Warunki układu WordPress wyjaśnione (skrócone informacje)
Opublikowany: 2023-09-21Czy próbujesz zrozumieć, co oznaczają terminy dotyczące układu WordPress?
Wielu początkujących, pracując nad swoimi stronami internetowymi, spotyka terminy i słownictwo związane z układem WordPress. Są to słowa używane przez projektantów i programistów, a przeciętni użytkownicy mogą uznać je za mylące.
W tym przewodniku wyjaśnimy niektóre z najczęściej używanych terminów dotyczących układu WordPress. Pomoże Ci to zrozumieć żargon używany w układach witryn WordPress i pracować nad swoją witryną jak prawdziwy profesjonalista.

Dlaczego warto poznać warunki dotyczące układu WordPress?
Motywy WordPress kontrolują wygląd Twojej witryny. W zależności od używanego motywu możesz go dostosować na wiele sposobów.
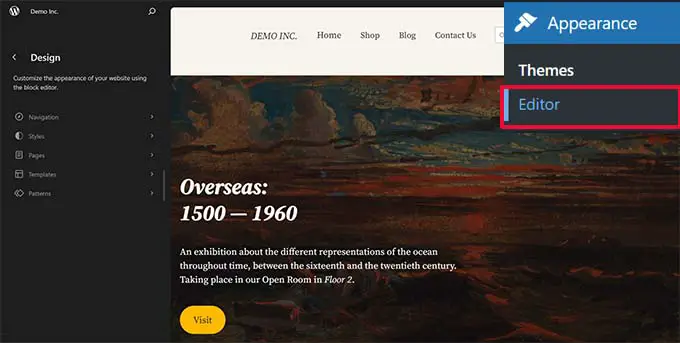
W przypadku motywów obsługujących pełny edytor witryny możesz je dostosować, odwiedzając stronę Wygląd »Edytor .

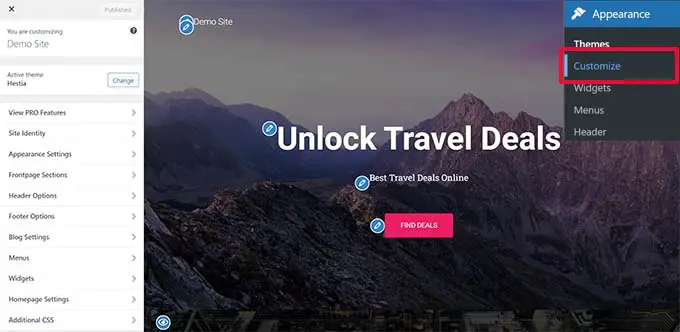
Jeśli używasz motywu klasycznego (motywu, który obecnie nie obsługuje pełnego edytora witryny), możesz go dostosować, odwiedzając stronę Wygląd » Dostosuj .
Spowoduje to uruchomienie dostosowywania motywu, który wygląda następująco:

Wszystkie najlepsze motywy WordPress mają opcje modyfikowania projektu witryny za pomocą modułu dostosowywania motywu lub pełnego edytora witryny, ale opcje są ograniczone w zależności od motywu.
Możesz użyć wtyczek do tworzenia stron WordPress, takich jak SeedProd, aby uzyskać jeszcze większą elastyczność.

SeedProd umożliwia łatwe tworzenie niestandardowych układów za pomocą prostych narzędzi „przeciągnij i upuść” bez konieczności pisania kodu.
Zawiera także dziesiątki szablonów, których możesz użyć jako punktów wyjścia. Dodatkowo SeedProd obsługuje WooCommerce, który pomaga również tworzyć układy dla Twojego sklepu internetowego.
Jednak podczas pracy nad stworzeniem układu witryny internetowej możesz natknąć się na terminy związane z projektowaniem stron internetowych, których być może nie znasz.
Poznanie tych terminów dotyczących układu witryny internetowej pomoże Ci zrozumieć elementy składowe projektu witryny WordPress, dzięki czemu będziesz mógł łatwiej stworzyć dowolny projekt, jaki możesz sobie wyobrazić.
Wyjaśnijmy te popularne terminy dotyczące układu WordPress, aby dowiedzieć się, co oznaczają i jak z nich korzystać. Oto krótka lista pojęć i terminów, które wyjaśnimy w tym artykule:
Zrozumienie typowego układu WordPress
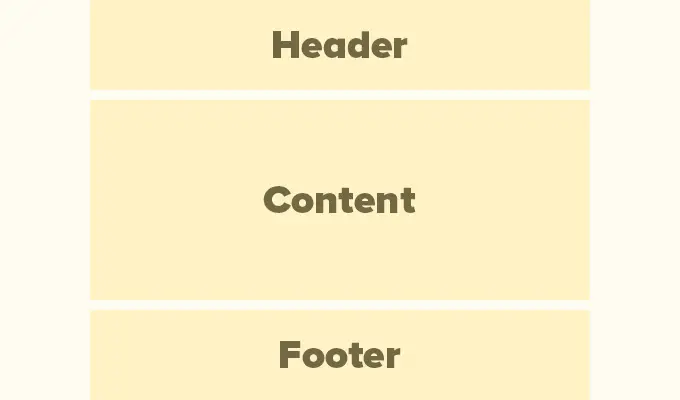
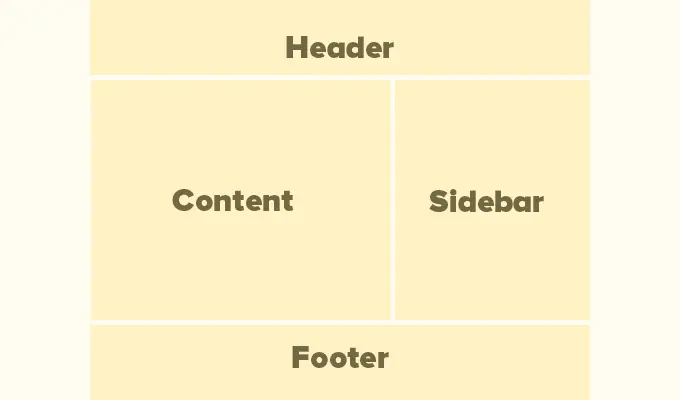
Większość stron internetowych korzysta z bardzo znanego układu. Wygląda to mniej więcej tak:

Górny obszar witryny nazywany jest nagłówkiem, po którym następuje obszar treści, a na dole strony znajduje się stopka.
W zależności od tego, którą stronę przegląda użytkownik, układ może się różnić.
Na przykład strona bloga WordPress może zawierać pasek boczny obok obszaru zawartości.

Ten podstawowy układ jest wypełniony innymi elementami, które omówimy w dalszej części tego artykułu.
Najpierw porozmawiajmy bardziej szczegółowo o każdej z tych głównych sekcji.
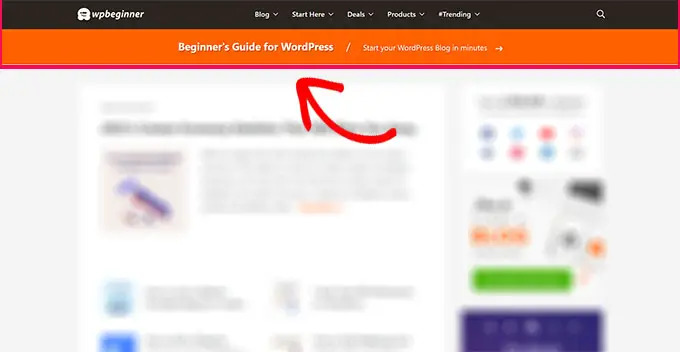
Nagłówek w układzie WordPress to górna część każdej strony. Zwykle zawiera logo Twojej witryny, tytuł, menu nawigacyjne, formularz wyszukiwania i inne ważne elementy, które mają być widoczne dla użytkowników jako pierwsze.
Oto jak wygląda sekcja nagłówka w WPBeginner.

Wiele popularnych motywów WordPress ma dodatkowe funkcje umożliwiające dostosowanie obszaru nagłówka układu WordPress. Ta funkcja jest czasami nazywana niestandardowym nagłówkiem.
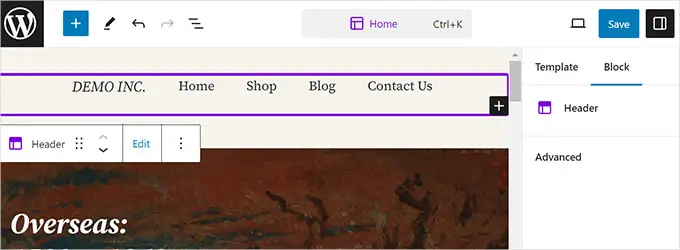
Jeśli używasz motywu z obsługą edytora witryny, możesz zmienić nagłówek, klikając obszar nagłówka w edytorze witryny.

W tym miejscu możesz dostosować nagłówek według własnych upodobań. Możesz zmieniać kolory, menu nawigacyjne i dodawać bloki, takie jak wyszukiwanie, logo witryny, przyciski i inne.
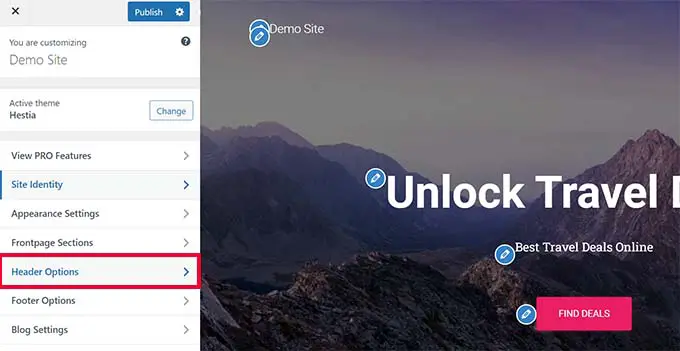
W przypadku klasycznych motywów niestandardowe ustawienia nagłówka znajdziesz na karcie „Opcje nagłówka”.

W zależności od motywu WordPress możesz dodać do nagłówka obraz o pełnej szerokości ze sloganem lub przyciskiem wezwania do działania.
Niektóre motywy WordPress mogą umożliwiać zmianę położenia logo, menu nawigacyjnych i obrazów nagłówka.
Niestandardowe tło w WordPress
Niektóre motywy WordPress umożliwiają także łatwą zmianę koloru tła lub użycie obrazu tła dla Twojej witryny.
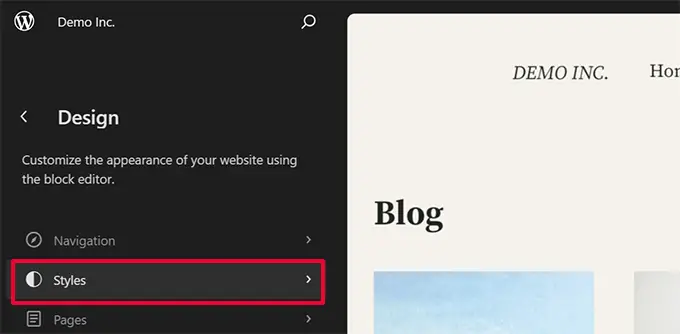
Jeśli używasz motywu obsługującego edytor witryny, możesz zmienić kolor tła, przechodząc do opcji „Style” w pełnym edytorze witryny.

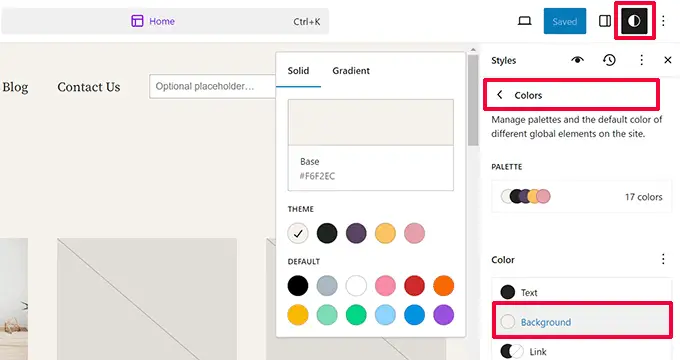
Po prostu wybierz opcję „Kolory” z panelu Style.
Następnie możesz kliknąć „Tło”, aby wybrać kolor tła dla swojej witryny.

W przypadku klasycznych motywów ustawienia będą zależeć od funkcji motywu.
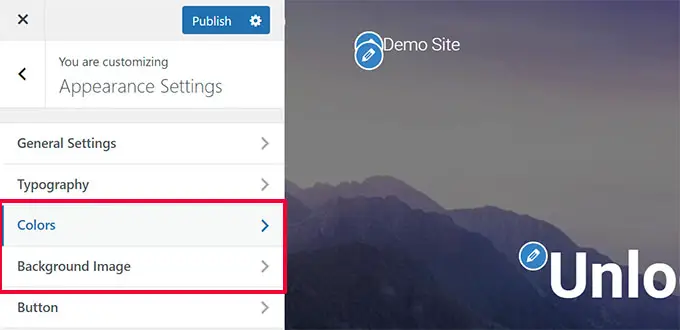
Wiele klasycznych motywów ma niestandardową obsługę tła. Te ustawienia można znaleźć w opcjach „Kolory” lub „Obraz tła” w dostosowywaniu motywu.

Często te opcje są ukryte w innych zakładkach i będziesz musiał się rozejrzeć, aby je znaleźć.
Aby uzyskać więcej informacji, zapoznaj się z naszymi przewodnikami dotyczącymi dodawania obrazu tła w WordPress lub zmiany koloru tła w WordPress.
Obszar treści w WordPressie
Obszar zawartości znajduje się zaraz po nagłówku układu. Tutaj wyświetlana jest główna treść strony.
W przypadku niestandardowego układu strony głównej sekcja treści może zawierać wezwanie do działania, a następnie usługi lub produkty, referencje i inne ważne informacje.

Sklepy internetowe zazwyczaj wykorzystują ten obszar do promowania bieżącej sprzedaży, polecanych produktów, najlepiej sprzedających się przedmiotów i nie tylko.
Blog WordPress może mieć układ bogaty w treść, zawierający fragmenty i obrazy z ostatnich artykułów, formularz zapisu do biuletynu i nie tylko.
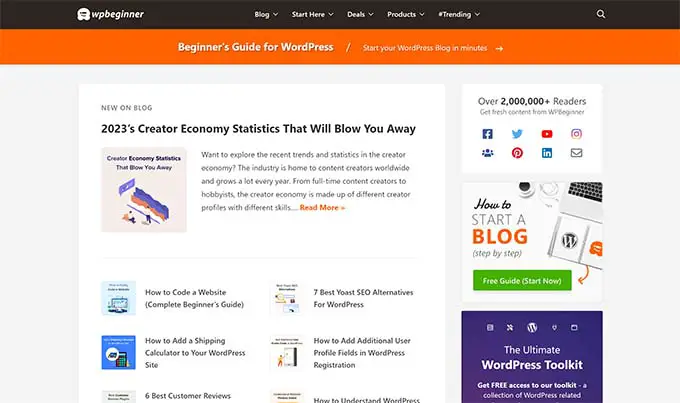
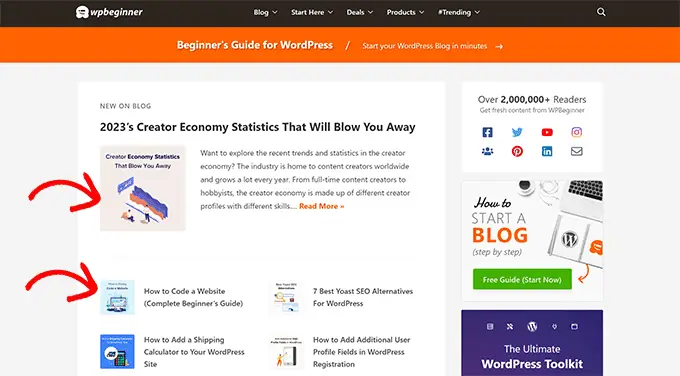
Oto jak wygląda układ strony głównej WPBeginner. Jest to serwis bogaty w treści, dlatego najnowsze artykuły zajmują cały obszar merytoryczny.

Domyślnie WordPress używa układu bloga pokazującego najnowsze wpisy na blogu jako pierwszą stronę Twojej witryny.
Możesz jednak zmienić to ustawienie i użyć dowolnej strony jako strony głównej swojej witryny.
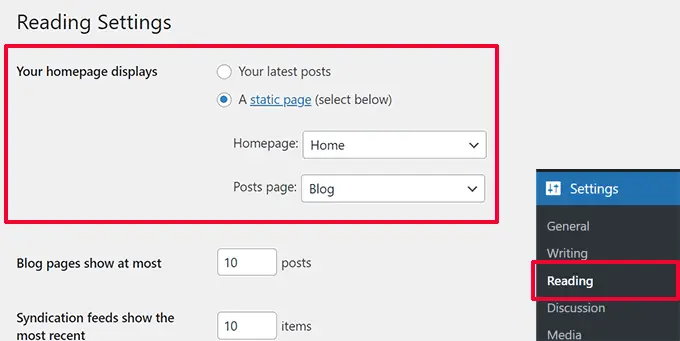
Po prostu przejdź do strony Ustawienia » Czytanie i wybierz opcję „Strona statyczna” w opcji „Wyświetla się Twoja strona główna”.

Następnie możesz wybrać stronę, której chcesz używać jako strony głównej, a drugą dla strony bloga.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat tworzenia osobnej strony dla postów na blogu w WordPress.
Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.
Teraz możesz edytować stronę wybraną jako stronę główną i utworzyć niestandardowy układ strony głównej.
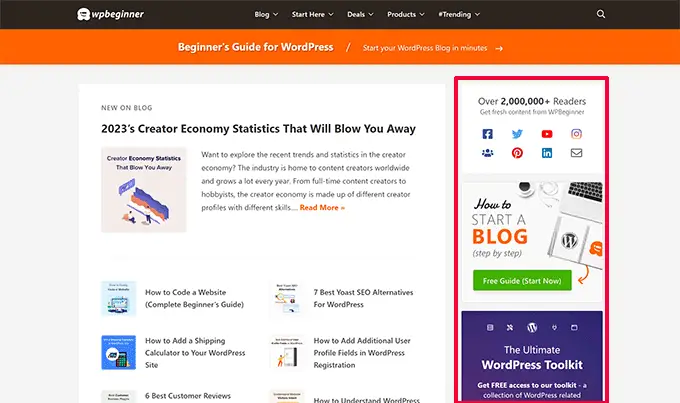
Jak sama nazwa wskazuje, paski boczne zazwyczaj pojawiają się po prawej lub lewej stronie obszaru zawartości.

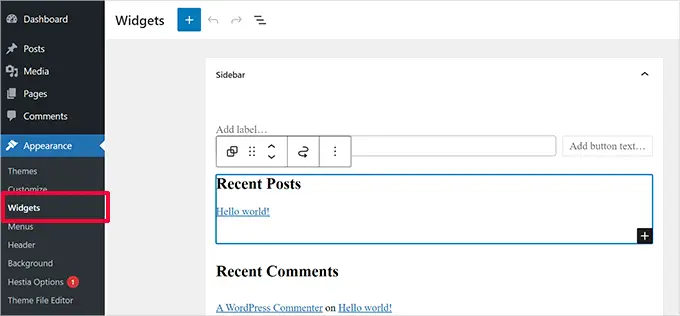
W WordPressie paski boczne są również obszarami gotowymi na widżety. Oznacza to, że możesz dodawać widżety do tego obszaru i wyświetlać takie elementy, jak archiwa, formularze zapisu do newslettera, kategorie, popularne treści i inne.
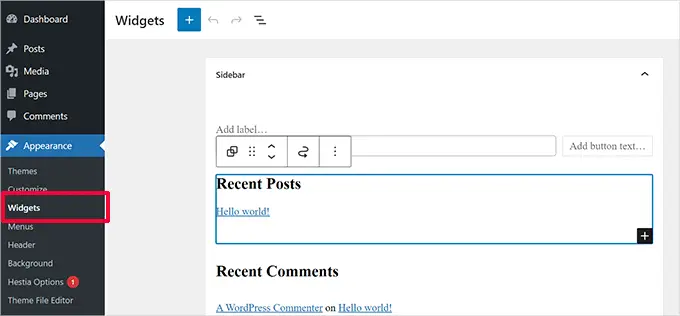
Aby edytować paski boczne, musisz przejść do strony Wygląd » Widżety . Stąd możesz dodawać bloki do pasków bocznych i edytować je według własnych upodobań.

Jednak nie wszystkie motywy WordPress są wyposażone w obszary lub paski boczne przystosowane do widżetów.
Jeśli nie widzisz menu Widżety w obszarze Wygląd , oznacza to, że Twój motyw nie obsługuje pasków bocznych ani nie ma żadnych obszarów gotowych na widżety.
Obszar stopki pojawia się poniżej obszaru zawartości w dolnej części układu strony.
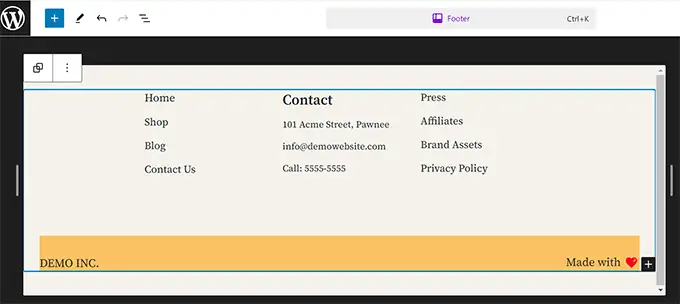
Jeśli używasz motywu WordPress z obsługą edytora witryn, możesz edytować obszar stopki, klikając go.
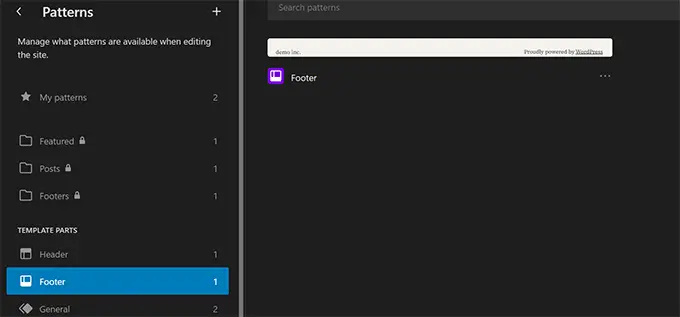
Możesz także edytować obszar stopki, klikając opcję „Wzory” w nawigacji edytora witryny. Obszar stopki pojawi się w pozycji menu „Części szablonu”.

Edytując obszar stopki w edytorze strony, możesz dodać dowolne bloki, aby wyświetlić różne elementy.
Możesz na przykład dodać listę najważniejszych stron, wyświetlić menu nawigacyjne, dodać formularz kontaktowy i wiele więcej.

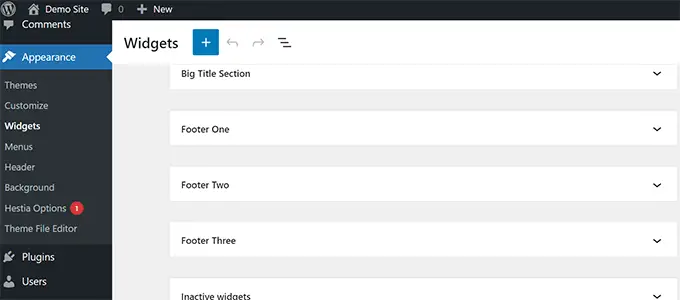
Jeśli używasz klasycznego motywu, istnieje duża szansa, że Twój motyw zawiera obszar widżetów stopki.
Po prostu przejdź do strony Wygląd »Widżety i poszukaj obszaru widżetów stopki.

Podobnie jak edytor witryny, możesz używać bloków, aby dodawać różne elementy do widżetów stopki w swoim motywie.
Zastanawiasz się, co umieścić w stopce swojej witryny? Zobacz naszą listę kontrolną rzeczy, które należy dodać do stopki witryny WordPress.
Inne składniki układu WordPress
Następnie przyjrzymy się niektórym elementom układu WordPress, które możesz dodać do sekcji nagłówka, treści, paska bocznego lub stopki. Są to elementy, które pomogą Ci stworzyć funkcjonalny układ.
Menu nawigacyjne lub menu to poziome lub pionowe listy łączy. Większość witryn internetowych ma co najmniej jedno główne menu nawigacyjne w obszarze nagłówka.

Jednak niektóre witryny internetowe korzystają z wielu menu nawigacyjnych w obszarze nagłówka.
WordPress umożliwia także wyświetlanie menu nawigacyjnych w formie widgetu. Menu te pojawiają się jako pionowa lista łączy i można je umieścić na paskach bocznych lub w obszarach widżetów stopki.

Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania menu nawigacyjnych w WordPress.
Korzystanie z widżetów w układzie WordPress
Jeśli Twój motyw WordPress obsługuje widżety, możesz ich użyć do zmiany układu witryny. Ponadto dzięki widżetom blokowym Twój motyw może teraz używać bloków w obszarach widżetów.

Możesz dodawać widżety do obszarów lub pasków bocznych witryny WordPress, w których można umieścić widżety. Niektóre motywy WordPress zawierają wiele obszarów gotowych na widżety, w których można dodawać widżety lub bloki.
WordPress ma kilka wbudowanych widżetów i bloków, z których możesz korzystać. Wiele popularnych wtyczek WordPress udostępnia również własne widżety i bloki.
Na przykład możesz użyć widżetów/bloków, aby dodać listy popularnych postów, formularz kontaktowy, banery reklamowe, kanały mediów społecznościowych i nie tylko.
Możesz zobaczyć wszystkie te widżety, odwiedzając stronę Wygląd »Widżety w obszarze administracyjnym WordPress.

Uwaga: możesz nie widzieć strony „Widżety” w obszarze administracyjnym WordPress, jeśli Twój motyw nie ma obszarów widżetów.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania i używania widżetów w WordPress.
Używanie bloków w układach WordPress
WordPress używa edytora bloków do pisania treści, zarządzania obszarami widżetów lub edytowania witryny. Używa bloków dla wszystkich popularnych elementów sieciowych, dlatego nazywa się go edytorem bloków.
Ten edytor został zaprojektowany, aby pomóc Ci tworzyć piękne układy postów i stron WordPress za pomocą bloków.

Istnieją różne typy bloków dla najpopularniejszych elementów dowolnego rodzaju treści. Możesz na przykład dodawać akapity, nagłówki, obrazy, galerie, osadzone wideo, kolumny, tabele i nie tylko.
Dzięki temu możesz tworzyć różne układy dla każdego postu lub strony w witrynie WordPress bez instalowania wtyczki lub zmiany motywu.
Wyróżnione obrazy w układach WordPress
Jeśli odwiedzisz stronę główną WPBeginner, obok tytułu każdego artykułu zauważysz miniatury. Są to tak zwane wyróżnione obrazy.

WordPress umożliwia ustawienie polecanych obrazów dla Twoich postów i stron. Twój motyw WordPress następnie wykorzystuje te obrazy w różnych obszarach Twojej witryny.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem na temat dodawania wyróżnionych obrazów w WordPress.
Obrazy okładek w WordPress
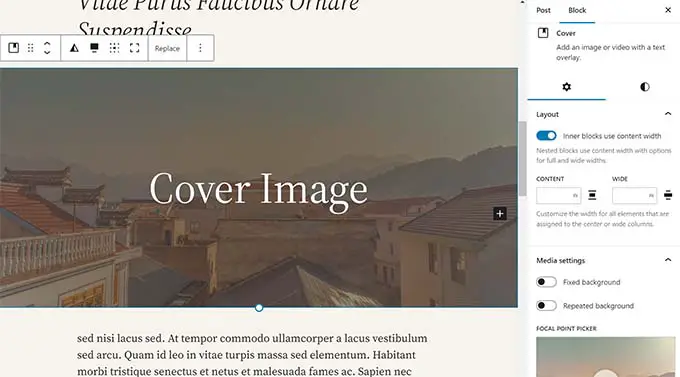
Zdjęcie na okładkę to zazwyczaj szeroki obraz używany jako zdjęcie na okładkę nowej sekcji wpisu lub strony na blogu.
Możesz dodać go do swojego postu lub strony za pomocą bloku Okładka. Blok okładki umożliwia także użycie koloru tła zamiast obrazu.

Aby dowiedzieć się więcej, zapoznaj się z naszym szczegółowym przewodnikiem na temat różnic między zdjęciem na okładce a zdjęciem wyróżnionym.
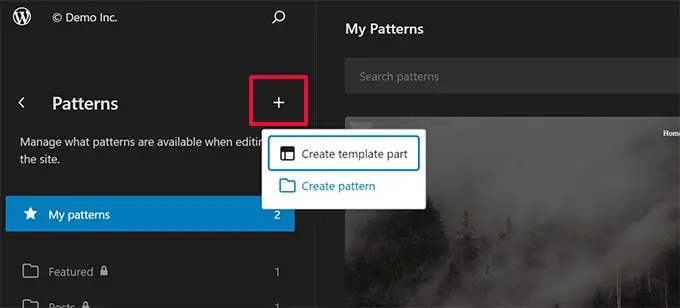
Używanie wzorców w edytorze WordPress
Wzory to zbiory wstępnie ułożonych bloków, których można używać do szybkiego dodawania różnych sekcji do swoich układów.
Możesz używać wzorców do pisania treści oraz edytowania postów i stron.

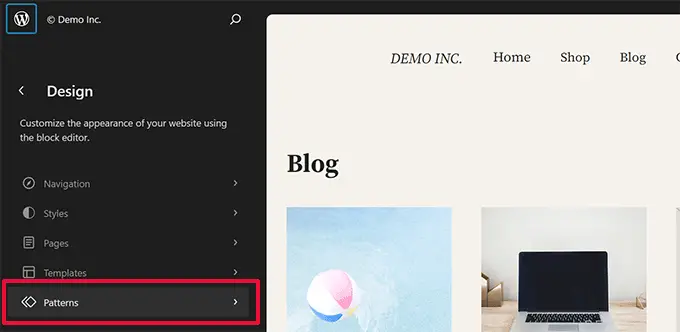
Podobnie możesz używać wzorców w pełnym edytorze witryny w motywie WordPress i układzie witryny.
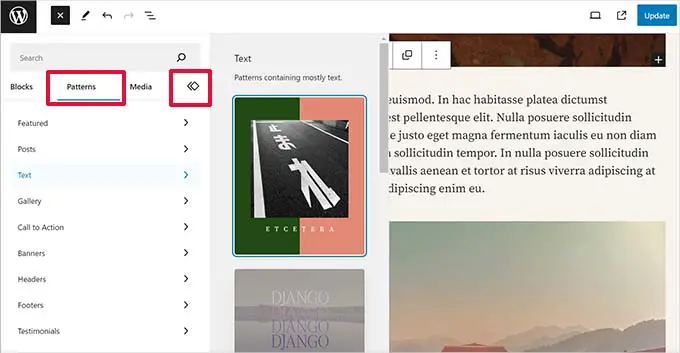
Po prostu uruchom edytor witryny, a w opcjach „Projekt” zobaczysz wzorce.

Każdy wzór to zbiór bloków ułożonych w określonej kolejności dla powszechnie używanych układów.
Twój motyw WordPress może zawierać kilka wzorców. Więcej wzorców znajdziesz także w Bibliotece wzorców WordPress.
Chcesz zapisać sekcje projektu? Zapisujesz własne układy bloków jako wzory i wykorzystujesz je później.

Jest to stosunkowo nowa funkcja, dlatego dostępny jest ograniczony zestaw wzorów. Jednak więcej opcji stanie się dostępnych, gdy więcej motywów i wtyczek WordPress doda swoje wzorce do edytora bloków.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym używania wzorców blokowych w WordPress.
Dodawanie przycisków w układzie WordPress
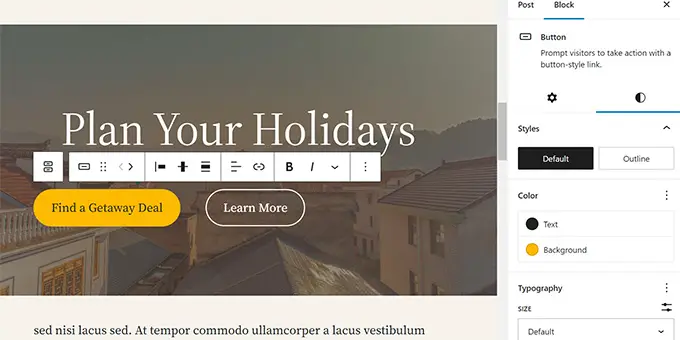
Przyciski odgrywają ważną rolę w nowoczesnym projektowaniu i układach stron internetowych. Dostarczają użytkownikom jasnego wezwania do działania, co pomaga rozwijać firmę i zwiększać liczbę konwersji.
Domyślny edytor bloków zawiera blok przycisków, którego możesz użyć w dowolnym poście lub stronie WordPress lub w edytorze witryny.

Twój motyw WordPress może również zawierać ustawienia przycisku wezwania do działania w dostosowywaniu motywu. Najpopularniejsze wtyczki do tworzenia stron WordPress są również wyposażone w przyciski w różnych stylach, których możesz używać.
Za pomocą wtyczki możesz nawet dodać przyciski „kliknij, aby połączyć” w WordPress.
Aby uzyskać więcej informacji, zobacz nasz przewodnik na temat dodawania przycisków wezwania do działania w WordPress.
Używanie niestandardowego CSS w układach WordPress
CSS to język stylizacji używany do tworzenia stron internetowych. Twój motyw i wtyczki WordPress mają własne reguły CSS, ale od czasu do czasu możesz chcieć zmienić drobne rzeczy, takie jak kolor tekstu, rozmiar czcionki lub kolor tła.
W tym miejscu pojawia się niestandardowy CSS. WordPress ułatwia zapisywanie własnych niestandardowych reguł CSS.
Jeśli używasz motywu z obsługą edytora witryny, po prostu przejdź do strony Wygląd »Edytor , aby uruchomić edytor witryny.
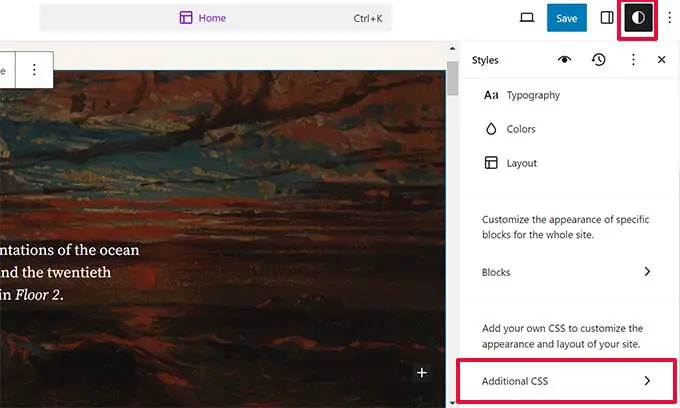
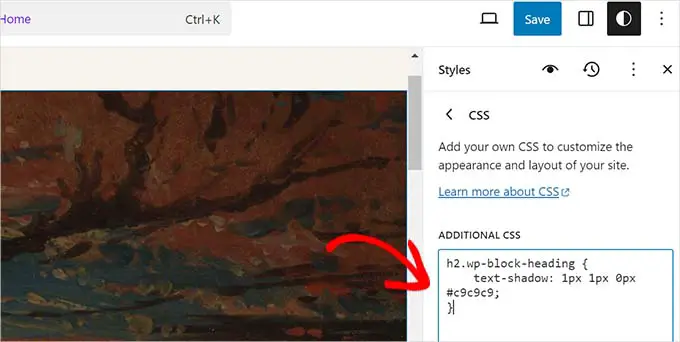
Kliknij dowolny szablon, aby rozpocząć edycję, a następnie kliknij przycisk „Styl” w prawym górnym rogu ekranu.

Spowoduje to wyświetlenie panelu „Style” w prawej kolumnie. Stąd przewiń w dół i kliknij kartę „Dodatkowe CSS”.
Spowoduje to wyświetlenie pola tekstowego, w którym możesz dodać dodatkowy kod CSS.

Nie zapomnij kliknąć przycisku „Zapisz”, aby zapisać zmiany po zakończeniu.
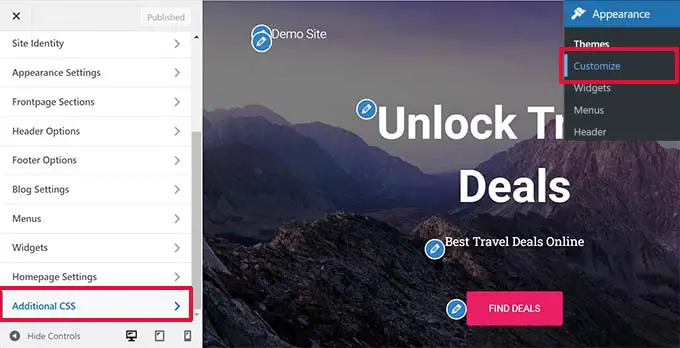
Jeśli używasz klasycznego motywu WordPress, możesz dodać niestandardowy CSS w dostosowywaniu motywu.
Po prostu przejdź do strony Wygląd » Dostosuj , a następnie kliknij kartę „Dodatkowy CSS”.

Stąd możesz dodać własne reguły CSS i zobaczyć je zastosowane w podglądzie na żywo.
Dodawanie niestandardowego CSS w WordPress za pomocą wtyczki
Zwykle, jeśli używasz metod domyślnych, niestandardowy kod CSS jest zapisywany z ustawieniami motywu. Zmiana motywu spowoduje wyłączenie niestandardowego kodu CSS.
Lepszym sposobem przechowywania niestandardowego CSS w WordPressie jest użycie wtyczki WPCode. Jest to najlepsza wtyczka do fragmentów kodu WordPress, która umożliwia łatwe dodawanie niestandardowych fragmentów kodu bez psucia witryny.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Szczegółowe informacje znajdziesz w naszym poradniku dotyczącym instalacji wtyczki WordPress.
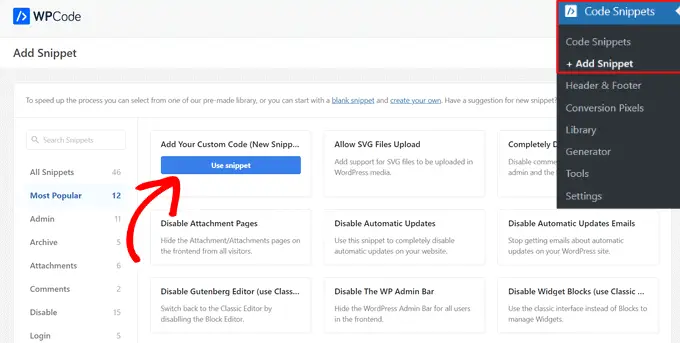
Po aktywacji przejdź do Fragmentów kodu »+ Dodaj nowy z panelu administracyjnego WordPress.
Następnie najedź kursorem na opcję „Dodaj swój kod niestandardowy (nowy fragment)” w bibliotece fragmentów kodu i kliknij przycisk „Użyj fragmentu”.

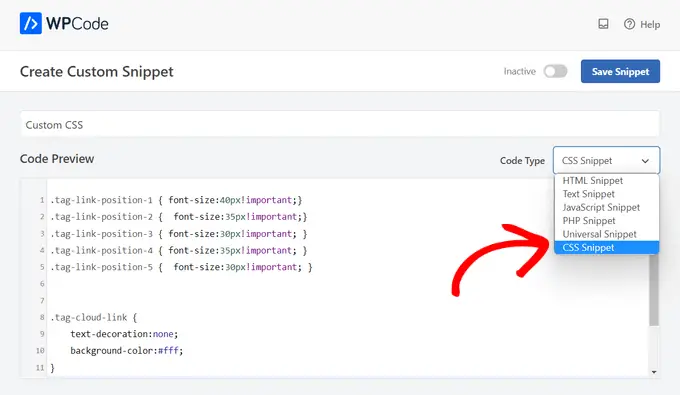
Następnie na górze strony dodaj tytuł niestandardowego fragmentu kodu CSS. Może to być wszystko, co pomoże Ci zidentyfikować kod.
Następnie napisz lub wklej niestandardowy CSS w polu „Podgląd kodu” i ustaw „Typ kodu”, wybierając opcję „Fragment CSS” z menu rozwijanego.

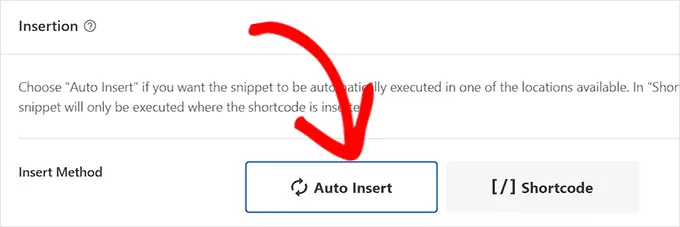
Następnie przewiń w dół do sekcji „Wstawianie” i wybierz metodę „Automatycznego wstawiania”, jeśli chcesz wykonać kod w całej witrynie WordPress.
Możesz wybrać metodę „Shortcode”, jeśli chcesz wykonać kod tylko na określonych stronach lub postach.

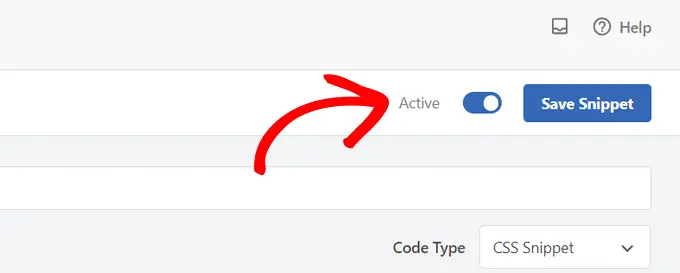
Na koniec wróć na górę strony, przełącz przełącznik na „Aktywny”, a następnie kliknij przycisk „Zapisz fragment”.
Spowoduje to zapisanie niestandardowego fragmentu kodu CSS.

Więcej informacji na ten temat znajdziesz w naszym pełnym przewodniku na temat dodawania niestandardowego CSS w WordPress.
Warunki układu w kreatorach stron WordPress
Najłatwiejszym sposobem tworzenia niestandardowych układów WordPress dla stron docelowych jest użycie narzędzia do tworzenia stron WordPress.
Zalecamy użycie SeedProd. Jest to najbardziej przyjazna dla początkujących wtyczka do tworzenia stron WordPress na rynku.
Inne narzędzia do tworzenia stron używają podobnych terminów dla typowych narzędzi i funkcji.
Używanie szablonów w kreatorach stron WordPress
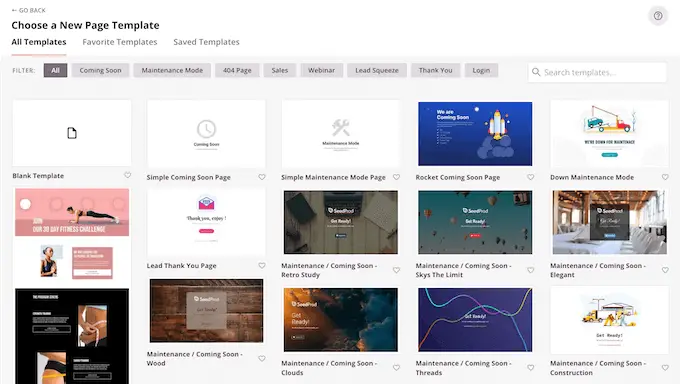
Szablony to najszybszy sposób na utworzenie układu strony internetowej. Wszystkie popularne wtyczki do tworzenia stron zawierają szereg gotowych do użycia szablonów, których możesz użyć jako punktu wyjścia.

Na przykład SeedProd zawiera szablony dla różnych typów stron, których możesz potrzebować, w tym stron docelowych, stron sprzedażowych, stron 404, stron wkrótce i innych.
Moduły i bloki w kreatorach stron WordPress
Podobnie jak bloki w domyślnym edytorze WordPress, wtyczki do tworzenia stron również korzystają z bloków.
Niektóre narzędzia do tworzenia stron mogą nazywać je modułami lub elementami, ale w zasadzie są one tym samym.
Jednak wtyczki do tworzenia stron zawierają więcej bloków niż domyślny edytor. Na przykład SeedProd zawiera bloki z referencjami, bloki WooCommerce, Mapy Google, formularze kontaktowe, osadzanie na Facebooku i wiele innych.

Możesz używać bloków do tworzenia własnych układów, przesuwania ich i zabawy, aby dowiedzieć się, co będzie najlepsze dla Twojej firmy.
Używanie sekcji w układach WordPress
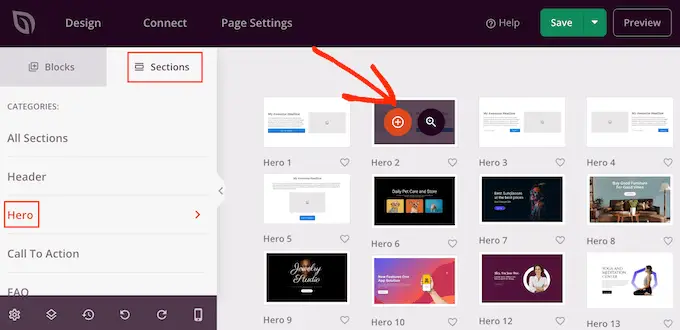
Podobnie do funkcji „Wzory” w domyślnym edytorze, sekcja to zestaw bloków pogrupowanych w celu natychmiastowego utworzenia wspólnych obszarów witryny internetowej.
Na przykład zazwyczaj możesz użyć sekcji nagłówka, obrazu głównego, tabel cenowych i nie tylko.

Różne wtyczki do tworzenia stron WordPress mogą używać dla nich różnych terminów. Na przykład w SeedProd nazywane są one sekcjami, a Beaver Builder nazywa je zapisanymi wierszami i kolumnami.
Mamy nadzieję, że ten artykuł pomógł Ci poznać terminy używane w układach WordPress. Możesz także zapoznać się z naszym przewodnikiem, jak nauczyć się WordPressa za darmo w tydzień lub z naszym porównaniem najlepszych firm hostingowych WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
