Wzory blokowe WordPress – jak je wykorzystać do projektowania stron?
Opublikowany: 2022-05-26Czy wiesz, czym dokładnie są wzorce blokowe WordPressa? A może chcesz wiedzieć, jak ich używać do projektowania stron? Jeśli tak jest, to ten samouczek jest dla Ciebie.
Po prostu możesz zrozumieć wzorce bloków jako wstępnie zmontowany zbiór bloków, których możesz użyć na swoich stronach w WordPress. Ponadto istnieje kilka ekskluzywnych wzorów bloków dla stopek, nagłówków, stron i tak dalej.
Dlatego wzorce blokowe WordPress to gotowe sekcje treści zbudowane z bloków. Pomagają w łatwym projektowaniu stron, postów i różnych obszarów witryny. Bez wątpienia możesz zaoszczędzić dużo czasu, korzystając z wzorców blokowych WordPress.
Chcesz wiedzieć, jak korzystać z wzorców blokowych WordPress? Przygotowaliśmy ten prosty poradnik specjalnie dla Ciebie! Zaczynajmy!.
Przedstawiamy wzorce blokowe WordPress
Przyjrzyjmy się bliżej wzorcowi blokowemu WordPress, zanim przejdziemy do tego, jak używać go do projektowania stron.
Jak wspomniano wcześniej, wzorce blokowe WordPress to w zasadzie szablony składające się z kilku bloków. Może zawierać dwa lub więcej bloków i są one umieszczane w określony sposób, aby pasowały do strony, posta, paska bocznego lub dowolnej innej części witryny.

Na przykład możesz znaleźć wzorce blokowe dla wezwania do działania, opisu produktu, tabeli cen, referencji, zespołu, kontaktu, galerii, listy funkcji itp. Możesz także uzyskać wzorce blokowe dla nagłówka, stopki, strony 404 itp. .
Głównym celem wzorców blokowych jest pomoc użytkownikom WordPressa w bardziej efektywnym projektowaniu pięknych stron. Zamiast łączyć bloki jeden po drugim, wstępnie połączone wzory bloków pozwalają projektować znacznie łatwiej i szybciej.
Co więcej, wzory bloków są dostarczane z ustawieniami konfiguracyjnymi dla tych wstępnie zmontowanych bloków. W ten sposób możesz łatwo dostosować wzór do swoich potrzeb, wprowadzając drobne poprawki, takie jak zmiana jego koloru, zawartości i innych szczegółów.
Zasadniczo najważniejsze powody, dla których warto używać wzorców blokowych WordPress do projektowania stron, można wyróżnić jako:
- Zamiast konieczności wielokrotnego projektowania poszczególnych elementów, możesz zaoszczędzić czas, korzystając ze wzoru.
- Przydaje się do samodzielnego tworzenia bardziej złożonych projektów stron.
- Możesz skorzystać z profesjonalnie zaprojektowanych gotowych wzorów przez programistów.
- Pomaga zwiększyć produktywność, umożliwiając ponowne wykorzystanie określonych często tworzonych stylów treści.
- Wzorce są wysoce konfigurowalne i można je wykorzystywać w różnych motywach i układach w ramach tych motywów.
Gdzie można znaleźć wzorce blokowe WordPress?
Teraz możesz się zastanawiać, gdzie możesz znaleźć właściwe wzorce blokowe WordPress?
Cóż, z przyjemnością dowiesz się, że rdzeń WordPressa zawiera pewne wzorce blokowe. Możesz ich używać bezpośrednio z interfejsu edytora stron do projektowania swoich stron.
Ponadto możesz również znaleźć różne piękne wzorce blokowe bezpośrednio z katalogu wzorców blokowych WordPress na WordPress.org.

Te wzorce blokowe są przesyłane przez autorów z całego świata, podobnie jak motywy i wtyczki WordPress. Zespół recenzentów na WordPress.org sprawdza każdy przesłany wzór blokowy, a następnie go zatwierdza.
Nawet ty możesz tworzyć piękne wzory bloków i przesyłać je do katalogu WordPress.org. W tym artykule pokażemy Ci, jak to zrobić, więc trzymaj się z nami do końca.
Powiedziawszy to, przejdźmy do tego, jak używać wzorców blokowych WordPress do projektowania stron.
Jak wykorzystać wzór blokowy WordPress do projektowania stron?
Zasadniczo istnieją 2 proste metody wykorzystania wzorców blokowych WordPress do projektowania stron. Sprawdźmy więc te metody indywidualnie.
Metoda 1: Z interfejsu edytora
Pierwszą metodą jest użycie wzorców bloków WordPress bezpośrednio z interfejsu edytora.
W tym miejscu pokażemy Ci, jak krok po kroku korzystać z wzorców blokowych WordPress z interfejsu edytora.
Krok 1: Utwórz nową stronę
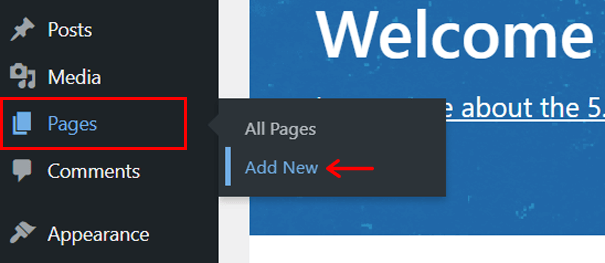
Aby zaprojektować stronę, najpierw musisz stworzyć nową stronę. Po zalogowaniu się do pulpitu WordPress przejdź do „Strony” w lewym panelu nawigacyjnym. Następnie kliknij opcję „Dodaj nowy” .

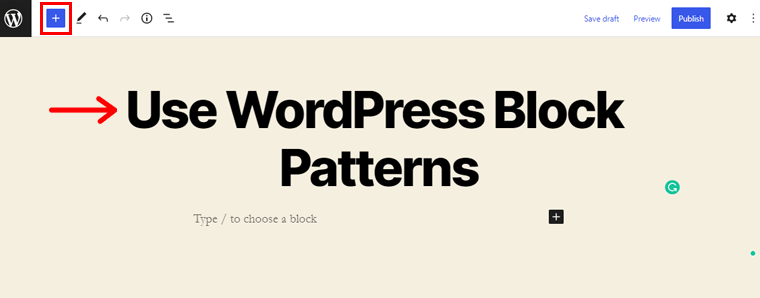
Dzięki temu przejdziesz teraz do interfejsu edytora stron. Nazwijmy stronę na przykład „ Użyj wzorców blokowych WordPressa ”.

Następnie możesz zobaczyć ikonę „+” w lewym górnym rogu. Kliknij go, aby wywołać wstawianie treści.
Krok 2: Przeglądaj wzorce blokowe
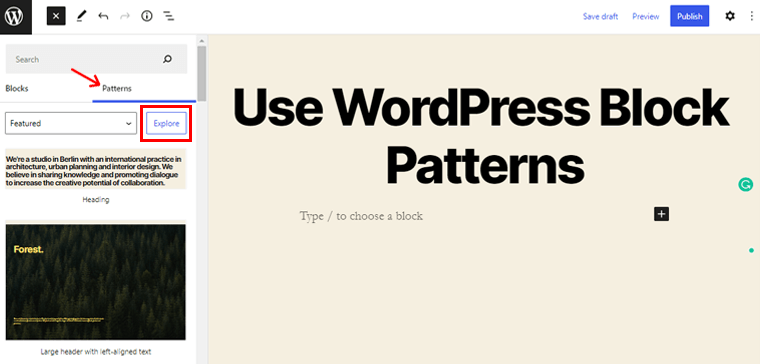
Po kliknięciu na wyświetlonym pasku bocznym zobaczysz 2 podopcje. Są blokami i wzorami. Teraz przejdź do zakładki „Wzory” .

Następnie kliknij opcję „Eksploruj” , aby poznać różne wzory bloków dostępne w twoim interfejsie.

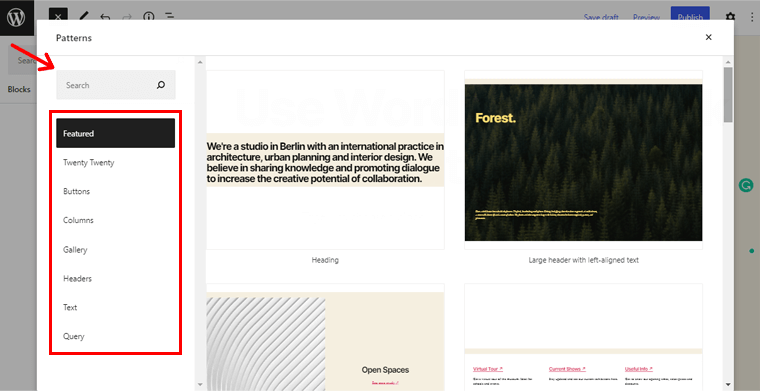
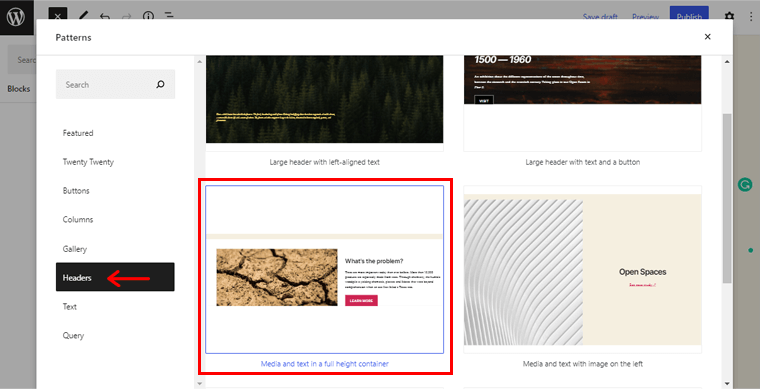
Następnie zobaczysz stronę pokazaną powyżej. Możesz użyć menu po prawej stronie, aby przejść przez kilka kategorii wzorów. Takie jak Polecane, Przyciski, Kolumny, Galeria, Nagłówki, Tekst i tak dalej. Możesz także wyszukać określony wzór blokowy według nazwy w polu wyszukiwania.
Krok 3: integracja wzorców blokowych
Następnie zintegrujmy kilka wzorców blokowych na naszej stronie. Na razie przejdźmy do menu „Nagłówki” i sprawdźmy dostępne wzorce nagłówków.

Wśród różnych dostępnych wzorów możesz wybrać ten, który Ci się podoba. Tutaj wybraliśmy wzorzec nagłówka „ Media i tekst w kontenerze o pełnej wysokości ”.
Możesz po prostu kliknąć wybrany wzór, aby go zintegrować.

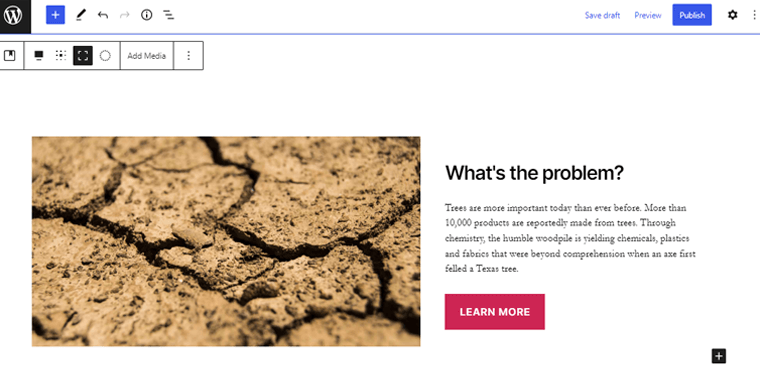
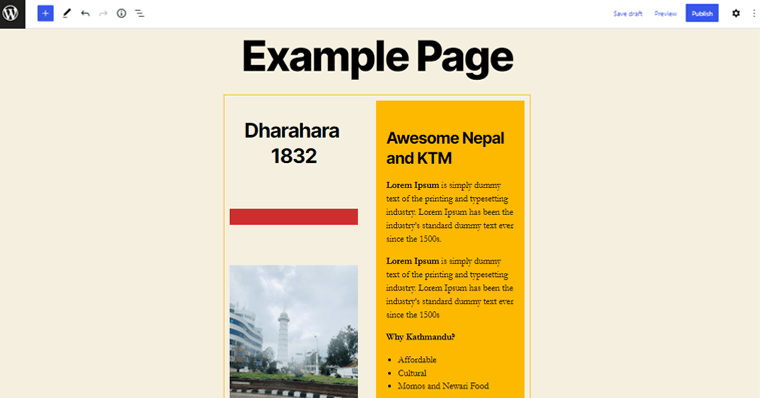
Teraz po prostu zobaczysz, że wzór nagłówka jest już zintegrowany z twoją stroną, jak pokazano na powyższym zrzucie ekranu. Możesz dodatkowo dostosować wzór do swojego wyboru, który wkrótce wymyślimy.
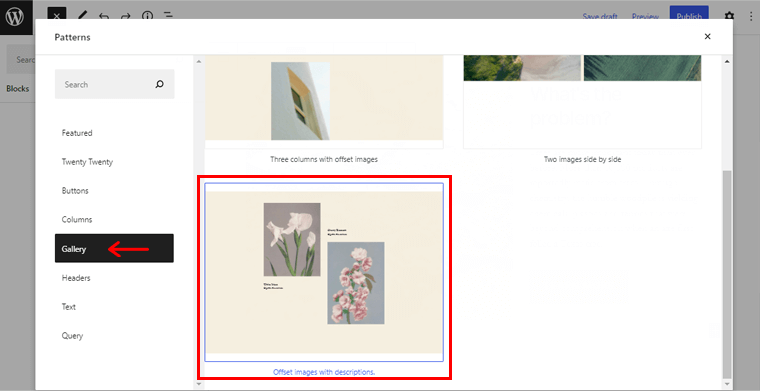
W ten sam sposób zbadajmy wzorce „Galeria” . I tutaj wybraliśmy wzorzec galerii ' Przesunięte obrazy z opisem '. Tak jak poprzednio, po prostu kliknij wybrany wzór, aby go zintegrować.

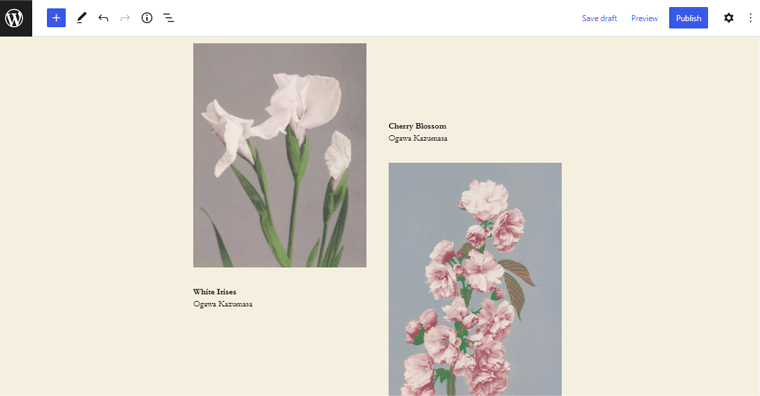
Po udanej integracji zobaczysz stronę pokazaną poniżej. Dzięki temu wykorzystałeś wzorzec galerii.

Podobnie dostępne są inne różne wzory. Wszystko, co musisz zrobić, to zbadać wymagany wzór i zintegrować go w taki sam sposób, jak powyżej.
Krok 4: Dostosowywanie wzorów bloków
Po skorzystaniu z pewnych wzorców blokowych WordPress możesz dostosować je do swojego wyboru.
Dostosujmy więc wzorzec Header , który zintegrowaliśmy wcześniej.
Możesz po prostu kliknąć wzór nagłówka na swojej stronie, aby uzyskać dostęp do możliwości dostosowywania.

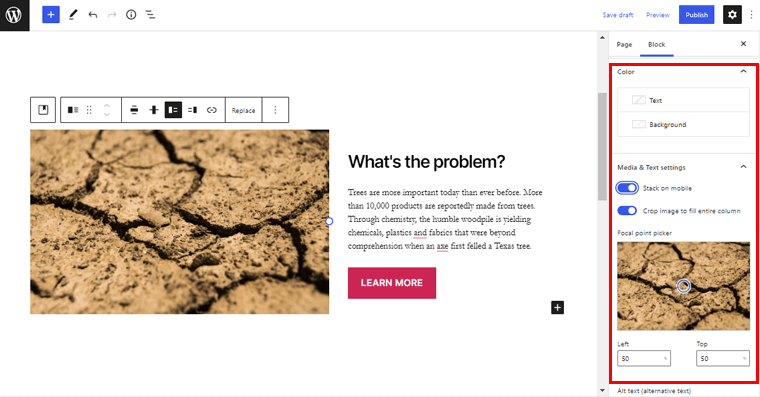
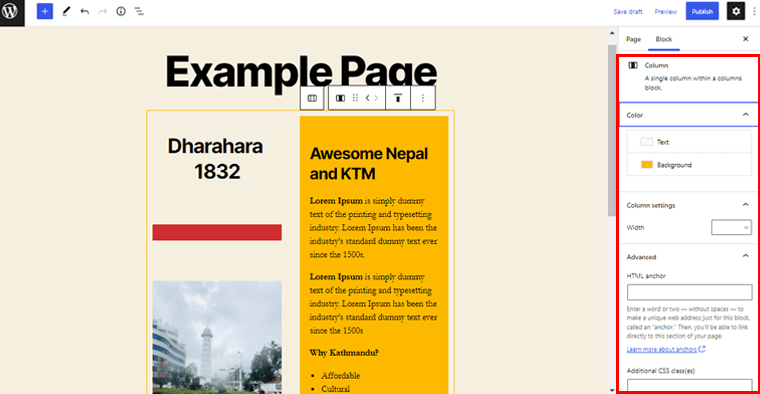
Gdy to zrobisz, po prawej stronie edytora znajdziesz różne ustawienia.

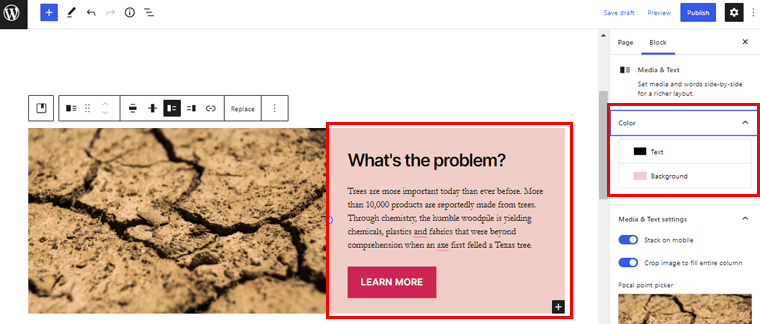
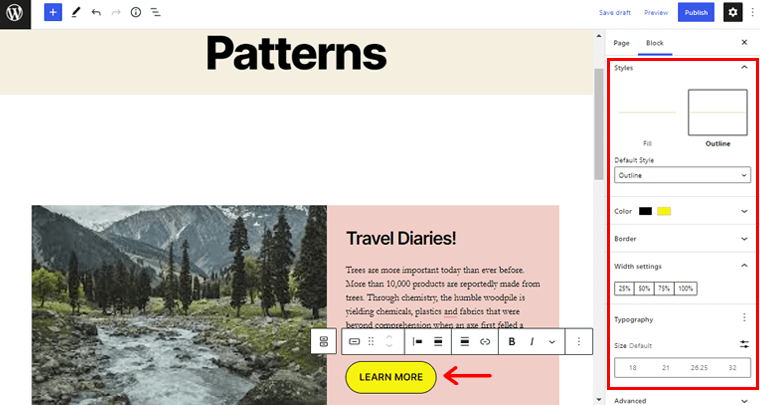
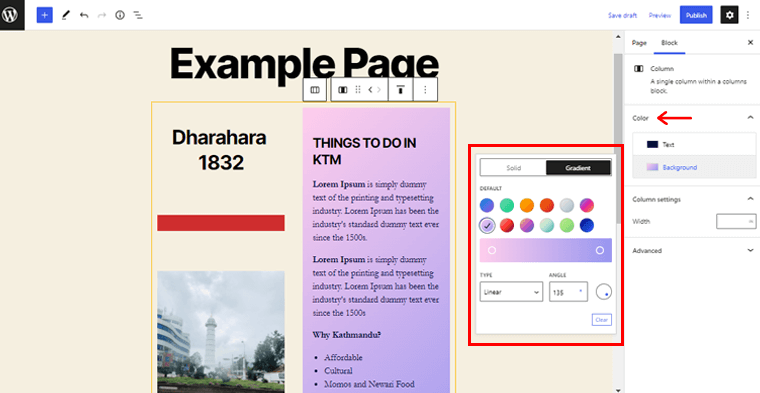
Dzięki opcji koloru możesz umieścić wybrany kolor w tekście i tle.
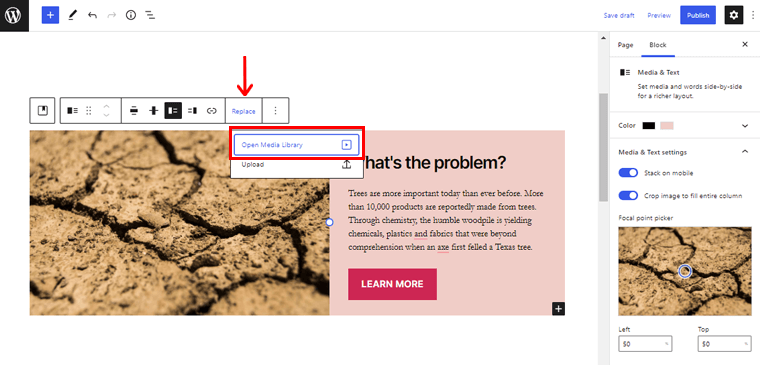
Ponadto możesz po prostu kliknąć obraz, aby uzyskać dostęp do przycisku „Zamień” . I prześlij wybrany obraz z Biblioteki mediów .

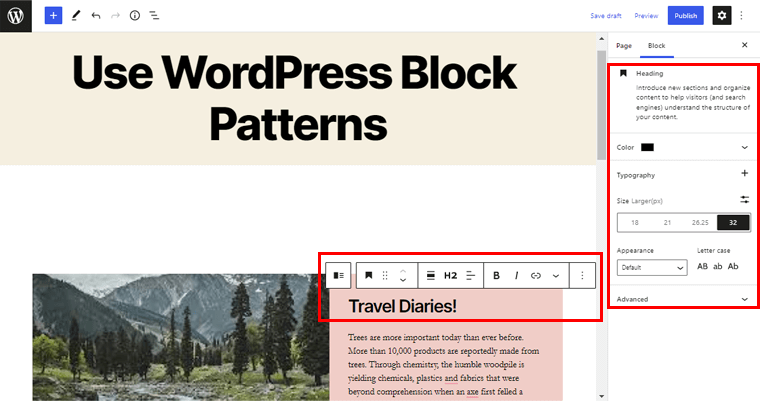
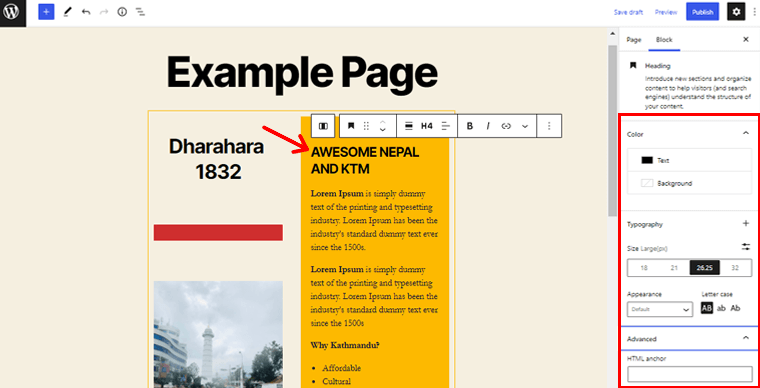
Podobnie możesz po prostu kliknąć nagłówek i edytować tekst. Jak zmieniliśmy się w „ Dzienniki podróży”! ' tutaj.

Ponadto możesz także zmienić poziom nagłówka, kolor, typografię, rozmiar i nie tylko.
Podobnie możesz spersonalizować styl przycisku, kolor, styl obramowania i promień oraz wiele innych.

W ten sposób możesz dostosować wzór bloku WordPress do swojego wyboru, korzystając ze wszystkich dostępnych możliwości dostosowywania.
W podobny sposób możesz spersonalizować inne różne wzorce, które zintegrowałeś, aby zaprojektować swoją stronę. To naprawdę takie proste.
Krok 5: Podgląd strony
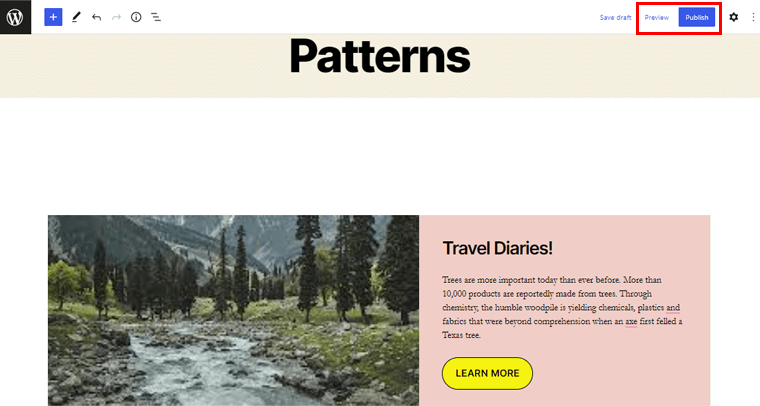
Po zakończeniu dostosowywania w prawym górnym rogu zobaczysz przycisk „Podgląd” . Po prostu kliknij go, aby wyświetlić podgląd strony, którą właśnie zaprojektowałeś przy użyciu wzorów.

Gdy wszystko będzie w porządku z zaprojektowaną stroną, możesz kliknąć przycisk „Opublikuj” , aby opublikować zaprojektowaną stronę.
W ten sposób możesz w mgnieniu oka stworzyć wspaniały układ projektu na swojej stronie internetowej za pomocą wzorów bloków WordPress bezpośrednio z interfejsu edytora.
Po tym przejdźmy do następnej metody korzystania z wzorców blokowych WordPress.
Metoda 2: Z katalogu wzorców bloków WordPress
Podobnie, jeśli nie możesz znaleźć wzorca, którego szukasz w interfejsie edytora, jest dla ciebie inna metoda. Oznacza to użycie wzorców blokowych WordPress bezpośrednio z katalogu wzorców blokowych WordPress.
Sprawdźmy więc, jak korzystać z wzorców blokowych WordPress z katalogu wzorców blokowych WordPress do projektowania stron krok po kroku. Śledź nas, gdy Cię poprowadzimy.

Krok 1: Przejdź do WordPress.org i przejdź do Wzorców
Aby bezpośrednio wykorzystać wzór z wzorca blokowego WordPress, najpierw przejdź do oficjalnej strony WordPress.org.
Teraz zobaczysz różne opcje na pasku nawigacyjnym, takie jak wtyczki, motywy, wzorce, nauka itp.

Aby to zrobić, musisz kliknąć opcję „Wzory” .
Krok 2: Poznaj wzorce
Następnie zostaniesz przeniesiony na stronę pokazaną na poniższym obrazku. Stąd możesz teraz eksplorować różne wzorce blokowe dostępne w repozytorium.

Ogólnie wzorce są podzielone na kategorie: Przyciski, Kolumny, Polecane, Galeria, Nagłówek i tak dalej. Możesz również wyszukać rodzaj szukanego wzoru w polu wyszukiwania.
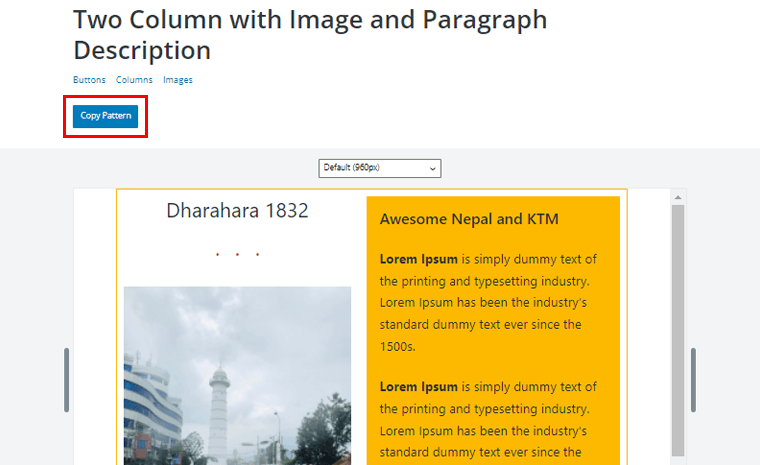
Obecnie w podsekcji Kolumny zbadaliśmy i wybraliśmy wzorzec „ Dwie kolumny z obrazem i opisem akapitu ”.
Krok 3: Kliknij opcję Kopiuj wzór
Więc po znalezieniu wzoru, którego szukasz, po prostu kliknij go dwukrotnie, aby wyświetlić podgląd wzoru.
A w lewym górnym rogu możesz zobaczyć opcję „Kopiuj wzór” . Kliknij na niego, aby skopiować wzór.

Alternatywnie możesz po prostu najechać myszą na wzór. Dzięki temu zobaczysz opcję „Kopiuj” . Po prostu kliknij, aby skopiować wzór.
Krok 4: Wklej wzór na stronie
Następnie musisz wrócić do edytora stron WordPress.

Teraz musisz wkleić wzór, który właśnie skopiowałeś z katalogu WordPress w edytorze stron . W ten sposób zobaczysz zmiany, jak pokazano na poniższym obrazku.

Krok 5: Dostosowywanie wzoru
Następnie możesz jeszcze bardziej dostosować wzór do swojego wyboru. Podobnie jak w poprzedniej metodzie, możesz dostosować wzór w ten sam sposób.
Zróbmy więc kilka poprawek i przejdźmy do wzoru, aby uczynić go naszym wyborem.
Możesz po prostu dwukrotnie kliknąć blok wzoru, aby uzyskać dostęp do możliwości dostosowywania po prawej stronie.

Możesz łatwo zmienić wybrany tekst wzoru, bezpośrednio edytując interfejs wzoru.

Ponadto w ustawieniach dostosowywania po prawej stronie możesz łatwo wprowadzać zmiany w tekście. Na przykład dostosowywanie koloru tekstu, koloru tła, rozmiaru typografii, wyglądu tekstu, wielkości liter i tak dalej.
Podobnie możesz zmienić domyślny kolor kolumny według własnego wyboru. Wszystko, co musisz zrobić, to po prostu kliknąć kolumnę, której kolor chcesz zmienić.

I po prostu umieść wybrany kolor z ustawień dostosowywania, tak jak pokazano na powyższym zrzucie ekranu.
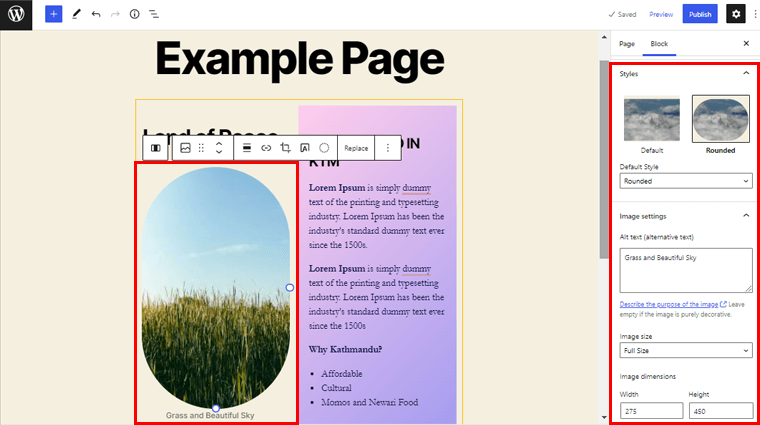
Podobnie możesz zastąpić domyślny obraz wzoru wybranym przez siebie obrazem.

Ponadto możesz dostosować domyślny styl obrazu, spersonalizować rozmiar obrazu, dostosować wymiary obrazu i wiele więcej. Ponadto możesz również usunąć wszelkie bloki we wzorcu, które uznasz za niepotrzebne dla Twojej strony.
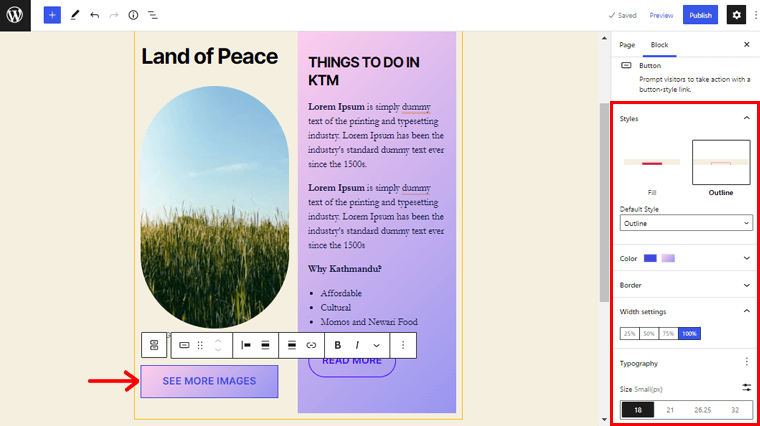
Następnie dostosujmy sekcję przycisku wzoru.

Możesz zmienić styl przycisku, kolor tekstu i tła, promień obramowania, ustawienia szerokości, typografię i tak dalej.
Postępując zgodnie z tym samym procesem, możesz skręcać i obracać każdy zakamarek wzoru, aby go spersonalizować.
Krok 6: Podgląd strony
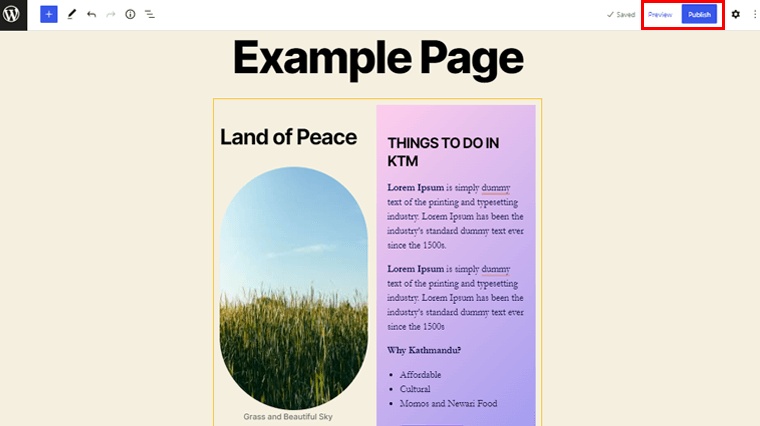
Po zakończeniu dostosowywania poszukaj przycisku „Podgląd” w prawym górnym rogu. Po prostu kliknij, aby zobaczyć podgląd strony, którą właśnie utworzyłeś za pomocą wzorów.

Gdy będziesz zadowolony z zaprojektowanej strony, kliknij przycisk „ Opublikuj” , aby ożywić swoją stronę.
W ten sposób możesz szybko stworzyć elegancki układ strony dla swojej witryny. Wszystko za pomocą wzorców blokowych WordPress z biblioteki wzorców blokowych WordPress. Czy to nie jest całkiem fajne?
Jak tworzyć i przesyłać własne wzory bloków WordPress?
Teraz, gdy wiesz, jak używać wzorców blokowych do projektowania stron, możesz się zastanawiać, czy możesz również przyczynić się do tworzenia wzorców blokowych.
Cóż, z przyjemnością dowiesz się, że możesz to zrobić. Ale czy to trudne? Absolutnie nie!
W tej sekcji omówimy, jak tworzyć własne wzorce blokowe i przesyłać je do repozytorium. Dołącz do nas, gdy przeprowadzimy Cię przez następujące kroki:
Krok 1: Utwórz swoje konto na WordPress.org
Tak więc, aby tworzyć i przesyłać wzorce blokowe, musisz mieć konto na WordPress.org. Jeśli nie, pierwszą rzeczą, którą musisz zrobić, to utworzyć konto.
Możesz łatwo utworzyć swoje konto, przechodząc do opcji „Zarejestruj” na oficjalnej stronie WordPress.org.

I dalej, wypełnij wymagane informacje, aby utworzyć konto. To naprawdę takie proste.
Po utworzeniu konta możesz łatwo się zalogować i dalej tworzyć wzory bloków.
Krok 2: Utwórz i prześlij swoje wzory blokowe w repozytorium
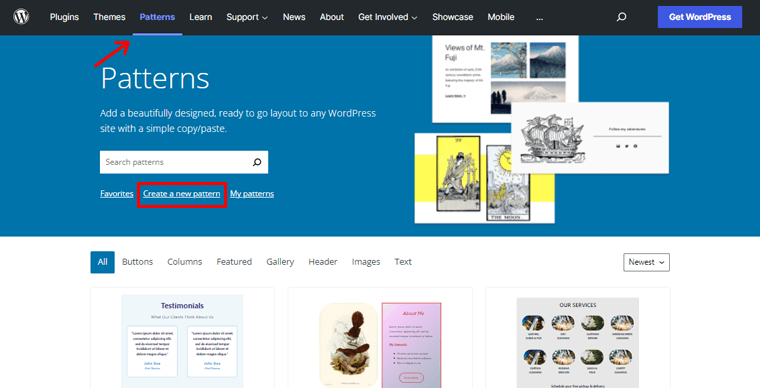
Aby utworzyć wzory blokowe, najpierw przejdź do menu „Wzory” na oficjalnej stronie WordPress.org.

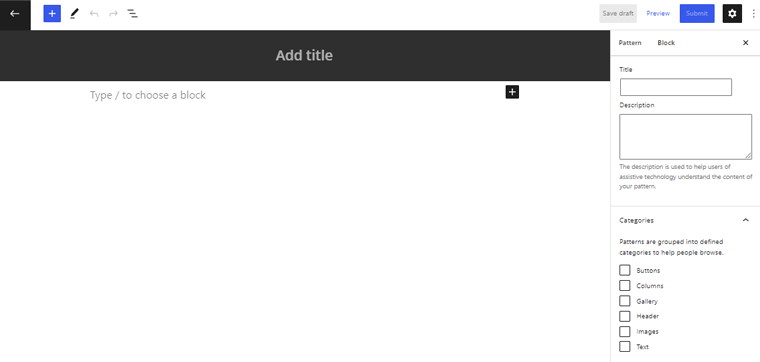
Następnie możesz zobaczyć opcję „Utwórz nowy wzór ”, jak pokazano na powyższym obrazku. Kliknij na to. Dzięki temu zobaczysz nową stronę edytora, na której możesz stworzyć swój wzór.

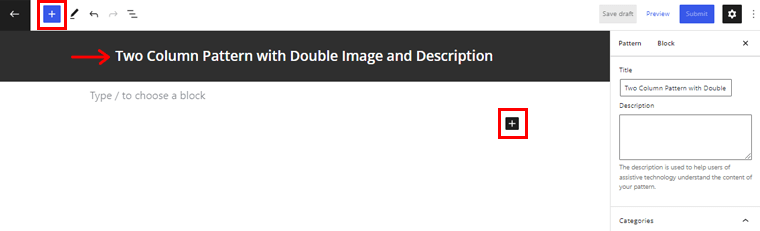
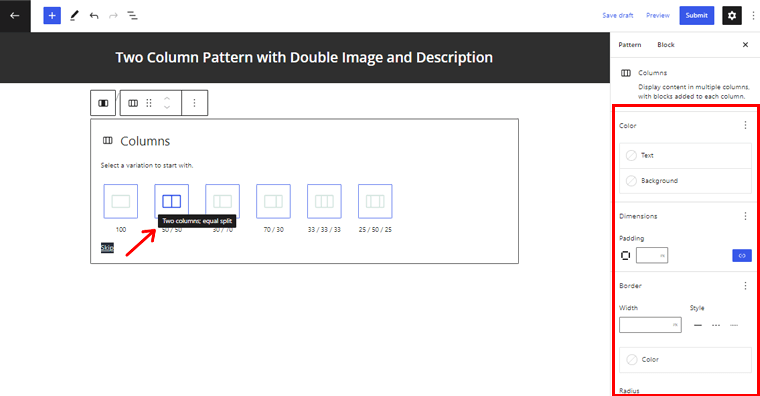
Teraz nadajmy odpowiednią nazwę wzorowi. Na przykład ' Wzór dwóch kolumn z podwójnym obrazem i opisem '. Następnie wystarczy kliknąć ikonę „+” , aby wstawić wymagane bloki.

Na razie wstawmy bloki kolumn . Ponadto możesz wybrać liczbę kolumn, które chcesz dla swojego wzoru.

Ponieważ tutaj zamierzamy utworzyć dwukolumnowy wzór, wybraliśmy dwukolumnowy blok 50/50 . Możesz także dostosować kolumnę do swojego wyboru z opcji ustawień po prawej stronie.
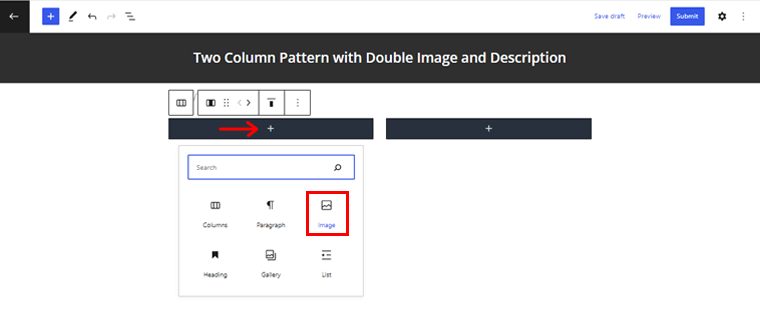
Ponadto możesz kliknąć ikonę „+” w kolumnie i dodać do niej pod-bloki.

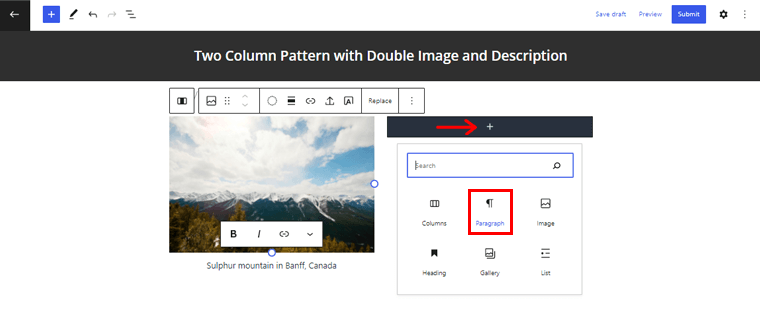
Wstawmy więc blok Image . Gdy to zrobisz, możesz przesłać dowolny odpowiedni obraz znaleziony w repozytorium WordPress.org z biblioteki multimediów. Pamiętaj jednak, że nie możesz wgrać własnego obrazu we wzorze .
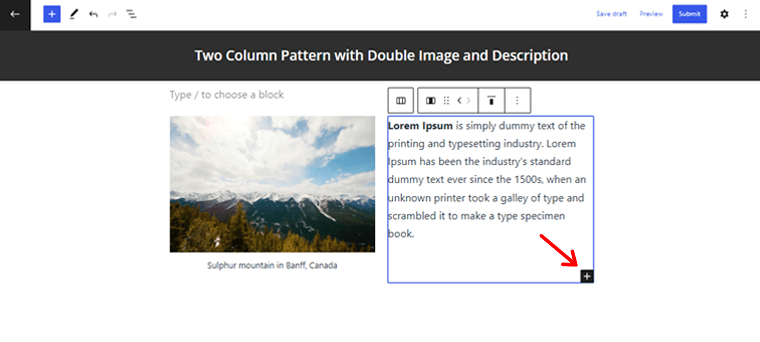
Ponadto możesz wstawić blok Akapit , aby utworzyć sekcję opisu we wzorcu.

Podobnie możesz dodać kolejny blok w tej samej kolumnie, klikając ikonę „ + ” na bloku.

W ten sam sposób możesz dodać kolejny blok akapitu w pierwszej kolumnie.
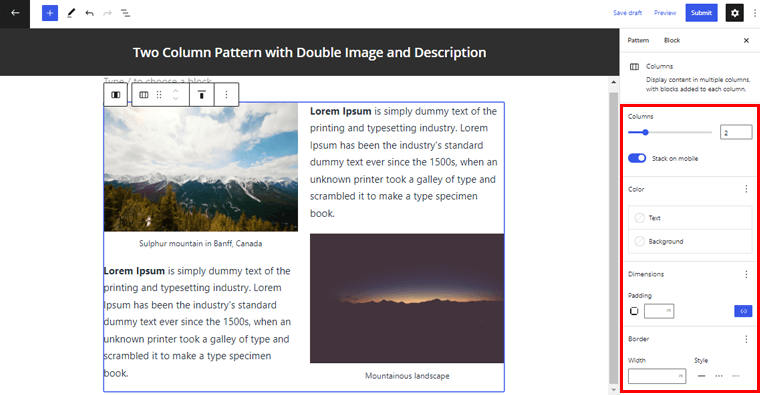
Co więcej, możesz dokonać niezbędnego dostosowania do swojego wzoru. Wystarczy dwukrotnie kliknąć całą kolumnę, aby uzyskać dostęp do dostosowywania.

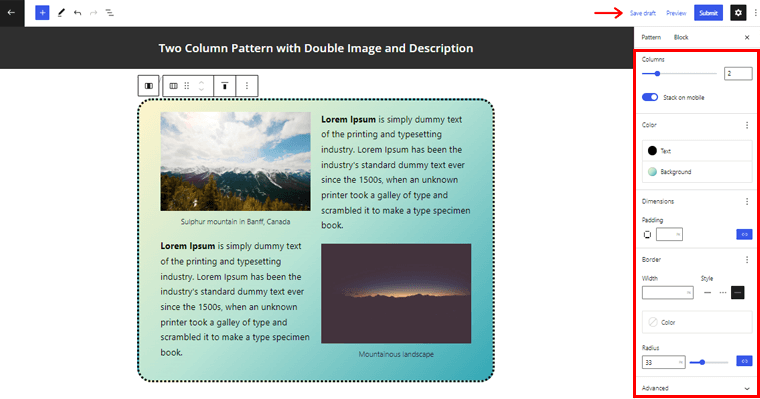
Teraz możesz zmienić kolor tekstu i tła, styl obramowania, promień, dopełnienie i wiele innych ustawień.

Po zakończeniu możesz po prostu kliknąć opcję „Zapisz wersję roboczą” u góry.
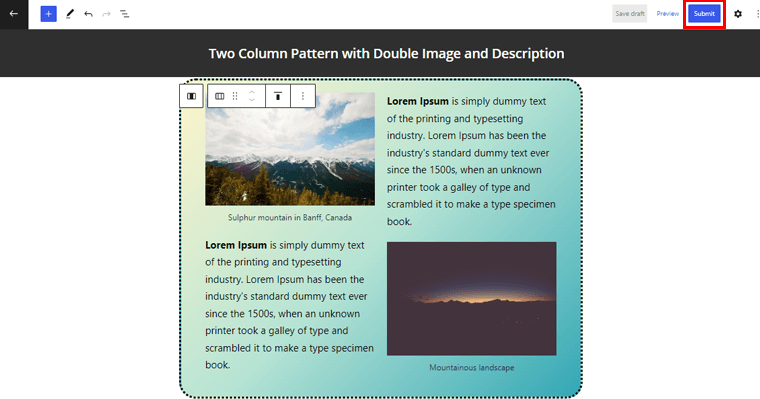
Na koniec możesz kliknąć przycisk „Prześlij” w prawym górnym rogu, aby opublikować swój wzór.

To naprawdę takie proste. Gdy Twój wzór zostanie zatwierdzony, znajdziesz go w oficjalnym katalogu wzorców WordPress.
Wniosek
To wszystko, ludzie! Dotarliśmy do końca podróży tego artykułu.
Mamy nadzieję, że ten artykuł dał ci pomysł na wzorce blokowe WordPress i jak ich używać do projektowania stron. Postępując zgodnie z powyższymi metodami, możesz łatwo wykorzystać wzorce blokowe WordPress, aby elegancko zaprojektować swoje strony w krótkim czasie. A także stwórz jeden, jeśli chcesz.
Jeśli masz jakiekolwiek wątpliwości dotyczące korzystania z wzorców blokowych WordPress, nie wahaj się zostawić komentarza poniżej. Skontaktujemy się z Tobą tak szybko, jak to możliwe.
Jeśli Ci się spodobał, podziel się tym artykułem ze znajomymi i rodziną.
Możesz również zainteresować się naszym innym artykułem, takim jak najlepsze motywy blokowe WordPress do pełnej edycji witryny. Sprawdź także ten artykuł na temat najlepszych wtyczek bloku Gutenberga dla WordPressa.
Na koniec nie zapomnij polubić nas i śledzić nas na Facebooku i Twitterze, aby uzyskać więcej powiązanych artykułów.
