Jak tworzyć wspaniałe galerie albumów za pomocą funkcji Uncode (w 3 krokach)
Opublikowany: 2018-04-03Czasami trzeba pokazać więcej obrazów, niż można zamieścić na jednej stronie, nie sprawiając, że wygląda na zagraconą. Zwykle jedyną opcją jest podzielenie obrazów na wiele sekcji galerii lub wyświetlenie ich na różnych stronach. Jednak podzielenie zdjęć zmniejsza szansę, że użytkownicy będą mogli je wszystkie znaleźć.
W tym miejscu pojawia się Uncode z przydatną funkcją galerii albumów. Ta opcja pomaga zasadniczo zbudować galerię galerii. W ten sposób możesz porządnie zapakować wszystkie potrzebne obrazy na małej przestrzeni. Ponadto użytkownicy mogą przeglądać wszystko, co masz do zaoferowania, bez konieczności przechodzenia między wieloma stronami.
W tym artykule porozmawiamy więcej o galeriach albumów Uncode i omówimy, kiedy powinieneś rozważyć ich użycie. Następnie nauczymy Cię, jak w trzech prostych krokach stworzyć własną galerię albumów. Chodźmy do pracy!
Czym są galerie albumów (i kiedy należy ich używać)

Z zewnątrz galerie albumów wyglądają tak samo, jak zwykłe galerie WordPress. Jednak po kliknięciu jednego ze zdjęć, otwiera się, aby odsłonić całą galerię w środku, używając efektu lightbox. To eleganckie rozwiązanie złożonego problemu – znalezienie sposobu na dodanie kilkudziesięciu obrazów do jednej strony bez negatywnego wpływu na jej użyteczność.
Zawsze możesz umieścić wiele galerii na tej samej stronie lub rozłożyć te obrazy na kilka stron. Jednak te techniki mogą utrudnić odwiedzającym zobaczenie wszystkiego, co masz do zaoferowania, i znalezienie żądanych obrazów. Co więcej, są pewne sytuacje, w których korzystanie z galerii albumów ma sens.
Na przykład ta funkcja jest idealna dla:
- Strony z portfolio. Jeśli chcesz zaprezentować pracę w więcej niż jednej kategorii, skorzystanie z galerii albumów pozwoli Ci to zrobić, bez konieczności dodawania zbędnych stron do swojej witryny.
- Wyświetlanie zdjęć z wielu wydarzeń. Galerie albumów to doskonały sposób na tworzenie osobnych galerii dla poszczególnych wydarzeń i prezentowanie ich obok siebie.
Oczywiście istnieje o wiele więcej praktycznych zastosowań dla galerii albumów, więc warto je rozważyć we własnej witrynie internetowej. Pamiętaj jednak, że galerie albumów są funkcją specyficzną dla funkcji Uncode. Porozmawiajmy o tym, jak je stworzyć w ramach motywu!
Jak tworzyć wspaniałe galerie albumów za pomocą funkcji Uncode (w 3 krokach)
Zanim zaczniesz, musisz skonfigurować Uncode, a także wszystkie zalecane wtyczki. Bez nich funkcjonalność Twojego motywu będzie ograniczona, a niektóre zaawansowane funkcje mogą nie działać zgodnie z przeznaczeniem. Kiedy będziesz gotowy, możesz przejść do pierwszego kroku.
Krok 1: Skonfiguruj każdą indywidualną galerię
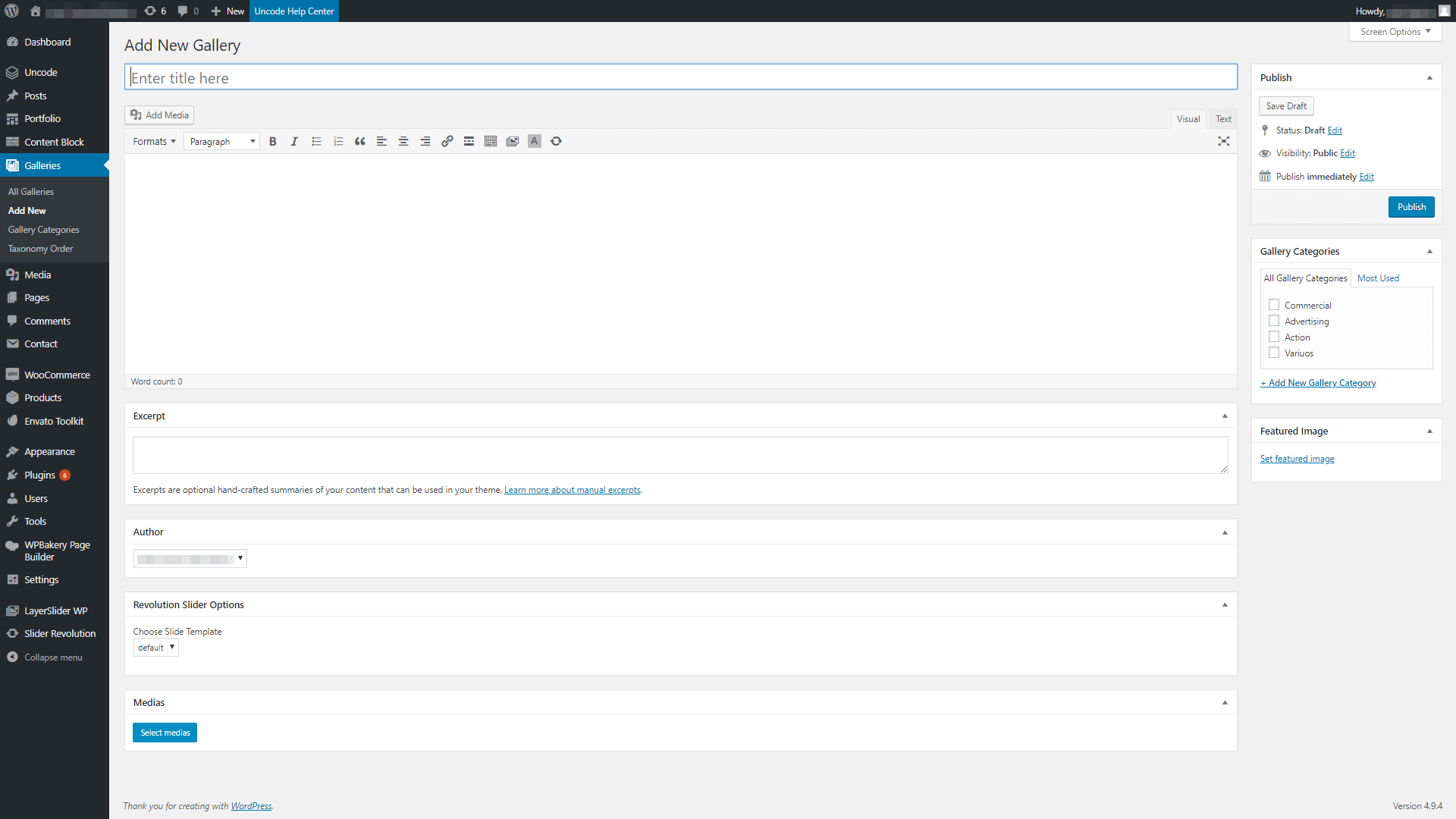
Uncode umożliwia konfigurowanie galerii jako niestandardowych typów postów poprzez dodanie nowej karty do pulpitu nawigacyjnego. Aby rozpocząć, przejdź do Galerie i kliknij Dodaj nowy . Na następnym ekranie będziesz mógł wpisać tytuł nowej galerii i wybrać dla niej polecany obraz:

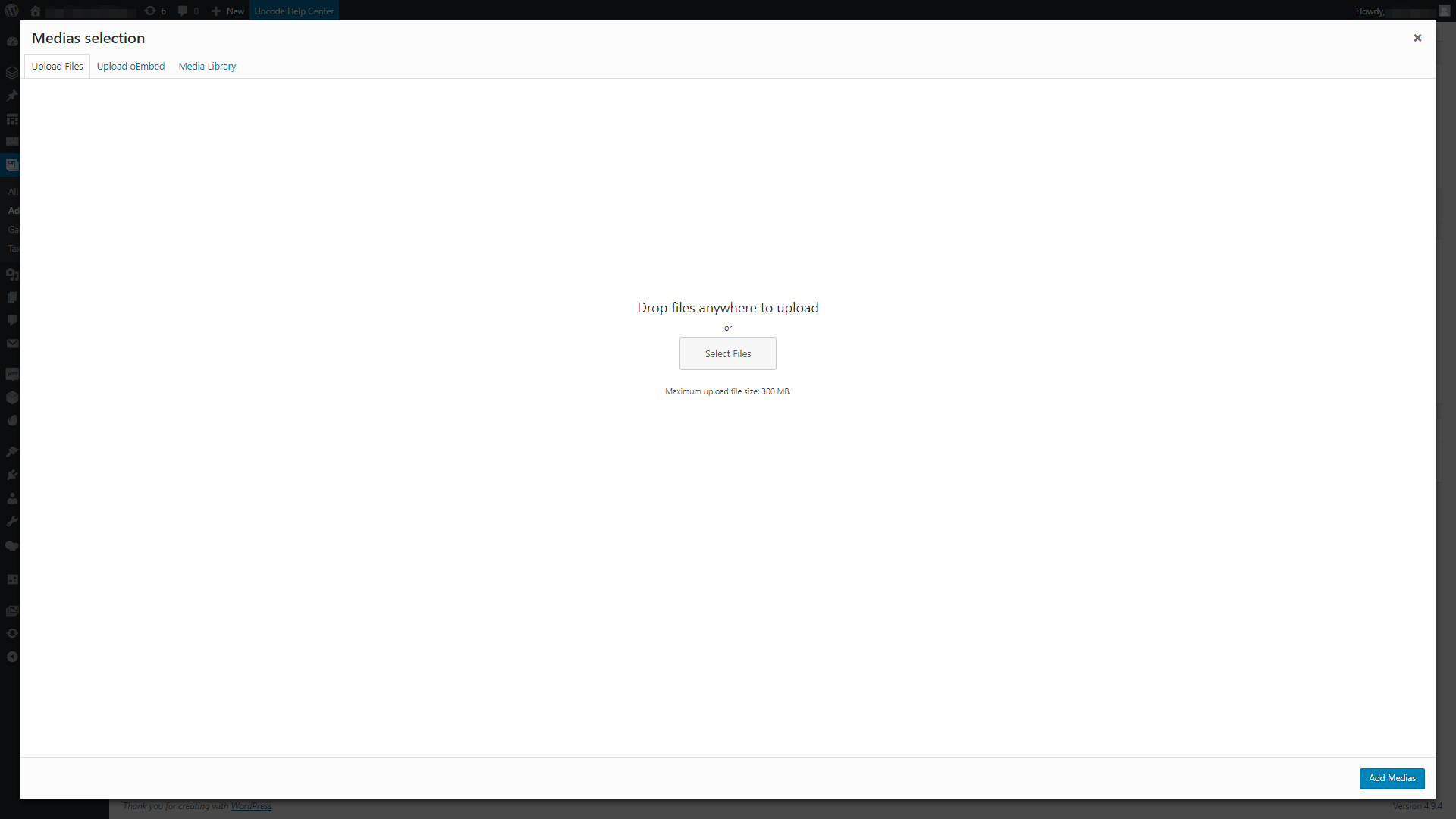
Teraz przejdź dalej i prześlij wszystkie obrazy, które chcesz umieścić w swojej galerii w sekcji Media na dole strony:

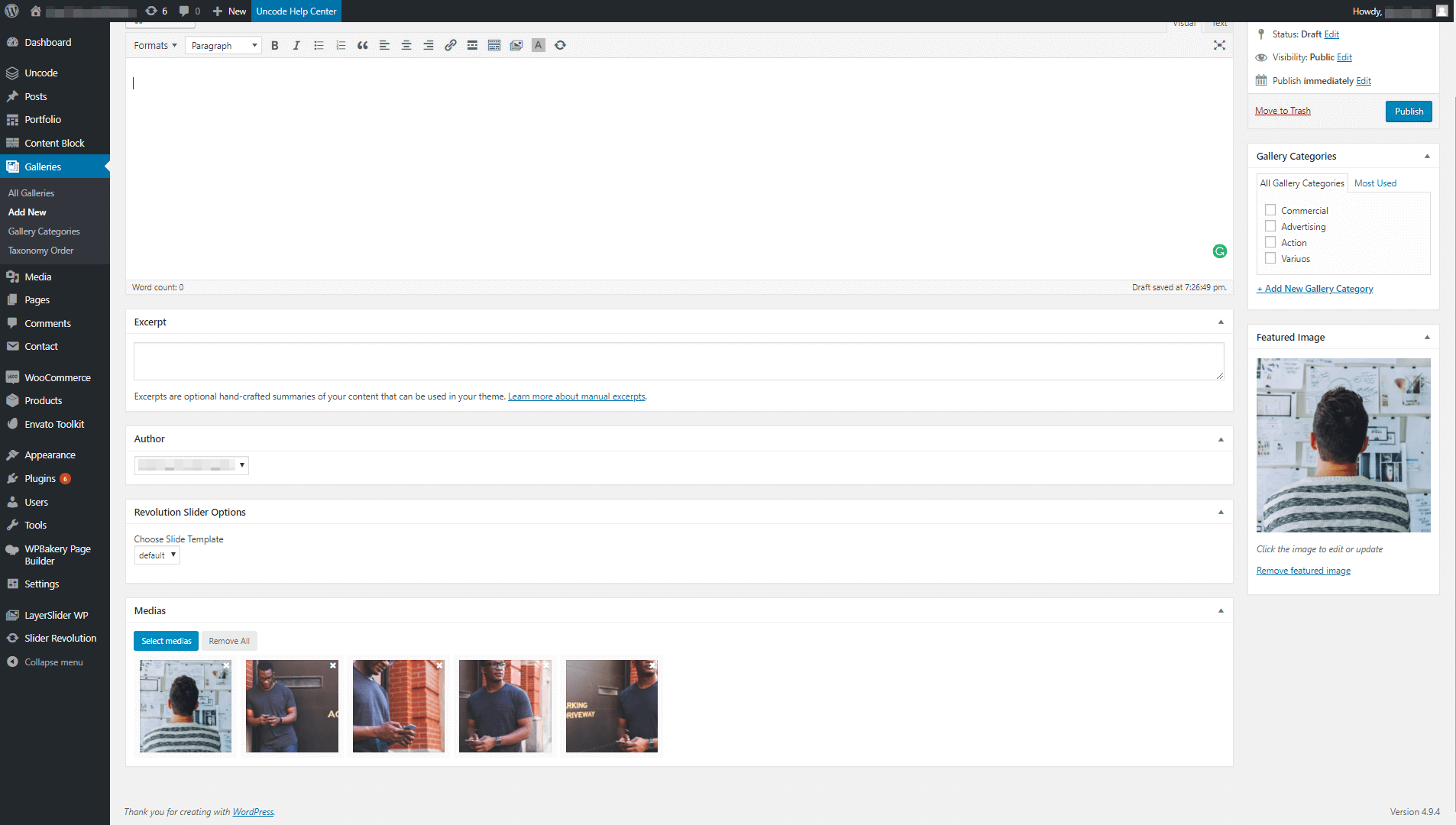
Twoja galeria może zawierać dowolną liczbę obrazów, a możesz je przeciągać i upuszczać, aby skonfigurować ich kolejność. Ponadto zechcesz ponownie przesłać tutaj swój wyróżniony obraz i umieścić go na pierwszej pozycji. W przeciwnym razie, gdy użytkownicy klikną galerię albumów, zobaczą inne zdjęcie (co może być niepokojące):

Możesz również upewnić się, że wszystkie Twoje obrazy mają podobny rozmiar, ponieważ zapewnia to bardziej atrakcyjną galerię. Po zakończeniu wprowadzania zmian pamiętaj, aby nacisnąć przycisk Opublikuj , aby zapisać nową galerię.
Powtórz ten proces dla każdej galerii, której chcesz użyć. Następnie możesz przejść do następnego kroku. Jeśli kiedykolwiek będziesz musiał wprowadzić zmiany w swoich galeriach, możesz to łatwo zrobić, wracając do tego ekranu.

Krok 2: Utwórz galerię albumów za pomocą narzędzia do tworzenia stron Uncode
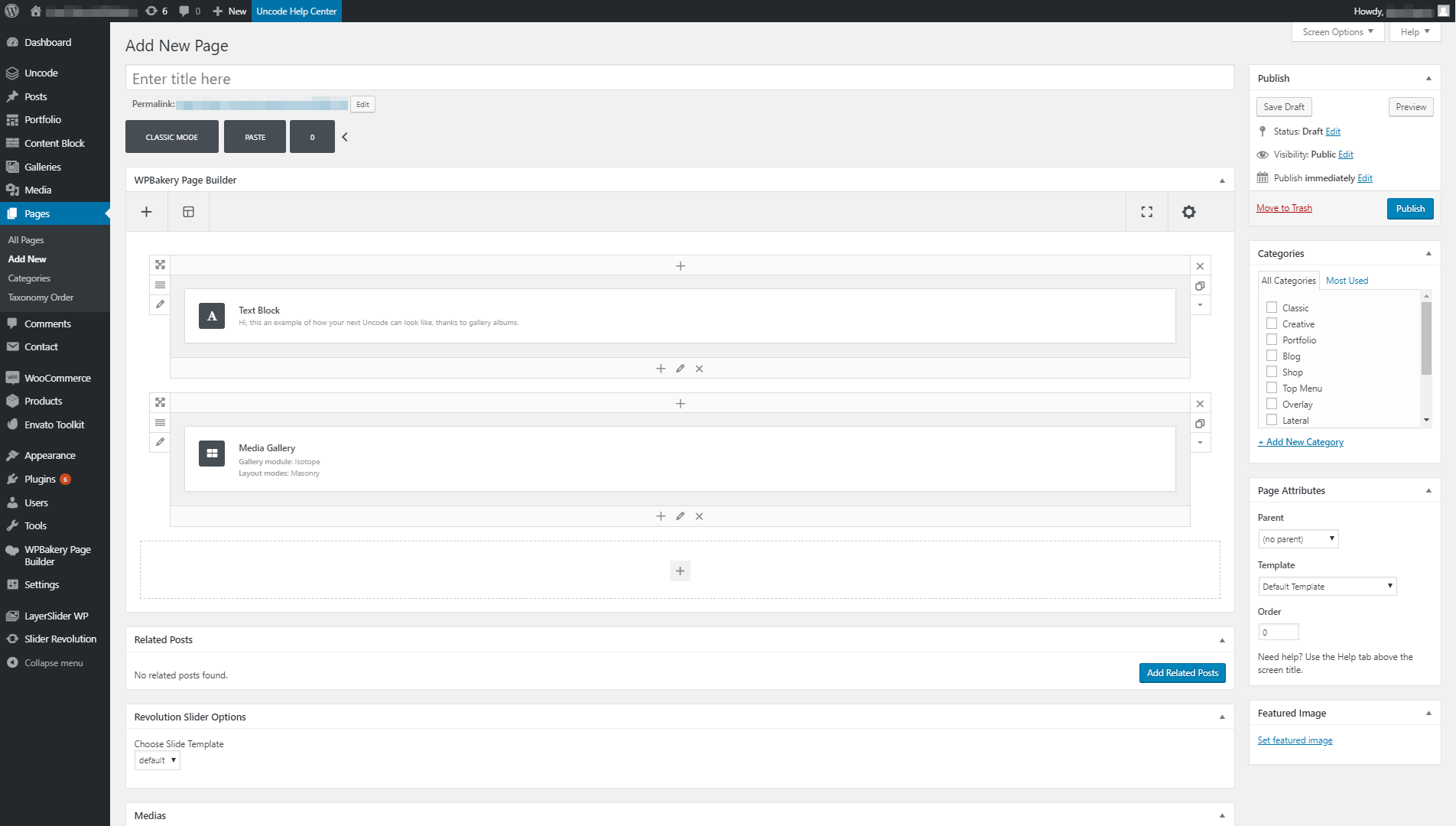
Jak być może wiesz, Uncode wykorzystuje specjalnie zaprojektowaną wersję WPBakery Page Builder, aby pomóc Ci z łatwością tworzyć wspaniałe strony. Ta popularna wtyczka wykorzystuje system modułów, który pomaga umieszczać i rozmieszczać elementy na swoich stronach i postach. Aby dodać galerie albumów, musisz użyć modułu Media Gallery :

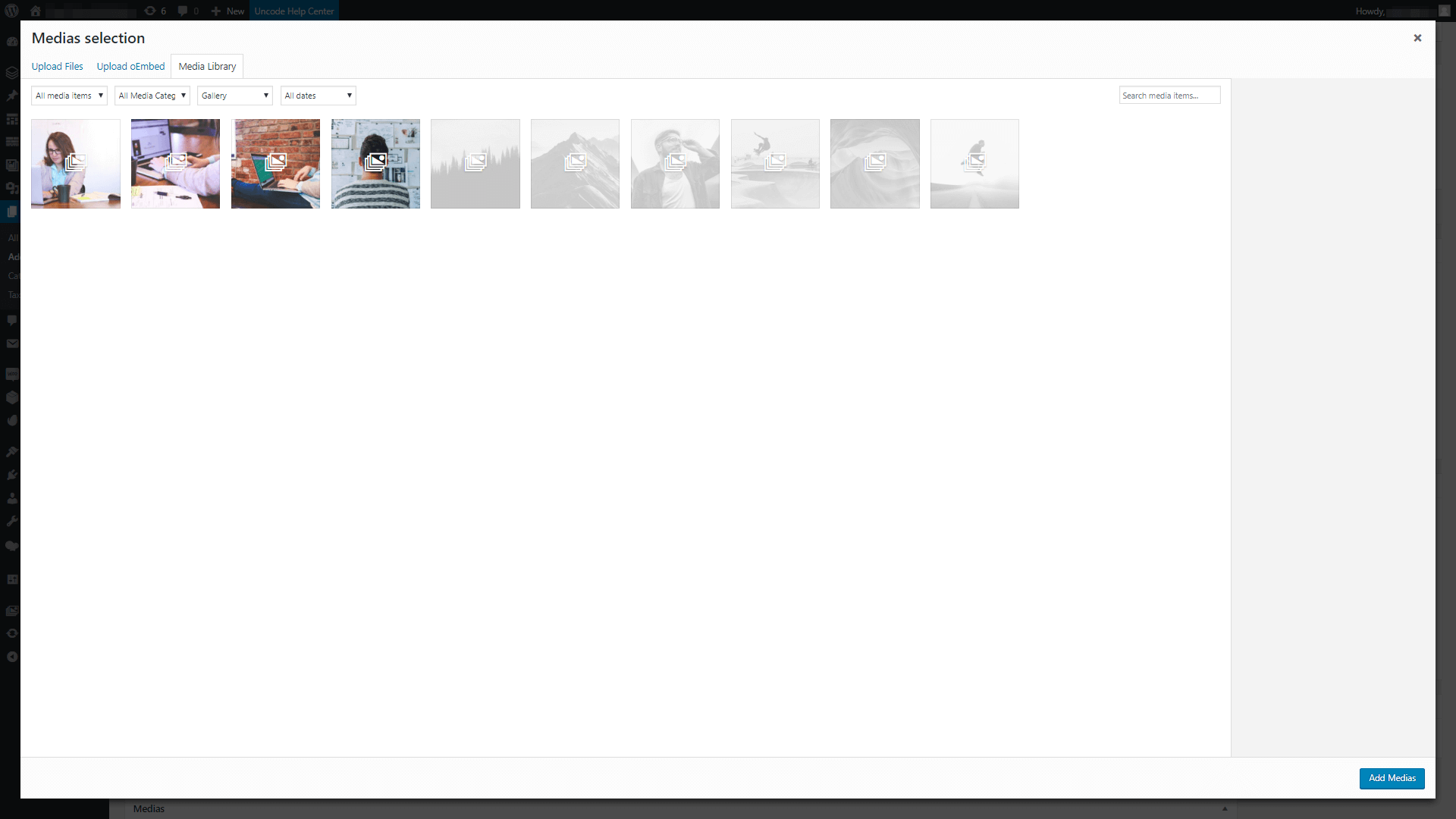
Po umieszczeniu modułu otwórz jego ekran ustawień i przejdź do zakładki Ogólne . Przewiń w dół, aż znajdziesz sekcję Media i kliknij przycisk obok niej, aby dodać nowe elementy. Na następnym ekranie wybierz kartę Biblioteka multimediów i wybierz opcję Galeria pod selektorem multimediów:

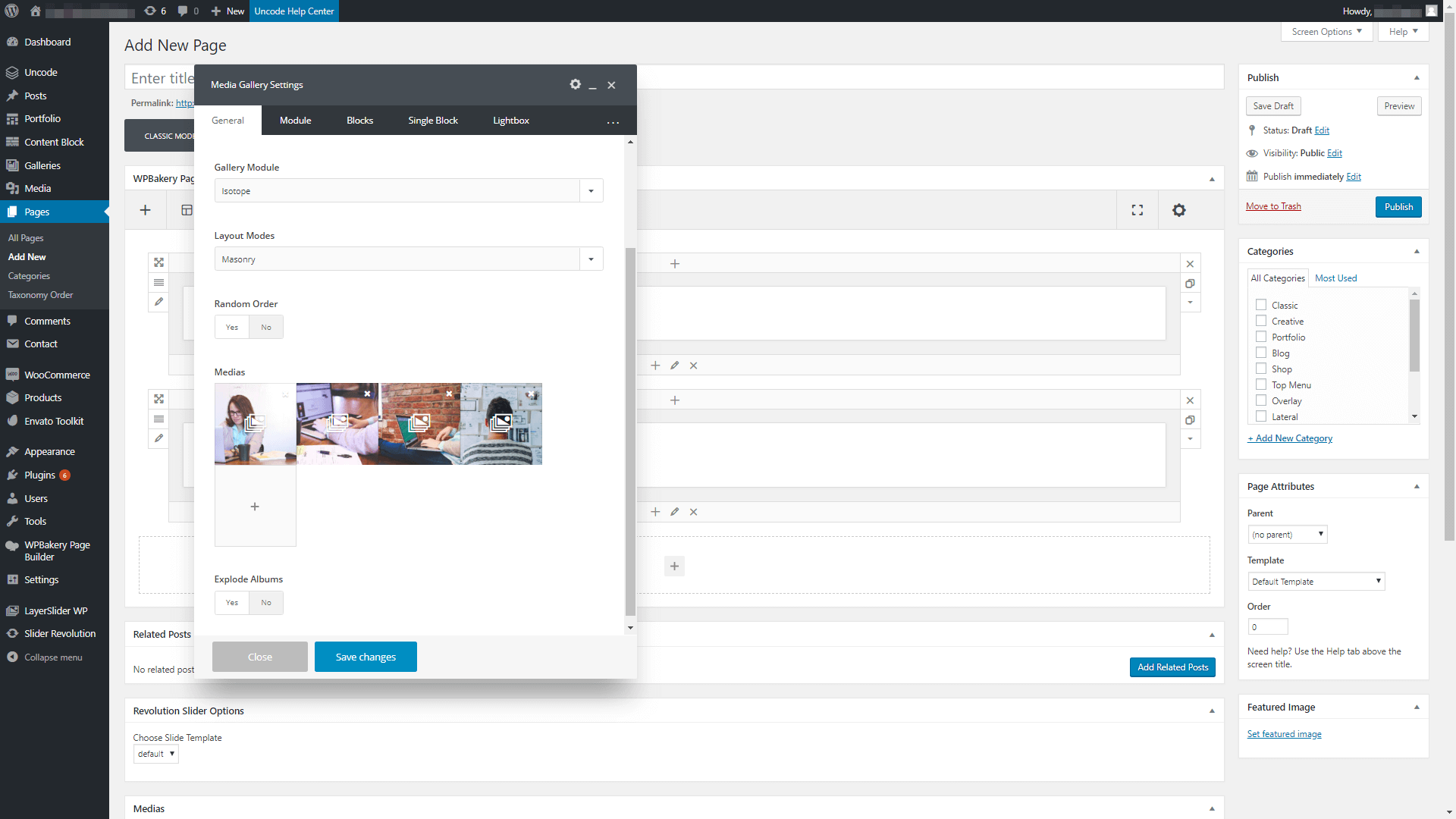
Wszystkie galerie, które utworzyłeś za pomocą Uncode, pojawią się obok siebie na tym ekranie. Możesz dodać jedną lub więcej galerii do modułu Galerii multimediów , po prostu je wybierając. Wybrane galerie powinny pojawić się w oknie Ustawienia modułu, tak jak poniżej:

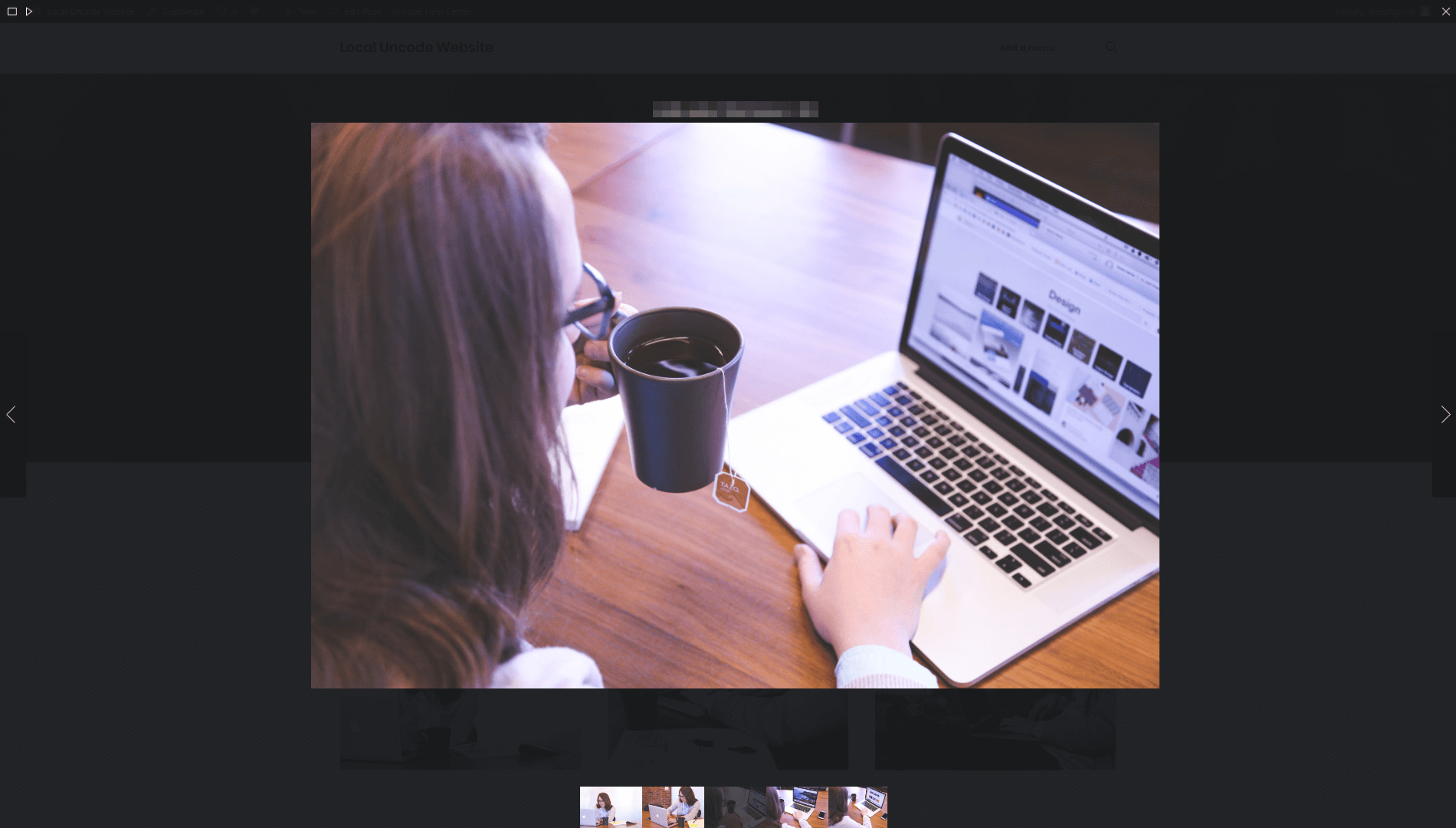
Kliknij przycisk Zapisz zmiany i gotowe! Twoja galeria albumów będzie już działać, więc sprawdź ją na swojej stronie internetowej:

Domyślnie w Twoich galeriach będą wyświetlane tytuły, które ustawiłeś wcześniej. Będą również domyślnie wyświetlać ciemny efekt lightbox, gdy użytkownicy uzyskają do nich dostęp. Jednak Uncode umożliwia dostosowanie stylu galerii albumów, jeśli chcesz. W ostatnim kroku dowiedzmy się, jakie oferuje opcje dostosowywania.
Krok 3: Dostosuj styl swojej galerii albumów
Jeśli chcesz zmienić wygląd swojej galerii albumów, możesz to zrobić, edytując moduł Galerii multimediów . Po zlokalizowaniu otwórz okno Ustawienia modułu i spójrz na kartę Styl w nim. Wewnątrz możesz zmienić domyślny układ swoich galerii z Masonry na Metro , który możesz zobaczyć w pełnej krasie poniżej:

Na tej samej karcie możesz ustawić kolor tła dla swojej galerii albumów. Domyślnie jest to kolor biały, ale możesz go zmienić, aby pasował do palety kolorów Twojej witryny.
Idąc dalej, inna najważniejsza zmiana, jaką możesz wprowadzić w swojej galerii albumów, polega na dostosowaniu sposobu wyświetlania lightboxów. Aby to zrobić, przejdź do zakładki Lightbox w ustawieniach modułu. Pierwsza opcja umożliwia zmianę domyślnej skórki lightboxa z ciemnej na jasną :

Na koniec możesz także zmienić sposób, w jaki Uncode wyświetla miniatury galerii, przełączając je z domyślnego ustawienia poziomego na układ pionowy:

Po zakończeniu wprowadzania zmian w galerii pamiętaj, aby nacisnąć przycisk Zapisz zmiany . Następnie możesz sprawdzić, jak wygląda na interfejsie Twojej witryny. Jeśli nie jesteś zadowolony z wprowadzonych zmian, zawsze możesz kontynuować edycję stylu modułu, aż galeria albumów będzie wyglądać dobrze.
Wniosek
WordPress bardzo ułatwia dodawanie obrazów do witryny i prezentowanie ich w galerii. Jednak potyka się, jeśli chodzi o wyświetlanie wielu obrazów naraz, ponieważ galerie mogą zajmować dużo miejsca.
Na szczęście możesz użyć funkcji galerii albumów Uncode, aby uporządkować swoje indywidualne galerie, wykonując następujące proste czynności:
- Skonfiguruj każdą indywidualną galerię.
- Utwórz galerię albumów za pomocą kreatora stron Uncode.
- Dostosuj styl swojej galerii albumów.
Masz pytania dotyczące tego, kiedy i jak korzystać z galerii albumów Uncode? Porozmawiajmy o nich w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
