5 sposobów na wyróżnienie swojego bloga za pomocą Uncode
Opublikowany: 2018-12-10Jeśli chodzi o blogi, króluje treść. Nie oznacza to jednak, że możesz złożyć projekt swojego bloga w pięć minut i oczekiwać, że ludzie go pokochają. Podobnie jak w przypadku każdego innego rodzaju witryny, odwiedzający zwrócą uwagę na styl i użyteczność. Jeśli Twój blog wygląda na bałagan, prawdopodobnie niewiele osób będzie chciało czytać Twoje posty.
Jeśli korzystasz z WordPressa, najważniejszą rzeczą, jaką możesz zrobić, aby wyróżnić swój blog, jest wybór odpowiedniego motywu. Niektóre motywy zawierają wiele funkcji, które ułatwiają tworzenie i dostosowywanie witryny. Na przykład funkcja Uncode umożliwia szybkie zaprojektowanie profesjonalnie wyglądającego bloga za pomocą niestandardowego narzędzia do tworzenia stron.
W tym artykule omówimy pięć sposobów wykorzystania funkcji Uncode do wyróżnienia projektu bloga. Chodźmy do pracy!
1. Wybierz idealny układ
Każda odwiedzana witryna internetowa ma unikalny układ. W większości przypadków zobaczysz pasek nawigacji, różne sekcje dla każdego rodzaju treści, jeden lub dwa paski boczne i tak dalej. Chociaż na większości stron internetowych znajdziesz wiele takich samych elementów, możesz je rozmieścić w niemal dowolny sposób, tworząc atrakcyjne i przyciągające uwagę projekty.
Problem polega na tym, że dodanie potrzebnych elementów do witryny może być skomplikowane, jeśli nie jesteś programistą. Na przykład, nawet stworzenie prostego menu wymaga użycia HTML i prawdopodobnie CSS do nadania mu stylu. Możesz jednak również użyć kreatora stron, który zapewni Ci interfejs umożliwiający dostosowanie wyglądu treści bez konieczności posiadania wiedzy technicznej.
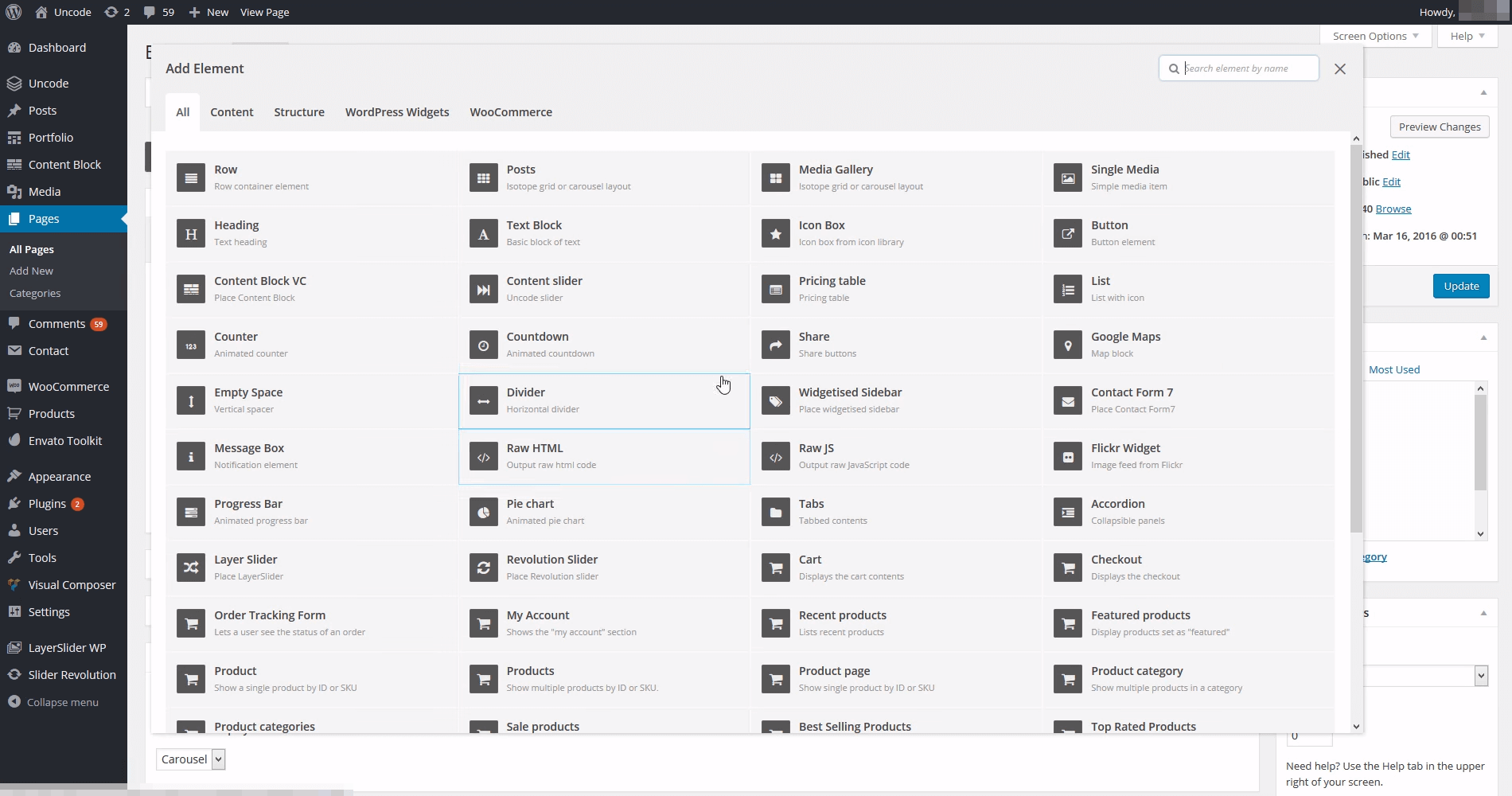
Uncode zawiera niestandardową wersję wtyczki WPBakery Page Builder, której można użyć do tworzenia treści dynamicznych. Ten kreator stron pozwala zaprojektować każdą stronę i posty przy użyciu układu opartego na siatce i umieścić dziesiątki gotowych elementów w różnych wierszach i kolumnach:

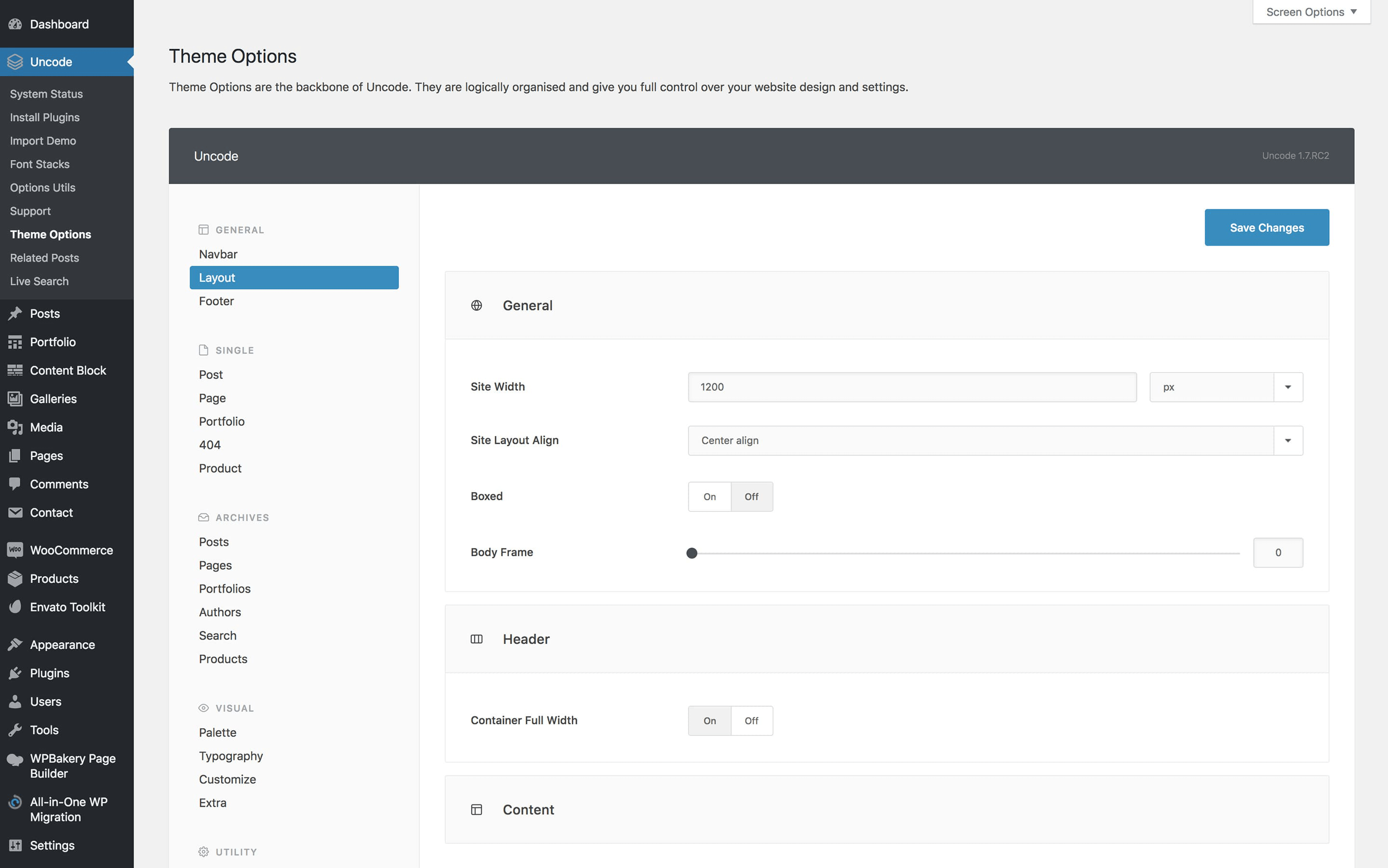
W praktyce pozwala to stworzyć dowolny układ. Ponadto możesz również skonfigurować ogólne ustawienia układu witryny, przechodząc do karty Odkoduj > Opcje motywu na pulpicie nawigacyjnym:

Tam możesz majstrować przy szerokości witryny, wyrównaniu, nagłówku i nie tylko. Dzięki tej nieodłącznej elastyczności nie ma ograniczeń co do rodzajów układów, które możesz tworzyć dla swojego bloga.
2. Oddziel swoje sekcje za pomocą dzielników kształtów
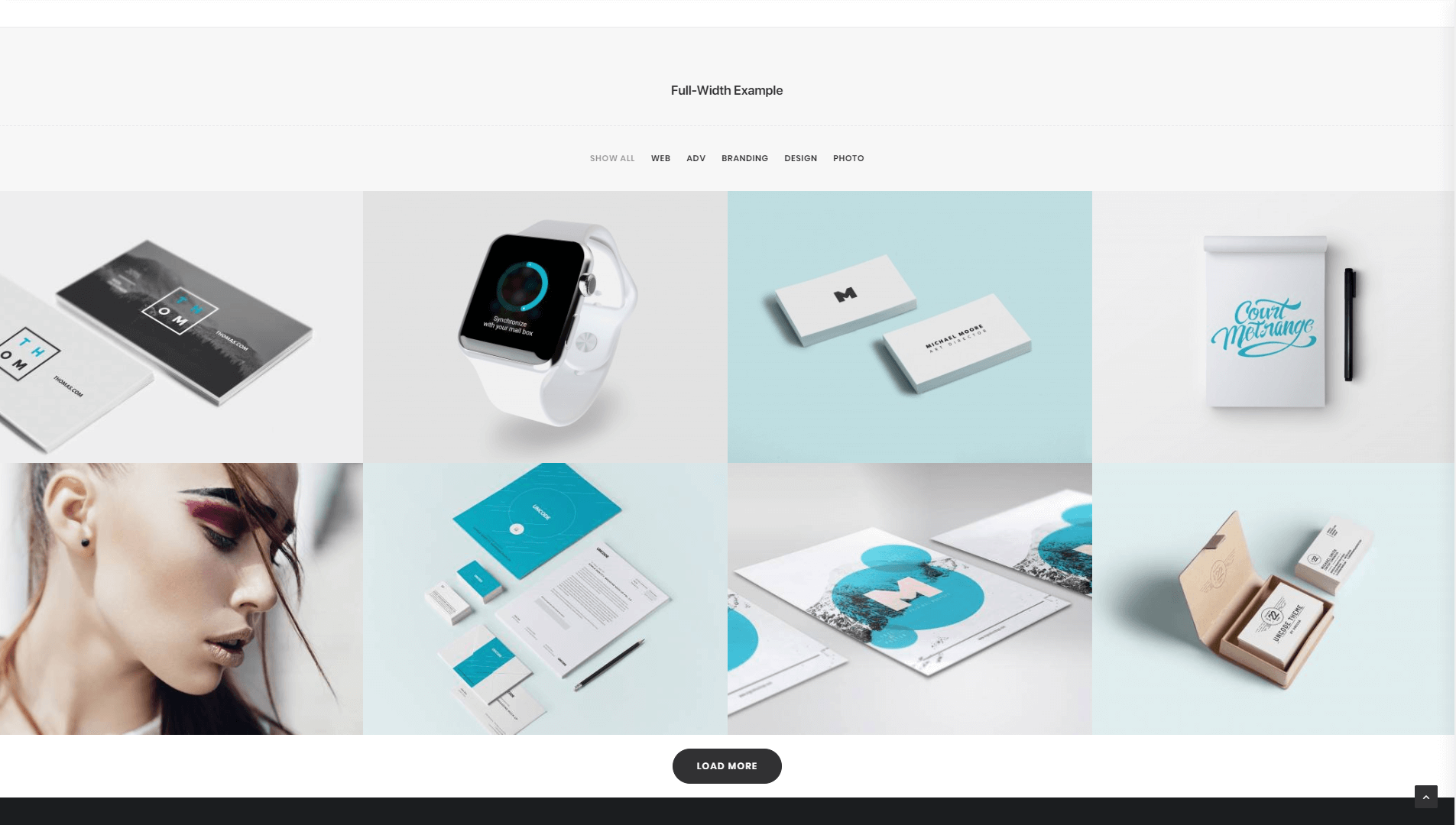
Zwykle, gdy przechodzisz z jednej sekcji witryny do drugiej, istnieje między nimi pewien rodzaj podziału. Może to być zauważalne lub może to być po prostu pusta przestrzeń. Tak czy inaczej, celem jest wyraźne rozróżnienie każdej sekcji, jak w poniższym przykładzie:

W większości przypadków te dzielniki są liniami prostymi. Korzystanie z prostych dzielników jest łatwe i często będziesz mieć kilka innych opcji, chyba że ręcznie zmienisz CSS witryny.
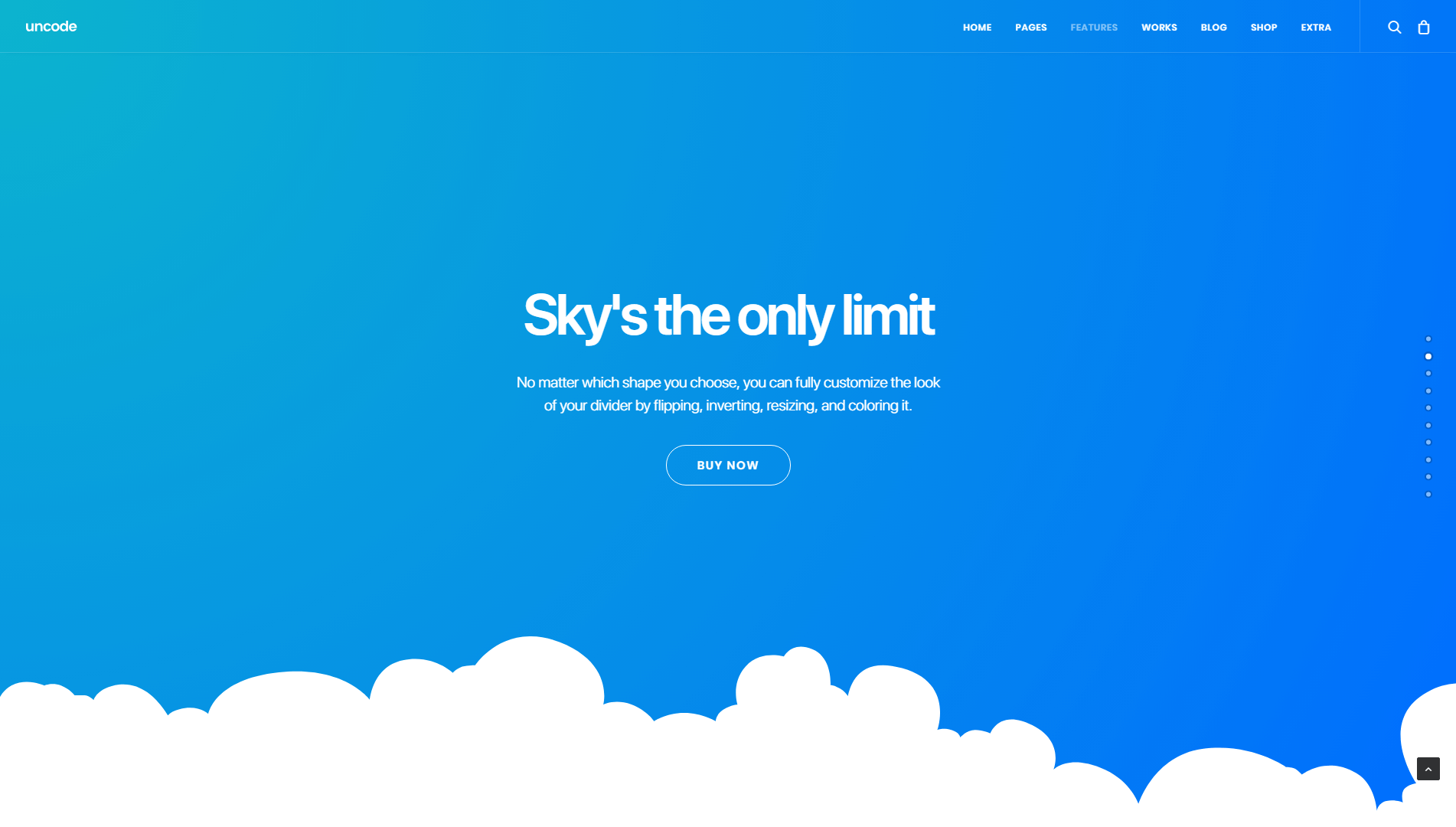
Jeśli jednak chcesz wypróbować coś wyjątkowego na swoim blogu, możesz wypróbować funkcję „Shape Dividers” w Uncode. Dzięki dzielnikom kształtów możesz dodać ponad 20 stylów separatorów w dowolnym miejscu w swojej witrynie, w tym unikalne projekty, takie jak ten:

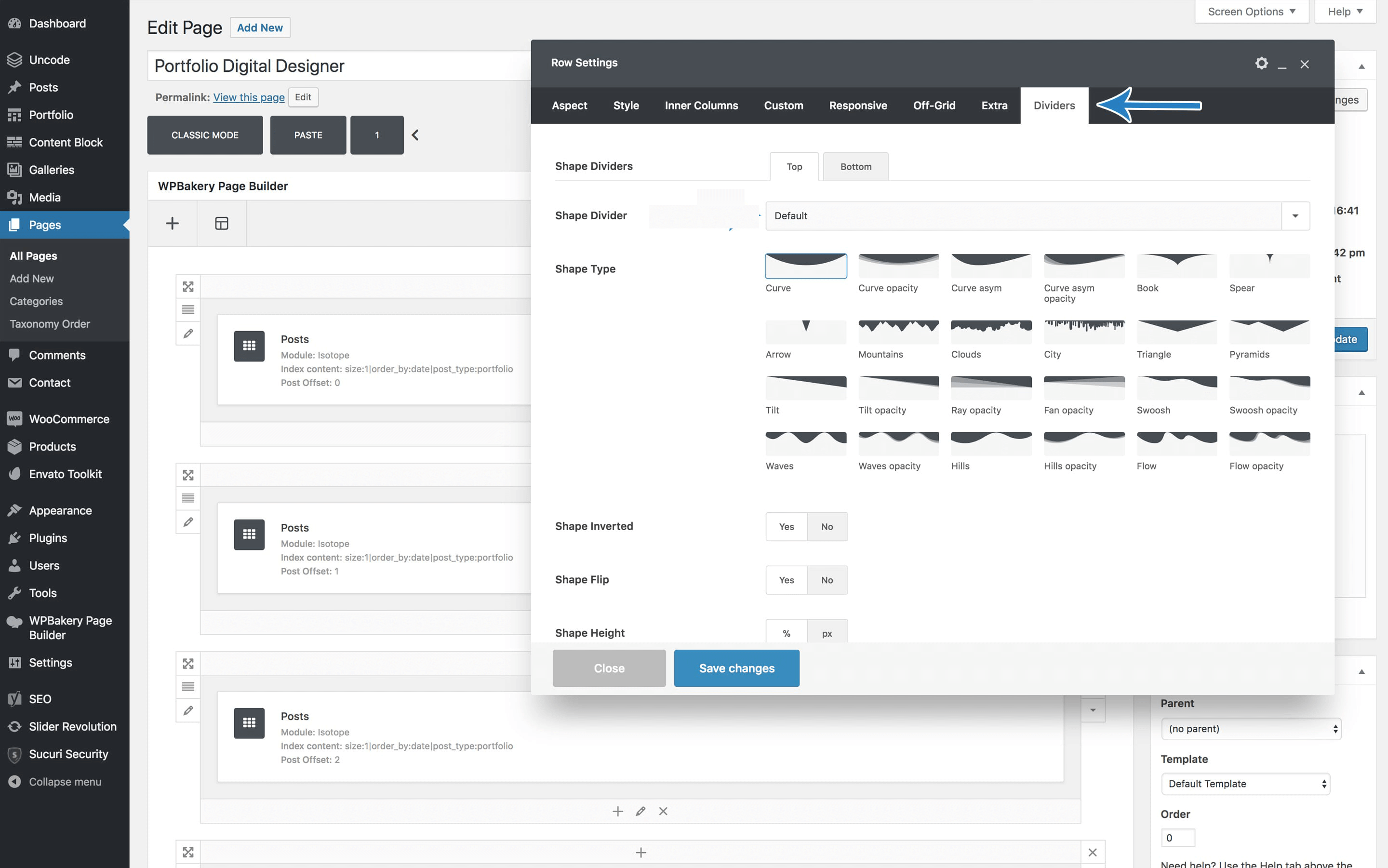
Tworzenie dzielników kształtów jest proste i możesz to zrobić za pomocą kreatora stron, o którym wspomnieliśmy wcześniej. Wszystko, co musisz zrobić, to otworzyć sekcję Ustawienia wiersza dla lokalizacji, w której chcesz umieścić separator:

Na tym ekranie możesz wybrać rodzaj dzielnika, którego chcesz użyć, i jeszcze bardziej dostosować jego styl. Daje to wiele możliwości projektowania różnych sekcji bloga. Możesz użyć dzielników kształtów, aby na przykład wyróżnić sekcje wprowadzające do swoich postów lub jako zakończenie przed sekcją komentarzy. Sprawdzają się również przy projektowaniu stron Kontakt i Informacje , a także statycznej strony głównej, jeśli zdecydujesz się jej użyć.
3. Użyj siatki, aby wyświetlić swoje posty na blogu
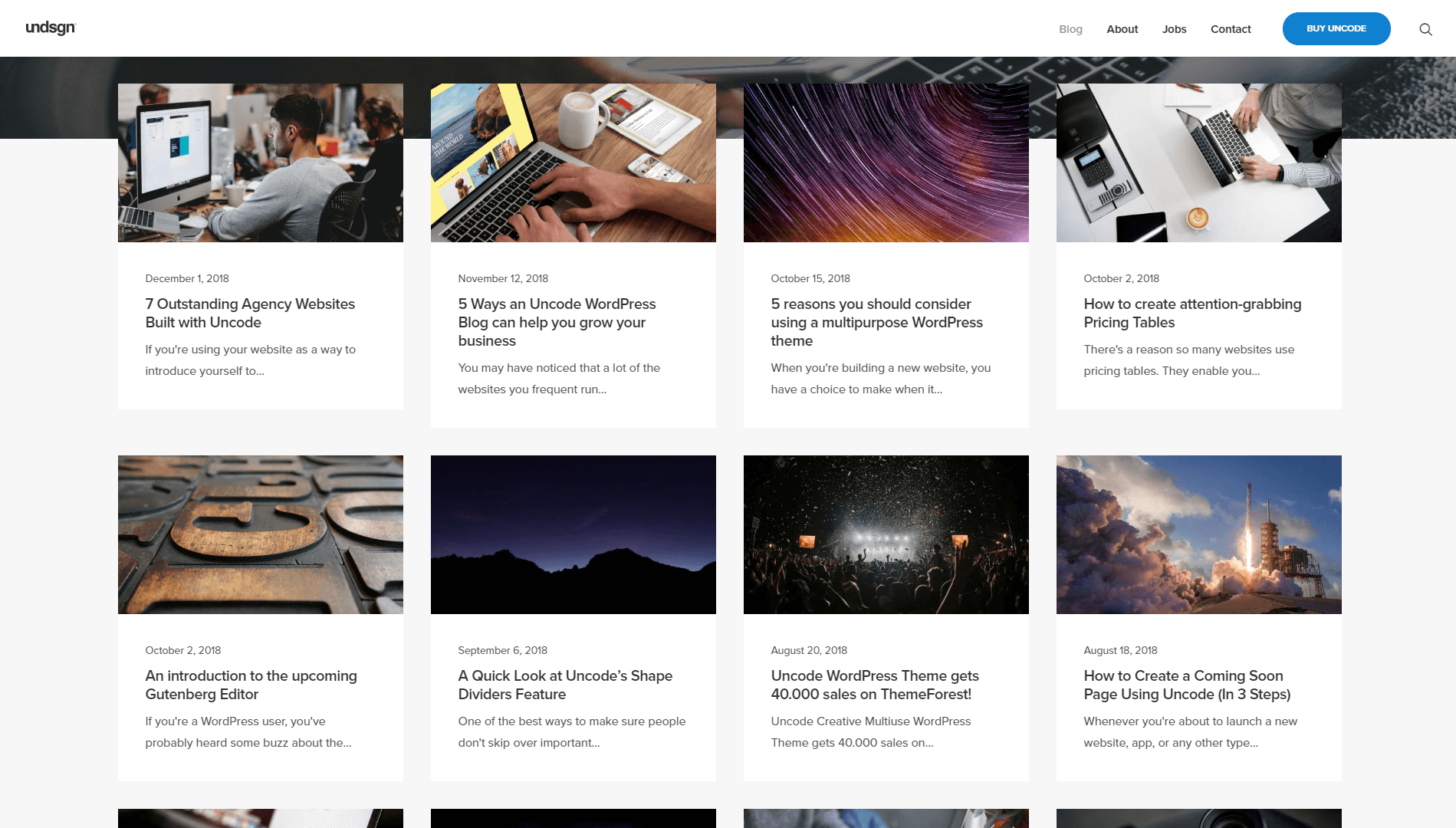
Siatki to czysty i atrakcyjny sposób wyświetlania postów na blogu. W rzeczywistości to właśnie robimy z blogiem Undsgn, który zawiera zrównoważoną, minimalistyczną siatkę:

Jeśli taki wygląd chcesz dla swojego bloga, dobrą wiadomością jest to, że łatwo go osiągnąć za pomocą Uncode. Nasz motyw zawiera kilka rodzajów galerii opartych na siatce, których możesz użyć do wyświetlania treści w sposób zorganizowany i stylowy.

Na przykład możesz użyć projektów murowanych lub metra, które wyglądają bardzo nowocześnie i mogą wyróżnić Twój blog wizualnie:

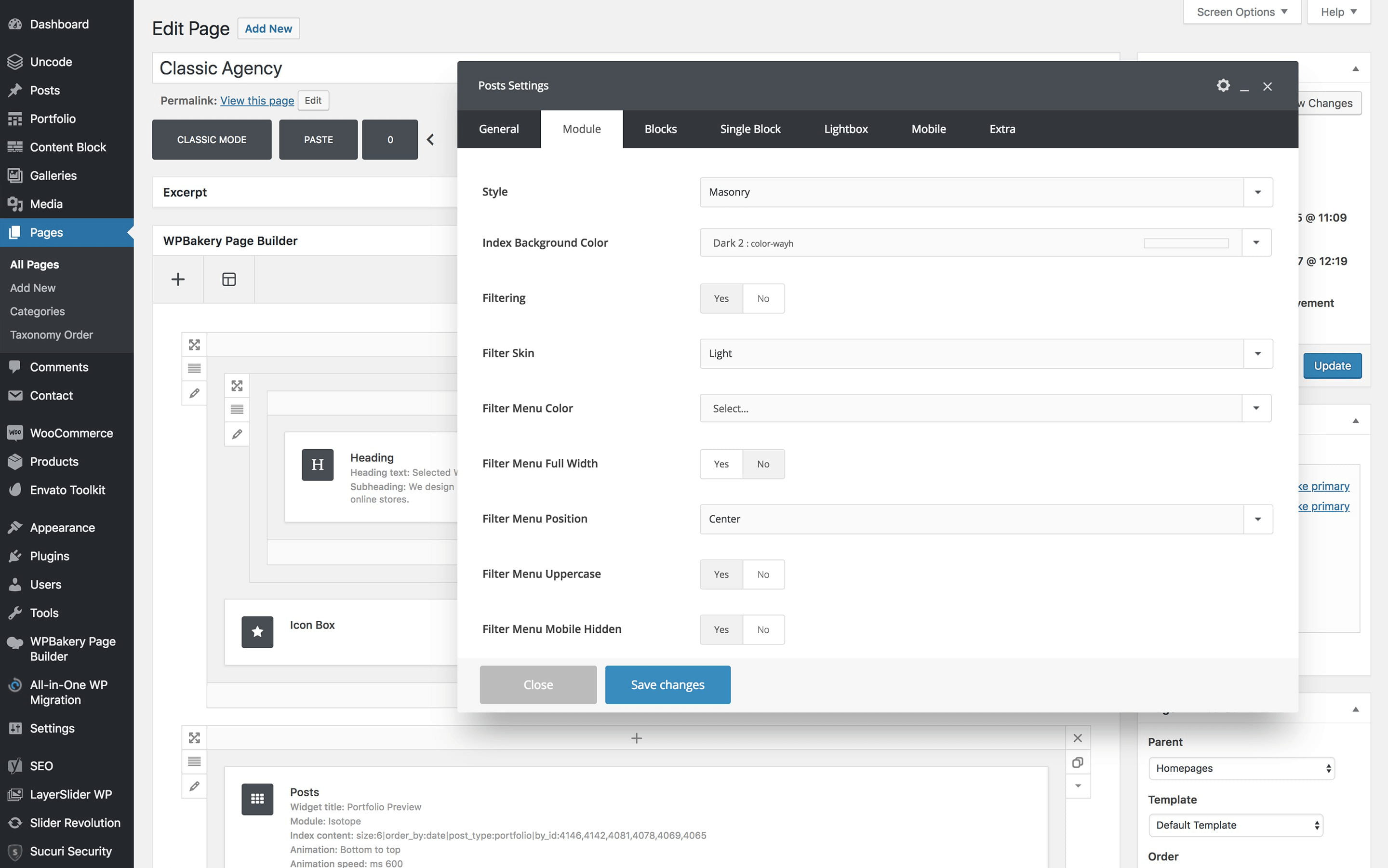
Aby ustawić niestandardowy styl swojego bloga, wystarczy dodać moduł Posts do jednej ze swoich stron. Po umieszczeniu możesz otworzyć ekran Ustawienia posta i spojrzeć na menu Styl , które zawiera wszystkie opcje:

Naszą rekomendacją jest wypróbowanie każdego stylu, który Uncode ma do zaoferowania, i wyświetlenie podglądu, aby zobaczyć efekt w akcji. Wiele blogów zachowuje ostrożność, jeśli chodzi o wyświetlanie ich treści, więc jeśli spróbujesz czegoś odważnego, na pewno się wyróżnisz.
4. Stylizuj swoje treści za pomocą unikalnej czcionki
W Internecie można wybierać dosłownie tysiące czcionek. Nawet najbardziej podstawowa aplikacja do edycji tekstu oferuje dziesiątki opcji. Jednak wiele blogów trzyma się tych samych sprawdzonych i prawdziwych czcionek we wszystkich swoich treściach.
Oczywiście jedną z głównych kwestii związanych z prowadzeniem bloga powinna być jego czytelność. Projekt Twojego bloga musi ułatwiać odwiedzającym zrozumienie treści i zaangażowanie się w nią. Jeśli wybierzesz zbyt nietypową czcionkę, Twoje posty mogą być trudniejsze do odczytania.
Nie oznacza to jednak, że musisz trzymać się Arial lub Times New Roman. Istnieje wiele czcionek, które są „bezpieczne” w Internecie, których możesz używać na swoim blogu bez obaw. Znalezienie właściwej równowagi między czytelnością a stylem jest kluczowe i spowoduje, że tekst przyciągnie uwagę czytelnika, nie odstraszając go.
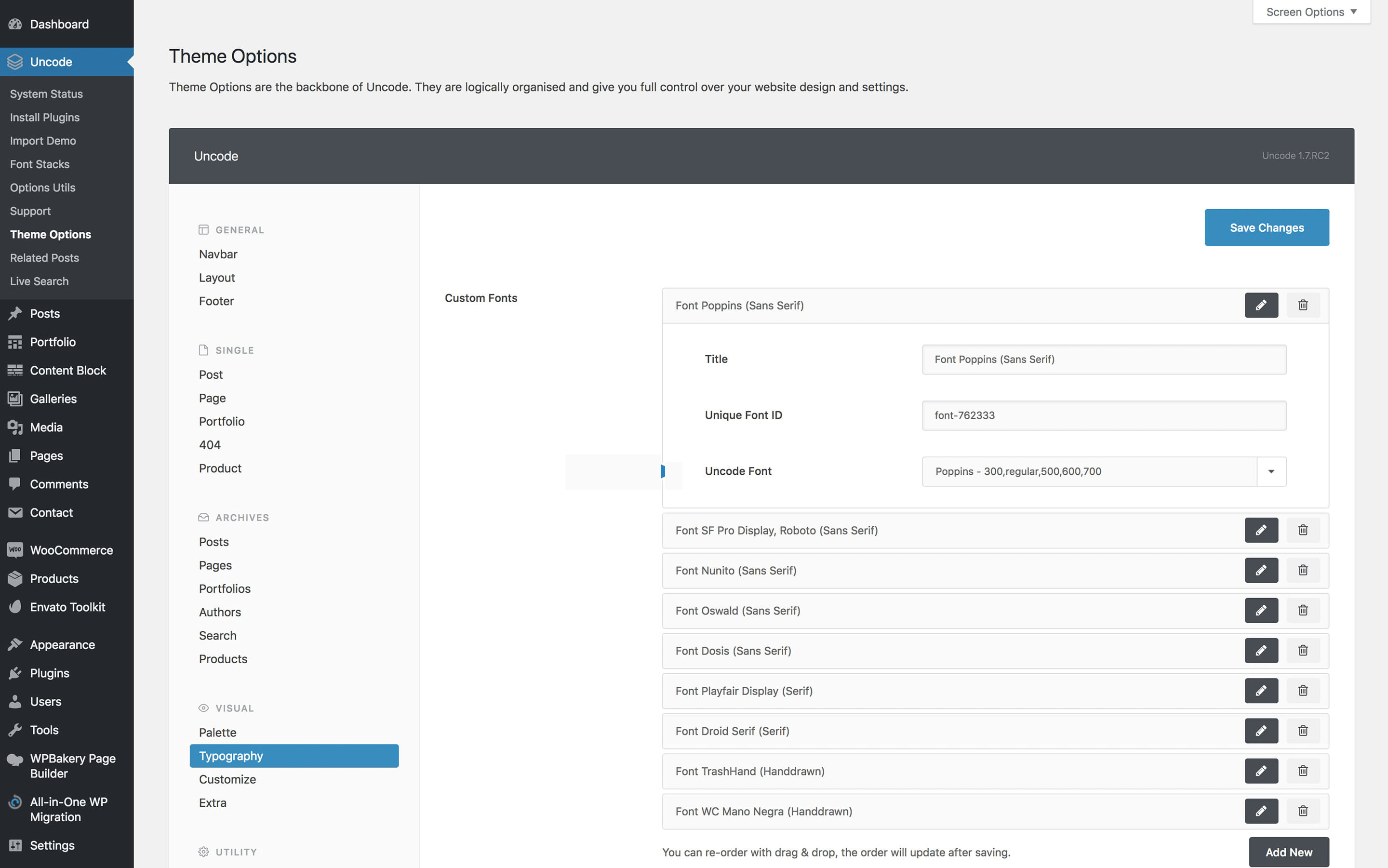
Zwykle importowanie nowych czcionek do użytku z WordPress wymaga trochę pracy. Jednak Uncode umożliwia importowanie i przełączanie domyślnych czcionek w ciągu kilku minut i zawiera wiele opcji do wyboru:

Proces importowania nowych czcionek różni się w zależności od ich źródła. Jeśli chcesz pobawić się nowymi krojami pisma dla swojego bloga, zapoznaj się z tym samouczkiem, jak dodać nowe opcje do swojej witryny Uncode.
5. Twórz stylowe profile autorów
Niezależnie od tego, czy prowadzisz jednoosobowego bloga, czy publikację dla wielu autorów, zawsze dobrze jest dać swoim czytelnikom wgląd w to, kim jesteś. Pomaganie odwiedzającym w nadawaniu nazwy Twoim treściom to sprytny sposób na dodanie ludzkiego elementu do Twojego bloga i zachęca ludzi do zostania lojalnymi czytelnikami.
Wiele blogów dodaje krótkie notki o autorach na końcu każdego posta. To działa całkiem nieźle, ale jeśli naprawdę chcesz, aby ludzie zwracali na siebie uwagę, musisz sprawić, by profile autorów „wyskoczyły”. W tym celu Uncode zawiera moduł profilu autora , który możesz dodać w dowolnym miejscu swoich postów i stron.
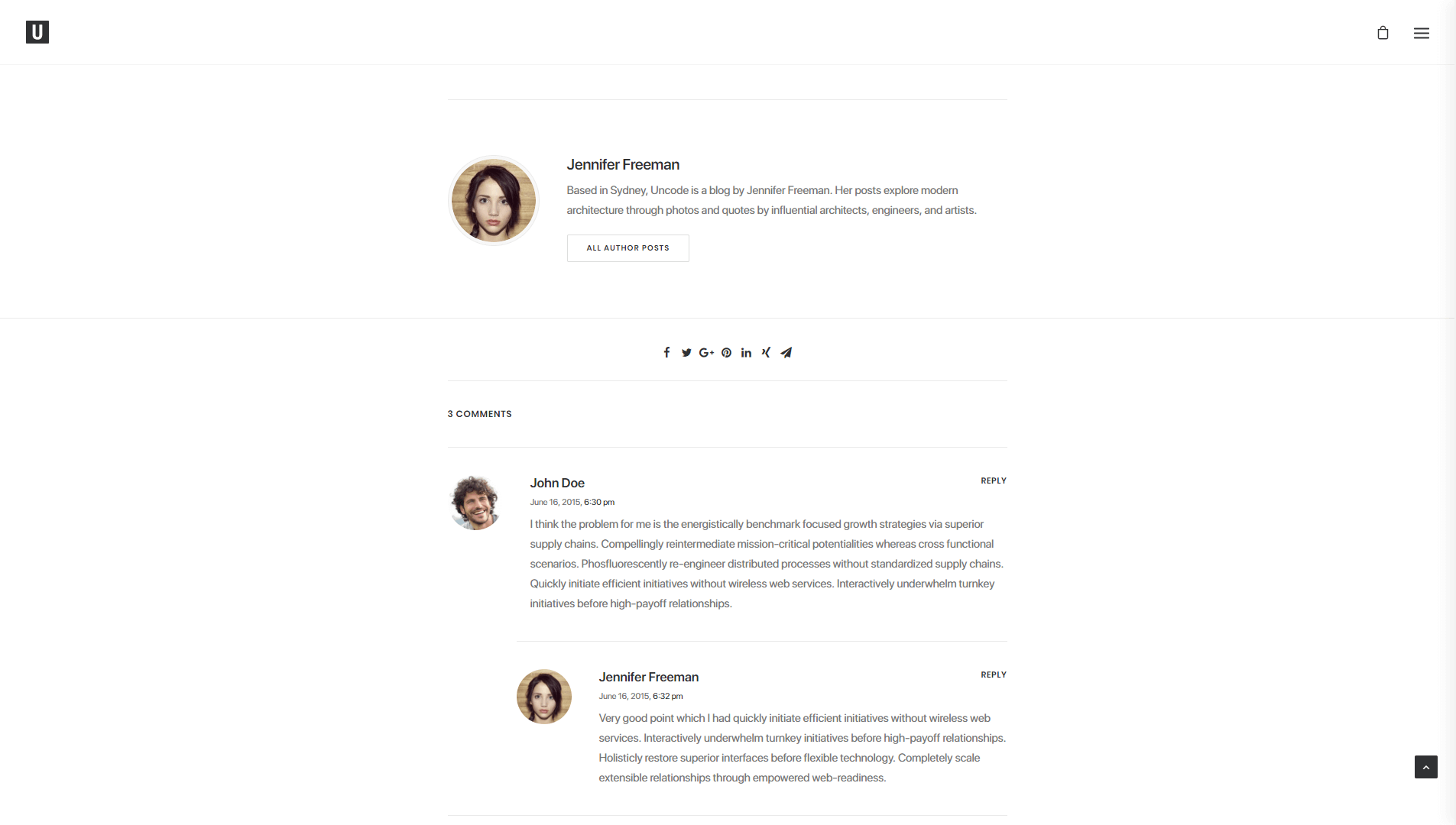
Oto jak wygląda podstawowy profil autora Uncode na interfejsie użytkownika:

Jest tam mnóstwo miejsca na zdjęcie, biografię i opis, który powie czytelnikom, kim jesteś, bez przytłaczania ich szczegółami. Możesz zauważyć, że ten profil zawiera również linki do wszystkich profili w mediach społecznościowych autora, co ma kluczowe znaczenie dla zaangażowania czytelników.
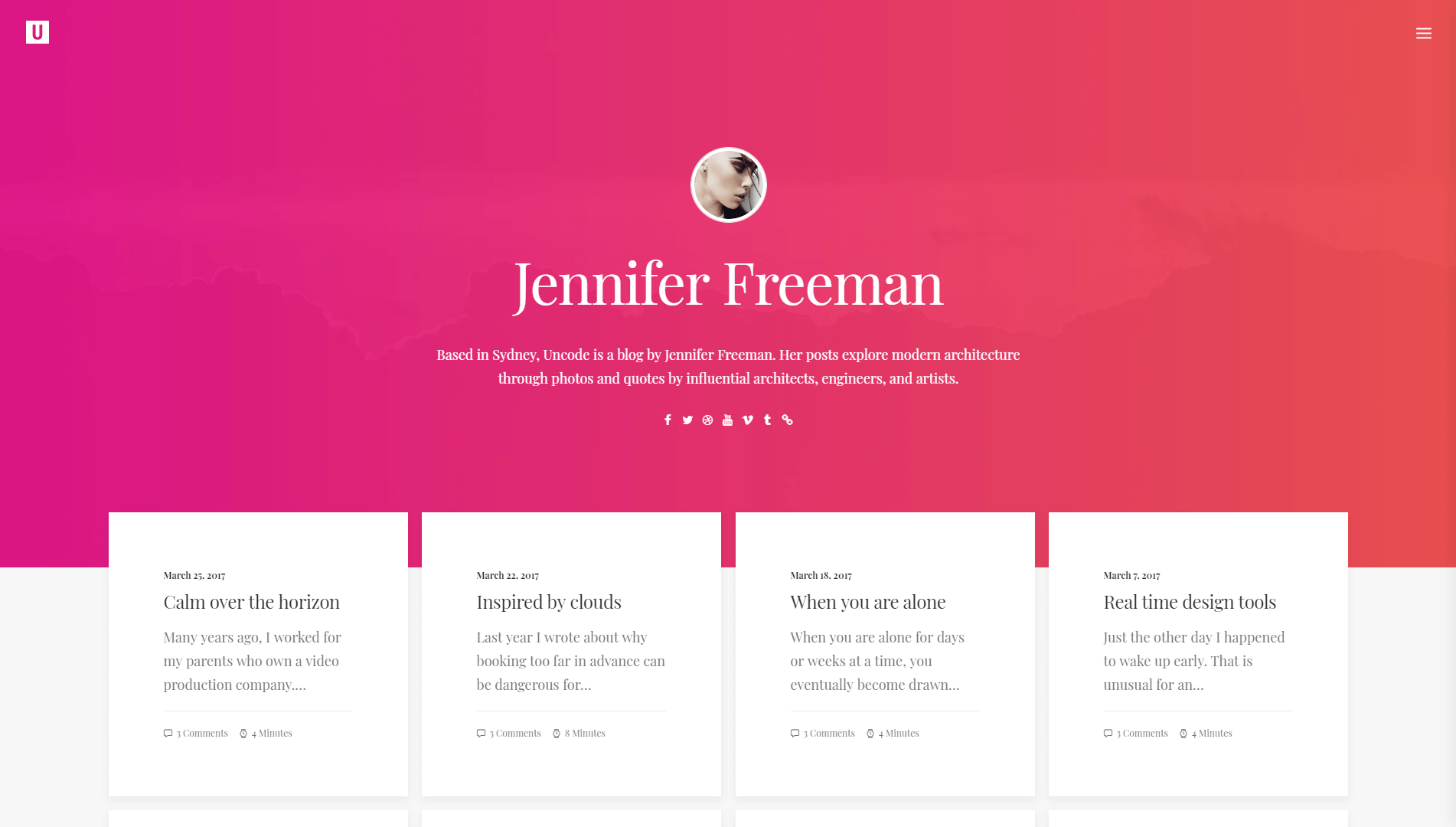
Oczywiście na własnym blogu możesz dowolnie dostosować moduł swojego profilu. Jeśli chcesz pójść o krok dalej, możesz także majstrować przy swojej pełnej stronie autora, która jest domyślnie generowana przez WordPressa dla każdego autora. Strony autorów WordPressa wydają się nieco nudne, ale nie jest tak, jeśli używasz Uncode:

Im bardziej stylowa jest Twoja strona autora, tym większe są szanse, że odwiedzający zwrócą uwagę i być może przeczytają jeszcze kilka Twoich artykułów – czyli dokładnie to, czego chcesz.
Wniosek
Kiedy prowadzisz bloga, bardzo ważne jest, aby wkładać dużo wysiłku w każdy publikowany post, jeśli chcesz, aby Twoja publiczność się powiększała. Jeśli jednak Twoja witryna wygląda na nudną i staromodną, czytelnicy rzadziej zwracają uwagę na to, co masz do powiedzenia.
Jeśli nie masz doświadczenia w tworzeniu lub projektowaniu stron internetowych, najlepszą opcją jest użycie motywu WordPress, który zapewnia wszystkie narzędzia potrzebne do stworzenia unikalnej witryny. Jako bloger, Uncode może znacznie ułatwić Ci życie dzięki zróżnicowanej kolekcji wbudowanych układów, a także funkcjom takim jak dzielniki kształtów, profile autorów i inne.
Masz pytania dotyczące tego, jak używać Uncode do stworzenia stylowego bloga? Porozmawiajmy o nich w sekcji komentarzy poniżej!
