Jak dodać lepkie menu lub element w WordPress
Opublikowany: 2023-01-04Gotowe: zaprojektowałeś świetną witrynę WordPress.
Ale zdajesz sobie sprawę, że oferta, którą składasz, jest prawie niewidoczna dla odwiedzających na Twojej stronie „O mnie” lub w Twoich postach na blogu.
Jak wyróżnić tę wspaniałą ofertę i zachęcić odwiedzających do konwersji?

Odpowiedź może być bardzo prosta: umieść pływający lub „przyklejany” baner na pasku bocznym! Dlaczego nie skorzystać z okazji, aby Twoje menu również unosiło się w powietrzu, aby ułatwić nawigację odwiedzającym?
Konkretnie, gdy już sprawisz, że element będzie lepki, pozostanie on nieruchomy podczas nawigacji . Innymi słowy, nawet podczas przewijania długiej strony nie ma już ryzyka zgubienia się: element samoprzylepny pozostaje pływający i dostępny dla odwiedzającego w dowolnym momencie. Zapisane!
Celem jest przyciągnięcie uwagi bez odwracania uwagi użytkownika od lektury . Mniej inwazyjne niż wyskakujące okienko, pływające menu prowadzi czytelnika do celu konwersji.
Na przykład spójrz, jak WPMarmite sugeruje, abyś zasubskrybował jego biuletyn powyżej (ja tylko mówię…).
Przegląd
- Trzy metody przyklejania elementu lub menu
- Trzy przykłady dobrze zaprojektowanych elementów pływających
- Nasza ostateczna opinia
Trzy metody przyklejania elementu lub menu
Opcja 1: użyj zgodnego motywu
Najszybsze rozwiązanie może być tuż przed Tobą. Nie wiedząc o tym, Twój motyw może oferować funkcję, dzięki której nagłówek będzie lepki. Zobacz, co jest napisane na stronie prezentacji lub poszperaj w ustawieniach.
Aby Ci pomóc, oto kilka solidnych motywów, które mają możliwość tworzenia stałego menu podczas przewijania:
- Astra, najbardziej znany motyw w oficjalnym katalogu. Jego wersja Pro oferuje moduł o nazwie „Sticky header”.
- GeneratePress oferuje to samo w wersji płatnej, poprzez moduł „Menu Plus”.
- Blocksy zapewnia dostęp do tej opcji za pośrednictwem swojego Header Builder, jeśli używasz Blocksy Pro.
W przypadku tych trzech będziesz potrzebować licencji premium, aby utworzyć pływające menu. Jeśli już używasz jednego z nich, dobrze dla ciebie.
Ale jeśli nie masz ochoty wydawać swojego budżetu na motyw premium, jest też kilka świetnych motywów, które oferują opcję przyklejenia za darmo.
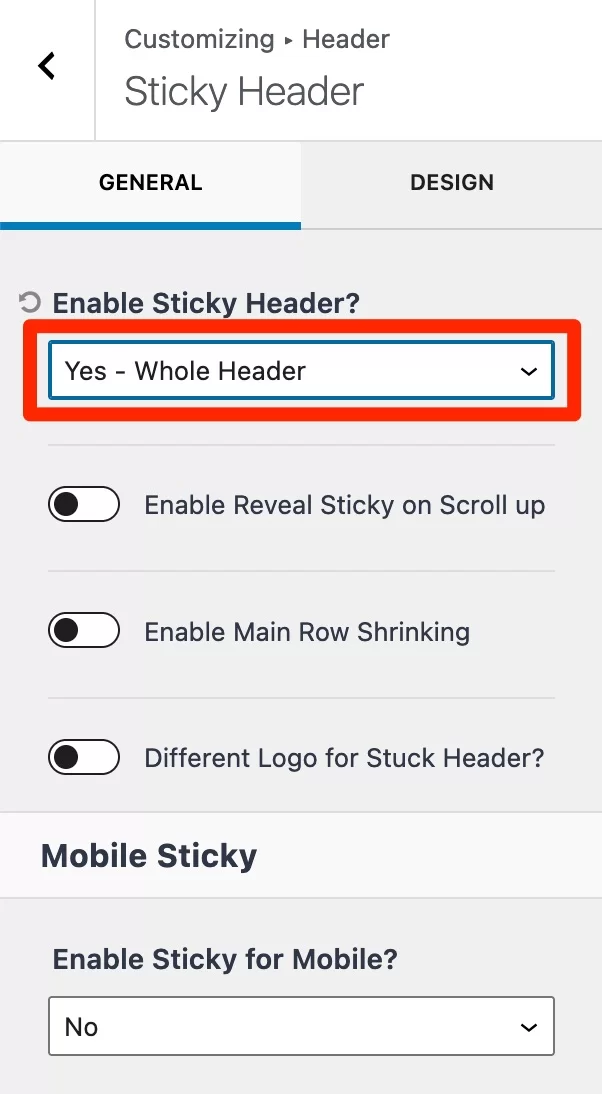
Na przykład jest doskonały Kadence. Po aktywowaniu motywu przejdź do narzędzia dostosowywania WordPress poprzez Wygląd > Dostosuj .
Przejdź do menu Nagłówek > Przyklejony nagłówek . Na ekranie „Włączyć lepki nagłówek?” rozwijanego menu wybierz „Tak – cały nagłówek”. Możesz nawet wybrać wyświetlanie innego logo, gdy nagłówek jest naprawiony, i włączyć/wyłączyć efekt lepkości na telefonie komórkowym.

Opcja 2: Użyj wtyczki Sticky Menu & Sticky Header
Czy podoba Ci się obecny motyw, ale nie ma on opcji tworzenia ruchomego menu lub elementu?
W takim przypadku przejdź do rozwiązania nr 2: za pomocą dedykowanej wtyczki. Sticky Menu & Sticky Header (wcześniej Sticky Menu (lub Anything!) on Scroll) jest jednym z najbardziej znanych z nich. Ma ponad 100 000 aktywnych instalacji i doskonałą ocenę gwiazdek. Możesz więc używać go z zamkniętymi oczami.

Możesz użyć tej wtyczki do prawie wszystkiego: menu nawigacyjnego, widżetów, subskrypcji newslettera, przycisku udostępniania w sieciach społecznościowych… Musisz tylko wybrać najlepszą lokalizację dla pływającego elementu:
- U góry strony: menu lub nagłówek albo koszyk w sklepie
- Na pasku bocznym : różne wezwania do działania w widżetach
- Lub na dole ekranu : na przykład przyciski udostępniania w mediach społecznościowych
Pobierz wtyczkę Sticky Menu & Sticky Header:
Cóż, co dalej?
Po pobraniu i aktywacji wtyczki przejdź do jej opcji konfiguracyjnych poprzez Ustawienia > Przyklejone menu (lub cokolwiek!) :

Jak sprawić, by przedmiot unosił się (przyklejał się)
Teraz podwiń rękawy: nawet jeśli ta wtyczka znacznie ułatwi ci zadanie, nadal będziesz musiał trochę pobrudzić sobie ręce .
Odwagi, zapewniam cię, że nie będzie to zbyt wielkim problemem. Aby zdefiniować element, który chcesz wkleić, musisz najpierw znaleźć jego identyfikator lub klasę.
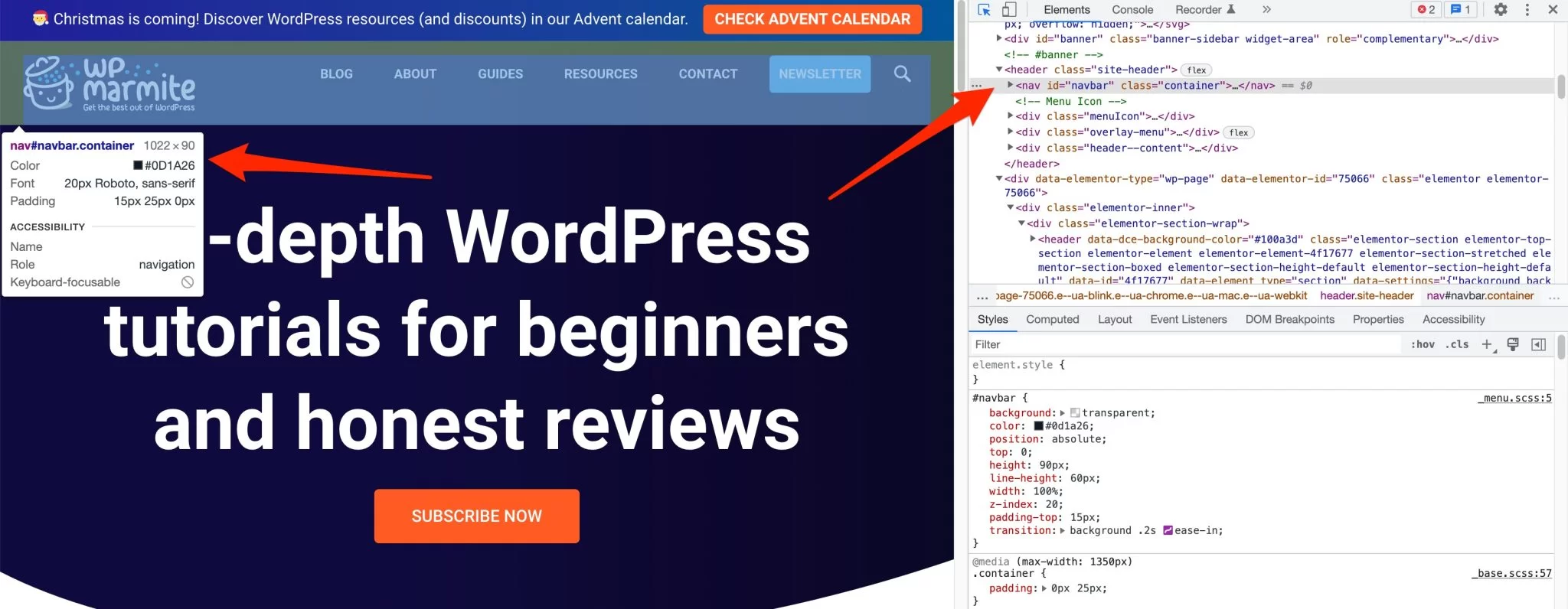
Aby zbadać kod źródłowy motywu i znaleźć klasę CSS przyszłego pływającego elementu, nic nie może być prostsze: użyj inspektora kodu w swojej przeglądarce.
Aby to zrobić, przejdź do wybranej strony w witrynie WordPress, a następnie kliknij prawym przyciskiem myszy i wybierz „Sprawdź”.
Następnie po prostu przesuń kursor myszy nad dany element i presto! Jak za dotknięciem czarodziejskiej różdżki podświetlane są odpowiednie wiersze kodu:

Wszystko, co musisz zrobić, to skopiować wyświetlony identyfikator. Domyślnie będzie wyglądać mniej więcej tak: <nav class="container">.
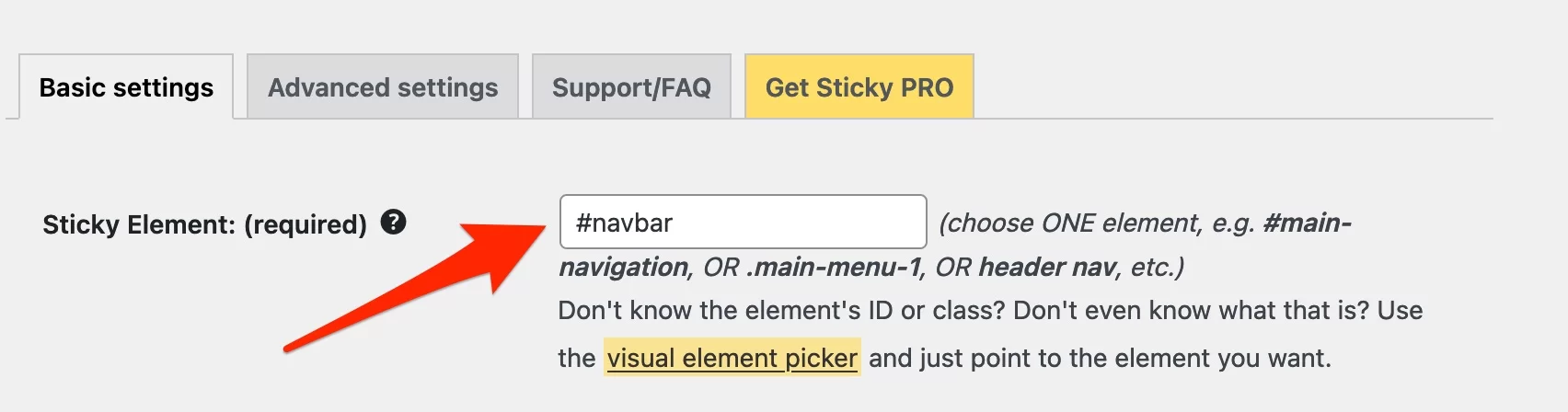
Więc powyżej, nasz identyfikator menu to navbar . Wszystko, co musisz teraz zrobić, to wkleić ten identyfikator do ustawień wtyczki, w polu „Sticky Element: (wymagany)”.
Dodaj przed nim hashtag, jak poniżej:

Chociaż znalezienie odpowiedniego selektora jest szybkie i łatwe, przyznajemy, że ta manipulacja jest przeznaczona dla użytkowników WordPress, którzy są już nieco doświadczeni i czują się komfortowo z CSS.
Jak zostawić wolne miejsce na górze strony
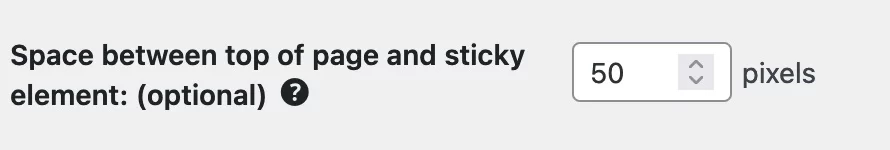
Domyślnie wtyczka Sticky Menu przykleja element u góry ekranu. Możesz zostawić trochę miejsca lub nawet pozostawić element unoszący się na środku strony: w takim przypadku wskaż żądany margines w pikselach.


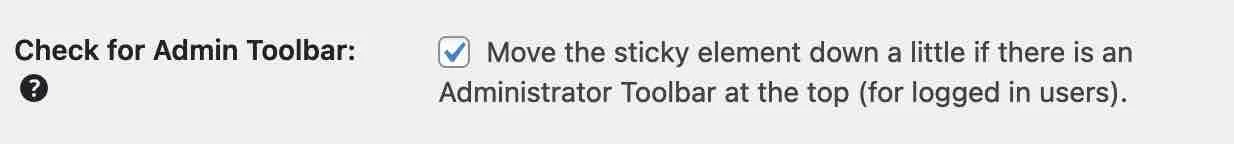
Aby opuścić element tylko wtedy, gdy jest pasek administracyjny (np. jeśli użytkownik jest zalogowany), zaznacz to pole:

Jak zarządzać responsywnym wyświetlaczem
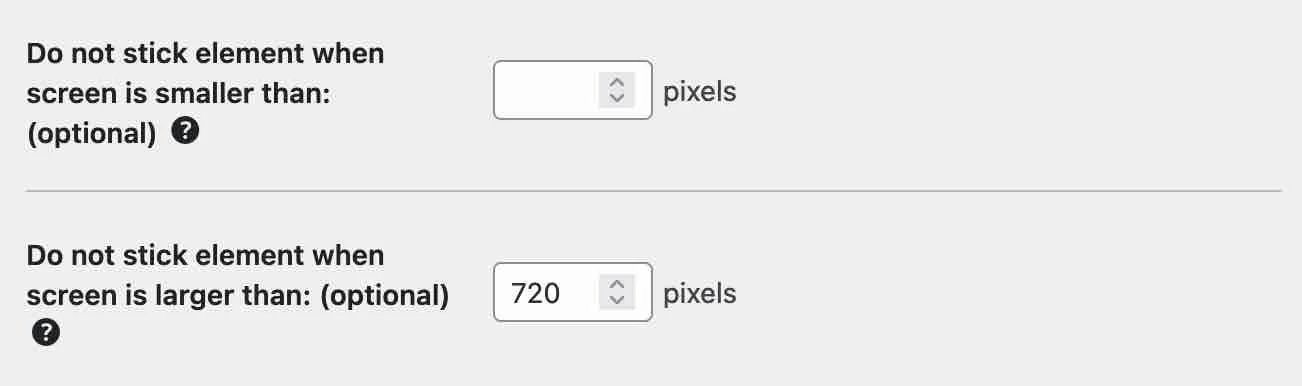
Aby zwiększyć wygodę użytkownika , możesz dostosować punkty przerwania wyświetlania swojego elementu i usunąć element pływający:
- Na ekranach mniejszych niż x pikseli
- Na ekranach większych niż x pikseli

Na koniec nie zapomnij zapisać ustawień przed opuszczeniem pulpitu nawigacyjnego, ryzykując konieczność ponownej konfiguracji wszystkiego.
Jakie są zaawansowane ustawienia konfiguracji?
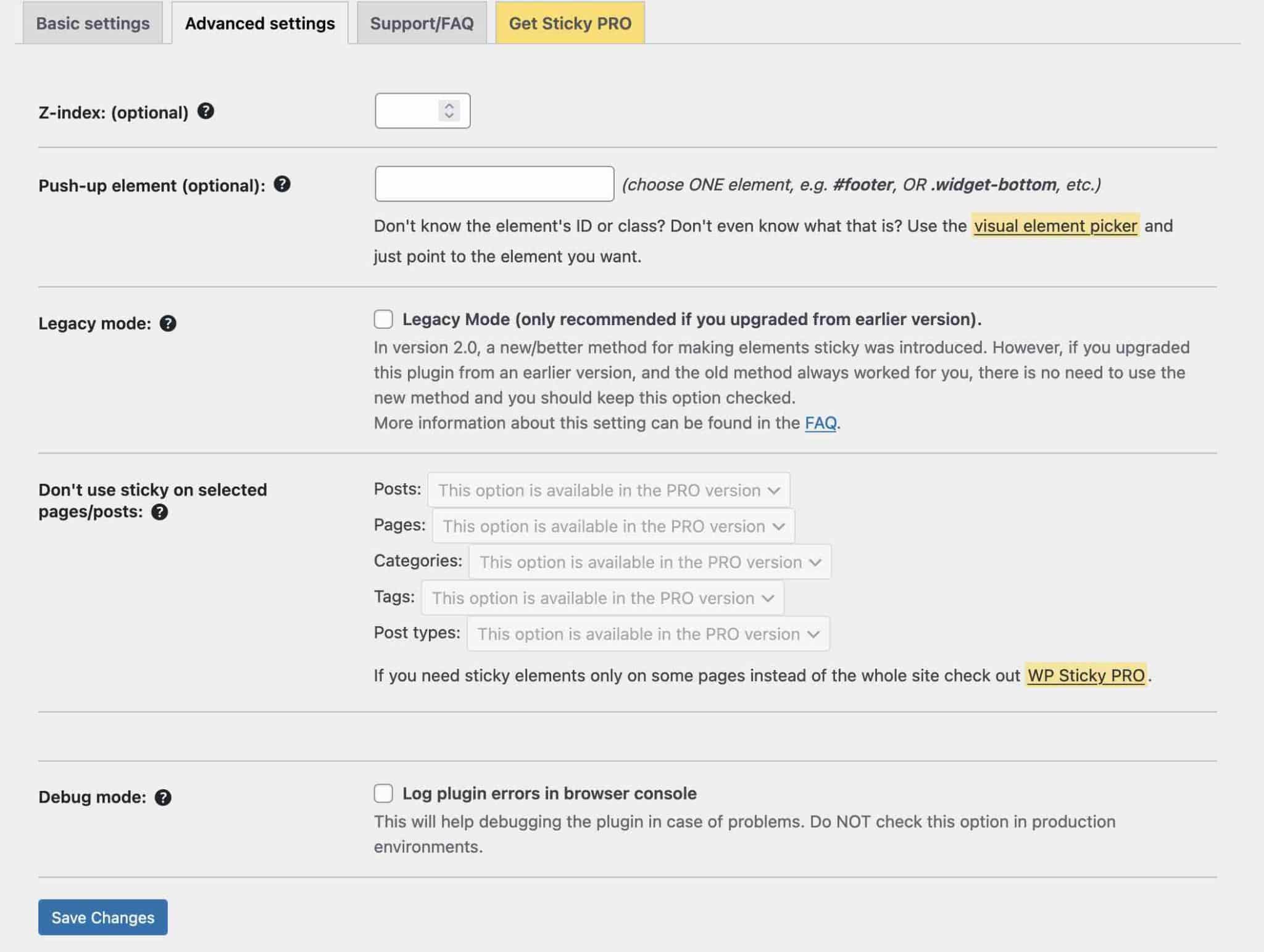
Dla bardziej wybrednych i/lub zaradnych niektóre zaawansowane ustawienia pozwalają przejść dalej w konfiguracji:

- Opcja „ Z-index ” umożliwia nałożenie pływającego elementu na elementy motywu. Określ wartość (np. 100, 1000 lub więcej), tylko jeśli Twój element pojawia się pod innym.
- „ Elementy push-up ”: usuwa pływający element, gdy osiągnie określony poziom na stronie, zwykle stopkę.
- „ Tryb Legacy ”: na wypadek, gdybyś musiał użyć starej wersji wtyczki, aby była kompatybilna z Twoim motywem. Więc jeśli właśnie go zainstalowałeś, nie dotykaj go.
- „ Tryb debugowania ”: do rozwiązywania problemów generowanych przez zły wybór selektorów.
Jeśli masz inne pytania, FAQ jest dostępne bezpośrednio z pulpitu nawigacyjnego, w zakładce Wsparcie/FAQ.
Co zrobić, jeśli wtyczka Sticky Menu & Sticky Header nie działa dla Ciebie? Zwróć się do jednego z najpoważniejszych konkurentów: myStickymenu. A ci z was, którzy korzystają z edytora treści WordPress (Gutenberg), powinni również wiedzieć, że wtyczka Sticky Block for Gutenberg Editor umożliwia unoszenie dowolnego bloku. Dla przypomnienia, ta ostatnia wtyczka została zaprojektowana przez programistę Marka Senffa, który opracował już… Sticky Menu & Sticky Header (wtyczka jest teraz własnością firmy WebFactory Ltd.)!
Opcja 3: Wybierz narzędzie do tworzenia stron
Przejdźmy do trzeciej opcji dodawania pływającego elementu lub menu: za pomocą kreatora stron.
Ten typ narzędzia pozwala tworzyć bogate i złożone układy treści bez dotykania ani jednej linii kodu, dzięki wykorzystaniu gotowych szablonów.
Edycja często odbywa się metodą przeciągnij i upuść w czasie rzeczywistym.
Wśród wielu swoich funkcji twórcy stron oferują opcję tworzenia lepkiego menu. Najbardziej znanym przykładem jest Elementor Pro (link partnerski). Ten kreator stron umożliwia również przyklejanie innych elementów.
Aby dowiedzieć się więcej o korzystaniu z Elementora, zapoznaj się z naszym przewodnikiem.
Trzy przykłady dobrze zaprojektowanych elementów pływających
Teraz jesteś gotowy, aby przykleić dowolny element na swojej stronie , ale może zastanawiasz się, od czego zacząć? Oto kilka przykładów, które możesz wykorzystać jako inspirację.
Pływający widget zgody
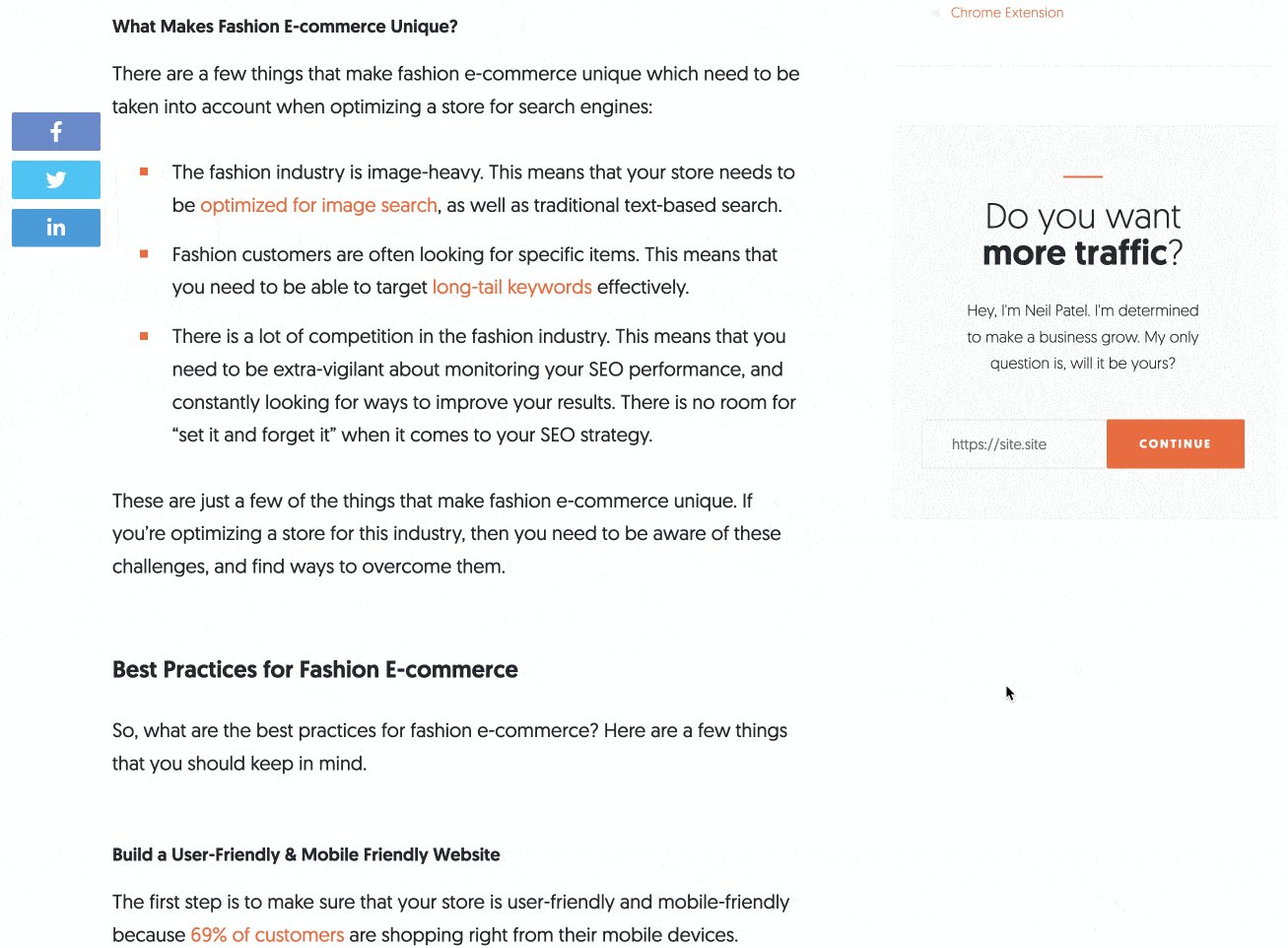
Na blogu Neila Patela widżet paska bocznego z prostym formularzem zgody na subskrypcję jego biuletynu pozostaje unoszący się podczas przewijania posta.

Sprytne, prawda?
Lepki nagłówek
W WPMarmite zdecydowaliśmy się również zintegrować lepki nagłówek, który obejmuje:
- Dynamiczny pasek postępu czytania, który pozwala zlokalizować Cię w artykule
- Przycisk subskrypcji biuletynu, dzięki któremu nie przegapisz żadnej z naszych wspaniałych wskazówek WordPress
- Pasek wyszukiwania, który pomoże Ci łatwo znaleźć wybraną treść

Podwoiliśmy nawet użycie tej opcji, dodając stałą wstawkę na pasku bocznym, aby promować dostawcę usług hostingowych bluehost (link partnerski).
Przyciski udostępniania i śledzenia w mediach społecznościowych
Aby zachęcić czytelników do udostępniania artykułów jednym kliknięciem, blog WPExplorer zdecydował się dodać pływające przyciski śledzenia i udostępniania na górze:

Po przetestowaniu wielu wtyczek Social Warfare okazała się najskuteczniejszą opcją przyklejania przycisków udostępniania. Jeśli nie jest to możliwe w rozwiązaniu, którego używasz, bardzo przydatne będą również Sticky Menu & Sticky Header.
Nasza ostateczna opinia
Stworzenie lepkiego menu lub elementu można wykonać na trzy różne sposoby (jeśli wykluczymy pobrudzenie sobie rąk):
- Z twoim motywem
- Z kreatorem stron
- Z dedykowaną wtyczką
Zakończmy podsumowaniem testu Sticky Menu i Sticky Header. Prawdę mówiąc, muszę przyznać, że moje zdanie jest nadal nieco mieszane.
Pozytywne punkty Sticky Header i Sticky Menu
Pod względem zalet wtyczki mamy:
- Wtyczka, która pozwala sprawić, że dowolny element Twojej witryny będzie pływał
- Darmowa i sprawdzona wtyczka
- Szybkie narzędzie do nauki
- … i pouczające: wklejenie tylko jednego elementu pozwoli uniknąć niepotrzebnego przeładowania stron
Punkty ujemne
- Wtyczka wymaga pewnej wiedzy na temat CSS, aby sprawdzić kod i znaleźć właściwy selektor elementu przyklejonego.
- Dostosowanie nie jest możliwe bez dodania CSS do arkusza stylów : na przykład, jeśli nagłówek jest przezroczysty na ciemnym obrazie, niekoniecznie będzie widoczny na białej stronie.
Idź dalej
Dzięki funkcji Sticky Menu i Sticky Header nadal nie mamy cudownego rozwiązania umożliwiającego dodawanie pływających elementów do naszej witryny WordPress.
Ale nie martw się, nie zostawimy cię w zawieszeniu!
Jeśli chcesz naprawić widżet na swojej stronie, warto skorzystać z wtyczki Fixed Widget and Sticky Elements for WordPress.
Tym razem możesz sprawić, by widżet pływał bez konieczności wchodzenia w kod w celu zlokalizowania jego klasy CSS, co może mieć pewne zalety w zależności od twoich projektów.
Jak dodać lepkie menu lub element w #WordPress? WPMarmite wyjaśnia to wszystko w tym artykule.
Aby uzyskać lepsze renderowanie, przydałyby nam się również dodatkowe opcje dostosowywania: zabawa kontrastem lub kolorami, oferowanie wyglądu na pewnym poziomie strony lub po prostu możliwość zintegrowania kilku różnych pływających elementów.
Aby ulepszyć menu WordPress poprzez dodanie dodatkowych funkcji, zapoznaj się z naszą ofertą dedykowanych wtyczek.
A co sądzisz o używaniu elementów pływających w witrynie WordPress? Czy po przeczytaniu tego artykułu chcesz wypróbować tę wtyczkę?