Samouczek WordPress Gutenberg na temat tworzenia niestandardowej strony internetowej
Opublikowany: 2022-06-28To jest samouczek WordPress Gutenberg napisany przez twórców stron internetowych, którzy mają duże doświadczenie w tworzeniu witryn WordPress za pomocą nowego edytora bloków.
W tym przewodniku pokażemy, jak stworzyć złożoną witrynę internetową, która będzie zawierała szablony treści, archiwa i niestandardowe wyszukiwanie. Do budowy strony będziemy używać edytora bloków WordPressa znanego jako Gutenberg i bloków zestawu narzędzi.

Dlaczego Gutenberg to teraz świetny sposób na budowanie stron internetowych
Gutenberg istnieje od prawie roku i jest na tyle dojrzały, że jest teraz świetnym i niezawodnym sposobem na zaprojektowanie dokładnie takiej strony, jaką zaplanowałeś.
Gutenberg używa bloków do tworzenia twoich stron. Bloki to elementy zawierające różne rodzaje treści, dzięki czemu można tworzyć układy.

Edytor bloków wciąż ewoluuje, ale jest już niesamowicie intuicyjny i elastyczny. Nie musisz być ekspertem od kodowania, aby tworzyć treści. Co więcej, gdy połączysz go z wtyczkami, takimi jak Toolset Blocks, możesz łatwo tworzyć złożone witryny, które świetnie wyglądają.
Gutenberg jest również znacznie łatwiejszy w użyciu na urządzeniach mobilnych niż jego poprzednik. Biorąc pod uwagę rosnącą ilość pracy, jaką wykonujemy na naszych telefonach komórkowych, jest to ważny krok we właściwym kierunku.
Najlepsze rodzaje motywów do użycia z Gutenberg
Istnieje wiele motywów WordPress premium, które są kompatybilne z edytorem bloków Gutenberga, a także obsługują inne wtyczki premium.
Możesz szybko przejrzeć najlepsze motywy, sprawdzając naszą listę motywów WordPress zgodnych z Gutenbergiem.

Najlepsza wtyczka bloków do użycia z Gutenberg
Od czasu uruchomienia Gutenberga ponad rok temu wydano wiele doskonałych wtyczek, które uzupełniają nowy edytor WordPress.
W naszym samouczku WordPress Gutenberg użyjemy bloków zestawu narzędzi wraz z Gutenbergiem do zbudowania naszej witryny WordPress. Toolset Blocks oferuje szereg zalet, które ułatwią zarówno programistom, jak i osobom niebędącym programistami szybkie projektowanie i wdrażanie swoich stron internetowych:
- Twój przepływ pracy będzie znacznie prostszy . Nie musisz teraz projektować swoich stron, a następnie je wdrażać. Możesz je po prostu zbudować na WordPressie i od razu zobaczyć, jak będą wyglądać.
- Nie trzeba przełączać się między back-endem i front-endem . Zamiast tego możesz po prostu zaprojektować swoje szablony na zapleczu i od razu zobaczyć, jak będą wyglądać.
- Osoby nie będące programistami mogą budować swoje wymarzone strony internetowe . Nie musisz już być ekspertem od kodowania, aby stworzyć żądaną stronę internetową. Dzięki blokom możesz łatwo samodzielnie dodawać złożone elementy bez html lub css.
- Poświęć mniej czasu na czytanie dokumentacji . Prosta i intuicyjna natura bloków zestawu narzędzi oznacza, że nie musisz czytać mnóstwa dokumentacji, aby zrozumieć, jak budować określone elementy. Wiele bloków opisuje, co możesz osiągnąć i można z nich łatwo korzystać i eksperymentować.
- Brak dalszej integracji z wtyczkami innych firm . W przypadku klasycznego edytora WordPress musiałbyś zainstalować program do tworzenia stron i dodatkowe kompatybilne wtyczki. Może to nadwyrężyć Twoją witrynę, znacznie ją spowalniając. Polegasz również na tym, że strony trzecie aktualizują swoje wtyczki i dbają o ich bezpieczeństwo. Toolset Blocks jest zintegrowany z Gutenbergiem i WordPressem, więc nie spowoduje tych samych problemów.
- Postępuj zgodnie z tym samym przepływem pracy, co rdzeń WordPress . Nie musisz się martwić o zmianę sposobu pracy z nowym edytorem WordPress.
Samouczek WordPress Gutenberg o tym, jak zbudować niestandardową stronę internetową za pomocą bloków
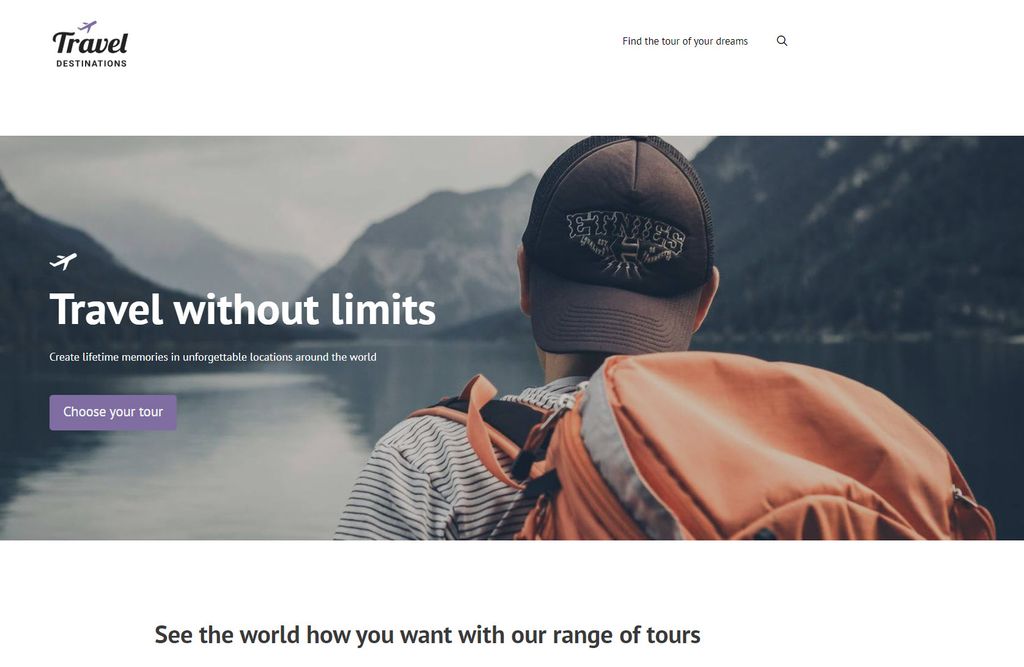
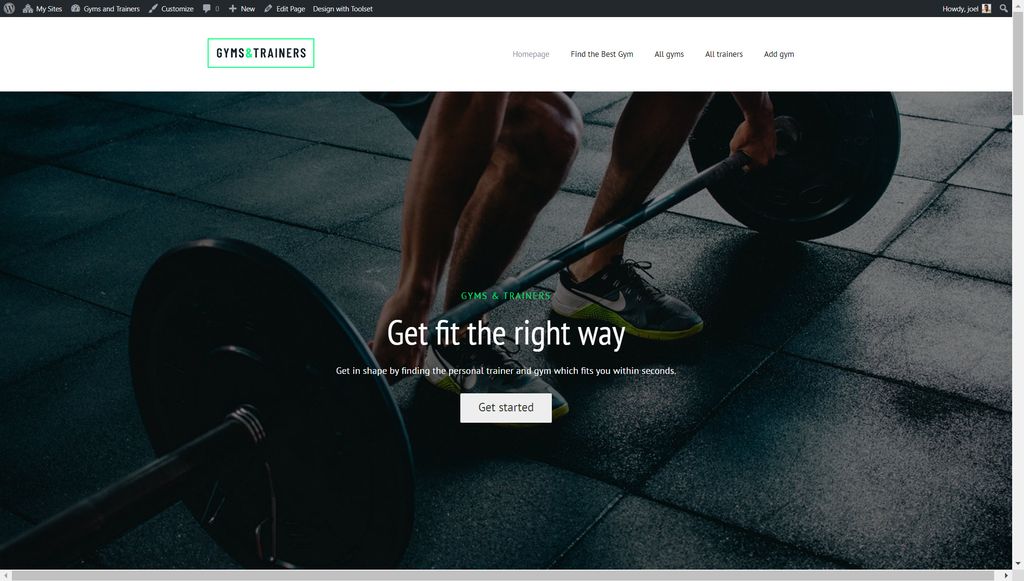
Możemy teraz rozpocząć tworzenie naszej niestandardowej strony internetowej. Jako przykład stworzymy stronę demonstracyjną, za pomocą której możesz wyszukać najlepszą siłownię lub trenera osobistego w swojej okolicy.

Oto, co omówimy w tym samouczku WordPress Gutenberg:
- Dodawanie, edycja, przenoszenie i usuwanie bloków
- Wyświetlaj zawartość obok siebie
- Poruszanie się po swoich blokach
- Wyświetlanie pól w projektach edytora bloku
- Wyświetlanie galerii obrazów
- Bloki stylizacji w edytorze
- Kontrola typografii
- Tworzenie szablonu
- Tworzenie stron archiwum
- Tworzenie niestandardowych list treści
- Dodawanie niestandardowego wyszukiwania
Zacznijmy!
Dodawanie, edycja, przenoszenie i usuwanie bloków
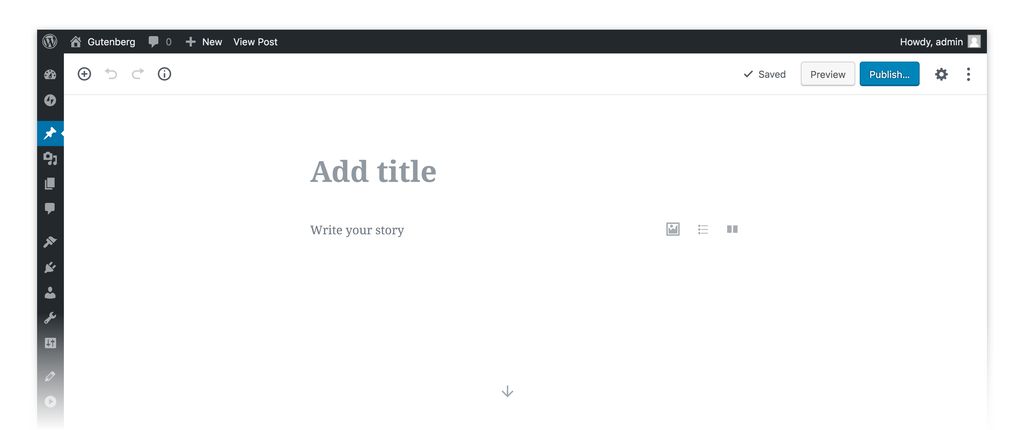
Po pierwsze, przejrzyjmy podstawy tworzenia i usuwania bloków. Bloki to zupełnie nowy sposób budowania stron internetowych, ale przyzwyczajenie się do nich powinno zająć tylko kilka minut.
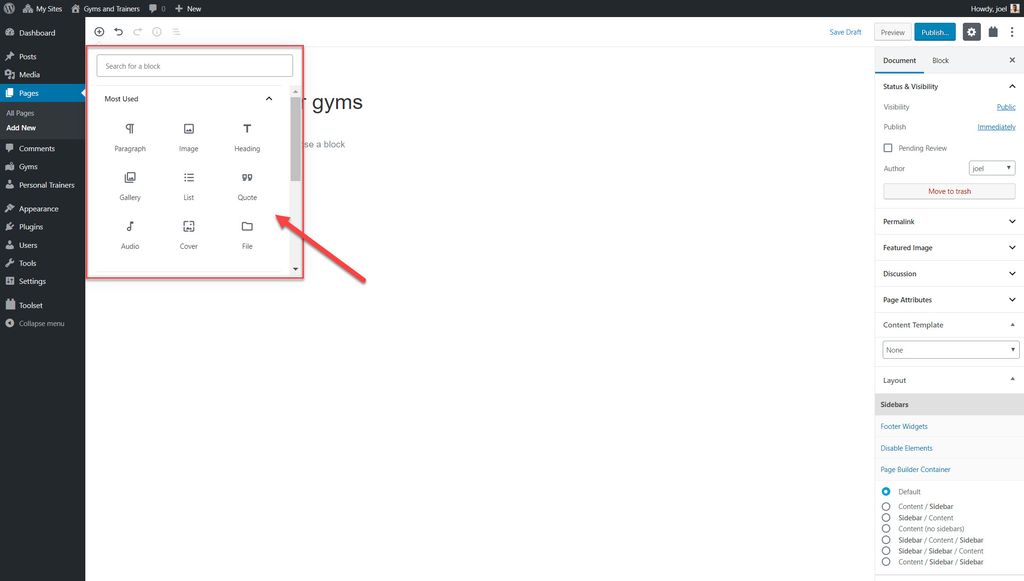
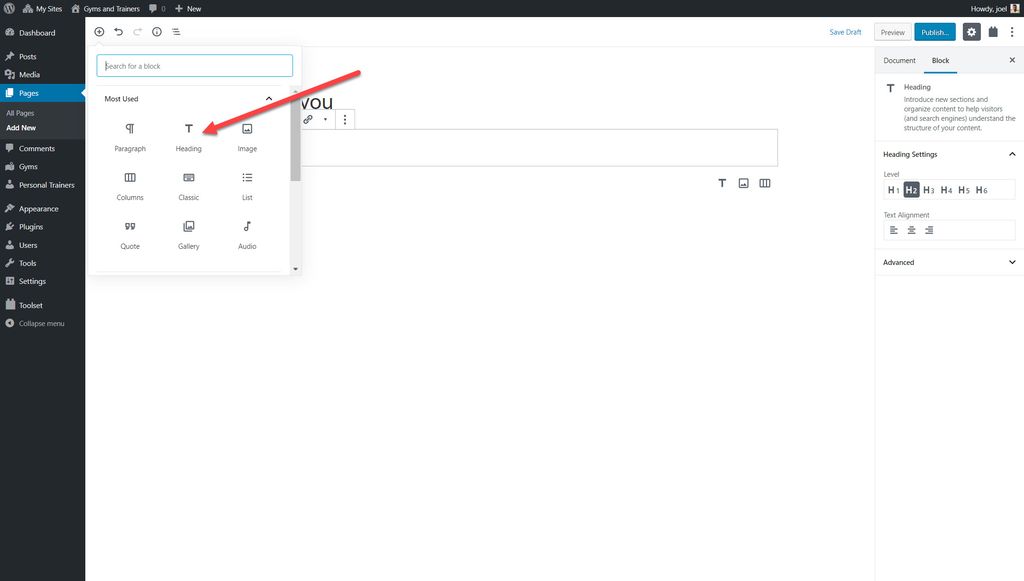
- Na stronie lub poście kliknij przycisk +.
- Wyszukaj i kliknij blok, którego chcesz użyć, aby go wstawić.

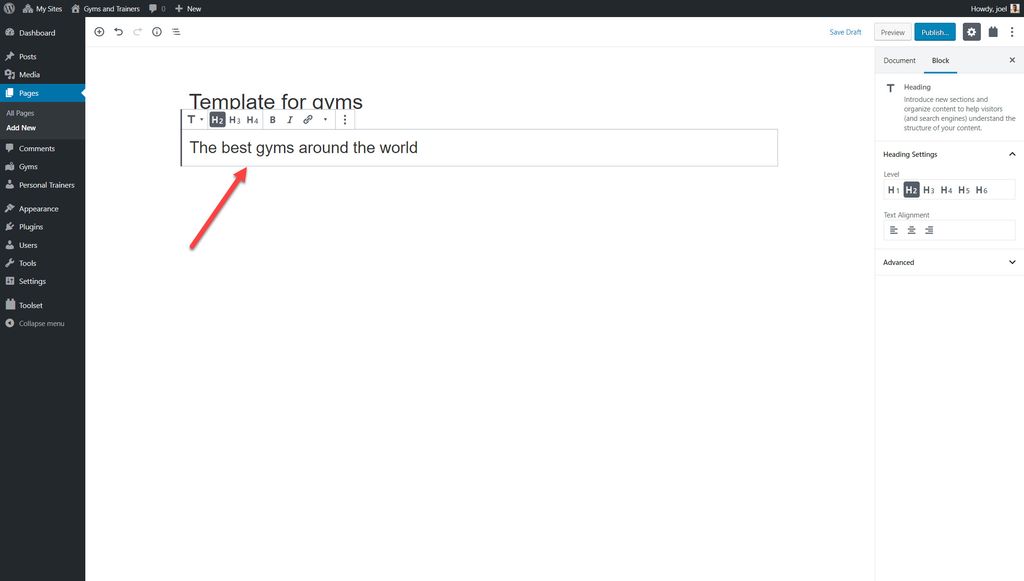
3. Wprowadź informacje o zawartości bloku. Na przykład tutaj dodaliśmy blok „Nagłówek” i wstawimy dla niego tytuł.
4. Po lewej stronie każdego bloku zobaczysz zestaw elementów sterujących, których możesz użyć do przesuwania bloków.

5. Użyj prawego paska bocznego, aby zmienić opcje dla wybranego bloku. Na przykład możesz zmienić kolor czcionki, rozmiar obrazu lub wyrównanie tekstu.
6. Jeśli klikniesz opcję z trzema kropkami, zobaczysz dodatkowe opcje, takie jak Usuń blok
Jak wyświetlać zawartość obok siebie
Możesz łatwo wyświetlać swoje treści obok siebie na swojej stronie, korzystając z bloku kolumn.
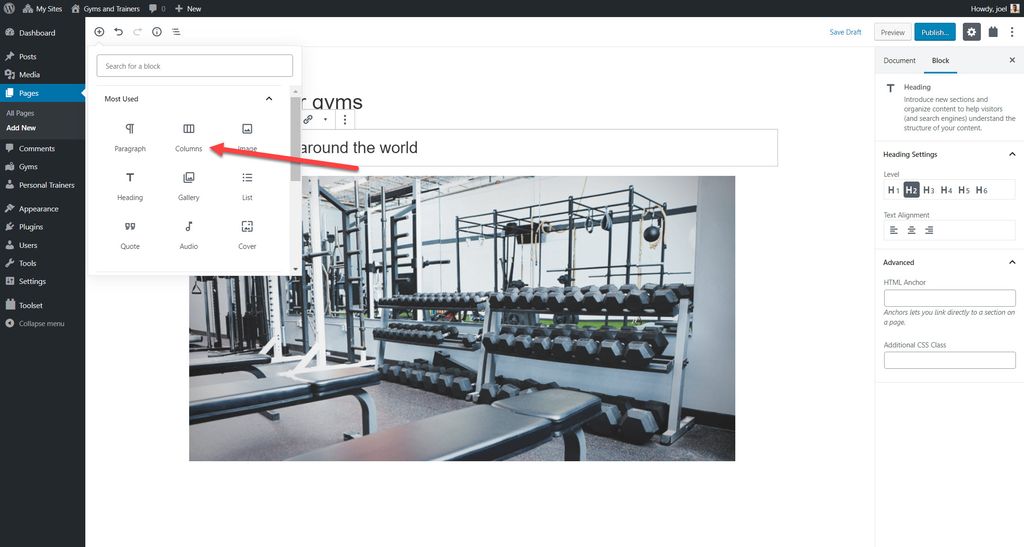
- Wybierz przycisk +.
- Wyszukaj blok Kolumny i wstaw go.

3. Możesz teraz zobaczyć dwie kolumny, do których możesz normalnie dodawać bloki.
4. Zwiększ liczbę kolumn, wybierając blok kolumn i przełączając liczbę na prawym pasku.

Poruszanie się po swoich blokach
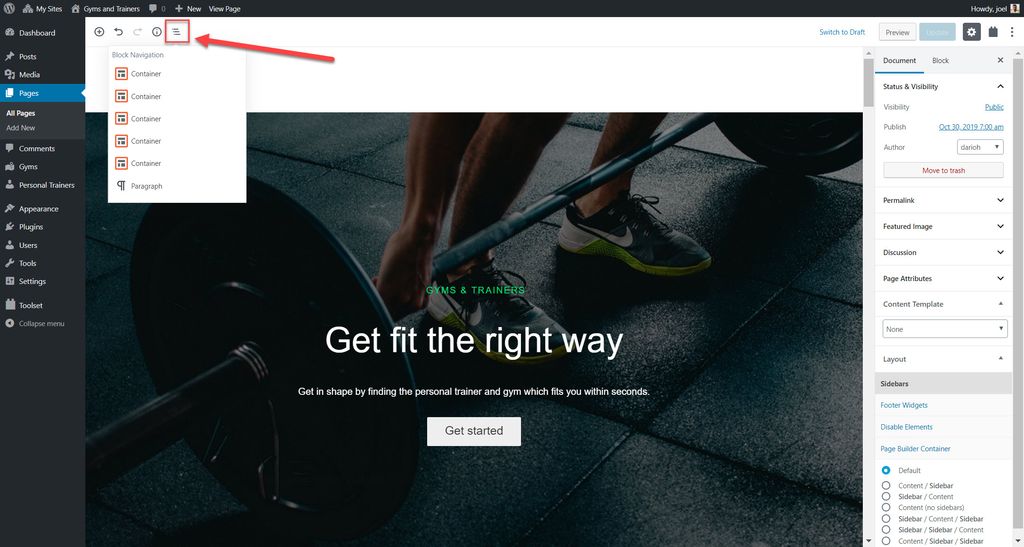
Podczas tworzenia witryny niektóre projekty i szablony będą miały wiele bloków. Jednym z najłatwiejszych sposobów wybrania tego, który chcesz edytować, jest użycie przycisku Nawigacja po blokach u góry edytora i wybranie bloku, z którym chcesz pracować.

Wyświetlanie pól w projektach edytora bloków
Możesz wyświetlać informacje z pól postu (tytuł, treść itp.) lub z pól niestandardowych, które mogłeś utworzyć za pomocą bloków zestawu narzędzi.
Istnieją trzy sposoby wyświetlania pól, które przedstawimy poniżej w ramach samouczka WordPress Gutenberg:
Ustaw zawartość bloku, aby pochodziła z wartości pól
Każdy blok w bibliotece bloków zestawu narzędzi umożliwia ustawienie jego zawartości z pól. Na przykład możesz ustawić dowolny tekst nagłówka, aby pochodził z pola posta lub z pola niestandardowego zestawu narzędzi.
Zobaczmy poniżej, jak to działa, dodając tekst nagłówka z pola posta do bloku Nagłówek zestawu narzędzi dla naszych osobistych trenerów.
- Utwórz nowy szablon treści i wybierz niestandardowy typ posta, który chcesz wyświetlić.
- Wybierz przycisk +.
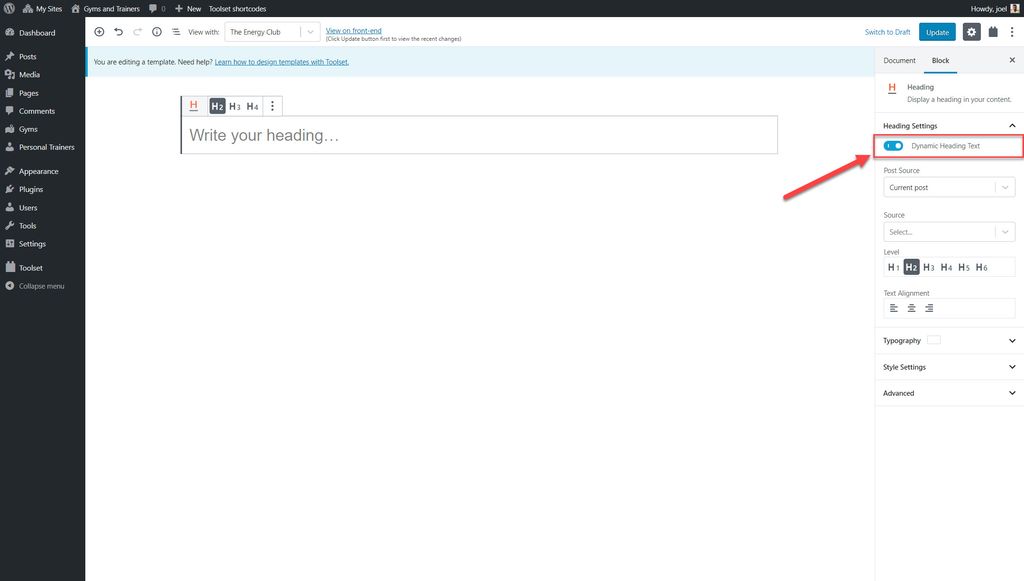
- Dodaj blok Nagłówek zestawu narzędzi .

4. Włącz dynamiczny tekst nagłówka.

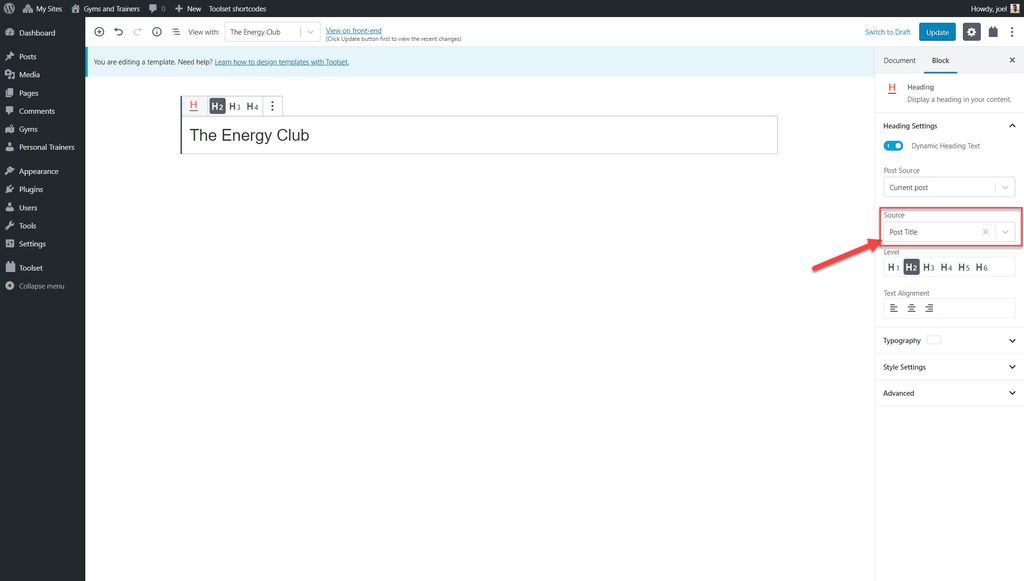
5. Wybierz pole posta, które chcesz wyświetlić. Poniżej wybrałem tytuł posta .

Będziesz teraz mógł zobaczyć poprawny tytuł dla każdego posta związanego z określonym niestandardowym typem postu.
2. Wyświetlaj pola jako pojedyncze bloki
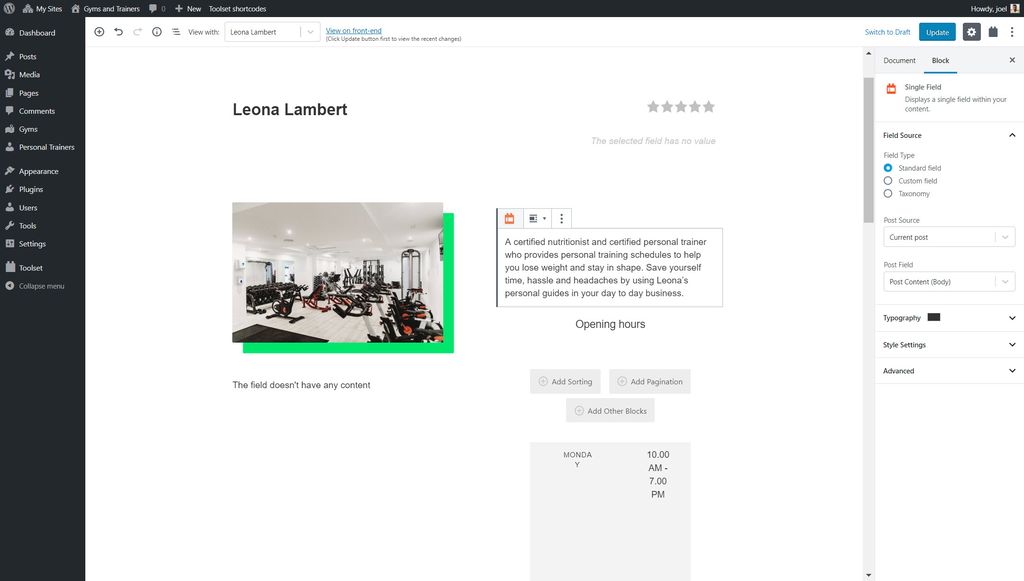
Możesz wyświetlić dowolne pole postu lub indywidualne pole niestandardowe utworzone za pomocą zestawu narzędzi jako blok. Na przykład poniżej dodajemy główną treść posta do naszego szablonu dla naszych siłowni.
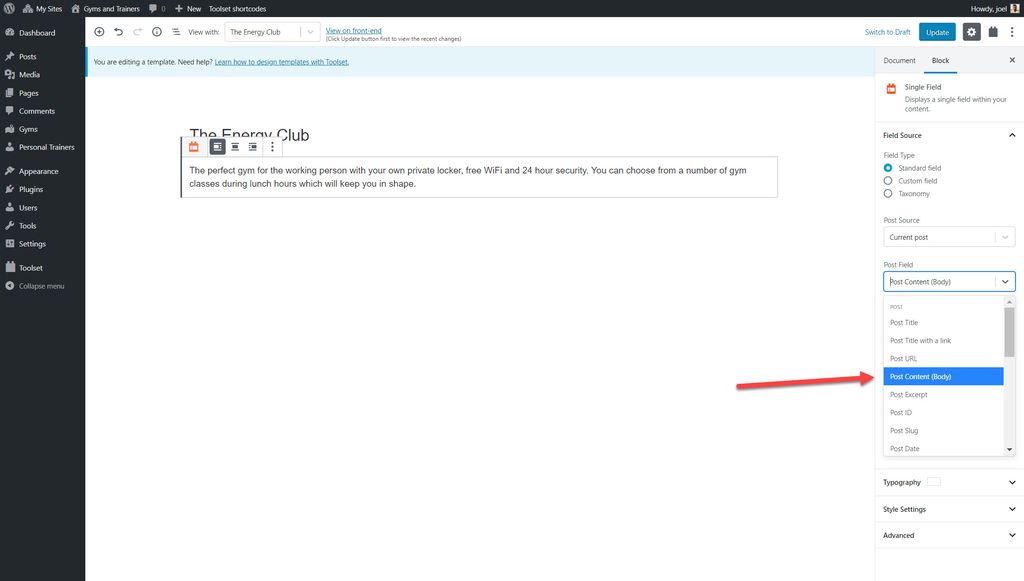
- Wybierz blok Pojedyncze pole .
- Na pasku po prawej stronie w obszarze Typ pola wybierz pole Standardowe .
- W obszarze Pole posta wybierz opcję Treść posta (treść) .

Opis każdej siłowni pojawi się teraz w odpowiednich postach.
3. Połącz pola z tekstem w jednym bloku
Może być konieczne dodanie do projektów różnych pól i tekstów. Na przykład może być konieczne dodanie etykiet obok pól niestandardowych.
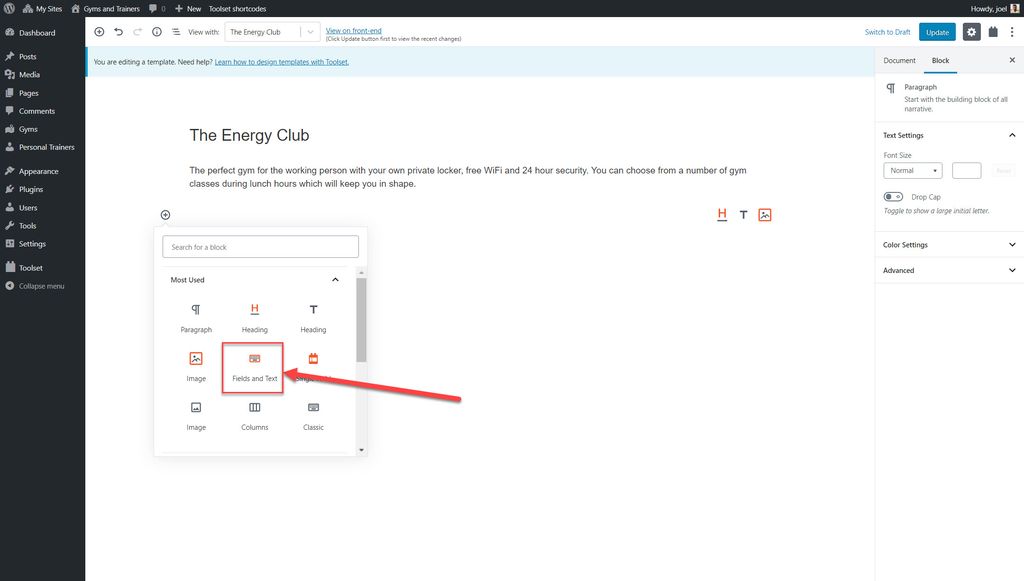
- Wybierz pola i blok tekstowy .

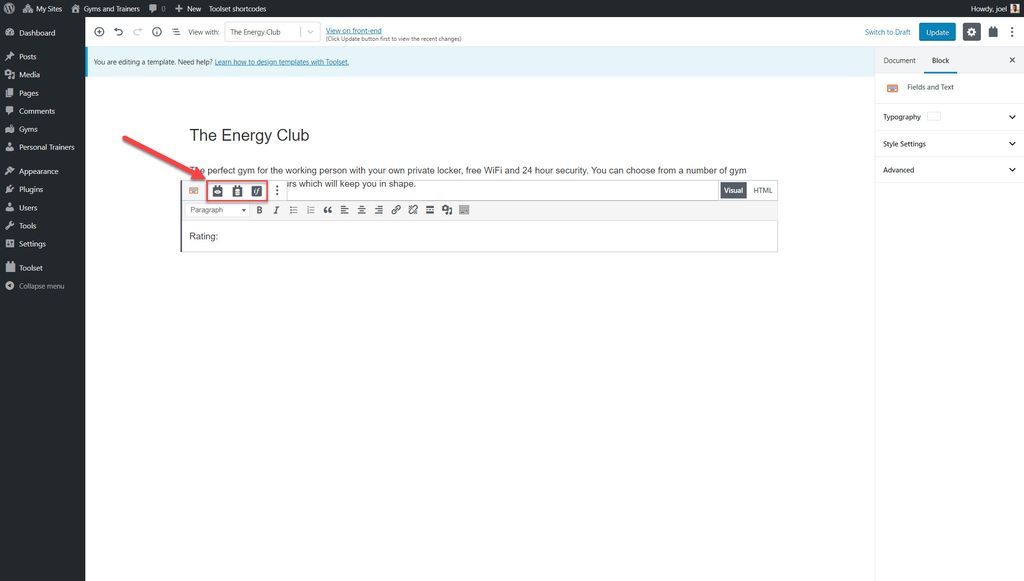
2. Wpisz etykietę, którą chcesz dodać. Na przykład dodałem „Ocena”, ponieważ chcę wyświetlić wyniki dla niestandardowego pola Ocena , które pokazuje wynik dla każdej siłowni na 5.

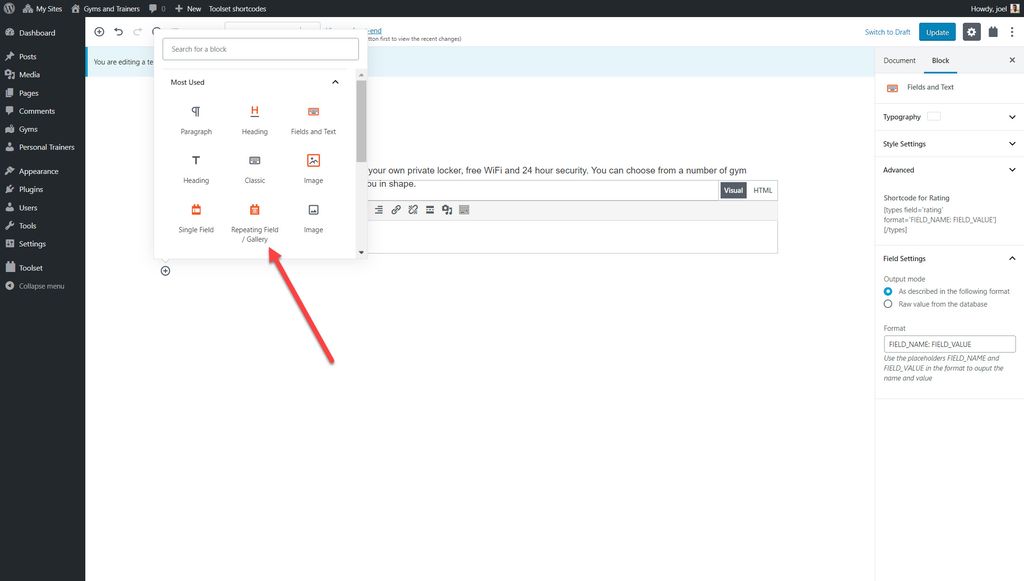
3. Wybierz z ikon, jaki rodzaj zawartości chcesz dodać. Możesz dodać pole, formularz lub warunkowe wyjście. W naszym przypadku chcemy dodać pole.
4. Wybierz treść, którą chcesz dodać (w moim przypadku jest to pole Ocena ) i kliknij, aby wstawić krótki kod .

Wyświetl galerię obrazów
Możesz także dodać wiele obrazów do swoich postów za pomocą bloków.
- Wybierz powtarzalne pole/blok Galeria .

2. Wybierz niestandardową grupę pól, którą chcesz wyświetlić.
3. Wybierz pole niestandardowe, które chcesz wyświetlić.
Stylizowanie bloków w edytorze
Tworząc witrynę internetową, o której myślałeś, będziesz musiał stylizować swoje bloki. Na przykład możesz chcieć zmienić czcionkę, kolory, tło lub marginesy swoich bloków.
Istnieją dwa sposoby stylizowania bloków:
1. Stylizacja przedmiotów za pomocą interfejsu
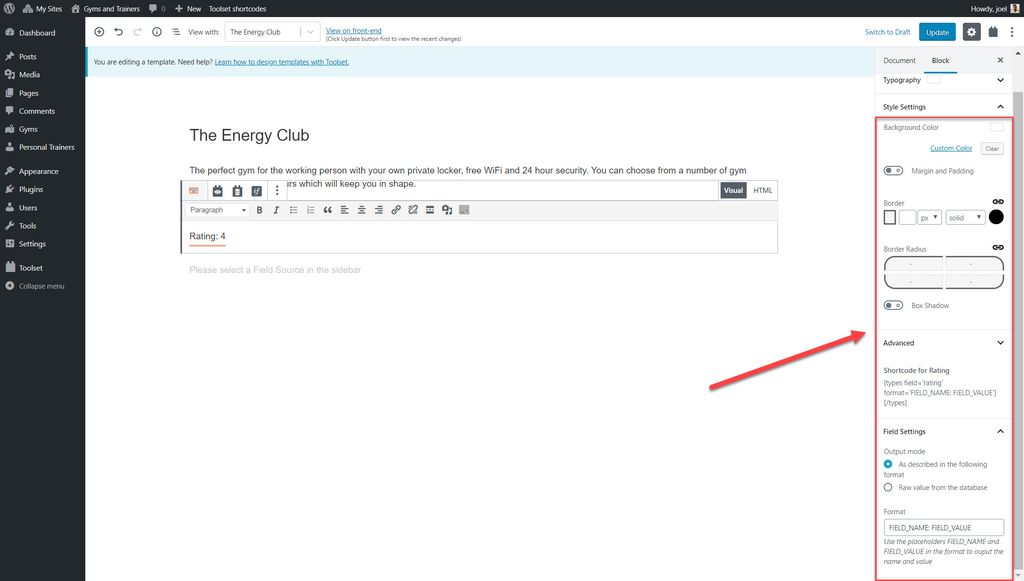
1. Wybierz blok, który chcesz stylizować. Na przykład wybrałem blok Oceny , który dodałem wcześniej.
2. Rozwiń sekcję Ustawienia stylu na pasku bocznym.
3. Tutaj możesz dostosować kolor tła, wypełnienie, obramowanie i wiele więcej.

Oczywiście każdy blok będzie oferował inne opcje stylizacji. Na przykład blok obrazu będzie zawierał szereg dodatkowych funkcji dostosowywania, takich jak możliwość dostosowania pozycji obrazu, rozmycia lub stopnia jego obracania.
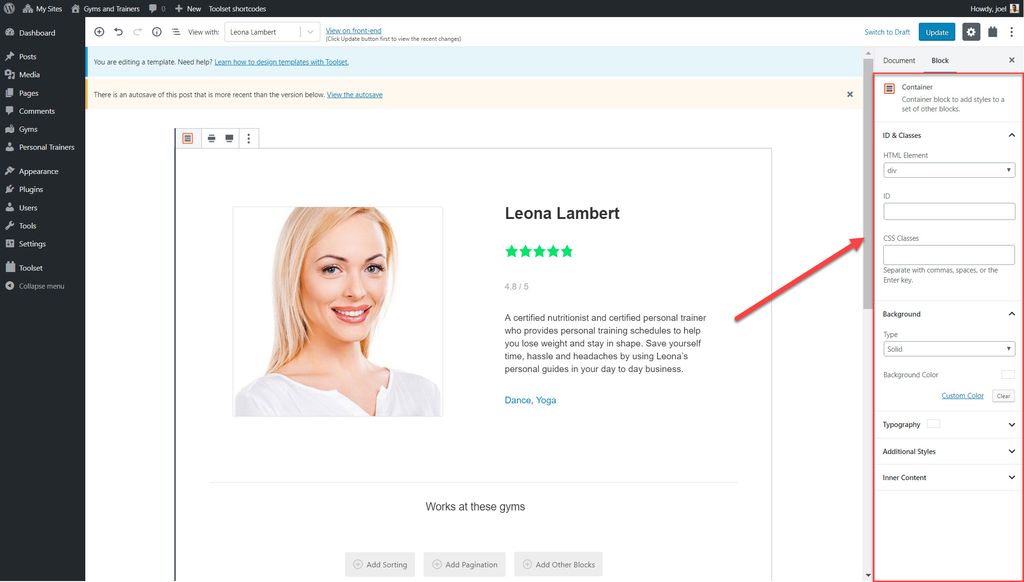
2. Korzystanie z bloku kontenera
Blok kontenera to blok, który można znaleźć wyłącznie za pomocą bloków zestawu narzędzi. Użyj Bloku kontenera, aby pogrupować określone bloki i określone style dla każdego z nich, które będą wyświetlane dla każdego z postów.
Na przykład dodałem blok kontenera, aby wyświetlić wszystkie istotne informacje dla osobistego trenera razem w jednej jednolitej sekcji, w tym obrazie, tytule, ocenie i wielu innych. Teraz mogę stylizować blok kontenera, aby każdy z moich postów trenera osobistego wyświetlał te same style.
Po raz kolejny mogę to zrobić, korzystając z paska bocznego po prawej stronie.

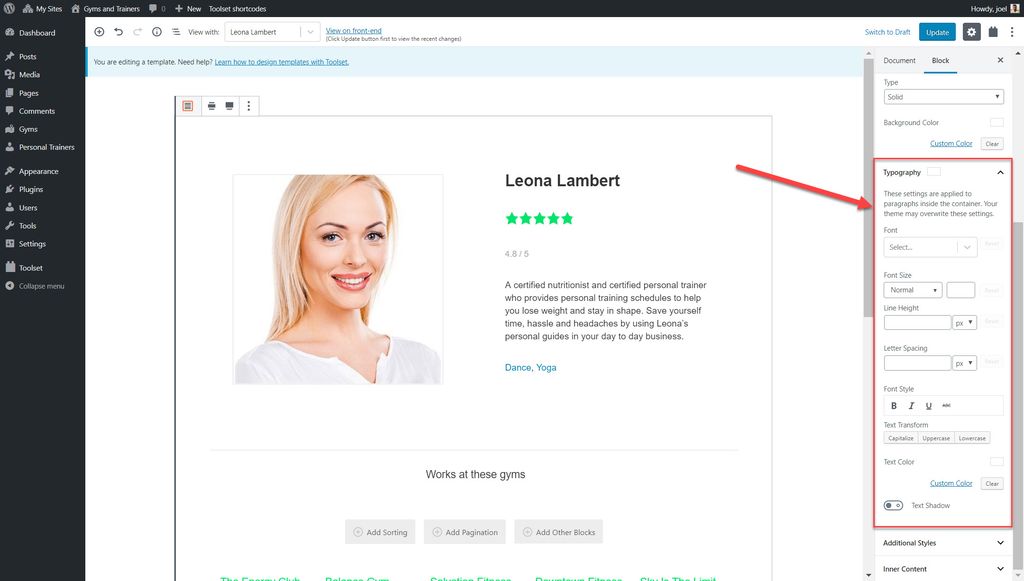
Kontrola typografii
Dzięki blokom zestawu narzędzi możesz łatwo stylizować i formatować tekst za pomocą sekcji Typografia.
Oto lista tego, co możesz dostosować:
- Rodzaj czcionki – wybieraj z ogromnego wyboru czcionek
- Rozmiar czcionki, wysokość linii i odstępy między literami
- Styl czcionki
- Przekształcenie tekstu – wielkie litery, wielkie litery, małe litery
- Kolor tekstu
- Cień tekstu

Jak tworzyć szablony do wyświetlania niestandardowych postów
Jedną z najważniejszych funkcji, które musisz stworzyć dla niestandardowej strony internetowej, jest szablon. Kiedy tworzysz szablon, oznacza to, że wszystkie posty dla tego samego niestandardowego typu postu będą miały ten sam układ i projekt.
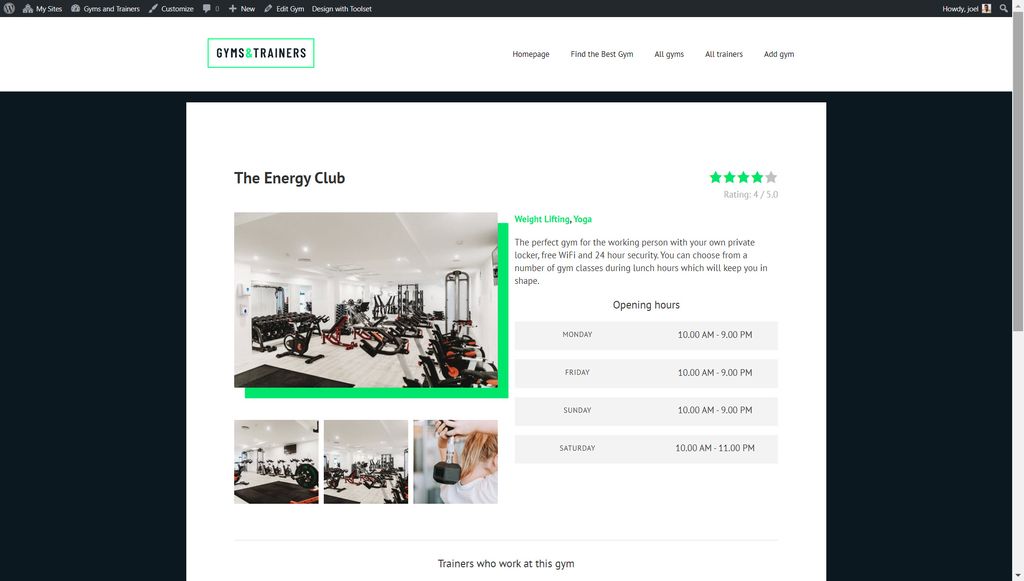
Na przykład możemy zaprojektować szablon dla każdej siłowni, którą chcemy wyświetlić jako część naszego niestandardowego typu postu „Siłownia”.
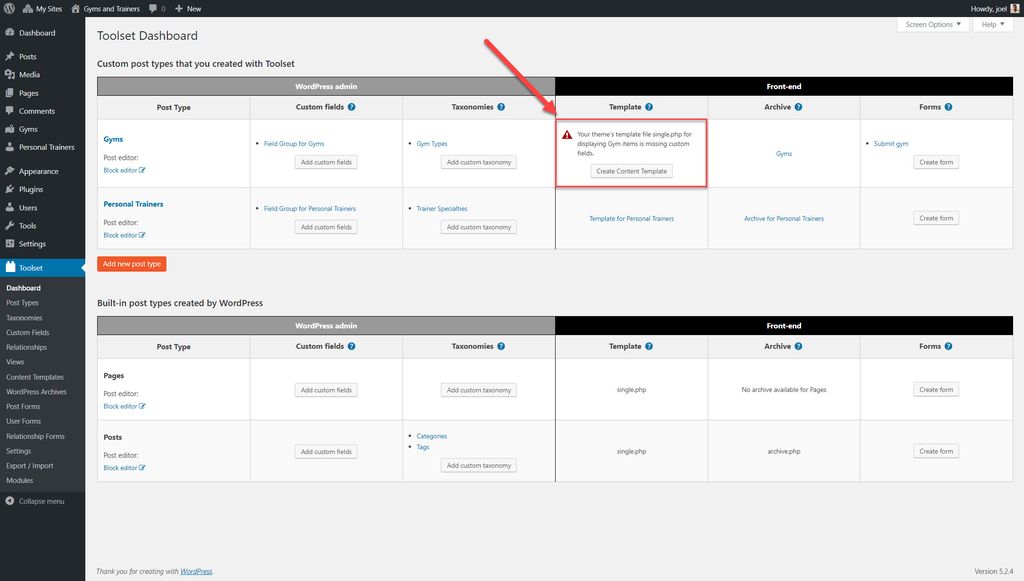
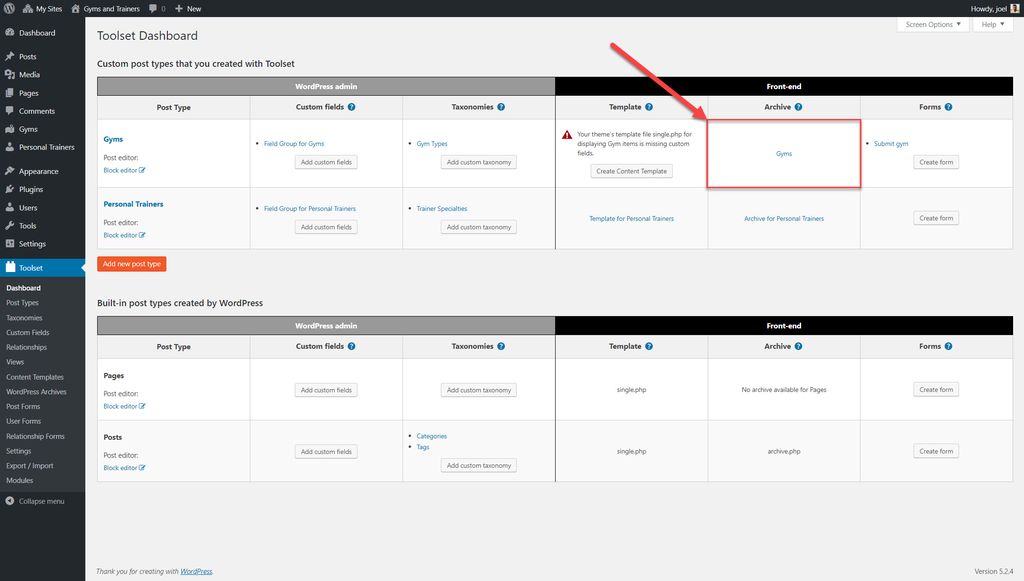
- Przejdź do Toolset->Dashboard i kliknij opcję Create Content Template dla typu posta, dla którego chcesz zaprojektować szablon.

2. Tak jak zrobiliśmy, zanim zaczniesz dodawać pola do szablonu. Poniżej dodałem kilka różnych bloków, w tym blok Heading, Image i Single Field, które zawierają pola.

3. Po zapisaniu i opublikowaniu szablonu każdy z Twoich postów dla tego niestandardowego typu postu będzie miał ten sam układ i styl.

Tworzenie stron archiwum
Archiwa to lista treści dla każdego niestandardowego typu postu, który WordPress generuje dla Ciebie. Możesz użyć bloków zestawu narzędzi i Gutenberga, aby dostosować wygląd każdej ze stron archiwum.
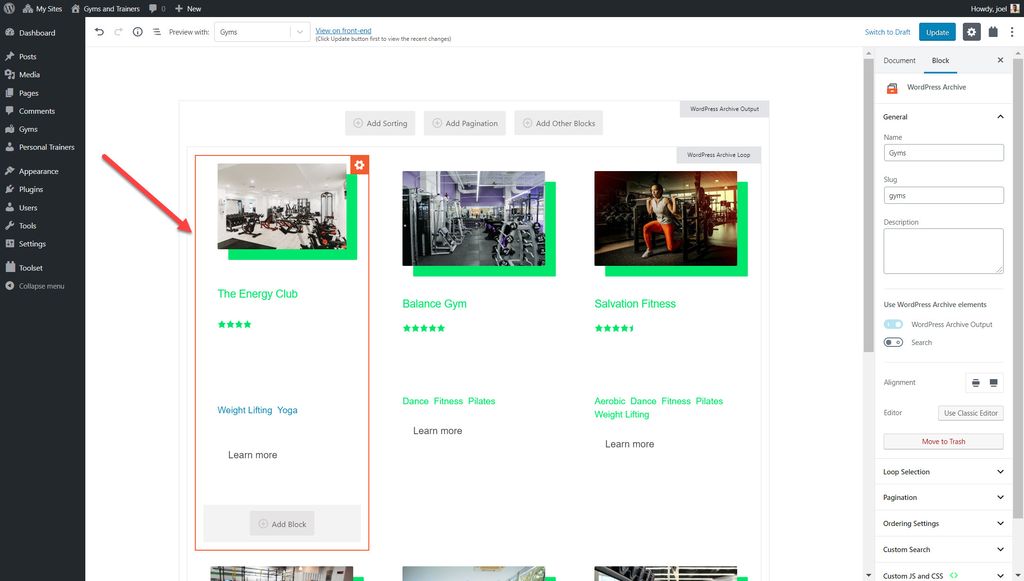
Poniżej w ramach samouczka WordPress Gutenberg utworzyłem archiwum dla mojego niestandardowego typu postu „Siłownia”.
- Przejdź do Zestaw narzędzi-> Pulpit i kliknij opcję Utwórz archiwum obok typu posta, dla którego chcesz utworzyć archiwum.

2. W Edytorze bloku możesz teraz dodać różne elementy, które chcesz wyświetlić dla każdego ze swoich postów. Na przykład możesz wyświetlić wszystkie standardowe i niestandardowe pola (takie jak Oceny, Adres i Tytuły postów, które stworzyłem dla moich niestandardowych typów postów „Siłownia”) za pomocą bloków zestawu narzędzi.

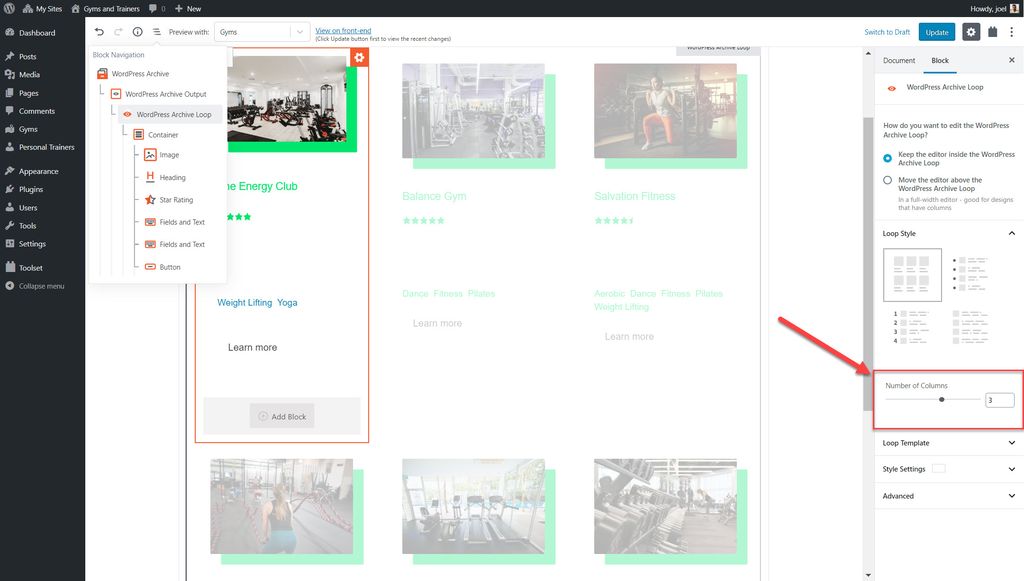
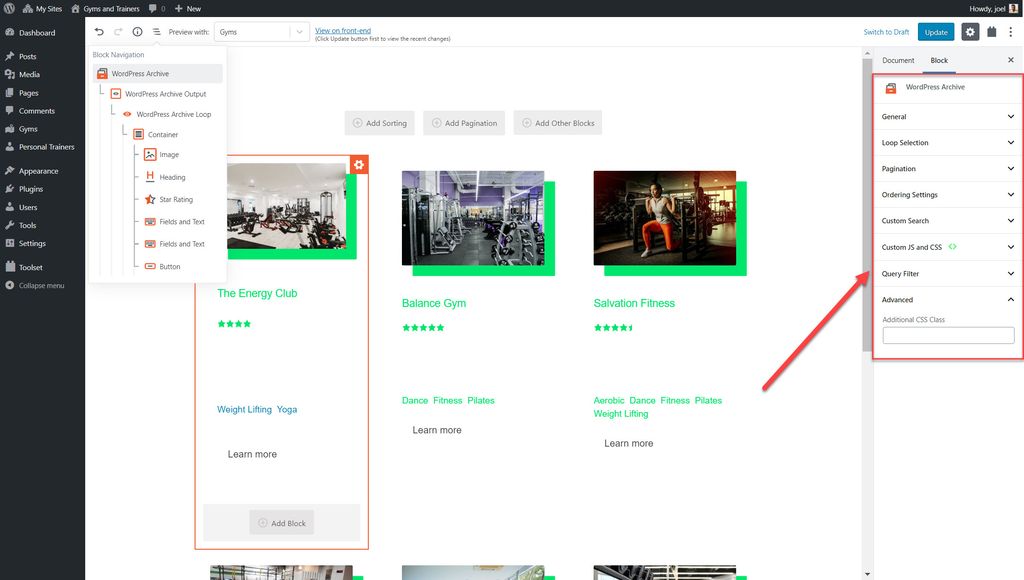
3. Aby zmienić liczbę kolumn, kliknij opcję Blokuj nawigację i wybierz pętlę archiwum WordPress .
4. W opcji Styl pętli możesz dostosować liczbę kolumn.

5. Możesz również wprowadzić szereg zmian w domyślnych ustawieniach archiwów, takich jak paginacja, zamawianie i wiele więcej w ramach bloku Archiwum WordPress.

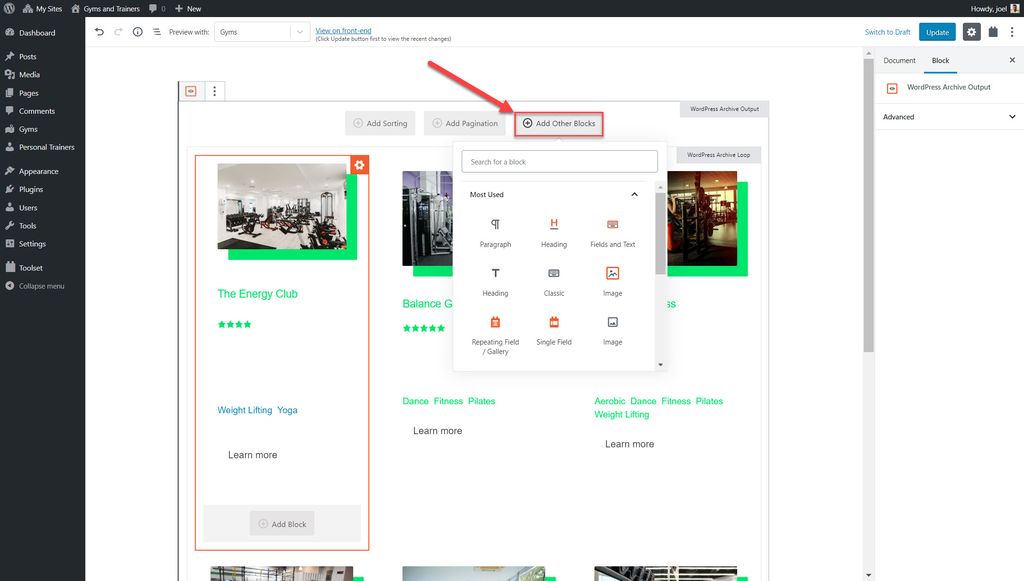
6. Możesz również dodać niestandardowe teksty i inne bloki przed lub za główną pętlą archiwum, która będzie wyświetlać Twoje posty. Po prostu kliknij ikonę + przed lub za pętlą, aby dodać swoje bloki lub tekst.

Wyświetlaj niestandardowe listy treści
Możesz użyć Toolset Blocks i Gutenberga, aby wyświetlić dowolny ze swoich postów jako listę w dowolnej kolejności. Możesz także zaprojektować listę w dowolny sposób, na przykład w siatce, prostym HTML, tabeli lub w inny sposób. W zestawie narzędzi ten typ listy nazywa się Widokiem.
Tę listę można następnie dodać do dowolnej strony. Na przykład poniżej dodałem listę polecanych siłowni do strony głównej.
1. Kliknij przycisk + na stronie, do której chcesz dodać swój widok.
2. Dodaj blok Widoki i nazwij go.
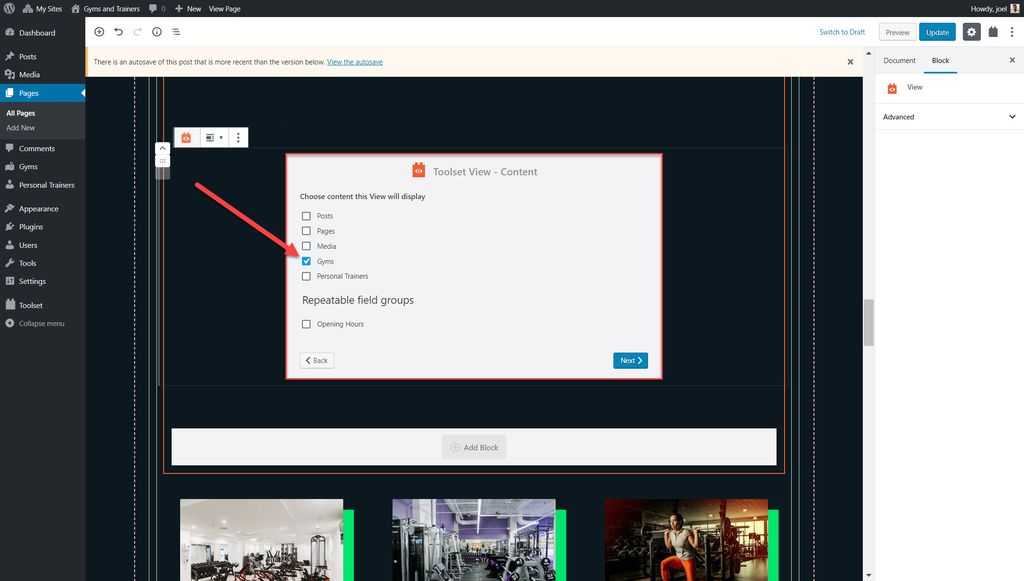
3. Wybierz zawartość, którą chcesz wyświetlić w widoku. Na przykład chcę wyświetlić moje siłownie.

4. Dodaj bloki, które chcesz wyświetlić jako część swojego widoku.
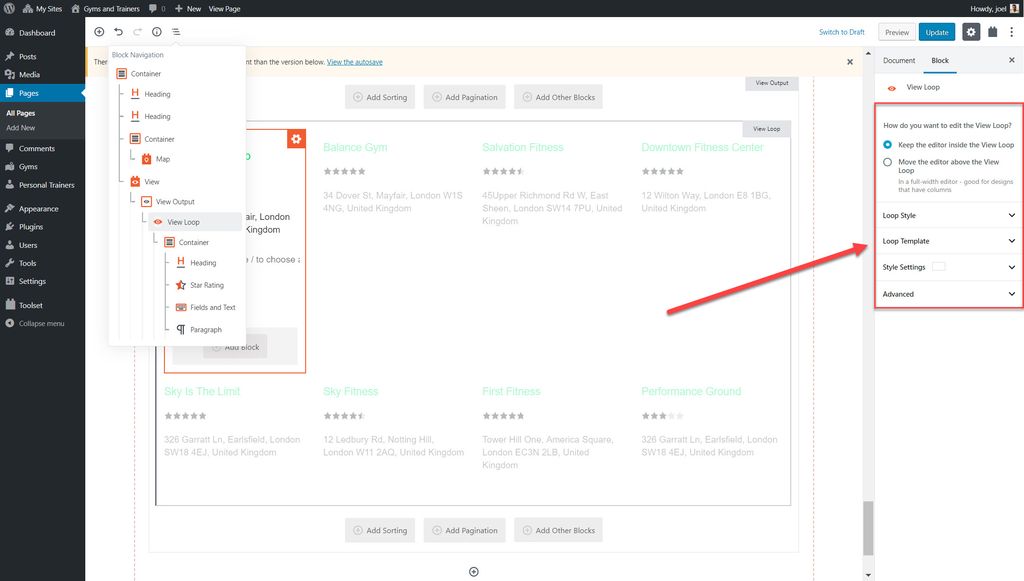
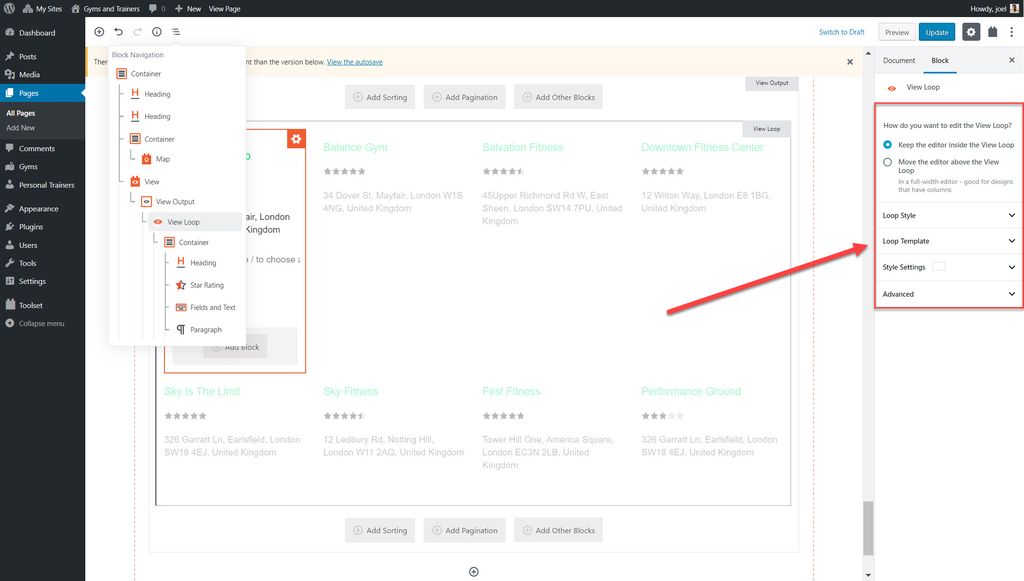
5. Możesz edytować kolejność, wyświetlaną zawartość i nie tylko, klikając Zablokuj nawigację , wybierając Widok i korzystając z paska bocznego.

6. Pod Pętlą Widoku możesz zmienić wiele ustawień dla całego Widoku, w tym liczbę kolumn.

Dodaj niestandardowe wyszukiwanie
Możesz dodać do swojego Widoku własne wyszukiwanie, które pozwoli Twoim użytkownikom zawęzić interesujące ich treści w interfejsie. Na przykład możesz utworzyć wyszukiwanie dla swoich użytkowników, aby znaleźć najlepszą siłownię, która jest najbliżej nich.
- Wstaw blok Widok na swoją stronę.
- Włącz opcję Szukaj w kreatorze tworzenia widoku.

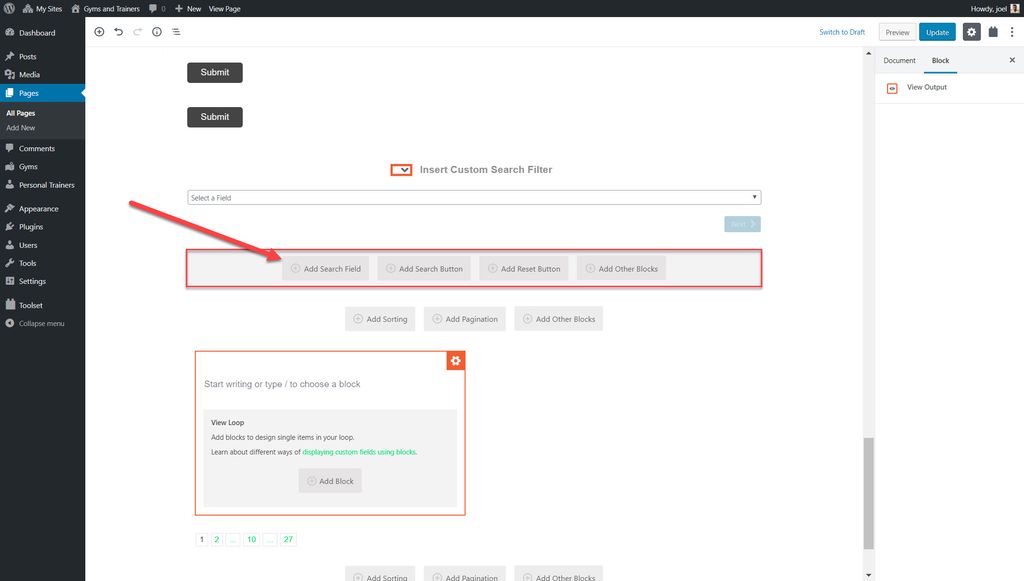
3. Następnie możesz dodać pola wyszukiwania, przyciski wyszukiwania i wiele więcej w obszarze edycji Widoki.

4. Możesz użyć prawego paska bocznego, aby dostosować opcje tego pola wyszukiwania. Obejmuje to główne ustawienia pól oraz opcje etykiet i stylów.
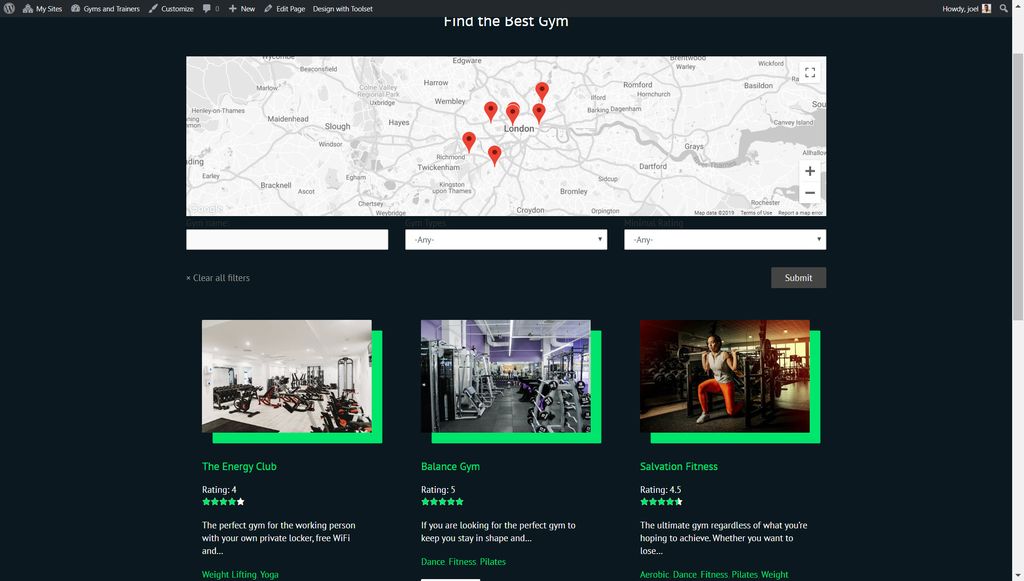
Oto jak wygląda nasze niestandardowe wyszukiwanie najlepszej siłowni na interfejsie użytkownika.

Zacznij budować swoją niestandardową witrynę już dziś!
Teraz, gdy znasz już podstawy, po przeczytaniu tego samouczka WordPress Gutenberg, możesz rozpocząć projektowanie i tworzenie własnej niestandardowej witryny internetowej. Już dziś możesz pobrać WordPress i bloki zestawu narzędzi, aby zobaczyć, jak łatwo jest stworzyć własną witrynę internetową.
Jeśli masz jakieś myśli lub pytania, daj nam znać w komentarzach poniżej!
Daj nam znać, jeśli podobał Ci się post.
