Jak tworzyć linki kotwiczne WordPress?
Opublikowany: 2022-04-25Siedząc przy komputerze, szukasz inspiracji do stworzenia swojego bloga.
Uwagę zwraca jeden z wyników Google. Klikasz, aby go otworzyć i zacząć czytać.
Przewijasz w dół, trochę dalej, trochę więcej i „O rany, ten post jest zdecydowanie za długi, nie interesuje mnie to… Gdzie jest wzmianka o narzędziach do użycia?!” .

Czy widzisz, jak nadchodzę z moim spisem treści? Tak: doskonałym rozwiązaniem ułatwiającym czytanie posta lub strony z dużą ilością treści jest wstawienie spisu treści z linkami zakotwiczonymi .
Ale co to jest? Jak to zrobić? Jaki jest sens? Proszę o wyrozumiałość. Pod koniec tego posta będziesz miał odpowiedzi na te pytania i będziesz wiedział dokładnie, jak tworzyć linki do kotwicy WordPress . Po prostu i krok po kroku.
Przegląd
- Czym są linki do kotwicy WordPress?
- Po co tworzyć linki do kotwic WordPress?
- Jak utworzyć link do kotwicy WordPress za pomocą edytora treści?
- Jak tworzyć linki kotwiczne WordPress w kodzie HTML?
- Jak stworzyć link do kotwicy znajdującej się na innej stronie?
- Jak stworzyć kotwicę na WordPressie za pomocą wtyczki?
- Podsumowanie
Pierwotnie napisany w kwietniu 2020 r., ten post został ostatnio zaktualizowany w kwietniu 2022 r.
Czym są linki do kotwicy WordPress?
Anchor link to hiperłącze, które po kliknięciu automatycznie przekierowuje odwiedzającego do innej lokalizacji na tej samej stronie lub na stronę zewnętrzną. Odwiedzający nie musi już przewijać w nieskończoność, aby znaleźć informacje, po które przyszedł.
Technicznie rzecz biorąc, element kotwicy jest elementem HTML
<a>.
Tekst pomiędzy znacznikami <a> jest kotwicą. Co za tym idzie, odnosi się to do całego linku, czyli znacznika <a> i jego zawartości, jak w poniższym przykładzie:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Link do kotwicy WordPress można dodać do dowolnego elementu: tekstu, obrazu, tytułu itp .
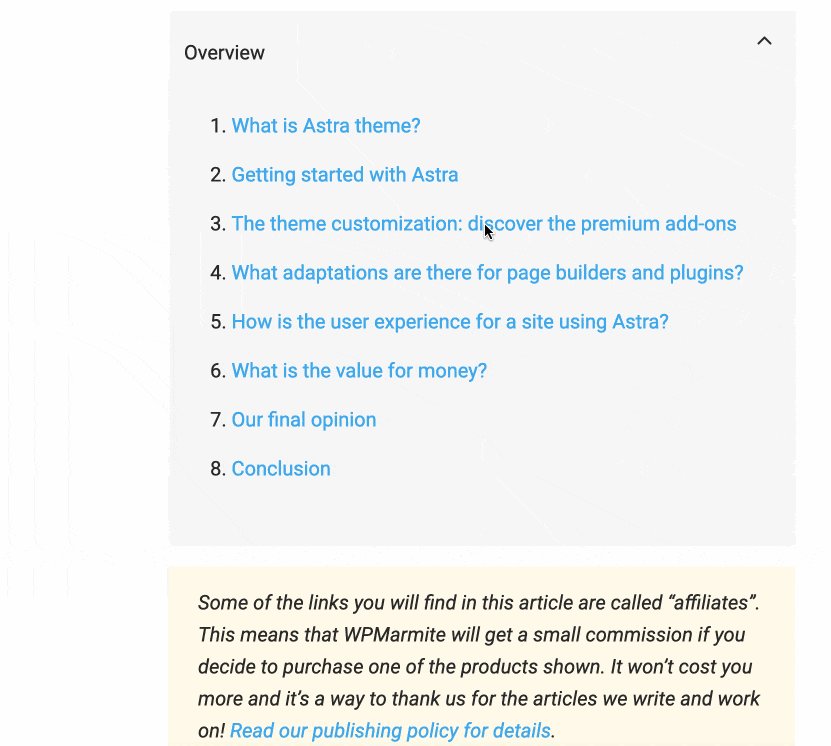
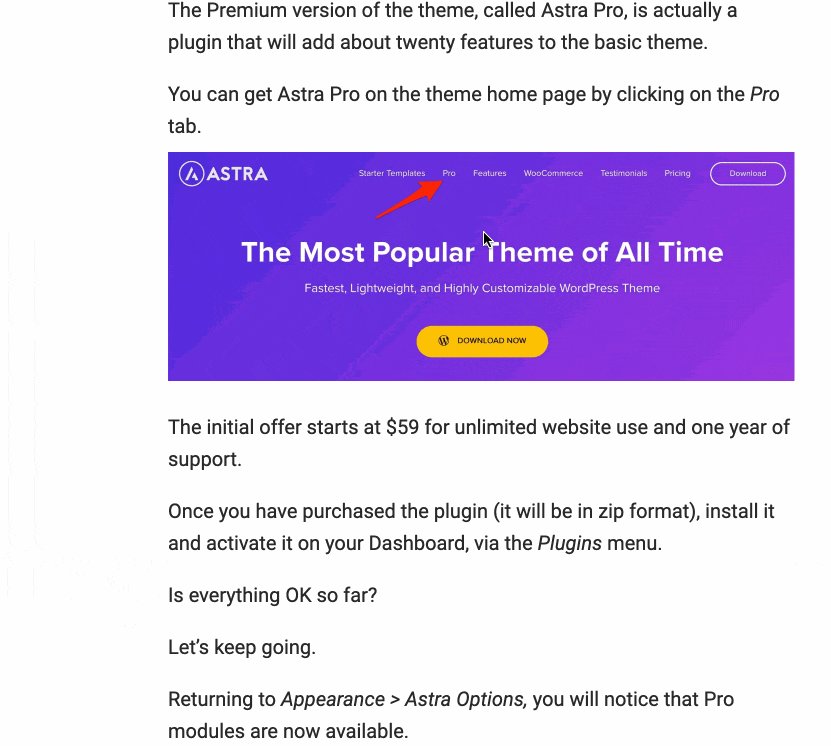
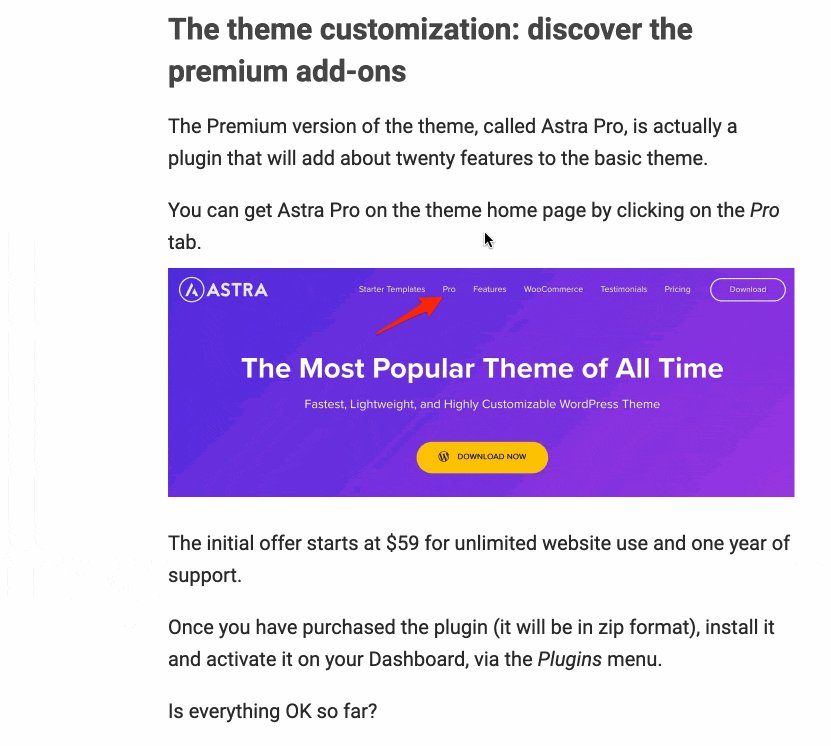
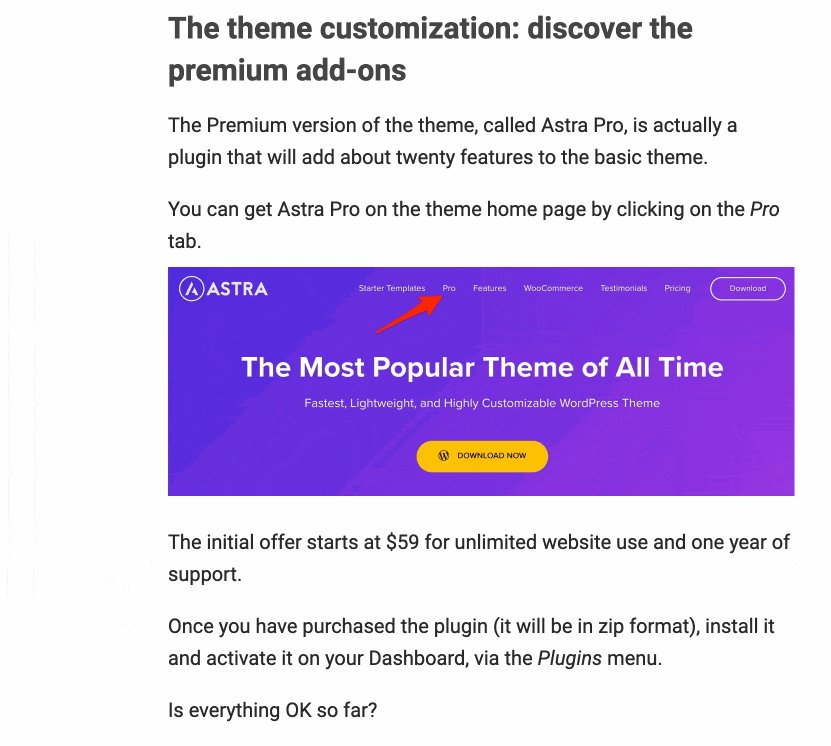
Aby dobrze zrozumieć koncepcję kotwicy, weźmy prosty przykład. W tym poście na temat motywu Astra przegląd u góry strony podsumowuje jego zawartość.
Możesz odnaleźć się w treści dzięki tytułom każdej części.
Klikając na wybrany tytuł ze spisu treści (często jest to miejsce, w którym wstawiane są linki kotwiczne), trafiasz bezpośrednio na część, którą wybrałeś do odkrycia:

Kotwica pomaga poruszać się między przeglądem a odpowiednimi sekcjami postu.
Po co tworzyć linki do kotwic WordPress?
Teraz, gdy rozumiesz, czym jest kotwica, możesz się zastanawiać, czy jest przydatna. Cóż, odpowiedź brzmi tak, nic dziwnego. Istnieją 3 główne powody:
- Poprawia doświadczenie użytkownika (UX). To świetny sposób na ułatwienie użytkownikom poruszania się po stronie, ponieważ mogą przejść bezpośrednio do wybranej sekcji, jak widzieliśmy wcześniej w przykładzie w spisie treści.
- Wyświetlanie Twoich stron w wynikach wyszukiwania Google można poprawić . Wyszukiwarka może wyświetlać linki kotwiczne pod metaopisem treści, co może poprawić współczynnik klikalności treści, a tym samym zwiększyć ruch w witrynie WordPress.

- Możesz połączyć się z sekcją innej strony . I jest to możliwe, nawet jeśli znajduje się na środku lub na dole strony. Załóżmy, że piszesz posta. Mówisz o swoich usługach i chcesz odnieść się bezpośrednio do konkretnej oferty, która znajduje się na końcu Twojej strony z cennikiem. Cóż, możesz to zrobić za pomocą kotwicy. Szczegółowo opiszę, jak to zrobić na końcu posta.
Wszystko jasne dla ciebie? Teraz czas na ćwiczenia. Zobaczmy, jak skonfigurować link do kotwicy WordPress.
Jak utworzyć link do kotwicy WordPress za pomocą edytora treści?
Aby to ćwiczenie było jeszcze bardziej konkretne, zaprojektuję przegląd, w którym dodam link do kotwicy. Zacznijmy!
Krok 1: Utwórz kotwicę w wybranym bloku tytułowym
Zacznijmy od utworzenia identyfikatora kotwicy, który będzie umieszczony nie w przeglądzie, ale w treści tekstu .
W tym kroku musimy po prostu nadać mu unikalną nazwę. Oto jak postępować:
- Najpierw wybierz blok rozdziału, który Cię interesuje, ten, na który chcesz wskazać, np. tytuł h2. Możesz sobie wyobrazić, że nazywa się to „Utwórz linki kotwiczne”. Kliknijmy na to.

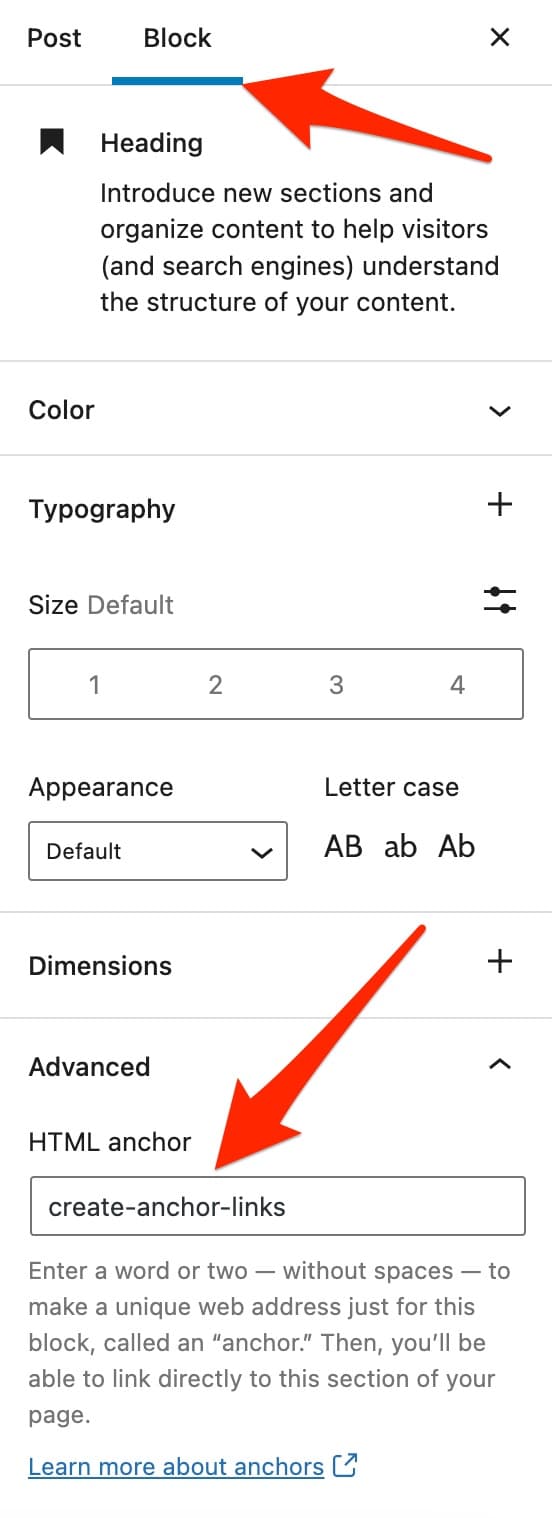
- W kolumnie „Blokuj” edytora , po prawej stronie ekranu, kliknij „Zaawansowane” . Następnie w polu „Kotwica HTML” wybierz nazwę, którą chcesz nadać swojej kotwicy. To jest jego identyfikator.
Wybierz prostą i krótką nazwę, na przykład „create-anchor-links”. Najlepiej podać nazwę związaną z sekcją, do której tworzony jest link.

Jeśli chodzi o nazwę Twojej kotwicy, dokumentacja WordPress zawiera kilka praktycznych porad, których powinieneś przestrzegać, w przeciwnym razie Twoja kotwica nie będzie działać:
- Użyj unikalnej nazwy na kotwicę i na stronę internetową.
- W nazwie kotwicy rozróżniana jest wielkość liter . Możesz używać wielkich i małych liter, o ile są zrozumiałe.
- Możesz użyć znaków specjalnych, takich jak myślnik „
-” lub podkreślenie „_”, aby oddzielić dwa słowa, ale bez spacji (wszystko musi się skleić). - Pierwszym znakiem nazwy kotwicy musi być litera .
Edytor treści WordPress może być nieco mylący w słowach, których używa podczas dodawania kotwicy HTML. Nie pozwala na stworzenie „unikalnego adresu internetowego”, jak sugeruje.
Umożliwia dodanie identyfikatora, jak właśnie widzieliśmy, za pomocą którego można połączyć się z wybranym elementem, to wszystko.
Krok 2: Utwórz link do kotwicy do kotwicy HTML
W drugim kroku wróć do początku swojego posta:
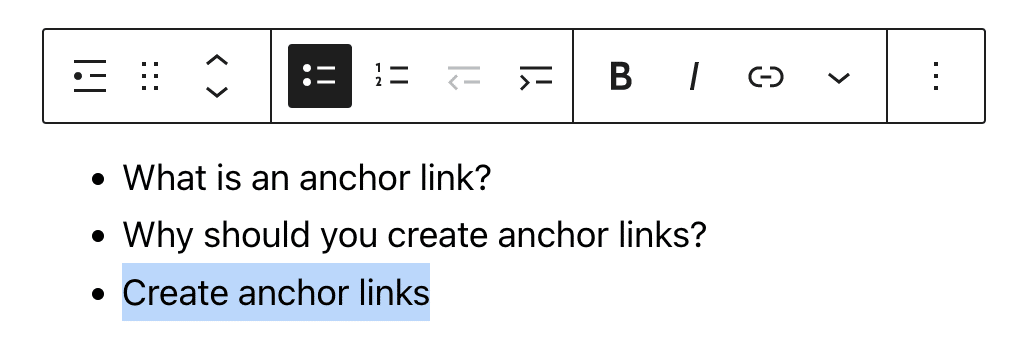
- Zacznij od stworzenia przeglądu, na przykład za pomocą bloku „Lista”. Wypełnij wszystkie tytuły rozdziałów swojego postu. Zakończ zaznaczając nazwę wybranego rozdziału . Poniżej znajduje się blok „Utwórz linki kotwiczne”, dla naszego przykładu:

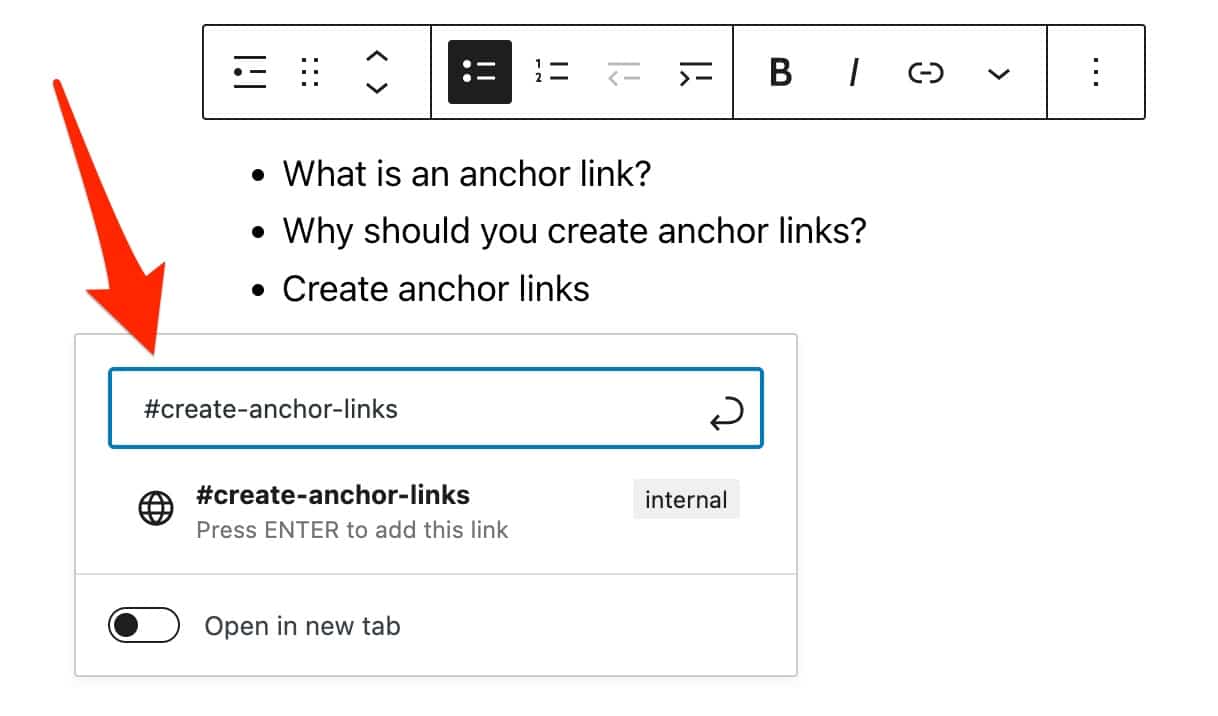
- Utwórz łącze z wcześniej dodaną nazwą kotwicy
(create-anchor-links). Uważaj, jest tu subtelność. Ta nazwa musi być poprzedzona znakiem#. W naszym przykładzie daje to:#create-anchor-links.
Ten link będzie prowadzić do elementu z odpowiednim identyfikatorem na bieżącej stronie (wybranej w poprzednim kroku, czyli w tytule h2):

I to wszystko: link do kotwicy działa. Gratulacje!
W naszym przykładzie utworzyliśmy link kotwicy do tytułu strony. Ogólnie każdy element, którego można użyć do wstawienia hiperłącza (np. tytuł, tekst, obraz itp.) może stać się łączem do kotwicy strony.
Aby dodać kotwicę HTML, dokumentacja WordPress stwierdza, że ustawienie jest dostępne dla wszystkich bloków z wyjątkiem:
- Bloki klasyczne, Czytaj więcej, Szukaj, Podział strony
- Bloki widżetów (z wyjątkiem ikon sieci społecznościowych)
- Osadzone bloki treści
- Bloki tematyczne
Jak tworzyć linki kotwiczne WordPress w kodzie HTML?
Jeśli nie chcesz korzystać z opcji „kotwicy HTML” oferowanej przez edytor treści WordPress, możliwe jest również ręczne utworzenie kotwicy w kodzie HTML, również w edytorze treści.

Poniżej rozwinę wątek, ponownie w dwóch krokach.
Krok 1: Utwórz kotwicę dla wybranej sekcji
Zacznij od wybrania interesującego Cię bloku. Tutaj użyję mojego przykładu h2 z poprzedniego wyjaśnienia.
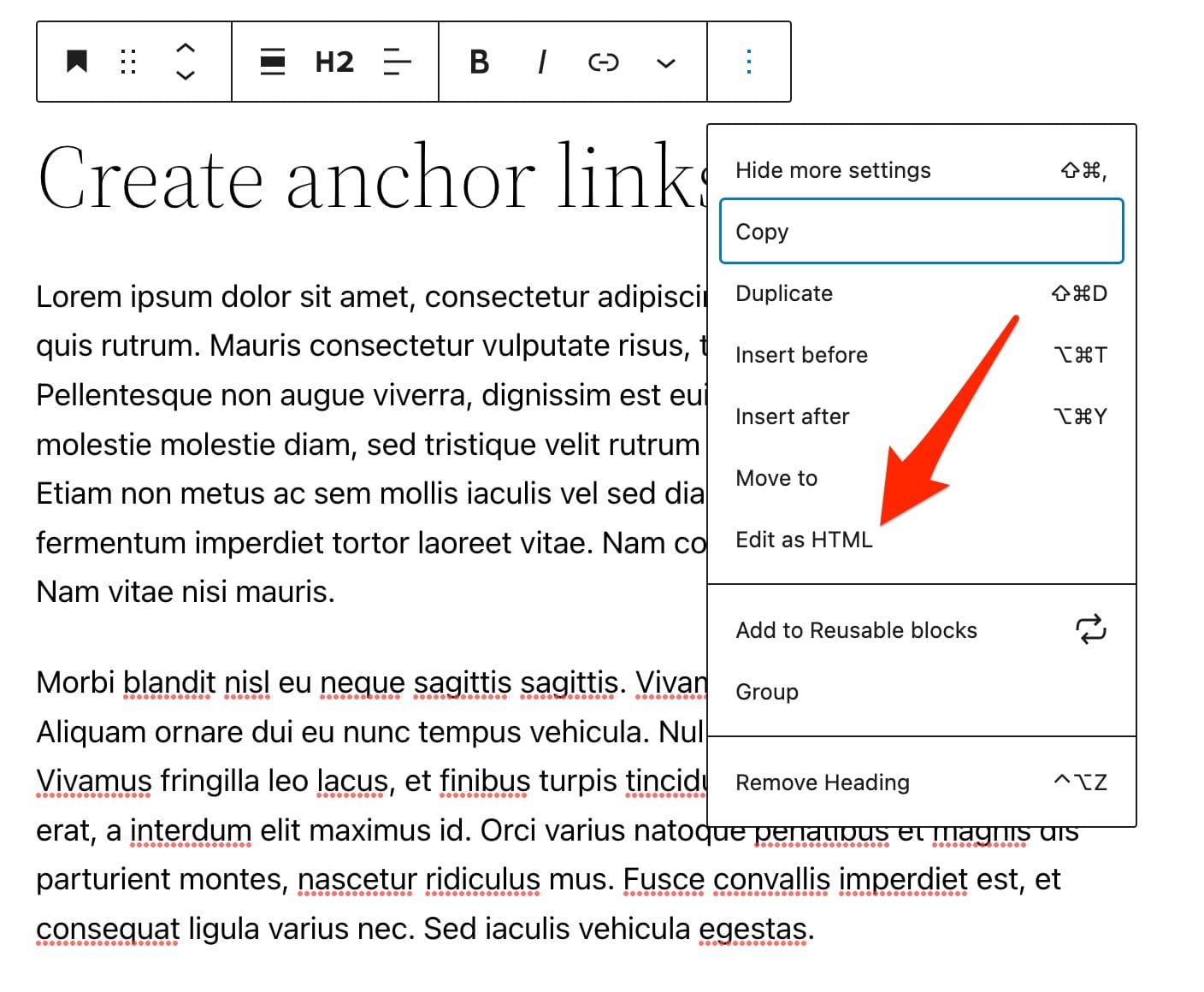
Kliknij przycisk bloku z 3 małymi kropkami, a następnie wybierz „Edytuj jako HTML”.

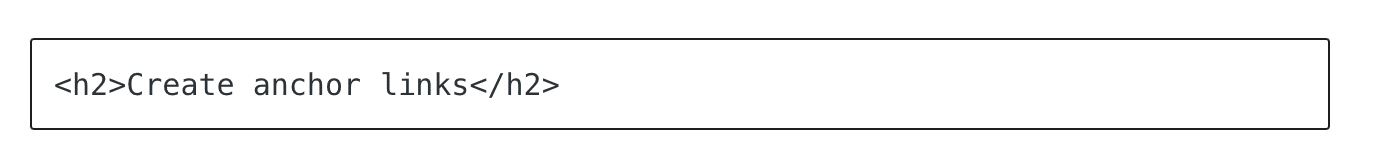
Wybrane powyżej h2 nosi nazwę „Utwórz linki kotwiczne” . Kiedy zaczniesz edytować HTML, zobaczysz:

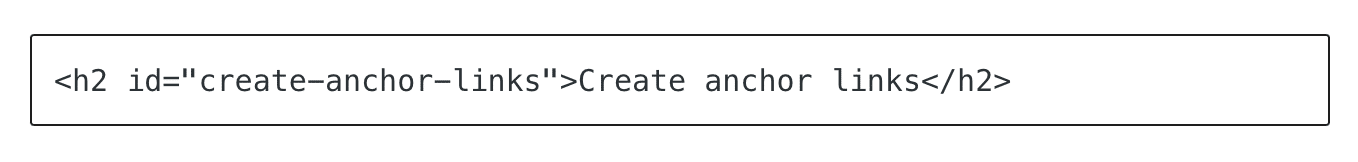
Następnie ręcznie dodaj atrybut id do tagu h2, aby nadać kotwicy nazwę (będzie to niewidoczne w edytorze wizualnym). Co daje:

Jeśli chcesz zrobić to samo w akapicie lub innym typie bloku, jest to absolutnie możliwe.
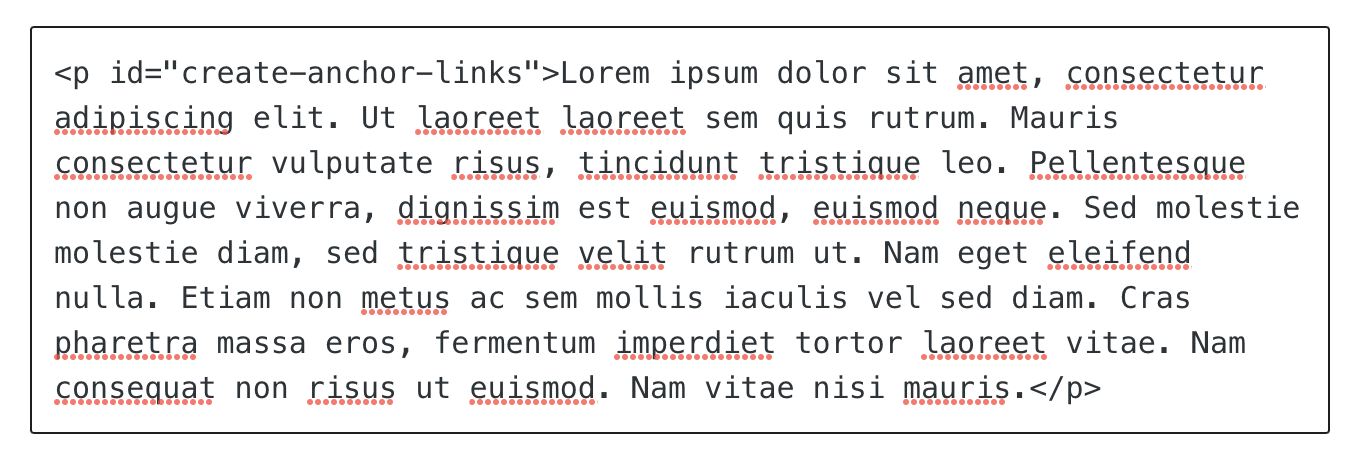
Jedyna różnica polega na tym, że nie będziesz pracować ze znacznikiem h2, ale na przykład ze znacznikiem p (dla akapitu). Dałoby to tutaj:

Krok 2: Umieść link do kotwicy w przeglądzie
Jeszcze raz wróć do utworzonego wcześniej przeglądu.
W tym spisie treści ponownie wybierz „Edytuj w HTML”, jeśli jeszcze tak nie jest.
Wokół tekstu zakotwiczenia (nazwy rozdziału) dodaj tag <a> i dodaj atrybut href z nazwą identyfikatora jako jego wartością, aby utworzyć klikalny link do zakotwiczenia.
Nie zapomnij dodać przedrostka # , aby odnieść się do atrybutu id bloku, z którym jest połączony.
Zobaczysz więc:

Ponownie, uważaj, aby użyć dokładnie tej samej nazwy (najpierw „ create-anchor-links ”, a następnie „ #create-anchor-links ”).
Jak stworzyć link do kotwicy znajdującej się na innej stronie?
Na początku tego postu obiecałem wyjaśnić, jak używać kotwicy w WordPressie, aby wysyłać czytelników bezpośrednio na środek innej strony .
Aby to zrozumieć, użyję przykładu, którego już użyłem: masz stronę z cenami z kilkoma usługami. W swoim ostatnim poście chcesz wysłać czytelników bezpośrednio do ostatniego serwisu na tej stronie.
Pierwszą rzeczą do zrobienia jest oczywiście utworzenie kotwicy w bloku tej słynnej ostatniej usługi (np. „ last service ”), cokolwiek to jest. Ale teraz wiesz, jak to zrobić.
Następnie, tworząc link w swoim poście do swojej usługi, wystarczy:
- Wprowadź adres URL strony , na przykład: „
https://www.mysite.com/rates”. - Następnie dodaj prefiks
#nazwy kotwicy, na przykład: „https://www.mysite.com/rates/#last-rate”.

Klikając na Twój link, osoba zostanie przeniesiona bezpośrednio do ostatniej stawki na Twojej stronie z cenami.
Do tej pory pokazałem, jak ręcznie utworzyć link do kotwicy WordPress, za pomocą edytora treści lub kodu HTML.
Aby być jeszcze bardziej wyczerpującym na ten temat, powinieneś wiedzieć, że możliwe jest dodawanie kotwic do WordPressa za pomocą wtyczki. Więcej na ten temat opowiem w następnej sekcji.
Jak stworzyć kotwicę na WordPressie za pomocą wtyczki?
Czy regularnie piszesz posty na swoim blogu? Dość długie posty, w których jesteś przyzwyczajony do zintegrowania przeglądu (spisu treści) z klikalnymi kotwicami?
Cóż, powinieneś wiedzieć, że można zautomatyzować ten proces i działać jeszcze szybciej, gdy tworzysz kotwice na swojej stronie WordPress za pomocą wtyczki. W tym celu istnieje kilka rozwiązań, które szczegółowo zobaczymy.
Opcja 1: Użyj wtyczki LuckyWP Spis treści, aby utworzyć spis treści
W oficjalnym katalogu dostępne są różne wtyczki, które pomogą Ci zaprojektować spis treści. Wśród najbardziej znanych znajdziesz Łatwy spis treści, Spis treści Plus lub Spis treści LuckyWP.
Ten ostatni zwrócił moją uwagę, ponieważ jest najlepiej oceniany z trzech (4,9 gwiazdek na 5) i jest bardzo łatwy w użyciu , z wieloma opcjami dostosowywania.

Możesz dodać spis treści automatycznie, wybrać jego lokalizację (np. przed lub za pierwszym tytułem, za pierwszym blokiem tekstu itp.). Lub, oczywiście, możesz ręcznie zintegrować go w dowolnym miejscu w treści za pomocą dedykowanego bloku Gutenberga.
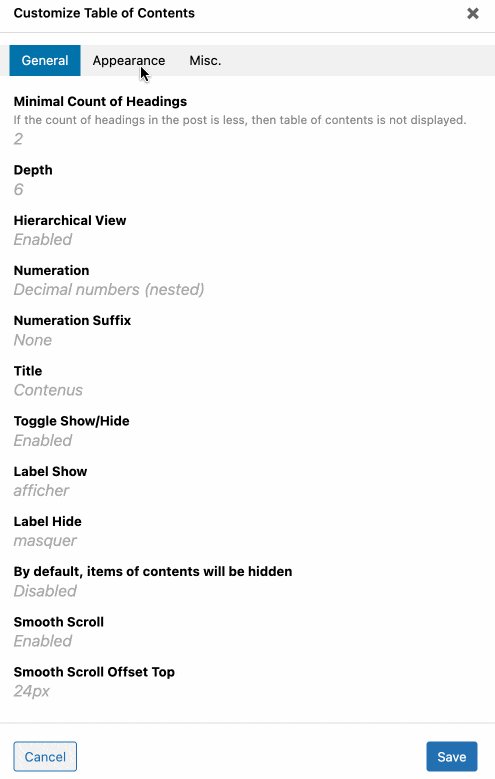
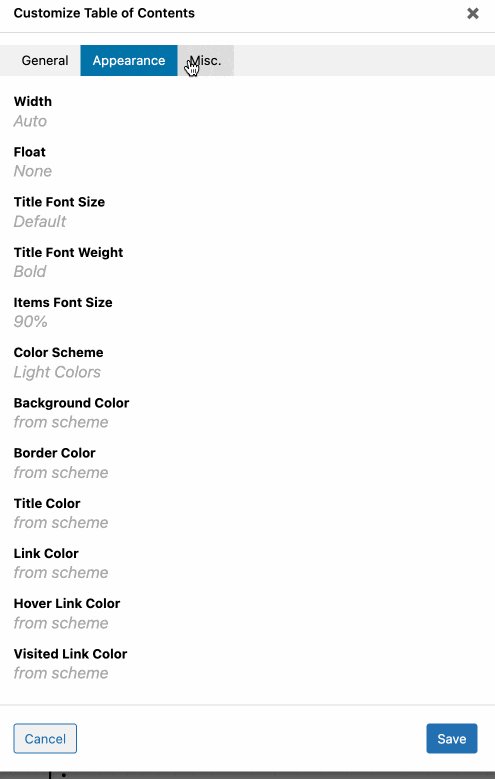
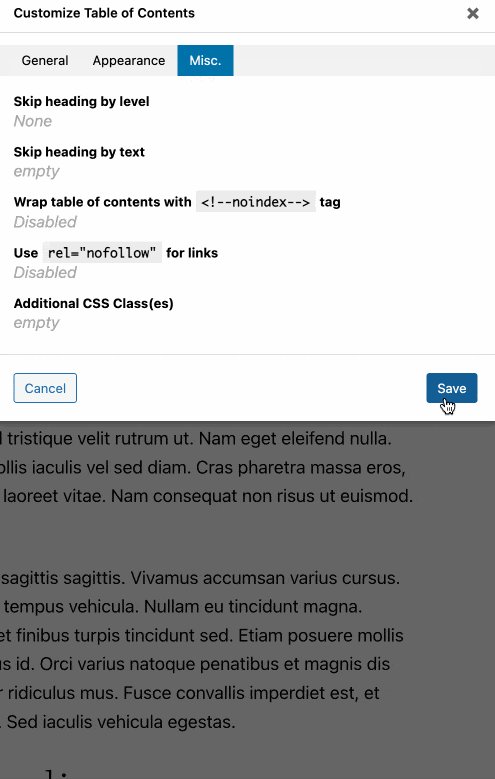
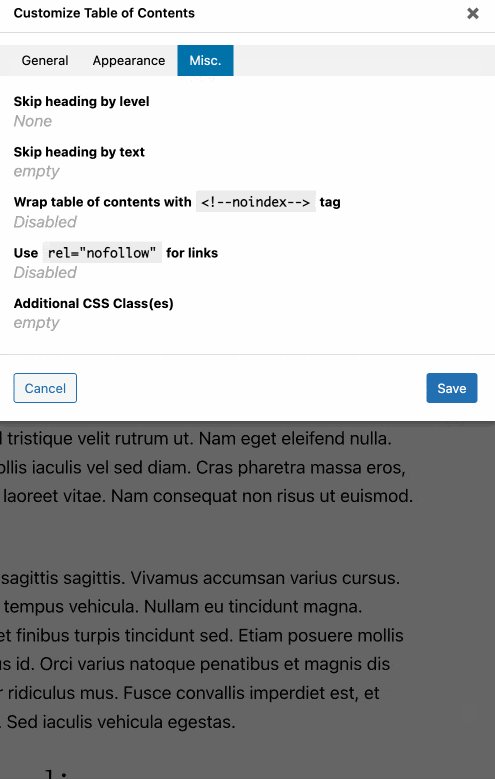
Gdy to zrobisz, możesz działać na treści, sposobie działania przeglądu i jego wyglądzie , m.in. z następującymi ustawieniami:
- Dodanie numeracji tytułów.
- Dostosowywanie nazwy spisu treści i różnych tagów („pokaż”, „ukryj” itp.).
- Możliwe zarządzanie kolorami (tło, obramowanie, tytuł, linki itp.) oraz czcionką (rozmiar, grubość).
- Możliwość aktywacji atrybutu nofollow.

Pobierz spis treści LuckyWP:
Opcja 2: Użyj wtyczki blokującej Gutenberg
Jeśli Spis treści LuckyWP i inne skupiają się na konkretnym celu – dodaniu i dostosowaniu spisu treści – istnieją inne wtyczki, które są bardziej ogólne i oferują opcję dodania spisu treści .
Tak jest w przypadku wtyczek blokowych Gutenberga. Wtyczki te oferują własne bloki (elementy treści) dedykowane edytorowi treści WordPress. Pozwalają dodawać nagłówki, wezwania do działania, slidery, formularze, pasek wyszukiwania, tabele cen itp.
I oczywiście dla niektórych z nich: spis treści. Nie zawsze znajdziesz tak zaawansowane ustawienia, jak w przypadku dedykowanej wtyczki, takiej jak LuckyWP Spis treści, ale może Ci to wystarczyć, w zależności od Twoich potrzeb.
Wśród wtyczek bloku Gutenberg, które oferują spis treści, mógłbym wymienić na przykład:
- Ultimate Addons dla Gutenberga, zaprojektowane przez twórców motywu Astra.
- Kadence Blocks, autorstwa twórców motywu Kadence.
- Możliwość układania w stos.
Opcja 3: Użyj wtyczki Elementor
Wreszcie ostatnia opcja, o której chciałem z tobą porozmawiać, opiera się na wtyczce, która jest nieco wyjątkowa, ponieważ jest to kreator stron.
Jego nazwa? Elementor (link partnerski). Jest to najbardziej znany ekosystem WordPressa, z ponad 10 milionami użytkowników na całym świecie.

Dzięki modułom (obraz, tekst, przycisk, wideo itp.) i gotowym do użycia szablonom, kreator stron pozwala zaprojektować wygląd Twojej witryny bez brudzenia sobie rąk kodem (lub bardzo niewiele). Bardzo często używa metody przeciągania i upuszczania.
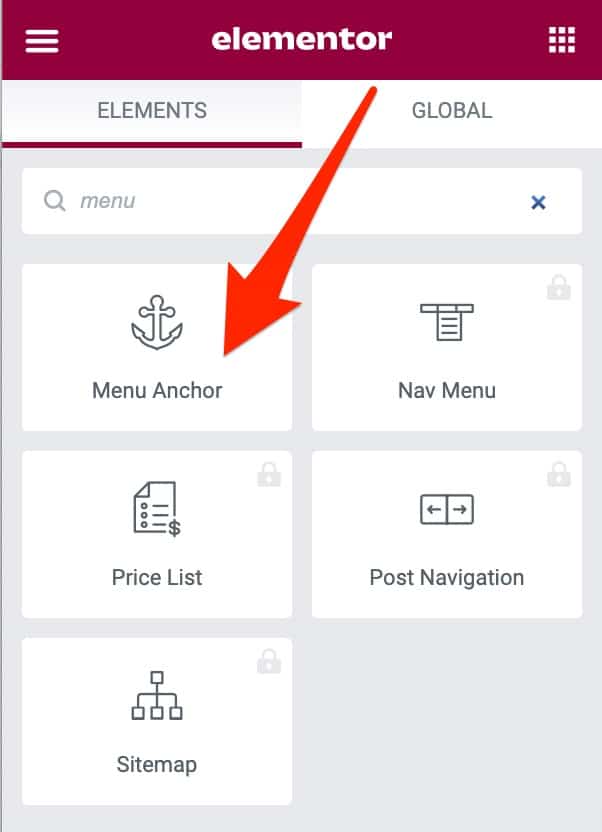
Nawet w swojej bezpłatnej wersji Elementor ma widżet przeznaczony do tworzenia kotwic na WordPress: tak zwaną „kotwicę menu”. Wygląda to tak:

Aby z niego skorzystać, postępuj zgodnie z tym krótkim samouczkiem.
Chcesz pójść dalej i zacząć korzystać z Elementora? Sprawdź nasz przewodnik użytkownika poświęcony kreatorowi stron.
Podsumowanie
W tych wierszach odkryłeś kilka sposobów tworzenia kotwic w WordPress. Innymi słowy, możesz zdecydować się na jedno z poniższych rozwiązań, w zależności od Twoich potrzeb:
- Natywne funkcje edytora treści
- Kod HTML
- Dedykowana wtyczka WordPress
Nie wahaj się przetestować ich na szkicu, aby w pełni zrozumieć manipulację.
Chcesz utworzyć kotwice na #WordPress, ale nie wiesz, jak postępować? Przedstawiamy różne środki i metody, aby osiągnąć Twój cel.
Pamiętaj, że najważniejsze jest zachowanie dokładnie tej samej nazwy kotwicy! Z # dla klikalnego linku kotwicy i bez # dla id kotwicy, która jest z nim połączona. Kiedy zrozumiesz, jak to zrobić, reszta będzie dziecinnie prosta.
Pamiętaj, aby używać go zawsze, gdy masz długą treść. Twoi czytelnicy ci podziękują.
Czy teraz masz ochotę na kotwice? Powiedz mi w komentarzach, czy udało Ci się je stworzyć na swojej stronie WordPress.