Jak akceptować płatności na WordPress za pomocą widżetu przycisku Elementor PayPal?
Opublikowany: 2022-02-18Czy chcesz dodać płatności jednym kliknięciem do swojej witryny WordPress za pomocą przycisku Elementor PayPal ? Wtedy znalazłeś się we właściwym miejscu. Elementor PRO wywołał spore zamieszanie dzięki nowemu widżetowi płatności, który oferuje szeroki zakres zastosowań. Omówimy dziś kroki, aby zaakceptować płatność jednym kliknięciem bez kodowania.

W dzisiejszych czasach dodawanie opcji płatności jest konieczne nie tylko w przypadku witryn eCommerce. Prawie każdy rodzaj witryny może być obecnie wymagany do przyjmowania płatności, od witryn turystycznych po witryny z blogami. A widżet płatności Elementor , przycisk PayPal sprawia, że jest to tak bardzo uproszczone. Wystarczy wykonać odpowiednie kroki, aby utworzyć obiekt do akceptowania płatności w dowolnej kategorii witryn Elementor.
Dlaczego warto zintegrować płatności jednym kliknięciem w swojej witrynie?
Obecnie dostępnych jest wiele wtyczek do płatności WooCommerce, wtyczek Checkout i innych, które umożliwiają przyjmowanie płatności bezpośrednio z Twojej witryny. Dlaczego więc Elementor zintegrował przycisk PayPal jako widżet płatności? Oto najważniejsze powody, dla których warto to sprawdzić.
Zachowaj lekkość i szybkość ładowania witryny
Podczas tworzenia stron internetowych w WordPressie, mimo że dajesz mu oszałamiający wygląd, musisz martwić się ładowaniem witryny , a także ilością pamięci używanej przez wtyczki i motywy. Wykorzystanie pamięci i szybkość ładowania stron internetowych są ze sobą powiązane. Więc kiedy ładujesz swoją witrynę z ciężkimi wtyczkami płatniczymi, spowalnia to wydajność witryny. Gdy otrzymujesz oszałamiający widżet przycisku PayPal w swoim kreatorze stron, Elementor zarówno oszczędza pamięć, jak i nie ogranicza wydajności Twojej witryny.
Łatwo akceptuj płatności i oszczędzaj czas
Kiedy wybierasz wtyczki Checkout, dodaje to trzy/cztery kroki do ukończenia płatności darowizn z Twojej witryny. To dużo zabija i przez większość czasu klienci wracają z niezdarnych stron kasy. Oto interesujące dane, którymi możesz się podzielić na temat strony kasy:
57 procent kupujących zrezygnuje, jeśli będą musieli poczekać trzy sekundy na załadowanie strony
Dlatego integrując płatności jednym kliknięciem z przyciskiem Elementor PayPal , oszczędzasz czas klienta bez wysiłku. A to również przyspiesza transakcje w Twojej witrynie WordPress.
Zwiększaj sprzedaż swoich produktów
Opcja płatności jednym kliknięciem pomaga klientom szybciej realizować transakcje. O tym marzy w zasadzie każdy klient. Skutkuje to większą liczbą zadowolonych klientów i wyższą sprzedażą. W ten sposób płatności jednym kliknięciem mają ogromny wpływ na sprzedaż produktów i wzrost przychodów.
Najlepsze sposoby akceptowania płatności jednym kliknięciem za pomocą wtyczek do płatności Elementor
Czas sprawdzić, jak utworzyć przycisk płatności Elementor na swojej stronie WordPress. Jeśli szukasz rozwiązań bez kodowania, nie ma innej alternatywy dla wtyczek do płatności. Tutaj wspominamy o najlepszych wtyczkach płatności 2, które pomogą Ci w tworzeniu przycisku PayPal w Elementorze.
Widżet przycisku PayPal Elementora
Ten wspaniały przycisk PayPal jest dostarczany z Elementor PRO . więc musisz uaktualnić do wersji premium Elementora. Ten super prosty widżet płatności jest bardzo łatwy do wdrożenia, a dzięki niemu możesz akceptować płatności jednym kliknięciem. Tylko Ty i Twój klient musicie mieć własne konto PayPal .
Oto główne powody, dla których warto skorzystać z widżetu przycisku Elementor PayPal:
Możesz zintegrować ten widżet płatności jednym kliknięciem ze wstępnie skonfigurowaną stroną internetową bez kodowania
Dzięki temu jednemu narzędziu do płatności, subskrypcji i darowizn
Jest to najbezpieczniejszy i najbardziej zaufany system płatności dla Twojej witryny
Lepsza wtyczka płatności
Jeśli szukasz darmowego rozwiązania do tworzenia przycisku Elementor PayPal, najlepszym miejscem jest wtyczka Better Payment . Dzięki tej przydatnej wtyczce do płatności możesz utworzyć przycisk Elementor PayPal i zacząć akceptować płatności jednym kliknięciem. Co więcej, możesz śledzić wszystkie transakcje bezpośrednio z pulpitu WordPress.

Zintegruj przycisk Elementor Paypal w swojej witrynie: wytyczne krok po kroku
Jeśli ogromne zalety Elementora PayPal Button wpływają na jego integrację z witryną WordPress, przyjrzyjmy się, jak możesz go szybko dodać. Postępuj zgodnie z tą prostą wskazówką krok po kroku:
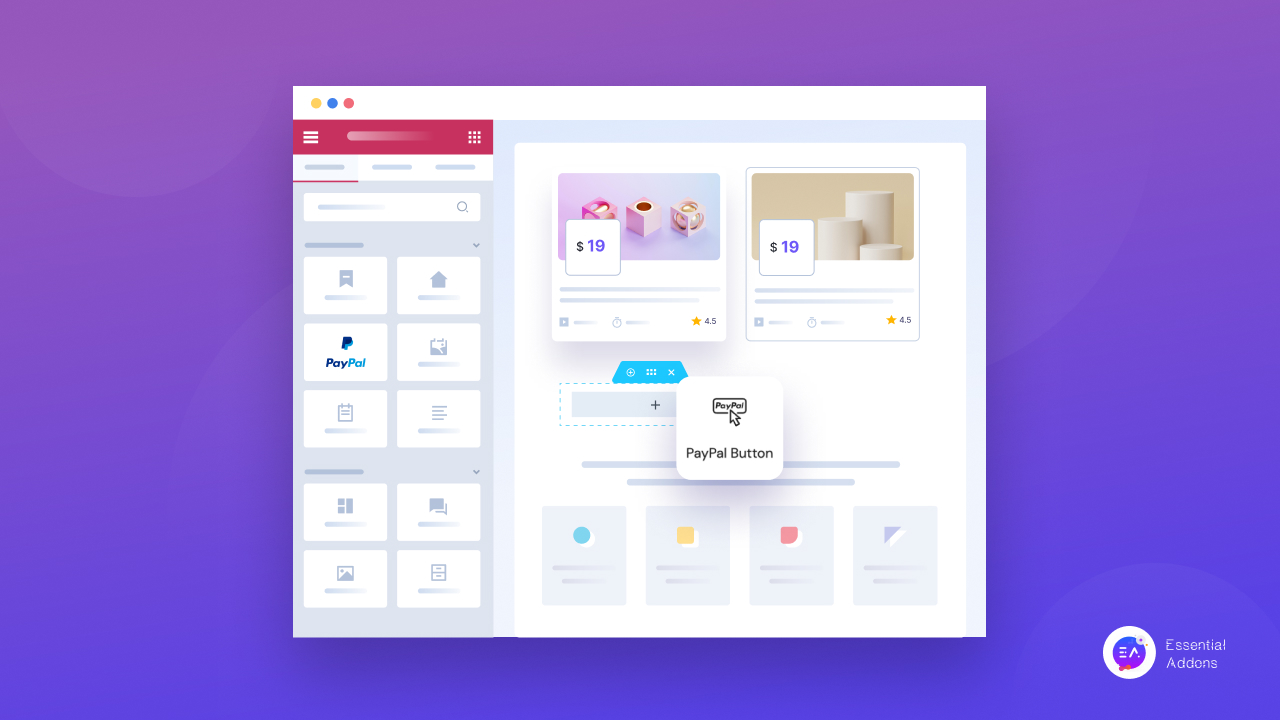
Krok 1: Dodaj przycisk Elementor PayPal do swojej strony internetowej
Ponieważ przycisk Elementor PayPal jest dostępny w Elementor PRO, więc pobierz Elementor na swoją stronę WordPress i uaktualnij do wersji premium. Teraz otwórz stronę, na której chcesz zintegrować przycisk Elementor Paypal. Następnie kliknij przycisk „Edytuj za pomocą Elementora” , aby rozpocząć.
W panelu edycji Elementora wyszukaj przycisk PayPal . Następnie przeciągnij i upuść przycisk Elementor PayPal na swoją stronę internetową. W ten sposób przycisk PayPal wyświetli podgląd Twojej witryny.
Krok 2: Ustaw szczegóły cenowe i połącz swoje konto PayPal
Najważniejszy jest drugi krok. Musisz zintegrować swoje konto PayPal z widżetem płatności Elementor. Jeśli nie masz konta, postępuj zgodnie z niniejszą dokumentacją krok po kroku.
Skopiuj swój identyfikator e-mail konta PayPal i wklej go w polu widżetu. Zaletą korzystania z przycisku Elementor PayPal jest to, że nie potrzebujesz żadnej wstępnej konfiguracji. Możesz skonfigurować identyfikator e-mail PayPal podczas integracji opcji płatności jednym kliknięciem.
Teraz czas na skonfigurowanie innych ważnych szczegółów, takich jak ceny, typ przycisku Elementor PayPal itp. w sekcji „Ceny i płatności” . Jeśli używasz przycisku Elementor PayPal do zbierania darowizn, wybierz opcję „Darowizna” w polu transakcji . W tym samym procesie „Do kasy” w przypadku płatności za produkt i tak dalej.
Następnym krokiem jest dostosowanie wyglądu przycisku Elementor PayPal. W tym celu przejdź do sekcji „Przycisk” z panelu edycji. Stamtąd możesz dostosować położenie przycisku Elementor PayPal, odstępy, ikony itp.
Ponadto w „Opcjach dodatkowych” możesz ustawić, gdzie przekierować po udanej transakcji. Przełącz, aby włączyć stronę PayPal w innej zakładce i wiele bardziej elastycznych dostosowań.
Krok 3: Udekoruj przycisk Elementor PayPal
Na karcie „Styl” możesz dostosować odstępy, dopełnienie, kolor przycisku i wiele innych. Jak Twój komunikat o sukcesie będzie się wyświetlał po każdej transakcji, który również możesz ustawić. Przycisk Elementor PayPal zapewnia najwyższą elastyczność w przyjmowaniu płatności.
Ostateczne spojrzenie po integracji przycisku PayPal Elementor w witrynie WordPress
Jeśli skończyłeś dostosowywanie, kliknij przycisk „Podgląd” , aby sprawdzić perspektywę. Jeśli jesteś zadowolony z ostatecznego wyglądu, naciśnij przycisk „Opublikuj” . Otóż to! W ten sposób możesz łatwo zintegrować przycisk Elementor PayPal, aby zarządzać płatnościami jednym kliknięciem.
Proces przyjmowania płatności na WordPressie staje się z dnia na dzień elastyczny, a przycisk Elementor PayPal sprawia, że jest to maksymalna elastyczność. Mamy nadzieję, że ten przewodnik pomoże Ci stworzyć przyjazne dla użytkownika opcje płatności dla Twoich klientów. Jeśli potrzebujesz dalszej pomocy, możesz w każdej chwili skontaktować się z naszym dedykowanym zespołem wsparcia . Aby być na bieżąco z tego rodzaju szczegółowym samouczkiem w przyszłości, zasubskrybuj nasz blog .
