6 fajnych wtyczek WordPress Image Hotspot dla witryny
Opublikowany: 2021-11-05Czy kiedykolwiek zastanawiałeś się nad znaczeniem treści interaktywnych w witrynie biznesowej? Cóż, to bardzo istotne, jeśli chcesz pokonać rywali. Jednym z narzędzi, które możesz wykorzystać, aby uczynić swoją witrynę interaktywną, jest hotspot obrazu.
Słyszałeś ten termin po raz pierwszy? Nie martw się!!! Tutaj dowiesz się o tym. Nawet jeśli znasz ten termin, odniesiesz duże korzyści, ponieważ teraz przedstawię Ci wyczerpujące pojęcie o hotspotie obrazu.
Ale wcześniej przyjrzyjmy się kilku statystykom dotyczącym popularności treści interaktywnych.
Według ankiety przeprowadzonej przez Content Marketing Institute 81% osób zgadza się, że treści interaktywne przyciągają uwagę bardziej niż treści statyczne.
Ten sam instytut ankiety, że 79% zgadza się, że treści interaktywne poprawiają zachowanie przekazu marki w połączeniu z tradycyjnymi taktykami marketingowymi.
Hotspot obrazu:
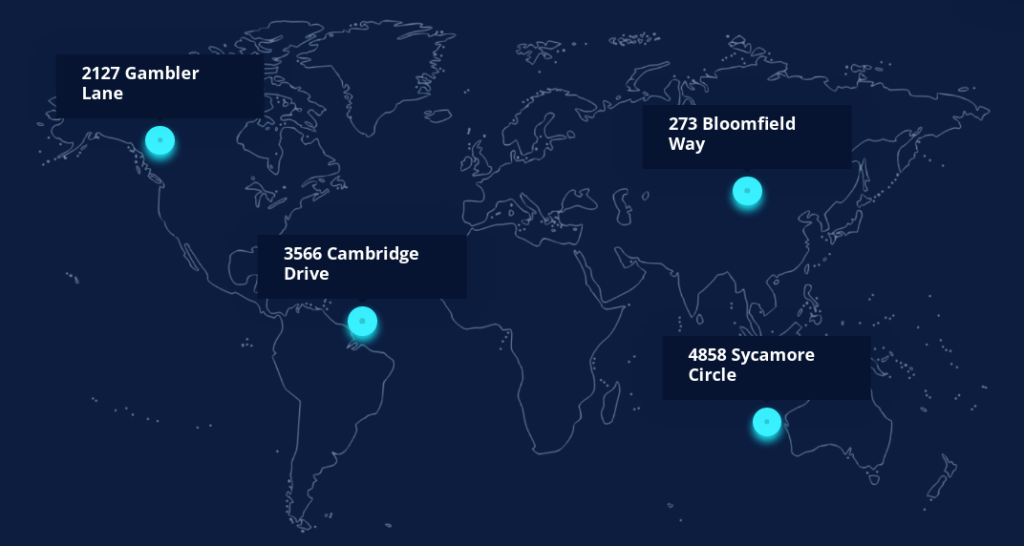
Czym więc jest w zasadzie hotspot obrazu. Hotspot obrazu to nakładka hotspotu umieszczona w różnych obszarach danego obrazu. Te nakładki zawierają kluczowe informacje o konkretnym elemencie, które pojawiają się w wyskakującym okienku, gdy odwiedzający witrynę najeżdżają kursorem na nakładki hotspotu lub klikają nakładki.
Dzięki tym nakładkom możesz wyświetlić nagłówek obrazu, opis, lokalizację, link, a nawet wideo swoim odwiedzającym. Poza tym hotspot obrazu jest również perełką, jeśli chodzi o podkreślenie konkretnego elementu na obrazie.

Hotspot obrazu zawiera również podpowiedzi lub porady informacyjne z fragmentami informacji, które widzowie mogą wyświetlić po najechaniu kursorem lub kliknięciu. Jednym słowem, jeśli chcesz przyciągnąć odwiedzających witrynę czymś wyjątkowym, jest to narzędzie do łamania, które możesz wybrać.
Po co wdrażać Hotspot obrazu w obrazach swojej witryny?
Z upływem czasu firmy internetowe stają się konkurencyjne. Wraz z przedsiębiorcami internetowymi, tradycyjne firmy również wykazują chęć i ciekawość do czynienia w Internecie. Aby odróżnić się od tej ogromnej konkurencji, musisz wymyślić coś ekstra, aby przyciągnąć potencjalnych klientów.
W tym miejscu do akcji wkracza hotspot obrazu. Dzięki tej technologii możesz zaangażować potencjalnych i klientów, pozwalając im na interakcję z treściami wizualnymi. To automatycznie sprawia, że wyróżniasz się na tle rywali. Zastanawiasz się jak? Cóż, pozwól mi wyjaśnić.
Wyobraź sobie, że masz wielu konkurentów w swojej branży. Wszyscy korzystają na swoich stronach internetowych z nieinteraktywnych multimediów. W takich przypadkach pokonanie konkurencji jest trudnym zadaniem. Teraz, jeśli skorzystasz z interaktywnych hotspotów obrazu w treści wizualnej, w naturalny sposób zmusi to ludzi do zagłębienia się w obrazy.
Bez względu na to, czy jesteś właścicielem sklepu e-commerce, menedżerem wydarzeń czy fotografem, technologia hotspot obrazu może być dla Ciebie narzędziem. Po prostu rozsądnie używaj hotspotów na obrazach swojej witryny, wprowadzając odpowiednie i chwytliwe informacje. I wszyscy jesteście gotowi przyciągnąć uwagę swojej grupy docelowej.

Jeśli na przykład jesteś fotografem podróżniczym, możesz oszałamiająco zaprezentować swoje arcydzieła fotografii za pomocą hotspotów obrazu. Po przesłaniu ujęć do swojej witryny możesz dodać punkty aktywne obrazów, aby je wyróżnić. Dodaj lokalizację fotografii wraz z krótkim opisem, a z pewnością zrobi to pozytywne wrażenie na umyśle odbiorców.
Pozwolę sobie podsumować powyższe punkty w odniesieniu do korzystania z hotspotu obrazu-
- Pozwala na wspaniałe wyświetlanie Twoich wizualizacji
- Usprawnia doświadczenie użytkownika i zwiększa zaangażowanie użytkownika
- Innowacyjna metoda prowadzenia marketingu produktów i usług
Wtyczki Hotspot obrazu dla WordPress:
WordPress ma w swoim katalogu prawie 60 000 wtyczek, które zawierają również wtyczki do hotspotów obrazu. Istnieje wiele wtyczek WordPress, które również oferują widżety hotspotów obrazu. Jeśli Twoja witryna jest obsługiwana przez WordPress, możesz skorzystać z niektórych z tych niesamowitych wtyczek hotspotów do zdjęć, które są tam dostępne.
Zebrałem 6 najwyżej ocenianych wtyczek hotspotów do obrazów WordPress, które warto wypróbować. Zanim rzucę na to światło, pozwólcie, że podkreślę niektóre z kluczowych funkcji, które należy zauważyć we wtyczce hotspot obrazu.
Kluczowe cechy:
- Szybko ładuje się i reaguje
- Elastyczny i przyjazny dla użytkownika
- Mnóstwo opcji stylizacji i dostosowywania
- Powinien mieć atrybuty animacji
Top 6 wtyczek Hotspot obrazu dla WordPress:
Hotspot obrazu to całkiem przydatna funkcja, którą może pochwalić się wtyczka. Nie ma prawie żadnej najwyższej klasy dedykowanej wtyczki hotspot obrazu, którą można znaleźć na rynku. Kilka wtyczek, które możesz znaleźć, ale nie warto ich próbować.
Wybrałem 6 wtyczek do hotspotów WordPress z niesamowitymi funkcjami. Sprawdźmy je-
Zestaw elementów:
ElementsKit to kompleksowy dodatek do kreatora stron Elementor. Zawiera kilka widżetów do łamania, a jednym z nich jest widżet hotspot. Widżet Hotspot obrazu Elementor został zaprojektowany ze wszystkimi niezbędnymi funkcjami, dzięki czemu możesz oszałamiająco wyświetlać swoje zdjęcia.

Wszystko, co musisz zrobić, to dodać odpowiednie informacje w istniejącej podpowiedzi i to wszystko!!! Poza tym obsługa i konfiguracja widżetu to również bułka z masłem.

- Aby rozpocząć, musisz zainstalować i aktywować ElementsKit.
- Następnie otwórz stronę, na której chcesz dodać hotspoty. Następnie przejdź do okna Elementora, klikając przycisk „Edytuj za pomocą Elementora”.
- W oknie Elementora możesz wyświetlić mnóstwo widżetów na pasku bocznym. Po prostu wyszukaj widżet hotspot w polu wyszukiwania lub przewiń w dół, aby znaleźć widżet. Następnie od razu przeciągnij i upuść widżet hotspotu w określonym zaznaczonym obszarze.
- Następnie możesz dodać preferowany obraz z sekcji Mapa tła w zakładce Treść.
- Teraz skonfiguruj istniejącą zawartość nakładek hotspotów. Na nakładkach znajdują się domyślne teksty. Przejdź do sekcji Edycja i zmodyfikuj je według własnego uznania.
- Na koniec możesz również stylizować wygląd obrazu za pomocą zakładki „Styl”. Możesz zmienić kolor tekstu, kolor tła, typografię itp. ikon hotspotów i nadać swojemu obrazowi niesamowity wygląd.
ElementsKit to wszechstronny dodatek do Elementora, który pozwala zaprojektować witrynę z niezbędnymi dostosowaniami.
Niezbędne dodatki:
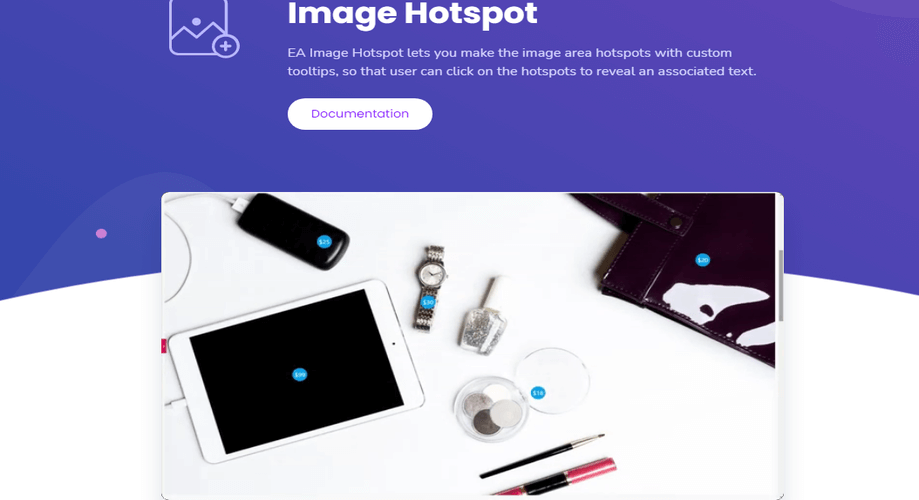
Niezbędne dodatki to kolejna poszukiwana wtyczka na rynku. Posiada również wspaniały widżet hotspot obrazu z przyciągającymi wzrok funkcjami. Na obrazach witryny możesz umieszczać nakładki hotspotów o różnych wzorach. Widżet umożliwia także dodawanie chwytliwych podpowiedzi w różnych obszarach obrazu.

Bez względu na to, czy jest to zdjęcie produktu, mapa czy wirtualna wycieczka, możesz skorzystać z hotspotów niezbędnych dodatków, aby wyróżnić kluczowe elementy. Możesz pisać chwytliwe tytuły, opisy i inne istotne informacje na nakładkach, jak chcesz. Dodatkowo możesz urozmaicić obrazy swojej witryny, stylizując również projekty.
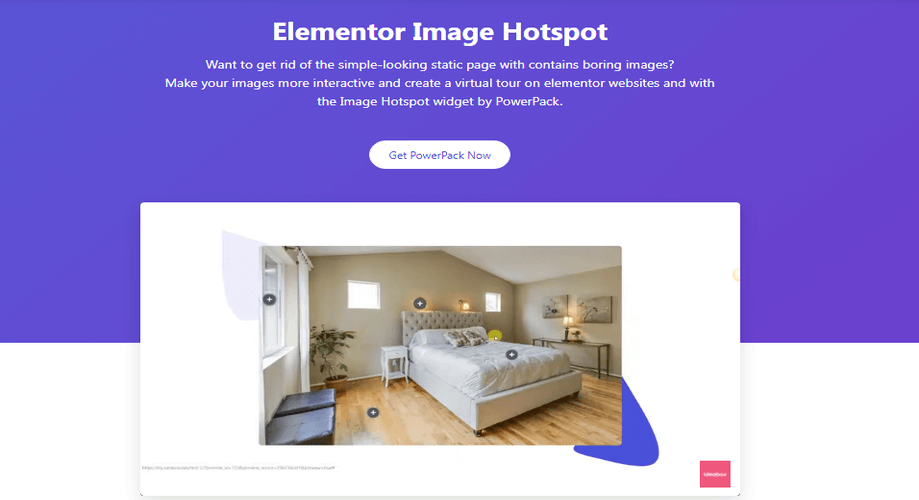
Dodatki PowerPack dla Elementora:
PowerPack to kolejny fantastyczny dodatek do Elementora, który zawiera wiele niesamowitych funkcji. Dzięki funkcji hotspot obrazu możesz urozmaicić swoje obrazy, dodając wiele nakładek hotspotu. Niezależnie od tego, czy pokazuje wirtualną wycieczkę, czy podkreśla kluczowe funkcje produktu, funkcja hotspot obrazu PowerPack może być świetną opcją.

Możesz dodać preferowane informacje w etykietkach narzędzi, a następnie dostosować je według własnego uznania. Ponadto możesz również stylizować ikony hotspotów, dostosowując kolor i dostosowując rozmiar oraz pozycję.
WP VR-360 Panorama i Virtual Tour Builder dla WordPress:
Dzięki tej wtyczce możesz zapewnić swoim widzom wyjątkowe wrażenia, zupełnie inne niż poprzednie. Możesz zintegrować wiele obrazów sferycznych, aby utworzyć scenę, a następnie dodać punkty aktywne w różnych obszarach obrazu. Dzięki temu umożliwiasz odwiedzającym klikanie ikon hotspotów, a następnie poruszanie się tam iz powrotem na scenie.

Dzięki tej wtyczce możesz stworzyć maksymalnie 5 scen na wirtualną wycieczkę. W każdej scenie możesz dodać maksymalnie 5 hotspotów. Wtyczka zawiera ponad 900 niestandardowych ikon hotspotów, które możesz wdrażać według własnego uznania.
Możesz dodawać różne rodzaje treści do hotspotów, na które pozwala wtyczka. Rzućmy okiem na rodzaje treści, których możesz używać w hotspotach-
- Teksty
- Obrazy
- Filmy
- adresy URL
- guziki
- Gify
Slider by 10Web- Responsive Image Slider:
Jeśli myślisz o dodaniu hotspotów do suwaków obrazu w swojej witrynie WordPress, Slider od 10Web jest dla Ciebie idealnym rozwiązaniem. Dzięki tej wtyczce możesz nakładać hotspoty na różne obszary przesuwanych obrazów i sprawić, by były atrakcyjne dla odwiedzających Twoją witrynę. Wtyczka ma wiele opcji dostosowywania i stylizacji, które można wykorzystać, aby nadać oszałamiający wygląd wizualizacji witryny.

Podobnie jak większość innych wtyczek hotspotów, możesz dodać wiele warstw hotspotów do swoich obrazów za pomocą Slider by 10Web. Jedną ze specjalności wtyczek jest możliwość tworzenia responsywnych obrazów z punktami aktywnymi, które dostosowują się do różnych rozmiarów ekranu, rozdzielczości i orientacji.
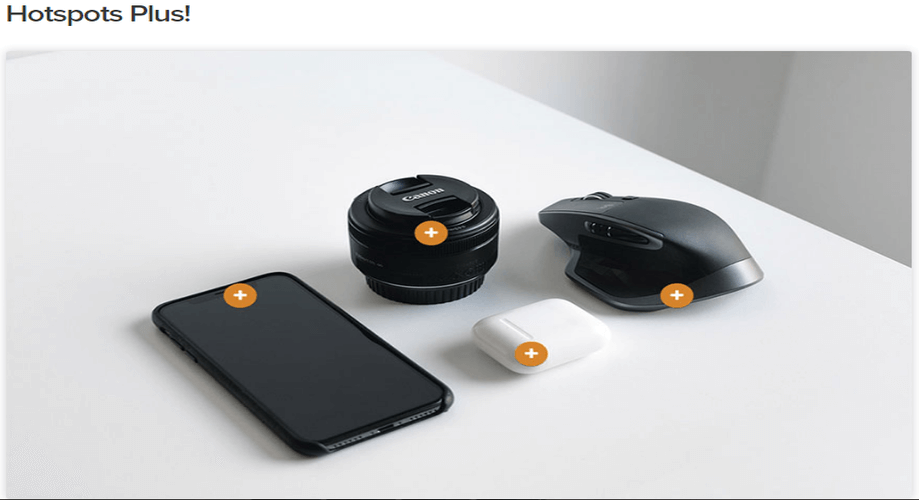
Elementy Plus! :
Hotspoty Plus! widżet Elements Plus! ma wiele funkcji hotspotów, z których chciałbyś skorzystać. Możesz dodać tekst lub znacznik w punkcie aktywnym obrazu, a użytkownik może go wyświetlić, najeżdżając na niego lub klikając go. Wraz z nim możesz dostosowywać, a także stylizować za pomocą wielu dostępnych na nim parametrów.

W hotspotie Elements Plus dostępna jest również podpowiedź! Tooltip to wspaniała funkcja zawarta we wtyczce. Możesz dodać tekst podpowiedzi, opis, a nawet link ręcznie, korzystając z karty „Tekst” w edytorze stylu klasycznego.
Podejmij decyzję:
To wszystko, co miałem na mojej liście najlepiej ocenianych wtyczek hotspotów do obrazów WordPress. Teraz twoja kolej!!! Możesz sprawdzić wydajność wszystkich powyższych wtyczek, a następnie wybrać tę, która Ci odpowiada.
ElementsKit wyróżnia się jednak na tle innych dzięki poręcznym i przyjaznym dla użytkownika funkcjom hotspotów. Wtyczka zdobyła już uznanie od swoich użytkowników w ograniczonym czasie. W przypadku pojawienia się jakiegokolwiek problemu we wtyczce, zespół wsparcia poinformuje o szybkim rozwiązaniu. Śledź naszego bloga, aby regularnie otrzymywać informacje o naszych produktach.
ElementsKit zawiera wszystkie moduły i widżety niezbędne do fascynującego budowania witryny WordPress.
