Jetpack: zdemaskowaliśmy tę kontrowersyjną wtyczkę WordPress
Opublikowany: 2022-08-31Nazywa się Richard Browning. Jest Brytyjczykiem. A w plecaku odrzutowym jest rekordzistą świata.
Patrol osiągnął prędkość ponad 136 km/h nad kanałem La Manche , w pobliżu miasta Brighton (Anglia)!

Musisz się zastanawiać, co robi tutaj ta zabawna wiadomość — nie bez powodu.
Jeśli wspominam o Jetpack dla WordPressa, czy łapiesz analogię?
Cóż, tak: nasz słynny CMS również ma swój własny plecak odrzutowy.
Zapewniam Cię, że jest znacznie mniej niebezpieczny w użyciu, ponieważ jest to tylko wtyczka, którą możesz zainstalować na swojej stronie.
Jego twórcy określają go jako „najlepszy uniwersalny zestaw narzędzi o wysokiej wydajności dla WordPressa”.
W tym artykule przeanalizuję to od A do Z. Pokażę Ci, jak zainstalować tę wtyczkę krok po kroku, po szczegółowym samouczku. Następnie pokażę Ci jego podstawowe cechy i wyjaśnię, dlaczego czasami jest kontrowersyjna.
Uwierz mi, staniesz się ekspertem w tej dziedzinie.
Przegląd
- Co to jest Jetpack na WordPressie?
- Jak zainstalować Jetpack na WordPress
- Jak aktywować moduły Jetpack?
- Jak skonfigurować Jetpack na WordPress: Spojrzenie na 10 darmowych modułów
- Jakie są bezpłatne alternatywy dla modułów Jetpack?
- Jakie są funkcje premium Jetpacka?
- Jakie jest doświadczenie użytkownika?
- Ostateczna recenzja Jetpack
Co to jest Jetpack na WordPressie?

Jetpack to wtyczka freemium, która osadza około 50 modułów w jednej wtyczce. Wszystkie z nich można aktywować i dezaktywować jednym kliknięciem i mają na celu poprawę zarządzania i funkcjonowania witryny na trzy główne sposoby: bezpieczeństwo, wydajność i marketing.
Jetpack jest rozwijany i utrzymywany przez Automattic , głównego współtwórcę WordPress.org.
Z Ponad 5 mln aktywnych instalacji, Jetpack to jedna z najbardziej znanych wtyczek w ekosystemie WordPressa, podobnie jak Yoast SEO, Contact Form 7 czy WooCommerce.
Na koniec powinieneś wiedzieć, że usługi świadczone przez Jetpack są zwykle zarezerwowane dla użytkowników WordPress.com. Będziesz musiał utworzyć konto na tej platformie, aby aktywować Jetpack na swojej instalacji WordPress.org.
Teraz pokażę ci, jak to zrobić.
Aby uzyskać więcej informacji na temat różnic między WordPress.com a WordPress.org, polecam przeczytać ten artykuł Alexa.
Jak zainstalować Jetpack na WordPress
Aby zainstalować Jetpack na WordPress, najłatwiej jest przejść przez interfejs administracyjny (back-office) .
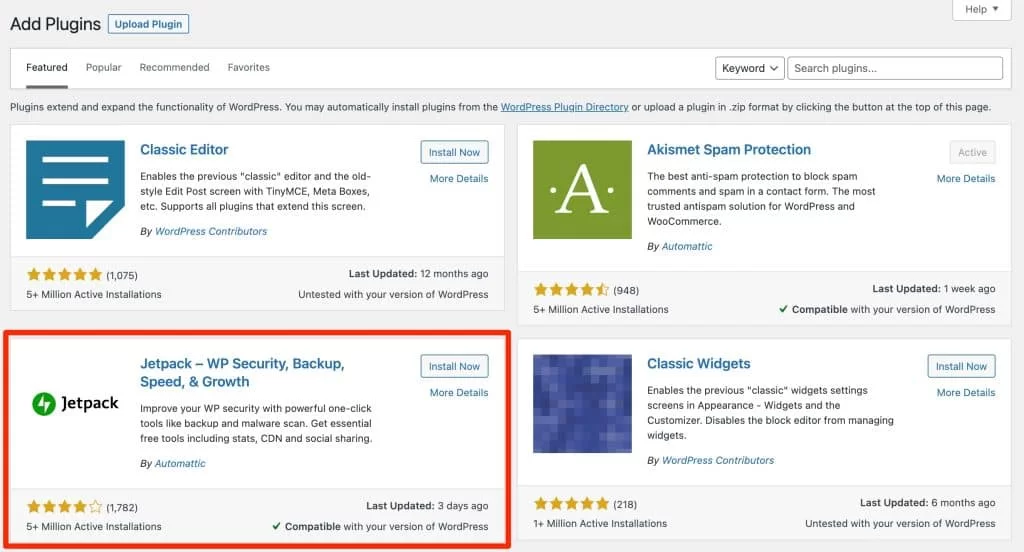
Na pulpicie nawigacyjnym kliknij Wtyczki > Dodaj .
Jetpack powinien znajdować się na górze Twojej strony. Jeśli nie, wyszukaj go za pomocą paska wyszukiwania.

Kliknij „Zainstaluj teraz”, a następnie „Aktywuj”.
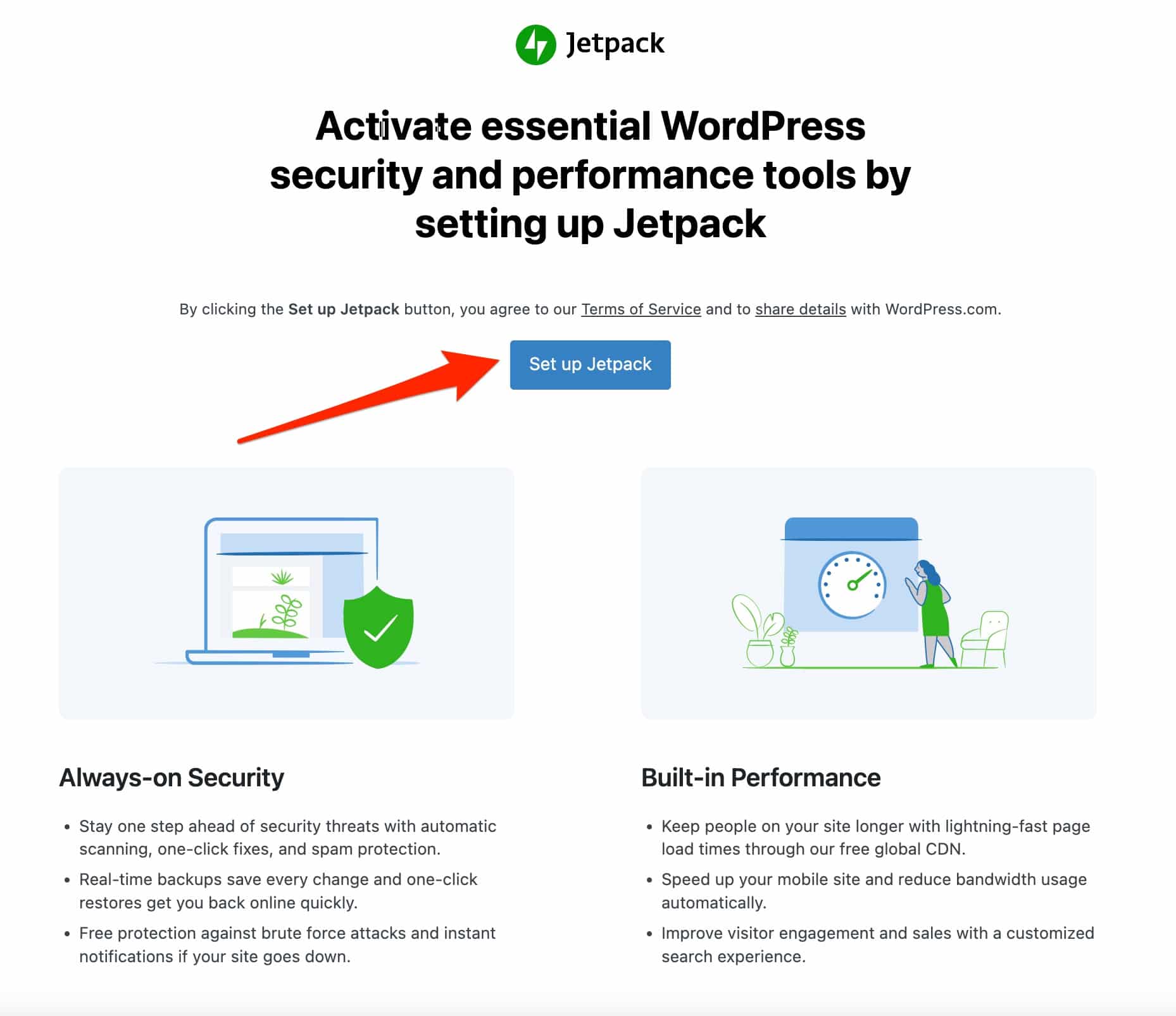
Powinieneś zajrzeć na tę stronę:

Kliknij niebieski przycisk „Konfiguruj Jetpack”. Na lewym pasku bocznym zobaczysz nowe menu zatytułowane „Jetpack”.
Jak wspomniano na początku tego artykułu, Jetpack i jego usługi są dostarczane i hostowane przez WordPress.com. Konto WordPress.com jest zatem niezbędne do korzystania z Jetpack .
Zobaczysz również, że nie będziesz w stanie aktywować wielu modułów, jeśli nie jesteś zalogowany na konto WordPress.com.
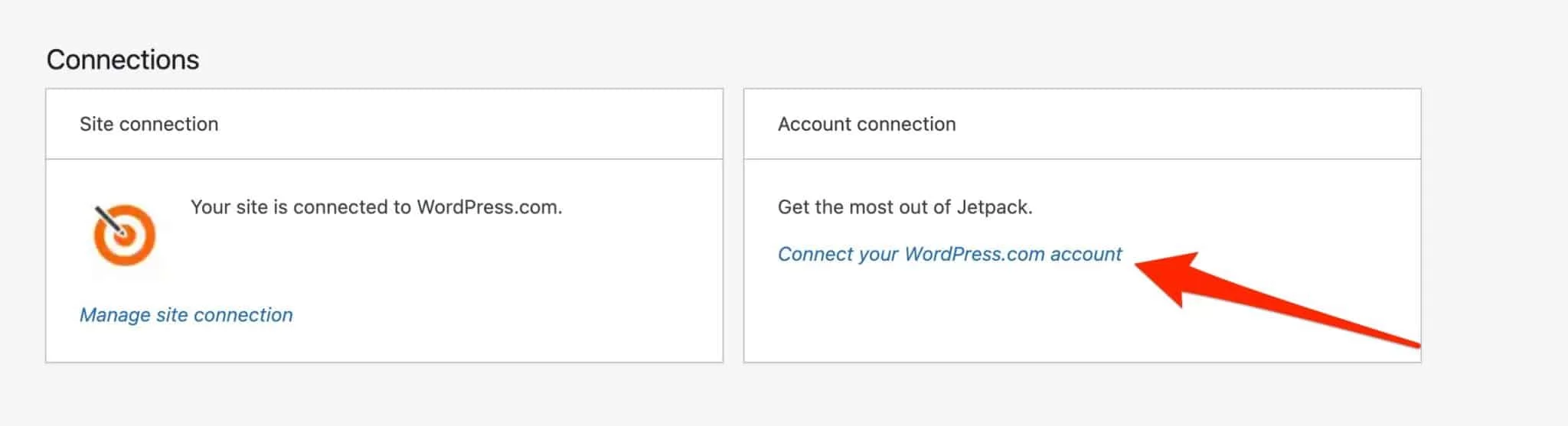
Jeśli, tak jak ja, masz już konto WordPress.com, po prostu kliknij link „Połącz swoje konto WordPress.com” w polu „Połączenie konta” w menu „Dashboard”:

Jeśli nie masz jeszcze konta WordPress.com, możesz je utworzyć za pomocą pola „Połączenie z witryną” obok niego.
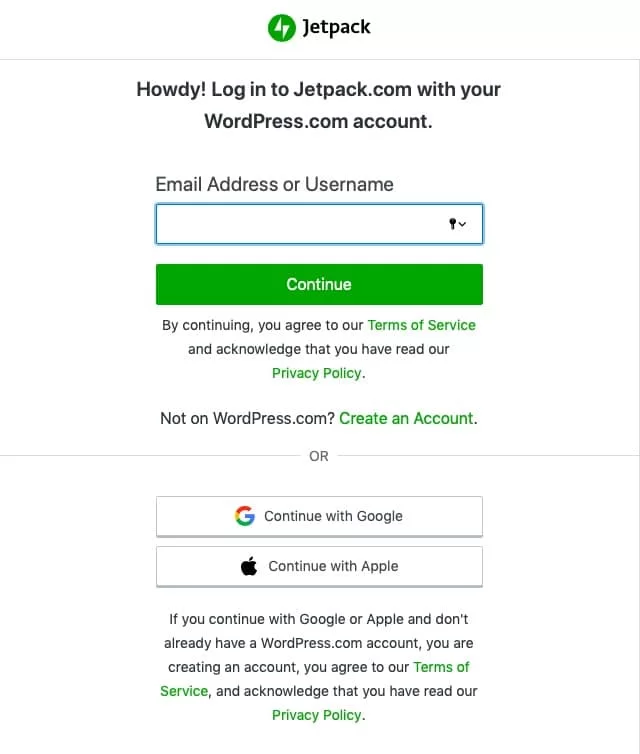
Jetpack poprosi Cię o połączenie z kontem WordPress.com. Aby było to łatwiejsze i szybsze, loguję się na swoje konto Google, klikając „Kontynuuj z Google”:

Jetpack połączy Twój profil z Twoją witryną. Następnie zaoferuje Ci opcję zarejestrowania się w jednym z płatnych planów.
Polecam zacząć od darmowej wersji. Zawsze możesz później uaktualnić do wersji premium.
Aby skorzystać z bezpłatnej wersji, przewiń stronę w dół i kliknij zielony przycisk „Rozpocznij za darmo” w kolumnie „Jetpack Free”.

Jetpack jest teraz gotowy do użycia.
Na pulpicie WordPress wtyczka poprosi Cię o wskazanie celów dla Twojej witryny, aby zarekomendować „odpowiednie funkcje, które pomogą Ci odnieść sukces”.
Od Ciebie zależy, co chcesz zrobić, ale pamiętaj, że możesz później zmienić te ustawienia.

Wszystkie opcje są zarządzane i konfigurowane za pośrednictwem interfejsu Jetpack, bezpośrednio z administracji WordPressa (możesz to również zrobić, przechodząc przez konto WordPress.com, ale jest to znacznie mniej wygodne):

Przekonasz się, że masz dostęp do 5 sekcji:
- Pulpit nawigacyjny : na pierwszy rzut oka możesz zobaczyć trzy główne sekcje Jetpack (statystyki, bezpieczeństwo oraz wydajność i wzrost). W szczególności ze względu na bezpieczeństwo i tworzenie kopii zapasowych musisz przejść na plan premium, jeśli chcesz skorzystać ze wszystkich oferowanych opcji.
- Ustawienia: tutaj włączasz lub wyłączasz funkcje oferowane przez Jetpack.
- Statystyki witryny: W tej sekcji znajduje się liczba wizyt w witrynie (możesz filtrować według dni/tygodni/miesięcy), liczba kliknięć i najczęściej używane przez użytkowników wyszukiwane hasła. To rodzaj małego narzędzia analitycznego.
- Akismet Anti-Spam: Zapewnia dostęp do statystyk niepożądanych komentarzy w Twojej witrynie, pod warunkiem, że wcześniej aktywowałeś wtyczkę Akismet.
- Mój Jetpack : Umożliwia aktywację dodatkowych usług/wtyczek oferowanych przez Jetpack, zarówno bezpłatnych, jak i płatnych.
Bez dalszych ceregieli odkryjmy, jak aktywować pierwsze moduły.
Jak aktywować moduły Jetpack?
Technicznie istnieją dwa sposoby aktywacji modułów Jetpack.
Opcja 1: Przejdź do menu „Ustawienia”
Najszybszym sposobem aktywacji wybranych modułów jest skorzystanie z menu Jetpack > Ustawienia .
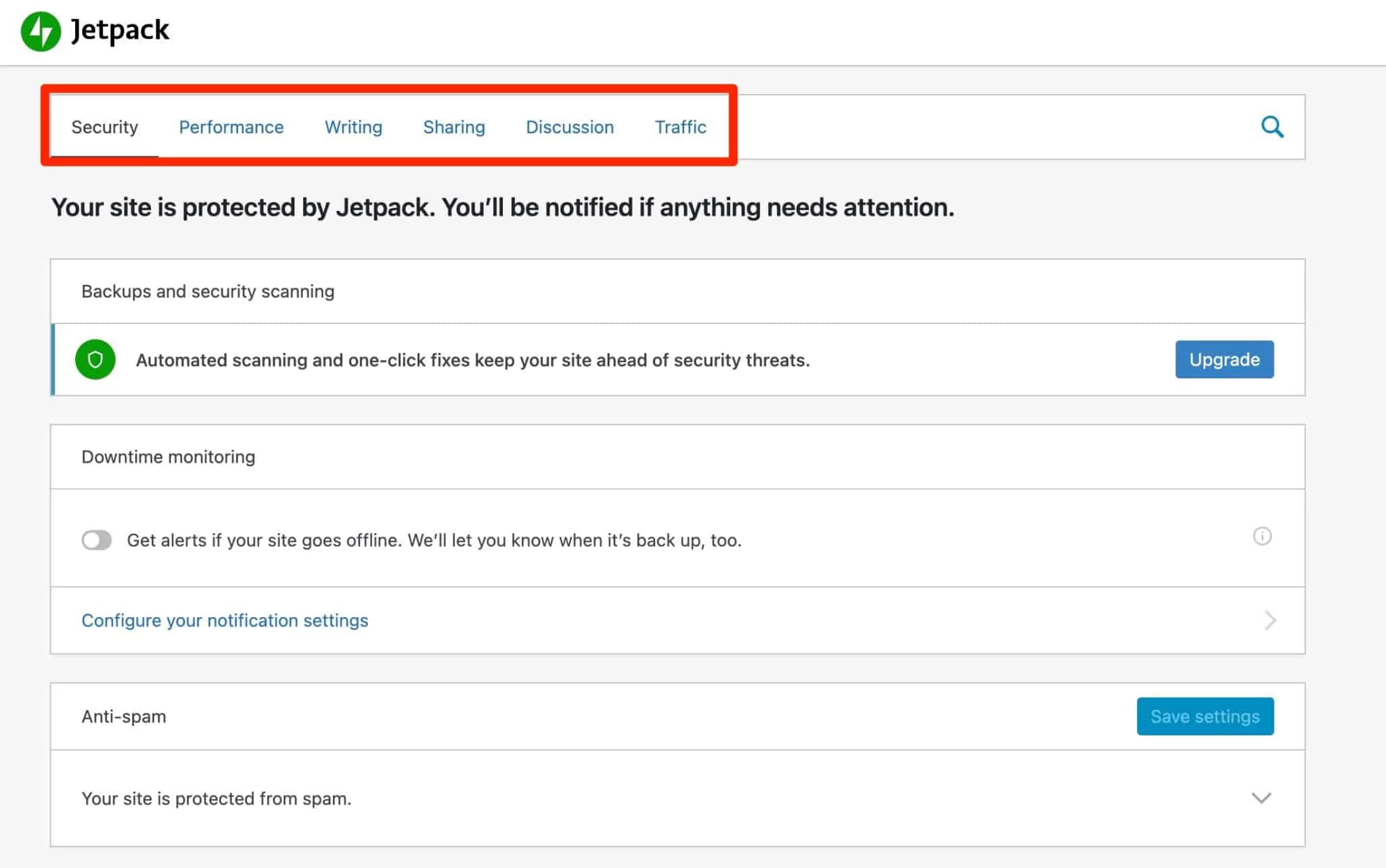
Przekonasz się, że moduły są podzielone na kategorie w 6 zakładkach:
- Bezpieczeństwo
- Wydajność
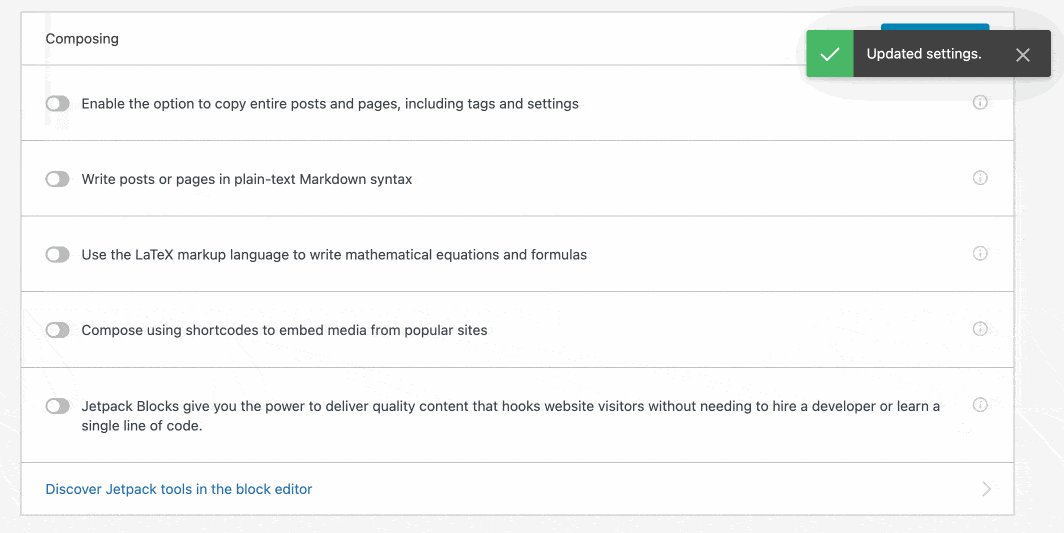
- Pismo
- Dzielenie się
- Dyskusja
- Ruch drogowy

Niektóre moduły będą domyślnie aktywowane, na przykład ten, który chroni Cię przed atakami typu brute force (gdy złośliwe boty wielokrotnie próbują połączyć się z Twoją witryną).
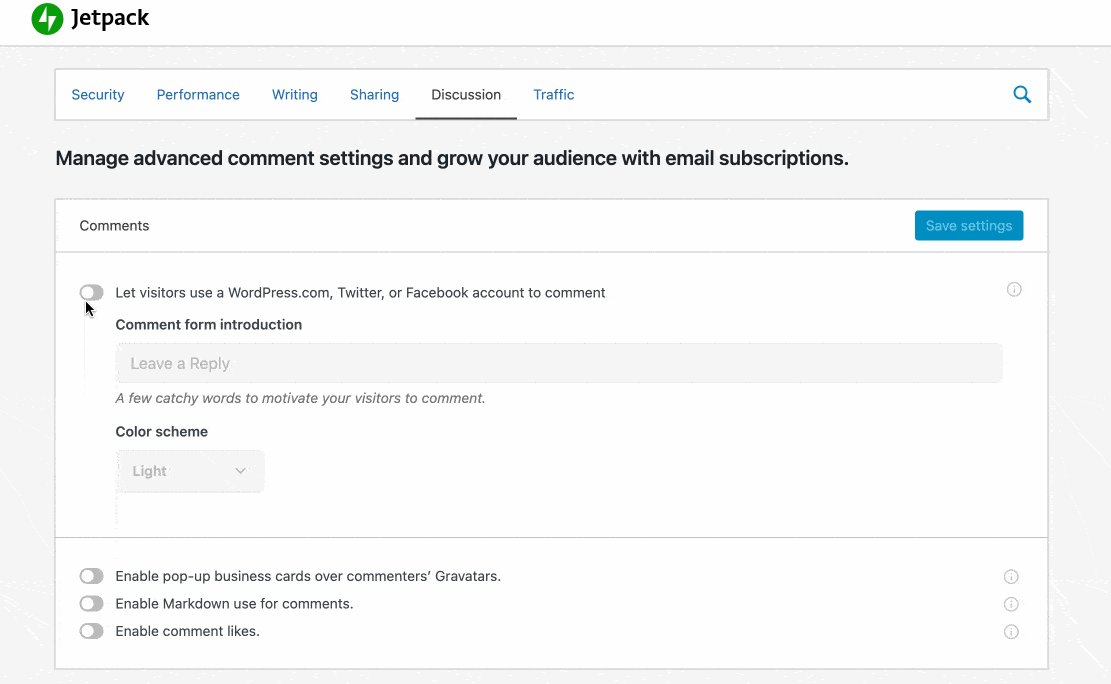
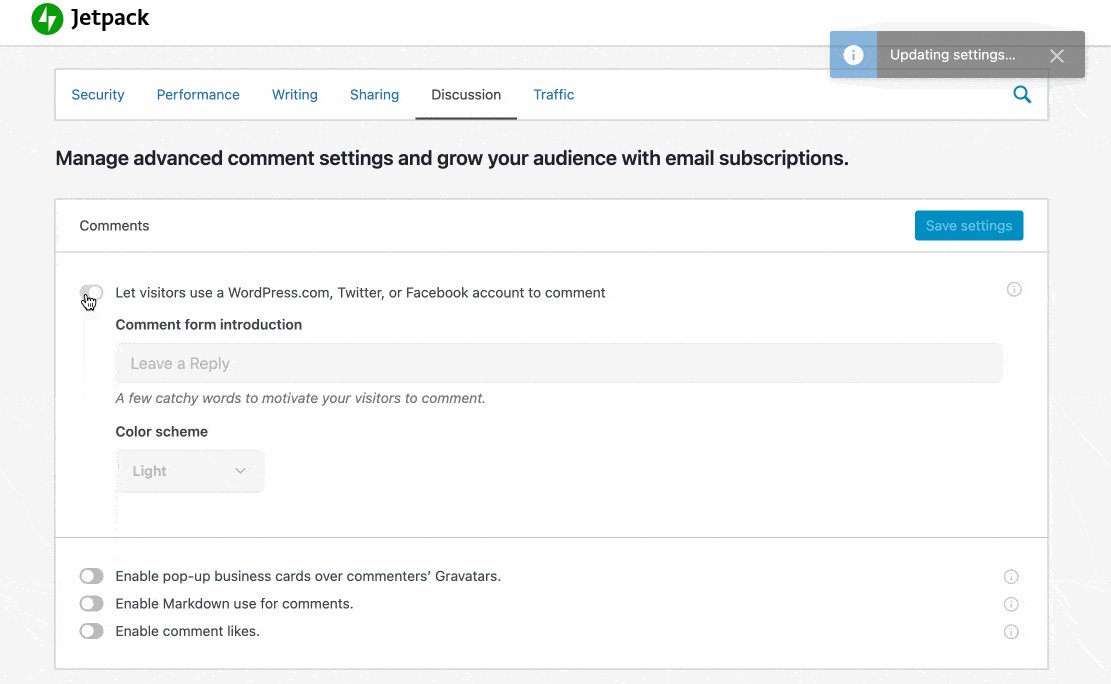
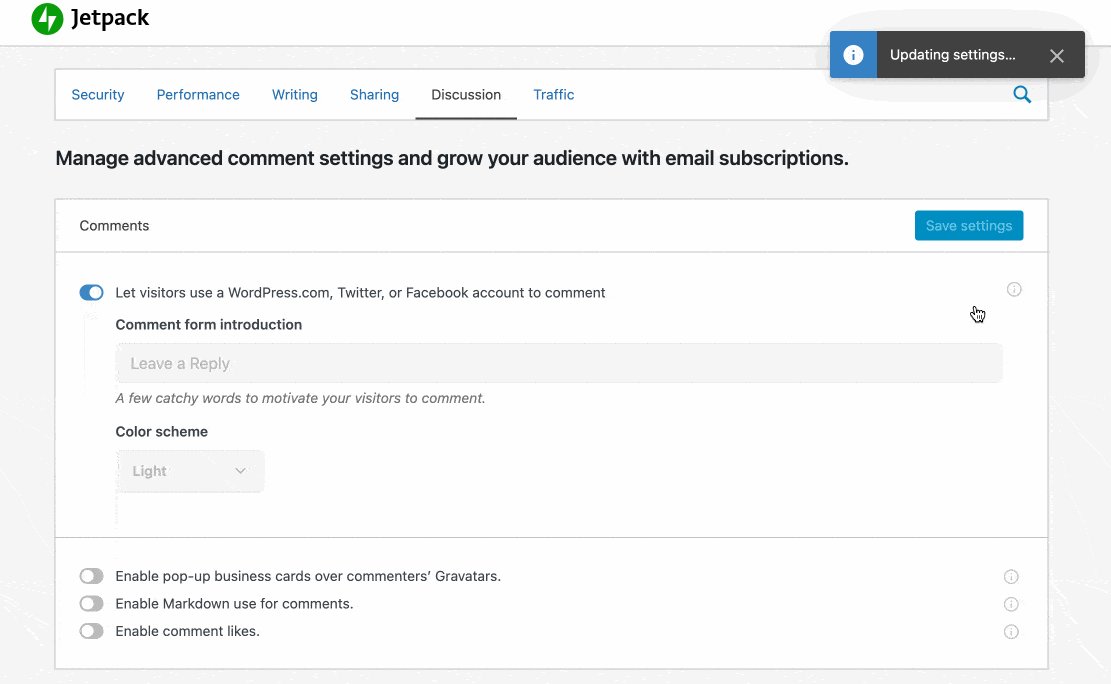
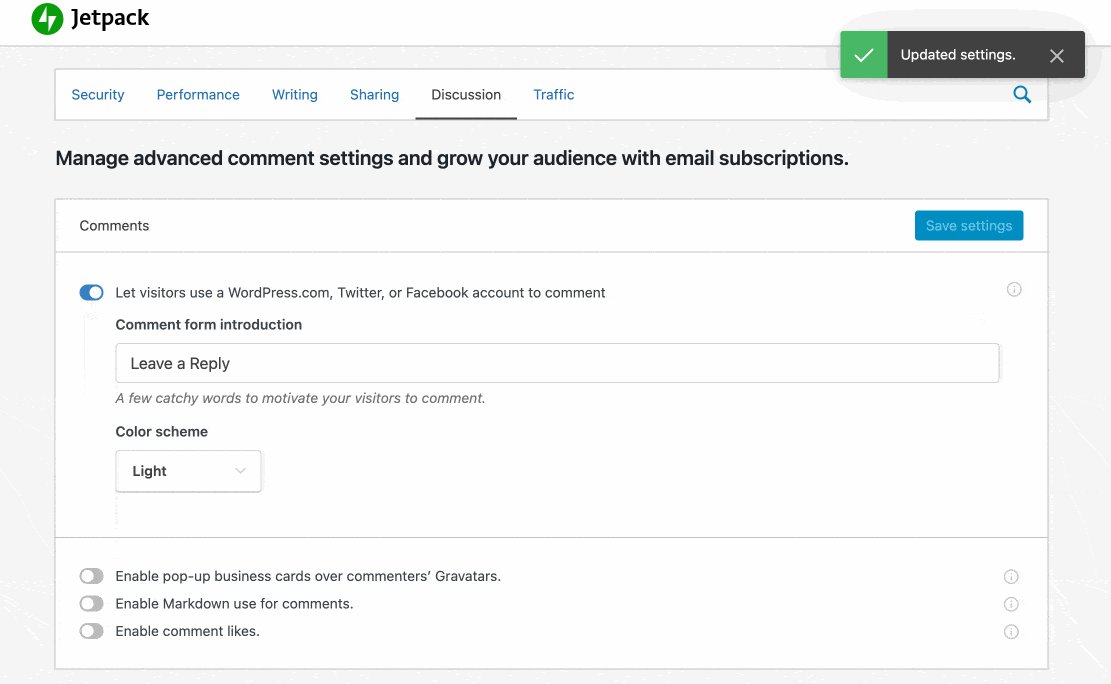
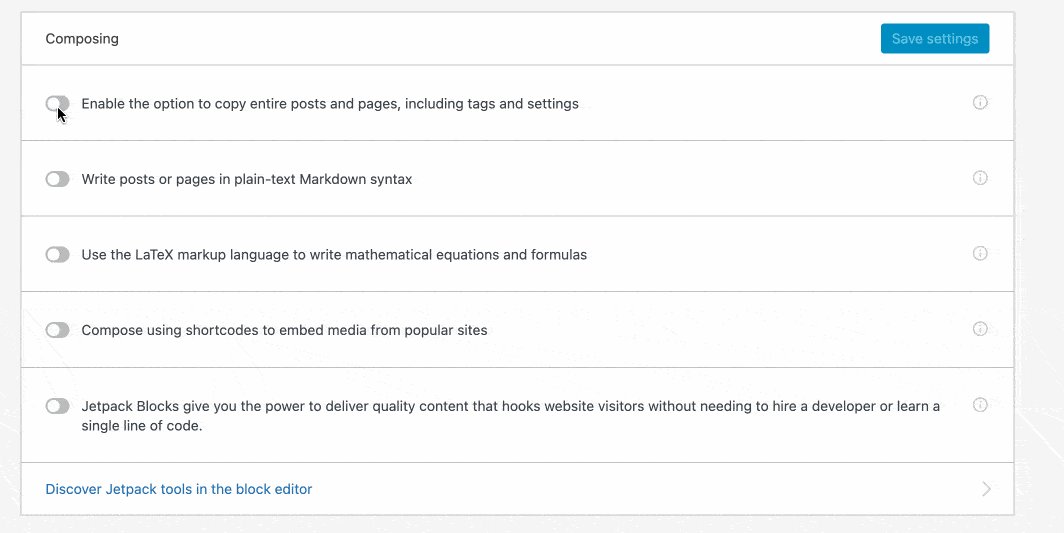
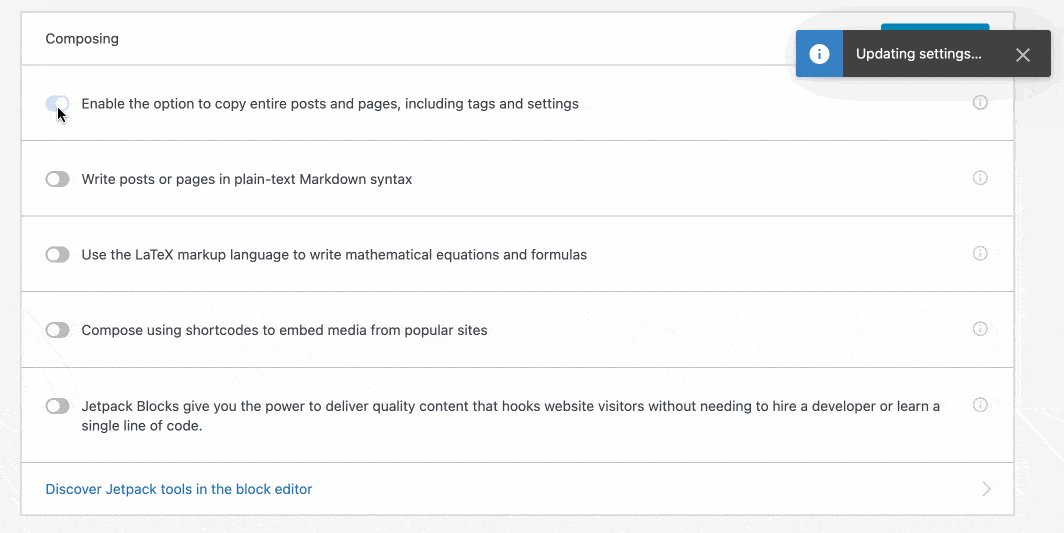
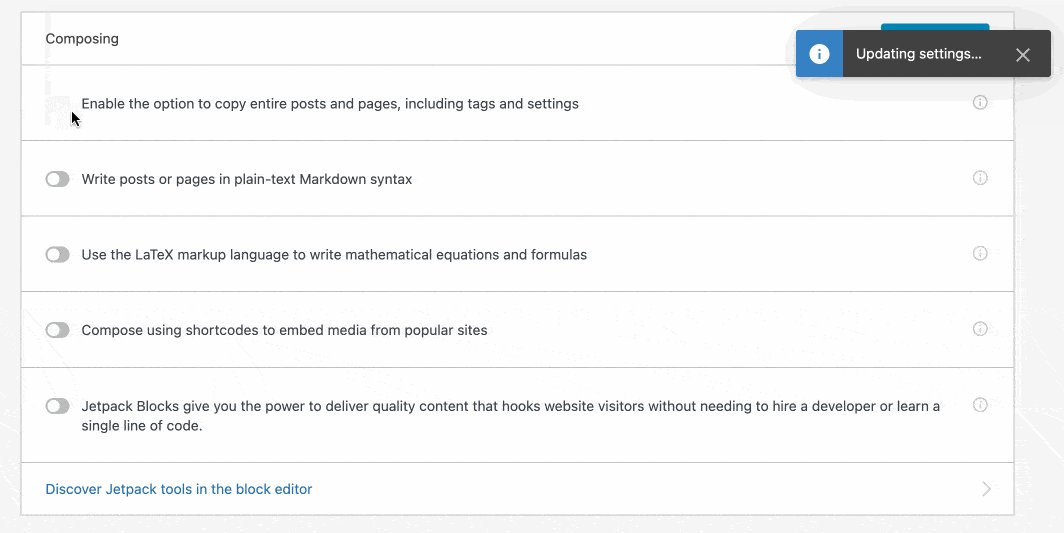
Dla pozostałych oddziałów możesz aktywować wybrany przez siebie moduł za pomocą małego kliknięcia na interesującej Cię wstawce:

Czasami dla niektórych modułów oferowane są dodatkowe opcje; od Ciebie zależy, czy chcesz je aktywować, czy nie.
Opcja 2: Przejdź przez menu „Moduły”
Jest też inna, moim zdaniem, mniej intuicyjna i wizualna opcja aktywacji modułów Jetpack.
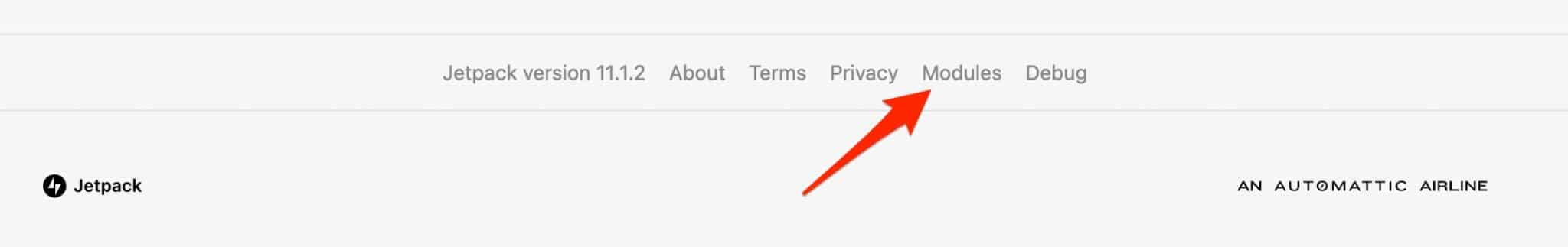
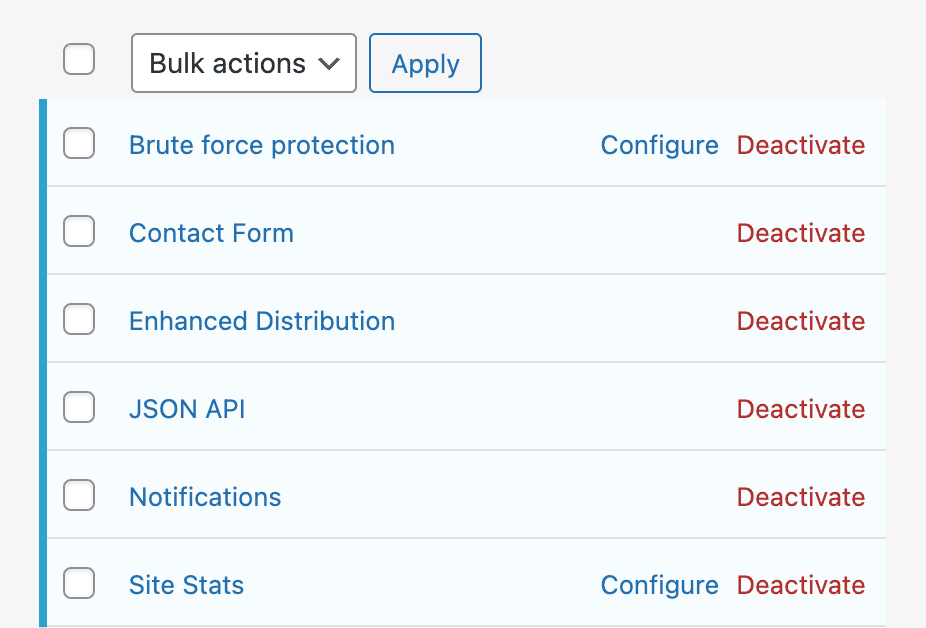
Wtyczka ma dobrze ukryte menu „Moduły” , znajdujące się na dole każdej strony ustawień. Możesz go znaleźć na przykład, przewijając do dołu pulpitu nawigacyjnego:

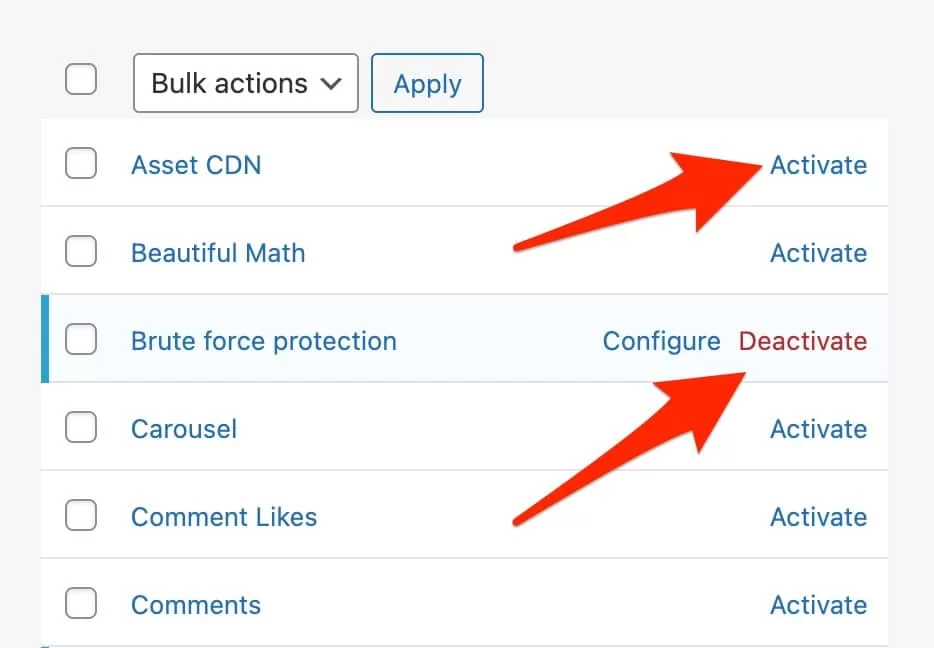
Wewnątrz znajdziesz listę wszystkich swoich modułów. Możesz je filtrować według kilku kryteriów:
- Status : wszystkie/aktywne/nieaktywne. Domyślnie automatycznie aktywowanych jest 6 modułów.
- Porządek alfabetyczny lub najnowszy .
- Kategoria .
Wystarczy kliknąć link „Aktywuj” lub „Dezaktywuj” powiązany z każdym modułem, aby wykonać wybrane działanie.

Zauważ, że prawie wszystkie przedstawione tutaj moduły można znaleźć w menu „Ustawienia” Jetpacka.
W rzeczywistości, jeśli aktywujesz moduł z menu „Moduły” przedstawionego powyżej, zostaniesz automatycznie przekierowany do menu „Ustawienia” Jetpack.
Teraz, gdy wiesz trochę więcej o tym, jak działa ta wtyczka szwajcarskiego scyzoryka, możesz się zastanawiać, które funkcje aktywować.
Zgadza się — w końcu jest ich sporo i nie wszystkie mogą się przydać. Proponuję zwrócić uwagę na dziesięć cech, które moim zdaniem są niezbędne.
Jak skonfigurować Jetpack na WordPress: Spojrzenie na 10 darmowych modułów
Monitorowanie przestojów
Myślę, że zgodzisz się ze mną: jako webmaster nie ma nic gorszego niż znalezienie jednej z Twoich stron.
I czasami nie zdajesz sobie z tego sprawy od razu. Katastrofa w tworzeniu.
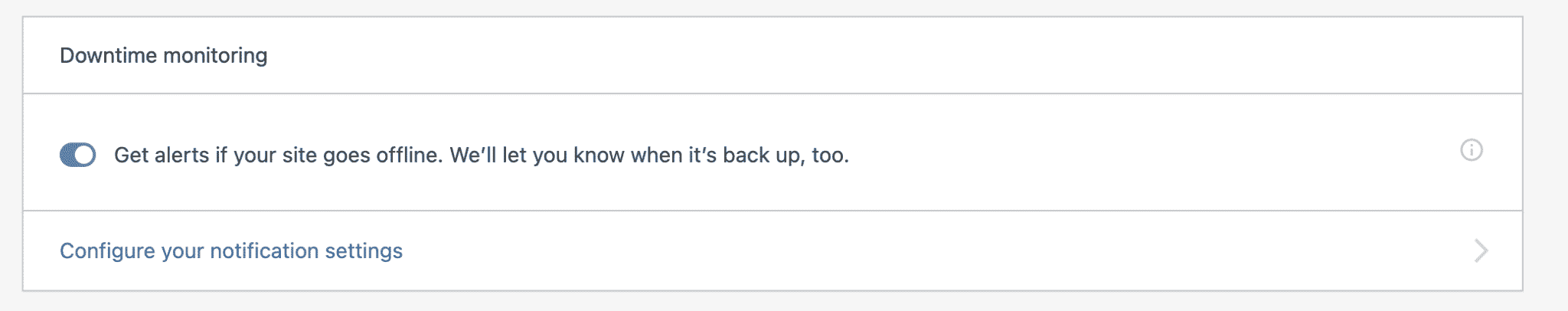
Dzięki funkcji „Monitorowanie przestojów” Jetpack może wysłać Ci wiadomość e-mail, gdy Twoja witryna WordPress jest offline (a także, gdy staje się ponownie dostępna).
To nie rozwiąże problemu, ale jak najszybciej poinformuje Cię o tym, co jest dużą pomocą. Aby włączyć tę opcję, wybierz Ustawienia > Zabezpieczenia > Monitorowanie przestojów .

Ochrona przed atakami brute force
Możesz tego nie wiedzieć, ale Twój WordPress jest codziennie narażony na wiele ataków „brute force”.
Zasadniczo złośliwe boty próbują zalogować się do interfejsu administratora , próbując uzyskać dostęp do Twojej witryny za pomocą nazw użytkowników i haseł.
Oczywiście, aby się zabezpieczyć, używaj silnych haseł i niezbyt oczywistego loginu (nie mów „admin”, bo obedrę cię żywcem ze skóry).
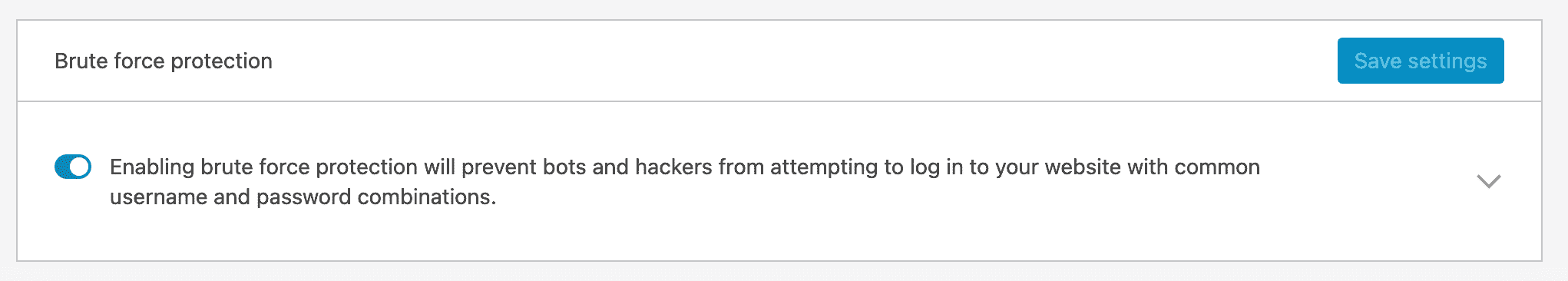
Ale polecam też aktywację dedykowanego modułu Jetpack, przechodząc do Security > Brute force protection .

Sieć dostarczania treści
Jetpack oferuje usługę CDN (Content Delivery Network) dla Twoich obrazów. Mówiąc prościej, oznacza to, że wtyczka będzie hostować Twoje obrazy na swoich serwerach , a nie na Twoich, aby poprawić czas ładowania Twoich stron.
Tak, duże obrazy mogą być prawdziwą przeszkodą w Twojej witrynie, jak pokazuje ten artykuł.
Według Wikipedii, CDN, Content Delivery Network, to „geograficznie rozproszona sieć serwerów proxy i ich centrów danych”, stworzona „w celu zapewnienia wysokiej dostępności i wydajności… użytkownikom” .
Jeśli masz witrynę o zasięgu międzynarodowym lub korzystasz z usługi hostingu współdzielonego, ta opcja Jetpack może być interesująca.
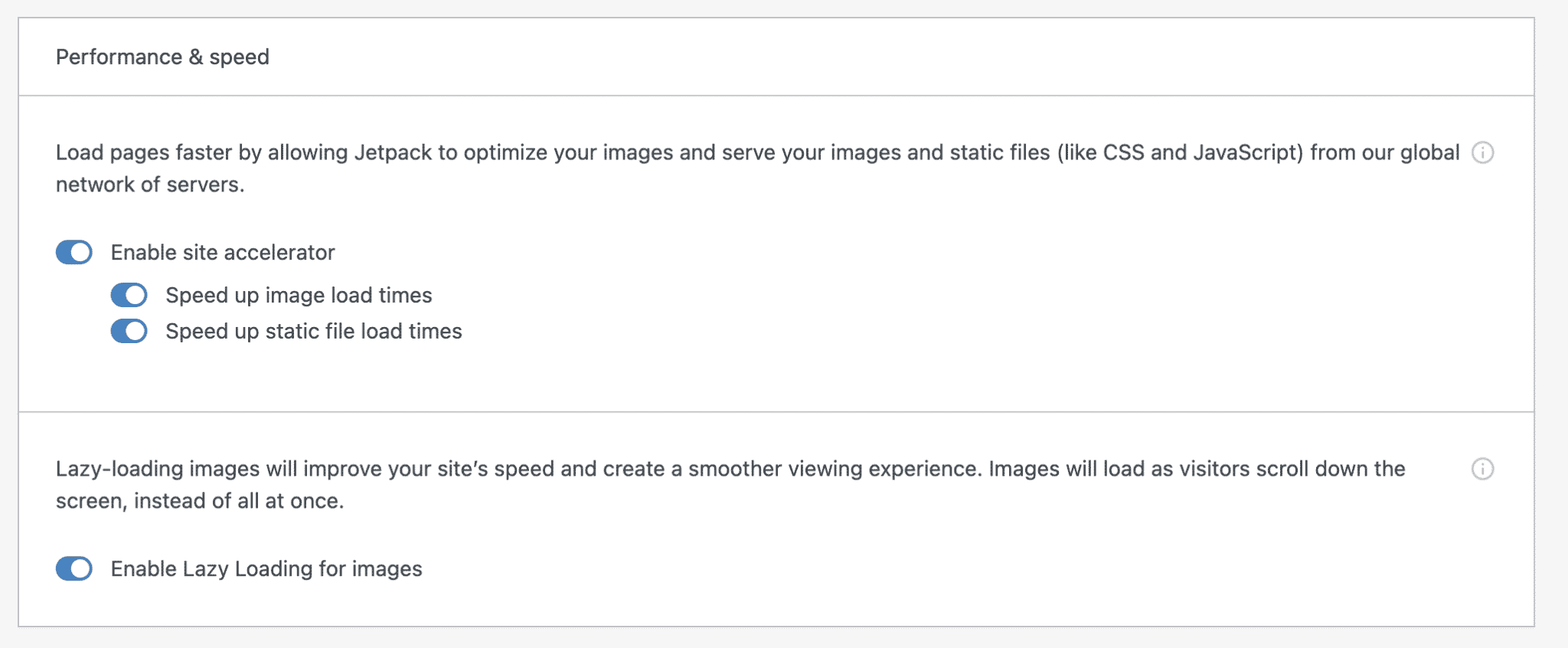
Aby go aktywować, przejdź do Ustawienia > Wydajność > Wydajność i szybkość .

Zwróć uwagę na inną interesującą funkcję tego modułu: opcję włączenia odroczonego ładowania obrazów (leniwe ładowanie) . Może to skrócić czas ładowania Twoich stron, ponieważ Twoje obrazy będą ładowane tylko wtedy, gdy odwiedzający przewinie stronę.
Karuzela obrazów
Jeśli jesteś fotografem lub po prostu chcesz udostępniać swoje zdjęcia czytelnikom, ta funkcja może Ci się spodobać.
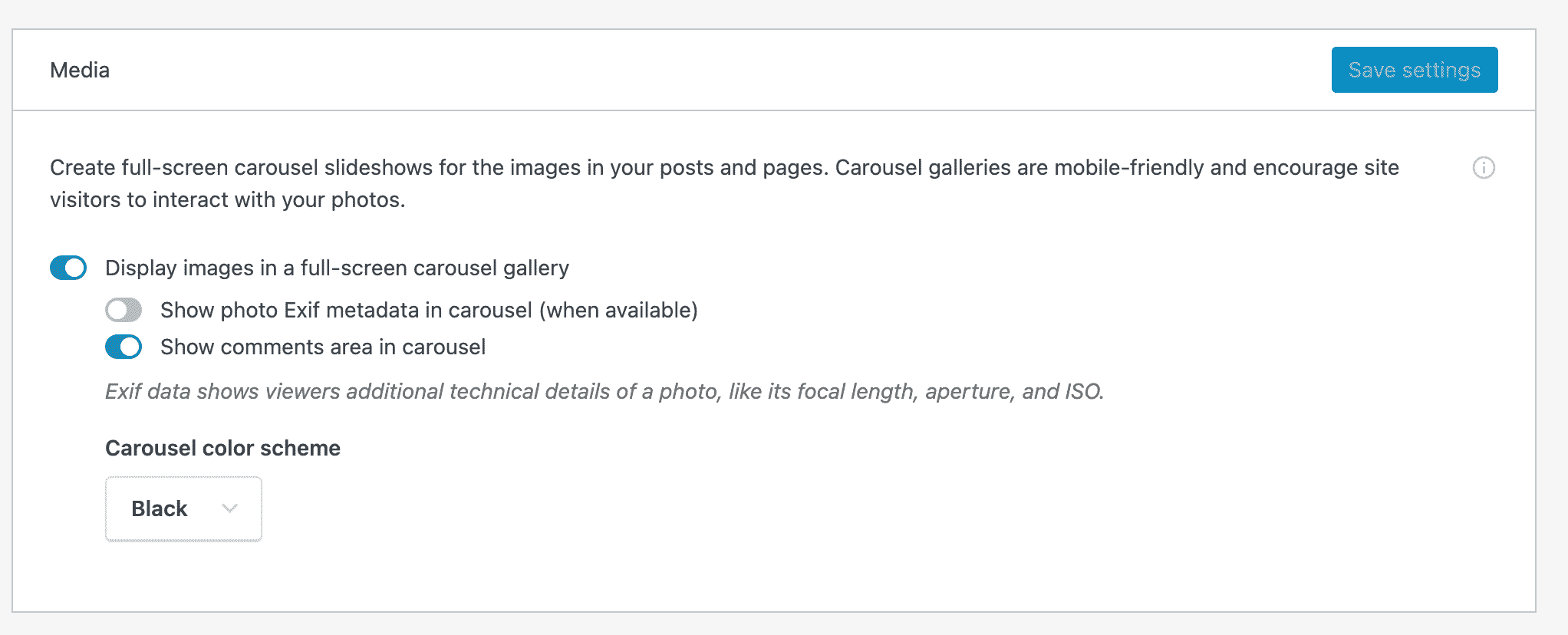
Po aktywacji zmieni galerie zdjęć znajdujące się w Twoich artykułach i stronach w pełnoekranową karuzelę.

Aby włączyć tę funkcję, wybierz Ustawienia > Pisanie > Multimedia .

Automatycznie udostępniaj swoje artykuły w sieciach społecznościowych
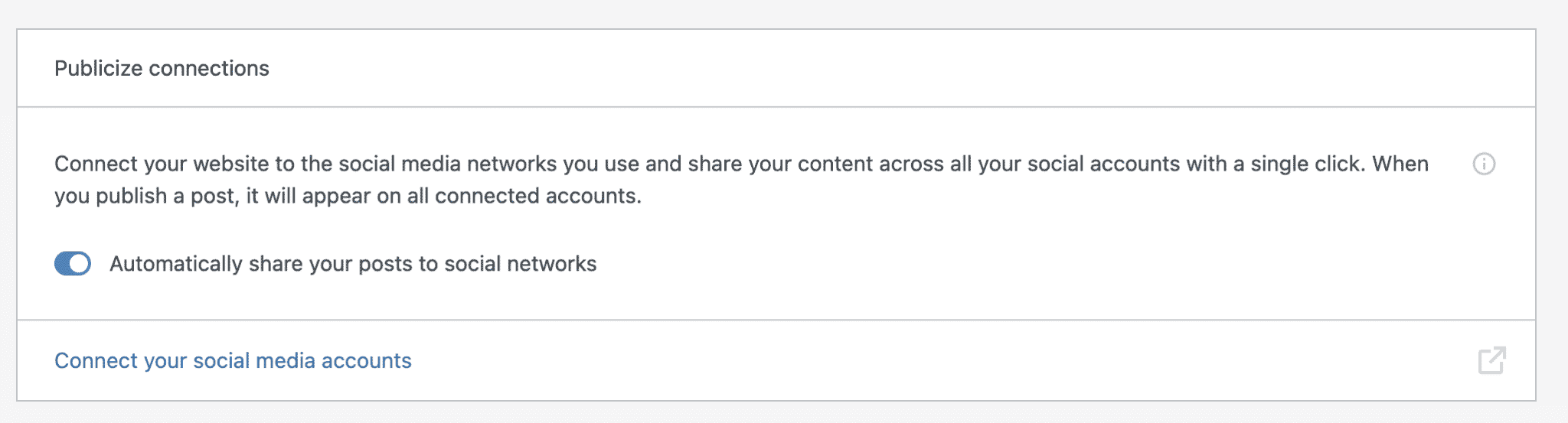
Tytuł nie wymaga wyjaśnień. Jeśli nie używasz innej metody udostępniania swoich artykułów, skorzystaj z tej przydatnej opcji (znajdziesz ją również pod nazwą Publikuj).
Po aktywacji zostaniesz poproszony o połączenie kont poprzez przekierowanie na WordPress.com.
Nie ma mnóstwa sieci społecznościowych do wyboru, ale będziesz mieć dostęp do:
- Świergot
- Tumblr
Połącz interesujące Cię sieci, a znajdziesz je w polu „Publikuj”, gdy tylko napiszesz nowy artykuł.
Aby zakończyć tę funkcję udostępniania, zwróć uwagę, że jest ona aktywowana w Ustawienia > Udostępnianie > Publikuj połączenia .

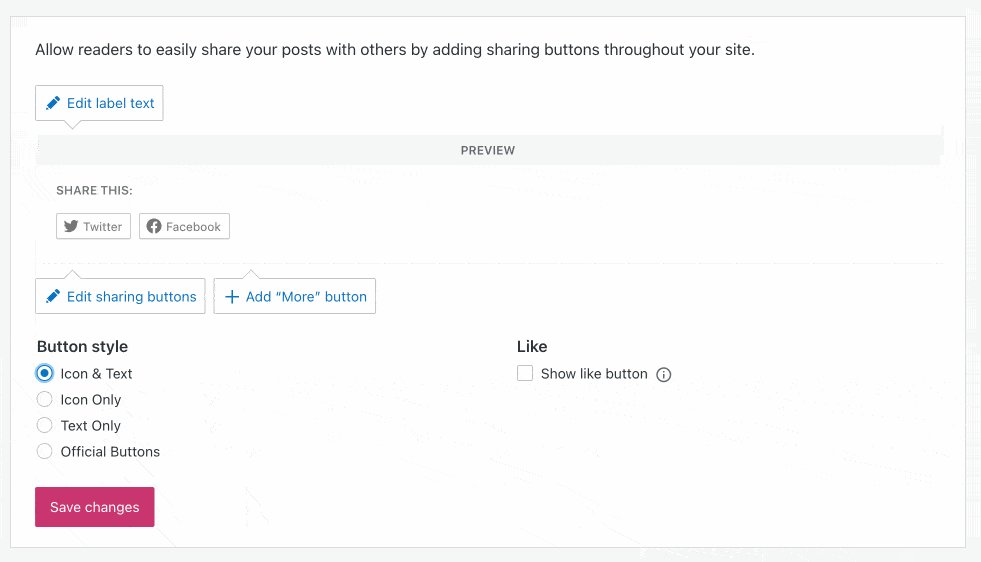
Przyciski udostępniania
W tym samym duchu proponuję przyjrzeć się opcji Udostępnianie przycisków.

Jak sama nazwa wskazuje, doda przyciski, które pozwolą odwiedzającym udostępniać Twoje treści w sieciach społecznościowych .
Tak jak poprzednio, musisz połączyć swoje konta społecznościowe z WordPress.com.
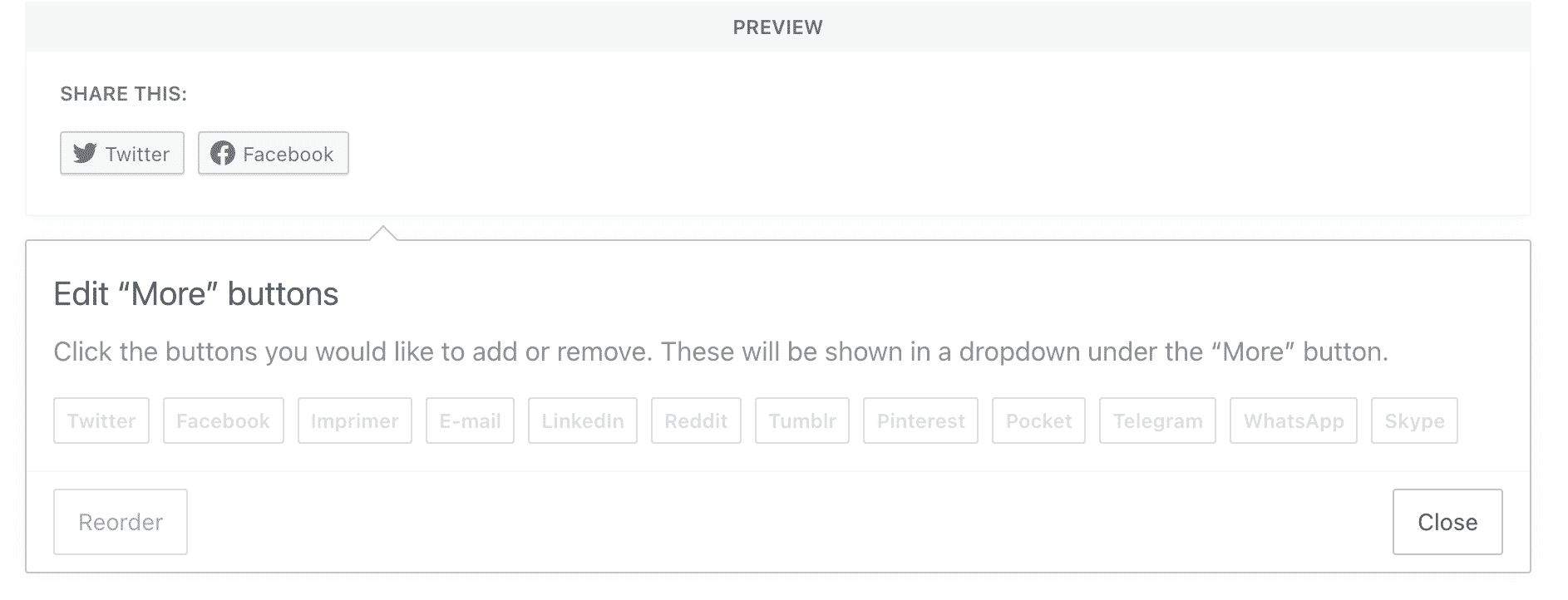
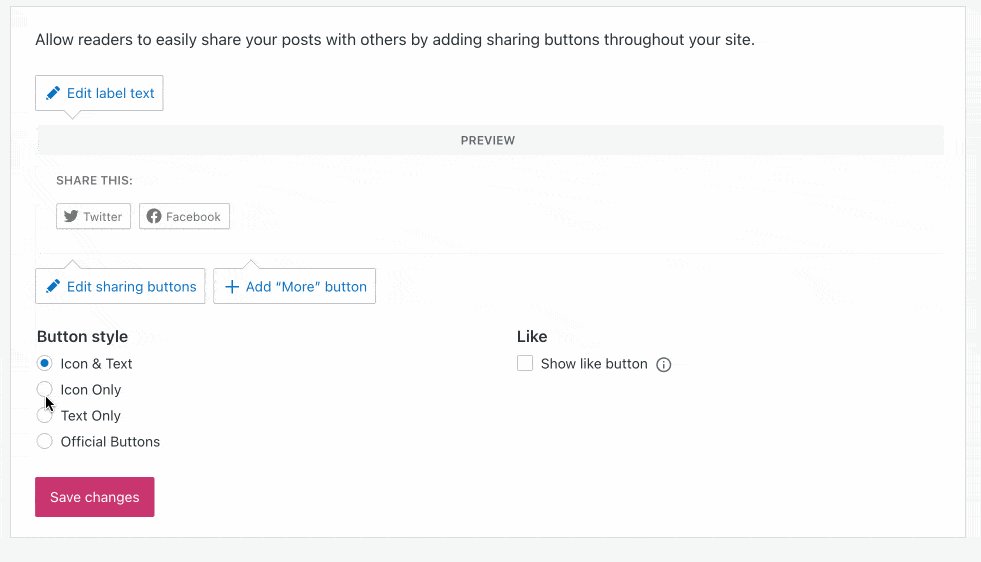
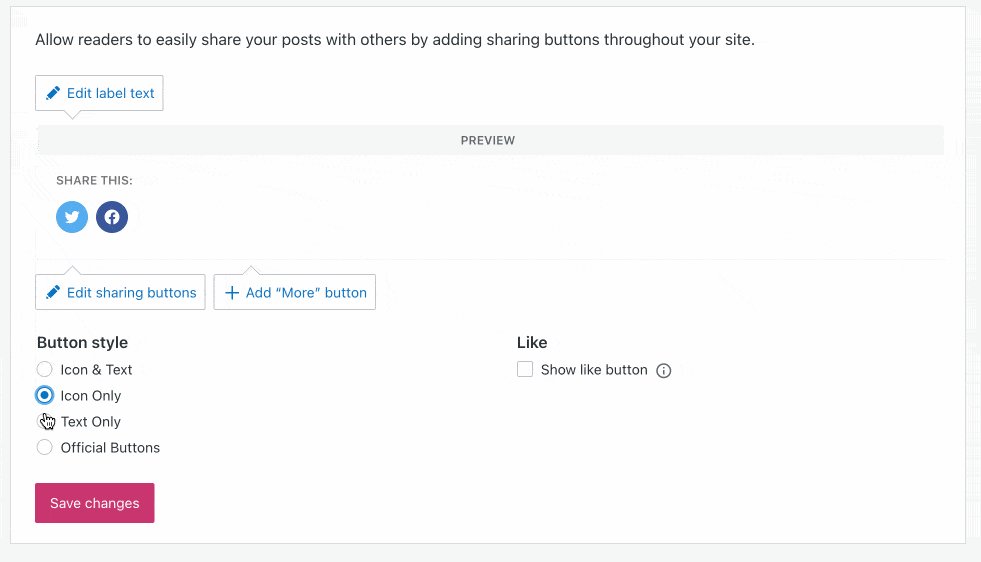
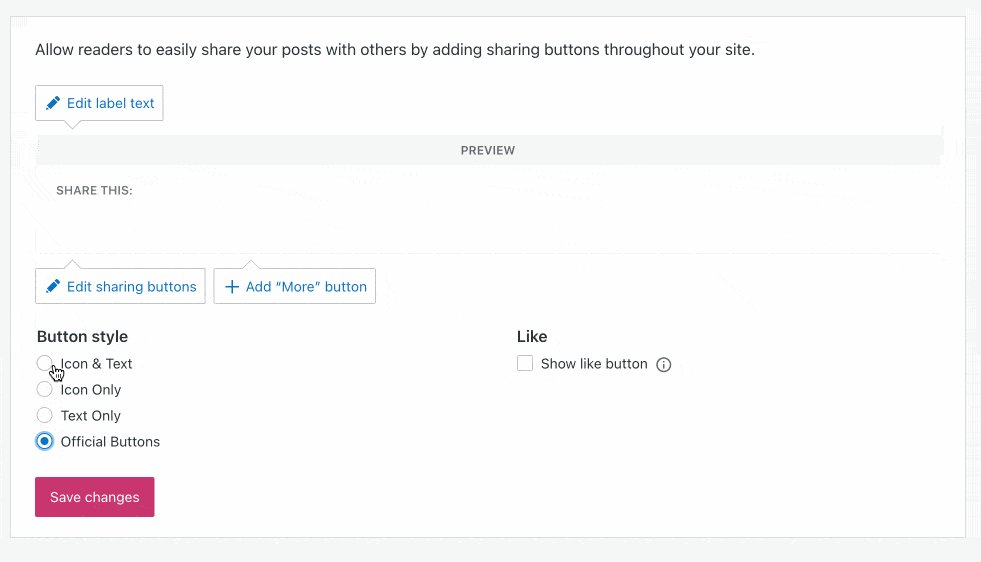
Oto przegląd różnych dostępnych przycisków:

Zwróć szczególną uwagę, że możliwe jest:
- Wybierz styl przycisków (wyświetlaj tylko nazwę sieci społecznościowej, tylko logo lub oba).
- Wybierz rodzaj treści, w których chcesz je wyświetlać (strony, artykuły itp.).
Jednak nie masz kontroli nad lokalizacją swoich przycisków. Domyślnie będą wyświetlane na dole Twoich artykułów.
Aby aktywować tę funkcję udostępniania, wybierz Ustawienia > Udostępnianie > Przyciski udostępniania .
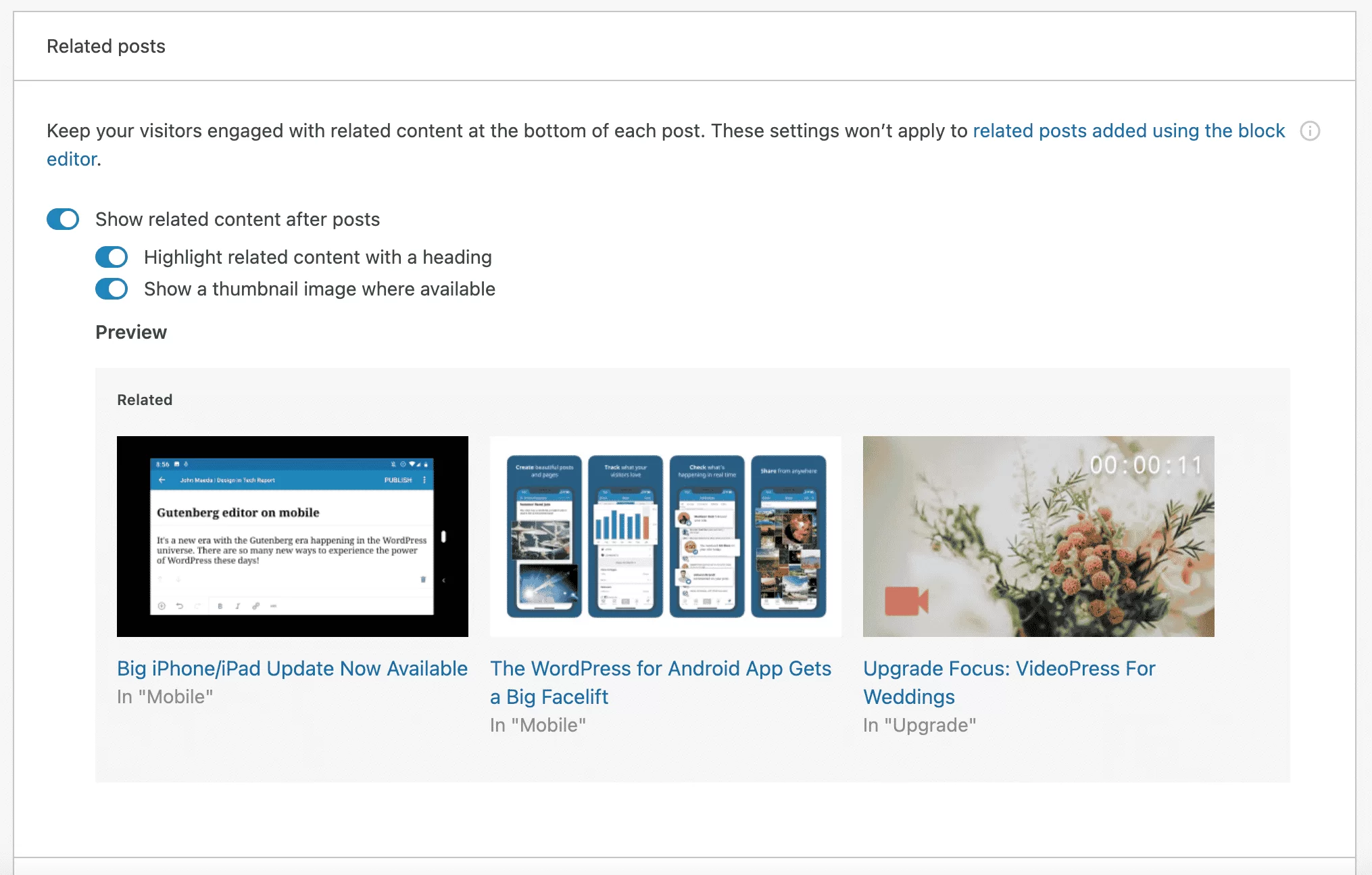
Sugerowanie powiązanych postów
Jeśli chcesz zatrzymać odwiedzających na swojej witrynie, konieczne jest ograniczenie współczynnika odrzuceń (wskaźnik odwiedzających, którzy surfowali po jednej stronie witryny przed jej opuszczeniem). Jeśli zaoferujesz im przydatne treści, które odpowiadają ich potrzebom, jesteś na dobrej drodze.
Ale co powiesz na małą pomoc, aby mieć je przy sobie? W tym celu możesz skorzystać z systemu „Powiązane posty” dzisiejszej wtyczki.
Dzięki tej funkcji na dole Twoich artykułów będą wyświetlane trzy najnowsze, najbardziej istotne publikacje.
Dlaczego to jest interesujące? Pozwala wzmocnić wewnętrzne powiązania Twojej witryny i poprawia pozycjonowanie Twoich stron.
Nawiasem mówiąc, wtyczka YARPP (Yet Another Related Posts Plugin) również robi to bardzo dobrze, ale uważam, że Jetpack jest jeszcze łatwiejszy w użyciu. Aby aktywować tę opcję, przejdź do Ustawienia > Ruch > Powiązane posty :

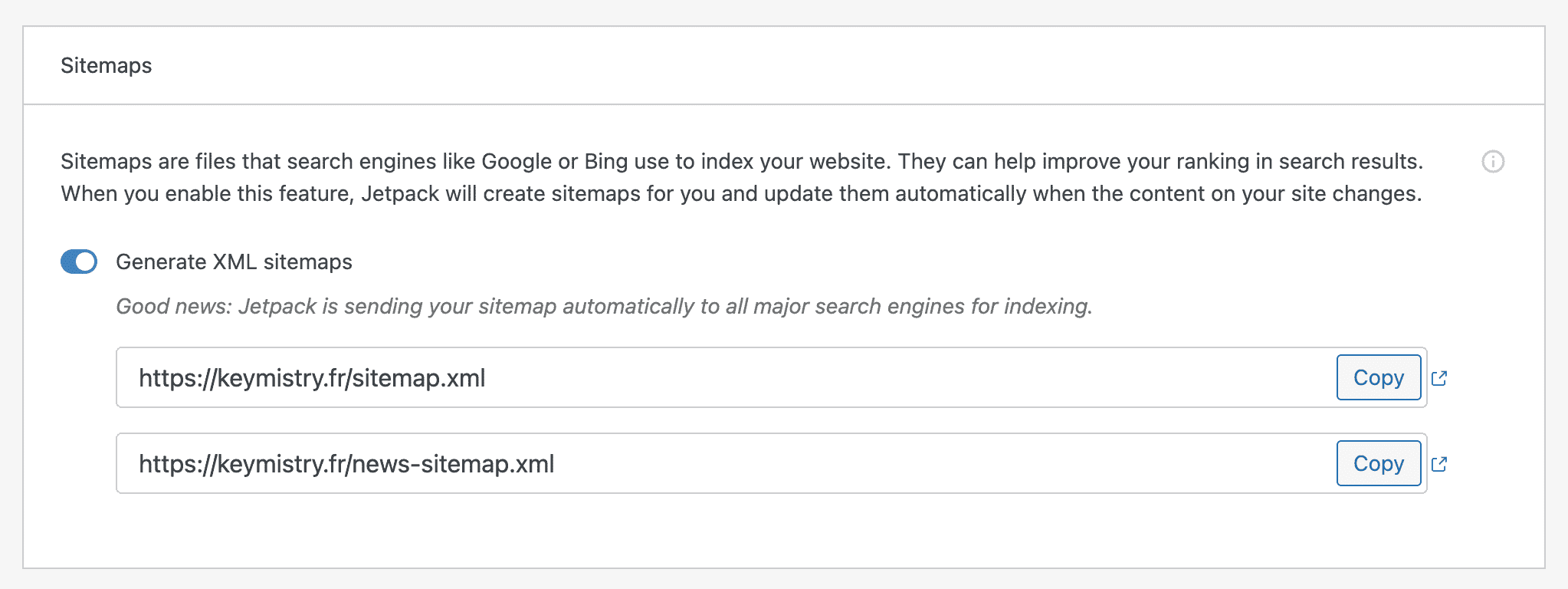
Generuj mapy witryn XML
Jeśli regularnie czytasz WPMarmite, być może natknąłeś się już na nasz post na mapach witryn.
Przypominamy, że mapa witryny to plik zawierający wszystkie adresy URL (adresy) Twojej witryny . Ułatwia życie wyszukiwarkom przemierzającym Twoją witrynę i przyspiesza jej indeksowanie.
Jetpack oferuje funkcję, która może tworzyć dla Ciebie mapę witryny i aktualizować ją automatycznie podczas poprawiania treści.
Jeśli go nie używasz, nie czekaj z aktywacją tej funkcji. Aby to zrobić, wybierz Ustawienia > Ruch > Mapy witryn .

Statystyki strony
Ta opcja jest domyślnie włączona. Dostarcza interesujących informacji, których możesz użyć do śledzenia ruchu w witrynie.
Ogólny przegląd znajdziesz na pulpicie Jetpack (w Ustawienia > Statystyki witryny ), ale bardziej szczegółowy przegląd jest dostępny na Twoim koncie WordPress.com.
Wśród rzeczy, o których należy pamiętać, zwróć uwagę, że możesz wyświetlić:
- Dzienne, tygodniowe, miesięczne lub roczne statystyki ruchu
- Jakie rodzaje treści zostały obejrzane
- Liczba kliknięć w linki wychodzące
- Jak użytkownicy Cię znaleźli (na przykład w wyszukiwarce Google )
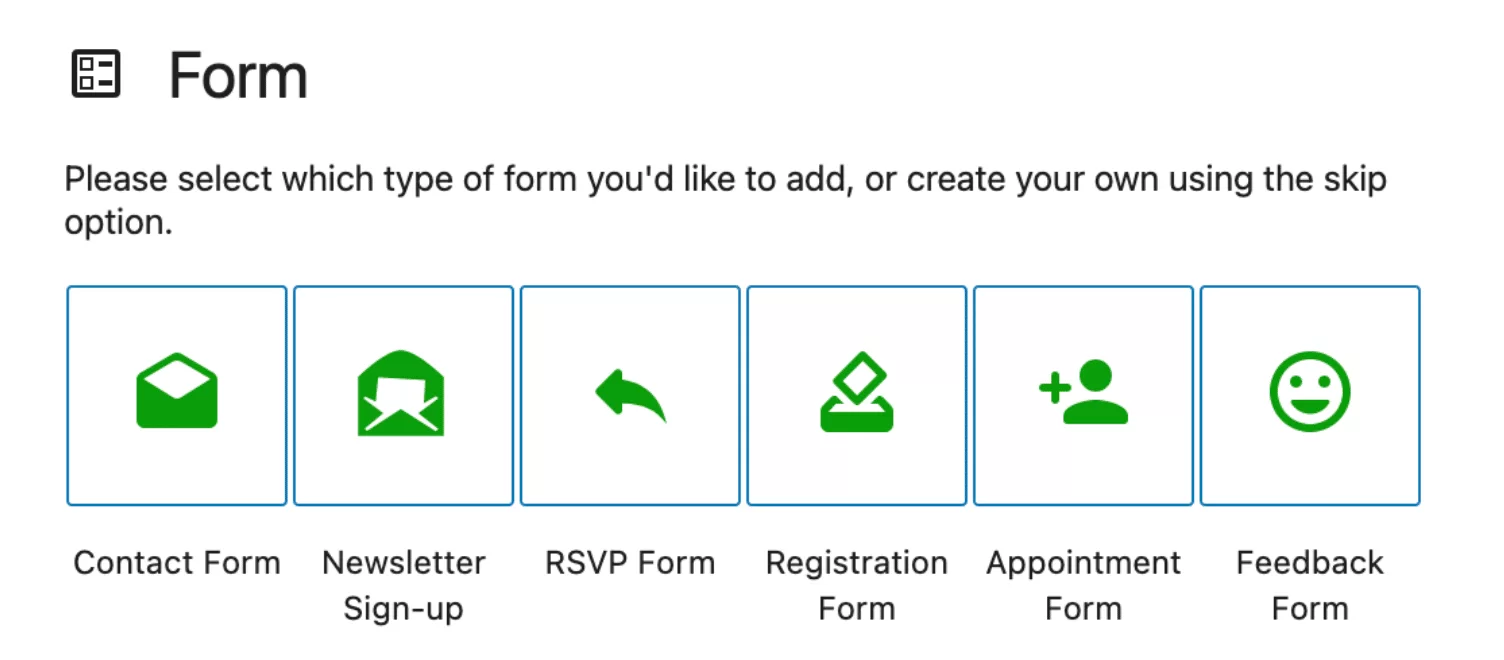
Dodaj formularz kontaktowy
Ta opcja jest również aktywowana automatycznie. Dzięki temu masz blok „Formularz” w edytorze treści WordPress (Gutenberg).
Ten blok pozwala na stworzenie 6 różnych typów formularzy:
- Formularz kontaktowy
- Zapisz się do newslettera
- Formularz odpowiedzi
- Klasyczny formularz rejestracji na wydarzenie
- Formularz wizyty
- Formularz zwrotny

Bez względu na rodzaj formularza, który wybierzesz, będziesz mógł dodawać pola i dostosowywać formularz pod względem parametrów pola (wymagane pole i szerokość) oraz kolorów (tło i teksty).
To tyle, jeśli chodzi o przegląd dziesięciu funkcji, które moim zdaniem są niezbędne. Oczywiście istnieją inne, które nie są tutaj omówione, ale które mimo to mogą być warte objazdu, w zależności od twoich potrzeb. Na przykład:
- Moduł „Komentarze”, który zastępuje standardowy formularz komentarzy WordPress nowym systemem komentarzy, który zawiera opcje łączenia się z określonymi sieciami społecznościowymi, takimi jak Facebook czy Twitter.
- Moduł antyspamowy , który pozwala chronić Twoją witrynę przed niechcianymi komentarzami. Nie omawiałem tego powyżej, ponieważ Akismet jest domyślnie obecny we wszystkich nowych instalacjach WordPressa. Aktywacja jest koniecznością, niezależnie od tego, czy używasz Jetpacka, czy nie.
- Moduły do dodawania dwóch rodzajów niestandardowych treści (niestandardowe typy postów) : referencje i portfolio.
- Moduł „Lubię to”, aby dodać przycisk „Lubię to” do swoich postów i stron.
Czy zapomniałem o ostatecznym module? Jeśli tak, potraktuj mnie w komentarzach na końcu tego artykułu. Jestem otwarty na dyskusję.
Oprócz wszystkich bezpłatnych modułów przedstawionych powyżej, Jetpack oferuje również dwa bezpłatne dodatki. Jetpack Boost pozwala zoptymalizować szybkość ładowania witryny WordPress za pomocą optymalizacji jednym kliknięciem, które działają między innymi na CSS i JavaScript. Jetpack CRM, jak sama nazwa wskazuje, pozwala zintegrować niektóre funkcje CRM w witrynie WordPress.
Jakie są bezpłatne alternatywy dla modułów Jetpack?
Co jeśli nie jesteś podekscytowany Jetpack, ale chcesz użyć wtyczki podobnej do jednego z jego modułów?
Cóż, będziesz musiał to stworzyć własnymi małymi rączkami. A poważniej, nie ma jeszcze niezawodnego klonu Jetpack . Przynajmniej nie według mojej wiedzy.
Aby „zamienić” moduły Jetpack, rozwiązaniem jest użycie określonej wtyczki dla każdej funkcji, którą chcesz . Oto kilka pomysłów do zbadania jako substytutów:
- Statystyki : MonsterInsights
- Udostępniaj swoje posty w sieciach społecznościowych : WordPress to Buffer
- Przyciski udostępniania : Social Rocket
- Podobne artykuły : YARPP
- Mapy witryn : Yoast SEO
- Formularz kontaktowy : WPForms, Ninja Forms lub Gravity Forms (link partnerski)
- Ochrona przed atakami brute force : iThemes Security
- Monitorowanie przestojów : ManageWP lub parasol WP
- Aktywacja CDN : WP Rocket (link partnerski) oferuje własny CDN i ma tę zaletę, że jest kompletnym i bardzo łatwym w użyciu rozwiązaniem, które ogólnie poprawia szybkość ładowania witryny
Jakie są funkcje premium Jetpacka?
Chociaż wiele funkcji Jetpack jest bezpłatnych, wtyczka oferuje również płatne opcje, które można podzielić na dwie kategorie.
Licencje
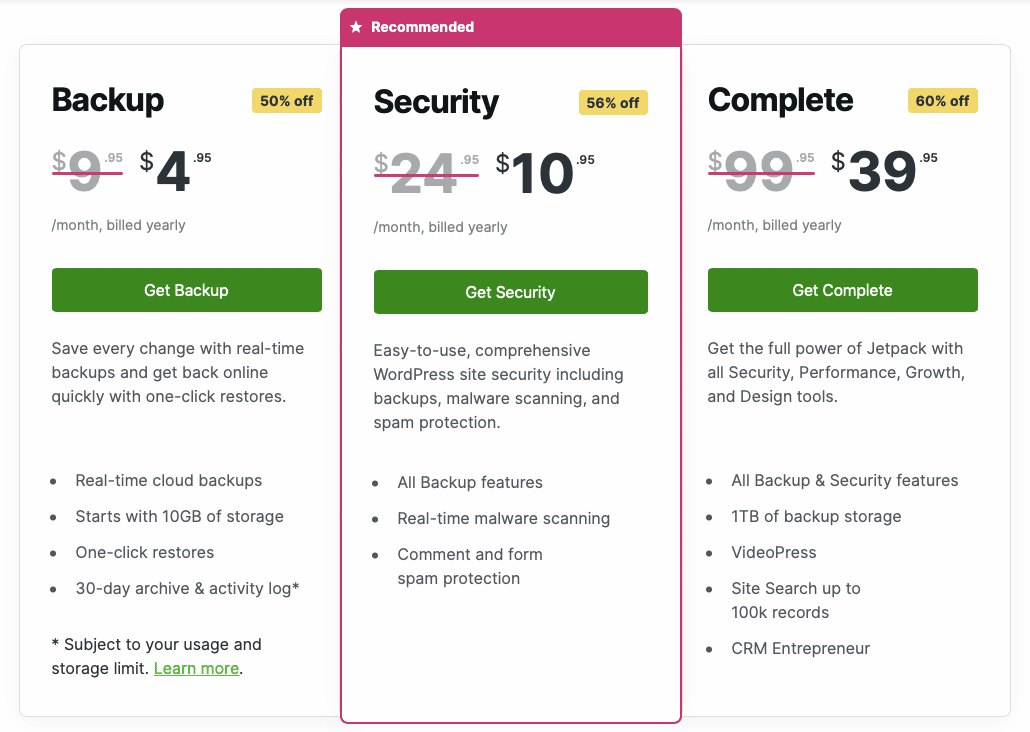
Po pierwsze, Jetpack oferuje trzy licencje. W porównaniu z darmową wersją wtyczki oferują bardziej zaawansowane opcje w zakresie bezpieczeństwa, wydajności i marketingu:
- Licencja „Backup” umożliwia tworzenie kopii zapasowych w czasie rzeczywistym w chmurze i przywracanie witryny jednym kliknięciem. Jest dostępny od 4,95 USD miesięcznie przez pierwszy rok (9,95 USD od drugiego roku).
- Licencja „Security” obejmuje kopie zapasowe, skanowanie złośliwego oprogramowania i ochronę przed spamem. Kosztuje 10,95 USD za pierwszy rok (po 24,95 USD).
- Licencja „Complete” (w cenie 39,95 USD i 99,95 USD) oferuje wszystkie opcje dwóch pierwszych licencji. Ponadto korzystasz również z usługi hostingu swoich filmów (VideoPress) lub zaawansowanego systemu wyszukiwania, który możesz zintegrować ze swoją witryną, zwanego Elasticsearch.

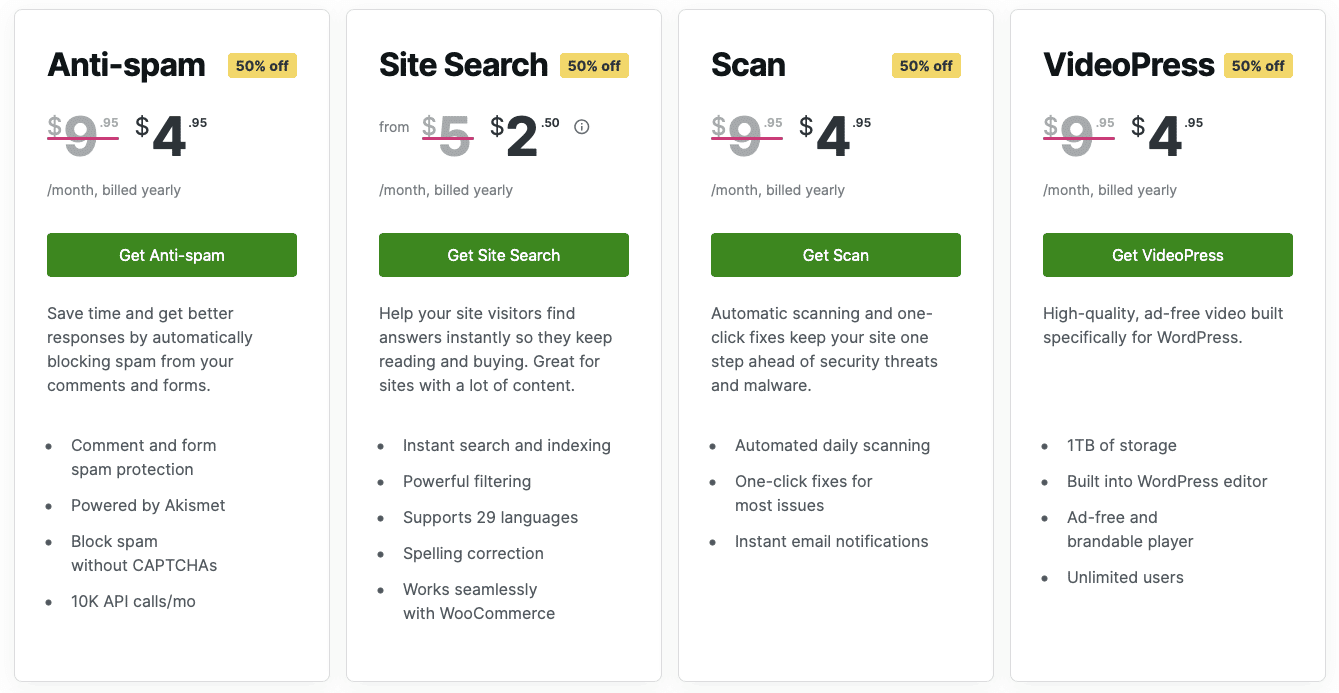
Funkcje Pay-per-use
Ponadto Jetpack sprzedaje również niektóre funkcje zawarte w płatnych licencjach indywidualnie:
- „Antyspam” (4,95 USD/miesiąc przez pierwszy rok), aby zapewnić bardziej zaawansowaną ochronę przed spamem niż oferuje Akismet za darmo.
- „ Wyszukiwarka w witrynie” (2,50 USD miesięcznie), aby pomóc „odwiedzającym Twoją witrynę natychmiast znaleźć odpowiedzi, aby mogli czytać dalej i kupować”.
- „ Skanuj ” (4,95 USD/miesiąc), aby codziennie skanować witrynę pod kątem złośliwego oprogramowania.
- „ VideoPress ” (4,95 USD/miesiąc)

Jakie jest doświadczenie użytkownika?
Jak łatwy w użyciu?
Ogólnie rzecz biorąc, Jetpack jest stosunkowo łatwy w użyciu.
Przede wszystkim menu jest przejrzyste i uporządkowane. Włączenie lub wyłączenie funkcji to pestka: wystarczy zaznaczyć lub odznaczyć odpowiednie pole.

Mam jednak dwie główne uwagi krytyczne. Pierwsza dotyczy automatycznej aktywacji niektórych funkcji.
Jak wyjaśniłem powyżej, sześć modułów jest aktywowanych automatycznie. Na papierze niekoniecznie jest to zły pomysł. Ale praktycznie nie jest to takie proste i można pominąć niektóre funkcje .
Na przykład nie znajdziesz sekcji umożliwiającej dostosowanie formularza kontaktowego w Ustawieniach. W tym celu musisz przejść do artykułu lub strony. Na początku, nie wiedząc lepiej, nie jest to od razu widoczne.
Drugą krytyką są ustawienia niektórych funkcji, które automatycznie przekierują Cię na WordPress.com.
Interfejs wygląda jak WordPress.org, ale przyzwyczajenie się do niego zajmuje trochę czasu. Poza tym uważam, że spowalnia proces konfiguracji.
Mówiąc o spowolnieniu, porozmawiajmy o kontrowersyjnym temacie: czy Jetpack zrujnuje wydajność Twojej witryny?
Jak to wpływa na wydajność witryny?
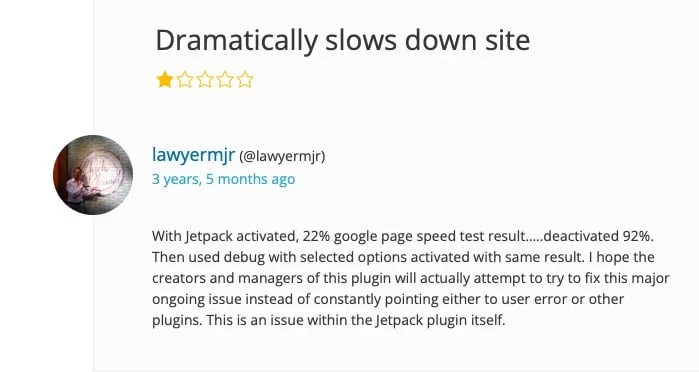
„ Powolne ”, „złe ”, „rozbiły moją witrynę ”: podczas szukania tego artykułu zdałem sobie sprawę, że z jednej strony Jetpack był przedmiotem wielu krytyki.
Jeden zarzut, który pojawiał się dość często, dotyczył tego, że nasza wtyczka dnia była odpowiedzialna za spowalnianie czasu ładowania stron, na których została zainstalowana .
Sprawdź, co ten użytkownik ma do powiedzenia na ten temat:

Czy więc Jetpack może naprawdę zepsuć szybkość ładowania strony w Twojej witrynie? Przetestujmy to, żeby mieć pewność. Na potrzeby tego artykułu przeprowadziłem kilka eksperymentów na stronie testowej.
Aby ocenić wydajność Jetpacka, postępowałem w następujący sposób.
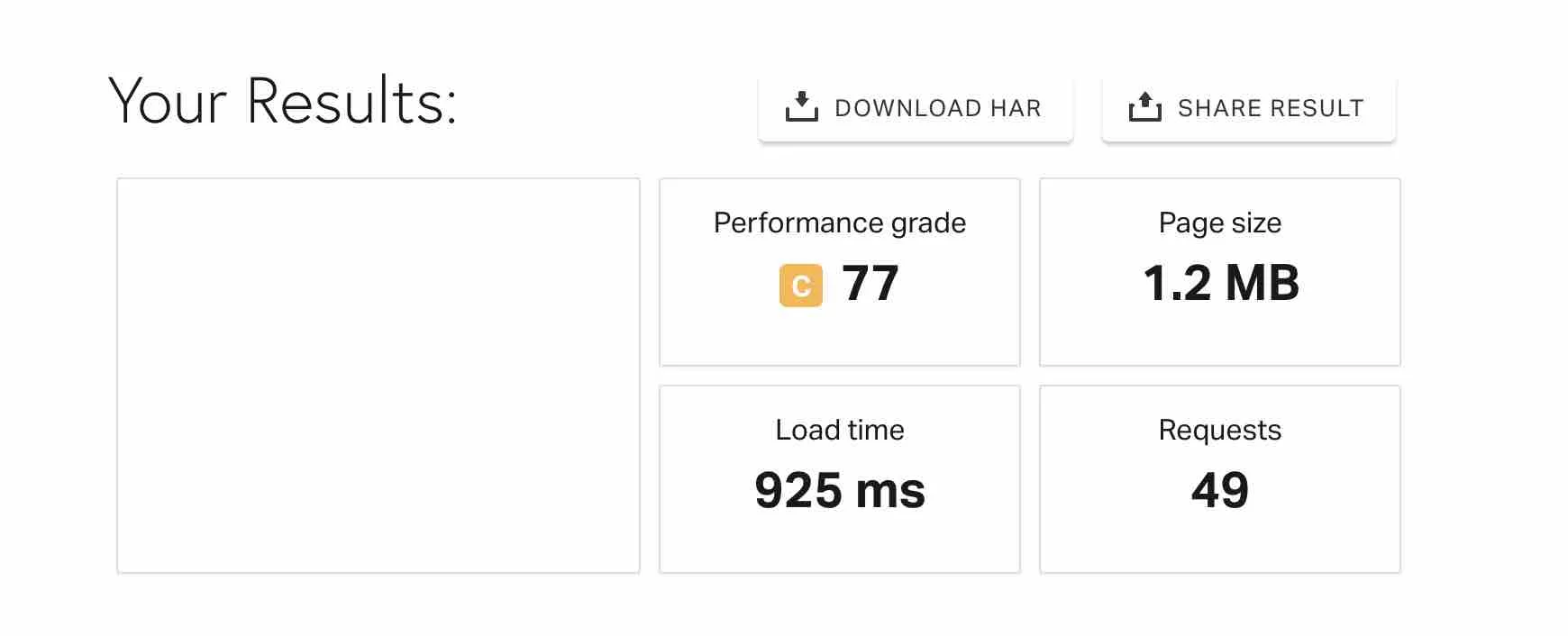
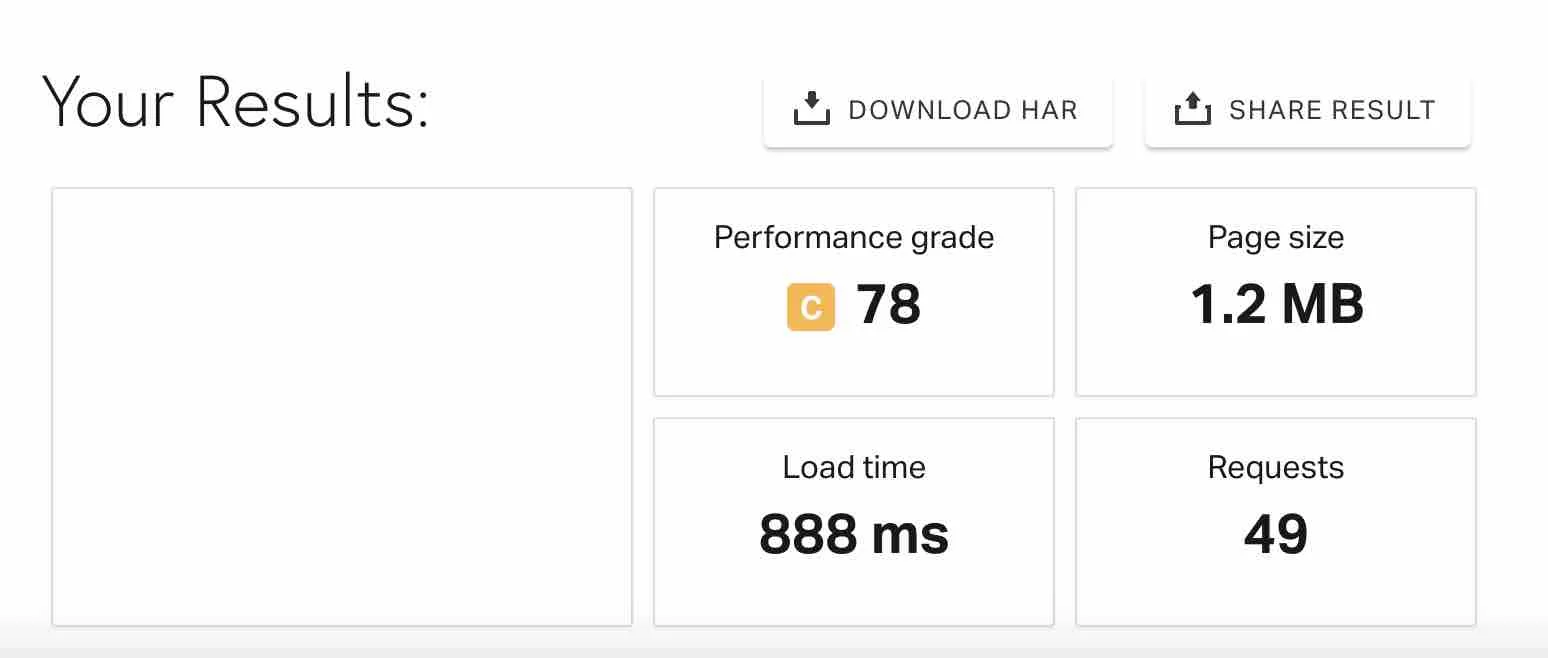
- Użyta usługa testowa : narzędzia Pingdom (za każdym razem używając Londynu jako lokalizacji)
- Nie aktywowałem żadnych funkcji, z wyjątkiem sześciu, które są domyślnie aktywowane :

Test z włączonym Jetpackiem: czas ładowania 925 ms

Test z wyłączonym Jetpack: czas ładowania 888 ms

Jak widać, czas ładowania jest prawie taki sam na obu testach . Czas ładowania strony jest nieco wolniejszy przy włączonym Jetpack, ale nic, co byłoby zauważalne dla odwiedzającego.
Wniosek: według moich testów Jetpack nie spowalnia strony, o ile mądrze z niej korzystasz. Aktywuj tylko te moduły, których potrzebujesz, jeśli planujesz z nich korzystać. A jeśli nie używasz modułu, wyłącz go.
Powyższe wyniki są pierwszym wrażeniem, ale nie mogą być traktowane jako ostateczny osąd. Możesz mieć różne dane w domu, w zależności od hostingu, a nawet używanych wtyczek.
Aby było jeszcze lepiej, zadbaj o wydajność swojej witryny za pomocą wtyczki takiej jak WP Rocket.
Po przestudiowaniu Jetpack pod każdym kątem, nadszedł czas na ostateczną recenzję tej wszechstronnej wtyczki.
Ostateczna recenzja Jetpack
Mocne strony
- Wtyczka jest rozwijana i utrzymywana przez Automattic , głównego współtwórcę WordPress.org. To gwarancja jakości i niezawodności. W zasadzie nie powinien zniknąć z dnia na dzień.
- Jetpack jest regularnie aktualizowany i ulepszany .
- Łatwy w użyciu : Moduły można aktywować i dezaktywować jednym kliknięciem. Interfejs jest całkiem niezły.
- Narzędzie typu „wszystko w jednym” : zawiera wiele „strategicznych” opcji witryny w jednym miejscu.
- Cena : Darmowa wersja oferuje dziesiątki funkcji bez konieczności wkładania ręki do portfela.
- Oszczędność czasu : nie musisz tracić czasu na szukanie wtyczki, aby zaspokoić podstawową potrzebę. Prawdopodobnie jest już w Jetpack. Co więcej, wystarczy jedna aktualizacja wtyczki, aby mieć najnowsze wersje każdej funkcji.
Poznaj moduły słynnej wtyczki #Jetpack, a także sposób jej instalacji oraz jej mocne i słabe strony. #WordPress
Słabości
- Możliwości dostosowywania modułów są dość ograniczone . Weź na przykład opcję udostępniania w sieciach społecznościowych. Jeśli chcesz zmienić wygląd przycisków, masz tylko cztery możliwości.

Z reguły dedykowane wtyczki będą bardziej kompletne niż konkretne moduły Jetpacka. Na przykład Ninja Forms i Gravity Forms oferują więcej opcji formularzy kontaktowych.
- Kluczowe funkcje (bezpieczeństwo i kopia zapasowa) nie są bezpłatne.
- Przydatność niektórych modułów nie zawsze jest od razu widoczna . Na przykład „Piękna matematyka” pozwala używać języka znaczników (zwanego LaTex) do tworzenia równań i formuł matematycznych. Jeśli masz bloga o matematyce, to świetnie. Jeśli nie, to nie bardzo rozumiem, co to daje.
- Aby korzystać z Jetpack , musisz utworzyć konto na WordPress.com .
Dla kogo jest Jetpack?
Niezależnie od tego, czy jesteś początkującym, średniozaawansowanym czy zaawansowanym użytkownikiem WordPress, Jetpack może potencjalnie pracować dla Ciebie.
Ale jeśli masz już witrynę WordPress działającą z wtyczkami podobnymi do tych oferowanych przez Jetpack, a wydajność i bezpieczeństwo Twojej witryny są zadowalające, możesz nie znaleźć natychmiastowego zainteresowania dodaniem Jetpack.
W rzeczywistości myślę, że łatwiej jest go zastosować, gdy jesteś nowy w WordPressie i nie masz pewności, której wtyczki użyć w jakim celu.
Na tym poziomie Jetpack ma tę zaletę, że grupuje wszystko w jednym miejscu, co ułatwia pracę.
Pobierz pakiet odrzutowy:
W końcu wszystko zależy od tego, co chcesz z nim zrobić. Jeśli interesuje Cię tylko kilka funkcji, prawdopodobnie dobrym pomysłem jest użycie określonych wtyczek dla opcji.
Jeśli zamierzasz korzystać z wielu modułów, które Jetpack ma do zaoferowania, ta wtyczka może być dla Ciebie odpowiednia (o ile wyłączysz opcje, których nie używasz).
W każdym razie i bez względu na sytuację, w której się znajdujesz, nic nie stoi na przeszkodzie, abyś go przetestował i dostosował do swoich potrzeb.
Osobiście wolę używać konkretnych wtyczek do wykonywania określonych czynności na mojej stronie . Na przykład używam iThemes Security, aby zadbać o bezpieczeństwo mojej witryny, lub WP Rocket, aby zarządzać jej wydajnością.
Uważam, że są bardziej kompletne i wydajne niż Jetpack, którego nie używam. Co myślisz o Jetpacku? Używasz go na swojej stronie?
Zapraszam do dzielenia się swoją opinią w komentarzach.