Pola niestandardowe WordPress 101: porady, sztuczki i hacki
Opublikowany: 2023-07-21Czy chcesz w pełni wykorzystać niestandardowe pola w swojej witrynie WordPress?
Pola niestandardowe to przydatna funkcja WordPress, która umożliwia dodawanie dodatkowych danych i informacji do postów i stron WordPress. Wiele popularnych wtyczek i motywów WordPress używa niestandardowych pól do przechowywania ważnych danych.
W tym artykule pokażemy, jak używać niestandardowych pól WordPress z kilkoma wskazówkami, sztuczkami i hackami.

Ponieważ jest to długi artykuł, dodaliśmy spis treści, aby ułatwić nawigację. Skorzystaj z poniższych szybkich łączy, aby przejść do sekcji, którą chcesz przeczytać:
Czym są niestandardowe pola WordPress?
Niestandardowe pola WordPress to metadane używane do dodawania dodatkowych informacji do edytowanego posta lub strony.
Domyślnie, gdy piszesz nowy post, stronę lub inny typ treści, WordPress zapisuje tę treść w dwóch różnych częściach.
Pierwsza część to treść treści, którą dodajesz za pomocą edytora treści WordPress.
Druga część to informacje o tej zawartości. Na przykład tytuł, autor, data, godzina i inne. Informacje te nazywane są metadanymi.
Witryna WordPress automatycznie dodaje wszystkie wymagane metadane do każdego tworzonego posta lub strony. Możesz także tworzyć i przechowywać własne metadane za pomocą pól niestandardowych.
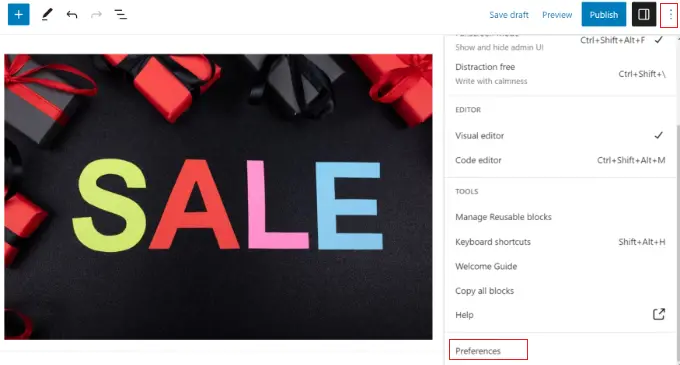
Domyślnie opcja pól niestandardowych jest ukryta na ekranie edycji posta. Aby go wyświetlić, kliknij menu z trzema kropkami w prawym górnym rogu ekranu i wybierz z menu „Preferencje”.

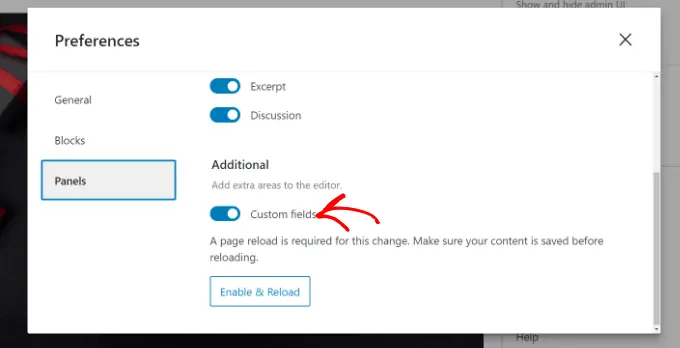
Spowoduje to otwarcie wyskakującego okienka, w którym należy przejść do zakładki „Panele”, a następnie włączyć opcję „Pola niestandardowe”.
Następnie wystarczy kliknąć przycisk „Włącz i załaduj ponownie”, aby ponownie załadować edytor postów.

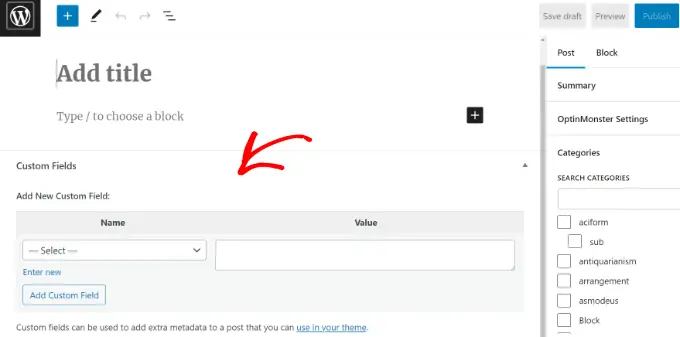
Edytor postów zostanie ponownie załadowany i pod edytorem treści będzie widoczny panel pól niestandardowych.
Pola niestandardowe mogą służyć do dodawania dowolnych informacji związanych z postem, stroną lub innym typem treści. Te metainformacje można następnie wyświetlić w swoim motywie.

Jednak aby to zrobić, musisz edytować pliki motywu WordPress.
Uwaga: Ten samouczek jest zalecany dla użytkowników, którzy są już zaznajomieni z edytowaniem plików motywów. Jest to również pomocne dla początkujących programistów WordPress, którzy chcą nauczyć się, jak prawidłowo używać niestandardowych pól we własnych motywach lub wtyczkach.
Powiedziawszy to, przyjrzyjmy się, jak dodawać i używać niestandardowych pól w WordPress.
Dodawanie niestandardowych pól w WordPress
Najpierw musisz otworzyć post lub stronę w edytorze bloków, aby móc dodać niestandardowe pola. Następnie musisz przejść do meta pola Pola niestandardowe.

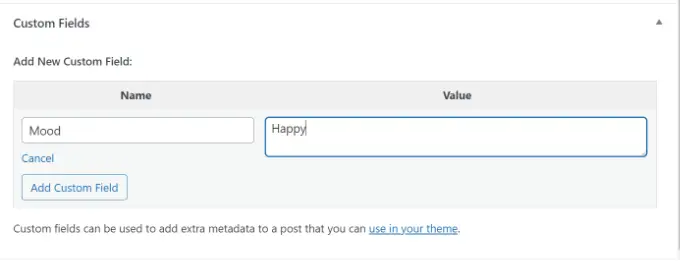
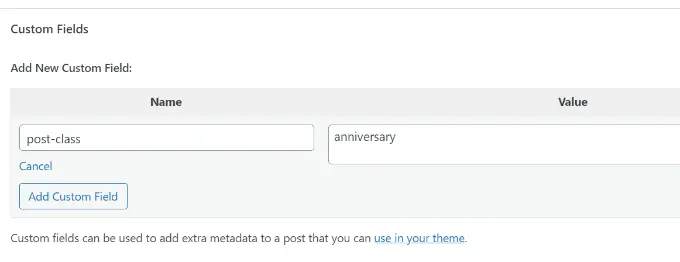
Następnie musisz podać nazwę pola niestandardowego, a następnie wprowadzić jego wartość. Kliknij przycisk „Dodaj pole niestandardowe”, aby je zapisać.
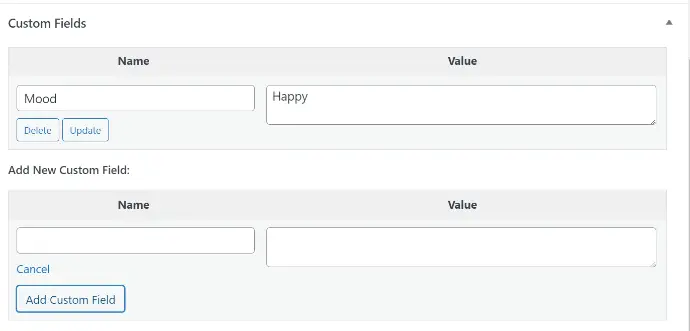
Pole zostanie zapisane i wyświetlone w meta polu Pola niestandardowe w następujący sposób:

Możesz edytować to niestandardowe pole w dowolnym momencie, a następnie kliknij przycisk „Aktualizuj”, aby zapisać zmiany. Możesz go również usunąć, jeśli nie chcesz go już używać.
Teraz musisz zapisać swój post, aby zapisać niestandardowe ustawienia pól.
Wyświetlanie niestandardowych pól w motywach WordPress
Aby wyświetlić niestandardowe pole na swojej stronie internetowej, musisz edytować pliki motywu WordPress i fragmenty kodu.
Nie zalecamy bezpośredniej edycji plików motywu, ponieważ najmniejszy błąd może spowodować uszkodzenie witryny. Łatwiejszym sposobem na to jest użycie WPCode.
Jest to najlepsza wtyczka do fragmentów kodu dla WordPress, która pozwala dodawać niestandardowy kod i zarządzać fragmentami z pulpitu nawigacyjnego WordPress.
Jeśli nie robiłeś tego wcześniej, zalecamy również przeczytanie naszego przewodnika na temat kopiowania i wklejania kodu w WordPress.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
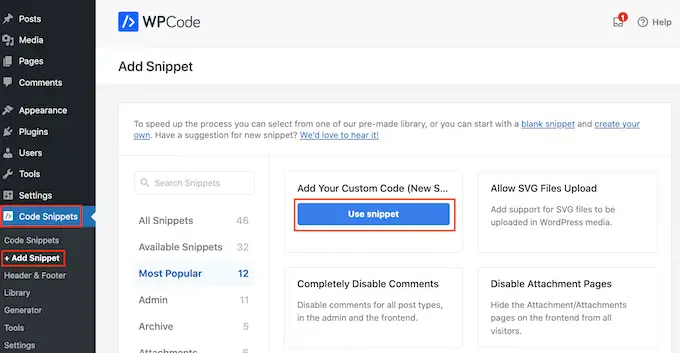
Po aktywacji musisz przejść do fragmentów kodu » + Dodaj fragment z pulpitu nawigacyjnego WordPress i wybrać opcję „Dodaj własny kod (nowy fragment)”.

Teraz musisz skopiować ten kod, aby dodać go do plików motywu:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Nie zapomnij zastąpić key nazwą własnego pola.
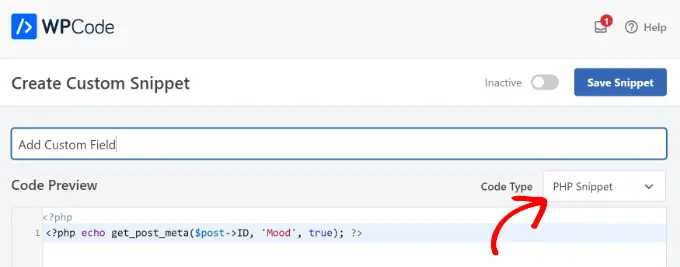
Następnie musisz wprowadzić kod w obszarze „Podgląd kodu” i zmienić typ kodu na „PHP Snippet”.

Na przykład użyliśmy tego kodu w naszym motywie demonstracyjnym:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
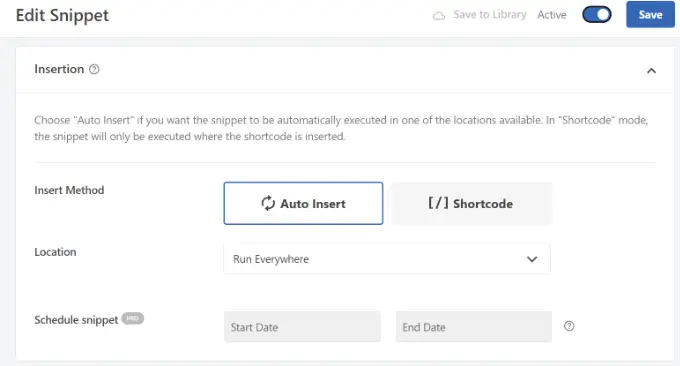
Stąd możesz przewinąć w dół do sekcji Wstawianie.
Tutaj możesz wybrać miejsce, w którym kod zostanie uruchomiony. Domyślnie WPCode automatycznie wstawi kod i uruchomi go wszędzie w Twojej witrynie.

Możesz to jednak zmienić i wybrać miejsce, w którym ma się pojawiać pole niestandardowe.
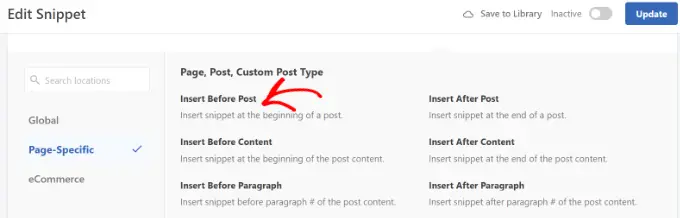
Na przykład wybierzemy zakładkę „Specyficzne dla strony” i opcję „Wstaw przed postem”. W ten sposób niestandardowe pole pojawi się na początku wpisu na blogu.

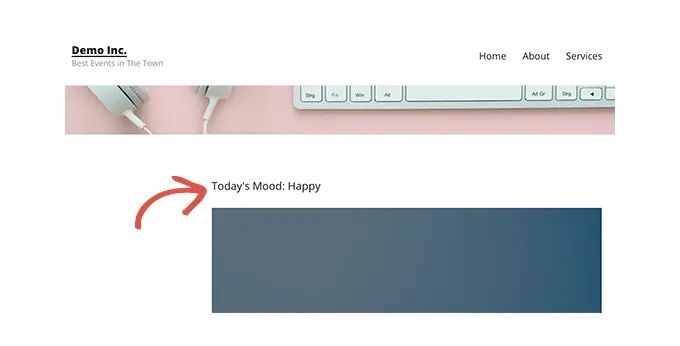
Możesz teraz zapisać zmiany i odwiedzić wpis, w którym dodałeś niestandardowe pole, aby zobaczyć je w akcji.
Możesz użyć tego niestandardowego pola również we wszystkich innych postach na blogu WordPress.

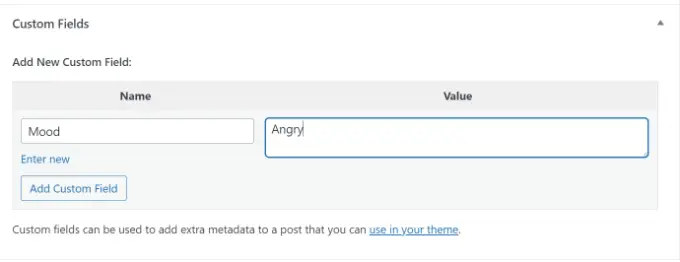
Możesz także łatwo dostosować niestandardowe pole dla różnych postów na blogu. Po prostu utwórz nowy post lub edytuj istniejący.
Następnie przejdź do pola meta Pola niestandardowe i wybierz pole niestandardowe z menu rozwijanego i wprowadź jego wartość.

Gdy skończysz, po prostu kliknij przycisk „Dodaj pole niestandardowe”, aby zapisać zmiany, a następnie opublikuj lub zaktualizuj swój post.
Rozwiązywanie problemów: nie można znaleźć pola niestandardowego w menu rozwijanym na ekranie edycji posta
Domyślnie WordPress ładuje tylko 30 niestandardowych pól w menu rozwijanym na ekranie edycji posta.
Jeśli używasz motywów WordPress i wtyczek, które już używają niestandardowych pól, mogą one pojawić się jako pierwsze w menu rozwijanym i nie będziesz mógł zobaczyć swojego nowo utworzonego niestandardowego pola.
Aby rozwiązać ten problem, musisz dodać następujący kod do pliku functions.php swojego motywu lub użyć WPCode (zalecane):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
Powyższy kod zmieni ten limit na 50. Jeśli nadal nie widzisz swojego niestandardowego pola, możesz spróbować jeszcze bardziej zwiększyć ten limit.
Tworzenie interfejsu użytkownika dla pól niestandardowych przy użyciu zaawansowanych pól niestandardowych
Jak widać, po dodaniu niestandardowego pola będziesz musiał wybrać pole i wprowadzić jego wartość za każdym razem, gdy napiszesz post.
Jeśli masz wiele niestandardowych pól WordPress lub wielu autorów piszących na swojej stronie, nie jest to idealne rozwiązanie.
Czy nie byłoby miło, gdybyś mógł stworzyć interfejs użytkownika, w którym użytkownicy mogą wypełniać formularz w celu dodania wartości do niestandardowych pól?
W rzeczywistości robi to już wiele popularnych wtyczek WordPress.
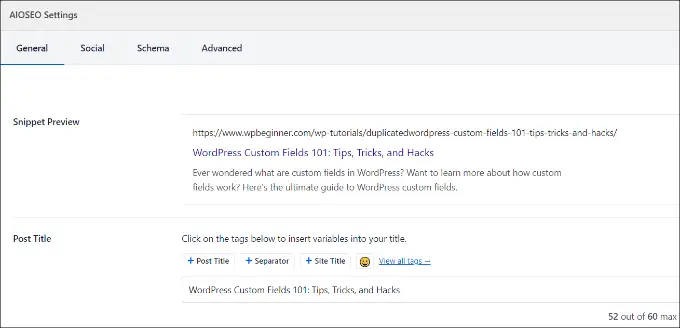
Na przykład tytuł SEO i metaopis w popularnej wtyczce All in One SEO to niestandardowe metabox:

Najprostszym sposobem na utworzenie interfejsu użytkownika do dodawania pól niestandardowych jest użycie wtyczki Zaawansowane pola niestandardowe.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Advanced Custom Fields. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
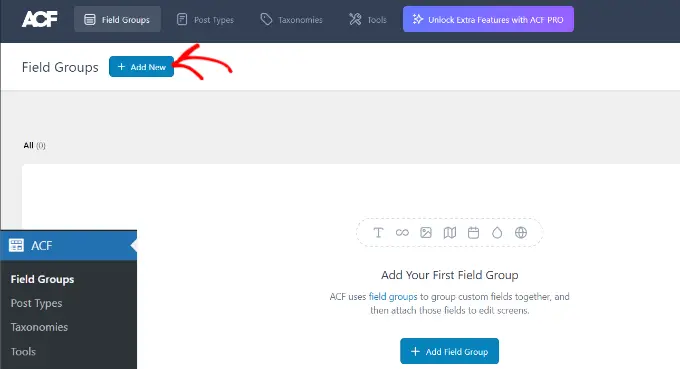
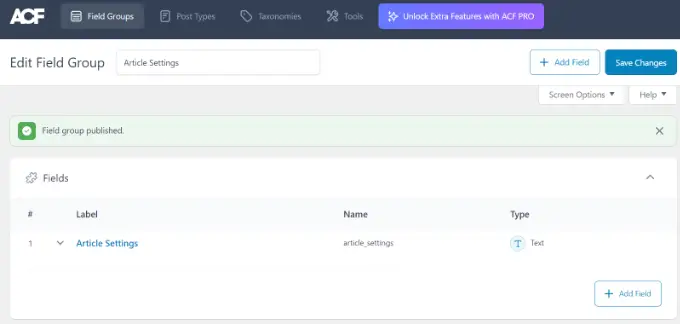
Po aktywacji musisz odwiedzić stronę ACF »Field Groups i kliknąć przycisk „Dodaj nowy”.

Grupa pól przypomina kontener z zestawem niestandardowych pól. Pozwala dodawać wiele paneli niestandardowych pól.
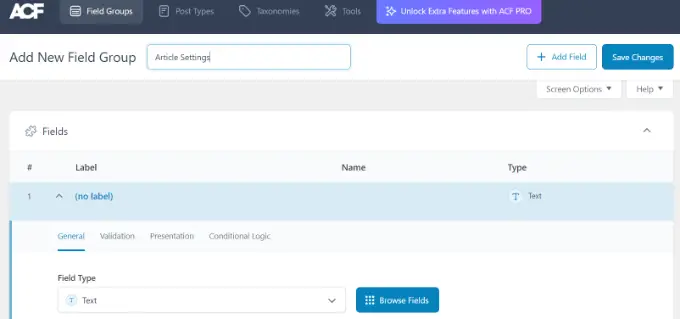
Teraz musisz podać tytuł swojej grupy pól i kliknąć przycisk „+ Dodaj pole” w prawym górnym rogu.

Możesz teraz wybrać typ pola.
Zaawansowane pola niestandardowe umożliwiają tworzenie wszelkiego rodzaju pól, w tym tekstu, przesyłania obrazów, liczb, listy rozwijanej, pól wyboru i innych.

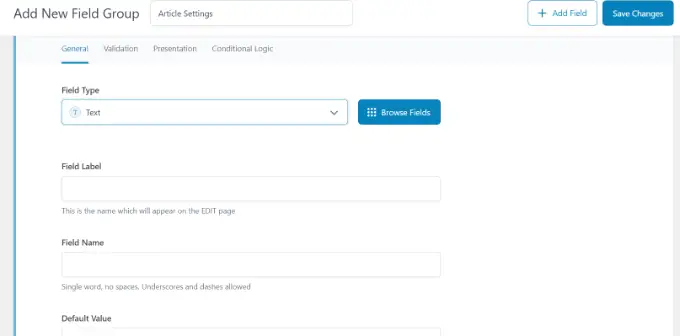
Następnie możesz przewinąć w dół, aby zobaczyć inne opcje dla tego konkretnego pola, takie jak nazwa pola, etykieta pola i wartość domyślna. Możesz je zmienić na własne wymagania.
Jeśli chcesz, możesz także dodać wiele pól do swojej grupy pól. Po zakończeniu kliknij przycisk „Zapisz zmiany”.

Następnie edytuj post lub utwórz nowy, a zobaczysz nowy panel z niestandardowymi polami WordPress pod edytorem treści.
Aby uzyskać szczegółowe instrukcje krok po kroku, zapoznaj się z naszym przewodnikiem na temat dodawania niestandardowych pól meta w postach WordPress i typach postów.
Jak ukryć puste pola niestandardowe za pomocą instrukcji warunkowych
Do tej pory omówiliśmy, jak utworzyć niestandardowe pole i wyświetlić je w swoim motywie.
Zobaczmy teraz, jak sprawdzić, czy niestandardowe pole nie jest puste przed jego wyświetleniem. Aby to zrobić, zmodyfikujemy nasz kod, aby najpierw sprawdzić, czy pole zawiera dane:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
Nie zapomnij zastąpić Mood własną niestandardową nazwą pola.
Dodawanie wielu wartości do pola niestandardowego
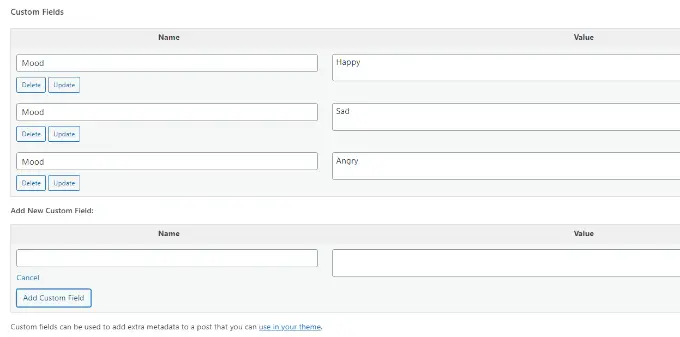
Niestandardowe pola można ponownie wykorzystać w tym samym poście, aby dodać wiele wartości. Wystarczy ponownie wybrać pole i dodać kolejną wartość do pola „Wartość”.

Jednak kod, którego użyliśmy w powyższych przykładach, będzie w stanie pokazać tylko jedną wartość.
Aby wyświetlić wszystkie wartości niestandardowego pola, musimy zmodyfikować kod i sprawić, by zwracał dane w tablicy. Musisz dodać następujący kod do pliku motywu:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
Ponownie, nie zapomnij zastąpić Mood własną niestandardową nazwą pola.
W tym przykładzie zauważysz, że ostatni parametr funkcji get_post_meta zmieniliśmy na false . Ten parametr określa, czy funkcja powinna zwracać pojedynczą wartość, czy nie. Ustawienie wartości false umożliwia zwrócenie danych w postaci tablicy, którą następnie wyświetliliśmy w pętli foreach .
Jak wyszukiwać posty według niestandardowego pola w WordPress
Domyślna wyszukiwarka WordPress nie działa z żadnymi niestandardowymi polami w Twojej witrynie. Wykorzystuje zawartość tylko do znalezienia wpisu, którego Ty lub Twoi goście szukacie w Twojej witrynie.
Jednak SearchWP zmienia to, ulepszając wyszukiwanie WordPress. To najlepsza wtyczka wyszukiwania WordPress, która wykracza poza użycie treści posta i indeksuje wszystko, w tym niestandardowe pola WordPress, dokumenty PDF, niestandardowe tabele, tekst, pliki i wiele innych.

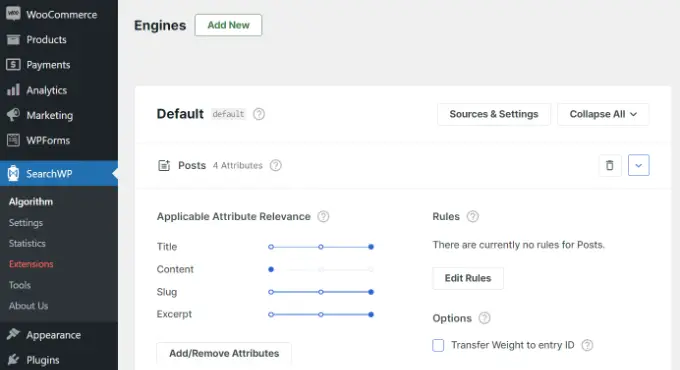
Możesz dostosować algorytm wyszukiwania bez edytowania kodu za pomocą SearchWP. Po prostu zainstaluj wtyczkę, a następnie przejdź do SearchWP »Algorytm z obszaru administracyjnego WordPress.
Następnie musisz przejść do zakładki „Silniki”, a następnie wyregulować suwak Trafności atrybutów. Spowoduje to zmianę ważności każdego atrybutu podczas wyszukiwania.

Na przykład możesz ustawić suwak Pola niestandardowe na maksimum i odpowiednio dostosować suwaki dla innych atrybutów. W ten sposób SearchWP da pierwszeństwo danym w niestandardowych polach podczas wyszukiwania treści w WordPress.
Kolejną zaletą korzystania z SearchWP jest to, że współpracuje z niektórymi z najpopularniejszych wtyczek pól niestandardowych, w tym Advanced Custom Fields (ACF), Meta Box i Pods.
Aby uzyskać więcej informacji, przeczytaj nasz przewodnik dla początkujących, jak ulepszyć wyszukiwanie WordPress za pomocą SearchWP.
Wyświetlanie postów z określonym kluczem niestandardowym
WordPress umożliwia wyświetlanie postów z niestandardowymi kluczami i ich wartościami. Na przykład, jeśli próbujesz utworzyć niestandardową stronę archiwum, aby wyświetlić wszystkie posty z określonymi niestandardowymi kluczami, możesz użyć klasy WP_Query do zapytania o posty pasujące do tych pól.
Możesz użyć następującego kodu jako punktu wyjścia:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Nie zapomnij zastąpić parametrów meta_key i meta_value własnymi wartościami.
Jak dodać nazwisko autora-gościa za pomocą pól niestandardowych
Czy chcesz dodać post gościnny, ale nie chcesz dodawać nowego profilu użytkownika tylko dla tego posta? Łatwiejszą metodą jest dodanie nazwiska autora-gościa jako pola niestandardowego.
Aby to zrobić, musisz dodać następujący kod do pliku functions.php motywu lub użyć WPCode (zalecane):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym wklejania fragmentów z sieci do WordPress.
Ten kod łączy funkcję z filtrami the_author i get_the_author_display_name w WordPress.
Funkcja najpierw sprawdza nazwisko autora-gościa. Jeśli istnieje, zastępuje nazwisko autora nazwiskiem autora-gościa.
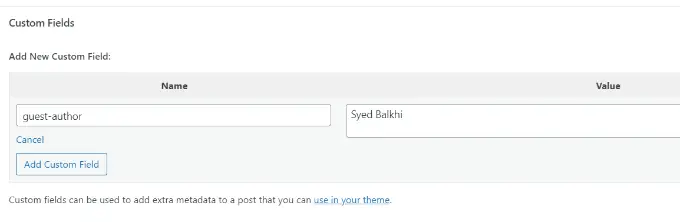
Teraz musisz edytować post, w którym chcesz wyświetlić nazwisko autora-gościa. Przejdź do meta pola Pola niestandardowe, dodaj nazwisko autora-gościa, a na koniec kliknij przycisk „Dodaj pole niestandardowe”.

Aby uzyskać więcej informacji, zobacz nasz artykuł na temat przepisywania nazwisk autorów-gości za pomocą niestandardowych pól w WordPress.
Jak wyświetlić autorów artykułu przy użyciu pól niestandardowych
Na wielu popularnych blogach i serwisach informacyjnych wielu autorów bierze udział w napisaniu jednego artykułu. Jednak WordPress pozwala powiązać tylko jednego autora z postem.
Jednym ze sposobów rozwiązania tego problemu jest użycie wtyczki Co-Authors Plus. Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania wielu autorów do posta WordPress.
Inną metodą jest dodanie współtwórców jako pola niestandardowego.
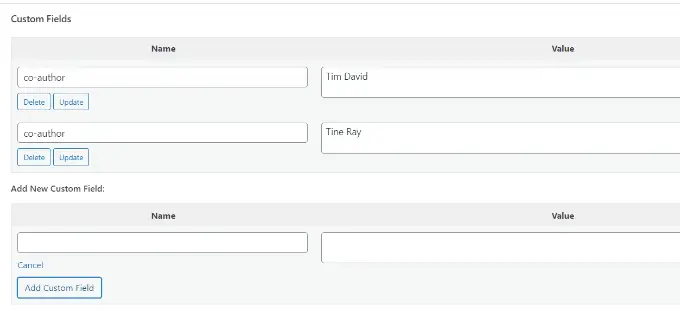
Najpierw musisz edytować post, w którym chcesz wyświetlić współautorów lub współpracowników. Następnie przewiń w dół do pola meta Pola niestandardowe i dodaj nazwiska autorów jako pola niestandardowe współautorów.

Teraz musisz dodać ten kod do plików motywu, w których chcesz pokazać współautorów:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
Aby wyświetlać nazwiska autorów oddzielone przecinkami, możesz dodać następujący niestandardowy kod CSS:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
Tak to wyglądało na naszej stronie demonstracyjnej.

Jak wyświetlać niestandardowe pola poza pętlą w WordPress
Co zrobić, jeśli chcesz wyświetlić niestandardowe pola na pasku bocznym pojedynczego posta?
Aby wyświetlić niestandardowe pola poza pętlą WordPress, możesz dodać następujący kod do plików motywu:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
Nie zapomnij zastąpić key niestandardową nazwą pola.
Zwykle większość motywów WordPress używa tego samego nagłówka, stopki i paska bocznego na wszystkich stronach.
Istnieje również wiele sposobów wyświetlania różnych pasków bocznych, nagłówków lub stopek dla różnych stron witryny. Możesz zobaczyć nasz przewodnik na temat wyświetlania innego paska bocznego dla każdego posta lub strony WordPress.
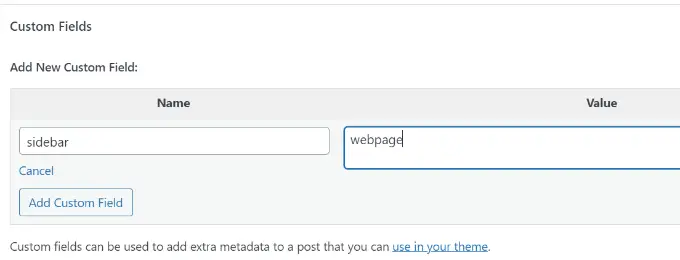
Jednym ze sposobów na to jest użycie pól niestandardowych. Po prostu edytuj post lub stronę, na której chcesz wyświetlić inny pasek boczny, a następnie dodaj pasek boczny jako pole niestandardowe.

Teraz musisz edytować plik motywu WordPress, taki jak single.php, w którym chcesz wyświetlić niestandardowy pasek boczny. Będziesz szukać następującego kodu:
Zastąp tę linię następującym kodem:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Ten kod po prostu szuka niestandardowego pola paska bocznego, a następnie wyświetla je w motywie. Na przykład, jeśli dodasz webpage jako niestandardowe pole paska bocznego, kod będzie szukał pliku sidebar-webpage.php do wyświetlenia.
Będziesz musiał utworzyć plik sidebar-webpage.php w folderze motywu. Jako punkt wyjścia możesz skopiować kod z pliku sidebar.php motywu.
Manipulowanie treścią kanału RSS za pomocą pól niestandardowych
Chcesz wyświetlać dodatkowe metadane lub treści użytkownikom kanałów RSS? Korzystając z niestandardowych pól, możesz manipulować swoim kanałem RSS WordPress i dodawać niestandardowe treści do swoich kanałów.
Najpierw musisz dodać następujący kod do pliku functions.php swojego motywu lub użyć WPCode (zalecane):
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Teraz po prostu utwórz niestandardowe pole o nazwie „coolcustom” i dodaj dowolną wartość. Możesz go używać do wyświetlania reklam, obrazów, tekstu lub czegokolwiek chcesz.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym kopiowania i wklejania kodu z sieci do WordPress.
Jak manipulować tytułem kanału RSS za pomocą niestandardowych pól
Czasami możesz chcieć dodać dodatkowy tekst do tytułu posta dla użytkowników kanałów RSS. Na przykład może to być przydatne, jeśli publikujesz post sponsorowany lub post gościnny.
Najpierw musisz dodać następujący kod do pliku functions.php motywu lub użyć WPCode, aby dodać niestandardowy fragment kodu bez psucia witryny:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
Następnie musisz edytować post, w którym chcesz wyświetlić dodatkowy tekst w polu tytułu.
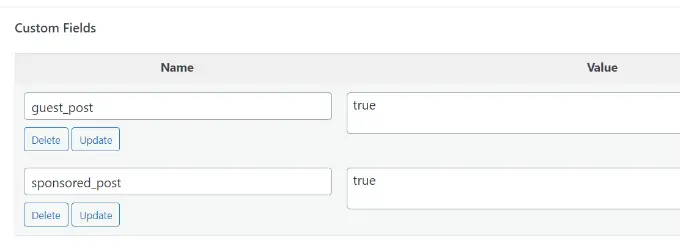
Następnie dodaj guest_post i sponsored_post jako pola niestandardowe.

Jeśli jedno z tych dwóch niestandardowych pól zostanie znalezione z wartością „true”, kod doda odpowiedni tekst przed tytułem. Ta technika może być używana na wiele sposobów, aby dopasować wszystko, co chcesz.
Chcesz dowiedzieć się więcej fajnych hacków do kanałów RSS? Zobacz nasz przewodnik na temat dodawania treści i manipulowania kanałami RSS WordPress.
Jak ustawić datę wygaśnięcia postów w WordPress za pomocą niestandardowych pól
Chcesz ustawić datę wygaśnięcia niektórych postów w swojej witrynie WordPress? Jest to przydatne, gdy chcesz publikować treści tylko przez określony czas, na przykład przeprowadzając ankiety lub oferty ograniczone czasowo.
Jednym ze sposobów na to jest ręczne usunięcie treści posta lub użycie wtyczki, takiej jak Post Expirator.
Inną opcją jest użycie niestandardowych pól do automatycznego wygasania postów po określonym czasie. Będziesz musiał edytować pliki motywu i zmodyfikować pętlę WordPress w następujący sposób:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
Uwaga: będziesz musiał edytować ten kod, aby pasował do motywu.
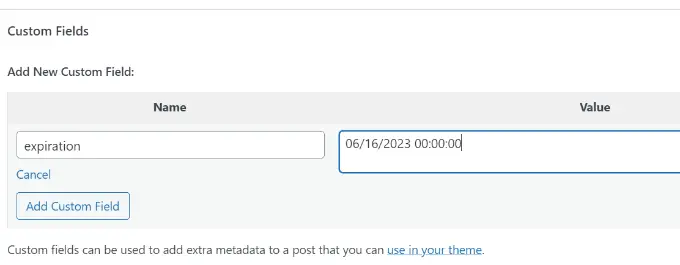
Po dodaniu tego kodu możesz dodać niestandardowe pole wygaśnięcia do posta, który ma wygasnąć. Upewnij się, że dodałeś czas w tym formacie mm/dd/rrrr 00:00:00 .

Jak stylizować poszczególne posty za pomocą niestandardowych pól
Chcesz zmienić wygląd pojedynczego posta za pomocą CSS? WordPress automatycznie przypisuje każdemu postowi własną klasę, której możesz użyć do dodania niestandardowego CSS.
Jednak za pomocą niestandardowych pól możesz dodawać własne niestandardowe klasy, a następnie używać ich do innego stylu postów.
Najpierw musisz edytować post, który chcesz zmienić w stylu. Przejdź do pola Pola niestandardowe i dodaj niestandardowe pole po zajęciach.

Następnie musisz edytować pliki motywu WordPress i dodać ten kod na początku pętli WordPress:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Teraz musisz znaleźć linię z funkcją post_class() .
Oto jak to wyglądało w naszym motywie demonstracyjnym:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Musisz zmienić ten wiersz, aby zawierał niestandardową wartość pola, na przykład:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
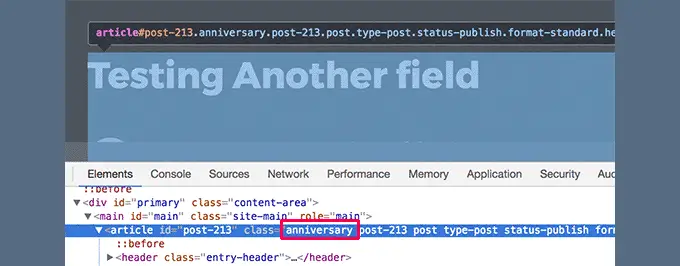
Teraz, jeśli sprawdzisz kod źródłowy posta za pomocą narzędzia Inspect, zobaczysz swoją niestandardową klasę CSS dodaną do klasy post.

Możesz teraz użyć tej klasy CSS, aby dodać niestandardowy CSS i zmienić styl swojego posta.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się więcej o niestandardowych polach WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat dodawania niestandardowych pól meta do niestandardowych taksonomii w WordPress oraz najlepszych wtyczek do tworzenia stron WordPress, które pomogą Ci zaprojektować witrynę tak, jak chcesz.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
