WooCommerce: Zaktualizuj samoobsługową wtyczkę @ WP Dashboard
Opublikowany: 2023-06-07W tym samouczku za milion dolarów dowiesz się, jak zaktualizować niestandardową wtyczkę (WooCommerce), którą gdzieś hostujesz , bezpośrednio z pulpitu nawigacyjnego WordPress.
Myślałem, że pulpit nawigacyjny WordPress może powiadamiać Cię tylko o aktualizacjach wtyczek i pozwalać aktualizować wyłącznie wtyczki znajdujące się w repozytorium WordPress, ale myliłem się!
Odkąd zacząłem sprzedawać wtyczki WooCommerce tutaj w Business Bloomer, musiałem znaleźć sposób, aby klienci mogli je automatycznie aktualizować bezpośrednio z poziomu administratora WP.
Na szczęście z pomocą przychodzą 2 haki: pre_set_site_transient_update_plugins update_plugins_{$hostname} i plugins_api . Dzięki tym dwóm filtrom możesz powiedzieć WordPressowi, że niestandardowy plik ZIP wtyczki można pobrać pod podanym publicznym adresem URL, pokazać klientowi powiadomienie, że aktualizacja wtyczki jest dostępna, pozwolić mu na aktualizację jednym kliknięciem i opcjonalnie pozwolić mu włączyć automatyczne aktualizacje.
Zobaczmy więc, jak prowadzę swój biznes związany z wtyczkami. Cieszyć się!

- Krok 1: Utwórz i hostuj niestandardową wtyczkę
- Krok 2: Utwórz plik dziennika zmian JSON
- Krok 3: Zainstaluj niestandardową wtyczkę w dowolnej witrynie WordPress
- Krok 4: PHP Snippet – Zaktualizuj niestandardową wtyczkę z pulpitu nawigacyjnego WordPress
- Podsumowanie
Krok 1: Utwórz i hostuj niestandardową wtyczkę
Ten post nie dotyczy tworzenia wtyczek. Zachęcamy do zapoznania się z Podręcznikiem wtyczek WordPress na wypadek, gdybyś zaczynał już teraz.
Po zakończeniu programowania zapisz plik ZIP wtyczki pod publicznym adresem URL, np.: www.businessbloomer.com/blabla/whatever-plugin.zip
Krok 2: Utwórz plik dziennika zmian JSON
Gdy sam hostujesz wtyczkę, musimy powiadomić WordPress (i wszystkie witryny WordPress, w których jest zainstalowana wtyczka), że dostępna jest nowa wersja, w przeciwnym razie kod znaleziony w kroku 4 nie zostanie uruchomiony.
Możesz użyć kilku sposobów przechowywania danych dziennika zmian, a utworzenie pliku JSON jest najłatwiejsze. Wszystko, czego potrzebuje WordPress, to pobrać nazwę pliku ZIP i wersję wtyczki , aby mógł je pobierać dynamicznie i wyzwalać powiadomienie o aktualizacji.
Otwórz edytor tekstu i wprowadź następujące informacje:
{
"plugin_name": "Jakakolwiek wtyczka do WooCommerce",
"najnowsza_wersja": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Następnie zapisz plik z rozszerzeniem .JSON i umieść go pod konkretnym adresem URL własnej strony internetowej np. www.businessbloomer.com/blabla/plugin-updates.json
Aktualizuj ten plik za każdym razem, gdy wydajesz nową wersję wtyczki, np . gdy tylko prześlesz wersję 2.0.0 wtyczki, zmień plik JSON na:
{
"plugin_name": "Jakakolwiek wtyczka do WooCommerce",
"najnowsza_wersja": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/whatever-plugin.zip",
}Krok 3: Zainstaluj niestandardową wtyczkę w dowolnej witrynie WordPress
Przejdź do WordPress > Wtyczki > Dodaj nowy > Prześlij i zainstaluj oraz aktywuj niestandardową wtyczkę. Ta wtyczka będzie miała numer wersji, np. 1.0.9 – teraz musimy znaleźć sposób, aby administratorzy mogli zaktualizować wtyczkę na wypadek, gdyby dostępna była nowsza wersja.

Krok 4: PHP Snippet – Zaktualizuj niestandardową wtyczkę z pulpitu nawigacyjnego WordPress
To jest fajna część.
Możesz dodać to do kodu wtyczki.
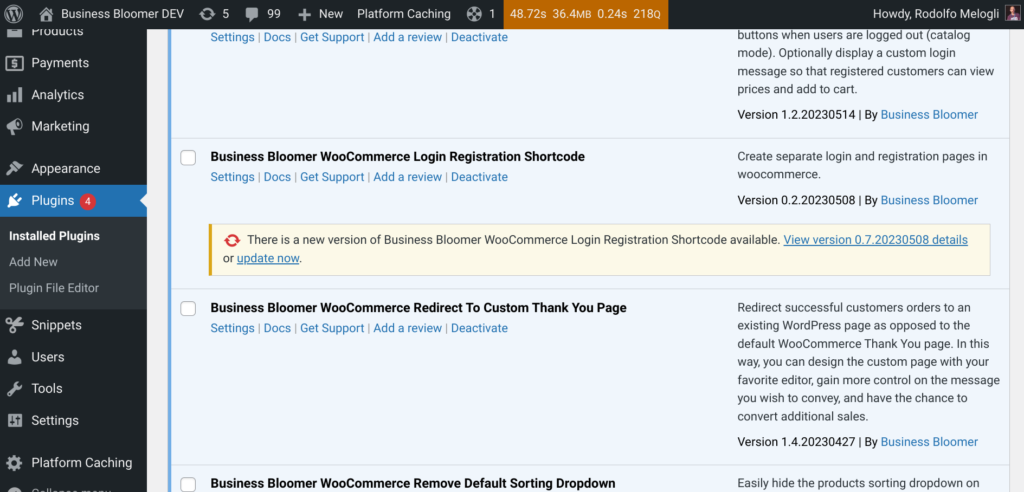
Użyjemy dwóch filtrów: update_plugins_{$hostname} i plugins_api . Ten pierwszy jest odpowiedzialny za faktyczną aktualizację; ten ostatni pokazuje informacje o wtyczce po kliknięciu „ Wyświetl szczegóły wersji ” (patrz zrzut ekranu powyżej).
Uwaga 1: część {$hostname} zależy od tego, gdzie hostujesz wtyczkę. Powiedzmy, że adres URL wtyczki to www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , wtedy {$hostname} to www.businessbloomer.com
Uwaga 2: musisz znać również nazwę folderu wtyczki i nazwę pliku wtyczki , które zwykle są takie same. Jeśli plik ZIP to cokolwiek-plugin.zip , oczekuję, że folder wtyczki będzie się nazywał /whatever-plugin , a zawarty w nim plik wtyczki nazywa się /whatever-plugin.php
Uwaga 3: plik wtyczki musi używać parametrów nagłówka „ URI wtyczki ” i „ Wersja ”, ponieważ pobierzemy je za pomocą kodu.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Podsumowanie
Aby umożliwić użytkownikowi WordPress aktualizację wtyczki, którą hostujesz gdzie indziej, potrzebujesz:
- opracować wtyczkę zgodnie z Krokiem 1 (nazewnictwo) i Krokiem 4 (wymagania dotyczące aktualizacji wtyczki)
- aby zapisać plik ZIP pod publicznym adresem URL, aby WordPress mógł go pobrać
- przechowywać plik dziennika zmian JSON pod publicznym adresem URL, aby WordPress wiedział, czy dostępna jest aktualizacja
Pytania? Wątpienie? Informacja zwrotna? Zostaw komentarz poniżej!
