Prosty przewodnik po skrótach WooCommerce
Opublikowany: 2022-09-15Być może słyszałeś o skrótach WooCommerce i prawdopodobnie też z nich korzystałeś. Ale możesz nie wiedzieć, jak i gdzie to działa.
Jeśli chcesz odblokować pełny potencjał WooCommerce, na pewno zechcesz zapoznać się ze skrótami.
Czemu? Ponieważ shortcodes zasila większość funkcjonalności wtyczki, w tym wszystkie strony, takie jak strona koszyka, strona kasy, strony produktów, strony kategorii produktów, strona Moje konto.
A jeśli lepiej zrozumiesz, jak działają skróty WooCommerce, możesz łatwo tworzyć wysoce spersonalizowane strony sprzedaży i zbudować niesamowicie potężną witrynę sklepu internetowego na każdą sytuację.
Czym są skróty WooCommerce, dlaczego ich używać, jak z nich korzystać…omówimy je wszystkie w tym artykule.
Czym są skróty WooCommerce?
Mówiąc prościej, skróty w WooCommerce to krótkie fragmenty kodu/tekstu owinięte w nawiasy kwadratowe, które wyglądają jak [to].
Te skróty to w rzeczywistości ogromne ilości kodu skondensowane w krótszej frazie, z której może skorzystać właściciel sklepu WooCommerce, który nie zna technologii.
Shortcodes może osiągnąć wszystko dla Ciebie:
- Wyświetl kasę na dowolnej stronie
- Zaprezentuj bestsellery na swojej stronie głównej
- Prezentuj produkty powiązane, gdy klienci wykazują zainteresowanie produktem
- Wyświetl wideo i audio
- Dodaj kreatywny suwak
- Wstaw przyciski Dodaj do koszyka
- Wyróżnij polecane produkty w blokach Gutenberga, paskach bocznych i innych widżetach
…jakiekolwiek inne rzeczy
Teraz, po zrozumieniu podstaw skrótów, zobaczmy, jak dodajesz je do swojego sklepu.
Jak dodać skróty do swojego sklepu WooCommerce?
Prowadzenie sklepu WooCommerce jest czasochłonne dla każdego. Zarządzanie sklepem, tworzenie ofert, kuponów, usprawnienia kasy… są setki zadań, na które trzeba zwrócić uwagę. Aby zaoszczędzić czas, przydają się skróty.
Skróty poprawiają również dokładność, redukując błędy związane z pisaniem długich kodów.
Istnieją trzy sposoby dodawania skrótów:
Wstawianie krótkich kodów za pomocą edytora bloków Gutenberg
Dzięki edytorowi Gutenberg dodawanie skrótów jest łatwe.
- Przejdź do panelu administracyjnego WordPress.
- Kliknij
Pages > Add New. Możesz także edytować dowolną istniejącą stronę. - Kliknij znak
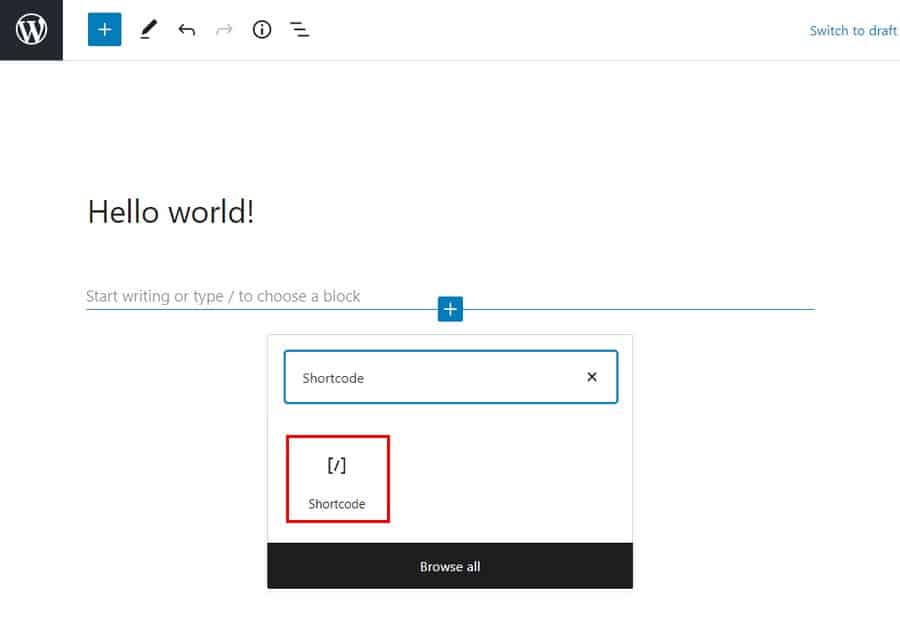
plus, aby dodać nowy blok, wpisz „shortcode” w pasku wyszukiwania i wybierz blokShortcode. - Teraz wpisz swój krótki kod w polu. Na przykład –
[products]. - Kliknij niebieski przycisk
PublishlubUpdatew prawym górnym rogu strony, a Twoje produkty będą teraz wyświetlane na nowej stronie.

Wstawianie krótkich kodów za pomocą edytora klasycznego/edytora WordPress

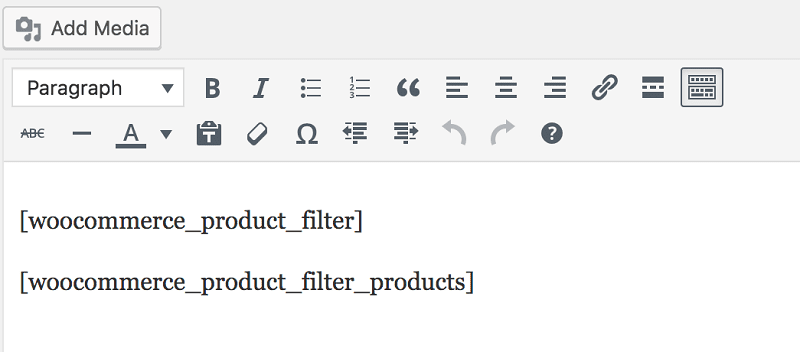
Dodawanie skrótów za pomocą edytora Classic jest również łatwe. Po prostu dodaj skróty, upewniając się, że zawiera nawiasy ([ i ]).
Wstawianie skrótów za pomocą widżetu

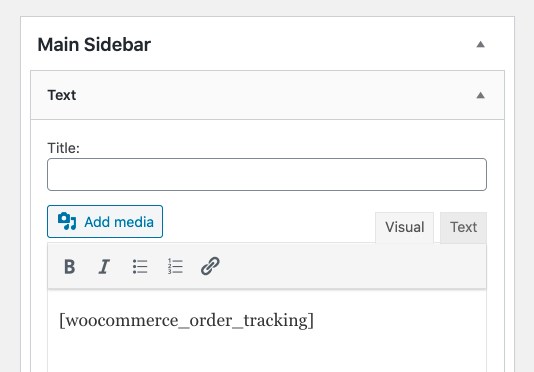
Aby dodać krótki kod do widżetowanego obszaru, po prostu dodaj widżet tekstowy z krótkim kodem. Następnie załaduj stronę, aby zobaczyć zawartość shortcode na pasku bocznym.
Jak działają skróty WooCommerce?
Choć wyglądają na proste, skróty są w rzeczywistości dość potężne! Omówmy różne części, które składają się na krótki kod.
Sam shortcode :
Jak wspomniano powyżej, skróty to pojedyncze słowo lub zestaw słów połączonych ze znakami podkreślenia, na przykład:
-
[products] -
[woocommerce_order_tracking]
Podczas gdy niektóre skróty będą działać samodzielnie, inne wymagają pewnych parametrów.
Parametry :
Parametry lub argumenty (nazywane Argami w niektórych dokumentach WooCommerce) to sposoby na uszczegółowienie krótkiego kodu. Na przykład, dodając id = „36” do [add_to_cart] , utworzy przycisk „Dodaj do koszyka” dla produktu o identyfikatorze 36.
Lista wbudowanych skrótów WooCommerce
W WooCommerce dostępnych jest pięć podstawowych krótkich kodów.
-
[woocommerce_cart]– pokazuje stronę koszyka -
[woocommerce_checkout]– pokazuje stronę kasy -
[woocommerce_my_account]– pokazuje stronę konta użytkownika -
[woocommerce_order_tracking]– pokazuje formularz śledzenia zamówień -
[products]– pokazuje produkty
W większości przypadków te skróty będą automatycznie dodawane do stron za pomocą kreatora wprowadzania WooCommerce i nie trzeba ich używać ręcznie.
Spójrzmy na każdy shortcode i jak z niego korzystać.
[koszyk_woocommerce]
Ten krótki kod dodaje do strony funkcję koszyka WooCommerce. Wyświetli wszystkie produkty, które użytkownik dodał do koszyka. Nie ma parametrów do dodania do tego shortcode.
[woocommerce_checkout]
Jak sama nazwa wskazuje, ten krótki kod wyświetla stronę kasy. Upewnij się, że ta strona jest poprawnie skonfigurowana. W końcu, jeśli klienci nie mogą łatwo znaleźć strony kasy lub uważają ją za niewygodną, nic nie kupią.
Brak dodatkowych parametrów do dodania do tego shortcode.
[woocommerce_my_account]
Ten krótki kod pokazuje stronę Moje konto zawierającą wszystkie informacje o kliencie, a także jego poprzednie zamówienia z Twojego sklepu.
Domyślnie liczba wyświetlanych zamówień jest ustawiona na 15. Możesz to zmienić, aby wyświetlić wszystkie zamówienia, wprowadzając liczbę -1. Możesz dodać parametry lub argumenty do tego krótkiego kodu w ten sposób:
szyk(
'bieżący_użytkownik' => ''
)woocommerce_my_account
Aktualny argument użytkownika jest automatycznie ustawiany za pomocą get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_tracking]
Ten krótki kod tworzy stronę „śledzenia zamówień”, która pozwala klientom zobaczyć aktualny status ich zamówień. Nie ma innych argumentów.
[produkty]
Shortcode [products] jest jednym z najbardziej niezawodnych shortcodes. Umożliwia wyświetlanie produktów według identyfikatora postu, SKU, atrybutów, kategorii z obsługą paginacji, losowego sortowania i tagów produktów .
Zastąpił on potrzebę wielu skrótów , takich jak [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] i [top_rated_products] używanych w wersjach WooCommerce poniżej 3.2.
Istnieje mnóstwo parametrów, które pozwalają dostosować rodzaje i ilości wyświetlanych produktów.
Aby dodać parametr, po prostu wpisz jego nazwę, a następnie znak równości i żądaną wartość w cudzysłowie. Upewnij się, że znajduje się on w skróconym kodzie [products] .
Na przykład, aby wyświetlić pięć produktów z kategorii odzież, użyj tego krótkiego kodu: [products limit="5" category="clothing"] .
Dostępne atrybuty produktu
Poniższe atrybuty są dostępne do użycia w połączeniu z kodem skróconym produktów. Istnieje kilka parametrów, które pomagają kontrolować układ stron produktów. Przyjrzyjmy się im przykładami, zaczynając od atrybutów produktów displayowych.
Wyświetl atrybuty produktu
- limit – kontroluje liczbę wyświetlanych produktów. Domyślne wartości to i -1 (wyświetl wszystko) podczas wystawiania produktów oraz -1 (wyświetl wszystko) dla kategorii. Przykład –
[products limit="3"] - kolumny – kontroluje liczbę kolumn do wyświetlenia. Domyślna wartość to 4., chociaż na telefonie komórkowym zwykle zmniejsza się to do mniejszej liczby (w zależności od motywu). Przykład –
[products columns="3"] - paginate – określa, czy strony z wynikami Twojego produktu będą podzielone na strony. Używane w połączeniu z limitem. Wartość domyślna to false, ustawienie true na strony. Przykład –
[products paginate="true"] - orderby – dostosowuje sposób zamawiania produktów. Domyślnie jest to tytuł produktu. Można przekazać jedną lub więcej opcji, dodając oba ślimaki z odstępem między nimi. Dostępne opcje to:
- data – data publikacji produktu.
- id – identyfikator poczty produktu.
- menu_order – Kolejność menu, jeśli jest ustawiona (najpierw wyświetlane są niższe liczby).
- popularność – liczba zakupów.
- rand – losowo zamawiaj produkty podczas ładowania strony (może nie działać ze stronami korzystającymi z pamięci podręcznej, ponieważ może to zapisać konkretną kolejność).
- ocena – średnia ocena produktu.
- tytuł – tytuł produktu. Przykład –
[products orderby="date"]
- skus – dodaj określone SKU oddzielone przecinkiem. Przykład –
[products skus="shirt-black-small, shirt-black-large"] - category – wyświetlaj produkty, które mają określony slug kategorii. Możesz dodać więcej niż jedną kategorię, umieszczając między nimi przecinek. Przykład –
[products category="watches, purses"] - tag – wyświetla produkty, które mają określony slug tagu. Możesz dodać więcej niż jeden tag, umieszczając między nimi przecinek. Przykład –
[products tag="rainy, kids"] - order – określa, czy kolejność produktów jest rosnąco (ASC) czy malejąco (DESC), przy użyciu metody ustawionej w orderby. Wartość domyślna to ASC. Przykład –
[products order="DESC"] - class – dodaje klasę opakowującą HTML, dzięki czemu można modyfikować określone dane wyjściowe za pomocą niestandardowego CSS. Przykład —
[products class="custom-element"] - on_sale – wyświetla produkty wyprzedażowe. Nie używaj go w połączeniu z best_selling lub top_rated. Przykład –
[products on_sale="true"] - best_selling – wyświetla produkty, które sprzedają się najlepiej. Nie używaj go w połączeniu z on_sale lub top_rated. Przykład –
[products best_selling="true"] - top_rated – wyświetla produkty, które są najwyżej oceniane. Nie używaj go w połączeniu z wyprzedażą lub bestsellerem. Przykład –
[products top_rated="true"]
Następnie, atrybuty produktu treści.

Atrybuty produktu treści
Te skróty mogą służyć do wyświetlania produktów na podstawie ich atrybutów – rozmiaru, koloru itp.
- atrybut – wyświetla produkty z określonym atrybutem.
- terminy – wyświetla produkty z określonymi terminami, które są powiązane z atrybutem. Musi być używany z powyższym atrybutem. Na przykład atrybutem mogą być kolory, a terminy to czerwony, niebieski lub żółty.
- terms_operator – umożliwia wykonanie obliczeń w celu określenia, które terminy zostaną uwzględnione. Podobnie muszą być używane z atrybutami i terminami. Dostępne opcje to:
- AND – wyświetla produkty ze wszystkich wybranych atrybutów.
- IN – wyświetla produkty z wybranym atrybutem. Jest to domyślna wartość terms_operator.
- NOT IN – wyświetla produkty, których nie ma w wybranych atrybutach.
- tag_operator – to samo co operator terminu powyżej, z wyjątkiem tagów. Dostępne opcje to:
- AND – wyświetla produkty ze wszystkich wybranych tagów.
- IN – wyświetla produkty z wybranymi tagami. To jest domyślna wartość tag_operator.
- NOT IN – wyświetla produkty, których nie ma w wybranych tagach.
- widoczność – wyświetla produkty w zależności od ich widoczności na Twojej stronie. Dostępne opcje to:
- widoczne – produkty widoczne w sklepie i wynikach wyszukiwania. To jest domyślna opcja widoczności.
- katalog – produkty widoczne tylko w sklepie, ale nie w wynikach wyszukiwania.
- search – produkty widoczne tylko w wynikach wyszukiwania, ale nie w sklepie.
- ukryte – produkty ukryte zarówno przed sklepem, jak i wyszukiwaniem oraz dostępne tylko przez bezpośredni adres URL.
- polecane – produkty oznaczone jako polecane.
- category – wyświetlaj produkty, które mają określony slug kategorii.
- tag – wyświetla produkty, które mają określony slug tagu.
- cat_operator – umożliwia wykonanie obliczeń w celu określenia, które produkty zostaną uwzględnione. Dostępne opcje to:
- AND – wyświetla produkty należące do wszystkich wybranych kategorii.
- IN – wyświetla produkty w wybranej kategorii. Jest to domyślna wartość cat_operator.
- NOT IN – wyświetla produkty, które nie znajdują się w wybranej kategorii.
- ids – wyświetla produkty na podstawie oddzielonej przecinkami listy identyfikatorów postów.
- skus – wyświetla produkty na podstawie listy oddzielonych przecinkami SKU.
Jeśli produkt się nie wyświetla, upewnij się, że nie jest ustawiony na „Ukryty” w „Widoczność katalogu”.
Przykładowe scenariusze produktowe na podstawie atrybutów
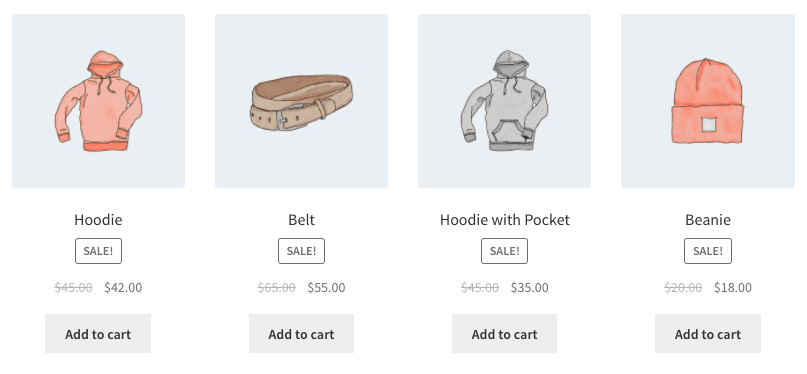
Scenariusz 1 – Losowe przedmioty z wyprzedaży

Chcesz wystawić na sprzedaż cztery produkty.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Ten krótki kod wyraźnie określa cztery produkty z czterema kolumnami (które będą jednym wierszem), pokazując najpopularniejsze artykuły w sprzedaży. Dodaje również szybką sprzedaż klasy CSS, którą możesz modyfikować w swoim motywie.
Scenariusz 2 – Polecane produkty

Chcesz wyświetlać polecane produkty, po dwa w rzędzie, z maksymalnie czterema pozycjami.
[products limit="4" columns="2" visibility="featured"]
Ten krótki kod mówi, że maksymalnie cztery produkty zostaną załadowane w dwóch kolumnach i muszą być wyróżnione. Chociaż nie jest to wyraźnie określone, używa wartości domyślnych, takich jak sortowanie według tytułu (od A do Z).
Scenariusz 3 – Najlepiej sprzedające się produkty

Chcesz wyświetlić trzy najlepiej sprzedające się produkty w jednym rzędzie.
[products limit="3" columns="3" best_selling="true"]
Aby uzyskać więcej przykładów, zapoznaj się z dokumentacją skrótów WooCommerce.
Kategorie produktów
Te dwa skróty wyświetlają kategorie produktów na dowolnej stronie.
-
[product_category]– wyświetla produkty w określonej kategorii produktowej. -
[product_categories]– wyświetla wszystkie Twoje kategorie produktów. To jest ogólny krótki kod do wyświetlania określonej kategorii. Musisz dodać określony parametr, wymieniony poniżej, aby faktycznie wyświetlić jeden (lub więcej).
Dostępne atrybuty kategorii produktów
- ids – wyświetla określone kategorie według ich id.Do wykorzystania w product_categories. Przykład –
[products _categories ids="1,2"] - kategoria — może być identyfikatorem kategorii, nazwą lub ślimakiem. Do użycia w
[product_category] - limit – określa liczbę wyświetlanych kategorii. Przykład –
[products _categories limit="3"] - kolumny – określa liczbę kolumn, które będą wyświetlane. Wartość domyślna to 4.
- hide_empty – to ukryje puste kategorie. Wartość domyślna to „1”, co spowoduje ukrycie pustych kategorii. Ustaw na „0”, aby wyświetlić puste kategorie. .Przykład –
[products _categories hide_empty="1"] - parent – pokaże kategorie potomne określonej kategorii nadrzędnej, na którą kieruje id. Na przykład [parent=”3″] wyświetli kategorie podrzędne kategorii, której identyfikator to 3. Jeśli ustawisz nadrzędną wartość „0”, zostaną wyświetlone tylko kategorie najwyższego poziomu. Przykład –
[products _categories parent="0"] - orderby – kontroluje kolejność wyświetlania kategorii. Domyślnie jest zamawiane według „nazwy”. Może być ustawiony na „id”, „slug” lub „menu_order”. Jeśli chcesz zamówić według podanych identyfikatorów, możesz użyć orderby=”include”. Przykład –
[products _categories orderby="id"] - order – określa, czy uporządkowanie kategorii jest rosnące (ASC) czy malejące (DESC), przy użyciu metody ustawionej w orderby. Domyślnie ASC. Przykład –
[products _categories order="ASC"]
Przykładowe scenariusze kategorii produktów
Pokaż tylko kategorie najwyższego poziomu
Wyobraź sobie, że chcesz pokazać na stronie tylko kategorie najwyższego poziomu i wykluczyć podkategorie, cóż, jest to możliwe za pomocą następującego krótkiego kodu: [product_categories number="0" parent="0"] .
Inne przydatne skróty
[Dodaj do koszyka]
Ten krótki kod pozwala łatwo utworzyć przycisk Dodaj do koszyka dla określonego produktu, który jest kierowany przez identyfikator. Istnieje kilka parametrów. Podobnie jak w przypadku innych krótkich kodów, każdy powinien być umieszczony w dwóch cudzysłowach, „tak”.
- id : Wybierz produkt według ID
- style : Dostosuj CSS przycisku bezpośrednio
- sku : Wybierz produkt według SKU
- show_price : Wybierz, czy cena ma być wyświetlana za pomocą przycisku. Dostępne są dwie opcje: „PRAWDA” i „FAŁSZ”
- class : Przypisz klasę HTML do przycisku, aby można było kierować na nią kod CSS
- ilość : Wybierz ilość produktu, która zostanie dodana do koszyka. W większości przypadków będzie to po prostu „1”
Przykład: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
Dodaj adres URL do koszyka
Ten krótki kod wyświetli rzeczywisty adres URL konkretnego produktu. Są tylko dwa parametry:
- id: Kieruj produkt według identyfikatora
- sku: Kieruj produkt według SKU
Przykład: [add_to_cart_url]
Spowoduje to wyświetlenie adresu URL na przycisku dodawania do koszyka pojedynczego produktu według identyfikatora.
[wiadomości_sklepu]
Chcesz wyświetlać wiadomości WooCommerce na stronach innych niż WooCommerce? Ten krótki kod pozwoli Ci wyświetlać powiadomienia, takie jak „Ten produkt został dodany do koszyka” na dowolnej stronie z nim.
Krótkie kody kuponów
WooCommerce oferuje również sposób wyświetlania dostępnych kuponów na dowolnej stronie i automatycznego generowania kuponów. Musisz jednak kupić rozszerzenie Smart Coupons. Zapoznaj się z poniższymi postami, aby uzyskać skróty:
- Jak wyświetlić dostępne kupony na dowolnej stronie?
- Jak automatycznie generować kupony
Rozwiązywanie problemów ze skrótami
Może się zdarzyć, że wstawione skróty mogą nie działać. Oto, co musisz sprawdzić:
Krótki kod znajduje się między tagami :
Dodając krótki kod do strony, upewnij się, że nie znajduje się on między tagami, które są przeznaczone do wyświetlania (a nie wykonywania) kodu.
Cudzysłów są kręcone, a nie proste
Innym częstym błędem jest to, że cudzysłowy (używane z parametrami) są ustawione pod kątem lub „zakręcone” (tak: „), a nie proste (tak: „). Parametry nie będą działać z kręconymi cudzysłowami.
Więcej informacji znajdziesz w tym dokumencie.
Lista wtyczek shortcode WooCommerce
Oprócz wbudowanych i darmowych skrótów WooCommerce, oto kilka wtyczek, które pomogą Ci dostosować Twój sklep.
- Zestaw skrótów Woo
- Recenzje SIP Shortcode dla WooCommerce
- SIP Front End Bundler dla WooCommerce
Wniosek
Skróty WooCommerce są wyjątkowo przydatne i potężne. Chociaż może wydawać się to trochę techniczne, jest dość łatwe w użyciu i implementacji.
Mam nadzieję, że ten przewodnik pomógł ci rozwiązać wszystkie pytania dotyczące krótkich kodów WooCommerce.
W międzyczasie możesz również sprawdzić nasze popularne wtyczki WooCommerce, które pomogą Ci przyspieszyć i usprawnić Twój sklep WooCommerce.
Jeśli masz jakieś pytania lub sugestie, zostaw komentarz poniżej, a my to rozwiążemy!
