Dostosowywanie projektu WordPress stało się łatwe
Opublikowany: 2023-09-05Jeśli jesteś jedną z wielu niedoświadczonych osób, które chcą dostosować styl swojej witryny WordPress bez dotykania CSS, masz szczęście.
Wtyczka CSS Hero do WordPressa pozwala spersonalizować styl bez dotykania pojedynczej linii kodu.
W tej aktualnej ocenie CSS Hero pokażemy Ci, jak używać CSS Hero do dostosowania swojej witryny i dlaczego uważamy, że jest to jedna z wtyczek, którą powinien rozważyć każdy początkujący WordPress.

Nasz bohater CSS ocenia
CSS Hero to wysokiej jakości wtyczka WordPress, która pozwala na uporządkowanie motywu WordPress bez konieczności pisania jednego wiersza kodu (nie jest wymagany żaden HTML ani CSS).
Zmiany można cofnąć natychmiast, co jest wyjątkowo przydatne dla osób niedoświadczonych. Wszystkie zmiany są zapisywane jako dodany arkusz stylów, dzięki czemu możesz zaktualizować motyw WordPress bez stresu związanego z porzuceniem zmian.
Jeśli jesteś projektantem lub programistą, CSS Hero będzie dla Ciebie równie doskonały. Jest skuteczny we wszystkich preferowanych motywach i frameworkach WordPress. Możesz szybko przekształcić motyw lub motyw dziecięcy i wyeksportować go na stronę internetową klienta.
CSS Hero może zaoszczędzić czas i irytację podczas tworzenia dostosowań układu.
CSS Hero kontra kreatory stron internetowych WordPress
CSS Hero to narzędzie do projektowania, a nie najlepsze lekarstwo na tworzenie stron docelowych lub generowanie od podstaw niestandardowej koncepcji WordPress. Będzie działać razem z tematem WordPress i pozwala dostosować CSS bez pisania kodu CSS.
Z drugiej strony wtyczka do tworzenia stron internetowych WordPress umożliwia generowanie docelowych stron internetowych i personalizowanie formatu WordPress niezależnie od używanego tematu WordPress.
Porada profesjonalisty: Jeśli chcesz tworzyć strony docelowe, strony internetowe dotyczące przychodów, strony internetowe z towarami i wiele więcej, proponujemy skorzystanie z SeedProd. Jest to najskuteczniejsza wtyczka do tworzenia witryn internetowych WordPress, umożliwiająca szybkie stylizowanie i projektowanie atrakcyjnych i charakteryzujących się wysoką konwersją stron internetowych dla Twojej witryny internetowej.
Jak używać CSS Hero do personalizacji koncepcji WordPress
Na początek chcesz zainstalować i aktywować wtyczkę CSS Hero. Aby uzyskać więcej informacji, zobacz nasz przewodnik krok po kroku dotyczący instalowania wtyczki WordPress.
Jest to wysokiej jakości wtyczka WordPress, której ceny zaczynają się od 29 USD za samotną stronę internetową (całkowicie warte swojej ceny, biorąc pod uwagę czas i niedogodności, jakie zaoszczędzi).
Możesz użyć kodu kuponu CSS Hero: WPBEGINNER, aby uzyskać charakterystyczny niski koszt 34% zniżki. Jeśli otrzymujesz plan Pro, dokładnie ten sam kod zapewni Ci aż o 40% niski koszt.
Po aktywacji zostaniesz przekierowany w celu uzyskania krytycznej licencji CSS Hero. Po prostu postępuj zgodnie ze wskazówkami wyświetlanymi na monitorze, a po kilku kliknięciach zostaniesz przekierowany z powrotem do swojej witryny.
Celem CSS Hero jest zaprezentowanie interfejsu WYSIWYG (dostajesz to, co widzisz) umożliwiającego edycję motywu.
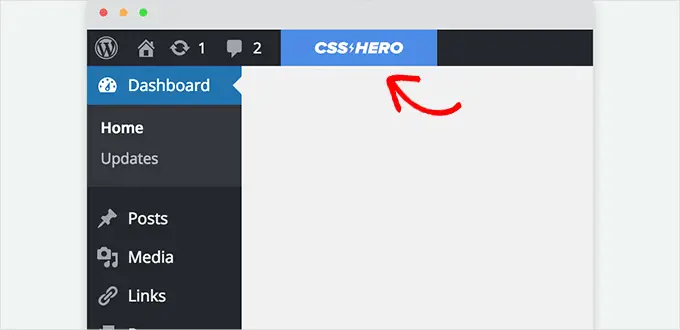
Po prostu przejdź do swojej witryny WordPress, będąc zalogowanym, a zobaczysz przycisk CSS Hero na pasku administracyjnym WordPress.

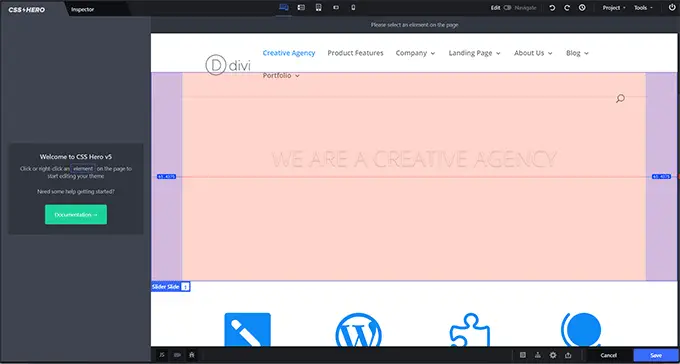
Kliknięcie przycisku spowoduje zmianę Twojej witryny w podgląd rezydujący.
Będziesz teraz mógł zobaczyć edytor CSS Hero. Posiada najwyżej oceniany i podstawowy pasek narzędzi, lewą kolumnę i podgląd witryny.

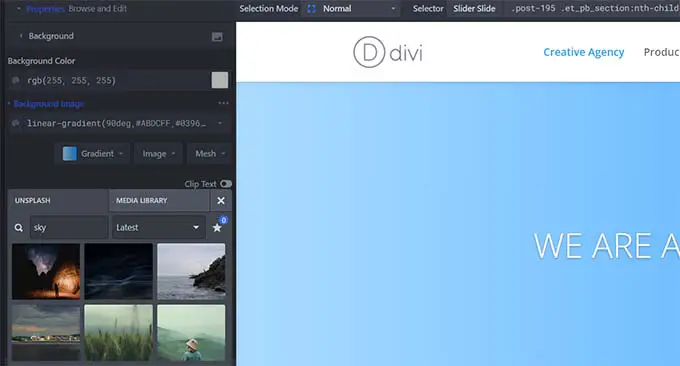
Następnie przesuń mysz bardziej niż na czynnik, który chcesz edytować, a CSS Hero podkreśli to, aby ujawnić, gdziekolwiek jesteś.
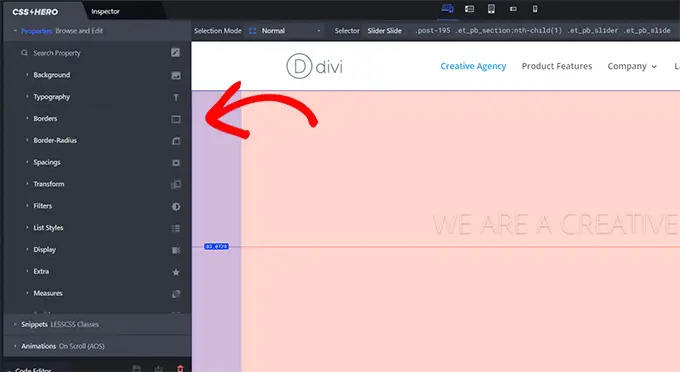
Kliknięcie na niego spowoduje wybranie tego aspektu i wyraźne pokazanie jego właściwości w pozostałej kolumnie.

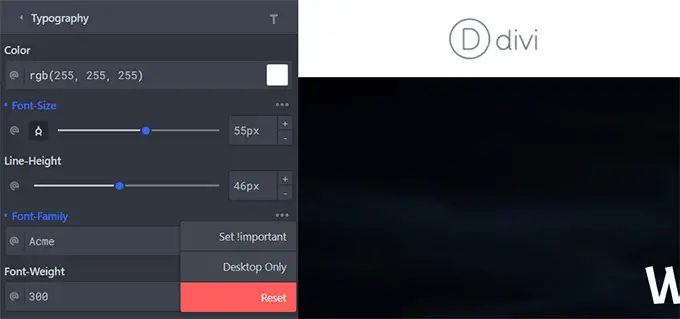
Będą one obejmować takie elementy, jak szeroko rozpowszechnione domy CSS dla wybranego elementu, takie jak tło, typografia, obramowania, odstępy i dodatkowe.
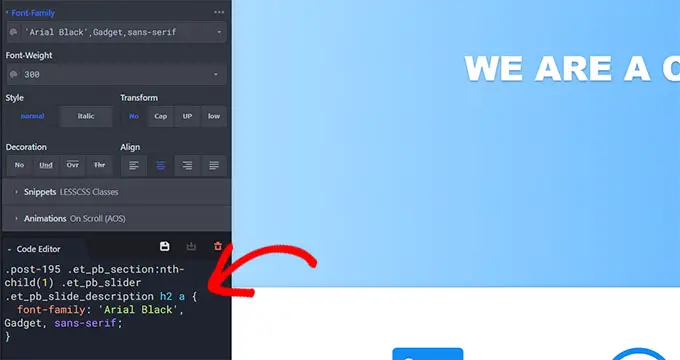
Możesz kliknąć dowolny produkt, aby go opracować, a następnie edytować atrybuty CSS przy użyciu prostego interfejsu użytkownika.

Kiedy wprowadzasz zmiany, niestandardowy CSS w magiczny sposób pojawia się pod.
Jeśli uczysz się CSS, przydatne będzie zobaczenie, jak wykorzystywane są różne odmiany CSS, a ostateczny wynik będzie widoczny w podglądzie.

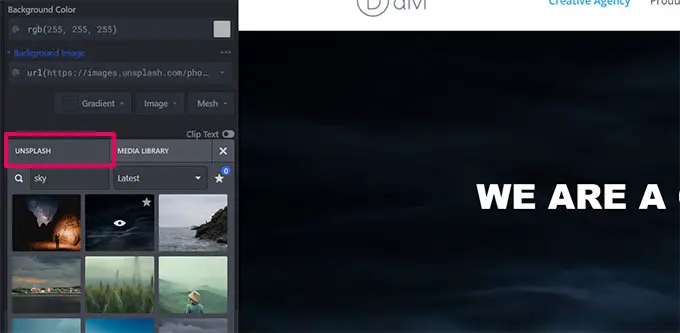
Masz problem ze znalezieniem całkowicie bezpłatnych zdjęć na swoją stronę internetową?
CSS Hero ma również rozwiniętą integrację z Unsplash, umożliwiającą wyszukiwanie, wyszukiwanie i wykorzystywanie wspaniałych zdjęć w projekcie i stylu Twojej witryny.

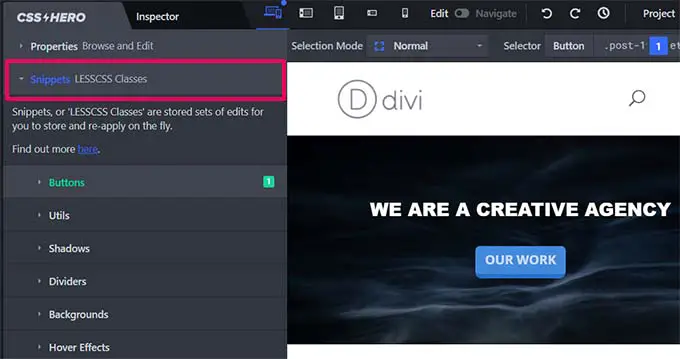
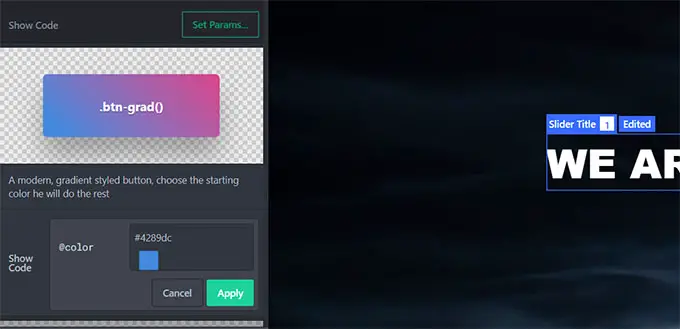
CSS Hero będzie także zawierał gotowe fragmenty kodu, które możesz wykorzystać do różnych celów na swojej stronie internetowej.

Wystarczy przejść do zakładki „Snippets” w lewej kolumnie. Zobaczysz tam kilka aspektów kolumn opisanych tam.

Kliknij, aby znaleźć czynnik, a CSS Hero przedstawi Ci różnorodne wersje projektu i stylu.
Kliknij przycisk „Ustaw parametry”, aby edytować model, który Ci się podoba, a następnie po prostu kliknij przycisk „Zastosuj”, aby wstawić go do swojego tematu.

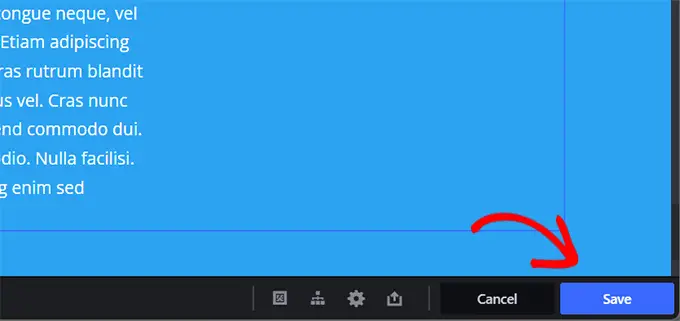
Kiedy wprowadzasz zmiany w swojej witrynie internetowej, CSS Hero będzie automatycznie zapisywał ulepszenia wprowadzone przez użytkowników, ale ich nie publikował.
Aby zastosować te zmiany do swojej witryny internetowej, musisz kliknąć przycisk „Zapisz i opublikuj” w odpowiednim dolnym rogu monitora.

Jak cofnąć ulepszenia w CSS Hero
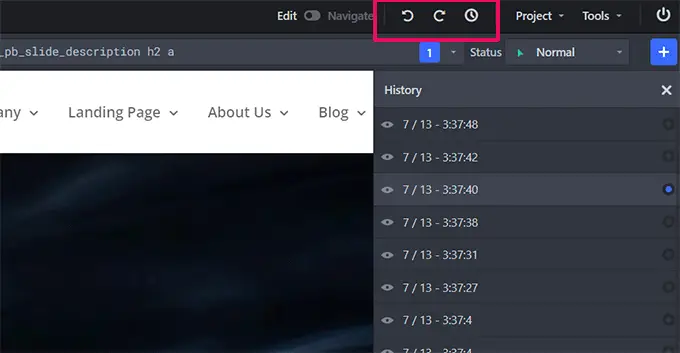
Jedną z największych możliwości CSS Hero jest możliwość cofnięcia wszelkich wprowadzonych modyfikacji w dowolnym momencie.
CSS Hero przechowuje dziedzictwo wszystkich zmian, jakie wprowadzasz w swoim temacie. Wystarczy kliknąć przycisk historii na pasku narzędzi CSS Hero, aby wyświetlić listę kontrolną ulepszeń. Przycisk ten wygląda jak skromny zegar.

Możesz kliknąć datę i godzinę, aby zobaczyć, jak w tamtym czasie wyglądała Twoja witryna internetowa. Jeśli chcesz powrócić do tego punktu, po prostu zachowaj lub wznów modyfikację od tego problemu.
Nie musi to koniecznie oznaczać, że zmiany, które wprowadziłeś zaraz po tym momencie znikną. Będą one nadal przechowywane i możesz także wrócić do tego czasu. To nie jest mniej skomplikowane.
Ale co, jeśli chcesz tylko cofnąć zmiany wprowadzone w określonym elemencie?
W tej sytuacji naprawdę nie musisz używać instrumentu działającego w tle. Po prostu kliknij komponent, do którego chcesz powrócić do wersji wcześniejszej, a następnie kliknij przycisk „Resetuj”.

Spowoduje to przekształcenie elementu z powrotem do domyślnych konfiguracji określonych w motywie WordPress.
Dostosowywanie witryny internetowej do urządzeń mobilnych w CSS Hero
Najbardziej skomplikowanym czynnikiem układu sieci WWW jest zgodność systemu. Musisz mieć absolutną pewność, że Twoja strona internetowa będzie wyglądać równie wyjątkowo na każdym sprzęcie i wymiarach ekranu.
Projektanci stron internetowych korzystają z wielu urządzeń, aby sprawdzić kompatybilność przeglądarki i gadżetu. Na szczęście dla Ciebie, CSS Hero będzie wyposażony w zaprojektowany instrument podglądu.
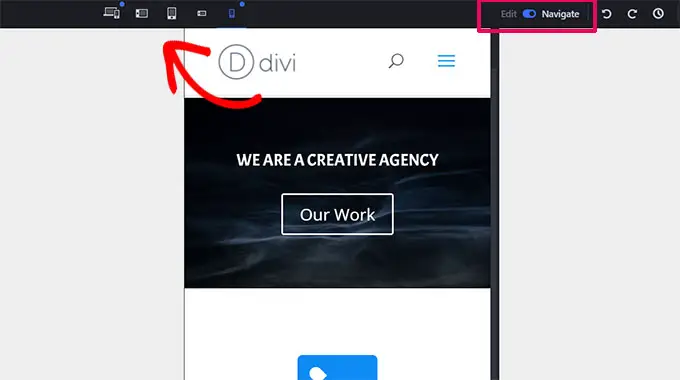
Po prostu wybierz spośród produktów komórkowych, pigułek i komputerów stacjonarnych na górnym pasku narzędzi. Region podglądu zmieni się na wybraną jednostkę. Można także przełączać pomiędzy trybami „Edycja” i „Nawigacja”, aby ukryć inne paski narzędzi.

Przełączenie na metodę „Edycja” umożliwi edycję strony internetowej z jednoczesnym podglądem jej na urządzeniach mobilnych. To oprogramowanie jest przydatne do ulepszania stylu i projektu motywu dla telefonów komórkowych i tabletów.
Zgodność motywu CSS Hero
Oficjalna strona internetowa CSS Hero zawiera stale rosnącą listę kontrolną odpowiednich motywów. Ta lista kontrolna zawiera wiele idealnych, całkowicie darmowych motywów WordPress.
Zawiera także najbardziej znane motywy premium ze sklepów takich jak CSSIgniter, Themify, StudioPress i extra.
A co z motywami, których nie ma na liście zgodności tematów?
CSS Hero ma atrybut o nazwie Rocket Method Vehicle-detection. Jeśli użyjesz motywu, który nie jest zintegrowany z listą kontrolną zgodności koncepcji, CSS Hero rutynowo zacznie korzystać z Rocket Manner.
Tryb rakietowy próbuje odgadnąć selektory CSS z Twojego motywu. To działa bez zarzutu przez większość czasu. Jeśli Twój temat jest zgodny ze specyfikacjami kodowania WordPress, będziesz mógł edytować praktycznie wszystko.
Możesz także zadzwonić do twórcy tematu i zapytać go, czy oferuje kompatybilność z CSS Hero.
Które wtyczki są odpowiednie dla CSS Hero?
CSS Hero jest regularnie testowany z wiodącymi wtyczkami WordPress pod kątem kompatybilności. Obejmują one wtyczki typu wywołania, popularne narzędzia do tworzenia stron internetowych, WooCommerce i inne osoby.
Jeśli używasz wtyczki WordPress, która generuje dane wyjściowe, których nie można edytować w CSS Hero, możesz skontaktować się z twórcą wtyczki, aby to naprawić. Nigdy nie będą musieli robić wiele, aby zapewnić kompatybilność z CSS Hero.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak poprawnie poprosić o pomoc WordPress i ją uzyskać.
Mamy nadzieję, że nasza krytyka CSS Hero okazała się pomocna. Możesz także zapoznać się z naszymi najlepszymi wytycznymi dotyczącymi zwiększania tempa i wydajności WordPressa dla początkujących oraz naszymi wykwalifikowanymi wyborami najskuteczniejszych kreatorów stron internetowych WordPress, które pozwolą Ci stylizować i projektować strony tematyczne i witryny internetowe bez użycia CSS.
Jeśli spodobał Ci się ten raport, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
