9 narzędzi i wtyczek do buforowania, aby przyspieszyć działanie witryny z obsługą odkodowania
Opublikowany: 2017-07-12Szybkość ma kluczowe znaczenie dla sukcesu każdej witryny WordPress, w tym tych zbudowanych za pomocą Uncode. Długie czasy ładowania mogą odstraszyć odwiedzających, więc musisz utrzymywać swoje strony tak szybko, jak to możliwe.
Na szczęście istnieje wiele sposobów na zoptymalizowanie wydajności witryny WordPress. Korzystanie z funkcji Uncode jako motywu zapewnia dobry początek. Następnie zawsze możesz spróbować skonfigurować narzędzie do buforowania, aby jeszcze bardziej skrócić czas ładowania.
W tym artykule porozmawiamy o tym, jak ważny jest szybki czas ładowania, przedstawimy dziewięć narzędzi, które pomogą Ci ulepszyć Twoje i pokażemy kilka przykładów szybkich stron Uncode. Zacznijmy!
Dlaczego posiadanie szybkiej witryny WordPress jest ważne
Prawdopodobnie zirytowało Cię strona, która w pewnym momencie nie ładuje się szybko i nie jesteś sam. W rzeczywistości czas ładowania Twojej witryny jest jednym z najważniejszych wskaźników sukcesu.
Długie czasy ładowania mogą powodować szereg problemów, w tym:
- Wysokie współczynniki odrzuceń. Długie czasy ładowania bezpośrednio korelują z wyższymi współczynnikami odrzuceń. Jeśli Twoja witryna ładuje się zbyt długo, odciągnie użytkowników.
- Złe wrażenia użytkownika. Jeśli Twoja witryna wydaje się zbyt powolna, prawdopodobnie odwiedzający nie będą zadowoleni z jej wrażeń (nawet jeśli Twoje treści są na najwyższym poziomie).
- Utracone konwersje. Im mniej użytkowników pozna Twoją witrynę, tym mniej konwersji uzyskasz. W ten sposób długi czas ładowania może bezpośrednio wpłynąć na wynik finansowy.
Na szczęście istnieje wiele sposobów na poprawę wydajności dowolnej witryny WordPress. Wybór odpowiedniego motywu jest jednym z najprostszych. Niektóre motywy, takie jak Uncode, są lepiej zoptymalizowane niż inne i zbudowane od podstaw z myślą o wydajności.
Gdy masz już odpowiedni motyw, możesz skrócić czas ładowania witryny na kilka innych sposobów. Porozmawiajmy o nich teraz.
Jak przyspieszyć swoją witrynę WordPress?
Podkreśliliśmy już, jak ważne jest, aby Twoja witryna działała tak szybko, jak to możliwe, więc pozostaje tylko zdecydować, jak się do tego zabrać. Szybka strona internetowa składa się z dwóch głównych elementów - silnej optymalizacji i solidnego hosta internetowego.
Jeśli masz pewność co do wyboru dostawcy usług hostingowych, najlepszą rzeczą, jaką możesz zrobić, jest metodyczna optymalizacja witryny. W ten sposób będziesz w stanie wykorzenić wszelkie podstawowe problemy wpływające na jego wydajność. Oto przewodnik krok po kroku, jak to zrobić:
- Zoptymalizuj obrazy swojej witryny. Pliki graficzne zwykle zajmują dużo miejsca, a ich optymalizacja może przyspieszyć ładowanie witryny. Ważne jest również, aby użyć motywu, który zapewnia obrazy adaptacyjne.
- Pozbądź się wolnych wtyczek. Podobnie jak w przypadku motywów, niektóre wtyczki są lepiej zoptymalizowane niż inne. Jeśli jesteś osobą, która korzysta z wielu tych narzędzi, prawdopodobnie jest jedna lub dwie osoby, które za bardzo spowalniają Twoją witrynę.
- Wyczyść bazę danych WordPress. Wszystkie informacje przechowywane w Twojej witrynie muszą gdzieś trafić, a w większości przypadków tym „gdzieś” jest Twoja baza danych. Z biegiem czasu Twój może stać się nadęty i zacząć obsługiwać żądania zbyt wolno, chyba że go wyczyścisz.
- Włącz leniwe ładowanie w swojej witrynie. Zazwyczaj witryna musi załadować całą swoją zawartość, zanim przeglądarka będzie mogła ją wyświetlić. Jednak leniwe ładowanie sprawia, że na początku wystarczy wczytać zawartość „powyżej części ekranu”, co jest fajną sztuczką, która poprawia wydajność witryny.
- Zaimplementuj rozwiązanie do buforowania. Ten jest trudny, więc zasługuje na osobną sekcję. Za chwilę porozmawiamy więcej o niektórych opcjach!
Ustalenie podstawowej przyczyny problemów z wydajnością witryny może zająć trochę czasu. Jednak wdrożenie niektórych (lub wszystkich) z tych poprawek powinno nie tylko rozwiązać problem – pomoże zapobiec ponownemu wystąpieniu problemów w przyszłości.
9 narzędzi do buforowania, które przyspieszą działanie Twojej witryny z obsługą niekodowania
Buforowanie ma miejsce wtedy, gdy przeglądarka zapisuje niektóre lub wszystkie dane w witrynie, dzięki czemu łatwiej jest uzyskać do nich późniejszy dostęp. Ta metoda skraca czas ładowania, ponieważ mniej informacji musi zostać załadowanych od zera. Korzystanie z narzędzia do buforowania pomaga kontrolować, jaka zawartość powinna być buforowana i jak często. To z kolei sprawia, że witryna jest znacznie szybsza.
Pamiętaj, że rozwiązanie do buforowania nie zastępuje prawidłowej optymalizacji witryny. W większości przypadków nadal zalecamy przejrzenie listy z poprzedniej sekcji, aby upewnić się, że wszystkie Twoje bazy są objęte. Wtedy będziesz gotowy do wypróbowania niektórych z najlepszych narzędzi do buforowania WordPress na rynku.
1. WP Rocket (39 USD za witrynę)

WP Rocket to coś więcej niż tylko rozwiązanie do buforowania. Umożliwia także zaimplementowanie leniwego ładowania i pomaga zminimalizować pliki witryny, aby przyspieszyć działanie. Ponadto konfiguracja nie wymaga wiele majsterkowania i jest w pełni kompatybilna z Uncode. W rzeczywistości nauczymy Cię, jak korzystać z WP Rocket z Uncode w dalszej części tego postu.
2. Najszybsza pamięć podręczna WP (bezpłatna)

WP Fastest Cache pomaga Twojej witrynie ładować się szybciej, tworząc statyczne kopie Twoich stron. Mówiąc potocznie, zdejmują część pracy z serwerów, upraszczając zawartość, którą muszą ładować przeglądarki. Ta wtyczka pomaga również zminimalizować CSS i JavaScript, dzięki czemu zajmują mniej miejsca, i jest kompatybilna z Secure Sockets Layer (SSL) i Content Delivery Networks (CDN).
3. WP Super Cache (bezpłatny)

WP Super Cache jest podobny do naszego poprzedniego wyboru w tym sensie, że może pomóc w udostępnianiu odwiedzającym statycznych kopii stron. Jednak umożliwia również dostarczanie tej zawartości przy użyciu trzech różnych metod, z których każda jest szybsza niż ostatnia (w tym buforowanie PHP). Jeśli szukasz dokładniejszej alternatywy dla WP Fastest Cache, ta wtyczka jest doskonałym wyborem.
4. Pamięć podręczna LiteSpeed (bezpłatna)

Ta wtyczka buforowania różni się nieco od innych opcji na tej liście. To równie dobry wybór, ale jest kompatybilny tylko z serwerami internetowymi LiteSpeed, które są alternatywą dla Apache lub NGINX. Jeśli jesteś użytkownikiem LiteSpeed, możesz skorzystać z tej wtyczki, ponieważ współpracuje ona bezpośrednio z funkcjami buforowania serwera. Z drugiej strony, jeśli nie jesteś pewien, jakiego typu serwera używa twoja konfiguracja, prawdopodobnie nie jest to LiteSpeed.
5. Całkowita pamięć podręczna W3 (bezpłatnie)


W3 Total Cache to kompleksowe narzędzie do obsługi wydajności, podobnie jak WP Rocket. Wykonuje godne podziwu zadanie buforowania witryny i umożliwia wdrażanie zaawansowanych funkcji, takich jak leniwe ładowanie, obsługa przyspieszonych stron mobilnych (AMP) i integracja z wieloma sieciami CDN. Jeśli szukasz wtyczki do buforowania, która będzie dobrze współpracować z twoim CDN, W3 Total Cache to dobry zakład.
6. Pamięć podręczna Comet (dostępne wersje bezpłatne i premium)

Comet Cache to jedno z najbardziej elastycznych rozwiązań buforowania dostępnych dla WordPress. Umożliwia tworzenie kopii w pamięci podręcznej wszystkich Twoich postów, stron, kategorii, tagów, niestandardowych typów postów i nie tylko. Ponadto skutecznie rozpoznaje, kiedy wyświetlać kopie z pamięci podręcznej, a kiedy nie. Comet Cache jest również prosty w konfiguracji i dobrze udokumentowany, co czyni go idealnym rozwiązaniem, jeśli nie masz doświadczenia z buforowaniem wtyczek.
7. Hiper pamięci podręcznej (bezpłatny)

Hyper Cache to dość nowy wpis na tej liście, ale ma kilka interesujących funkcji, które sprawiają, że jest atrakcyjnym wyborem. Po pierwsze, umożliwia tworzenie kopii w pamięci podręcznej zarówno dla przeglądających komputerów stacjonarnych, jak i odwiedzających mobilnych. Zawiera również funkcję przełączania motywów, która może się przydać, jeśli Twój obecny motyw nie jest przyjazny dla urządzeń mobilnych. W większości przypadków nie powinieneś uciekać się do takiej funkcji, ale może się przydać, jeśli utkniesz z przestarzałym motywem.
8. Włącz pamięć podręczną (bezpłatnie)

Cache Enabler nie wymyśla na nowo koła, ale dobrze spełnia swoją rolę, jeśli chodzi o poprawę wydajności witryny. Wraz z funkcjami buforowania, których oczekujesz, ta wtyczka umożliwia wyczyszczenie buforowanych kopii określonych stron i zapewnia dane o tym, ile miejsca zajmują kopie z pamięci podręcznej. Ponadto jest w pełni kompatybilny z Multisite, co daje mu przewagę nad innymi podobnymi opcjami.
9. Prosta pamięć podręczna (bezpłatna)

Simple Cache to jeden z najgorszych narzędzi, które omówiliśmy do tej pory, ale wciąż jest to solidny wybór. Ta wtyczka zasługuje na swoją nazwę, zapewniając rozwiązanie do buforowania jednym kliknięciem bez długich list ustawień. Jeśli szukasz najprostszego sposobu na buforowanie witryny WordPress, to jest to.
Jak skonfigurować WP Rocket do pracy z Uncode?
Wszystkie opisane powyżej wtyczki do buforowania są doskonałymi opcjami, ale jeśli używasz Uncode, zalecamy najpierw wypróbowanie WP Rocket. Na szczęście konfiguracja WP Rocket jest stosunkowo prosta. Musisz tylko wiedzieć, jak zainstalować i aktywować wtyczki WordPress i przeczytać o podstawowych ustawieniach narzędzia.
Jeśli jesteś użytkownikiem Uncode, z przyjemnością dowiesz się, że WP Rocket powinien działać idealnie wraz z Twoim motywem zaraz po wyjęciu z pudełka. Jest jednak kilka ustawień, które należy zmienić, aby jak najlepiej wykorzystać tę integrację.
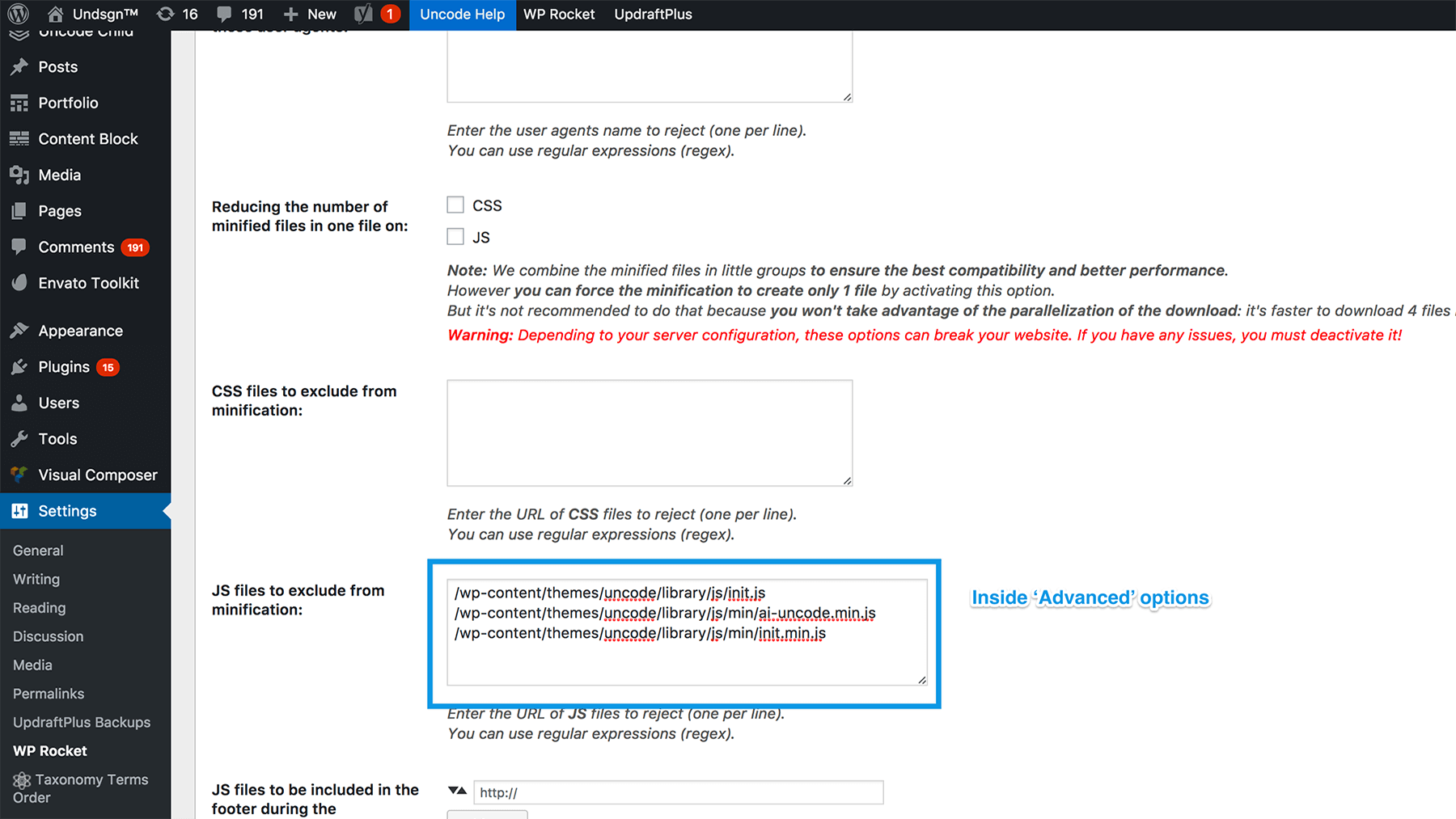
Po pierwsze, istnieje kilka plików JavaScript, których nie chcesz, aby WP Rocket minimalizował, ponieważ Uncode już to robi. Aby je wykluczyć, przejdź do Ustawienia > WP Rocket , poszukaj pola, które odczytuje pliki JS do wykluczenia z minifikacji i dodaj do niego następujące wiersze:

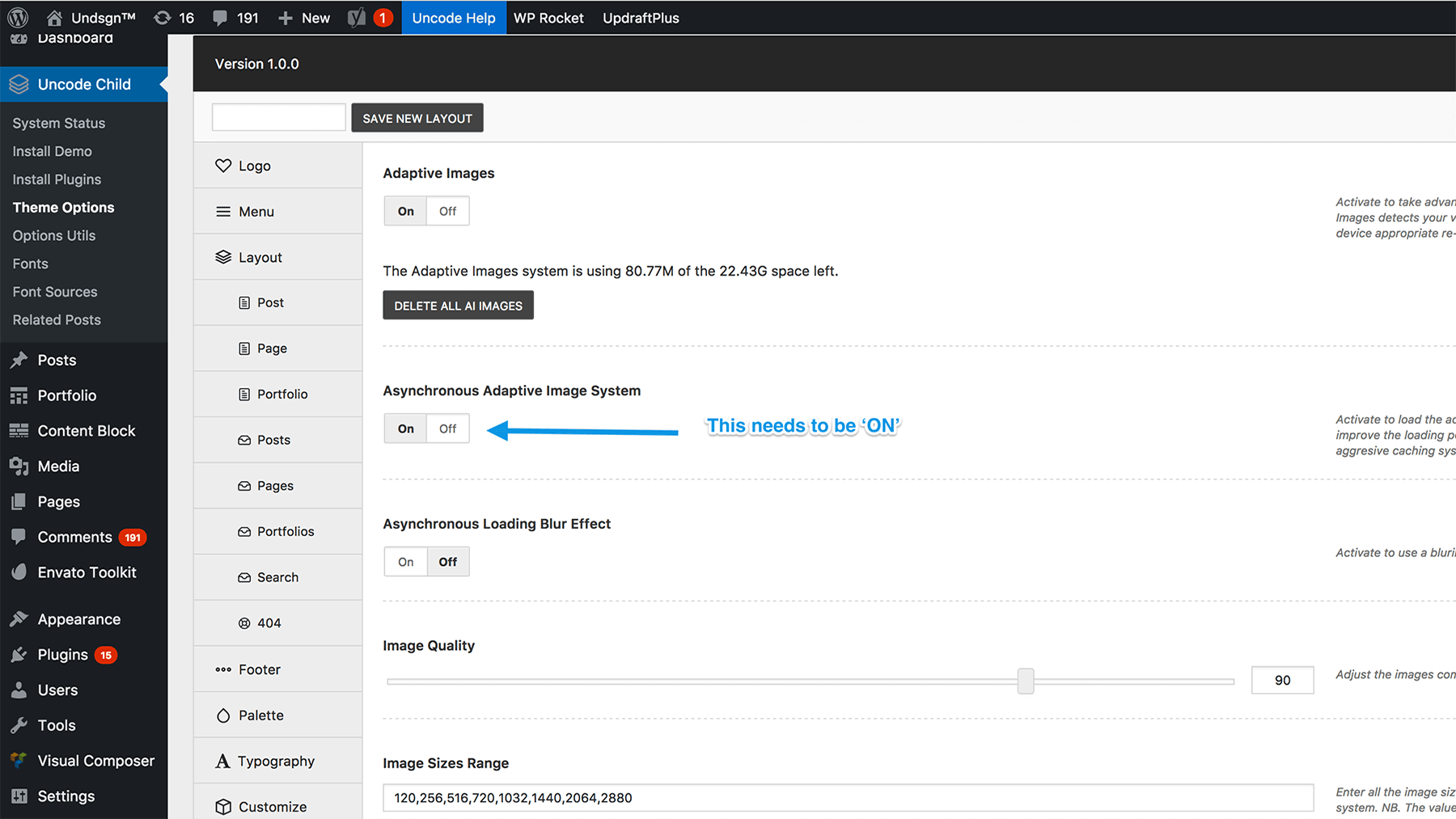
Teraz zapisz zmiany i przejdź do karty Uncode> Theme Options . Gdy już się tam znajdziesz, zechcesz włączyć funkcję Asynchronous Adaptive Image System :

Ta funkcja umożliwia odwiedzającym wczytanie wersji obrazów w niskiej rozdzielczości, gdy po raz pierwszy odwiedzają Twoją witrynę. Po zakończeniu ładowania stron te obrazy o niskiej rozdzielczości zostaną zastąpione pełnymi wersjami grafiki. Połączenie tej funkcji z leniwym ładowaniem (i buforowaniem) zapewnia bardzo szybką witrynę.
3 przykłady wysoce zoptymalizowanych witryn obsługiwanych przez Uncode
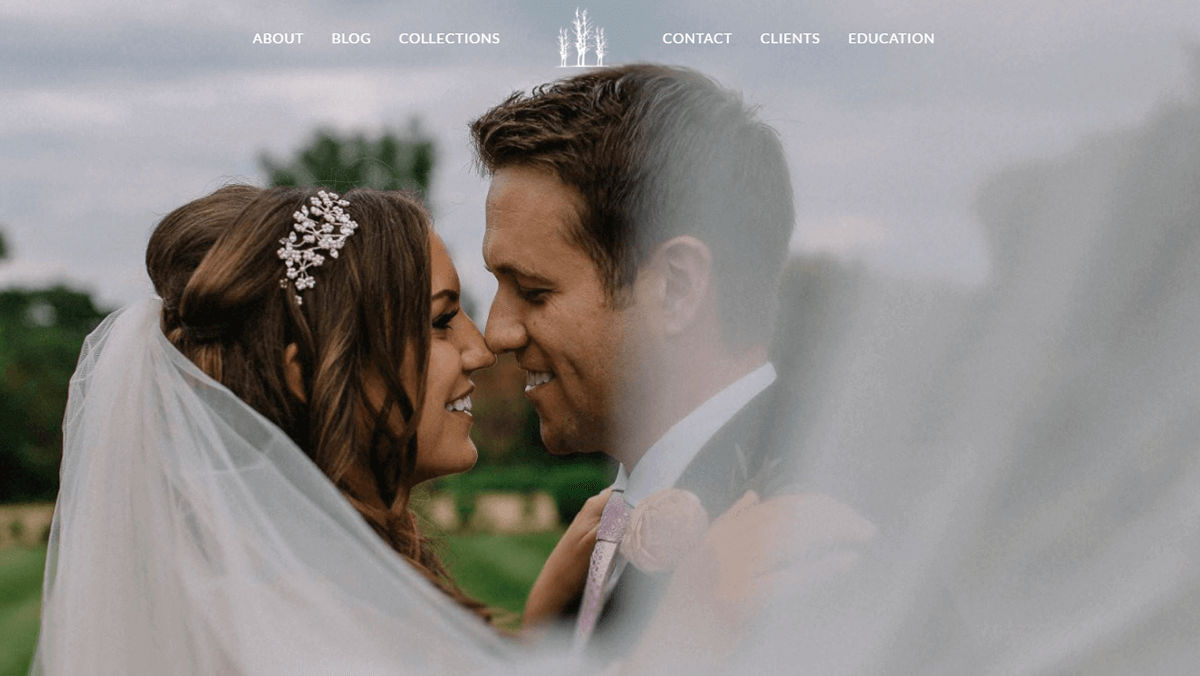
Mówiliśmy już, że funkcja Uncode jest zoptymalizowana pod kątem wydajności, więc teraz nadszedł czas, aby liczby przemówiły same za siebie. W tym celu przedstawimy trzy wysoce zoptymalizowane witryny zbudowane przy użyciu tego motywu. Najpierw mamy stronę fotograficzną Toma Robaka:

Jak możesz sobie wyobrazić, witryna fotografa zawiera mnóstwo obrazów, które należy zoptymalizować, aby zapewnić szybkie ładowanie. Według GTmetrix, ta strona pasuje do rachunku, z wynikiem PageSpeed wynoszącym 94%. W kategoriach laika oznacza to, że ładuje się szybciej niż 94% witryn w sieci.
Zajrzyjmy teraz na stronę R99 Photography:

Z wynikiem PageSpeed wynoszącym 80%, ta strona nie jest tak dobrze zoptymalizowana jak nasz poprzedni wpis, ale wciąż jest szybsza niż większość innych witryn. Oferuje również doskonały przykład działania asynchronicznego systemu obrazów adaptacyjnych Uncode .
Na koniec spójrzmy na stronę internetową, która nie jest portfolio fotograficznym – sam Undsgn:

W tym przypadku udało nam się pobić wysoki wynik Toma Robaka z niesamowicie szybkim wynikiem PageSpeed wynoszącym 97%. Wciąż jest trochę miejsca na poprawę – dokładnie 3% – ale to całkiem niezły wynik, jeśli sami to powiemy.
Wniosek
Dodatkowa sekunda może oznaczać różnicę między kimś, kto zdecyduje się pozostać na Twojej stronie internetowej, a skierowaniem się prosto do Twojej konkurencji. W dzisiejszych czasach ludzie oczekują, że witryny ładują się szybko i nie są zadowoleni, gdy tak się nie dzieje.
Dobrą wiadomością jest to, że możesz zrobić wiele, aby poprawić wydajność swojej witryny, na przykład używając nowoczesnego motywu, takiego jak Uncode, optymalizując obrazy i konfigurując narzędzie do buforowania. Jeśli chodzi o wtyczki do buforowania, jesteśmy wielkimi fanami WP Rocket. Jest to nie tylko jedna z najlepiej ocenianych opcji, ale działa również bardzo dobrze z Uncode. Używanie obu narzędzi obok siebie powinno zapewnić szybkie działanie witryny.
Czy masz pytania dotyczące przyspieszenia witryny Uncode? Zapytaj w sekcji komentarzy poniżej!
