6 wspaniałych układów dla twoich galerii Uncode (i jak z nich korzystać)
Opublikowany: 2018-04-13Wiele witryn korzysta z galerii, aby zaprezentować swoje obrazy. Jednak samo umieszczenie zdjęć obok siebie może spowodować nudną stronę, zwłaszcza gdy istnieje tak wiele unikalnych układów, które możesz zaimplementować.
Na szczęście Uncode oferuje szereg zaawansowanych układów i funkcji galerii, które można dodać do dowolnej strony witryny. Nasz uniwersalny motyw umożliwia nawet przełączanie się między układami w ciągu kilku minut, więc nie ma powodu, abyś zadowalał się „nudnym” stylem. Korzystanie z unikalnego układu to świetny sposób, aby Twoje obrazy wyróżniały się i przyciągały uwagę.
W tym artykule omówimy, dlaczego układ, którego używasz do galerii obrazów, ma znaczenie. Następnie przedstawimy Ci sześć unikalnych stylów galerii Uncode i nauczymy Cię, jak z nich korzystać. Chodźmy do pracy!
Dlaczego ważne jest, aby starannie wybrać układ galerii

Galerie to dość proste funkcje. Umożliwiają wyświetlanie wielu obrazów obok siebie w zorganizowany sposób, dzięki czemu użytkownicy mogą klikać te, które im się podobają, i przyjrzeć się im bliżej. Niektóre galerie otwierają pojedyncze zdjęcia w nowych kartach, inne używają lightboxów, a niektóre motywy (takie jak Uncode) umożliwiają nawet tworzenie zagnieżdżonych galerii.
Niezależnie od tego, jak działa Twoja konkretna galeria, musi wyglądać oszałamiająco. Porozmawiajmy o tym, dlaczego wygląd jest tak ważny, jeśli chodzi o tę funkcję:
- Sprawia, że Twoje galerie są bardziej zauważalne. Chcesz, aby jak najwięcej użytkowników zwracało uwagę na Twoje zdjęcia, więc jest oczywiste, że Twoja galeria powinna przyciągnąć ich uwagę.
- Odróżnisz się od innych stron internetowych. Większość witryn trzyma się prostych układów galerii, więc użycie innego stylu to szybki sposób na wyróżnienie się wizualnie.
- Unikalne układy mogą nadać Twojej witrynie bardziej nowoczesny wygląd. Niektóre układy galerii mają nietypowe podejście do wyświetlania obrazów, co może dodać do ogólnego stylu witryny.
Na szczęście nie brakuje wtyczek i motywów, dzięki którym możesz dodać nowe rodzaje galerii do swojej witryny. Nasz własny motyw Uncode jest doskonałym przykładem. Ten motyw jest zbudowany od podstaw, aby pomóc Ci stworzyć dowolny rodzaj witryny i sprawić, by wyglądała oszałamiająco. Mając to na uwadze, zamieściliśmy kilka rodzajów galerii, dzięki którym możesz zrobić silne wrażenie. Porozmawiajmy teraz o tym, jak znaleźć i wykorzystać te układy.
Jak zmienić układ galerii Uncode?
Jeśli dopiero zaczynasz korzystać z funkcji Uncode, musisz skonfigurować motyw i wszystkie zalecane wtyczki, zanim zaczniesz korzystać z jego zaawansowanych funkcji. Kiedy już to zrobisz, możesz iść dalej i stworzyć swoją pierwszą galerię.
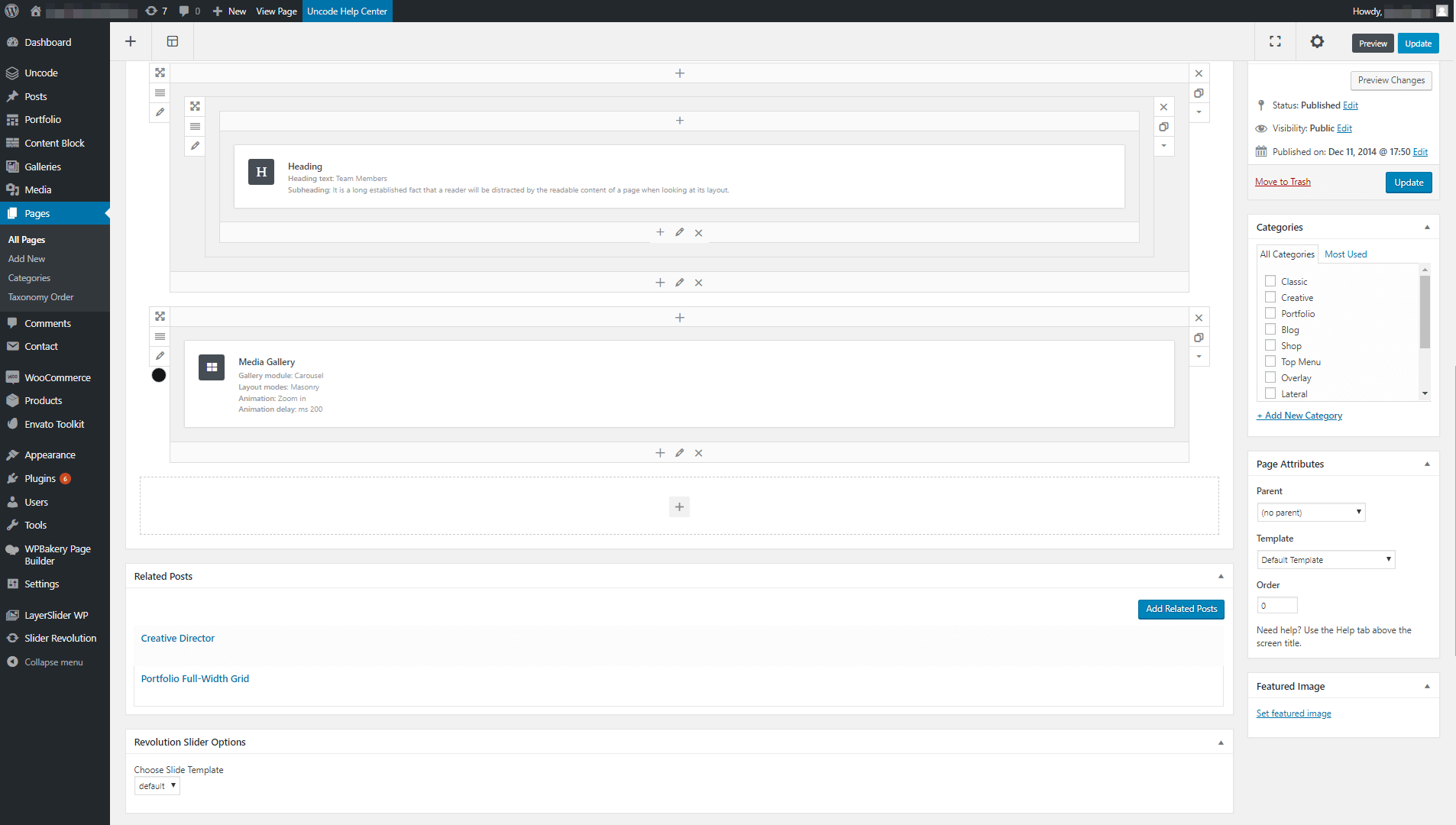
Aby to zrobić, otwórz edytor dla dowolnej strony lub postu i dodaj moduł Media Gallery dokładnie tam, gdzie chcesz umieścić swoją galerię:

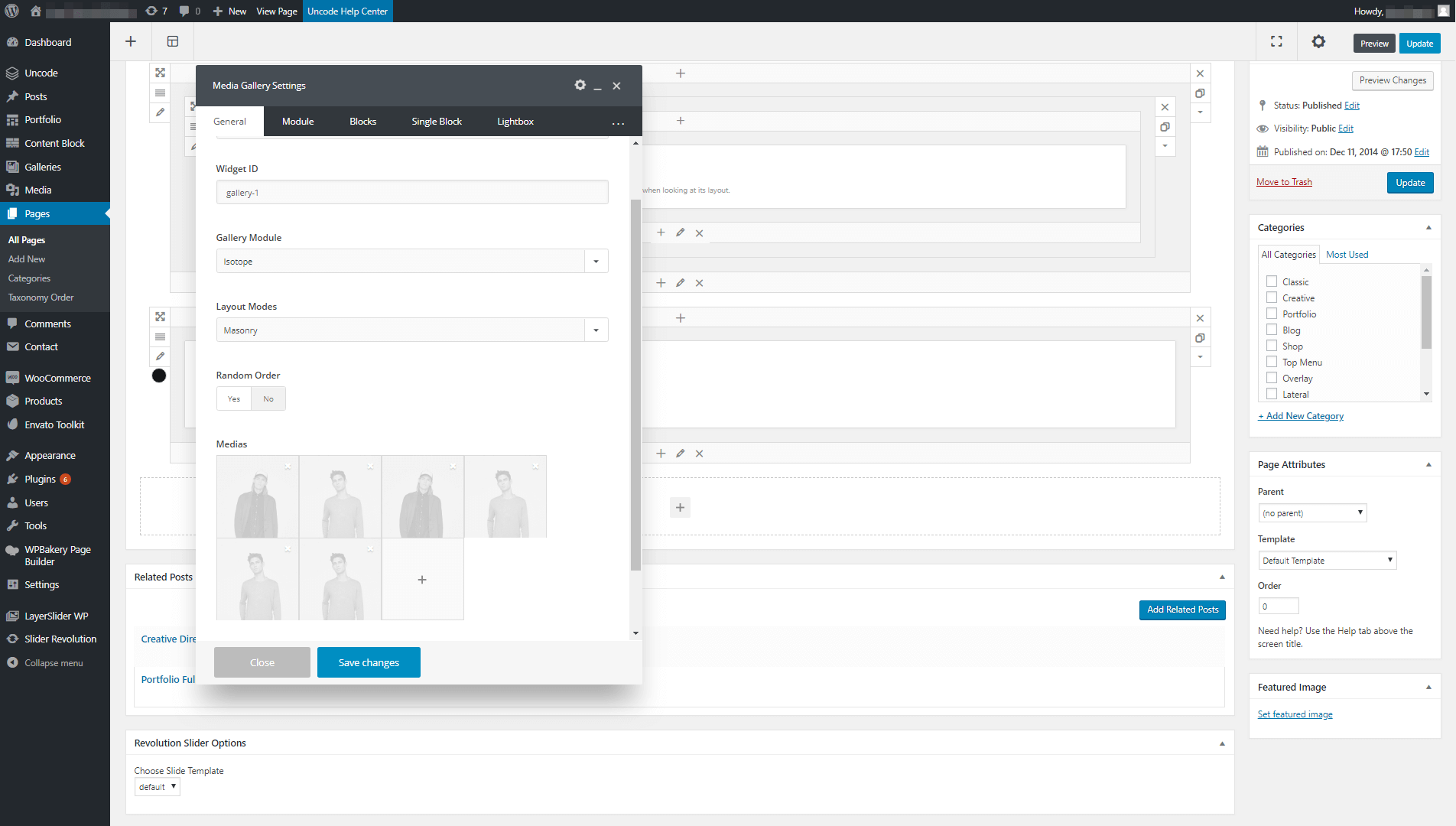
Teraz otwórz okno Ustawienia galerii multimediów dla nowego modułu i poszukaj ustawień modułu galerii i trybów układu .
Moduł Galerii umożliwia wybór pomiędzy trzema podstawowymi rodzajami galerii: Izotop , Karuzela i Wyjustowana . Jeśli wybierzesz opcję Izotop , będziesz mógł wybrać bardziej zaawansowany typ galerii za pomocą ustawienia Tryby układu .
Poniżej tych opcji znajdziesz sekcję, w której możesz dodać wszystkie obrazy, które chcesz umieścić w swojej galerii:

Pamiętaj, że Uncode umożliwia tworzenie galerii, które wykorzystują coś więcej niż tylko obrazy. Możesz także tworzyć galerie na podstawie plików audio, filmów, a nawet kanałów Instagram i Flickr. Bez względu na rodzaj mediów, z którymi pracujesz, możesz użyć dowolnego typu układu. Jeśli nie masz pewności, który układ najlepiej sprawdzi się w Twojej witrynie, nie martw się – przedstawimy Ci wszystkie dostępne opcje.
6 wspaniałych układów dla twoich galerii Uncode
Po wyjęciu z pudełka, Uncode oferuje sześć unikalnych typów galerii, których możesz używać na dowolnej stronie lub w postach. Wiesz już, jak się między nimi przełączać, więc wystarczy, że zapoznasz się z każdą opcją i zdecyduj, która z nich najlepiej pasuje do Twojej witryny.
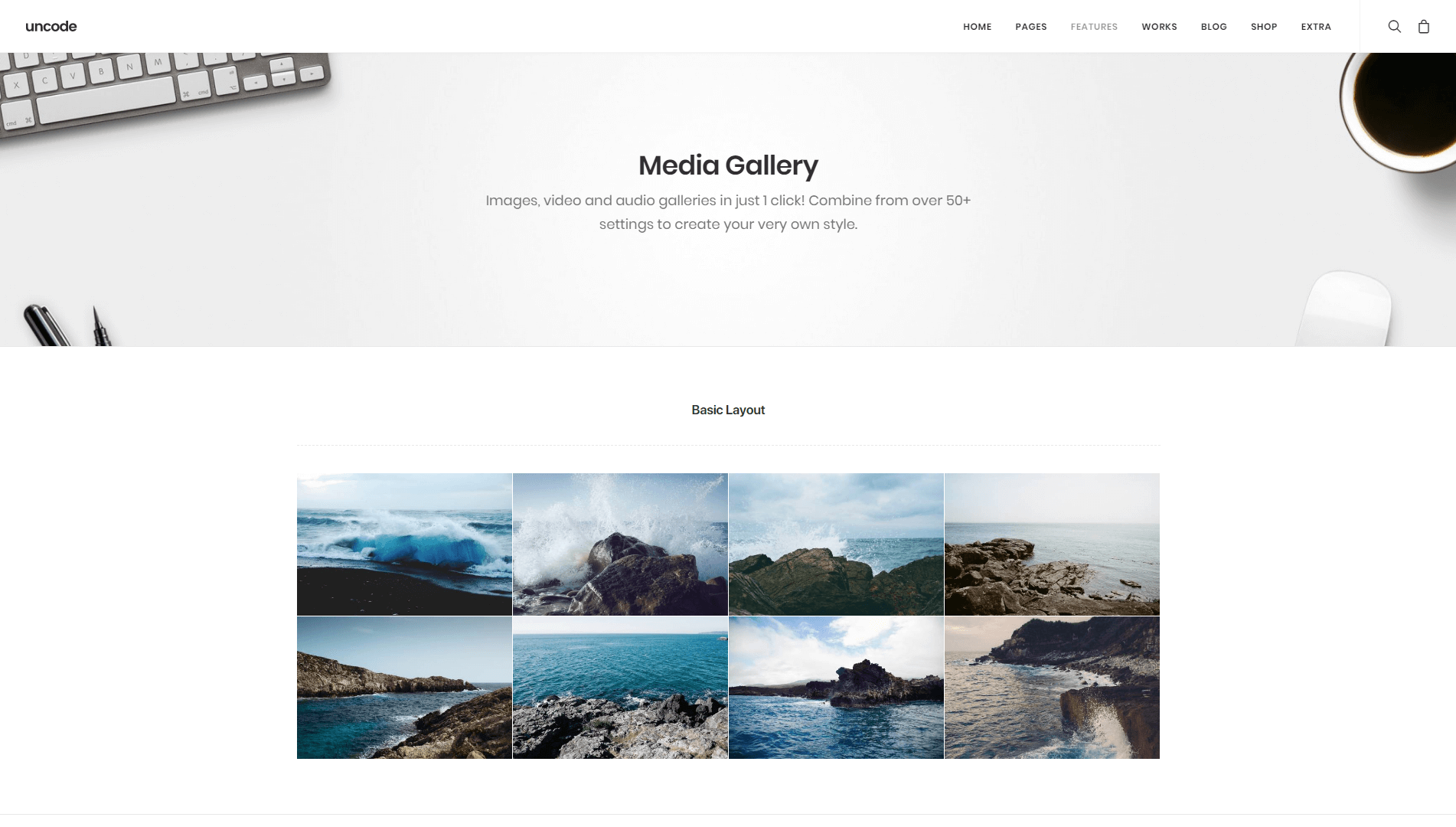
1. Układ podstawowy


Jeśli chcesz zachować prostotę, Uncode umożliwia korzystanie z nieskomplikowanego układu w swoich galeriach. Dzięki temu stylowi wszystkie Twoje obrazy będą wyświetlane w rzędach i kolumnach o jednakowym rozmiarze.
Ten styl może nie zdobyć żadnych nagród za innowacyjność, ale to ponadczasowy klasyk, który sprawdzi się, jeśli chcesz, aby Twoja witryna wyglądała profesjonalnie. Ponadto jest to styl, którego domyślnie używają galerie Uncode, więc wszystko, co musisz zrobić, to dodać obrazy, które chcesz, do modułu Galerii multimediów i gotowe.
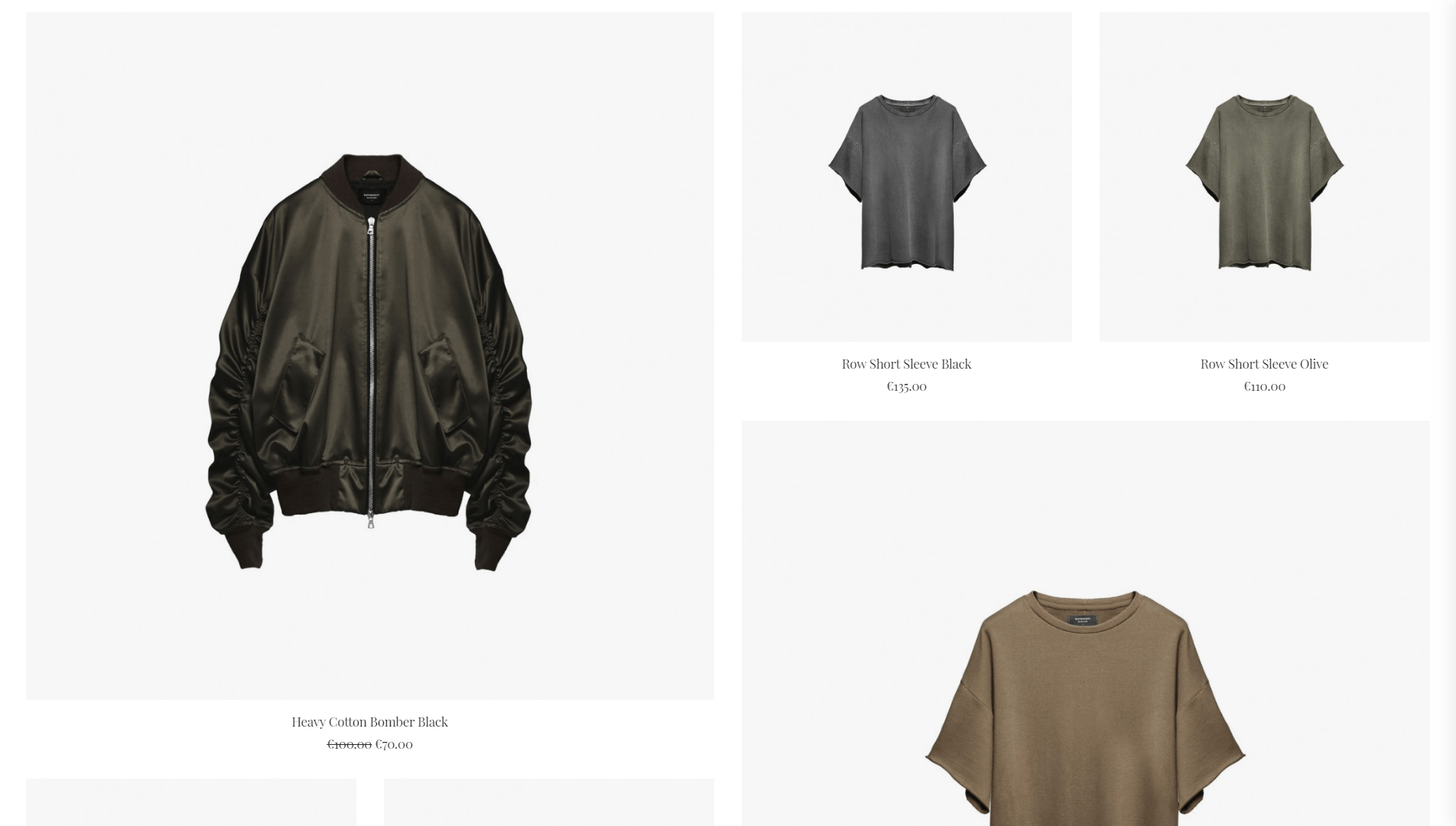
2. Kamieniarstwo

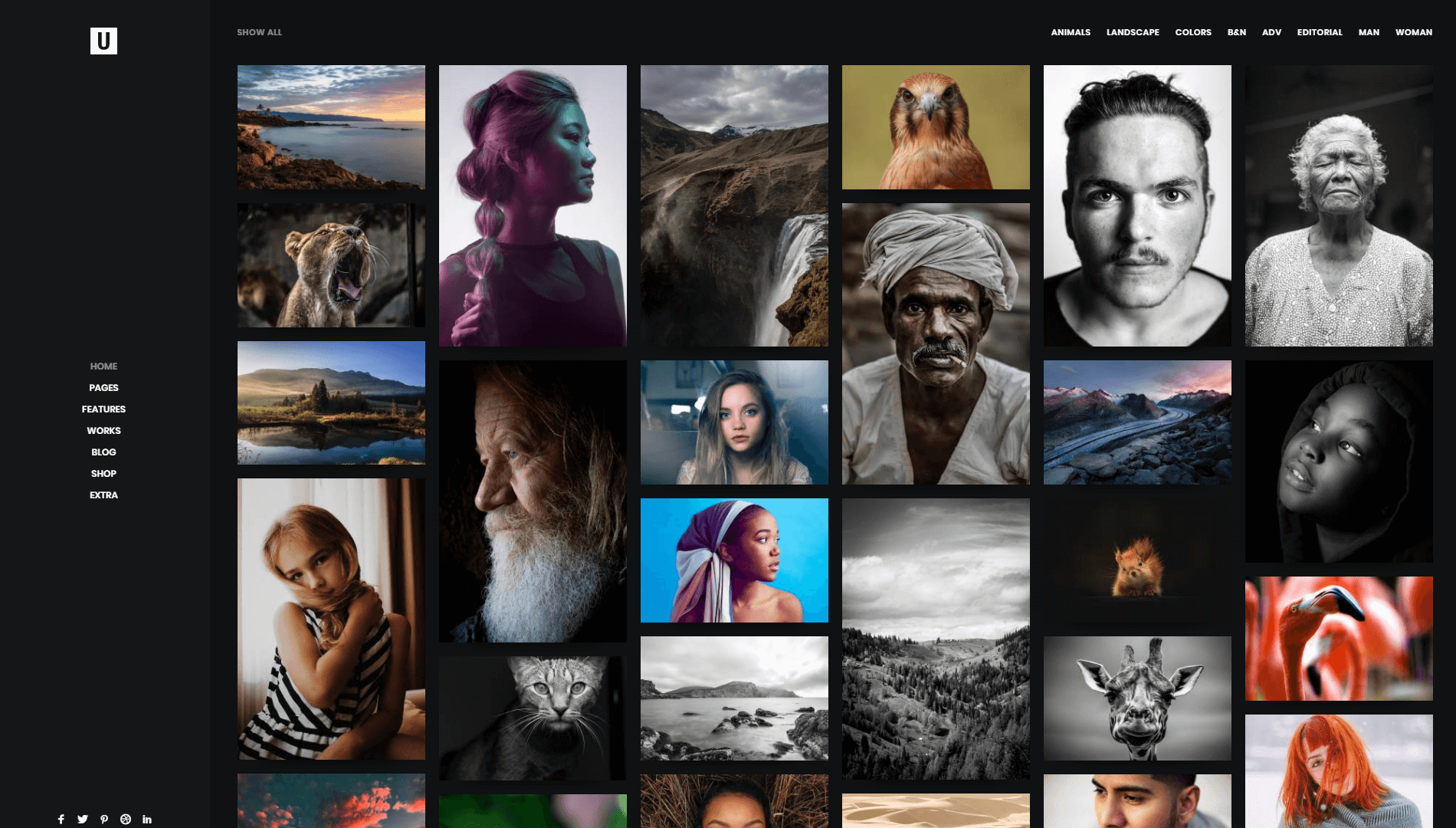
Galerie murarskie to stylowy sposób na zaprezentowanie swoich zdjęć i podkreślenie tych, na które odwiedzający mają zwrócić szczególną uwagę. W przeciwieństwie do zwykłych galerii, projekty murowane wyświetlają Twoje obrazy w nierównych rozmiarach. Takie podejście może nadać Twojej witrynie niemal chaotyczny, nowoczesny styl, który idealnie nadaje się do kreatywnych projektów.
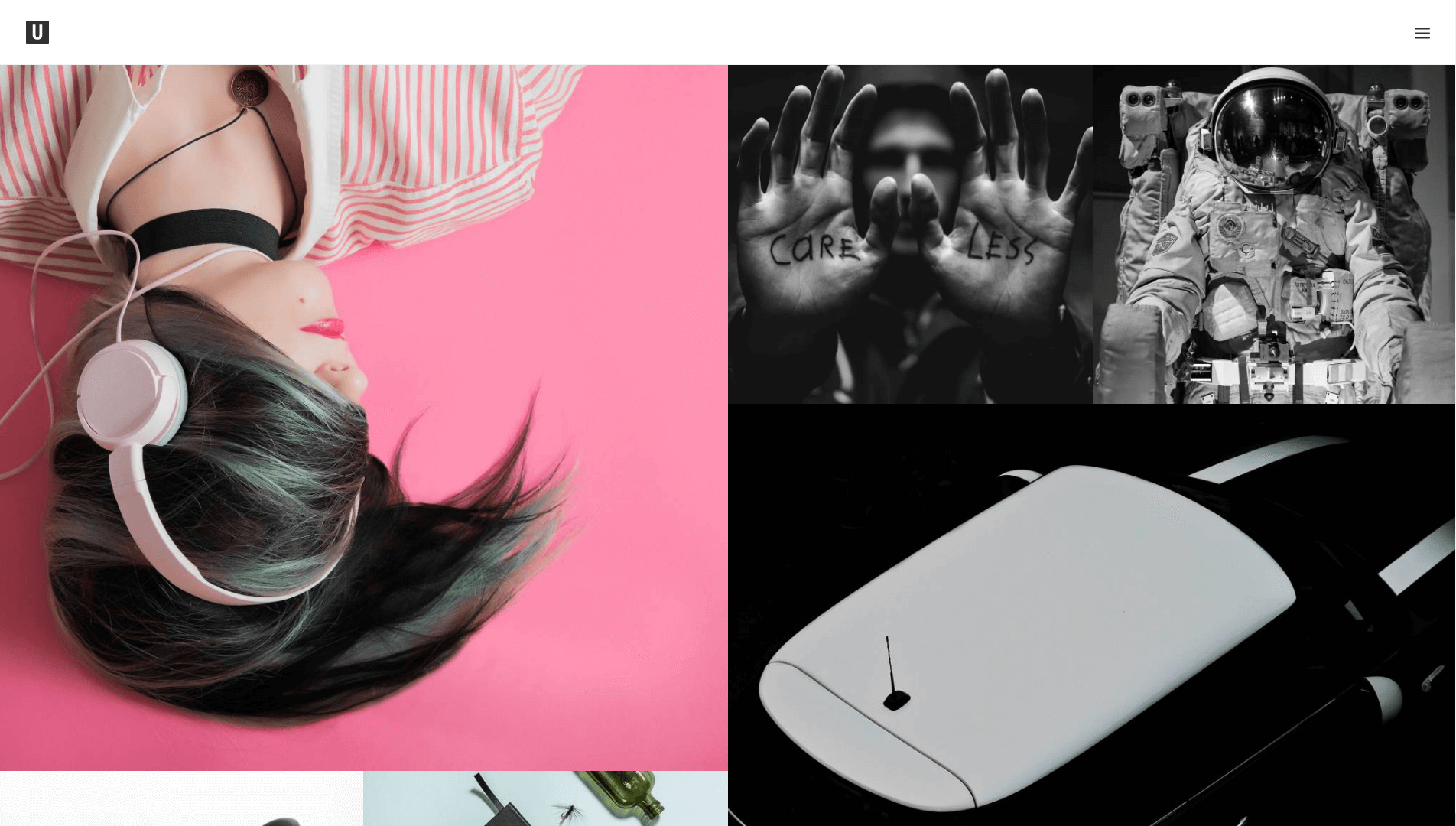
3. Metro

Style Metro i Masonry są dość podobne na powierzchni. Obaj używają nierównych rozmiarów, aby podkreślić określone obrazy i uzyskać niepowtarzalny wygląd. Projekty Metro trzymają się jednak określonych wzorów, dzięki czemu mogą pomóc w osiągnięciu bardziej zorganizowanego wyglądu niż galerie murowane. Dzięki temu są popularne w witrynach z wiadomościami lub czasopismach online, ponieważ można łatwo prezentować zdjęcia polecanych artykułów.
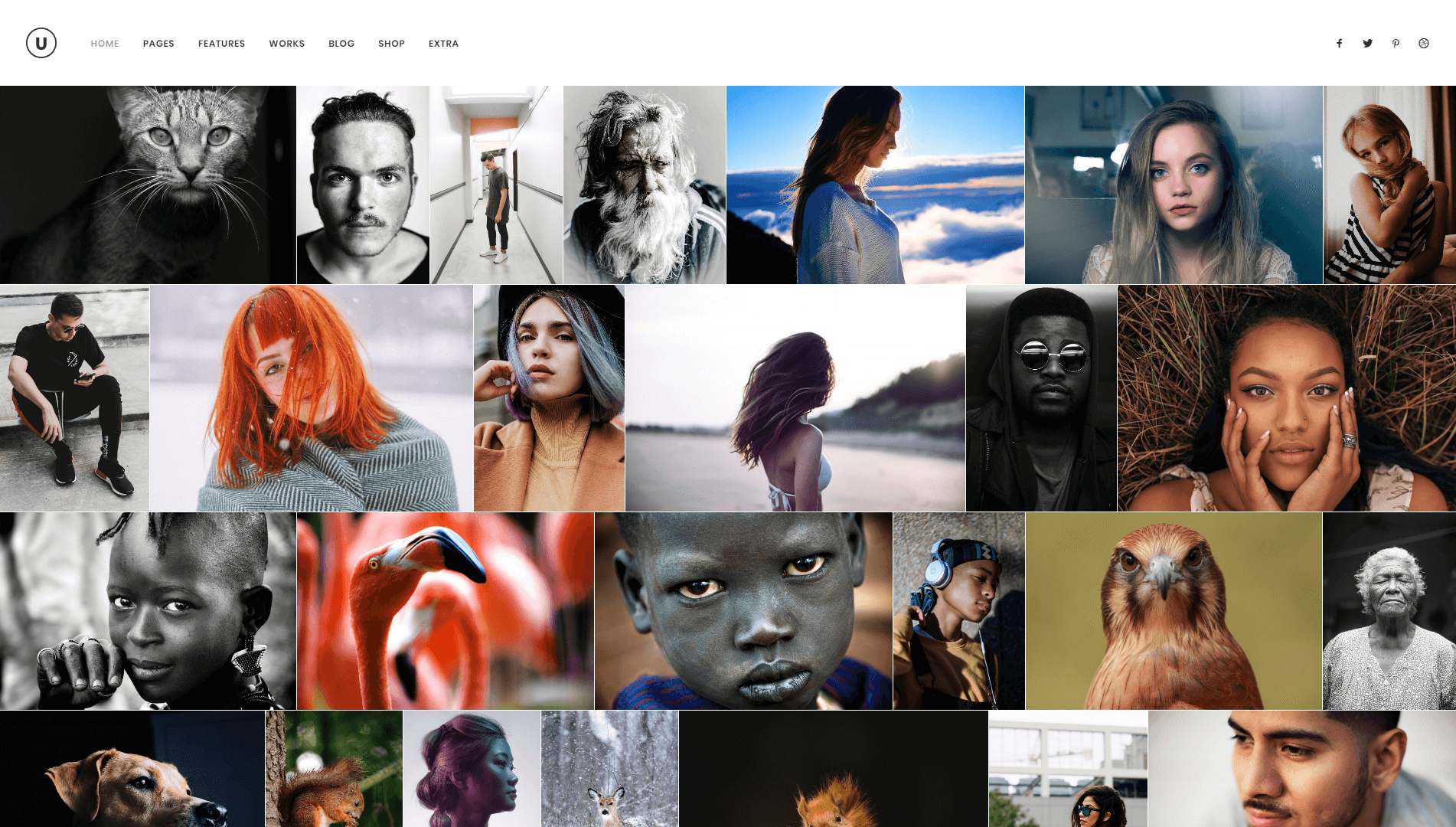
4. Uzasadnij

Styl uzasadnienia jest dość prosty. Działa jak zwykła galeria w tym sensie, że wykorzystuje równe rzędy obrazów. Jednak przy wyrównanym układzie liczba obrazów w każdym rzędzie może się różnić. Odkodowanie pobiera zdjęcia dodawane do galerii i automatycznie dostosowuje ich rozmiar, dzięki czemu nawet jeśli niektóre są szersze niż inne, Twoja galeria nadal będzie miała tę samą ogólną szerokość. Jest to przejrzysty wygląd, który nadal wydaje się bardziej nowoczesny i kreatywny niż podstawowy układ galerii, co sprawia, że Justify doskonale pasuje do niemal każdego rodzaju witryny.
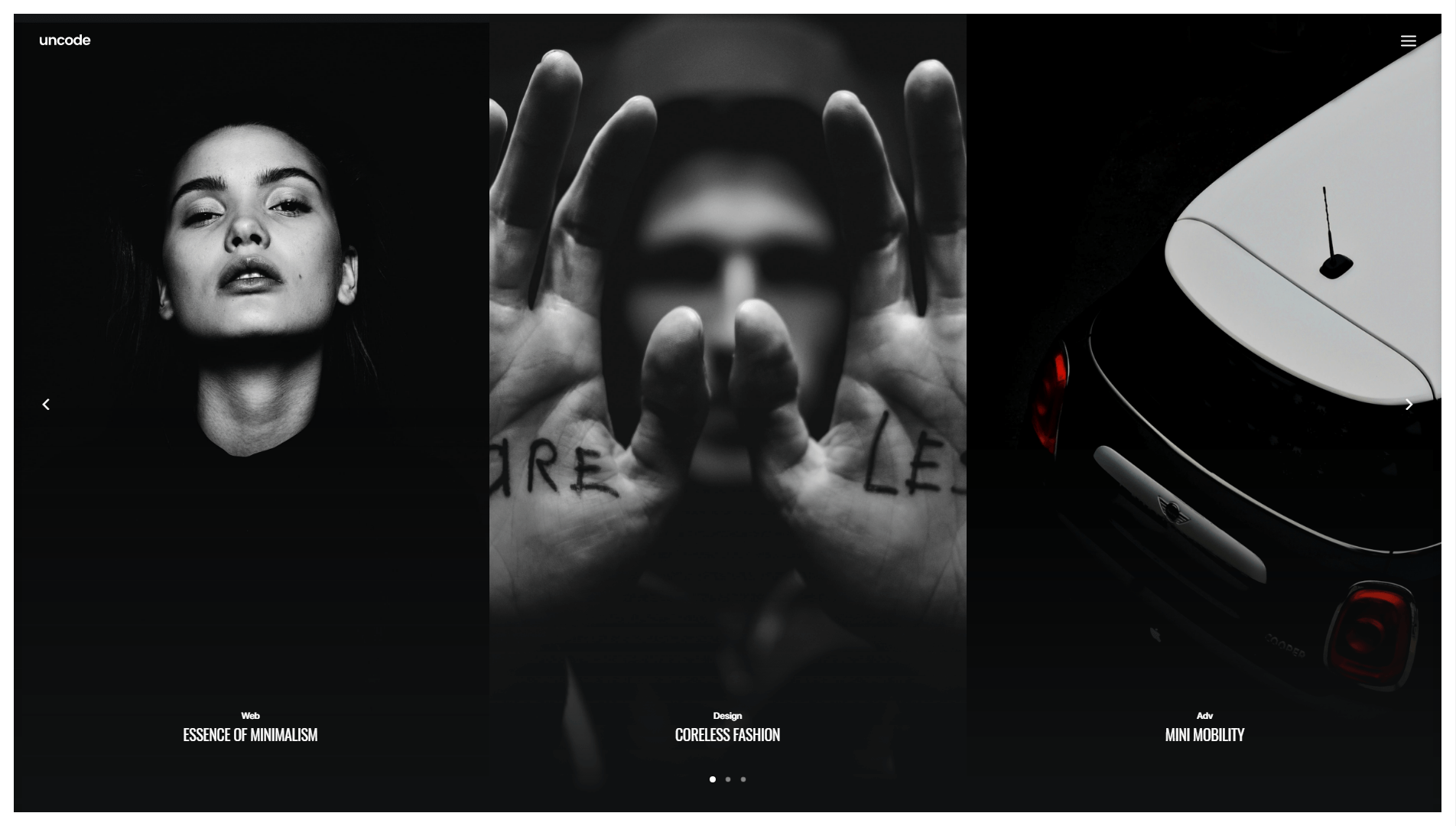
5. Karuzela

Do tej pory koncentrowaliśmy się na układach galerii, które umożliwiają prezentowanie wielu obrazów. Jednak pokazy slajdów polegają na oświetleniu reflektorem jednego zdjęcia na raz. To fantastyczny styl dla nagłówków lub gdy chcesz wyświetlić tylko garść obrazów. Pokazy slajdów są szczególnie dobrym wyborem w przypadku witryn z portfolio, ponieważ można ich używać do prezentowania najlepszych prac w stylowy sposób.
6. Podpis

Galerie podpisów są wariantem podstawowego układu galerii. Podobnie jak w przypadku standardowej galerii, ten projekt umożliwia prezentowanie wielu obrazów przy użyciu parzystych rzędów. Jednak w tym przypadku masz również możliwość dodania podpisu do każdego obrazu. Możesz użyć tych podpisów, aby opisać swoje zdjęcia, wyświetlić tytuły lub daty i tak dalej. Jest to prosty dodatek do klasycznego układu, który pozwala podać znacznie więcej informacji bez konieczności powiększania każdego obrazu z osobna.
Wniosek
Galerie to jedna z najczęściej spotykanych funkcji na nowoczesnych stronach internetowych. Jeśli chodzi o projektowanie własnych galerii obrazów, możesz po prostu wyświetlić wszystkie swoje obrazy obok siebie i nazwać to jednym dniem. Jednak nie ma powodu, aby grać bezpiecznie, gdy istnieje tak wiele ciekawszych stylów, które możesz wypróbować.
Dzięki Uncode możesz błyskawicznie przełączać się między układami galerii. Niektóre z naszych ulubionych stylów to Masonry i Metro, które wyglądają stylowo i nowocześnie. Co więcej, Uncode zawiera nawet ustawienia galerii dla plików wideo i audio, a także dla kanałów mediów społecznościowych. Innymi słowy, ma opcję, która jest idealna dla Twojej witryny, bez względu na rodzaj projektu, do którego się wybierasz.
Masz pytania dotyczące tworzenia wspaniałych galerii za pomocą Uncode? Porozmawiajmy o nich w sekcji komentarzy poniżej!
