Jak utworzyć menu rozwijane w WordPress
Opublikowany: 2023-03-13Dziś wszyscy jesteśmy przyzwyczajeni do surfowania po różnych typach stron internetowych: sklepach, portalach społecznościowych, gazetach, blogach, forach… Na każdą z tych kategorii stron mamy ten sam odruch: zajrzeć do menu.
Menu stanowi ważny aspekt user experience (UX) i dziś bardziej niż kiedykolwiek musisz o nim pamiętać podczas tworzenia stron internetowych.
Omówiliśmy już tutaj, jak utworzyć menu WordPress i zarządzać nim. Czas więc pójść dalej, skupiając się teraz na ostatecznym rodzaju menu witryny: menu rozwijanym, które otwiera więcej opcji.
Brzmi dobrze? Zacznijmy!
Przegląd
- Co to jest menu rozwijane?
- Jak utworzyć menu rozwijane w WordPress
- Wniosek
Co to jest menu rozwijane?
Menu rozwijane pozwala uporządkować i ułatwić użytkownikom nawigację , wyświetlając zmniejszoną liczbę stron, dając im jednocześnie możliwość odwiedzenia dodatkowych stron poprzez najechanie kursorem na pierwsze.
Rozwijane menu zapewnia prawdziwą wartość dodaną w zakresie doświadczenia użytkownika (UX), ponieważ oferuje przegląd stron witryny i ułatwia odwiedzającym dostęp do określonej strony.
Wszystko jest już poukładane na naszym ulubionym CMS-ie, aby menu nawigacyjne było domyślnie responsywne (wyświetlacz dopasowuje się do ekranów o różnej wielkości), co ułatwia życie twórcom stron WordPress.
Aby utworzyć rozwijane menu w WordPress, istnieją różne wtyczki, które już przedstawiłem w tym artykule na temat mega menu, a także w tym przewodniku po wtyczkach, których możesz użyć do ulepszenia menu WordPress.
Ale powinieneś mieć świadomość, że możesz to wszystko zrobić sam, bez dodawania żadnych wtyczek.
Już słyszę, jak się zastanawiasz: „Naprawdę? Ale jak?!"

Właśnie temu przyjrzymy się teraz szczegółowo.
Jak utworzyć menu rozwijane w WordPress
W tym samouczku przyjrzymy się trzem różnym sposobom tworzenia menu rozwijanego w WordPress :
- Poprzez menu Wygląd > Dostosuj
- Poprzez menu Wygląd > Menu
- Za pomocą bloku nawigacji z motywem zgodnym z FSE
Korzystanie z narzędzia dostosowywania
Tworząc witrynę WordPress, możesz wybrać domyślny motyw lub wybrać taki, który bardziej Ci odpowiada spośród wszystkich darmowych i płatnych.
Aby znaleźć odpowiedni dla siebie motyw, możesz sprawdzić naszą stronę z motywami.
W tym przykładzie użyję jednego z najpopularniejszych motywów z oficjalnego katalogu: Astra ( ponad milion aktywnych instalacji).
Twórz strony o różnych poziomach
Zacznij od utworzenia stron pierwszego poziomu, które będziemy nazywać „stronami macierzystymi” (strona 1, strona 2, strona 3…), stron potomnych (strona 1-1, strona 1-2, …), a nawet stron wnuczek (Strona 1-1-1, Strona 1-1-2 itd., w zależności od potrzeb).
Gdy to zrobisz, wszystko, co musisz zrobić, to wyświetlić je w najbardziej logiczny możliwy sposób w rozwijanym menu.
Dodawanie stron do Twojego menu
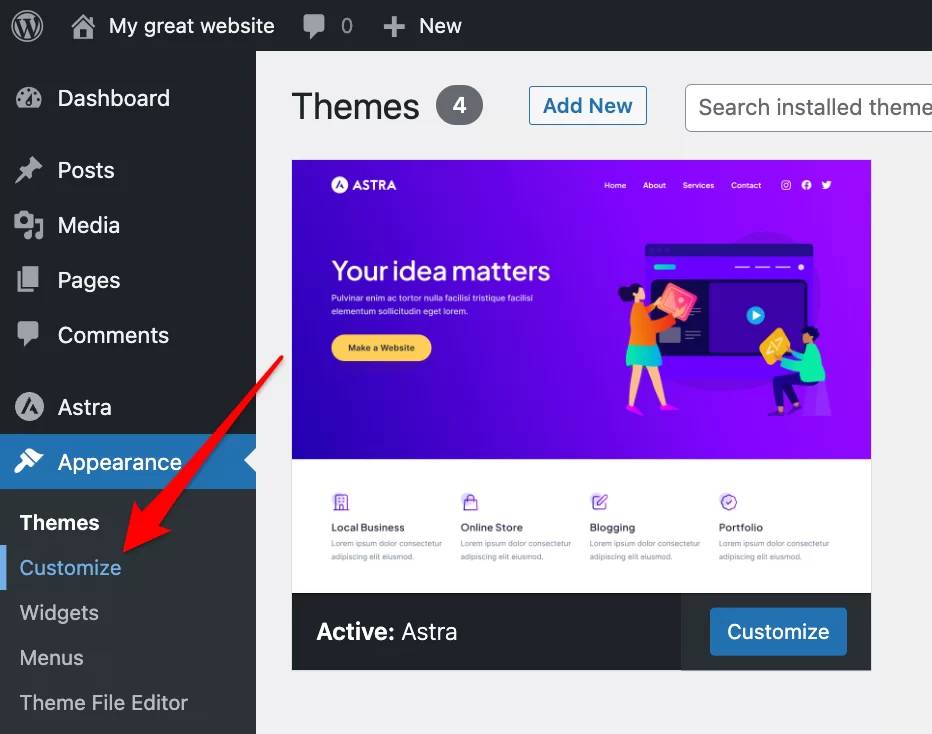
Przejdźmy więc do tworzenia menu, które zawiera wszystkie strony z różnymi poziomami. Najpierw przyjrzymy się pierwszej metodzie, poprzez Wygląd > Dostosuj > Menu .

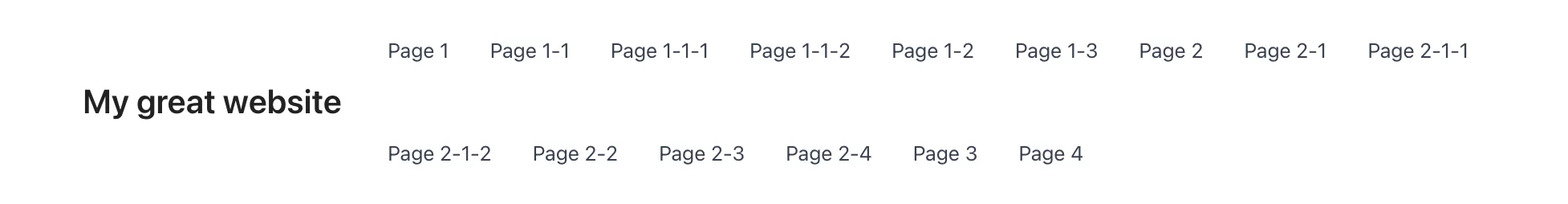
Uważaj tutaj: jeśli po prostu utworzysz menu, dodając wszystkie istniejące strony, otrzymasz wynik, który nie spełni twoich oczekiwań, ponieważ nie będzie to menu rozwijane:

Z drugiej strony, postępując zgodnie z logiką stron matki, córki i wnuczki, które wybrałeś podczas tworzenia stron, otrzymasz żądane menu rozwijane WordPress.
Aby to zrobić, zacznij od utworzenia menu, klikając „Utwórz nowe menu”, nadaj mu nazwę, wybierz lokalizację, w której ma się pojawić, a następnie kliknij „Dalej”.
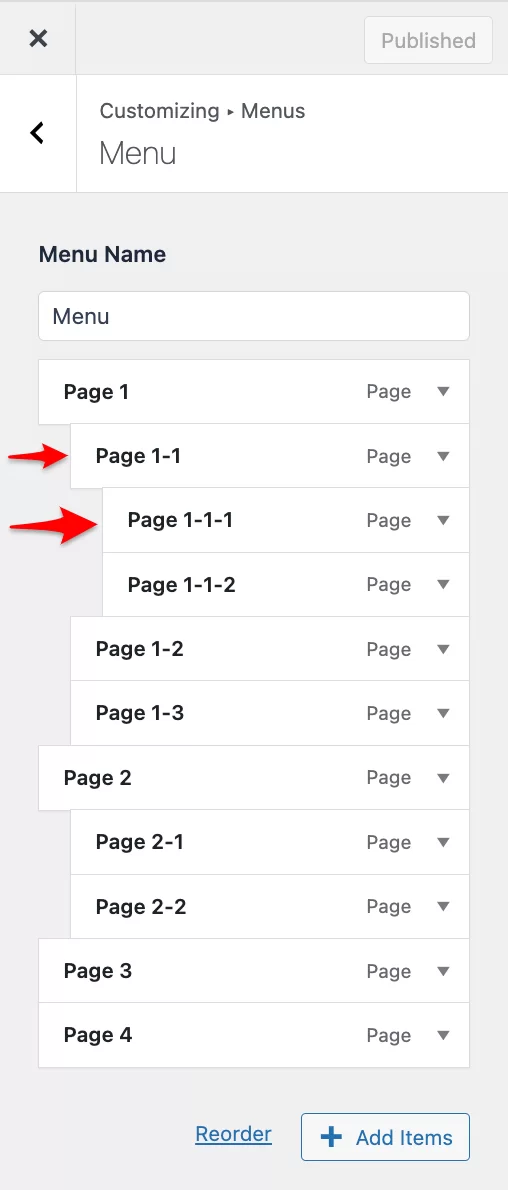
Następnie dodaj żądane strony do swojego menu, klikając przycisk „Dodaj elementy”. Następnie po prostu przeciągnij i upuść każdą córkę pod każdą matką i każdą wnuczkę pod każdą córką :

Możesz także kliknąć przycisk „Zmień kolejność”, a następnie edytować strukturę menu rozwijanego za pomocą pojawiających się strzałek.
Uważaj, aby nie dodawać zbyt wielu elementów lub różnych poziomów do rozwijanego menu, ponieważ może to utrudnić odwiedzającym nawigację.
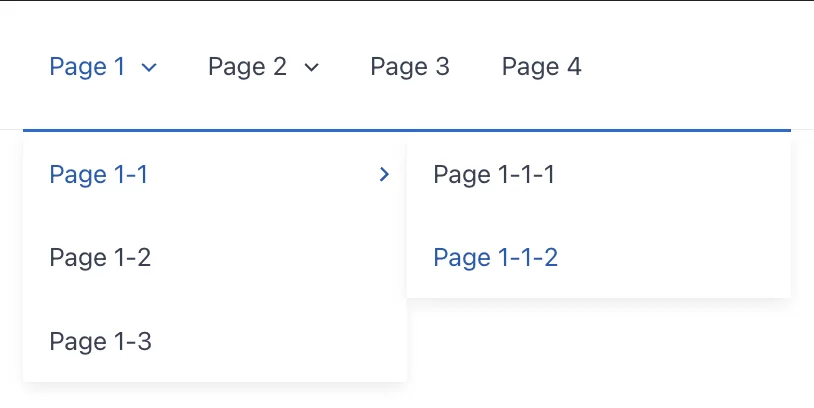
Na ekranie, po stronie odwiedzającego, będziesz miał doskonały wyświetlacz zgodny z logiką publikacji Twoich stron. Odwiedzający Twoją witrynę będzie mógł się bardzo łatwo poruszać dzięki rozwijanemu menu integrującemu wszystkie poziomy strony:

Jeśli chcesz utworzyć menu rozwijane nie dla swoich stron, ale dla swoich postów i kategorii, możesz wykonać te same czynności, używając przeciągania i upuszczania.
Klasyczna metoda
Jeśli wolisz „klasyczną” opcję tworzenia menu, która jest domyślnie obecna w WordPressie, możesz również zrobić to w ten sposób. Zobaczysz, że ta metoda też nie jest skomplikowana.
Utwórz menu
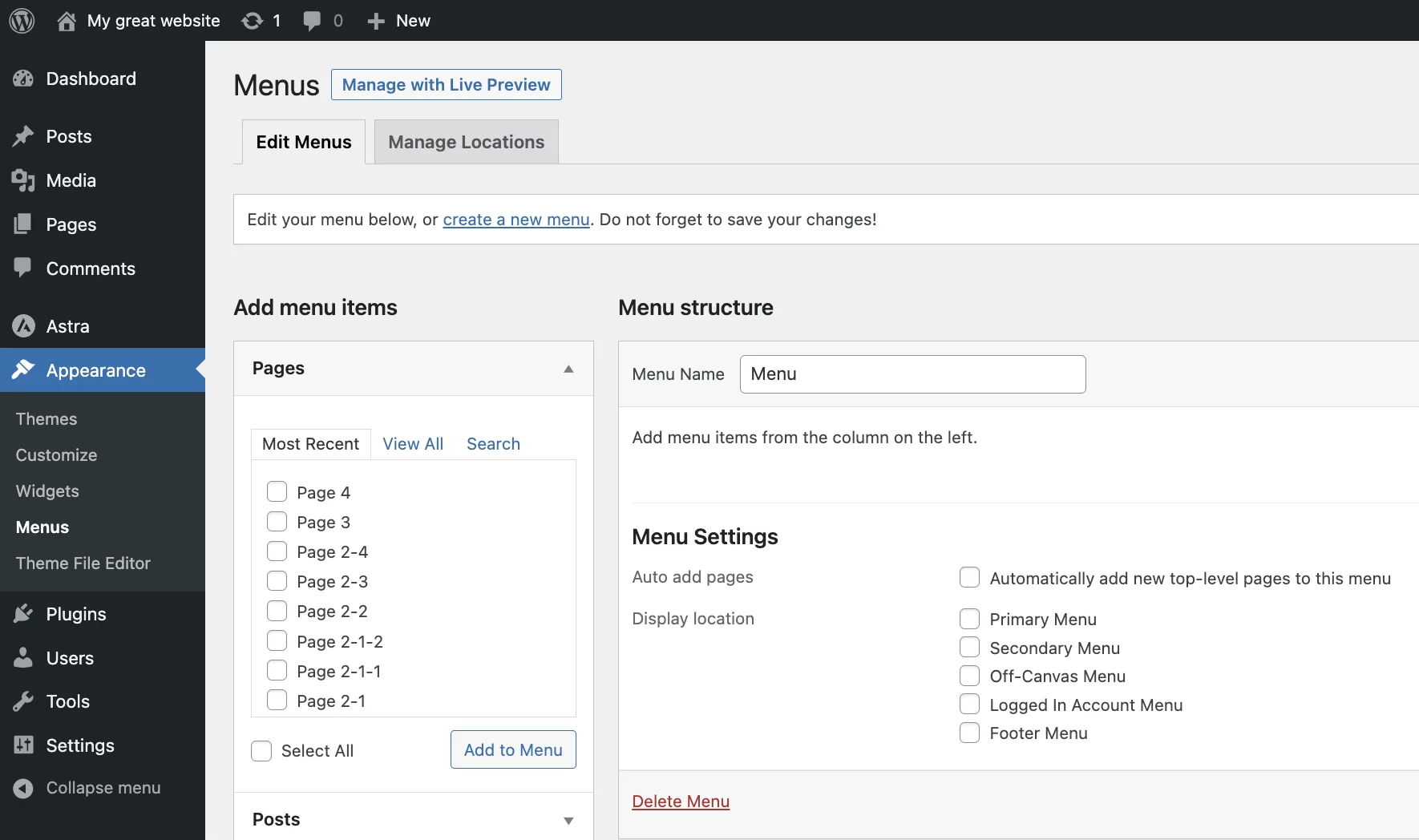
W administracji WordPress przejdź do Wygląd > Menu . Znajdziesz się na tej stronie:

Następnie będziesz musiał wykonać następujące kroki.

W sekcji „Struktura menu”:
- Nadaj menu nazwę.
- Wybierz, czy chcesz natychmiast dodać do menu tak zwane strony najwyższego poziomu (tutaj Strony 1, 2, 3 i 4).
- Wybierz lokalizację:
- w nagłówku
- w stopce
- Kliknij niebieski przycisk „Zapisz menu” w prawym dolnym rogu ekranu.
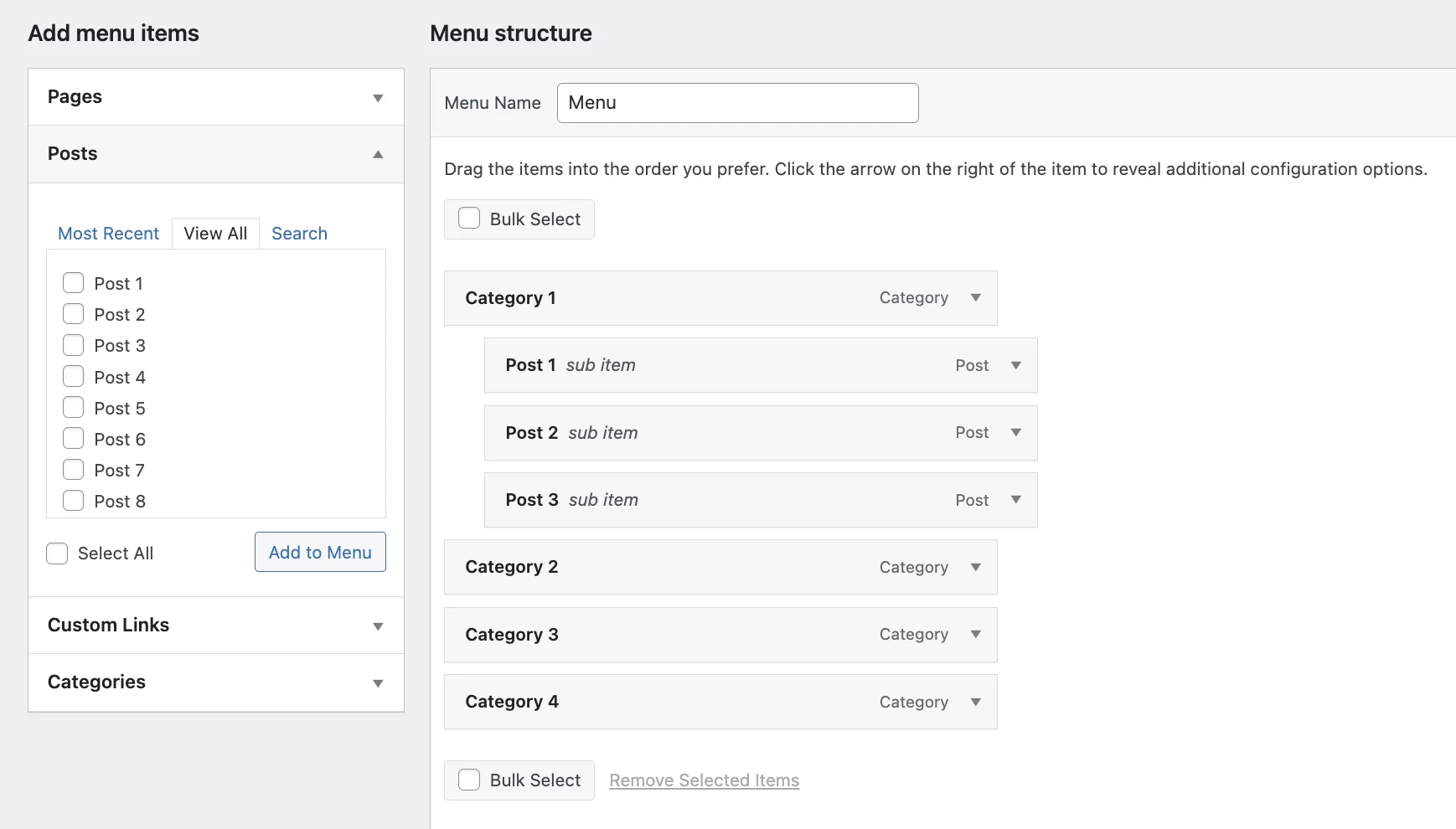
Dodawanie pozycji menu
W sekcji „Dodaj elementy menu” wybierz wyświetlanie:
- Strony
- Posty
- Kategorie
- Spersonalizowane linki (tj. linki prowadzące poza Twoją witrynę lub do określonych stron w Twojej witrynie, takich jak na przykład Warunki korzystania z usługi)
dla stron:
1. Kliknij „Wyświetl wszystko”, zaznacz strony, które chcesz dodać do menu rozwijanego, a następnie kliknij „Dodaj do menu”.
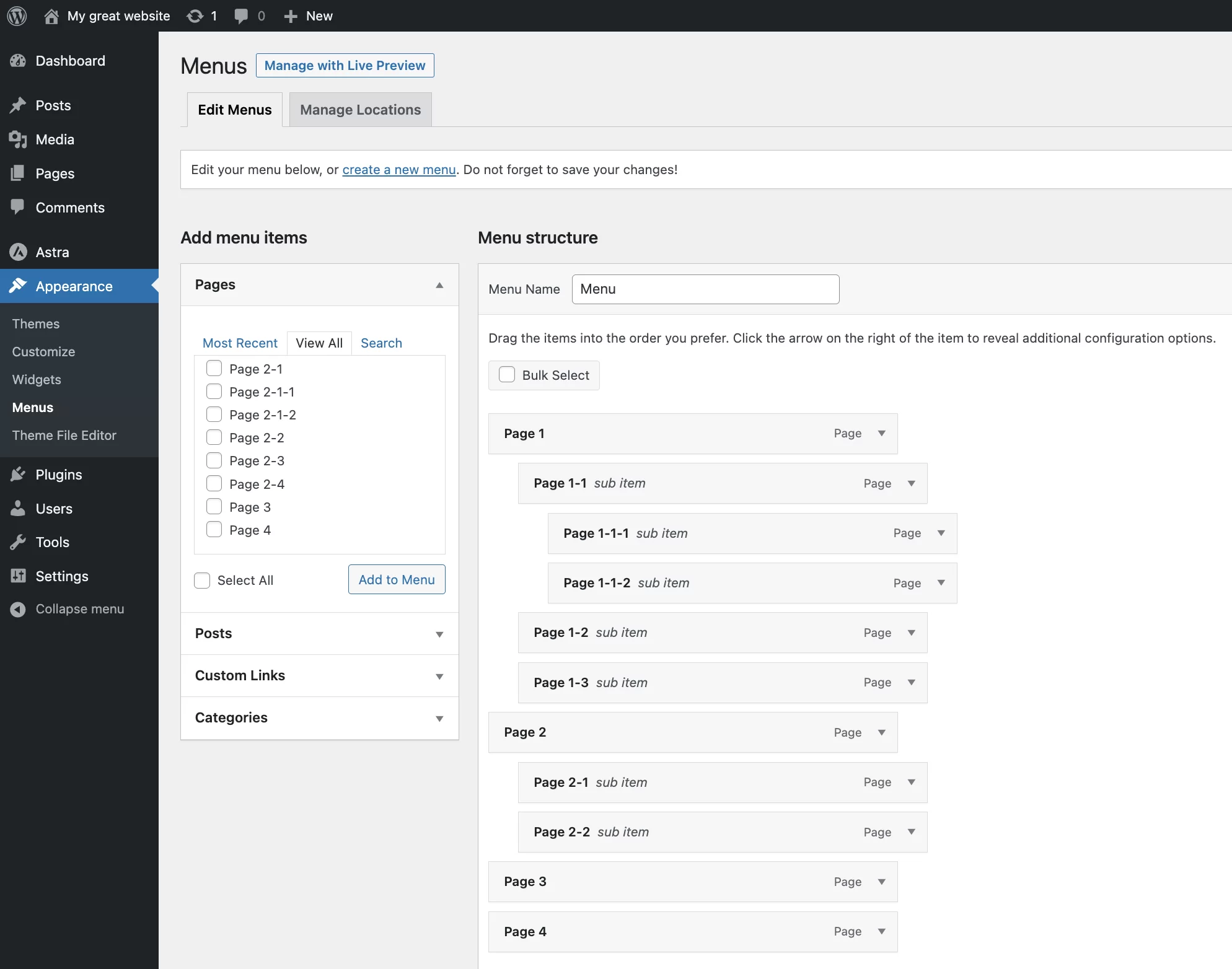
2. Przenieś strony potomne pod strony nadrzędne i strony wnuczkowe pod strony potomne za pomocą przeciągania i upuszczania, jak poniżej.

Jeśli zdecydujesz się dodać kategorie i posty do menu rozwijanego, wykonaj te same czynności, co w przypadku stron:
- Najpierw dodaj kategorie, następnie posty i kliknij „Dodaj do menu”.
- Następnie przeciągnij i upuść, aby przenieść elementy do odpowiednich kategorii.

Utwórz menu rozwijane z blokiem Nawigacja i motywem FSE
Wraz z pojawieniem się Edytora witryny (wcześniej nazywanego FSE, do pełnej edycji witryny), pojawił się blok nawigacji.
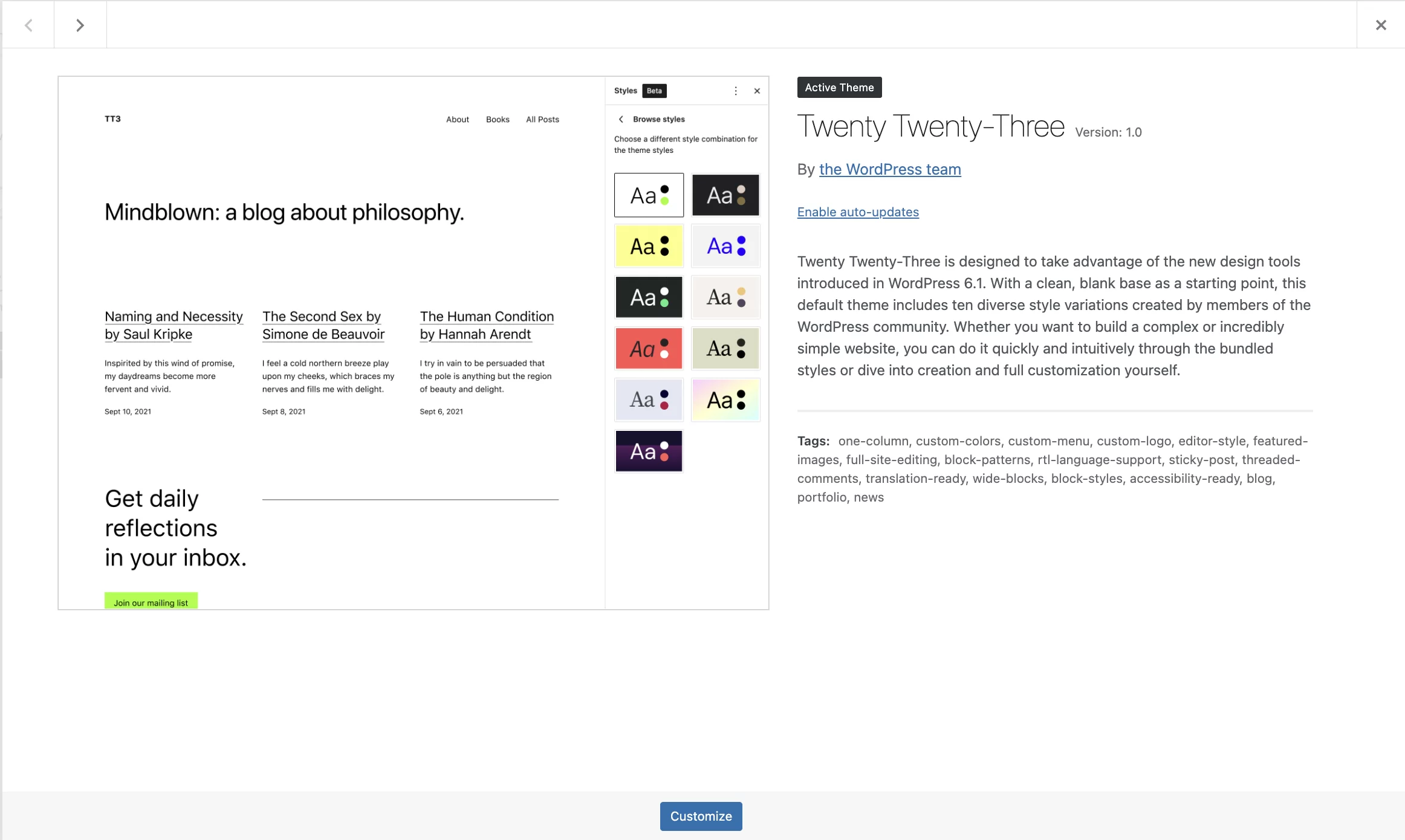
Na potrzeby tego samouczka wybrałem motyw zgodny z pełną edycją witryny, który jest bezpłatny i domyślnie z wersją WordPress 6.1. Nazywa się dwadzieścia dwadzieścia trzy:

Dzięki motywowi FSE, takiemu jak Twenty Twenty-Three, masz także możliwość tworzenia menu rozwijanych za pomocą bloku nawigacji .
Utwórz menu z blokiem Nawigacja
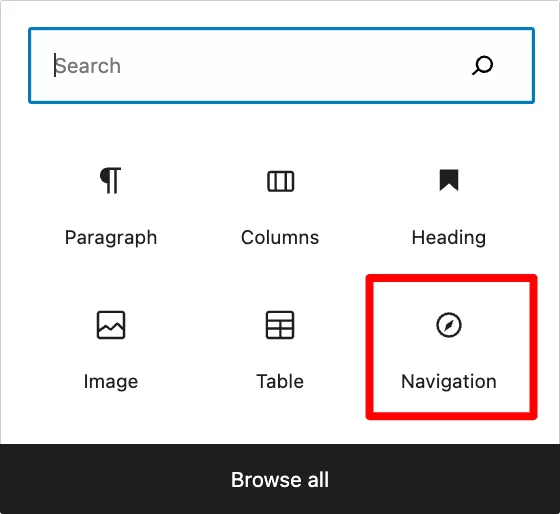
Najpierw przejdź do Edytora witryny, wybierając Wygląd > Edytor . Następnie dodaj blok nawigacji, w którym chcesz wyświetlić swoje piękne menu rozwijane, tak jak w przypadku każdego innego bloku.

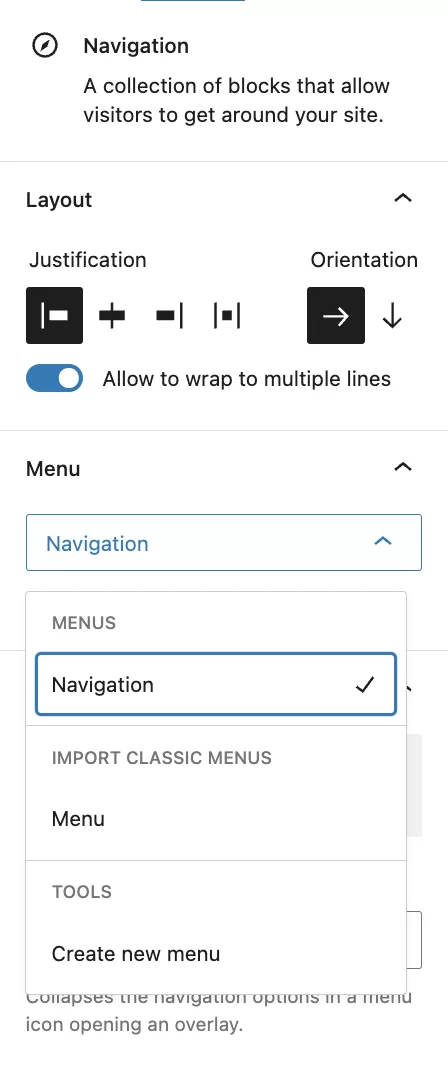
Wszystko jest w ustawieniach bloku po prawej stronie ekranu:

Masz możliwość utworzenia tutaj nowego menu, które będzie chwilowo widoczne tylko na tej stronie, lub wstawienia menu, które już utworzyłeś, niezależnie od używanej techniki.
Ten ostatni pojawi się wtedy tak, jak go zaprojektowałeś:

Dodaj strony o różnych poziomach do swojego menu
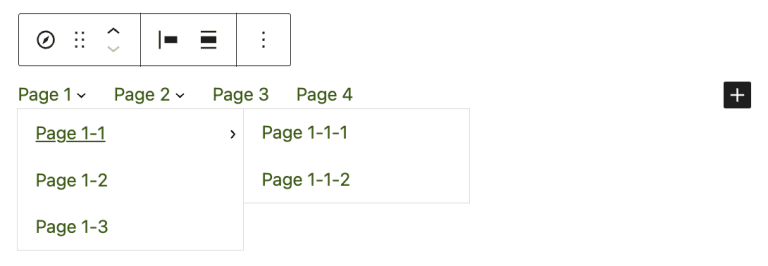
Aby utworzyć nowe menu, kliknij „Utwórz nowe menu” w ustawieniach bloku nawigacji. Teraz możesz wyszukać i dodać strony wzorcowe, które chcesz wyświetlić w menu rozwijanym.
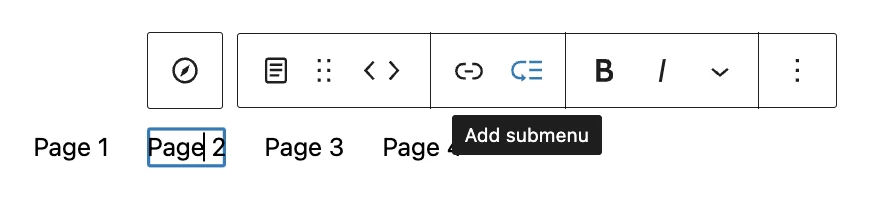
Aby dodać strony córki i wnuczki, po prostu kliknij stronę nadrzędną, a następnie kliknij „Dodaj podmenu”.

Następnie kliknij „+”, który się pojawi, aby dodać stronę niższego poziomu. Pamiętaj, że możesz dodać do menu inne typy blokad, takie jak logo, ikony sieci społecznościowych lub pasek wyszukiwania.
Nie możesz przenosić elementów w menu metodą przeciągnij i upuść, ale możesz to zrobić, klikając odpowiednie strzałki.
Po zakończeniu tworzenia rozwijanego menu WordPress możesz dostosować jego wygląd w ustawieniach bloków po prawej stronie ekranu (wyświetlanie, kolory, typografia, odstępy itp.).
Będzie wtedy możliwe korzystanie z tego menu, jak chcesz i gdziekolwiek chcesz na swojej stronie WordPress.
Wniosek
Niezależnie od tego, czy wolisz jedną, czy drugą z tych metod, możesz zobaczyć:
- WordPress ma kilka sposobów projektowania rozwijanych menu
- Wszystkie są łatwe do nauczenia
Ponieważ proces jest inny w każdej z tych trzech metod, Twoje nawyki i doświadczenie z WordPress prawdopodobnie skłonią Cię do skorzystania z jednej lub drugiej.
Czy chcesz zrobić menu rozwijane w #WordPress? Dowiedz się, jak to zrobić, korzystając z samouczka WPMarmite.
Czasami jesteśmy przywiązani do swoich przyzwyczajeń, więc użytkownicy, którzy już dużo korzystali z CMS-a, mogą preferować klasyczną metodę tworzenia menu. Ci, którzy są nowi w WordPressie, mogą być bardziej entuzjastycznie nastawieni do korzystania z bloku nawigacji.
W każdym razie uważaj, aby menu rozwijane nie zawierało zbyt wielu elementów ani zbyt wielu różnych poziomów , aby ułatwić użytkownikom witryny nawigację.
A co z tobą, czy oferujesz menu rozwijane na swojej stronie WordPress? Jeśli tak, jakiej metody użyłeś do jego stworzenia? Opowiedz nam o tym wszystkim w komentarzach.