7 wyjątkowych stron internetowych agencji zbudowanych za pomocą Uncode
Opublikowany: 2018-12-01Jeśli używasz swojej witryny jako sposobu na przedstawienie się klientom i przyciągnięcie większej liczby klientów, to musi wyglądać w sam raz. Problem polega na tym, że nie każdy motyw WordPress oferuje funkcje potrzebne do zbudowania wyróżniającej się witryny agencji.
Jednak dzięki funkcji Uncode uzyskujesz dostęp do wielu funkcji, które idealnie pasują do witryn agencji, takich jak stylowe szablony stron dla członków zespołu i usług . Ponadto motyw integruje się również z wieloma innymi wtyczkami, które mogą się przydać, takimi jak narzędzia do formularzy kontaktowych.
W tym artykule wyjaśnimy, dlaczego Uncode jest tak doskonałym rozwiązaniem dla witryn agencji. Następnie pokażemy Ci siedem witryn agencji zbudowanych na podstawie tego tematu i omówimy, co wyróżnia każdą z nich. Zróbmy lifting Twojej agencji!
Dlaczego Uncode jest idealnym rozwiązaniem dla witryn agencji
Uncode to tak zwany uniwersalny motyw WordPress. Oznacza to, że zawiera wiele różnych funkcji, z których można korzystać we wszystkich typach witryn i projektów. Na przykład możesz użyć funkcji Uncode, aby założyć stylowy blog, witrynę jednostronicową, a nawet sklep internetowy.
Mając to na uwadze, nie powinno dziwić, że Uncode doskonale nadaje się również do witryn agencji. Aby zrozumieć, dlaczego tak jest, porozmawiajmy o niektórych z najczęstszych elementów wspólnych dla witryn agencji:
- Galerie i strony z case study, które możesz wykorzystać do wyświetlenia wcześniejszych projektów
- Sekcje członków zespołu, w których możesz przedstawić odwiedzającym resztę swojej agencji
- Formularze kontaktowe, dzięki którym potencjalni klienci mogą się szybko skontaktować
- O nas strony, aby poznać historię i cel agencji
Oczywiście w większości witryn agencji znajdziesz wiele innych funkcji. Stanowią one jednak podstawową funkcjonalność wymaganą przez każdą agencję do skutecznej obecności w Internecie.
Wspaniałą wiadomością jest to, że Uncode zawiera funkcje, których możesz użyć do zaimplementowania wszystkich tych elementów w dowolnym miejscu witryny. Na przykład uzyskujesz dostęp do zaawansowanych modułów Media Gallery i Team Member , które możesz dodać za pomocą kilku kliknięć. Możesz również użyć dowolnego z naszych gotowych układów stron O nas lub szybko utworzyć niestandardowe formularze kontaktowe. Krótko mówiąc, dzięki Uncode możesz stworzyć profesjonalną stronę agencji bez żadnych dodatkowych narzędzi.
7 wyjątkowych stron internetowych agencji zbudowanych za pomocą Uncode
Chociaż strony agencji mają wiele wspólnych elementów, nie oznacza to, że wszystkie muszą wyglądać tak samo. Najlepsze w korzystaniu z Uncode jest to, że możesz dostosować każdą część swojej witryny, co ułatwia stworzenie czegoś wyjątkowego. Zobaczmy kilka przykładów witryn agencji, które zostały zbudowane za pomocą Uncode!
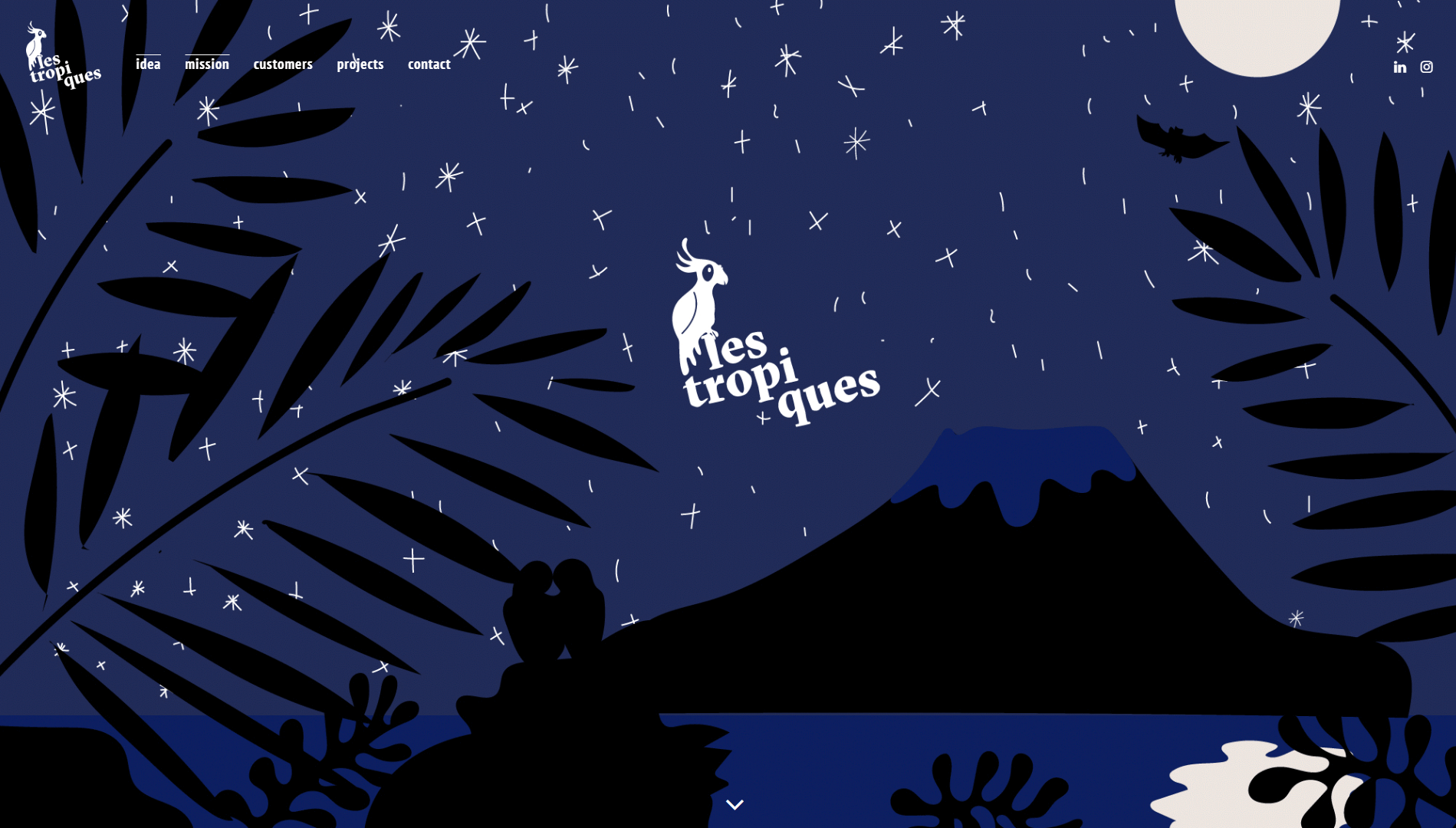
1. Les Tropiques

Les Tropiques to nic innego, jak kolorowe. Gdy tylko załadujesz tę stronę, zaatakują Cię jasne kolory i rysunki egzotycznych tropikalnych ptaków. Sama strona jest bardzo dobrze zoptymalizowana i zwodniczo prosta.
Jednak jego projekt wyróżnia się doskonałym wykorzystaniem wierszy, które można dodać za pomocą kilku kliknięć za pomocą edytora wizualnego Uncode. Les Tropiques stosuje również tła paralaksy, co dodaje stronie dynamicznego charakteru.
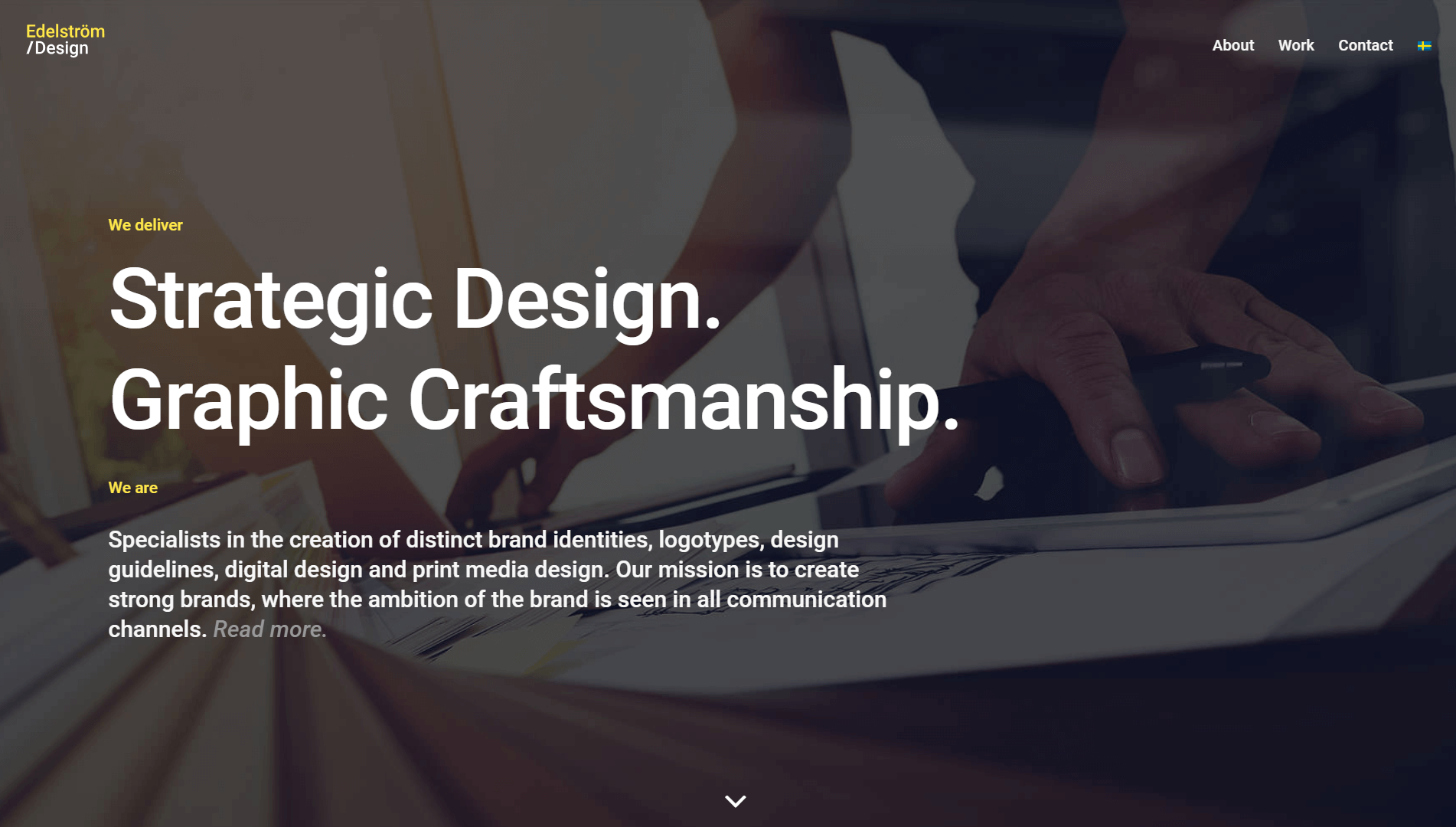
2. Projekt Edelstroma

Styl Edelstrom Design jest znacznie bardziej stonowany niż nasz poprzedni wybór, ale to nie czyni go mniej atrakcyjnym. W rzeczywistości ten projekt może bardziej Ci się spodobać, jeśli wolisz zachować profesjonalizm.
Naszym ulubionym aspektem Edelstrom Design jest sposób, w jaki portfolio firmy jest włączone do strony głównej. W tym celu programiści wykorzystali moduł Isotope Grid firmy Uncode o asymetrycznej konstrukcji. Każdy element tej siatki reprezentuje projekt, a nawet zawiera dynamiczny efekt najechania kursorem myszy. Klikając na element, możesz przeczytać więcej o danym projekcie, co jest doskonałym sposobem na przyciągnięcie nowych klientów.
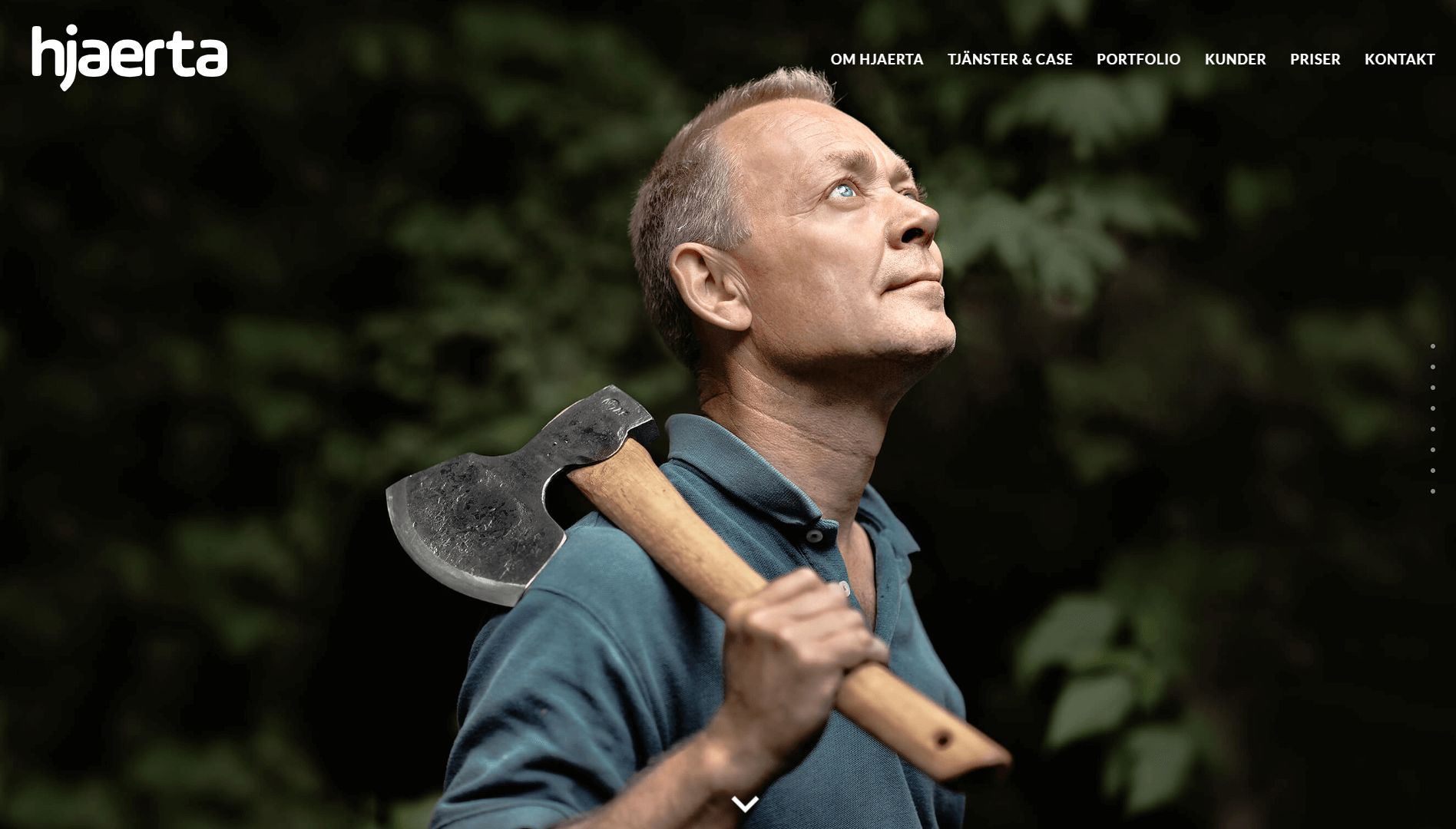
3. Hjaerta

Projekt Hjaerty jest bardzo prosty, oparty na czarnym tle z białymi literami i obrazem nagłówka bohatera. Jednak ta strona agencji doskonale wykorzystuje kilka funkcji Uncode, aby uzupełnić tę podstawową podstawę.

Na przykład wykorzystuje moduł Icon Box , aby przedstawić odwiedzającym usługi oferowane przez firmę. Witryna zawiera również zakładki w wierszach, które umożliwiają umieszczenie większej ilości informacji w mniejszych sekcjach. Dzięki temu odwiedzający mogą od razu przejść do zakładek, które ich interesują.
Ogólnie rzecz biorąc, Hjaerta jest doskonałym przykładem na to, że nie potrzebujesz krzykliwej strony internetowej, aby komunikować oferowane usługi. Po prostu musi działać i wyglądać profesjonalnie, aby goście potraktowali Cię poważnie.
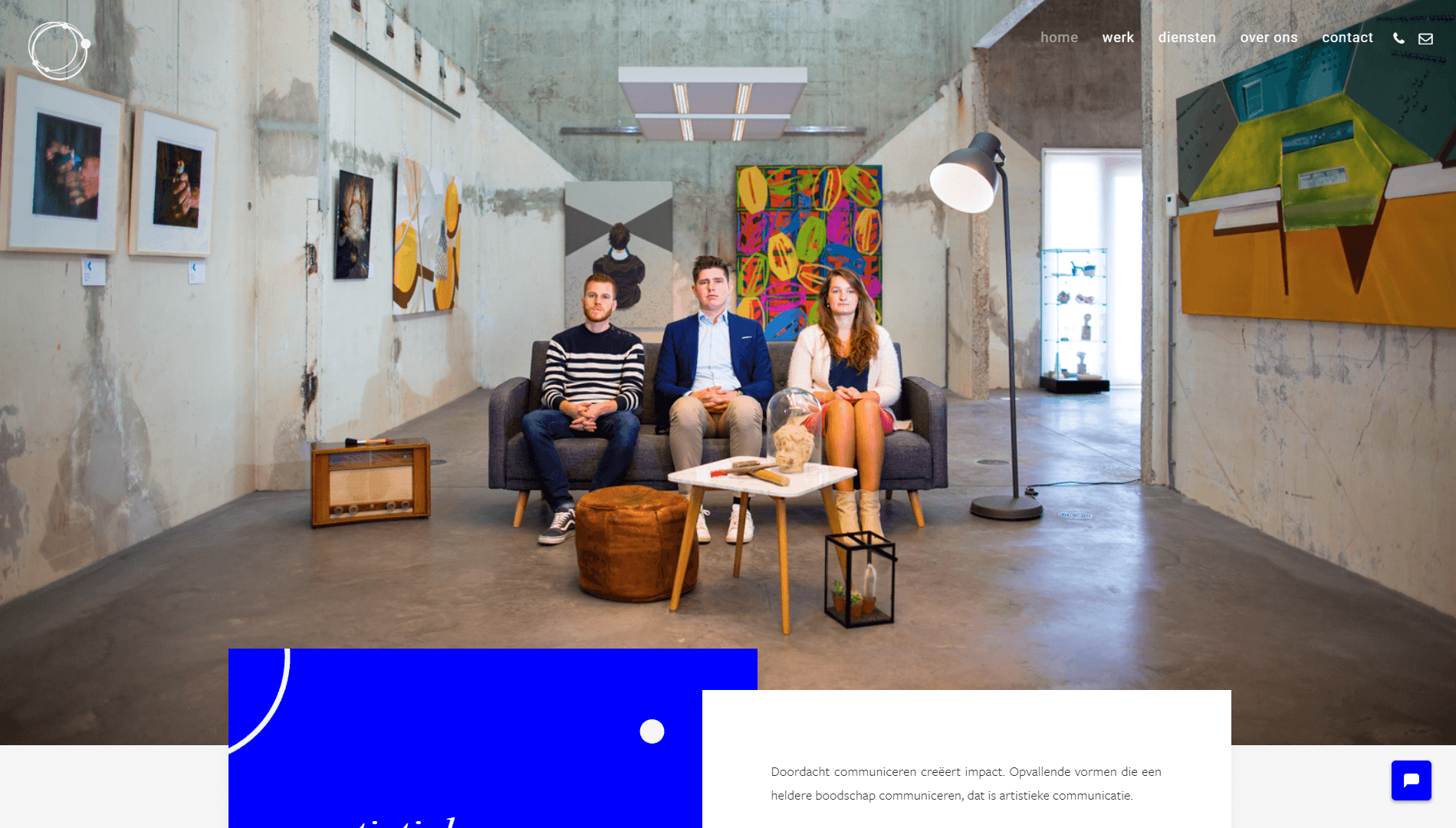
4. Komunikacja MÓZGU

BRAIN Communication to jedna z naszych ulubionych witryn agencji, ze względu na kreatywny sposób, w jaki wykorzystuje Uncode. Po pierwsze, sposób, w jaki nakłada się na sekcje, stanowi miłą przerwę od klasycznych projektów rzędów. Podobnie BRAIN zawiera fantastyczną galerię przesuwanych obrazów z prostymi efektami najechania kursorem myszy, które podkreślają kolory marki.
Na koniec możesz zobaczyć tutaj świetny przykład działania modułu Team Members . Sposób, w jaki zdjęcia zespołu przepływają razem, zapewnia wyróżniający się efekt wizualny i dodaje spersonalizowany element do witryny.
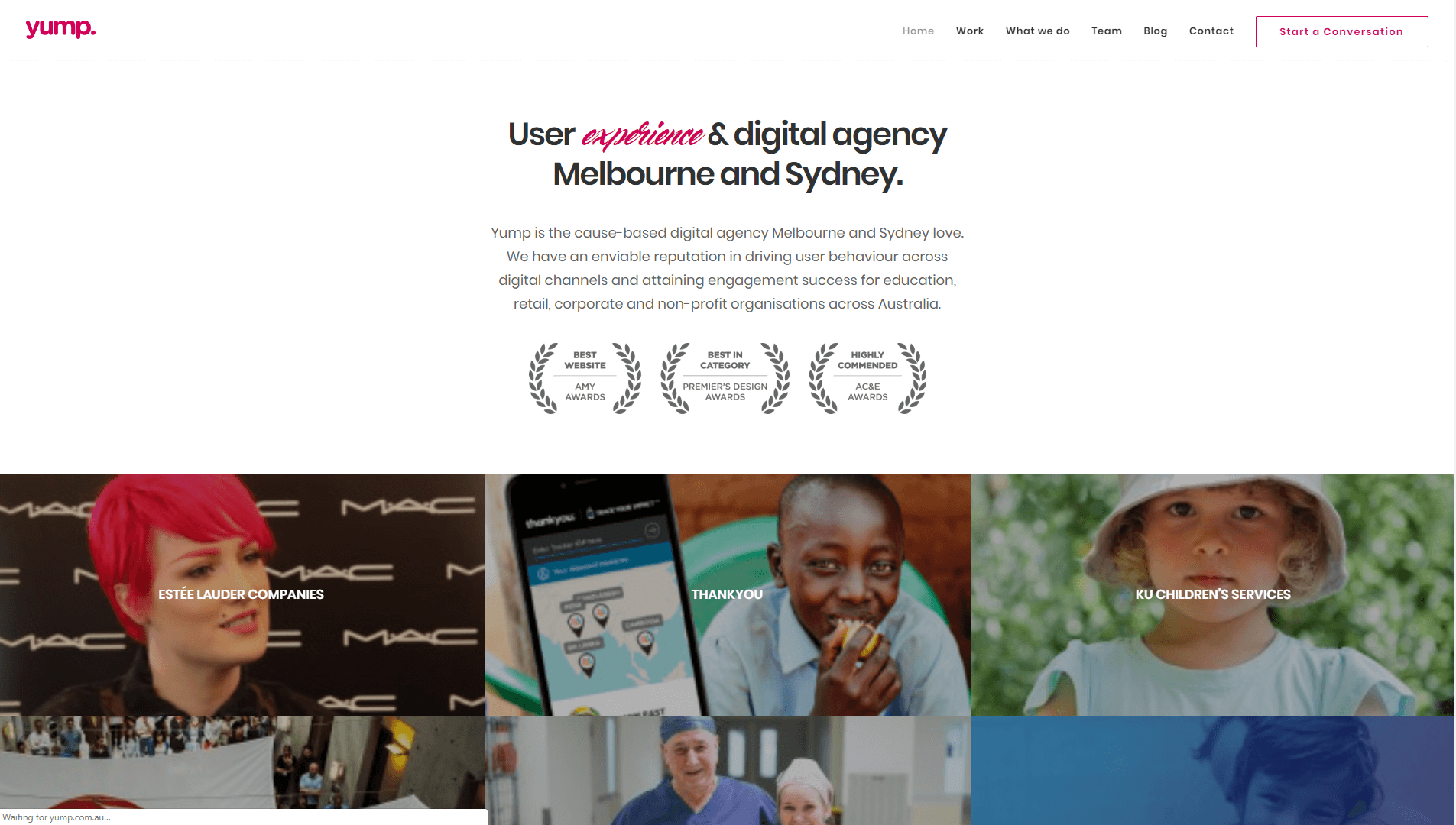
5. Mniam

Większość osób, które odwiedzają witrynę agencji, chce dowiedzieć się dwóch rzeczy; jakie usługi oferuje agencja i nad jakimi projektami pracuje. Yump zajmuje się obiema odpowiedziami od razu, z krótkim wprowadzeniem do tego, czym zajmuje się agencja, zdobytymi nagrodami i prezentacją jej najlepszych projektów.
Wizytówką w szczególności jest doskonałe wykorzystanie galerii siatki Uncode o klasycznym wyglądzie. Idąc dalej w dół, znajdziesz również więcej informacji o agencji, wyświetlanych za pomocą modułów Icon Box . Aby wszystko ładnie podsumować, skuteczne wezwanie do działania (CTA) utworzone za pomocą modułu przycisku Uncode zachęca odwiedzających do kontaktu.
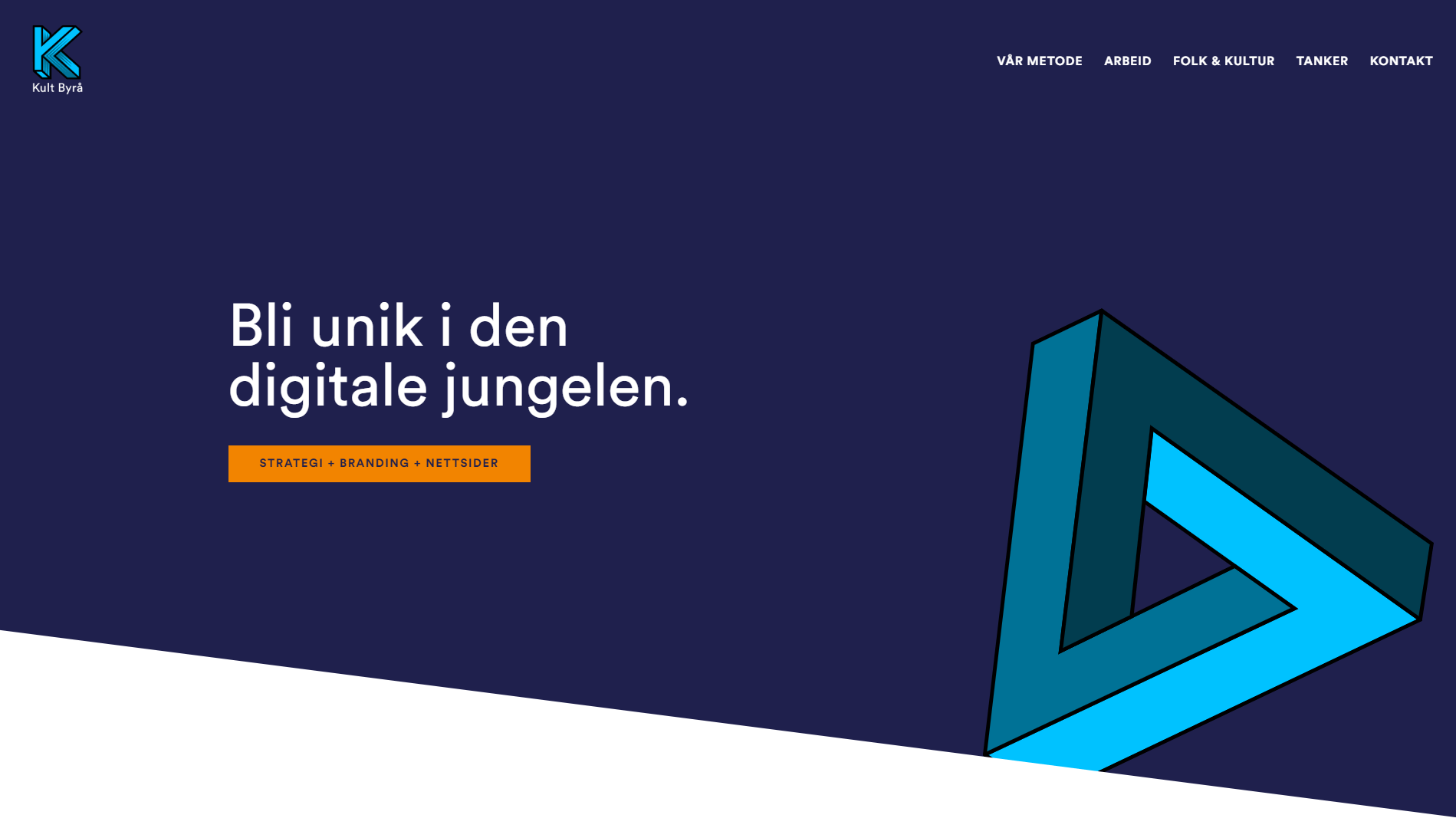
6. Kultowy projekt

Większość stron internetowych jest bardzo podobna w sposobie oddzielania jednej sekcji od drugiej. Rozumiemy przez to, że używają wielu poziomych linii. Nie ma w tym nic złego, ale po pewnym czasie robi się trochę nudne.
Dzięki funkcji Uncode możesz użyć dzielników kształtów do oddzielenia każdej sekcji strony. Kult Design doskonale wykorzystuje tę funkcję, używając prostych dzielników nachylenia do wytyczenia sekcji. To prosta zmiana projektu, ale sprawia, że strona wygląda o wiele bardziej dynamicznie. Co więcej, Kult Design wykorzystuje również unikalną paletę kolorów, która pomaga wizualnie wyróżnić się CTA.
7. OktoNet

Wreszcie, oktoNet to fantastyczny przykład strony internetowej agencji o nieskazitelnej szacie graficznej i wzornictwie. Każdy element wyróżnia się dzięki asymetrii zastosowanej na całej stronie. Na przykład prezentacja projektu wykorzystuje nierówną siatkę, która kieruje twoją uwagę na przedmioty, które projektanci chcieli, abyś najpierw zauważył.
Poza tym oktoNet w dużej mierze opiera się na typografii, aby przyciągnąć uwagę. To pokazuje, że nie musisz pakować swojej strony internetowej w zaawansowane elementy, aby wyglądała atrakcyjnie. Dodatkowo dzięki Uncode możesz łatwo dostosować typografię dla swojej witryny jako całości lub dla poszczególnych modułów.
Wniosek
Kiedy prowadzisz agencję, zawsze szukasz nowych firm. Profesjonalnie wyglądająca strona internetowa to doskonały sposób na przyciągnięcie leadów, ale jej zbudowanie może zająć dużo pracy. WordPress upraszcza ten proces, ale nadal musisz znaleźć odpowiedni motyw dla swojej agencji.
W tym miejscu pojawia się Uncode. Dzięki Uncode zyskujesz dostęp do funkcji, których możesz użyć do zbudowania niemal każdego rodzaju witryny, jaką możesz sobie wyobrazić. W szczególności Uncode doskonale pasuje do witryn agencji, z których nie najmniej ważnym jest wiele opcji galerii i wiele układów portfolio.
Masz pytania, jak zbudować witrynę agencji za pomocą Uncode? Porozmawiajmy o nich w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
