Najlepsze narzędzia programistyczne dla WordPressa (i niezbędne narzędzia programistyczne)
Opublikowany: 2022-02-08Posiadanie ładnego zestawu narzędzi programistycznych WordPress jest niezbędne dla każdego programisty pracującego z WordPressem.
Takie narzędzia lub wtyczki mogą pomóc w przyspieszeniu przepływu pracy przy programowaniu WordPress i poprawie jakości kodu .
Przygotowaliśmy dla Ciebie ostateczną listę narzędzi programistycznych dla WordPressa, które mogą Ci pomóc w każdym aspekcie procesu rozwoju . Wiele z nich jest całkowicie darmowych.
Ponadto dodaliśmy również kilka wtyczek, które mogą pomóc w debugowaniu WordPressa oraz poprawić wydajność i bezpieczeństwo witryny.
Tak więc, jeśli jesteś programistą WordPress , musisz przeczytać ten artykuł!
Najlepsze narzędzia programistyczne WordPress (2021)
Pierwsza część tej listy obejmuje narzędzia programistyczne WordPress .
WordPress rzeczywiście wymaga wszechstronnego zestawu narzędzi do tworzenia motywów, wtyczek i aplikacji.
Możesz wybierać spośród wielu wtyczek i narzędzi o różnych funkcjach, które zazwyczaj są łatwiejsze do zrozumienia, zainstalowania i użytkowania.
Najlepsze wtyczki pokazują błędy PHP, pomagają w rozwiązywaniu problemów z WordPressem i ostrzegają, jeśli coś pójdzie nie tak.
Najlepszy zestaw narzędzi dla programistów WordPress w skrócie
- Parasol WP : do monitorowania błędów PHP
- DevKinsta : najlepsze lokalne narzędzie programistyczne
- Query Monitor : wtyczka debugująca do WordPress
- Theme Check : kodować zgodnie z najlepszymi praktykami
- Debug Bar : alternatywa dla Query Monitor
- Kontrola stanu i rozwiązywanie problemów : rozwiązywanie problemów z błędami WordPress
- Wtyczka ACF : do łatwego tworzenia zaawansowanych pól niestandardowych
- Listonosz : budować interfejsy API
- Ładniejsza : ponieważ Twój kod zasługuje na to, aby był ładny
- Deployer : narzędzie do wdrażania PHP
- Tester RTL : aby zmienić kierunek tekstu
- WP Cli : do zarządzania witrynami WordPress bez korzystania z przeglądarki
- GenerateWP : do tworzenia niestandardowego i wysokiej jakości kodu przy użyciu najnowszych standardów kodowania WordPress
- Font Awesome : aby dodać ikony wektorowe i logo społecznościowe na swojej stronie internetowej
Oto krótka lista rekomendacji, ale zachęcamy do zapoznania się z szczegółowymi recenzjami, które przeprowadziliśmy na temat najlepszych narzędzi programistycznych WordPress poniżej.
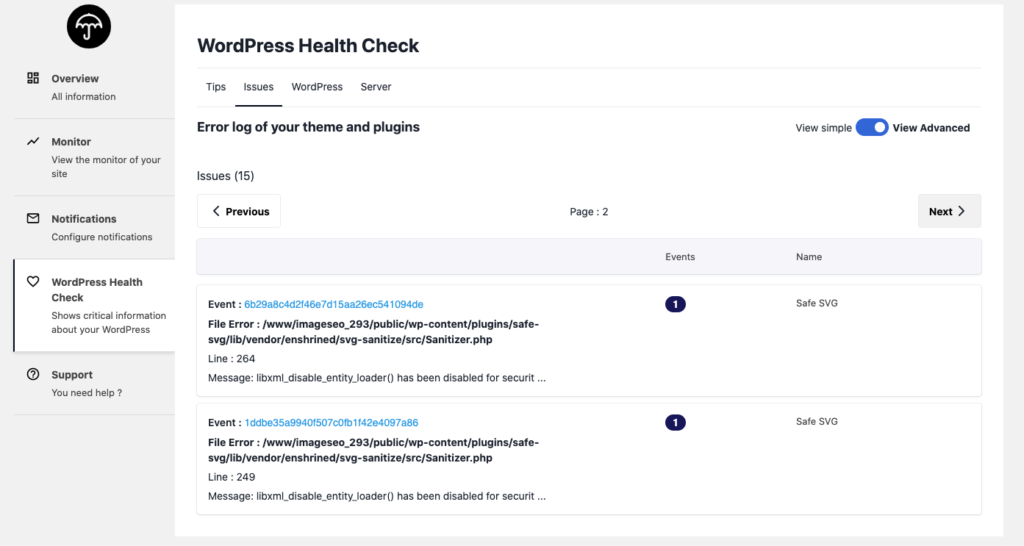
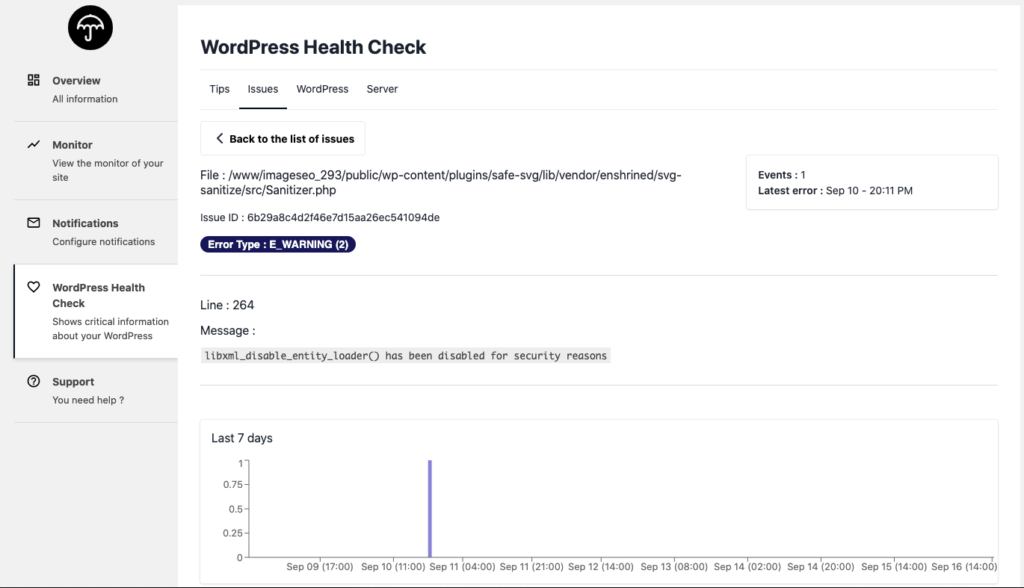
1 # Parasol WP

WP Umbrella to najbardziej wszechstronna wtyczka monitorująca dla WordPressa . Ta wtyczka pomoże Ci śledzić i identyfikować błędy PHP, które mogą zapobiec słabej wydajności i zagrożeniom bezpieczeństwa.
To rozwiązanie jest idealne do rozwiązywania problemów z błędami PHP i sprawnego wdrażania projektów internetowych .

WP Umbrella monitoruje również czas pracy i wydajność, dzięki czemu możesz natychmiast, jeśli opracowane witryny przestają działać.
Ponadto oferuje wszystkie funkcje, których możesz potrzebować do bezproblemowego zarządzania wieloma witrynami WordPress (automatyczna kopia zapasowa, bezpieczna aktualizacja itp.).
2# DevKinsta

Aplikacja DevKinsta umożliwia szybkie i łatwe tworzenie witryn lokalnych. Za pomocą jednego kliknięcia możesz uruchomić witrynę WordPress za pomocą Nginx i MariaDB.
Dzięki DevKinsta programiści WordPress mogą tworzyć własne motywy, wtyczki i nie tylko w środowisku lokalnym.
Technologia Docker firmy DevKinsta izoluje lokalne witryny WordPress i zabezpiecza je poprzez konteneryzację.
W porównaniu z VirtualBox, technologią wirtualizacji, która jest również wykorzystywana w rozwoju lokalnym, Docker ma znacznie mniejsze wymagania dotyczące zasobów i jest zbliżona do natywnej wydajności.
Podsumowując: DevKinsta to najlepszy lokalny pakiet programistyczny WordPress .
Jeśli nie jesteś zadowolony z DevKinsta, powinieneś spróbować LocalWP .
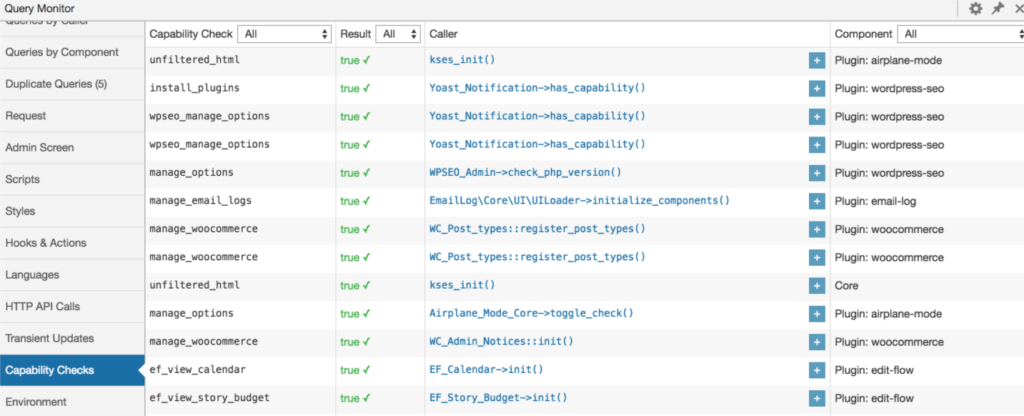
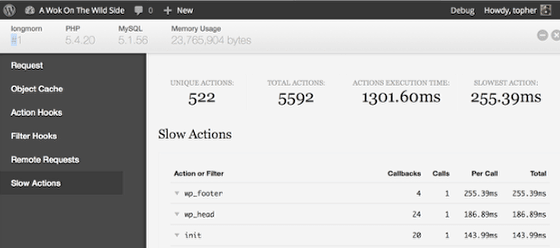
3 # Monitor zapytań
Query Monitor to bezpłatna wtyczka do debugowania i programowania dla WordPress.

Za pomocą Query Monitor możesz debugować zapytania do bazy danych , błędy PHP , podpięcia i akcje, bloki edytora blokowego, zakolejkowane skrypty i arkusze stylów, wywołania HTTP API i wiele więcej.
Query Monitor pokazuje swoje informacje w pomocny sposób, na przykład wyświetlając zbiorcze zapytania do bazy danych według wtyczki, motywu lub funkcji.
Ponadto wtyczka raportuje szczegóły, takie jak zależności skryptu i zależności, informacje o środowisku hostingu, tagi zapytań warunkowych i wiele innych.
Podczas gdy WP Umbrella jest idealny do śledzenia błędów online, Query Monitor jest idealny do rozwiązywania problemów z witryną w obszarze pomostowym .
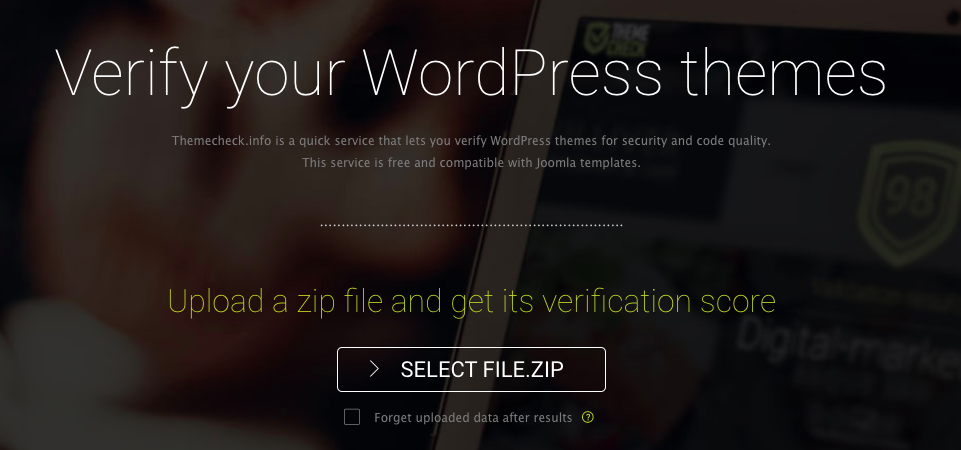
4# Sprawdzenie motywu
Dzięki Theme Check możesz przetestować swoje motywy WordPress zgodnie z ostatnimi standardami i praktykami kodowania.

To bezpłatne narzędzie pozwala sprawdzić jakość kodu i bezpieczeństwo motywów WordPress . Tak więc, zanim prześlesz swój motyw do repozytorium, możesz przejrzeć i zweryfikować, czy spełnia on wytyczne dotyczące przeglądu motywu.
W rezultacie Twój motyw będzie bardziej skłonny do zaakceptowania, a jednocześnie będzie zgodny z najlepszymi praktykami kodowania.
Korzystając z funkcji Theme Check, możesz upewnić się, że Twoje motywy WordPress są odpowiednie . Jest to również doskonały sposób na zwiększenie bezpieczeństwa i wydajności motywu.
5 # Pasek debugowania
Wtyczka Debug Bar wskaże, co robi Twój blog lub strona internetowa i jakie działania musisz podjąć. Jest to alternatywa dla Monitora zapytań.

Pasek debugowania znacznie ułatwia nam identyfikowanie problemów na stronie .

Wtyczka dodaje menu rozwiązywania problemów do sprawdzania zapytań, pamięci podręcznej, ostrzeżeń i debugowania.
6# Kontrola stanu i rozwiązywanie problemów

Zainstaluj tę wtyczkę , a wykryje ona najczęstsze błędy i znane problemy w instalacji WordPressa .
W sekcji debugowania możesz łatwo zebrać szczegółowe informacje o swojej witrynie WordPress i konfiguracji serwera .
Umożliwi to komunikację z przedstawicielami wsparcia dla motywów, wtyczek i na forach wsparcia WordPress.org.
Zapoznaj się z podręcznikiem zespołu wsparcia WordPress.org na temat tej wtyczki, aby uzyskać bardziej obszerny przykład efektywnego korzystania z wtyczki Health Check.
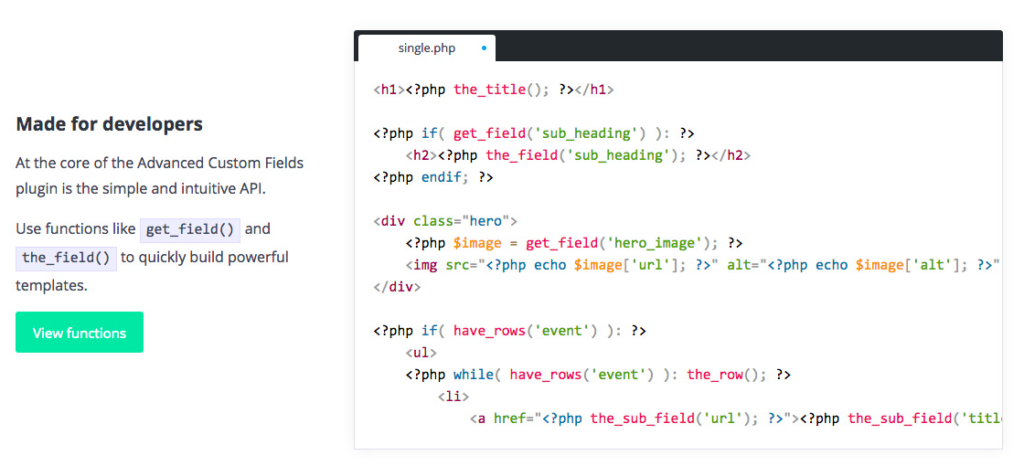
7 # Zaawansowane pola niestandardowe

Wtyczka ACF (Advanced Custom Fields) to niesamowite narzędzie dla programistów WordPress.
Masz problem z dodaniem pola niestandardowego lub zarządzaniem nim? Zaawansowane pola niestandardowe sprawiają, że są bardziej dostępne dla użytkowników za pośrednictwem prostego interfejsu. To ogromna oszczędność czasu dla programistów internetowych.
6 # Listonosz

Postman jest jednym z najlepszych narzędzi programistycznych WordPress w 2021 roku, ale jest również świetny dla każdego programisty API, który szuka potężnego, w pełni funkcjonalnego rozwiązania dla swojego przepływu pracy API.
Postnam pomaga uprościć każdy etap tworzenia interfejsu API i usprawnić współpracę, dzięki czemu możesz szybciej tworzyć lepsze interfejsy API.
Dzięki doskonałemu skupieniu się na testowaniu, Postman jest niezwykle łatwy w użyciu.
Zarządzanie wieloma środowiskami testowymi jest nie tylko proste, ale możesz także udostępniać między nimi swoje przypadki testowe.
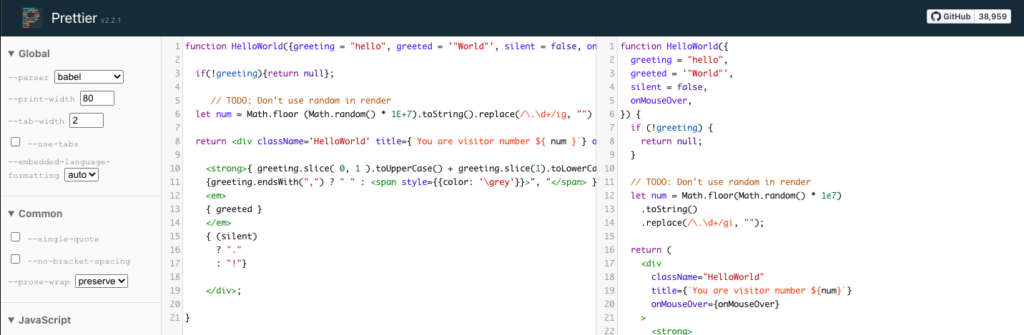
7 # Ładniejsze

Integracja i wdrażanie WordPressa to nic bez dobrze zorganizowanego kodu, dlatego uważamy, że Prettier znajduje się na tej ostatecznej liście narzędzi programistycznych WordPress.
Prettier oferuje obsługę szerokiej gamy języków programowania, w tym JavaScript, CSS i JSON . Moim zdaniem jego największym atutem jest to, że zapewnia odciążenie od przeglądów kodu; pytania dotyczące stylu nie są już aktualne. Zainstalowanie Prettier pomaga również szybciej szkolić nowicjuszy.
Funkcja automatyzacji Prettier odróżnia go od innych przewodników po stylu. Klikając przycisk, Prettier przejdzie przez twój brudny kod i zajmie się wszystkimi obowiązkami formatowania, których nienawidzisz.
10# Wdrażający

Wtyczka Deployer jest trochę stara, ale nadal jest jednym z najlepszych narzędzi do tworzenia stron internetowych WordPress w 2021 roku .
Prawdopodobnie trafiłeś co najmniej kilka błędów, jeśli nadal wdrażasz ręcznie.
Deployer zapewnia zautomatyzowany system, dzięki czemu możesz zaoszczędzić czas, pieniądze i możliwości, ograniczając liczbę popełnianych błędów.
Podstawowe cechy programu wdrożeniowego to:
- Prosty proces konfiguracji
- Gotowe do użycia przepisy na większość frameworków
- Wykonanie równoległe bez rozszerzeń
- Łatwe przywracanie
- Bez agenta
- Wdrożenia bez przestojów
11 # Tester RTL

Podczas projektowania motywów i wtyczek WordPress należy wziąć pod uwagę języki od prawej do lewej.
Jedyną rzeczą, którą musisz zrobić, aby zaimplementować obsługę RTL, jest dodanie arkusza stylów RTL i prawidłowe umieszczenie go w kolejce w swoim motywie, więc nie ma wymówki, aby go nie zaimplementować.
Tester RTL może symulować środowisko programistyczne RTL za pomocą zaledwie kilku kliknięć myszką, aby upewnić się, że wszystko działa zgodnie z przeznaczeniem
12 # WP Cli

WP Cli to zestaw narzędzi wiersza poleceń, które umożliwiają zarządzanie witrynami WordPress.
Za pomocą tego narzędzia można aktualizować wtyczki, konfigurować instalacje na wielu stronach, importować zawartość i robić wiele więcej bez korzystania z przeglądarki internetowej.
Dokumentacja WP Cli jest obszerna i łatwa do zrozumienia.
13 # GenerujWP

Dzięki GenerateWP programiści WordPress mogą skrócić czas programowania dzięki fragmentom kodu .
GenerateWP jest przeznaczony zarówno dla doświadczonych użytkowników, którzy chcą uprościć programowanie, jak i dla nowych programistów, którzy chcą nauczyć się korzystać z najnowszych funkcji WordPress, standardów kodowania i API.
To narzędzie programistyczne umożliwia tworzenie różnych taksonomii, widżetów, pasków bocznych, niestandardowych typów postów i nie tylko.
Nie ma znaczenia, czy tworzysz witrynę dla zespołu garażowego, czy jednorożca z następnej Doliny Krzemowej, GenerateWP jest dla Ciebie.
14 # Czcionka niesamowita

Font Awesome to jeden z najłatwiejszych sposobów dodawania ikon czcionek do witryny. Te ikony są tworzone w formacie wektorowym, dzięki czemu będą świetnie wyglądać na każdym ekranie.
Dzięki Font Awesome możesz stworzyć łatwy w użyciu zestaw narzędzi z czcionkami i ikonami przy użyciu CSS i Less.
Dave Gandy opracował go dla Bootstrap, a następnie włączył go do BootstrapCDN.
