Projektowanie strony internetowej z myślą o suwaku WordPress
Opublikowany: 2018-11-09Pomimo wysiłków, aby stworzyć coś wyjątkowego w witrynie WordPress, w większości przypadków ludzie umieszczają podobne elementy, ale oczywiście w inny sposób. Jednym z najpopularniejszych i najpopularniejszych elementów jest suwak .
Albo musiałeś go użyć, albo myślisz o tym. Ogólnie rzecz biorąc, obrazy suwaków wywierają doskonałe wrażenie na odwiedzających. Kiedy przeglądasz różne strony internetowe, zawsze możesz zatrzymać się, aby zobaczyć, co zawierają ich slidery, jeśli ten element jest tam dostępny, prawda?
Jeśli więc myślisz o zaprojektowaniu jej w swojej witrynie, zalecamy stosowanie doskonałej strategii . W końcu tak samo jak suwak WordPressa może kusić odwiedzających, podobnie źle umieszczony lub wyświetlony może natychmiast je wyłączyć.
Co to jest suwak?

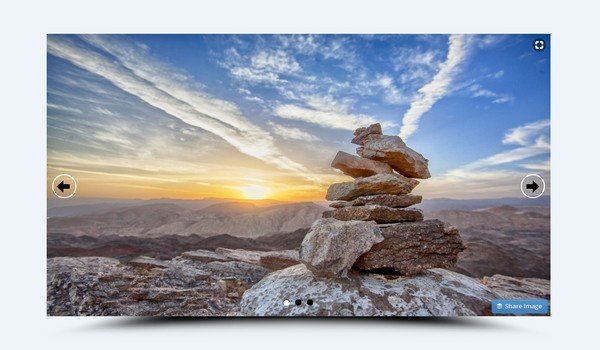
W formie podstawowej suwak zawiera wiele obrazów, każdy w innym celu. Nie tylko to, ale ludzie zaczęli nawet używać tego elementu do różnych rodzajów treści oprócz obrazów, takich jak GIF-y, filmy i inne.
Od prostych suwaków obrazu po suwaki pełnoekranowe , możesz uzyskać ten element w różnych rozmiarach i kształtach. Jeśli jesteś projektantem, na pewno ręczysz za jego atrakcyjny charakter i elastyczność. Wizualny aspekt tego suwaka przyciąga większość odwiedzających.
Będąc właścicielem witryny WordPress, możesz po prostu promować różne aspekty swojej marki za pomocą tego jednego komponentu. W związku z tym nie tylko oszczędza miejsce, ale także zwiększa atrakcyjność Twojej witryny.
Powody, dla których warto umieścić suwak w witrynie WordPress
Mimo, że większość użytkowników serwisu umieszcza ten element na swoich stronach internetowych, wciąż są takie osoby, które nie przykładają do niego wystarczającej uwagi. Z pewnością suwaki mogą zwiększyć zaangażowanie Twojej witryny poprzez interakcję z odwiedzającymi w atrakcyjny wizualnie sposób.
Oto kilka korzyści, które mogą zmusić Cię do korzystania z suwaka WordPress w Twojej witrynie:
- Prezentuje produkty w lepszy sposób :

Dzięki suwakom łatwiej będzie Ci lepiej edukować odwiedzających na temat Twoich produktów lub usług za pomocą wtyczki WooCommerce Product Slider Plugin . A tym samym wyeliminuje potrzebę przewijania innych stron, aby dowiedzieć się, o czym dokładnie jest Twoja marka.
- Są atrakcyjne wizualnie :
Jedną ze znaczących zalet suwaka jest to, że poprawia on atrakcyjność wizualną nudnych stron internetowych i zwiększa zainteresowanie odwiedzających. Dzięki jakościowym i trafnym zdjęciom na suwaku będziesz w stanie sprawić, że Twoi goście pozostaną w pobliżu przez dłuższy czas.
- Zapewniają natychmiastowe informacje :
Za pomocą suwaków możesz z łatwością wyświetlać istotne elementy treści. Dzięki tej technice możesz po prostu zwrócić uwagę na najnowsze oferty i rabaty . W związku z tym suwaki pomagają wyróżnić określone informacje.
Rodzaje suwaków
Kiedy myślisz o zaprojektowaniu slidera dla swojej witryny, z pewnością masz do rozważenia kilka opcji. Ponieważ suwaki są dostępne w różnych strukturach, możesz wybrać ten, który najlepiej pasuje do Twojej witryny.
- Karuzela :

Karuzela to rodzaj suwaka, którego możesz użyć, jeśli chcesz wyświetlić dwa lub więcej obrazów jednocześnie.
- Standardowy :
Ten jest również znany jako pokaz slajdów. Ten rodzaj suwaka pozwala wyświetlić kilka obrazów. Możesz jednak pokazać tylko jeden na raz.
- Akordeon :
Po kliknięciu każdego obrazu suwaki akordeonu działają jak akordeon.
- Prezentacja :
Jeśli chcesz wyeksponować swój najlepiej sprzedający się produkt i jednocześnie dać odwiedzającym wgląd do innych produktów, ten rodzaj slidera będzie dla Ciebie odpowiedni. Dzięki temu możesz skupić się na jednym obrazie i wyświetlać również inne.
Typy zachowań suwaka
Projektując stronę internetową ze sliderem WordPress, musiałbyś skoncentrować się nie tylko na typie slidera, ale także na aspekcie behawioralnym. Zachowanie suwaka jest czynnikiem, który kontroluje wygląd suwaków na twoich stronach internetowych.

- Pełna szerokość :
Jeśli chcesz wyświetlić suwak na całej szerokości strony , możesz wybrać ten.
- Domyślnie :
Jako najbardziej typowy typ układu, ten umożliwia wyświetlanie obrazów w sekcji nagłówka, podobnie jak w kilku znanych witrynach e-commerce .
- Cała strona :
Jeśli nie konkretna sekcja, ale chcesz pokryć całą stronę suwakiem, to ta pełnoekranowa będzie dla Ciebie odpowiednia.
- Bar :
Dzięki temu zachowaniu możesz wyświetlić prosty pasek pod suwakiem, który może być używany do podpisów i tekstów.
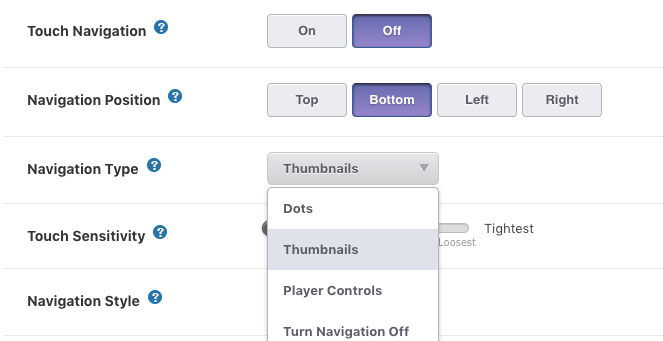
- Miniatura :

Miniatura umożliwia wyświetlanie serii obrazów lub innego rodzaju treści w pionie lub w poziomie.
- Akordeon :
Jeśli wybierasz suwaki akordeonu, możesz wybrać, czy wyświetlać obrazy w pionie, czy w poziomie za pomocą tego suwaka.
Jak działają suwaki z WordPress?
Sprawienie, by suwak działał z Twoją witryną WordPress, jest dość łatwym zadaniem. Chociaż dostępnych jest kilka wtyczek , które mogą pomóc w wykonaniu tej pracy, musisz znaleźć najlepsze spośród pozostałych.
Po znalezieniu odpowiedniej wtyczki możesz ją zainstalować i aktywować w swojej witrynie. Następnie wtyczka zapewni Ci łatwość projektowania, w której możesz zaprojektować własny suwak. To takie proste.
Jak korzystać z suwaków w swojej witrynie?

Chociaż możesz być bardzo podekscytowany umieszczeniem elementu suwaka w swojej witrynie, prawdopodobieństwo jego nieprawidłowego działania może być większe. Oto kilka wskazówek, które pomogą ci wykonać go we właściwy sposób.
- Użyj go jako strategii reklamowej :
Jeśli chcesz dodawać treści w czasie rzeczywistym lub regularnie aktualizujesz swoją witrynę, suwaki będą dla Ciebie najlepszym narzędziem. Za pomocą suwaków możesz publikować najnowsze wydarzenia lub posty promocyjne, które najbardziej chcesz promować.
Jeśli jednak chcesz zwiększyć potencjał leadów i sprzedaży , upewnij się, że umieszczasz suwaki nad foldem strony docelowej. Jeśli chcesz, możesz nawet importować obrazy z mediów społecznościowych, aby wyświetlić je na suwaku.
- Użyj go, aby wyjaśnić swoją witrynę :
Nie tylko możesz ich używać do marketingu, ale także do promowania całej firmy. Bez względu na zawartość, którą umieścisz na suwaku, dzięki tej technice będziesz w stanie zapewnić odwiedzającym natychmiastowe informacje o swojej marce lub witrynie.
Ponieważ suwak jest elementem przyciągającym uwagę, musisz upewnić się, że dodawane informacje są wartościowe, aktualne i zwięzłe.
- Przyjazny dla urządzeń mobilnych jest koniecznością :
To dość oczywiste, że większość ludzi woli przeglądać telefony. Dlatego jako projektant lub właściciel musisz upewnić się, że suwak nie rujnuje niczego dla użytkowników mobilnych.
Powinna być responsywna , aby wyglądała niesamowicie. Kiedy używasz suwaków, powinieneś uważać na to, jak wyglądają na różnych rozmiarach ekranu. Przetestuj i wypróbuj to, co możesz tutaj zastosować.
- Użyj miniatur do galerii zdjęć :
Jeśli jest kilka obrazów, pokazy slajdów mogą być nieco trudne w obsłudze. Ty ze swojej strony możesz umieścić wiele zdjęć, ale co jeśli Twoi goście nie radzą sobie z ciągłym ruchem?
Jeśli coś przegapili, nie wrócą tylko po to, by zobaczyć ten obraz. Tak więc istnieje duża szansa, że większość zdjęć pozostanie niezauważona. Jeśli tak się stanie, całkowicie nie uda się użyć suwaka.
Aby rozwiązać ten problem, możesz użyć miniatur, aby ułatwić im poruszanie się po obrazach i prawidłowe sprawdzanie każdego z nich.
Wniosek
Zdecydowanie suwaki całkowicie zmieniły sposób, w jaki możesz projektować swoją witrynę. Korzystając z tego podstawowego elementu, możesz upewnić się, że Twoje strony internetowe są wystarczająco atrakcyjne dla docelowych odbiorców.
Teraz, gdy już wiesz, dlaczego i jak ich używać, nadszedł czas, aby rozpocząć z nimi własną podróż. W końcu jednak ich używasz. Upewnij się, że nie wydają się być nie na miejscu, ale z łatwością uzupełniają Twoją witrynę.
