Jak stworzyć i dostosować motyw potomny WordPress: przewodnik krok po kroku dla początkujących
Opublikowany: 2021-07-23Twój obecny motyw WordPress działa idealnie dla Ciebie, ale co zrobisz, jeśli poczujesz potrzebę dostosowania jego ogólnego wyglądu? Jedynym rozwiązaniem jest stworzenie motywu potomnego WordPress i wprowadzenie zmian, które pasują do środowiska Twojej witryny.
Jeśli ta koncepcja motywu potomnego WordPress jest dla Ciebie nowa lub chcesz mieć doskonały sposób na zrobienie tego, ten szczegółowy blog jest specjalnie dla Ciebie.

Jako początkujący, jeśli chcesz dokonać bezpośrednich zmian w swoim głównym temacie, jest to trudne zadanie. Cóż, stosując odpowiednią taktykę, możesz to zrobić bardziej elastycznie bez kodowania, tworzenia motywu potomnego WordPress i wprowadzania tam wszystkich zmian. Pomoże Ci bez wysiłku zbudować pożądaną stronę internetową z tego samego motywu bez zmiany podstawowych funkcji
Aby więc dokonać wszystkich dostosowań w motywie potomnym, z pewnością musisz uzyskać kompletne, wydajne i wszechstronne rozwiązanie motywu uniwersalnego . Pomoże to dokonać wszystkich dostosowań w motywie potomnym, a motyw główny pozostanie niezmieniony. Aby uzyskać jasny obraz motywu potomnego WordPress , czytaj dalej do końca.
Różnice między motywem nadrzędnym a motywem potomnym
Załóżmy, że nie jesteś związany z kodowaniem i potrzebujesz dostosowania obecnego wyglądu motywu, szukasz idealnego rozwiązania. Jak już wiesz, tworzenie motywu potomnego WordPress jest jedynym najlepszym możliwym rozwiązaniem, jakie masz.

Najpierw zbierzmy podstawową wiedzę na temat tego, czym jest motyw potomny, jak to działa i czym różni się od obecnego motywu witryny poniżej:
Motyw nadrzędny: Motyw nadrzędny to główny motyw, który jest obecnie zainstalowany w Twojej witrynie. Funkcjonalność WordPressa jest powiązana z motywem. Aby zbudować i uruchomić swoją witrynę , musisz aktywować motyw . Motyw nadrzędny otrzymał wszystkie wymagane pliki szablonów. Jeśli wybierzesz dobrze znany uniwersalny motyw, możesz łatwo zbudować swoją witrynę bez pomocy zewnętrznych funkcji lub wtyczek.
not all parent themes framework supports Uwaga: nie wszystkie struktury motywów nadrzędnych obsługują Dlatego zachowaj ten punkt na swojej liście kontrolnej, jednocześnie uzyskując motyw dla swojej witryny.
Motyw potomny : Motyw potomny WordPress jest częścią motywu nadrzędnego. Oznacza to, że ma podobne funkcje i szablony jak motyw nadrzędny, ale nie ma wszystkich udogodnień. Jeśli podzielisz główne funkcje motywów nadrzędnych na różne sekcje, możesz utworzyć motywy podrzędne z każdą sekcją.

Wszystkie główne cechy motywu potomnego WordPress
Motywy potomne WordPressa są tworzone przez modyfikację i replikację niektórych głównych funkcji motywu nadrzędnego . Kiedy tworzysz motyw potomny jako początkujący, Twój motyw musi mieć te cechy.
→Motyw potomny sprawia, że dostosowania witryny są łatwe do powielenia i przenoszenia.
→Wszystkie dostosowania nie będą miały wpływu na funkcje głównego motywu.
→Jeśli masz jakieś aktualizacje motywu rodzica, możesz to łatwo zaktualizować i nie wpłynie to na modyfikację motywu Twojego dziecka.
→Ponadto motywy potomne oszczędzą Twój czas tworzenia, ponieważ nie będziesz musiał tworzyć ich ze skrobi.
Kiedy powinieneś wybrać motyw dziecięcy?
Jak już omówiliśmy, podstawy zmiany obecnego motywu WordPress poprzez utworzenie motywu potomnego WordPress i dostosowanie go zgodnie z własnymi preferencjami. Dowiedzmy się teraz więcej.

Możesz mieć motyw nadrzędny z wieloma funkcjami, ale chcesz utworzyć startową witrynę internetową z mniejszymi funkcjami . W tej sytuacji możesz utworzyć i dostosować motyw potomny WordPress , aby wprowadzić zmiany zgodnie z Twoimi potrzebami.
Innym scenariuszem jest to, że masz niesamowity motyw nadrzędny dla swojej witryny, ale jego styl, kolor i układy motywów nie są odpowiednio dopasowane do środowiska witryny. Tym razem musisz zmienić swój obecny wygląd motywu WordPress.
Nawet aby dodać dodatkowe funkcje do swojej witryny, możesz utworzyć motyw podrzędny WordPress i odpowiednio go dostosować zgodnie z własnymi preferencjami.
Korzyści z posiadania motywu potomnego WordPress
Głównym celem tworzenia motywu potomnego WordPress jest ułatwienie pracy, oszczędność czasu i uproszczenie procesu dostosowywania motywu. Oto lista kuszących zalet, które uzyskasz, tworząc swoją witrynę WordPress z motywem potomnym poniżej:
Łatwo rozszerzaj funkcjonalność strony internetowej
Tworząc motyw potomny WordPress z potężnego motywu nadrzędnego, uzyskasz najwyższą elastyczność. Dzięki motywom potomnym możesz dodawać nowe funkcje, układy bez kodowania i nie zmieniać podstawowych funkcji motywów nadrzędnych. Zaoszczędzi to czas i sprawi, że Twoja strona będzie bardziej wydajna.
Zabezpiecz aktualizacje swojej witryny
Twój szablon podrzędny będzie zawierał style, kolory i funkcje szablonów rodzica. Zmiany wprowadzone w motywie potomnym nie spowodują modyfikacji motywu nadrzędnego. Twoje nowo wprowadzone aktualizacje będą zabezpieczone. Jeśli dołączysz nowy motyw nadrzędny, możesz powielić zmiany w nowym motywie.
Bezpieczny powrót
Jeśli chcesz dostosować motyw nadrzędny do koloru i wartości Twojej marki, będzie to dużo pracy. W celu wprowadzenia zmian może być konieczne dodanie kodów. Ale w przypadku motywu potomnego WordPress nie ma granic modyfikacji . Dzięki temu możesz łatwo zrobić wszystko bez kodowania.

Przewodnik dla początkujących krok po kroku: stwórz i dostosuj swój motyw potomny WordPress
Jak już zauważyłeś, motyw potomny jest rozszerzeniem motywu nadrzędnego . Aby utworzyć motyw potomny WordPress, musisz zainstalować i aktywować motyw nadrzędny, który obsługuje motyw potomny, dodając funkcje, jak wspomniano powyżej.
Jeśli szukasz idealnego motywu nadrzędnego do stworzenia motywu potomnego, możesz wybrać Flexia - potężny motyw WordPress . Ten uniwersalny motyw jest w pełni konfigurowalny, lekki, nowoczesny, responsywny, przyjazny dla SEO i nie tylko. Albo statyczna witryna internetowa, albo witryna e-commerce od wielu dostawców; wszystko można stworzyć za pomocą tego motywu. A co najważniejsze, możesz łatwo tworzyć wiele motywów potomnych za pomocą Flexia .
Krok 1: Natychmiast stwórz podstawowy motyw potomny WordPress
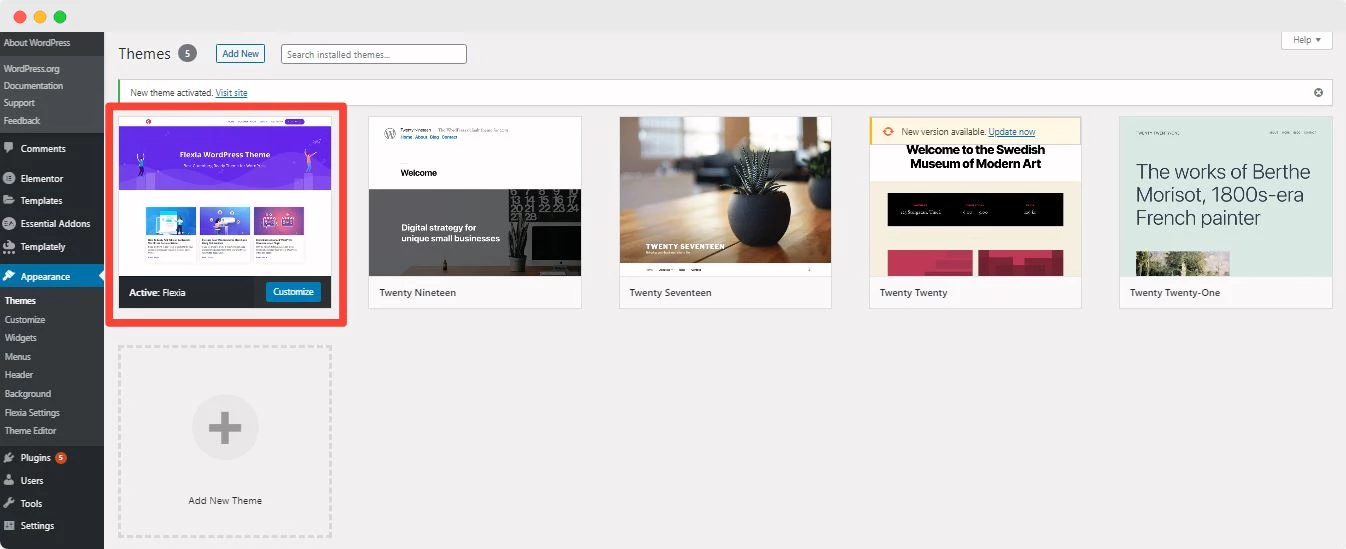
Musisz najpierw aktywować motyw, aby utworzyć motyw potomny. Na potrzeby samouczka wybierzemy motyw Flexia . Przejdź do Wygląd → Motywy → Dodaj nowy i wybierz Flexia . Teraz zainstaluj i aktywuj ten niesamowity motyw


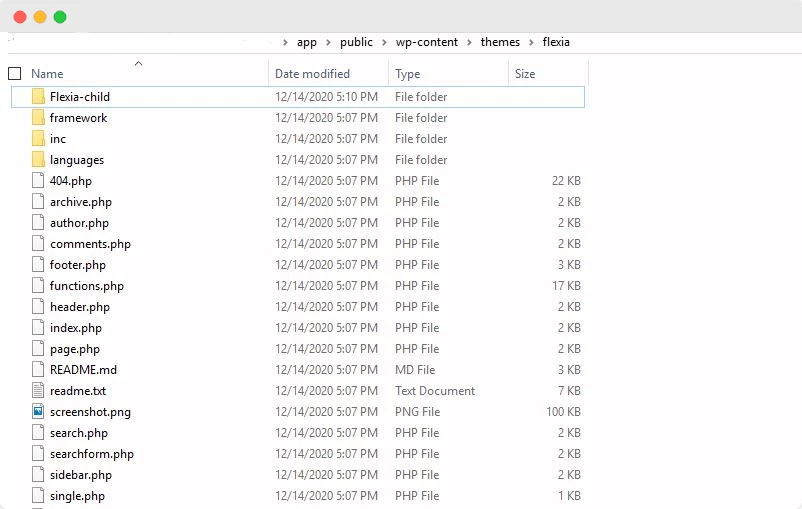
Najpierw utwórz folder w swoim katalogu motywów. Następnie, po zakończeniu tworzenia dowolnego motywu podrzędnego, postępuj zgodnie z konwencjami nazewnictwa podczas nazywania folderu. Nazwa folderu musi zawierać nazwę motywu nadrzędnego i „-child” . Ponieważ tworzymy motyw potomny dla Flexia , nazwa folderu będzie brzmiała Flexia-child .

Każdy motyw musi mieć jakieś główne pliki, aby działać, każdy z różnych typów motywu potomnego WordPress. Są to pliki functions.php i style.css . Plik style.css zawiera wszystkie opisy motywu. Utwórz plik edytora tekstu o nazwie style.css, dołącz poniższe szczegóły i zapisz go.
/*
Nazwa motywu: Flexia Child
Opis: Motyw potomny motywu Flexia
Autor: Administrator
URI autora: http://shopilia.com/
Wersja: 1.0
Szablon: flexia
*/
@import url(„../flexia/style.css”);
Czas stworzyć i edytować plik function.php . Skopiuj cały plik z motywu nadrzędnego, a następnie wprowadź zmiany tylko w funkcji wp_enqueue_scripts . Możesz skopiować i wkleić poniższe teksty w swoim edytorze tekstu. Nie zapomnij „Zapisać” zmian.
<?php
// umieść w kolejce arkusz stylów motywu potomnego
Funkcja shopilia_child_theme_enqueue_scripts() {
wp_register_style( 'styl potomny', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style( 'styl potomny' );
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Następna praca polega na dodaniu miniatury podglądu motywu potomnego. Zrobiliśmy zrzut ekranu motywu nadrzędnego i umieściliśmy ten plik w folderze Flexia-child .
To wszystko, co jest potrzebne do stworzenia motywu potomnego. Teraz przekonwertuj folder Flexia-child do folderu skompresowanego i prześlij go na swoim pulpicie WordPress. Po przesłaniu motyw potomny pojawi się na pulpicie nawigacyjnym w ten sposób.

Krok 2: Zainstaluj i aktywuj motyw podrzędny w panelu WordPress
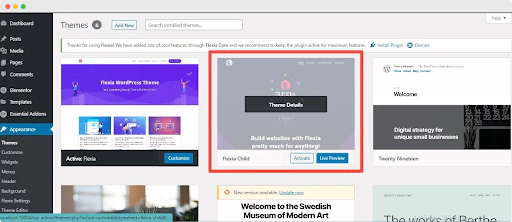
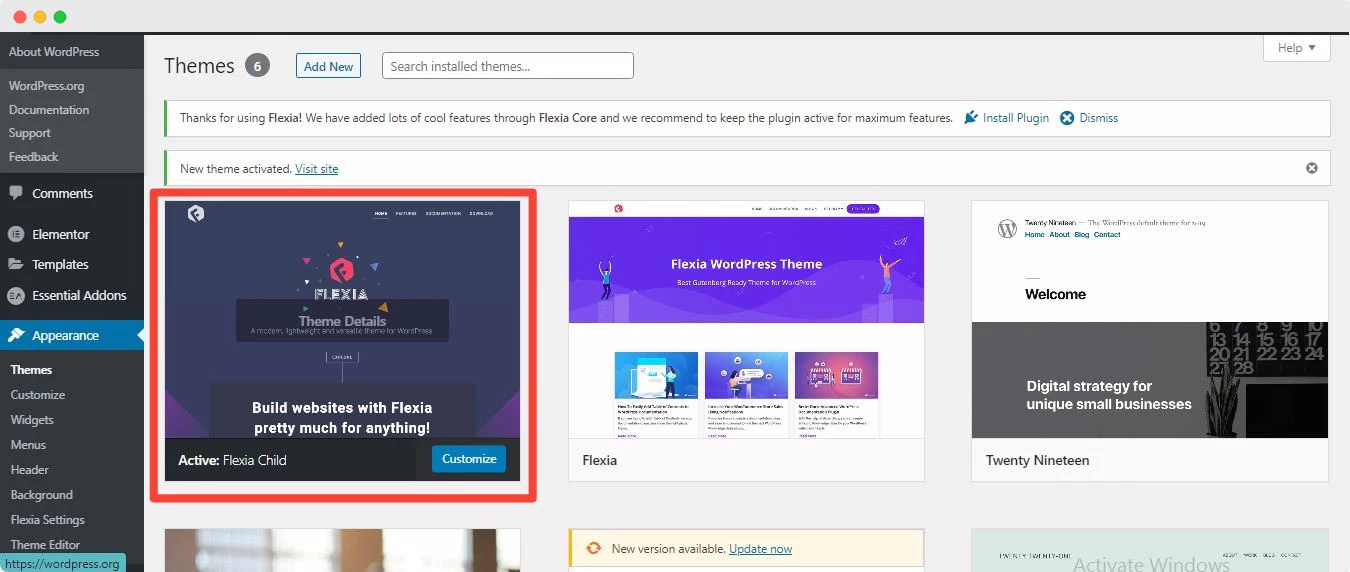
Przed użyciem tego motywu potomnego WordPress do tworzenia witryny musisz go aktywować. Teraz z pulpitu WordPress przejdź do Wygląd → Motywy, wybierz Flexia Child i kliknij przycisk aktywacji. Po chwili nowo utworzony motyw potomny zostanie pomyślnie aktywowany.

Krok 3: Dostosuj swój motyw potomny WordPress
Zacznijmy zabawną część tego, co stworzyliśmy: dostosuj motyw potomny WordPressa Flexia . Każdy rodzaj modyfikacji można wykonać w motywie Twojego dziecka. Nie będziesz potrzebować specjalistycznej wiedzy o kodowaniu, aby dostosować motyw.
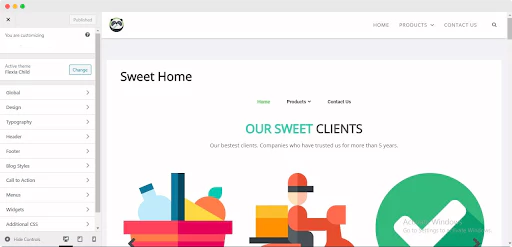
Przejdź do opcji dostosowywania z górnego paska i możesz zmienić projekt, układy, typografię, nagłówek, stopkę itp. Wszystko w motywie podrzędnym. Wprowadź zmiany w motywie podrzędnym, dodając „Dodatkowy CSS” lub „Dodatkowe skrypty JavaScript” .

W dowolnym momencie możesz wstawiać lub usuwać dowolne funkcje z motywu podrzędnego. Za każdym razem, gdy chcesz ręcznie wprowadzić zmiany w dowolnych funkcjach, możesz to zrobić, dostosowując plik functions.php . Jeśli chcesz uniknąć tej wyboistej drogi, możesz po prostu zainstalować i aktywować wtyczki w swoim motywie potomnym.
Ostateczny wynik: spójrz na swój motyw podrzędny WordPress na żywo
Po wprowadzeniu wszystkich zmian kliknij przycisk „Opublikuj” w panelu dostosowywania. Gratulacje! Pomyślnie utworzyłeś i dostosowałeś swój obecny wygląd motywu WordPress za pomocą motywu potomnego WordPress . Teraz spójrz na swój motyw WordPress Child.

Bez naruszania podstawowych funkcji istniejącego motywu nadrzędnego, motyw potomny WordPress oferuje potężny sposób tworzenia zupełnie nowego projektu na podstawie funkcji motywu nadrzędnego . I zgadnij co? Nie musisz dodawać ani jednej linii kodu. Możesz dowolnie modyfikować motyw potomny, zapewniając szerokie możliwości projektowania i zmieniając wygląd witryny na instancji.
Oto koniec tego artykułu. Jeśli ten artykuł oświecił Cię w zakresie tworzenia i dostosowywania motywu potomnego WordPress , daj nam znać o swoich doświadczeniach, komentując poniżej. Nawet jeśli chcesz przeczytać wszystkie nasze ekscytujące artykuły, zasubskrybuj nasz blog i zaangażuj się w naszą społeczność na Facebooku .
