10 motywów blokowych WordPress z pełną edycją witryny
Opublikowany: 2022-04-11- Aktualizacja od Automattic
- Co to jest pełna edycja witryny?
- Wprowadzenie nowej ery WordPressa
- Wabi
- Tove
- Blockpress
- Archeo
- Bricksy
- Skate park
- Geolog
- Ona Minimal
- Kemet
- Finanse
- Złap FSE
- Gutena
- Wei
- WodaLawa
- Przyszłość tworzenia motywów WordPress
WordPress przebył długą drogę od postrzegania go tylko jako rozwiązanie do blogowania. Od czasu wydania edytora Gutenberga – platforma nieustannie dążyła do zapewnienia swoim użytkownikom większej swobody w wyborze projektu przy użyciu koncepcji bloków.
Aktualizacja od Automattic
Minęło kilka miesięcy, odkąd po raz pierwszy opublikowałem ten artykuł, a w tym czasie zespół WordPress Themes wydał wtyczkę do budowania motywów blokowych o nazwie Create Block Theme. Motywy blokowe mają osobną sekcję w oficjalnym repozytorium motywów WordPress. Jednak na razie – przyjęcie do pełnej edycji witryny pozostaje wysoce niespójne.
Ostatecznym celem Blocks jest przekształcenie WordPressa w narzędzie do tworzenia stron internetowych. Jest to już możliwe do pewnego stopnia dzięki wykorzystaniu wtyczek, a od niedawna – dodaniu pełnej edycji witryny. FSE to nowy rodzaj środowiska tworzenia stron internetowych, w którym użytkownicy WordPressa mogą stylizować projekt swojej witryny bezpośrednio z interfejsu.
Co to jest pełna edycja witryny?
Mówiąc prościej, funkcja pełnej edycji witryny umożliwia użytkownikom WordPressa zmianę projektu ich (blokowego) motywu bez konieczności pisania kodu. Nacisk kładziony jest na motywy blokowe, ponieważ ta nowa funkcja jest dostępna tylko dla motywów zbudowanych na fundamentach bloków.
Jako użytkownik WordPressa znasz już używanie Edytora Gutenberga do pisania postów na blogu za pomocą bloków. Pomysł na FSE jest taki sam. Podobnie jak w przypadku pisania posta na blogu, za pomocą Edytora całej witryny możesz również edytować projekt swojej witryny za pomocą bloków.

Po aktywowaniu motywu Blokuj (np. Dwadzieścia dwadzieścia dwa) pod kartą Wygląd w panelu administracyjnym zauważysz nową opcję. Nazywa się Edytor .
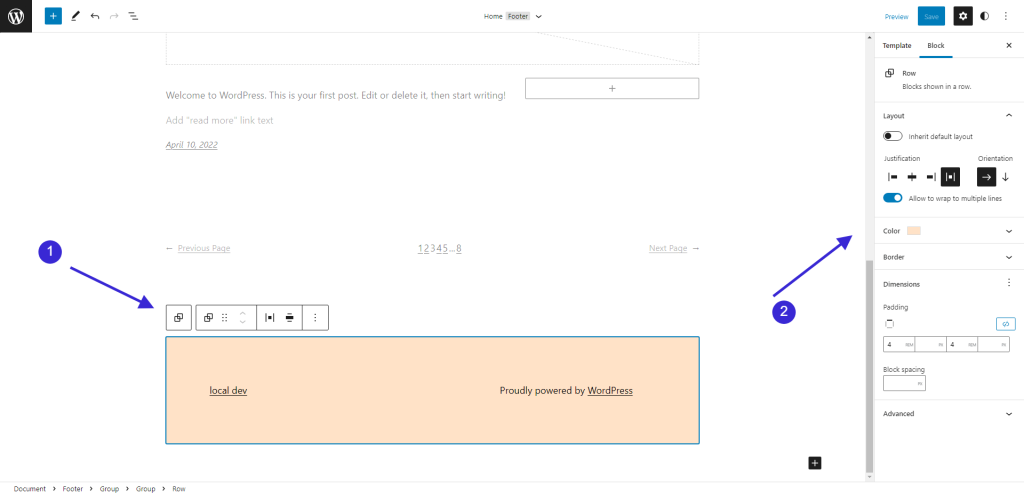
Kliknięcie Edytora natychmiast przeniesie Cię do nowego pulpitu nawigacyjnego Pełna edycja witryny. Domyślną stroną, która się otwiera, jest strona główna. Możesz jednak wybrać dowolną stronę obsługiwaną przez motyw i rozpocząć dostosowywanie. Oto przykład:

W powyższym demo mam:
- Wybrano blok stopki jako całą sekcję.
- Zmieniono kolor tła za pomocą edytora bloków.
Nie musiałem pisać żadnego niestandardowego CSS. Nie używałem też ani jednej wtyczki. Wszystkie zmiany są zapisywane bezpośrednio w samym motywie. Co najważniejsze, możesz w ten sposób stylizować całą swoją witrynę.
Możesz wybrać najmniejsze elementy, w tym paginację i poszczególne elementy nawigacji. Jest to natywne narzędzie do tworzenia stron internetowych w samym WordPressie. I, jak możesz sobie wyobrazić, poprawi się tylko w miarę upływu czasu.
Wprowadzenie nowej ery WordPressa
W oczach wszystkich koncepcja FSE jest wciąż bardzo świeża.
Myślę, że można śmiało powiedzieć, że na razie FSE będzie walczyło o konkurowanie z wyrafinowanymi kreatorami stron internetowych, takimi jak Elementor i Visual Composer. Ale jestem pewien, że wraz z wydaniem WordPressa 6.0 i nowszych, sytuacja zmieni się dramatycznie.
Jeśli chodzi o motywy blokowe, deweloperzy już rozpoczęli pracę w tym obszarze. W repozytorium WordPressa dostępnych jest ponad 60 takich motywów. I być może kolejne 50 rozłożonych zarówno na projekty premium, jak i projekty typu open source.
Tak więc, po tym wszystkim, co zostało powiedziane i zrobione, myślę, że nadszedł czas, aby przyjrzeć się niektórym z najlepszych motywów do pełnej edycji witryny. Często aktualizowane, aby zawierać nowe motywy, gdy się pojawią!
Wabi

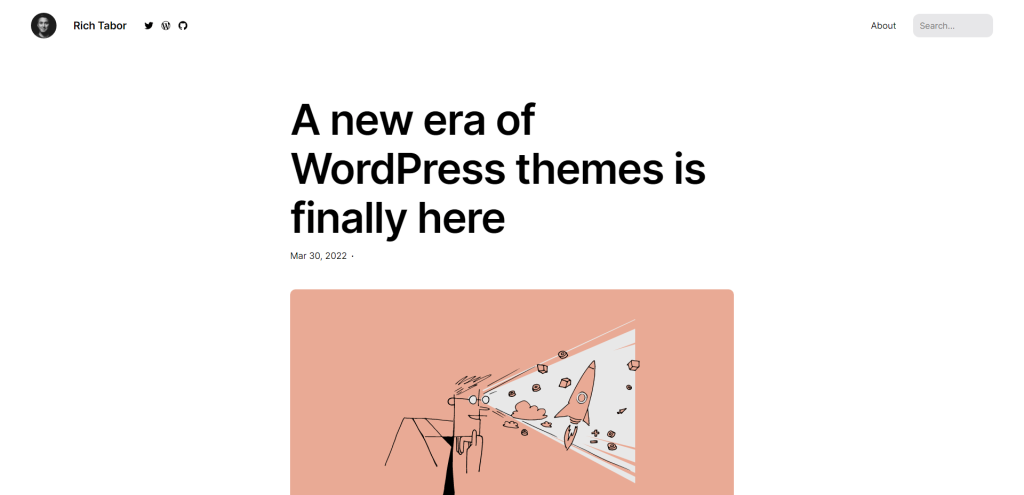
Rich Tabor buduje produkty WordPress od ponad dekady. Może znasz go z wtyczek takich jak CoBlocks, ale także z jego firmy tematycznej ThemeBeans. Tak się składa, że Rich nie tylko jest wielkim fanem nowych funkcji WordPressa, ale także sam zbudował motyw pełnej edycji witryny. Motyw Wabi.
Podobnie jak jego motyw Tabor ( który uwielbiam! ), Wabi jest stworzony dla gawędziarzy, blogerów i wszystkich zainteresowanych publikowaniem szczegółowych treści. Jest to również doskonały wybór dla witryn z portfolio, a Rich używa motywu na swojej stronie internetowej.
Jedną z kluczowych cech Wabi jest możliwość przełączania stylów * jednym kliknięciem. Ma zarówno jasny i ciemny motyw, jak i wiele dynamicznych wariacji kolorystycznych. Daje to swobodę twórczą w niezależnym stylizowaniu każdego posta.
Skorzystaj z poniższych linków, aby dowiedzieć się więcej o motywie i zobaczyć go w akcji.
* Wtyczka Gutenberg jest wymagana dla stylów niestandardowych.
Tove

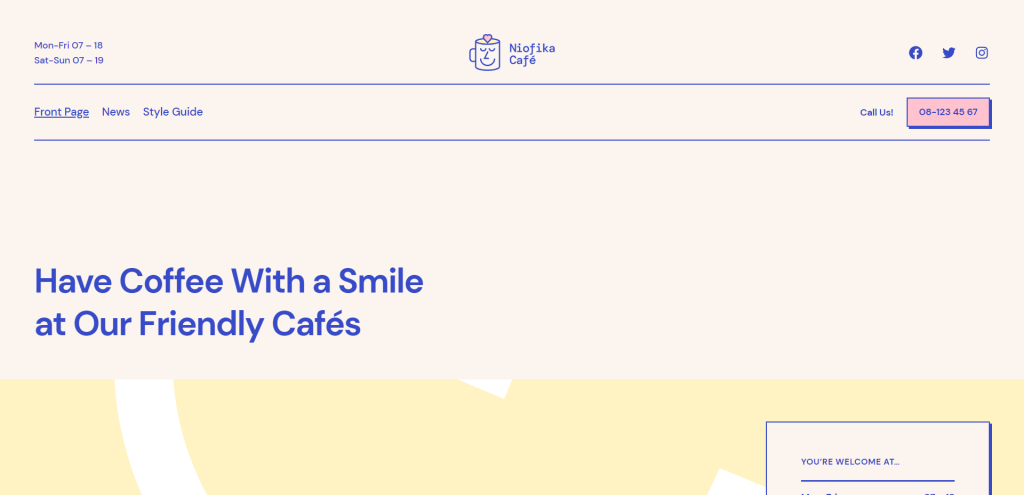
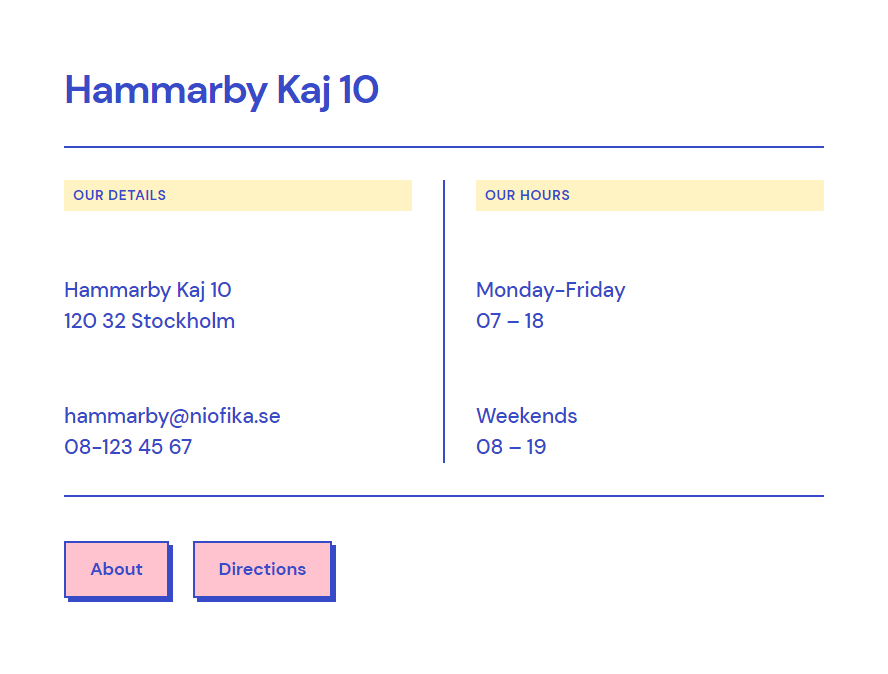
Zobaczenie nowego motywu wydanego przez Andersa Norena to zawsze przyjemność. A jeśli jesteś fanem stylowego podejścia do projektowania, motyw Tove zachwyci! Ale nie tylko z designem.
Motyw jest budowany od podstaw jako punkt wyjścia do pełnej edycji witryny. Anders włożył sporo pracy, aby zapewnić kreatywne elementy po wyjęciu z pudełka. Ale na szczycie projektu motyw pozostawia niewielki ślad; bez użycia JavaScriptu ani obrazów frontonu.

Witryna demonstracyjna ( link poniżej ) jest przeznaczona dla witryny restauracji. Ale jeśli podoba Ci się ogólny charakter motywu, masz całkowitą swobodę dostosowania go do swoich potrzeb. Ogólnie rzecz biorąc, przewodnik po stylu Tove zawiera około 40 wzorów bloków. Możesz ich użyć do połączenia dowolnej liczby projektów dla dowolnej strony witryny WordPress.
Blockpress

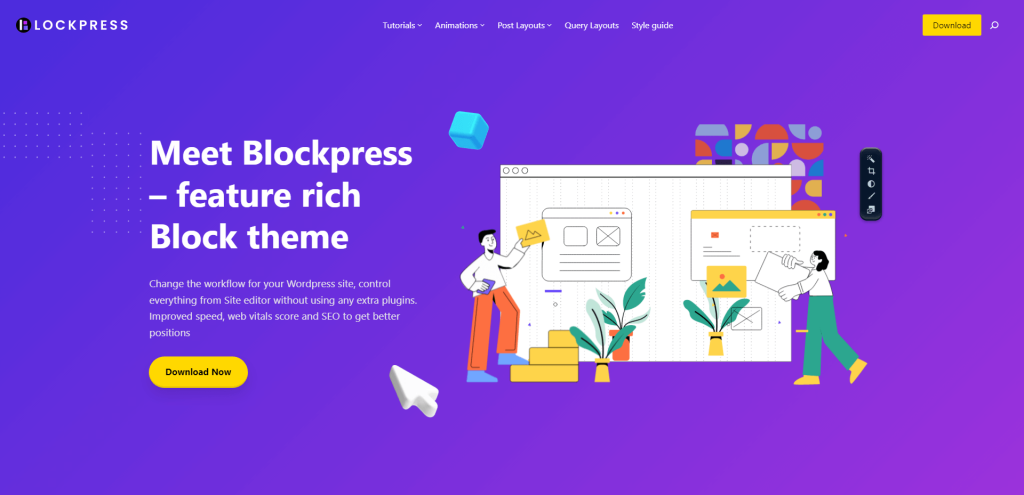
Blockpress wydaje się być jednym z pierwszych kompleksowych motywów blokowych, które obsługują pełną edycję witryny. I jest zbudowany z myślą o najlepszych praktykach.
W szczególności Blockpress jest zoptymalizowany pod kątem wykorzystania zasobów. Każda strona zajmuje tylko niewielką ilość wymaganych zasobów, a wszystko inne jest ładowane na podstawie bloków, których używasz na dowolnej stronie. Dodatkowo motyw nie korzysta z jQuery ani bibliotek zewnętrznych.
Rezultatem tego jest bardzo dobry wynik Core Web Vitals. Kolejną ciekawą funkcją jest włączenie animacji. O to, jak powiedziałem wcześniej, będzie chodziło w tym nowym paradygmacie tematów. Dzięki Blockpress możesz korzystać z funkcji frameworka Lottie Animations bezpośrednio z edytora bloków. Brak wąskich gardeł w wydajności.
Archeo

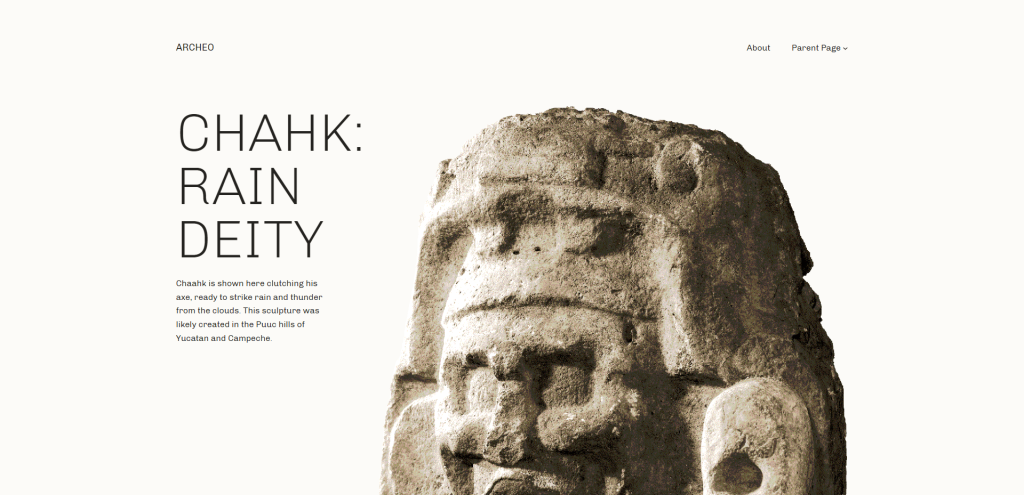
Ma sens tylko to, że Automattic sam tworzyłby motywy FSE. Na tej liście jest ich kilka, a pierwszym jest Archeo. Motyw jest przeznaczony dla pisarzy, którzy uwielbiają prosty układ z dużą typografią.
Główną ideą projektu jest posiadanie dużego zdjęcia jako sekcji bohatera, środkowej sekcji postów na blogu i dedykowanej stopki. Wewnątrz postów na blogu struktura układu pozostaje taka sama. Oczywiście masz dużo swobody, aby zmieniać rzeczy.

Bricksy

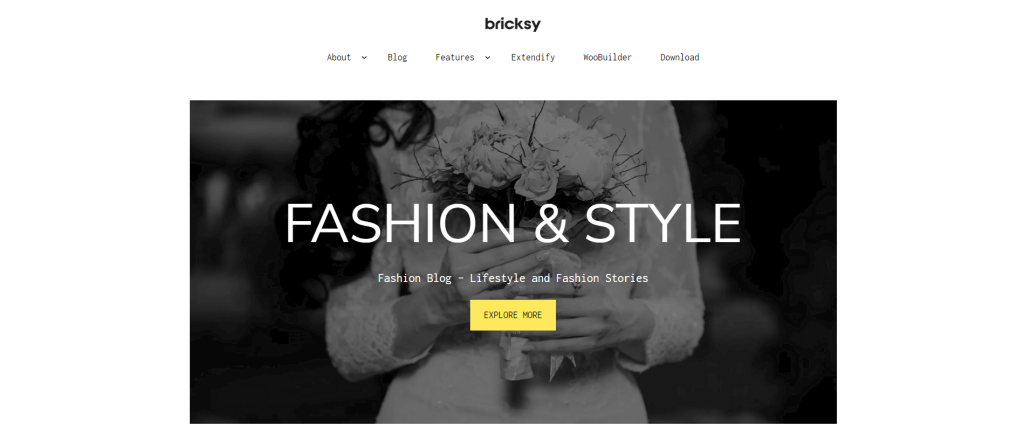
Bricksy od Anariel Design to kolejny motyw skupiony na wielozadaniowym podejściu do zarządzania blokami. W szczególności Bricksy został zaprojektowany tak, aby zawierał różnorodne wzory bloków, które stanowią podstawę projektu witryny, który chcesz osiągnąć.
W tej chwili Bricksy ma wersje demonstracyjne dla blogów kulinarnych, ślubnych i modowych. Ale po bliższym przyjrzeniu się wszystkim wzorom można śmiało powiedzieć, że możesz zintegrować ten motyw z praktycznie każdym projektem. Możesz sprawdzić poniższy link do strony internetowej, w którym w tym motywie znajduje się wprowadzenie wideo do biblioteki szablonów.
Mówiąc o wzorach, zapoznaj się z tym artykułem od Justina Tadlocka na WP Tavern – WordPress dodał katalog Patterns, który zawiera wzory bloków stworzone przez społeczność, które możesz skopiować i wkleić do istniejących motywów. W pełni kompatybilny z dowolnym motywem WordPress.
Skate park

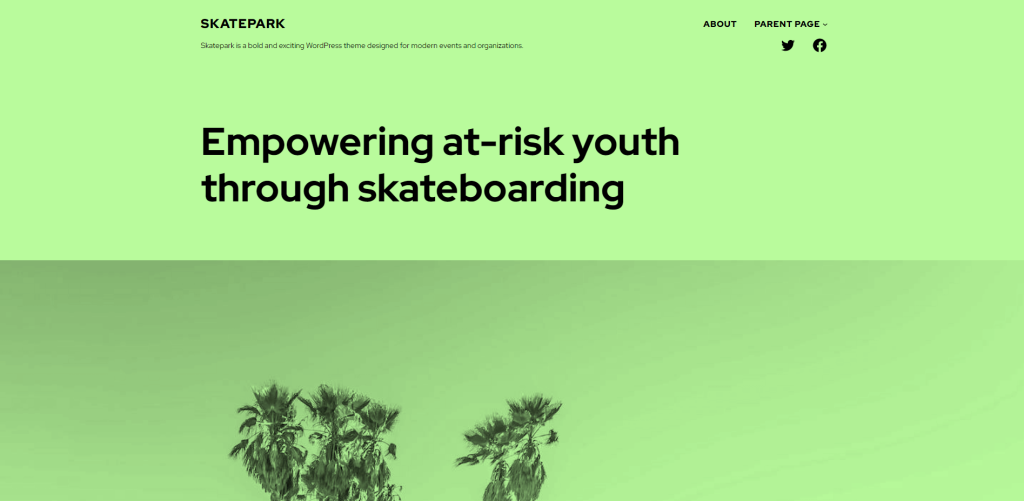
Motyw Skatepark będzie fantastycznym punktem wyjścia dla wszelkich stron związanych z mediami, które planujesz zbudować za pomocą WordPressa. Jako motyw do pełnej edycji witryny — jest tworzony do dostosowywania przez Ciebie .
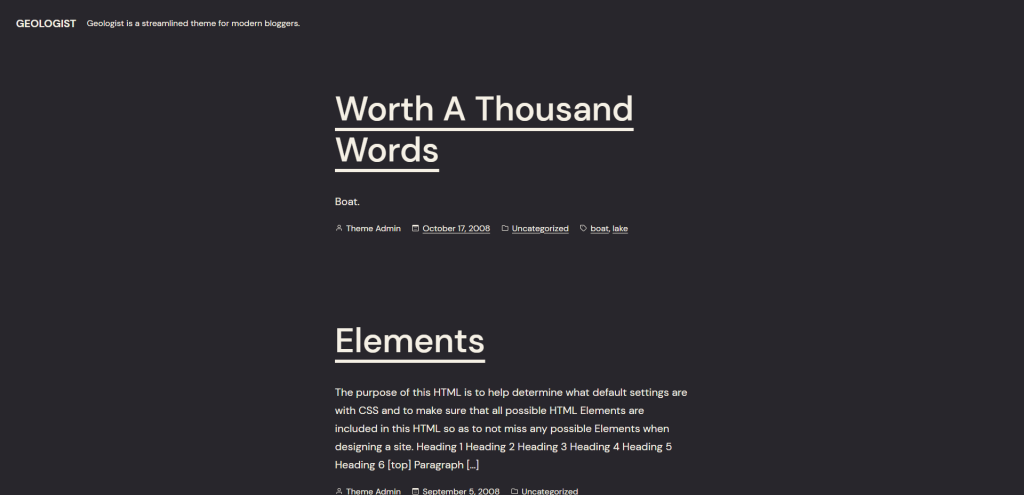
Geolog

Geolog to kolejny motyw Automattic ( ostatni, obiecuję! ) – skupiony na pisaniu, z natywnym trybem ciemnym na wypadek, gdyby to była twoja mocna strona. Ogólnie rzecz biorąc, styl minimalny oznacza, że nie ma wiele do powiedzenia, poza optymalizacją bazy kodu pod kątem zarządzania blokami w czasie rzeczywistym.
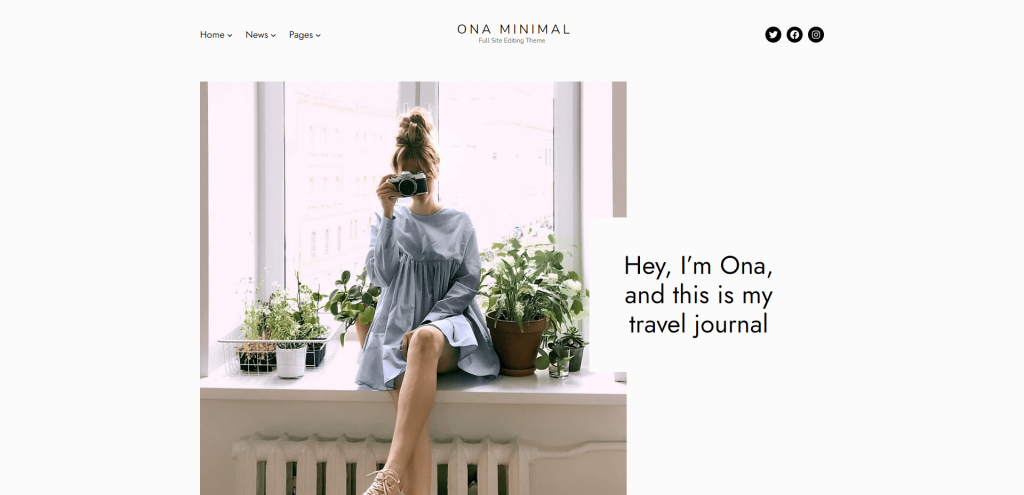
Ona Minimal

Mimo że motyw Ony jest opisany jako minimalistyczny , wydaje mi się, że styl projektowania bardzo go rekompensuje. Z drugiej strony jestem wielkim fanem stylowej typografii, a Ona ma tę strukturę, która pozostawia dobre wrażenie.
Gdybym miał powiedzieć, dla kogo jest ten motyw – powiedziałbym, że dla profesjonalistów, blogerów modowych i każdego, kto lubi czysty layout. Uwielbiam też dbałość o szczegóły:

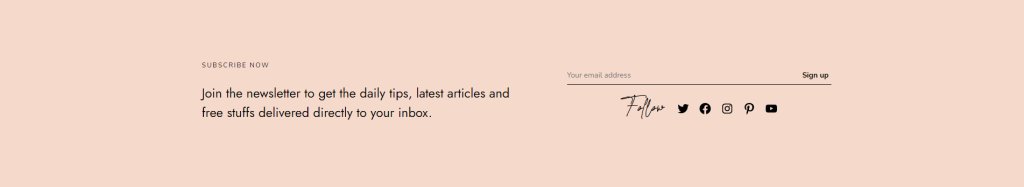
Czysty formularz subskrypcji z linkami społecznościowymi jest po prostu idealny. Inne wzorce obejmują blok portfolio, kanał na Instagramie i super ładny układ postów na blogu o pełnej szerokości.
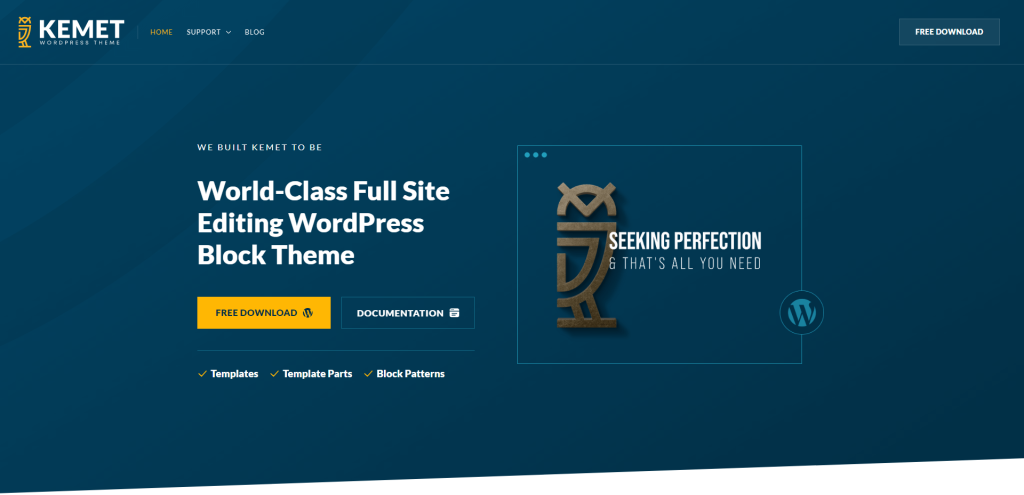
Kemet

Mam wrażenie, że Kemet jest bardziej jak szkielet niż zwykły motyw.
Zawiera wiele funkcji, takich jak przyklejone pojemniki, oddzielne części szablonów i niestandardowe style obrazów, a także jest zoptymalizowany pod kątem tłumaczenia. Wbudowane wzorce szablonów są szczególnie przydatne przy budowaniu wielostronicowej witryny internetowej. Jeśli chcesz stworzyć witrynę biznesową lub agencyjną z pełną edycją witryny – Kemet jest tematem wartym rozważenia.
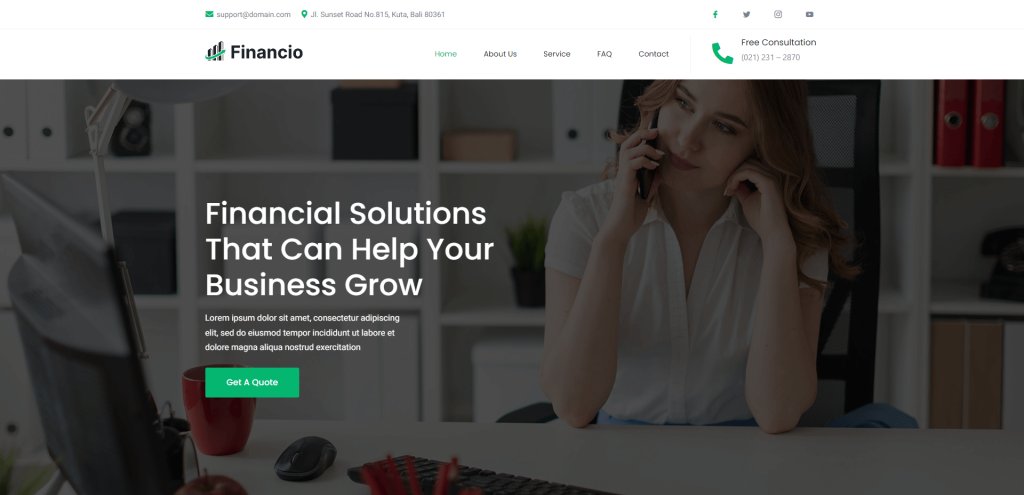
Finanse

Domyślny projekt Financio wydaje się być ukierunkowany na strony internetowe w stylu biznesowym. Starannie zorganizowane menu nawigacyjne z pełnowymiarową stroną bohatera jest całkiem miłe. Wszystkie ikony, które widzisz na kartach funkcji i innych elementach witryny, można zastąpić jednym kliknięciem.
Warto zauważyć, że Financio jest rozwijane przez Gutenverse. I mają trochę doświadczenia w pracy z blokami WordPress. Oczekuj więc płynnej edycji witryny, którą możesz wykorzystać na podstawie gotowego szablonu, który udostępnili.
Złap FSE

Catch to jeden z najnowszych motywów WordPress obsługujących pełną edycję witryny. Jest to również jeden z nielicznych motywów zbudowanych jako strona docelowa zamiast projektu bloga. Układ, jak można się spodziewać, zawiera wiele sekcji obejmujących wszystkie ważne aspekty budowania biznesowej strony docelowej. Wszystkie można edytować bezpośrednio z interfejsu.
A jeśli chcesz, aby Twoja witryna miała tryb ciemny, nie musisz samodzielnie dostosowywać tego motywu. Domyślnie jest przeznaczony do pracy w trybie ciemnym. Poza tym jest bezpłatny i powoli gromadzi aktywnych użytkowników.
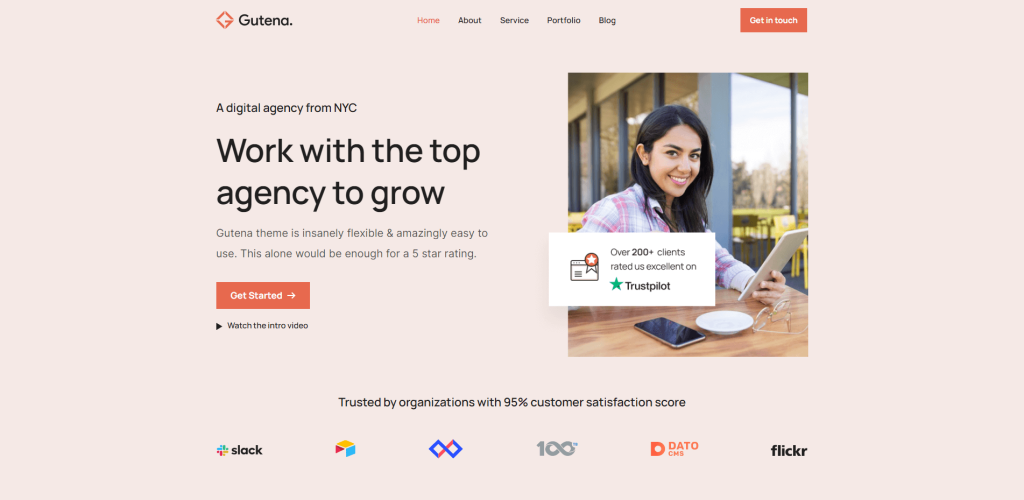
Gutena

Gutena to jeden z nowszych motywów FSE dodanych do repozytorium WordPressa. Dzięki mnóstwu kremowych tonów i starannie zoptymalizowanym elementom motyw ten jest idealnym kandydatem na stronę agencji, biznesu i startupu.
Z perspektywy projektowej byłem mile zaskoczony, widząc wdrożenie nakładek, użycie elementów typu box-shadow i mnóstwo zdjęć, które pomogą Ci przedstawić swoją misję biznesową klientom.
Masz pełną swobodę modyfikowania każdego elementu za pomocą nowego edytora motywów Block.
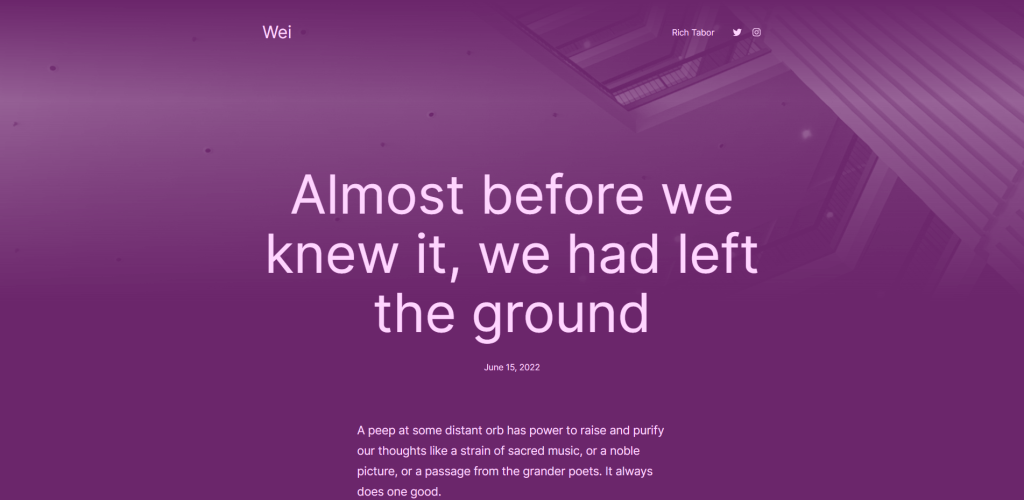
Wei

Pierwszym motywem FSE, który przyjrzeliśmy się w tej kolekcji, był Rich Tabor. Teraz, nieco ponad 2 miesiące po opublikowaniu tego artykułu – Rich wypuścił kolejny motyw do pełnej edycji witryny o nazwie Wei . Co ciekawe, mimo że od jego ostatniej premiery minęło już kilka miesięcy – na rynek wprowadzono niezwykle marginalną ilość podobnych motywów.
Wei jest przeznaczony do użytku w praktycznych blogach. Został zaprojektowany, aby zapewnić wiele opcji zarządzania wieloma stylami i akcentami układu. Jak zobaczysz w demonstracji, każdy post na blogu może mieć osobny styl – w tym kolory i niestandardowy obraz tła.
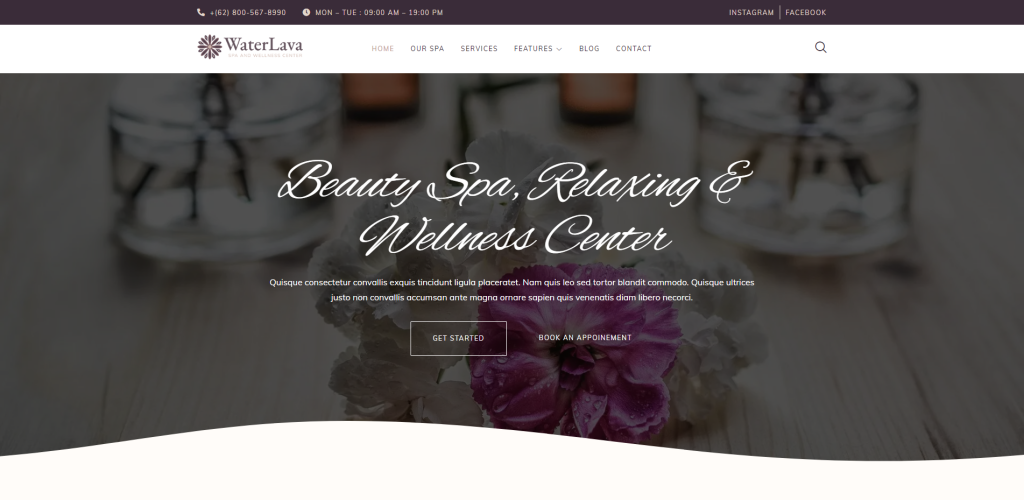
WodaLawa

Ten motyw z Gutenverse zorientowany na spa / urodę zapewnia bardzo płynną obsługę strony docelowej i dodaje wiele unikalnych funkcji do Twojej witryny. Po pierwsze, WaterLava ma wbudowany kreator formularzy, który oszczędzi ci używania wtyczki do tego samego celu.
Strona główna została zaprojektowana tak, aby zawierała efekty animacji przejścia, więc sekcje są widoczne, gdy odwiedzający porusza się po witrynie. W tym motywie znajdziesz również wiele unikalnych dzielników kształtów – więc pomyśl o falach i niestandardowych liniach, aby dodać swojej stronie nowoczesny charakter.
Jest również starannie zoptymalizowany pod kątem wydajności. Motyw nie jest zależny od jQuery, a wzorce/bloki są ładowane tylko na stronach, na których są aktywnie używane.
Przyszłość tworzenia motywów WordPress
Myślę, że to, co teraz widzimy, to powolna ewolucja następnej fazy WordPressa. Na razie swoje miejsce będą miały tradycyjne motywy i kreatory stron internetowych. Ale w przyszłości jest całkiem jasne, że WordPress zmieni się w pełnowymiarowego kreatora witryn.
Jestem też całkiem pewny siebie, ponieważ firmy takie jak Webflow pokazały, że można budować atrakcyjne wizualnie strony internetowe za pomocą wyłącznie narzędzi typu plug-and-play.
Pytanie brzmi, kiedy twórcy motywów zaczną realizować tę następną fazę? W tej chwili dostępność motywów blokowych jest dość niewielka. Sądzę, że kiedy zaczniemy dostrzegać prawdziwą rzetelność w kwestii montażu, sytuacja zmieni się dość szybko.
Oczywiście, wielu użytkowników WordPressa będzie nadal używać tradycyjnych motywów, ale pomysł wykorzystania WordPressa jako natywnego kreatora witryn jest czymś do przemyślenia.
