WooCommerce: oddzielne strony logowania i rejestracji
Opublikowany: 2019-02-13Czasami trzeba wysłać wylogowanych klientów na stronę logowania, a niezarejestrowanych klientów na odrębną stronę rejestracji.
Jak wiesz, strona Moje konto WooCommerce, która zawiera krótki kod [woocommerce_my_account], zawiera zarówno formularze logowania, jak i rejestracji, gdy rejestracja jest włączona w ustawieniach Mojego konta.
Nie zawsze jest to dobry pomysł, głównie gdy korzystasz ze stron docelowych lub stron sprzedażowych z konkretnym celem, np. rejestracją użytkownika.
Oczywiście, kiedy tak się stanie, nie chcesz mieć tam również formularza logowania. Moje rozwiązanie udostępnia dwa nowe kody skrócone, jeden do formularza logowania, a drugi do formularza rejestracji.
Należy pamiętać, że treść krótkiego kodu strony rejestracyjnej jest kopiowana z plików szablonów WooCommerce – jeśli WooCommerce wyda aktualizację lub wprowadzi zmiany w tych plikach, może być konieczne zaktualizowanie fragmentu kodu.
Spróbuj, opinie są bardzo cenne

Co zrobić przed użyciem skrótów poniżej…
Jak wiesz, krótki kod [woocommerce_my_account] jest bardzo ważny i musi być przechowywany na stronie Moje konto WooCommerce za wszelką cenę. Oznacza to, że nie możesz się go pozbyć ani usunąć strony Moje konto.
Tak więc, jeśli chcesz mieć stronę LOGOWANIE + MOJE KONTO i oddzielną stronę REJESTRACJA, użyj tego stosu:
- [wc_reg_form_bbloomer] na stronie rejestracji – SNIPPET #1 PONIŻEJ
- [woocommerce_my_account] na stronie Moje konto
- dodać fragment przekierowania rejestracji, aby trafili na stronę Moje konto
Jeśli chcesz mieć oddzielne strony LOGOWANIE, REJESTRACJA i MOJE KONTO, użyj tego stosu:
- [wc_reg_form_bbloomer] na stronie rejestracji – SNIPPET #1 PONIŻEJ
- [wc_login_form_bbloomer] na stronie logowania – SNIPPET #2 PONIŻEJ
- [woocommerce_my_account ] na stronie Moje konto
- dodać fragment przekierowania rejestracji, aby trafili na stronę Moje konto
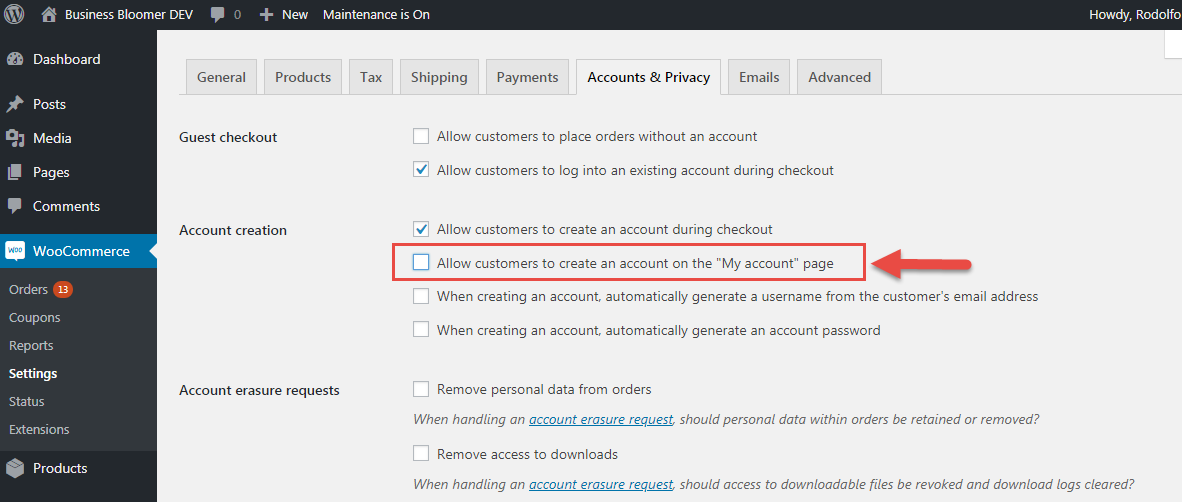
W obu przypadkach należy wyłączyć pole wyboru „ Zezwalaj klientom na tworzenie konta na stronie „Moje konto” w ustawieniach „ Konta i prywatność ”:

Fragment kodu PHP nr 1: Oddzielny krótki kod do formularza rejestracyjnego klienta WooCommerce
Umieść ten krótki kod [wc_reg_form_bbloomer] na zupełnie nowej stronie WordPress, a formularz rejestracji pojawi się magicznie.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
Fragment kodu PHP #2: Oddzielny krótki kod formularza logowania WooCommerce
Przeczytaj powyższe uwagi – ten kod może w ogóle nie być potrzebny, a [woocommerce_my_account] może wystarczyć, aby wyświetlić formularz logowania.

W przeciwnym razie dodaj ten krótki kod [wc_login_form_bbloomer] do zupełnie nowej strony logowania.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
