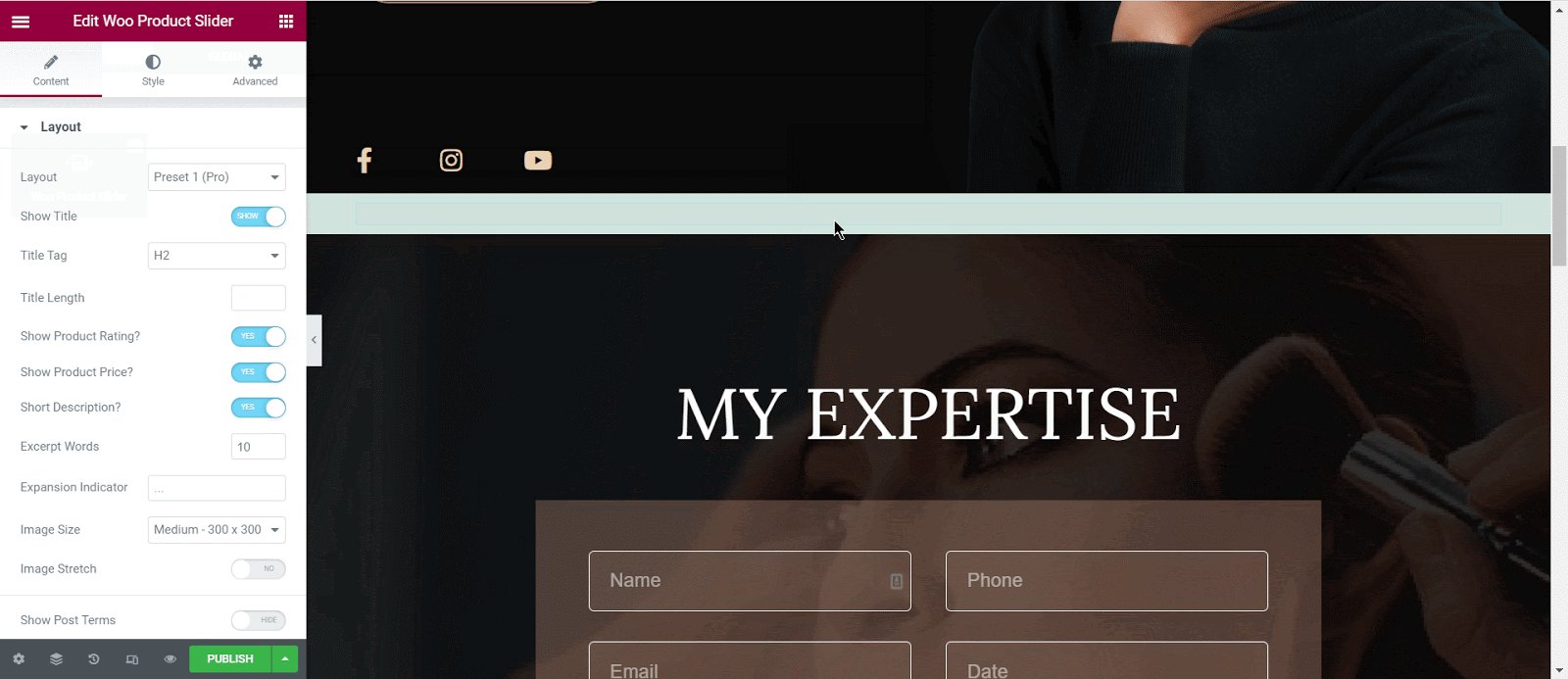
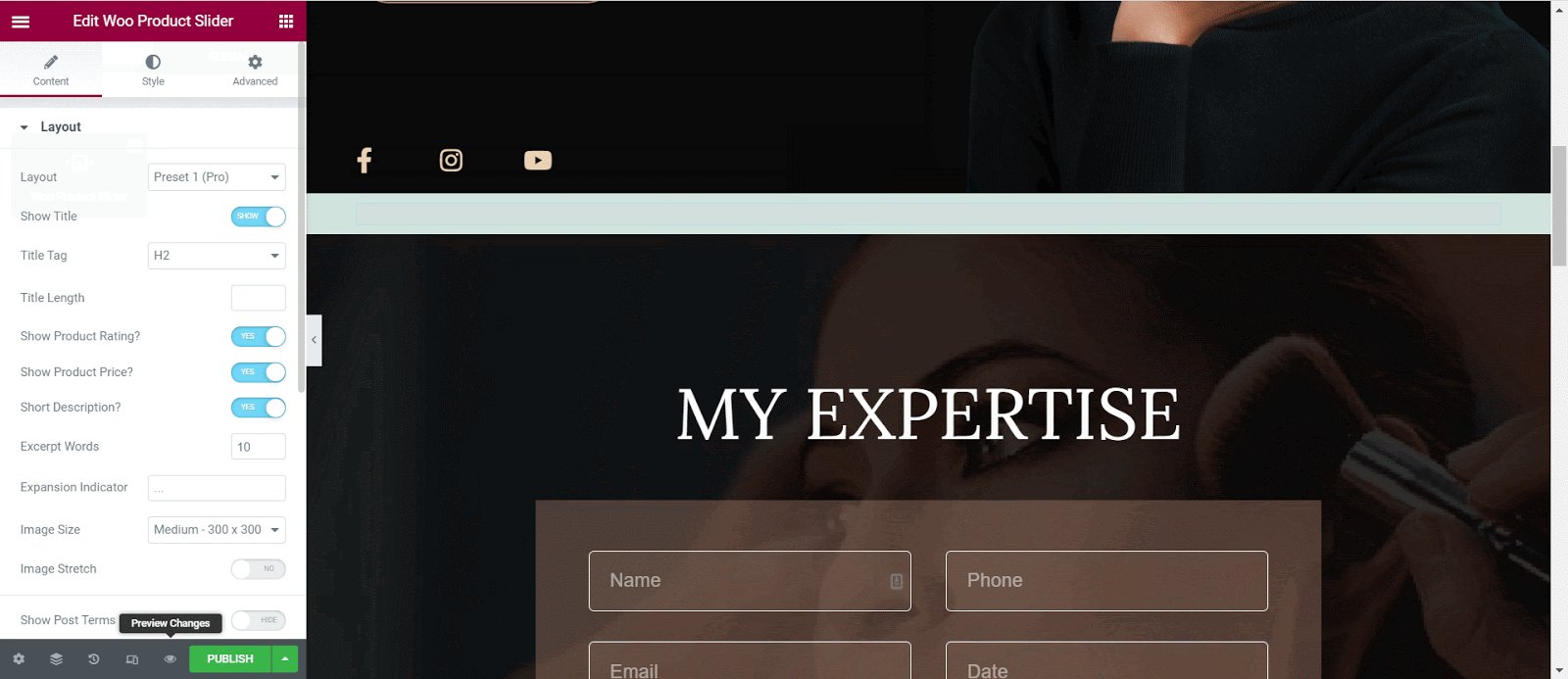
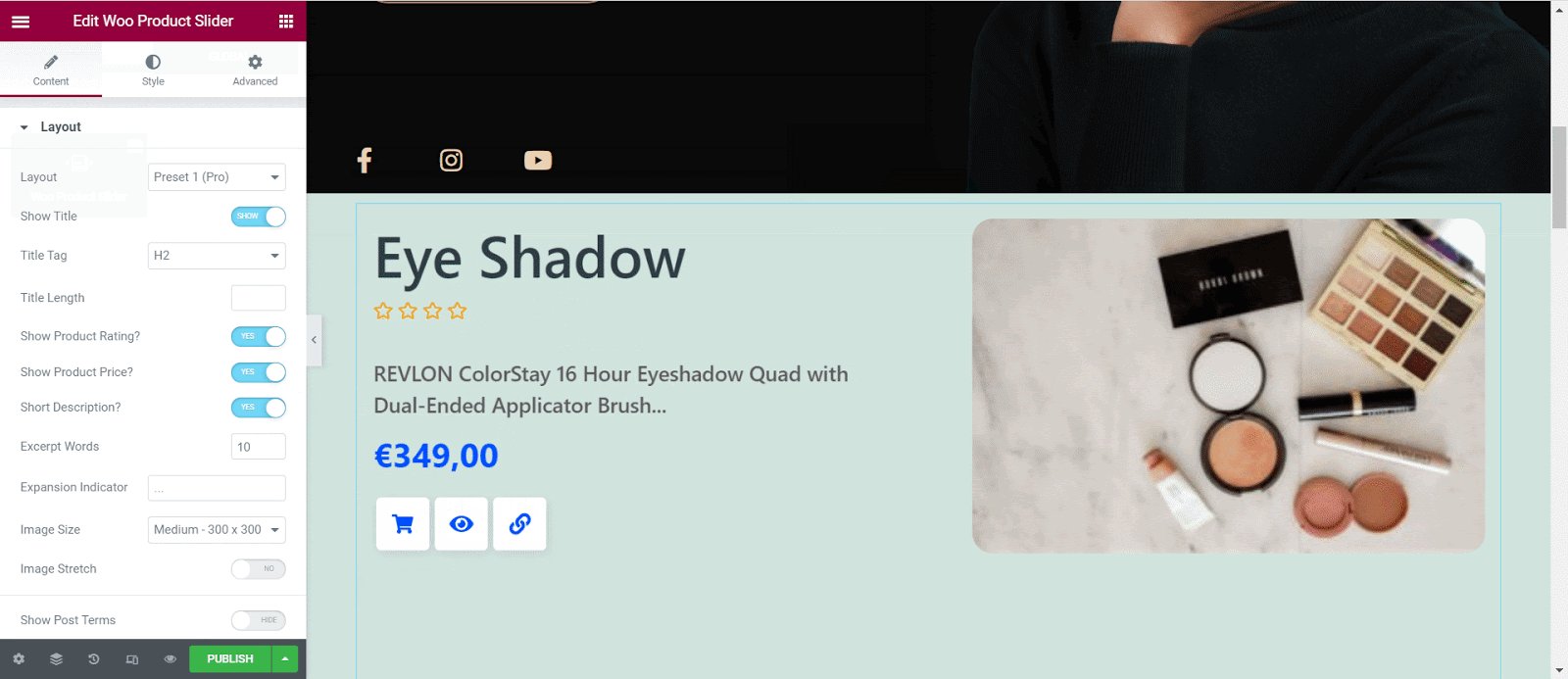
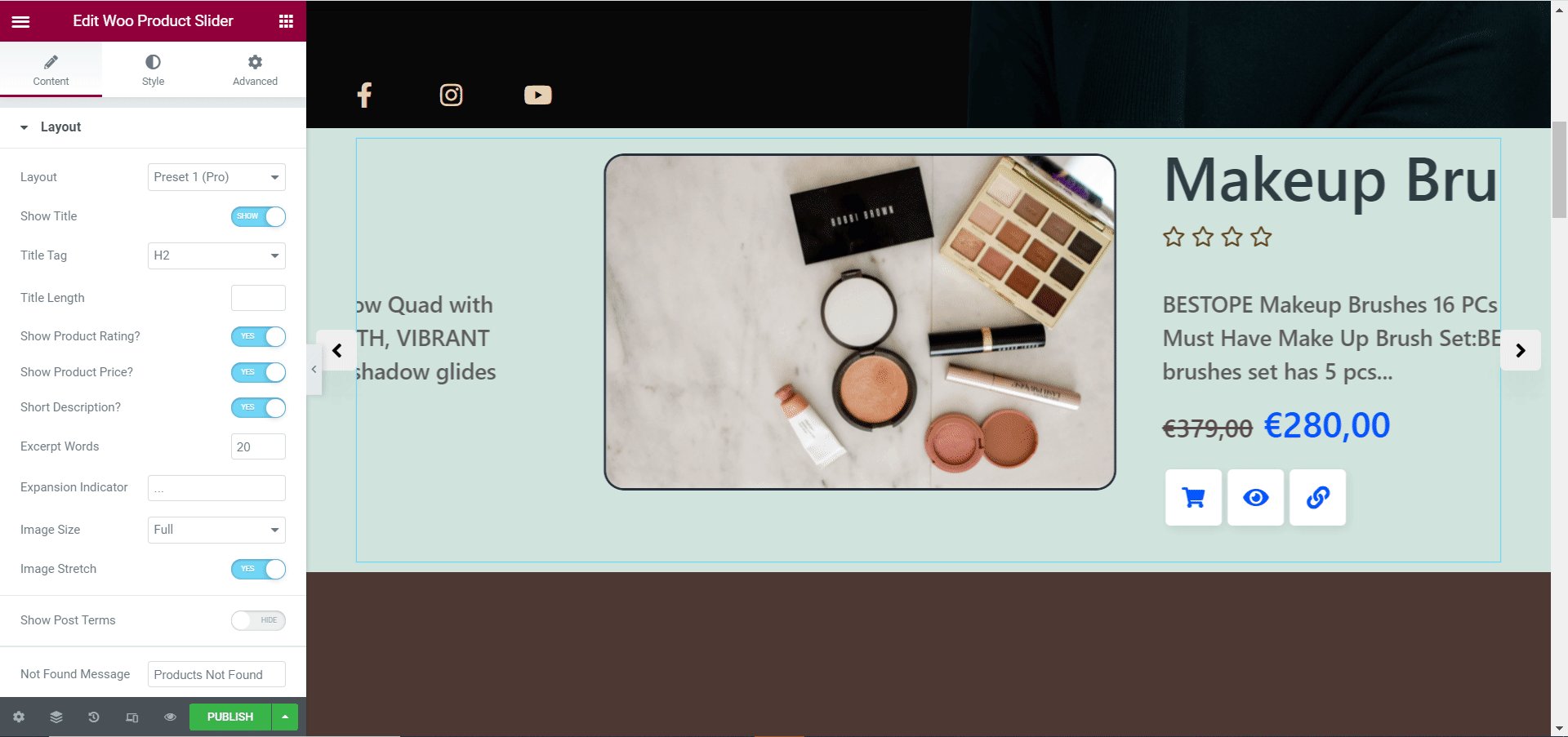
W zakładce „Treść” w Edytorze Elementor zobaczysz cztery różne opcje konfiguracji zawartości suwaka produktu WooCommerce. Należą do nich „Układy” , „Ustawienia suwaka” , „Zapytanie” , „Odznaka wyprzedaży/zapasu” .

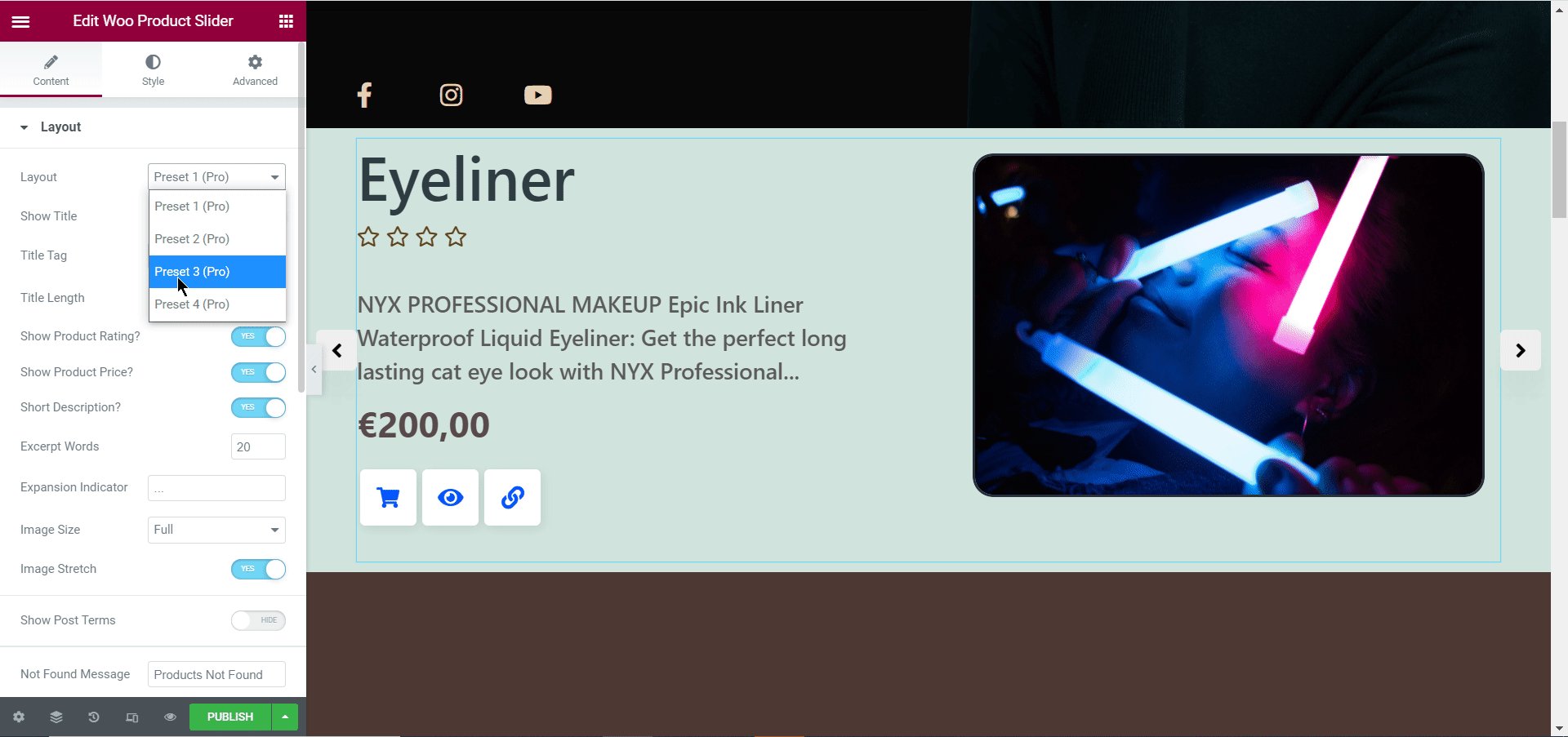
W ustawieniach „Układu” możesz wybrać jeden z czterech gotowych układów dla suwaka produktu WooCommerce, jak pokazano poniżej.

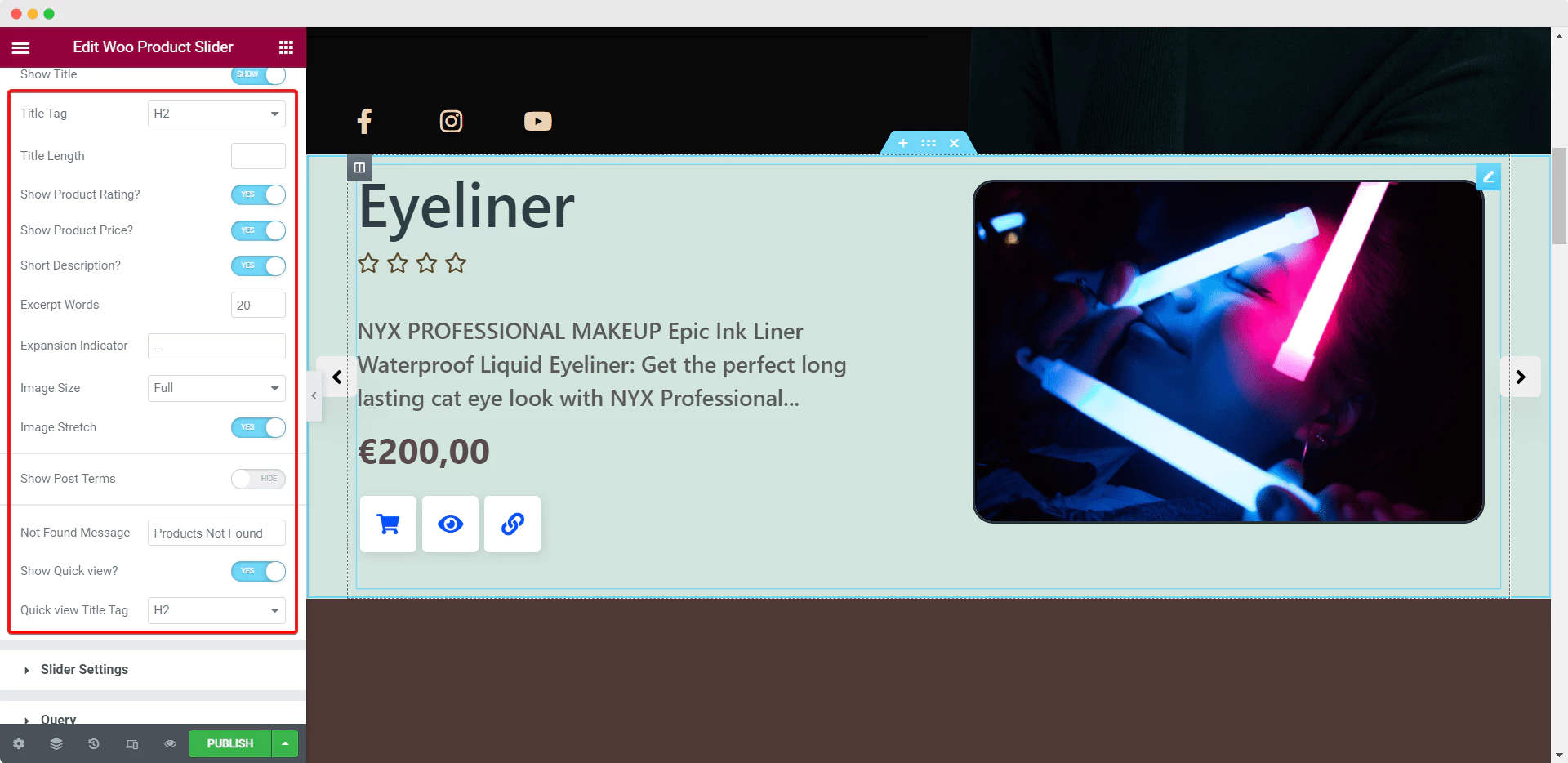
W tym miejscu możesz również wybrać, czy wyświetlać tytuł produktu, ocenę produktu, cenę i opis.
Możesz także ustawić liczbę słów, które będą wyświetlane jako fragment dla Twoich produktów, kontrolować rozmiar obrazu, ukryć lub pokazać „Szybki podgląd” i wiele więcej.

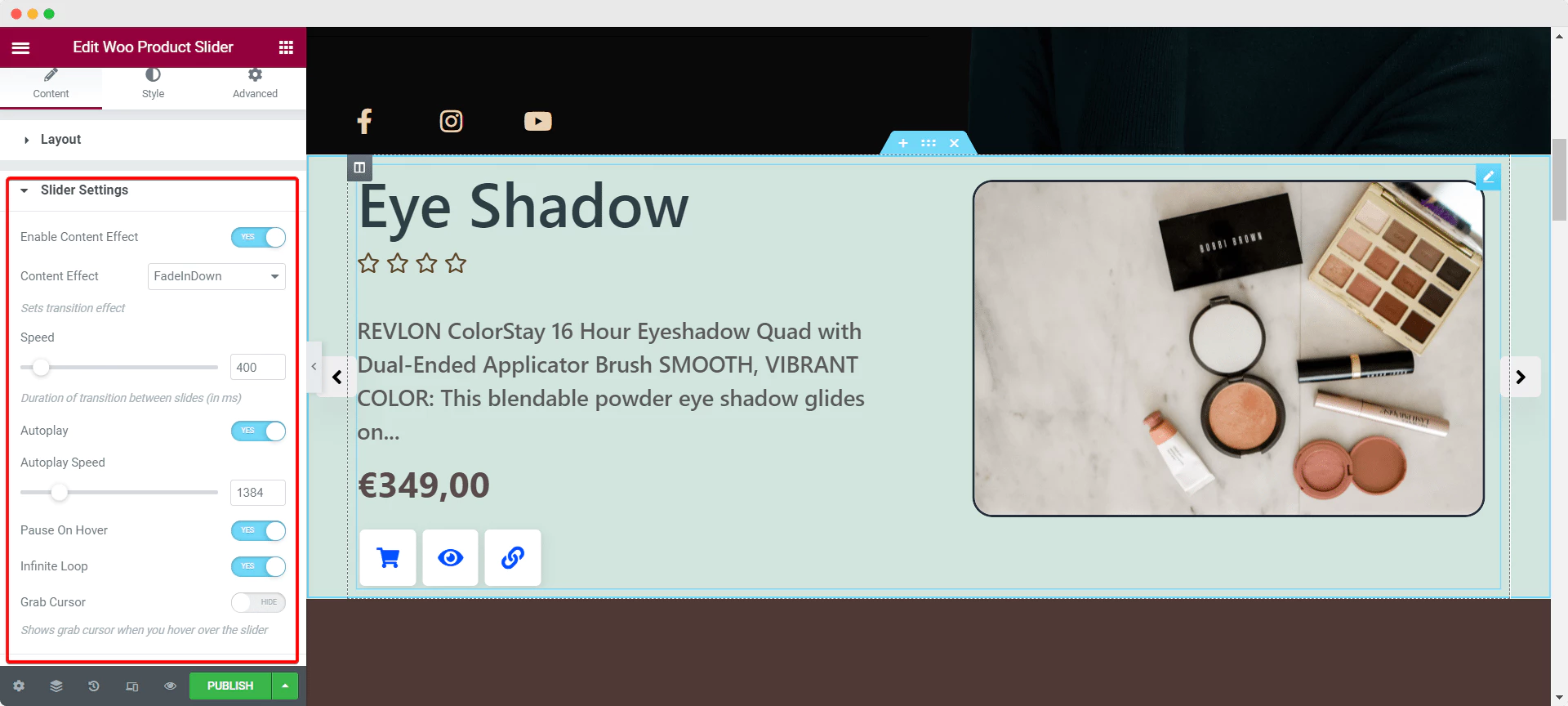
Podobnie, w sekcji „Ustawienia suwaka” możesz dodać oszałamiające gotowe efekty do karuzeli produktów za pomocą widżetu suwaka produktu EA Woo. Możesz swobodnie dostosować prędkość suwaka, dostosować efekt przejścia, włączyć „Autoodtwarzanie” i „Nieskończoną pętlę” i inne ustawienia, aby stworzyć atrakcyjną i przyciągającą wzrok karuzelę produktów.

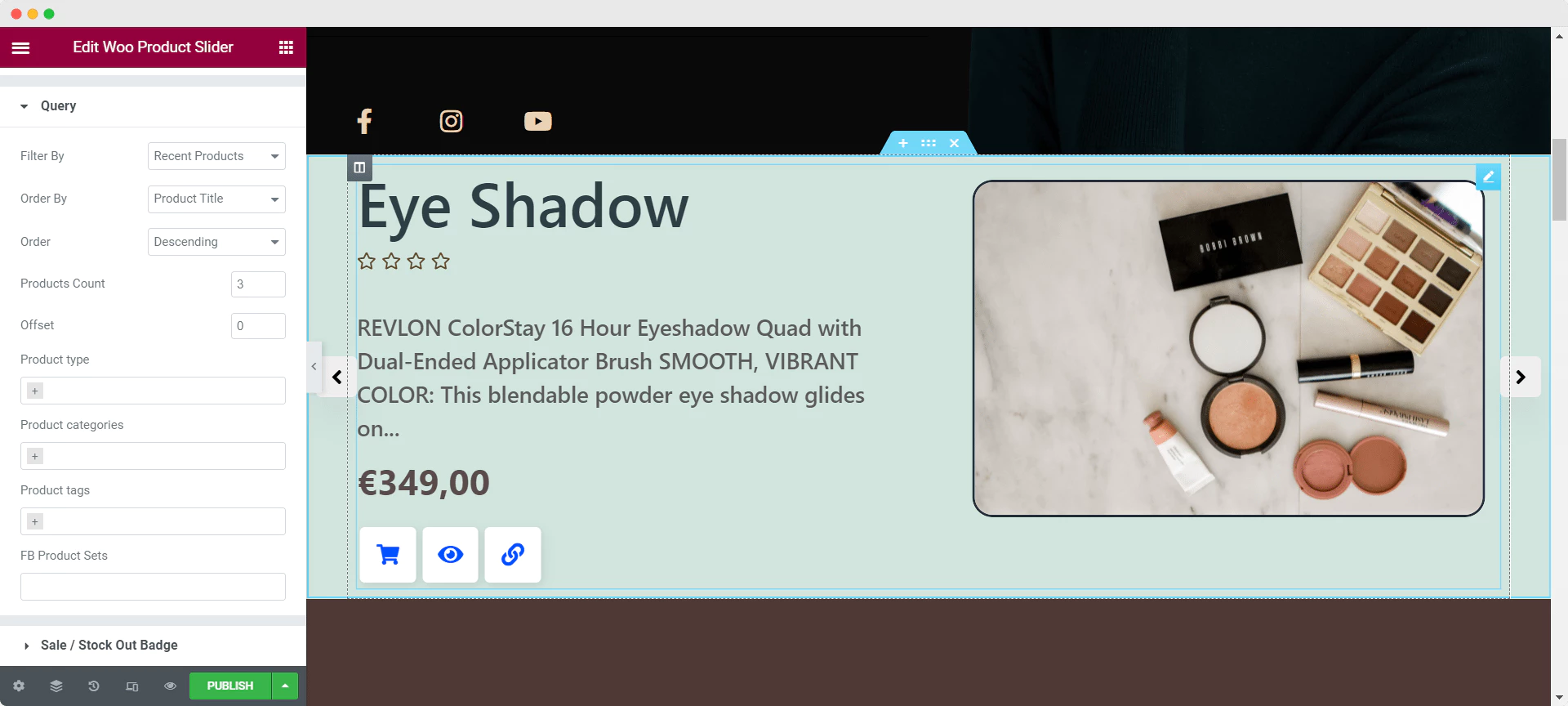
Następnie przejdź do opcji „Zapytanie” i wybierz sposób filtrowania produktów, sposób ich uporządkowania i sortowania w kolejności malejącej lub rosnącej. Możesz także wybrać liczbę produktów, które mają być wyświetlane w karuzeli produktów lub suwaku, a nawet wybrać produkty, które mają być wyświetlane według tagów i kategorii.

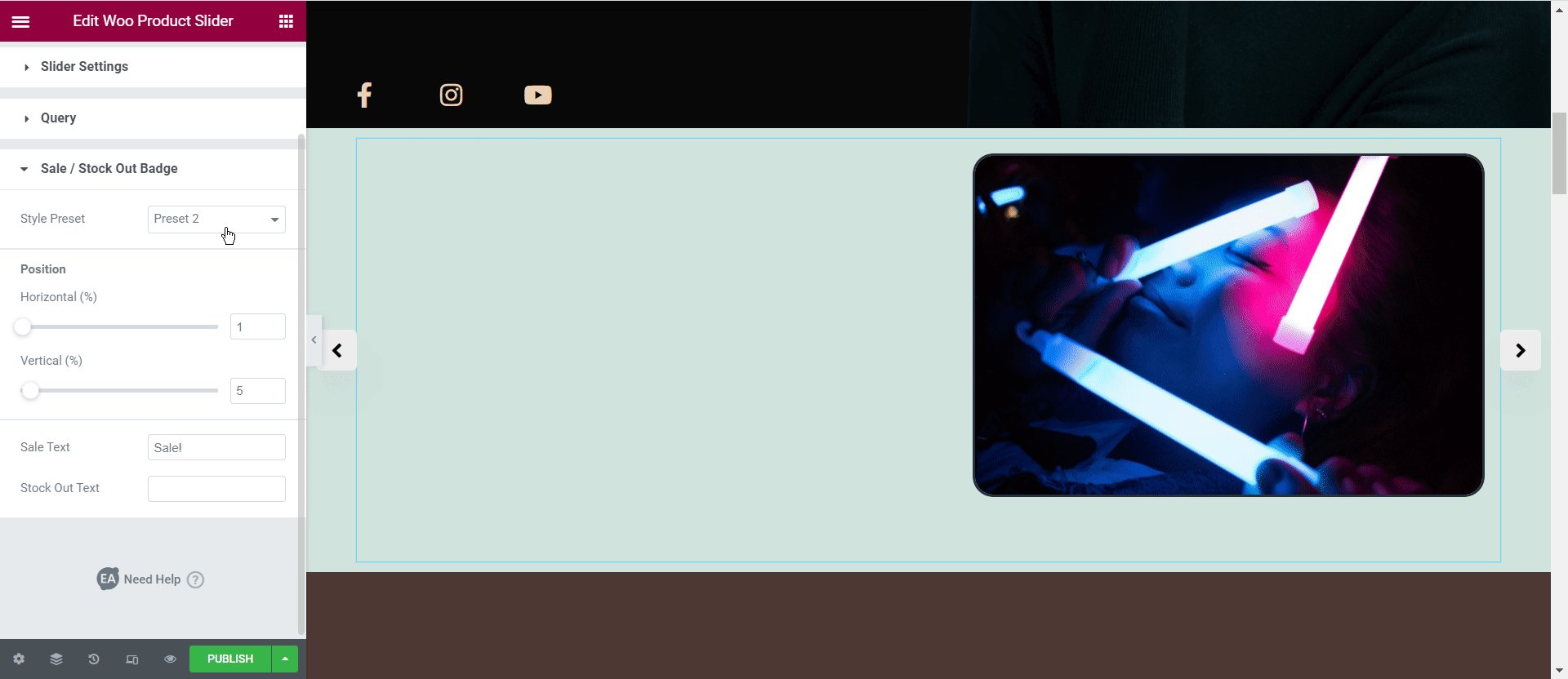
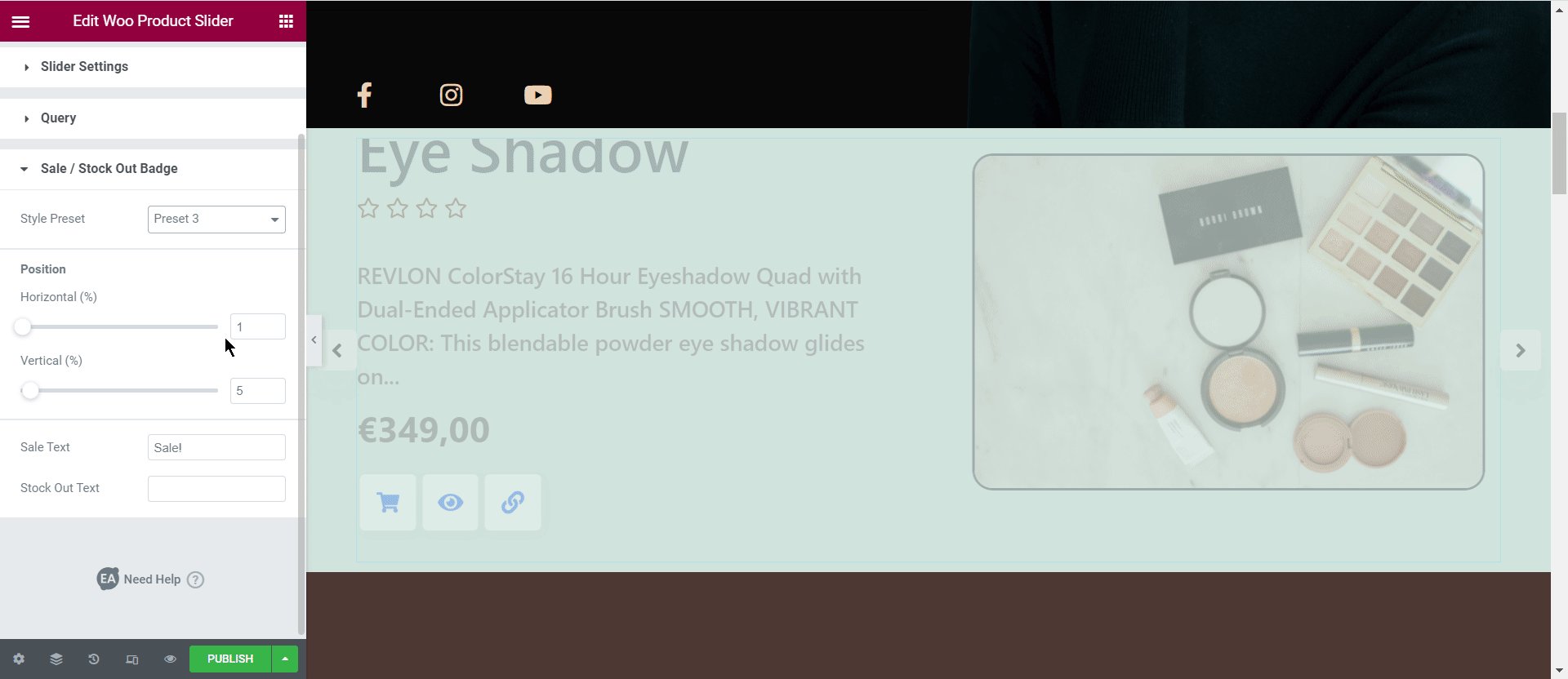
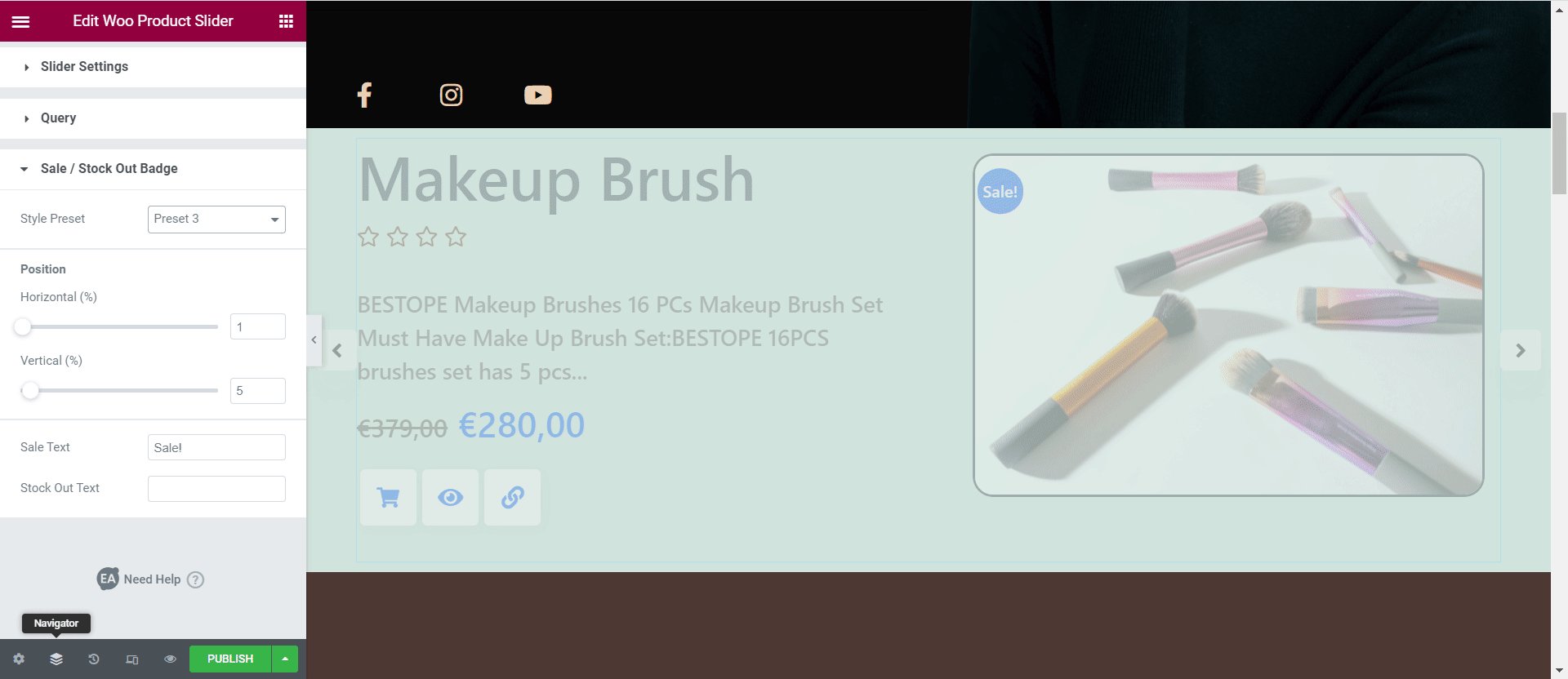
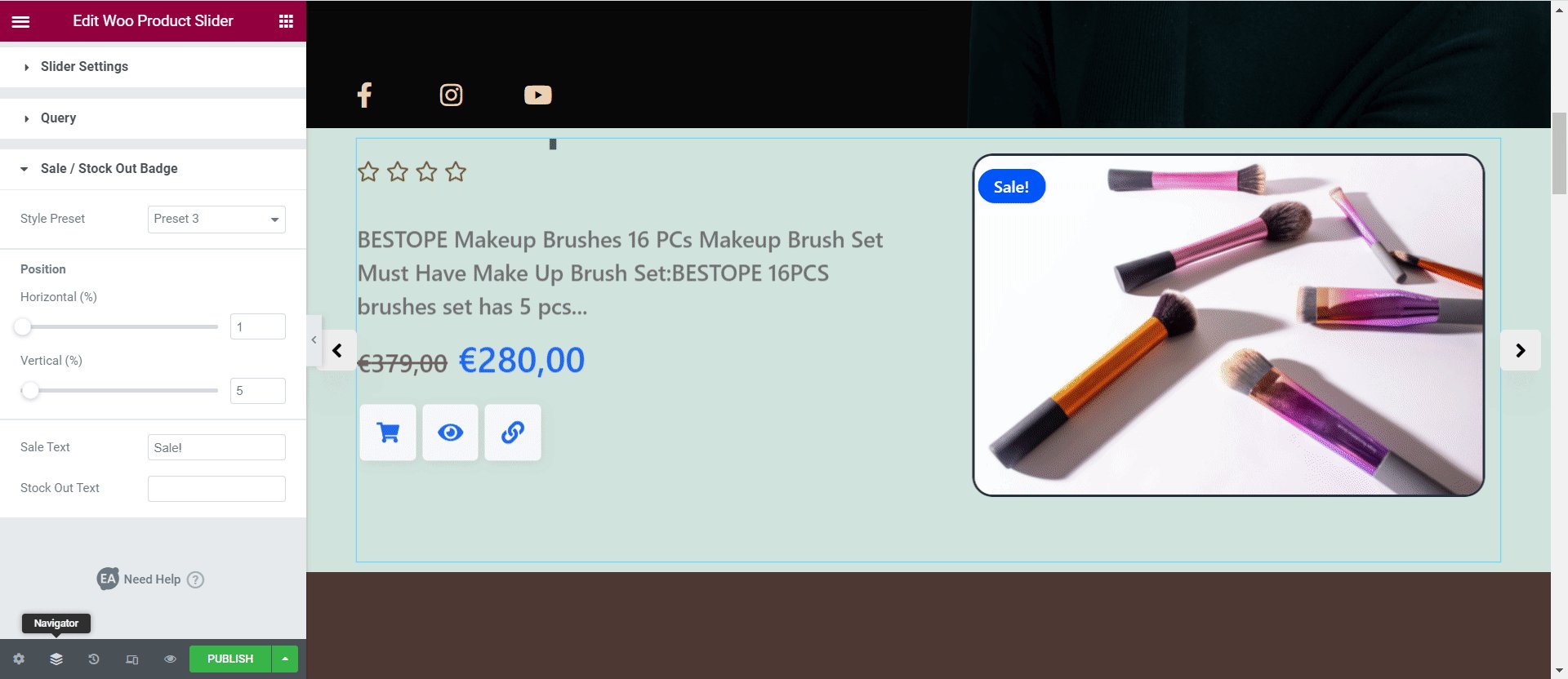
Poza tym możesz również zdecydować, jak chcesz wyświetlać produkty, których nie ma w magazynie lub wyprzedane, bawiąc się opcjami w ustawieniach „Odznaka wyprzedaż/ zapas” . Widżet Suwak Produktów EA Woo zawiera cztery gotowe, gotowe style, które możesz wybrać, aby szybko dostosować swoją odznakę.

Po skonfigurowaniu ustawień widżetu suwaka produktu EA Woo przejdź do stylizacji suwaka produktu w Elementorze.
Krok 3: Stylowy suwak produktu WooCommerce w Elementorze
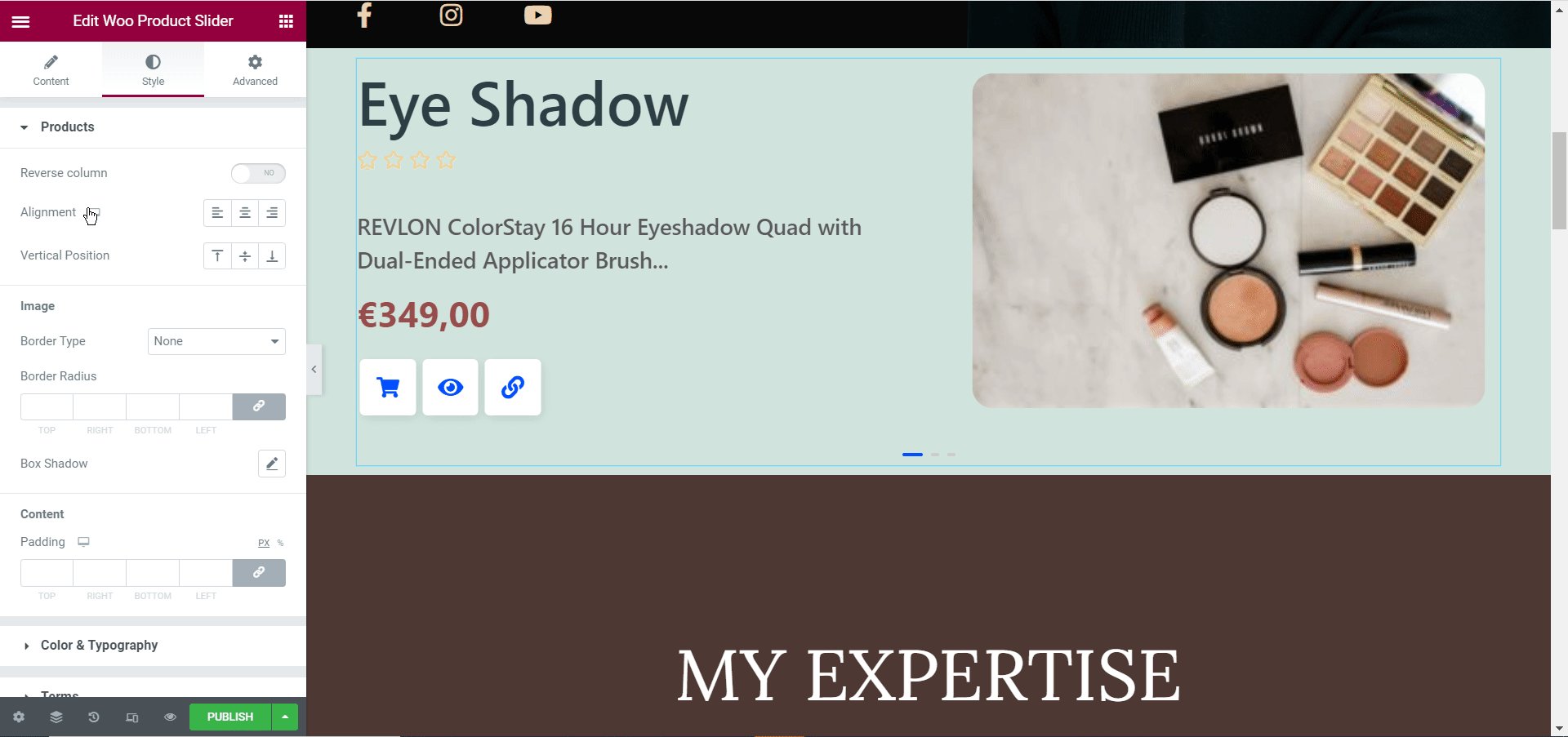
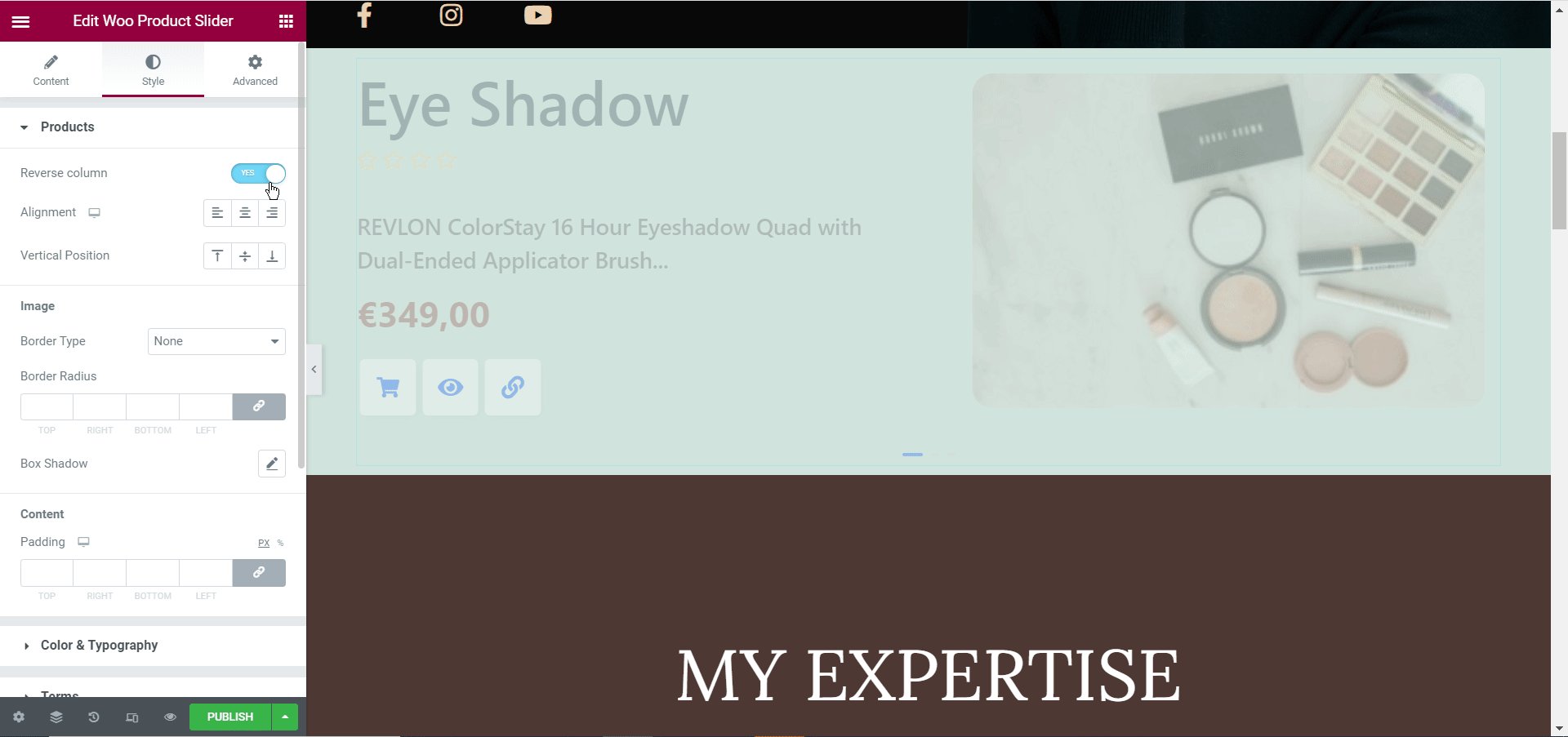
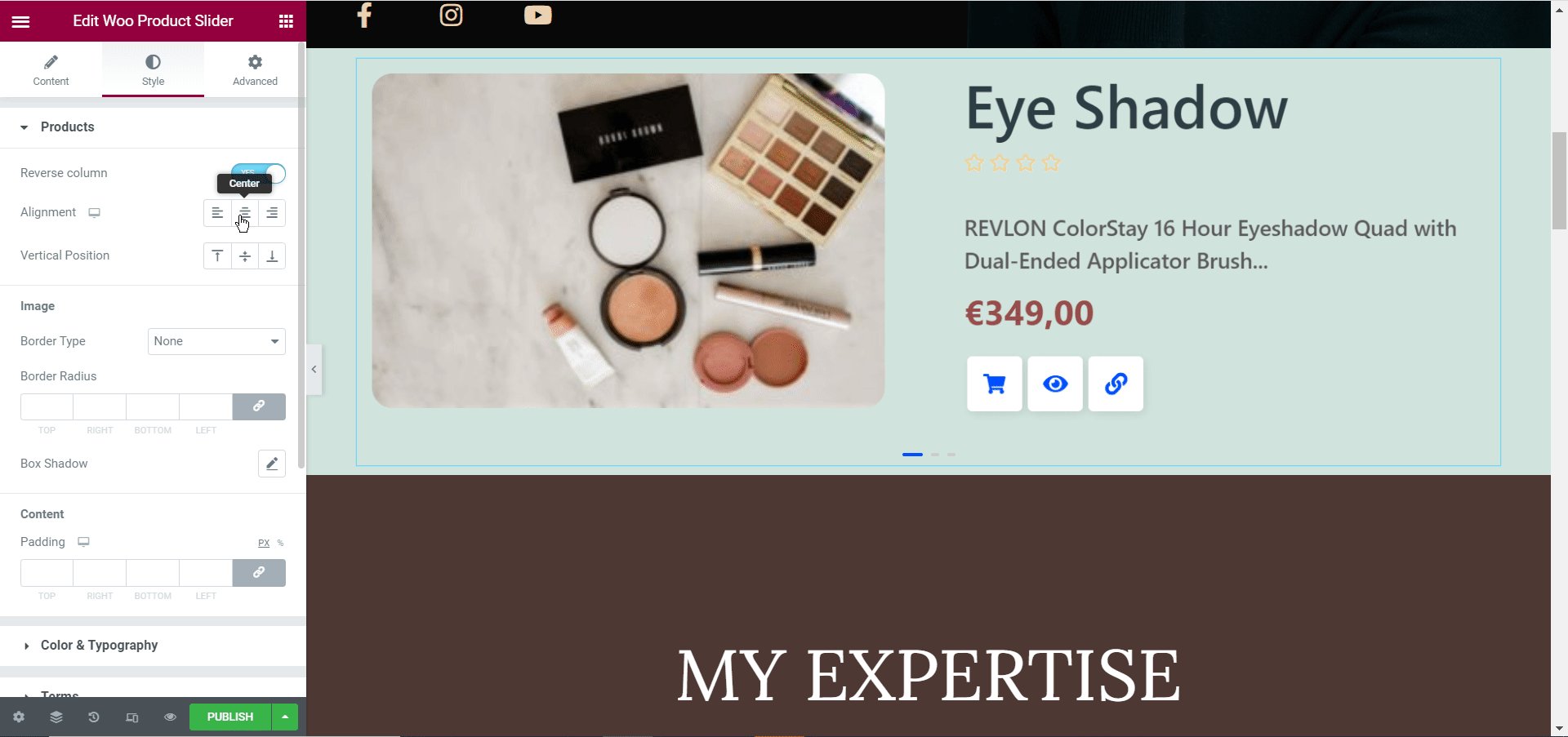
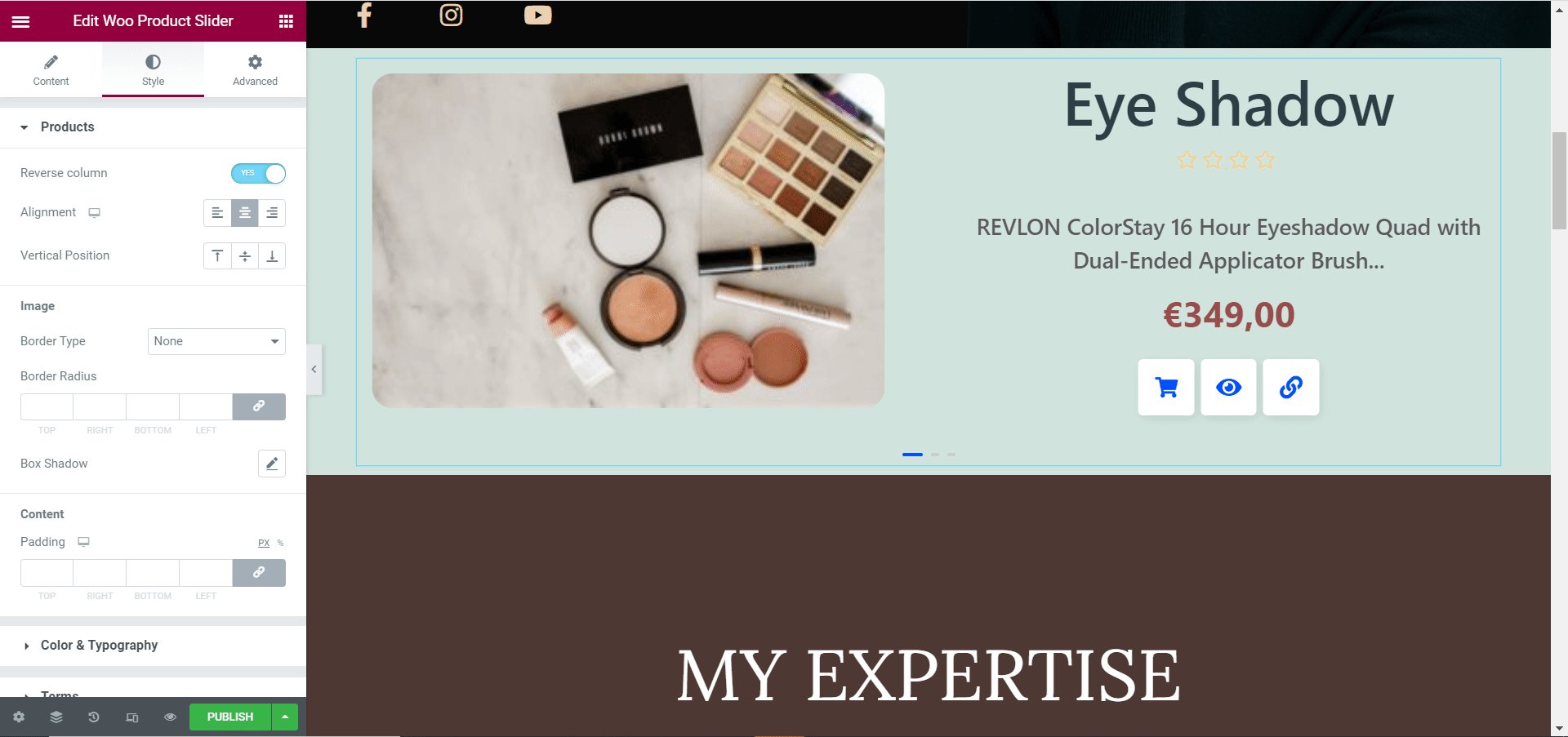
Aby dostosować suwak produktu WooCommerce w Elementorze, przejdź do zakładki „Styl” w panelu Elementor i dostosuj tam ustawienia.
W sekcji „Produkty” możesz zmienić wyrównanie opisu, kolumny i pozycji produktu. Podobnie w ustawieniach „Obraz” dodajesz obramowania do zdjęć produktów, zmieniasz kolory tła i wiele więcej. Możesz także wprowadzić więcej zmian, takich jak dostosowywanie kolorów i typografii, stylizowanie przycisków i wiele więcej.

Jeśli chcesz dowiedzieć się więcej o tym, jak dostosować karuzelę produktów za pomocą widżetu EA Woo Product Slider, zapoznaj się z naszą szczegółową dokumentacją tutaj .
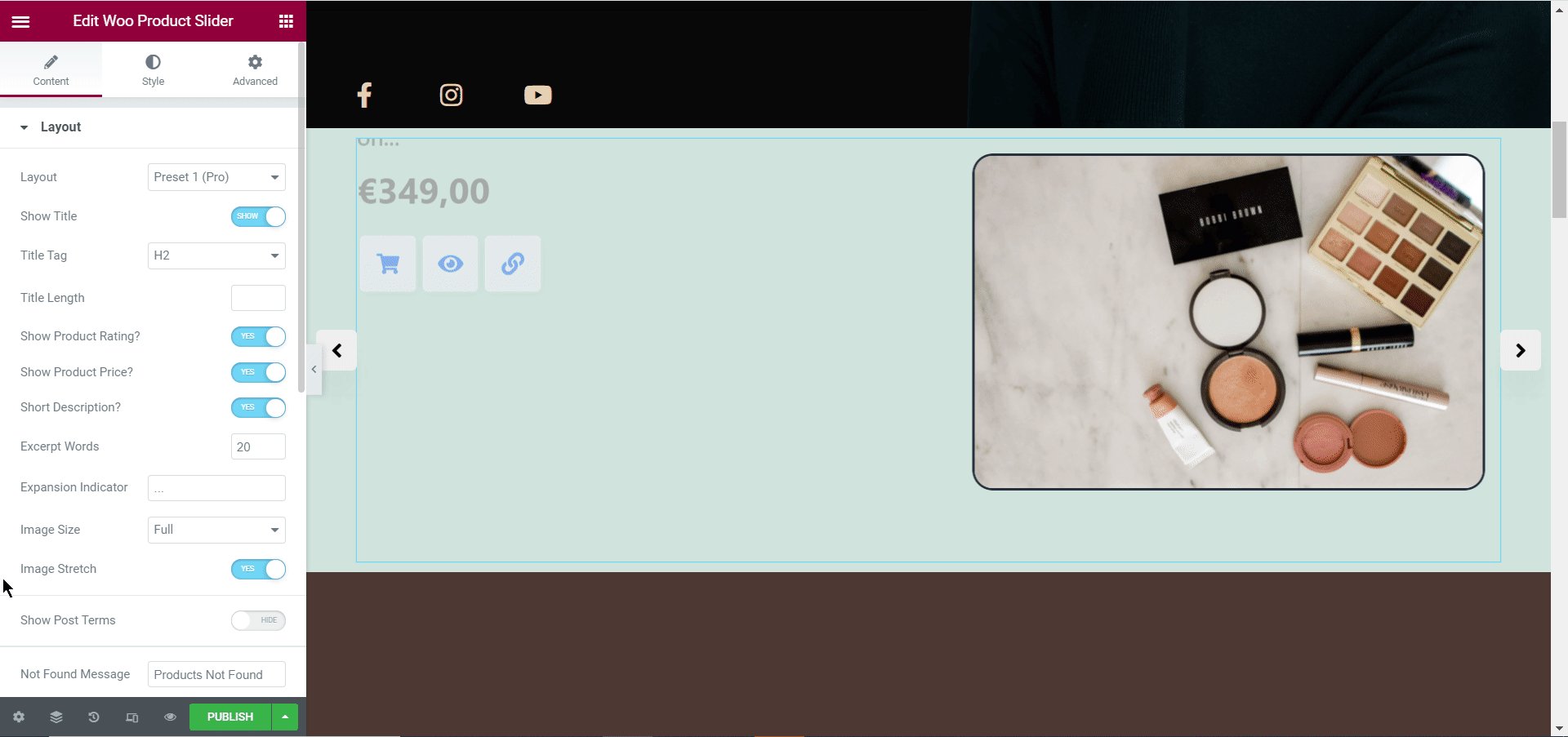
Kiedy skończysz, możesz opublikować suwak produktu WooCommerce, zapisując zmiany i klikając przycisk „Opublikuj” w Elementorze. Spójrz na suwak produktu, który stworzyliśmy w tym samouczku.

Z pomocą Essential Addons for Elementor tworzenie własnego suwaka produktu WooCommerce bez kodowania jest teraz łatwiejsze niż kiedykolwiek. W mniej niż 10 minut możesz stworzyć atrakcyjną karuzelę produktów, aby pięknie zaprezentować swoje oferty produktowe i zwiększyć sprzedaż w swoim sklepie internetowym.
Spróbuj sam i podziel się z nami swoim doświadczeniem; chcielibyśmy poznać Twoją opinię. Aby uzyskać więcej zabawnych samouczków, nowości i aktualizacji, zasubskrybuj nasz blog .
Jeśli masz jakieś pytania, zawsze możesz skontaktować się z naszym zespołem pomocy technicznej lub dołączyć do naszej przyjaznej społeczności na Facebooku , aby uzyskać dalszą pomoc.
Bonus: Zbuduj oszałamiający sklep internetowy z gotowymi szablonami Elementor
Uwielbiasz używać Elementora? Następnie przejdź do Templately i przejrzyj ponad 1000 gotowych szablonów Elementor i natychmiast zbuduj swój sklep internetowy na WordPress.