Jak utworzyć stronę Coming Soon za pomocą Uncode (w 3 krokach)
Opublikowany: 2018-08-18Za każdym razem, gdy masz zamiar uruchomić nową stronę internetową, aplikację lub inny rodzaj projektu online, będziesz chciał zebrać jak najwięcej emocji, zanim będzie dostępny na żywo. Jeśli wokół Twojej premiery nie będzie żadnego szumu, może to pozostać niezauważone, nawet przez Twoich głównych odbiorców.
Wiele stron internetowych umieszcza stronę „wkrótce”, dzięki czemu wiesz, kiedy można się spodziewać wprowadzenia na rynek ich produktów, przeprojektowania lub czegokolwiek innego, nad czym pracują. Już wkrótce strony będą podstawą sieci, a jeśli Twoja jest wystarczająco atrakcyjna, sprawi, że ludzie będą podekscytowani tym, co jest tuż za rogiem.
W tym artykule porozmawiamy o tym, kiedy warto skonfigurować wkrótce stronę dla swojej witryny. Następnie nauczymy Cię, jak je utworzyć za pomocą naszego motywu Uncode. Chodźmy do pracy!
Kiedy używać strony „Już wkrótce”?
To zrozumiałe, że jeśli myślisz o założeniu nowej strony w najbliższym czasie, masz nad projektem w trakcie prac. Niektóre osoby używają tych stron, aby przyciągnąć odwiedzających podczas zmian w całej witrynie lub jako symbole zastępcze podczas wdrażania nowych funkcji. Inni tworzą wkrótce strony z produktami lub całe witryny, które są tuż za rogiem.
Ostatecznie istnieje wiele sprytnych czasów, aby korzystać ze strony „wkrótce”. Jednak z naszego doświadczenia najlepiej jest poczekać, aż będziesz mieć na uwadze datę premiery gotowego produktu. W ten sposób użytkownicy będą wiedzieć, kiedy spodziewać się nowego dodatku, i będą zachęcani do ciągłego sprawdzania.
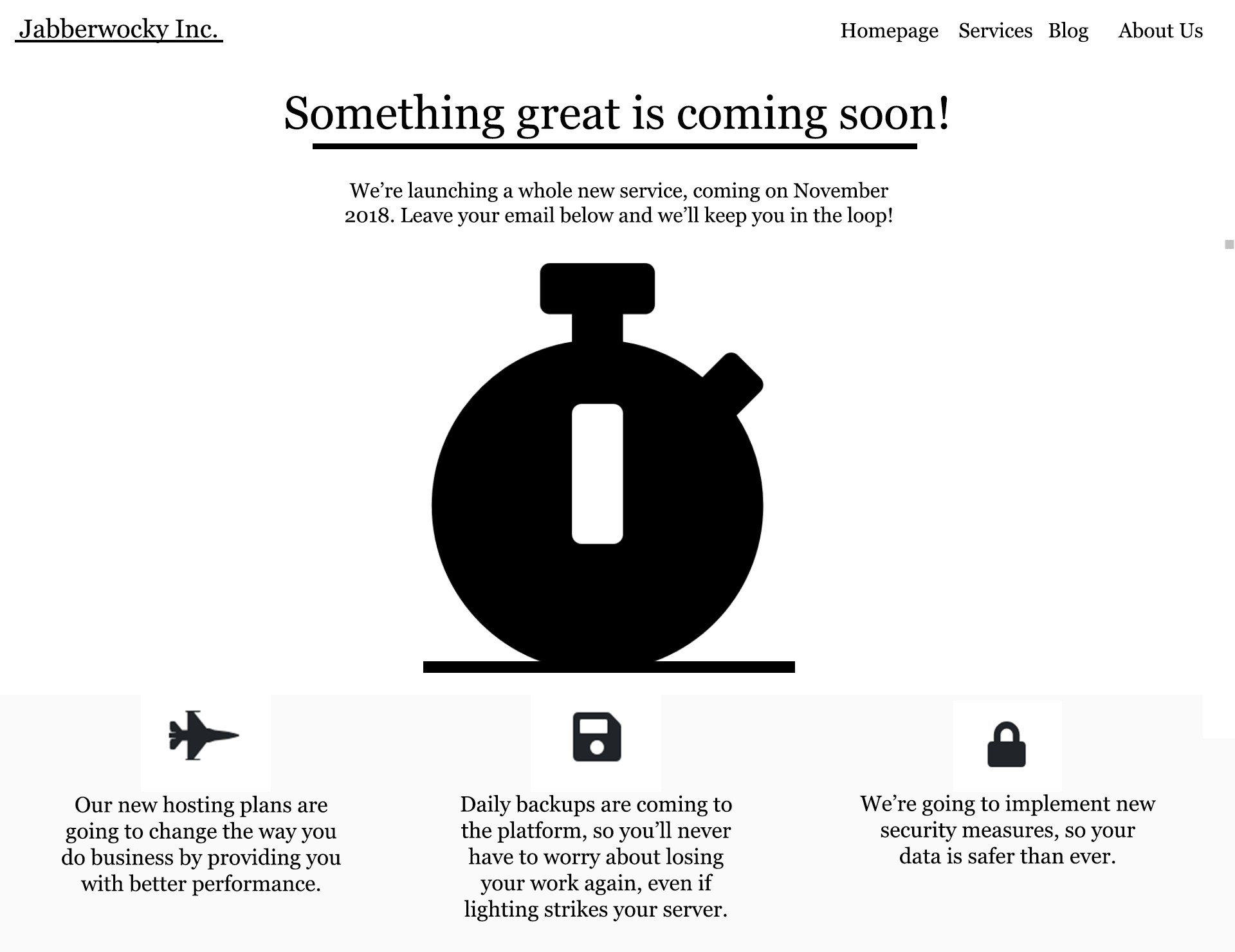
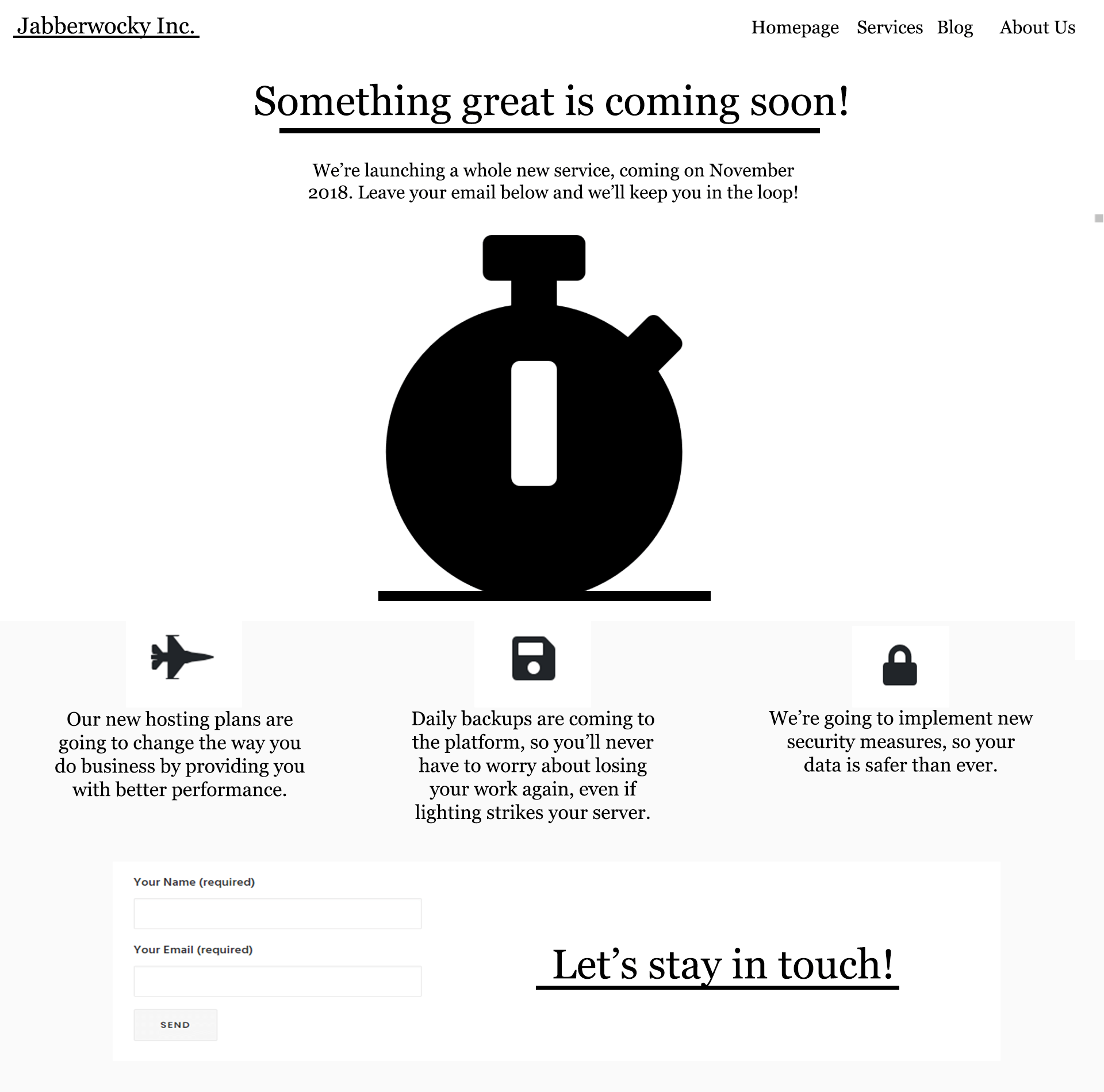
Oto krótki przykład dobrze zaprojektowanej strony wkrótce:

Obejmuje to wszystkie podstawy, bez przytłaczania odwiedzających zbyt dużą ilością informacji. Mając to na uwadze, porozmawiajmy o tym, jakie elementy powinna zawierać Twoja wkrótce dostępna strona.
Niezbędne elementy strony „Coming Soon”
Większość stron, które pojawią się wkrótce, jest raczej prosta, przynajmniej z punktu widzenia projektu. W niektórych przypadkach zobaczysz po prostu gigantyczną wiadomość „wkrótce” i to wszystko:

Inne firmy korzystają z tej okazji, aby jak najwięcej opowiedzieć o swoich nadchodzących premierach. Ma to sens, ponieważ pomaga wzbudzić podekscytowanie:

Z naszego doświadczenia wynika, co powinna zawierać Twoja wkrótce dostępna strona, jeśli chcesz ją w pełni wykorzystać:
- Komunikat „wkrótce”. Gdzieś na Twojej stronie powinien pojawić się komunikat zachęcający ludzi, aby wrócili później. Jakie sformułowanie należy jednak użyć, zależy od Ciebie.
- Szacunkowy czas trwania uruchomienia. Nie musisz podawać konkretnych dat, ale oferowanie oszacowania pola golfowego jest zawsze dobrym pomysłem.
- Informacje o projekcie, nad którym pracujesz. Jeśli Twoi goście nie wiedzą, na co czekają, prawdopodobnie nie będą tym podekscytowani. Możesz oczywiście zachować aurę tajemniczości, ale będziesz chciał dać pewne wyobrażenie o tym, czego mogą się spodziewać.
- Formularz rejestracji e-mail. Już wkrótce strony oferują fantastyczną okazję do zbierania leadów. Dodatkowo, dzięki formularzowi rejestracji e-mail, będziesz mógł poinformować subskrybentów o nadejściu premiery Twojego produktu.
Pamiętaj, że to tylko sugestie – nie ma twardych i szybkich zasad przy tworzeniu najbliższych stron. Jeśli jednak masz zamiar zadać sobie trud, aby go skonfigurować, warto spróbować w pełni wykorzystać tę okazję.
Jak utworzyć stronę Coming Soon za pomocą Uncode (w 3 krokach)
Teraz, gdy już wiesz, jak może wyglądać Twoja wkrótce dostępna strona, porozmawiajmy o tym, jak ją zbudować. Będziesz potrzebować elastycznego, konfigurowalnego motywu, który posłuży jako jego podstawa. W tym miejscu wkracza Uncode — nasz uniwersalny motyw WordPress jest idealny do tworzenia wkrótce strony, która będzie odpowiadać Twoim potrzebom.
Krok 1: Zainstaluj Uncode na swojej stronie
Pierwszą rzeczą, którą musisz zrobić, to skonfigurować motyw Uncode w swojej witrynie. Jeśli po raz pierwszy używasz naszego motywu, możesz zauważyć, że proces instalacji jest nieco bardziej skomplikowany niż zwykle. Na szczęście mamy obszerny samouczek, który pomoże Ci szybko uruchomić Uncode.
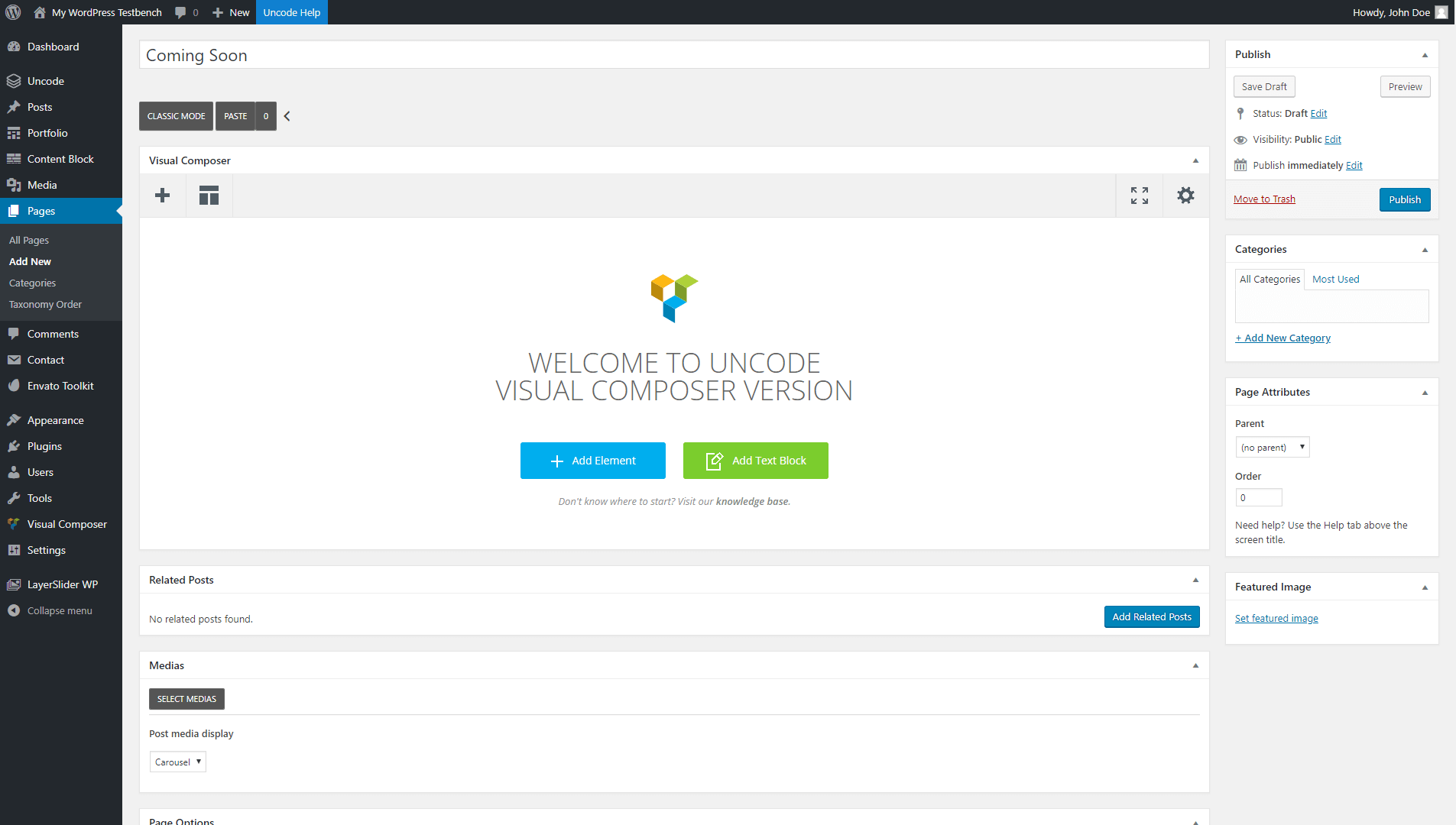
Gdy motyw będzie gotowy, przejdź do karty Strony na pulpicie nawigacyjnym i kliknij Dodaj nowy . Od razu zobaczysz, że Uncode korzysta ze słynnego edytora Visual Composer (choć w wersji dostosowanej), aby ułatwić Ci tworzenie stron.
Możesz zrobić prawie wszystko, co chcesz w Uncode, a Twoja wkrótce dostępna strona powinna być unikalna dla Twojej firmy. Aby jednak dać ci wyobrażenie o tym, co jest możliwe, przyjrzyjmy się, jak skonfigurować podstawową stronę z najważniejszymi elementami omówionymi wcześniej.
Krok 2: Dostosuj swoją stronę „Już wkrótce”
Aby rozpocząć, będziemy kontynuować i nazwać naszą stronę „ Wkrótce ”. Następnie umieścimy jego pierwszy element, korzystając z trybu wizualnego konstruktora Uncode:

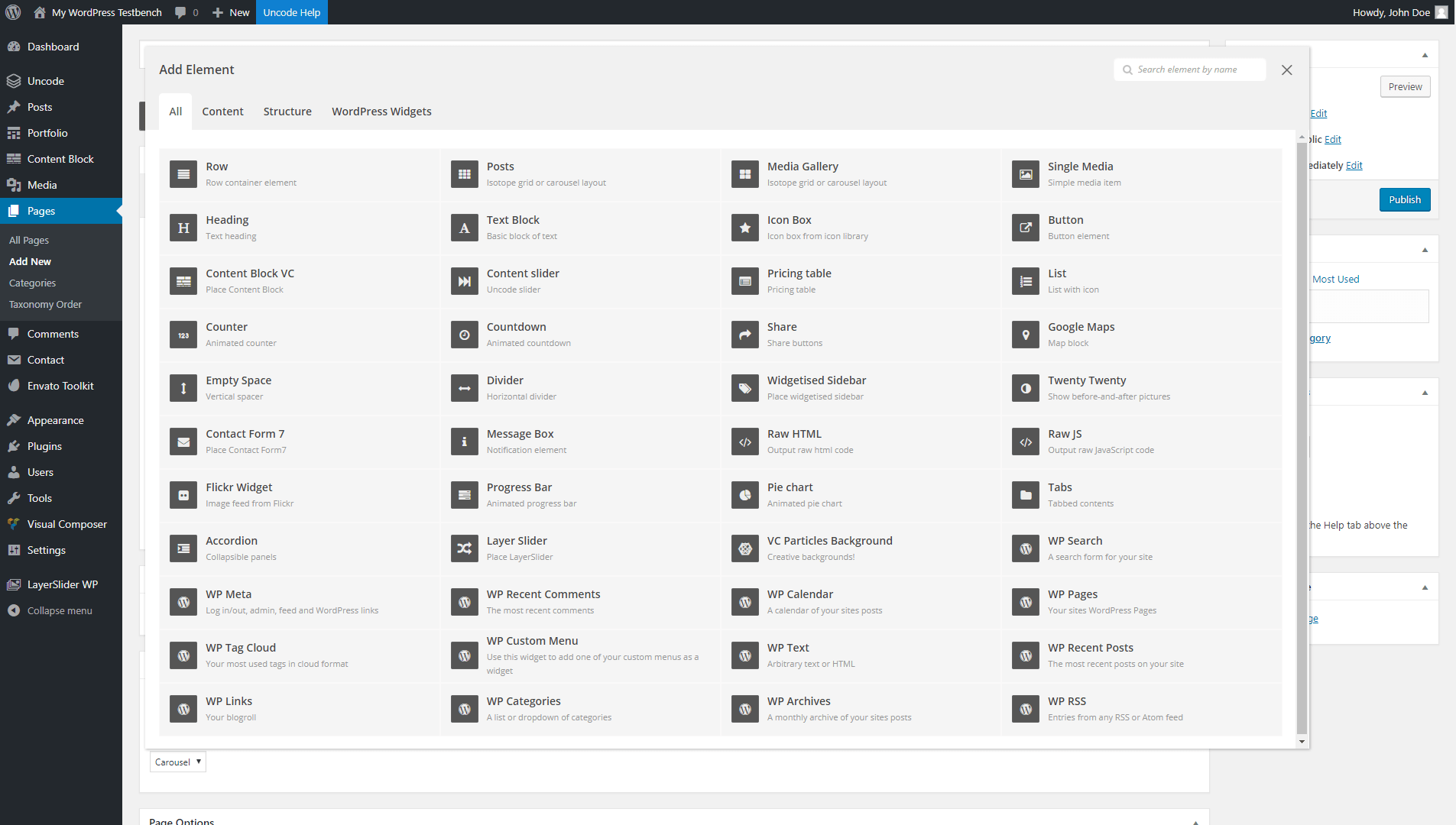
Dodajmy element Single Media , za pomocą którego możemy umieścić obrazek na górze strony:

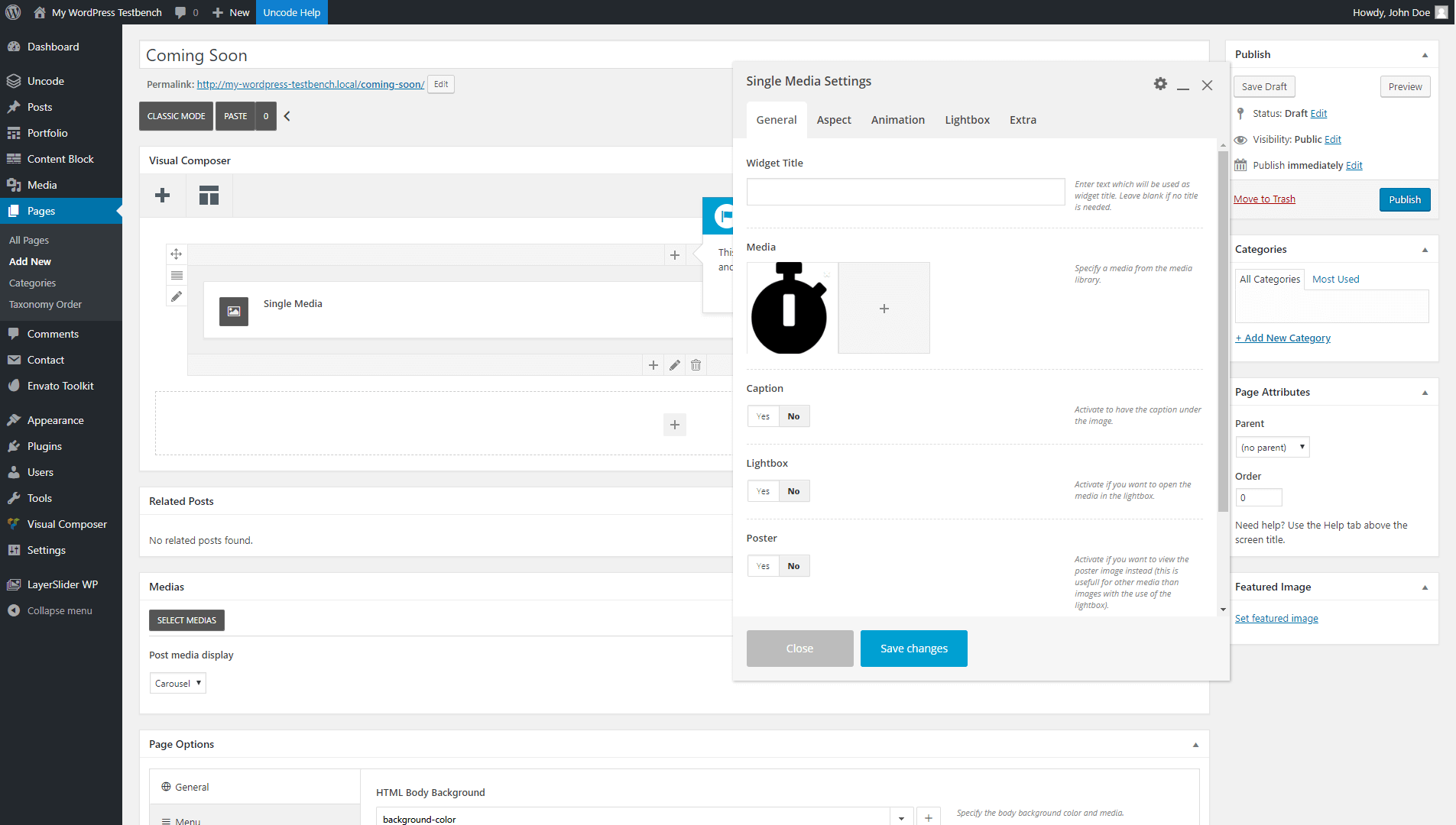
Dla naszego wizerunku postanowiliśmy użyć prostego stopera, aby wskazać, że czas odlicza się do naszego startu. Wyrównaliśmy również obraz do środka i pozostawiliśmy prawie wszystkie inne ustawienia:


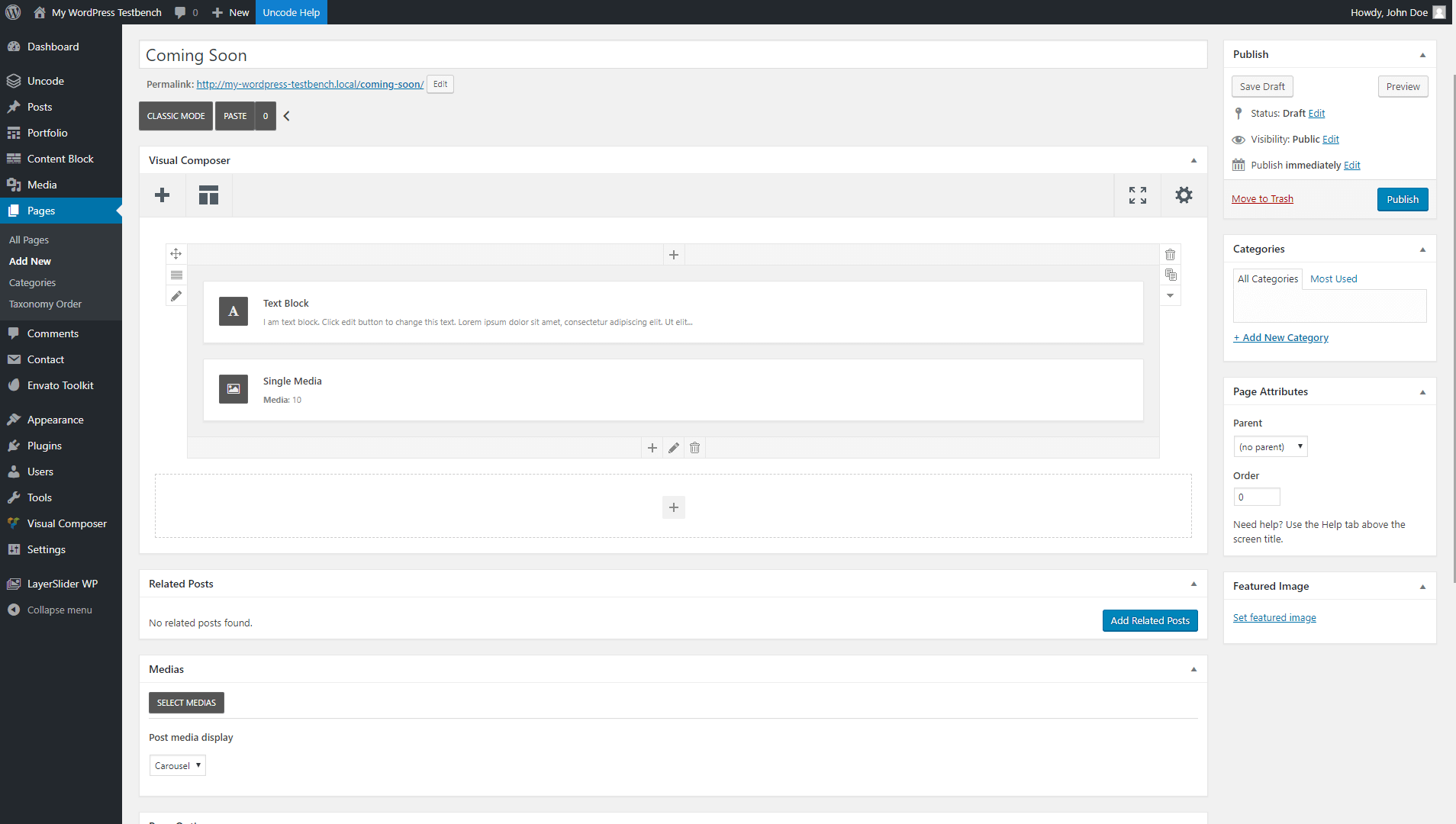
Nasz stoper wygląda tam dość samotnie, więc dodajmy nowy element tuż nad nim. W tym przypadku użyjemy bloku tekstowego , który wyświetli naszą wiadomość „wkrótce”:

W tym bloku tekstowym zachęcamy również odwiedzających do pozostawienia poniżej swoich e-maili, które będziemy zbierać za pomocą formularza rejestracyjnego. Przedtem jednak powiedzmy im, dlaczego powinni zainteresować się wprowadzeniem na rynek naszego produktu.
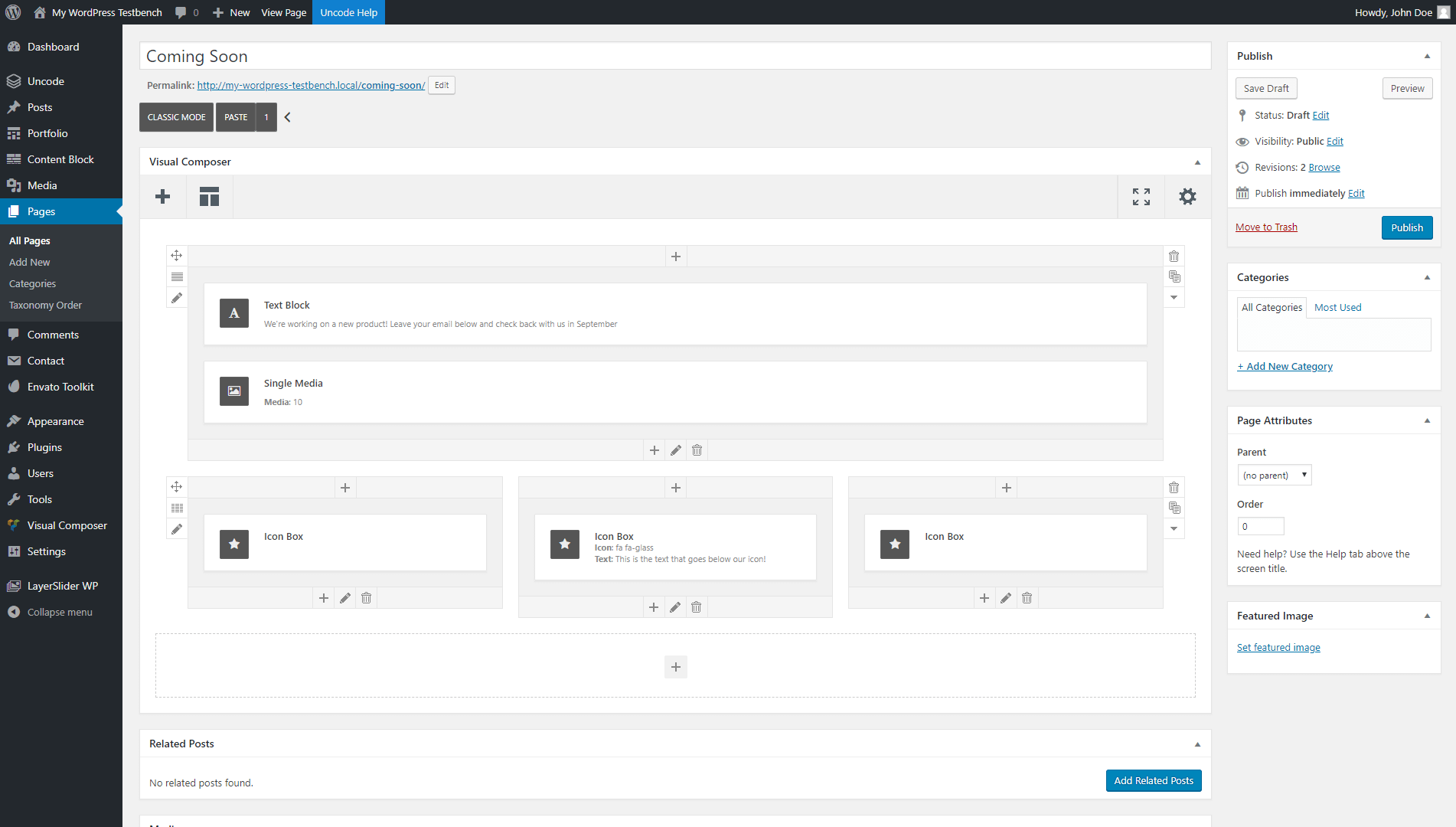
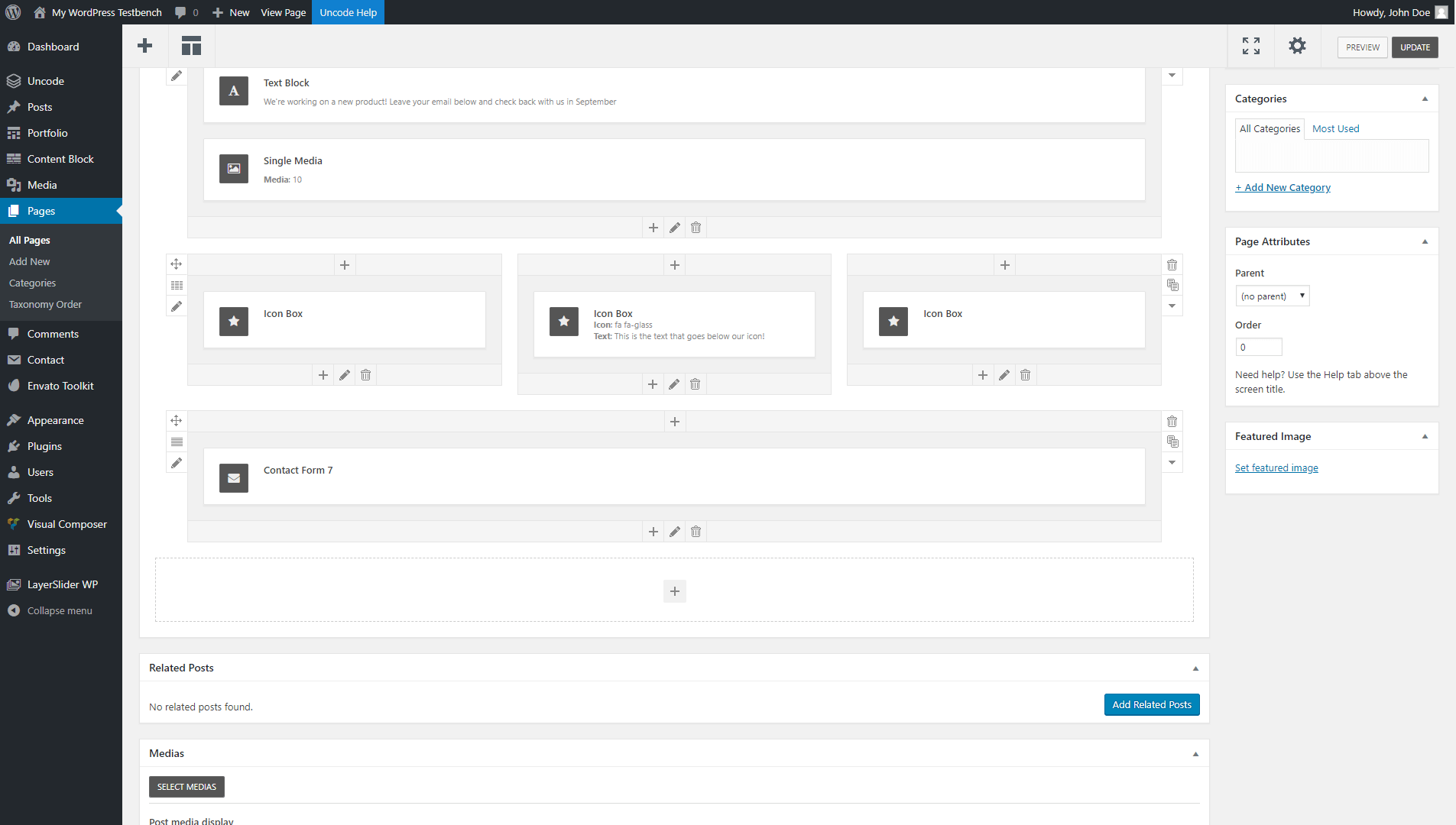
Aby to zrobić, utworzymy trzykolumnowy wiersz tuż pod pierwszym i dodamy do niego kilka modułów Icon Box :

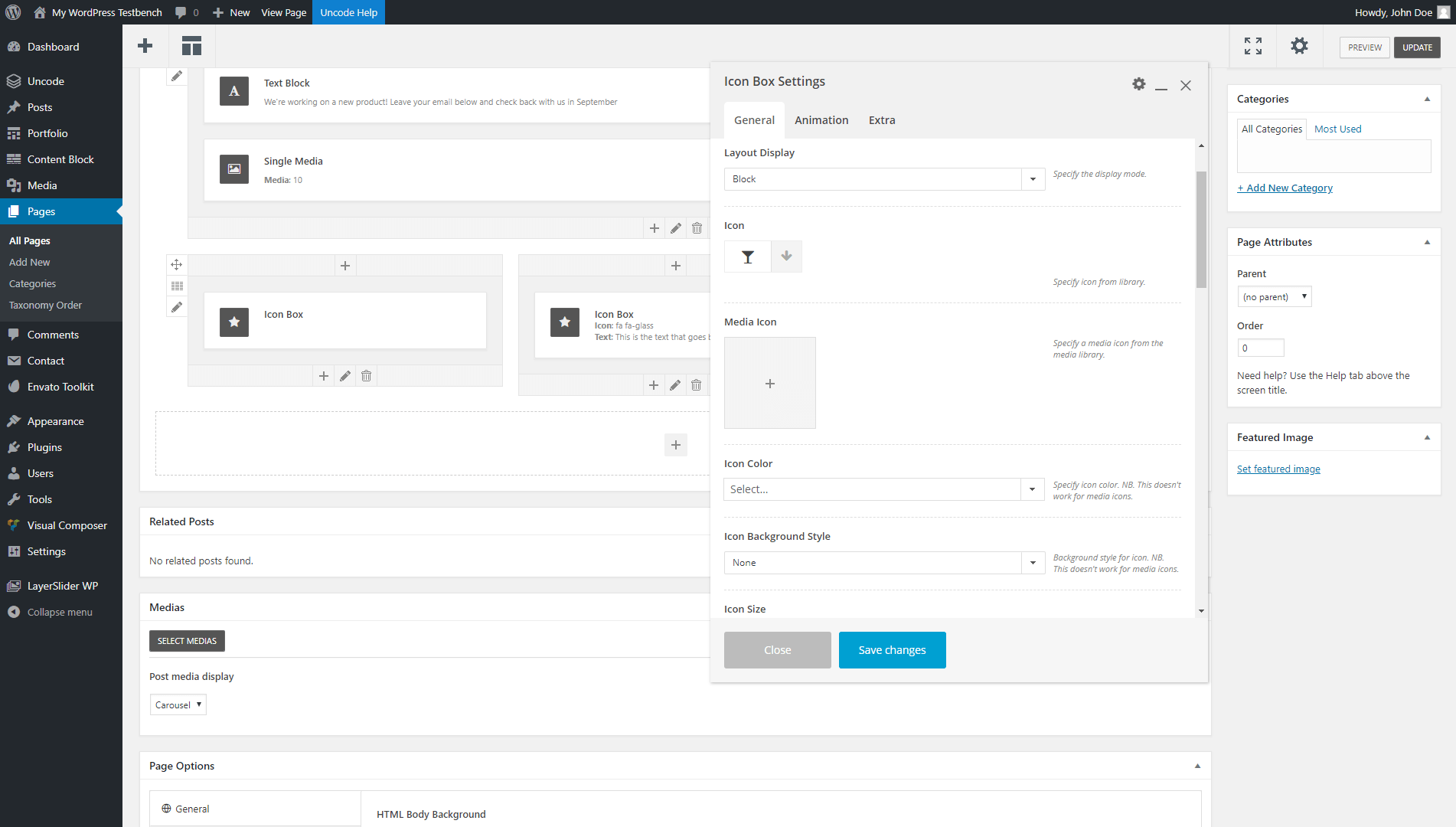
Jeśli otworzymy ustawienia modułu Icon Box , możemy wybrać, której ikony użyć i dodać tekst, który wyświetli się pod nią. Powiększyliśmy również nieco naszą ikonę i wyśrodkowaliśmy tekst:

Powtarzając ten proces dla wszystkich trzech pól z ikonami, możemy utworzyć oddzielne sekcje podkreślające kluczowe informacje. W tym momencie nasza nadchodząca wkrótce strona wygląda mniej więcej tak:

Jest dość prosty, ale zwięzły i skuteczny. Oczywiście możesz nadal dostosowywać swoją własną stronę wkrótce do własnych upodobań. Możesz dodać kolory, tła, elementy brandingowe i wiele więcej.
Krok 3: Dodaj formularz rejestracji e-mail
Najbardziej skuteczne strony internetowe mają wezwanie do działania (CTA). Jest to element, który informuje odwiedzających, co dalej, i jest przydatnym dodatkiem do Twojej strony „Wkrótce”. Nawet jeśli nie mogą teraz zobaczyć Twojej witryny lub produktu, możesz dać odwiedzającym akcję do wykonania, na przykład skontaktowanie się z Tobą lub zapisanie się na listę e-mailową.
Na szczęście część tej funkcjonalności jest już wbudowana w Uncode. Dodajmy moduł Contact Form 7 za pomocą nowego wiersza na samym dole strony:

Następnie zapiszemy zmiany na naszej nadchodzącej wkrótce stronie, ponieważ musimy zainstalować nową wtyczkę. Contact Form 7 to przydatne narzędzie, ale niewiele pomoże, jeśli chodzi o zbieranie e-maili od odwiedzających. Aby to zrobić, musisz zainstalować bezpłatne rozszerzenie Contact Form 7 MailChimp:

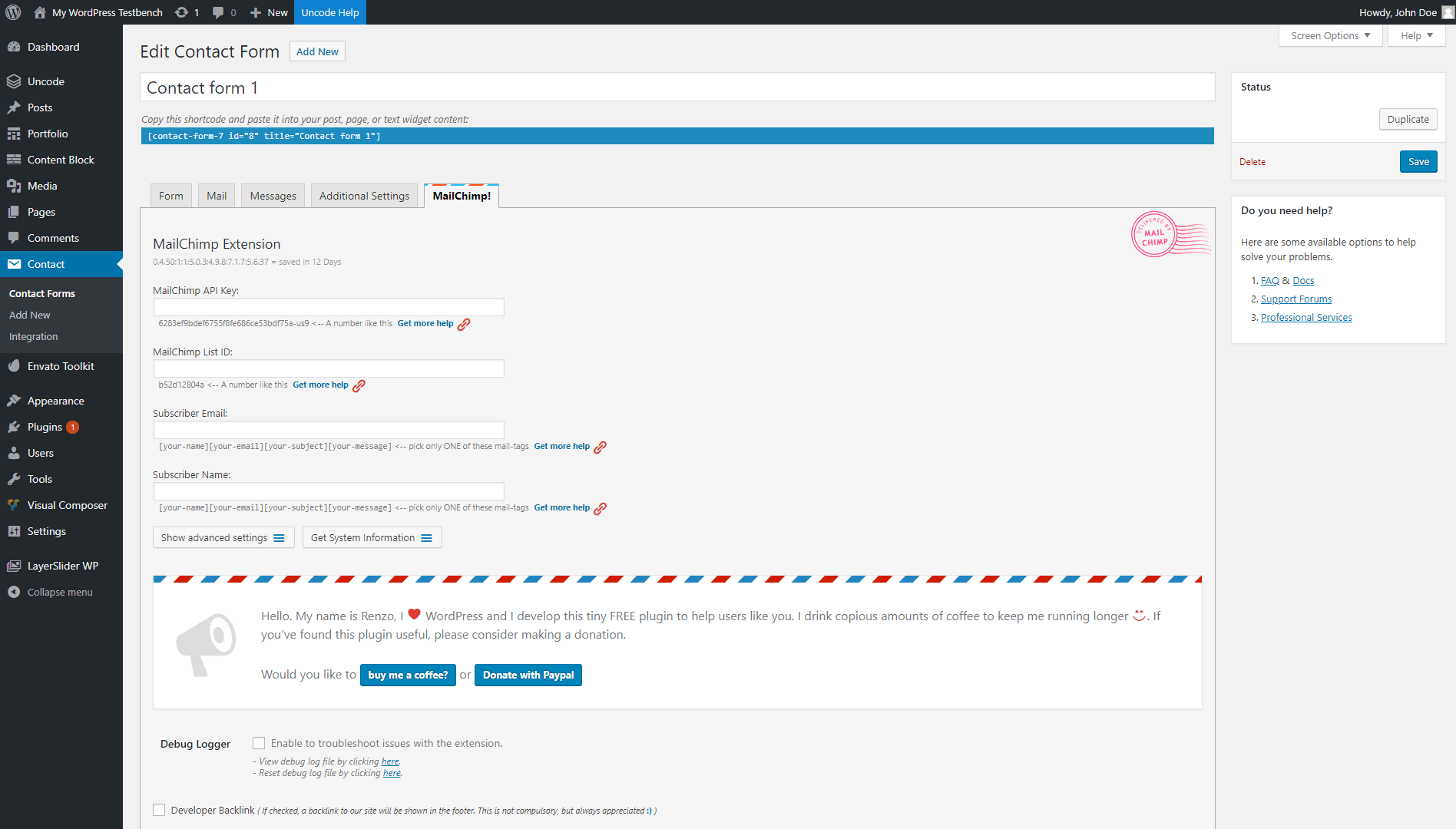
Jeśli podążasz dalej, możesz już teraz dodać rozszerzenie. Nie zapomnij założyć darmowego konta MailChimp, gdy jesteś na nim. Gdy wtyczka jest aktywna, możemy przejść do zakładki Kontakt> Dodaj nowy i znaleźć MailChimp! opcja po prawej stronie ekranu:

Aby aktywować nasz formularz rejestracyjny, musimy uzyskać klucz API MailChimp i identyfikator listy. Następnie możemy wprowadzić je na naszej nowej stronie formularza kontaktowego i zapisać zmiany.
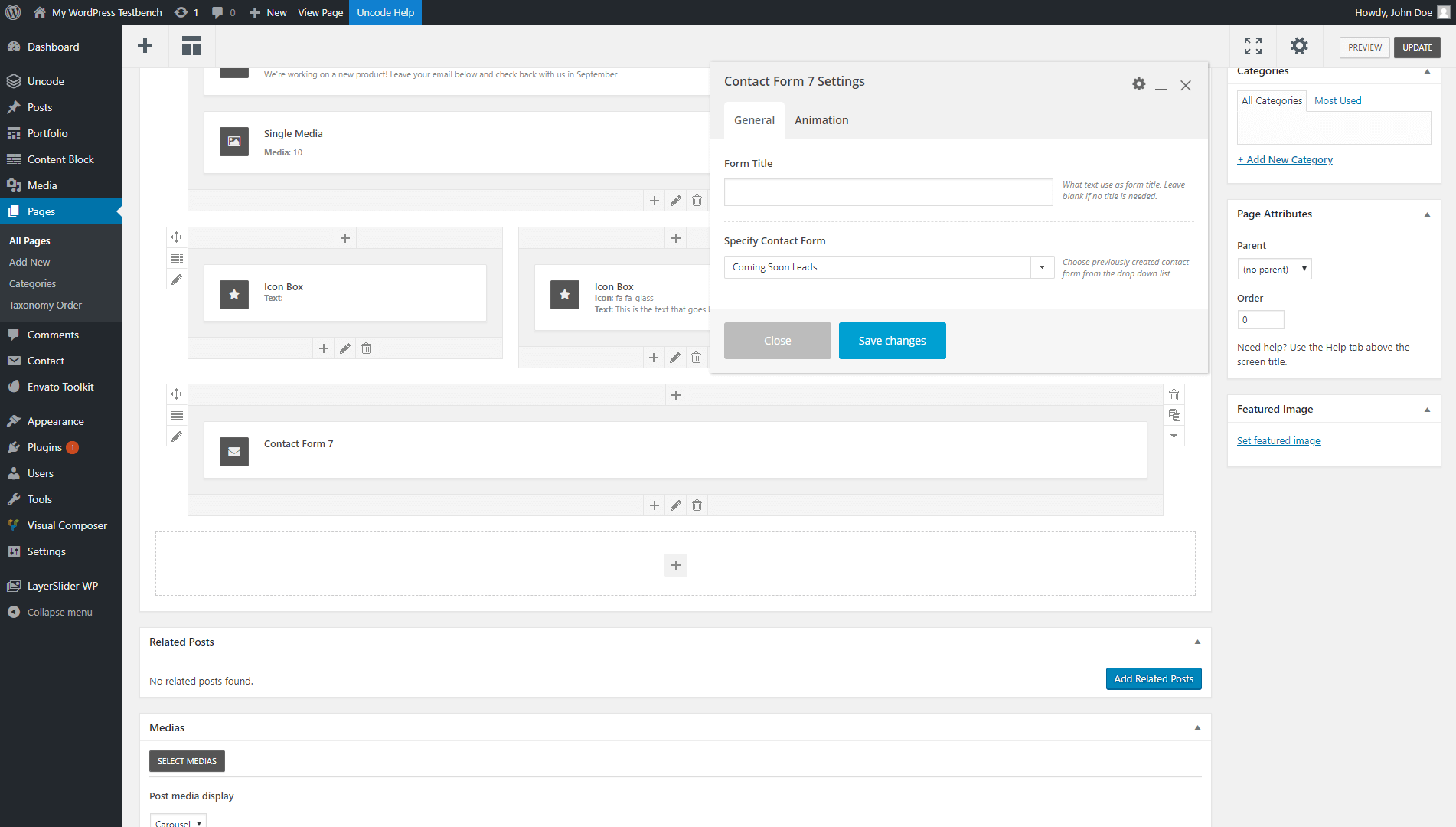
Następnie ponownie otworzymy naszą stronę wkrótce za pomocą edytora, przewiń w dół do modułu Contact Form 7 i uzyskaj dostęp do jego ustawień. Tam, gdzie poprosi nas o wybranie formularza kontaktowego, wybierzemy arkusz rejestracji MailChimp, który właśnie skonfigurowaliśmy:

Na koniec spójrzmy po raz ostatni na naszą stronę wkrótce:

Jest to proste, ale zapewnia odwiedzającym znacznie więcej przydatnych informacji niż większość stron, które pojawią się wkrótce. Ponadto za każdym razem, gdy ktoś zostawi swoje imię i adres e-mail, trafi od razu do jednej z twoich list MailChimp. Oznacza to, że gdy tylko Twoja witryna lub produkt zostanie uruchomiony, możesz wysłać szybką wiadomość e-mail i obserwować, jak przybywają wizyty.
Wniosek
Jest powód, dla którego wkrótce strony będą popularne. Bez niego Twoi odbiorcy nie będą mieli pojęcia o tym, nad czym pracujesz w swojej witrynie. Jeśli uruchamiasz nowy projekt lub witrynę, utworzenie atrakcyjnej strony „Wkrótce” to doskonały sposób na wzbudzenie zainteresowania ludzi i przekazanie im kluczowych informacji. W ten sposób od pierwszego dnia będziesz mieć wbudowaną publiczność.
Wiele witryn jest bezpiecznych dzięki swoim przyszłym stronom, ale możesz osiągnąć prawie wszystko, używając funkcji Uncode. Oto trzy podstawowe kroki, które możesz wykonać, aby zbudować unikalną stronę wkrótce:
- Zainstaluj Uncode w swojej witrynie.
- Dostosuj swoją stronę wkrótce.
- Dodaj formularz rejestracji e-mail.
Masz pytania dotyczące efektywnego zaprojektowania strony „Już wkrótce”? Porozmawiajmy o nich w sekcji komentarzy poniżej!
